(完整版)flash元件影片剪辑
flash影片剪辑控制方法

flash影片剪辑控制方法影片剪辑影片剪辑是Flash中最重要的一种元件,对影片剪辑的控制是ActionScript的最重要功能之一。
从根本上说,Flash的许多复杂动画效果和交互功能都与影片剪辑的运用密不可分。
使用点语法或方括号可以定位影片剪辑。
使用方括号时可以使用由变量表示的影片剪辑实例名,这是它相对于点语法的优点。
可以用脚本控制影片剪辑的各种动作,也可以在影片剪辑的事件处理函数中控制主时间轴和别的影片剪辑。
影片剪辑最重要的两个事件是load和enterFrame。
5.1 控制影片剪辑的播放动作设想一个Flash动画,它的主场景中只有一个帧,舞台中只有一个影片剪辑,影片剪辑中并没有ActionScript。
如何才能控制影片剪辑的播放动作呢?要控制一个影片剪辑,首先应该为影片剪辑命名。
容易混淆的是,库面板中的影片剪辑本身有一个名称,这里要命名的是场景中影片剪辑实例的名称。
它们可以相同,也可以不相同。
如果你在场景中创建了同样的影片剪辑的多个实例,那么就需要将每个实例以不同的名称命名,才能用ActionScript对每一个实例进行控制。
如果不需要对影片剪辑进行控制,也就不需要为影片剪辑的实例命名。
从本例文件中,你将看到库面板中只有一个影片剪辑rollmc,场景中创建了一个rollmc的实例。
你还可以再从库中拖出若干个rollmc的实例将它们放置到场景中。
选中场景中影片剪辑rollmc的实例,打开属性面板,可以看到它被命名为roll,你同时可以看到该影片剪辑原来的名字rollmc,如图5-1所示。
你也可以为它指定别的名称,也可以是rollmc,Flash并不会混淆它们之间的区别。
此主题相关图片如下:图5-1 为影片剪辑实例命名实例名称可以在程序中用来指代该影片剪辑实例,如果要控制该实例,就需要在脚本中使用该名称。
下面,我们就来看看如何通过脚本控制影片剪辑实例roll。
分别选中场景中的4个按钮,打开它们的动作面板,查看其中的代码。
flash影片剪辑控制指令

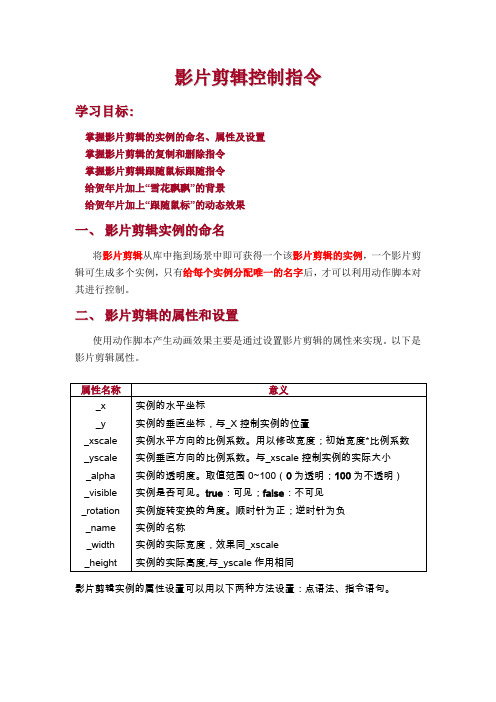
影片剪辑控制指令学习目标:⏹掌握影片剪辑的实例的命名、属性及设置⏹掌握影片剪辑的复制和删除指令⏹掌握影片剪辑跟随鼠标跟随指令⏹给贺年片加上“雪花飘飘”的背景⏹给贺年片加上“跟随鼠标”的动态效果一、影片剪辑实例的命名将影片剪辑从库中拖到场景中即可获得一个该影片剪辑的实例,一个影片剪辑可生成多个实例,只有给每个实例分配唯一的名字后,才可以利用动作脚本对其进行控制。
二、影片剪辑的属性和设置使用动作脚本产生动画效果主要是通过设置影片剪辑的属性来实现。
以下是影片剪辑属性。
影片剪辑实例的属性设置可以用以下两种方法设置:点语法、指令语句。
点语法:点用来指示和对象或电影剪辑相关联的属性或方法。
也可以用来识别电影剪辑、变量、函数或对象的目标路径。
点语法表达式以对象或电影剪辑实例名开始后接点,以要指定的元素结束。
例如:_root.B._alpha=50指令语句:setProperty(“实例路径”,属性,值)其中:实例路径可以是绝对或相对路径,必须用双引号括起来作用:动作(过程)。
设置实例属性值例如:on(release){setProperty(“start”,_alpha,30);}等价于:on(release){start._alpha=30;}getProperty(实例路径,属性)作用:函数。
返回实例指定属性的值例如:XPOS=getProperty(_root.start,_x);等价于:XPOS=_root.start._x用点语法来读取和设置影片剪辑实例的属性比用命令方便,建议同学们尽量使用点语法。
三、影片剪辑的复制和删除在使用 Flash MX 制作动画时可能经常需要在场景中修改、添加或删除对象, Flash MX 中的 duplicateMovieClip 指令可以实现影片剪辑对象的复制功能,removeMovieClip 动作指令可以删除上述指令复制的影片剪辑实例。
D u p l i c a t e M o v i e C l i p指令格式:duplicateMovieClip(实例,新实例,层级数)或实例. DuplicateMovieClip(新实例,层级数)其中:层级数:该对象在场景的层数,当位置重叠时层级数大的实例将遮挡层级数小的。
Flash AS3.0教程:载入库中的影片剪辑

