数据展示工具FineReport的JS API开发教程(一)
finereport js调用oracle存储过程 -回复

finereport js调用oracle存储过程-回复如何在FineReport中使用JavaScript调用Oracle存储过程FineReport是一款强大的企业级报表设计与展示平台,它与Oracle数据库的集成十分紧密,可以方便地进行数据的查询和处理。
当我们需要在FineReport中使用JavaScript调用Oracle存储过程时,可以按照下面的步骤进行操作。
步骤一:安装FineReport与配置Oracle数据库连接首先,确保您已经安装了FineReport并且已经配置好了与Oracle数据库的连接。
在FineReport中,我们可以通过在数据源配置中设置数据库的连接信息来实现与Oracle数据库的连接。
步骤二:创建存储过程在Oracle数据库中创建存储过程,以供JavaScript调用。
存储过程是在数据库中预定义的一组SQL语句,可以按照需要进行参数传递和数据处理。
例如,我们创建一个简单的存储过程来查询员工表中的数据:CREATE OR REPLACE PROCEDURE get_emp_data ISBEGINSELECT * FROM employees;END;步骤三:在FineReport中创建报表使用FineReport设计工具,创建一个报表用于展示存储过程返回的数据。
在报表设计中,我们可以使用FineReport提供的各种组件来展示数据,例如表格、图表等。
步骤四:使用JavaScript调用存储过程在FineReport中,我们可以使用JavaScript来编写与报表交互的逻辑。
下面是一个示例代码,演示如何使用JavaScript调用Oracle存储过程并将结果展示在报表中:function callProcedure() {var conn = database.openConn(); 打开数据库连接var stmt = conn.prepareStatement("{call get_emp_data}"); 准备调用存储过程的SQL语句var rs = stmt.executeQuery(); 执行查询语句while(rs.next()) {处理查询结果var empName = rs.getString("emp_name");var empAge = rs.getInt("emp_age");var empSalary = rs.getDouble("emp_salary");将结果展示在报表中report.setCellData("employee_table", empName, empAge, empSalary);}rs.close(); 关闭结果集stmt.close(); 关闭语句conn.close(); 关闭连接}在上述代码中,使用database.openConn()方法打开数据库连接,然后使用prepareStatement方法准备调用存储过程的SQL语句。
finereport中常用的javascript函数

finereport中常用的javascript函数标题: FineReport 中常用的JavaScript 函数导语:FineReport 是一款功能强大的数据报表生成工具,通过其强大的自定义能力,用户可以灵活定制各种报表样式和功能。
其中,JavaScript 函数是FineReport 的重要组成部分,它可以帮助用户实现更加丰富的交互和数据处理操作。
本文将针对FineReport 中常用的JavaScript 函数进行详细介绍和解析,以帮助读者更好地应用于实际开发过程中。
第一节:JavaScript 函数基础知识在FineReport 中使用JavaScript 函数之前,我们需要对JavaScript 函数的基础知识进行了解。
JavaScript 函数是执行特定操作的代码块,通过函数,我们可以将一些可重复使用的代码进行封装,并在需要时进行调用。
函数通常由函数名、参数(可选)和函数体组成。
其中,函数名用于标识函数,参数用于传递数据,函数体中包含了需要执行的代码。
第二节:FineReport 中常用的JavaScript 函数1. getElementById(elementId)这是一个非常常用的函数,它通过指定的elementId 获取页面上对应的元素。
elementId 是HTML 元素的id 属性。
在FineReport 中,我们可以通过getElementById 函数获取指定元素,并对其进行个性化的操作和样式的修改。
2. addEventListener(event, function)addEventListener 是一个事件监听函数,它在特定事件发生时执行指定的函数。
event 是事件类型,可以是"click"、"mouseover" 等,function 是事件触发时需要执行的函数。
通过addEventListener 函数,我们可以在FineReport 的报表中实现各种交互效果,例如按钮点击事件、鼠标悬停事件等。
finereport js参数赋值

finereport js参数赋值在FineReport中,我们经常会使用一些JS参数来控制报表的展示效果和交互效果。
在本文中,我们将用中括号作为主题,一步一步介绍如何给JS参数赋值。
一、什么是JS参数JS参数指的是在FineReport报表中,由JS代码控制并传递给报表的一些参数。
这些参数可以用于控制报表的展示效果、交互效果、数据查询、数据导出等方面。
比如,我们可以使用JS参数控制报表的输入控件、按钮的样式、文本框的默认值,实现交互效果;也可以使用JS参数控制报表的数据查询条件、排序方式、过滤条件等,实现更精确的数据查询。
二、JS参数的定义方式在FineReport中,JS参数通常是通过“参数池”进行定义和传递的。
在报表设计器中,我们可以通过如下步骤进行定义:1、选择“数据集”视图,打开报表的数据集配置界面。
2、在数据集中选择“计算字段”,点击“编辑”按钮。
3、在计算字段编辑界面中,选中“参数池参数”选项卡,并点击右侧的“添加”按钮。
4、在弹出的参数编辑界面中,填写参数的名称、类型、默认值、描述等信息。
5、在参数编辑界面中,勾选“JS参数”选项,然后在“JS参数表达式”中编写JS代码,用来控制参数的赋值逻辑。
6、在报表设计器中,我们可以通过表格、输入控件、按钮等方式使用这些JS 参数。
三、JS参数的赋值方式在定义了JS参数之后,我们就可以使用JS代码来控制参数的赋值了。
在FineReport中,有多种方式可以进行参数赋值,其中包括常见的赋值方式,如:直接赋值、数组下标赋值、对象属性赋值、动态赋值等。
下面将一一进行介绍。
1、直接赋值直接赋值指的是在JS代码中直接为参数设置一个固定的值。
