图形用户界面程序设计
图形界面程序设计

图形界面程序设计图形界面程序设计是一种软件开发技术,它允许用户通过图形界面(GUI)与计算机程序进行交互。
这种设计方式极大地提高了程序的易用性和可访问性,使得非技术用户也能轻松地使用复杂的软件。
本文将介绍图形界面程序设计的基本概念、设计原则、常用工具和技术,以及开发流程。
基本概念图形界面程序设计通常涉及以下几个基本概念:- GUI(Graphical User Interface):图形用户界面,是用户与计算机交互的图形化界面。
- 窗口:GUI中的基本元素,可以包含文本、图像、按钮等控件。
- 控件:GUI中的交互元素,如按钮、文本框、滑动条等。
- 布局管理器:用于自动管理GUI中控件的位置和大小。
设计原则在进行图形界面程序设计时,应遵循以下设计原则:1. 一致性:界面元素和操作应保持一致性,使用户易于理解和学习。
2. 反馈:用户操作后,系统应提供及时的反馈,如声音、动画或文本提示。
3. 错误预防:设计时应考虑到用户可能的错误操作,并提供预防措施。
4. 灵活性和效率:界面应适应不同用户的需求,提供快捷操作方式。
5. 美观性:界面设计应美观、专业,提升用户体验。
常用工具和技术开发图形界面程序时,可以使用多种工具和技术:- 编程语言:如Java(Swing, JavaFX)、C#(.NET Framework的Windows Forms或WPF)、Python(Tkinter, PyQt)等。
- 开发环境:集成开发环境(IDE),如Eclipse、Visual Studio、PyCharm等。
- 图形库:提供创建GUI元素的库,如Qt、GTK+等。
- 设计工具:如Adobe XD、Sketch、Figma等,用于设计界面原型。
开发流程图形界面程序设计的开发流程通常包括以下步骤:1. 需求分析:明确软件的目标用户、功能需求和性能要求。
2. 界面设计:设计界面布局、颜色方案、字体选择等。
3. 原型制作:使用设计工具创建界面原型,进行用户测试和反馈收集。
图形界面Qt程序设计

图形界面Qt程序设计图形界面Qt程序设计是一种基于Qt开发平台的图形用户界面(GUI)程序设计方法。
Qt是一种跨平台的应用程序开发框架,具有丰富的功能库和工具,可用于开发多种类型的应用程序,包括桌面应用、移动应用和嵌入式应用等。
在程序设计中,图形界面是用户与计算机进行交互的重要方式,能够使用户通过直观、可视化的界面完成各种操作和任务。
下面将介绍图形界面Qt程序设计的基本原理、工具和应用。
一、图形界面Qt程序设计的基本原理Qt框架采用了C++编程语言,通过使用特殊的宏和关键字,扩展了C++语法,增加了一系列的类和数据结构,用于实现图形用户界面的各种功能。
基于Qt框架进行图形界面设计时,通常需要完成以下几个步骤:1.创建主窗口:主窗口是应用程序的最顶层窗口,所有其他的窗口和控件都是主窗口的子窗口。
在创建主窗口时,需要选择合适的窗口类型,如对话框、工具栏、菜单栏等。
3.布局管理:布局管理器用于确定控件在主窗口中的位置和大小。
Qt提供了多种布局管理器,包括水平布局、垂直布局、栅格布局等。
通过使用布局管理器,可以实现自动排列和调整控件的功能。
4.事件处理:事件是用户与界面交互的一种形式,如鼠标点击、键盘按键等。
在Qt中,每个控件都可以处理一系列的事件,通过重写事件处理函数,可以实现对事件的响应和处理。
5.信号与槽机制:信号和槽是Qt中的一种重要机制,用于实现对象间的通信。
信号是事件的发出者,槽是事件的接收者。
通过连接信号与槽,可以实现不同对象之间的交互和数据传输。
二、图形界面Qt程序设计的工具三、图形界面Qt程序设计的应用图形界面Qt程序设计在各个领域都有广泛的应用,可以用于开发桌面应用、移动应用和嵌入式应用等。
其中,桌面应用是最常见的一种应用形式。
通过使用Qt框架,可以方便地创建各种类型的桌面应用,如办公软件、图形图像处理软件、媒体播放器等。
移动应用是近年来快速发展的一个领域,Qt也提供了相应的解决方案。
gui程序设计的一般流程

gui程序设计的一般流程
GUI(图形用户界面)程序设计的一般流程可以大致分为以下几个步骤:
1. 需求分析:首先,你需要明确你的GUI程序需要实现的功能。
这可能包
括用户交互、数据展示、数据处理等。
明确这些需求可以帮助你确定需要哪些GUI元素,如按钮、文本框、列表等。
2. 设计界面:在需求分析的基础上,你需要设计用户界面。
这包括确定每个GUI元素的大小、位置、样式等。
设计界面可以使用各种工具,如手绘草图、线框图、设计软件等。
3. 选择GUI工具包/库:选择一个适合你的项目的GUI工具包或库。
这可能会根据你的需求和目标平台(如Windows、Mac OS、Linux等)有所不同。
一些流行的GUI库包括Qt、wxWidgets、GTK+等。
4. 编程实现:使用你选择的GUI工具包或库,开始编写代码以实现你的
GUI程序。
这包括创建GUI元素,处理用户输入,更新界面等。
5. 测试:在实现GUI程序后,你需要进行测试以确保其正常工作。
这包括
功能测试、性能测试、兼容性测试等。
6. 优化和调试:根据测试结果,优化和调试你的GUI程序。
这可能包括改
进用户界面设计,修复错误,提高性能等。
7. 发布和维护:最后,发布你的GUI程序,并对其进行维护以应对未来的
需求变化和问题。
以上就是GUI程序设计的一般流程,希望对你有所帮助!。
Java语言程序设计:第十章 Java图形用户界面

