Matlab图形用户界面设计
第8章MATLAB图形用户界面设计

例5.29 利用曲线对象绘制 y1 sin 和 y2 cos 并 利用文字对象完成标注。 theta=-pi:.1:pi; y1=sin(theta); y2=cos(theta); h=line(theta,y1,'LineStyle',':','Color','g'); line(theta,y2,'LineStyle','--','Color','b'); xlabel('-\pi \leq \theta \leq \pi') ylabel('sin(\theta)') title('Plot of sin(\theta)') text(-pi/4,sin(-pi/4),'\leftarrow sin(-\pi\div4)','FontSize',12) set(h,'Color','r','LineWidth',2) %改变曲线1的颜色和线宽
例5.30 利用曲面对象绘制三维曲面z=sin(y)cos(x)。
程序如下: x=0:0.1:2*pi;[x,y]=meshgrid(x);z=sin(y).*cos(x); axes('view',[-37.5,30]); hs=surface(x,y,z,'FaceColor','w','EdgeColor','flat'); grid on; xlabel('x-axis'),ylabel('y-axis'),zlabel('z-axis'); title('mesh-surf'); pause; set(hs,'FaceColor','flat');
用MATLAB制作图形用户界面

用MATLAB制作图形用户界面MATLAB是一种流行的科学计算软件,它不仅在数值计算和数据分析领域有着广泛的应用,还提供了一种高效的界面设计工具,使得用户可以自定义和制作自己的图形用户界面(GUI)。
通过创建自定义的GUI,用户可以简化复杂操作,提高工作效率,下面就让我们来学习如何用MATLAB制作图形用户界面。
MATLAB的图形用户界面主要由以下几部分组成:窗口:窗口是GUI的基本元素,它提供了一个空间,用户可以在其中添加和组织各种控件(如按钮、文本框等)。
控件:控件是GUI中的基本元素,它们可以接收用户的输入,并在窗口中显示出来。
例如,按钮、文本框、滑动条等都是常见的控件。
菜单:菜单是GUI中的一种导航工具,它们可以链接到其他窗口或者函数,方便用户进行操作。
工具栏:工具栏是GUI中的一种快速执行工具,它们提供了一键执行常见操作的快捷方式。
下面就让我们通过一个简单的例子来学习如何用MATLAB制作一个简单的图形用户界面:打开MATLAB,在命令窗口输入“guide”,并按Enter键。
这将打开GUI设计工具。
在打开的GUI设计工具中,选择“Blank GUI”并点击“OK”,进入GUI编辑器。
在GUI编辑器中,你可以看到一个空白的窗口和一些控件。
你可以通过拖拽的方式将这些控件添加到窗口中。
选中你添加的控件,在右侧的“Properties”面板中,你可以修改控件的属性,如颜色、字体、大小等。
在设计完成后,点击“Save”按钮,保存你的GUI。
此时,MATLAB会生成一个.fig文件和一个.m文件。
其中.fig文件是GUI的图形文件,而.m文件包含了GUI的代码。
在生成的.m文件中,你可以编写控件的事件处理函数。
例如,当用户点击按钮时,应该执行什么样的操作。
在编写完事件处理函数后,你就可以运行你的GUI了。
在命令窗口输入“edit(gcf)”,然后按Enter键,就可以打开你的GUI并进行测试了。
MATLAB图形用户界面设计与开发教程

MATLAB图形用户界面设计与开发教程绪论:MATLAB是一种用于数学计算和科学数据可视化的强大软件工具。
它被广泛应用于工程、科学和数学领域。
而图形用户界面(Graphical User Interface, GUI)则是一种以图形形式呈现的软件界面,使用户能够通过可视化的方式与程序进行交互。
本教程将深入浅出地介绍MATLAB图形用户界面的设计与开发。
一、GUI的基本概念与原理在开始GUI设计之前,我们需要了解一些基本的概念与原理。
MATLAB提供了一套强大的GUI设计工具集,其中最常用的是GUIDE(GUI Development Environment)。
GUIDE允许用户使用可视化的方式来构建GUI界面,包括按钮、文本框、菜单等各种控件。
二、GUI设计的基本步骤1. 创建GUI界面:在MATLAB命令窗口中输入“guide”命令即可打开GUIDE 界面。
然后选择“Blank GUI”模板,点击“OK”按钮即可创建一个空白的GUI窗口。
2. 添加控件:在GUI界面上右键点击,选择“Insert”菜单来添加各种控件,比如按钮、文本框、列表框等。
选择控件后,通过拖拽的方式将其放置在GUI界面上。
3. 设计控件属性:通过在“Property Inspector”面板中修改控件的属性来定制化界面的外观和行为。
比如修改按钮的文本、设置文本框的宽度等。
4. 编写回调函数:在MATLAB命令窗口中输入“guide”命令即可打开GUIDE 界面。
然后选择“Blank GUI”模板,点击“OK”按钮即可创建一个空白的GUI窗口。
5. 保存并运行GUI:点击GUIDE界面上的“Save”按钮,保存GUI界面的m文件。
然后在MATLAB命令窗口中输入“run xxx.m”来运行GUI。
三、GUI界面的布局和设计原则好的GUI界面应当具备良好的布局和设计,以提高用户的使用体验。
以下是一些常用的布局和设计原则:1. 界面简洁明了:避免过多的控件和信息,让用户能够快速找到所需功能。
MATLAB语言:MATLAB图形用户界面设计习题与答案