例如,我们可以使用如下代码将参数“myParam”设置为字符串“Hello World!”:params["myParam"] = "Hello World!";使用直接赋值的方式可以灵活地控制参数的取值,但需要注意,我们必须在JS 代码中显式地赋值,否则参数的值不会被设置。
帆软 调用方法

帆软调用方法详解什么是帆软?帆软(FineReport)是一款国内知名的企业级报表工具,它提供了丰富的数据可视化功能,可以轻松地生成各种类型的报表和数据分析。
帆软具有强大的数据连接能力,可以与各种数据库、文件以及Web服务进行无缝集成。
帆软调用方法概述在使用帆软时,我们可以通过调用方法来实现一些特定的操作。
调用方法是一种可以通过编程方式实现的功能扩展方式,它可以让我们更加灵活地控制报表生成和数据处理过程。
帆软提供了丰富的API接口,我们可以通过编写代码来调用这些API接口来实现特定的功能。
通过调用方法,我们可以动态地修改报表样式、设置参数、获取数据等操作。
帆软调用方法的基本语法在帆软中,调用方法通常以以下形式呈现:${methodName(parameter1, parameter2, ...)}其中${}表示一个占位符,在运行时会被替换为具体的值。
methodName表示要调用的方法名,而parameter1, parameter2, ...表示该方法所需要的参数。
常见的帆软调用方法示例修改报表样式使用帆软提供的setStyle方法,我们可以动态地修改报表的样式。
例如,我们可以通过以下代码将报表的背景色设置为红色:${setStyle("background-color: red;")}设置参数帆软中的参数是一种可以在报表生成过程中动态设置的值。
我们可以使用setParameter方法来设置参数的值。
例如,以下代码将参数startDate的值设置为当前日期:${setParameter("startDate", formatDate(new Date(), "yyyy-MM-dd"))}获取数据帆软提供了getDataSet方法来获取数据集。
我们可以使用该方法来获取报表中某个数据集的数据,并进行进一步处理。
例如,以下代码获取名为myDataSet的数据集,并遍历其中的每一行:var dataSet = ${getDataSet("myDataSet")};for (var i = 0; i < dataSet.getRowCount(); i++) {// 处理每一行数据}动态隐藏/显示组件帆软中的组件可以通过调用方法来动态地隐藏或显示。
FineReport报表软件API源代码之程序数据集、自定义函数和导出API

概述随着FineReport的发展,它提供的设计器和服务器应该能够满足您绝大部分的需求,完全实现零编码的软件开发,革命性地加快软件开发速度,提高软件稳定性。
但是需求是千变万化的,而FineReport所包含的功能是报表行业中比较普遍的、典型的,也许某些个性化的功能通过FineReport软件无法实现。
因此FineReport开放了能够进行二次开发的接口,来更好的满足您软件产品或项目中的个性化的需求。
您可以根据该引擎API文档学习各类接口的使用方法,另外若您是一名程序员,且对FineReport报表深感兴趣,希望更深入地了解FineReport软件的内部原理,您也可以阅读该章节。
FineReport引擎API文档对如何定义类、编译类文件及JAVA开发平台使用等JAVA基础知识未作介绍,因此在您查看引擎API文档前请确保您有一定的JAVA基础。
目录1.程序数据源2.1简单程序数据集2.2带参程序数据集2.自定义函数3.1自定义函数3.2SubSection函数-Oracle查询参数个数限制3.3自定义函数生产UPC条形码3.导出api注:另有报表调用的相关代码,如有需要可以另行下载。
程序数据集简单程序数据集FineReport报表的数据来源可以是数据库数据或是文本数据,并且还可以是其它任何类型的数据,因为FineReport是通过TableData接口来读取数据源的,而上述所有的数据来源都实现了该接口,因此用户只要实现了TableData接口,也就可以用自定义类型的数据源了(程序数据集),FineReport报表引擎就能够读取定义的数据源作为报表数据源使用。
TableData接口主要有5个方法,如下://获取TableData的总列数public int getColumnCount();//获取TableData中第columnIndex列的列名public String getColumnName(int columnIndex);//判断是否存在第rowIndex行,这主要是用于处理超大数据时,完全遍历所有数据获取总行数相当困难,用这个方法来判断第rowIndex行是否存在,存在则可读取public boolean hasRow(int rowIndex);//获取TableData的总行数public int getRowCount();//获取TableData中第columnIndex列,第rowIndex行的数据public Object getValueAt(int rowIndex, int columnIndex);使用程序数据集分为如下三个步骤:在某些应用场景中,需要在程序中对数据进行处理后再作为报表的数据源使用,以下例子即为一个简单的不带参程序数据集ArrayTableData的使用过程,并以此简要说明程序数据集的使用方法。
finereport js 数据集参数

finereport js 数据集参数一、什么是数据集参数数据集参数是指在数据集查询过程中,用于传递参数值的一种机制。
通过设置参数,可以在查询数据时动态地改变查询条件,从而实现灵活的数据分析和报表生成。
二、数据集参数的使用方法1. 定义参数在Finereport的数据集设计界面,可以通过点击“添加参数”按钮来定义参数。
参数可以是文本、数字、日期等多种类型。
定义参数时,需要指定参数的名称、类型和默认值等属性。
2. 使用参数在数据集的查询语句中,可以通过使用参数来动态地改变查询条件。
在查询语句中,可以使用“$参数名$”的形式来引用参数。
例如,在查询语句中使用参数@startDate和@endDate来指定查询的时间范围:SELECT * FROM table WHERE create_time BETWEEN '$startDate$' AND '$endDate$'。
3. 设置参数值在使用报表时,可以通过设置参数值来改变查询条件。
可以通过在报表设计器中的参数窗口中手动输入参数值,也可以通过调用Finereport的API接口来动态地设置参数值。
4. 参数联动在某些情况下,不同的参数之间可能存在关联关系,需要根据一个参数的值来改变另一个参数的可选值。
