一个html数据编辑模板
artTemplate简介语法模板

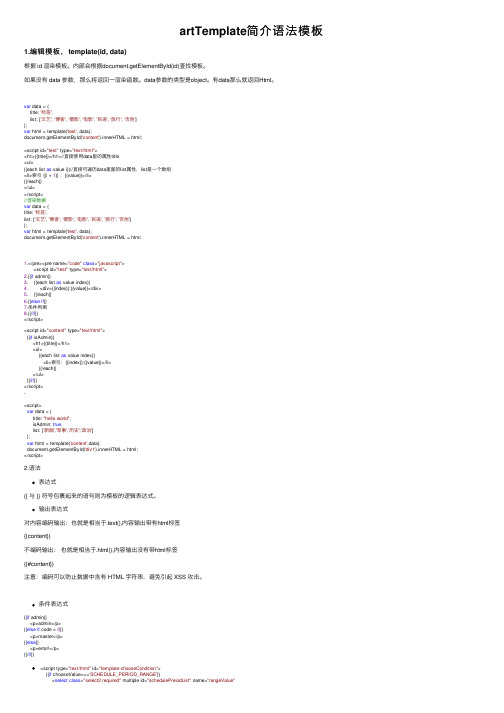
artTemplate简介语法模板1.编辑模板,template(id, data)根据 id 渲染模板。
内部会根据document.getElementById(id)查找模板。
如果没有 data 参数,那么将返回⼀渲染函数。
data参数的类型是object。
有data那么就返回Html。
var data = {title: '标签',list: ['⽂艺', '博客', '摄影', '电影', '民谣', '旅⾏', '吉他']};var html = template('test', data);document.getElementById('content').innerHTML = html;<script id="test" type="text/html"><h1>{{title}}</h1>//直接使⽤data⾥的属性title<ul>{{each list as value i}}//直接可遍历data⾥⾯的list属性,list是⼀个数组<li>索引 {{i + 1}} :{{value}}</li>{{/each}}</ul></script>//渲染数据var data = {title: '标签',list: ['⽂艺', '博客', '摄影', '电影', '民谣', '旅⾏', '吉他']};var html = template('test', data);document.getElementById('content').innerHTML = html1.</pre><pre name="code"class="javascript"> <script id="test" type="text/html">2.{{if admin}}3. {{each list as value index}}4. <div>{{index}}:{{value}}</div>5. {{/each}}6.{{else if}}7.条件判断8.{{/if}}</script><script id="content" type="text/html">{{if isAdmin}}<h1>{{title}}</h1><ul>{{each list as value index}}<li>索引:{{index}}:{{value}}</li>{{/each}}</ul>{{/if}}</script>·<script>var data = {title: "hello world",isAdmin: true,list: ['新闻','军事','历史','政治']};var html = template('content',data);document.getElementById('div1').innerHTML = html;</script>2.语法表达式{{ 与 }} 符号包裹起来的语句则为模板的逻辑表达式。
表格HTML代码一览表

表格HTML代码一览表html特效代码 html表格制作表格算不上什么特效,但在空间却很有用处。
如果使用专门的工具,制作一张表格是轻而易举的事,但这类工具一下子不容易学会,下面介绍html表格如何手工制作。
1、最基本的表格代码:<table width="300" border="1" bordercolor="#000000"><tr><td>第1行第1列</td><td>第1行第2列</td></tr><tr><td>第2行第1列</td><td>第2行第2列</td></tr><tr><td>第3行第1列</td><td>第3行第2列</td></tr></table>2、表格的代码非常整齐,也很有规律,我们只要学会使用并能够作一些简单修改就行了。
上面是一张3行2列的表格,如果把它改成4行3列,怎么改呢?我们可以将代码通过复制、代码:<table width="450" border="1" bordercolor="#000000"><tr><td>第1行第1列</td><td>第1行第2列</td><td>第1行新3列</td></tr><tr><td>第2行第1列</td><td>第2行第2列</td><td>第2行新3列</td></tr><tr><td>第3行第1列</td><td>第3行第2列</td><td>第3行新3列</td></tr><tr><td>新4行新1列</td><td>新4行新2列</td><td>新4行新3列</td></tr></table>3、下面是一张4行4列的表格,请把它改成2行3列的表格,自己试一试吧。
【3】Django模板html语法

