几种常见的网页布局形式教案资料
网页布局设计PPT课件

7.1.5 “布局表格”和“布局单元格” 的调整及设置
1.清除自动设置的单元格高度 单击表格标题菜单,然后选择“清除所有高度”。 选中所要清除高度的布局表格,使表格四边出现八个控制点,然后执
行【窗口】|【属性】命令,调出属性面板,单击【清除行高】按钮 2.调整布局表格、布局单元格的大小以及移动它们 调整布局表格、布局单元格的大小的方法如下: (1)选中所要调整的布局表格或布局单元格。该布局表格或布局单元格
3.设置框架集属性
7.2.4保存框架和框架集
1.保存框架集内所有的文件 执行 【文件】|【保存全部】命令。此时会弹出一个对话
框要求选择保存路径和文件名。粗框的范围表明了此时正 要保存的文件,如粗框围住整个视图说明此时保存的是框 架集,所有没有保存的框架文档都将在框架的周围出现粗 边框,并且出现一个对话框要求选择保存路径和文件名。 2.保存框架中显示的文档 在需要保存的框架内单击,执行【文件】|【保存框架】 命令或者执行【文件】|【框架另存为】命令。 3.要保存框架集文件 在【框架】面板或视图窗口中选择框架集,执行【文 件】|【保存框架页】命令或者执行【文件】|【框架集 另存为】命令。
7.1.3 绘制“布局表格”和“布局单 元格”
1.绘制“布局表格”
2.绘制“布局单元格”
3.绘制嵌套布局表格
7.1.4 在“布局单元格”添加内容
在“布局”模式中可以将文本、图像和其 他内容添加到布局单元格中,就像在“标 准”模式中将内容添加到表格单元格一样。 单击要添加内容的单元格,然后键入文本 或插入其他内容。
周围出现选择控制点。 (2)拖动选择控制点来调整表格或单元格的大小。 移动布局表格的方法如下: (1)单击该布局表格中的空白区域或过单击表格顶部的标签。(只有当
几种常见的网页布局形式

几种常见的网页布局形式网页常见的布局结构有“国”字形布局、“匡”字形布局、“三”字形布局、“川”字形布局、封面型布局、Flash布局、标题文本型布局、框架型布局和变化型布局等。
1.“国”字形布局也可以称为“同”字型,是一些大型网站所喜欢的类型,即最上面是网站的标题以及横幅广告条,接下来就是网站的主要内容,左右分列两小条内容,中间是主要部分,与左右一起罗列到底,最下面是网站的一些基本信息、联系方式、版权声明等。
这种结构是我们在网上见到的差不多最多的一种结构类型。
2.“匡”字形布局这种结构与上一种其实只是形式上的区别,它去掉了“国”字形布局的最右边的部分,给主内容区释放了更多空间。
这种布局上面是标题及广告横幅,接下来的左侧是一窄列链接等,右列是很宽的正文,下面也是一些网站的辅助信息。
3.“三”字形布局这是一种简洁明快的网页布局,在国外用的比较多,国内比较少见。
这种布局的特点是在页面上由横向两条色块将网页整体分割为3部分,色块中大多放置广告条与更新和版权提示。
如图所示即是一种三字形布局的网页。
4.“川”字形布局整个页面在垂直方向分为三列,网站的内容按栏目分布在这三列中,最大限度地突出主页的索引功能。
如图1-19所示的“Beijing 2008”网站就是一种川字形的布局。
5.海报型布局这种类型基本上是出现在一些网站的首页,大部分为一些精美的平面设计结合一些小的动画,放上几个简单的链接或者仅是一个“进入”的链接甚至直接在首页的图片上做链接而没有任何提示。
这种类型大部分出现在企业网站和个人主页,如果说处理的好,会给人带来赏心悦目的感觉。
6.Flash布局这种布局是指整个网页就是一个Flash动画,它本身就是动态的,画面一般比较绚丽、有趣,是一种比较新潮的布局方式。
其实这种布局与封面型结构是类似的,不同的是由于Flash强大的功能,页面所表达的信息更丰富。
其视觉效果及听觉效果如果处理得当,会是一种非常有魅力的布局。
网页布局-教案

