基于大数据分析技术的用户行为分析平台设计与实现
基于大数据的电商用户行为分析与应用研究

基于大数据的电商用户行为分析与应用研究一、引言随着电商的兴起,越来越多的人选择通过网络购物。
电商平台上的用户数量庞大,用户行为数据也越来越丰富多样。
通过对这些用户行为数据的分析可以帮助电商平台更好地了解用户的需求,提高销售效率,提升用户体验。
因此,基于大数据的电商用户行为分析具有重要的研究和应用价值。
本文将从大数据的角度出发,对电商用户行为进行分析,并探究如何在电商平台上应用这些分析结果。
二、电商用户行为分析1.用户行为数据电商平台上的用户行为数据非常丰富,常见的用户行为包括点击、浏览、购买、加入购物车、评价等。
这些行为都可以被记录下来,形成用户行为数据。
不同的电商平台会根据自身特点和需求收集不同的用户行为数据,比如淘宝收集用户的浏览行为和购买行为,京东收集用户的搜索和浏览行为等。
2.用户行为分析方法对于电商用户行为数据的分析,可以采用多种方法,包括关联规则挖掘、聚类分析、分类分析等。
关联规则挖掘可以帮助电商平台发现商品之间的相关性以及用户的购买偏好。
聚类分析可以帮助电商平台将用户分成不同的群体,从而更好地理解用户需求和行为特征。
分类分析可以帮助电商平台对用户的行为进行预测和分类,从而实现个性化推荐等功能。
3.用户行为分析应用案例通过对电商平台上的用户行为数据的分析,可以得到很多有用的信息。
下面我们将讨论一些典型的应用案例。
(1) 个性化推荐通过对用户的历史浏览行为和购买行为进行分析,电商平台可以根据用户的个性化需求推荐相应的商品。
比如,如果用户经常购买洗发水,电商平台可以自动为用户推荐与洗发水相关的商品,如护发素、洗发水配套的护发用品等。
(2) 相关性分析相对应用关联规则挖掘,电商平台可以发现不同商品之间的相关性,从而可以更好地为用户推荐相应的商品。
比如,如果用户购买了一件西装,电商平台可以自动为用户推荐与西装搭配的衬衫、领带等商品。
(3) 用户分组通过对用户行为数据的聚类分析,电商平台可以将用户分成不同的群体,从而更好地了解用户的消费习惯和行为特征。
基于大数据分析与挖掘的社交媒体用户行为分析

基于大数据分析与挖掘的社交媒体用户行为分析社交媒体用户行为分析:揭示用户喜好与行为动向的大数据之道随着社交媒体的飞速发展,互联网已经成为人们获取信息、交流观点以及社交互动的重要渠道。
海量的用户数据积累在社交媒体平台上,这些数据记录了用户的行为、偏好和互动模式,为了更好地理解用户行为并提供个性化的服务,社交媒体平台需要进行基于大数据分析与挖掘的用户行为分析。
一、数据采集与预处理社交媒体平台上的用户行为数据十分庞大且多样化,包括用户的发帖信息、点赞、评论、关注、分享等。
为了进行精准的用户行为分析,首先需要从社交媒体平台获取相关的数据。
通常,平台会提供开放的API接口,可以通过API获取用户行为数据,同时也可以利用网络爬虫技术进行数据采集。
在数据采集阶段,需要进行数据预处理来清洗和规范数据。
这包括去除重复数据、处理缺失值、异常值和噪声数据等。
此外,还需要进行数据格式转换,将原始数据转化为可分析的结构化数据。
二、用户画像构建用户行为数据对于社交媒体平台来说是一把双刃剑,既可为用户提供更好的服务,也可能危害用户隐私。
因此,在进行用户行为分析时需要遵循严格的数据隐私保护政策。
通过分析用户行为数据,可以建立用户画像。
用户画像是以用户行为数据为基础,通过数据挖掘和机器学习算法来构建用户的特征和兴趣偏好模型。
常用的用户画像特征包括性别、年龄、地域、职业、学历等基本信息,以及用户喜好的领域、关注的人物、社交圈子等。
三、用户兴趣分析用户兴趣分析是社交媒体用户行为分析的重要任务之一。
通过分析用户的关注、点赞、评论等行为,可以洞察用户的兴趣,并精准地为他们推送相关内容和广告。
在用户兴趣分析中,可以采用协同过滤算法、关联规则挖掘等技术,通过分析用户行为数据与其他用户的行为数据的关系来推断用户的兴趣偏好。
此外,还可以采用文本挖掘技术,对用户的发帖信息进行情感分析和主题建模,从中挖掘用户的兴趣爱好。
四、社交影响力分析社交影响力是社交媒体用户行为分析的重要指标之一。
基于大数据的电商平台用户行为分析系统设计与实现

基于大数据的电商平台用户行为分析系统设计与实现随着互联网普及速度的不断加快和科技的不断进步,电子商务在当今社会中的地位越来越重要。
不管是企业还是消费者,都可以通过电商平台实现自己的目的。
但是,随着电商平台的不断发展,用户量也在同步增加,不同的用户拥有着不同的行为特征,这就需要电商平台针对用户行为进行分析,并根据分析结果进行针对性的营销。
而基于大数据的电商平台用户行为分析系统正好可以解决这个问题。
一、大数据在电商行业中的应用价值大数据指的是超大规模数据集合,其应用范围非常广泛。
在电商行业中,大数据主要发挥以下两个作用:(1)数据收集:大数据在电商行业中可以对用户的购物行为、搜索记录、浏览时间等一系列数据进行收集。
这些数据可以通过大数据平台进行处理分析,从而更好地理解和把握用户的消费行为。
(2)数据分析:大数据平台能够对海量数据进行处理和分析,可以针对性地进行用户分类,如年龄、性别、购买力等,进而实现对用户群体的深入了解和分析。
这也能够帮助电商企业更好地了解用户需求,通过产品推荐等方式为用户提供更好的服务。
二、基于大数据的电商平台用户行为分析系统在电商行业中,随着用户量的不断增加,对电商平台用户行为的分析和研究变得越来越重要。
在这种背景下,基于大数据的电商平台用户行为分析系统应运而生。
该系统主要利用大数据分析技术,对用户在电商平台上的行为进行分析和研究,从而获取用户的需求和偏好等信息,为电商企业提供更好的服务。
基于大数据的电商平台用户行为分析系统主要分为以下几个模块:(1)数据收集模块:通过大数据平台对用户行为等数据进行收集和存储,为后续的数据分析提供数据源。
(2)数据预处理模块:对收集到的数据进行清洗和处理,以便更好地进行后续的数据分析。
(3)数据分析模块:通过数据挖掘和机器学习等技术,对用户的购物行为、搜索记录、浏览时间等数据进行分析,并根据分析结果进行用户分类和行为推荐。
(4)推荐模块:根据用户的行为分析结果,为用户推荐个性化商品、优惠和服务。
基于大数据的用户行为分析及个性化推荐系统设计

