MATLAB界面设计报告-优秀篇
matlab实验6图形用户界面设计

实验6. 图形用户界面设计一、 实验目的1. 掌握图形对象属性的基本操作;2. 掌握菜单及对话框设计、建立控件对象的方法。
二、 实验环境1. 计算机2. matlab7.x三、 实验说明1. 正确操作,认真观察;2. 实验学时:2学时;3. 学会使用help ;4. 保存整理实验结果,提交实验报告。
四、 实验内容1.设计如教材P374 图1所示的菜单,并在此基础上增加选项:可以改变曲线的颜色,可以改变窗口背景颜色。
2.(选做)采用图形用户界面,从键盘输入参数a 、b 、n 的值,考察参数对极坐标曲线)cos(θρn b a +=的影响。
五、 实验程序及结果1.figure('Color',[1 1 1],'Position',[400 300 500 250],'Name','201100000','NumberTitle','off','MenuBar','none');hplot=uimenu(gcf,'Label','&plot');%设置Plot 菜单项uimenu(hplot,'Label','Sin Wave','Call',['t=-pi:pi/20:pi;','y=sin(t);','plot(t,y);','set(hgon,''Enable'',''on'');','set(hgoff,''Enable'',''on'');','set(hlinecolor,''Enable'',''on'');'],'Accelerator','s');uimenu(hplot,'Label','Cos Wave','Call',['t=-pi:pi/20:pi;','y=cos(t);','plot(t,y);','set(hgon,''Enable'',''on'');','set(hgoff,''Enable'',''on'');','set(hlinecolor,''Enable'',''on'');'],'Accelerator','c');%设置Option 菜单项 hoption=uimenu(gcf,'Label','&option');hgon=uimenu(hoption,'Label','&grid on','Call','grid on','Enable', 'off');hgoff=uimenu(hoption,'Label','&grid off','Call','grid off','Enable', 'off');hlinecolor=uimenu(hoption,'Label','&Line Color','Separator','on','Enable', 'off');uimenu(hlinecolor,'Label','&red','Accelerator','r','Call','set(plot(t,y),''Color'',''r'');');uimenu(hlinecolor,'Label','&blue','Accelerator','b','Call','set(plot(t,y),''Color '',''b'');');uimenu(hlinecolor,'Label','&green','Accelerator','g','Call','set(plot(t,y),''Colo r'',''g'');');%设置Exit菜单项uimenu(gcf,'Label','Exit','Call','close(gcf)');%设置快捷菜单hc=uicontextmenu;hlc=uimenu(hc,'Label','背景颜色');uimenu(hlc,'Label','red','Call','set(gcf,''Color'',''r'');');uimenu(hlc,'Label','blue','Call','set(gcf,''Color'',''b'');');uimenu(hlc,'Label','green','Call','set(gcf,''Color'',''g'');');set(gcf,'UIContextMenu',hc);2.%设置对话框的颜色(灰色),位置,大小等属性值hf=figure('Color',[0.5 0.5 0.5],'Position',[200 200 400 250],'Name','201100000','NumberTitle','off','MenuBar','none');%设置图形演示界面的位置,大小,不设的话默认在中心位置axes('Position',[0.35 0.23 0.6 0.7]);%设置提示部分uicontrol(hf,'Style','Text','Units','normalized','Position',[0.05 0.7 0.10.1],'Horizontal','center','String','a=','Back',[1 1 0]);uicontrol(hf,'Style','Text','Units','normalized','Position',[0.05 0.5 0.10.1],'Horizontal','center','String','b=','Back',[1 1 0]);uicontrol(hf,'Style','Text','Units','normalized','Position',[0.05 0.3 0.10.1],'Horizontal','center','String','n=','Back',[1 1 0]);%设置文本输入框的属性值he1=uicontrol(hf,'Style','Edit','Units','normalized','Position',[0.15 0.7 0.1 0.1],'Back',[1 1 1]);he2=uicontrol(hf,'Style','Edit','Units','normalized','Position',[0.15 0.5 0.1 0.1],'Back',[1 1 1]);he3=uicontrol(hf,'Style','Edit','Units','normalized','Position',[0.15 0.3 0.1 0.1],'Back',[1 1 1]);%这里因为函数比较短,直接写了进去,如果函数比较长时可以选择函数调用COMM=['a=str2num(get(he1,''string''));','b=str2num(get(he2,''string''));','n=str2num(get(he3,''string''));','theta=0:0.01:2*pi;','tho=a.*cos(b+n.*theta);', 'polar(theta,tho);'];%设置按钮属性值uicontrol(hf,'Style','Push','Units','normalized','Position',[0.05 0.05 0.10.12],'String','绘图','Call',COMM);uicontrol(hf,'Style','Push','Units','normalized','Position',[0.85 0.05 0.10.12],'String','退出','Call','close(hf)');六、实验总结通过对图形用户界面实验的练习,自己对这方面有了一个初步的认识。
MATLAB图像处理界面设计

第1章绪论 (2)1.1 课题研究目的及意义 (2)1.2 课题分析 (2)1.3 MATLAB基本知识介绍 (2)1.3.1 MATLAB的概述 (2)1.3.2 MATLAB主要功能 (3)1.3.3 MATLAB语言的特点 (3)1.3.4 MATLAB在图像处理中的应用 (4)2.1 设计思路 (6)2.2 整体界面 (6)第3章具体设计与功能的实现 (8)3.1 文件 (8)3.1.1 打开 (8)3.1.2 保存 (9)3.1.3 退出 (10)3.2 编辑 (10)3.2.1 图片的缩放 (10)3.2.2 图片的翻转 (12)3.3 图像 (14)3.3.1 灰度 (14)3.3.2 调整 (15)3.4 快捷操作 (17)3.4.1 还原 (18)3.4.2 旋转 (18)3.4.3 裁剪 (19)3.4.4 撤销 (20)3.5 噪声 (20)3.6 滤除噪声 (22)3.7 频谱分析 (24)3.7.1 巴特沃斯低通滤波器 (24)3.7.2 高斯高通滤波器 (25)3.7.3 频谱图 (26)3.8 颜色模型转换 (26)3.9 直方图 (28)结论 (31)致谢 (32)参考文献 (33)第1章绪论1.1 课题研究目的及意义数字图像处理(Digital Image Processing),就是利用数字计算机或者其他数字硬件,对从图像信息转换而得到的电信号进行某些数学运算,以提高图像的实用性。
例如从卫星图片中提取目标物的特征参数,三维立体断层图像的重建等。
总的来说,数字图像处理包括点运算、几何处理、图像增强、图像复原、图像形态学处理、图像编码、图像重建、模式识别等。
应用MATLAB友好的界面和丰富、实用、高效的指令及模块,可以使人较快地认识、理解图像处理的相关概念,逐步掌握图像信号处理的基本方法,进而能够解决相关的工程和科研中的问题。
1.2 课题分析数字图像处理技术在各个行业得到广泛的应用。
实验3 Matlab程序设计1实验报告