t}ryesflrs{eaetmD{teer.fypaau{cltkC(l)o; seOperation(EXIT_ON_CLOSE);
选中“ToGoelnUyke}DsiItrMt.caiegmtjefaebreamxtaeIcHtncnmDnLheeaistoea}ep((gidf)oE.ctae;veinkxoaurarAc单.ntcllsstcieo.dTnc击ephmpoardrtetmotLi(i“FneoeEleokte(nnFnS)xoieiSttl”ec(te;kla)}iC”exzA.cgceplkneaetT=dtipsoS“rFtsanicoSNecrnaeeeav)(exlem(){nc;ASeellp”(iz)t)ei保;o()n存;)源{ 文U件I和M工an程a文g件er.getS
边
有间距
CENTER
的 East
组 容se器tHgap(int hgap)
件
setVgap(int vgap)
组
将组件间的水平间距设置为指定的值
件
将组件间的垂直间距设置为指定的值
下边的组件
South
天津职业技术师范大学
BorderLayout
…… class testFrame extends JFrame {
天津职业技术师范大学
BorderLayout
North
左
边 West 的
组 容器
件
上边的组件 CENTER
下边的组件
South
右 边 的 East 组 件
天津职业技术师范大学
BorderLayout
North
方法
左 BorderLay边out( )
West 的
第9次实验教案_图形用户界面程序设计

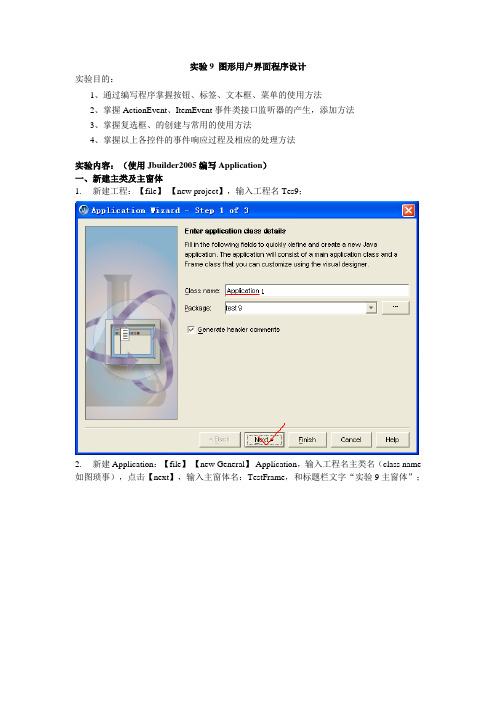
实验9 图形用户界面程序设计实验目的:1、通过编写程序掌握按钮、标签、文本框、菜单的使用方法2、掌握ActionEvent、ItemEvent事件类接口监听器的产生,添加方法3、掌握复选框、的创建与常用的使用方法4、掌握以上各控件的事件响应过程及相应的处理方法实验内容:(使用Jbuilder2005编写Application)一、新建主类及主窗体1.新建工程:【file】-【new project】,输入工程名Tes9;2.新建Application:【file】-【new General】-Application,输入工程名主类名(class name 如图琐事),点击【next】,输入主窗体名:TestFrame,和标题栏文字“实验9主窗体”;3.在打开的主窗体中点击【UI】视图,添加一个Swing控件:“File JMenuBar”如图所示;4.点击主窗体中【Menu】视图,添加菜单后,运行界面如下图所示:二、新建“设置标签颜色”窗体1.新建窗体:【new】-【Greneral-Frame】,在代码视图中,找到jbInit()方法设置窗体大小及标题,语句如下:this.setSize(360,140); this.setTitle("设置标签颜色");2.在窗体中加入两个按钮名分别为“红色”,“蓝色”,还有一标签,其中显示的内容为“hello,world”,要求按“红色”按钮时标签中的文字变为红色,按“蓝色”按钮时标签中文字显示蓝色,程序界面如下图所示:提示:使用jLabel1.setForeground(Color.RED);来改变标签的字体颜色。
3.在主窗体中的代码视图中定义成员变量Frame1 f;4.然后进入主窗体的设计视图,对主菜单编程,双击鼠标(如图所示),输入代码:f1=new Frame1();f1.setVisible(true);三、新建其它3个窗体1、“设置标签字体”窗体中有:三个单选按钮名称分别为:“宋体”、“隶书”、“楷体”;二个复选框名称分别为:“加粗”、“倾斜”;一个标签,标签中显示内容为“计算机”;要求程序执行时选择不同的选项时标签中的文字会发生相应的变化提示:➢设置字体的语句:Font a=new Font("楷体",Font.PLAIN,24);//Font.ITALIC斜体;Font.PLAIN正常;Font.BOLD粗体;jl.setFont(a);➢判断复选框是否被选中的方法:AWT组件:cb1.getState(),如果是true表示复选框cb1被选中;swing组件:jcb1.isSelected(),如果是true表示复选框cb1被选中。
GUI设计:定制个性化用户交互界面的艺术

