班级网站
班级网站模板

班级网站模板一、页面设计。
1.1 首页设计。
首页是班级网站的门面,因此设计简洁大方的首页是至关重要的。
首页应包含学校名称、班级名称、班级口号等基本信息,以及学校最新动态和班级重要通知。
同时,可以设置图片轮播模块,展示班级精彩瞬间和学校重要活动。
1.2 教师团队。
在班级网站中,可以设置教师团队页面,介绍班级的教师成员,包括教师的姓名、照片、教学经历、教学理念等。
这样可以增加家长和学生对老师的了解,增强师生之间的联系和信任。
1.3 学生风采。
学生风采页面是班级网站中的重要板块之一,可以展示学生的学习成绩、获奖情况、课外活动等。
这不仅可以激励学生努力学习,还可以增强学生的自信心和集体荣誉感。
1.4 课程安排。
在班级网站中,设置课程安排页面是很有必要的。
可以详细介绍班级的课程设置、教学大纲、教学计划等,方便学生和家长了解班级的教学情况。
1.5 联系我们。
在班级网站中设置联系我们页面,方便家长和学生与班主任和老师进行联系沟通。
可以设置电话、邮箱、微信等多种联系方式,方便家长和学生随时联系到老师。
二、功能设置。
2.1 信息发布。
班级网站可以设置信息发布功能,方便老师及时发布通知、作业、考试安排等信息。
同时,学生和家长也可以通过网站及时获取相关信息,避免信息传递不畅的问题。
2.2 在线交流。
可以设置在线交流功能,包括班级论坛、留言板、在线答疑等,方便学生和家长之间的交流,也方便老师与学生和家长之间的交流。
2.3 文件下载。
可以设置文件下载功能,方便老师上传教学资料、学习资料,学生和家长可以根据需要进行下载,方便学习和备课。
2.4 活动报名。
班级网站可以设置活动报名功能,方便老师组织各种课外活动和社团活动,学生和家长可以在线报名参加,方便管理和组织。
三、安全性。
在设计班级网站模板时,安全性是至关重要的。
要保证网站的安全性,防止黑客攻击和信息泄露,保障学生和家长的信息安全。
四、适配性。
在设计班级网站模板时,要考虑不同设备的适配性,包括电脑、平板、手机等多种设备,保证网站在不同设备上的显示效果和用户体验。
班级网站策划书

班级网站策划书一、项目背景现如今,互联网已经深入到人们的生活各个方面,并且对教育领域产生了深远的影响。
在传统教育模式中,信息传达不及时、效率低下,学生与老师之间的互动也比较有限。
而班级网站的建设,可以为学生、家长和老师提供一个便捷的信息交流平台,打破传统教育模式的局限性,提高学校管理的效率和整体教育质量的提升。
因此,我们决定为我们班级建设一个专属的班级网站。
二、网站目标1. 提供学生信息发布平台:学生可以发布自己的作品、心得体会等,与同学进行交流、分享。
2. 提供教师教学资源共享平台:老师可以在网站上分享教学资源、备课教案,方便同事们进行参考和借鉴。
3. 提供家长互动交流平台:家长可以通过网站获取学校、班级的最新动态,与其他家长进行交流交流,了解孩子在学校中的表现及学习进度。
三、网站策划方案1. 网站名称:以班级名称+网站为主体,简明扼要。
2. 网站结构设计:a. 首页:包含班级的最新动态,如班级通知、活动预告等,并可展示学生作品、计分榜等内容, 强调整体班级形象。
b. 学生频道:学生可以在这里发布自己的作品、活动报名等,可以加强同学之间的交流和合作。
c. 教师频道:教师可以在网站上发布教学资源、备课教案,方便与同事们进行分享和交流。
d. 家长频道:家长可以在这里获取学校、班级的最新动态,可以与其他家长进行交流,了解孩子在学校中的表现及学习进度。
e. 联系我们:提供联系方式,方便用户与网站管理人员联系。
3. 网站功能设计:a. 学生作品展示:提供学生作品展示的功能,学生可以将自己的作品上传到网站,供全班同学观赏和评论。
b. 活动报名:为班级的各种活动提供在线报名功能,方便学生和家长报名参加活动。
c. 教学资源共享:教师可以将自己的教学资源上传到网站,方便其他老师进行参考和借鉴。
d. 家长交流平台:为家长提供一个交流平台,方便家长间的交流和互动。
e. 班级通知发布:教师可以在网站上发布班级通知,包括学校通知、班级活动等。
关于班级网站课程设计