实验3 Matlab程序设计1实验报告I am going to write the report for the Matlab program design experiment 3. In this experiment, I was required to use Matlab to design a program to solve a specific problem.I had to write the program, test it, and then write areport on the results.First, I started by analyzing the problem and breaking it down into smaller, more manageable parts. This is a crucial step in programming, as it allows me to understand the problem fully and come up with an effective solution. Once I had a clear understanding of the problem, I began writing the program in Matlab.I encountered some challenges along the way, such as debugging errors and optimizing the code for efficiency. However, with some perseverance and problem-solving skills, I was able to overcome these challenges and successfully write the program.After writing the program, I tested it with different inputs to ensure that it produced the correct outputs inall cases. Testing is an essential part of programming, asit helps to identify and fix any errors or bugs in the code.Once the program was tested and working correctly, I wrote a report on the results. In the report, I explainedthe problem, my approach to solving it, and the results of the program. I also included any insights or observations that I gained from working on the program.Overall, this experiment was a valuable learning experience for me. It allowed me to practice my programming skills and problem-solving abilities, and it also gave me a better understanding of how to use Matlab for real-world applications.中文回答:我要写实验3的Matlab程序设计实验报告。
MatlabGUI实验报告

实验名称: Matlab GUI设计一、实验题目:自行设计一个GUI界面,在界面中描绘函数的图像。
基本要求:1)可以通过按钮,动态让该图像旋转起来2)可以通过输入文本框,控制该图像旋转的时间二、实验内容描绘函数:x=-10:0.1:10;y=-10:0.1:10;[xx,yy]=meshgrid(x,y);zz=sin(sqrt(xx.*xx.*xx+yy.*yy)).\sqrt(xx.*xx.*xx+yy.*yy); plot3(xx,yy,zz);旋转函数(1):axis vis3dshading facetedfor i=1:36camorbit(10,0,'camera')M=getframe(gcf);End旋转函数(2):for i=1:36camorbit(10,0)drawnowend控制时间函数:a=get(handles.txt,'String');t=2.*str2double(a);按钮修饰函数:I=imread('1.jpg');set(handles.pushbutton1,'cdata',I);I=imread('1.jpg');set(handles.pushbutton2,'cdata',I);附加功能(输出gif文件,可用于ppt)nn=frame2im(M);[nn,cm]=rgb2ind(nn,256);if i==1imwrite(nn,cm,'out.gif','gif','LoopCount',inf,'DelayTime',0.1);elseimwrite(nn,cm,‘out.gif’,‘gif’,‘WriteMode’,‘append’,‘DelayTime’,0.1); endGUI设计界面:三、实验分工:负责旋转函数,描绘函数,输出gif文件函数及GUI界面的设计执行,编写整理实验报告。
MATLAB用户界面设计

MATLAB用户界面设计MATLAB是一款功能强大的数学计算软件,用于科学计算和工程计算。
它具有丰富的数值计算和数据可视化功能,可以进行数据分析、图像处理、信号处理、优化、建模和仿真等任务。
MATLAB提供了一个灵活的用户界面设计工具,允许用户根据自己的需求自定义和优化界面。
MATLAB的用户界面设计工具包括命令行界面和图形用户界面(GUI)。
命令行界面是MATLAB最基本的界面,用户可以在此界面下输入和执行MATLAB命令。
命令行界面简单直接,适合对MATLAB语言熟悉的高级用户。
图形用户界面(GUI)提供了更友好的交互方式,允许用户通过鼠标操作进行数据输入和操作,并以图形化方式显示计算结果。
在MATLAB中,用户可以使用GUIDE(GUI Development Environment)来创建和设计GUI界面。
GUIDE是MATLAB自带的可视化界面设计工具,用户可以通过简单的拖拽和调整控件的方式来设计界面布局和控件的行为。
在设计MATLAB用户界面时,需要考虑以下几个方面:2.控件选择:根据功能需求选择合适的控件。
MATLAB提供了丰富的控件库,包括按钮、复选框、单选框、列表框、下拉框、滑块等,用户可以根据需要选择合适的控件来实现特定功能。
3.控件布局和大小调整:要保证界面控件的布局合理,避免控件之间的重叠或覆盖。
可以使用布局管理器来自动设置控件的位置和大小,以适应不同的屏幕分辨率和窗口大小。
4.事件处理和回调函数:MATLAB的GUI界面可以通过事件处理和回调函数来响应用户的操作。
用户可以通过编写自定义的回调函数来实现特定的操作和功能。
在设计界面时,需要考虑各种用户操作的响应和交互方式,以提高用户体验和界面的交互性。
5.数据输入和输出:MATLAB的GUI界面可以通过控件来实现数据的输入和输出。
用户可以使用文本框、列表框等控件来输入数据,使用文本框、图表等控件来显示计算结果。
在设计界面时,要考虑数据输入的方式和检验输入数据的有效性,以及计算结果的可视化方式和数据呈现的方式。
MATLAB_实习报告范文大全

MATLAB_实习报告范文大全第一篇:MATLAB_实习报告实习报告实习题目:专业:学号:的设计与绘图MATLAB 一.概述MATLAB 作为一种高级科学计算软件,是进行算法开发、数据可视化、数据分析以及数值计算的交互式应用开发环境。
世界上许许多多的科研工作者都在使用 MATLAB 产品来加快他们的科研进程,缩短数据分析和算法开发的时间,研发出更加先进的产品和技术。
二.实验目的1.进一步熟悉MATLAB的软件环境和基本使用方法;2.巩固运用MATLAB、矩阵运算、多项式运算、字符串、单元数组、符号计算功能、绘图及句柄图形及它们的命令语句;3.学习和巩固数字图形图像处理在MATLAB中的知识和运用;4.培养我们独立自学、设计和撰写实验报告的能力;5.通过对MATLAB的进一步学习,是我们加深所学内容的认识,理解,掌握,能把所学知识运用到实际工作中;三.实习日记1.熟悉MATLAB的软件环境和基本使用方法(第一周)MATLAB的语言的基本功能和特点:它是一种高级科学计算语言,相对于传统的C、C++ 或者FORTRAN 语言,MATLAB 提供了高效快速解决各种科学计算问题的方法。
它具有数学计算、开发工具、数据的可视化、交互式编辑创建图形、集成的算法开发编程语言和环境、图形用户界面开发环境——GUIDE、开放性、可扩展性强、专业应用工具箱等强大的功能。
具有易于学习、使用方便、支持多种操作系统、丰富的内部函数、强大的图形和符号功能等优点。
路径设置:除 MATLAB 默认的搜索路径外,用户可以设置搜索路径。
设置方法为:选择 MATLAB 窗口中的 File | Set Path 命令,进入路径搜索对话框。
MATLAB 的搜索顺序:当在命令窗口中或者一个 M 文件中输入一个元素名时,MATLAB 按照下面的顺序搜索该元素的意义,以元素foo 为例:1)查找工作区中是否存在名为 foo 的变量; 2)在当前路径中查找是否存在名 foo.m 的文件;3)按照顺序查找搜索路径中是否存在该文件。
实验六 MATLAB图形用户界面设计