基于大数据的用户行为分析及个性化推荐系统设计随着大数据技术的不断发展,用户行为分析及个性化推荐系统在各行业中的应用越来越广泛。
本文将介绍基于大数据的用户行为分析及个性化推荐系统的设计原理和方法。
一、用户行为分析的意义和方法用户行为分析是指通过对用户在互联网等场景中的行为数据进行收集、分析和挖掘,来了解用户的需求、兴趣和行为习惯,以便更好地为用户提供个性化的产品和服务。
用户行为分析的方法主要包括数据收集、数据预处理、数据挖掘和分析四个步骤。
数据收集可以通过使用Cookie、日志分析等技术手段来获取用户的行为数据,如点击、搜索、购买等行为。
数据预处理是对获取的原始数据进行清洗、整合和转换,以便后续的数据挖掘和分析。
数据挖掘和分析是利用机器学习、数据挖掘和统计分析等方法来发现用户行为模式、解析用户兴趣和预测用户行为等。
二、个性化推荐系统的原理和方法个性化推荐系统是基于用户行为数据和用户的个人特征,利用推荐算法为用户提供个性化的推荐结果。
个性化推荐系统的设计主要包括用户特征提取、推荐算法选择和推荐结果生成三个步骤。
用户特征提取是通过分析用户的历史行为数据和个人属性,提取用户的兴趣偏好、购买习惯等个性化特征。
推荐算法选择是根据用户特征和系统需求选择适合的推荐算法,常用的推荐算法包括协同过滤、内容过滤和混合推荐等。
推荐结果生成是根据用户的特征和推荐算法,生成个性化的推荐结果,可以是商品、新闻、音乐等多种形式。
三、基于大数据的用户行为分析及个性化推荐系统的设计思路在设计基于大数据的用户行为分析及个性化推荐系统时,需要考虑以下几个方面。
1.数据规模和数据质量:大数据时代意味着数据规模庞大,因此系统需要具备处理大规模数据的能力,包括数据存储、处理和分析等。
同时,数据质量对于用户行为分析和个性化推荐的准确性也至关重要,因此系统需要进行数据清洗和预处理,消除噪声和异常值。
2.算法选择和优化:个性化推荐系统涉及多种推荐算法,需要根据实际情况选择合适的算法,如基于用户的协同过滤、基于物品的协同过滤、基于内容的过滤等。
基于大数据的电商平台用户行为分析研究——以京东为例

基于大数据的电商平台用户行为分析研究——以京东为例一、背景介绍近年来,随着互联网的快速发展,电子商务行业迅速崛起。
大数据技术的应用给电商平台带来了巨大的变革,其中用户行为分析成为电商平台研究的重要方向之一。
本文以京东为例,通过对大数据的分析,从多个角度对用户行为进行研究。
二、用户购物偏好分析通过大数据分析,我们可以了解到在京东上进行购物的用户偏好。
例如,用户购买的商品种类、品牌、价格段等。
通过分析用户的购买记录和用户对商品的评价,我们可以得到用户喜好的准确指向,从而为电商平台提供个性化推荐服务。
三、用户浏览行为分析大数据分析不仅可以分析用户的购买行为,还可以追踪用户的浏览行为。
通过对用户在京东平台上的浏览记录的分析,我们可以了解用户对不同商品的关注程度和浏览路径,甚至可以预测用户可能感兴趣的商品类型。
这为电商平台提供了优化商品展示和推荐的依据。
四、用户活跃度分析大数据分析可以帮助电商平台识别出哪些用户是活跃用户,哪些用户是潜在用户,从而制定更精准的运营策略。
通过对用户的登录频率、购买频率、浏览时长等数据进行统计分析,可以识别出活跃用户的特征,进而针对性地进行用户管理和留存策略。
五、用户地域分析京东平台拥有广泛的用户群体,覆盖全国各个地区。
通过大数据的分析,我们可以了解用户来自哪些地区,并对用户的行为进行分析。
通过对不同地域用户购买偏好的了解,可以优化商品的区域供应链,提供更精准的商品定位和服务。
六、用户评论分析京东平台上,用户对购买过的商品可以进行评论和评价。
通过对这些评论的大数据分析,可以了解用户对商品的满意度和需求。
同时,还可以统计不同商品的评论数量和质量,从而分析品牌和商品在用户心目中的声誉,为用户购物提供参考依据。
七、用户投诉分析电商平台上无法避免出现一些用户的投诉和意见反馈。
通过对用户投诉的大数据分析,可以及时发现和解决问题,提升用户的满意度。
比如,针对经常出现问题的商品或者服务,可以进行及时的改进和优化,提高用户的购物体验。
基于大数据分析的电商用户行为分析

基于大数据分析的电商用户行为分析电商行业在过去几年中取得了飞速的发展,实现了从线下实体店到线上电商平台的转变。
随着互联网技术的不断创新和发展,电商平台不仅仅提供了商品购买的便利,更为用户提供了个性化推荐、精准营销等增值服务。
而这一切的实现离不开基于大数据分析的电商用户行为分析。
一、电商用户行为分析的价值电商用户行为分析通过收集、整理和分析用户在电商平台上的行为数据,可以深入了解用户的偏好、需求和消费习惯,为电商平台提供个性化的服务和精准的营销策略。
具体而言,电商用户行为分析的价值主要体现在以下几个方面:1. 个性化推荐:电商平台通过分析用户的购物历史、浏览行为和搜索关键词等信息,可以为用户提供个性化的商品推荐。
这不仅可以提升用户的购物体验,还可以增加用户对平台的粘性和忠诚度。
2. 精准营销:通过分析用户的购买行为和消费偏好,电商平台可以将广告宣传和营销活动精确投放给感兴趣的用户群体,从而提高广告的点击率和转化率。
3. 商品设计和采购决策:分析用户对不同商品的评价和购买行为,可以帮助电商平台了解用户对商品的需求和偏好,从而为商品的设计和采购提供参考依据。
4. 用户留存和流失预测:通过对用户行为数据的分析,可以预测用户的流失风险,并及时采取措施提升用户的留存率。
同时,还可以分析用户留存的关键因素,为用户留存策略的制定提供参考。
二、电商用户行为分析的方法和工具1. 数据收集和整理:电商平台需要收集和整理用户在平台上的各种行为数据,包括浏览商品、添加购物车、下单购买等。
数据的收集可以通过用户注册、Cookie跟踪和数据采集工具等方式实现。
2. 数据存储和处理:电商平台通常使用数据库和大数据平台来存储和处理用户行为数据。
常用的数据库包括关系型数据库和NoSQL数据库,而大数据平台则包括Hadoop、Spark和Hive等。
3. 数据分析和挖掘:电商平台可以通过数据挖掘算法和统计分析方法来发现用户行为数据中的规律和潜在模式。
基于大数据的学生行为分析平台研究与实现

