静态网页与动态网页的主要区别
三种网页格式HTML、SHTML、ASPX比较

关于动态静态化页面(shtml)1 个评论先谈一下本文会用到的三种网页格式,分别是HTML、SHTML、ASPX。
它们各有特点:HTML即为本文的主角:静态页面。
如果浏览器从服务器上请求一个HTML页面,服务器把该页面原封不动地发送给浏览器。
因此它的反应速度是最快的,而且对于cpu、内存等等的要求比较低。
ASPX是目前比较流行的动态网页格式。
ASP .NET页面的扩展名为 .aspx。
如果浏览器请求的是一个ASP .NET页面,服务器在把它回送到浏览器之前会处理页面中的所有可执行代码。
动态网页的一个特点是信息交互、及时更新、页面文件少、开发速度比较快。
但是它的一个严重的问题是在访问量比较大,而服务器的配置和资源比较有限的情况下,一些频繁的读写数据库、程序逻辑等等,会使得服务器负担不起而当机。
因此对于访问量比较大的网站,网页静态化是一个比较可靠的解决方案。
但是静态页面重复的内容比较多,在信息量比较大的网站,全HTML可以说是无论对于开发者或者使用者,都是缺乏人性化的工作。
例如我有一个显示内容的页面,它有左右两块,右边是文章内容,可能是长时间甚至永远不会变动的,左边是包含公告、新闻等的一些导航,更新速度比较快。
那如果左边的公告有了新的内容,为了让每个页面的信息都准确,那所有的页面都要重新制作,这操作起来明显很不方便。
于是就有了SHTML的存在。
SHTML 的一个特点就是在服务器会做一定的预处理,使得它可以用include file的方式,把若干个文件包含进来。
例如上例的页面,可以拆分为a.html和b.html,然后用c.shtml把这两个文件包含进来,那在更新的时候只需要更新a.html,而b.html不需要更新,这样可以减少大量的制作工作。
可能动态网页就是根据这个而产生的。
在中,这是最基本的控件思想。
以下是c.shtml的页面代码:<div class=”contaier”><div id=”left”><!-- #include file=”a.html”--></div><div id=”right”><!-- #include file=”b.html”--></div></div>因此,对于,可以采用输出shtml页面的方式,动态生成静态页面,来解决性能问题。
网页整理

属性>>
border:外边框粗细
bordercolor:边框颜色
bordercolordark:阴影边框颜色
bordercolorlight:亮部边框颜色
bgcolor:背景颜色
background:背景图片,不能用于tr上
rowspan:行合并
eg: font .a; font div;等等
另外还有一种 ":" 连接的选择器
a:link; a:visited; a:hover; a:active 等等
定义选择器的时候可以多个选择器共用一个样式,名字可以写在一起,
>>网页的内容不会发生改变,除非网页设计者修改了网页的内容;静态网页不能实现和浏览网页的用户之间的交互,信息流向是单向的,即从服务器到浏览器,服务器不能根据用户的选择调整返回给用户的内容。
动态网页的后缀为:jsp/asp/php
>>在浏览器端显示的网页服务器端运行程序的结果。
静态和动态的区别是:
网站定位:
>>>>大型商用网站、小型电子商务网站、门户网站、个人主页、科研网站、交流平台、公司和企业介绍性网站、服务性网站。
网站的主要内容:
>>>>综合性网站:对于新闻、邮件、电子商务和论坛都要涉及。要求网页结构紧凑,美观大方。
>>>>侧重某一方面的网站,如书籍网站、游戏网站、音乐网站:对网页美工要求高,使用模板较多,更新网页和数据库较快。
选择器分为>>
1> 类选择器 以"."选择符开头,在标签中使用class引入
静态网页和动态网页