实验六MATLAB图形用户界面设计(3学时)1 实验的目的及意义:(1)熟悉MATLAB图形用户界面开发环境。
(2)掌握MATLAB中图形用户界面程序设计方法。
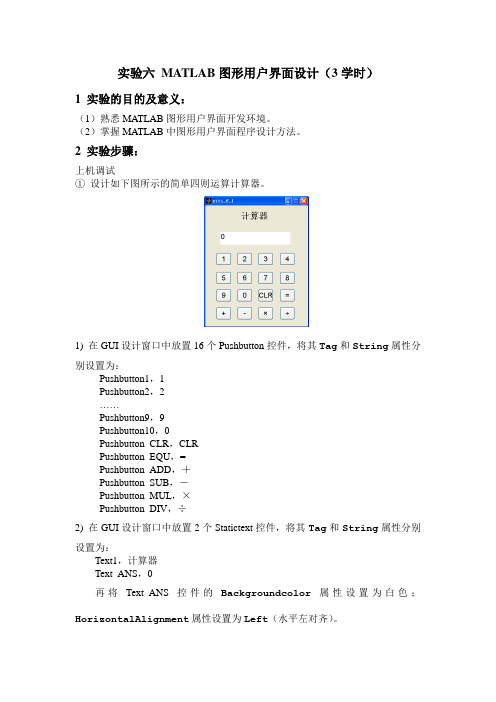
2 实验步骤:上机调试①设计如下图所示的简单四则运算计算器。
1) 在GUI设计窗口中放置16个Pushbutton控件,将其Tag和String属性分别设置为:Pushbutton1,1Pushbutton2,2……Pushbutton9,9Pushbutton10,0Pushbutton_CLR,CLRPushbutton_EQU,=Pushbutton_ADD,+Pushbutton_SUB,-Pushbutton_MUL,×Pushbutton_DIV,÷2) 在GUI设计窗口中放置2个Statictext控件,将其Tag和String属性分别设置为:Text1,计算器Text_ANS,0再将Text_ANS控件的Backgroundcolor属性设置为白色;HorizontalAlignment属性设置为Left(水平左对齐)。
3) 设计Callback函数:(提示)某一数字按键按下时,要将该按键的String属性读出来并连接到Text_ANS的String属性之后。
(使用字符串连接函数Strcat)function pushbutton1_Callback(hObject, eventdata, handles) str=get(handles.pushbutton1,'string');str=strcat(get(handles.text_ANS,'string'),str);set(handles.text_ANS,'string',str);function pushbutton2_Callback(hObject, eventdata, handles) str=get(handles.pushbutton2,'string');str=strcat(get(handles.text_ANS,'string'),str);set(handles.text_ANS,'string',str);....function pushbutton9_Callback(hObject, eventdata, handles) str=get(handles.pushbutton9,'string');str=strcat(get(handles.text_ANS,'string'),str);set(handles.text_ANS,'string',str);function pushbutton10_Callback(hObject, eventdata, handles) str=get(handles.pushbutton10,'string');str=strcat(get(handles.text_ANS,'string'),str);set(handles.text_ANS,'string',str);CLR按键按下时,将Text_ANS的String属性设为空。
实验3 Matlab程序设计1实验报告

实验3 Matlab程序设计1实验报告
实验3 Matlab程序设计1自查报告。
在本次实验中,我学习了如何使用Matlab进行程序设计,并完成了相应的实验任务。
在实验过程中,我遇到了一些困难和挑战,但通过自己的努力和老师的指导,最终成功完成了实验任务。
在这里,我将对本次实验进行自查总结。
首先,在实验过程中,我发现自己在Matlab的基本语法和程序设计方面还存在一些不足。
在编写程序的过程中,有时会出现语法错误或逻辑错误,导致程序无法正确运行。
因此,我需要加强对Matlab语法和程序设计原理的学习,提高自己的编程能力。
其次,在实验中,我还发现自己在问题分析和解决能力方面还有待提高。
在遇到一些复杂的程序设计问题时,我常常感到困惑和无从下手。
因此,我需要多加练习,提高自己的问题分析和解决能力,以应对更加复杂的程序设计任务。
另外,在实验中,我也发现了一些自己的优点和进步。
在老师的指导下,我学会了如何使用Matlab进行程序设计,掌握了一些基
本的编程技巧和方法。
在实验过程中,我也逐渐提高了自己的编程能力,能够独立完成一些简单的程序设计任务。
总的来说,本次实验对我来说是一次宝贵的学习经验。
通过自查总结,我发现了自己在Matlab程序设计方面的不足之处,并确定了今后的学习方向和努力方向。
我相信通过不断的学习和实践,我一定能够提高自己的编程能力,成为一名优秀的程序设计者。
基于matlab的gui设计报告

基于matlab的gui设计报告当然,我很乐意帮助你完成这篇文章。
以下是按照你提供的格式完成的《基于Matlab的GUI设计报告》。
一、介绍1. 引言本报告将探讨基于Matlab的GUI设计,其中包括设计背景、目的和重要性。
2. Matlab简介在开始讨论GUI设计之前,先简要介绍一下Matlab。
Matlab是一种高级的计算机语言和环境,常用于数学计算、数据分析和可视化。
3. GUI设计概述介绍GUI(图形用户界面)设计的概念和重要性。
GUI设计可以提供用户友好的界面,使用户能够通过图形或图标与程序交互。
二、Matlab的GUI设计工具1. Guide工具Guide是Matlab的一个可视化工具,用于创建图形用户界面。
本节将介绍Guide 的基本功能和使用方法。
2. App Designer工具App Designer是Matlab新引入的GUI设计工具,相比Guide具有更强大的功能和更好的用户体验。
本节将介绍App Designer的特点和使用技巧。
3. Matlab的其他GUI工具除了Guide和App Designer,Matlab还提供了其他GUI设计工具,如uifigure 和uitab。
本节将概述这些工具的功能和用途。
三、GUI设计原则1. 界面布局和设计介绍如何合理安排界面布局,包括按钮、文本框、下拉菜单等组件的摆放位置和大小。
2. 用户交互探讨合理的用户交互方式,包括按钮点击、鼠标悬停等,以提供更好的用户体验和减少误操作。
3. 数据可视化介绍如何将计算结果以图表、图像等形式展示给用户,提高数据分析和可视化的效率。
四、案例分析1. GUI设计案例1:温度转换器以一个简单的温度转换器为例,展示如何使用Matlab的GUI设计工具创建一个实用的应用程序。
2. GUI设计案例2:图像处理工具以图像处理为应用场景,展示如何使用Matlab的GUI工具进行图像处理和显示。
3. GUI设计案例3:数据分析工具以数据分析为应用场景,展示如何使用Matlab的GUI工具进行数据可视化和分析。
matlab课程设计报告书