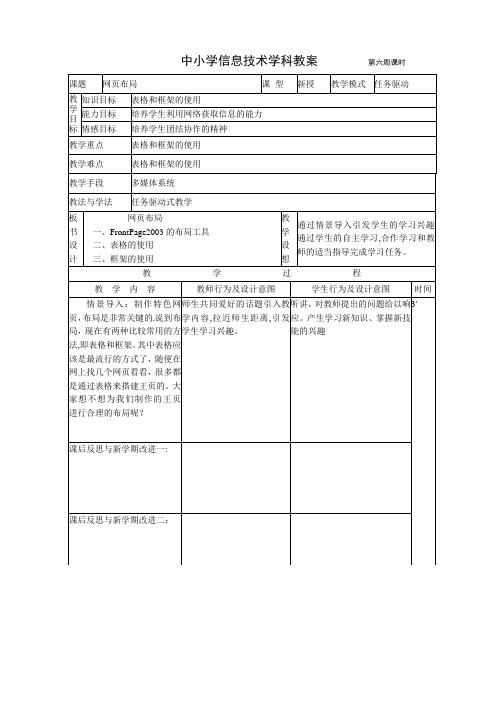
三、框架的使用
教学设想
通过情景导入引发学生的学习兴趣通过学生的自主学习,合作学习和教师的适当指导完成学习任务。
教学过程
教学内容
教师行为及Leabharlann 计意图学生行为及设计意图时间
情景导入:制作特色网页,布局是非常关键的.说到布局,现在有两种比较常用的方法,即表格和框架。其中表格应该是最流行的方式了,随便在网上找几个网页看看,很多都是通过表格来搭建王页的。大家想不想为我们制作的王页进行合理的布局呢?
2。根据学生制作进度,适时进行预计要点提示.
1。听讲(集体的提示和指导)
2.根据任务目标,利用网络进行自主学习和合作学习
20’
课后反思与新学期改进一:
课后反思与新学期改进二:
评价交流:
1。同学之间相互观看一下别人的网站
2.同学分组讨论本节课中所学到的新知识,选代表总结发言,教师进行必要的引导及补充.
1。组织学生演示操作过程,组织学生评价,并对学生进行适当的鼓励。
2.组织学生讨论和总结发言,并对学生没有提出的知识点进行补充,进一步巩固学生所学知识
1。演示讲解操作
2.分组讨论
3.总结新知识
4。听讲教师补充
12
课后反思与新学期改进一:
课后反思与新学期改进二:
强化练习
请同学们自己创建几个网页并建立相互的链接关系,制作自己的小型网站。
中小学信息技术学科教案第六周课时
课题
网页布局
课型
新授
教学模式
任务驱动
教学目标
知识目标
表格和框架的使用
能力目标
培养学生利用网络获取信息的能力
情感目标
培养学生团结协作的精神
教学重点
网页设计基础:理解网页布局的五种方式

网页设计基础:理解网页布局的五种方式介绍在现代互联网时代,网页设计成为了一门非常重要的技能。
而网页布局则是网页设计中的一个关键方面。
不同的网页布局方式可以影响用户对网页信息的感知和使用体验。
本文将介绍五种常见的网页布局方式,帮助读者理解并掌握这些不同的布局方式。
一、流式布局(Fluid Layout)流式布局也被称为自适应布局,其主要特点是网页容器会根据设备屏幕宽度或浏览器窗口大小进行相应调整。
这意味着无论用户在大屏幕电脑、平板还是手机上访问,页面都能自动适应屏幕尺寸而不至于出现滚动条。
流式布局最常用于响应式设计,通过CSS媒体查询和百分比单位来实现页面元素的相对定位和缩放。
二、定宽布局(Fixed Layout)定宽布局是指将页面内容固定在一个特定宽度上而不会随设备或窗口大小变化而改变。
这种方式通常利用像素(px)作为单位来设置元素尺寸。
优势在于保持设计的稳定性和一致性,但会在不同设备上导致页面出现滚动条或被裁剪。
三、响应式布局(Responsive Layout)响应式布局是一种综合了流式布局和定宽布局的方式。
通过使用CSS媒体查询和断点设置,在不同的屏幕尺寸下重新排列和调整页面元素,以适应各种设备。
这样可以提供更好的用户体验,同时减少开发者需要为不同设备制作独立网站的工作量。
响应式布局根据屏幕宽度或浏览器窗口大小自适应调整页面布局,使得用户能够在不同设备上获得最佳呈现效果。
四、分栏布局(Grid Layout)分栏布局是指将网页内容划分为多个平行区域,并利用CSS网格系统将页面元素放置到相应的栏中。
通过使用指定的列数和行数,可以实现复杂而灵活的网格结构。
分栏布局常见于报纸、杂志等需要多个板块并存的场景。
分栏布局可以提供良好的信息组织和视觉效果,但需要使用特定的CSS框架或自定义代码来实现。
五、居中布局(Centered Layout)居中布局是将网页内容放置在页面的中间,使其居中显示。
这种布局方式适用于简单、集中展示的页面结构,如单个产品介绍、相册或简报。
《网页页面布局》课件

探索网页页面布局的关键概念,了解不同类型与应用场景。通过丰富的视觉 呈现与详细介绍,带你一览前沿的布局设计。
基础知识介绍
1 盒子模型
理解盒子模型的概念和作用,区分内容、填充、边框和外边距。
2 浮动布局
学习构建灵活的浮动布局,掌握float属性和清除浮动的技巧。
3 定位布局
深入了解定位布局的方式,包括相对定位、绝对定位和固定定位。
3 SEO优化
了解语义化标签对搜索引 擎优化的影响,提高页面 的搜索排名。
CSS框架
常见CSS框架
介绍流行的CSS框架,如Bootstrap和Foundation,加速页面开发。
页面性能优化
1 图像优化
探讨图像优化技巧,减小 页面加载时间并提高用户 体验。
2 代码压缩
了解如何压缩CSS和 JavaScript文件,减少网络 传输和加载时间。
常见页面布局样式
单列布局
通过简单的垂直布局,突出主要内容并增加阅 读舒适度。
多栏布局
使用多栏布局实现复杂的页面结构,适用于展 示大量内容。
两栏布局
创建具有明确内容结构的两栏布局,提供更多 信息展示和互动。
平铺布局
使用平铺布局呈现独立的内容块,突出重点和 比较。
移动端页面布局
1
响应式设计
了解如何在移动设备上创建流畅且易于
触端布局的最佳实践,确保操作
的易用性和友好性。
3
适配不同设备
使用媒体查询和视口元标签,确保页面 在各种移动设备上呈现良好。
语义化标签
1 为结构赋予含义
了解语义化标签的作用和 优势,提升页面的可读性 和可访问性。
2 语义化布局
探索如何使用语义化标签 构建清晰且易于维护的页 面结构。
网页教案(div布局)