GUI设计:定制个性化用户交互界面的艺术图形用户界面(GUI)设计是一门重要的艺术和科学,它涉及到如何设计和开发用户友好的、直观的交互界面,以便用户能够轻松地使用软件或应用程序。
GUI设计有助于提高用户体验、增加用户满意度,并且能够提升产品的市场竞争力。
在当今数字化时代,GUI设计已经成为软件开发的必要组成部分。
一、GUI设计的意义现如今,用户对于软件和应用程序的需求越来越多样化和个性化。
GUI设计的目的就是要满足用户的需求,让用户能够轻松、快速地找到自己需要的功能,并且在操作过程中不感到困惑或困难。
良好的GUI设计可以提高用户的工作效率,降低学习成本,从而增加用户的使用欲望,并且降低用户对产品的抵触情绪。
二、GUI设计的原则1.简洁性:GUI设计应该尽量避免复杂和混乱的布局,保持界面简洁明了,让用户一目了然。
2.一致性:GUI设计应该保持一致性,让用户在不同的界面之间能够快速找到自己需要的功能。
3.易用性:GUI设计应该注重用户操作的便捷性和直观性,通过合理的交互设计,让用户能够轻松理解和使用软件。
4.可访问性:GUI设计应该考虑到不同用户的需求,包括残障用户,让他们也能够顺利地使用软件。
5.美观性:GUI设计不仅仅只是功能性的,还应该注重界面的美观性和用户的视觉感受,让用户在使用过程中感到愉悦。
三、GUI设计的流程1.需求分析:首先要对用户的需求进行分析,了解用户的使用场景、目标和偏好,为后续设计提供有力的支持。
2.界面设计:在需求分析的基础上,进行界面设计,包括布局设计、颜色设计、图标设计等,确保界面直观清晰。
3.交互设计:在界面设计的基础上,进行交互设计,设计好用户的操作流程和反馈机制,确保用户能够顺利地完成操作。
4.测试与评估:设计完成后,要进行用户测试和评估,收集用户的反馈意见,不断改进和优化界面。
5.上线发布:通过测试和评估后,确定界面设计没有问题后,可以正式发布,供用户使用。
四、GUI设计的挑战和未来发展GUI设计是一个不断发展和变化的领域,随着科技的不断进步和用户需求的变化,GUI设计也面临着一些挑战。
实验十一图形界面程序设计

实验十一图形界面程序设计一、实验目的1、掌握 JDK 中 AWT 包和 Swing 包的基本使用方法和区别2、掌握Java语言中Swing组件的基本用法。
3、掌握图形界面程序的界面设计方法和步骤。
二、实验环境JDK1.6,Eclipse三、预备知识图形用户界面(GUI:Graphics User Interface)可以使用户和程序之间方便地进行交互。
A WT(Abstract Windowing Toolkit),中文译为抽象窗口工具包,是Java提供的用来建立和设置Java的图形用户界面的基本工具。
A WT由Java中的java.awt包提供,里面包含了许多可用来建立与平台无关的图形用户界面(GUI)的类,这些类又被称为组件(components)。
Swing是一个用于开发Java应用程序用户界面的开发工具包。
它以抽象窗口工具包(A WT)为基础使跨平台应用程序可以使用任何可插拔的外观风格。
Swing开发人员只用很少的代码就可以利用Swing丰富、灵活的功能和模块化组件来创建优雅的用户界面。
JDK写程序所有功能都是靠虚拟机去操作本地操作系统。
比如window下,就是JDK用windows API实现功能。
而awt包中很多组件是组件自身去调用本地操作系统代码swing包中的组件采用的是调用本地虚拟机方法,由虚拟机再调用本地操作系统代码。
意思就是中间多了一层,这样就加强了swing包的移植性,与本地关系不那强了。
图3.1 A WT常用组件继承关系图Container为容器,是一个特殊的组件,该组件中可以通过add方法添加其他组件进来。
布局,容器中的组件的排放方式。
import java.awt.*;import java.awt.event.*;import javax.swing.*;import javax.swing.border.Border;publicclass LX10_2 extends JFrame implements ActionListener {J Button btn1, btn2;J TextField f,tf1,tf2;J TextArea Area;L X10_2() {super("添加组件的窗口");this.addWindowListener(new WindowAdapter() {publicvoid windowClosing(WindowEvent e) {System.exit(0);}});setSize(450,250); //设置窗口大小setLocation(200,200);//设置窗口显示位置setFont(new Font("Arial",Font.PLAIN,12)); //设置字体this.getContentPane().setLayout(new FlowLayout());Area=new JTextArea (6,40);Border border=BorderFactory.createEtchedBorder();Area.setBorder(border);tf1=new JTextField(10); tf2=new JTextField(10);btn1=new JButton("显示"); btn2=new JButton("退出");f=new JTextField(20);getContentPane().add(Area); getContentPane().add(new Label("用户名"));getContentPane().add(tf1); getContentPane().add(new Label("电话"));getContentPane().add(tf2); getContentPane().add(f);getContentPane().add(btn1); getContentPane().add(btn2);show();}p ublicstaticvoid main(String args[]) {new LX10_2 ();}}(3)编译并运行程序,界面窗口如图10.6 所示。
计算机形用户界面设计