【3】Django模板html语法⼀、什么是模板?只要是在html⾥⾯有模板语法就不是html⽂件了,这样的⽂件就叫做模板。
⼆、模板语法分类⼀、模板语法之变量:语法为 {{ }}:在 Django 模板中遍历复杂数据结构的关键是句点字符 .(也就是点)views.pydef index(request):name = "hello haiyan"i = 200l = [11,22,33,44,55]d = {"name":"haiyan","age":20}</span><span style="color: #0000ff;">class</span> People(object): <span style="color: #008000;">#</span><span style="color: #008000;">继承元类</spa n><span style="color: #0000ff;">def</span> <span style="color: #800080;">__init__</span><span style="color: #000000;">(self,name,age): </span>=<span style="color: #000000;"> nameself.age </span>=<span style="color: #000000;"> age</span><span style="color: #0000ff;">def</span> <span style="color: #800080;">__str__</span><span style="color: #000000;">(self):</span><span style="color: #0000ff;">return</span> +<span style="color: #000000;">str(self.age)</span><span style="color: #0000ff;">def</span><span style="color: #000000;"> dream(self):</span><span style="color: #0000ff;">return</span> <span style="color: #800000;">"</span><span style="color: #800000;">你有梦想吗?</span><sp an style="color: #800000;">"</span><span style="color: #008000;">#</span><span style="color: #008000;">实例化</span>person_egon = People(<span style="color: #800000;">"</span><span style="color: #800000;">egon</span><span style="color: #800000;">"</span>,10<sp an style="color: #000000;">)person_dada </span>= People(<span style="color: #800000;">"</span><span style="color: #800000;">dada</span><span style="color: #800000;">"</span >,34<span style="color: #000000;">)person_susan </span>= People(<span style="color: #800000;">"</span><span style="color: #800000;">susan</span><span style="color: #800000;">"</sp an>,34<span style="color: #000000;">)person_list </span>=<span style="color: #000000;"> [person_dada,person_egon,person_susan]</span><span style="color: #0000ff;">return</span> render(request,<span style="color: #800000;">"</span><span style="color: #800000;">index.html</sp an><span style="color: #800000;">"</span><span style="color: #000000;">,{</span><span style="color: #800000;">"</span><span style="color: #800000;">name</span><span style="color: #800000;">"</span><span st yle="color: #000000;">:name,</span><span style="color: #800000;">"</span><span style="color: #800000;">i</span><span style="color: #800000;">"</span><span style="c olor: #000000;">:i,</span><span style="color: #800000;">"</span><span style="color: #800000;">l</span><span style="color: #800000;">"</span><span style="c olor: #000000;">:l,</span><span style="color: #800000;">"</span><span style="color: #800000;">d</span><span style="color: #800000;">"</span>:d, <span sty le="color: #008000;">#</span><span style="color: #008000;">键对应的是模板⾥的名字。
个人中心html模板

个人中心html模板竭诚为您提供优质文档/双击可除个人中心html模板篇一:三十款令人过目难忘的html5模板三十款令人过目难忘的html5模板当今世界,内容管理系统已经从网络手中夺取了大权,而我们几乎很难找到多少没有采用wordpress作为实现基础的网站——当然,这往往源自一种自然的愿望,即让事情变得更简单。
但在今天的文章中,我们就要破除这种习惯思维。
曾几何时,我们仍然在使用自己所熟知的html标记语言——这是构建网站过程中最简单也是最可靠的解决方案。
没错,很多朋友可能会抱怨其使用感受极度糟糕,而且强迫管理员以手动方式更新网站上的所有内容。
诚然,一切目标的达成都得付出代价,但html所能带来的收效要远远超出代码调整过程中可能出现的难题(甚至根本不会出现什么难题)。
让我们配合图片,一同看看那些令人过目难忘的html5模板。
首先,我们需要决定自己要构建哪种类型的网站。
如果大家身为博主而且每周都会进行几次内容更新,那么html可能确实不是我们应该优先考虑的选项。
但我们再考虑另外几种情况。
如果大家拥有一个商业网站或者个人页面组合,而其作用主要是为了信息展示。
这意味着我们希望访客能够浏览自己的网站、了解相关服务,但却用不着频繁地变更其中的内容。
在这种情况下,html模板可能是解决需要的最佳手段。
首先,html文件在服务器上所占用的空间更小,因此需要使用的带宽资源也更少。
虽然这可能算不上什么了不起的优势,但知道自己的网站比其他竞争对手响应更快总归不是什么坏事。
而更加值得一提的是,html在安全性方面更具优势。
没人能够通过wp-admin破解我们的站点。
为什么因为html网站上根本就没有wp-admin这种东西,而且其中也没有数据库。
为了攻破我们的网站,这帮恶意人士恐怕得跟jonathanjames本人拥有同样的技术水平才行。
当然这些都是题外话,让我们说回html模板。
本篇文章内提到的所有模板都为响应式方案。
html 报告模版