静态网页与动态网页的区别静态网页与动态网页的区别在于Web服务器对它处理方式不同。
了解这种区别对于A SP概念的理解至关重要。
1、静态网页静态网页是标准的HTML文件,其文件扩展名是.htm或.html。
它可以包含HTML标记、文本、Jave小程序、客户端脚本以及客户端ActiveX控件,但这种网页不包含任何服务器端脚本,该页中的每一行HTML代码都是在放置到Web服务器前由网页设计人员编写的,在放置到Web服务器后便不再发生任何更改,所以称之为静态网页。
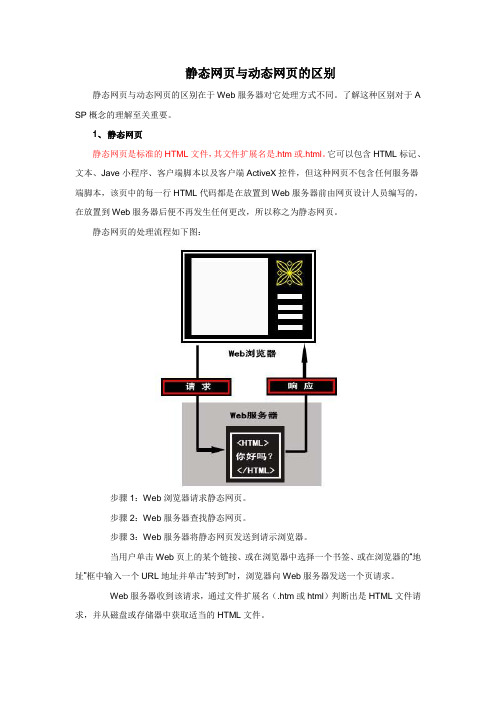
静态网页的处理流程如下图:步骤1:Web浏览器请求静态网页。
步骤2:Web服务器查找静态网页。
步骤3:Web服务器将静态网页发送到请示浏览器。
当用户单击Web页上的某个链接、或在浏览器中选择一个书签、或在浏览器的“地址”框中输入一个URL地址并单击“转到”时,浏览器向Web服务器发送一个页请求。
Web服务器收到该请求,通过文件扩展名(.htm或html)判断出是HTML文件请求,并从磁盘或存储器中获取适当的HTML文件。
Web服务器将HTML文件发送到浏览器,由浏览器对该HTML文件进行解释,并将结果显示在浏览器窗口中。
2、动态网页动态网页与静态网页之间的区别在于:动态网页中的某些脚本只能在Web服务器上运行,而静态网页中的任何脚本都不能在Web服务上运行。
当Web服务器接收到对静态网页的请求时,服务器将该页发送到请求浏览器,而不进一步的处理。
当Web服务器接收到对动态网页的请求时,它将做出不同的反映:它将该页传递给一个称为应用程序服务器的特殊软件扩展,然后由这个软件负责完成页。
应用服务软件与Web服务器软件一并安装、运行在同一台计算机上。
动态网页的处理流程如下图:步骤1:Web浏览器请求动态网页。
步骤2:Web服务器查找该页并将其传递给应用程序服务器。
步骤3:应用程序服务器查找该页中的脚本命令并完成页。
步骤4:应用程序服务器将完成的页传递回Web服务器。
静态网页与动态网页的比较_张华

作业
板书
设计
课后
反思
表5-2静态网页和动态网页的比较表
静态网页
动态网页
扩展名
是否以数据库作为基础
能否完成交互功能
是否独立于服务器
响应流程
优/缺点
8.对该案例的评价。
在该案例中,教师进行了大篇幅的理论叙述,看上去与现在的教法相悖,但对于学生来说,这种大篇幅的理论叙述,笔者认为还是有必要的。因为时间关系,学生不可能有很多的实践机会去体会动态网页的特点。要想取得比较理想的效果,这种教法在该堂课中还是有必要的。
动态网页的处理流程如图5-2所示。
(1)用户在浏览器的“地址”栏中输入一个URL地址并单击“转到”按钮或敲击键盘上的回车键(或者在浏览器菜单栏的“收藏”选择一个网址)后,浏览器将向Web服务器发出一个页面请求。
(2)当Web服务器收到这个页面请求,根据文件扩展名判断出它是一个动态网页,会从磁盘或存储器中查找获取用户请求的这个页面,再将这个页面传递给应用程序服务器。
课题:5.1.2静态网页与动态网页的比较
教案编号
037
备课人
使用时间
三
维
目
标
准确把握静态网页与动态网页的区别,为学生以后自主制作动态网页打下良好的基础。
教学重点
准确把握静态网页与动态网页的区别
教学难点
准确把握静态网页与动态网页的区别
教学方法
任务驱动、讲授法
教学过程
1.教师首先根据同学们前面的学习,给出静态网页的概念
(3)用程序服务器解释执行该页中的脚本代码,并将结果以静态网页的形式保存。
(4)应用程序服务器将静态网页结果传递给Web服务器。
(5)Web服务器把它发送到浏览器,浏览器对这个返回的HTML文件进行解ቤተ መጻሕፍቲ ባይዱ并将结果显示在浏览器中。
电子商务网站建设试题二及答案

