flash 多媒体课件制作 详细
flash课件制作教程(精选2024)

目录
• Flash课件制作基础 • 课件素材准备与处理 • Flash课件动画制作 • 交互功能实现与代码编写 • 课件界面设计与美化 • 发布、导出与测试
01
Flash课件制作基础
Flash软件简介
Flash是一款由Adobe公司开发的多 媒体创作和应用程序开发软件,广泛 应用于网页动画、课件制作、游戏开 发等领域。
时间轴与帧操作
时间轴
用于组织和控制动画播放的线性序列 ,由帧组成,可分为图层和帧两部分 。
帧操作
包括插入帧、删除帧、复制帧、粘贴 帧等,用于控制动画的播放顺序和时 长。
元件、实例和库的应用
01
02
03
元件
可重复使用的动画元素, 创建后可多次调用,提高 制作效率。
实例
元件在舞台上的具体表现 ,可独立设置属性如大小 、颜色、透明度等。
根据课件需求,添加背景音乐 、音效、字幕等元素,增强课 件的吸引力和互动性。
导出处理后的音频视频文件时 ,注意选择合适的格式和参数 设置,以确保文件质量和兼容 性。
03
Flash课件动画制作
动画原理及分类
动画原理
通过快速连续播放一系列静态图 像,利用视觉暂留现象,形成动 态视觉效果。
动画分类
按制作方式可分为逐帧动画和补 间动画;按表现形式可分为形状 动画和动作动画。
交互功能实现方法
事件处理
01
学习如何为Flash课件中的对象添加事件监听器,实现用户交互
。
动态文本与输入文本
02
掌握动态文本和输入文本的应用,实现课件中的文本交互功能
。
组件使用
03
了解Flash组件库中的常用组件,如按钮、复选框等,并学会在
Flash详细教程完整版ppt课件

户点击按钮时执行特定操作。
动态按钮设计
了解如何根据用户交互或其他条 件动态更改按钮的外观和行为。
交互式动画实例分析
基础动画实例
分析简单的交互式动画实例,如鼠标悬停效果、拖拽效果等。
高级动画实例
探讨更复杂的交互式动画实例,如游戏、数据可视化等。
添加视频效果
如滤镜、转场、画中画等。
同步音频和视频
可实现音频和视频的精确同步,确保播放效果流 畅自然。
多媒体元素同步处理技术
时间轴同步
01
通过时间轴控制音频和视频的播放进度,实现精确同步。
脚本控制同步
02
使用ActionScript脚本语言编写代码,实现更复杂的同步控制逻
辑。
外部媒体同步
03
支持与外部媒体文件(如字幕文件)的同步,提供更丰富的多
将模板中的元素替换为自己的内容,如替换 图片、文本等。
调整布局
根据需要调整元素的位置和大小,使整体布 局更加合理。
修改样式
通过修改元素的样式属性,如颜色、字体、 透明度等,实现个性化定制。
自定义组件开发流程
创建组件
使用Flash的绘图工具创建组 件的图形界面。
封装组件
将创建好的组件封装成一个独 立的库文件,方便在其他项目 中重复使用。
添加过渡效果
在两个关键帧之间添加过渡效果,使动画更 加流畅自然。
补间动画制作方法
创建起始和结束关键帧
在时间轴上创建起始和结束关键帧, 并分别设置它们的属性。
选择补间类型
根据动画需求选择合适的补间类型, 如形状补间或动画补间。
创建补间动画
在起始和结束关键帧之间创建补间动 画,Flash会自动计算并生成中间帧 。
flash多媒体课件制作详细

flash多媒体课件制作详细关键信息项:1、课件制作要求2、交付时间3、费用及支付方式4、知识产权归属5、保密条款6、售后服务与修改7、违约责任8、争议解决方式11 课件制作要求111 乙方应按照甲方提供的教学内容和设计要求,运用 flash 技术制作多媒体课件。
课件应具备清晰的结构、生动的画面、准确的文字表述以及合理的交互功能。
112 课件的内容应准确无误,符合教学大纲和甲方的教学目标。
画面质量应清晰,色彩搭配协调,文字大小适中,易于观看和阅读。
113 交互功能应设计合理,便于学生操作和理解,如点击、拖动、填空、选择等。
114 课件中使用的音频、视频等素材应保证音质清晰、图像稳定,且无版权纠纷。
12 交付时间121 乙方应在______(具体日期)前完成课件的制作,并交付给甲方进行验收。
122 如因不可抗力等特殊原因导致无法按时交付,乙方应提前______(具体天数)通知甲方,并协商确定新的交付时间。
13 费用及支付方式131 本次 flash 多媒体课件制作的费用为人民币______元(大写______)。
132 甲方应在签订本协议后的______(具体天数)内支付费用的______%作为预付款,即人民币______元(大写______)。
133 乙方完成课件制作并经甲方验收合格后的______(具体天数)内,甲方支付剩余费用。
14 知识产权归属141 本课件的知识产权归甲方所有。
乙方在未经甲方书面授权的情况下,不得擅自使用、复制、传播或修改课件。
142 乙方应保证其制作的课件不侵犯任何第三方的知识产权,如因乙方原因导致甲方遭受知识产权纠纷,乙方应承担全部法律责任和赔偿责任。
15 保密条款151 双方应对在协议履行过程中知悉的对方商业秘密、教学内容等予以保密,未经对方书面同意,不得向任何第三方披露。
152 保密期限为自本协议生效之日起______(具体年限)。
16 售后服务与修改161 乙方应在课件交付后的______(具体天数)内为甲方提供免费的售后服务,解答甲方在使用过程中遇到的问题。
多媒体课件制作过程_课件制作有效的方式——flash动画

