Flash 入门教程25:飞舞的蝴蝶
将图片制成Flash动画的方法

将图片制成Flash动画的方法作者:于得海来源:《中国教育技术装备》2010年第14期在Flash课件制作教学中,经常遇到将图片制成Flash动画的教学实例,例如将蝴蝶图片变成会飞舞的蝴蝶,让雄鹰图片能够展翅飞翔,等等。
那么,如何将图片转化成Flash动画呢?笔者以蝴蝶图片转化成飞舞的蝴蝶为例,对此进行简单的介绍。
1)下载蝴蝶、花朵图片(如图1所示)。
2)打开Flash MX,将蝴蝶、花朵图片分别导入到库中。
3)将蝴蝶图片用鼠标拖到舞台的中间位置,选中图片执行Ctrl+B,将图片打散。
4)使用套索工具中的魔术棒将图片的背景删除,并利用滴管工具将剩下的蝴蝶部分修整好。
5)使用套索工具中的多边形模式将蝴蝶的左翅取下并按右键,在弹出的菜单中选择“转化为元件”命令。
在弹出的“转化为元件”对话框中,名称为“左翅”,行为为“图形”。
注册为中心点,然后确定,此时已将左翅保存在库内。
用同样的方法将右翅保存在库内。
删除舞台内蝴蝶的左翅和右翅,选中蝴蝶身体,同样将蝴蝶的身体保存在库内,名称为“蝴蝶身”。
6)执行“插入”→“新建元件”,在“创建新元件”对话框中,名称为“蝴蝶”,行为为“影片剪辑”,然后“确定”。
将库中的“蝴蝶身”元件用鼠标拖到舞台的中央,在图层1(命名为蝴蝶身层)的第10帧插入关键帧,锁住该图层。
插入图层2(命名为左翅层),将“左翅”元件用鼠标拖到舞台内,并调节到蝴蝶身的恰当位置(如图2所示)。
使用“任意变形工具”,将编辑中心调整到左翅的右边线中间位置后,在第5、10帧插入关键帧。
选中第5关键帧,使用“任意变形工具”将左翅压扁、上调(如图3所示)。
锁住该图层。
插入图层3(命名为右翅层),将“右翅”元件用鼠标拖到舞台内,并调节到蝴蝶身的恰当位置。
使用“任意变形工具”,将编辑中心调整到右翅的左边线中间位置后,在第5、10帧插入关键帧。
选中第5关键帧,使用“任意变形工具”将左翅压扁、上调。
这样翅膀会动的蝴蝶就制作成功了(如图4所示)。
飞舞的蝴蝶

综合实训1. 实训目的通过对本实例的操作,让学生进一步练习第四章所学知识,锻炼学生综合应用操作命令的能力。
2.实训内容及步骤●内容:制作“飞舞的蝴蝶”动画效果,如图5-103所示。
●操作步骤:(1)打开FLASH CS4软件,新建一个Action Script2.0的FLASH文件,在属性窗口设置舞台的宽度为800,高度为532,舞台颜色改成深蓝色,命名为"飞舞的蝴蝶.fla"并保存文件。
(2)选择【文件】|【导入】|【导入到舞台】,打开导入面板,选择随书光盘中第五章内的“花.jpg”和“蝴蝶.jpg”两张图片,点击“打开”按钮,导入图片。
(3)选择“花.jpg”图片,把它从舞台删除,选择“蝴蝶.jpg”图片,选择【修改】|【位图】|【转换位图为矢量图】,打开“转换位图为矢量图”窗口,设置参数如图5-104所示,点击“确定”把位图转换成矢量图。
图5-103 动画效果图5-104 步骤3(4)选择蝴蝶身体以外的颜色并删除,选择一个翅膀,并转换成图形元件,并命名为“翅膀”。
再把蝴蝶一半身体选择并拖拽到旁边。
如图5-105所示。
如图5-105所示。
如图5-107 所示(5)选择蝴蝶的触须,按下“Ctrl+G”组合成组,把触须拖拽到一边,按着“Alt”键拖拽触须,重新复制一个。
选择任意变形工具调整旋转点,旋转触须。
选择身体部分也按下“Ctrl+G”组合成组,如图5-107 所示。
(6)选择蝴蝶的两个触须按下“Ctrl+G”再次组合,并调整位置到身体的头部,把触须和身体全部选择,转换成图形元件,并命名为“身体”。
并删除舞台上的所有内容。
(7)选择【插入】|【新建元件】,打开新建元件窗口,新建一个名称为“蝴蝶飞”的影片剪辑。
如图5-108 所示。
如图5-108 步骤7(8)在“蝴蝶飞”影片剪辑的编辑层级,再新建两个图层,三个图层名称从下到上分别为“翅膀1”、“身体”、“翅膀2”,从库中拖拽“翅膀”图形元件两次,分别放置到“翅膀1”和“翅膀2”两个图层中,身体元件也拖拽到“身体”图层中。
二维动画设计 飞舞的蝴蝶(电子教材)