HTML报告模版介绍HTML(超文本标记语言)是一种用于创建网页和网页应用程序的标记语言。
它由一系列的标签组成,用于定义和呈现文本、图像和其他内容。
在本文档中,我们将介绍如何创建一个简单的HTML报告模板。
步骤步骤1:创建HTML文件首先,打开一个文本编辑器,如Notepad++或Sublime Text,然后创建一个新的文件。
将文件保存为report.html。
步骤2:添加HTML基本结构在report.html文件中,输入以下代码来添加HTML的基本结构:<!DOCTYPE html><html><head><meta charset="UTF-8"><title>报告</title></head><body></body></html>步骤3:添加页面标题在<body>标签内,添加一个标题标签<h1>来显示报告标题。
例如,输入以下代码:<h1>报告标题</h1>步骤4:添加报告内容在<body>标签内,添加内容标签来显示报告的具体内容。
这可以是一些文字描述、表格、列表等。
例如,输入以下代码:<h2>报告内容</h2><p>这是一段报告的内容。
</p>步骤5:添加报告结论在<body>标签内,添加一个标题标签<h2>来显示报告结论。
输入以下代码:<h2>报告结论</h2><p>这是报告的结论。
</p>步骤6:保存并预览报告保存report.html文件,并在Web浏览器中打开它,以预览报告的外观。
你可以通过双击文件或在浏览器中输入文件路径来打开它。
结论通过按照上述步骤创建HTML报告模板,你可以轻松地创建自己的报告,并根据需要自定义其外观和内容。
html datatables 添加编辑和删除列 使用方法

html datatables 添加编辑和删除列使用方法HTML DataTables 是一种流行的表格插件,可让普通的HTML表格具有强大的数据处理和显示功能。
本文将介绍如何在DataTables中添加编辑和删除列,以及相关使用方法。
一、HTML DataTables 简介HTML DataTables 是一个基于JavaScript的开源库,它可以轻松地将HTML表格转换为具有动态数据处理能力的交互式表格。
DataTables 具有多种功能,如排序、筛选、分页、显示/隐藏列等,使得数据展示更加灵活和高效。
二、添加编辑列的使用方法在DataTables中,可以通过为表格添加编辑列来实现对数据的增删改操作。
编辑列的添加方法如下:1.在初始化DataTables时,为列对象添加编辑属性:```javascriptvar table = $("#myTable").DataTable({columns: [{ data: "name", edit: true },{ data: "age", edit: true },{ data: "gender", edit: false }]});```2.针对特定列设置编辑模板:```javascriptvar editTemplate = {name: "<input type="text" class="form-control" placeholder="姓名">",age: "<input type="number" class="form-control" placeholder="年龄">",gender: "<select class="form-control"><option value="male">男</option><option value="female">女</option></select>"};table.columns().eq(1).editor(editTemplate);```3.添加编辑事件处理器:```javascripttable.on("edit", function (e, ctx) {console.log("编辑操作:", e, ctx);});```三、添加删除列的使用方法在DataTables中,可以通过为表格添加删除列来实现对数据的删除操作。
html订单模板

竭诚为您提供优质文档/双击可除html订单模板篇一:京东商城购物清单模板购物清单(客户留存)订单编号:xxxxxxx订购时间:20xx-05-2813:40:38客户姓名:谢华伟商品总数:1订单支付金额:¥289.00家用电器、手机数码、电脑产品、日用百货,尽在京东商城家用电器、手机数码、电脑产品、百货食品、图书音像尽在为了保证享受京东商城高效、优质的售后服务,请您在将商品返回京东商城时,将以下信息填好,并沿虚线剪下,随同商品一起递回。
感谢您的配合!篇二:基于html语言的动态网页制作题目:学生姓名:学生学号:系别:专业:届别:指导教师:课程设计报告基于html语言的动态网页制作房欢欢0908040206电气信息工程学院通信工程20xx届陈帅电气信息工程学院制20xx年10月基于html语言的动态网页制作学生:房欢欢指导教师:陈帅电气信息工程学院1课程设计的任务与要求1.1课程设计的任务创建以苏州园林风景为主题的旅游网站,展示相关风景表达的主要信息。
1.2课程设计的要求制作一个动态网页,主题为旅游,包括首页动画、首页导航、园林简介、风景视频、网站留言。
前台用户操作:包括网页浏览,欣赏音乐、视频,游客留言等功能。
1.3课程设计的研究基础简介[1]是一个web开发平台,提供了构建企业级应用所需的服务、编程模型和软件基础结构。
虽然的语法基本上与其前辈asp(activeserverpage)兼容,但是是一个全新的编程框架,旨在用于快速开发web应用程序。
作为平台的一部分,提供了一种基于组件的、可扩展的且易于使用的方法,用于购建、部署和运行供所有在浏览器或移动设备中使用的web应用。
同asp[2]和其他web[3]开发环境一样,也是建立在http协议之上的,它利用http命令和策略进行双向的、浏览器到服务器的通信和协作。
真正使有别于其他web开发技术的是它提供的抽象编程模型,即web窗体模型。
此外,整个平台是Framework的一部分。
html的基本结构写法