在Finereport中,可以通过设置参数的级联属性来实现参数间的联动。
三、数据集参数的注意事项1. 参数的命名要具有一定的规范性,避免使用过于简单或冲突的名称。
2. 在使用参数时,要注意参数的类型和数据格式,确保参数的值能够正确地被解析和使用。
3. 在设置参数值时,要注意验证参数值的合法性,避免输入错误的参数值导致查询结果错误。
4. 对于需要输入较长文本的参数,可以考虑使用下拉列表或多选框等控件来提高用户的输入效率。
5. 在设计报表时,可以通过使用参数来实现报表的动态化和灵活性,提高报表的可重用性和可维护性。
总结:本文介绍了Finereport JS数据集参数的使用方法和注意事项。
finereport js 单元格

finereport js 单元格Finereport.js是一种用于处理单元格数据的JavaScript库。
它提供了许多功能,使用户能够轻松地处理和操作表格中的数据。
在本篇文章中,我将逐步讨论Finereport.js中单元格的各个方面,并说明其如何在实际应用中发挥作用。
第一部分:Finereport.js单元格的基本知识Finereport.js是一个功能强大的JavaScript库,用于处理和操作单元格数据。
它使用户能够轻松地读取、写入和操作表格中的数据。
Finereport.js 库提供了一套强大的API,可用于对单元格进行访问和操作。
通过使用这些API,用户可以执行各种操作,例如添加新的单元格、删除现有的单元格、修改单元格的内容等等。
第二部分:使用Finereport.js处理单元格数据Finereport.js库提供了一系列方便的方法,用于读写和操作单元格数据。
在这一部分中,我们将讨论如何使用这些方法来处理单元格数据。
a)读取单元格数据:要读取单元格数据,可以使用Finereport.js提供的getCellData()方法。
这个方法接受单元格的索引作为参数,并返回该单元格的数据。
b)写入单元格数据:要写入单元格数据,可以使用Finereport.js提供的setCellData()方法。
这个方法接受单元格的索引和要写入的数据作为参数,并将数据写入指定的单元格中。
c)修改单元格数据:要修改单元格数据,可以使用Finereport.js提供的updateCellData()方法。
这个方法接受单元格的索引和要修改的数据作为参数,并将指定单元格的数据更新为新的数据。
第三部分:使用Finereport.js实现高级单元格操作Finereport.js不仅提供了基本的单元格读写和修改功能,还提供了一些高级的单元格操作方法。
在这一部分中,我们将讨论如何使用这些方法来实现更高级的单元格操作。
a)合并单元格:要合并单元格,可以使用Finereport.js提供的mergeCells()方法。
vue调用finereport

vue调用finereportVue是一种流行的JavaScript框架,用于构建用户界面。
它提供了一种简单而灵活的方式来创建交互式的Web应用程序。
而FineReport是一款强大的报表工具,可以帮助用户快速生成各种复杂的报表。
本文将介绍如何在Vue中调用FineReport来实现报表功能。
首先,我们需要在Vue项目中引入FineReport的相关文件。
可以通过在index.html文件中添加以下代码来引入FineReport的JavaScript文件:```html<script src="http://your-fine-report-url/fr.js"></script>```在Vue组件中,我们可以使用`mounted`生命周期钩子来初始化FineReport。
在这个钩子函数中,我们可以创建一个FineReport的实例,并指定报表的相关配置。
例如,我们可以设置报表的数据源、样式、参数等。
```javascriptmounted() {const fr = new window.FineReport();fr.setConfig({host: 'http://your-fine-report-url',report: 'your-report-file-path',params: {// 设置报表参数},// 其他配置项});fr.render('report-container');},```在上面的代码中,我们首先创建了一个FineReport的实例,并通过`setConfig`方法来设置报表的相关配置。
其中,`host`表示FineReport的服务器地址,`report`表示报表文件的路径,`params`表示报表的参数。
我们还可以通过其他配置项来设置报表的样式、导出选项等。
最后,我们通过调用`render`方法来渲染报表。
FineReport----报表模板入门教程1

FineReport----报表模板⼊门教程1FineReport就⼀款类Excel操作界⾯的报表⼯具,通过拖拖拽拽简单实现报表制作,实现数据展⽰、数据查询、数据录⼊功能,并且⽀持图形多样化展⽰。
⼀、⼊门⼩例⼦1. 打开设计器启动FineReport设计器,弹出设计界⾯。
2. 连接数据源在设计报表前,⾸先要添加报表中需展⽰的数据来源,如安装设计器后⾃带的内置FRDemo数据库。
选择菜单服务器>定义数据连接,如下:3. 新建⼯作簿点击菜单⽂件>新建⼯作簿或者点击新建⼀张⼯作簿,来制作⼀张普通模板。
4. 添加数据集在制作报表前,先从数据源中取出这张报表所⽤的数据,如使⽤FRDemo中的销量表制作⼀张地区销量表。
在左侧模板数据集⾯板中,新建数据集ds1,SQL语句为:SELECT * FROM [销量],如下图所⽰:5.报表样式FineReport⼯具可以轻松快捷地制作出⼀张报表,如下图地区销量报表:6. 实现步骤6.1 设计表样式报表主设计界⾯是⼀个类似Excel的表格,⼀些基本的使⽤⽅式都与Excel类似,⽤户可以轻松的设计报表:可以对边框、字段,格式进⾏设置。
对销售进⾏求合,两种⽅式设置数据列1、双击弹开2、右上⾓对单元格设置7 预览⼆、⼩知识点1、单元格 1)1)数据展⽰时,单元格由⼀个变多个2)⽐如图中的灰⾊的⼩箭头向下,代表数据列展⽰时⼏下扩展3)设置横向 2)纵向时⽗格的扩展性要设置横向向,不然⽆法识别,因为默认他是纵向。
2、分组报表默认是分组。
3、⾃由报表4、交叉报表5、多源报表增加⼀个销售总额的数据集6、主⼦报表两个表进⾏关联⾦额计算:单价*数量*(1-折扣)序号,先设置左⽗格b7,然后进⾏编号。