涉及到的工具是:钢笔工具,形状工具,关于基础工具的使用请观看之前的基础部分的视频。
现在开始今天的学习:
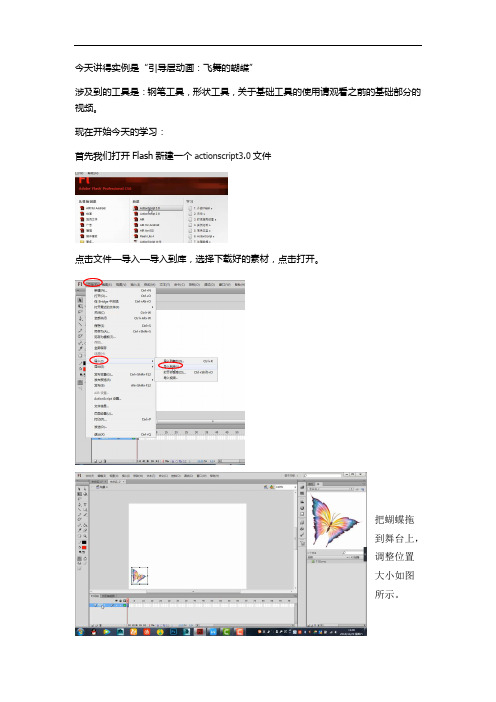
首先我们打开Flash新建一个actionscript3.0文件
点击文件—导入—导入到库,选择下载好的素材,点击打开。
把蝴蝶拖到舞台上,调整位置大小如图所示。
我们今天的作业是制作一个蜜蜂飞舞的动画。
以上就是以蝴蝶飞舞为例讲解如何制作引导线传统补间动画的过程,希望对大家有一定的帮助!谢谢大家观看!
选择第20帧上的蝴蝶,然后将蝴蝶吸附到引导线的终点位置,然后按ctrl+回车测试。
但此时我们发现一个问题,那就是动画一直是头朝上的,而不是随着线条改变方向,显得比较死板,怎么办呢,
首先要将第1帧最后一帧的蝴蝶使用变形工具旋转到与线条一致的方向。
然后就要用到传统补间动画的一个属性“调整到路径”,选择补间的任一帧,然后打开属性面板,勾选“调整到路径”选项,这时候再测试,可以看到蝴蝶可以完全按路径进行飞行了。
在图钢笔工具(也可以使用直线工具),在场景中绘制一条弯曲的由下到上的曲线作为引导线。
选择引导层的第20帧,然后点右键或按F5插入帧,并在蝴蝶所在层的第20层按F6插入关键帧。选择蝴蝶层第一帧点右键创建传统补间动画。
选择第一帧上的蝴蝶,然后打开吸附工具,将蝴蝶吸附到引导线起点位置。
蝴蝶飞舞-操作要点

问题一:找不到素材
可 选 择 的 正 确 的 操 作 方 法
1、打开具有Flash动画元件的文件, 即,蝴蝶-素材文件;
2、新建Flash空白文件,并保存;
3、从库里面选择“蝴蝶-素材文件”对应的库,这时 候就可以在新建文件里面使用提供的元件了;
二、调整中心点;
移动前,翅膀 的中心点
1、在新建的动画文件里创建影片剪辑元件,变更图层名称为翅膀左; 2、选择任意变形工具,找到翅膀的中心点; 3、将翅膀的中心点移动到翅膀与身体相接的地方(右下角);
2、文本字体大小要适当,文字位置大约位于舞台的 上三分之一处,文字内容为:姓名-班级-日期;
六、导入背景图像;
成品测试,提交作品为swf类型
将图像文件从库里拖拽到舞台并适当调整大小,遮盖住舞台
六、导入背景图像;
文 本 工 具
在背景图层上,选择文本工具(A),添加作者的信息; 从属性面板调整字体大小,选择字体大小为50左右
问题三:添加文字位置不对
可 选 择 的 正 ห้องสมุดไป่ตู้ 的 操 作 方 法
1、选择文本工具后,在背景图层添加文字; (也可以新建图层,然后在舞台上添加文字);
蝴蝶飞舞动画制作要点
一、导入文件; 二、调整中心点; 三、编辑影片剪辑元件; 四、预测试; 五、创建补间动画; 六、导入背景图像;
一、导入文件;
将外部文件导入,可以采用不同方式: 1、菜单栏-文件-导入-导入到库:
这种方式可以把图片、声音等类型文件导入到库里面;
2、在编辑动画文件的同时,将另外的Flash动画文件(包含元件) 打开: 这种方式可以把动画文件里面编辑好的元件借用到当前文件里面 从库里面找到对应的文件即可进行选择; 3、菜单栏-文件-导入-打开外部库: 这种方式类似于第二种,只是不需要将包含元件的动画文件打开;
Flash制作蝴蝶飞舞