关于班级网站课程设计一、课程目标知识目标:1. 让学生掌握班级网站的基本构成要素,包括网页结构、布局、色彩搭配等设计原则。
2. 使学生了解并运用HTML、CSS等基本网页制作技术。
3. 帮助学生理解网络信息传播的特点,掌握网络安全与道德规范。
技能目标:1. 培养学生独立设计并制作班级网站的能力,提升创新意识和审美能力。
2. 让学生学会运用网络资源,提高信息检索、筛选、整合的能力。
3. 培养学生团队协作精神,提高沟通、协调、解决问题的能力。
情感态度价值观目标:1. 培养学生对班级网站制作的兴趣,激发学习积极性,增强自信心。
2. 培养学生遵守网络道德规范,尊重他人版权,树立正确的价值观。
3. 通过班级网站的制作,增强班级凝聚力,培养学生的集体荣誉感。
本课程针对年级学生的特点,结合网络技术发展趋势,注重培养学生的实践操作能力和创新精神。
课程目标明确、具体,便于教师进行教学设计和评估,同时激发学生的学习兴趣,提高他们的综合素质。
二、教学内容1. 班级网站基础知识:网页设计原则、网站结构、色彩搭配与布局技巧。
教材关联章节:第一章 网页设计与制作基础2. 网页制作技术:HTML、CSS基本语法及应用。
教材关联章节:第二章 HTML与CSS基础3. 网络信息传播特点与网络安全:网络传播的优势与局限、网络安全防护、网络道德规范。
教材关联章节:第三章 网络文化与安全4. 班级网站实践操作:分组进行班级网站设计与制作,包括策划、美工、编程等环节。
教材关联章节:第四章 网页制作实践5. 班级网站评估与优化:评价标准、修改完善、上传发布。
教材关联章节:第五章 网站评估与优化教学内容按照教学大纲科学、系统地安排,确保课程目标的实现。
教学过程中注重理论与实践相结合,提高学生的实际操作能力。
教学内容关联教材章节,使学生在学习过程中能够有的放矢,提高学习效果。
三、教学方法本课程采用多样化的教学方法,旨在激发学生的学习兴趣,提高他们的主动性和实践能力。
班级网站建设策划书

班级网站建设策划书一、建设班级网站的背景和意义随着互联网的普及和发展,网络已经成为人们获取信息、交流沟通的重要平台。
对于一个班级来说,建设一个属于自己的网站具有重要的意义。
首先,班级网站可以作为班级成员之间交流互动的场所。
在这个平台上,同学们可以分享学习心得、生活趣事、照片视频等,增进彼此的了解和友谊。
其次,它可以方便老师发布教学资料、作业通知等信息,提高教学管理的效率。
再者,班级网站也是展示班级风采和特色的窗口,能够向外界展现班级的团结、活力和创造力。
最后,通过参与班级网站的建设和维护,同学们可以提高自己的信息技术能力和团队合作精神。
二、网站的目标受众班级网站的主要目标受众是本班的同学、老师以及家长。
同时,也可能吸引其他班级或学校的师生前来访问。
三、网站的功能需求1、信息发布功能(1)老师可以发布课程安排、作业布置、考试通知等教学相关信息。
(2)班级管理员可以发布班级活动通知、活动照片、班级荣誉等。
2、交流互动功能(1)设置论坛板块,同学们可以在这里自由讨论学习、生活中的问题,交流想法和经验。
(2)提供在线留言功能,方便同学和家长向老师提出意见和建议。
3、资源共享功能(1)建立学习资料共享区,老师和同学可以上传和下载学习资料,如课件、复习资料等。
(2)设置作品展示区,展示同学们的优秀作业、作文、绘画、摄影等作品。
4、班级管理功能(1)老师可以对学生的表现进行评价和记录。
(2)班干部可以通过网站进行班级事务的管理和安排。
四、网站的内容规划1、首页(1)班级简介:包括班级名称、班级口号、班级合影等,展现班级的基本情况和特色。
(2)最新动态:展示班级的最新通知、活动信息和重要新闻。
(3)精彩瞬间:滚动展示班级活动的精彩照片。
(4)学习园地:推荐学习资源和方法。
2、教学专区(1)课程表:公布班级的课程安排。
(2)教学资料:上传老师的课件、教案等教学资料。
(3)作业布置:展示老师布置的作业内容和要求。
3、交流互动区(1)论坛:设置不同的主题板块,如学习交流、生活杂谈、兴趣爱好等。
制作班级网站活动方案(7篇内容范文).doc

制作班级网站活动方案(7篇内容范文)制作班级网站活动方案篇1在明确建站目的和网站定位以后,开始收集相关的意见,跟公司其他部门结合,跟公司的实际情况结合,这样可以发挥网站的作用。
这一步是前期策划中最为关键的一步,因为做网站一定是为公司服务的,所以收集其他部门的意见和想法是最为必要的,这一步需要整理成文档,可以让其他部门配合提交一份本部门需要在网上开辟的栏目计划书,这份计划书呢,一定要考虑充分,因为如果要把网站做为一个正式的站点来运营的话,所做的每一项栏目的设置都应该是有规划的,如果考虑不充分会导至以后突如其来的新加内容破坏网站的整体规划和风格,这也并不意味着网站成形后是不许添加栏目的,只是在添加的过程中需要跟网站的情况结合着来,也是当初策划时考虑全面!网站建设策划书-网站具体分栏目策划收集完其它各部门的相关信息以后,对其进行整理,整理以后找出重点,根据重点以及公司业务的侧重点,结合网站定位来敲定网站的分栏目需要有哪几项,可能开始时会因为栏目较多进而难以确定最终需要哪几项,这又是一个讨论的过程,需要大家在一起把自己的意见说出来,一起反复比较,给定下来的内容进行归类,形成网站栏目的树状列表用以清淅表达站点结构。
然后以同样的方法,来讨论二层栏目下的子栏目,对它进行归类,并逐一确定每个二级分栏目的主页面需要放哪些具体的东西,二级栏目下面的每个小栏目需要放哪些内容,让栏目负责人能够很清楚的了解本栏目的每个细节和每个栏目,大家讨论完以后,就应由栏目负责人来按照讨论过的结果写栏目规划书,栏目规划书要求写得详细,具体。
并有统一的格式,以备网站留档,这次的策划书只是第一版本,以后在制作的过程当中如果出现问题及时修改该策划书,并且也需要留档。
策划书要求有电子版和书面版两份。
网站建设策划书-具体设计制作(包括网站设计,制作,编程)再接下来,需要做的就是让页面设计人员跟根每个栏目的策划书来设计页面,重申一下,在设计之前应该让栏目负责人把需要特殊处理的地方和设计人员讲明!在设计页面时设计人员一定要根据策划书把每个栏目的具体位置和网站的整体风格确定下来,为了让网站有整体感,应该在网页中放置一些贯穿性的元素,最终要拿出至少三种不风格的方案,每种方案应该考虑到公司的整体形象,与公司的精神相结合。
班级网站课程设计

