影片剪辑元件
简述flash中的元件类型及其特点。

Flash中的元件类型及其特点Flash是一款非常流行的矢量动画制作软件,它具有丰富的元件类型,每种类型都有其特点和用途。
本文将就Flash中常见的元件类型及其特点做一个简要的介绍。
一、图形元件1.1、形状元件形状元件是Flash中最基本的元件,它由线条、填充或渐变构成。
形状元件具有良好的编辑性,可以进行分组、旋转、缩放等操作。
但是形状元件不支持动画效果,适合静态的图形展示。
1.2、按钮元件按钮元件是一种交互式的图形元件,可以响应鼠标或键盘事件。
按钮元件可以包含正常状态、鼠标经过状态、按下状态和禁用状态,具有丰富的交互效果。
按钮元件在制作网页导航、游戏界面等方面有着广泛的应用。
二、影片剪辑元件2.1、影片剪辑元件影片剪辑元件是Flash中最常用的元件类型,它可以包含动画、音频和交互效果。
影片剪辑元件具有独立的时间轴,可以在同一个场景中多次使用而不需要重复制作。
影片剪辑元件在制作动画、广告和多媒体应用中非常方便。
2.2、按钮影片剪辑元件按钮影片剪辑元件是按钮和影片剪辑的结合体,具有按钮的交互特性和影片剪辑的动画效果。
按钮影片剪辑元件在制作动态按钮和交互式动画中起着重要作用。
三、文字元件3.1、静态文本静态文本是不可编辑的文本元件,它的内容在制作时就确定下来,无法通过程序改变。
静态文本常用于标题、标签等不需要动态更新的文本显示。
3.2、输入文本输入文本是可以接收用户输入的文本元件,它具有编辑功能和特定的文本格式设定。
输入文本常用于表单、输入框等需要用户交互的场景。
四、组合元件4.1、组合元件组合元件是将多个元件合并成一个整体的元件类型。
组合元件可以方便地在场景中移动、复制和修改,减少了制作过程中的重复劳动。
总结:Flash中的元件类型丰富多样,每种类型都有着自己的特点和优势。
通过合理的运用各种元件类型,可以高效地制作出丰富多彩的动画、交互效果和多媒体应用。
希望本文对读者对Flash元件类型有所了解和启发。
FLASH中影片剪辑和图形元件的区别与特点

FLASH中影片剪辑和图形元件的区别与特点收藏区别:(1)影片剪辑的播放完全独立于时间轴。
即使主场景中只有一个帧,也不会影响影片剪辑的播放。
但是图形元件就不同了——如果主场景中只有一个帧,那么其中的图形元件也只能永远显示一个帧。
(2)影片剪辑可以设置实例名称,图形元件则不行。
(3)影片剪辑可以设置滤镜,图形元件则不行。
(4)影片剪辑可以设置混合模式,图形元件则不行。
(5)影片剪辑可以使用“运行时位图缓存”功能,图形元件则不行。
(6)在影片剪辑中可以包含声音,只要将声音绑定到影片剪辑时间轴中,那么播放影片剪辑时也会播放声音,但是在图形元件中即使包含了声音,也不会发声。
(7)影片剪辑可以转换为组件,实现视觉元素和代码的安全封装。
看完上面的区别之后,是不是觉得图形元件可有可无呢?其实不然,让我们来看看图形元件的一些特点:(1)影片剪辑由于肩负着重大的控制任务,使得数据结构变得复杂,也增大了播放器的负担。
使用图形元件可以减轻播放器的负担。
所以在可以使用图形元件来实现的地方,就不要使用影片剪辑了。
(2)图形元件与所在地时间轴是严格同步的,时间轴暂停了,图形元件也会跟着暂停播放,而影片剪辑元件就必须使用动作脚本来暂停。
(3)图形元件可以设置播放方式。
而影片剪辑只能从第一张开始,循环播放。
如果要让影片剪辑实现图形元件一样的播放方式,只能借助动作脚本来实现。
图形元件与影片剪辑元件的区别<1>:从原理上说,这两个是完全没有区别,都可以制作动画,而且都可以播放。
但就具体而言,影片剪辑(一般称为 MC)可以自动播放,而且如果不加动作控制的话会是无限循环播放,但图形却不行,它要求放置图形的位置要有足够多的帧,例如。
在图形中定义了一段动画,共计 20 帧,但放置图形的场景中却只有3帧,那么,这个图形元件在主场景中就只会播放3帧。
另外,MC可以被脚本直接进行控制,不但MC内部可以定义脚本,它本身也可以命名并被其它脚本进行控制。
flash元件

