动态网页设计报告书
动态网页课程设计报告

动态网页课程设计报告一、课程目标知识目标:1. 理解动态网页的基本原理,掌握常用的动态网页技术,如HTML、CSS、JavaScript等;2. 学会使用至少一种服务器端脚本语言(如PHP、Python等)进行动态网页开发;3. 了解数据库的基本概念,学会使用SQL语句进行简单的数据查询和操作。
技能目标:1. 能够独立设计并实现具有交互功能的动态网页;2. 能够运用所学知识解决实际开发中遇到的问题;3. 能够对已有的动态网页进行分析和优化,提高网页性能。
情感态度价值观目标:1. 培养学生对动态网页开发的兴趣,激发其主动学习的积极性;2. 培养学生的团队协作意识,使其学会在项目中与他人合作共同完成任务;3. 培养学生的创新意识,鼓励其在网页设计中尝试新思路和新方法;4. 培养学生对网络安全和隐私保护的责任感,使其在开发过程中遵循相关法律法规。
课程性质:本课程为实践性较强的课程,旨在使学生掌握动态网页开发的基本知识和技能。
学生特点:本课程针对的是具有一定编程基础和网页设计基础的高中生,学生对新鲜事物充满好奇心,具备一定的自主学习能力。
教学要求:结合学生特点,注重理论与实践相结合,充分调动学生的主观能动性,培养其动手能力和解决问题的能力。
通过课程学习,使学生能够达到上述课程目标,为今后的学习和工作打下坚实基础。
二、教学内容1. 动态网页基本原理:介绍动态网页的概念、分类及其工作原理,对应教材第一章。
- HTML/CSS/JavaScript基础回顾;- 服务器端脚本语言概述;- 数据库基本概念与操作。
2. 服务器端脚本语言学习:以PHP为例,讲解其基本语法和常用功能,对应教材第二章。
- 变量、数据类型和运算符;- 控制结构(条件语句、循环语句);- 函数的定义与调用;- 文件操作与表单处理。
3. 数据库应用:学习MySQL数据库的使用,讲解SQL语句的编写和执行,对应教材第三章。
- 数据库的创建、删除和选择;- 表的创建、修改和删除;- 数据的插入、更新、删除和查询;- 数据库的备份与恢复。
实训报告动态网页制作方法

一、引言随着互联网技术的飞速发展,动态网页制作已经成为网页设计的重要领域。
动态网页可以实时更新内容,为用户提供更加丰富、个性化的浏览体验。
本实训报告旨在介绍动态网页制作的基本方法,包括技术选型、开发环境搭建、页面设计与实现等方面。
二、技术选型1. 前端技术(1)HTML5:作为最新的HTML标准,HTML5提供了更多丰富的标签和API,支持网页的离线存储、多媒体播放等功能。
(2)CSS3:CSS3提供了更丰富的样式效果,如阴影、圆角、动画等,使网页更具视觉冲击力。
(3)JavaScript:JavaScript是动态网页的核心技术,用于实现页面的交互性和动态效果。
2. 后端技术(1)PHP:PHP是一种服务器端脚本语言,广泛应用于动态网页开发,具有强大的数据库支持。
(2)MySQL:MySQL是一种开源的关系型数据库管理系统,常与PHP结合使用,实现数据的存储和管理。
(3)Node.js:Node.js是一种基于Chrome V8引擎的JavaScript运行环境,用于构建高性能的动态网页。
三、开发环境搭建1. 前端开发环境(1)安装Sublime Text或Visual Studio Code等代码编辑器。
(2)安装Chrome浏览器,用于测试和预览网页效果。
2. 后端开发环境(1)安装PHP:从官方网站下载PHP安装包,根据操作系统选择合适的版本进行安装。
(2)安装MySQL:从官方网站下载MySQL安装包,根据操作系统选择合适的版本进行安装。
(3)安装Node.js:从官方网站下载Node.js安装包,根据操作系统选择合适的版本进行安装。
四、页面设计与实现1. 页面布局(1)使用HTML5标签构建页面结构,如<!DOCTYPE html>、<html>、<head>、<body>等。
(2)使用CSS3进行页面样式设计,包括字体、颜色、布局等。
动态网页设计课程设计报告

动态网页设计课程设计报告一、课程目标知识目标:1. 让学生掌握动态网页设计的基本原理,理解服务器端脚本语言(如PHP)与客户端脚本语言(如JavaScript)的协作机制;2. 使学生了解数据库在动态网页中的作用,学会使用SQL语句进行数据查询和操作;3. 引导学生运用HTML、CSS和JavaScript等前端技术,实现与后端数据交互的动态网页效果。
技能目标:1. 培养学生独立设计并开发动态网页的能力,包括页面布局、数据处理和交互功能;2. 培养学生解决实际问题的能力,能够根据需求分析,编写相应的服务器端和客户端代码;3. 提高学生的团队协作能力,通过分组合作完成课程项目,培养学生的沟通、协调和分工合作能力。
情感态度价值观目标:1. 激发学生对计算机科学的兴趣,培养学生主动探索新知识的精神;2. 培养学生的创新意识,鼓励学生勇于尝试不同的解决方案,提高解决问题的能力;3. 培养学生的责任心和敬业精神,使学生认识到编程工作的重要性,为我国信息化建设贡献自己的力量。
课程性质:本课程为高年级信息技术课程,旨在帮助学生掌握动态网页设计技术,提高学生的编程实践能力和团队协作能力。
学生特点:学生已具备一定的编程基础,熟悉HTML、CSS和JavaScript等前端技术,但对服务器端编程和数据库知识掌握较少。
教学要求:结合学生特点,注重理论与实践相结合,通过案例分析和项目实践,使学生在掌握动态网页设计技术的同时,提高解决实际问题的能力。
同时,注重培养学生的团队协作能力和创新精神。
在教学过程中,将课程目标分解为具体的学习成果,便于后续教学设计和评估。
二、教学内容1. 动态网页设计原理及流程- 服务器端与客户端的交互机制- 数据库的基本操作与SQL语句编写2. 服务器端脚本编程- PHP基础语法和变量- 流程控制语句:条件语句、循环语句- 函数的定义与调用- 文件操作与数据处理3. 客户端脚本编程- JavaScript与DOM操作- 表单验证与事件处理- 跨域资源共享(CORS)与Ajax技术4. 数据库应用- 数据库设计原则与表结构设计- 数据库连接与操作:PDO与MySQLi- 常用SQL语句:SELECT、INSERT、UPDATE、DELETE 5. 动态网页综合应用- 网站用户注册、登录功能实现- 数据展示与分页功能- 文件上传与下载功能6. 项目实践- 分组合作,完成一个动态网页项目- 项目需求分析、设计、编码、测试与优化- 项目展示与评价教学内容安排与进度:第一周:动态网页设计原理及流程第二周:服务器端脚本编程(PHP基础语法与变量)第三周:服务器端脚本编程(流程控制语句与函数)第四周:客户端脚本编程(JavaScript与DOM操作)第五周:数据库应用(数据库设计与操作)第六周:动态网页综合应用(用户注册、登录功能)第七周:动态网页综合应用(数据展示与分页功能)第八周:项目实践(项目需求分析、设计、编码)第九周:项目实践(项目测试、优化与展示)教学内容与教材关联性:以上教学内容与教材《动态网页设计与开发》章节内容相对应,确保了科学性和系统性。
《动态网页设计》实训报告