一、单选题1、用于获取当前图形窗口句柄的函数是()。
A.gcaB.gcfC.gcoD.gcw正确答案:B2、使用figure 函数建立图形窗口时,默认的标题是()。
A.图形窗口n(n是图形窗口的序号)B.Fig n(n是图形窗口的序号)C.Figure n(n是图形窗口的序号)D.Figure Window n(n是图形窗口的序号)正确答案:C3、用于决定坐标轴对象是否带边框的属性是()。
A.BoxB.GridC.PositionD.Font正确答案:A4、下列命令中,除一条命令外其他三条命令等价,这一条命令是()。
A.line(x,y,'Color','r');B.line(x,y,'r');C.plot(x,y,'Color','r');D.plot(x,y,'r');正确答案:B5、h代表一根曲线,要设置曲线的颜色为红色,可以使用命令()。
A.h.Color='r';B.h.color='r';C.h.COLOR='r';D.h.LineColor='r';正确答案:A6、用于标识图形对象的属性是()属性。
A.TitleB.StringC.Tagbel正确答案:C7、控件的BackgroundColor属性和ForegroundColor属性分别代表()。
A.前景色和背景色B.前景色和说明文字的颜色C.说明文字的颜色和背景色D.背景色和说明文字的颜色正确答案:D8、用于定义按钮被单击的响应的属性是()。
A.StringmandC.CallBackD.Value正确答案:C9、定义菜单项时,为了使该菜单项呈灰色,应将其Enable属性设置为()。
A.'On'B.'Off'C.'Yes'D.'No'正确答案:B10、用于检查和设置对象属性的图形用户界面设计工具是()。
第11章 MATLAB图形用户界面设计

2.控件对象的属性 . MATLAB的10种控件对象使用相同的属性类型,但是 种控件对象使用相同的属性类型, 的 种控件对象使用相同的属性类型 这些属性对于不同类型的控件对象,其含义不尽相同。 这些属性对于不同类型的控件对象,其含义不尽相同。除 Children、Parent、Tag、Type、UserData、Visible等公 、 、 、 、 、 等公 共属性外,还有一些常用的特殊属性。 共属性外,还有一些常用的特殊属性。
通过顶层菜单Test形成的带分格的封闭坐标轴 图1 通过顶层菜单 形成的带分格的封闭坐标轴
11.1.3 快捷菜单 快捷菜单是用鼠标右键单击某对象时在屏幕上弹出的菜单。 快捷菜单是用鼠标右键单击某对象时在屏幕上弹出的菜单。 这种菜单出现的位置是不固定的, 这种菜单出现的位置是不固定的,而且总是和某个图形对 象相联系。 象相联系。在MATLAB中,可以使用 中 可以使用uicontextmenu函数 函数 和图形对象的UIContextMenu属性来建立快捷菜单,具体 属性来建立快捷菜单, 和图形对象的 属性来建立快捷菜单 步骤为: 步骤为: (1) 利用 利用uicontextmenu函数建立快捷菜单。 函数建立快捷菜单。 函数建立快捷菜单 (2) 利用 利用uimenu函数为快捷菜单建立菜单项。 函数为快捷菜单建立菜单项。 函数为快捷菜单建立菜单项 (3) 利用 函数将该快捷菜单和某图形对象联系起来。 利用set函数将该快捷菜单和某图形对象联系起来 函数将该快捷菜单和某图形对象联系起来。
uicontrol('style','frame',...%创建用户控件区 创建用户控件区 'position',[0.67,0.55,0.25,0.25]); uicontrol(‘style’,‘text’,... %创建静态文本框 创建静态文本框 'string','正斜体图名 正斜体图名:',... 正斜体图名 'position',[0.68,0.77,0.18,0.1],... 'horizontal','left'); hr1=uicontrol(gcf,‘style’,‘radio’,... %创建“无线电”选择按 创建“ 创建 无线电” 键 'string','正体 正体',... %按键功能的文字标识 正体 按键功能的文字标识'正体 正体 按键功能的文字标识 正体' 'position',[0.7,0.69,0.15,0.08]); %按键位置 按键位置 set(hr1,‘value’,get(hr1,‘Max’)); %因图名缺省使用正体,所以小圆圈应被点黑 因图名缺省使用正体, 因图名缺省使用正体 set(hr1,'callback',[... 'set(hr1,''value'',get(hr1,''max'')),',...%选中将小圆圈点黑 选中将小圆圈点黑 'set(hr2,''value'',get(hr2,''min'')),',...%将"互斥 选项点白 互斥"选项点白 将 互斥 'set(htitle,''fontangle'',''normal''),',... %使图名字体正体显示 使图名字体正体显示 ]);
第七讲MATLAB图形用户界面(GUI)设计