一、flash元件1、在flash中什么是元件,有哪几类,特点是什么?Flash动画中元件可以分为图形元件、按钮元件、影片剪辑元件三种类;影片剪辑元件:影片剪辑是包含在flash影片中的影片片段,有自己的时间轴和属性。
具有交互性,是用途最广、功能最多的部分。
可以包含交互控制、声音以及其他影片剪辑的实例,也可以将其放置在按钮元件的时间轴中制件动画按钮。
按钮元件:按钮元件实际上是四帧的交互影片剪辑,它只对鼠标动作做出反应,用于建立交互按钮。
图形元件:在flash中图形元件适用于静态图像的重复使用,或者创建与主时间轴相关联的动画。
它不能提供实例名称,也不能在动作脚本中被引用。
2、绘制建图形元件:(1)、执行【插入】︱【新建元件】命令(快捷键 Ctrl+F8),打开【创建新元件】对话框。
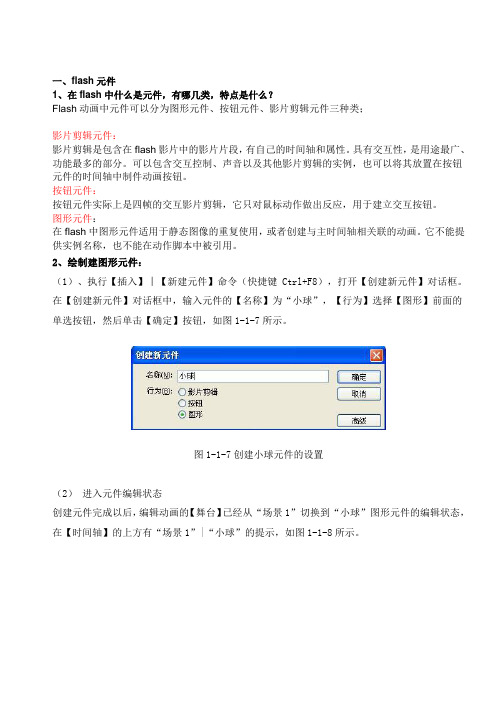
在【创建新元件】对话框中,输入元件的【名称】为“小球”,【行为】选择【图形】前面的单选按钮,然后单击【确定】按钮,如图1-1-7所示。
图1-1-7创建小球元件的设置(2)进入元件编辑状态创建元件完成以后,编辑动画的【舞台】已经从“场景1”切换到“小球”图形元件的编辑状态,在【时间轴】的上方有“场景1”|“小球”的提示,如图1-1-8所示。
图1-1-8小球图形元件的编辑场景(3).绘制图形步骤1 设置圆形的颜色选择【工具】面板上的【椭圆工具】,单击【工具】面板下面“颜色”区域的【笔触颜色】,在弹出的【颜色样本】面板上选择【没有颜色】;再单击【填充颜色】,在弹出的【颜色样本】面板上选择蓝色“#0000FF”,如图1-1-9和图1-1-10 所示。
图1-1-9设置圆形的笔触颜色图1-1-10设置圆形的填充颜色说明:在绘制某个形状时,它的颜色有两个部分:外部线条称为【笔触颜色】,它描绘形状的轮廓;形状内部的着色称为【填充颜色】。
在绘制图形之前,通常要先设置【笔触颜色】和【填充颜色】。
2 绘制圆形移动鼠标到【舞台】的中间,按住键盘“Shift”键同时按住鼠标左键拖动,绘制出一个随意大小的圆形,如图1-1-11所示。
2022年云南信息技术中考课件和真题(简单动画的制作)

5.元件的编辑 可以对创建好的元件进行编辑。Flash提供了3种方
式来编辑元件,分别是在当前位置编辑、在元件编辑模 式和在新窗口中编辑元件。编辑元件后,Flash将更新该 元件的所有实例。
三、常见动画的制作 1.动画的基本类型 (1)逐帧动画
逐帧动画是指在每个帧上都有关键性变化的动画, 它由多个关键帧组合而成。逐帧动画需要更改每一帧中 的舞台内容,并保存每个完整帧的值。因此,对于相同 帧数的动画,逐帧动画比其他类型动画的文件大得多。
简单动画的制作
【考点导航】
知识单元 动画制作
知识点
要点说明
1.动画的基本原理
2.认识元件,创建并编辑元件
简单动画 的制作
3.制作逐帧动画、形状补间动画、动作 补间动画 4.制作引导层动画
5.制作遮罩动画,能区分遮罩层和被遮
罩层
【教材梳理】
一、动画的基本原理 动画是利用人的“视觉暂留”特性,把人或物的表情、
动作补间动画:在Flash的时间帧面板上,在一个时间点 (关键帧)放置一个元件,然后在另一个时间点(关键帧)改 变这个元件的大小、颜色、位置、透明度等,Flash根据二者 之间的帧的值创建的动画被称为动作补间动画。与形状补间动 画不同的是,动作补间动画的对象必需是“元件”或“成组对 象”。
(3)引导层动画 引导层动画指让对象沿着指定路径运动的一种动画,
3.元件的分类 (1)图形元件:图形元件主要用来制作动画中的静态图形或 动画片段。图形元件与主时间轴同步,但不具有交互性,不 能添加交互行为或声音控制。 (2)影片剪辑元件:使用影片剪辑元件可以创建反复使用的 动画片段,且可独立播放。影片剪辑元件具有独立于主时间 轴的多帧时间轴,当动画播放时,影片剪辑元件也在循环播 放。影片剪辑元件可以包含交互式控件、声音和其他影片剪 辑实例。 (3)按钮元件:用按钮元件可以创建用于响应鼠标单击、滑 过或其他动作的交互式按钮,通过事件激发它的动作。按钮 元件包括弹起、指针经过、按下和点击4种状态,可以定义与 各种状态关联的图形、元件或声音。
flash课程课件