基于大数据的学生行为分析平台研究与实现随着互联网的快速发展,大数据技术在各个领域中的应用也日益广泛。
教育领域作为其中之一,也开始逐渐引入大数据技术,以提高教学质量和学生学习效果。
本文将探讨基于大数据的学生行为分析平台的研究与实现。
一、引言随着互联网技术和移动互联网的快速普及,学生在学习过程中产生的学习行为数据呈现出爆炸性的增长。
这些学习行为数据包含了学生的学习历程、学习轨迹以及学习行为特征等信息,对于教育工作者和决策者来说,如何高效地利用这些数据成为一个重要的课题。
二、学生行为分析平台的概述学生行为分析平台是利用大数据技术对学生的学习行为数据进行分析和挖掘,并提供相应的数据可视化和决策支持的平台。
通过对学生行为的深入分析,可以帮助教师更好地了解学生的学习状况,并根据学生的实际情况进行个性化教学和辅导。
三、学生行为分析平台的数据来源学生行为分析平台的数据来源主要包括学生学习管理系统、学生作业提交系统、网络课程平台等。
这些系统可以记录学生学习过程中的行为数据,如学习时间、学习进度、学习习惯等。
四、学生行为分析平台的功能1. 学习行为分析:通过对学生学习行为数据的分析,可以了解学生的学习习惯、兴趣爱好等信息,进而对学生进行个性化推荐和引导,并提供相应的学习资源支持。
2. 学习轨迹分析:通过对学生学习轨迹的分析,可以发现学生学习中的问题和困难,及时进行预警和辅导,提高学生的学习效果。
3. 学习成果评估:通过对学生学习成果的评估,可以对学生的学习效果进行定量分析和评价,为学生提供个性化的学习反馈和指导。
4. 教学决策支持:通过对学生行为数据的分析和挖掘,可以帮助教师了解学生的学习状况,调整教学策略和方法,提高教学质量。
五、学生行为分析平台的实现1. 数据采集与清洗:利用各类监测设备和系统,对学生学习行为进行实时采集和存储,并进行数据清洗和整理,确保数据的准确性和完整性。
2. 数据分析与挖掘:利用大数据分析技术和算法,对学生的学习行为数据进行分析和挖掘,发现学生学习中的规律和特征。
基于大数据的用户画像分析系统设计与实现

基于大数据的用户画像分析系统设计与实现随着互联网技术的发展和用户数据的不断积累,基于大数据的用户画像分析系统的重要性日益凸显。
该系统通过对用户数据的深入分析,可以为企业精准推荐商品、提高销售额、增强用户黏性等提供有力支撑。
本文将对基于大数据的用户画像分析系统的设计与实现进行探讨。
一、用户画像的概念及意义用户画像简单来说,就是根据用户的行为、兴趣、性别、年龄等特征对用户进行的一种行为预测和特征分析。
同时,通过用户画像,我们可以深入了解用户特点,提出有力的解决方案,以满足用户的需求。
在商业领域中,用户画像更是扮演着重要的角色。
基于用户画像,企业可以快速找到目标人群,准确推荐商品,提高销售额,并增加用户忠诚度。
二、基于大数据的用户画像分析系统的设计1、数据采集与存储在设计基于大数据的用户画像分析系统时,首先要考虑数据采集和存储。
为了保证采集到的数据质量和数量,我们需要通过不同的渠道来获取数据。
可以通过用户日志、社交网络信息、用户行为跟踪等方式,对用户数据进行收集。
收集到的数据要进行初步的筛选和整理,消除因数据源不同而带来的冗余信息和重复内容。
数据收集完毕,我们还需要对其进行存储。
可以通过分布式数据库等技术,建立起高效、稳定、可靠的用户画像数据库。
2、数据清洗和分析在实现用户画像的过程中,数据清洗和分析是至关重要的环节。
因为数据量很大,数据过滤和分析非常繁琐。
为了更好地发现用户特点,我们需要对数据进行深入挖掘。
首先,我们需要将用户数据进行过滤和清洗,排除因数据源异质性带来的噪声和干扰。
其次,我们需要将数据进行分类,将用户数据根据性别、年龄、地区、兴趣和行为进行分类。
最后,我们可以借助数据挖掘算法等技术,对数据进行数据分析和模型建立,以期发现用户特征和偏好。
3、用户画像的构建在数据清洗和分析之后,用户画像的构建才算是真正开始。
在用户画像的构建过程中,我们需要将用户画像的不同层次进行划分,以便对不同阶段的用户行为进行分析并作出相应的解决方案。
基于大数据分析的移动应用用户行为分析研究

基于大数据分析的移动应用用户行为分析研究移动应用用户行为分析是一项通过大数据分析来了解和研究移动应用用户行为的方法。
随着智能手机的普及,移动应用的使用越来越广泛,用户行为分析成为了许多企业和开发者必须重视的课题。
本文将探讨基于大数据分析的移动应用用户行为分析的重要性、方法及应用。
一、基于大数据分析的移动应用用户行为分析的重要性移动应用用户行为分析的重要性在于它可以帮助我们了解用户的使用习惯和需求,为开发者和企业提供有效的数据支持。
通过分析用户行为,我们可以得出用户对移动应用的喜好、使用偏好和消费习惯,从而改善产品和服务。
首先,通过大数据分析移动应用用户行为,能够为开发者提供有关用户行为的关键数据。
通过分析用户在移动应用中的点击、浏览、购买、评论等行为,开发者可以了解用户对产品的使用情况,从而改进产品的功能和界面设计。
例如,通过分析用户在游戏应用中的游戏习惯和购买行为,开发者可以优化游戏难度、增加虚拟道具等,提升用户体验,促进用户留存和付费。
其次,基于大数据分析的用户行为可以帮助企业了解用户需求和市场趋势。
通过分析用户的搜索、购买和评论行为,企业可以了解用户对产品的需求和偏好,发现潜在的市场机会。
例如,电商平台可以通过分析用户购买行为,了解用户对不同产品的需求,并据此优化商品推荐和促销策略,提高销售额。
最后,移动应用用户行为分析还能帮助企业提升用户粘性和留存率。
通过分析用户在应用中的使用时长、使用频率和使用路径,企业可以了解用户的使用习惯和潜在痛点,从而为用户提供更加个性化的产品和服务,增加用户黏性。
例如,在社交应用中,通过分析用户的好友交流频率和兴趣偏好,可以为用户推荐更加符合其兴趣的内容和社交功能,提升用户留存率。
二、基于大数据分析的移动应用用户行为分析方法1. 数据收集:首先,需要收集移动应用中用户行为的相关数据,包括用户点击、浏览、购买、评论等行为数据。
可以通过使用数据收集工具来获取用户行为数据,如用户行为分析工具、数据追踪代码等。
基于大数据的用户行为分析报告