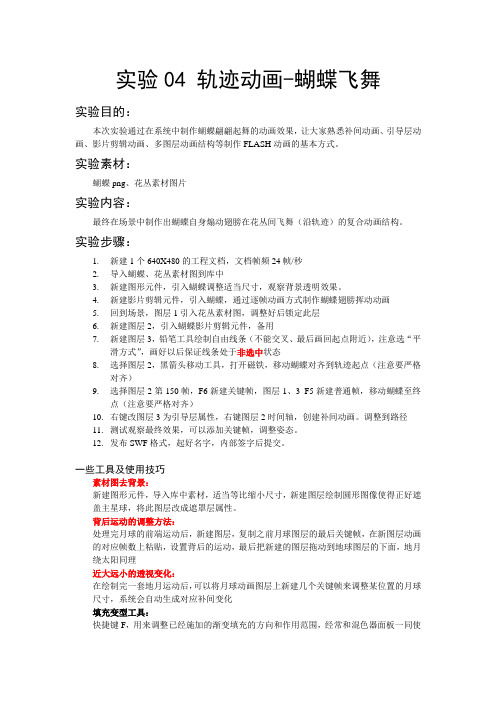
实验04 轨迹动画-蝴蝶飞舞实验目的:本次实验通过在系统中制作蝴蝶翩翩起舞的动画效果,让大家熟悉补间动画、引导层动画、影片剪辑动画、多图层动画结构等制作FLASH动画的基本方式。
实验素材:蝴蝶png、花丛素材图片实验内容:最终在场景中制作出蝴蝶自身煽动翅膀在花丛间飞舞(沿轨迹)的复合动画结构。
实验步骤:1.新建1个640X480的工程文档,文档帧频24帧/秒2.导入蝴蝶、花丛素材图到库中3.新建图形元件,引入蝴蝶调整适当尺寸,观察背景透明效果。
4.新建影片剪辑元件,引入蝴蝶,通过逐帧动画方式制作蝴蝶翅膀挥动动画5.回到场景,图层1引入花丛素材图,调整好后锁定此层6.新建图层2,引入蝴蝶影片剪辑元件,备用7.新建图层3,铅笔工具绘制自由线条(不能交叉、最后画回起点附近),注意选“平滑方式”,画好以后保证线条处于非选中状态8.选择图层2,黑箭头移动工具,打开磁铁,移动蝴蝶对齐到轨迹起点(注意要严格对齐)9.选择图层2第150帧,F6新建关键帧,图层1、3 F5新建普通帧,移动蝴蝶至终点(注意要严格对齐)10.右键改图层3为引导层属性,右键图层2时间轴,创建补间动画。
调整到路径11.测试观察最终效果,可以添加关键帧,调整姿态。
12.发布SWF格式,起好名字,内部签字后提交。
一些工具及使用技巧素材图去背景:新建图形元件,导入库中素材,适当等比缩小尺寸,新建图层绘制圆形图像使得正好遮盖主星球,将此图层改成遮罩层属性。
背后运动的调整方法:处理完月球的前端运动后,新建图层,复制之前月球图层的最后关键帧,在新图层动画的对应帧数上粘贴,设置背后的运动,最后把新建的图层拖动到地球图层的下面,地月绕太阳同理近大远小的透视变化:在绘制完一套地月运动后,可以将月球动画图层上新建几个关键帧来调整某位置的月球尺寸,系统会自动生成对应补间变化填充变型工具:快捷键F,用来调整已经施加的渐变填充的方向和作用范围,经常和混色器面板一同使用白箭头:快捷键A,用来调整已经画好的图形节点与曲度,是绘制自由造型的标准工具,结合网格的对齐功能可以绘制很好的图案拼接快捷键A,主要用来黑箭头:快捷键V,最常用的选择工具,可以通过选框或单击选中图像,也可以放在边框附近调节轮廓线曲度,也可以单击选中填充色,通过拖拽可以移动选中内容位置,如果按住ALT同时使用黑箭头,可以拖出副本库面板:快捷键CTRL+L 使用最多的面板,保存了全部资源信息,可以通过此面板重命名元件,复制元件等编组图像:图像绘制时,可以在选中后随时编组当前图像形成完整的“组”,快捷键CTRL+B,需要再次编辑时,可以选中组并再按CTRL+B打散,对组点右键可以调整组与组之间的叠放次序任意变型:按快捷键Q可以对选中图像进行任意变型,如缩放旋转,如需要做翻转变换,点菜单“修改”->“变型”->“水平翻转”墨水瓶与颜料桶:快捷键分别为S、K,用来在图像编辑状态修改轮廓线颜色和填充颜色,注意区别使用,颜料桶有封闭空隙选项,填充时可能需要改大,这两个工具不能对编组或元件进行修改删除:DEL键可以删除所选内容网格:快捷键CTRL+ ’系统辅助工具,用来在画图时对齐,在打开网格后,选菜单“视图”->“对齐”->“紧贴网格线”,绘制牌的尺寸已经绘制花色是都可以使用文本工具:快捷键T 用来打上文字,如需修改字体字号,在写出字以后打开“属性”面板修该矩形工具:快捷键R 绘制矩形,可以修改圆角半径,此按钮点住不放,可以切换为多角形,通过修改该属性,绘制多边形《完》。
Flash飞舞的蝴蝶的制作方法