计算机形用户界面设计计算机形用户界面设计是指通过图形用户界面(GUI)来实现计算机程序和应用的交互设计。
一个良好的用户界面设计能够提升用户的体验,使用户能够轻松地使用和操作计算机系统。
本文将探讨计算机形用户界面设计的原则和方法,以及其重要性和应用。
一、用户界面设计的原则和方法1. 一致性:用户界面应该具有一致的外观和使用方式,减少用户的学习成本。
例如,相似的功能应该采用相似的图标或者快捷键,以便用户能够快速熟悉和使用。
2. 可视化:用户界面应该采用直观的图形表示方式,使用户能够清楚地了解系统的状态和操作。
例如,使用图标、颜色和动画效果来表示不同的功能和状态。
3. 简约:用户界面应该尽可能简约和直观,避免过多的复杂功能和信息。
简约的设计能够提高用户的工作效率和满意度。
4. 易学易用:用户界面应该容易学习和使用,减少用户的认知和操作负担。
例如,提供明确的指导和帮助,以及简单的交互方式和操作流程。
5. 导航性:用户界面应该有清晰的导航结构,使用户能够方便地切换和浏览不同的功能和内容。
例如,使用菜单、标签和导航栏等元素来组织和展示界面的层次结构。
6. 反馈性:用户界面应该及时给出反馈,以便用户了解自己的操作是否成功。
例如,提供合适的提示和错误信息,以及适时的动画和音效等反馈手段。
7. 可定制性:用户界面应该允许用户根据个人喜好和需求进行自定义设置。
例如,用户可以选择不同的主题、布局和字体大小。
二、计算机形用户界面设计的重要性一个好的计算机形用户界面设计对于提升用户的工作效率和满意度具有重要的意义。
首先,良好的用户界面设计能够减少用户的学习成本。
用户无需花费过多的时间和精力去学习和熟悉系统的使用方法,从而能够更快速地上手和使用系统。
其次,优秀的用户界面设计能够提高用户的工作效率。
用户可以通过直观的交互方式和简洁的操作流程,高效地完成任务和操作。
这能够减少用户的错误操作,节省时间和精力。
再次,良好的用户界面设计能够提升用户的满意度。
gui程序界面设计作业

gui程序界面设计作业
GUI(图形用户界面)程序界面设计是计算机科学和软件工程中非常重要的一部分。
它涉及到设计和创建用户友好的界面,使用户能够直观、方便地与计算机程序进行交互。
在进行GUI程序界面设计时,需要考虑以下几个方面:
1. 用户体验,设计界面时需要考虑用户的习惯和需求,使界面布局合理,操作流畅,符合用户的直觉。
2. 可用性,界面设计应该易于理解和操作,用户能够快速找到需要的功能,并且不会因为界面设计而感到困惑或迷失。
3. 可访问性,界面设计需要考虑到不同用户的需求,包括残障用户,确保他们也能够方便地使用程序。
4. 界面布局,合理的界面布局能够提高用户的工作效率,使用户能够快速找到需要的功能,减少不必要的操作步骤。
5. 可定制性,一些用户可能希望根据自己的需求定制界面,因此界面设计应该考虑到用户的个性化需求。
6. 界面美观,界面设计不仅要实用,还要美观,吸引用户的眼球,提升用户的使用体验。
在进行GUI程序界面设计时,可以使用专业的设计软件如
Adobe XD、Sketch等来进行设计和原型制作,也可以结合用户反馈
进行多次迭代,以确保最终的界面设计能够满足用户的需求。
同时,还需要考虑不同平台的界面设计规范,比如Windows、macOS、iOS
和Android等,以确保界面在不同平台上都能够得到良好的呈现。
MATLAB的图形用户界面设计

UserData属性的取值是一个矩阵,缺省值为空矩阵,用户可以在 这个属性中保存与该菜单对象相关的重要数据或信息,借此可以达 到传递数据或信息的目的。可以用set和get函数访问该属性。
二、菜单设计
【例2】 建立一个菜单系统。
菜单条中含有File和Help两个菜单项。如果选择File中的New 选项,则将显示New Item字样,如果选择File中的Open选项, 则将显示出Open Item字样。File中的Save菜单项初始时处于禁 选状态,在选择Help选项之后将此菜单项恢复成可选状态,如 果选择File中的Save选项,则将出现一个新的菜单(三级菜单), 其中共有两个子菜单项Text file和Graphics file,如果选择第1项, 则将变量k1和k2分别赋为0和1,然后调用file01.m文件来进行 相应的处理(该文件需要另行编写),如果选择第2项,则将变 量k1和k2分别赋为1和0,然后调用file10.m文件来进行相应的 处理(该文件也需要另行编写)。如果选择File中的Save As选项, 则将显示Save As Item字样。如果选择File中的Exit选项,则将 关闭当前窗口。如果选择Help中About …选项,则将显示Help Item字样,并将Save•菜单设置成可选状态。
第八讲 MATLAB图形用 户界面设计
所谓图形用户界面是指由窗口、菜单、对 话框等各种图形对象组成的用户界面。在 这种用户界面下,用户的操作是通过“选 择”各种图形对象来实现的。
一、图形窗口的控制
一、图形窗口的控制
1.建立图形窗口 要建立一个图形窗口,有两种方法:
(1)菜单操作:在MATLAB命令窗口选择File菜单中 的New命令,再选取Figure子菜单,这样将建立一个标准 的MATLAB图形窗口;
MaabGUI图形用户界面设计

左图为空白 GUI模板情形
GUI设计 窗口的菜单栏 有File、Edit、 View、Layout、 Tools和Help 6 个菜单项,使用 其中的命令可 以完成图形用 户界面的设计 操作.
编辑工具在菜单栏的下方,提供了常用的工具;设计工 具区位于窗口的左半部分,提供了设计GUI过程中所用的用 户控件;空间模板区是网格形式的用户设计GUI的空白区域.
菜单编辑器包括菜单的设计和编辑,菜单编辑器有八个 快捷键,可以利用它们任意填写或删除菜单,可以设置菜单项 的属性,包括名称(Label)、标识(Tag)、选择是否显示分隔线 (Separator above this item)、是否在菜单前加上选中标记 (Item is checked)、调用函数(Callback).
菜单编辑器(Menu Editor)——创建、设计、修改下拉式 菜单和快捷菜单;
Tab顺序编辑器(Tab Order Editor)——用于设置当用 户按下键盘上的Tab键时,对象被选中的先后顺序.
在Matlab 5中, GUI的设计是以 M文件的编程形式实现 的,GUI的布局代码存储在M文件和MAT文件中,而在Matlab 6中有了很大的改变, Matlab 6将GUI的布局代码存储在 FIG 文件中,同时还产生一个M文件用于存储调用函数,在M文件 中不再包含GUI的布局代码,在开发应用程序时代码量大大 减少.
对象位置调整器中的第一栏是垂直方向的位置调整,第 二栏是水平方向的位置调整.
在选中多个对象后,可以方便的通过对象位置调整器调 整对象间的对齐方式和距离.
3. 用属性查看器设置控件属性
Java面向对象程序设计案例教程课件:图形用户界面开发与事件处理