4.2.1 创建实例 应用于影片的元件均被称之为实例。元件只有一个,
而通过该元件可以创建无数个实例,且使用实例不会增加 文件的大小。
4.2.2 编辑实例
在工作区中选中实例,通过属性面板里的设置,可以 改变实例的尺寸、颜色与元件类型,但这些改动只针对实 例本身,不会影响到库面板中的元件 。
4.2.3 改变实例类型
于创建响应鼠标事件的交互式按钮。鼠标事件包括鼠标触 及与单击两种。将绘制的图形转换为按钮元件,在播放影 片时,当鼠标靠近图形时,光标就会变成小手状态,为按 钮元件添加脚本语言,即可实现影片的控制 。
影片剪辑元件 影片剪辑元件是Flash中应用最为广泛的元件类型,可
以将它自身理解成为一个小动画。在影片剪辑元件中可以 制作独立的影片,除了不能将元件置于其自身内部之外, 制作影片的方法与在场景中没有区别 。
影片中的实例可以根据需要改变其原有的元件类型, 3 种元件类型之间可以随意互换。实例类型的改变仅限于 所选的实例,不会影响到库面板中元件的类型。具体操作 方法如下:
选中实例,单击属性面板中的“元件行为”文本框, 在弹出的列表中选择另外一种元件类型,即可改变当前实 例的元件类型。
4.2.4 改变元件类型 改变元件类型是将元件的类型彻底改变,右击库面板
在影片编辑模式下,可以设置动态图形实例的播放模式, 每种播放模式都具有一定的特性,充分理解这些特性,对实 例的灵活应用有很大的帮助,选中动态图形元件的实例,单 击属性面板中的“图形选项”按钮,在弹出的列表中 设置实例的播放模式。
4.1.2 创建元件
在Flash中,可以通过两种方式制作元件,分别为 创建新元件与将对象转换为元件。
创建新元件是指直接创建一个空白元件,然后自动 进入元件编辑模式,接着在元件中创建和编辑元件中的 对象。
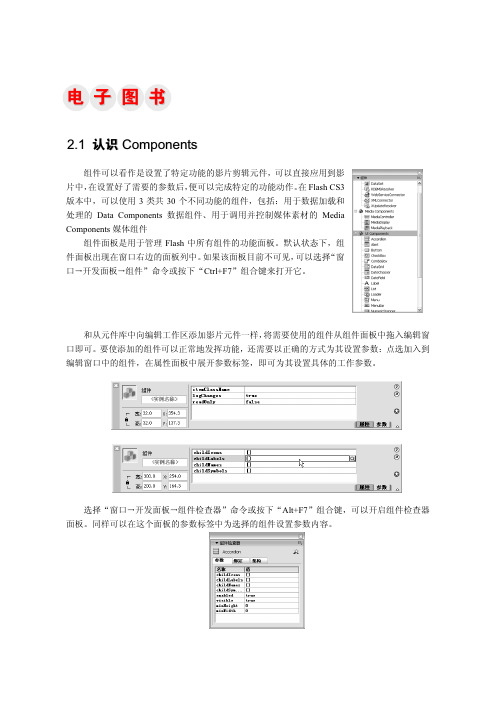
组件可以看作是设置了特定功能的影片剪辑元件