Flash飞舞的蝴蝶的制作方法【实例说明】:本实例将制作一个飞舞的蝴蝶特效。
本节将介绍从一张图片上剪切掉蝴蝶的图片,然后将其制作成飞舞的蝴蝶的制作技巧。
【操作步骤】:〖一〗新建文件1.打开flash软件;单击创建新项目下面的“flash文档”;2.按“Ctrl+F3”打开属性面板;单击大小后面的按钮,打开文档属性对话框;修改尺寸为“300×200”,然后单击背景颜色后面的方框,从弹出的颜色面板中选择黑色;〖二〗剪切蝴蝶图片1.首先找到一张有蝴蝶飞行的图片;执行“文件/导入/库”命令,将该图片直接导入到库中;2.用选择工具将图片选中;按“Ctrl+B”两次将其打散;3.选择工具栏中的套索工具沿着蝴蝶的边缘进行选取,选中多余的部分后,按删除键将多余的部分剪切掉;(具体办法是:首先将舞台的显示比例调高一些,比如“200%、400%等:然后用套索工具一小部分一小部分的选取,并一小部分的进行删除,直到最后只剩下真正的蝴蝶部分即可)4.将舞台的显示比例改为“100%”;将蝴蝶部分全部选取;打开属性面板,修改其高和宽分别为“100、80”;5.将舞台的显示比例改为“400%”;用套索工具将蝴蝶左翅膀部分全部选取;按“F8”打开转换为元件对话框;名称栏输入“左翅”、单击“图形”单选项;单击“确定”按钮;6.用套索工具将蝴蝶右翅膀部分全部选取;按“F8”打开转换为元件对话框;名称栏输入“右翅”、单击“图形”单选项;单击“确定”按钮;7.用套索工具将蝴蝶左翅膀部分全部选取;按“F8”打开转换为元件对话框;名称栏输入“身子”、单击“图形”单选项;单击“确定”按钮;〖三〗创建“飞舞的蝴蝶”影片剪辑1.将舞台上蝴蝶的三部分重新拼摆好;用工具栏中的选择工具将整个蝴蝶全部选中;按“F8”打开转换为元件对话框;名称栏输入“飞舞的蝴蝶”、单击“影片剪辑”单选项;单击“确定”按钮;2.双击舞台上的该影片剪辑;进入其编辑区域;用工具栏中的任意变形工具只选取左翅部分,细心的读者此时会注意到左翅的四周有八个小方框,这是八个控制柄,同时中间有一个小圆点;把鼠标的箭头放到小圆点上面,这时鼠标箭头会变成一个右下角也带小圆圈的鼠标,此时按下鼠标左键不放将小圆点向右拖动,一直拖放到左翅的最边缘;如下图:小圆点在中间的情形小圆点拖放到最左翅的最右边的情形1.再用任意变形工具选中右翅;运用上面步骤的方法将小圆点拖放到右翅的最左边,如下图:小圆点在中间的情形小圆点拖放到最右翅的最左边的情形1.选中第3帧;按F6键插入“关键帧”;2.选中第5帧;按F6键插入“关键帧”;3.再选中第3帧;用任意变形工具选中左翅;注意看下图再操作:将鼠标箭头放到小圆点对面的那个小方框处,鼠标箭头会变为带左右箭头的形状;此时按下左键不放进行向右拖动,目的是让左翅缩小;左翅的控制点位置左翅变化后的效果1.依照上面的方法,再将右翅变形;图形效果如下:右翅控制点的位置右翅变形后的效果1.制作好后,你还可以新建一个“背景层”;使用一幅带鲜花的图片作为背景;然后将该图层拖放到蝴蝶图层的下面;这样就更漂亮了。
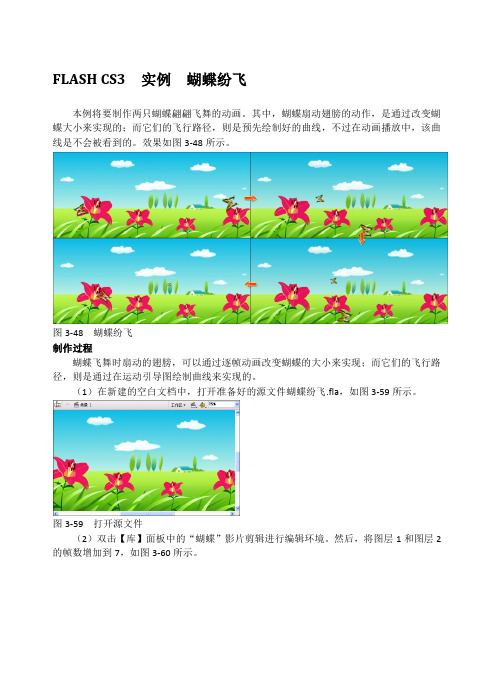
FLASH CS3 实例 蝴蝶纷飞

FLASH CS3 实例蝴蝶纷飞本例将要制作两只蝴蝶翩翩飞舞的动画。
其中,蝴蝶扇动翅膀的动作,是通过改变蝴蝶大小来实现的;而它们的飞行路径,则是预先绘制好的曲线,不过在动画播放中,该曲线是不会被看到的。
效果如图3-48所示。
图3-48 蝴蝶纷飞制作过程蝴蝶飞舞时扇动的翅膀,可以通过逐帧动画改变蝴蝶的大小来实现;而它们的飞行路径,则是通过在运动引导图绘制曲线来实现的。
(1)在新建的空白文档中,打开准备好的源文件蝴蝶纷飞.fla,如图3-59所示。
图3-59 打开源文件(2)双击【库】面板中的“蝴蝶”影片剪辑进行编辑环境。
然后,将图层1和图层2的帧数增加到7,如图3-60所示。
图3-60 插入帧(3)选择图层1中的蝴蝶翅膀,在第2帧处插入关键帧。
然后,打开【变形】面板,取消【约束】复选框,设置【宽度】为80%,如图3-61所示。
图3-61 翅膀变形(4)在第3帧处插入关键帧,设置【变形】面板中的【宽度】为60%,如图3-62所示。
图3-62 翅膀变形(5)使用同样的方法,在第4~7帧处插入关键帧,然后分别设置【宽度】值为40%、60%、80%和100%,如图3-63所示。
图3-63 翅膀变形(6)返回场景。
选择所有图层,在第60帧处插入帧,使各个图层增加到60帧,如图3-64所示。
图3-64 增加帧数(7)新建“蝴蝶”图层,将“蝴蝶”影片剪辑拖入到舞台中,如图3-65所示。
图3-65 拖入影片剪辑(8)右击“蝴蝶”图层,在弹出的菜单中执行【添加引导层】命令,创建运动引导层,如图3-66所示。
图3-66 创建引导层(9)选择【铅笔工具】,在引导层中绘制一条曲线,如图3-67所示。
该曲线作为蝴蝶纷飞的路径。
图3-67 绘制引导线(10)选择舞台中的“蝴蝶”元件,将其拖动至引导线的起始点,并使用【任意变形工具】调整方向,如图3-68所示。
图3-68 拖动元件至起始点(11)在第60帧处按F6快捷键插入关键帧,将“蝴蝶”元件拖动至引导线的末尾点,并调整其方向,如图3-69所示。
Flash引导层动画的优点及制作方法——以“蝴蝶飞舞”为例