第七讲MATLAB图形⽤户界⾯(GUI)设计第7讲MATLAB图形⽤户界⾯(GUI)设计图形⽤户界⾯(GUI, Graphical User Interface)是由图形控件构建的⽤于⼈与计算机交互信息的界⾯。
在图形⽤户界⾯上,⽤户可以根据界⾯上的提⽰信息完成⾃⼰的⼯作,⽽不需要记忆⼤量繁琐的命令,只需通过⿏标、键盘等便捷的⽅式与计算机交互信息、选择想要运⾏的程序、控制程序的运⾏、实时显⽰图形信息。
MATLAB创建的图形⽤户界⾯对象有三类:⽤户界⾯控件,如按钮、列表框、编辑框等;下拉菜单,如菜单、⼦菜单;内容菜单,如弹出式菜单。
⼀、命令⾏建⽴⽤户界⾯的⽅法1、创建控件命令:uicontrol调⽤格式:1)uicontrol(‘PropertyName1’,value1, ‘PropertyName2’,value2,……)功能:在当前图形⽤户的界⾯上,应⽤当前制定的属性值创建控件;2)h=uicontrol(‘PropertyName1’,value1, ‘PropertyName2’,value2,……)功能:在当前图形⽤户的界⾯上,应⽤当前制定的属性值创建控件,并返回控件的句柄;3)uicontrol(FIG, ‘PropertyName1’,value1, ‘PropertyName2’,value2,……)功能:在句柄FIG指定的图形⽤户界⾯上,创建控件;4)h=uicontrol(FIG, ‘PropertyName1’,value1, ‘PropertyName2’,value2,……) 功能:在句柄FIG指定的图形⽤户界⾯上,创建控件,并返回控件的句柄。
说明:函数中的PropertyName参数的参数值有:Push buttons(命令按钮)、sliders (滚动条控件)、Radio button(单选按钮)、Check box(复选框)、Edit text (可编程⽂本框)、Static text(静态⽂本框)、Pop_up menus(弹出式菜单)、listbox(列表框)、Toggle button(开关按钮)、Axes(坐标轴)、Panel(⾯板控件)、Button group(按钮组框)、ActiveX control(ActiveX 控件)。
Matlab技术GUI设计方法

Matlab技术GUI设计方法Matlab是一种强大的数学软件,广泛应用于科学计算、数据分析和可视化等领域。
在使用Matlab进行数据处理和算法开发时,GUI(Graphical User Interface,图形用户界面)常常是必不可少的工具。
本文将介绍一些Matlab技术GUI设计方法,帮助读者快速掌握GUI设计的基本原理和实现技巧。
一、GUI设计的基本原理1. 用户需求分析在设计GUI之前,首先需要明确用户的需求。
这包括用户需要处理的数据类型、使用的功能和界面布局等。
通过与用户交流和需求分析,可以明确GUI的设计目标,为后续的设计工作提供指导。
2. 界面布局设计界面布局是GUI设计的基础,决定了用户与软件交互的方式。
在设计界面布局时,可以使用Matlab提供的GUI设计工具来快速设计界面,也可以采用编程的方式来实现自定义的界面布局。
无论是使用哪种方式,都需要考虑界面的美观性和易用性。
3. 功能模块设计功能模块是GUI设计的核心,决定了用户可以通过界面进行的操作。
在设计功能模块时,可以使用Matlab提供的各种函数和工具箱来实现数据处理、算法运算等功能。
同时,还可以根据用户的需求,添加自定义的功能模块,提高GUI的灵活性和扩展性。
4. 事件响应设计事件响应是GUI设计中的重要部分,用于实现用户和软件之间的交互。
在Matlab中,可以通过编写回调函数来实现事件的响应。
回调函数是Matlab中的一种特殊函数,用于处理用户的输入和界面的变化。
通过编写适当的回调函数,可以使GUI实现与用户的实时交互,并根据用户的操作进行相应的数据处理和算法运算。
二、GUI设计的实现技巧1. 使用Matlab提供的GUI设计工具Matlab提供了一系列的GUI设计工具,如GUIDE(GUI Design Environment)、App Designer等。
这些工具提供了丰富的界面组件和布局选项,可以帮助用户快速设计GUI界面。
MATLAB的图形用户界面设计

UserData属性的取值是一个矩阵,缺省值为空矩阵,用户可以在 这个属性中保存与该菜单对象相关的重要数据或信息,借此可以达 到传递数据或信息的目的。可以用set和get函数访问该属性。
二、菜单设计
【例2】 建立一个菜单系统。
菜单条中含有File和Help两个菜单项。如果选择File中的New 选项,则将显示New Item字样,如果选择File中的Open选项, 则将显示出Open Item字样。File中的Save菜单项初始时处于禁 选状态,在选择Help选项之后将此菜单项恢复成可选状态,如 果选择File中的Save选项,则将出现一个新的菜单(三级菜单), 其中共有两个子菜单项Text file和Graphics file,如果选择第1项, 则将变量k1和k2分别赋为0和1,然后调用file01.m文件来进行 相应的处理(该文件需要另行编写),如果选择第2项,则将变 量k1和k2分别赋为1和0,然后调用file10.m文件来进行相应的 处理(该文件也需要另行编写)。如果选择File中的Save As选项, 则将显示Save As Item字样。如果选择File中的Exit选项,则将 关闭当前窗口。如果选择Help中About …选项,则将显示Help Item字样,并将Save•菜单设置成可选状态。
第八讲 MATLAB图形用 户界面设计
所谓图形用户界面是指由窗口、菜单、对 话框等各种图形对象组成的用户界面。在 这种用户界面下,用户的操作是通过“选 择”各种图形对象来实现的。
一、图形窗口的控制
一、图形窗口的控制
1.建立图形窗口 要建立一个图形窗口,有两种方法:
(1)菜单操作:在MATLAB命令窗口选择File菜单中 的New命令,再选取Figure子菜单,这样将建立一个标准 的MATLAB图形窗口;
MATLAB图形用户界面开发技巧