多媒体课件制作过程_课件制作有效的方式——flash动画一、多媒体课件制作过程1.确定教学目标:首先明确教学目标,确定要达到的教学效果,为后续的课件制作提供方向。
2.收集素材:根据教学目标,收集与之相关的素材。
素材可以是图片、动画、视频、音频等不同形式的文件。
3.创建课件:使用专业的多媒体制作软件,选择合适的模板、布局,将素材插入到课件中。
5.优化排版:考虑到学生的接受能力和注意力集中的时间,合理安排文字和图片的比例、大小、颜色,使内容更易于理解和接受。
6.添加动画效果:根据需要,添加动画效果,如过渡效果、物体出现、消失效果等,以增加视觉吸引力。
7.录制音频和视频:可以根据需要为课件录制音频或视频,增强教学效果。
8.调试和优化:完成课件后,进行调试和优化,检查课件中可能出现的错误并修正。
9.测试和评估:将制作好的课件进行测试,评估学生对课件的接受程度和效果。
10.修改和改进:根据测试结果,对课件进行修改和改进,增强教学效果。
Flash动画是一种基于矢量图形的动画制作软件,可以制作出精美的动画效果,适合制作多媒体课件。
1.视觉效果突出:Flash动画具有独特的画面效果,能够通过精密的插图、过渡效果和音效等,使学生对教学内容有更深刻的理解和记忆。
2.简洁明了的表达方式:Flash动画可以通过图形和文字结合,以及图示化的表达方式,将抽象的概念更形象地展示给学生,使学生更容易理解和接受。
3.互动性强:Flash动画可以设计各种交互式元素,如按钮、链接等,使学生参与其中,主动探索和学习,增加学生的学习兴趣和积极性。
4.灵活性高:Flash动画可以根据实际需要进行调整和修改,方便制作出适合不同学习阶段和学生水平的多媒体课件,提高教学个性化。
5.跨平台适用:Flash动画可以在不同操作系统和浏览器上播放,课件制作后可以通过互联网或移动设备等多种方式进行发布和播放,方便学生随时随地学习。
总之,通过运用Flash动画制作多媒体课件,能够提高教学效果,使学生更好地理解和记忆课程内容,增加学习兴趣和积极性。
Flash 多媒体课件制作

将被遮罩层的帧延续到第18帧 6、改变遮罩层中两个关键帧的圆形的位置 7、在两个关键帧之间创建补间形状动画
4.2利用遮罩动画制作课件
4.2.3地球的自转 步骤: 1、新建一个Flash文档,帧频设为30,背景设为蓝色 2、将图层改名为”地球“,绘制一个圆形,其填充色为放射性渐变,中间为透明,边缘
3.3利用动作补间制作课件
制作一个“流星” 1、新建一个Flash文档,设置背景为深蓝色 2、【插入】|【新建元件】,从弹出的对话框中选“影片
剪辑”,名称设为“星星” 3、绘制一个星星元件 4、单击时间轴是的【场景1】 5、【窗口】|【库】 6、将库中的“星星”拖到舞台上,调整大小、位置 7、在第50帧插入关键帧,并调整50帧的星星的大小和位
补间动画的类型:动作补间动画和形状补间动画。 区别:动作补间动画针对组合对象或元件操作,而
形状补间适用于不是元件且未组合的对象。
3.2利用补间形状制作课件
3.2.1补间形状的原理 制作形状补间时需要在起始帧绘制一个图形,然后
在终止帧改变图形形状或绘制一个其他图形,最 后由软件直接生成动画 举例:从正方形变为圆 3.2.2课件实战-----汉字的演变 注意:输入的汉字“王”需要打散
由引导层和被引导层组成。将对象放在被引导层中,而引 导层中通常绘制一条线段来指定对象运动的路径, 4.1.2创建引导线动画 单击时间轴图层控制区下方的(引导层)按钮,在当前层 添加一个引导层,在引导层中绘制对象的指定运动路径, 在被引导层中制作一个对象的补间动画,然后调整两个关 键帧中对象的位置,使其中心点在引导线上。
4.2.2创建遮罩动画: 可以在遮罩层和被遮罩层中使用逐帧动画、形状补间和动作
Flash详细教程完整版PPT课件