7、动态格间运算1)⽐较B2[A2:1]:B2单元格对应A2单元格扩展出来的对应B2的值B2-B2[A2:1]:B2-B32)占⽐B2[!0]:B2扩展出来的所有值B2/SUM(B2[!0]):B2/B2和3)环⽐B2[A2:-1] :B2单元格对应A2扩展出来上⼀个单元格,对应B2的值&A2:A2扩展出来所有当前单元格值if(&A2>1,B2/B2[A2:-1],0),如A2值⼤于1 ,则B2/B14)逐层累计D2[B2:-1]:D2单元格对应B2扩展出来的上个单元格,对应D2的值D2[B2:-1]+C2,是D1+C25)跨层累计if(&B2>1,D2[B2:-1]+C2),D2[A2:-1,B2:!-1]+C2):如果B2=1,上⼀个年最后⼀个D2值加C26)条件,总额超过2500的⽉份个数先设置数据2500的数据,字休显⽰为红⾊A2=$A2:当年count(B2[!0]{A2=$A2 && C2>2500})8、条件属性1)设置新值2)隐藏⾏⾼$$$:当前值3)隔⾏设置颜⾊4)当值处于某个值的时显⽰红⾊9、超级链接1)链接⽹页 2)链接另个报表 3)弹出框(js)4)邮件等下⾯例⼦是根据条件链接到另个报表设置地区不同指向不同报表,要设置数据集条件,如下:select * from 销量 where 地区=‘${area}’设置area为参数,在数据库查询时,点击预览时可以选择area为华东,进⾏预览数据。
FineReport报表工具内置JS的使用

∙南京帆软软件公司∙商务咨询电话:86-025-5186 2240∙商务咨询邮箱:business@ ∙公司网址:FineReport报表工具内置JS的使用JavaScript概述JavaScript是种脚本语言,它可以用来制作与网络无关的,与用户交互作用的复杂软件。
它是一种基于对象(Object Based)和事件驱动(Event Driver)的编程语言。
JavaScript 是动态的,它可以直接对用户或客户输入做出响应,A无须经过Web服务程序。
它对用户的反映响应,是采用以事件驱动的方式进行的。
所谓事件驱动,就是指在主页(Home Page)中执行了某种操作所产生的动作,就称为“事件”(Event)。
比如按下鼠标、移动窗口、选择菜单等都可以视为事件。
当事件发生后,可能会引起相应的事件响应。
JavaScript是依赖于浏览器本身,与操作环境无关,只要能运行浏览器的计算机,并支持JavaScript的浏览器就可正确执行。
即JavaScript源代码在发往客户端执行之前不需经过编译,而是将文本格式的字符代码发送给客户编由浏览器直接解释执行。
本章介绍了FineReport内置的JavaScript函数及其用法。
触发事件控件的事件在控件设置的事件编辑中,事件编辑共有七种触发事件:编辑前、编辑后、编辑结束、点击、初始化后、状态改变及回调。
其中编辑前、编辑结束只在表单填报时起作用。
编辑后、点击、初始化后、状态改变等在表单填报及参数界面上都可以使用。
1.编辑前该事件是在填报时进入编辑状态后被触发简单例子1.1新建一张空白报表,然后设计成如下格式1.2设置报表填报属性,在此不做赘述,具体设置方法可参考填报专题相关章节∙ 南京帆软软件公司∙ 商务咨询电话:86-025-5186 2240∙ 商务咨询邮箱:business@ ∙公司网址:1.3 定义单元格填报属性将B2单元格控件类型设置为文本,并在B2控件中添加编辑前事件,在functionfun()函数中添加一段JS 代码: alert("事件编辑前触发"); 如下图所示1.4 保存并填报点击设计器中的填报预览,进入填报的编辑状态,效果如下此时当光标移至姓名单元格进行编辑时,编辑前事件被触发。
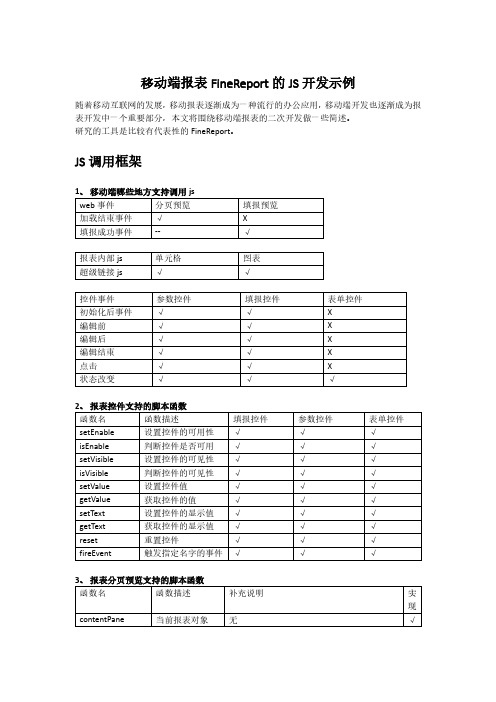
移动端报表FineReport的JS开发示例

移动端报表FineReport的JS开发示例随着移动互联网的发展,移动报表逐渐成为一种流行的办公应用,移动端开发也逐渐成为报表开发中一个重要部分,本文将围绕移动端报表的二次开发做一些简述。
研究的工具是比较有代表性的FineReport。
JS调用框架示例1、获取控件的一系列方法this.options.form.getWidgetByName("控件名"); //参数界面及表单中获取控件contentPane.getWidgetByCell("单元格"); //填报界面获取控件contentPane.getWidgetByName("控件名"); //填报界面获取控件2、填报成功后刷新当前页var url = "/WebReport/ReportServer?reportlet=js/shauxindangqian.cpt&op=write&__replaceview__=true ";FR.doHyperlinkByGet(url,{para:paravalue}); //刷新当前页面3、js获取表单图表组件并刷新数据var c=FR.Chart.WebUtils.getChart("chart0");c.dataRefresh();4、延时函数setTimeout(function() { }, 500);A超链至B填报,B提交数据后返回A时,A自动刷新显示新的数据contentPane.setAppearRefresh(); //在A的加载结束后事件中添加js以后会陆续分享一些移动端实用功能的应用实例,还有HTML5,欢迎一起探讨。
数据展示工具FineReport的JS API开发教程(一)

数据展示工具FineReport的JS API开发教程(一)很多报表软件可以利用JS接口来实现更多更复杂的功能。
以FineReport为例,开放了大量的JS API给用户,根据执行JS的主体不同可以将分为三大类:FR、FS和contentWindow。
在js语句中执行可以使用FR的方法或者属性,比如说FR.Msg.alert,FR中的方法比如引入finereport.js。
FS的方法可以用于数据决策系统中的js接口,比如说FS.tabPane.addItem。
而contentWindow是在web页面集成的时候,将F报表嵌入在iframe中,调用报表对象时使用的接口,比如说:document.getElementById('reportFrame').contentWindow,其中document.getElementById('reportFrame')是获取iframe对象,contentWindow是报表对象,相当于html中的window对象。
