Flash8.0学习教程
flash8.0教程

flash8.0教程Flash 8.0教程引言:Flash 8.0 是由 Adobe 公司开发的一种动画制作软件,广泛应用于网页设计、游戏开发、多媒体制作等领域。
它具有强大的动画制作能力和交互功能,适用于初学者和专业人士。
本文档旨在为初学者提供一份简明的 Flash 8.0 教程,帮助他们快速入门并掌握基本的应用技巧。
第一章:Flash 8.0 入门与界面介绍1. 安装与启动 Flash 8.02. Flash 8.0 主界面介绍2.1 菜单栏2.2 工具栏2.3 时间轴2.4 舞台2.5 属性面板2.6 库面板2.7 动作面板第二章:基本动画制作1. 创建新文档2. 绘制基本图形2.1 线段工具2.2 椭圆工具2.3 矩形工具2.4 铅笔工具3. 利用关键帧创建动画3.1 关键帧的概念3.2 在时间轴上创建关键帧3.3 对象的属性动画4. 动画的保存与导出第三章:交互与动作脚本1. 按钮的制作与交互1.1 制作按钮1.2 按钮的状态(正常、鼠标经过、按下等)1.3 为按钮添加交互功能2. 触发器与动作2.1 触发器的概念2.2 触发器的类型(按钮触发器、帧触发器等)2.3 动作脚本的编写与应用3. 基本的动画过渡效果3.1 渐变效果3.2 缩放效果3.3 旋转效果3.4 移动效果第四章:高级动画制作与多媒体应用1. 帧动画的制作2. 形状的变形与插值2.1 形状插值的概念2.2 形状插值的应用3. 音频与视频的嵌入与控制3.1 导入音频与视频3.2 控制音频与视频的播放3.3 嵌入其他媒体元素(图片、动画等)4. 利用 ActionScript 扩展 Flash 的功能4.1 ActionScript 的概念与基本语法4.2 在 Flash 中应用 ActionScript4.3 利用 ActionScript 实现高级交互功能结语:通过本教程,读者可以了解 Flash 8.0 的基本操作和核心功能,并能够独立制作简单的动画和交互效果。
Flash 8.0 基础入门教程 编辑对象

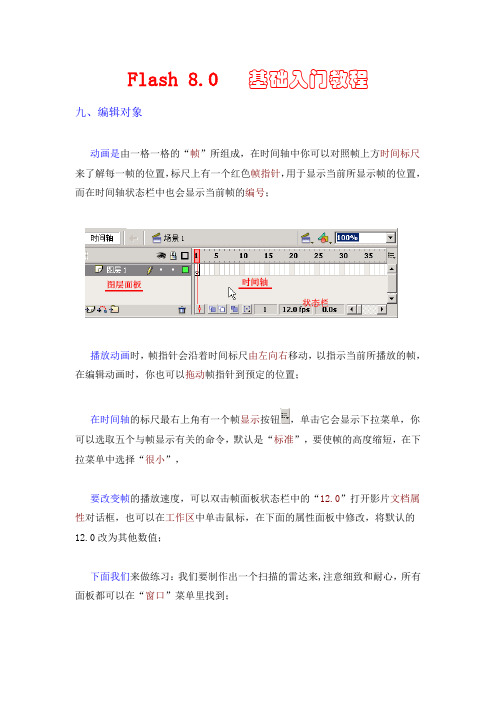
Flash 8.0基础入门教程九、编辑对象动画是由一格一格的“帧”所组成,在时间轴中你可以对照帧上方时间标尺来了解每一帧的位置,标尺上有一个红色帧指针,用于显示当前所显示帧的位置,而在时间轴状态栏中也会显示当前帧的编号;播放动画时,帧指针会沿着时间标尺由左向右移动,以指示当前所播放的帧,在编辑动画时,你也可以拖动帧指针到预定的位置;在时间轴的标尺最右上角有一个帧显示按钮,单击它会显示下拉菜单,你可以选取五个与帧显示有关的命令,默认是“标准”,要使帧的高度缩短,在下拉菜单中选择“很小”,要改变帧的播放速度,可以双击帧面板状态栏中的“12.0”打开影片文档属性对话框,也可以在工作区中单击鼠标,在下面的属性面板中修改,将默认的12.0改为其他数值;下面我们来做练习:我们要制作出一个扫描的雷达来,注意细致和耐心,所有面板都可以在“窗口”菜单里找到;在“视图”菜单里的“网格”菜单中选择“显示网格”,再选择“视图-贴紧”中的“贴紧至网格”命令;雷达由表盘、指针和文字三部分组成,先制作表盘,选择“插入”菜单中的“新建元件”,以“表盘”为名的图形元件,表盘由圆环和刻度组成,选择椭圆工具,绘制一个边框为绿色的,填充色选无色的正圆,选择箭头工具,单击选中圆,按Ctrl+B打散圆,然后选中整个圆,在下面的属性面板中,将宽和高改为144,输入数字后按一下回车键确定;再点菜单“窗口-对齐”命令,打开“对齐”面板(Ctrl+K),先单击按下右边的“相对于舞台”按钮,再在“对齐”第一排里,单击第二个“水平中齐”和倒数第二个“垂直中齐”两项,使图形位于工作区的十字正中央,同样在旁边再绘一个无内部填充色的绿圆,按Ctrl+B打散,在属性面板中把宽和高改为134,输入数字后记着按一下回车键确认;再在对齐面板中选择第一排“水平中齐”和“垂直中齐”让这个圆套进大圆中,形成一个均匀的圆环,选择油漆桶工具,将填充色设为绿色,给两个圆之间的缝隙填上绿色,以“雷达”为文件名,保存文件到自己的文件夹;下面再绘制刻度部分,先用箭头工具在空白处单击一下取消所有选择,再选择直线工具,打开属性面板将线粗细改为2.75,在圆旁边画一条水平直线,按Ctrl+B打散它,保存一下文件;选中这条线,在属性面板中将宽设为140,再在对齐面板中单击第一排“水平中齐”和“垂直居中分布”将这条线对齐到圆的中央对齐成一条水平直径(注意“相对于舞台”按钮要按下),再点击“对齐”标签旁边的变形面板(Ctrl+T),在“旋转”中输入10,单击右下角“复制并应用转换”按钮,一直到整个圆被平均分成36等份,这时的图形有点儿像一个车轮,框选整个车轮组合一下(Ctrl+G),我们要把车轮中间挖去,留下刻度线就可以了,保存一下文件;挖的方法是使用分散对象之间的“啃”,在车轮左边画一个边框色为无色,填