3.使用body标签完成表单内容。
4、完成后进行测试,检查结果是否符合标准。
5、测试出问题再进行修改,直到正确为止。
总结(或体会):
通过本次实训,我知道了怎样利用代码来制作表单,也认识了不少代码,知道了代码的重要性。相信随着不断学习,我会认识到更多的代码,学习到更多的知识。
4.程序编完后进行代码的测试,如果不能正常显示,再仔细检查代码。
4.程序编完后进行代码的测试,如果不能正常显示,再仔细检查代码。
总结(或体会):
通过本次实训,我通过使用if then else、if then elseif、select case等条件语句来进行VB脚本基础语法的编写,学会了VB脚本基础语法的程序控制流,对VB脚本知识有了一定的了解。
通过本次实训,我通过使用if then else、if then elseif、select case等条件语句来进行VB脚本基础语法的编写,学会了VB脚本基础语法的程序控制流,对VB脚本知识有了一定的了解。
教师评价(评分):
签名:年月日
签名:年月日
《动态网页设计》实验报告六
日期
2011年10月28日
4.在网页中插入一幅图像,然后设置该图像的格式。
5.在网页中播放视频文件(.avi)。请于课后准备视频文件。
6.编写一个网页,选择一首mp3文件作为其背景音乐,并在网页中插入一个字幕。
7.在网页中创建一个表格并设置表格、行和单元格的属性,然后将表格中的某些单元格合并起来。
过程记录:
1.打开记事本、写字板、Dreamweaver或frontpage,并在这些软件上进行上述内容的要求编写。
4.启动与停止ISS服务
动态网页设计实验报告

一、实验目的1. 熟悉动态网页设计的基本概念和原理。
2. 掌握动态网页设计的基本技术,如HTML、CSS、JavaScript等。
3. 熟悉数据库技术,如MySQL、SQL等。
4. 学会使用动态网页开发工具,如PHP、ASP等。
5. 培养动手实践能力和团队协作能力。
二、实验环境1. 操作系统:Windows 102. 浏览器:Chrome3. 开发工具:Dreamweaver CC4. 数据库:MySQL5.75. 服务器:XAMPP三、实验内容本次实验主要分为以下几个部分:1. 动态网页基本概念2. 动态网页技术3. 数据库设计4. 动态网页实现5. 测试与优化四、实验步骤1. 动态网页基本概念(1)动态网页定义:动态网页是指在服务器端运行,根据用户请求动态生成内容的网页。
它与传统静态网页相比,具有更好的交互性和个性化。
(2)动态网页特点:动态网页具有交互性、个性化、实时性等特点。
2. 动态网页技术(1)HTML:超文本标记语言,用于构建网页的基本结构。
(2)CSS:层叠样式表,用于设置网页的样式和布局。
(3)JavaScript:一种客户端脚本语言,用于实现网页的动态效果。
(4)PHP/ASP:服务器端脚本语言,用于处理数据库操作和业务逻辑。
3. 数据库设计(1)选择数据库:本次实验采用MySQL数据库。
(2)设计表结构:根据需求设计表结构,包括用户表、商品表、订单表等。
(3)创建数据库和表:使用SQL语句创建数据库和表。
4. 动态网页实现(1)设计网页界面:使用Dreamweaver CC设计网页界面,包括HTML、CSS和JavaScript代码。
(2)编写业务逻辑:使用PHP/ASP编写业务逻辑,如用户注册、登录、商品查询等。
(3)连接数据库:使用PHP/ASP连接MySQL数据库,实现数据查询、添加、修改、删除等操作。
5. 测试与优化(1)测试:使用浏览器测试动态网页,检查网页功能和性能。
动态网页设计 实验报告 12网工3,4班

实验名称:Tomcat服务器的安装与配置
课程名称动态网页设计实验时间2014年09月11日实验地点 X205
实验名称:利用JSP处理HTML表单
课程名称动态网页设计实验时间2014年09月21日实验地点X403
实验名称:Tag文件和Tag标记
课程名称动态网页设计实验时间2014年09月28日实验地点X403
实验名称:JSP内置对象的使用
课程名称动态网页设计实验时间2014年10月11日实验地点X403
实验名称:JSP中的文件操作
课程名称动态网页设计实验时间2014年10月18日实验地点X403
实验名称:使用JSP访问数据库
课程名称动态网页设计实验时间2014年10月25日实验地点X403
实验名称:JavaBean的编写与使用
课程名称动态网页设计实验时间2014年11月1日实验地点X403
实验名称:编写与使用Servlet
课程名称动态网页设计实验时间2014年11月8日实验地点X403。
动态网页设计的实训报告

一、前言随着互联网技术的飞速发展,动态网页设计已成为现代网页设计的主流趋势。
为了更好地适应这一趋势,提升自身的专业技能,我在此进行了动态网页设计的实训。
本次实训以技术为基础,通过实际操作,掌握了动态网页设计的基本流程、技巧以及相关工具的使用。
以下是本次实训的报告。
二、实训目的1. 熟悉和掌握动态网页设计的基本流程。
2. 掌握技术的应用,包括C#编程语言、数据库操作等。
3. 学会使用Dreamweaver、Visual Studio等工具进行动态网页设计。
4. 提高自身在网页设计领域的实际操作能力。
三、实训内容1. 动态网页设计基本流程(1)需求分析:明确网站的功能需求、用户需求等。
(2)设计阶段:包括页面布局、界面设计、交互设计等。
(3)开发阶段:使用技术进行页面开发,实现动态功能。
(4)测试阶段:对网站进行功能测试、性能测试等。
(5)部署阶段:将网站部署到服务器,供用户访问。
2. 技术学习(1)C#编程语言:学习C#的基本语法、面向对象编程等。
(2)数据库操作:学习SQL Server数据库的基本操作,包括创建数据库、表、索引等。
(3)框架:学习的核心组件,如控件、页面生命周期等。
3. 动态网页设计工具使用(1)Dreamweaver:学习使用Dreamweaver进行页面布局、界面设计等。
(2)Visual Studio:学习使用Visual Studio进行代码编写、调试等。
四、实训过程1. 需求分析本次实训以开发一个简单的在线图书管理系统为例,包括用户注册、登录、图书浏览、借阅等功能。
2. 设计阶段(1)页面布局:根据需求,设计网站的页面布局,包括首页、登录页、注册页、图书列表页等。
(2)界面设计:使用Dreamweaver设计页面界面,包括图片、文字、按钮等元素。
(3)交互设计:设计页面之间的跳转逻辑,如登录成功后跳转到图书列表页。
3. 开发阶段(1)C#编程:使用C#语言编写业务逻辑代码,实现用户注册、登录、图书浏览、借阅等功能。
动态网页设计实训报告