由于篇幅,这里先介绍FRFR大家知道,预览报表时,报表servlet会将cpt模板转为html,在这个html的head头部中会引入FR的js,如下:<script type="text/javascript"src="/WebReport/ReportServer?op=emb&resource=finereport.js"></script>这个finereport.js中包含了许多内置的function以及一些公有的属性,不管在模板中还是其他网页中,只要引入了finereport.js,就能够通过FR.xxx的形式调用公有的属性与方法比如,在模板中使用,访问模板时会自动引入finereport.js,因此在模板的js脚本中可以直接使用FR.xxx来调用方法,如下图:或者需要在自己的网页如某个jsp页面中调用FR的方法,要先引入finereport.js,再通过FR.xxx来调用,如下:<html><head><script type="text/javascript"src="/WebReport/ReportServer?op=emb&resource=finereport.js"></script><script type="text/javascript">var url = FR.cjkEncode("/WebReport/ReportServer?reportlet=Gettingstarted.cpt&地区=华东");window.open(url);</script></head><body></body></html>这里主要细讲一下Msg和Ajax方法。
FineReport操作手册

1.设计器安装1.1设计器安装安装帆软FineReport7.1.1-CN模板设计器,安装包在给定文件夹的FineReport7.1.1-CN 目录下,如下图所示,双击FineReport7.1.1-CN,exe文件,会加载安装向导,安装向导加载完后,惮出如下对话框迭将安奘FineReport 左您的计算机0 建议您在继绕之前结束所有运行中的程序。
点击卜 步按钮,;;^1^出许可协议对话框,如下图:安装 ■ yineSepoyt ?• t 请阅读以下许可协议&在维续安装之前,您必须接受这个协议的杀件。
最终用户许可协议靈要须如-i 青认真阅读:本《最终用户许可协协(以下称《协议》)是您 (自然人,法人或其他组织)与南京帆软软件有限公司之间有关南京帆软软件 有限公司Fin 眾昨。
讯软件产品(以下称“软件产品”)的法律协议6本《软件产 品”包括计算机软件,并可能包括拒关媒体,印刷材料,和紀联机”或电子文 档(桃软件产品” > 0本"软件产品”还色括对南京帆软软件有限公提供给 您的原《软件产品-的任何更新和补充资料。
任何与本作软件产品”一同提供 给您的并勻单独一份最终用户许可证相关的软件产品是根据那份许可协议中的 ,G 我接受臧「我不接受协议<上…I下一…I 取消I选择找接受协以后,点击卜步按钮,;;^1^出选择安装路径对话框,如下图:点击下一步继缘 或取消退出设遥。
下一步〉I 取消IJal><|F6安装 -FineReport 7」选择文件夹以安装H^eReport,然后点击下_步。
取消点击浏览,选择文件安装的目录后点击卜• •步按钮,弹出选择起始菜单文件夹窗口,如下图:e 安装■7・ t迭择快速打开快握方武于起始菜单文件夹的位羞,然后点击下一步。
263 Enterprise Messenger Accessories Administrative Tools Catalyst Control Cent er IverncterineRepori_7,1Gaines"/QQgl^ ChronoP为所有用户创窿快捷方式? 厂不要添加起贻菜单文件夹您可以勾选为所Y J JIJP创建快捷力式:即所有用户登陆都有快捷方式及不要添加起始菜氓文件夾:就不会再开始菜单创建快捷方式,点击下一步按钮,弹岀添加附加工作对话框,<上一步下一步〉I 取消I-Jnl程序要求至少272,09MB 6兹盘空下一步>JOlxl安装"FigB^port 7」选择您希望安装程序运行的附加工作然后点击下一步。
finereport可视化教程学术

finereport可视化教程学术
Finereport是一款强大的数据可视化工具,可以通过图表、报表等方式直观地展现数据。
在学术领域中,Finereport可以被用于数据分析、学术研究报告的制作和展示等方面。
下面是一些学术场景下使用Finereport的教程:
1. 数据导入:首先,将需要进行数据分析的学术数据导入Finereport中。
数据可以来自于学术研究、实验结果、调查问卷等各种来源。
2. 数据清洗和处理:对导入的学术数据进行清洗和处理,例如去除异常值、填补缺失值等。
3. 图表制作:选择适当的图表类型,如柱状图、折线图、饼图等来展示数据。
根据具体的学术需求,可以进行相关性分析、时间序列分析、趋势分析等。
4. 报表制作:根据需求,使用Finereport的报表设计功能制作学术研究报告。
可以包括研究目的、方法、结果和结论等内容。
5. 数据分析:利用Finereport提供的数据分析功能,对学术数据进行统计分析和模型建立。
例如回归分析、因子分析、聚类分析等。
6. 数据展示:通过Finereport的数据可视化功能,将分析结果以图表形式展示出来,并结合报表内容进行全面展示。
7. 导出和分享:将制作好的学术报告导出为常见的文件格式(如PDF、Excel等),方便分享给同行和学术界的其他人。
通过学习以上教程,你可以充分利用Finereport的功能,在学术研究中进行数据处理、分析和展示,提高学术工作的效率和质量。
帆软插件开发流程-概述说明以及解释

帆软插件开发流程-概述说明以及解释1.引言1.1 概述帆软是一款功能强大的数据分析和报表开发工具,它可以帮助用户快速创建高质量的报表和数据分析应用。
而帆软插件开发则是对帆软功能的扩展和定制化开发,使用户可以根据自己的需求,自定义各种功能和特性。
插件可以包括数据源插件、发布插件、报表插件等等。
帆软插件开发流程是为了帮助开发者更好地利用帆软的强大功能进行插件开发,提高开发效率和质量。
它包括了一系列的步骤和方法,从需求分析、设计、编码、测试到发布。
具体的流程一般包括以下几个步骤:1. 需求分析:明确插件的功能和目标,了解用户需求,明确开发的方向和重点。
这一步是插件开发的基础,只有理解用户需求,才能开发出真正有价值的插件。
2. 设计:根据需求分析的结果,进行插件的整体设计和模块划分。
设计包括插件的架构设计、接口设计、数据模型设计等。
设计阶段要充分考虑插件的可扩展性和可复用性,尽量设计出灵活且易于维护的插件架构。
3. 编码:根据设计的结果,进行插件的具体编码实现。
在编码过程中要遵循规范和标准,保证代码的可读性和可维护性。
同时要注重代码的优化和性能调优,保证插件的运行效率。
4. 测试:对开发完成的插件进行全面的测试,包括单元测试、集成测试、系统测试等。
通过测试可以发现和解决插件中的问题和bug,保证插件的稳定性和可靠性。
5.发布:当插件开发完成并通过测试后,可以进行发布。
发布包括打包、文档编写、发布到平台等步骤。
发布后,用户就可以下载和使用插件了。
帆软插件开发流程的每个步骤都非常重要,缺一不可。
只有按照规范和流程进行插件开发,才能确保插件的质量和效果。