班级网站课程设计一、课程目标知识目标:1. 学生能理解网站的基本结构,掌握HTML、CSS等网页制作技术,并运用到班级网站的设计中。
2. 学生能够了解互联网信息传播的特点,运用网络语言规范,确保班级网站内容的准确性。
3. 学生掌握网络沟通的基本技巧,通过班级网站实现与同学、老师的有效互动。
技能目标:1. 学生能够运用所学知识独立设计并制作出富有创意的班级网站。
2. 学生能够通过网站发布信息,进行班级活动宣传、资源共享等。
3. 学生能够利用网络工具进行合作学习,提高团队协作能力。
情感态度价值观目标:1. 培养学生对网络技术的兴趣,激发创新意识,提高实践能力。
2. 增强学生的网络安全意识,遵守网络道德规范,树立正确的网络价值观。
3. 通过班级网站的建设,培养学生热爱集体、乐于助人的品质,增强班级凝聚力。
本课程针对初中年级学生,结合计算机网络知识,注重培养学生的实践操作能力和团队协作精神。
在教学过程中,关注学生的个体差异,充分调动学生的积极性,引导他们主动参与班级网站的设计与制作。
通过课程学习,使学生在掌握知识技能的同时,形成正确的网络价值观,为未来的学习和发展奠定基础。
二、教学内容1. 网页基础知识:HTML、CSS基本语法,网页结构及布局。
- 教材章节:第三章《网页设计与制作》- 内容安排:讲解HTML标签、属性,CSS样式表,网页布局方式。
2. 网站规划与设计:网站结构、导航设计、页面布局。
- 教材章节:第四章《网站规划与设计》- 内容安排:分析优秀网站案例,指导学生进行班级网站结构设计。
3. 网页制作实践:运用HTML、CSS制作班级网站页面。
- 教材章节:第五章《网页制作实践》- 内容安排:指导学生运用所学知识制作班级网站页面,并进行调试。
4. 网络安全与道德:网络安全意识、网络道德规范。
- 教材章节:第二章《网络安全与道德》- 内容安排:讲解网络安全知识,强调网络道德规范。
5. 网络沟通与协作:网络沟通技巧、团队合作。
班级网站建设方案

班级网站建设方案一、项目概况在Internet飞速发展的今天,互联网正在悄然改变着我们的生活方式,从各种传媒的报道,到人们认识上的变化,互联网已在人们的生活占有了不可或缺的地位。
互联网成为人们快速获取、发布和传递信息的重要渠道。
Internet上发布信息主要是通过网站来实现的,获取信息也是要在Internet中按照一定的检索方式将所需要的信息从网站上下载下来。
因此网站建设在Internet应用上的地位显而易见,它已成为政府、企事业单位信息化建设中的重要组成部分,从而倍受人们的重视。
为了今后更好的方便大家联系、交流,所以特别建立浙江经贸职业技术学院电商0802班同学录网站。
班级网站结构严谨,功能全面,重心在以最优化的方式创建班级网上家园。
它最明显的优势首先在于您展现班级信息的简便,灵放,快捷,和全面,其次是可以完美地塑造班级和谐形象;再则班级网站将是一起走过的日子的最佳纪念方式;总之,一个优秀的班级网站可以是最经济的方式带来诸多的效益。
二、实施策略建设网站目的及功能定位是为了宣传班级人和事学生自身才艺的展示,增加学生的就业机会,以提升班级学生的就业率。
网站内容(栏目介绍)网站的板块和风格网页策划1.总体网页规范:网站首页是网站的第一内容页,整个网站的最新、最值得推荐的内容将在这里展示。
以达到整个班级的总体形象的和谐统一;在内容上,可以动态更新首页的内容,使整个网站时时充满生机和活力。
网页设计美术设计要求,网页美术设计一般要与班级整体形象一致,要符合企业CI 规范.要注意网页色彩、图片的应用及版面策划,保持网页的整体一致性。
(如:根据我们是给班级网站策划,则在整体设计上应该不予黯淡,如想吸引更多的客户浏览,突出主题,尽量给人独特的视觉意境,这样才会引人注目.)在设计布局上,注重协调各区域的主次关系,以营造高易用性与视觉舒适性的人机交互界面为终极目标。
给浏览者耳目一新的感觉.在新技术的采用上要考虑主要目标访问群体的分布地域、年龄阶层、网络速度、阅读习惯等。
班级网站策划书