网页教案(div布局)第一章:HTML基础1.1 学习目标:了解HTML的基本结构掌握如何使用标签来创建网页的基本元素1.2 教学内容:HTML简介:HTML的作用和重要性HTML基本结构:`<!DOCTYPE >`、`<>`、`<head>`、`<body>`标签网页元素:、段落、、图片等标签的使用1.3 教学活动:演示HTML的基本结构及其功能示例:创建一个简单的网页,包含、段落和图片学生练习:创建一个网页,使用HTML的基本元素1.4 作业:完成一个简单的HTML练习,创建一个包含、段落和图片的网页第二章:CSS基础2.1 学习目标:了解CSS的作用和重要性掌握如何使用CSS来样式化网页元素2.2 教学内容:CSS简介:CSS的作用和重要性内联样式:使用`style`属性来添加样式内部样式表:使用`<style>`标签来添加样式外部样式表:使用`.css`文件来添加样式2.3 教学活动:演示CSS的作用和重要性示例:使用内联样式、内部样式表和外部样式表来样式化网页元素学生练习:创建一个简单的网页,使用CSS来样式化、段落和图片2.4 作业:完成一个简单的CSS练习,创建一个包含、段落和图片的网页,并使用CSS来样式化它们第三章:DIV标签3.1 学习目标:了解DIV标签的作用和重要性掌握如何使用DIV标签来创建布局3.2 教学内容:DIV标签简介:DIV的作用和重要性使用`<div>`标签来创建块级元素使用CSS来样式化DIV元素3.3 教学活动:演示DIV标签的作用和重要性示例:使用DIV标签来创建一个简单的布局学生练习:创建一个简单的网页布局,使用DIV标签来创建不同的区域3.4 作业:完成一个简单的DIV标签练习,创建一个包含、段落和图片的网页布局第四章:定位和布局4.1 学习目标:了解定位的作用和重要性掌握如何使用CSS定位技术来对元素进行精确布局4.2 教学内容:定位概述:静态定位、相对定位、绝对定位和固定定位使用`position`属性来设置元素的定位方式使用`top`、`right`、`bottom`和`left`属性来控制元素的位置了解`z-index`属性的作用4.3 教学活动:演示不同定位方式的原理和效果示例:使用定位技术创建一个导航栏布局学生练习:创建一个网页布局,使用定位技术来实现一个水平导航栏4.4 作业:完成一个定位练习,创建一个包含导航栏的网页布局。
网页布局结构初中信息教案

网页布局结构初中信息教案教案目标:1. 让学生了解网页布局的基本概念和重要性。
2. 让学生掌握常见的网页布局结构及其特点。
3. 培养学生运用网页布局结构进行网页设计的能力。
教学内容:1. 网页布局的概念和重要性2. 常见的网页布局结构及其特点3. 网页布局实例分析4. 网页布局实践操作教学过程:一、导入(5分钟)1. 向学生介绍网页布局的概念,引导学生理解网页布局的意义。
2. 向学生展示一些典型的网页布局案例,让学生初步感受网页布局的重要性。
二、基本概念(5分钟)1. 向学生讲解网页布局的基本概念,如版面设计、排版、页面结构等。
2. 强调网页布局对于网页美观性和用户体验的重要性。
三、常见的网页布局结构及其特点(15分钟)1. 向学生介绍常见的网页布局结构,如网格布局、F型布局、Z型布局等。
2. 通过实例分析,让学生了解不同布局结构的特点和适用场景。
四、网页布局实例分析(15分钟)1. 向学生展示一些优秀的网页布局案例,让学生分析其布局结构及其优缺点。
2. 引导学生通过对比分析,总结不同布局结构的适用性和局限性。
五、网页布局实践操作(15分钟)1. 引导学生运用所学的网页布局知识,进行实际操作。
2. 提供一些简单的网页布局素材,让学生动手实践,尝试设计出符合要求的网页布局。
六、总结与反思(5分钟)1. 让学生总结本节课所学的网页布局知识和技巧。
2. 引导学生反思在实践操作中遇到的问题和解决方法,提高学生的解决问题的能力。
教学评价:1. 通过课堂讲解和实践操作,评价学生对网页布局概念的理解程度。
2. 通过实例分析和实践操作,评价学生对常见网页布局结构及其特点的掌握情况。
3. 通过学生的实践作品,评价学生运用网页布局结构进行网页设计的能力。
教学资源:1. 网页布局案例素材。
2. 网页布局设计工具软件。
教学建议:1. 在教学过程中,注重引导学生主动参与,提高学生的动手实践能力。
2. 在实践操作环节,鼓励学生发挥创造力,设计出具有个人特色的网页布局。
网页怎样布局