MATLAB图形用户界面开发技巧引言:在科学计算和数据可视化领域中,MATLAB是一个非常流行和强大的工具。
它同样也提供了丰富的图形用户界面(GUI)开发工具,这使得用户能够通过可视化的方式与数据进行交互,并且更加方便地进行复杂的数据分析和处理。
本文将介绍一些MATLAB图形用户界面开发的技巧,帮助读者更好地利用这一功能。
一、GUI的基本结构MATLAB中的图形用户界面主要由两个部分组成:前端和后端。
前端是指图形界面,也就是我们在屏幕上看到的GUI界面;后端是指实现了具体功能的代码部分。
开发一个GUI的一般步骤就是首先布局和设计前端界面,然后编写代码来实现具体功能。
在设计前端界面时,可以利用MATLAB提供的图形界面开发工具进行布局和美化。
二、有效利用布局控件在GUI的前端设计中,使用合适的布局控件是非常重要的。
MATLAB提供了多种布局控件,如面板(Panel)、网格布局(Grid Layout)和盒式布局(Box Layout)等。
不同的布局控件适用于不同的界面设计需要。
使用这些布局控件可以使得界面更加整洁、美观,并且更易于用户操作。
三、交互式控件的添加一个好的GUI应该能够与用户进行有效的交互。
为了实现这一点,我们需要在GUI界面中添加一些交互式的控件,如按钮、滑动条、复选框等。
这些控件可以被用户点击、拖动或选择,从而触发特定的功能。
MATLAB提供了丰富的交互式控件库,使得我们可以轻松地为GUI添加这些控件,并将其与后端代码相连,实现用户操作和数据处理的无缝链接。
四、数据可视化一个重要的功能是在GUI界面中实现数据的可视化。
MATLAB拥有强大的数据可视化工具箱,包括绘制2D和3D图形、绘制流程图、绘制热力图等功能。
利用这些工具,我们可以在GUI界面中将数据以图形的形式呈现出来,从而更好地理解数据的特征和规律。
这对于数据分析和决策制定非常有帮助。
五、错误处理和用户反馈在GUI开发过程中,我们应该充分考虑到错误处理和用户反馈的问题。
MaabGUI图形用户界面设计

左图为空白 GUI模板情形
GUI设计 窗口的菜单栏 有File、Edit、 View、Layout、 Tools和Help 6 个菜单项,使用 其中的命令可 以完成图形用 户界面的设计 操作.
编辑工具在菜单栏的下方,提供了常用的工具;设计工 具区位于窗口的左半部分,提供了设计GUI过程中所用的用 户控件;空间模板区是网格形式的用户设计GUI的空白区域.
菜单编辑器包括菜单的设计和编辑,菜单编辑器有八个 快捷键,可以利用它们任意填写或删除菜单,可以设置菜单项 的属性,包括名称(Label)、标识(Tag)、选择是否显示分隔线 (Separator above this item)、是否在菜单前加上选中标记 (Item is checked)、调用函数(Callback).
菜单编辑器(Menu Editor)——创建、设计、修改下拉式 菜单和快捷菜单;
Tab顺序编辑器(Tab Order Editor)——用于设置当用 户按下键盘上的Tab键时,对象被选中的先后顺序.
在Matlab 5中, GUI的设计是以 M文件的编程形式实现 的,GUI的布局代码存储在M文件和MAT文件中,而在Matlab 6中有了很大的改变, Matlab 6将GUI的布局代码存储在 FIG 文件中,同时还产生一个M文件用于存储调用函数,在M文件 中不再包含GUI的布局代码,在开发应用程序时代码量大大 减少.
对象位置调整器中的第一栏是垂直方向的位置调整,第 二栏是水平方向的位置调整.
在选中多个对象后,可以方便的通过对象位置调整器调 整对象间的对齐方式和距离.
3. 用属性查看器设置控件属性
利用Matlab的图形用户界面(GUI)功能,设计与实现实验.