制作交互式表单:通过实例演练,学习如何制作交互式表 单,包括创建输入文本框、添加提交按钮和处理表单数据 等。
实例3
打造个性化鼠标指针:通过实例演练,学习如何打造个性 化的鼠标指针,包括创建自定义鼠标指针元件、设置鼠标 跟随效果和添加事件处理程序等。
06
优化发布与输出设置
优化图像和声音资源
图像优化
文本编辑
除了基本的文本输入外,Flash还提供 了丰富的文本编辑功能,如文字对齐 、行距调整、字距调整等,使得文字 排版更加灵活多样。
导入外部素材(图片、音频、视频)
图片导入
Flash支持导入多种格式的 图片素材,包括JPG、 PNG、GIF等,可以通过 导入图片来丰富动画内容 。
音频导入
在Flash中可以导入音频素 材,为动画添加背景音乐 或音效,增强动画的表现 力。
关键帧与中间帧
关键帧指角色或者物体运动或变 化中的关键动作所处的那一帧, 中间帧指两个关键帧之间的过渡
帧。
逐帧动画制作流程
剧本构思
确定动画主题、故事情节、角色设定 等。
02
素材准备
收集或制作所需的图片、音频、视频 等素材。
01
03
关键帧制作
根据剧本,在Flash中绘制出关键帧画 面。
测试与调整
预览动画效果,对不满意的地方进行 调整。
引导学生关注行业动态,提升 自身职业素养和竞争力。
下一讲预告及预备知识
提前预告下一讲的教 学内容和重点难点, 帮助学生做好预习准 备。
鼓励学生提出问题和 建议,以便更好地调 整教学计划和内容安 排。
提供相关学习资料和 参考书籍,方便学生 课后自主学习和拓展 阅读。
THANKS
flash 多媒体课件制作 详细

flash 多媒体课件制作详细Flash 多媒体课件制作详细章节一:引言⑴课件制作的背景和意义⑵本文档的目的和范围⑶术语和定义章节二:准备阶段⑴确定课件需求和目标⑵收集和整理素材⑶制定制作计划和时间安排章节三:Flash 基础知识⑴ Flash 软件介绍⑵ Flash 界面和工具的使用⑶时间轴和图层管理⑷元件和符号的使用⑸动画和过渡效果的创建⑹音频和视频的添加与控制章节四:课件设计与布局⑴明确课件结构和导航⑵设计课件主题和风格⑶页面布局和排版⑷图像和文本的处理章节五:交互与动画效果⑴制作按钮和⑵添加用户交互功能⑶制作动画效果和转场效果章节六:媒体素材的处理⑴导入和编辑音频⑵导入和编辑视频⑶添加声音和视频控制功能章节七:课件测试和优化⑴课件功能和表现测试⑵优化课件文件大小和性能⑶修复和调整问题章节八:课件发布和分发⑴输出课件为可执行文件⑵制作网页版课件⑶分享和分发课件章节九:常见问题解答⑴ Flash 课件在不同平台和浏览器的兼容性问题⑵课件中的音视频无法播放的解决方法⑶其他常见问题和解决方案附件:⒈示例课件文件⒉ Flash 软件安装包⒊相关素材资源法律名词及注释:●版权:对作品(包括文字、图片、音视频等)享有的法定权利,禁止他人在未经授权情况下使用或复制该作品的权利。
●商标:商标用于标识和区分商品和服务商,并表示它们与其他商标所有者的商品和服务商之间的联系。
●隐私权:个人对其个人信息的控制权,包括个人信息的收集、使用和披露等方面的权利。
flash 多媒体课件制作 详细

flash 多媒体课件制作详细Flash多媒体课件制作Flash多媒体课件是一种常用于教育、培训和演示等领域的交互式学习工具。
它结合了文字、图像、音频和视频等多种媒体元素,能够生动地展示知识内容,提高学习效果。
本文将详细介绍Flash多媒体课件的制作过程,以帮助您快速掌握相关技巧。
一、需求分析在制作Flash多媒体课件之前,我们首先需要进行需求分析。
明确课件的目标受众、内容范围和交互方式等,以便为后续的制作工作做好准备。
1. 目标受众:确定课件的受众群体,例如学生、员工或观众等。
根据受众的特点和需求,设计合适的内容和交互方式。
2. 内容范围:明确课件所要涵盖的知识点和学习目标。
将内容分解为逻辑清晰的模块,以便于后续的制作和组织。
3. 交互方式:考虑课件的交互方式,如点击、拖拽、选择等。
通过合理的交互设计,增加学习者的参与度和互动性。
二、素材准备在进行Flash多媒体课件制作之前,我们需要准备好相关的素材。
这些素材包括文字、图片、音频和视频等,用于展示和解释知识内容。
1. 文字:准备好所需的文字内容,包括标题、段落和标注等。
确保文字简洁明了,易于理解和记忆。
2. 图片:选择合适的图片来辅助文字表达。
可以使用自己拍摄的照片,也可以从网络上下载免费或付费的高质量图片。
3. 音频:录制或获取所需的音频文件,如讲解声音、背景音乐等。
确保音频清晰、流畅,与课件内容相匹配。
4. 视频:录制或获取所需的视频素材,如实验过程、演示视频等。
确保视频质量良好,能够清晰地展示相关内容。
三、制作流程制作Flash多媒体课件的流程可以分为以下几个步骤:界面设计、内容制作、交互设计和发布。
1. 界面设计:根据需求分析的结果,设计课件的整体界面风格和布局。
考虑到受众的喜好和习惯,选择合适的颜色、字体和图标等。
2. 内容制作:根据需求分析中确定的内容范围,逐步制作每个模块的内容。
将文字、图片、音频和视频等素材有机地结合起来,形成有逻辑关系的教学内容。
2024年flash多媒体课件制作详细