html的基本结构写法词性解释与意思:“HTML”是“HyperText Markup Language”的缩写,名词词性,意思是超文本标记语言。
它就像是建筑的蓝图,是构建网页的基础框架与规则集,用各种标记来告诉浏览器如何展示网页内容,比如文字该怎么排版,图片要放在哪里等,是网页世界的“魔法指令手册”。
用法:主要用于网页开发中编写网页的代码结构。
比如“我要创建一个新网页,首先得用HTML 搭建好基本框架”,表明它在网页初始构建阶段的关键作用;也可在网页优化、修改场景使用,“发现网页显示有问题,得检查HTML 代码是不是哪里出错了”,体现其在维护网页正常运行方面的用途。
近义词:“Web Markup Language”(网页标记语言),突出其在网页领域标记功能的表述;“Hypertext Language”(超文本语言),更侧重于超文本特性方面的概括,与HTML 核心概念相近但表述略有不同。
双语例句:HTML is the key to unlocking a beautiful web page. It's like a secret code. Can you imagine building a website without it?(HTML 是开启精美网页的关键。
它就像一个密码。
你能想象没有它来构建网站吗?)The developer was typing HTML codes furiously. His fingers were like dancing on the keyboard. He was determined to make an amazing website.(开发者飞快地输入HTML 代码。
他的手指就像在键盘上跳舞。
他决心打造一个很棒的网站。
)I'm learning HTML and it feels like exploring a new universe. There are so many tags and elements. It's both exciting and a bit overwhelming.(我正在学习HTML,感觉就像在探索一个新宇宙。
html代码模板

html代码模板HTML代码模板。
HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言。
在编写HTML代码时,我们通常会使用一些模板来帮助我们快速构建网页结构。
本文将介绍一些常用的HTML代码模板,帮助你更好地理解和运用HTML语言。
1. 基本的HTML模板。
<!DOCTYPE html>。
<html>。
<head>。
<title>网页标题</title>。
</head>。
<body>。
<h1>这是一个标题</h1>。
<p>这是一个段落。
</p>。
</body>。
</html>。
上面的代码是一个基本的HTML模板,包括了文档类型声明(<!DOCTYPE html>)、html标签、head标签和body标签。
在head标签中,我们可以设置网页的标题,而在body标签中,我们可以添加网页的内容,比如标题(<h1>)和段落(<p>)。
2. 包含CSS样式的HTML模板。
<!DOCTYPE html>。
<html>。
<head>。
<title>网页标题</title>。
<style>。
body {。
background-color: lightblue;}。
h1 {。
color: white;text-align: center;}。
p {。
font-family: verdana;font-size: 20px;}。
</style>。
</head>。
<body>。
<h1>这是一个标题</h1>。
<p>这是一个段落。
</p>。
发送邮件使用html模板的实现的大致思路

发送邮件使⽤html模板的实现的⼤致思路客户最近有⼀个需求,⼤致的意思是提供⼀个 word⽂档,让其作为⼀个模板,在发送邮件的时候能够实现按照这个模板的样式和内容,替换其中的⼀些字段,作为邮件的内容发给收件⼈。
这个需求最⼤的问题就是在于这些需要替换的变量的存储⽅式,是在数据库中存储还是在xml中存储,或者是其他的存储⽅式,我最终选择了在数据库中存储,因为这些变量基本⽐较固定,并且后期维护起来⽐较容易。
下⾯是⼤致的实现的步骤1、在数据库中新建⼀个存储附件的表MailTemplate,包含主键,模板名称,描述、模板url等字段,2、将客户给的word转换成html格式的⽂件,记得调整html的编码格式为charset=utf-8",否则会出现乱码在html⽂件中编辑样式、变量替换标识,然后将html放置在固定的⽂件夹中,在MailTemplate表中添加⼀条记录3、在数据库中添加变量表MailTemplate_value,包含主键、MailTemplateID,变量名称、变量值、排序值、描述等字段4、在模板变量表中添加对应的MailTemplateID,变量名称,变量值,排序值等信息(排序值⽤来和html模板中变量的顺序保持⼀致),5、从数据库中取对应的变量名称及对应的变量值,后台先取到html⽂件的内容,然后⽤raplace⽅法将对应的变量进⾏替换,替换后的⽂本作为⽂件的正⽂内容6、声明发送邮件的类,将邮件所需的信息在该类中补全,然后就可以⽤上⾯提供的⽅法发送定义好的模板了优点该思路使变量的维护⽐较简单,可以直接在前台进⾏操作,可以定义多个模板,但是对需要替换变量的顺序要求⽐较⾼,不能随意的定义变量的顺序,⽽且如果需要保留⼀个模板的历史变量的话,这种思路就⽆法满⾜了,需要额外的⼀些⼯作来满⾜这种需求。
制作一个漂亮的表格html代码