网页怎样布局布局一、大框套小框。
这种布局是很多网站都常使用一种布局方式,在一个大的栏目里然后在布局几个小的相关栏目,这种布局方式大小有限,让用户专注于某一方面的内容,主体特别。
布局二、围绕式布局。
围绕式布局更加灵活方便,banner区域相对较小,但是可以在页面中安排更多的信息和内容,这种布局合适内容较多或者以内容为主的网站。
布局三、穿插式布局。
这种布局在企业网站中不常用,也不合适企业网站,这种网站就是banner的区域较大,灵活性相对差些。
布局四、通栏布局。
这种布局方式相关于大框套小框而言,用户浏览网页不在受到方框的限制,这种方式显得大气些,眼界显得更开阔些。
另外这种方式还有一个便利之处那就是主视觉部分可以随灵巧活处理,既能往上移到网站logo和导航的位置,也可以移到向下扩大的内容区域。
这种布局方式也是网站中常用的布局方式。
布局五、左中右布局。
这种布局方式也不常见,但也是一种新鲜的布局方式,这种布局比较有条理,逻辑性较强。
布局六、导航在主视觉下方的布局。
这种布局方式在一些资讯门户网站中还是比较常见的,导航直接放置在banner的下面,这可以弥补banner中〔制定〕素材被截断的缺陷。
另外这种布局方式,用户打开网页就能看到网站的导航,这样关于新客户来说是及其友好的,新客户不用刻意去寻找网站的导航,而且访客可以通过第一眼就能分清网站主要导航内容。
2如何设置页面布局打开准备好的word文档,切换到"页面布局'选项卡下,单击页面设置组中右下角的对话框启动器,这个时候会弹出一个对话框。
在弹出的"页面设置'对话框中,切换到"页边距'选项卡下,然后将上下页边距设置为2.54厘米,左右页边距设置为3.17厘米,其他选项默认选择即可。
在弹出的"页面设置'对话框下,切换到"纸张'选项卡下,在纸张大小下拉列表中选择A4选项。
在"页面布局'选项卡下,选择"纸张大小'选项,也可设置纸张的大小。
网页教案(div布局)

网页教案(div布局)第一章:HTML基础1.1 教学目标了解HTML的基本概念和作用掌握HTML的基本语法和常用标签1.2 教学内容HTML简介:HTML的概念、作用和发展历程HTML基本语法:标签、属性、注释等常用HTML标签:、段落、图片、、列表等1.3 教学步骤讲解HTML的基本概念和作用演示HTML的基本语法和常用标签让学生通过实例练习编写简单的HTML页面1.4 课后作业编写一个简单的HTML页面,包括、段落、图片和第二章:CSS基础2.1 教学目标了解CSS的基本概念和作用掌握CSS的基本语法和常用选择器2.2 教学内容CSS简介:CSS的概念、作用和发展历程CSS基本语法:选择器、属性、注释等常用CSS选择器:标签选择器、类选择器、ID选择器等2.3 教学步骤讲解CSS的基本概念和作用演示CSS的基本语法和常用选择器让学生通过实例练习编写简单的CSS样式2.4 课后作业编写一个简单的CSS样式,设置一个HTML页面的背景颜色、字体大小和颜色第三章:DIV布局基础3.1 教学目标了解DIV布局的基本概念和作用掌握DIV布局的基本方法和技巧3.2 教学内容DIV布局简介:DIV的概念、作用和应用场景盒模型:盒子模型概念、宽高设置、内外边距等浮动布局:浮动的概念、原理和应用定位布局:定位的概念、原理和应用3.3 教学步骤讲解DIV布局的基本概念和作用演示盒模型、浮动布局和定位布局的方法和技巧让学生通过实例练习编写一个简单的DIV布局页面3.4 课后作业编写一个简单的DIV布局页面,包括头部、主体和尾部三个部分第四章:响应式布局4.1 教学目标了解响应式布局的基本概念和作用掌握响应式布局的实现方法和技巧4.2 教学内容响应式布局简介:响应式布局的概念、作用和应用场景媒体查询:媒体查询的概念、语法和使用方法弹性布局:弹性布局的概念、原理和应用网格布局:网格布局的概念、原理和应用4.3 教学步骤讲解响应式布局的基本概念和作用演示媒体查询、弹性布局和网格布局的方法和技巧让学生通过实例练习编写一个简单的响应式布局页面4.4 课后作业编写一个简单的响应式布局页面,包括不同屏幕尺寸下的布局调整。
网页设计常见布局风格