Flash多媒体课件制作详细一、引言随着信息技术的飞速发展,多媒体课件在教学中的应用越来越广泛。
Flash作为一种功能强大的多媒体制作软件,凭借其丰富的动画效果、灵活的交互功能以及较小的文件体积,成为制作多媒体课件的首选工具。
本文将详细介绍Flash多媒体课件的制作流程、技巧及注意事项,以帮助广大教师和教育工作者更好地利用Flash 制作出高质量的多媒体课件。
二、Flash多媒体课件制作流程1.需求分析在进行Flash课件制作之前,要明确课件的教学目标、内容、受众和表现形式。
需求分析是确保课件质量和教学效果的关键步骤。
2.素材准备根据需求分析,收集和整理课件所需的文字、图片、声音、视频等素材。
素材的质量直接影响到课件的观感和教学效果,因此要选择清晰、高质量的素材。
3.界面设计界面设计是课件制作的重要环节,要注重界面的美观、简洁和易用性。
可以使用Photoshop等软件设计界面,然后导入到Flash 中。
4.动画制作利用Flash的动画功能,为课件添加生动、形象的动画效果。
动画可以增强课件的趣味性和吸引力,提高学生的学习兴趣。
5.交互设计交互设计是课件的核心功能,可以实现学生与课件的互动。
常见的交互功能包括按钮、热区和时间轴控制等。
在设计交互时,要充分考虑学生的操作习惯和认知水平。
6.编程与调试对于复杂的课件,可能需要使用ActionScript编程来实现特定的功能。
编程时要遵循良好的编程规范,确保代码的可读性和可维护性。
制作完成后,要对课件进行全面的测试和调试,确保课件在各种设备和浏览器上的兼容性和稳定性。
7.发布与交付将制作完成的课件导出为适合网络发布的格式,如SWF或5。
然后,将课件部署到相应的教学平台或网站,供学生使用。
三、Flash多媒体课件制作技巧与注意事项1.素材处理为了确保课件的质量和流畅性,要对素材进行适当的处理。
例如,对图片进行压缩,对声音进行剪辑和降噪,对视频进行转码和压缩等。
flash多媒体课件制作详细

课件应对学生的操作做出及时响应,提供即时的反馈和提示信息。
03
交互性强
课件应设计多种交互环节,如选择题、填空题、拖拽题等,以激发学生
的学习兴趣和参与度。同时,应支持学生自定义学习路径和进度,满足
不同学生的个性化需求。
04
Flash多媒体课件制 作流程
素材收集与整理
01
02
03
04
文本素材
收集与课件主题相关的文本资 料,包括概念、定义、原理等
多媒体集成
发布与共享
Flash可以方便地集成各种多媒体元素,如 图片、音频、视频等,使课件内容更加丰 富多样。
Flash课件可以发布为SWF格式,方便在网 络上进行共享和传播,同时也可以嵌入到网 页中,扩大课件的应用范围。
02
课件制作前期准备
教学内容分析
确定课程主题和知识点
01
根据教学大纲和课程要求,明确课件的主题和要呈现的知识点
使用手册
提供详细的使用手册,包括课件功能介绍、操作指南等,方便教师 快速上手。
培训课程
组织专业的培训课程,向教师介绍课件制作技巧、教学方法等,提 高教师制作和使用课件的能力。
在线支持
提供在线客服和技术支持,解答教师在使用过程中遇到的问题,确保 教学顺利进行。
课件应用效果评价
教学效果评估
通过问卷调查、学生反 馈等方式收集教学效果 数据,评估课件在教学 中的应用效果。
添加音效和背景音 乐
根据课件内容添加合适的音效和背景音乐,营造氛围和增 强感染力。
视频处理技巧
导入和编辑视频
将视频文件导入Flash中,并使 用视频编辑工具对其进行剪辑、
转码等处理。
控制视频播放
flash多媒体课件制作

flash多媒体课件制作Flash多媒体课件制作随着科技的不断发展,多媒体教育已经成为现代教育的重要组成部分。
而Flash 多媒体课件作为一种常见的教学工具,具有交互性强、视觉效果好、内容丰富等特点,被广泛应用于各级各类教育机构。
本文将探讨Flash多媒体课件制作的方法和技巧。
一、选择合适的主题和内容在制作Flash多媒体课件之前,首先需要确定一个合适的主题和内容。
主题应该与所教授的学科相关,并且能够吸引学生的兴趣。
同时,内容应该具有一定的深度和广度,能够全面地覆盖相关知识点。
可以通过查阅教材、参考其他教学资源等方式来获取所需的内容。
二、设计课件的结构和布局在开始制作Flash多媒体课件之前,需要对课件的结构和布局进行设计。
合理的结构和布局可以帮助学生更好地理解和吸收知识。
一般来说,课件可以分为导入、知识点呈现、练习与巩固、总结与评价等几个部分。
同时,要注意课件的整体风格和色彩搭配,使其看起来美观大方。
三、运用多媒体元素增强课件效果Flash多媒体课件的优势之一就是可以运用各种多媒体元素来增强课件的效果。
比如可以插入图片、音频、视频等元素,使课件更加生动有趣。
同时,可以运用动画效果、过渡效果等手段来提升课件的视觉效果,增加学生的参与度和注意力。
四、设置交互式元素提高学生参与度Flash多媒体课件的另一个特点就是可以设置各种交互式元素,提高学生的参与度和互动性。
比如可以设置选择题、拖拽题、填空题等,让学生积极参与到课堂中来。
同时,可以设置一些小游戏或者互动活动,激发学生的学习兴趣和动力。
五、注意课件的适用性和易用性在制作Flash多媒体课件时,需要注意课件的适用性和易用性。
首先,要考虑到不同学生的学习特点和需求,制作出适合不同层次学生的课件。
其次,要保证课件的易用性,使学生能够方便地操作和使用课件。
可以通过设置简单明了的导航、提供清晰的指导等方式来提高课件的易用性。
六、评估和改进课件的效果制作完Flash多媒体课件后,需要对课件的效果进行评估和改进。
Flash多媒体课件制作课件