<html><head><style type="text/css">#customers{font-family:"Trebuchet MS", Arial, Helvetica, sans-serif; width:100%;border-collapse:collapse;}#customers td, #customers th{font-size:1em;border:1px solid #98bf21;padding:3px 7px 2px 7px;}#customers th{font-size:1.1em;text-align:left;padding-top:5px;padding-bottom:4px;background-color:#A7C942;color:#ffffff;}#customers tr.alt td{color:#000000;background-color:#EAF2D3;}</style></head><body><table id="customers"><tr><th>Company</th><th>Contact</th><th>Country</th></tr><tr><td>Apple</td><td>Steven Jobs</td> <td>USA</td></tr><tr class="alt"><td>Baidu</td><td>Li YanHong</td> <td>China</td></tr><tr><td>Google</td><td>Larry Page</td> <td>USA</td></tr><tr class="alt"><td>Lenovo</td><td>Liu Chuanzhi</td> <td>China</td></tr><tr><td>Microsoft</td><td>Bill Gates</td><td>USA</td></tr><tr class="alt"><td>Nokia</td><td>Stephen Elop</td> <td>Finland</td></tr></table></body></html>。
html表格表单的写法.ppt

表单输入控件
input
Type
Text、Password、Hide Button、Submit、Reset
Image、File
Radio、checkbox
/
select和option
<form action=“表单处理程序的URL” method=“get|post”>…</form>
段旭良@四川农业大学 5025968@
get 和 post
method 属性
method="get“
通过URL 传送表单内容: URL?name=value&name=value。
跨行
/
段旭良@四川农业大学 5025968@
HTML 表单
http://www.gzwangcai .com/
表单
<form>
为用户输入创建表单,用于向指定的 URL 传递用 户数据。
文本域 复选框 单选按钮 下拉列表
/
段旭良@四川农业大学 5025968@
防止改变字段内容
readonly:可以防止修改文本框中的数据 Disabled:可以使输入控件不可用 二者区别:readonly可接受光标
/
段旭良@四川农业大学 5025968@
创建一个下拉列表。
Textarea
多行输入的文本框。
段旭良@四川农业大学 5025968@
文本框
type=“text”
属性
size maxlength
个人徒步旅行日记html5模板

个人徒步旅行日记HTML5模板随着人们生活水平的提高和旅游意识的增强,越来越多的人选择徒步旅行来放松心情,锻炼身体。
而为了记录徒步旅行的点点滴滴,更多的人开始使用HTML5模板来制作个人徒步旅行日记网页。
下面就为大家介绍一款个人徒步旅行日记HTML5模板。
一、模板介绍该模板是一款专门为个人徒步旅行者设计的HTML5模板,具有以下特点:1. 简洁清新的外观设计,采用响应式布局,适配各种设备屏幕,让用户浏览体验更加流畅。
2. 内置丰富的页面模块,包括首页、行程安排、旅行日记、照片展示、留言板等,方便用户记录和共享徒步旅行的全过程。
3. 支持自定义修改,用户可以根据自己的喜好和需求进行个性化设置,包括更换背景图、调整字体颜色、添加特效等,让页面更具个性。
4. 内置SEO优化设置,可以帮助用户更好地推广和共享自己的徒步旅行日记,增加曝光度和粉丝数量。
二、模板安装使用该模板非常简单,只需按照以下步骤操作即可:1. 下载模板文件,并解压缩到本地电脑。
2. 将解压后的文件夹上传至全球信息站服务器的HTML5模板目录。
3. 使用文本编辑软件打开模板文件夹中的index.html文件,根据自己的需求修改页面内容和样式。
4. 保存修改后的文件,通过浏览器访问全球信息站位置区域,即可查看自己的个人徒步旅行日记页面。
三、模板使用在安装完成后,用户可以根据自己的实际情况,进行以下操作:1. 在首页模块中,介绍自己的徒步旅行计划和动机,向读者展示自己的旅行意向和目标。
2. 在行程安排模块中,制定并展示完整的旅行路线和行程安排,包括出发时间、行程地点、途经景点等信息。
3. 在旅行日记模块中,记录每一天的行程和所见所闻,包括对景点的评价、个人心情和感悟等内容。
4. 在照片展示模块中,上传自己在徒步旅行途中所拍摄的照片,与读者共享自己的旅行见闻。
5. 在留言板模块中,与读者互动,接受读者的留言和评论,交流徒步旅行经验和感受。
四、模板优势相比于传统的纸质日记本,使用HTML5模板制作个人徒步旅行日记具有以下优势:1. 环保节约:使用模板制作日记可以节约大量的纸张资源,降低对环境的影响,符合现代人的环保理念。
html代码「html代码模板」