Flash AS3.0教程:载入库中的影片剪辑1、新建Flash文档(AS3),存盘。
2、打开“鹰”的影片剪辑,复制到库中,(在这里不讲解影片剪辑制作的过程)。
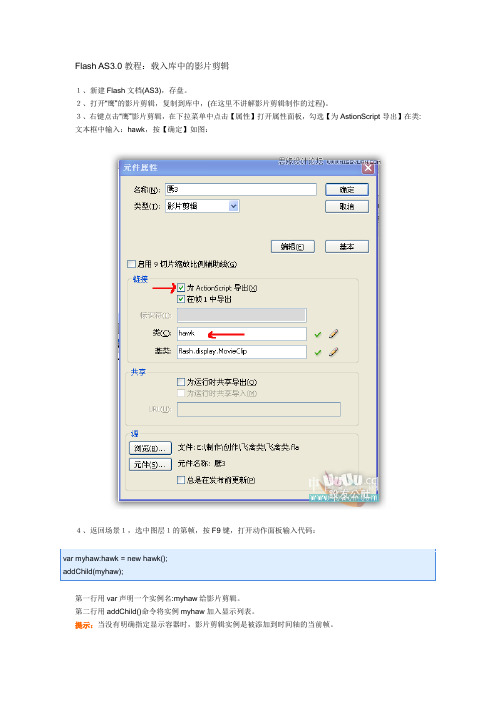
3、右键点击“鹰”影片剪辑,在下拉菜单中点击【属性】打开属性面板,勾选【为AstionScript导出】在类:文本框中输入:hawk,按【确定】如图:4、返回场景1,选中图层1的第帧,按F9键,打开动作面板输入代码:第一行用var声明一个实例名:myhaw给影片剪辑。
第二行用addChild()命令将实例myhaw加入显示列表。
提示:当没有明确指定显示容器时,影片剪辑实例是被添加到时间轴的当前帧。
我们按Ctrl+Enter组合键,测试一下,影片已经显示在屏幕上了。
参见未命名1.fla文档5、我们已经把影片剪辑添加到时间轴上了,下面我们继续添加代码,做一个鹰跟随鼠标移动。
打开动作面板,加入下面代码:上面的示例使用了事件的处理和函数的声明。
参见未命名2.fla文档下面是一个影片剪辑拖放的示例:具体创建过程不再重复,参照上面示例不再废话,直接上代码:按下鼠标拖拽物体,当释放鼠标时,物体会停止跟随指针。
参见未命名3.fla文档添加一个影片剪辑到一个容器DisplayObjectContainer对象(和继承DisplayObjectContainer类所创建的对象)可以包含零个或多个显示项。
就像移动容器一样,所有容器对象中的显示项相对容器移动。
示例:1、新建Flash文档(AS3),打开未命名1.fla文件。
2、使用库的下拉菜单来选择“未命名1.fla”的库。
如图:3、将“鹰”影片剪辑从库中拖放到舞台上。
4、通过库的下拉菜单选择回到新文件的库。
如图:注意:“鹰”的影片剪辑及相关素材已经列在当前文件的库中了。
5、删除舞台上的影片剪辑。
6、选择时间轴第1帧,命名:as,打开动作面板,输入代码:7、新建图层,并把它拖到as层的下方,重命名为text。
选中第1帧,使用文字工具在舞台上输入:点击并移动mySprite,到(150,200)坐标位置。
Flash影片剪辑

Flash影片剪辑随着互联网的普及, Flash影片越来越多地被用于网页中,它可以为网页增添更加生动的效果,同时也可以用来制作动画和游戏。
而制作这些Flash影片,往往需要剪辑和编辑的技巧。
本文将介绍Flash影片剪辑的技巧,包括音频和视频的剪辑、转场效果的应用等。
一、剪辑音频首先,我们可以用Adobe Audition等专业的音频编辑软件制作好音频文件,然后将其导入Flash中进行剪辑。
在Flash中,我们可以打开时间轴,在时间轴中的某个位置右键点击“插入音频”,选择需要导入的音频文件即可。
然后我们可以使用时间轴上的媒体控制器,调整音频的开始时间、结束时间和音量大小。
此外,Flash中还可以利用音频剪辑效果器来为音频添加特效,如回声、混响等,让音频更加丰富多样。
二、剪辑视频和音频类似,我们可以先使用专业的视频编辑软件制作好视频文件,然后将其导入Flash中进行剪辑。
在Flash中,我们可以像音频剪辑一样,在时间轴中右键点击“插入视频”,选择需要导入的视频文件。
导入后,我们可以选择视频所在的图层,并将其拉伸、缩小或旋转,调整视频的大小和角度。
此外,我们还可以在时间轴上选定视频的某个时间段,右键点击“剪辑”,实现视频的剪辑和分段。
三、转场效果转场效果是指两个视频或音频之间切换时的效果。
在Flash 中,我们可以利用时间轴上的“补间动画”来添加转场效果。
具体来说,我们可以先将一段视频或音频剪辑好,在相应的时间轴上选定该段内容,并将其右键点击“补间”,选择需要的补间效果即可。
常见的补间效果有渐变、旋转、缩放、移动等,选择不同的效果可以使切换更加流畅自然。
在音频剪辑中,我们可以使用渐变的音量来实现补间效果,让两段音频在切换时过渡更加自然。
总之,Flash影片剪辑需要技巧和经验,其中涉及到音频和视频的剪辑、转场效果的应用等。
因此,在制作Flash影片时,我们应该熟练掌握Flash的时间轴和媒体控制器,同时也需要了解基本的音频和视频编辑技能,才能使Flash影片更加生动、精致。
Flash课件—影片剪辑

this: 当前影片剪辑
this.mc3(mc1mc3) this.mc4(mc2mc4)
_parent: 上一级影片剪辑
this._parent(mc3mc1) this._parent.parent.mc2(mc3mc2)
head_mc
_root robot_mov robot_mc
left_mc
right_mc
不用with的语句
利用with的语句
7.level 层级
• level:影片的层级,主时间轴level值为0,其余层级越高的加载的位 置越上层,依次为1,2,3等,且加载在上层的动画会覆盖下层的动画. 主时间轴: _root.mc1等价于 _level0.mc1 loadMovieNum(“mv2.swf”,1): 第2个参数表示level1.
9.getNextHighestDepth
• MovieClip.getNextHighestDepth() 获得下一个可用的深度索引,采用该深度值的对象将呈现在影片 剪辑中同一级和同一层上所有其它对象之上.返回的值为大于或 等于0的正数. d1=_root.mc2.getNextHighestDepth(); trace(d1); (输出结果为0,或大于0的正数)
• 若影片剪辑A_mc的帧标签为aa,B_mc的帧标签为bb,要使按钮 A_btn控制A_mc的播放,按钮B_btn控制B_mc的播放,
• 则按钮A_btn的动作为: 按钮B_btn的动作为:
on (press) {
on (press) {
gotoAndStop("aa"); gotoAndStop(“bb");
第十六章Flash影片剪辑的使用