班级网站策划书姓名:***班级:10电子商务一班学号:1号目录一、前言1.1 网站建设目标1.2 网站设计原则二、客户需求分析2.1 网站服务宗旨2.2 用户和操作人员特点三、解决方案3.1 网站栏目规划3.2 网站美工设计3.3 功能模块设计3.4 交互性和用户友好界面设计3.5 宣传推广方案3.6 网站开发使用技术情况四、网页形式和语言五、软硬件环境六、网站测试七、网站维护八、进度一、前言学习电子商务专业将近三年,同学们应将扎实的基础理论知识学以致用,通过建设班级网站,提高同学们的实践应用能力。
为了更好的服务同学,班级网站做出整体规划,成为对外宣传班级形象,同学们沟通、学习、交流的载体,使网站具有鲜明、活力、开放、文化等特色,打造成为为老师、同学提供信息服务的平台。
1.1网站建设目标(1)促进同学之间、同学与老师之间的沟通、交流、学习,打造班级良好形象。
(2)展示班级风采,记录每个成员的生活点滴,扩大生活学习交际圈,广增人脉。
(3)通过建设班级网站,提升学生建站操作技能,更重要的是锻炼了同学们的团队精神和团队协作能力,为毕业找工作奠定了良好的基础。
1.2网站设计原则(1)便利性原则网站导航明确简单,各类功能模块一目了然,用户可以方便的进行查询各类信息,浏览网站动态等各类活动,另外网站功能设计应以方便使用为原则。
(2)经济性原则建立适合学生需求的网络平台,提供广泛的用户所需求的多种功能,数据处理方式灵活,节省网站建设成本,并确保其较好的拓展性和开放性;网站整合功能完善,使管理员能够很方便地对网站中的动态内容进行更新。
(3)扩展性原则网站的整体规划及框架设计是具可扩充性的,前台页面的设计能保证网站在增加栏目后不会破坏网站的整体结构。
网站良好的扩充性能够适应内外网连接、数据同步的需要,能够为日后的功能扩展预留接口。
二、客户需求分析2.1 网站服务宗旨宣传班级良好形象,为用户提供文明、温馨、舒适的上网环境,用户可以方便的查找、浏览、更新相关信息。
班级网站的设计与实现

班级网站的设计与实现
班级网站是一个集合班级信息的平台,它可以把班级的信息及时传递给学生、家长或老师,让他们及时了解班级的动态,提高学习的效率。
设计班级网站需要考虑以下几个方面:
1. 网站内容:网站内容应该包括班级介绍、班级新闻、活动信息、学习资源、讨论区等,这些内容都是班级网站的核心内容,应当第一时间把它们放到网站上,以便让学生、家长和老师及时了解班级的动态。
2. 网站功能:网站应当具备良好的功能,如评论功能、在线投票功能、在线聊天功能、班级新闻发布功能等,这些功能可以让学生、家长及老师更好的参与班级活动,了解班级的动态。
3. 网站安全:网站安全是网站设计的重要组成部分,应当加强网站的安全性,如采用https协议、数据加密等,保证用户的
隐私安全。
4. 网站界面:网站界面应当简洁大方,色彩搭配要协调统一,字体要清晰易读,网站导航清晰明了,方便用户快速找到所需内容。
实现班级网站需要考虑以下几个方面:
1. 网站技术:网站的技术基础应当选择健壮的技术,如HTML、CSS、JavaScript等,这些技术可以让网站更加稳定、安全。
2. 网站平台:网站平台应当选择良好的服务器。
班级网站设计与实现—毕业设计论文

目录引言 (2)1.网站结构设计 (3)2系统功能结构图 (3)3 系统E-R图设计 (5)4 数据库设计 (7)5 系统详细设计 (8)5.1网站布局和格式 (8)5.2注册和登录模块设计 (9)5.3留言功能模块的设计 (11)5.4资料修改功能模块的设计 (12)5.5相片上传与浏览的设计 (12)5.6相片的列表与显示 (13)总结 (14)参考文献 (15)班级网站设计引言伴随着网络的出现,网页逐渐融入人们的生活。
快速及时的新闻浏览,五彩缤纷的网上信息,使网络与人们的生活息息相关,于是世界上又出现了第三媒体——Internet。
它打破了地域限制,真正使信息得以共享,改变了人们的工作和生活方式。
制作网页是企业和个人的宣传自己的重要手段,同时也是学习者获取学习信息的重要手段。
尤其是在新闻信息领域,各种新闻信息的发布分秒变换,人们对新闻信息的需求有了更新,更高的要求,而网页由于本身所具有的信息量大,传递快速,没有时空限制等特点恰好满足这种要求。
所以网页也逐渐成为一种新兴的信息发布资源。
也正是由于网络实现网站的数据信息能够进行实时交互,保证网站数据的实时性。
随着Internet的进一步发展,静态Web站点的开发与维护变得越来越困难,一方面信息的不断增加和变化,使站点维护人员不得不经常修改他们的网页,特别是基于数据库驱动的Web站点更是如此,随着Internet上信息量的增多和交互性的加强使HTML显得越来越难以胜任。
另一方面静态网页由于不能与浏览者进行有效交互,使人们感到越来越乏味,而不愿意再一次地进入同一站点。
所以开发动态网页或动态内容成了越来越多的站点所追求目标。
所谓动态内容是由每一个用户按照自己的需求发出请求而特殊制作的Web网页。
网络发展前景无限,及早与网络结合,与信息时代同步,与高科技汇合,定会给社会各行各业的发展注入新鲜的活力。
站在网络时代的前夜,我们清晰地听到了网络时代的宣言:谁掌握了网络,谁就掌握了未来。
班级网站的课程设计