视频文件的连接。 FLV/MP3:选择载入对象的文件类型。 Video Length:视频长度,此选项在选择 FLV 时显示。要使视频内容在播放时可以自由 拖动播放进度,必须在这里以 HH:MM:SS.mmm 的格式(H=小时、M=分钟、S=秒、 m = 毫秒)输入视频文件的长度。保持其默认设置,则在播放时将不能显示进度条。 Milliseconds:毫秒数。选中该选项时,FPS 选项不可见;在该模式下,影片播放时以 HH:MM:SS.mmm 格式显示时间位置。取消对“毫秒数”的选择,则 FPS 选项即会 显示,影片播放时以 HH:MM:SS.FF 的格式(F = 每秒的帧)显示时间位置。 URL:用于设置载入对象的路径和完整名称(含扩展名),如“G:\Chapter 9\A.flv”。如 果对象文件与 Flash 影片文件在相同位置,则可直接输入文件名。 Automatically Play:选中该选项,媒体内容在被载入后将自动播放。 Use Preferred Media Size:选中该选项,则使用组件预设的媒体播放尺寸。 Respect Aspect Ratio:选中该选项,则使用媒体内容原本的播放尺寸。 Control Placement:用以设置播放控制条出现的位置:Buttom 底部、Top 顶部、Left 左边、 Right 右边。 Control Visibility:用以设置播放控制条是否出现:Auto 自动、On 开启、Off 关闭。 在 Video Length 后输入影片的长度 00:2:30.00(2 分 30 秒);在 URL 栏中输入准备的 FLV 视频文件完 整名称。 取消选中“Use Preferred Media Size”和“Respect Aspect Ratio”复选项,并设置播放控制条在显示区 域底部显示。
图形元件与影片剪辑的区别

二、图形元件与影片剪辑元件的区别
1.特点
影片剪辑元件——可以理解为电影中的小电影,可以完全独立于主场景时间轴并且可以重复播放.
图形元件——是可以重复使用的静态图像,或连接到主影片时间轴上的可重复播放的动画片段.图形元件与影片的时间轴同步运行.
2. 相同点:
两种元件的相同点是都可以重复使用,且当需要对重复使用的元素进行修改时,只需编辑元件,而不必对所有该元件的实例一一进行修改,flash会根据修改的内容对所有该元件的实例进行更新.
3. 区别及应用中需注意的问题:
1)影片剪辑元件的实例上都可以加入动作语句,图形元件的实例上则不能; 影片剪辑里的关键帧上可以加入动作语句,图形元件则不能.
2)影片剪辑元件中可以加入声音,图形元件则不能.
3)影片剪辑元件的播放不受场景时间线长度的制约,它有元件自身独立的时间线;图形元件的播放完全受制于场景时间线;
4)影片剪辑元件在场景中敲回车测试时看不到实际播放效果,只能在各自的编辑环境中观看效果,而图形元件在场景中即可适时观看.
5)两种元件在舞台上的实例都可以在属性面板中相互改变其行为,也可以相互交换实例.
6)影片剪辑中可以勘套另一个影片剪辑,图形元件中也可以勘套另一个图形元件。
两种元件可以相互勘套 Flash作品的播放保护。
第9课蝴蝶飞舞——运用影片剪辑元件教学设计

第9课蝴蝶飞舞——运用影片剪辑元件一、教学内容分析本课是第9课的教学内容,本课学习的影片剪辑为学生在以后学习复杂的动画制作打下了基础。
二、学生情况分析从心理特点和学习能力分析,本课的学习对象为六年级学生,他们对动画能较真实地反映生活中的事物惊叹不已,充满了学习的渴望,喜欢自己动手操作,在教师的引导下,具有一定的分析和解决问题的能力,这为本课的学习提供了保障。
从知识掌握情况来看,通过前面的学习,学生已基本掌握了逐帧动画、制作多图层动画、指定轨迹运动的操作方法,这是本课的学习前提。
三、教学目标1.知识与技能(1)理解影片剪辑元件在制作动画中的意义。
(2)掌握影片剪辑元件的制作过程。
(3)能灵活调用影片剪辑元件。
2.过程与方法通过体验用动画的语言模拟自然界蝴蝶飞舞的活动,逐渐感悟运用影片剪辑元件制作动画的基本过程和操作方法。
3.情感、态度与价值观(1)让学生在自主探究的过程中体验成功,感受到合作学习的快乐,增强学生的组织能力和团队协作精神。
(2)体会动画给我们日常生活带来的乐趣,激发学生热爱信息技术的情感,增强创新和审美能力。
四、教学重点和难点重点:创建和使用影片剪辑元件。
难点:影片剪辑元件的概念。
五、教学策略本课采用的教学方法是任务驱动法,通过主题教学策略的实施,学生在合作的氛围中探索、交流,完成教学任务,发挥教师的组织、引导、促进作用,遵循以教师为主导、学生为主体、双边信息交流的分组教学方式,让学生亲手操作、步步尝试,最终用动画的语言展示学生在生活中发现的美。
六、教学准备多媒体广播系统、大屏幕投影机。
七、教学过程八、教学反思本节课运用了知识迁移法,建立相关知识之间的联系,让学生通过已有的知识和经验去自主学习探索,充分发挥学生的潜能,在实践操作中引导学生用动画的方式去发现、体验、创造生活中的美。
在设计的各教学环节,能够抓住学生的心理特征,把握学生的审美需求,调动起学生的兴趣,因势利导,因材施教,积极引导学生轻松畅快地学习。
影片剪辑元件、按钮元件、图形元件的区别