第十二章Flash影片剪辑的使用基础知识:影片剪辑的新建及简单应用。
重点知识:影片剪辑的简单action应用,如用影片剪辑载入外部动画。
提高知识:影片剪辑和图形两种元件在制作多帧元件时的区别课时安排:4节课影片剪辑影片剪辑对象是FLASH中应用最为广泛,功能最为强大的对象,要做出高质量的动画,必须熟练控制影片剪辑对象。
影片剪辑就象一个独立的swf一样,运行时不受主时间轴的限制,它有它自已的时间轴。
在下文中将影片剪辑简称为:mc12.1.创建MC12.1.1在创作环境中创建MC:在创作环境中创建MC的方法是:点击“插入”菜单“新建元件”,在弹出的对话框中为该MC命名,在下面的类型选择中选“影片剪辑”,确定。
现在就进入了MC的编辑环境,在这里制作你的MC。
制作完成后,点击场景选项卡,则完成了MC的创建。
打开库面板,可以看到刚刚创建的MC已在库中。
为了能在AS中操作该MC,那么可有两种方式将MC加载到舞台上:一是用鼠标从库中将MC拖到舞台上,然后打开属性面板,为该MC实例命名,比如:mymc_mc。
另一种方法是在运行中从库中加载MC:要在运行中从库中加载MC,首先要设置MC的链接标识:在库中右击MC,点击连接,在弹出的对话框中,在“为ActionSprit导出“前的方框中打钩,然后在上面标识符栏内取一个名字,有标识符后就可以在运行时用MC的attachMovie()方法加载MC。
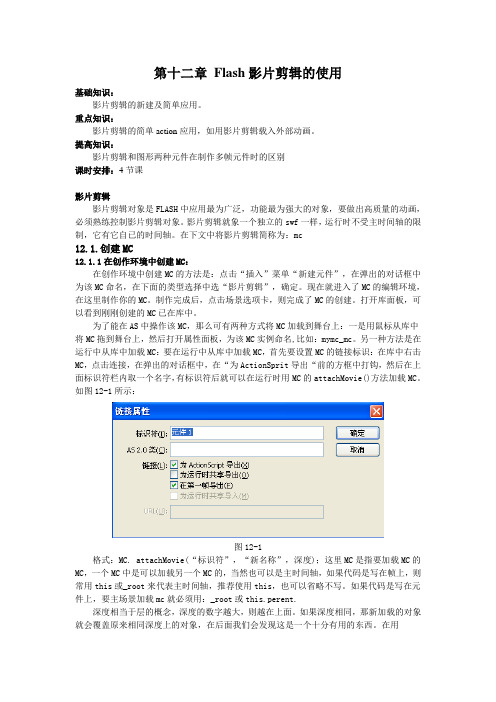
如图12-1所示:图12-1格式:MC. attachMovie(“标识符”,“新名称”,深度);这里MC是指要加载MC的MC,一个MC中是可以加载另一个MC的,当然也可以是主时间轴,如果代码是写在帧上,则常用this或_root来代表主时间轴,推荐使用this,也可以省略不写。
如果代码是写在元件上,要主场景加载mc就必须用:_root或this.perent.深度相当于层的概念,深度的数字越大,则越在上面。
如果深度相同,那新加载的对象就会覆盖原来相同深度上的对象,在后面我们会发现这是一个十分有用的东西。
flash 图形、按钮和影片剪辑元件

今天来看看Flash里的元件,Flash里有三种元件:图形,按钮和影片剪辑~记得以前就有朋友问,这三个有什么区别,特别是那个图形和影片剪辑的,要什么情况下用~那就让我们先初步来了解下吧~在Flash中,按Ctrl+F8或是选择插入——新建元件,都能打开新建元件窗口,就会出现如下窗口供我们选择要新建哪种元件,点确定后,就会直接进入元件编辑页面里了~还有一种情况,就是在场景里画好的图形,想把它转成元件,那就把图选起来,直接按F8或是选择修改——转按为元件,一样能出现这个选择窗口,只不过,这种情况下,转完后还是在场景中,不会直接进入到元件中,但此时,这个选中的图形已经是元件了~三种元件的标志是不一样的,如图~这三种元件中,按钮算是比较特殊的元件,图形元件和影片剪辑元件,就有些人会搞乱,那就先说下这两种元件吧~图形元件:一般我们是用来放静态图用的,转成图形元件的图案,可以方便的在影片剪辑元件中或是场景中做动画补间~影片剪辑元件:这个是很方便的一个元件,有时候,我们打开来一个FLASH源文件,发现只有主场景中一帧,会奇怪,怎么这一帧就有那么多动画呢,其实,问题就在于这个影片剪辑中了,这一帧包含的影片剪辑,内容可是很丰富的,也就是说,一个影片剪辑中,可以套上多个不同的影片剪辑和图形元件,是我们做动画减少场景中图层的一个必要手段~图形元件虽说一般只用来存放静态图案,但,它也是可以做动态的,只是不如影片剪辑方便~打个比方吧,在一个图形元件中,做好一个小圆移动的补间动画~这个动画在元件中测试是可以的~我们把它放到场景中,再发布测试下,发现,它是不会动的,跟影片剪辑不一样,那就不能让它动么,那是可以的,只不过,要在场景中,把它的帧数延长才能动,而要它跟在元件中一模一样,则需要延长的帧数跟在元件中一样才行了~而影片剪辑元件,刚很是方便啦,还是用上面的例子,在一个影片剪辑元件中做一个圆移动的补间动画~再把这个影片剪辑放到场景中测试,发现,虽只有一帧,还是能完整播放完的~再来看下按钮元件吧,按钮元件是三个元件中最特别的了,只有四帧:弹起、鼠标经过、按下、和点击~按钮一般是我们用来加代码控制一个动画的播放停止结束等的,但也有用来做特效的~今天先弄个简单的控制的吧,把这三个元件都加一块练习比较下~先看下效果,一个影片剪辑,一个图形元件,一个按钮元件组成的一个小动画,通过这个小动画比较了解下三个元件的不同~新建一个空白的FLASH文档,按Ctrl+F8新建一个图形元件,在元件中做一个圆到四方形的移动形状补间(补间的前几天讲过的了,就不详说了,不清楚看前几天发的帖吧~)所谓的圆到四方形的移动补间,就是在第一帧画一个圆,然后在一定的帧,我这里是30帧插入关键帧,把圆删掉,在离圆一定距离的地方画个四方形,创建形状补间动画~再按CTRL+F8新建一个影片剪辑元件,同样,做一个形状补间,就还做前些天做的那个五个圆的吧~先在第一帧画五个圆,然后在30帧插入关键帧,把五个圆删掉画一个大圆,再创建形状补间~接下来,新建一个按钮元件,在第一帧,即弹起这一帧画一朵花,这朵花就是这个按钮的形状啦~按F6插入三个关键帧,然后点下第二帧鼠标经过这一帧,改变下花的颜色再点下第三帧按下,把花用变形工具放大一点~好了,回到场景中~按Ctrl+L打开库面板(可是直接选择窗口——库)在图层1第一帧,把图形元件拉到场景中来,用鼠标点着库里的元件不放,拖到来即可~再把按钮元件也一块拖到来摆放好~PS:几个元件是可以放在一个帧里的,不会受到影响,但若是单独做的补间,则不可以一帧放多个图形或元件,做好的元件才可以放同一帧里~在31帧插入关键帧,把图形元件删掉,再把影片剪辑元件放到场景中来~好了,该放的都放好了,下面,再来写上两锯代码控制下吧~点下图层1第一帧,按F9打开动作面板(或是选择窗口——动作),输入代码stop();也可以如图这样,选择stop(); 这个应该不用解释了吧,停止的意思,这样,一打开就停止在这一帧了~友情提示:加在帧上的代码,帧上会出现一个字母a喔,如果不小心点错加到元件上就不会有这个了,所以有时候注意下就不会出错了再在第31帧也插入代码stop();好了,下面,点回第一帧,点一下这一帧的按钮元件,打开动作面板输入代码on (release) {play();}意思是单击按钮时播放再点回31帧,点下31帧的按钮元件,输入代码on (release) {gotoAndPlay(1);}意思是单击按钮时跳转播放第一帧好了,可以测试了~友情提示:写上元件上的和写上帧上的是不一样的喔,所以,注意,不要点错了把写按钮上的代码写到帧上了,那样就会出错了~通过这个小小的动画,不难发现,影片剪辑单独一帧,只要是停止在那的,它也会不停的播放着元件中的内容,相反,图形元件就不行了,所以,一般图形元件我们就只用来存放静态的图,方便用来做动画,因为,一个图形,转成元件后,放到别的元件或是场景中,属性里会有方便修改色调透明度等的选项,这些用来做一些效果是很棒的~而且,转成元件的图形,是属于组合状态的,这样在做动画的时候就不会轻意给修改了,再者,当你发现做的时候,有个地方没画对,想改变下,但已经做了N帧了,这时,如果这图形是元件的话,只要改变下元件中的内容,后面套用的就全部改变了,也就是所有帧都变了,不需要一帧一帧去改~非常方便~一句两句是说不完的,以后慢慢从练习中熟悉吧~。
Flash详细教程完整版PPT课件