充色为绿色的圆,在属性面板中将宽和高设为120,打开“对齐”面板,检查按下了“相对于舞台”按钮,再单击第二个“水平中齐”和“垂直中齐”,将绿圆部分对齐到车轮中,先选中大车轮,用“修改”菜单里的分离(Ctrl+B)命令,将车轮分解打散,再选中里头的圆,也按Ctrl+B命令,也将它打散,按一下删除键将里面的圆删去,就挖去了中间部分,留下一个刻度盘,再在旁边绘制一个大小为36的无边框小绿圆,用对齐面板对齐到中心部分,用箭头工具框选选中所有图形,组合一下,保存一下文件,表盘我们就做好了;下面再做一个指针,选择“插入”菜单中的“新建元件”命令,以“指针”为名建立一个图形元件,在场景中绘制一个填充色为黑色的无边框圆,在属性面板中将大小设为134,按Ctrl+B打散它;选中圆,打开“对齐”面板(Ctrl+K),先检查按下了“相对于”按钮,再单击“水平中齐”和“垂直中齐”,使黑圆位于十字的中央,用箭头工具框选黑圆的四分之一,把这四分之一拖到旁边,并用油漆桶工具给它添上黑色渐变色,要求黑色在左边,白色在右边(用油漆桶从右向左拉一条直线),选择“修改”菜单中的“转换成元件”,以“四分之一”为名,转换成一个图形元件,然后按Delete键删掉它,贴着剩下的四分之三圆中的缺口的水平部分,绘制一条宽度为66,粗细为3(在下边的“属性”面板中设定)的绿直线边,同样选中它,并在“修改”菜单中把它转换成一个以“直线”为名的图形组件,然后删掉直线(不用担心,都保存到库里了),保存一下文件;在“窗口”菜单中打开“库”面板,选择箭头工具,先把四分之一再拖回到圆当中,用键盘方向键慢慢移动对好,可以用放大镜放大一些,把侧边栏折叠起来,以便腾出一些地方来;选中四分之一,在下边的“属性”面板中,单击右边“颜色”旁边的“没有”,选中“Alpha”,将它改为60%,产生一个半透明效果来,再展开侧边栏,找到库面板(Ctrl+L),再把直线拖到四分之一的下边对好位置,框选中所有图形组合为一个对象,这样一个指针元件就做好了,保存一下文件;这时我们的所有组件都制作好了,单击“场景1”返回到场景中,下面我们要开始组合它们;先拖一个表盘到场景中,用对齐面板对齐到中央,将这一图层命名为表盘层,点一下小锁下面的白圆点锁定图层,再新增一个图层重命名为“指针层”,把指针组件拖一个到表盘的上面,也对齐到中央,应该恰好挡住四方之三的表盘刻度,然后在第20帧处插入关键帧,再在第一帧处创建补间动画,打开属性面板,将“旋转”调为“顺时针”,次数为1,让指针顺时针旋转,将表盘层也加长到20帧(用“插入帧”命令),保存一下文件;按Ctrl+回车键测试影片,看一下效果,有一点意思,但还不太像,关闭返回到场景中;双击时间轴上的“12.0”打开影片属性,将背景颜色改为黑色,将帧频改为24,单击确定,保存一下文件,现在再测试一下影片,一个雷达就展现在你的眼前了;本节主要学习了元件的创建,组装,对象的对齐和修改大小,如果你成功地完成了练习,请继续学习下一课内容;本教程由86团学校TeliuTe制作|著作权所有,商业用途请与作者联系基础教程网:/teliute/美丽的校园……。
Flash8教程

第一章Flash8.0入门1.0 说在前面的话●内容提要●使用FLASH的背景知识●熟悉FLASH的工作环境●FLASH的基本操作FLASH是Macromedia公司推出的一种优秀的矢量动画编辑软件,FLASH8.0是其最新的版本。
利用该软件制作的动画尺寸要比位图动画文件﹙如GLF动画﹚尺寸小的多,用户不但可以在动画中加入声音,视频和位图图像,还可以制作交互式的影片或者具有完备功能的网站。
通过本章的学习,读者应熟悉FLASH动画的特点,FLASH8.0的界面组成元素,并通过制作实例了解FLASH动画的一般步骤。
什么是 FlashFlash 是一种创作工具,设计人员和开发人员可使用它来创建演示文稿、应用程序和其它允许用户交互的内容。
Flash 可以包含简单的动画、视频内容、复杂演示文稿和应用程序以及介于它们之间的任何内容。
通常,使用 Flash 创作的各个内容单元称为应用程序,即使它们可能只是很简单的动画。
您可以通过添加图片、声音、视频和特殊效果,构建包含丰富媒体的 Flash 应用程序。
Flash 特别适用于创建通过 Internet 提供的内容,因为它的文件非常小。
Flash 是通过广泛使用矢量图形做到这一点的。
与位图图形相比,矢量图形需要的内存和存储空间小很多,因为它们是以数学公式而不是大型数据集来表示的。
位图图形之所以更大,是因为图像中的每个像素都需要一组单独的数据来表示。
要在 Flash 中构建应用程序,可以使用 Flash 绘图工具创建图形,并将其它媒体元素导入 Flash 文档。
接下来,定义如何以及何时使用各个元素来创建设想中的应用程序。
在 Flash 中创作内容时,需要在 Flash 文档文件中工作。
Flash 文档的文件扩展名为 .fla (FLA)。