html代码「html代码模板」我来简单说下吧,常用都有width800px 宽height400px 高backgroupimageurl路径背景图片backcolor颜色folatleft 浮动左clearboth 清除浮动border设置边框这写实最常见的网页中,设置布局就。
windowclose ltscriptltbodylthtml 18如何监听一个窗口被关闭了?HTML 代码片段如下ltbody onunload=quotalert‘你关闭了这个窗口‘quot 19如何禁止Ctrl+N?HTML 代码片段如下ltbody onkeydown=return!eve。
嗯嗯HTML是用来做网站的一种语言哈这样吧你打开一个网页然后再网页任何一个地方点击鼠标右键然后选择“查看源文件”点击过后将以记事本的形式打开里面的就全是HTML代码哈看看吧希望对你有所帮助至于怎么。
需要准备的材料分别有电脑浏览器html编辑器1首先,打开html编辑器,新建html文件,例如indexhtml2在indexhtml中的ltbody 标签中,输入html代码hello world!3浏览器运行indexhtml页面,此时页面成功以。
1首先,在计算机桌面上创建一个新文件夹,然后在该文件夹中创建一个新的文本文档2然后双击打开带有记事本的文本文档,如下图所示,我们编写一个简单的html代码3单击“另存为”的功能选项,显示默认保存为编码为。
1新建html文档,在html文档中添加网页的文档类型声明html标签head标签和body标签2在head标签中添加标题代码lttitlelttitle,需要注意的是后面一个title标签中有一个斜杠3在title标签中输入需要显示的标题,然后。
HTML代码是超文本标记语言文本,可以用文本编辑器制作HTML代码,这里以记事本为例1右击电脑桌面任意空白区域,在展开的菜单中点击“新建”按钮,然后点击“文本文件”按钮2打开新建的文本文件,在里面输入一些HTML基础。
html表格代码例子

html表格代码例子
下面是一个简单的HTML表格代码示例:html复制代码:
<!DOCTYPE html>
<html>
<head>
<title>HTML 表格示例</title>
</head职业</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>25</td>
<td>工程师</td>
</tr>
<tr>
<td>李四</td>
<td>30</td>
<td>设计师</td>
</tr>
<tr>
<td>王五</td>
<td>28</td>
<td>程序员</td>
</tr>
</tbody>
</table>
</body>
</html>
这个表格包含三行数据,每行有三个单元格。
<thead>元素用于定义表头,<tbody>元素用于定义表格主体。
<tr>元素用于定义表格行,<th>元素用于定义表头单元格,<td>元素用于定义表格数据单元格。
HTML模版

HTML5是WEB技术发展的重要的里程碑,对于前端开发来说,如果能够找到一些未来大家开发中可能需要经常重复使用的代码的话,相信大家一定不会拒绝,下面是我们精心收集的10多个HTML5代码片段,相信大家一定喜欢!HTML5的最简单模板如果你需要开始一个新的HTML5项目的话,大家肯定会需要一个最简单的模板,这里是一个非常简单并且清晰的HTML5模板,相信大家会喜欢!<!DOCTYPE html><html><head><meta charset="utf-8"><title>Untitled</title><!--[if lt IE 9]><scriptsrc="/svn/trunk/html5.js"></script><![endif]--></head><body>web的主要内容</body></html>表单获取Google地图这里有一段非常简单的代码,通过用户输入地点,获取google地图地点,非常适合生成联系人表单Base64编码的1x1大小的空白GIF文件个人不推荐使用这个透明的空白gif,但是即使在2013年,很多人仍旧使用。
可能你也喜欢使用这种方式。
<imgsrc="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAAB AAEAAAIBRAA7">正则表单式验证电子邮件HTML5中允许使用正则表单式来做输入验证:<input type="text" title="email" requiredpattern="[^@]+@[^@]+\.[a-zA-Z]{2,6}" />正确的嵌入flash如果你经常需要在网页中插入flash的话,这段代码你应该用的上:视频并且支持flash的fallback另外一个HTML5中最有用的特性是video标签,允许你很方便的嵌入video文件。
HTML5代码大全【范本模板】