班级网站的课程设计一、课程目标知识目标:1. 让学生掌握班级网站的基本结构,了解网页设计的基本元素,如文本、图片、链接和布局。
2. 使学生了解网站制作的流程,包括需求分析、页面设计、素材准备和网站发布。
3. 帮助学生理解网络道德规范,知道如何在网络上保护个人隐私和尊重他人权益。
技能目标:1. 培养学生运用网页制作软件(如Dreamweaver、WordPress等)进行班级网站设计的能力。
2. 提高学生团队协作和沟通能力,能在小组合作中共同完成任务。
3. 培养学生解决问题的能力,能够根据实际需求调整网站内容和结构。
情感态度价值观目标:1. 培养学生热爱班级,增强集体荣誉感,积极参与班级网站的建设和管理。
2. 培养学生热爱信息技术,激发学生对网络技术的兴趣和探究欲望。
3. 培养学生遵守网络道德,树立正确的网络安全观念,自觉抵制网络不良信息。
课程性质:本课程为实践性较强的信息技术课程,注重培养学生的动手操作能力和团队协作精神。
学生特点:本课程面向初中年级学生,学生对信息技术有一定的基础,好奇心强,喜欢动手实践。
教学要求:结合学生特点和课程性质,注重理论联系实际,以任务驱动教学,让学生在实践中掌握知识,培养技能,树立正确的价值观。
通过课程学习,使学生能够独立或协作完成班级网站的设计与制作。
二、教学内容1. 网页设计基础知识:讲解网页的基本结构,HTML、CSS基础,网页设计原则及网页元素的使用。
教材章节:第一章 网页设计与制作基础2. 网站制作流程:介绍需求分析、页面设计、素材准备、网站发布等网站制作环节。
教材章节:第二章 网站制作流程与规范3. 班级网站规划:讨论班级网站的主题、内容、结构及功能,进行初步的网站规划。
教材章节:第三章 网站规划与设计4. 网页制作软件应用:教授Dreamweaver、WordPress等网页制作软件的使用方法。
教材章节:第四章 网页制作工具5. 网络道德与安全:讲解网络道德规范,如何保护个人隐私,抵制网络不良信息。
创建班级网站

创建班级网站
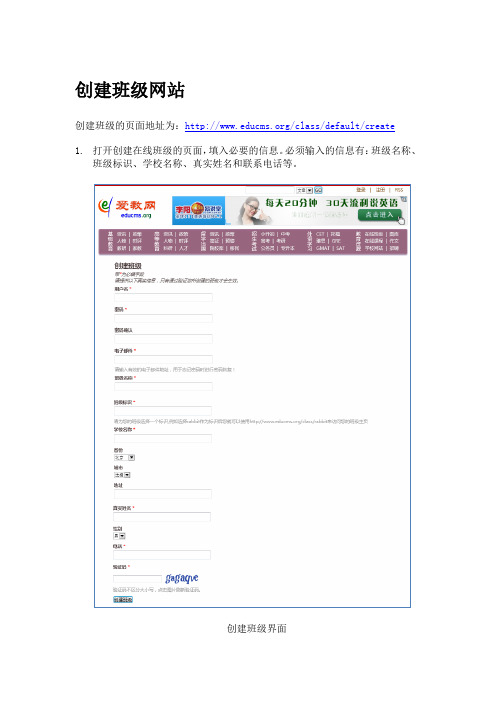
创建班级的页面地址为:/class/default/create
1.打开创建在线班级的页面,填入必要的信息。
必须输入的信息有:班级名称、
班级标识、学校名称、真实姓名和联系电话等。
创建班级界面
2.点击“创建班级”后显示创建结果
班级创建结果页3.点击“前往班级主页”将打开班级主页
班级主页
4.点击班级主页中的“管理入口”进入后台管理界面
班级网站管理后台界面
附注:关于班级网站的一些说明
1.班级名称是可以改变的,比如您现在的班级是3年级1班,明年您跟班到4
年级,这时您就可以将班级名称改为4年级1班。
2.班级标识是不容许改变的,是访问您的班级主页的地址,例如,你的班级标
识设为leifeng,就可以使用/class/leifeng来访问您的班级主页
3.班级标识最好不要带有年级信息,比如您是向阳小学3年级1班的老师,最
好不要用 xiangyan31作为您的班级标识。
班级网站整体布局方案