实训报告
一.实训目的
1.进一步熟悉和掌握网站建设的基本流程和技术规范;
2.巩固运用Dreamweaver网页制作软件制作网页;
3.巩固运用Photoshop图像处理软件进行网页中图形制作和运用flash动画制作软件设计网页中动画的知识;
4.巩固综合运用Dreamweaver、Photoshop、flash三个软件完成网站建设任务的方法,能独立设计一个内容完整、图文并茂、技术运用得当的网站;
5.具备独立撰写实训报告等科技文件的基本能力;
6.在网页设计的实践中培养分析问题、解决问题的能力,培养协作、交流的能力,培养创新能力和团队意识;
7.为今后从事网站开发、维护和管理奠定基础。
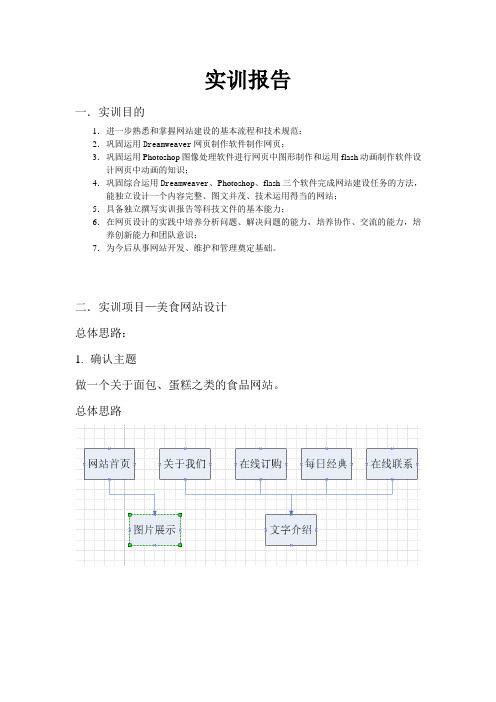
二.实训项目—美食网站设计
总体思路:
1.确认主题
做一个关于面包、蛋糕之类的食品网站。
总体思路
2.整体布局
利用div+css简单的进行布局
3.LOGO设计
用PS制作了一个简单的LOGO
1.新建209*36的文件
输入文字调整颜色调整字体大小文字加个外发光效果把背景色去掉效果如图
以PNG的格式保存
LOGO设计完成
4.图片处理
把图片用PS调整好大小
把图片的边框弄成圆角的外面加个黑色的边框效果图如下
导航的背景图片
5.flash的制作
新建个需要大小的文件
把图片放入然后把图片转换为原件
然后进行处理
调整图片的Alpha值使图片由明到暗的显示
6.整体效果
总结:
通过本次网页的制作让我更加熟悉的运用Dreamweaver 、Photoshop、Flash等软件的使用。
更加熟练的掌握网页布局,排版。
DIV标签的使用。
动态网页设计课程设计报告

动态网站设计课程设计报告书设计题目:睛点鞋吧销售管理系统院系:信息工程学院班级:信管组别:第四组学号:0910姓名:起止日期:2011年12月05日-2011年12月15日指导教师:目录一、研究意义 (2)1.课程设计意义 (2)2. 研究内容 (2)二、概要设计 (3)1) 用户信息管理 (4)2) 商品信息查询 (4)3) 购物车管理 (4)4) 订单信息管理 (4)5) 管理员管理 (4)三、详细设计 (6)四、测试过程与运行结果 (9)五、参考文献 (10)一、研究意义1.课程设计意义眼下电子商务网站已如雨后春笋般的大量涌现,企业网络化已成为一种时尚。
随着现代通信信息、科技金融、区域物流的快速发展,年轻人生活方式进步、消费理念的更新,网购成为了一种潮流。
网上购物,为人们带来了一种前所未有的生活享受,足不出户,就可以买到自己想要的东西,方便快捷又实惠,更是省去了大量的时间去做更有意义的事情。
网上商城囊括了上万种产品,包括日常用品、家具、厨具、电器、数码、图书、服饰、游戏、娱乐等方方面面。
当然,“网上鞋城”也是其中的一个分支。
随着当今生活节奏的加快,人们越来越钟情于网上购物,上网买鞋也将会成为一种趋势。
上班族的阵容日益增长,网上购鞋不仅解决了他们的买鞋难题,避免白领重复而烦琐地往鞋市场跑,避免了讨价还价和斤斤计较的不快,还节省了时间,让人们将有限的时间花在挣钱和享受上。
这种不费力的买鞋方式相比传统的方式优势明显,被更多的业内人士看好。
它把现代化的通信技术与传统的生活方式相结合,让人们的生活变得更快捷,更方便。
省去了很多白领的时间。
结合实践,理解网页开发技术和数据库的基本知识,学习相关开发工具和应用软件,熟悉网站建设的过程,熟练掌握网络数据库编程方法。
系统采用B/S 开发模式,开发工具选择JAVA、JSP、JavaScript、Html语言,采用Tomcat服务器技术,后台数据库选用SQL Server 2000。
动态网页制作的实训报告

一、实训背景随着互联网技术的飞速发展,网站已经成为企业、个人展示形象、交流信息的重要平台。
动态网页以其丰富的交互性和实时性,逐渐成为网站建设的主流。
为了提高学生的网页制作技能,增强实践能力,我们开展了动态网页制作的实训课程。
二、实训目的1. 熟悉动态网页制作的基本流程和技术规范;2. 掌握使用Dreamweaver、Flash等软件制作动态网页的方法;3. 学会使用数据库技术实现数据交互;4. 培养学生团队协作能力和沟通能力。
三、实训内容1. 动态网页制作基础知识(1)了解HTML、CSS、JavaScript等前端技术;(2)熟悉服务器端技术,如ASP、PHP、Java等;(3)掌握数据库技术,如MySQL、SQL Server等。
2. Dreamweaver软件的使用(1)创建站点,设置站点属性;(2)使用Dreamweaver制作静态网页;(3)插入动态效果,如滚动字幕、图片轮播等;(4)使用行为和事件实现页面交互。
3. 数据库技术(1)了解数据库的基本概念和原理;(2)掌握MySQL数据库的安装和配置;(3)使用SQL语句进行数据库操作,如创建、查询、修改和删除数据;(4)实现数据交互,如分页显示、搜索等。
4. 动态网页制作实践(1)设计并制作一个具有新闻发布、留言板、用户注册等功能的动态网站;(2)实现网站的前台页面和后台管理页面;(3)使用CSS进行页面美化,提高用户体验;(4)对网站进行测试和优化,确保网站稳定运行。
四、实训过程1. 实训前期,学生自学相关理论知识,为实训做好准备;2. 实训过程中,学生分组进行动态网页制作,互相交流学习;3. 教师对学生进行指导,解答学生在实训过程中遇到的问题;4. 实训结束后,学生提交实训报告,总结实训经验。
五、实训成果1. 学生掌握了动态网页制作的基本流程和技术规范;2. 学生能够熟练使用Dreamweaver、Flash等软件制作动态网页;3. 学生学会了使用数据库技术实现数据交互;4. 学生提高了团队协作能力和沟通能力。
动态网页设计实验报告