《Java面向对象程序设计案例教程》
7.2 Swing基础
• Swing组件是Java语言提供的第二代GUI设计工 具包,它以AWT为基础,在AWT内容的基础上 新增或改进了一些GUI组件,使得GUI程序功能 更强大,设计更容易、更方便。
• Swing与AWT有以下不同。
• (1) Swing是完全用Java语言编写的,所以称 Swing组件是轻量级组件,没有本地代码,不依 赖操作系统的支持,比AWT构件具有更强的实 用性。Swing在不同的平台表现一致,并且有能 力提供本地窗口系统不支持的其他特性。
《Java面向对象程序设计案例教程》 • Swing的类层次结构如图所示:
《Java面向对象程序设计案例教程》
• 3. 简单的范例 • 一个简单的Swing GUI应用程序。该程序生成一个窗
口, • 窗口中有一个标签,用于显示输出。 • (1) 程序代码: • 1. import java.awt.* ; • 2. import javax.swing.* ; • 3. public class SwingDemo • 4. { • 5. public static void main(String args[]) • 6. { • 7. JFrame fm = new JFrame("第一个Windows程序") ; • 8. JLabel label = new JLabel("这是第一个GUI程序") ;
• 教材例题7-12 利用组合框显示、选取地名。
• 教材例题8.2 ,例题8.3用不同方法生成JFrame窗口
《Java面向对象程序设计案例教程》
• 7.3.2 面板容器JPanel
• 面板JPanel也是Java中常用到的容器之一,面板是一种透明 的容器,既没有标题,也没有边框,就像一块透明的玻璃。 与JFrame不同,它不能作为最外层的容器单独存在,它首 先必须作为一个构件放置到其他容器中,然后再把它作为容 器,把其他构件放到其中。
VBA中的图形用户界面设计和使用技巧

VBA中的图形用户界面设计和使用技巧VBA(Visual Basic for Applications)是一种用于自动化任务和开发应用程序的编程语言,广泛应用于微软的Office套件中。
在VBA中,图形用户界面(GUI)的设计和使用对于提高用户体验、简化操作流程和增加程序功能十分重要。
本文将介绍VBA中的图形用户界面设计和使用技巧,帮助读者了解如何在VBA中创建交互性强、美观实用的GUI。
一、用户界面元素的选择在设计VBA程序的GUI时,我们需要选择合适的用户界面元素来呈现信息、收集用户输入以及展示功能按钮等。
常见的VBA用户界面元素包括文本框、标签、按钮、下拉列表等。
我们应根据不同的需求选择合适的元素进行设计。
1. 文本框(TextBox):用于输入和展示文本信息,可以通过设置属性来控制文本框的样式和功能。
2. 标签(Label):用于展示静态文本信息,不可编辑。
3. 按钮(Button):用户点击按钮来触发特定的操作,可以通过编写VBA代码来定义按钮的功能。
4. 下拉列表(ComboBox):用于展示选项列表以供用户选择,可以通过添加选项并编写相应的代码实现功能。
5. 多选框(CheckBox)和单选按钮(RadioButton):用于提供多个选项供用户选择。
二、用户界面设计技巧设计一个好的用户界面可以加强用户与程序的交互,提高用户的工作效率。
以下是一些VBA中的用户界面设计技巧。
1. 界面布局:合理的界面布局可以使用户更容易理解和使用程序。
我们可以通过使用容器控件(如Frame和GroupBox)来组织界面元素,通过对齐和调整控件大小来优化界面布局。
2. 控件命名:选择有意义的控件命名可以增加程序的可维护性。
命名规范最好能反映控件的功能和用途,避免使用模糊的命名或者与VBA关键词相冲突的命名。
3. 样式和颜色:合适的样式和颜色可以提升用户界面的美观度和易用性。
我们可以通过设置控件的字体、背景颜色、字体颜色等来使界面更加清晰、易读。
Python程序设计与案例教程:图形用户界面设计