影片剪辑元件、按钮元件、图形元件的区别元件是指在F lash中创建且保存在库中的图形、按钮或影片剪辑,可以自始至终在影片或其他影片中重复使用,是flas h动画中最基本的元素。
1.概念影片剪辑元件——可以理解为电影中的小电影,可以完全独立于主场景时间轴并且可以重复播放。
按钮元件——实际上是一个只有4帧的影片剪辑,但它的时间轴不能播放,只是根据鼠标指针的动作做出简单的响应,并转到相应的帧。
通过给舞台上的按钮实例添加动作语句而实现fl ash影片强大的交互性。
图形元件——是可以重复使用的静态图像,或连接到主影片时间轴上的可重复播放的动画片段。
图形元件与影片的时间轴同步运行。
2.相同点几种元件的相同点是都可以重复使用,且当需要对重复使用的元素进行修改时,只需编辑元件,而不必对所有该元件的实例一一进行修改,flash会根据修改的内容对所有该元件的实例进行更新。
3.区别及应用中需注意的问题1)影片剪辑元件、按钮元件和图形元件最主要的差别在于,影片剪辑元件和按钮元件的实例上都可以加入动作语句,图形元件的实例上则不能;影片剪辑里的关键帧上可以加入动作语句,按钮元件和图形元件则不能。
2)影片剪辑元件和按钮元件中都可以加入声音,图形元件则不能。
3)影片剪辑元件的播放不受场景时间线长度的制约,它有元件自身独立的时间线;按钮元件独特的4帧时间线并不自动播放,而只是响应鼠标事件;图形元件的播放完全受制于场景时间线;4)影片剪辑元件在场景中敲回车测试时看不到实际播放效果,只能在各自的编辑环境中观看效果,而图形元件在场景中即可适时观看,可以实现所见即所得的效果。
粤教版信息技术六年级上册第9课《蝴蝶飞舞—运用影片剪辑元件》教学设计

粤教版信息技术六年级上册第9课《蝴蝶飞舞—运用影片剪辑元件》教学设计一. 教材分析粤教版信息技术六年级上册第9课《蝴蝶飞舞—运用影片剪辑元件》的内容主要是让学生掌握影片剪辑元件的使用方法,培养学生运用信息技术进行创意表达的能力。
通过本课的学习,学生将能够了解影片剪辑元件的种类及其作用,掌握运用影片剪辑元件制作动画的基本步骤,培养学生的创新意识和动手实践能力。
二. 学情分析六年级的学生已经具备了一定的信息技术基础,对动画制作有一定的了解。
但在运用影片剪辑元件方面,学生的掌握程度参差不齐,需要针对性地进行教学。
同时,学生对于新事物的接受能力较强,喜欢尝试创新,因此在教学过程中,应注重培养学生的动手实践能力和创新意识。
三. 教学目标1.让学生了解影片剪辑元件的种类及其作用。
2.培养学生运用信息技术进行创意表达的能力。
3.引导学生掌握运用影片剪辑元件制作动画的基本步骤。
四. 教学重难点1.重点:影片剪辑元件的种类及其作用,运用影片剪辑元件制作动画的基本步骤。
2.难点:如何创作出富有创意的动画作品。
五. 教学方法1.任务驱动法:通过设置具体任务,引导学生动手实践,提高学生运用影片剪辑元件制作动画的能力。
2.案例教学法:分析优秀动画作品,让学生了解影片剪辑元件在动画制作中的作用,培养学生创新意识。
3.小组合作法:分组进行创作,培养学生的团队协作能力。
六. 教学准备1.准备相关动画作品,用于分析和示范。
2.准备影片剪辑元件素材库,便于学生选择和使用。
3.准备教学PPT,展示教学内容和步骤。
4.确保学生能够登录到相应的信息技术教学平台。
七. 教学过程1.导入(5分钟)利用PPT展示一些优秀的动画作品,引导学生关注动画中的蝴蝶飞舞效果,激发学生对本课的兴趣。
2.呈现(10分钟)介绍影片剪辑元件的种类及其作用,如动作、形状、颜色等。
同时,展示运用影片剪辑元件制作动画的基本步骤,如选择元件、设置属性、调整位置等。
3.操练(10分钟)学生分组进行创作,教师巡回指导。
第9课创建按钮元件、影片剪辑元件