Flash 文档有四个主要部分:舞台是在回放过程中显示图形、视频、按钮等内容的位置。
在后面的章节中将对舞台做详细介绍。
时间轴用来通知 Flash 显示图形和其它项目元素的时间,也可以使用时间轴指定舞台上各图形的分层顺序。
Flash8.0--基础教程2

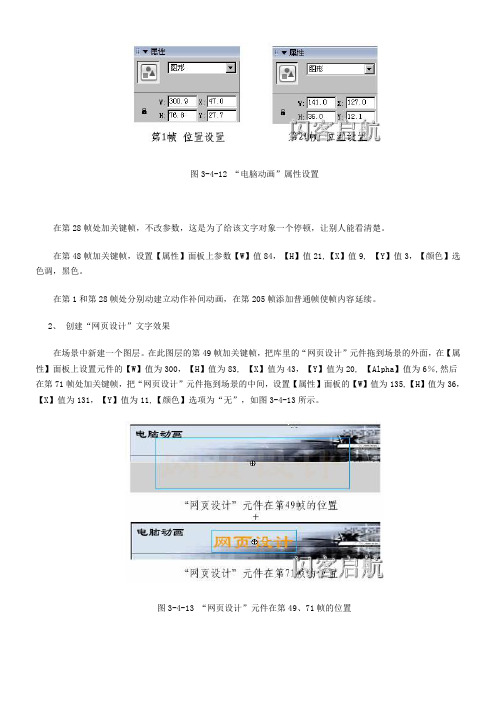
图3-4-12“电脑动画”属性设置在第28帧处加关键帧,不改参数,这是为了给该文字对象一个停顿,让别人能看清楚。
在第48帧加关键帧,设置【属性】面板上参数【W】值84,【H】值21,【X】值9,【Y】值3,【颜色】选色调,黑色。
在第1和第28帧处分别动建立动作补间动画,在第205帧添加普通帧使帧内容延续。
2、创建“网页设计”文字效果在场景中新建一个图层。
在此图层的第49帧加关键帧,把库里的“网页设计”元件拖到场景的外面,在【属性】面板上设置元件的【W】值为300,【H】值为83,【X】值为43,【Y】值为20,【Alpha】值为6%,然后在第71帧处加关键帧,把“网页设计”元件拖到场景的中间,设置【属性】面板的【W】值为135,【H】值为36,【X】值为131,【Y】值为11,【颜色】选项为“无”,如图3-4-13所示。
图3-4-13“网页设计”元件在第49、71帧的位置再在第78帧处加关键帧,不改参数,在第97帧加关键帧,设置【属性】面板上参数【W】值81,【H】值22,【X】值18,【Y】值20,【颜色】选色调,黑色。
最后在第49和第78帧处分别建立动作补间动画,在第205帧添加普通帧。
3、创建“图象制作”文字效果在场景中新建一个图层。
先在第98帧加关键帧,把库里的“图象制作”元件拖到场景的外面,在【属性】面板上设置元件的【W】值为360,【H】值为90,【X】值20,【Y】值23,【Alpha】值为5%,然后在第119帧处加关键帧,把“图象制作”元件拖到场景的中间,设置【属性】面板的【W】值为144,【H】值为36,【X】值128,【Y】值10,【颜色】选项为“无”,再在第126帧处加关键帧,不改参数,在第146帧加关键帧,设置【属性】面板上参数【W】值86,【H】值22,【X】值27,【Y】值35,【颜色】选色调,黑色,最后在第98和第126帧处分别建立动作补间动画,在第205帧添加普通帧,如图3-4-14所示。
Flash8.0学习教程.ppt

F模 台 导la式 也出sh制 可各重作 以新种其 导打格他 入开式的 到编的库F辑图la。并s像h影修文片改件。,如jpg,
gif,bmp等。
单击红色框体,了解详细情况。
“编辑”菜单
• “编辑”菜单如左图所示, 功能是对帧的复制与粘贴, 编辑时的参数设置,自定义 快捷键以及字体映射等。
• 菜单中的剪切帧、拷贝帧、 清除帧、粘贴帧是相对一个 或者多个帧而操作的。
“视图”菜单
• “视图”菜单用于取舍在屏幕 上显示的内容,如:在影片 预览时可以关闭浮动面板和 时间轴的显示。
– 【转到 (G)】:用来控制当前舞 台显示哪一个场景。
– 【放大 ( I )】:可以放大舞台。 – 【缩小 (O )】:可以缩小舞台。 – 【缩放比率(M )】:控制窗口
和舞台的比率。
“插入” 菜单
• “插入” 的命令使用率很高。
– 元件是Flash中动画的基本个体. – 通过插入 “图层”,来实现基本
动画。 – 主要包括层、帧和对象的插入删
除等操作。
“修改”菜单
• Flash 8.0 中的“修改”菜单如 左图所示:
– 【文档 (D)】:用来修改文档的属性 – 【变形 (T)】:调整比例和旋转角度 – 【排列 (A)】:调整图层的上下位置 – 【对齐 (N)】:改变物体在舞台上的
9.6 Flash 8.0
1、初 识FLASH 2、对象编辑工具 3、帧操作 4、图层的作用
5、元件与图库的编辑 6、动画的基本类型 7、动画的控制命令 8、声效控制方法
初 识FLASH
• (1)FLASH 8.0 的新增功能 • (2)FLASH 8.0操作工作界面的剖析
FLASH 8.0 的新增功能
Flash8.0学习教程

单击红色框体,了解详细情况。
“编辑”菜单
• “编辑”菜单如左图所示, 功能是对帧的复制与粘贴, 编辑时的参数设置,自定义 快捷键以及字体映射等。
• 菜单中的剪切帧、拷贝帧、 清除帧、粘贴帧是相对一个 或者多个帧而操作的。
“视图”菜单
• “视图”菜单用于取舍在屏幕 上显示的内容,如:在影片 预览时可以关闭浮动面板和 时间轴的显示。
如何显示分帧图
• 按下时间轴下方的 ,可将动作对象分帧显示
• 按下时间轴下方的
,分帧图以轮廓线形式显现
• 按下时间轴下方的 图案都可随时编辑
,分帧途中的所有关键帧上的
改变分帧显示的方式
• 显示分帧时,除了可以指定只显示轮廓边 框外,也可以指定显示分帧图的张数,只 要按下时间轴下方的 ,就可以从下拉菜 单中选择不同的帧数。
文字属性面板 “ 文本 ” 菜单界面
“命令”菜单