8
图形用户界面设计
例:包含关闭按钮的图形界面
1 from tkinter import * 2 win = Tk() 3 Button(win,padx=20,text="关闭",command=win.quit).pack() 4 Button(win,padx="2c",text="关闭",command=win.quit).pack() 5 Button(win,padx="8m",text="关闭",command=win.quit).pack() 6 Button(win,padx="2i",text="关闭",command=win.quit).pack() 7 Button(win,padx="20p",text="关闭",command=win.quit).pack() 8 win.mainloop()
13
图形用户界面设计
11.2.2 Button控件
Button控件用来创建按钮,按钮内可以显示文字或者图片。 Button控件的方法: (1) flash():将前景与背景颜色互换来产生闪烁的效果。 (2) invoke():执行command属性所定义的函数。
14
图形用户界面设计
Button widget的属性如下: (1) activebackground:当按钮在作用中时的背景颜色。 (2) activeforeground:当按钮在作用中时的前景颜色。 (3) bitmap:显示在按钮上的位图。 (4) default:如果设置此属性,则此按钮为默认按钮。 (5) disabledforeground:当按钮在无作用时的前景颜色。 (6) image:显示在按钮上的图片,此属性的顺序在 text 与 bitmap 属 性之前。 (7) state:定义按钮的状态,可以是 NORMAL、ACTIVE 或者 DISABLED。 (8) takefocus:定义用户是否可以使用 Tab 键,来改变按钮的焦点。 (9) text:显示在按钮上的文字。如果定义了 bitmap 或者 image 属性 ,text 属性就不会被使用。 (10) underline:一个整数偏移值,表示按钮上的文字哪一个字符要加 底线,第一个字符的偏移值是 0。 (11) wraplength:一个以屏幕单位(screen unit)为单位的距离值,用来 决定按钮上的文字在哪里需要换成多行。其默认值是不换行。
10、图形用户界面程序设计

例:创建一个文本为“西北师范大学”的文本标签,并居中显示在窗口上。
import java.awt.*; public class Mywindow {public static void main(String args[]) {Frame f=new Frame("我的窗口"); f.setBounds(0,0,400,300); f.show(true); Label l=new Label("西北师范大学",Label.CENTER); f.add(l); }} 注:最后两句可写成: f.add(new Label("西北师范大学",Label.CENTER));
public void actionPerformed(ActionEvent e) {if(!(text1.getText().equals(""))) {text2.append(text1.getText()); text2.append("\n"); text1.setText(""); } } }
setEchoChar(char ch)
setEditable(boolean b)
将TextField对象的显示字符设置为ch,常用于输入密码时
测试文本组件是否可以编辑,b为真时允许编辑
TextArea类的方法 方法 使用说明
TextArea(String str)
TextArea(int x,int y) TextArea(String str,int x,int y) append(String str) insert(String str,int pos)
使用Python实现一个图形用户界面(GUI)

使用Python实现一个图形用户界面(GUI)要实现一个图形用户界面(GUI),你首先要了解Python实现GUI的工具。
Python提供了多种不同的GUI开发工具,如Tkinter,PyQt,wxPython等。
Tkinter是Python绑定Tcl / TK GUI开发系统的标准包,它是Python的内置GUI库,从Python 3.1开始,Tkinter就一直作为Python的一部分。
Tkinter提供简单的GUI功能,使开发和部署GUI应用变得容易。
PyQt是另一个著名的用于实现GUI的框架,它是 Qt 的Python绑定,它使用了多种语言(如 C++,Java,Python)来实现完整的GUI应用程序。
PyQt使用Qt Designer可视化编辑器,可轻松设计图形用户界面(GUI)。
WxPython是另一种用于实现GUI应用程序的框架。
它是基于wxWidgets C ++库的Python绑定,它也引入了一个可视化编辑器,可轻松设计GUI。
它还提供了大量的GUI部件,如按钮,文本框,复选框,列表框,菜单等,可帮助快速创建GUI应用程序。
为了实现图形用户界面(GUI),你需要选择一个合适的GUI 开发工具。
对于你所选择的GUI开发工具,实现GUI应用程序通常会需要一些基础步骤:1. 创建GUI窗口:使用窗口管理器或GUI开发工具创建GUI 应用程序的主窗口。
2. 在窗口中添加GUI部件:向主窗口添加GUI部件,如按钮,文本框,列表框,菜单等,以帮助实现所需的UI功能。
3. 实现事件处理:为GUI部件的不同事件,如单击,双击,悬停等,实现相应的代码响应。
4. 运行GUI应用:将GUI应用程序运行起来,以便用户可以进行实际使用。
通过上述步骤,可以使用Python实现一个图形用户界面(GUI)。
Java程序设计GUI 图形用户界面PPT 课件,Java学习和备课必备资料

7
9.1 Swing 简介
9.1.1 窗体组件 JFrame 9.1.2 对话框组件 JDialog 9.1.3 对话框组件 JOptionPane 9.1.4 中间容器 JPanel 与 JscrollPane 9.1.5 标签组件 JLabel 9.1.6 文本组件 JTextField 与JTextArea
5
✓Swing包在图形界面设计上比AWT更丰富,更美观。Swing 拥有4倍于AWT的用户界面组件。 ✓是AWT包基础上的扩展,在很多情况下在AWT包的部件前 加上字母J即为Swing组件的名称,如:JFrame、JApplet、 JButton等。 ✓Swing组件都是AWT的Container类的直接子类或间接子类 。
17
9.1.3 对话框组件 JOptionPane
使用上面介绍的 JDialog 可以制作消息提示对话框、确定取消对话框等常用的对话框,但相 对来说要花费一些心思才能做出来,而 JOptionPane 组件直接提供了创建上述几种常用的对 话框的方法,大大方便了编程。 1.showMessageDialog()的静态方法弹出消息对话框,显示一条消息并等待用户确定。常用 的重载方法如下。
4、设置窗体的位置。setLocationRelativeTo(Component c):设置 窗体的相对位置。如果参数为 null,则窗体在屏幕中居中对齐。
5、如果希望在关闭窗体后程序可以随之停止,需要调用方法 setDefaultClose Operation()并传入参数 JFrame.EXIT_ON_CLOSE, 这句代码设置了关闭窗体后会停止程序的运行。 此外还有其他 3 个参数,简述如下。
口");。 2)带参的构造方法:用一个字符串作为参数,此字符串将成为窗体的标题。
GUI程序设计实验报告