matlab课程设计报告书目录1.内容描述................................................2 1.1 报告背景与意义.........................................21.2 报告编制依据与范围.....................................32.设计目标与要求..........................................4 2.1 设计目标...............................................52.2 设计要求...............................................63.系统需求分析............................................7 3.1 功能需求...............................................8 3.2 性能需求..............................................103.3 可用性需求............................................114.系统设计概述...........................................12 4.1 设计思路..............................................134.2 设计内容..............................................145.系统详细设计...........................................15 5.1 系统架构设计..........................................16 5.1.1 前端界面设计........................................17 5.1.2 后端逻辑设计........................................19 5.2 数据结构设计..........................................215.3 算法设计..............................................235.4 控制流程设计..........................................256.系统实现...............................................266.1 开发环境搭建..........................................286.2 程序编码实现..........................................296.3 调试与测试............................................317.系统测试与评估.........................................327.1 测试环境与方法........................................347.2 功能测试..............................................357.3 性能测试..............................................367.4 用户满意度调查........................................378.结论与展望.............................................398.1 设计总结..............................................408.2 不足之处与改进方向....................................418.3 未来工作展望..........................................421. 内容描述本报告书旨在详细阐述MATLAB课程设计的整体框架、设计目标、关键问题以及解决方案,以期为后续的课程学习和实践提供参考。
MATLAB设计报告

线性系统分析工具针对现在大学学生对自动控制原理的学习,发现许多学生对初学线性系统的分析存在大量的困难。
对于线性系统来说,最重要的性质是其稳定性,在控制理论发展的过程中,相关的理论成果都是有关系统稳定性的,并且对于高阶系统的稳定性判定对学生们造成了学习的最大阻力,在本文将重点针对线性系统的稳定性分析运用了多种方法,有动态分析法,根轨迹法和幅相特性(Nyquist)曲线法等多种工具,用于解决对稳定性的判定。
本文用Matlab软件非常直观的解决同学们在学习过程中所遇见的种种问题,在使用本工具时,操作方便,功能庞大,有大量对系统的分析结果和图形表示,同时采用了Matlab和Simulink两种方式输出结果,从而有相当大的可比性,并且采用GUI对界面进行优化,使操作者能够达到赏心悦目的感觉。
下面将对该工具做出详细的介绍,使同学们在操作的时候能够得心应手,并且对Matlab软件有一定的了解!在此向大家介绍的是Matlab软件,Matlab具有很强的数值运算功能,在本文中主要采用的就是运用M文件对系统的数学模型进行运算,从而实现一种状态关系,然后对其波形进行输出,同时对系统重要参数的计算给出结果表示,从而使学生不但对系统有了定性的理解,而且还能得到完整的结果表示。
在编写M 文件时遇到了大量的问题,但是通过队友的互相协作和探讨,最终实现了线性系统的控制和表示。
在设计时先面对的是关于Simukink的操作,Simukink主要是基于Matlab的图形化仿真设计环境,是Matlab提供的进行动态系统建模,仿真和综合分析的集成软件包。
它使用图形化的系统模块对动态系统进行描述,并在此基础上采用Matlab的计算引擎对动态系统在时域内进行求解。
Matlab计算引擎主要是对系统微分方程和差分方程求解。
在启动Simulink之前必须先运行Matlab,然后才能启用Simulink并建立图形化的系统模型。
在我们的设计中主要运用了Simulink 对线性系统的处理,我们采用系统模块库的输入源的Pulse Number模块,Step 模块和Ramp模块,为系统的输出提供了三种信号源,然后运用信号路由库的Manual Switch模块实现多个控制的输入,而在系统的传递函数使用时,我们选用了连续系统模型库中的Continuous模块对其进行参数的调节!,最后我们采用输出方式库的Scope模块对其进行波形显示,并且把结果直接用Output1输出得到的结果在Workspace保存,以便用M文件可以得到必要的结果。
MATLAB图形用户界面设计与实例展示

MATLAB图形用户界面设计与实例展示一、引言在当今科技发展日新月异的时代,图形用户界面(Graphical User Interface,简称GUI)已经成为了我们日常生活和工作中不可或缺的一部分。
作为一种直观、交互式的界面设计方式,GUI已经广泛应用于各个领域,包括但不限于商业软件、教育应用、科学研究等。
在本文中,我们将聚焦于MATLAB图形用户界面的设计与实例展示。
二、MATLAB GUI简介MATLAB是一种强大的数值计算和数据分析工具,其广泛的功能和开放的界面设计平台使得用户可以自由地根据自己的需求进行个性化的界面设计。
MATLAB提供了一系列GUI的工具箱,包括“GUIDE(Graphical User Interface Development Environment)”以及可视化编程语言“App Designer”,这些工具箱可以帮助用户快速构建自己的图形用户界面。
三、MATLAB GUI设计的基本原则1.简洁明了:在设计GUI时,我们应该尽量避免过多的冗余信息和复杂的布局,保持界面简洁明了,以便用户能够快速理解和使用。
2.一致性:保持界面的一致性是GUI设计的重要原则之一。
在整体风格、按钮布局、颜色选择等方面保持统一,可以提高用户的使用体验。
3.友好交互:GUI的主要目的是提高用户的交互体验。
在设计时,我们应该注重用户的感受,尽量使用户操作简单、直观,避免繁琐的步骤和复杂的操作。
四、MATLAB GUI实例展示1.数据可视化界面我们可以利用MATLAB的强大绘图功能来设计一个数据可视化界面,将用户所输入的数据实时可视化展示出来。
例如,我们可以设计一个简单的数据收集和绘图界面,用户可以通过GUI界面输入自己的数据,并选择绘制的类型和样式,最后点击绘图按钮,即可在界面上看到实时的绘图结果。
2.图像处理界面利用MATLAB的图像处理工具箱,我们可以设计一个图像处理界面,方便用户进行图像的编辑、增强和处理等操作。
MATLAB报告范例

课程设计报告课程名称:MATLAB程序设计及应用设计题目:基于GUI界面的光照效果设计姓名:学号:指导教师:李娟时间:2010 ~ 2011 学年第一学期南京人口学院信息科学系课程设计详细内容:一、方案设计1.课程设计目标用GUIDE编写一个简易的光照控制图形化界面2.功能描述光照控制界面能实现的功能绘出不同类型的三维图,能够从本地磁盘中打开图片文件选择各种色图或自定义色图选择不同的光照模式选择不能的反射模式控制视角控制光源位置设置背景颜色,标题字体附加一些辅助功能提供文档超链接3.性能描述(1)编程硬件环境CPU:Intel?Core(TM) 2 Duo CPU内存 : ;硬盘:500G;(2)编程软件环境系统:WindowsXP professionalMatlab版本:2010a二、GUI界面设计总体样式为:1:界面设计(1)建立一个坐标轴,用于显示图形(2)设置4个pop-up menu,用于设置光照效果(3)设置5个slider和5个edit text,分别控制视角和光源。
(4)设置三个按钮,分别用于设置背景颜色,设置标题字体,退出(5)设置一个框架(panel),在框架里放入4个检查盒(checkbox),(6)分别在axis,pop-up menu,slider,button,panel,checkbox中设置如上图所示的属性(7)最后再加入一个static text,加入标题。
2:菜单设计设计级联菜单:如图所示,详情请见程序。
MATLAB图形界面设计(下)