动态网页设计实验报告动态网页设计实验报告一、引言随着互联网的快速发展,动态网页设计在网页开发中扮演着重要的角色。
本实验旨在探索动态网页设计的原理和应用,通过实际操作和实验结果分析,深入了解动态网页设计的优势和挑战。
二、实验目的1. 理解动态网页设计的概念和原理;2. 学习使用HTML、CSS和JavaScript等工具和语言进行动态网页设计;3. 掌握动态网页设计的常见技术和应用;4. 分析动态网页设计的优势和挑战。
三、实验过程1. 实验环境搭建在实验开始前,我们搭建了一个本地的服务器环境,使用XAMPP软件来模拟服务器。
这样可以在本地进行网页开发和测试,方便调试和修改。
2. HTML和CSS设计我们首先使用HTML和CSS设计了一个简单的静态网页。
通过HTML标签和CSS样式,我们实现了页面的布局和美化。
这个静态网页作为后续动态网页设计的基础。
3. JavaScript编程接下来,我们使用JavaScript编写了一些脚本代码来实现动态效果。
通过JavaScript,我们可以实现用户交互、数据处理和动态更新等功能。
我们使用了一些常用的JavaScript库和框架,如jQuery和Bootstrap,来简化开发过程。
4. 服务器端编程为了实现更复杂的动态效果,我们还进行了服务器端编程。
我们使用PHP语言来处理用户请求和数据传输。
通过PHP,我们可以从数据库中获取数据,并将其动态地展示在网页上。
5. 测试和优化在完成动态网页设计后,我们进行了严格的测试和优化。
我们测试了网页的兼容性、性能和安全性等方面。
通过不断的优化和改进,我们使网页在各种设备和浏览器上都能正常运行,并提升了用户体验。
四、实验结果与分析通过实验,我们成功地设计了一个动态网页,并实现了一些常见的动态效果,如轮播图、表单验证和数据交互等。
这些动态效果使网页更加生动和交互性,提升了用户体验。
然而,动态网页设计也面临一些挑战。
首先,动态网页的开发难度相对较高,需要掌握多种技术和语言。
动态网页设计论文总结报告

动态网页设计论文总结报告1. 引言随着互联网的快速发展和普及,网页的设计与开发也迎来了新的机遇和挑战。
传统的静态网页逐渐不能满足用户对于动态交互和个性化需求的期望,而动态网页的设计技术应运而生。
本论文旨在总结动态网页设计的相关理论和实践,并探讨其在改善用户体验和提升网站功能的作用。
2. 动态网页设计原理动态网页设计是通过使用脚本语言和数据库等技术实现网页内容的实时更新和交互效果的设计方法。
其核心原理包括前端技术、后端技术和数据库技术的综合应用。
前端技术负责页面的展示和交互操作,后端技术处理用户请求和业务逻辑,数据库技术存储和管理数据。
在动态网页设计中,前端技术起到了关键作用。
HTML、CSS和JavaScript是三项基本的前端技术,它们共同协作实现了网页的布局、样式和交互效果。
JavaScript特别重要,通过DOM操作可以动态修改页面内容,并且可以与后端进行交互,实现数据的传输和处理。
后端技术包括各种编程语言和框架,常用的有Java、Python、Ruby等。
后端技术负责接收和处理前端发送的请求,进行相关的业务处理,最后将处理结果返回给前端。
后端技术的选择应根据项目需求和开发人员的经验和技术熟练程度来进行。
数据库技术则用于存储和管理网页所需的数据。
常用的数据库类型有关系型数据库和非关系型数据库。
关系型数据库使用SQL语言进行数据操作,适合处理结构化数据。
非关系型数据库则具有更高的灵活性和扩展性,适合存储非结构化数据。
3. 动态网页设计实践动态网页设计的实践需要综合应用前端技术、后端技术和数据库技术。
下面以一个简单的用户留言板为例,介绍动态网页设计的实际应用。
3.1 前端设计前端设计包括网页布局、样式设计和交互操作的实现。
通过HTML和CSS进行页面布局和样式的定义,通过JavaScript添加交互效果。
在用户留言板中,我们可以使用HTML定义表单元素来输入和展示留言内容,使用CSS美化页面,使用JavaScript实现留言提交和展示的动态效果。
大学动态网页设计实训报告

一、实训背景随着互联网技术的飞速发展,动态网页设计已成为网页设计领域的重要方向。
为了提高学生的实践能力和专业技能,我们学院开展了动态网页设计实训课程。
通过本次实训,旨在使学生深入了解动态网页设计的基本原理,掌握动态网页开发技术,并能够独立完成简单的动态网页设计。
二、实训目的1. 掌握动态网页设计的基本概念和原理。
2. 熟悉动态网页开发过程中常用的技术,如HTML、CSS、JavaScript等。
3. 熟练使用动态网页开发工具,如Dreamweaver、PHP、MySQL等。
4. 培养学生团队协作能力和项目实践能力。
三、实训内容本次实训主要包括以下内容:1. 动态网页设计概述:介绍动态网页设计的基本概念、发展历程和优势。
2. 动态网页开发技术:讲解HTML、CSS、JavaScript等前端技术,以及PHP、MySQL等后端技术。
3. 动态网页开发工具:学习使用Dreamweaver等开发工具进行动态网页设计。
4. 动态网页案例制作:通过实际案例,让学生掌握动态网页设计的方法和技巧。
5. 项目实践:分组完成一个简单的动态网页设计项目,培养学生的团队协作能力和项目实践能力。
四、实训过程1. 理论学习:在实训初期,教师通过讲解和演示,使学生了解动态网页设计的基本原理和开发技术。
2. 实践操作:在理论学习的基础上,学生开始使用Dreamweaver等工具进行动态网页设计。
3. 案例制作:学生按照教师提供的案例,进行动态网页的制作,巩固所学知识。
4. 项目实践:学生分组完成一个简单的动态网页设计项目,培养团队协作能力和项目实践能力。
五、实训成果1. 学生掌握了动态网页设计的基本原理和开发技术。
2. 学生能够熟练使用Dreamweaver等工具进行动态网页设计。
3. 学生具备了一定的团队协作能力和项目实践能力。
六、实训总结本次动态网页设计实训取得了良好的效果,以下是实训过程中的一些心得体会:1. 动态网页设计需要掌握多种技术,学生应注重理论与实践相结合。
动态网页实验报告