班级网站整体布局方案班级网站整体布局方案:一、页面布局方案:1. 首页布局:主要展示班级信息、最新动态、重要通知等内容。
整体设计简洁明了,顶部设置导航栏,包括首页、班级简介、班级动态、学习资源、班级成员、联系我们等模块,方便用户快速浏览和导航。
2. 班级简介页面布局:主要展示班级的基本信息、师资力量、学院概况等内容,页面左侧以列表形式展示简介的目录,右侧展示相应内容,方便用户查看信息。
3. 班级动态页面布局:主要展示班级的最新动态、活动通知等内容。
页面右侧以时间轴形式展示动态的列表,左侧展示相应内容,方便用户快速了解班级的最新情况。
4. 学习资源页面布局:主要展示班级的学习资料、课程安排、作业等内容。
页面左侧以树状目录形式展示学习资源的目录,右侧展示相应内容,方便用户浏览和下载学习资料。
5. 班级成员页面布局:主要展示班级成员的信息、联系方式等内容。
页面左侧以列表形式展示成员列表,右侧展示相应成员的详细信息,方便用户查找同学的信息和联系。
6. 联系我们页面布局:主要展示班级联系方式、留言板等内容。
页面左侧设置留言板,用户可以在留言板上留言和交流,右侧展示班级的联系方式,方便用户与班级联系。
二、页面设计方案:1. 色彩设计:采用班级标志色作为主色调,例如蓝色、红色等,以增强班级的特色和辨识度。
色彩搭配上注意保持整体的统一性和协调性,避免过于刺眼或暗淡的颜色。
2. 字体设计:选择简洁清晰的字体,保证文字的易读性。
标题可以选择较大字号的粗体字,内容部分可以选择中等字号的正常字体,以保证信息的清晰度。
3. 图片设计:配图要符合班级的特点和主题,可以选择班级的集体照、活动照等作为背景图片,增加网站的吸引力和个性化。
4. 布局设计:要保证页面的整体美观和布局的合理性,避免过于繁杂和拥挤。
多采用栏目式布局,将相关的内容放在一起,方便用户快速查找和浏览。
三、导航菜单设计方案:1. 导航菜单设置在网页的头部,以水平形式显示,保持每个菜单项之间间距适当。
班级网站建设方案

班级网站建设方案班级网站建设方案篇11、网站的导航系统网站采用全局导航系统,访问者可以清楚了解网站的内部结构,方便他们在不同部门之间跳转。
2、功能模块网站建设以界面的简洁化,功能模块的灵活变通性为原则,为___数码产品有限公司网站设计制作维护人员提供一个自主更新维护的动态空间和发挥余地,去完善办好他们的网站,达到一次投资,长期受益,降低成本的根本目的。
3、网站首页网站首页是网站的第一内容页,整个网站的最新、最值得推荐的内容将在这里展示。
以达到整个公司的企业形象的和谐统一;在制作上采用ASP动态页面,系统可以调用最新的内容在首页显示。
在内容上,首页有公司的新闻热点,推荐产品等信息,并且管理员在后台可以动态更新首页的内容,使整个网站时时充满生机和活力。
在设计上,注重协调各区域的主次关系,以营造高易用性与视觉舒适性的人机交互界面为终极目标。
给浏览者耳目一新的感觉,吸引浏览者经常访问___数码产品有限公司网站。
4、主要栏目(1)关于___数码产品有限公司本栏目采用静态页面,主要功能是宣传企业,通过对的基本情况、文化理念、服务、产品的了解,使___数码产品有限公司为更多客户所熟悉、信赖。
在页面设计上,我们采用灵活运用多种动画效果,力求将___数码产品有限公司的企业形象予以的传达。
(2)企业荣誉本栏目采用静态页面,主要内容为介绍公司所获得的荣誉证书、通过的技术认证等信息,可以采用图片加文字的表现手法。
(3)企业动态本栏目为动态,其主要内容就是及时发布出___数码产品有限公司公司内部新闻、活动。
(4)产品介绍本栏目为动态,其主要内容就是介绍公司最新产品的种类和价格等。
此栏目为整个网站的重要部分。
网站采用产品展示系统来管理产品。
这样,产品信息的发布非常方便、快捷,而且能给网站访问者提供非常强大的产品快速查找的功能。
(5)信息反馈信息反馈采用静态页面,实现方式为一个反馈表单,客户可以在线填写表单信息,内容以电子邮件形式发送到管理员信箱。
班级网站建设策划书

班级网站建设策划书一、建设班级网站的背景和意义随着信息技术的飞速发展,网络已经成为我们生活中不可或缺的一部分。
对于一个班级来说,建设一个专属的网站具有重要的意义。
首先,班级网站可以作为一个信息交流的平台。
老师可以在网站上发布作业、通知、教学资料等,学生可以及时获取这些信息,避免信息传达的延误或遗漏。
其次,它能够增强班级的凝聚力和归属感。
同学们可以在网站上分享自己的学习心得、生活趣事、照片等,增进彼此的了解和友谊。
再者,班级网站还能记录班级的成长历程。
无论是班级活动的精彩瞬间,还是同学们的成长点滴,都可以在网站上留下痕迹,成为珍贵的回忆。
最后,通过班级网站,家长也能更好地了解班级的情况,加强与学校和老师的沟通,共同关注孩子的成长。
二、网站的目标用户和需求分析1、目标用户本班学生:希望通过网站获取学习资料、交流学习经验、分享生活点滴。
授课老师:用于发布教学相关信息、与学生互动交流。
学生家长:了解孩子在班级中的学习和生活情况。
2、需求分析学生需求:方便快捷地获取课程信息和作业布置。
有专门的交流区域,能够与同学和老师讨论问题。
展示个人风采和作品的空间。
老师需求:简单易用的后台管理系统,方便发布通知和资料。
能够了解学生的学习和交流情况。
家长需求:直观地了解班级的教学安排和孩子的表现。
与老师进行便捷的沟通。
三、网站的功能模块设计1、首页班级公告栏:展示最新的通知和重要信息。
班级风采:展示班级的照片、荣誉等。
课程表:显示本周的课程安排。
最新动态:展示班级的最新活动和新闻。
2、学习资源区教学课件:老师上传的教学 PPT、文档等。
作业布置:老师发布作业内容和要求。
学习资料推荐:推荐相关的学习网站、书籍等。
3、交流互动区论坛:学生和老师可以自由发帖讨论问题。
在线答疑:学生可以向老师提问,老师在线解答。
小组讨论:根据课程或活动分组,进行小组内的交流。
4、学生风采区学生作品展示:展示学生的作文、绘画、手工等作品。
个人博客:每个学生拥有自己的博客空间,记录成长感悟。
班级网站建设方案(精选12篇)