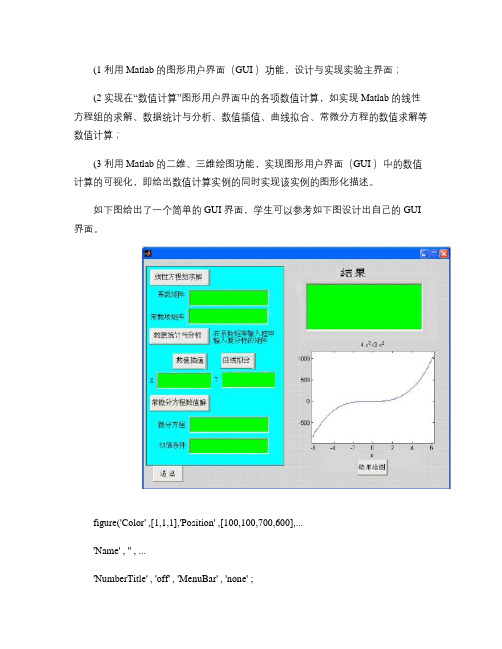
(1 利用Matlab 的图形用户界面(GUI )功能,设计与实现实验主界面;(2 实现在“数值计算”图形用户界面中的各项数值计算,如实现Matlab 的线性方程组的求解、数据统计与分析、数值插值、曲线拟合、常微分方程的数值求解等数值计算;(3 利用Matlab 的二维、三维绘图功能,实现图形用户界面(GUI )中的数值计算的可视化,即给出数值计算实例的同时实现该实例的图形化描述。
如下图给出了一个简单的GUI 界面,学生可以参考如下图设计出自己的GUI 界面。
figure('Color' ,[1,1,1],'Position' ,[100,100,700,600],...'Name' , '' , ...'NumberTitle' , 'off' , 'MenuBar' , 'none' ;uicontrol('Style' , 'Frame' , 'Position' ,[0,0.08,0.45,1],...'Units' , 'normalized' , 'Back' ,[0,1,1];XIANQIU=['a=str2num(get(xishu,''String'';', ...'b=str2num(get(changshu,''String'';', ...'b=b'';x=a\b;', ...'set(jieguo,''string'',x;'];uicontrol('Style' , 'Push' , 'Position' ,[0.02,0.92,0.20,0.06],...'String' , 'ÏßÐÔ·½³Ì×éÇó½â', 'Units' , 'normalized' , 'Call' ,XIANQIU;uicontrol('Style' , 'Text' , 'Position' ,[0.01,0.83,0.1,0.05],... 'Units' , 'normalized' , 'Horizontal' , 'center' , ...'String' , 'ϵÊý¾ØÕó', 'Back' ,[0,1,1];xishu=uicontrol('Style' , 'Edit' , 'Position' ,[0.16,0.83,0.25,0.06],... 'Units' ,'normalized' , 'Back' ,[0,1,0];uicontrol('Style' , 'Text' , 'Position' ,[0.01,0.72,0.1,0.05],... 'Units' , 'normalized' , 'Horizontal' , 'center' , ...'String' , '³£ÊýÏî¾ØÕó', 'Back' ,[0,1,1];changshu=uicontrol('Style' , 'Edit' , 'Position' ,[0.16,0.72,0.25,0.06],.. .'Units' , 'normalized' , 'Back' ,[0,1,0];uicontrol('Style' , 'Push' , 'Position' ,[0.02,0.63,0.20,0.06],... 'String' ,'Êýֵͳ¼ÆÓë·ÖÎö';uicontrol('Style' , 'Text' , 'Position' ,[0.23,0.63,0.2,0.05],... 'Units' , 'normalized' , 'Horizontal' , 'center' , ...'String' , 'ÔÚϵÊý¾ØÕóÊäÈë¿òÖÐÊäÈëÒª·ÖÎöµÄ¾ØÕó', 'Back' ,[0,1,1];uicontrol('Style' , 'Push' , 'Position' ,[0.06,0.55,0.1,0.05],... 'String' , 'ÊýÖµ²åÖµ';uicontrol('Style' , 'Push' , 'Position' ,[0.22,0.55,0.1,0.05],... 'String' , 'ÇúÏßÄâºÏ';uicontrol('Style' , 'Text' , 'Position' ,[0.005,0.45,0.05,0.05],... 'Units' , 'normalized' , 'Horizontal' , 'center' , ...'String' , 'X' , 'Back' ,[0,1,1];chazhi=uicontrol('Style' , 'Edit' , 'Position' ,[0.05,0.45,0.15,0.06],... 'Units' ,'normalized' , 'Back' ,[0,1,0];uicontrol('Style' , 'Text' , 'Position' ,[0.2,0.45,0.05,0.05],... 'Units' , 'normalized' , 'Horizontal' , 'center' , ...'String' , 'Y' , 'Back' ,[0,1,1];nihe=uicontrol('Style' , 'Edit' , 'Position' ,[0.25,0.45,0.15,0.06],... 'Units' ,'normalized' , 'Back' ,[0,1,0];XIANXING=['s=(get(changwei,''String'';', ...'c=(get(tiaojian,''String'';', ...'c_f=dsolve(''s'',''b'',''x'';', ...'set(jieguo,''string'',char(c_f;'];uicontrol('Style' , 'Push' , 'Position' ,[0.02,0.35,0.25,0.06],...'String' , '³£Î¢·Ö·½³ÌÊýÖµÇó½â', 'Units' , 'normalized' , 'Call' ,XIANXING;chengwei=uicontrol('Style' , 'Edit' , 'Position' ,[0.16,0.25,0.25,0.06],.. .'Units' , 'normalized' , 'Back' ,[0,1,0];uicontrol('Style' , 'Text' , 'Position' ,[0.01,0.25,0.1,0.05],... 'Units' , 'normalized' ,'Horizontal' , 'center' , ...'String' , '΢·Ö·½³Ì', 'Back' ,[0,1,1];tiaojian=uicontrol('Style' , 'Edit' , 'Position' ,[0.16,0.15,0.25,0.06],.. .'Units' , 'normalized' , 'Back' ,[0,1,0];uicontrol('Style' , 'Text' , 'Position' ,[0.01,0.15,0.1,0.05],... 'Units' , 'normalized' ,'Horizontal' , 'center' , ...'String' , '³õÖµÌõ¼þ', 'Back' ,[0,1,1];h_axes=axes('position' ,[0.5,0.15,0.4,0.4];jieguo=uicontrol('Style' , 'text' , 'Position' ,[0.5,0.6,0.45,0.25],... 'Units' , 'normalized' , 'Back' ,[0,1,0];uicontrol('Style' , 'Text' , 'Position' ,[0.6,0.85,0.3,0.1],... 'Units' , 'normalized' ,'Horizontal' , 'center' , ...'String' , '½á¹û', 'Back' ,[1,1,1],'FontSize' ,35;uicontrol('Style' , 'Push' , 'Position' ,[0.018,0.02,0.08,0.05],... 'String' , 'Í˳ö', 'Units' , 'normalized' , 'Call' , 'close' ;uicontrol('Style' , 'Push' , 'Position' ,[0.65,0.025,0.08,0.05],...'String' , '°¡Êµ´òʵ', 'Units' , 'normalized' , 'Call' , '»æͼº¯Êý°´Å¥';。
MATLAB图形用户界面设计与实例展示