一、创建按钮元件
1、插入→新建元件→按钮→输入元件名称→确定。
2、选择弹起帧,在屏幕上画一红色矩形→在鼠标经过帧处插入关键帧→选择油漆桶工具将
红色矩形的颜色改变成绿色→在按下帧处插入关键帧→选择油漆桶工具将绿色矩形的颜色改变成紫色→在点击帧处插入关键帧→单击“场景1”。
3、打开库面板→将刚才所创建的按钮元件用鼠标拖入到场景中→控制→测试影片。
二、创建影片剪辑元件
1、插入→新建元件→影片剪辑→输入元件名称→确定。
2、选择第1帧,在屏幕上画红色五边形→在第30帧处插入关键帧,用DELETE键删除原
来的红色五边形,重新画上一蓝色五角星→选择第1—30帧处的任一帧,在属性面板的“补间”处选择“形状”→单击“场景1”。
3、打开库面板→将刚才所创建的影片剪辑元件拖入到场景中的左上角处→在第30帧处插
入关键帧→将左上角的对象拖动到右下角→创建补间动画。
4、控制→测试影片。
三、插入声音
1、导入素材图片
2、插入新图层,命名为声音。
3、文件→导入→导入到库→选择合适的声音文件→打开。
4、选择声音图层→将声音文件从库面板中拖动到舞台,就为关键帧添加了声音。
5、控制→测试影片。
谈影片剪辑元件的简单应用和高级应用

25科技创新导报 Science and Technology Innovation Herald I T 技 术1 影片剪辑元件的简单应用实例:制作Flash动画“小蝌蚪找妈妈”。
(场景见图1)阶段一:动画制作前的分析:动画场景中除了多支小蝌蚪在朝左前方游动外,其它画面皆不动,很显然不动的画面(小河及河边的绿草)是背景图,动画制作时需独占一个图层(第一个图层);另外,由于多个小蝌蚪在进行着同样的动画过程(向左前方游动),所以,只需制作一个小蝌蚪向左前方运动的影片剪辑元件,然后在动画设置过程中多次调用便可以了。
阶段二:动画制作的具体操作:(1) 制作动画所需的元件:元件1:背景图(图形类)。
元件2:小蝌蚪(图形类)。
元件3:小蝌蚪游动(影片剪辑类)。
该影片剪辑元件共需一个图层,两个关键帧,动作类补间,实现的是小蝌蚪从右向左的游动。
(2)场景编辑状态下设置各图层上的动画:①单击“场景1”,返回到场景编辑状态→显示比例处选“显示帧” →“窗口”下拉菜单中单击“库”(打开元件库)。
②选定图层1的开始关键帧,拖库中的背景图到舞台,且调背景图至`舞台大小→在第20帧处右击,单击“插入帧”命令(“插入帧”命令是为了让背景图扩展显示**帧)→把“图层1”名称改为“背景层”。
③单击时间轴上的“插入图层”按钮,出现“图层2”→选定图层2的开始关键帧,拖库中“小蝌蚪游动”元件,到舞台小河中的适当位置→多次重复此操作(此时,小河中便出现了“小蝌蚪游动”元件的多个实例)→调整这些实例的大小、方向、透明度等→在第20帧处右击,单击“插入帧”命令(此时的“插入帧”命令,是为开始关键帧上放置的多个影片剪辑元件的实例,作影片剪辑元件中规定的动画过程提供时间的,通常把此称作“扩展动画”) →把“图层2”名称改为“影件实例层”。
(3)测试影片:进行此步的目的,是在Flash播放器中观看动画影片的制作效果,若不合适,再返回到场景编辑状态修改。
名词解释影片剪辑元件

名词解释影片剪辑元件
嘿,咱今儿个就来说说这影片剪辑元件哈!你知道吗,影片剪辑元
件就像是一个魔法盒子!比如说,你看那精彩的动画片,里面那些活
灵活现的角色,它们的各种动作和奇妙变化,很多就是靠影片剪辑元
件来实现的。
它可不是一般的东西哦,它有着自己独立的时间轴呢!就好像是一
个小世界,在这个小世界里可以发生各种各样精彩的故事。
比如说一
个小人儿在里面跑啊、跳啊、做鬼脸啊,这些都能在影片剪辑元件里
设定好。
你想想,要是没有影片剪辑元件,那影片得多单调啊!就好比一场
戏只有一个场景,那多无趣呀!影片剪辑元件让影片变得丰富多彩,
充满了惊喜和变化。
在制作影片的时候,影片剪辑元件可太重要啦!它就像是厨师手里
的独特调料,能让一道普通的菜肴变得美味无比。
咱就说,要是一部
影片里全是平铺直叙的画面,谁会有兴趣一直看下去呢?但有了影片
剪辑元件,哇塞,那可就完全不一样啦!
而且哦,它还特别灵活,可以重复使用呢!这多棒啊,就像你有一
件特别喜欢的衣服,可以在不同场合穿一样。
你可以在一个影片里多
次使用同一个影片剪辑元件,让它发挥出不同的效果,这多有意思呀!
总之呢,影片剪辑元件就是影片制作中的大功臣,没有它,影片可就少了很多魅力呢!我的观点就是,影片剪辑元件是影片中不可或缺的一部分,它让影片变得更加生动、有趣、吸引人!。
Flash素材元件介绍