制作交互式表单:通过实例演练,学习如何制作交互式表 单,包括创建输入文本框、添加提交按钮和处理表单数据 等。
实例3
打造个性化鼠标指针:通过实例演练,学习如何打造个性 化的鼠标指针,包括创建自定义鼠标指针元件、设置鼠标 跟随效果和添加事件处理程序等。
06
优化发布与输出设置
优化图像和声音资源
图像优化
文本编辑
除了基本的文本输入外,Flash还提供 了丰富的文本编辑功能,如文字对齐 、行距调整、字距调整等,使得文字 排版更加灵活多样。
导入外部素材(图片、音频、视频)
图片导入
Flash支持导入多种格式的 图片素材,包括JPG、 PNG、GIF等,可以通过 导入图片来丰富动画内容 。
音频导入
在Flash中可以导入音频素 材,为动画添加背景音乐 或音效,增强动画的表现 力。
关键帧与中间帧
关键帧指角色或者物体运动或变 化中的关键动作所处的那一帧, 中间帧指两个关键帧之间的过渡
帧。
逐帧动画制作流程
剧本构思
确定动画主题、故事情节、角色设定 等。
02
素材准备
收集或制作所需的图片、音频、视频 等素材。
01
03
关键帧制作
根据剧本,在Flash中绘制出关键帧画 面。
测试与调整
预览动画效果,对不满意的地方进行 调整。
引导学生关注行业动态,提升 自身职业素养和竞争力。
下一讲预告及预备知识
提前预告下一讲的教 学内容和重点难点, 帮助学生做好预习准 备。
鼓励学生提出问题和 建议,以便更好地调 整教学计划和内容安 排。
提供相关学习资料和 参考书籍,方便学生 课后自主学习和拓展 阅读。
THANKS
实验三FLASH——影片剪辑动画的制作

实验三(3) FLASH——影片剪辑动画的制作实验目的:1、学习在FLASH中导入外部素材图片的方法;2、熟悉制作影片剪辑动画的一般方法。
3、在前两个实验的基础上,完成“风车”和“月亮绕地球”动画的制作。
实验内容:1、制作“风车”影片剪辑动画;2、制作“地球”影片剪辑动画。
实验步骤:一、“风车”影片剪辑动画制作步骤1、打开实验3-1风车源文件,进入FLASH工作界面。
2、按“CTRL+F8”建立新元件,新元件名称:动的风车;行为:影片剪辑。
然后,点击“确定”,进入“动的风车”影片剪辑元件编辑状态。
3、按“CTRL+L”打开库,点击“风车”图形元件,把它从库中拖到画布中。
4、在时间轴的第30帧,右键单击,插入关键帧。
在第1-30帧之间任意帧单击,打开下方的帧属性,设置补间为“动作”,简易为-100,旋转为:顺时针2次。
5、按“ENTER”键预览风车转动。
6、点击时间轴上方的“场景1”,切换到场景编辑状态。
把场景中的对象全部删掉。
单击属性面板中“大小”后面的按钮,在弹出的“文档属性”对话框中,改变文档的宽为800PX,高为600PX。
确定。
7、执行“文件-导入-导入到库”命令,在弹出的“导入到库”对话框中,找到图片“卡通米老鼠”,单击“打开”,把该图片导入到库中。
8、从库中把图片拖放到画布中,调整其位于正中。
点击新建图层按钮,添加新图层。
把库中的影片剪辑动画“动的风车”拖到画布中,调整其位置。
如下图所示。
9、按“CTRL+ENTER”组合键,预览影片。
画面中的风车就会不停地转下去。
保存文件。
二、“地球”影片剪辑动画制作步骤1、打开FLASH源文件“实验3-2 月亮绕地球”,进入实验3-2 月亮绕地球FLASH工作界面。
2、执行“插入-新建元件”命令,在弹出的“创建新元件”对话框中,输入文件名“地球”,行为选择“影片剪辑”,确定。
3、此时进入到地球影片剪辑元件编辑状态。
为了使制作好的地球,与原来的大小相同,复制原来的地球。
flash影片剪辑的控制与用法