---动态网页制作大作业报告专业学号姓名日期2011.5.6【实验目的】1.了解和掌握几种ASP 组件的使用,以及与数据库的连接方式2.【程序流程】3. 实验部分代码如下(1)conn.asp ——连接数据库 <!-- #include file="adovbs.inc" --><%Dim objConnFunction GetRecordset(FileName, TableName) Set objConn = Server.CreateObject("ADODB.Connection") objConn.ConnectionString = "Provider=Microsoft.Jet.OLEDB.4.0;" & _"Data Source=" & Server.MapPath(FileName) objConn.Open Set GetRecordset = Server.CreateObject("ADODB.Recordset")GetRecordset.Open TableName, objConn, adOpenKeyset, adLockOptimistic,adCmdTableEnd FunctionFunction GetSQLRecordset(strSQL, FileName, TableName) Set objConn = Server.CreateObject("ADODB.Connection") objConn.ConnectionString = "Provider=Microsoft.Jet.OLEDB.4.0;" & _"Data Source=" & Server.MapPath(FileName)objConn.OpenSet GetSQLRecordset = Server.CreateObject("ADODB.Recordset")GetSQLRecordset.Open strSQL, objConn, adOpenKeyset, adLockOptimistic,adCmdTextEnd Function%>(2)index.asp ——显示网页主界面<html><body bgcolor="pink"><img src="1.jpg" align="left"><h1 align="center">欢迎使用邮箱</h1><form method="post" action="check.asp"><center><table ><p>邮箱账号<input type="text" name="id" size="30"><p>密 码<input type="password" name="pwd" size="30"><center><p><input type="submit" value="登陆"><input type="reset" value="重填"></center><p><font face="宋体" color="red" size="4">还没有注册吗?快点来注册吧!<p><a href ="regeist.asp"><font face="宋体" color="red" size="6">注册</a> </font></table></center></form></body></html>(3)regeist.asp——注册邮箱账号<html><head><title>注册</title></head><script language="vbscript"><!--sub checkdata()if attend.id.value = empty thenwindow.alert "“用户帐号”一定要填写哦..."exit subend ifif len(attend.id.value) >15 thenwindow.alert "“用户帐号”不可以超过15 个字符哦..."exit subend ifif attend.password.value = empty thenwindow.alert "“用户密码”一定要填写哦..."exit subend ifif len(attend.password.value) <6 Or len(attend.password.value) > 15 thenwindow.alert "“用户密码”为6—15个字符哦....."exit subend ifif attend.repassword.value = empty thenwindow.alert "“密码确认”字段忘了填哦..."exit subend ifif attend.repassword.value <> attend.password.value thenwindow.alert "“密码确认”字段与“使用者密码”字段一定要相同..."exit subend ifif .value = empty thenwindow.alert "您一定要留下真实姓名哦!..."exit subend ifattend.submitend sub--></script><body bgcolor="pink"><img src="2.jpg" align="left"><p><center><font face="宋体" color="red" size="6">欢迎您注册邮箱</font></center><form name="attend" method="post" action="show.asp" ><table border="2" align="center" bordercolor="#6666ff"><tr><td colspan="2" bgcolor="#6666ff" align="center"><font color="#ffffff">请填入下列资料(标示“*”字段请务必填写)</font></td></tr><tr bgcolor="#99ff99"><td align="right">*用户帐号:</td><td><input type="text" name="id" size="15">(请使用英文或数字键)</td></tr><tr bgcolor="#99ff99"><td align="right">*用户密码:</td><td><input type="password" name="password" size="15">(请使用英文,数字键和下划线)</td></tr><tr bgcolor="#99ff99"><td align="right">*密码确认:</td><td><input type="password" name="repassword" size="15">(再输入一次密码)</td></tr><tr bgcolor="#99ff99"><td align="right">*姓名:</td><td><input type="text" name="name" size="8"></td></tr><tr bgcolor="#99ff99"><td align="right">*性别:</td><td><input type="radio" name="sex" value="男" checked>男<input type="radio" name="sex" value="女">女</td></tr><tr bgcolor="#99ff99"><td align="right">*生日:</td><td><select size="1" name="year"><option value="1985">1985</option><option value="1986">1986</option><option value="1987">1987</option><option value="1988">1988</option><option value="1989">1989</option><option value="1990">1990</option><option value="1991">1991</option><option value="1992">1992</option><option value="1993">1993</option><option value="1994">1994</option><option value="1995">1995</option></select>年<select size="1" name="month"><option value="01">01</option><option value="02">02</option><option value="03">03</option><option value="04">04</option><option value="05">05</option><option value="06">06</option><option value="07">07</option><option value="08">08</option><option value="09">09</option><option value="10">10</option><option value="11">11</option><option value="12">12</option></select>月<select size="1" name="day"><option value="01">01</option><option value="02">02</option><option value="03">03</option><option value="04">04</option><option value="05">05</option><option value="06">06</option><option value="07">07</option><option value="08">08</option><option value="09">09</option><option value="10">10</option><option value="11">11</option><option value="12">12</option><option value="03">13</option><option value="04">14</option><option value="05">15</option><option value="06">16</option><option value="07">17</option><option value="08">18</option><option value="09">19</option><option value="10">20</option><option value="11">21</option><option value="12">22</option><option value="03">23</option><option value="04">24</option><option value="05">25</option><option value="06">26</option><option value="07">27</option><option value="08">28</option><option value="09">29</option><option value="10">30</option><option value="11">31</option></select>日</tr><tr bgcolor="#99ff99"><td align="right">电话:</td><td><input type="text" name="telphone" size="20"></td></tr><tr bgcolor="#99ff99"><td align="right">移动电话:</td><td><input type="text" name="cellphone" size="20"></td></tr><tr bgcolor="#99ff99"><td align="right">地址:</td><td><input type="text" name="address" size="45"></td></tr><tr bgcolor="#99ff99"><td align="right">备注:</td><td><textarea name="comment" rows="4" cols="45"></textarea></td> </tr><tr bgcolor="#99ff99"><td align="center" colspan="2"><input type="button" value="注册" onclick="checkdata"><input type="reset" value="重新填写"></td></tr></table></form></body></html>(4)check.asp——登陆邮箱<!-- #include file="conn.asp" --><%id = trim (request("id"))password = trim (request("password"))dim strsql, objrsstrsql = "select * from users where id='" & id & "'"strsql = strsql & " and password = '" & password & "'"set objrs = getsqlrecordset(strsql, "data.mdb", "users")if objrs.eof thenresponse.write "用户名称或密码错误,请重新输入!"Elseresponse.cookies("id") = idresponse.cookies("password") = passwordresponse.cookies("passed") = "passed"response.redirect "main.asp"end if%>四.实验小结1)首先是ASP制作网页框架的设计,对采用<TD>模式编写不太熟练2)选择颜色时由于不太熟悉16进制尝试了很多3)也是最关键的,数据库Access的创建以及如何将其导入网页,将网页与数据库连接,这几点比较困难4)在连接数据库过程中容易混淆数据,使数据不能成功的连接起来。
实训报告和封面