应用元件
按钮元件(button) – 按钮(Button)元件支持鼠标操作。用于创 建在动画中对标准的鼠标事件(如单击、指 向等)做出响应的交互式按钮。 – 按钮元件支持鼠标操作,由 “弹起”、“指 针经过”、“按下”、“点击” 4个状态组 成。
编辑元件
元件与实例是父子关系,编辑元件时, Flash 同时更新动画中该元件的所有实例。而 对实例进行修改,不会影响到元件。
建立元件
将舞台上的对象转换为元件。
– 选中对象,执行 “修改” | “转换为元件”
– 选中对象,点击鼠标右键| “转换为元件”
创建新元件
– “插入” | “新建元件”
应用元件 图形元件(Graphic)
– 是静止的矢量图形或没有音效和交互的动画。 它有自己独立的时间轴,不显示在当前作品的 时间轴上。
Flash素材元件介绍
元件
元件又叫符号或组件,是Flash动画的基本组成 元素,具有独立时间轴的特殊对象。 – 元件是可以被重复利用的图像、动画、按钮、字体 等。 – 使用元件可以缩小文档的尺寸、加快播放的速度。 – 元件与实例之间的关系是父子关系。 – 在舞台中,要对实例属性进行修改必须切换到元件 编辑状态或“打散”。
应用元件
影片剪辑元件(Movie Clip)
– 用于创建可独立于主影像时间线播放并可重复使用 的动画片段(独立的小电影),它支持音频信息及 交互响应,或包含另一个元件。 – 与图形元件不同:影片剪辑元件完全独立于主时间 线。即,若主时间线只有一帧,其内的影片剪辑元 件有10帧,该10帧电影剪辑元件仍能完整播放。 – 影片剪辑元件只能通过“控制” | “测试影片” 播 放,不能在舞台上按回车键预览 。
制作落花淡出效果 在最后一个关键帧处选中桃花元件, 在颜色选项中选择“Alpha”,根据效果在 后面的透明度百分值中选择适当的值,实 现改变透明度的动画补间。
粤教版信息技术六年级上册第9课《蝴蝶飞舞—运用影片剪辑元件》说课稿

粤教版信息技术六年级上册第9课《蝴蝶飞舞—运用影片剪辑元件》说课稿一. 教材分析《蝴蝶飞舞—运用影片剪辑元件》这一课是粤教版信息技术六年级上册的第9课。
通过前面的学习,学生已经掌握了Flash的基本操作,本课是在此基础上让学生学习如何运用影片剪辑元件,进一步培养学生的 Flash 动画制作能力。
教材以蝴蝶飞舞为例,引导学生通过制作蝴蝶飞舞的动画,掌握影片剪辑元件的创建、使用和修改,以及影片剪辑元件的命名和库的管理。
二. 学情分析六年级的学生已经具备了一定的信息技术基础,对 Flash 动画制作有一定的了解。
他们善于观察、思考,喜欢动手操作,具备一定的自主学习能力。
但同时,他们对于复杂操作的耐心度有限,因此,在教学过程中,我们需要注重引导,让学生在动手实践中掌握知识,提高他们的信息素养。
三. 说教学目标1.知识与技能:学生会运用影片剪辑元件制作动画,掌握影片剪辑元件的创建、使用和修改,以及影片剪辑元件的命名和库的管理。
2.过程与方法:学生通过实践操作,培养动手能力,提高解决问题的能力。
3.情感态度与价值观:激发学生对信息技术的学习兴趣,培养学生的创新精神和团队协作意识。
四. 说教学重难点1.重点:学生会运用影片剪辑元件制作动画。
2.难点:影片剪辑元件的创建、使用和修改,以及影片剪辑元件的命名和库的管理。
五. 说教学方法与手段本课采用“任务驱动”的教学方法,引导学生通过完成任务,掌握知识。
同时,运用“分组讨论”的教学方法,培养学生的团队协作能力。
在教学过程中,利用多媒体教学手段,如Flash软件、投影仪等,进行直观演示,帮助学生更好地理解知识。
六. 说教学过程1.导入:通过展示蝴蝶飞舞的动画,激发学生的学习兴趣,引出本课的主题。
2.基本概念:介绍影片剪辑元件的概念,让学生了解影片剪辑元件的作用。
3.操作演示:教师通过演示,讲解影片剪辑元件的创建、使用和修改,以及影片剪辑元件的命名和库的管理。
4.学生实践:学生分组进行实践操作,制作蝴蝶飞舞的动画。
六年级下册信息技术教案第九课 蝴蝶飞舞运用影片剪辑元件