基于大数据的用户行为分析报告随着互联网的普及和技术的不断进步,大数据分析日益成为企业决策的重要工具。
通过收集和分析大规模的用户数据,企业可以了解用户行为模式,优化产品和服务,提高用户体验,从而实现经营的持续增长。
本报告将基于大数据的用户行为分析,为企业提供有关用户行为和习惯的有益信息。
一、背景介绍在数字化时代,用户行为数据已成为衡量企业竞争力的重要指标之一。
通过对用户行为的细致观察和分析,可以发现用户的需求和偏好,为企业提供决策参考,并制定相应的营销策略。
二、数据收集与整理为了获得准确的用户行为数据,我们采取了多种数据收集方法和技术工具。
通过在网站、移动应用和社交媒体平台上部署追踪代码,我们可以获取用户的访问量、停留时间、点击行为等数据。
同时,我们还结合第三方数据采集工具,如用户调查问卷和在线观察,以获得更全面和准确的用户行为信息。
三、用户行为分析1. 用户使用行为分析通过对用户在平台上的使用行为进行统计和分析,我们可以了解用户对产品和服务的喜好和满意度。
例如,用户的登录频次、浏览商品的偏好、购买转化率等指标可以帮助企业评估产品的市场表现,并调整策略。
2. 用户偏好分析通过对用户的浏览和购买记录进行数据挖掘和分析,我们可以研究用户的品牌偏好、产品类别偏好以及购买决策因素。
这有助于企业进行个性化推荐和定制化服务,提高用户满意度和忠诚度。
3. 用户流失分析用户流失是企业经营过程中的一大挑战。
通过对用户流失的原因和模式进行分析,我们可以找到造成用户流失的关键问题,并提出解决方案。
比如,通过对流失用户进行调查和访谈,了解其不满和需求,然后进行产品改进和服务提升。
4. 用户社交媒体行为分析随着社交媒体的兴起,用户在社交媒体平台上的行为也成为重要的分析对象。
通过分析用户在社交媒体上的互动行为、评论和信息分享,我们可以了解用户的口碑和影响力,从而制定有效的营销和推广策略。
四、数据可视化和报告生成为了更直观地呈现用户行为分析的结果,我们采用了数据可视化工具和技术。
基于大数据的用户行为分析及应用

基于大数据的用户行为分析及应用第一章:引言随着互联网的飞速发展,直接为我们带来的是海量的数据,大数据分析也因此应运而生。
越来越多的企业开始运用大数据的技术手段来进行营销推广,追踪用户的行为数据是其中一个重要的环节,它可以帮助企业更好地了解自己的用户,从而制定更好的营销策略。
本文将围绕着基于大数据的用户行为分析及其应用展开探讨,旨在帮助读者了解和掌握这一重要的数据分析方式。
第二章:大数据的概念及意义大数据是指那些数据量过大、传统的数据库处理方式已经无法胜任的数据集,其集成了多种类型的数据,包括结构化数据、半结构化数据和非结构化数据等。
大数据技术的出现,使得数据的分析不再受限于硬件和软件方面的限制,可以更好地解决数据挖掘、业务智能分析等业务场景。
在当今的数字化社会中,数据已经成为企业赖以生存的重要资源,而大数据技术则是获取和分析这些数据的重要工具。
第三章:用户行为分析的概念及意义用户行为分析简称UBA(Unified Behavioral Analysis),是指通过大数据技术手段来搜集、分析和识别用户在网络和终端设备上的操作行为,以了解用户的需求和习惯,从而为企业提供更好的服务和产品。
简单来说,用户行为分析就是企业通过获取用户的行为数据,并对其进行分析处理,最终实现该用户的精细化管理和服务,提高用户的忠诚度和满意度。
第四章:用户行为分析的技术手段常见的用户行为分析技术手段主要包括以下几种:1.日志分析法日志是系统、应用、设备等软件和硬件发出的事件记录,其中包含了很多有价值的信息,例如:用户请求、服务响应情况、错误发生的原因和时间等。
所以可以采用日志分析法来了解用户的操作习惯,优化网络架构、提高系统的性能和稳定性。
2.行为轨迹法通过记录、分析用户在网站和终端设备上的访问行为,可以了解用户对于不同网页或应用的操作习惯和需求,以及每个操作带来业务量的大小等信息。
3.页面分析法页面分析法主要针对用户在页面停留时间、点击位置、跳出率等,从页面角度来了解用户的行为,优化页面,提高用户的操作体验。
基于大数据分析的网络用户行为分析系统设计

基于大数据分析的网络用户行为分析系统设计一、引言随着互联网的快速发展,网络用户行为分析变得越来越重要。
通过对用户在网络上的行为进行深入分析,可以帮助企业更好地了解用户需求、优化产品和服务,提升用户体验,从而实现商业目标。
而大数据技术的兴起为网络用户行为分析提供了更强大的支持,使得我们能够处理海量的数据,并从中挖掘出有价值的信息。
本文将介绍基于大数据分析的网络用户行为分析系统设计。
二、系统架构设计1. 数据采集在网络用户行为分析系统中,首先需要进行数据采集。
数据可以来源于网站、移动应用、社交媒体等多个渠道。
通过部署数据采集工具,可以实时地收集用户在网络上的各种行为数据,如点击、浏览、搜索、购买等。
2. 数据存储采集到的海量数据需要进行存储和管理。
传统的关系型数据库已经无法满足大数据处理的需求,因此可以选择使用分布式存储系统,如Hadoop、Spark等。
这些系统具有高可扩展性和高容错性,能够有效地存储和处理海量数据。
3. 数据处理在数据存储之后,需要对数据进行清洗、转换和计算。
这一步通常涉及到大数据处理框架,如MapReduce、Spark等。
通过这些框架,可以对海量数据进行复杂的计算和分析,从而挖掘出有用的信息。
4. 数据分析经过数据处理之后,就可以进行数据分析了。
数据分析是网络用户行为分析系统的核心部分,通过各种算法和模型对用户行为数据进行挖掘和分析,发现用户的偏好、行为规律等信息。
常用的数据分析技术包括关联规则挖掘、聚类分析、分类预测等。
5. 可视化展示最后,通过可视化技术将分析结果直观地展示给用户。
可视化展示可以帮助用户更直观地理解数据,并从中获取有用信息。
常用的可视化工具包括Tableau、Power BI等。
三、系统功能设计1. 用户画像通过对用户行为数据进行分析,可以构建用户画像,包括用户的基本信息、兴趣爱好、购买习惯等。
用户画像可以帮助企业更好地了解用户需求,精准推荐产品和服务。
2. 行为路径分析通过分析用户在网站或移动应用上的行为路径,可以了解用户在整个使用过程中的行为轨迹,发现用户可能存在的瓶颈和问题,并优化产品设计。
基于大数据的用户行为分析系统