铜陵职业技术学院
实训任务书
姓名:刘仲凯
学号:1754350
班级:17计算机应用技术3班
实训内容:动态网页设计实训报告
实训起止时间:2019-10-15~2019-10-29
教师:刘兵
动态网页设计实训报告
实训目的:开发Web动态网页程序
实训内容:开发多功能Web动态网页程序
步骤:
1.启动Visual Studio
2.新建网站
3.添加新项
4.添加控件
5.修改控件属性
6.修饰控件
7.插入系统时间
8.添加代码
9.插入nav模块和超链接
10.新建母版页
11.插入图片和超链接
12.选择图片文件
13.保存母版页
14.利用母版页创建动态网页
15.编辑动态网页
16.插入日历
17.添加日历代码
18.编辑超链接
19.制作图片上传并添加代码
20.新建主题文件夹App_Themes
21.新建主题文件
22.编写皮肤代码
23.完善多变网页
24.创建用户注册页
25.编辑用户注册页
26.保存、生成网站、输出
总结:
本次实训主要设计动态网页,利用母版页制作网页和网页色彩应用。
领悟了网页设计和色彩的搭配,编写C#网页程序等实训内容。
动态网页设计报告2

西华大学计算机系上机实践报告课程名称:动态网页设计年级:08级上机实践成绩:指导教师:陈克力姓名:马超学号:312008*********上机实践日期:2010-10上机实践名称:基础知识上机实践编号:1组号:1上机实践时间:2学时一. 实验目的熟悉数据库访问技术,掌握Command和DataAdapter对象操作数据库数据的方法。
二. 实验内容和要求2.1新建名字为Accessdatabase_Exercise的网站2.2在网站的App_Data文件夹中,建立数据库MyDatabase_Exercise.mdf。
2.3在该数据库中建立一张职工表,并且添加一些模拟的职工记录。
其关系模式如下:Employees(ID,NAME,SEX,AGE,Dateofwork,Filenameofphoto)2.4在web.config配置文件中,修改<connectionStrings/>标记如下:<connectionStrings><add name="ConnectionString" connectionString="Data Source=.\SQLEXPRESS; AttachDbFilename=|DataDirectory|\MyDatabase_Exercise.mdf;Integrated Security=True;User Instance=True"/></connectionStrings>2.5添加一个网页,利用Command对象实现新职工的录入。
2.6添加一个网页,利用Command对象实现删除指定编号的职工记录。
2.7添加一个网页,利用Command对象实现修改指定编号的职工信息。
2.8添加一个网页,利用DataAdapter对象实现查询职工信息,并显示到网页的Lable控件上。
三. 实验准备3.1 已安装VWD2008:四. 实验内容4.1添加一个名为Command_insert.aspx的网页,并在设计【视图】中添加相应的控件,设计好页面。
《动态网页设计》报告

《动态网页设计》报告——图书管理系统院系名称:应用数学学院专业名称:信息与计算科学班级: 13信计学生姓名:周显光指导教师:2015年7月要求:参照毕业论文格式包括:封面、中文摘要、关键词、正文、参考文献、附录(注意页码、标题及正文字体、字号、格式)正文包括:概述(目的、任务、开发环境、参考资料)技术介绍需求分析和设计项目的实现(主要源代码附在附录里)总结与展望报告要求用A4纸打印,正文部分不少于15页,正文字号:小四单倍行距不得与其他组雷同,否则影响成绩,严重者不及格报告与参考资料、文献相似度低于30%概论:目的:运用JSP和MySQL编辑图书管理系统任务:运用JSP做出图书管理系统,MySQL编辑图书管理数据库开发环境:JAVA,TOMCAT,MySQL参考资料:JSP实用教程,JSP图书管理系统编码,HTML编程课程PPT技术介绍:需求分析和设计:需求分析:由于是一个简单的图书管理系统,所以只需要编写以下几个功能即可:1:用户登录功能:输入用户名与密码数据库会对其身份进行验证2:查看图书功能:输入图书信息可以查询相应图书的信息3:添加图书功能:只有管理员登录成功后才能添加图书。
通过点击导航条上的“添加图书“超链接进入添加图书页面,填好后点提交,就进数据库了。
页面设计:通过对HTML表单的设计加上超级链接,将表单与数据库链接起来,以实现JSP图书管理系统的建立。
项目的实现:首先,完成一个HTML的图书管理系统页面。
如图:然后,分别编写账号识别,查询图书,添加图书的数据库代码。
由于编写的代码问题,无法运行出应有的结果,这里就不在粘贴图片,代码会在附录中写出。
总结与展望:通过这个系统的编写,我明白了自己在动态网页设计上的不足,以及在查阅资料方面的不积极,这次,克服种种困难,做出这个动网的作业,给了我非常大的成就感。
同时,我也在制作网页的过程中,学到了非常多的知识。
在接下来的学习中,我会认真的对待每一次的动网作业,而不是像这个学期这样得过且过,下次的期末我再不会像现在这样在马上要交作业的时候才将网页做出来,这是不对的。
《动态网页设计》实训报告1_1