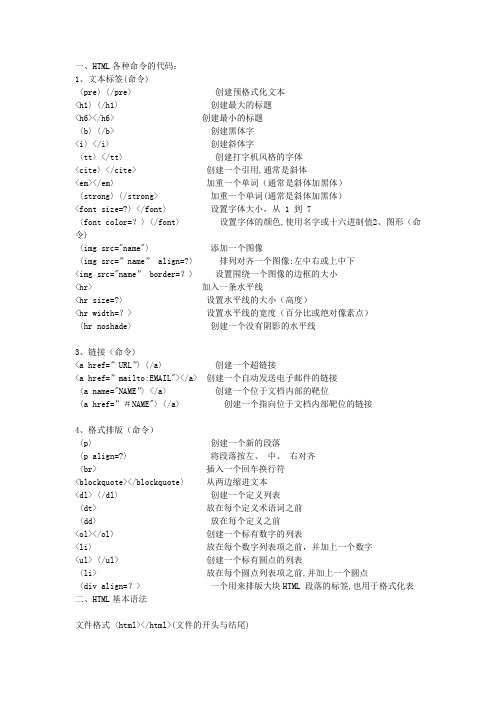
一、HTML各种命令的代码:1、文本标签(命令)〈pre〉〈/pre〉创建预格式化文本<h1〉〈/h1〉创建最大的标题<h6></h6> 创建最小的标题〈b〉〈/b> 创建黑体字<i〉</i〉创建斜体字〈tt〉</tt〉创建打字机风格的字体<cite〉</cite> 创建一个引用,通常是斜体<em></em〉加重一个单词(通常是斜体加黑体)〈strong〉〈/strong> 加重一个单词(通常是斜体加黑体)<font size=?〉</font〉设置字体大小,从 1 到 7〈font color=?〉〈/font〉设置字体的颜色,使用名字或十六进制值2、图形(命令)〈img src="name"〉添加一个图像〈img src=”name” align=?〉排列对齐一个图像:左中右或上中下<img src="name” border=?〉设置围绕一个图像的边框的大小<hr> 加入一条水平线<hr size=?〉设置水平线的大小(高度)<hr width=?> 设置水平线的宽度(百分比或绝对像素点)〈hr noshade〉创建一个没有阴影的水平线3、链接(命令)<a href=”URL”〉〈/a〉创建一个超链接<a href=”mailto:EMAIL"></a> 创建一个自动发送电子邮件的链接〈a name="NAME”〉</a〉创建一个位于文档内部的靶位〈a href=”#NAME"〉〈/a〉创建一个指向位于文档内部靶位的链接4、格式排版(命令)〈p〉创建一个新的段落〈p align=?〉将段落按左、中、右对齐〈br> 插入一个回车换行符<blockquote></blockquote〉从两边缩进文本<dl>〈/dl〉创建一个定义列表〈dt> 放在每个定义术语词之前〈dd〉放在每个定义之前<ol></ol〉创建一个标有数字的列表<li〉放在每个数字列表项之前,并加上一个数字<ul>〈/ul> 创建一个标有圆点的列表〈li> 放在每个圆点列表项之前,并加上一个圆点〈div align=?> 一个用来排版大块HTML 段落的标签,也用于格式化表二、HTML基本语法文件格式〈html></html>(文件的开头与结尾)主题<title〉</title>(放在文件的开头)文头区段<head〉〈/head〉(描述文件的信息)内文区段〈body〉</body〉(放此文件的内容)标题<h?>〈/h〉(?=1~6,改变标题字的大小)标题对齐<h align=right,left,center〉〈/h〉字加大〈big〉〈/big>字变小〈small〉</small〉粗体字<b〉</b>斜体字〈i>〈/i>底线字<u〉〈/u〉上标字〈sup〉</sup>下标字〈sub〉</sub〉居中<center〉〈/center〉居左〈left〉 </left〉居右<right〉 </right〉基本字体大小<basefont size>(取值范围从1到7,默认值为3)改变字体大小<font size=?></font〉(?=1~7)字体颜色〈font color=#rrggbb></font〉(RGB色码)指定字型<font face=?></font〉(?=宋体,楷体等)网址链结<a href=”URL"〉〈/a>设定锚点〈a name=”?"〉</a>(?以容易记为原则)链结到锚点〈a href="#?”〉</a〉(同一份文件)<a href="URL#?”〉</A>(锚点不同文件)显示图形<img src=”URL">〈/a〉图形位置〈img src=”URL" align=top,bottom,middle,left,right〉(分别为上、下、中、左、右的位置)图形取代文字<img src=”URL”alt=?〉(无法显示图形时用)图形尺寸〈img src=”URL” width=? height=?>(?以像素为单位)连结图形边线〈img src=”URL"border=?〉(?以像素为单位)图形四周留白<img src=”URL"hspace=? vspace=?>(?以像素为单位)段落<p〉〈/p>断行<br〉</br>横线〈hr>横线厚度〈hr size=?>(?以像素为单位)横线长度〈hr width=?>(?以像素为单位)横线长度<hr width=?%〉(?与页宽相比较)实横线〈hr noshade〉(无立体效果)背景图案<body background=图形文件名〉(图形文件格式为gif和jpg)背景颜色<body bgcolor=#rrggbb>(RGB色码)背景文字颜色〈body text=#rrggbb>(RGB色码)未链结点颜色<body link=#rrggbb〉(RGB色码)已链结点颜色<body vlink=#rrggbb〉(RGB色码)正在链结点颜色〈body alink=#rrggbb(RGB色码)三、具体在做html文件前,我们还有哪些需要做的:1、网页图象一般有什么要求?受网络传输速度制约,图象要尽量小.一般每幅最大不要20K。
16款优秀的网站404错误页面HTML模板