专题五:利用动画技术制作动态演示课件
(三) 椭圆的画法 知识要点: 各种动画制作技术的综合应用 1.效果演示 2.制作流程 ① 运用绘图工具制作课件界面 ② 运用引导线动画制作铅笔移动效果 ③ 运用遮罩动画和动作补间动画制作画出椭圆的效 果
21
专题五:利用动画技术制作动态演示课件
(四) 声音视频在课件中的应用——古诗朗诵 1.效果演示 2.制作流程 ① 准备素材 ② 课件制作
16
专题四:静态图形演示课件的制作
(四) 位图处理技术应用——荷塘月色 知识要点: 在Flash中导入位图的方法 位图的处理技术 1.效果演示 2.制作流程 ① 新建文档并导入位图 ② 创建“荷花1”和“荷花2”影片剪辑元件 ③ 使用套索工具清除位图的背景 ④ 绘制其他元件并布局场景
17
专题四:静态图形演示课件的制作
22
专题六:单场景交互课件的制作
(一) 简单交互课件——认识图形 1.效果演示 2.制作流程 ① 准备素材 ② 课件制作
23
专题六:单场景交互课件的制作
(二) 分模块交互课件——认识立体图形 1.效果演示 2.制作流程 ① 准备素材 ② 课件制作
24
专题七:多场景导航课件的制作
典型多场景导航课件——变阻器 1.效果演示 2.制作流程 ① 准备素材 ② 课件制作
Flash多媒体课件制作
1
课件目录
专题一:Flash课件制作的前期准备 专题二:制作Flash课件的注意事项 专题三:多媒体素材的采集和处理 专题四:静态图形演示课件的制作 专题五:利用动画技术制作动态演示课件 专题六:单场景交互课件的制作 专题七:多场景导航课件的制作 专题八:各类测验题的制作
2024版Flash多媒体课件制作教程第2版

根据课件特点和受众需求,选择合适 的发布平台,如学校官网、在线教育 平台等。
课件格式转换
将制作好的课件转换为适合网络发布 的格式,如SWF、HTML5等。
2024/1/29
上传课件
将转换好的课件文件上传到发布平台, 并设置好相关参数和属性。
测试与预览
在发布前对课件进行测试和预览,确 保其在不同设备和浏览器上能够正常 显示和运行。
使用“铅笔”工具绘制自由线条
选择“铅笔”工具,在舞台上拖动鼠标可绘制任意形状的线条。铅笔模式可选择“伸直”、 “平滑”或“墨水”以创建不同效果的线条。
2024/1/29
使用“矩形”和“椭圆”工具绘制几何图形
选择“矩形”或“椭圆”工具,在舞台上拖动鼠标即可绘制矩形或椭圆形。按住Shift键可绘 制正方形或圆形。
03
设置文本样式
在属性面板中可为文本添加下划线、删除线、阴影等效果,还可设置文
本的排列方式(如左对齐、右对齐等)。
12
03
动画原理与逐帧动画制作
2024/1/29
13
动画原理简介
视觉暂留原理
人眼在观察景物时,光信号传入大脑神经,需经过一段短暂的时间,光的作用结束后, 视觉形象并不立即消失,这种残留的视觉称“后像”,视觉的这一现象则被称为“视觉
调整颜色透明度和亮度 在属性面板中可调整图形的颜色透明度和亮度,以创建不 同的视觉效果。
11
文本输入、编辑及样式设置
01
输入文本
选择“文本”工具,在舞台上单击并输入所需文本。
2024/1/29
02
编辑文本
使用“选择”工具选中文本后,可对其进行复制、粘贴、删除等操作。
同时,可在属性面板中设置文本的字体、大小、颜色等属性。
Flash多媒体课件制作