MATLAB图形界⾯设计(下)⽂章参考Blue Mountain⼀、菜单设计1.建⽴菜单项(1)建⽴⼀级菜单的函数调⽤: ⼀级菜单句柄=uimenu(图形窗⼝句柄,属性名1,属性值1,属性名2,属性值2,……);%建⽴⼀级菜单需给出图形窗⼝的句柄值。
%如果省略句柄值,MATLAB就在当前图形窗⼝中建⽴这个菜单项。
%如果当前没有图形窗⼝,则⾃动打开⼀个图形窗⼝。
(2)建⽴⼦菜单项的函数调⽤:⼦菜单项句柄=uimenu(⼀级菜单项句柄,属性名1,属性值1,属性名2,属性值2,……);2.菜单属性值(1)Label属性:取值是字符串,⽤于定义菜单项的名字。
可以在字符串中加⼊&字符,这时在菜单项名字上,跟随&字符有⼀条下划线,&字符本⾝不出现在菜单项中。
对于这种有带下划线的菜单,可以⽤Alt键加该字符键来激活相应的菜单项。
(2)Accelerator属性:取值是任何字母,⽤于定义菜单项的快捷键。
(3)Callback属性:可以是某个M⽂件名或者⼀组MATLAB命令。
即该命令被选中后,MATLAB会⾃动调⽤此回调函数进⾏相应。
(4)Checked属性:取值是on或者off(缺省值),该属性为菜单项定义⼀个指⽰标记,可以⽤这个特性指明菜单项是否被选中。
(5)Enable属性:取值是on(缺省值)或者off,这个属性控制菜单项的可选择性。
如果是off,则此时菜单项不可⽤,呈现灰⾊。
(6)Position属性:取值是数值,定义⼀级菜单项在菜单条上的相对位置或者紫菜单项⼦菜单组内的相对位置。
(7)Separator属性:取值是on或者off(缺省值)。
如果该属性为on,则在该菜单项上⽅添加⼀条分隔线,可以⽤来分隔同⼀菜单内的不同的功能。
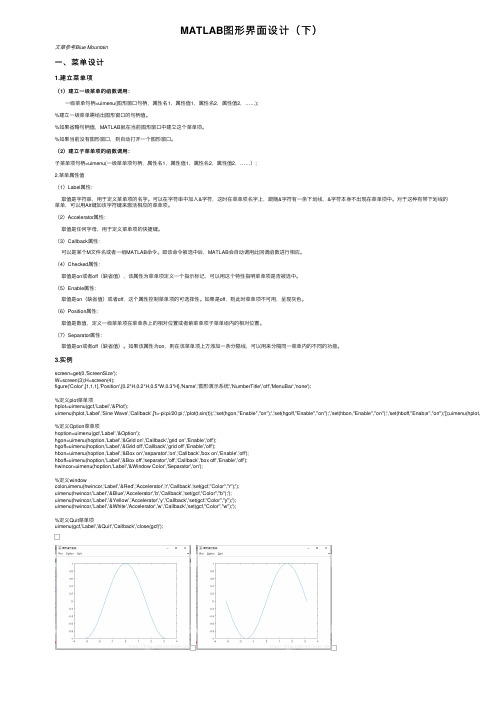
3.实例screen=get(0,'ScreenSize');W=screen(3);H=screen(4);figure('Color',[1,1,1],'Position',[0.2*H,0.2*H,0.5*W,0.3*H],'Name','图形演⽰系统','NumberTitle','off','MenuBar','none');%定义plot菜单项hplot=uimenu(gcf,'Label','&Plot');uimenu(hplot,'Label','Sine Wave','Callback',['t=-pi:pi/20:pi;','plot(t,sin(t));','set(hgon,''Enable'',''on'');','set(hgoff,''Enable'',''on'');','set(hbon,''Enable'',''on'');','set(hboff,''Enab;e'',''on'');']);uimenu(hplot, %定义Option菜单项hoption=uimenu(gcf,'Label','&Option');hgon=uimenu(hoption,'Label','&Grid on','Callback','grid on','Enable','off');hgoff=uimenu(hoption,'Label','&Grid off','Callback','grid off','Enable','off');hbon=uimenu(hoption,'Label','&Box on','separator','on','Callback','box on','Enable','off');hboff=uimenu(hoption,'Label','&Box off','separator','off','Callback','box off','Enable','off');hwincor=uimenu(hoption,'Label','&Window Color','Separator','on');%定义windowcoloruimenu(hwincor,'Label','&Red','Accelerator','r','Callback','set(gcf,''Color'',''r'');');uimenu(hwincor,'Label','&Blue','Accelerator','b','Callback','set(gcf,''Color'',''b'');');uimenu(hwincor,'Label','&Yellow','Accelerator','y','Callback','set(gcf,''Color'',''y'');');uimenu(hwincor,'Label','&White','Accelerator','w','Callback','set(gcf,''Color'',''w'');');%定义Quit菜单项uimenu(gcf,'Label','&Quit','Callback','close(gcf)');4.快捷菜单(1)使⽤uicontextmenu函数建⽴快捷菜单(2)使⽤uimenu函数为快捷菜单建⽴菜单项(3)利⽤set函数将快捷菜单和某图形对象联系起来x=0:pi/100:2*pi;y=2*sin(5*x).*sin(x);h1=plot(x,y);%建⽴快捷菜单hc=uicontextmenu;%建⽴菜单项hls=uimenu(hc,'Label','线型');hlw=uimenu(hc,'Label','线宽');%设置菜单项⼦菜单和回调函数uimenu(hls,'Label','虚线','Callback','set(h1,''LineStyle'','':'');');uimenu(hls,'Label','实线','Callback','set(h1,''LineStyle'',''-'');');uimenu(hlw,'Label','加宽','Callback','set(h1,''LineWidth'',get(h1,''LineWidth'')+1);'); uimenu(hlw,'Label','变细','Callback','set(h1,''LineWidth'',get(h1,''LineWidth'')-1);');%将快捷菜单加⼊到曲线对象set(h1,'UIContextMenu',hc);⼆、对话框设计1.对话框控件(1)按钮(Push Button):上⾯有⽂字说明,⽽且单击松开后即触发。
经典MATLAB图形用户界面设计