“命令” 菜单界面
“控制”菜单
• 在设计的过程中,我们要不 停的测试影片,以符合自己 的设计,所以说“控制”菜 单是Flash当中重要的一环。
“窗口”菜单
• “窗口”菜单用于控制各个窗 口及面板的打开与关闭。
“帮助”菜单
• “ 帮助 ”菜单是为初学的用 户提供教程和示例,是初学 者学习的最佳途径。 • 用户不但可以通过“帮助” 菜单找到问题的答案,而且 可以在菜单中的相关命令中 连接到互联网上,可以获得 更多的帮助。
时间轴与帧
• 时间轴是以时间为基础的线性表,让使用 者以时间的进行为基础,一步步地安排每 个动作。在时间轴中可处理帧和关键帧, 将它们按照对象在帧中出现的顺序进行排 列。
在时间轴中处理帧
• 可以对帧或关键帧进行如下修改:
– 插入、选择、删除和移动帧或关键帧。 – 将帧和关键帧拖到同一层中的不同位置,或是 拖到不同的层中。 – 拷贝和粘贴帧和关键帧。 – 将关键帧转换为帧。
(精选幻灯片)Flash8.0详细教程(完整版)

Flash 8.0的操作工作界面
“文件”菜单
• 【新 打 关 全 保 另 导 发单建 开 闭 部 存 入 出 布击最 关 为 保 设(OSIENC)近 闭 模 存 置“】))】】】的 板】文(G文件()T】件”)】菜(T)单】会出现 如左用 可 把 另图可来 存 以打文所以开 关 保 设为 用示打件导创最 闭 存 置电 来的开保出近 打 发当 影 导建下F存影l所 开 布前 模 入拉一a为片s使的选文板其菜个hF和文用多项件格它单L新图A件。的个式格,的S象以文窗式但,其HF.自用及件口l的不保中as。某文是存己来h 包 文 些 退 的 为 件 导括 件 相 出,f电如la。 F的 关影 你格jpla是文g模 所式s或h有件板 创文8g关。.i后 作件0f等文的即 最,,件。可 终方可的再影便以各次片以导项利,后入操用还可到作该以舞可。 用 模 台 以F式 也导la制 可出sh作 以各重其 导种新他 入格打的 到式开库F的编la。s图辑h并影像修片文改。件。,如 jpg,gif,bmp等。
单击红色框体,了解详细情况。
“编辑”菜单
• “编辑”菜单如左图所示, 功能是对帧的复制与粘贴, 编辑时的参数设置,自定义 快捷键以及字体映射等。
• 菜单中的剪切帧、拷贝帧、 清除帧、粘贴帧是相对一个 或者多个帧而操作的。
“视图”菜单
• “视图”菜单用于取舍在屏 幕上显示的内容,如:在影片 预览时可以关闭浮动面板和时 间轴的显示。
– 【转到 (G)】:用来控制当前舞 台显示哪一个场景。
– 【放大 ( I )】:可以放大舞台。 – 【缩小 (O )】:可以缩小舞台。 – 【缩放比率(M )】:控制窗口和
舞台的比率。
“插入” 菜单
• “插入” 的命令使用率很高。
flash8[1].0入门教程
![flash8[1].0入门教程](https://img.taocdn.com/s3/m/7830cbbeb14e852459fb5748.png)
1.11.11.11.1Flash8Flash8Flash8Flash8工作环境工作环境工作环境工作环境Flash以便捷、完美、舒适的动画编辑环境,深受广大动画制作爱好者的喜爱,在制作动画之前,先对工作环境进行介绍,包括一些基本的操作方法和工作环境的组织和安排。
1.1.11.1.11.1.11.1.11111.开始页.开始页.开始页.开始页运行Flash8,首先映入眼帘的是“开始页”,“开始页”将常用的任务都集中放在一个页面中,包括“打开最近项目”、“创建新项目”、“从模板创建”、“扩展”以及对官方资源的快速访问。
如图1-10所示。
图1-10开始页如果要隐藏“开始页”,可以单击选择“不再显示此对话框”,然后在弹出的对话框单击“确定”按钮。
如果要再次显示开始页,可以通过选择“编辑”|“首选参数”命令,打开“首选参数”对话框,然后在“常规”类别中设置“启动时”选项为“显示开始页”即可。
2222.工作窗口.工作窗口.工作窗口.工作窗口在“开始页”,选择“创建新项目”下的“Flash文档”,这样就启动Flash8的工作窗口并新建一个影片文档。
如图1-11所示。
图1-11Flash8的工作窗口Flash8的工作窗口由标题栏、菜单栏、主工具栏、文档选项卡、编辑栏、时间轴、工作区和舞台、工具箱以及各种面板组成。
窗口最上方的是“标题栏”,自左到右依次为控制菜单按钮、软件名称、当前编辑的文档名称和窗口控制按钮。
“标题栏”下方是“菜单栏”,在其下拉菜单中提供了几乎所有的Flash8.0命令项,通过执行它们可以满足用户的不同需求。
“菜单拦”下方是“主工具栏”,通过它可以快捷的使用Flash8.0的控制命令。
“主工具栏”的下方是“文档选项卡”,主要用于切换当前要编辑的文档,其右侧是文档控制按钮。
在“文档选项卡”上右击,还可以在弹出的快捷菜单中使用常用的文件控制命令。
如图1-12所示。