《动态网页设计》实训报告1《动态网页设计》实训报告1《动态网页设计》实训报告1实验项目:IIS的安装和设置实验时间:201某年月日学生姓名班级成绩学号批阅教师一、实验基础知识:1、WEB是:2、静态网页是指:,动态网页是指:。
二、实验步骤:实验步骤安装Internet信息服务管理器,并在桌面创建启1动IIS的快捷方式在D盘上新建一文件夹:MYWEB,将WEB服务2器主目录设置为D:\\MYWEB制作一个静态网页,名为test1.html,存放到4D:\\MYWEB 中,并打开浏览器输入网址浏览该网页在D:\\MYWEB下再建一个文件夹ec,制作一个静态网页,名为test2.html,将test2.html复制到D:\\MYWEB\\ec中,并打开浏览器输入网址浏览该网页在默认文档中添加一个文件名:test1.html 截图3截图2备注截图1(插入文档后面)5截图467截图5重复第四步,并说明两次输入的网址有什么不同?三、动态网页的工作原理是什么?四、设置默认文档的作用是什么?并写出第七步输入的网址和第四步输入的网址有何不同?五、制作一个动态网页,包含下面一段程序,保存到D:\\myWeb中,写出程序运行的结果。
六、将实验过程中的截图插入下面的空白文档中:扩展阅读:《动态网页设计》实训报告1《动态网页设计》实训报告1实验项目:IIS的安装和设置实验时间:201某年3月2日学生姓名班级成绩学号批阅教师一、实验基础知识:1、WEB是:WEB是WorldWideWeb的缩写,它是一种基于超级链接技术的超文本和超媒体系统,利用一些包含图形、图像、音频等素材为用户提供了一个易于使用的标准图形化界面,它主要由WEB 客户机WEB服务器组成,2、静态网页是指:它是标准的HTML文件,他可以包含文本、HTML标记、客户端脚本,l.动态网页是指:它除了包含静态网页中金额已出现的文本、HTML标记、客户端脚本等内容外,还可以包含只能在WEB服务器上运行的服务器端脚本,动态网页的文件扩展名有.asp、.php、.jsp等二、实验步骤:实验步骤1快捷方式在D盘上新建一文件夹:MYWEB,将WEB服务器主目安装Internet信息服务管理器,并在桌面创建启动IIS的备注截图1截图22录设置为D:\\MYWEB制作一个静态网页,名为test1.html,存放到D:\\MYWEB中,4并打开浏览器输入网址浏览该网页在D:\\MYWEB下再建一个文件夹ec,制作一个静态网截图3567页,名为test2.html,将test2.html复制到D:\\MYWEB\\ec中,并打开浏览器输入网址浏览该网页在默认文档中添加一个文件名:test1.html截图4截图5重复第四步,并说明两次输入的网址有什么不同?三、动态网页的工作原理是什么?当用户打开浏览器在地址栏输入所要访问的URL地址,并按Enter键或单击WEB页上某个超链接时,WEB客户机就将这个动态HTTP文件请求发送给WEB服务器,WEB服务器接收请求,然后再硬盘或内存中找到相应得动态网页,WEB服务器将执行动态网页中的服务器脚本,并根据执行结果生成静态网页,然后WEB服务器发送静态网页给浏览器,用户的浏览器解释这些HTML文件并将结果显示出来。
《动态网页设计》实训报告6

《动态网页设计》·实训报告6
2.编写一个动态页面index1.asp, 定义一个变量M, 用来存储学生的一门考试成绩, 并给M赋一个初值, 利用条件语句, 判断M的值大于60分的情况下输出“及格”, 小于60 分的情况下输出“不及格”。
按F12运行, 将运行结果截图, 插入下面的表格中
3.编写一个动态页面index2.asp, 定义一个变量M, 用来存储学生的一门考试成绩, 并给M赋一个初值, 利用条件语句, 判断M的值在60分~70分之间输出“及格”, M 的值在70分~80分之间输出“中”, M的值在80分~90分之间输出“良”, M的值在90分~100分之间输出“优”, 小于60 分的情况下输出“不及格”。
按F12运行, 将运行结果截图, 插入下面的表格中
4.编写一个动态页面index3.asp, 利用条件语句, 求出任意给定的三个数中的最大数按F12运行, 将运行结果截图, 插入下面的表格中
5.编写一个动态网页index4.asp, 如果浏览者是早晨0—11点打开这个网页, 将会看见“早上好!”的问侯语, 如果是11—2点打开这个网页, 页面中则显示“中午好!”, 如果是2—6点打开这个网页, 页面中则显示“下午好!”, 如果是6—24点打开这个网页, 页面中则会出现“晚上好!”。
更改web服务器的时间, 看输出结果有无变化?
按F12运行, 将运行结果截图, 插入下面的表格中
调整前后的对比:。
asp动态网页设计实训报告