GUI程序设计实验报告实验报告:GUI程序设计一、实验目的本实验旨在通过设计和开发一个图形用户界面(Graphical User Interface, GUI)程序,提升学生对于 GUI 编程的理解和能力。
通过本实验,学生将掌握使用 GUI 工具进行界面设计、事件处理和用户交互等方面的知识和技能。
二、实验步骤2.实现功能:根据需求设计界面上按钮的响应事件。
可以通过监听器或事件处理程序来实现按钮的响应行为,如点击按钮后显示文本、计算数值、跳转到其他界面等。
3.美化界面:通过调整颜色、字体、布局等方式美化用户界面,使其更加符合用户的视觉需求和操作习惯。
4.测试和调试:在完成程序后进行测试和调试,检查界面的功能是否正常运行,是否存在任何错误或异常。
可以通过输入不同的数据和操作,检查程序的鲁棒性和稳定性。
5.优化性能:如果程序运行速度较慢或存在其他性能问题,可以进行性能优化,以提高界面的响应速度和用户体验。
三、实验结果通过本次实验,我设计并开发了一个基于 JavaFX 的 GUI 程序。
以下是我的实验结果:2.实现功能:我通过监听器和事件处理程序实现了按钮的响应行为。
例如,点击按钮后,程序会显示相应的文本或执行相应的计算操作。
界面的用户交互性良好,用户可以通过按钮和文本框与程序进行有效的交互。
3.美化界面:我调整了界面的背景颜色、字体、布局等方面,使其更加美观和易于使用。
通过合理选择颜色和字体,使界面的视觉效果更加舒适和友好。
4.测试和调试:我进行了多次测试和调试,确保界面的功能正常运行,并解决了一些程序中存在的错误和异常。
程序运行稳定,没有出现崩溃或卡顿的情况。
5.优化性能:我对程序进行了性能优化,通过多线程和缓存等方式提高了界面的响应速度和用户体验。
程序在较短的时间内能够完成所需的计算和显示操作,并具有较好的交互性能。
实验结果表明,我的GUI程序设计能力得到了提升,我能够设计出具有良好用户界面和功能的GUI程序。
JAVA图形用户界面的设计与实现PPT课件