六年级下册信息技术教案第九课蝴蝶飞舞—运用影片剪辑元件
一、学习内容
先观赏例如动画,学习创立影片剪辑元件的一般方法;特别工具的应用:学习创立多种flash动画效果。
二、学习目标
〔知识性目标〕
1、认识各种创立影片剪辑元件等。
2、会创立多种动画效果的影片剪辑元件的方法。
〔技能性目标〕
学会设置用“影片剪辑元件〞做布局,会调节图片的大小,并能在图片下注字等。
〔感情性目标〕
会了解观赏“影片剪辑元件〞做布局,了解怎样做出众人喜欢flash动画,相互商量协调布局、做法中观赏美。
三、学习重点和难点
学习布局和在操作中使用“影片剪辑元件〞的观赏美,创立多种flash动画效果的“影片剪辑元件〞的操作方法。
四、学习过程
1、了解自选“影片剪辑元件〞和修饰。
2、会在自选“影片剪辑元件〞中添加图片。
3、会在自选“影片剪辑元件〞中添加文字。
4、会运用文本框输入文字。
5、会给flash动画中添加渐变背景。
6、相互学习商量,做出一副简单的flash影片剪辑元件动画。
7、交流制作经验,教师指导总结注意的方法等。
五、课外作业
用影片剪辑元件绘制一幅生活中简单的flash动画。
第9课-蝴蝶飞舞——运用影片剪辑元件-课件上课讲义

影片剪辑元件
影片剪辑元件就像一个微型的动画,可
以独立运行。每个影片剪辑元件内都可以拥 有自己的动画,也可以被别的影片剪辑元件 调用,方便动画的制作。
做一做
任务一: 制作蝴蝶翅膀扇动的影片剪辑元件。
素材:蝴蝶飞舞课堂练习。 (提示:可参考课本教材第62-63页)
谈一谈
这节课你有什么收获呢? (完成了哪些任务?学会了哪些操作?)
本节课到此结束! 谢谢
此课件下载可自行编辑修改,仅供参考! 感谢您的支持,我们努力做得更好!谢谢
想一想
这个动画总共需要几个图层来实现呢? 分别是什么? 蝴蝶的行动路线是怎么做的?
做一做
任务二: 使用影片剪辑元件,结合之前所学知识,初 步完成蝴蝶飞舞动画。
(提示:可参考课本教材第64-65页)
做一做
任务三: 给动画多添加几只蝴蝶,按照不同的轨迹运 动,完善“蝴蝶飞舞”动画。
(提示:可改变蝴蝶的大小,调整透明度等)
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
蝴蝶振翅步骤
• 6)切换到场景一, 选中场景1图层2的 第一帧,从库里拖 出蝴蝶振翅影片剪 辑元件。在最后一 帧插入关键帧,改 变蝴蝶振翅元件的 位置和缩放,创建 补间动画。控制/ 测试影片。(可添 加运动引导层,让 蝴蝶做曲线运动)
影片剪辑元件
• 影片剪辑元件:指的就是里面可以包含一段动 画。
• 影片剪辑元件有单独的时间轴面板(图层、帧) 等。在影片剪辑里做动画和在主场景里做动画 是一样的。比如:做变形动画时要求对象为散 件,做位移动画时要求对象为元件。
影片剪辑元件与图形元件的区别
• 影片剪辑元件中,动画的播放与主场景中的时 间轴帧数无关。
• 图形元件中动画的播放是与主场景中的时间轴 帧数有关。
• 因此,我们一般如果需要再元件中包含动画, 一般都使用影片剪辑元件而不用图形元件。
蝴蝶振翅步骤
• 1)图层1上,文件-导入-导入到舞台,设置 背景画面。到第40帧,点右键插入帧,延 长显示时间。
蝴蝶振翅步骤
• 2)插入图层,选择插入菜单中的新建元件, 建立影片片剪辑元件蝴蝶振翅里,图层一导 入蝴蝶身体,到第20帧插入帧,延长时间, 锁定图层。
蝴蝶振翅步骤
• 4)插入图层,图层2命名左翅膀,导入左 翅膀的图片,点右键转换为元件,缩放, 每间隔5帧,插入关键帧,完成左右的缩放。
蝴蝶振翅步骤
• 5)插入图层,图层3命名为右翅膀,制作 方法同图层2的方法。