使用场景
按钮适用于需要用户进行选择或确认的操作, 例如开始、停止、重置等。
属性设置
可以设置按钮的文本、大小、位置、样式等 属性。
事件处理
当用户点击按钮时,会触发相应的事件,可 以通过编写回调函数来处理该事件文本信息。
属性设置
可以设置文本框的长度、宽度、字体、颜色等属性。
事件处理
当用户滑动滑块时,会触发相应的事件,可以通过编写回调函数来处理该事件。
下拉菜单
功能描述
下拉菜单用于显示多个选项供用户选择。
属性设置
可以设置下拉菜单的选项、默认选项 等属性。
使用场景
适用于需要提供多个选项供用户选择 的场景,如文件打开、保存等。
事件处理
当用户选择下拉菜单中的某个选项时, 会触发相应的事件,可以通过编写回 调函数来处理该事件。
添加事件处理函数
为每个按钮添加事件处 理函数,实现点击按钮 后执行相应的计算操作。
显示结果
在GUI界面上添加一个文 本框,用于显示计算结 果。
保存和运行
保存GUI文件,并运行程 序,测试计算器功能是 否正常。
设计一个数据可视化GUI
加载和预处理数据
使用Matlab的函数加载数据, 并进行必要的预处理。
表格
功能描述
表格用于显示和编辑二维数 据表格。
使用场景
适用于需要展示和编辑大量 数据的场景,如数据统计、 数据分析等。
属性设置
事件处理
可以设置表格的行数、列数、 单元格内容、样式等属性。
当用户编辑表格中的数据时, 会触发相应的事件,可以通 过编写回调函数来处理该事 件。
04
高级GUI设计技巧
使用布局管理器
化的界面设计和代码生成功 能。
Matlab GUI 设计说明报告

引言我们小组采用的开发环境为:Matlab 7.0设计的GUI界面通常在开发一个实际应用的程序时会尽量做到界面友好,最常使用的方法就是使用图形用户界面GUI。
建立这样一个界面友好、占用资源少、高性能、便于移植、可配置的GUI界面设计,能够使用户的学习和使用更为方便容易。
用户不需要知道后台的应用程序究竟是怎样执行各种命令的,而只需了解可见界面组件的使用方法;只要通过与界面交流就可以使指定的行为得到正确的执行,对输入的信息进行一系列的处理。
利用Matlab设计《正则化参数的选择方法》的GUI界面,能够方便直观地对参数选择很好的表达出来。
及时观察参数变化过程中的正则化参数的变化选取,对于研究一些信号、图形、图像处理技术具有十分重要的参考意义。
目录摘要一、任务安排二、GUI界面分析三、功能分析四、正则化参数选择方法4.1、一维正则化参数选择方法4.1.1、模型假设和初步结果4.1.2、Rand_trace4.1.3、Tikh_indicators4.1.4、Tsvd_indicatiors4.1.5、L_curvve4.1.6、Generalized Cross Validation4.2、二维正则化参数选择方法4.2.1、CL_Tikh_4.2.2、CL_Tsvd_4.2.3、GCV_data2D4.2.4、GCV_Tikh4.2.5、GCV_Tsvd_五、总结六、参考文献摘要正则化方法是否有效和成功直接依赖于正则化参数的选取.在许多不适定问题的计算中,正则化参数的选取往往是经验的或者先验的,这无论从实际计算和理论研究两个方面来说都不是令人满意的.另一方面,在反问题求解中通过不断试验来获得一个可行的正则化参数也是非常耗时的.因此若能找到有效的方法来选取正则化参数,这无疑将会大大节约计算代价,进一步提升正则化方法的效能. 本文主要研究的是利用模型函数的思想方法来确定正则化参数.首先,研究在算子与观测数据(算子方程的右端项)都非精确条件下的Tikhonov正则化方法中正则化参数的选取问题,提出了一种简单迭代法,并利用模型函数的思想方法证明了迭代序列是收敛的.其次,将正则化参数选取的L-曲线准则归结为泛函极值问题,基于模型函数的思想提出了求解所归结出的泛函极值问题的迭代算法,从而获得正则化参数的近似值.最后,对所提出的方法进行了数值模拟.具体从以下几个方面展开:【关键字】正则化参数模型函数方法L-曲线准则广义交叉验证一、任务安排这次专题软件开发训练小组成员共4人,分工明确,每个成员都收获很多。
实验8MATLAB图形用户界面设计实验报告