基于大数据的用户行为分析系统一、引言随着互联网的迅猛发展,大数据技术日益成熟,用户行为数据成为企业决策和市场营销的重要依据。
的出现,为企业提供了更为精准的用户画像和行为分析,有助于企业更好地了解和满足用户需求,提高竞争力。
本文将围绕进行研究,分析技术现状,存在的问题以及相应的对策建议,旨在推动该领域的进一步发展。
二、技术现状分析1. 大数据技术的发展大数据技术涉及数据采集、存储、处理、分析和挖掘等方面,已经有了较为成熟的理论基础和实践应用。
Hadoop、Spark等大数据处理框架的出现,极大地推动了大数据技术的发展和应用。
2. 用户行为分析技术用户行为分析技术主要包括用户数据收集、数据清洗、数据挖掘和用户画像等环节。
用户数据收集方式多样化,包括网站、APP等渠道的数据采集。
数据清洗是关键步骤,主要用于清除噪声和冗余数据,提高数据质量。
数据挖掘技术包括关联规则挖掘、聚类分析等方法,用于发现用户行为的模式和规律。
用户画像技术通过整合多维度的用户数据,构建用户的详细画像,以便进行精准的用户推荐和精细化营销。
三、存在问题分析1. 数据隐私和安全问题用户行为分析离不开大量的用户数据,因此数据隐私和安全问题是一个亟待解决的问题。
用户担心个人信息被滥用或泄露,对数据采集和分析持有抵触态度。
2. 数据采集与分析的难点用户行为数据的采集和分析是一个复杂而繁琐的过程。
数据来源分散、获取成本高,数据质量的提高对人力和技术要求较高。
用户行为数据量大,如何高效地进行数据处理和挖掘也是一个难点。
3. 数据应用的滞后性用户行为分析系统的数据应用滞后于用户行为的发展,导致企业对用户需求的把握不准确,无法及时作出市场调整和优化。
四、对策建议1. 加强数据隐私保护和安全意识在用户行为分析系统中,企业应加强数据的安全存储和传输,明确数据使用的范围和目的,同时保护用户隐私不被滥用。
建立完善的数据安全管理制度,制定相关和法规。
2. 优化数据采集和分析流程提高用户行为数据的采集效率,推动数据标准化和规范化,减少人工操作的错误和繁琐。
基于大数据的电商用户行为分析与预测

基于大数据的电商用户行为分析与预测近年来,随着电子商务的迅猛发展,越来越多的人选择通过在线购物来满足自己的消费需求。
这种趋势使得电商平台拥有了大量用户数据,而这些数据对于电商企业来说是无价之宝。
通过对这些大数据的分析与预测,企业可以更好地了解用户的行为特征,进而制定出更有效的市场策略。
一、用户行为分析用户行为分析是电商平台进行数据分析的重要手段之一。
它通过对用户的浏览、点击、购买等行为进行统计与分析,揭示出用户的偏好、习惯以及需求,为电商企业优化运营提供依据。
首先,通过用户行为分析可以识别出高价值用户。
高价值用户通常具有较高的购买频率、订单金额和复购率,他们是电商平台的主要收入来源。
了解这部分用户的购物习惯和偏好,可以帮助企业更有针对性地进行商品推荐和营销活动,提高用户的购买转化率。
其次,用户行为分析可以发现用户的购买决策路径。
通过追踪用户在电商平台上的浏览、点击行为,可以了解用户是如何找到自己感兴趣的商品的,进而了解用户对于产品信息的重视程度。
这有助于企业在网站设计和产品布局上进行优化,提升用户的购物体验和转化率。
此外,用户行为分析还可以揭示用户的流失原因。
通过对用户的退出和流失行为进行分析,可以找出导致用户流失的原因,例如价格不具竞争力、售后服务不周等。
企业可以根据这些分析结果,改进自身的问题和不足,增加用户的粘性和忠诚度。
二、用户行为预测用户行为预测是利用历史数据和算法模型,对用户未来的行为进行预测和预警。
通过分析用户过去的浏览、点击、购买等行为数据,结合其他相关信息,可以预测出用户未来的购买意向、购买时间、购买金额等,为企业提供精准的营销决策支持。
首先,用户行为预测可以帮助电商企业进行个性化推荐。
通过对用户的兴趣和偏好进行分析,可以根据用户的历史行为数据,为用户推荐个性化的商品和服务。
这不仅可以提高用户的购买转化率,还能提升用户对电商平台的满意度和忠诚度。
其次,用户行为预测可以帮助企业进行库存管理和产能规划。
大数据技术专业毕业设计

大数据技术专业毕业设计
大数据技术专业毕业设计可以根据具体的学校要求和个人兴趣进行选择,以下是一些毕业
设计的主题和思路供参考:
1. 大数据分析平台的设计与实现:搭建一个大数据分析平台,包括数据采集、清洗、存储、分
析和可视化展示等流程,利用实际业务数据进行分析和挖掘。
2. 基于大数据的用户行为分析与个性化推荐:利用大数据技术分析用户的行为数据,包括浏览、购买、评论等,构建用户画像,实现个性化的商品推荐系统。
3. 大数据平台的安全与隐私保护机制:设计大数据平台的安全架构,包括数据加密、访问控制、身份认证等,保护用户数据的安全与隐私。
4. 基于大数据的网络异常检测与安全预警:利用大数据技术分析网络流量、日志等数据,及时
发现网络异常行为,并实时预警,提高网络安全性。
5. 基于大数据的城市交通优化与智能调度:分析城市交通数据,包括交通流量、路况等,设计
优化算法,提供交通调度策略,使城市交通更加高效便捷。
6. 基于大数据的金融风险评估与预测:利用大数据技术分析金融市场数据,包括股票、汇率、
利率等,通过建立风险模型,进行风险评估和预测。
7. 大数据技术在医疗健康领域的应用:利用大数据分析医疗健康数据,包括病历、影像、基因等,实现疾病的早期预警、个性化治疗等。
8. 大数据技术在社交媒体分析中的应用:利用大数据技术分析社交媒体数据,包括用户评论、
话题传播等,从中挖掘用户兴趣、情感分析等。
以上是一些大数据技术专业毕业设计的主题和思路,可以根据自己的兴趣、学校要求和实际可
行性进行选择和设计。
基于大数据技术的用户行为分析及应用研究