Flash常用mc属性控制方法Flash中有图形、按钮和影片剪辑这三种类型的元件,总结一下Flash的属性控制应用。
效果简介:这是一个使用电影属性来完成的综合效果。
想通过这个具体实例讲解影片剪辑属性的作用及其使用方法。
应该先知道这个概念——从库中拖拽到场景中的元件就是一个实例。
只有影片剪辑、按钮实例能使用电影属性。
文章中将学到使用常用电影属性实现的一些效果。
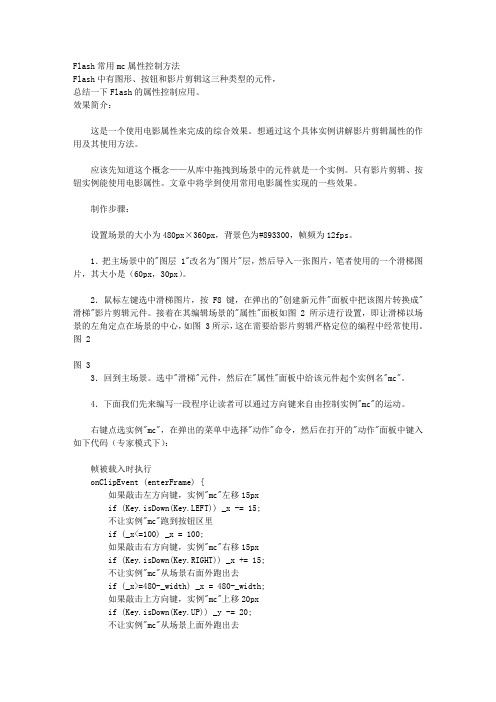
制作步骤:设置场景的大小为480px×360px,背景色为#893300,帧频为12fps。
1.把主场景中的"图层 1"改名为"图片"层,然后导入一张图片,笔者使用的一个滑梯图片,其大小是(60px,30px)。
2.鼠标左键选中滑梯图片,按F8键,在弹出的"创建新元件"面板中把该图片转换成"滑梯"影片剪辑元件。
接着在其编辑场景的"属性"面板如图 2所示进行设置,即让滑梯以场景的左角定点在场景的中心,如图 3所示,这在需要给影片剪辑严格定位的编程中经常使用。
图 2图 33.回到主场景。
选中"滑梯"元件,然后在"属性"面板中给该元件起个实例名"mc"。
4.下面我们先来编写一段程序让读者可以通过方向键来自由控制实例"mc"的运动。
右键点选实例"mc",在弹出的菜单中选择"动作"命令,然后在打开的"动作"面板中键入如下代码(专家模式下):帧被载入时执行onClipEvent (enterFrame) {如果敲击左方向键,实例"mc"左移15pxif (Key.isDown(Key.LEFT)) _x -= 15;不让实例"mc"跑到按钮区里if (_x<=100) _x = 100;如果敲击右方向键,实例"mc"右移15pxif (Key.isDown(Key.RIGHT)) _x += 15;不让实例"mc"从场景右面外跑出去if (_x>=480-_width) _x = 480-_width;如果敲击上方向键,实例"mc"上移20pxif (Key.isDown(Key.UP)) _y -= 20;不让实例"mc"从场景上面外跑出去if (_y<=0) _y = 0;如果敲击下方向键,实例"mc"下移20pxif (Key.isDown(Key.DOWN)) _y += 20;不让实例"mc"从场景下面外跑出去if (_y>=360-_height) _y = 360-_height;}在代码中,使用到了_x、_y、_width、_height这四个电影属性了。
flash课件 第五章 影片剪辑

影片剪辑的认识
• 影片剪辑:所谓影片剪辑指的就是里面可 以包含一段动画。 • 影片剪辑有单独的时间轴面板(图层.帧) 等。在影片剪辑里做动画和在主场景里做 动画是一样的。比如:做形变动画时要求 对象为散件,做位移动画要求对象最好为 元件。
影片剪辑和图形的区别
• 影片剪辑和图形的不同点是:影片剪辑中 动画的播放与主场景中的时间帧数无关, 而图形中动画的播放时与主场景中的时间 轴帧数有关的。正是因为图形的这一特点, 所以我们如果需要在元件中包含动画一般 都是用影片剪辑,而不用图形。 • 影片剪辑和图形的共同点是:两个物体都 是元件,都可以用来做位移动画,都具有 元件共同的属性、(如:色调、Alpha不透 明度的设置等。)
பைடு நூலகம்
动画实例-我心在动
• 帧属性旋转中的”无“与”自动“的区别 A、无:表示不旋转 B、自动:表示两图形有角度差时旋转。无角 度差时不旋转。 • 影片剪辑和图形的相互转换 A、也可以对场景中的实例进行转换 B、可以对库中的元件进行转换
动画实例—镜像文字
• 元件中的图形也有它自身的特点,这个特 点是影片剪辑所不具有的。如果在图形中 做有动画,那么可以通过元件的属性面板 来控制单帧现实哪一帧,还是循环播放, 还是播放一次。
第十八章 FLASH中的影片剪辑

网页设计 Web net design
④回到舞台上,首先导入一张图片作为舞台的背景,在图层一的第一帧 上。。 ⑤从右侧的“库面板”里面我们把有圆形下落的影片剪辑拖拽到舞台上 的新建图层二的第一帧上。调整好位置,并且用“任意变形工具”调整 大小。 ⑤用“选择工具”选中舞台上的圆球影片剪辑,我们按键盘上的“Alt”键 鼠标拖拽,多复制几个在同一帧上,有上下位置的改变。这样设置完成 后那么在动画同一时间圆形开始从上往下运动。
网页设计 Web net design
第十八章 FLASH中ቤተ መጻሕፍቲ ባይዱ影片剪辑
一、了解影片剪辑知识 ●影片剪辑:就是一个小型的FLASH动画,在影片剪辑元件里完成,这
样的舞台上应用的时候,一个影片剪辑只有一帧,但是在预览的时候这 一帧就会把影片剪辑里的动画全部播放完毕。 二、创建影片剪辑
首先,新建一个黑色的文档,选择“插入菜单:新建元件:影片剪 辑” ,这样我们就建立了一个影片剪辑。
网页设计 Web net design
三、编辑影片剪辑 ①在“影片剪辑”编辑窗口里,我们绘制一个白色圆形,没有填充,对 齐到舞台上,选择“修改菜单:形状:柔化填充边缘”.
②选中这个圆形,选择“鼠标右键:转化为元件:图形” . ③在影片剪辑里面,用白色的圆型元件制作一个移动补间动画,让白色 小球从上落下,而且颜色最后消失。
网页设计 Web net design
⑥如果想表现下雪的动画更逼真,在“时间轴”上设置背景层所在的图 层,在“50”帧的位置“鼠标右键:插入帧”,这就意味着让背景图像在 “1-50”帧之间一直出现。 ⑦在背景层上继续建立图层,分别在其他帧上插入关键帧,拖拽影片剪 辑到舞台上. ⑧如果对影片剪辑内的移动补间不满意,可以双击“影片剪辑”进入到 里面去编辑移动补间动画;对白色圆形元件不满意,我们可以双击“库 面板”里面的元件进行修改。或者对舞台上的“影片剪辑”进行双击, 进入影片剪辑的编辑窗口之后,再双击移动补间里面的元件,同样可以 进入到元件的编辑窗口,可以进行元件的编辑。
《影片剪辑元件的制作——flash动画》教学方案