16款优秀的网站404错误页面HTML模板
16款优秀的网站404错误页面HTML模板
404错误页面是一个非常普遍的现象,该页面的目的是告诉浏览者其所请求的页面不存在或链接错误,同时引导用户使用网站其他页面而不是关闭窗口离开。
虽然404错误页面在所难免,但网页设计师们却可以在该页面上做一些有趣的变动,引导用户使用网站其它页面而不是关闭窗口离开。
这里有16款优秀的网站404错误页面HTML 模板,以供下载(点击图片链接)使用,希望能够对设计者有所帮助。
免费版
404 Error Template
Modern 404 Error Template
404 Error Template
Modern Error Template
收费版
Simplistic 404
TheLoop Error Page Template
InFamous – Modern 404 Error Page
Modern Custom 404 Error Page
Lost in Space – Error 404
Lost in the Clouds – Error 404
Custom 404 Error Page – Missing Jigsaw Piece
Cosmo Error Page
Save me – 404 Error Page
Stylish 404 error page – 5 color schemes
ak – 404 error pages
Modern Error Page Template 25 in 1。
网页设计模板html代码

网页设计模板html代码网页设计是现代社会中非常重要的一项技能,无论是个人网站、企业宣传页面还是电子商务平台,都需要一个精美、实用的网页设计。
而网页设计的核心就是html代码,html代码是网页的基础,也是网页设计的起点。
下面,我们将介绍一些常用的网页设计模板html代码,希望能够对你的网页设计工作有所帮助。
首先,我们来看一下基本的网页结构html代码:```html。
<!DOCTYPE html>。
<html>。
<head>。
<title>网页标题</title>。
</head>。
<body>。
<h1>这是一个标题</h1>。
<p>这是一个段落。
</p>。
</body>。
</html>。
```。
以上是一个最基本的html代码结构,其中包括了文档类型声明、html标签、头部标签和主体标签。
在实际的网页设计中,我们可以根据需要添加更多的标签和内容,来实现丰富多彩的页面效果。
接下来,我们来看一个包含导航栏的网页设计模板html代码:```html。
<!DOCTYPE html>。
<html>。
<head>。
<title>网页标题</title>。
<style>。
ul {。
list-style-type: none;margin: 0;padding: 0;overflow: hidden;background-color: #333;}。
li {。
float: left;}。
li a {。
display: block;color: white;text-align: center;padding: 14px 16px;text-decoration: none;}。
li a:hover {。
html表格文字代码

竭诚为您提供优质文档/双击可除html表格文字代码篇一:html习题答案汇总第一章习题1.html指的是(a)。
a超文本标记语言(hypertextmarkuplanguage)b家庭工具标记语言(hometoolmarkuplanguage)c超链接和文本标记语言(hyperlinksandtextmarkuplanguage)2.web标准的制定者是(b)。
a微软b万维网联盟(w3c)c网景公司(netscape)3.用html标记语言编写一个简单的网页,网页最基本的结构是(d)。
a……b……c……d……4.从ie浏览器菜单中选择__________命令,可以在打开的记事本中查看到网页的源代码。
5.实现网页交互性的核心技术是。
6.css的全称是______。
7.写出你了解的专业网页编辑制作工具。
8.uRl的全称是。
9.写出uRl包含的三个部分内容的作用。
uRl通常包括三个部分,第一部分是scheme,告诉浏览器该如何工作,第二部分是文件所在的主机,第三部分是文件的路径和文件名。
第二章习题以下标记符中,用于设置页面标题的是(a)。
abcd以下标记符中,没有对应的结束标记的是(b)。
abcd文件头标记也就是通常所见到的标记。
创建一个html文档的开始标记符是,结束标记符是。
标记是html中的主要语法,分标记和____标记两种。
大多数标记是____成对_____出现的,由____开始_____标记和_____结束____标记组成。
把html文档分为__和_________两部分。
_________部分就是在web浏览器窗口的用户区内看到的内容,而__部分用来设置该文档的标题(出现在web浏览器窗口的标题栏中)和文档的一些属性。
html4或xhtml1.0的三种文档风格是____。
简述一个html文档的基本结构。
一个完整的html文件包含头部和主体两个部分的内容,在头部内容里,可定义标题、样式等,文档的主体内容就是要显示的信息。