基于大数据技术的用户行为分析及应用研究随着人工智能、大数据技术的不断发展,用户数据已成为各行业获得竞争优势的重要手段。
在电商、金融、医疗等领域,通过对用户行为的分析,可以精准地了解用户需求,提高服务质量和效率。
本文就基于大数据技术的用户行为分析及应用研究进行探讨。
一、大数据技术在用户行为分析中的应用大数据技术已成为用户行为分析的重要手段。
通过大量存储的用户数据,结合数据挖掘和机器学习技术,可以对用户行为进行深度挖掘,发现隐藏的规律和趋势,从而提高数据价值和应用效果。
在电商行业,通过对用户浏览、搜索、购买等行为进行分析,可以实时了解用户需求和习惯,从而提前预测用户购买意向,进行个性化推荐和营销。
例如,淘宝的“买了又买”推荐算法,就是通过大数据技术和机器学习实现的。
通过对用户历史购买记录的分析,算法会找到相似的商品进行推荐,提高用户购物体验和销售额。
在金融行业,用户行为分析可以帮助银行和保险公司更好地了解用户需求,提供个性化服务。
例如,信用卡公司可以通过用户消费和还款记录的分析,判断用户的信用风险和消费习惯,从而提高授信率和风控水平。
保险公司也可以通过对用户健康记录和保险赔付数据的分析,优化产品设计和风险管理,提高服务效率和客户满意度。
在医疗行业,通过对用户健康数据的分析,可以实现健康管理和疾病预测。
例如,阿里健康推出的“柏油湖大数据”健康管理平台,通过对用户健康数据的分析,提供个性化健康指导和疾病预警服务,帮助用户更好地管理健康。
二、基于大数据技术的用户行为分析的优势和挑战基于大数据技术的用户行为分析有诸多优势,但也面临一些挑战。
优势方面,大数据技术可以处理大量、多样化的数据,挖掘出潜在的规律和趋势,提高决策的准确性和效率。
同时,大数据技术结合人工智能和机器学习技术,可以实现自动化分析和预测,降低数据分析的门槛和成本。
另外,基于大数据的用户行为分析可以形成良好的数据闭环,不断优化和完善产品和服务,提高用户满意度和业务增长。
基于大数据的用户行为分析系统

基于大数据的用户行为分析系统随着互联网的发展,大数据技术逐渐成为重要的研究领域。
大数据的特点是数据量大、种类多、速度快、价值密度低。
在互联网领域中,用户行为数据是一种重要的大数据资源。
用户行为分析系统是一种利用大数据技术对用户行为数据进行收集、存储、分析和挖掘的系统。
用户行为分析系统能够对用户在互联网上的各种行为进行跟踪和记录,例如网页浏览、点击、搜索、购买等。
通过对这些行为数据的分析和挖掘,可以获取用户的行为模式、偏好、需求等信息,为企业提供决策支持和业务优化。
下面将介绍一个基于大数据的用户行为分析系统的工作流程和实现方法。
用户行为分析系统的工作流程可以分为数据收集、数据存储、数据分析和数据挖掘四个环节。
首先是数据收集。
数据收集是用户行为分析系统的第一步,也是最关键的一步。
数据的收集方式有多种,常见的方式包括网页标签(tag)的添加、日志文件的记录、Cookie的存储等。
这些方式都可以实时或者批处理的方式获取用户的行为数据,并将其发送到后台进行存储和分析。
接下来是数据存储。
用户行为数据一般具有多样性和高维度的特点,因此数据存储需要考虑到数据量大、数据类型多样等因素。
目前常用的存储方式有关系型数据库、非关系型数据库、分布式文件系统等。
根据实际需求选择合适的存储方式,以满足数据存储和查询的高效性和可扩展性。
然后是数据分析。
数据分析是用户行为分析系统的核心环节,目的是通过对用户行为数据的统计和分析,发现其中的规律和模式。
数据分析的方法有多种,常见的方法包括统计分析、模型分析、机器学习等。
通过对用户行为数据进行统计和分析,可以根据用户的偏好和需求,定制个性化的推荐服务和广告投放。
实现一个基于大数据的用户行为分析系统,需要综合运用多种技术和方法,包括大数据存储、分布式计算、机器学习、数据挖掘等。
在具体实施过程中,需要根据实际情况进行系统的架构设计、数据处理流程的设计和算法模型的选择。
在应用方面,基于大数据的用户行为分析系统具有广泛的应用场景。
基于大数据分析技术的电商网站用户行为分析及应用

基于大数据分析技术的电商网站用户行为分析及应用一、引言随着互联网的普及与电子商务的兴起,电商网站已经成为人们购物需求的首要去处。
然而,如何更好地理解和把握消费者行为,提高电子商务的服务质量和销售成效,成为电商网站面临的重要问题。
这时,我们可以通过大数据分析这一技术手段,对用户行为进行深入挖掘和分析,为电商网站提供针对性的服务和最佳营销策略。
二、大数据分析技术概述大数据分析技术是指运用大规模数据收集、处理和分析技术来揭示数据背后的模式、关联和规律的一门技术。
其主要特点有:高度自动化、高速处理、可处理多种格式和类型的数据、支持实时数据处理、适用于多种场景等。
三、电商网站用户行为1. 用户行为的定义用户行为是指用户在电商网站上的活动,包括访问、点击、购买、评论等行为,通过分析这些行为可以了解用户的兴趣爱好、购物习惯和消费意愿等。
2. 用户行为分析原理用户行为分析原理主要包括两大方面:数据收集和数据分析。
数据收集主要是通过网站日志和用户行为数据采集工具等手段收集用户行为数据。
数据分析是指通过自然语言处理、机器学习、数据挖掘和统计分析等手段对用户行为数据进行分析和建模。
四、电商网站用户行为分析的实现电商网站用户行为分析的实现主要分为两个阶段:数据收集和分析建模。
1. 数据收集数据收集主要包括两个方面:网站日志分析和用户行为数据采集。
网站日志分析主要是通过对网站后台的日志数据进行挖掘和分析,获得用户访问、点击、购买等行为数据。
用户行为数据采集是指通过网站内嵌的数据采集代码或第三方工具,对用户行为数据进行采集和存储。
2. 分析建模分析建模主要是对用户行为数据进行处理和分析,获得用户的行为特征和行为规律。
行为特征分析主要是通过统计分析等手段,了解用户的兴趣、关注点、购买习惯等特征。
行为规律分析主要是通过建立预测模型和推荐系统等手段,提高营销效果和服务质量。
五、电商网站用户行为分析的应用1. 客户画像通过用户行为分析,了解用户的基本信息、消费偏好和购买能力等,形成客户画像,为企业制定精准的营销策略提供数据支持。
基于大数据分析技术的购物平台用户行为分析及应用

基于大数据分析技术的购物平台用户行为分析及应用一、引言随着互联网的发展,人们越来越依赖网络购物平台进行消费。
网络购物平台不仅采用多元化的营销策略,也提供了各种方便快捷的支付和物流服务,以此吸引用户并提高销售额。
然而,网络购物平台拥有庞大的用户群体和海量的交易数据,需要大数据分析技术对用户行为进行分析和挖掘,不断优化平台服务和提高用户满意度。
二、大数据分析在购物平台中的应用1. 用户画像分析通过大数据分析技术,购物平台可以从用户行为数据中挖掘出关键特征,进而构建用户画像。
例如,购物平台可以通过分析用户购买记录、搜索行为、浏览行为等多方面数据,找出用户的偏好、需求和行为习惯等信息,从而更好地为用户提供个性化的推荐策略和服务。
2. 营销策略优化分析购物平台可以通过大数据分析技术了解用户的消费行为习惯和心理,从而调整营销策略、进行个性化推荐,提高用户转化率和购买率。
例如,分析用户对不同商品的浏览、购买和评价数据,购物平台可以了解到用户对于某些商品的偏好程度,从而进行促销活动或者优化商品推荐策略,提升销售额。
3. 用户行为预测分析购物平台通过大数据分析技术可以对用户进行行为预测分析,例如预测用户购买意愿和购物热点,从而进行针对性的营销和推荐策略。
例如,购物平台可以通过用户的搜索、浏览、购买数据等行为信息,预测出用户的潜在需求,进而向用户推荐相关商品,提高用户购买率。
三、购物平台用户行为分析案例以某购物平台为例,进行用户行为分析案例说明:1. 用户画像分析对于某购物平台用户的画像分析主要通过以下几个方面进行,较为全面地反映出了用户的个性化特征和需求:(1)用户基本信息:性别、年龄、所在地等;(2)用户行为特征:浏览记录、购买记录、收藏记录等;(3)用户偏好特征:关注品牌、喜好商品等;(4)用户心理特征:购物决策过程、购买习惯等。
通过以上分析,购物平台可以了解到用户的需求和偏好特征,更好地为用户提供精准化的推荐策略和服务。
基于大数据分析的社交媒体平台用户行为研究