Flash引导层动画的优点及制作方法——以“蝴蝶飞舞”为例Flash引导层动画是指在网页设计中利用Flash技术制作的动画效果。
它可以增加网页的吸引力,提高用户的黏性,让网页更为生动、丰富,给用户留下深刻的印象。
下面我们以“蝴蝶飞舞”为例,介绍Flash引导层动画的优点及制作方法。
一、优点1.生动形象。
Flash引导层动画可以通过灵活的运动方式展现出任何一个物体或人物的特点,这样可以让用户更加直观地了解网站特点。
2.增加趣味性。
Flash引导层动画的动感和趣味性,可以吸引用户的视线,提高用户留存时长。
3.强化品牌形象。
Flash引导层动画可以以更加直观的方式显示出品牌特点,让用户对品牌印象更深刻,提高品牌美誉度。
二、制作方法1.画图:首先,我们要用制图软件画出蝴蝶。
这里我们借用网上的蝴蝶图片,并且对它进行裁剪,选取一张适合飞舞效果的蝴蝶图片。
2.动画设置:在Flash课件上打开蝴蝶图片,设定其为静止状态。
接着,我们要将此图片运动的路径进行设定,让蝴蝶像活生生的一样,在网页上飞舞。
在Flash坐标系中设定好蝴蝶路径,然后将蝴蝶图片放置在路径的起始位置上。
3.添加动画效果:为了让蝴蝶飞舞的过程更加鲜明,我们可以给蝴蝶添加一些鲜花、天空等背景元素。
同时,为了让蝴蝶的飞舞效果更真实,我们可以设置蝴蝶在运动过程中要做出一些翅膀的扇动动作。
4.导出动画:当我们完成了蝴蝶飞舞动画的制作之后,就可以将它导出,添加至网页上。
在Flash编辑器中点击文件——导出——导出到静态swf文件中,导出动画。
5.嵌入网页:到网页上编辑区,蝴蝶主图片的位置设置为绝对定位,再在该图片底下添加上导出的动画模块,提交网页即可。
如此一来,我们所制作的蝴蝶飞舞动效就能展现在我们的网页上了。
综上,Flash引导层动画的优点十分显著。
以“蝴蝶飞舞”为例,它可以让网页动感十足,增加页面的趣味性和交互性,展示品牌形象,让用户对品牌产生强烈的印象。
flash动画设计教程:2.6——轻松制作飞舞的蝴蝶

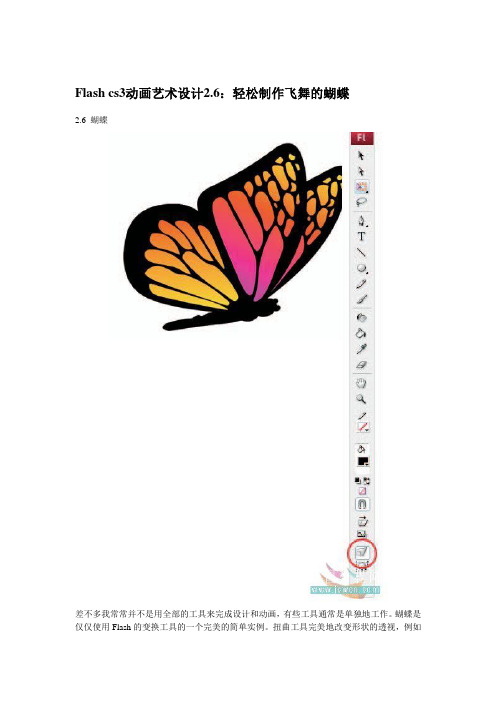
Flash cs3动画艺术设计2.6:轻松制作飞舞的蝴蝶2.6 蝴蝶差不多我常常并不是用全部的工具来完成设计和动画,有些工具通常是单独地工作。
蝴蝶是仅仅使用Flash的变换工具的一个完美的简单实例。
扭曲工具完美地改变形状的透视,例如蝴蝶的翅膀。
它比用手工去画翅膀的每个角度的形状更节省时间。
当使用正确的工具进行正确的工作的不同之处是显而易见的。
1. 这只蝴蝶是完全在Flash中画的。
它由三个部分组成:身体和两个翅膀。
它的左翅与右翅扇动就象你画的并使它动起来一样。
选择所有的元件,在它们之上右击并在上下文菜单中选择分散到图层。
2. 使用自由变形工具将蝴蝶旋转90度。
编辑每个翅膀的中心点到它们与身体的相连处。
3. 选择下的翅膀,使用自由变换工具,点住底部中间的手柄向上推。
这将垂直地翻转翅膀。
4. 为蝴蝶的翅膀增加一些层次,使用翅膀分开。
将后面的翅膀向移动几个像素并使它稍为有些倾斜。
你同样可以向左移动前面的翅膀并使它用一些倾斜。
5. 双击前面的翅膀进入编辑模式。
在第2帧插入关键帧。
使用扭曲子工具将上面左和右角上的手柄向外拖使它们向下有一些倾斜。
6. 插入第3 个关键帧,再次扭曲翅膀。
7. 插入第4个关键帧,使用自由变换工具向下拖动上边中间的手柄直到翅膀翻转成水平位置。
8. 复制第2帧并将它粘帖到第5帧。
使用自由变换工具,拖动上边中间手柄将翅膀翻转到水平位置。
9. 重复相同的步骤复制第1帧并粘帖到第6帧。
用同样的方法将它变换到水平位置。
10. 你已经使翅膀栩栩如生地向下扇动了。
要使它向上飞,复制前面的帧并将它们粘帖到当前关键帧的后面。
11. 一个蝴蝶的翅膀高频率地扇动。
在翅膀动画中使用少量的关键帧,实现更写实的动画。
可试试在flash文档中增加获减少帧频。
提示:你可以将整个蝴蝶封装成图形或影片剪辑元件并引导线制作补间动画。
参看第5章的题目“同步或不同步”,学习怎样制作引导动画。
flash制作蝴蝶飞舞制作过程