班级网站建设方案(精选12篇)班级网站建设方案篇1一、前景分析1、旅游市场分析。
2、餐饮市场分析。
二、网络市场分析网络覆盖了全球,缩短了人们之间的距离,带来了许多主便,介是很多网站都没有能存活下来,很快被网络市场所淘汰,被淹没在网络浪潮之中。
1、许多站点不注重盈利点和盈利周期,只想着,不善于选择经营模式和盈利模式。
2、站点的信息更新速度慢,信息有吸引力不强。
3、没有自己的特点,定信不明确,缺少一定的气氛和感觉。
4、服务水平不高,功能不全。
5、没有抓住顾客的。
三、网站的战略分析(一)提供什么1、要获得更大的发展,必须吸引大量网民、旅行社和宾馆饭店,为想来__旅游的游客提供便利。
2、提供苏州旅游景点和宾馆饭店的分布图。
3、提供最新的旅游线路。
4、市场分析。
5、介绍各类优惠信息。
(二)成功的因素1、较好的商业动作模式及盈利模式。
2、有价值的咨询信息,有价值的市场分析。
3、公平合理。
4、网上订购。
5、网站人员文泛,便于操作管理。
6、充分利用网民的参与、商家参与及互动全作。
7、网站立足于人们感兴趣的旅游和饮食。
8、网民可直接从本站订餐、组团旅游。
(三)凭什么盈利__是集咨询、娱乐、体闲、商务于一体的旅游网站,集顾客商家为一点的区域,是人们茶余饭后的体闲区,是现代生活的首选,帮人员潜力极是庞大,它给旅行社、宾馆饭店带来如下利益:1、获取巨大的经济效益和社会效益。
2、知名度迅速提升。
3、为经销商带来更多的顾客。
4、协助商家进入网络行业,使个商家的服务更加的全面。
5、同时,也给顾客带来各种优惠和利益及方便。
四、网站栏目架构1、__文化。
2、__景点。
3、预订服务。
4、天堂论坛。
5、旅游常识。
6、饮食文化。
7、咨询广场。
8、会员注册:个人注册和商家注册。
9、服务区。
五、网站设计网页的版面设计直接影响到网站的效率。
避免与其他网站的雷同,以致于被埋没在网络的大海之中,故本网站将全方们设计一个具格令人回味的界面。
1、优化视图设计,插入动画,但数量不能太多。
班级网站需求分析报告

班级网站需求分析报告需求分析报告一、引言班级网站是一个专门为班级成员提供信息共享和交流的平台。
通过班级网站,班级成员可以方便地获取班级通知、查看课程表、发布课程作业、参加讨论等活动。
本报告旨在分析班级网站的需求,为开发人员提供参考。
二、功能需求1.班级通知管理:管理员可以发布班级通知,包括考试安排、补课通知、活动通知等,并将通知发送给班级成员。
成员可以在网站上浏览、查看和回复通知。
2.课程表管理:管理员可以录入每个学期的课程表,并将其发布到网站上。
成员可以查看自己所在班级的课程表,了解课程信息和上课时间。
3.作业管理:教师可以在网站上发布课程作业,并设定截止日期。
学生可以在网站上提交作业,教师可以查看和批改作业。
4.讨论区:为了方便班级成员之间的交流和讨论,班级网站需要提供一个讨论区。
成员可以发起讨论并回复其他人的帖子,教师可以参与其中并给予指导。
5.资源共享:班级网站可以提供一个资源共享平台,教师和学生可以在网站上分享课件、作业模板、教学视频等教学资源,方便学习和备课。
6.个人信息管理:班级成员可以在网站上管理个人信息,包括修改密码、添加个人简介、更改联系方式等。
三、非功能需求1.安全性:班级网站需要具备一定的安全性,要求用户进行身份验证才能访问和使用网站的功能。
用户的个人信息应受到保护,不得泄露给未授权的人员。
2.易用性:班级网站的界面应简洁、直观,方便使用者进行操作。
对于不熟悉计算机操作的用户,网站应提供明确的帮助说明。
3.性能:班级网站需要具备较高的性能,能够快速响应用户的请求,并能同时支持多个用户的访问。
4.可扩展性:班级网站应具备一定的可扩展性,能够适应班级规模的变化和功能的扩展。
四、开发环境需求1.开发语言:根据开发人员的技术背景和经验,可以选择合适的开发语言,如Java、Python等。
2.开发工具:选择适合开发班级网站的开发工具,如Eclipse、Visual Studio等。
班级网站的设计与开发-毕业设计(论文)开题报告