网页设计常见布局风格1. 简介在网页设计中,布局风格是指将页面内容组织和展示的方式。
不同的布局风格可以影响用户对网页的视觉感受和使用体验。
本文将介绍几种常见的网页设计布局风格,并对它们的特点进行解析。
2. 单栏布局单栏布局是最简单、最直接的一种布局方式。
它使用一个主要区域来呈现全部内容,没有分栏或者侧边栏。
单栏布局适用于需要强调内容层级结构和聚焦于核心信息的网页,例如个人简历页面或产品推广页面。
特点: - 简洁明了,易于阅读 - 适合文字为主的页面 - 页面结构清晰,突出重点信息3. 双栏布局双栏布局将内容分为两个主要部分:一栏用于展示主要内容,另一栏则供导航、侧边栏或其他附加信息使用。
这种布局常用于新闻、博客等需要同时兼顾主要内容和相关信息的页面。
特点: - 提供更多相关信息和辅助功能 - 可以放置导航菜单、标签云、社交媒体链接等 - 利用空间分割清晰,提高可视性4. 三栏布局三栏布局将页面划分为三个部分:两个侧边栏和中间的主要内容区域。
这种布局适用于需要展示更多附加信息和功能的网页,如电子商务网站或生活服务类网站。
特点: - 提供更多空间用于导航、广告等内容 - 适合呈现多种不同类型的信息- 具备灵活性,可以调整侧边栏的宽度和位置5. 栅格布局栅格布局通过将页面分割成多个列和行的组合来创建丰富多样的布局效果。
它以响应式设计为基础,能够适应不同设备和屏幕尺寸。
栅格布局广泛应用于现代化的网页设计和开发中。
特点: - 提供灵活性,可以实现响应式设计 - 可以自由组合各种元素并控制其在页面中的位置 - 支持响应式图片、文本和其他媒体的自适应6. 瀑布流布局瀑布流布局是一种特殊的网页设计风格,通过动态方式摆放不同尺寸或高度的卡片,使页面呈现出瀑布流般的效果。
这种布局适用于图片集、商品展示等需要呈现大量内容的网页。
特点: - 适合展示多张图片、帖子或产品 - 利用空间高效,信息呈现连贯性好- 可以通过Ajax或无限滚动加载实现延迟加载7. 结论不同的网页设计布局风格各有特点和适用场景。
网页教学设计网页的版式

老师演示,讲解, 学生观看并记录
通过实例引导学 生熟悉网页版式的 一些基础要求
5、上下框架型布局,与上面类似,区别仅仅
在于是一种上下分为两页的框架。
6、综合框架型布局,上面两种结构的结合,
相对复杂的一种框架结构,较为常见的是类
似于“拐角型”结构的,只是采用了框架结
构。
7、封面型布局,这种类型基本上是出现在一
xxx学校教学设计
课题
网页的版式
授课时间: 年 月 日 任课教师
授课班级 教学目标
知识目标 了解网页的基本版式
科目
能力目标 掌握网页版式的基础知识
网页设计
授课课时
情感目标 通过对网页版式知识的学习,培养学生对网页设计的能力。
教学重点
教学难点 教学方法 教学工具 教学环节
掌握几种网页的版式
网页的版式的设计与制作 讲述法 、演示法 多媒体 教师活动
学生观看一些图 片,学生提出问题 ,老师讲解,
通过对网页版式基 础框架的学习,近 一步学习怎么设计 自己的网页版式
Flash,与封面型不同的是,由于Flash强大
的功能,页面所表达的信息更丰富,其视觉
效果及听觉效果如果处理得当,绝不差于传
统的多媒体。
9、变化型,即上面几种类型的结合与变化,
比如在视觉上很接近拐角型的,但所实现的
功能的实质是那种上、左、右结构的综合框
架型。
3、分组协作
9人一组,每组同时对一些出名的网站的版式 进行比较讨论
每组分别对网页 版式的总结,再集计 网页做准备
4、综合演练
通过对大型网站的版式的学习,进行自己网 页的设计
1、“T”型布局2、拐角型布局3、标题正文 型布局4、左右框架型布局5、上下框架型布 局6、综合框架型布局7、封面型布局 5、课堂小结 8、Flash型9、变化型
网页设计布局有哪几种方法

网页设计布局有哪几种方法
网页设计布局有以下几种方法:
1. 固定布局:页面元素的位置和尺寸是固定的,不随窗口大小的改变而改变。
这种布局方式适合于固定尺寸的屏幕,如桌面电脑。
2. 流式布局:页面元素的位置和尺寸相对于父元素或浏览器窗口的大小而变化。
这种布局方式可以适应不同尺寸的屏幕,但在极端情况下可能会导致元素过于拉伸或挤压。
3. 弹性布局:页面元素的位置和尺寸可以通过设置相对或绝对的百分比值来实现自适应。
这种布局方式适应性较好,可以在不同尺寸的屏幕上呈现较好的效果。
4. 栅格布局:使用网格系统将页面分为多个列和行,通过指定元素所在的列和行来实现布局。
栅格布局适合于多列内容的页面,可以较好地控制各个元素的位置和尺寸。
5. 响应式布局:结合弹性布局和媒体查询等技术,根据不同的设备尺寸和屏幕方向,自动调整页面布局和样式。
响应式布局可以适应各种设备和屏幕,提供更好的用户体验。
网页布局设计PPT课件