基于大数据分析的社交媒体平台用户行为研究社交媒体平台是当今社会中最重要的信息传播和交流工具之一。
随着用户数量的不断增加,社交媒体平台所蕴含的海量数据也变得愈发庞大。
利用大数据分析技术对社交媒体平台上的用户行为进行研究,可以深入了解用户的行为模式、兴趣特点和社交关系,为平台运营和内容推送提供科学依据。
一、用户行为分析大数据分析技术可以对社交媒体平台上的用户行为进行深度剖析。
通过抓取、清洗和处理平台上的用户数据,可以了解用户的活跃程度、注册时间、登录频率、使用时长等基本情况。
同时,还可以分析用户在平台上的互动行为,例如点赞、评论、转发等,进一步了解用户的兴趣、偏好和行为习惯。
通过用户行为数据的分析,社交媒体平台可以了解到用户在平台上的参与程度和使用频次。
例如,某社交媒体平台可以通过分析用户的登录频率和使用时长,得出不同用户群组的活跃度,并针对不同的用户群体制定相应的运营策略。
同时,平台还可以通过用户的互动行为分析用户的兴趣特点,为内容推送和精准广告提供参考依据。
二、用户兴趣挖掘利用大数据分析技术,可以从社交媒体平台上的用户行为数据中发现用户的兴趣特点和潜在需求。
通过对用户的关注列表、点赞记录和评论内容等数据进行挖掘,可以了解用户的偏好,进而精准推送感兴趣的内容。
此外,还可以通过分析用户的互动行为,寻找用户之间的共同兴趣,形成用户群标签,为用户推荐相关兴趣的内容和社群。
社交媒体平台可以通过对用户兴趣的挖掘,为内容生产者提供指导意见。
例如,某社交媒体平台分析了用户对于健康养生类内容的关注度较高,那么该平台可以向该领域的内容生产者推荐相关的创作主题,提升用户对平台的粘性和活跃度。
同样,对广告主来说,充分了解用户的兴趣和需求,可以为其提供更准确的广告服务。
三、社交关系网络分析社交媒体平台的核心功能之一是连接用户与用户之间的关系。
通过大数据分析技术,可以对用户之间的社交关系网络进行分析和挖掘,了解用户之间的相互关注、互动和影响。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
基于大数据分析技术的用户行为分析平台设计与实现作者:罗嘉龙苏毓洲方健炜陈正铭来源:《电脑知识与技术》2019年第35期摘要:随着大数据时代多元化商业模式和细分市场的快速发展,众多行业面临着高昂获客成本和流失率的双重挑战,如何精确获取用户行为数据成为重中之重。
为解决问题,该文提出基于大数据分析技术的用户行为分析平台,对用户行为数据进行统计分析,优化企业营销策略,精细化运营。
本项目通过测试,证实能更好地对任意网站进行用户数据获取和挖掘利用。
关键词:大数据;获客成本;高流失率;用户行为分析;精细化中图分类号:TP393 文献标识码:A文章编号:1009-3044(2019)35-0054-03时至今日,大数据(big data)一词频繁出现在各信息领域。
据预计,到2020年全球每天所产文件、图片、视频等各类信息数据量可达35ZB(240GB量级)[2],并还在增长,这些庞大数据中包含着丰富的用户行为信息。
如何及时、精确地从这些信息中统计、分析出对企业有用的数据信息,挖掘出这些信息背后隐含规律和价值,已成为制约企业决策发展战略,开拓市场和扩宽客户群的重要因素[3]。
目前企业主流做法是引入类似于诸葛IO,百度统计等第三方模块,或者另外自行开发后台统计模块。
为此,本文设计用户行为分析平台[4],运用大数据分析技术、Lu-cene全文检索交叉分析算法,自定义埋点技术,摒除接入第三方服务进行用户分析所带来的风险,对数据进行用户渠道转化、新增、留存、多维度交叉分析,能很好地发现潜藏规律,预测数据未来走向,并以图表可视化形式展示,很大程度上满足了企业决策者需求。
1 存在问题描述经市场调研,传统的企业开发网页系统普遍存在问题如下:1)性能问题:用户在日常体验过程,网页往往会生成大量的新增留存数据。
传统企业开发网页系统需要及时对其进行数据处理并分析数据所带来的潜在信息,这一过程会极大消耗服务器大量性能,同时对系统性能造成一定损耗。
2)获客成本问题:传统网页开发系统为了处理网页用户数据往往会消耗一定成本自行开发,或者接入第三方服务统计功能模块,从而导致企业开发网页获客成本高昂,得不偿失。
3)安全性问题:目前,部分企业会接入第三方服务来优化数据统计模块(如诸葛IO,百度统计等),虽然成本较低,但所有分析都将暴露给了第三方平台,数据存在泄漏的可能,隐含着极大安全隐患。
4)用户高流失率[1]问题:企业传统网页在开发过程中统计方式单一,数据处理与分析方面还做得不够完善,如何提高用户体验感迫在眉睫,用户流失高问题日渐体现。
5)市场营销定位问题:一个精确、符合大众用户的营销策略决定一个企业的盈利亏损。
传统网页开发对在挖掘用户数据潜在价值这一模块缺乏重视,制约着决策者对市场营销数据流动进行正确的价值评估,往往导致决策者无法作出精确营销[5],造成经济上不必要的损失。
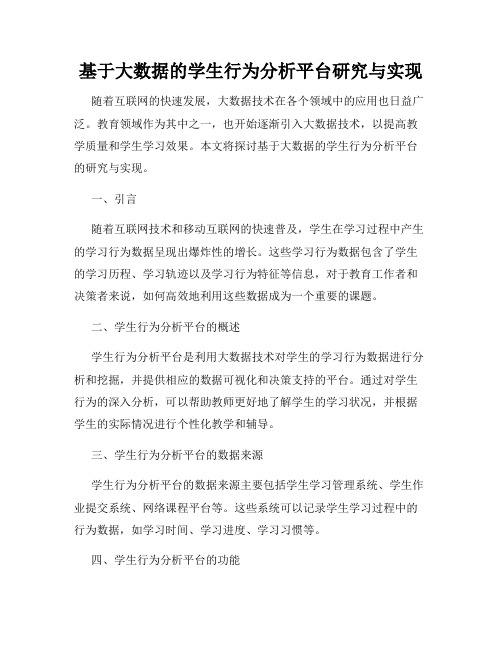
2 系统设计理念与模块用户行为分析平台设计采用SSM+MAVEN框架进行开发,严格遵守着MVC思想,分析统计各个网站的浏览量,用户群体访问量,为用户提供较好的决策方案,操作简单、数据准确,具有良好的个性化服务的特征其中本系统在事件的搜索上使用了全文检索,提高了网站的查询效率。
由于在数据量庞大,基于大数据可视化的统计不可避免,为此,本系统做到了各种报表的导出与统计图下载相结合,采用多维度细分时间分析,提供新增、活跃、留存访客等分析数据,通过大数据精确分析[6],同时还提供标签反向检测,减少数据错误,为决策者、网站管理者提供帮助。
平台主要分为以下模块:3 系统实现3.1系统架构流程介绍如下图2所示,当用户对网站进行操作,用户行为数据将会发送至本系统的接收器,接收器通过算法对数据进行筛选与过滤,进而把有效数据存储进数据仓库。
当数据仓库接收到数据后,系统利用一系列如用户活跃度、终端分析、地域分析等大数据用户行为分析算法,根据用户在网页的浏览行为进行加权评分,然后全局比较,分析用户活跃沉默用户,同时会将计算后的结果趋势分析,分析出用户是否留存,最终以大数据分析圖表技术展示,并把结果返回给用户。