Flash绘图与文字 Flash绘图与文字
Flash CS4工作环境 线条绘图 图形绘制 插入文本 导入图形图像 练习案例
Flash CS4工作环境 CS4工作环境
工作环境介绍文档
Flash CS4工作环境 CS4工作环境
Flash动画制作流程 1. 准备素材; 2. 新建Flash文档; 3. 制作动画; 4. 测试和保存动画; 5. 导出和发布动画。
演示
案例
遮罩动画
线条绘图的步骤 “绘图工具箱”中点击工具按钮,如“铅笔” ; 打开属性面板,设置属性,如“笔触”大小,实线还是点 划线等; 设置绘制模式,如是否按下“对象绘制按钮”,铅笔绘制 时模式是“伸直”、“平滑”还是“墨水”等; 在舞台上绘制线条,修改线条。
练习案例
运动和静止的相对性(补间动画) 地球自转(遮罩动画) 演示 文字效果(逐帧动画) 书籍广告(补间动画) 摇镜头效果(遮罩补间动画)
图形元件
图形元件制作:
• “插入”--“新建元件”,选择图形元件,Flash自动进入元件设
计界面,元件设计完成后,可以点击“场景”标签,回到场景模 式,此时设计的图形元件自动进入“库”中,可以从库中将元件 拖动到舞台,设计动画。
图形元件
按钮元件制作:
• “插入”--“新建元件”,选择按钮元件,Flash自动进入元件设
补间动画
CS4 新补间动画:
形状补间动画
选择时间轴的第一帧,在舞台上绘制起始图形; 选择时间轴的某一帧(如25帧),插入关键帧,在舞台上 绘制最终形状图形; 两个关键帧中任意帧上右击鼠标, “创建补间形状”; 播放动画,观看效果; 选中形状补间,在属性面板中设置形状补间的“缓动”属 性。缓动值在-1至-100之间,动画内容越来越快,在1100之间,动画内容越来越慢;取值为-100或100,加减速 幅度最大。 形状补间动画变形不满意,选中关键帧,利用“修改”“形状”-“添加形状提示”来修正变形方式。
flash 多媒体课件制作 详细