06 总结与展望
总结
网页布局设计的发展历程
当前网页布局设计的趋势
从传统的表格布局到现代的响应式布局, 网页布局设计经历了巨大的变革。
随着移动互联网的普及,移动优先、简洁 明了、信息层次化和个性化定制成为当前 网页布局设计的趋势。
网页布局设计的重要性和作用
网页布局设计的技巧和原则
良好的网页布局设计可以提高用户体验, 提升网站流量,增强品牌形象。
图文结合
适当使用图片和图表,以 直观的方式呈现信息,提 高用户阅读体验。
字体和排版
选择合适的字体和排版方 式,确保内容易于阅读和 理解。
侧边栏设计
侧边栏位置
宽度控制
侧边栏应位于页面左侧或右侧,以便 用户快速找到相关信息。
侧边栏的宽度应适中,避免影响主内 容区域的阅读体验。
内容选择
侧边栏应包含与页面主题相关的辅助 信息,如相关链接、推荐文章等。
网页布局设计ppt课件
目录
• 引言 • 网页布局设计基础 • 常见网页布局设计 • 网页布局设计技巧 • 网页布局设计实例 • 总结与展望
01 引言
主题简介
网页布局设计
本课件的主题为网页布局设计, 旨在帮助学习者了解和掌握网页 布局的基本原则、方法和技巧。
重要性
随着互联网的普及和发展,网页 布局设计在用户体验、品牌形象 和信息传递等方面具有至关重要 的作用。
网站。
根据不同设备的屏幕大 小自适应调整网页布局,
提高用户体验。
网页元素按照一定比例 分布,适应不同屏幕大
小。
定位布局
使用CSS定位技术,将 网页元素按照特定位置
进行排列。
网页布局原则
01
02
浅谈网页设计中页面的布局方式

浅谈网页设计中页面的布局方式1. 介绍在网页设计中,页面的布局方式是决定页面结构和内容展示的重要因素之一。
不同的布局方式可以影响用户对网页的使用体验和信息获取效率。
本文将深入探讨网页设计中常见的几种页面布局方式,包括流式布局、固定宽度布局、响应式布局和栅格系统布局,以及它们在不同情境下的应用。
2. 流式布局流式布局是一种相对简单且常见的页面布局方式。
它将网页内容以流动形式展示,根据用户设备或窗口大小自动调整内容大小和排列顺序。
这种方式可以适应不同屏幕尺寸,提供更好的用户体验。
然而,流式布局也存在一些问题,如文字或图片在不同屏幕尺寸下可能会出现过小或过大、排版混乱等情况。
3. 固定宽度布局固定宽度布局是指将网页内容固定在一个特定宽度范围内展示,无论用户设备或窗口大小如何变化。
这种方式可以确保页面元素在各种设备上保持相对一致的外观和排列顺序。
然而,在小屏幕设备上使用固定宽度布局可能导致内容被截断或需要水平滚动,影响用户体验。
4. 响应式布局响应式布局是一种灵活的页面布局方式,它根据用户设备的屏幕尺寸和分辨率动态调整内容的大小和排列方式。
响应式布局可以通过媒体查询、弹性网格和弹性图片等技术实现。
这种方式可以提供更好的用户体验,使网页在不同设备上呈现出最佳效果。
然而,响应式布局需要更多的设计和开发工作量,并且在某些情况下可能需要牺牲一些设计细节。
5. 栅格系统布局栅格系统是一种基于网格结构的页面布局方式,通过将页面划分为等宽的列数,并在列之间设置间距来实现内容排列。
栅格系统可以提供一致且灵活的页面结构,使设计师能够更好地控制页面元素在不同屏幕尺寸上的展示效果。
同时,栅格系统也可以帮助设计师实现对齐、分割和比例等设计原则。
6. 应用场景不同的页面布局方式适用于不同情境下的网页设计。
流式布局适用于大多数情况下,特别是需要适应不同屏幕尺寸的情况。
固定宽度布局适用于需要保持一致外观的情况,如企业官网。
响应式布局适用于需要提供最佳用户体验的情况,如电子商务网站。
网页布局教案