而对于开发者来说,掌握好整个流程,并结合实际情况进行灵活应用,才能更好地应对各种需求和挑战,开发出高质量的插件。
1.2 文章结构文章结构部分(1.2)的内容可以如下编写:文章结构:本文共分为引言、正文和结论三个部分进行阐述。
引言部分概述了本文的整体内容,并介绍了帆软插件开发流程的相关背景和意义。
finereport 调用提交填报函数

finereport 调用提交填报函数如何使用FineReport调用提交填报函数?FineReport是一款强大的报表设计和数据分析软件,常用于制作企业报表、数据分析和数据填报等任务。
通过使用FineReport的API,我们可以实现自动化数据填报,提高数据填报的效率和准确性。
在本文中,我将介绍如何使用FineReport调用提交填报函数,以便更好地应用于实际工作中。
第一步:了解FineReport提交填报函数的基本概念FineReport提供了一系列API接口,用于实现数据填报的自动化操作。
其中,提交填报函数是其中一个重要的功能。
调用提交填报函数,就可以将准备好的数据直接提交到指定的填报模板中。
这样,就能够大大简化数据填写过程,节省时间和工作量。
第二步:准备填报模板在使用FineReport调用提交填报函数之前,需要先准备好填报模板。
填报模板是一个基于FineReport的报表文件,其中定义了填报的格式、字段和逻辑规则等。
可以通过FineReport软件创建一个模板文件,或者根据已有模板文件进行修改和定制。
第三步:编写调用提交填报函数的代码在调用提交填报函数之前,需要先安装FineReport软件,并且在项目中引入FineReport的Java API库。
接下来,可以使用Java语言来编写调用提交填报函数的代码。
1. 导入FineReport的Java API库:import com.fr.web.core.Reportlet;import com.fr.web.core.ReportletException;import com.fr.report.Report;import com.fr.report.cell.TemplateCellElement;import com.fr.report.worksheet.WorkSheet;import com.fr.main.impl.WorkBook;2. 创建一个继承自Reportlet的Java类,并重写processReport方法:public class SubmitReportlet extends Reportlet {Overridepublic void processReport(Report report) throws Exception { 打开工作簿WorkBook workBook = report.getWorkBook();获取填报模板的第一个工作表WorkSheet workSheet = workBook.getSheet(0);修改填报数据TemplateCellElement cellElement =workSheet.getCellElement(0, 0);cellElement.setValue("填报内容");调用提交填报函数workSheet.submit();}}3. 启动FineReport服务,将编写好的代码部署到FineReport的安装目录的webapps目录下的reportlets文件夹中。
finereport入门教程

finereport入门教程FineReport入门教程 - 数据源连接1. 欢迎阅读FineReport入门教程之数据源连接部分。
在这一部分中,我们将学习如何连接FineReport与各种数据源,并进行简单的数据展示和分析。
2. 首先,我们需要在FineReport中创建一个新的报表。
打开FineReport软件,点击新建报表,选择空白报表模板。
3. 接下来,我们需要连接数据源。
在报表设计器界面的左侧工具栏中,找到数据源选项,并点击“新建数据源”。
4. 在新建数据源界面中,我们可以选择连接不同类型的数据源,比如数据库、Excel文件、CSV文件等。
在本教程中,我们以连接数据库为例。
5. 填写数据库连接信息。
根据您的情况,选择合适的数据库类型和连接方式。
输入数据库的地址、端口号、数据库名称、用户名和密码等信息。
点击“测试连接”按钮,确保连接成功后,点击“下一步”。
6. 在下一步中,我们需要选择要查询的数据表。
可以通过输入SQL语句查询,或者选择已存在的数据表。
在本教程中,我们选择已存在的数据表作为示例。
点击“下一步”。
7. 在接下来的界面中,我们可以选择要展示的字段。
可以选择全部字段,或者根据需求选择需要展示的字段。
点击“下一步”。
8. 最后,在命名和保存数据源的界面中,填写数据源的名称,并点击“完成”按钮。
现在,我们已经成功连接了数据源。
9. 在报表设计器界面中,我们可以看到左侧的数据视图窗口中显示了我们刚刚连接的数据源。
我们可以拖动字段到报表中,进行数据展示和分析。
10. 在这个简单的数据源连接教程中,我们学习了如何通过FineReport连接数据库,并进行数据展示。
通过这些基础知识,我们可以进一步学习FineReport的各种功能,并创建更加复杂和丰富的报表。
希望这篇教程对您有帮助!如果您有任何问题,欢迎随时向我们提问。
祝您在FineReport的学习和使用中取得好成果!。
finereport使用js循环事件

finereport使用js循环事件
在FineReport中,可以使用JavaScript语言来实现循环事件。
具体步骤如下:
1. 在报表设计器中,选中需要添加循环事件的组件,并进入事
件编辑器。
2. 在事件编辑器中选择“JS事件”类型,并在代码框中输入JavaScript代码。
3. 在代码中使用for循环来实现循环事件,例如:
```javascript
for (var i=0; i<10; i++) {
// 在这里编写循环事件的处理逻辑
}
```
4. 使用FineReport提供的JavaScript API来操作报表组件、
获取数据等。
例如:
```javascript
var table = Report.getWidgetByName("table1"); // 获取一个
表格组件
table.setCellData(row, col, data); // 在指定单元格中设置
数据
```
5. 保存事件并运行报表,即可看到循环事件的效果。
需要注意的是,循环事件的处理逻辑一般会涉及到报表组件的数
据操作,因此需要熟悉FineReport组件操作的JavaScript API。
此外,循环事件过程中可能会有多个线程同时执行,需要注意线程安全问题。
FineReport中JavaScript的使用