蝴蝶飞舞制作过程一、准备过程1、先构思flash的情节,记录制作flash所需的材料。
2、从网络中下载制作flash所需的图片和音乐。
二、操作过程1、建立一个flash文档:550x400像素,以班级姓名为名。
2、在图层1分别导入背景图和4个透明背景蝴蝶:文件--导入--导入到库。
3、点窗口--库,打开库。
把库里的背景图“蓝花花”拖进舞台调整和舞台一样大小。
4、点窗口--对齐,调出对齐面版,点相对于舞台,水平对齐,垂直对齐,锁住图层1。
5、新建图层2,把蝴蝶1 从库拖进舞台。
6、点击蝴蝶,按F8 --转换为元件(影片剪辑),元件名为蝴蝶1。
7、转成影片剪辑后,双击下场景中的蝴蝶,进入影片剪辑中,可以看到场景中的图片,只不过图片变暗了。
8、下面,再点下场景中的蝴蝶,再把它转成影片剪辑,又进入另一个影片剪辑中。
9、选用任意变形工具,蝴蝶1 图片四周出现8 个小方框,把鼠标放在右下的小方框上,待鼠标变为一个园形箭头,鼠标轻轻向左一拖,把蝴蝶转个方向。
10、在第5帧和第10帧分别插入关键帧,修改下第5帧中的蝴蝶,最后分别在第1帧和第5帧右击创建补间动画。
这样蝴蝶飞舞就做好了。
11、下面,点击下上面的“元件1”返回到元件1中继续我们的动画。
为了方便操作,我们把舞台调整为50%。
12、先缩小下,调整好蝴蝶的大小后,先添加引导层,然后画好引导线,画好后在引导层第100帧插入帧。
13、在引导层的第1帧,选用铅笔工具: 选项平滑,画出蝴蝶飞行的轨迹(引导线),用橡皮擦工具在引导线上,在要蝴蝶停留的位置上擦出一个小缺口,锁定引导层,打开图层1的锁。
14、在图层1,分别在40、60、100帧插入关键帧,并分别在1-40、46-60、60-100帧内任意一个点创建补间动画。
15、在图层1 的第1 帧,用箭头工具将蝶1 元件拖到引导线的最左端,蝶1 的中心点一定要压在引导线上。
16、在图层1的第40帧,用箭头工具将蝶1 元件拖到缺口的左端,蝶1 的中心点一定要压在引导线上。
flash制作花丛中蝴蝶飞舞

}; _root.shadow0_mc.onEnterFrame = function () {
this.smoothMove (speed, transp0._x, _root.transp0._y+去看看蜻蜓的制作方法: Flash 制作美丽的蜻蜓飞舞效果动画都可以观察到蜻蜓或蝴蝶都是身体不动,而只是翅膀动! 所以我们关键是绘制蝴蝶的翅膀!在这里我们就充分利用 Flash 提供的绘图工具了!当然在 这里我们应该是新建一个元件命名为蝴蝶翅膀,行为是图形。具体效果如下:
9. 然后分别给“引用”命名实例名为 fly0_mc,“引用 2”实例名为 fly1_mc,辅助的实例名
为:transp0、transp1。 9.新建一个图层改名为 action,然后按 F9 打开动作面板,输入如下动作:
probability = 100;
scene_width = 500; scene_height = 290; speed = 0.03; depth = 15; MovieClip.prototype.smoothMove = function (speed, targetx, targety) {
this.rotateTo (_root.transp0._x, _root.transp0._y+depth); };
_root.shadow1_mc.onEnterFrame = function () { this.smoothMove (speed, transp1._x, _root.transp1._y+depth); this.rotateTo (_root.transp1._x, _root.transp1._y+depth);
FLASH编程——蝴 蝶 飞 舞