《影片剪辑元件的制作——flash动画》教学方案影片剪辑元件的制作是《信息技术2》八年级(河北省)第一单元的内容。
影片剪辑元件的制作是动画制作的关键所在。
它的好坏决定动画的质量,这一部分安排在(一)制作逐帧动画;(二)制作形状补间动画(三)制作引导线动画之后。
它放在了制作动作补间动画里,学生看演示时觉得容易,但做起来又麻烦不断,如在教学中只让学生单纯为掌握知识而教,会使教学显得空洞,学生注意力容易分散,讲完后容易忘记。
所以需要运用大量实例演示,比较说明制作影片剪辑元件的重要意义,激发学生兴趣,使他们产生创作欲望。
本课在课前的教学设计中就力争做到:以学生为中心,以教师为引导;知识的展现通过学生自己的探究得到,而不是单纯的灌输;在教学过程中,循序渐进,分层教学,激发学生学习兴趣,让学生积极主动地参与到教学活动中来。
在实际教学中,教师讲解和演示了几个有代表性的Flash引导层动画实例,学生通过自主实践,学会了引导层动画的基本制作方法,达到了本课的教学目标。
在教师的合理引导下,学生较为积极地完成了本课的学习任务,并通过实践、探究,初步掌握了Flash中影片剪辑元件的制作原理及简单应用,激发了学生的学习兴趣,培养了学生的想象能力和创新能力,锻炼了学生的自主学习能力和探究学习能力,获得了完成动画作品的成就感。
在本节课的教学活动过程中,有成功也有不足:1.课程的导入阶段。
采取的是由教师展示了四个影片剪辑元件制作动画的实例,夸美钮斯说过:“兴趣是创造一个欢乐和光明的教学环境的主要途径之一。
”而通过播放swf动画格式让学生们欣赏到了优美的动画,激发学生的学习兴趣。
可以让学生们了解动画的设计思想和制作方法,看到动画的本来面目,从而,引导学生思考,制作蝴蝶飞舞的动画。
2.任务的分解,采取的是难度不同的分层次的任务,并分阶段完成。
先教师演示制作简单的任意图形的引导动画,然后学生再制作书本上的蝴蝶飞舞的动画。
这样有利于学生循序渐进的进行学习,掌握知识和技能,既符合学生的学习习惯,也能够照顾到大部分学生,让所有的学生都有事做,让所有的学生都能体验成功,并且给学有余力的学生提供了更广阔的探究空间。
Flash CS3 入门 影片剪辑

Flash CS3 入门影片剪辑本例为创建影片剪辑,该元件主要用于创建可重复利用的动画片段。
影片剪辑用于创建可重用的动画片段。
它拥有各自独立于主时间轴的多帧时间轴。
用户可以将多帧时间轴看作是嵌套在主时间轴内,它们可以包含交互式控件、声音甚至影片剪辑实例,也可以将影片剪辑实例放在按钮元件的时间轴内,以创建动画按钮。
练习要点●创建影片剪辑●使用影片剪辑●编辑实例练习过程1.创建影片剪辑在Flash中,创建影片剪辑的方法同图形元件的创建方法相似,不同的是在【创建新元件】或【转换为元件】对话框中,需要在【类型】选项中启用【影片剪辑】单选按钮。
(1)在Flash文档中,按下快捷键Ctrl+F8,打开【创建新元件】对话框,设置如图48-1所示。
设置图48-1 创建影片剪辑(2)在编辑模式中,运用绘图工具绘制图形,并且将其转换为图形元件,如图48-2所示。
设置绘制图形图48-2 绘制圆形(3)在第80帧处插入关键帧,将圆形向右移动。
选择第1帧和最后1帧之间任意1帧,右击鼠标选择【创建补间动画】命令,效果如图48-3所示。
位置变化图48-3 创建补间动画2.使用影片剪辑在影片剪辑编辑模式中制作好动画之后,只有将影片剪辑元件拖入到场景中,动画才能够播放。
返回到场景,打开【库】面板,选择【元件1】影片剪辑,同时拖动鼠标到场景中,如图48-4所示。
拖动到场景中图48-4 使用影片剪辑3.编辑实例可以重复将【元件1】拖入到场景中,然后对其更改实例的属性,从而达到用户所需的目的,如图48-5所示。
图48-5 编辑实例。
信息技术基础(必修)第九节 制作和使用影片剪辑元件

三、实例制作演示: 骏马在奔驰
四、小试牛刀: 体验练习一:(制作豹子在雪原奔跑)
四、小试牛刀(体验练习二)
自行车行驶 (实战练习1)
挑战性任练习3)
实战练习4
图形元件:是指静态的文字、图形或图像。
按钮元件:是指具有“按钮”功能及操作效果的图形。
影片剪辑元件:是指具有动画效果的元件。
二、影片剪辑元件的理解
影片剪辑元件可以理解为有动画效果的元件,该 元件放入场景中即可独立播放,不受场景时间轴的限 制。
影片剪辑的制作环境即元件制作环境,与场景环 境相似,有自己独立的时间轴。
第九节 flash影片剪辑元件的制作与应用
使用图形元件
使用影片剪辑元件
一、flash中的元件:
元件是构成Flash 动画的最基本角色,如同“演 员”,动画过程可以看成是每个元件的变化过程。
元件必须在Flash 中才能创建或转换生成,元件一 旦创建,就可以多次重复使用。
Flash中有三种类型的元件:即影片剪辑元件、图 形元件、按钮元件,
flash自学课件 第6讲 影片剪辑与声音