实验报告课程名称:MATLAB 应用实验项目名称:MATLAB 图形用户界面设计 实验时间:11.6班级:XXXXX 姓名:XXXXX 学号:XXX实 验 目 的:1. 熟悉MATLAB 的菜单设计方法2. 熟悉MATLAB 的主要控件使用方法3. 熟悉MATLAB 的GUI 设计流程实 验 环 境:MATLAB 7.1实 验 内 容 及 过 程:简单计算器的设计:在MATLAB GUI 的实验环境中,通过MATLAB 图形用户界面设计的方法,设计一个简单的计算器,以实现简单数据的退出、清屏、删除、四则运算等基本功能。
实 验 过 程、结 果 及 分 析:计算器代码:function varargout = jsq(varargin)gui_Singleton = 1;gui_State = struct('gui_Name', mfilename, ...'gui_Singleton', gui_Singleton, ...成 绩: 指导教师(签名):'gui_OpeningFcn', @jsq_OpeningFcn, ...'gui_OutputFcn', @jsq_OutputFcn, ...'gui_LayoutFcn', [] , ...'gui_Callback', []);if nargin && ischar(varargin{1})gui_State.gui_Callback = str2func(varargin{1});endif nargout[varargout{1:nargout}] = gui_mainfcn(gui_State, varargin{:});elsegui_mainfcn(gui_State, varargin{:});endfunction jsq_OpeningFcn(hObject, eventdata, handles, varargin)guidata(hObject, handles);function varargout = jsq_OutputFcn(hObject, eventdata, handles)varargout{1} = handles.output;function edit1_Callback(hObject, eventdata, handles)function edit1_CreateFcn(hObject, eventdata, handles)if ispc && isequal(get(hObject,'BackgroundColor'), get(0,'defaultUicontrolBackgroundColor')) set(hObject,'BackgroundColor','white');endfunction pushbutton19_Callback(hObject, eventdata, handles)close(gcf);function pushbutton17_Callback(hObject, eventdata, handles)set(handles.edit1,'String','0');function pushbutton18_Callback(hObject, eventdata, handles)global a;a=get(handles.edit1,'String');switch acase ' 'b='0';case '0'b=a;otherwiseb=a(1:length(a)-1);endset(handles.edit1,'String',b);guidata(hObject, handles);% --- Executes on button press in pushbutton4.function pushbutton16_Callback(hObject, eventdata, handles)global a;global b;b=strcat(b,strcat(a,'+'));set(handles.edit1,'String','0');function pushbutton15_Callback(hObject, eventdata, handles)global a;global b;b=strcat(b,strcat(a,'-'));set(handles.edit1,'String','0');function pushbutton14_Callback(hObject, eventdata, handles) global a;a=get(handles.edit1,'String');if a=='0';a='9';elsea=strcat(a,'9');%字符串连接endset(handles.edit1,'String',a);guidata(hObject, handles);function pushbutton13_Callback(hObject, eventdata, handles) global a;a=get(handles.edit1,'String');if a=='0';a='8';elsea=strcat(a,'8');%字符串连接endset(handles.edit1,'String',a);guidata(hObject, handles);function pushbutton12_Callback(hObject, eventdata, handles) global a;a=get(handles.edit1,'String');if a=='0';a='7';elsea=strcat(a,'7');%字符串连接endset(handles.edit1,'String',a);guidata(hObject, handles);function pushbutton11_Callback(hObject, eventdata, handles) global a;a=get(handles.edit1,'String');if a=='0';a='4';elsea=strcat(a,'4');%字符串连接endset(handles.edit1,'String',a);guidata(hObject, handles);function pushbutton10_Callback(hObject, eventdata, handles) global a;a=get(handles.edit1,'String');if a=='0';a='5';elsea=strcat(a,'5');%字符串连接endset(handles.edit1,'String',a);guidata(hObject, handles);function pushbutton9_Callback(hObject, eventdata, handles) global a;a=get(handles.edit1,'String');if a=='0';a='6';elsea=strcat(a,'6');%字符串连接endset(handles.edit1,'String',a);guidata(hObject, handles);function pushbutton8_Callback(hObject, eventdata, handles) global a;global b;b=strcat(b,strcat(a,'*'));set(handles.edit1,'String','0');function pushbutton7_Callback(hObject, eventdata, handles) global a;global b;b=strcat(b,strcat(a,'/'));set(handles.edit1,'String','0');function pushbutton6_Callback(hObject, eventdata, handles) global a;a=get(handles.edit1,'String');if a=='0';a='3';elsea=strcat(a,'3');%字符串连接endset(handles.edit1,'String',a);guidata(hObject, handles);function pushbutton5_Callback(hObject, eventdata, handles) global a;if a=='0';a='2';elsea=strcat(a,'2');%字符串连接endset(handles.edit1,'String',a);guidata(hObject, handles);function pushbutton4_Callback(hObject, eventdata, handles) global a;a=get(handles.edit1,'String');if a=='0';a='1';elsea=strcat(a,'1');%字符串连接endset(handles.edit1,'String',a);guidata(hObject, handles);function pushbutton3_Callback(hObject, eventdata, handles) global a;a=get(handles.edit1,'String');if a=='0';a='0';elsea=strcat(a,'0');%字符串连接endset(handles.edit1,'String',a);guidata(hObject, handles);function pushbutton2_Callback(hObject, eventdata, handles) global a;a=get(handles.edit1,'String');b=strfind(a,'.');if numel(b)==0a=strcat(a,'.');elseset(handles.edit1,'String',a);endset(handles.edit1,'String',a);guidata(hObject, handles);function pushbutton1_Callback(hObject, eventdata, handles) global a;global b;c=get(handles.edit1,'String');d=strcat(b,c);a=eval(d);b='0'; %避免出现累加问题a=num2str(a);guidata(hObject, handles);。
Matlab-的可视化界面设计