网页布局教案教案标题:网页布局教案教学目标:1. 理解网页布局的基本概念和原则。
2. 掌握常见的网页布局技术和方法。
3. 能够设计和创建符合规范的网页布局。
教学资源:1. 计算机和互联网连接设备。
2. 网页设计软件(如Adobe Dreamweaver)。
3. 网页布局示例和相关教学材料。
教学步骤:引入活动:1. 向学生介绍网页布局的重要性和应用领域,例如网页设计、应用程序界面等。
2. 展示一些具有不同布局风格的网页示例,引起学生的兴趣和好奇心。
知识讲解:3. 解释网页布局的基本概念,包括页面结构、网格系统、盒模型等。
4. 介绍常见的网页布局技术和方法,如流式布局、固定布局和自适应布局。
5. 分析每种布局技术的优缺点,讨论何时使用哪种布局方式。
示范与实践:6. 使用网页设计软件演示如何创建不同类型的网页布局。
7. 引导学生在计算机上跟随示范,实践创建自己的网页布局。
8. 鼓励学生进行实验和创新,尝试不同的布局风格和元素排列方式。
讨论与总结:9. 组织学生进行小组讨论,分享他们设计的网页布局,并讨论各自的设计理念和体验。
10. 引导学生总结网页布局的关键要点和注意事项,强调良好的用户体验和可访问性。
评估与反馈:11. 分发练习任务,要求学生根据所学知识设计一个网页布局。
12. 对学生的设计进行评估和反馈,包括布局结构、元素排列、可读性等方面。
拓展活动:13. 鼓励有兴趣的学生进一步学习和探索高级网页布局技术,如响应式布局和网格布局。
14. 提供相关资源和指导,帮助学生深入了解和应用这些技术。
教学延伸:15. 将网页布局的概念和技术与其他设计学科(如平面设计和用户界面设计)进行比较和联系,帮助学生拓宽视野。
通过以上教学步骤,学生将能够全面理解网页布局的基本概念和原则,并能够设计和创建符合规范的网页布局。
同时,他们也将培养创新思维和团队合作能力,为将来的网页设计和相关领域的学习打下坚实的基础。
网页教案(div布局)

网页教案(div布局)一、教学目标1. 让学生了解并掌握div标签的使用方法。
2. 让学生学会使用CSS样式对div进行布局。
3. 培养学生独立设计并实现一个简单的网页布局。
二、教学内容1. div标签的基本使用方法2. CSS样式的基本语法3. div布局的常用方法4. 实际操作:使用div布局实现一个简单的网页三、教学重点与难点1. 重点:div标签的使用方法,CSS样式的编写。
2. 难点:div布局的实现,灵活运用CSS样式。
四、教学准备1. 教师准备教案、PPT、示例代码。
2. 学生准备电脑,安装好网页编辑软件(如:Sublime Text、Visual Studio Code 等)。
五、教学过程1. 引入新课:通过展示一个使用div布局的网页,引发学生对div布局的好奇心,激发学习兴趣。
2. 讲解div标签的基本使用方法:介绍div标签的语法及属性,让学生明白如何创建一个div元素。
3. 讲解CSS样式的基本语法:介绍选择器、属性、值的概念,让学生了解如何通过CSS样式来美化网页。
4. 讲解div布局的常用方法:介绍浮动布局、定位布局、Flex布局等,让学生掌握不同的div布局方式。
5. 实际操作:让学生根据所学内容,独立设计并实现一个简单的网页布局。
6. 课堂总结:回顾本节课所学内容,强调重点知识,解答学生疑问。
7. 课后作业:布置一道有关div布局的课后练习题,巩固所学知识。
教学评价:通过学生在课堂上的表现、作业完成情况以及课后练习的成绩,评估学生对div布局的掌握程度。
六、教学拓展1. 介绍div布局在实际项目中的应用场景,让学生了解div布局的重要性。
2. 讲解div布局与传统表格布局的优缺点,让学生明白为什么越来越多的人选择使用div布局。
七、案例分析1. 分析一个使用div布局的优质网页,让学生了解优秀div布局的特点。
2. 学生分组讨论,分析并评价彼此的网页布局,互相学习,提高设计水平。
常见的网页布局结构ppt课件

3
12.3.2 常见的网页布局结构
• 4.左右框架型布局 • 左右框架型布局结构是一些大型论坛和企业经常使用的一 种布局结构。其布局结构主要分为左右两侧的页面。左侧 一般主要为导航栏链接,右侧则放置网站的主要内容
4
12.3.2 常见的网页布局结构
• 5.上下框架型 • 上下框架型布局与前面的左右框架型布局类似。其区别仅 在于是一种上下分为两页的框架。
12.3.2 常见的网页布局结构
• 1.“国字”型布局 • “国”字型布局由“同”字型布局进化而来,因布局结构 与汉字“国”相似而得名。其页面的最上部分一般放置网 站的标志和导航栏或Banner广告,页面中间主要放置网站 的主要内容,最下部分一般放置网站的版权信息和联系方 式等。
1
12.3.2 常见的网页布局结构
• 2.T型布局 • T型布局结构因与英文大写字母T相似而得名。其页面的顶 部一般放置横网站的标志或Banner广告,下方左侧是导航 栏菜单,下方右侧则用于放置网页正文等主要内容。
2
12.3.2 常见的网页布局结构
• 3.标题正文型 • 标题正文型布局的布局结构一般用于显示文章页面、新闻 页面和一些注册页面等。
• 8.FLASH布局 • FLASH布局是指网页页面以一个或多个Flash作为页面主 体的布局方式。在这种布局中,大部分甚至整个页面都是 Flash。
5
12.3.2 常见的网页布局结构
• 6. 综合框架型 • 综合框架型布局是结合左右框架型布局和上下框架型布局 的页面布局技术
6
12.3.2 常见的网页布局结构
• 7.POP布局 • POP布局是一种颇具艺术感和时尚感的网页布局方式。页 面设计通常以一张精美的海报画面为布局的主体。
网页设计布局范本