第1章蝴蝶飞舞实例说明本例将制作一个蝴蝶飞舞的动画。
播放这个动画时,花盆中的小花在长大,伴随着花的开放,一只蝴蝶在翩翩起舞,忽然,小花伸长“脖颈”,将蝴蝶“吞”到“肚”中。
播放的画面如图1.1所示。
图1.1 蝴蝶飞舞的运行画面学习目标通过本例学习,应能熟悉Flash 的时间轴、工具箱、舞台等操作界面,了解Flash 的基本操作和概念,掌握帧和层的应用,学会制作关键帧动画,为后面的复杂动画制作奠定良好的基础。
操作步骤(1) 运行Flash ,选择【文件】|【新建】命令,创建新的Flash 文件,如图1.2所示。
菜单栏时间轴面板 舞台动作、帮助和属性面板的操作界面提 示(2) 舞台的大小是可以设置的,在图1.2下面的【属性】面板中,单击【大小】旁的按钮则会弹出【文档属性】对话框,如图1.3所示。
图1.3 Flash 文档的属性设置对话框在其中的【尺寸】文本框中输入宽和高的尺寸,该范例为360像素(px)×360像素,这样设置也就是说将来的舞台的大小就是360像素×360像素,在图1.3中还可以设置舞台的背景颜色、帧频等选项,本范例中背景颜色为系统默认的白色,帧频设置为8fps 。
单击【确定】按钮完成属性设置。
提 示选择蓝色,,在图1.2所示的舞台图1.4 图层的命名图1.5 用【刷子】工具绘图提示部分选择工具:选择锚点和贝塞尔曲线并变形。
线条工具:绘制直线。
套索工具:按照对象的轮廓选取区域。
钢笔工具:利用锚点绘制曲线或直线。
文本工具:输入文字。
椭圆工具:绘制椭圆或圆。
矩形工具:绘制矩形或多边形。
铅笔工具:绘制自由线条。
刷子工具:表现利用笔刷描绘的效果。
任意变形工具:调整大小、旋转、倾斜、环绕等功能变形对象。
填充变形工具:调整颜色区域和方向。
墨水瓶工具:更改线条或者形状轮廓的笔触颜色、宽度和样式。
颜料桶工具:可以填充空的区域或更改已涂色区域的颜色。
滴管工具:从一个对象拷贝填充和笔触颜色。
《FLASH蝴蝶飞舞动画制作》教案

《FLASH蝴蝶飞舞动画制作》教案教案标题:《FLASH蝴蝶飞舞动画制作》教案目标:1.掌握FLASH软件的基本操作技巧;2.学会利用FLASH软件制作蝴蝶飞舞动画;3.培养学生的动手能力和创造力。
教学准备:1.电脑、投影仪、FLASH软件;2.讲师准备好相关教学素材,包括蝴蝶图像和背景图像。
教学步骤:步骤一:介绍FLASH软件和制作蝴蝶飞舞动画的背景知识(10分钟)1.讲师通过简短的介绍,向学生介绍FLASH软件的基本概念和用途,并强调其在动画制作方面的重要性。
2.讲师向学生解释蝴蝶飞舞动画的制作过程和效果,激发学生的兴趣。
步骤二:讲解FLASH软件的基本操作技巧(20分钟)1.讲师演示如何打开FLASH软件,并解释其主要功能区域和工具栏。
2.讲师逐步讲解FLASH软件的基本操作技巧,包括创建画布、添加图层、绘制基本形状、使用颜色和渐变、添加文字等。
步骤三:制作蝴蝶飞舞动画(40分钟)1.学生们根据讲师的指导,使用FLASH软件创建一个新的动画项目。
2.学生们在画布上绘制蝴蝶的形状,可以根据需要使用基本形状工具或导入蝴蝶图像。
3.学生们为蝴蝶添加动画效果,如飞舞、改变颜色等。
4.学生们可以在画布上添加背景图像或使用FLASH软件提供的背景图像。
5.学生们为动画添加音效或背景音乐,以增加趣味性。
步骤四:展示和评价动画作品(20分钟)1.学生们将制作好的蝴蝶飞舞动画播放出来,并向全班展示。
2.学生们互相评价和讨论各自的动画作品,交流制作过程中的经验和困难。
步骤五:课堂总结和作业布置(10分钟)1.讲师总结本节课的内容和重点,强调学生们在动画制作中所学到的技巧和创作能力。
2.讲师布置作业,要求学生们以蝴蝶为主题,使用FLASH软件制作一个自己的动画作品,并在下节课展示和分享。
教学扩展:1.学生们可以尝试制作其他主题的动画作品,如鸟儿飞翔、花朵绽放等。
2.学生们可以进一步探究FLASH软件的高级功能,如3D效果和特效制作。
仿真艺术设计系列之飞舞的蝴蝶

效果演示:一、制作雪花元件1、打开Flash9.0,新建Flash文档选择AtionScrip 3.0。
背景色为深蓝,舞台大小为550×400。
然后按下Ctrl+F8,新建一个影片剪辑元件“雪花”,进入到“雪花”元件编辑状态后,图层1改为“雪花层”用椭圆工具在舞台上拖曳出一个大约2×2 像素无笔触纯白色的圆来,然后放大到800%,用选择工具在边缘处随便拉动,使其变成不规则的形状,最后选中这个图形,打开【修改】-【形状】-【柔化填充边缘】,调出“柔化填充边缘”对话框,在“距离”项中填入5px,“步骤数”为5,“方向”为“扩展”,完成后尺寸大约为7.5×7 像素,全选图形右键转为影片剪辑元件“静态雪花”。
如图1(放大为800%的效果)。
2、在影片剪辑“雪花”元件“雪花层”图层的第80帧上插入关键帧,然后在第二层“添加运动引导层”,舞台缩小到50%,用铅笔画从上至下画一条运动线,第80帧处插入帧,上锁。
选中“雪花”图层图第80帧上“静态雪花”元件拖曳到运动线的下端,选中“雪花”层创建补间动画。
如图2然后在库中用右键点击“雪花”元件,选择“链接”项,给其添加标识符为“xh_mc”。
二、制作背景回到场景 1 中来,选择【文件】-【导入】-【导入到舞台】,从自己的磁盘中选择一张雪景图片,选中图片,把它设置为550x400,全居中,同时把图层1 更名为“背景”。
三、新建一个图层“AS” ,点中第1帧,打开“动作”面板,添加下列代码:Var sj:Timer=new Timer(Math.random()*300+100,100);//声明一个时间变量,类型Timer,随机设置时间间隔和控制雪花数量;sj.addEventListener(TimerEvent.TIMER ,sjcd);//用sj来侦听时间事件;function sjcd(event:TimerEvent) {//声明一个sjcd函数var xh:xh_mc=new xh_mc();//先声明一个对象xh,类型xh_mc,等于一种新类型xh_mc;addChild(xh);//把新声明的xh对象显示到舞台上;xh.x=Math.random()*550;//雪花x坐标在550舞台上随机出现;xh.y=Math.random()*200;//雪花y坐标控制在舞台上的0-200处随机出现;xh.alpha=Math.random()*1+0.2;//雪花的随机透明度;xh.scaleX=Math.random()*0.5+0.5;//随机控制雪花在x的宽度;xh.scaleY=Math.random()*0.5+0.5;//随机控制雪花在y的宽度;}sj.start();//时间开始;雪景代码:四、关闭动作窗口测试保存。
Flash 教案7蝴蝶飞舞-“引导层”动画