Matlab 的可视化界面设计一个可发布的应用程序通常都需要具备一个友好的图形界面,这样用户不需要知道应用程序究竟是怎样执行各种命令的, 而只需要了解可见界面组件的使用方法就可以通过与界面交互使指定行为得以正确执行。
MATLAB可视化界面的设计, 一般有两种方法, 一是直接通过编辑M脚本文件产生GUI, 二是通过MATLAB图形用户界面开发环境GUIDE(Graphical User Interface Development Environment)来形成相应文件。
本文利用MATLAB的GUI程序设计一个简单实用的图像处理程序。
该程序应具备图像处理的常用功能,以满足用户的使用。
现设计程序有以下基本功能:1)图像的读取和保存。
2)设计图形用户界面,让用户能够对图像进行缩放、旋转、剪裁,显示和对比变换前后的图像。
3)设计图形用户界面,让用户能够用鼠标选取图像感兴趣区域,显示所选像素点的数据值,以及图像轮廓图,并绘制直方图。
4)实现图像锐化。
5)图像直方图统计和直方图均衡,要求显示直方图统计,比较直方图均衡后的效果。
6)能对图像加入各种噪声,并通过几种滤波算法实现去噪并显示结果。
一、认识图形用户界面(GUI)用MATLAB对图像进行处理是当前科技领域的一个重要的课题,它采用的是用一组有序的灰度或彩色数据元素构成图像,数组的每一个元素对应于图像的一个像素值。
这样MATLAB就可以利用其强大的矩阵计算功能实现对图像的数字处理。
本次设计的系统主要是利用MATLAB所提供的图形用户界面(GUI),实现一个可视的面向对象的操作界面。
1.1设计原则由于要求不同,设计出来的界面也就千差万别。
但是,自从人们开始设计图形界面以来,界面设计的评判标准却没有太大的变化。
简单说来,一个好的界面应遵从以下三个原则:简单性、一致性、习常性。
(1)简单性设计界面时,应力求简洁、直接、清晰地体现出界面的功能和特征。
那些可有可无的功能应尽量删去,以保持界面的清洁。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
基于MATLAB的单色光的干涉和衍射实验GUI设计报告目录一、概述 (3)二、前期准备 (3)2.1干涉原理及程序 (3)2.2衍射原理及程序 (4)三、设计阶段 (5)3.1进入模块设计 (5)3.2实验界面设计 (5)3.3计算模块设计 (8)3.4绘图模块设计 (8)3.5清除模块设计 (8)3.6提示模块设计 (8)四、软件使用方法 (9)五、感想 (15)六、参考文献 (15)一、概述MATLAB是目前世界上最流行的、应用最广泛的工程计算和仿真软件,它将计算、可视化和编程等功能同时集于一个易于开发的环境。
MATLAB主要应用于数学计算、系统建模与仿真、数学分析与可视化、科学与工程绘图和用户界面设计等。
其中,用户界面设计中,GUI开发环境是MATLAB7.3为设计图形用户界面提供了一个集成与开发环境,且广泛用于实验模拟软件开发中。
此次我所设计的是一个较简洁、清晰的关于单色光干涉与衍射实验的软件。
其能完成特定条件下干涉条纹间距和衍射半角的计算,以及干涉条纹和衍射条纹的绘制。
二、前期准备2.1干涉原理及程序干涉原理图程序如下:ym=5*flag_lambda*flag_D/flag_a/1000000;xs=ym;n=101;ys=linspace(-ym,ym,n);for i=1:nr1=sqrt((ys(i)-(flag_a/1000)/2).^2+(flag_D)^2);r2=sqrt((ys(i)+(flag_a/1000)/2).^2+(flag_D)^2);phi=2*pi*(r2-r1)/(flag_lambda/1000000000);B(i,:)=4*cos(phi/2).^2;endN=255;Br=(B/4.0)*N;image(xs,ys,Br);title('干涉条纹')colormap(gray(N));2.2衍射原理及程序衍射原理图程序如下:ymax=3*flag_lambda*flag_D/flag_a/1000000;Ny=51;ys=linspace(-ymax,ymax,Ny);NP=51;yP=linspace(0,flag_a/1000,NP);for i=1:NySinPhi=ys(i)/(flag_D);alpha=2*pi*yP*SinPhi/(flag_lambda/1000000000); SumCos=sum(cos(alpha));SumSin=sum(sin(alpha));B(i,:)=(SumCos^2+SumSin^2)/NP^2;endN=255;Br=B/max(B)*N;image(ymax,ys,Br);title('衍射条纹');colormap(gray(N));三、设计阶段3.1进入模块设计进入实验界面模块是用来与使用软件者交互的界面。
其中包含一些诸如软件功能、实验设计者等基本信息。
点击“开始实验”进入实验。
3.1.1主要知识点1)音频的读取:y=wavread('yinyue.wav'); % 读入声音文件sound(y) % 由声卡播放声音2)图片的读取:imshow('shanda.bmp')3)与下一个模块的连接:% --- Executes on button press in pushbutton1.function pushbutton1_Callback(hObject, eventdata, handles)% hObject handle to pushbutton1 (see GCBO)% eventdata reserved - to be defined in a future version of MATLAB % handles structure with handles and user data (see GUIDATA)clear allcloseShiyan3.1.2遇到的问题及解决方法图片的格式可为:.bmp、.gif、.jpg、.png、.hdf、.pcx、.xwd、.ico、.cur。
而音频的格式只能为:.au和.wav。
在调用音频时要注意音频不宜过大,当时我调用了一个10M的音频,matlab运行不起来了。
所以,可以将喜爱的音频截取一小段。
如何关掉音乐:在点击“开始实验”时,希望音乐也随之关掉,通过老师的讲解,我知道了在“close”语句之前,加上“clear all”就可将所有程序关掉。
如何与下一个GUI界面链接。
只需在“开始实验”之后加上下一个GUI界面的名字即可,这是从网上搜的。
在我们遇到不懂的问题,看书是一方面,问同学,上网查资料也是很好的选择。
我觉得只要在最快的时间内解决问题,并能学会这种方法就是最好的结果。
3.2实验界面设计此界面由“实验类型选择”、“参数输入”、“实验原理图”、“绘图区”、“计算结果”、“操作按钮”六大板块组成。
界面简洁而清晰。
打底色选择的较浅的颜色,这样重点突出,且不会很乱。
提示文本加粗以及操作按钮明显、这样利于操作者操作。
1)实验类型选择:此处用了一个下拉菜单(Pop-Up Menu)。
程序如下global leixingleixing=get(handles.popupmenu1,'value');switch leixingcase 1 %干涉实验axes(handles.axes1)imshow('ganshetu.png')axis fillaxis offcase 2 %衍射实验axes(handles.axes1)imshow('yanshetu.png')axis fillaxis offotherwiseaxes(handles.axes1)imshow('ganshetu.png')axis fillaxis off此处定义了一个全局变量“leixing”,一边后边好调用。
参数输入:为了使GUI界面更有组织和层次,在控件多时方便布局调整,用来将相关的控件组织在一个区域里,设置了一个面板Panel(后面的“实验原理图”、“绘图区”、“计算结果”、“操作按钮”均设有此面板)。
此处,对波长lambda进行了范围定义。
因为从实际角度来讲,如果波长超出了可见光范围,我们是不会观察到干涉条纹和衍射条纹的,所以有必要对其范围进行定义(后面“提示模块设计”会有详细说明)。
而“缝间距或缝宽”、“光源与屏间距”值取的不恰当,顶多图形绘制不是很清晰,故无需对其范围进行限制,只是推荐了几个范围。
实验原理图:此处与“请输入实验类型”处相配合,利用“实验类型选择”处的函数,实现对实验原理图的调用。
这些原理图可以用CAD绘制。
为了突出效果,使线条清晰,推荐使用黑色底版,这样线条会更亮。
如果用白色底版,当图形较小时会看不清,影响效果。
2)绘图区:同样与其它模块相配合,程序如下:global leixingleixing=get(handles.popupmenu1,'value');switch leixingcase 1axes(handles.axes2)ym=5*flag_lambda*flag_D/flag_a/1000000;xs=ym;n=101;ys=linspace(-ym,ym,n);for i=1:nr1=sqrt((ys(i)-(flag_a/1000)/2).^2+(flag_D)^2);r2=sqrt((ys(i)+(flag_a/1000)/2).^2+(flag_D)^2);phi=2*pi*(r2-r1)/(flag_lambda/1000000000);B(i,:)=4*cos(phi/2).^2;endN=255;Br=(B/4.0)*N;image(xs,ys,Br);title('干涉条纹')colormap(gray(N));otherwiseaxes(handles.axes2)ymax=3*flag_lambda*flag_D/flag_a/1000000;Ny=51;ys=linspace(-ymax,ymax,Ny);NP=51;yP=linspace(0,flag_a/1000,NP);for i=1:NySinPhi=ys(i)/(flag_D);alpha=2*pi*yP*SinPhi/(flag_lambda/1000000000);SumCos=sum(cos(alpha));SumSin=sum(sin(alpha));B(i,:)=(SumCos^2+SumSin^2)/NP^2;endN=255;Br=B/max(B)*N;image(ymax,ys,Br);title('衍射条纹');colormap(gray(N));end先在绘图区拖进一个axis,调整其位置和大小。
当编写程序时,只需调用axes(handles.axesXX)axis fillaxis off就可以完成绘图区的选择、使绘图充满设计的axis,以及不显示axis的命令。
当然,我们可以在一开始的时候就可设置set(handles.axesXX,'visible','off')使坐标图不显示。
5)计算结果:与绘图区的命令类似,在不同的情况下,不同的区域输出不同结果,程序如下:global leixingleixing=get(handles.popupmenu1,'value');switch leixingcase 1jianju=flag_lambda*flag_D/flag_a/1000000;set(handles.edit6,'string',num2str(jianju));otherwisejiaokuan=flag_lambda/flag_a*1000;set(handles.edit8,'string',num2str(jiaokuan));end3.3计算模块设计计算模块工作过程大致为,先声明相应的全局变量,然后从实验类型中进行选择,调用参数,进行计算。
3.4绘图模块设计与计算模块类似。
3.5绘图模块设计此模块是很有必要的。
因为当我们做完一个实验后(比如干涉实验),其数据和图形会对后面的实验产生影响。
所以,在做下一次实验时,需要清除上次实验。
程序如下:set(handles.edit4,'string','0');set(handles.edit5,'string','0');set(handles.edit6,'string','0');set(handles.edit8,'string','0');plot(handles.axes1,0.0);plot(handles.axes2,0.0);set(handles.axes1,'visible','off')set(handles.axes2,'visible','off')退出按钮:其设计和fengmian界面中的“开始实验”按钮类似,只是没有链接其它界面而已。