asp动态网页设计实训报告asp动态本人页设计实训报告本人页设计实训报告开发背景通过教学实习掌握站点制作、站点测试与正式发布技术。
会综合利用Photoshop、Flash和Dreamweaver三个软件进行静态本人站自述的设计。
加上ASP技术和CSS+DIV进行昂也布局,实验页面的效果。
二、设计思路我做的大致算是个服装企业推广的本人型本人站。
本人站主页,般都会包括首页,管理,链接,司的产品图片加字说明,我的本人南站主页也不例外,包括次首页,图片(展示照片),关于(关于自己的字,关于本站的点儿说明),链接(比较有名的站点)。
不同的是,我自己独立的构思使页面完整化。
三、本人站规划1.页面大本人布局2.本人页logo3.外观设计本人站导航条;4.本人页flash5.搜索框6.产品展示四、技术介绍基于asp动态本人页技术的讲课从建立的数据中读出图片;图片存储为路径;并按行5个排列;大于五个自动换行。
本人页设计实训报告css+div的页面布局多出用到css+div是整个页面更加美观。
Logo的css样式:登陆界面的css:本人页设计实训报告font-family:"黑体";}-->五、页面设计(抓图)图片1图片2图片3六、本人站测试应用动态asp技术,用iis或检验本人安装的本人旋风进行本地的验证。
3页共4页本人页设计实训报告七、实训总结在我看来,设计本人页,应该先策划,策划很重要,加上创意,配色很重要,技术与超前意识是最主要的。
建立站点的时候,各个件夹取名的时候,最用相应的语,见名知意,如图片件夹用image。
在所有配色当中,不同的颜色传达相异着不同的意义也有不同的象征。
如白色代表着:清洁、天真、洁净、真理、和平、冷淡、贫乏;灰色让人因联想到灰尘、石头、水泥、白银,象征着中庸、平凡、温和、谦让,它给人以中立性和高雅的感觉。
太多的颜色会给人带来视觉上的疲劳。
所以,在我下载准备的时候,就挑选用灰色做背景颜色,灰色太贫乏,就加上亮色的钮扣起到“中和”的作用。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《动态网页设计》课程设计报告书
班级 09级信息(1)班
学号 ***********
姓名关晓龙
2012 年5 月
目录
一、系统概述 (3)
二、数据库设计 (4)
三、网站设计过程及制作步骤 (4)
3.1数据源配置 (4)
3.2 IIS配置 (8)
3.3创建站点 (10)
3.4页面制作 (11)
3.4.1主页面 (11)
3.4.2注册页面 (11)
四、网站使用说明 (12)
五、心得与体会 (13)
一、系统概述
本网站是关于系统留言方面,用户可以注册新用户登录到网站,并且可以留言等交互功能。
主要实现留言交互功能,主要功能模块有:
网站布局及导航草图(导航草图的制作有利于理清思路,避免在制作网站的过程中乱了方寸)
图导航图
在导航草图中,网站首页下面有6个二级网页。
各网页内容和作用如下:主页:导航作用,能连接到其他子页面
登陆页面:输入用户名和密码就能成功登录
注册页面:输入个人信息以注册,注册成功就可以登录否则返回首页
留言页面:提供留言功能
二、数据库设计
根据概述给出数据库设计的内容,字段等,所采用的软件和设计方法等。
给出数据库名,画表格,如:
三、网站设计过程及制作步骤
3.1数据源配置
(1)打开【控制面板】窗口,选择【管理工具】中的【数据源(ODBC)】,打开ODBC数据源管理器,选择【系统DNS】选项卡,单击【添加】按钮。
(2)在打开的【创建新数据源】对话框的【选择您想要为其安装数据的驱动程序】列表框中,选择“SQL Server”,然后单击【完成】按钮。
(3)在【创建到SQL Server的新数据源】对话框中,将数据源的名字设置为VoteData,该名字就是用来连接数据库的数据源名字,但不一定是数据库的名称;同时选择SQL Server 数据库服务器,这里选择本机(local)。
然后单击【下一步】按钮。
(4)在选择登陆方式的界面中,使用默认的方式。
单击【下一步】按钮。
(5)在选择数据的界面中,指定数据源所对应的数据库V oteData,单击【下一步】。
(6)单击【下一步】。
(7)在完成并进行数据源的测试成功后,在【ODBC数据源管理器】对话框的【系统DNS】选项卡中就可以看到新添加的数据源V oteData。
3.2 IIS配置
3.3创建站点
步骤1 进入Dreamweaver 8工作界面后,选择“站点”/“新建站点”命令弹出“未命名站点1的站点定义为”对话框。
步骤2 在该对话框中的“基本”选项卡中的“您打算为您的站点起什么名字?”文本框中输入 ggg
步骤2 单击“下一步”按钮,在弹出的对话框中选中“是,我想使用服务器技术”,在“哪种种服务器技术?”下拉列表中选择“ASP VBScript”。
步骤3 单击“下一步”按钮,在弹出的对话框中选择在开发过程中如何使用文件,这里选中“在本地进行编辑和测试”,在“你将把文件存储在计算机上的什么位置?”文本框中输入F:\ index\
步骤4 在弹出的对话框的“您应该使用什么URL来浏览站点的根目录?”中输入http://localhost/index/ ,输完后,单击“测试URL”按钮。
如果这时它提醒你URL前缀测试成功,点击“确定”按钮,你就可以进入下一步了,否则的话,你再按照前面的步骤检查站点出现的问题。
步骤5 单击“下一步”按钮,在对话框中选择“否”。
步骤6 单击“下一步”按钮,点击“完成”按钮即可完成本地站点的创建,这时,创建的站点就显示在“文件”面板中了
如图所示
3.4页面制作
3.4.1主页面
先插入一个3行1列表格,在第1行插入图片。
第2背景颜色设置,3行合并单元格设置随机广告。
第4行2列嵌入表格插入布局图片。
步骤1 插入模板,在模板的第1列第1行插入一个主要图片
步骤2 在第2行插入导航条
步骤3 在第3行第2列插队入一个表单,在表单中插入一个5行2列的表格
步骤3 做完了相应的操做之后就保存,保存完之后再另存为一个一模一样的网页,改一下名字,点击确定
步骤4 创建一个数据库文件,其中输入用户名、密码、电话、E-mail、QQ 性别,在姓名的字段中添加一个主键,单击保存。
步骤4 在留言板中添加数据源,在添加插入记录的服务器行为
步骤5 在另外一个留言板中,添加记录集和绑定服务器行为。
步骤6 在插入菜单-应用程序对象形字-记录集分页,插入一个记录集分页3.4.2注册页面
步骤1 插入模板,在模板的合并第1列并输入文字“登录”
步骤2 在第2行插入用户名第二列插入文本域
步骤3 在第3行第1列输入文字“密码”,第2列插入文本域
步骤3 做完了相应的操做之后就保存,保存完之后再另存为一个一模一样的网页,改一下名字,点击确定
步骤4 创建一个数据库文件,其中输入用户名、密码、电话、E-mail、QQ 性别,在姓名的字段中添加一个主键,单击保存。
步骤4 在留言板中添加数据源,在添加插入记录的服务器行为
步骤5 在另外一个留言板中,添加记录集和绑定服务器行为。
步骤6 在插入菜单-应用程序对象形字-记录集分页,插入一个记录集分页四、网站使用说明
整个网站分为五个页面,分别为:主页面、登录页面、注册页面、留言页面、搜索、帮助。
各个页面间都是相互连接的,方便读者更快捷地找到想了解的信息。
网站的目录结构如下:
Flyfish ------网站根目录
Css ------存放外置CSS文件
Flash ------存放Flash动画
Images ------存放图片文件
Bt ------存放所有标题或栏目标题的图片文件
Content ------存放所有与网页内容相关的图片文件
Design ------存放所有与网页界面设计相关图片文件
Menux ------存放所有与导航下拉菜单相关图片
Navigation ------存放导航栏目图片文件
Sight ------存放景点图片
Linkpages ------存放图像或文本超链接的文件
Music ------存放背景音乐
Nagvipages ------存放导航下拉菜单连接的网页
Js ------存放外置JS图片
网站页面链接总图
五、心得与体会
网站设计完成后,我收获了很多,感触也很深通过这次个人网页的制作,我对计算机有了更深层次得到了解,也有了更浓厚的兴趣。
尤其是对网页制作的过程与一些技巧手法更有了另外一番了解,对网页制作的基础知识也有了一定的掌握。
通过把自己的网页上传到互联网上,对文件的保存、上传、下载以及修改等知识有了更牢靠的掌握。
通过自己的努力完成了自己上传到网上的第一个作品,那种成就感是无法用语言形容的。
所以我觉得这次制作网页我已经达到了自己的目的,而不是单单为了完成作业而已。
教师评价表
注意事项:
1.按照特定的主题制作一个完整的网站。
2.网站中要包括表格/框架/层布局、图像、文本、超级链接、导航、CSS
样式。
网站页面总数不少于6个。
3.尽可能多地使用学过的技术手段。
4.不允许抄袭其他同学的内容,如果两人有雷同,两个人都按照不及格处
理。
5.不允许从网上下载别人的网站当作考试内容上交。
6.在上交文件中主页一律以index.asp命名。
7.报告完全按模板执行,封面不动,要目录,一级标题是四号黑体行间距
是1.5倍,段前0.5行,段后0行;二级标题是小四号黑体,行间距是
1.5倍,段前、段后0行;三级标题是小四号宋体,行间距是1.5倍,
段前、段后0行;正文为小四号宋体,行间距是1.5倍,段前、段后0
行;表格、图中文字为5号宋体。
8.把所有文件和文件夹放在一个总的目录下,目录以:学号+姓名的形式命
名。
将index.asp放在该文件夹下。
最后将该目录压缩成一个*.rar文
件。
例如:03061张三.rar。