MATLAB图形用户界面设计与实例展示一、引言在当今科技发展日新月异的时代,图形用户界面(Graphical User Interface,简称GUI)已经成为了我们日常生活和工作中不可或缺的一部分。
作为一种直观、交互式的界面设计方式,GUI已经广泛应用于各个领域,包括但不限于商业软件、教育应用、科学研究等。
在本文中,我们将聚焦于MATLAB图形用户界面的设计与实例展示。
二、MATLAB GUI简介MATLAB是一种强大的数值计算和数据分析工具,其广泛的功能和开放的界面设计平台使得用户可以自由地根据自己的需求进行个性化的界面设计。
MATLAB提供了一系列GUI的工具箱,包括“GUIDE(Graphical User Interface Development Environment)”以及可视化编程语言“App Designer”,这些工具箱可以帮助用户快速构建自己的图形用户界面。
三、MATLAB GUI设计的基本原则1.简洁明了:在设计GUI时,我们应该尽量避免过多的冗余信息和复杂的布局,保持界面简洁明了,以便用户能够快速理解和使用。
2.一致性:保持界面的一致性是GUI设计的重要原则之一。
在整体风格、按钮布局、颜色选择等方面保持统一,可以提高用户的使用体验。
3.友好交互:GUI的主要目的是提高用户的交互体验。
在设计时,我们应该注重用户的感受,尽量使用户操作简单、直观,避免繁琐的步骤和复杂的操作。
四、MATLAB GUI实例展示1.数据可视化界面我们可以利用MATLAB的强大绘图功能来设计一个数据可视化界面,将用户所输入的数据实时可视化展示出来。
例如,我们可以设计一个简单的数据收集和绘图界面,用户可以通过GUI界面输入自己的数据,并选择绘制的类型和样式,最后点击绘图按钮,即可在界面上看到实时的绘图结果。
2.图像处理界面利用MATLAB的图像处理工具箱,我们可以设计一个图像处理界面,方便用户进行图像的编辑、增强和处理等操作。
matlab-GUI-操作讲义-图形用户界面设计

%字体大小
FontUnits normaliszed 位,缩放时保持字体比例
%采用相对度量单
HorizontalAlignment Center
%文字中心对齐
String
Grid on %在按键上显示Grid on
Tag
GridOn_push
%生成
handles.GridOn_push域存放该键句柄
6
7.1.2 一般制作步骤
界面制作包括界面设计和程序实现。 分析界面所要实现的主要功能,明确设
计任务; 绘界面草图,注意从使用者的角度来考
虑界面布局; 按构思的草图,上机制作静态界面; 编写界面动态功能程序。
7
7.2 图形用户界面设计
7.2.1 可视化的界面环境
MATLAB6.5版本提供的GUI设计工具较前面的版本 有较大的改善,设计界面变化很大。打开GUI设计 工具的方法有以下几种:
14
填写菜单名,如果在前面加“&”符号则加快捷键,当运
7.2.2 创建用户菜单 行时第一个字母会加下划线,以便用户快速激活菜单项
新 建 菜 单
新建子菜单1在.菜GU单菜单左右移I设、编计辑菜单上、下移工作删除菜单台分的隔菜符 单条选择“Tool”
标记
-”Menu Editor…”或单击工具栏“Menu
Tag
figuer1
%生成handles.figure1域存放图形窗句柄
29
7.3 图形用户界面设计工具应用(续)
在轴属性编辑框中,设置如下属性值:
Units normalized 缩放时保持比例
%采用相对度量单位,
Box off
%坐标轴不封闭
Tag
axes1
经典MATLAB图形用户界面设计

使用场景
按钮适用于需要用户进行选择或确认的操作, 例如开始、停止、重置等。
属性设置
可以设置按钮的文本、大小、位置、样式等 属性。
事件处理
当用户点击按钮时,会触发相应的事件,可 以通过编写回调函数来处理该事件文本信息。
属性设置
可以设置文本框的长度、宽度、字体、颜色等属性。
事件处理
当用户滑动滑块时,会触发相应的事件,可以通过编写回调函数来处理该事件。
下拉菜单
功能描述
下拉菜单用于显示多个选项供用户选择。
属性设置
可以设置下拉菜单的选项、默认选项 等属性。
使用场景
适用于需要提供多个选项供用户选择 的场景,如文件打开、保存等。
事件处理
当用户选择下拉菜单中的某个选项时, 会触发相应的事件,可以通过编写回 调函数来处理该事件。
添加事件处理函数
为每个按钮添加事件处 理函数,实现点击按钮 后执行相应的计算操作。
显示结果
在GUI界面上添加一个文 本框,用于显示计算结 果。
保存和运行
保存GUI文件,并运行程 序,测试计算器功能是 否正常。
设计一个数据可视化GUI
加载和预处理数据
使用Matlab的函数加载数据, 并进行必要的预处理。
表格
功能描述
表格用于显示和编辑二维数 据表格。
使用场景
适用于需要展示和编辑大量 数据的场景,如数据统计、 数据分析等。
属性设置
事件处理
可以设置表格的行数、列数、 单元格内容、样式等属性。
当用户编辑表格中的数据时, 会触发相应的事件,可以通 过编写回调函数来处理该事 件。
04
高级GUI设计技巧
使用布局管理器
化的界面设计和代码生成功 能。
实验8MATLAB图形用户界面设计实验报告