Applet Frame Dialog FileDialog
容器
组件名
26
Component 类的常用方法 public void add (PopupMenu popup):在组件上加上一个弹出菜单。 public Color getBackground ( ): 获得组件的背景色。 public Font getFont ( ):获得组件使用的字体。 public Color getForeground ( ):获得组件的前景色。 public Graphics getGraphics( ):获得绘图用的 Graphics 对象。 public void repaint ( int x, int y, int width, int height ):以指点的坐标点
只能用做容器组件加入其他容器。 3)通常用于层次化界面组件管理。
P260:例 7-20 TestPanel . java
❖ 例子:ch7\src\MyFrame.java
6
组件
组件:图形用户界面的最小单元,用来完成与用户的交互;
用户界面标准化的结果,例如:标签、文本框、按钮、菜单 等。
使用组件的步骤: 1)创建组件类的对象,指定其属性; 2)使用某种布局策略; 3)将组件对象注册给对应的事件监听器,覆盖事件处理方
Java 支持的图像文件格式包括bmp,gif,jpeg 等。
16
二、绘制图像:
drawImage( Image img, int x, int y, ImageObserver observer ) 有4个 参数:图像的 Image 对象,显示图像的左 上角 x、y 坐标,显示图像的容器对象。如:
来接收和处理这种事件。 ❖ 如果一个事件源注册了对应的监听者,那么
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
在Java GUI程序设计中,一个程序通常由以下4个基本部分组成:
(1)基本组件
基本组件是构成GUI程序的按钮(Button)、标签(Label)、文本框(TextField)、选择框(Choice)等。基本组件都是抽象类Component的子类,而Component类又继承Object类,如图9-1所示。
4.程序解析
下面是该案例的程序代码:
01 //***********************************************************
02 //案例:9.1
03 //程序名:toUpperCase.java
04 //功能:转换器程序,将句子中小写字母转换为大写字母
05 //***********************************************************
40button.addActionListener(
41new ActionListener(){
42public void actionPerformed(ActionEvent enent){
43//获取输入的文本内容
44String inf = textField.getText();
45//设置标签显示的文本内容
AWT可用于Java的Applet程序和Application程序中。AWT提供的组件都在位于java.awt包中。
AWT只是一组通用的无关于特定平台类。在具体某一平台上使用AWT组件时(如Button,即按钮),由运行时系统调用本地代码(native code)来实现该组件。例如,如果在Windows平台中运行的一个Java GUI程序中使用了一个按钮组件,则运行时系统会调用Windows中实现按钮的代码显示一个Windows风格的按钮,而同样的代码在Solaris平台中运行时,系统会调用Solaris中实现按钮的代码显示一个Motif(Solaris中窗口风格的名称)风格的按钮。这就会出现在Java中相同名称的组件,由于不同平台上本地实现的不同,而产生不同的外观效果。因此,AWT组件要在不同的平台上给用户提供一个一致的外观效果就遇到了困难。也正是因为AWT所提供的窗口组件,并非由AWT完全真实的实现了这些组件工具,因此才将AWT称为抽象的(abstract)窗口工具。
31
32//设置frm的大小
33frm.setSize(300,200);
34//设置frm的可见性
35frm.setVisible(true);
36//设置frm的关闭功能
37frm.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
38
39//给按钮添加事件处理功能
24final JTextField textField = new JTextField(40);
25
26//将基本组件添加到内容面板
27contentPane.add(label1);
28contentPane.add(textField);
29contentPane.add(label2);
30contentPane.add(button);
19
20//创建基本组件
21final JLabel label1 = new JLabel("请在下面的文本框中输入要转换的内容:");
22final JLabel label2 = new JLabel("");
23JButton button = new JButton("显示转换后的文本内容");
下面介绍一个简单Java GUI程序,通过该程序使读者先对Swing程序有一个直观的印象。
9.1.2【案例9-1】文本转换器程序
1.案例描述
设计一个GUI程序ห้องสมุดไป่ตู้在一个文本框中输入一行英文,单击转换按钮后可以将文本框中输入的内容转换为大写字母后显示出来。
2.案例效果
图9-3(a)所示的窗口是案例程序在执行后的效果,图9-3(b)所示的窗口是输入文本内容后转换的结果。
2.Swing
Swing组件与AWT组件相比有如下特点:
Swing组件完全用Java语言编写。
Swing组件的实现没有使用本地代码。
Swing组件的外观灵活多样,如按钮可以显示图形,形状除了矩形外还可以是圆形或其他形状的按钮。
Swing提供的组件比AWT更丰富,如Swing提供AWT中所没有导航、打印等功能。
3.技术分析
该GUI程序也由前面介绍有4个部分组成:
基本组件:组成该GUI程序的基本组件有:一个按钮(JButton)、两个标签(JLabel)和一个文本框(JTextField)。一个标签用于显示提示信息,另一个标签用于显示转换后的结果,文本框用于输入要转换的文本内容,按钮用于发出转换命令。
容器:上述基本组件可以放在一个名叫JFrame的容器中,该窗口一般作为应用程序的框架窗口。
图形用户界面程序设计
9.1
为了使读者对Java GUI程序设计有一个比较全面的了解,本节先简要介绍一下Java GUI程序设计的发展历程及Java GUI程序设计中的几个基本概念。
9.1.1AWT与Swing介绍
1.AWT
在Java语言出现以前,各种操作系统平台如Windows、Linux、Solaris等有其专有的图形用户界面。Java语言为了达到独立于平台的目的,最初设计了一种名叫AWT的GUI程序开发类库,AWT (Abstract Window Toolkit)是指抽象窗口工具包,在AWT中提供了建立GUI程序的工具集,它主要包括基本的GUI程序组件,如按钮、标签、菜单、颜色、字体类、布局管理器等,另外还提供了事件处理机制及图像操作等功能。
通过该程序,我们可以大致到GUI程序的组成总结如下:
引入相关的包:案例9-1中的07、08和09行引入的3个包在一般的Swing程序设计中都要引入。
设置顶层容器:顶层容器常用JFrame。
创建基本组件:如按钮和标签等。
将基本组件添加到容器中:一般使用容器类定义的add方法完成添加。如案例9-1中的27到30行。
46label2.setText("您输入的文本转换成大写后是:"+inf.toUpperCase());
47}
48});
49}
50 }
尽管该程序中有比较详细的注释,但读者在阅读这些代码时可能还是不太理解,本案例的主要目的是让读者对Java GUI程序的基本架构有一个初步的了解,至于程序中所涉及到的基本组件、容器、布局管理和事件处理等知识在以后的内容中要进行详细的分析。
给组件添加事件处理功能:如案例9-1中的40行。
编写事件处理程序:如案例9-1中的41到48行。
9.1.3【相关知识】组件类的层次结构与Swing程序结构简介
使用Swing进行GUI程序设计时,一般可按照如下的流程进行:
1.组件类的层次结构与分类
大多数Swing组件的继承层次结构如下:
ng.Object
06
07 import java.awt.*;
08 import javax.swing.*;
09 import java.awt.event.*;
10
11 public class toUpperCase {
12public static void main(String[] args) {
13//创建一个框架作为顶层容器
∟ponent
∟java.awt.Container
∟javax.swing.JComponent
Component类是所的组件的顶层类,Container类是AWT中容器类的顶层类(该类下一节介绍),其子类JComponent是Swing组件的顶层类。在这些顶层类中定义了大多数组件可以使用常用操作。如在Component类中定义了在第8章Applet程序中所使用过的paint等方法;如在Container类中定义了本章案例9-1中所用的给容器添加组件的add和设置容器布局管理的setLayout等方法。
布局管理:放置基本组件的容器可以使用一个名叫GridLayout布局管理类管理。
事件处理:该程序中要完成将输入的文本内容轮换为大写后显示的功能,因此事件处理程序中首先要取得在文本框中输入的内容,这可以使用文本框(JTextField)定义的getText方法。对取得的字符串可以使用String类定义的toUpperCase方法转换为大写,然后使用标签类(JLabel)定义的setText方法,将转换后的内容设置为标签要显示的内容。
14JFrame frm = new JFrame("文本转换器程序");
15//取得frm中放置内容的面板
16Container contentPane = frm.getContentPane();
17//设置frm的布局管理
18contentPane.setLayout(new GridLayout(4,1));
AWT的设计思想可以使Java语言系统的设计人员很快实现在不同平台下的GUI组件,但缺点随操作系统平台的不同会显示出不同的样子。另外,AWT中的组件比较呆板,如按钮Button,只能是一个方框中显示按钮的名称这种样子,而无法改变。为此,在Java 2以后,SUN公司开发出了一种功能更为强大的名叫Swing组件。
(2)容器类组件
一个GUI程序中的基本组件,通常要放在一个容纳这些基本组件的容器中,所以把在AWT中专门容纳其他组件的一些特定组件叫容器(Container),容器的基类是Container类,Container类是Component的子类。如图9-1所示。
(3)布局管理类