4.2.5.3 FLASH 动画制作Flash 是一个矢量图形和交互式动画的制作软件。
其强大的图形和动画功能可以制作开发出多种适用于教学课件中使用的形象生动的动画效果;内嵌的ActionScript 语言可以在 Flash 动画中实现交互、数据处理以及其他多种程序功能,可以让高级开发人员编制复杂的flash 应用程序。
Flash 不仅可以直接应用于交互式教学课件开发,而且也可设计成教学积件在专业多媒体课件制作软件Authorware 和Directory 以及Frangpage 中被导入。
Flash 的编辑对象主要是矢量图形,Flash 只需用少量的矢量数据便可描述相当复杂的对象,如此大大减少了文件的数据量,使其在网络上的传输速度大大提高,也是网络型课件编写有用的工具。
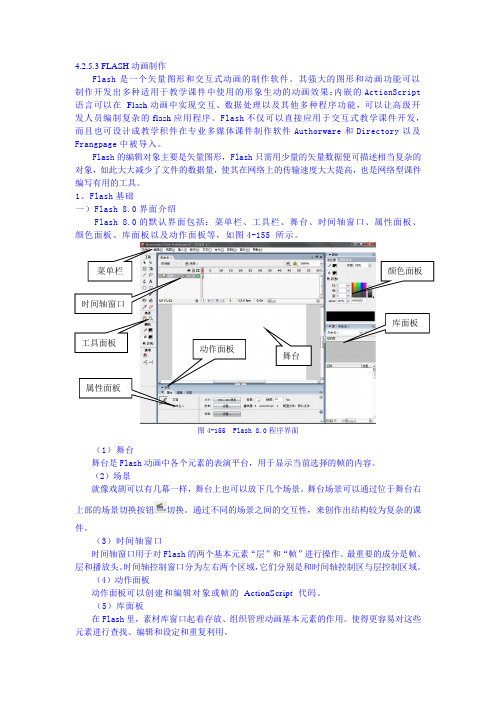
1、Flash 基础一)Flash 8.0界面介绍Flash 8.0的默认界面包括:菜单栏、工具栏、舞台、时间轴窗口、属性面板、颜色面板、库面板以及动作面板等,如图4-155 所示。
图4-155 Flash 8.0程序界面(1)舞台舞台是Flash 动画中各个元素的表演平台,用于显示当前选择的帧的内容。
(2)场景就像戏剧可以有几幕一样,舞台上也可以放下几个场景。
舞台场景可以通过位于舞台右上部的场景切换按钮切换。
通过不同的场景之间的交互性,来创作出结构较为复杂的课件。
(3)时间轴窗口时间轴窗口用于对Flash 的两个基本元素“层”和“帧”进行操作。
最重要的成分是帧、层和播放头。
时间轴控制窗口分为左右两个区域,它们分别是和时间轴控制区与层控制区域。
(4)动作面板动作面板可以创建和编辑对象或帧的 ActionScript 代码。
(5)库面板在Flash 里,素材库窗口起着存放、组织管理动画基本元素的作用。
使得更容易对这些元素进行查找、编辑和设定和重复利用。
舞台(6)菜单栏和工具面板除了绘图命令以外的绝大多数命令都可以在菜单栏中实现。
使用工具面板中的工具可以绘图、上色、选择和修改插图,并可以更改舞台的视图。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
4.2.5.3 FLASH 动画制作Flash 是一个矢量图形和交互式动画的制作软件。
其强大的图形和动画功能可以制作开发出多种适用于教学课件中使用的形象生动的动画效果;内嵌的ActionScript 语言可以在 Flash 动画中实现交互、数据处理以及其他多种程序功能,可以让高级开发人员编制复杂的flash 应用程序。
Flash 不仅可以直接应用于交互式教学课件开发,而且也可设计成教学积件在专业多媒体课件制作软件Authorware 和Directory 以及Frangpage 中被导入。
Flash 的编辑对象主要是矢量图形,Flash 只需用少量的矢量数据便可描述相当复杂的对象,如此大大减少了文件的数据量,使其在网络上的传输速度大大提高,也是网络型课件编写有用的工具。
1、Flash 基础一)Flash 8.0界面介绍Flash 8.0的默认界面包括:菜单栏、工具栏、舞台、时间轴窗口、属性面板、颜色面板、库面板以及动作面板等,如图4-155 所示。
图4-155 Flash 8.0程序界面(1)舞台舞台是Flash 动画中各个元素的表演平台,用于显示当前选择的帧的内容。
(2)场景就像戏剧可以有几幕一样,舞台上也可以放下几个场景。
舞台场景可以通过位于舞台右上部的场景切换按钮切换。
通过不同的场景之间的交互性,来创作出结构较为复杂的课件。
(3)时间轴窗口时间轴窗口用于对Flash 的两个基本元素“层”和“帧”进行操作。
最重要的成分是帧、层和播放头。
时间轴控制窗口分为左右两个区域,它们分别是和时间轴控制区与层控制区域。
(4)动作面板动作面板可以创建和编辑对象或帧的 ActionScript 代码。
(5)库面板在Flash 里,素材库窗口起着存放、组织管理动画基本元素的作用。
使得更容易对这些舞台元素进行查找、编辑和设定和重复利用。
(6)菜单栏和工具面板除了绘图命令以外的绝大多数命令都可以在菜单栏中实现。
使用工具面板中的工具可以绘图、上色、选择和修改插图,并可以更改舞台的视图。
二)元件与实例元件是一种可重复使用的对象,包括图形、影片或者按钮,而实例是元件在舞台上的一次具体使用。
一个元件可以在一个程序中重复使用,重复使用实例不会增加文件的大小,这是使文档文件保持较小的策略中很好的一部分。
元件还简化了文档的编辑;当编辑元件时,该元件的所有实例都相应地更新以反映编辑。
元件的另一个好处是使用它们可以创建完善的交互性。
Flash中有三种元件,分别为影片剪辑元件(movie clip)、按钮元件(button)和图形元件(graphic)。
在舞台选中一个对象后,选择利用“修改”菜单的“转换为元件”命令,在弹出的对话框中选择某类元件(如图4-156 所示),确定后就可以将此对象转换成选定的元件类型。
右边注册的网格点是选定的转动轴心位置,如默认状态的注册点是中心,即该元件转动时绕中心轴转动。
图4-156 “转换为元件”对话框三)Flash动画的基本类型Flash可以通过时间轴特效、逐帧创建、建立补间动画以及语言编写等方式创建动画。
其中,补间动画又分为动作补间和形状补间两种方式。
实例十九:动态模糊文字利用时间轴特效可以方便地为处于舞台或者影片剪辑元件中的对象创建动画效果。
在flash 8.0中的时间轴特效包括分离、展开、投影和模糊四种。
在一个时间轴上,对同一对象,只能使用一种效果。
如果要对某一对象加载多个效果,可以通过创建影片剪辑元件的办法来实现。
本实例将采用此办法对创建的文字对象加载展开和模糊两种特效。
(1)启动flash 8.0,建立新文档。
使用“插入”菜单中的“新建元件…”命令,在弹出的对话框中选择“影片剪辑”,确定后进入元件编辑窗口。
(2)使用“工具面板”中的文本工具,在元件编辑窗口中建立如图4-157所示的文字对象。
可利用文本工具属性面板对创建的文字外观进行调整。
(3)选中建立的文字对象,单击鼠标右键,在弹出的快键菜单中选择“时间轴特效—效果—展开”命令。
如图4-158所示。
图4-157 在元件编辑窗口建立文字对象图4-158 时间轴特效命令(4)在弹出的如图4-159所示的“展开”特效属性设置窗口中,可对该特效的属性做简单设置。