动画制作教程
动画制作教程
1.无:没有效果。 2.左声道:仅播放左声道中的声音。 3.右声道:仅播放右声道中的声音。 4.从左到右淡出:左声道中的声音逐渐减小一直到无,右 声道中的声音逐渐增大到最大音量。 5.从右到左淡出:右声道中的声音逐渐减小一直到无,左 声道中的声音逐渐增大到最大音量。 6.淡入:声音在开始播放的一段时间内将逐渐增大,达到 最大音量后保持不变。 7.淡出:声音在结束播放的一段时间内将逐渐减小,直到 消失。 8.自定义:自行设置声音效果。
动画制作教程
4.2
自定义设置
除Flash提供的6种声音特效以外,用户还可以根据需 要自行制作各种声音效果,例如改变声音的起点与终点, 设置声音的高低起伏等。 (可加入6个音控点)
动画制作教程
4.3
同步列表
同步列表中共包含四个选项,分别为事件、开始、停 止和数据流,如下图所示。下面将对这些选项逐一进行解 释:
音频位分辨率和质量音频位分辨率和质量位深质量级别用途16位cd质量高保真声音和音乐12位接近cd质量数字摄像机音频8位fm收音质量短的高质量音乐片断4位可接受的音乐长音乐片断高质量的话音声音效果动画制作教程图adpcm的可选择项图raw的可选择项图mp3的可选择项图语音的可选择项动画制作教程如果没有定义声音的导出设置则按照发布设置对话框中的默认设置导出声音用户也可以根据需要执行文件发布设置命令在弹出的发布设置对话框中改变默认设置当选择忽略声音设置的时候表示忽略声音属性的设置而按照默认的输出方式压缩音乐
完整版flash元件影片剪辑