图1-12文档选项卡“文档选项卡”下方是“编辑栏”,可以用于“时间轴”的隐藏或显示、“编辑场景”或“编辑元件”的切换、舞台显示比例设置等。
Flash 8.0教程:Flash Lite 入门·Macromedia Flash 8.0 官方简体中文教程

商标1 Step RoboPDF、ActiveEdit、ActiveT est、Authorware、Blue Sky Software、Blue Sky、Breeze、Breezo、Captivate、Central、ColdFusion、Contribute、Database Explorer、Director、Dreamweaver、Fireworks、Flash、FlashCast、FlashHelp、Flash L ite、FlashPaper、Flash Video Encoder、Flex、Flex Builder、Fontographer、FreeHand、Generator、HomeSite、JRun、MacRecorder、Macromedia、MXML、RoboEngine、RoboHelp、RoboInfo、RoboPDF、Roundtrip、Roundtrip HTML、Shockwave、SoundEdit、Studio MX、UltraDev 和 WebHelp 是 Macromedia, Inc. 的注册商标或商标,可能已经在美国或其它司法辖区(包括全球范围)内注册。
本出版物中提到的其它产品名称、徽标、图案、标题、文字或短语可能是 Macromedia, Inc. 或其它实体的商标、服务标志或商品名称,并且 可能已经在特定的管辖区甚至世界范围内注册。
第三方信息本指南包含指向第三方网站的链接,这些网站不在 Macromedia 的控制之下,Macromedia 不对所链接的任何站点的内 容负责。
如果您访问本指南述及的第三方网站,您需要自担风险。
Macromedia 提供这些链接只是为您提供方便。
包含这些链接并不意味着 Macromedia 为这些第三方站点的内容提供担保或承担责任。
语音压缩和解压缩技术已得到 Nellymoser, Inc. () 的许可。
Sorenson™ Spark™视频压缩和解压缩技术已得到 Sorenson Media, Inc. 的许可。
Flash8.0案例实训全面培训教程----Flash 8.0动画制作

4.1 Flash 8.0动画制作基础
4.1 Flash 8.0动画制作基础
② 单击选中需要创建关键帧的帧,按【F6】键,即可创建一个关键帧。 (2) 创建空白关键帧:空白关键帧的创建方法有两种。第一,将鼠标指针移到需 要创建空白 关键帧的帧上,单击鼠标右键,弹出快捷菜单,选择[插入空白关键帧]命令, 第二,单 击需要创建空白关键帧的帧并按【F7】键,即可创建一个空白关键帧。
图4.17 3. 帧的创建
帧的创建包括:关键帧的创建、空白关键帧的创建、过渡帧的创建。下面分别具体介绍这 三个帧的创建方法。 (1) 创建关键帧:关键帧在动画制作中非常重要。如果是过渡动画,则要在动画的关键位置创 (2) 建关键帧。在时间轴上的两个关键帧之间有一个箭头表示动画的过渡过程。系统默认 第一帧为关键帧。如果要在其他帧处创建关键帧,其方法有两种。 ① 将鼠标指针移到需要创建关键帧的帧上,单击鼠标右键,弹出快捷菜单,选择[插入关键帧] 命令,此时就创建了一个关键帧。
图4.1
4.1 Flash 8.0动画制作基础
在该场景属性面板对话框中可以设置以下参数。
(1)
:在该框中可以设置动画的播放速度,数值越大则动画的播放速度越大,
系统默认为12fps。一般情况下制作的动画,特别是对于网络动画中使用的动画,
8~12fps的帧率就足够了。“fps”表示帧/秒,例如,12fps表示一秒钟播放12帧。
在Flash 8.0中,动画场景是通过【场景】面板来管理的,利用它可以对场 景进行各种操作,如添加、删除、重命名等。直接按下【Shift+F2】键,将弹出 如图4.4所示的场景管理界面。
Macromedia Flash_8 基础教程

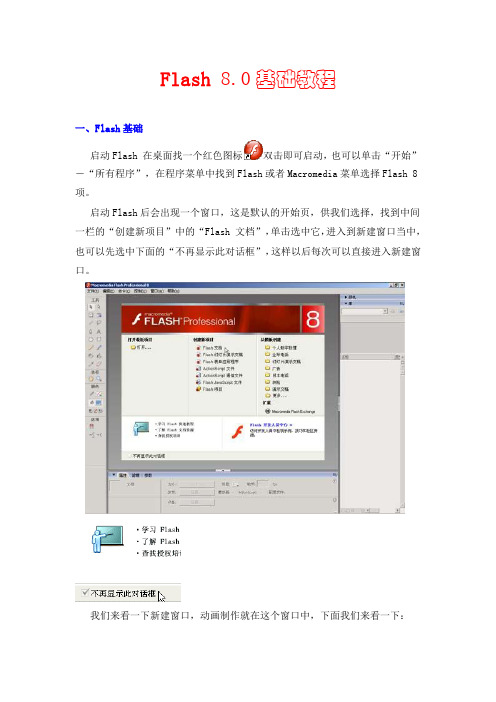
Flash 8.0基础教程一、Flash基础启动Flash 在桌面找一个红色图标双击即可启动,也可以单击“开始”-“所有程序”,在程序菜单中找到Flash或者Macromedia菜单选择Flash 8项。
启动Flash后会出现一个窗口,这是默认的开始页,供我们选择,找到中间一栏的“创建新项目”中的“Fla sh 文档”,单击选中它,进入到新建窗口当中,也可以先选中下面的“不再显示此对话框”,这样以后每次可以直接进入新建窗口。
我们来看一下新建窗口,动画制作就在这个窗口中,下面我们来看一下:窗口的最上面是蓝色的标题栏,当前影片自动给了一个名称[未命名-1],在“保存”文件时要改为一个有意义的文件名称。