4、最终目的:
(1)、整体性好:一个网站强调的就是一个整体,只有围绕一个统一的目标所做的设计才是成功的。
(2)、网站形象突出:一个符合美的标准的网页是能够使网站的形象得到最大限度的提升的。
(3)、页面用色协调,布局符合形式美的要求:布局有条理,充分利用美的形式,是网页富有可欣赏性,提高档次。当然雅俗共赏是人人都追求的。
显示本班级简介;在后台进行修改。
专业课程:
展示班级课程安排
班级通讯:
展示班级同学与同学的联系,按日期降序排列。
班级相册:
展示班级相册;点击每一条可查看详细。
资源共享:
可以上传和下载资源;资源列表以日期降序排列。
留言飞语:
可以留言和回复;添加留言者各种联系方式。联系方式:显示管理员源自联系信息。3、网站结构图:
2012年19-20周
进行主页与各分页、分页与分页之间的链接,并统一检查链接的有效性。
2012年19-20周
对网站综合评价与调试,完善网站。
五、主要参考文献:
【1】刘国钧,王连成.图书馆史研究[M].北京:高等教育出版社,1979:15-18.
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
模块整合及网ห้องสมุดไป่ตู้整体完善
整理报告
网站设计课程设计
——班级网站建设
一、
1.1
进入21世纪,随着网络时代的不断普及,网络已深入到人们的生活当中.信息化成为一股不可逆转的潮流。在这潮流中,各校纷纷建起了学校网站,而我忽视了班级网站的建设和应用。大学生活不同于高中生活,同学之间往往少了面对面的交流,而在这种情形下,班级网站的存在就更具其意义。它将帮助我共享班级的一些信息,获取学校的相关重要新闻动态,帮助我记录班级的重大活动,为班级成员提供一个更为广阔的交流平台,有助于同学间感情的培养,有利于班级的团结,班风的建设。
document.cookie = curCookie
}
function getCookie(name) {
var prefix = name + "="
var cookieStartIndex = document.cookie.indexOf(prefix)
if (cookieStartIndex == -1)
return null
var cookieEndIndex = document.cookie.indexOf(";", cookieStartIndex + prefix.length)
if (cookieEndIndex == -1)
cookieEndIndex = document.cookie.length
</tr>
</table>
<table width="1019" height="108" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td width="763" background="images/5.gif" bgcolor="#ECE9D8"><div align="center">
var visits = getCookie("counter")
if (!visits)
visits = 1
else
visits = parseInt(visits) + 1
setCookie("counter", visits, now)
document.write("欢迎您第" + visits + "次来到本站点")
4、留言簿(能够浏览留言列表,留言内容,发表评论)
5、大笑江湖(包含典型笑话,增加生活情趣)
1.5
本网页主要基于windows XP的操作系统,安装IIs、网页三剑客:Macromedia Dreamweaver、Macromedia Fireworks、Macromedia Flash的运行坏境及Photoshop CS4。
document.cookie = name + "=" +
((path) ? "; path=" + path : "") +
((domain) ? "; domain=" + domain : "") +
"; expires=Thu, 01-Jan-70 00:00:01 GMT"
}
}
function fixDate(date) {
三、详细设计
3.1
网站共设立五个大的模块:班级主页、班级相册、通讯录、留言簿和大笑江湖。其中有三个模块还包含若干子页面。首先,将素材模板图片在fireworks中打开,按照预先设计的模块布局,对图片进行合理切割,并导出保存到站点相应位置。利用美图软件对部分图片进行加工处理后在Dreamweaver中添加图片,实
3. 懂得Microsoft Access 建立数据库,实现ODBC数据源的创立于连接的基本方法。学会使用ASP的基本语法、内建对象、内建组件以及ASP访问数据库的方法。在此基础之上实现一个界面美观,功能实际的班级网站。
1.4
1、班级首页(含登陆模块)
2、班级相册(包含四个子页面)
3、通讯录(包含姓名、手机号、籍贯和QQ号)
二
2.1
本系统是利用Dreamweaver为运行工具,IIS为运行环境,利用HTML、VBSCRIPT语言和JAVASCRIPT语言设计而成。在浏览器中将做好的班级主页打开,绿色为主的界面,给人清新舒适的感觉,班级简介,班级活动剪影,班级动态,学校新闻加上友情链接,布局合理,内容充实。
2.2
图1网站结构图
<input type="reset" name="Submit" value="重置" />
<br />
<br />
</label>
<label><br />
</label>
</form></td>
</tr>
</table>
<!--
var caution = false
function setCookie(name, value, expires, path, domain, secure) {
<title>08网1主页</title>
</head>
<body>
<td height="30" colspan="5" align="center"><marquee direction="left" behavior="scroll" scrollamount="10" scrolldelay="150">
<span class="STYLE2 style9 style15">our full house</span>
</marquee></div></td>
<td width="256" background="images/04.jpg"><div align="center" class="style3"><ahref="yechui/yechui_index.htm">班级野炊</a></div></td>
// -->
3.2.2
班级相册主要收藏班级活动照片,比如:军训、野炊、篮球赛等。还包含部分同学风采照。
图3班级相册首页
班级相册主页代码如下:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>班级相册</title>
var curCookie = name + "=" + escape(value) +
((expires) ? "; expires=" + expires.toGMTString() : "") +
((path) ? "; path=" + path : "") +
((domain) ? "; domain=" + domain : "") +
((secure) ? "; secure" : "")
if (!caution || (name + "=" + escape(value)).length <= 4000)
document.cookie = curCookie
else
if (confirm("Cookie exceeds 4KB and will be cut!"))
<span class="style11">欢迎光临08网工1班主页!</span>
</marquee>
<td width="220" align="center" valign="top"><form method="POST" name="form1" id="form1" action="login.asp">
</head>
<table width="1019" height="103" border="0" align="center" cellpadding="0" cellspacing="0" >
<tr>