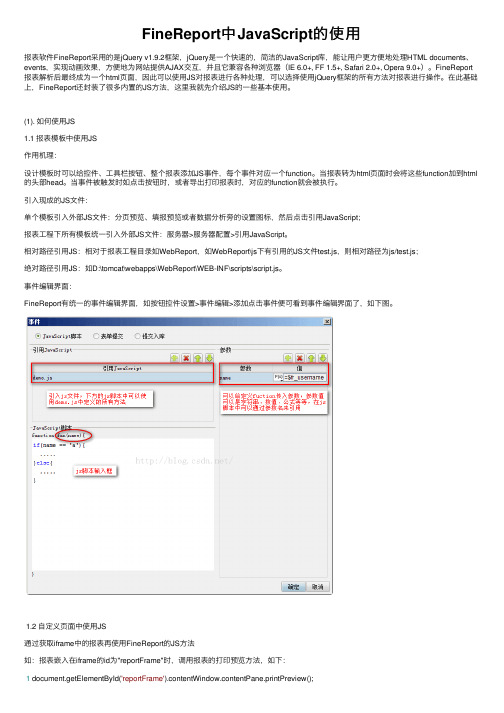
FineReport中JavaScript的使⽤报表软件FineReport采⽤的是jQuery v1.9.2框架,jQuery是⼀个快速的,简洁的JavaScript库,能让⽤户更⽅便地处理HTML documents、events,实现动画效果,⽅便地为⽹站提供AJAX交互,并且它兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+)。
FineReport 报表解析后最终成为⼀个html页⾯,因此可以使⽤JS对报表进⾏各种处理,可以选择使⽤jQuery框架的所有⽅法对报表进⾏操作。
在此基础上,FineReport还封装了很多内置的JS⽅法,这⾥我就先介绍JS的⼀些基本使⽤。
(1). 如何使⽤JS1.1 报表模板中使⽤JS作⽤机理:设计模板时可以给控件、⼯具栏按钮、整个报表添加JS事件,每个事件对应⼀个function。
当报表转为html页⾯时会将这些function加到html 的头部head。
当事件被触发时如点击按钮时,或者导出打印报表时,对应的function就会被执⾏。
引⼊现成的JS⽂件:单个模板引⼊外部JS⽂件:分页预览、填报预览或者数据分析旁的设置图标,然后点击引⽤JavaScript;报表⼯程下所有模板统⼀引⼊外部JS⽂件:服务器>服务器配置>引⽤JavaScript。
相对路径引⽤JS:相对于报表⼯程⽬录如WebReport,如WebReport\js下有引⽤的JS⽂件test.js,则相对路径为js/test.js;绝对路径引⽤JS:如D:\tomcat\webapps\WebReport\WEB-INF\scripts\script.js。
事件编辑界⾯:FineReport有统⼀的事件编辑界⾯,如按钮控件设置>事件编辑>添加点击事件便可看到事件编辑界⾯了,如下图。
1.2 ⾃定义页⾯中使⽤JS通过获取iframe中的报表再使⽤FineReport的JS⽅法如:报表嵌⼊在iframe的id为"reportFrame"时,调⽤报表的打印预览⽅法,如下:1 document.getElementById('reportFrame').contentWindow.contentPane.printPreview();引⼊FineReport的js⽂件再使⽤FineReport的JS⽅法代码:1 <script type="text/javascript" src="/WebReport/ReportServer?op=resource&resource=/com/fr/web/jquery.js"></script>2 <script type="text/javascript" src="/WebReport/ReportServer?op=emb&resource=finereport.js"></script>3 <script type='text/javascript'>4 function doPrint(){5var url="http://localhost:8075/WebReport/ReportServer?reportlet=gettingstarted.cpt";//端⼝和ip根据具体情况设定6 FR.doURLFlashPrint(url);7 }8 </script>要注意的是,如果该页⾯中引⼊了其他版本的jquery.js,可能会有JS冲突,因此建议通过获取iframe中的报表再使⽤FineReport的JS⽅法(2).JS语法2.1 普通的JS语法如在事件编辑⾥⾯弹出对话框,使⽤alert(要弹出内容)即可。
finereport操作手册

FineReport是一款功能强大的报表工具,广泛应用于企业级报表的制作和展示。
以下是FineReport的基本操作手册:
1.启动软件:打开FineReport Designer,你将看到一个直观的用户界面,包
括菜单栏、工具栏、画布区和属性面板。
2.新建报表:在菜单栏上,选择“文件”->“新建”,然后选择报表类型。
有多种类型的报表供你选择,包括表格、图表、交叉表等。
3.数据源配置:为你的报表配置数据源。
选择“数据”->“数据源”,然后
选择适合你数据源的类型,如数据库、Excel、API等。
4.报表设计:在画布区,你可以开始设计你的报表。
使用工具栏上的工具添
加控件、调整布局和格式化数据。
5.数据绑定:将数据源中的数据绑定到报表控件上。
在属性面板中,选择数
据集和相应的字段来绑定数据。
6.报表预览:完成设计后,你可以预览报表的效果。
点击工具栏上的“预
览”按钮或从菜单栏选择“预览”->“实时预览”。
7.导出和发布:当你满意报表的设计和效果时,可以选择导出为PDF、Excel
或其他格式,或发布到FineReport Server上进行共享和查看。
8.关闭软件:完成所有操作后,选择“文件”->“关闭”来关闭当前报表。
如果你想退出软件,选择“文件”->“退出”。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
数据展示工具FineReport的JS API开发教程(一)很多报表软件可以利用JS接口来实现更多更复杂的功能。
以FineReport为例,开放了大量的JS API给用户,根据执行JS的主体不同可以将分为三大类:FR、FS和contentWindow。
在js语句中执行可以使用FR的方法或者属性,比如说FR.Msg.alert,FR中的方法比如引入finereport.js。
FS的方法可以用于数据决策系统中的js接口,比如说FS.tabPane.addItem。
而contentWindow是在web页面集成的时候,将F报表嵌入在iframe中,调用报表对象时使用的接口,比如说:document.getElementById('reportFrame').contentWindow,其中document.getElementById('reportFrame')是获取iframe对象,contentWindow是报表对象,相当于html中的window对象。