第五讲元件和实例马打印本页随着动画复杂度的提高,必然会出现两种情况:首先是有些元素会重复使用;其次是有些对象会要求有特殊的同步行为和交互行为。
这时,就需要用到Flash中的元件,并通过元件来创建实例。
5.1元件与实例学习目标本节学习的概念比较多。
”元件"(symbol),又称符号,是一种比较独特的、可重复使用的对象。
以元件为样本,创建出来的对象叫做”实例”。
元件的引入使得动画的制作更为简单,动画文档的大小明显减小,播放速度也显著提高。
而库面板则是管理元件的主要工具,每个动画文档都有自己库,存放着各自的元件,就像每个工厂将材料存放在自己的仓库中一样。
5.1.1元件的分类在Flash中,元件包括图形、按钮、影片剪辑三类。
每个元件都有一个唯一的时间轴和舞台。
创建元件时要选择元件类型,这取决于元件在文档中的工作方式。
三类元件的介绍如下:1.图形元件可用于静态图像,并可用来创建连接到主时间轴的可重用动画片段。
图形元件与主时间轴同步运行。
交互式控件和声音在图形兀件的动画序列中不起作用。
2.按钮元件可以创建响应鼠标点击、滑过或其它动作的交互式按钮。
可以定义与各种按钮状态关联的图形,然后将动作指定给按钮实例。
3.影片剪辑元件可以创建可重用的动画片段。
影片剪辑拥有它们自己的独立于主时间轴的多帧时间轴。
可以将影片剪辑看作是主时间轴内的嵌套时间轴,它们可以包含交互式控件、声音甚至其它影片剪辑实例。
也可以将影片剪辑实例放在按钮元件的时间轴内,以创建动画按钮。
5.1.2使用库面板库面板用于存储和组织在Flash中所创建的图标以及导入的声音文件。
其中,图标由图片、按钮、电影片段构成。
库面板也包括在文件夹中存储的库存项目列表,从中可以看出电影中的一个图标使用的频度,并且可以将其按照类型排序。
"库"面板的主要操作都在单击右上角的按钮后打开的弹出菜单中。
单击该按钮,弹出菜单。
"库”面板的相关操作包括以下内容。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第五讲元件和实例打印本页随着动画复杂度的提高,必然会出现两种情况:首先是有些元素会重复使用;其次是有些对象会要求有特殊的同步行为和交互行为。
这时,就需要用到Flash中的元件,并通过元件来创建实例。
5.1 元件与实例学习目标本节学习的概念比较多。
"元件"(symbol),又称符号,是一种比较独特的、可重复使用的对象。
以元件为样本,创建出来的对象叫做"实例"。
元件的引入使得动画的制作更为简单,动画文档的大小明显减小,播放速度也显著提高。
而库面板则是管理元件的主要工具,每个动画文档都有自己库,存放着各自的元件,就像每个工厂将材料存放在自己的仓库中一样。
5.1.1 元件的分类在Flash中,元件包括图形、按钮、影片剪辑三类。
每个元件都有一个唯一的时间轴和舞台。
创建元件时要选择元件类型,这取决于元件在文档中的工作方式。
三类元件的介绍如下:1. 图形元件可用于静态图像,并可用来创建连接到主时间轴的可重用动画片段。
图形元件与主时间轴同步运行。
交互式控件和声音在图形元件的动画序列中不起作用。
2. 按钮元件可以创建响应鼠标点击、滑过或其它动作的交互式按钮。
可以定义与各种按钮状态关联的图形,然后将动作指定给按钮实例。
3. 影片剪辑元件可以创建可重用的动画片段。
影片剪辑拥有它们自己的独立于主时间轴的多帧时间轴。
可以将影片剪辑看作是主时间轴内的嵌套时间轴,它们可以包含交互式控件、声音甚至其它影片剪辑实例。
也可以将影片剪辑实例放在按钮元件的时间轴内,以创建动画按钮。
5.1.2 使用库面板库面板用于存储和组织在Flash中所创建的图标以及导入的声音文件。
其中,图标由图片、按钮、电影片段构成。
库面板也包括在文件夹中存储的库存项目列表,从中可以看出电影中的一个图标使用的频度,并且可以将其按照类型排序。
"库"面板的主要操作都在单击右上角的按钮后打开的弹出菜单中。
单击该按钮,弹出菜单。
"库"面板的相关操作包括以下内容。
1. 显示"库"面板在主菜单中选择"窗口/库",可以显示或者隐藏"库"面板。
2. 在"库"面板中查看项目"库"面板中的每个Flash文件包括元件、位图和声音文件。
当用户在"库"面板中选择项目时,该项目的内容就出现在窗口上部的预览界面中。
如果选定的项目是动画或是声音文件,也可以应用控制器进行预览的控制。
"库"面板的纵栏依次是列表项的名字、类型、在动画文件中使用的次数、链接和上一次修改的时间。
可以在"库"面板中按任何项目排序。
单击纵栏项目头,按照字母顺序等进行排列,也可以单击右上角的三角形按钮使项目按某一列的逆向排序。
3. 使用"库"面板中的文件夹单击下部的新建文件夹的按钮,可以加入一个新的文件夹。
当创建新元件时,新元件将出现在当前选定的文件夹里。
如果没选定文件夹,它将出现在"库"面板的最下边,可以用鼠标把它从某个文件夹拖到另一个文件夹中。
5.1.3 创建实例创建元件之后,可以在文档中任何需要的地方(甚至在其它元件内)创建该元件的实例。
"元件"和"实例"的关系,就是"本质"与"现象"的关系。
同一个"本质"可以有不同的"现象"。
所以,同一个元件可以有多个外观不同的实例;在修改元件时,Flash 会更新元件的所有实例;修改实例,不会影响到原来的元件。
下面的简单例子可以帮助我们认识这些关系。
(1)新建Flash文档,选择菜单栏"插入/新建元件"命令,在打开的"创建新元件"对话框中选择"图形"单选项。
(2)此时时间轴已经不再是原来舞台的时间轴,而变成了"元件1"的时间轴,这点可以从舞台上方的提示栏看出,"场景1"后面多了"元件1"。
(3)用多角星形工具在舞台中绘制一个多边形,此时可以看到"库"面板中多出了"元件1"一项(如果库面板没有打开,则选择菜单栏的"窗口/库"命令将其打开)。
(4)单击"场景1"或者其前面的箭头按钮,返回到原来的舞台,可以看到舞台上什么都没有。
(5)用鼠标按住并拖拽库中的"元件1"到舞台上,连续拖拽3个。
这3个多边形便称之为"元件1"的实例。
(6)对舞台上的第1个多边形用任意变形工具进行变形,对第2个多边形先用任意变形工具进行变形,然后用选择工具选中,并打开"属性"面板。
选择"颜色"下拉列表的"高级"选项。
(7)单击旁边的"设置"按钮,在打开的"高级效果"对话框中进行设置,将该对象变成绿色、半透明。
(8)此时可以看到,舞台中前两个多边形的变化并不影响库中"元件1",也不影响第3个实例。
(9)双击"库"面板中的"元件1"切换至元件编辑状态,用选择工具将多边形进行修改。
(10)此时退出元件编辑模式,再回到舞台上,可以看到3个实例均发生了变化。
5.1.4 编辑元件的方法使用选择工具双击舞台上的实例,或者右击实例,在弹出的菜单中选择"在当前位置编辑"即可。
这时就进入了元件编辑模式,而其它对象以灰显方式出现。
正在编辑的元件名称显示在舞台上方的编辑栏内,位于当前场景名称的右侧。
舞台上的狼是一个元件实例。
使用选择工具双击它之后,就进入了编辑模式,狼周围的树林颜色变淡了,同时在时间轴上方的"场景 1"右边出现了"狼"标签,这就表示当前是在"场景 1"中编辑"狼"元件。
此外,还可以使用"在新窗口中编辑"命令在一个单独的窗口中编辑元件。
在单独的窗口中编辑元件,就可以同时看到该元件和主时间轴。
正在编辑的元件名称会显示在舞台上方的编辑栏内。
5.2 使用图形元件学习目标图形元件是比较简单的元件类型。
本节的学习目的,就是掌握图形元件实例的颜色和循环方式设置。
5.2.1 设置元件实例的颜色在前面说过,修改实例并不会影响原来的元件。
在这里看看如何设置图形元件的颜色设置。
实际上所有元件的颜色设置方法是一样的。
学习了图形元件的颜色设置,读者可以用同样的方法在以后设置影片剪辑和按钮。
首先看舞台上的一个图形元件实例,例如一个人物。
使用选择工具单击它,然后使用菜单"窗口/属性/属性"打开属性面板。
可以看到在属性面板的右半部分有 "颜色"下拉菜单。
在下拉菜单中,如果选择"无",那么不应用任何颜色效果。
除此之外,可以选择四种颜色效果。
1. 亮度选择了"亮度"之后,可以修改图形元件的亮度。
亮度为0表示无效果,100%表示最亮,-100%表示。
2. 色调色调的设置效果,是给整个图形对象加上颜色偏移的效果。
例如想让整个人物变绿,那么可以将偏移颜色设置为绿色,再将其后面的偏移值设置成一个正数,那么舞台上的图形对象就带上绿色效果了。
3. 不透明度(Alpha)Alpha值的作用是控制对象的不透明度。
当Alpha值为100的时候,对象是完全不透明的,没有任何效果;当Alpha值小于100而大于0的时候,对象是半透明的;当Alpha值等于0的时候,对象就变成完全透明的,看不见了。
4. 高级选择了"高级"项之后,就会在后面出现"设置"按钮。
单击"设置"按钮,将会进行高级设置。
在这里简单说一下计算的方法。
假设有一个颜色为"#CCFF33",Alpha值为90的点,应用了图中的设置,那么应该变成什么样子?可以分4步:(1)先计算红色成分。
原来的红色成分是十六进制的CC,也就是十进制的204,按图中的换算规则是乘以80%,取整后为163,也就是十六进制的A3。
(2)再计算绿色成分。
原来的绿色成分是十六进制的FF,也就是十进制的255,按图中的换算规则是乘以50%再加上30,取整后为158,也就是十六进制的9E。
(3)然后计算蓝色成分。
原来的蓝色成分是十六进制的33,也就是十进制的51,按图中的换算规则是乘以20%再加上负80,取整后为负70。
但是颜色值的取值范围是0~255,所以只能取最小值0。
(4)接下来计算Alpha值。
原来的Alpha值是90,这本来就是十进制的,按图中的换算规则是乘以80%再加上30,结果是102。
但是Alpha值的取值范围是0~100,所以只能取最大值100。
(5)最后综合上面的计算结果,可以得到应用效果后的颜色值为"#A39E00",Alpha值为100。
5.2.2 设置图形元件的循环方式选中图形元件之后,可以在属性面板的中部设置图形元件的循环方式,共有三种循环方式供选择。
在后面的"第一帧"文本框中,可以设置动画的起始帧。
各种循环方式的特点如下:循环:播放到最后一帧之后,又回到开头继续播放。
播放一次:播放到最后一帧之后,就静止不动了。
单帧:只显示一帧。
5.2.3 操作实例:旋转的风车上机实践本实例是在制作图形元件的基础上,掌握如何设置图形元件的播放。
(1)首先创建一个新文档,文档大小保持默认状态即可。
使用"线条工具" 在舞台中绘制出一片风车叶子的轮廓。
在绘制线条时启用工具箱中的"贴紧至对象" 功能,可以使绘制出来的线条处于封合状态。
(2)使用"颜料桶工具" 对舞台上的图形进行颜色填充,填充颜色可以根据个人爱好自由设定,这里填充的是绿色和深绿色。
(3)使用"任意变形工具" 选中舞台中的图形,然后将变形中心点的位置拖拽到图形左下角的位置上。
(4)打开"变形"面板,将旋转的角度设置为90度,点击3次"复制并应用变形"按钮,制作出风车的其余3个叶片。
(5)接下来使用"选择工具" 选中整个风车叶片,按键盘上的"F8"功能键,准备将舞台上的风车图形转换为影片剪辑元件。