标题栏下面是菜单栏,菜单里头是一些命令,其中“文件”菜单(双引号里的文字都是命令)要求记住“保存”、“新建”命令,都跟文件操作有关。
“插入”菜单中要记住“新建元件...”命令,“修改”菜单的“组合”和“转换为元件”两个命令,“窗口”菜单中显示各种面板,要求记住上面的“属性”面板。
再下面是编辑栏,包括文档的标题,当前的场景1,右边还有两个按钮,一个是场景按钮,一个是组件按钮,旁边是显示比例。
工具栏下面就是工作区了,在工作区的左边是工具箱,里面有许多的绘图和修改工具,跟Windows里的画图差不多,要求记住黑“箭头”工具,它是用于选择图形的,下边还有两个瓶子,要注意区分,左边的“墨水瓶”工具是用来给铅笔和直线喷颜色,右边的“油漆桶”工具用来给圆和框内部填充颜色(必须要封闭),也给刷子喷色,使用时一定要细心,不要搞反了,工具下边还有放大镜和手形,双击手可以自动调整工作区。
选中一些工具后,下边还有选项,可以完成不同的功能,再下面是颜色,上面是给线条涂色的边框色,下面是给内部里面喷色的填充色。
在工具箱旁边是时间轴面板分成了两块,左边是图层面板,自动有一个灰色的“图层1”,上边有三个按钮:一个眼睛一个小锁和一个方框,图层面板中可以添加、删除、选中图层,单击右上角的时间轴标签可以折叠这个面板。
Flash8.0__基础与实例教程

《Flash8基础与实例教程》第一课F LASH8工作环境 (3)第一节工作环境简介 (3)第二节面板 (6)本课小结熟悉F LASH8的操作界面主要包括系统菜单、绘图工具栏、舞台、时间轴、属性面板各其他一些浮动面板。
.................................................................................................... 错误!未定义书签。
第三节范例简介 (8)1.2.2制作步骤 (8)本课小结........................................................................................................ 错误!未定义书签。
第二课FLASH 8.0基础绘图工具 (11)1.绘制和处理线条 (12)2.实例演练——画一片树叶 (13)3.【刷子工具】的用法 (17)4.画一个树枝 (18)第三课情人节贺卡 (21)1.绘制“烛焰”元件 (22)2.绘制“烛身”元件 (23)3.绘制“烛光”元件 (24)4.组装“蜡烛”元件 (25)5.绘制“心”元件 (26)6.绘制“珍珠”元件 (29)7.制作“项链”元件 (30)8.制作“情人节”元件 (30)9.完成整个画面制作 (32)第四课逐帧动画 (32)1.逐帧动画的概念和在时间帧上的表现形式 (32)2.创建逐帧动画的几种方法 (32)3.绘图纸功能 (33)4.奔跑的豹子 (34)第五课形状补间动画 (37)1.形状补间动画的概念 (37)2.认识形状补间动画的属性面板 (38)实例:庆祝国庆 (38)使用形状提示 (42)实例:添加形状提示练习 (43)第六课动作补间动画 (45)1.动作补间动画的概念 (45)2.认识动作补间动画的属性面板 (46)实例:网站B ANNER (47)第七课遮罩动画 (52)1.遮罩动画的概念 (52)2.创建遮罩的方法 (53)3.应用遮罩时的技巧 (53)实例:红星闪闪 (54)第八课引导路径动画 (59)1.创建引导路径动画的方法 (59)2.应用引导路径动画的技巧 (60)实例:海底世界 (61)第九课自定义缓入/缓出动画范例――逼真弹跳的球 (66)第十课按钮元件 (70)影片剪辑在按钮元件中的应用范例-放电按钮 (70)第十一课在F LASH中应用声音 (72)1.将声音导入F LASH (73)2.引用声音 (73)3.声音属性设置和编辑 (74)4.给按钮加上声效 (77)5.压缩声音 (78)第十二课在F LASH中应用视频 (79)3.13.1支持的视频类型 (79)3.13.2导入视频 (80)3.13.3渐进式下载播放外部视频 (85)3.13.4导出FLV视频文件 (89)第十三课行为和行为面板 (90)第十五课滤镜应用范例――水波荡漾 (103)第十五课混合模式应用范例――动画片头 (106)第十六课时间轴特效应用范例――满天花雨 (113)第十七课综合应用范例――幻彩图片 (116)17.1导入图片并制作元件 (116)17.2用“复制到网格”时间轴特效制作百页窗元件 (117)17.3用混合模式制作图片颜色变化效果 (118)17.4用滤镜制作边框 (118)第一课 Flash8工作环境Flash以便捷、完美、舒适的动画编辑环境,深受广大动画制作爱好者的喜爱,在制作动画之前,先对工作环境进行介绍,包括一些基本的操作方法和工作环境的组织和安排。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1、初 识FLASH 2、对象编辑工具 3、帧操作 4、图层的作用 5、元件与图库的编辑 6、动画的基本类型 7、动画的控制命令 8、声效控制方法 9、作品展示