5、选中图层“蝴蝶”,分别在第20、35、50帧插入关键帧,改变蝴蝶在舞台上的位置,如教材P61图9.6所示。
学生上机设置绘制“引导层”
【智多星】
师:注意:使用“选择工具”移动“蝴蝶”的位置时,需选中“工具”面板中“贴紧至对象”选项。移动时注意使图形元件“蝴蝶”的中心锁定在引导层路径上。即在图层的第1帧位置,蝴蝶的中心锁定在引导层路径的一端;在图层的第50帧位置,蝴蝶的中心锁定在另一端;在第20帧及35帧位置,蝴蝶的中心基本锁定在路径的中间位置。
【知识着陆】
师:在具有补间动画效果的图层之上建立新的特殊图层----运动引导层,可以使图形沿在运动引导层制好的路径运动。使用这种方法可以制作飞机投弹的抛物线、树叶飘落和曲线等。
提示:
【知识着陆】教材P63
师:在具有补间动画效果的图层之上建立新的特殊图层----运动引导层,可以使图形沿在运动引导层制好的路径运动。使用这种方法可以制作飞机投弹的抛物线、树叶飘落和曲线等。
学生上机制作。
第3课时:
四、制作缓缓升空的热气球
师:由于气球升空速度缓慢,无法与蝴蝶飞舞的主时间轴保持一致的速率,所示气球升空的引导层动画将在影片剪辑元件的制作过程中实现,而不是在场景中直接制作。
师先做演示操作,然后学生上机操作。
具体演示操作步骤:
1、插入图形元件“气球”,绘制热气球外形,如教材P63图9.9所示。
2、插入影片剪辑元件,名称为“上升的气球”。
3、将图形元件“气球”放置在图层出不穷的第1帧位置上。
4、在第300帧插入关键帧,移动“气球”实例到较高位置,使用“任意变形工具”调整其大小,在“属性”面板中更改“气球”实例的透明度,如教材P63图9.10所示,描述气球由近及远的变化效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
• 3、剪切掉蝴蝶图片(元件已经自动存储在 库里)。执行“插入-新建元件”命令,新 建一个蝴蝶的影片剪辑元件。
• 4、把元件1拖动到舞台中央(执行水平、 垂直居中命令)在第2帧插入关键帧,用任 意变形工具缩小图片宽度,在第3帧插入关 键帧,用任意变形工具缩小图片宽度,在 第4帧插入关键帧,用任意变形工具缩小图 片宽度,直至图片最窄。
Flash 入门教程 飞舞的蝴蝶
社旗县教师进修学校 张晓全
• 1、启动flash,执行“文件-导入-导入到库” 命令。导入两个素材文件,背景图片和透 明素材蝴蝶。
• 把蝴蝶素材导入到舞台,利用任意变形工 具选中,调整 图片大小。宽:100,高80 像素。
• 2、执行“修改-转换为元件”命令,把蝴蝶 图片转换为图形元件。
• 8、测试运动状态。 • 9、调整蝴蝶的头部位置,在每一个弯点处 插入关键帧,然后调整,使头部方向与运 动方向一致。 • 然后测试影片,在图层1和加图层命令,形成 图层3,移动图层3到最下边。把图层1的帧 频调整为12fps。 • 11、点击图层3第1帧,在库里把背景图片 拖入到场景。 • 12、调整图片大小为550*400,并居中。测 试并保存影片。
• 6、点击引导层第1帧,用刷子工具画一条 曲线,在第60帧插入帧。
• 7、选中图层1第一帧,用箭头工具选中蝴 蝶影片剪辑元件,使中间的圆点恰巧和线 段的一端点相吻合,在第60帧插入关键帧, 用箭头工具选中蝴蝶影片剪辑元件,使中 间的圆点恰巧和线段的另一端点相吻合。 右键单击图层1中间的任意帧,执行“创建 传统补间”命令。
• 在第5帧插入关键帧,用任意变形工具放宽 图片宽度,在第6帧插入关键帧,用任意变 形工具放宽图片宽度,在第7帧插入关键帧, 用任意变形工具放宽图片宽度, 在第8帧插 入关键帧,用任意变形工具放宽图片宽度, 直至图片最宽。(所有上述操作的每一步 对要执行居中命令)
• 5、回到场景1,把影片剪辑元件拖入到场 景中,右键单击图层1,执行“添加传统运 动引导层”命令。