实验报告课程名称:MATLAB 应用实验项目名称:MATLAB 图形用户界面设计 实验时间:11.6班级:XXXXX 姓名:XXXXX 学号:XXX实 验 目 的:1. 熟悉MATLAB 的菜单设计方法2. 熟悉MATLAB 的主要控件使用方法3. 熟悉MATLAB 的GUI 设计流程实 验 环 境:MATLAB 7.1实 验 内 容 及 过 程:简单计算器的设计:在MATLAB GUI 的实验环境中,通过MATLAB 图形用户界面设计的方法,设计一个简单的计算器,以实现简单数据的退出、清屏、删除、四则运算等基本功能。
实 验 过 程、结 果 及 分 析:计算器代码:function varargout = jsq(varargin)gui_Singleton = 1;gui_State = struct('gui_Name', mfilename, ...'gui_Singleton', gui_Singleton, ...成 绩: 指导教师(签名):'gui_OpeningFcn', @jsq_OpeningFcn, ...'gui_OutputFcn', @jsq_OutputFcn, ...'gui_LayoutFcn', [] , ...'gui_Callback', []);if nargin && ischar(varargin{1})gui_State.gui_Callback = str2func(varargin{1});endif nargout[varargout{1:nargout}] = gui_mainfcn(gui_State, varargin{:});elsegui_mainfcn(gui_State, varargin{:});endfunction jsq_OpeningFcn(hObject, eventdata, handles, varargin)guidata(hObject, handles);function varargout = jsq_OutputFcn(hObject, eventdata, handles)varargout{1} = handles.output;function edit1_Callback(hObject, eventdata, handles)function edit1_CreateFcn(hObject, eventdata, handles)if ispc && isequal(get(hObject,'BackgroundColor'), get(0,'defaultUicontrolBackgroundColor')) set(hObject,'BackgroundColor','white');endfunction pushbutton19_Callback(hObject, eventdata, handles)close(gcf);function pushbutton17_Callback(hObject, eventdata, handles)set(handles.edit1,'String','0');function pushbutton18_Callback(hObject, eventdata, handles)global a;a=get(handles.edit1,'String');switch acase ' 'b='0';case '0'b=a;otherwiseb=a(1:length(a)-1);endset(handles.edit1,'String',b);guidata(hObject, handles);% --- Executes on button press in pushbutton4.function pushbutton16_Callback(hObject, eventdata, handles)global a;global b;b=strcat(b,strcat(a,'+'));set(handles.edit1,'String','0');function pushbutton15_Callback(hObject, eventdata, handles)global a;global b;b=strcat(b,strcat(a,'-'));set(handles.edit1,'String','0');function pushbutton14_Callback(hObject, eventdata, handles) global a;a=get(handles.edit1,'String');if a=='0';a='9';elsea=strcat(a,'9');%字符串连接endset(handles.edit1,'String',a);guidata(hObject, handles);function pushbutton13_Callback(hObject, eventdata, handles) global a;a=get(handles.edit1,'String');if a=='0';a='8';elsea=strcat(a,'8');%字符串连接endset(handles.edit1,'String',a);guidata(hObject, handles);function pushbutton12_Callback(hObject, eventdata, handles) global a;a=get(handles.edit1,'String');if a=='0';a='7';elsea=strcat(a,'7');%字符串连接endset(handles.edit1,'String',a);guidata(hObject, handles);function pushbutton11_Callback(hObject, eventdata, handles) global a;a=get(handles.edit1,'String');if a=='0';a='4';elsea=strcat(a,'4');%字符串连接endset(handles.edit1,'String',a);guidata(hObject, handles);function pushbutton10_Callback(hObject, eventdata, handles) global a;a=get(handles.edit1,'String');if a=='0';a='5';elsea=strcat(a,'5');%字符串连接endset(handles.edit1,'String',a);guidata(hObject, handles);function pushbutton9_Callback(hObject, eventdata, handles) global a;a=get(handles.edit1,'String');if a=='0';a='6';elsea=strcat(a,'6');%字符串连接endset(handles.edit1,'String',a);guidata(hObject, handles);function pushbutton8_Callback(hObject, eventdata, handles) global a;global b;b=strcat(b,strcat(a,'*'));set(handles.edit1,'String','0');function pushbutton7_Callback(hObject, eventdata, handles) global a;global b;b=strcat(b,strcat(a,'/'));set(handles.edit1,'String','0');function pushbutton6_Callback(hObject, eventdata, handles) global a;a=get(handles.edit1,'String');if a=='0';a='3';elsea=strcat(a,'3');%字符串连接endset(handles.edit1,'String',a);guidata(hObject, handles);function pushbutton5_Callback(hObject, eventdata, handles) global a;if a=='0';a='2';elsea=strcat(a,'2');%字符串连接endset(handles.edit1,'String',a);guidata(hObject, handles);function pushbutton4_Callback(hObject, eventdata, handles) global a;a=get(handles.edit1,'String');if a=='0';a='1';elsea=strcat(a,'1');%字符串连接endset(handles.edit1,'String',a);guidata(hObject, handles);function pushbutton3_Callback(hObject, eventdata, handles) global a;a=get(handles.edit1,'String');if a=='0';a='0';elsea=strcat(a,'0');%字符串连接endset(handles.edit1,'String',a);guidata(hObject, handles);function pushbutton2_Callback(hObject, eventdata, handles) global a;a=get(handles.edit1,'String');b=strfind(a,'.');if numel(b)==0a=strcat(a,'.');elseset(handles.edit1,'String',a);endset(handles.edit1,'String',a);guidata(hObject, handles);function pushbutton1_Callback(hObject, eventdata, handles) global a;global b;c=get(handles.edit1,'String');d=strcat(b,c);a=eval(d);b='0'; %避免出现累加问题a=num2str(a);guidata(hObject, handles);。
MATLABGUI设计过程