由于篇幅,这里先介绍FRFR大家知道,预览报表时,报表servlet会将cpt模板转为html,在这个html的head头部中会引入FR的js,如下:<script type="text/javascript"src="/WebReport/ReportServer?op=emb&resource=finereport.js"></script>这个finereport.js中包含了许多内置的function以及一些公有的属性,不管在模板中还是其他网页中,只要引入了finereport.js,就能够通过FR.xxx的形式调用公有的属性与方法比如,在模板中使用,访问模板时会自动引入finereport.js,因此在模板的js脚本中可以直接使用FR.xxx来调用方法,如下图:或者需要在自己的网页如某个jsp页面中调用FR的方法,要先引入finereport.js,再通过FR.xxx来调用,如下:<html><head><script type="text/javascript"src="/WebReport/ReportServer?op=emb&resource=finereport.js"></script><script type="text/javascript">var url = FR.cjkEncode("/WebReport/ReportServer?reportlet=Gettingstarted.cpt&地区=华东");window.open(url);</script></head><body></body></html>这里主要细讲一下Msg和Ajax方法。
1FR.MsgFR内置了统一风格的消息框,替代实现了window中的alert、confirm以及prompt。
1.1 FR.Msg.alert方法使用方法FR.Msg.alert(title, message, callback),弹出警告框。
title:对话框标题;message:对话框里显示的提示详细;callback:点击确定时调用的方法。
注意,callback是一个function方法,所以在写callback的时候必须为一个方法。
如在某个控件增加编辑结束事件,JS为:FR.Msg.alert("警告","值错误");,在该控件编辑结束后,会看到如下图所示的对话框:1.2 FR.Msg.confirm方法使用方法FR.Msg.confirm(title, message, callback, min_width),弹出带有确认和取消按钮的对话框。
title:对话框标题;message:对话框里显示的提示详细;cellback:点击确定时调用的方法;min_width:表示最小宽度。
如在某个删除按钮中增加点击事件,JS为:FR.Msg.confirm("警告","确认要删除吗?");,点击删除行时会看到,会看到如下图所示的对话框:注意,此方法无法获取点击“确定”或“取消”的返回值,此方法主要是触发回调函数的。
若希望通过返回值的不同来进行下面的操作,则可使用window中的confirm1.3 FR.Msg.prompt方法使用方法FR.Msg.prompt(title, message, value, callback, min_width),可以传递参数的对话框title:对话框标题;message:对话框里显示的提示详细;callback:点击确定时调用的方法;Value:参数传递的默认值;min_width:表示最小宽度。
如在某个控件增加点击事件,JS为:FR.Msg.prompt("输入","爱好","运动");,在该控件被点击时,会看到如下图所示的对话框:1.4 FR.Msg.toast方法使用方法FR.Msg.toast(message),报表从页面右上角弹出来的那个长条形信息。
message:弹出的信息如给某个模板增加填报成功事件,JS为:FR.Msg.toast("填报成功");,在点击提交按钮,提交成功后会看到页面的右上角弹出如下对话框:2FR.ajax大家知道JS是前端代码,直接由浏览器来执行,不会与服务器进行交互。
通过AJAX,用户就可以使用JavaScript的XMLHttpRequest对象来直接与服务器进行通信。
且在不重载页面的情况下与Web服务器交换数据,也就是所谓的异步请求。
2.1 调用语法如下ajax示例:FR.ajax({url: "some.jsp",type: "GET",data: "p1=a&p2=b",success: function(msg){alert( "Data Saved: " + msg );}});2.2 ajax中的选项说明上例中的url、type、data等都是ajax请求设置时的选项,这些选项都是可选的,以下列出常用选项并说明。
●async:Boolean默认为true,所有请求均为异步请求。
如果需要发送同步请求,请将此选项设置为false。
注:同步请求将锁住浏览器,用户其它操作必须等待请求完成才可以执行。
●complete:Function请求完成后回调函数(请求成功或失败之后均调用)。
如下:FR.ajax({url: "some.jsp",complete: function(XMLHttpRequest, textStatus){alert(this.url);}});其中参数为XMLHttpRequest 对象和一个描述成功请求是否成功的字符串(成功textStatus=success,否则为error)。
在function中可以通过this.xxx来调用该ajax请求中的选项值。
●data:Object/String发送到服务器的数据。
GET请求中将自动转换为请求字符串格式,附加在url后。
值必须是Key/Value格式,可以是字符串如"p1=pavalue&p2=p2value",或者是对象如{p1:p1value,p2:p2value}。
●dataType:String预期服务器返回的数据类型。
如果不指定,将自动根据HTTP包MIME信息来智能判断。
可用值有:"xml":返回XML 文档"html":返回纯文本HTML信息;包含的script标签会在插入dom时执行。
"script":返回纯文本JavaScript代码。
"json":返回JSON数据。
"text"返回纯文本字符串。
●error:Function请求失败时调用此函数。
如下:FR.ajax({url: "some.jsp",error: function(XMLHttpRequest, textStatus, errorThrown){alert(this.url);}});其中参数为XMLHttpRequest 对象、错误信息、捕获的异常对象。
通常textStatus和errorThrown之中只有一个会包含信息。
●success:Function请求成功后的回调函数,如下:FR.ajax({url: "/WebReport/a.html",success: function(data, textStatus){alert(this.url);}});其中data为服务器返回的,并根据dataType参数进行处理后的数据。
textStatus为状态值sucess。
●timeout:Number设置请求超时时间(毫秒)。
此设置将覆盖全局设置。
●type:String请求方式POSTGET,默认为GET。
●url:String发送请求的地址。