网页设计布局范本在当今信息技术高速发展的时代,网页设计已经成为人们获取信息、展示产品和传递意见的重要手段。
而网页的设计布局往往是决定用户体验的关键因素之一。
本文将介绍一些常见的网页设计布局范本,帮助读者更好地设计自己的网页。
一、单列布局单列布局是最基本的网页布局形式,它由上到下依次排列各个模块或内容。
这种布局简洁明了,适用于一些内容结构清晰、单一重点的网页,如个人简历、论坛帖子等。
二、多列布局多列布局是将网页的内容划分为多个列,使得内容更有层次感。
一般情况下,多列布局可分为两列、三列和四列。
每一列可以独立显示不同的内容,使得网页更加灵活多样。
三、网格布局网格布局是将网页的内容划分为等宽的格子,使得内容的排列整齐有序。
这种布局适用于需要展示大量图片或产品的网页,如电商网站、摄影作品展示等。
四、响应式布局响应式布局是指网页能够根据不同设备的屏幕尺寸自动调整布局,使得用户在不同终端上都有良好的浏览体验。
响应式布局一般采用流式布局或栅格系统,使得网页内容能够自适应不同设备的屏幕大小。
五、定位布局定位布局是通过使用CSS的定位属性,将网页元素精确定位在页面中的指定位置。
这种布局可以对页面进行更加精细的控制,适用于一些设计感强、交互性高的网页,如个人博客、艺术作品展示等。
六、瀑布流布局瀑布流布局是将网页的内容呈现为类似瀑布流的形式,每一块内容按照一定规则依次排列。
瀑布流布局适用于展示大量图片或短文本的网页,如图片墙、社交媒体瀑布流等。
七、卡片式布局卡片式布局是将网页的内容呈现为卡片的形式,每一小块内容都具有独立的边框和背景色。
这种布局适用于展示各种不同类型的内容,如新闻资讯网站、个人博客等。
八、全屏滚动布局全屏滚动布局是将整个网页分成多个可水平滚动的屏幕,各个屏幕之间通过过渡效果连接起来。
全屏滚动布局能够提供更加流畅的页面切换体验,适用于一些宣传页面、产品展示等。
九、混搭布局混搭布局是将多种不同的布局方式组合在一起,灵活运用各种布局元素。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
几种常见的网页布局
形式
几种常见的网页布局形式
网页常见的布局结构有“国”字形布局、“匡”字形布局、“三”字形布
局、“川”字形布局、圭寸面型布局、Flash布局、标题文本型布局、框架型布局和变化型布局等。
1•“国”字形布局
也可以称为“同”字型,是一些大型网站所喜欢的类型,即最上面是网站的标题以及横幅广告条,接下来就是网站的主要内容,左右分列两小条内容,
中间是主要部分,与左右一起罗列到底,最下面是网站的一些基本信息、联系方式、版权声明等。
这种结构是我们在网上见到的差不多最多的一种结构类型。
2.“匡”字形布局
这种结构与上一种其实只是形式上的区别,它去掉了“国”字形布局的最右边的部分,给主内容区释放了更多空间。
这种布局上面是标题及广告横幅,接下来的左侧是一窄列链接等,右列是很宽的正文,下面也是一些网站的辅助信息。
3.“三”字形布局
这是一种简洁明快的网页布局,在国外用的比较多,国内比较少见。
这种布局的特点是在页面上由横向两条色块将网页整体分割为3部分,色块中大多放置广告条与更新和版权提示。
如图所示即是一种三字形布局的网页。
4.“川”字形布局
整个页面在垂直方向分为三列,网站的内容按栏目分布在这三列中,最大限度地突出主页的索引功能。
如图1-19所示的“Beijing 2008”网站就是一种川字形的布局。
5.海报型布局
这种类型基本上是出现在一些网站的首页,大部分为一些精美的平面设计结合一些小的动画,放上几个简单的链接或者仅是一个“进入”的链接甚至直接在首页的图片上做链接而没有任何提示。
这种类型大部分出现在企业网站和个人主页,如果说处理的好,会给人带来赏心悦目的感觉。
6.Flash 布局
这种布局是指整个网页就是一个Flash动画,它本身就是动态的,画面一般比较绚丽、有趣,是一种比较新潮的布局方式。
其实这种布局与封面型结构是类似的,不同的是由于Flash强大的功能,页面所表达的信息更丰富。
其视觉效果及听觉效果如果处理得当,会是一种非常有魅力的布局。
7.标题文本型布局
标题文本型布局是指页面内容以文本为主,这种类型页面最上面往往是标
8.框架型布局
采用框架布局结构,常见的有左右框架型、上下框架型和综合框架型。
由于兼容性和美观等因素,这种布局目前专业设计人员采用的已不多,不过在一些大型论坛上还是比较受青睐的,有些企业网站也有应用。
9.变化型布局
即上述几种类型的结合与变化。
第5章_网页布局
fE: Wt - TJIII Wm;?
"刃-e J ;口> r -J - J
-■"题或类似的一些东西,下面是正文,比如一些文章页面或注册页面等就是这一旺蛍話.册5农。