初 识FLASH
• • (1)FLASH 8.0 的新增功能 (2)FLASH 8.0操作工作界面的剖析
FLASH 8.0 的新增功能
给帧加入注释
帧的操作
a. b. c. d. e. f. g. 插入关键帧 拷贝和粘贴帧 过渡帧 空白关键帧 选取所有帧 帧 翻转帧
插入关键帧
• 操作步骤:
– 在时间轴上选取要插入的关键帧的位置 – 然后点击鼠标右键在快捷菜单中选择 “插入关 键帧”,或者按快捷键 F6 。
提示:若要删除关键帧,只要选定关键帧,然后单击 鼠标右键,在快捷菜单中选择 “清除关键帧”即可。
“修改”菜单
• Flash 8.0 中的 “修改”菜单如 左图所示:
– – – – 【文档 (D)】:用来修改文档的属性 【变形 (T)】:调整比例和旋转角度 【排列 (A)】:调整图层的上下位置 【对齐 (N)】:改变物体在舞台上的 位置 – 【分离 (K)】:打散
“文本”菜单
• 文字在动画中占有很重要的位置。
• 给帧加入注释不会对程序产生任何作用,其目的是 为了用来记录注意事项,或是为了给其他人员看的 参考信息。 • 操作步骤:
– – – – 单击需要要加入的关键帧 单击属性面板中的 “Frame Label” 键,将变成空白框 若要加入帧标记,单击此处后在文本框中加入标记名 若要插入注解,在文本框中输入以 “//”开头的字符
空白关键帧
• 空白关键帧指在一个关键帧里没有添加任何 对象。
• 注意:使用 “插入”菜单中的 “插入关键 帧”命令定义的影格,即使里面不添加对象, 也不能叫空白关键帧。
选取所有帧
• 操作方法:
– 在图层栏的空白处单击,即可选中所有有效帧。 – 在影格编辑区单击鼠标右键,从快捷菜单中选择 “选择所有帧”,也可选中所有有效帧。
拷贝和粘贴帧
• 操作步骤:
– 先选择要拷贝的一个帧或多个帧 – 在被选定的帧上单击鼠标右键,从快捷菜单中选 择 “复制帧”命令 – 在需要进行粘贴的位置单击鼠标右键,从快捷菜 单中选择 “粘贴帧”
过渡帧
• 过渡帧用来连接两个相邻的关键帧。 • 过渡帧可以有不同的形态。空白关键帧之间 的过渡、移动渐变动画产生的过渡帧、无移 动渐变动画之间的过渡帧。 • 过渡帧是不可进行编辑的。
对象编辑工具
• 常规工具栏 • 绘图工具条
常规工具栏
绘图工具条
【选项】工具 【箭头】工具 【部分选取】工具 【任意变形】工具 【填充变形】工具 【线条】工具 【套索】工具 【钢笔】工具 【文本】工具 【椭圆】工具 【矩形】工具 【铅笔】工具 【刷子】工具 【墨水瓶】工具 【颜料桶】工具 【吸管】工具 【橡皮擦】工具 【手形】工具 【缩放】工具 【颜色】工具 随着Flash软件版本不断升级,其 工具越来越贴近用户,在使用时更加得 箭头工具专门用来选取各个元件, 部分选取工具可显示图形的所有顶 任意变形工具可以轻松实现图形自 填充变形工具是对图形可以进行自 线条工具可以绘制线条,线条的粗 套索工具被选取时 钢笔工具可绘制直线、曲线,而且 文本工具还是用下边的属性框来对 椭圆工具可绘制各种椭圆图案,在 矩形工具在绘制的过程中和椭圆工 铅笔工具在导引线中使用最多。调 刷子工具用于绘制密闭的填充色构 墨水瓶工具可以对图形的边线进行 颜料桶工具能够填充未填色的轮廓 用于擦除整个图象或者是图形的一 手形工具用于舞台上的内容超出工 缩放工具是用于编辑图形的放大和 颜色工具是 工具箱中的选项主要是针对工具的 用于从别处获取色块和线段的颜色, Flash绘图当中相当重 ,其附属选项按钮 心应手。 在 点,拖动节点就能对图形任意编辑。 由的变形。 会出现在选项条中(如下图所示)。 文本进行输入和编辑等操作。 绘制时按住 具差不多。按住 成的图形,该工具提供了 还可以对位图进行采样。 部分。 Flash里面轮廓线和里面的填充色是 ShiftShift 键不放,可绘制正圆 键可绘制正方形。 5种模式。 由填充,而不拘泥于其他属性。可以根 细、颜色及造型均在下边的属性栏里调 可调整路径上的节点。它可以自由创建 整铅笔工具同样在下边的属性栏里进行 填充。如果说在画一个图形的时候没有 (但是不包括外框线)或是改变现有图 作区的时候,使用它可以随意查看所需 缩小,配合该工具的选项内容,在所需 要的一个工具。里面分为笔触颜色和填 调节而设置的,它随着所选工具的不同 • 整。在绘制的过程当中,按住 橡皮模式:标准擦除(可以擦除矢量色块和矢量线 形。在拖动的时候有个 还可点击 调整。当铅笔工具被选取时 内容。是个非常方便实用的工具。 更改边角半径设置。 小圆标志,也 ,其附属选 Shift 不 分开的,所以想要选中的话就要先框住 据中心点、角度及范围来调整对象颜色 和编辑矢量图形。