同时,基于数据量较大影响系统的检索速度的不足,本系统采用全文检索算法[7],从根本上解决搜索检索效率的问题,最后将会把数据回馈展示到系统页面上,以提供用户实时使用。
同时,本系统为解决获取的用户数据可能因网站版本的迭代或传输过程中出现错误的问题,设计开发出验证检测模块,该模块利用爬虫与标签递归算法检查数据正确性,保证了统计数据的完整性。
3.2系统设计总流程1)调查网上各类统计平台的需求,设计平台需求文档,埋点方案[8]设计,不断吸收大众的意见,总结出明确的文档。
2)设计系统Browser/Web/DataBase3层体系架构:表示层(presentation)-Web浏览器、功能层(business logic)-具有应用程序扩展功能的Web服务器、数据层(data service)-数据库服务器。
3)对系统模块进行划分,明确各个模块的功能和联系。
4)设计后台数据库,规范设计出数据库表,包含event、log、subpage、user、useraction、userdetail、web、webdetail等表。
5)编程和调试,完成前端页面设计与实现和后端功能的开发,完成前后端数据交互。
最后再完成移动端页面的实现。
6)α测试:计算本机测试,采用不同浏览器和不同分辨率显示器进行可用性测试。
7)项目部署到云端。
8)β测试:让测试人员采用不同的设备进行测试,修改测试过程中发现的BUG。
9)调试修改代码,根据测试结果,修改程序的不足之处。
3.3关键功能实现前端埋点方案button按钮标签数据获取相关部分代码:$('button').click(function (){//前端Javascript代码获取所有button标签并进行点击事件处理if($(this).attr('min')==null){//判断植入页面button是否具有min属性var label='button';//赋值该button为labelvar value=this.value;//赋值该button标签value值为var text=this.innerText;//赋值该button标签innerText为texvar id=this.id;//赋值该button标签id为idvar classname=this.className;//赋值该button标签className为classnamevar name=;//赋值该button标签name为namelabel=label=="‖label==null?":label;//三元表达式判断label值是否为空id=id=="‖id==null?":id;//三元表达式判断id值是否为空classname=classname=="‖classname==null?":class-name;//三元表达式判断classname值是否为空name=name=="‖name==null?":name;//三元表达式判断name值是否为空text=text=="‖text==null?":text;//三元表达式判断text值是否为空value=value=="‖value==null?":value;//三元表达式判断vallue值是否为空var tab=this.outerHTML==null?"":this.outerHTML;//三元表达式判断outerHTML值是否为空var message='Iabel='+label+'&id='+id+'&className='+classname+'&name='+name+'&text='+text+'&value='+value+'&tab='+tab;//赋值messageconsole.log(message);//后台输出message进行测试if(tab!=null&&tab!="&&tab!='undefined'){//判断tab是否为nun或undefinedsendMsg(message);//發送到后端}}});当页面植入用户行为平台所下载的代码,点击任意button,即可输出该button标签label 名、value、innnerHTML、name、id、className等一系列标签属性。
如图3所示,是button标签测试在后端输出的结果。
当用户进行用户行为,系统会自动监控用户行为所产生的数据,并对其进行访客分析,以1小时实时记录访问者行为,在线时间、在线人数有多少个。
分多时间纬度观察近期访问者数量通过折线图展示,而访问者详细细节通过表格呈现(包括他们通过什么浏览器访问、访问时间、访问的操作系统、访问的页面、访问的IP),并对其进行地域分析,记录访问者的来源地,如图4所示通过中国地图形式展现出来。
4 结束语随着互联网技术的进步和快速发展,精细化运营逐渐成为市场主流,而用户行为数据分析的重要性日渐凸显。
本文讲述基于大数据分析技术的用户行为分析平台设计与实现流程,致力于解决现有市场普遍存在的成本、安全等一系列问题,同时可以有效提高用户体验,很好的分担决策者压力。
目前,本系统多次测试结果基本满足设计需求。
综上所述,本文系统设计顺应社会发展趋势,具有较好的商业实用性和较高的市场价值。
参考文献:[1]赖院根,刘敏健,王星.网络环境下的信息用户流失分析[J].情报科学,2011,29(11):1736-1741.[2]何运祺.基于Hadoop移动大数据的用户行为分析[D].兰州:兰州理工大学,2017.[3]陈恩红,陈玉莹,潘镇,等.用户序列行为分析研究与应用综述[J].安徽大学学报:自然科学版,2018,42(5):39-51.[4]郝增勇.基于Hadoop用户行为分析系统设计与实现[D].北京:北京交通大学,2014.[5]杨芮.Web用户行为数据收集统计系统的设计与实现[D].北京:北京交通大学,2015.[6]闫朝阳.基于Web的大数据分析平台交互设计研究[J].设计,2019(17):94-97.[7]王鹏.基于Hadoop全文检索的研究与应用[D].重庆:重庆邮电大学,2017.[8]廖建军.Web信息的无埋点精准采集[D].北京:北京邮电大学,2019.【通联编辑:梁书】收稿日期:2019-10-11基金项目:韶关学院大学生创新创业训练计划立项项目(省级)(S201910576037)。