在此,将“碎片移动”调整为25像素数,其余参数不变。
确定后退出特效设置窗口。
此时可以在时间轴上看到有多个帧被建立,使用“控制”菜单中的“播放”命令,可以看到设置的效果。
(5)单击编辑窗口标题栏中的“场景”按钮,切换舞台。
在库面板中,把刚建立的影片剪辑元件拖入舞台中央位置。
(6)选中该元件,单击鼠标右键,在弹出的快键菜单中选择“时间轴特效—效果—模糊”命令。
在弹出的效果设置对话框中使用默认设置,确定后退出设置窗口。
图4-159 “展开”特效设置窗口(7)使用“控制—测试场景”命令,在弹出窗口中可以看到如图4-160所示的最终的效果。
图4-160 动态模糊文字效果(8)选择“文件”菜单中的“导出—导出影片”命令,在弹出的对话框中选择保存的目录并输入文件名,默认状态下以.swf格式输出。
确定后,弹出“导出 flash player”对话框,使用默认设置,确定后即可生成swf格式动画文件。
实例二十:弹簧振子补间动画是Flash中最为常见的动画创建方式,此类动画一般是对时间轴上相邻的两个关键帧中的同一对象的属性做不同设置,然后由计算机自动填补中间的变化过程,这个属性的变化过程就是动画。
Flash中可以变化的属性有位置、角度、形状、颜色、透明度等。
本实例将通过制作模拟弹簧振子的往复运动的动画,学习补间动画制作的一般过程。
(1)启动flash 8.0,建立新文档。
双击图层左边的文字“图层1”,改变成文本编辑状态,将图层标签改为“弹簧”。
(2)在第一帧的场景中绘制如图4-161所示图形。
该图形可由直线工具两个线段,然后拼接成弹簧一节,再通过复制粘贴形成多节弹簧。
图 4-161 弹簧效果图(3)插入两个新图层,分别命名为“背景”和“球”。
在“背景”图层中绘制两个矩形;在“球”图层中绘制一个圆形,选中该圆形,在右边颜色面板中选择填充类型为“放射状”,在渐变色条中第一个色标为浅色,第二个色标为深色。
然后将三组图形按图4-162所示放置整齐。
为了能够清楚地表示弹簧振子的运动过程,可以在“背景”图层中添加位置标志,如图4-163所示,该标志也可在新图层中添加。
图4-162 三组图形拼接后的效果图4-163 添加位置标志后的效果(4)选择“背景”图层,在60帧的位置,单击鼠标右键,在弹出的快捷菜单中选择“插入帧”。
若位置标志建立在一个新建图层中,也对该图层做相同的操作。
(5)选择“球”图层图层,在15帧的位置,单击鼠标右键,在弹出的快捷菜单中选择“插入关键帧”。
然后选中该图层中的所有帧(可以单击图层标签),单击鼠标右键,在弹出的快捷菜单中选择“创建补间动画”。
此时,在两个关键帧之间将会产生一个箭头,如图4-164 中的时间轴上所示。
然后“弹簧”对也做同样操作。
(6)选中“球”图层的第二个关键帧,然后在场景中选择“球”对象,将其移动到中间“平衡位置”。
(7)选中“弹簧”图层的第二个关键帧,在场景中选择“弹簧”对象,然后选择工具面板中的“变形工具”,按住“Alt”键,然后调节右边的调节句柄,将其压缩到中间“平衡位置”,和球相连,如图4-164 所示。
图4-164 步骤(4)--(7)后的效果(8)在“球”和“弹簧”图层的第30帧位置分别插入关键帧,此时,补间的箭头将自动产生。
利用步骤(6)和(7)的方法,分别调节“球”和“弹簧”的位置,如图4-165所示。
图4-165 步骤(8)后的效果(9)在“球”和“弹簧”图层的第45帧和60帧位置再次分别插入关键帧,并利用步骤6)和(7)的方法,分别调节“球”和“弹簧”到合适的位置。
其中45帧在平衡位置,60帧在最右侧的位置。
此时,弹簧振子的动画效果基本完成。
(10)为了真实模拟振子的运动效果,对弹簧振子的运动速度做进一步设置,使其到平衡位子时速度最大,两端时速度最小。
选择“球”图层的第1至第15帧,然后单击属性面板中的“编辑”按钮,弹出如图4-166所示的“自定义缓入/缓出”对话框,在11帧的位置点图中直线,在线上添加了一个调节点(该点可以用delete键删除),将此点向下拖拉到40%的位置,确定后退出。
(11)选择“球”图层的第16至第30帧,然后单击属性面板中的“编辑”按钮,在弹出的“自定义缓入/缓出”对话框中,在19帧的位置在图中直线添加一个调节点,将此点向上拖拉到60%的位置,确定后退出。
如图4-167所示。
图4-166 1-15帧的速度调节曲线 图4-167 16-30帧的速度调节曲线 (12)选择“球”图层的第31至第45帧,单击属性面板中的“编辑”按钮,对第41帧做如同第11帧的调节;再选择“球”图层的第46至第60帧,单击属性面板中的“编辑”按钮,对第49帧做如同第19帧的调节。
(13)用调节“球”运动速度的方法,调节“弹簧”的变化速度。
为了使球和弹簧的运动保持一致,其运动速度调节的具体参数可与“球”的完全相同。
(14)动画完成后,可用“控制”菜单中的“播放”命令观看最终的动画效果。
满意后,按上一个实例输出成动画文件。
实例二十一:可控制的旋转文字本实例通过一个应用程序,进一步阐明元件、实例的相关概念;并初步学习对影片剪辑元件控制播放的一般方法。
(1)启动flash 后,选择“插入”菜单的“新建元件”命令,在“新建元件”对话框中选择“影片剪辑”类型,将元件名命名为“旋转文字”,确定后进入元件编辑窗口。
(2)用文字工具在元件中心上方建立一个文字,然后选择工具面板的“任意变形”工具,点选刚建立的文字,使文字出现调节句柄,如图4-168所示。
(3)选择“任意变形工具”后,被选的对象出现9个可调节点。
8个矩形点是形状调节,中心的圆点是旋转轴点,一般位于对象中心。
现将处于文字中心的圆形旋转轴点向下拖拉至与元件的中心十字重合,如图4-169所示。
(4)在“窗口”菜单中选择“变形”,显示“变形”面板,如图4-170所示。
(5)在“旋转”栏中输入“36”,然后单击变形窗口下方的“复制并应用变形”按钮,在元件编辑窗口中将出现一个文字的旋转36度后的副本,如图4-171所示。
图4-168 元件窗口中建立文字图4-169 文字的旋转轴点与元件中心重合(6)不改变旋转角度,连续点击“复制并应用变形”按钮,可产生多个文字副本,如图4-172所示效果。
然后用文字工具将文字副本中的文字逐个修改成图4-173所示结果。
图4-172 建立多个文字副本图4-173 修改后的文字内容(7)在时间轴的第25帧处插入关键帧,选择所有的帧,在任意一帧上单击鼠标右键,在弹出的快捷菜单中选择“创建补间动画”。