单击鼠标左键确定点 画外框线,这时就不能用箭头工具直接 形的颜色,其附属选项如下图所示,可 要放大或缩小的区域画矩形,则矩形内 充色,你可以根据自己的需要对图形进 而显示不同的工具选项设置。但是其中 注意:把图形打散后还可以对图形 套索工具用于不规则的形状任意圈 条)、擦除填色(只擦除填充的矢量色)、擦除线条 对象,然后进行移动。 的变化。 放,可以绘制出 根据图形封闭的空隙大小进行选择。 有一些工具是没有调节选项的。 45度或水平的直线。 的位置,连续单击形成直线组成的折线 是正圆。而且绘制时可通过下边的属性 项按钮会出现在选项条中,也可以通过 选择来更改外框线,必须要用到墨水瓶 的对象就能按最大可容纳的比例显示, 行编辑。更改时只需要点击它们的下拉 进行变形。 选对象,它可以配合箭头工具,按住 (只擦除矢量线条)、擦除所填色(擦除选种区域中 图。点左键不松手可以调整线的造型。 栏调整圆的边框与填充颜色。 这个来更改铅笔工具的设置。 工具来对图形的边线填充。 菜单即可。 而直接选择点击,则可以放大当前编辑 Shift 键不放,可同时选择多个对象。 的某部分或全部,未选区域不受影响)、内部擦除 『标准绘画』『颜料填充』『后面绘画』『颜料选择』『内部绘画』 对图形进行编辑 (擦除封闭图形的内部区域) 视图;如果在点击时按下 Alt 键,则会 选取元件与改变线段的形状及长度 • 缩小当前编辑视图。 水龙头工具:用于快速擦除矢量色块和线段。 请顺序单击工具条中的工具,了解详细情况。
文字属性面板 “ 文本 ” 菜单界面
“命令”菜单
“命令” 菜单界面
“控制”菜单
• 在设计的过程中,我们要不 停的测试影片,以符合自己的 设计,所以说“控制”菜单 是Flash当中重要的一环。
“窗口”菜单
• “窗口”菜单用于控制各个窗口 及面板的打开与关闭。
“帮助”菜单
• “ 帮助 ”菜单是为初学的用 户提供教程和示例,是初学 者学习的最佳途径。 • 用户不但可以通过“帮助” 菜单找到问题的答案,而且 可以在菜单中的相关命令中 连接到互联网上,可以获得 更多的帮助。
单击红色框体,了解详细情况。
“编辑”菜单
• “编辑”菜单如左图所示,功 能是对帧的复制与粘贴,编 辑时的参数设置,自定义快 捷键以及字体映射等。 • 菜单中的剪切帧、拷贝帧、 清除帧、粘贴帧是相对一个 或者多个帧而操作的。
“视图”菜单
• “视图”菜单用于取舍在屏幕 上显示的内容,如:在影片预 览时可以关闭浮动面板和时间 轴的显示。
如何显示分帧图
• 按下时间轴下方的 ,可将动作对象分帧显示
• 按下时间轴下方的
,分帧图以轮廓线形式显现
• 按下时间轴下方的 ,分帧途中的所有关键帧上 的图案都可随时编辑
改变分帧显示的方式
不同帧的符号
代表移动渐变动画,用箭头来 显示动画的过程。 代表形状渐变动画,也用箭 头来显示,以移动渐变动画不 同表现在颜色上。 虚线表示在动画的过程中出 了问题,这时需要查看开头 与结尾的关键帧的属性。 当小写字母 “a”出现时,代表这个帧已经被指 定某个动作,当播放到这里时,会执行该动作。
帧标记与帧注释
帧的速度
• “视觉暂留”现象。所以一般的影片帧频都是 24帧/秒以上,才能产生连续动作的效果。 • 帧数越多动画文件越大,在网络上播放时, 就有可能出现问题。一般情况下,建议每秒 钟播放12帧左右。 • 修改 Flash 动画的帧的速度
改变帧频
分帧的应用
• 为了能够观察动画的细节,此时就需要用 到分帧显示。 a. 如何显示分帧图 b. 改变分帧显示的方式
– 【转到 (G)】:用来控制当前舞 台显示哪一个场景。 – 【放大 ( I )】:可以放大舞台。 – 【缩小 (O )】:可以缩小舞台。 – 【缩放比率(M )】:控制窗口和 舞台的比率。
“插入” 菜单
• “插入” 的命令使用率很高。
– 元件是Flash中动画的基本个体. – 通过插入 “图层”,来实现基本 动画。 – 主要包括层、帧和对象的插入删除 等操作。
填充变形工具 任意变形效果 线条工具
帧操作
• Flash 是一套用来设计动画的软件,可以在 关键帧之间补间或填充帧,从而生成流畅的 动画。帧和关键帧在时间轴中出现的顺序决 定它们在 Flash 应用程序中显示的顺序。 • 时间轴&帧 • 分帧的应用
时间轴&帧
• • • • • • (1)时间轴与帧 (2)在时间轴中处理帧 (3)不同帧的符号 (4)帧标记与帧注释 (5)帧的操作 (6)帧的速度
时间轴与帧
• 时间轴是以时间为基础的线性表,让使用者 以时间的进行为基础,一步步地安排每个动 作。在时间轴中可处理帧和关键帧,将它们 按照对象在帧中出现的顺序进行排列。
在时间轴中处理帧
• 可以对帧或关键帧进行如下修改:
– 插入、选择、删除和移动帧或关键帧。 – 将帧和关键帧拖到同一层中的不同位置,或是拖 到不同的层中。 – 拷贝和粘贴帧和关键帧。 – 将关键帧转换为帧。 – 从“库”面板中将一个项目拖动到舞台上,从而 将该项目添加到当前的关键帧中。