MATLABGUI设计过程MATLAB是一种强大的数学软件,其中的GUI(Graphical User Interface,图形用户界面)设计功能可以帮助用户创建自定义的交互式界面。
下面是一个详细的MATLAB GUI设计过程,内容包括准备工作、界面设计、添加功能和调试。
1.准备工作在开始界面设计之前,需要进行一些准备工作。
首先,确保已经安装了MATLAB软件,并且具备一定的MATLAB编程基础。
其次,要确定GUI的功能需求和设计目标。
考虑以下问题:-GUI的用途是什么?是展示数据、执行计算、控制硬件还是其他功能?-GUI将包含哪些元素,例如按钮、文本框、菜单等?-GUI的布局和样式是什么样的?是否需要添加背景图片或自定义的颜色方案?2.界面设计根据需求和设计目标,开始设计GUI界面。
可以使用MATLAB提供的“GUIDE(GUI Development Environment)”工具来进行界面设计,或者直接通过编程创建GUI界面。
- 使用GUIDE工具:打开MATLAB软件,点击主页上的“新建”按钮,然后选择“GUI(Graphical User Interface)Builder”选项。
GUIDE工具将提供一个可视化的界面,用户可以通过拖放和调整控件来设计GUI界面。
- 编程设计:在MATLAB命令窗口中使用编程方式设计GUI界面。
可以使用MATLAB提供的图形库函数,如figure、uicontrol等来创建界面元素,并设置其属性,例如位置、尺寸、颜色等。
3.添加功能一旦GUI界面设计完成,就可以开始为界面添加功能。
根据GUI的需求,选择合适的MATLAB功能函数进行调用,实现相应的操作。
-响应控件事件:为按钮、菜单等控件添加回调函数,并在函数中编写相应的操作代码。
例如,为按钮添加点击事件处理函数,实现按钮被点击时的操作。
-数据处理和计算:如果GUI需要进行数据处理或执行复杂的计算,可以在回调函数中编写相应的代码。
MATLAB图形界面设计与开发教程

MATLAB图形界面设计与开发教程导论MATLAB是一种强大的科学计算软件,广泛应用于数学建模、数据分析、信号处理等众多领域。
它的图形用户界面(Graphical User Interface,简称GUI)功能,使得用户可以通过直观的操作进行数据可视化、算法调试等工作。
本教程将介绍如何使用MATLAB的GUI设计与开发工具,帮助读者快速上手并灵活应用于实际项目中。
1. GUI的基础概念1.1 GUI的作用GUI是用户与计算机进行交互的重要工具,通过图形化的界面使用户能够直观地操作和控制程序。
在MATLAB中,GUI可以方便地构建用户友好的界面,提供各种可视化工具和交互功能,使得复杂的数据处理变得简单易懂。
1.2 MATLAB中的GUI开发工具MATLAB提供了一系列强大的GUI开发工具,其中最常用的是GUIDE (Graphical User Interface Development Environment)和App Designer。
GUIDE是MATLAB较早期版本中的GUI设计工具,提供了拖拽式界面设计功能,但相对简单;而App Designer则是MATLAB R2016b版本以后新增的GUI设计工具,功能更加强大,提供了更多的交互元素和布局选项。
2. 使用GUIDE进行GUI设计2.1 创建GUI界面首先,打开MATLAB,点击工具栏上的"APPS"按钮,在弹出的菜单中选择"APPS"下的"GUIDE",即可进入GUIDE界面。
在GUIDE界面中,我们可以通过拖拽和调整控件的方式创建和布局GUI界面。
比如,我们可以在"工具箱"中选择按钮、文本框、图像等控件,然后在画布上拖拽并调整它们的位置和大小。
2.2 设计GUI回调函数在GUI界面中,我们可以为各个控件添加回调函数,实现与用户的交互操作。
回调函数是GUI程序的核心部分,当用户与控件进行交互时,MATLAB会调用相应的回调函数来执行相应的操作。
MATLAB_第6讲_GUI界面设计

MATLAB_第6讲_GUI界面设计GUI(Graphical User Interface)是指图形用户界面,是一种通过图形化方式与计算机程序进行交互的界面方式。
MATLAB提供了强大的GUI设计工具,使用户可以方便地创建各种交互式界面。
在MATLAB中,可以使用GUIDE(GUI Development Environment)工具来创建GUI界面。
GUIDE工具提供了可视化的界面设计器,可以通过拖拽和调整控件的位置、大小和属性来设计界面。
GUI界面的设计通常包括两个主要的步骤:界面的布局和界面的回调函数的编写。
首先是界面的布局,可以通过在GUIDE工具中添加各种控件来设计界面的布局。
常见的控件包括按钮、文本框、复选框、单选按钮、滑动条等。
可以使用GUIDE工具提供的布局管理器来帮助快速设计界面。
布局管理器可以帮助控件在窗口缩放时自动调整位置和大小,以适应不同大小的窗口。
在设计界面时,还可以设置每个控件的属性,例如文本框的初始文本、按钮的颜色、滑动条的范围等。
还可以为控件添加回调函数,以实现控件的响应操作。
回调函数可以是MATLAB脚本文件或匿名函数,用于处理控件的事件,例如按钮的点击事件、滑动条值的改变等。
接下来是界面的回调函数的编写。
当用户与界面上的控件进行交互时,会触发控件的相应事件,从而调用对应的回调函数。
回调函数可以进行各种操作,例如读取用户输入的数据、进行运算、更新界面上的显示等。
编写回调函数时,可以使用MATLAB提供的丰富的函数库和工具箱来完成各种操作。
例如,可以使用MATLAB内置的数据分析函数来处理用户输入的数据,使用图形绘制函数来展示计算结果,使用文件操作函数来读取和保存数据等。
在编写回调函数时,还可以使用MATLAB的错误处理机制来增加程序的稳定性。
可以使用try-catch结构来捕获可能出错的代码块,并在出错时进行相应的处理,例如弹出错误提示框、记录错误日志等。
通过GUI界面,用户可以通过直观的操作方式与MATLAB程序进行交互,使得使用MATLAB更加方便和灵活。