《电子商务网站建设》试卷一班级:________ 姓名:________学号:________得分:________一、填空题(每一空1分,共15分)1.电子商务网站的风险分析重要从两个角度进行分析:一是________ ;二是:________ 。
2.电子商务网站的逻辑组织模型有________、________ 、________ 、________ 。
3、系统开发成本可以分为________ 、________ 、________ 。
4、数据库设计内容包括________ 、________ 。
5.IIS5.0所提供的基本服务________、_________和_________。
6.在文件开头添加____________语句后,则所有的变量都必须先声明才能使用。
二、判断题(每小题1分,共10分)1.动态网页与静态网页最大的区别是:动态网页可以根据不同用户的需求,经过处理,把满意的结果返回给用户。
()2.Global。
asa中的事件代码可以写在<Script〉〈/Script〉或〈%〉和<%〉标记中()。
3.Asp既不是一种语言、也不是一种开发工具,而是一种内含于IIS/PWS之中的易学易用、可以集成Script语言到HTML主页的服务器端的脚本语言环境。
()。
4.ADO组件中的其中一个组件Connection组件是提供并维护客户端应用程序与数据库之间的连接。
()5.ASP使用VBScript、Jscript脚本语言,无须编译可直接执行,但必须要用专门的文本编辑器进行编辑.()6.Vbscript中变量命名,第一个字符必须是字母。
()7.Request对象用来访问所创建的并返回客户端的响应。
()8.SQL语句是区分大小写。
()9.Internet上主要有Sun和PC两大类服务器,对于一些中小型网站一般应选用Sun服务器来作为Web服务器的硬件平台.()10.WWW服务器的漏洞主要来自它本身.()三、选择题(每小题2分,共30分)1.在HTML代码中,下面那个是超链接元素的标记( )。
静态页面和动态页面的区别

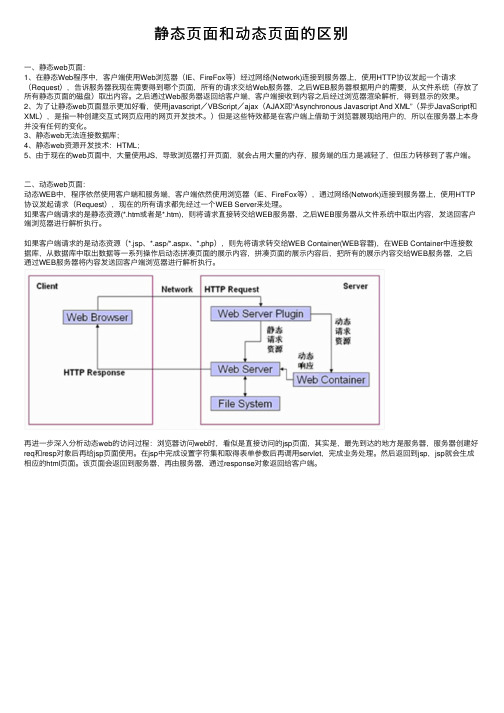
静态页⾯和动态页⾯的区别⼀、静态web页⾯:1、在静态Web程序中,客户端使⽤Web浏览器(IE、FireFox等)经过⽹络(Network)连接到服务器上,使⽤HTTP协议发起⼀个请求(Request),告诉服务器我现在需要得到哪个页⾯,所有的请求交给Web服务器,之后WEB服务器根据⽤户的需要,从⽂件系统(存放了所有静态页⾯的磁盘)取出内容。
之后通过Web服务器返回给客户端,客户端接收到内容之后经过浏览器渲染解析,得到显⽰的效果。
2、为了让静态web页⾯显⽰更加好看,使⽤javascript/VBScript/ajax(AJAX即“Asynchronous Javascript And XML”(异步JavaScript和XML),是指⼀种创建交互式⽹页应⽤的⽹页开发技术。
)但是这些特效都是在客户端上借助于浏览器展现给⽤户的,所以在服务器上本⾝并没有任何的变化。
3、静态web⽆法连接数据库;4、静态web资源开发技术:HTML;5、由于现在的web页⾯中,⼤量使⽤JS,导致浏览器打开页⾯,就会占⽤⼤量的内存,服务端的压⼒是减轻了,但压⼒转移到了客户端。
⼆、动态web页⾯:动态WEB中,程序依然使⽤客户端和服务端,客户端依然使⽤浏览器(IE、FireFox等),通过⽹络(Network)连接到服务器上,使⽤HTTP 协议发起请求(Request),现在的所有请求都先经过⼀个WEB Server来处理。
如果客户端请求的是静态资源(*.htm或者是*.htm),则将请求直接转交给WEB服务器,之后WEB服务器从⽂件系统中取出内容,发送回客户端浏览器进⾏解析执⾏。
如果客户端请求的是动态资源(*.jsp、*.asp/*.aspx、*.php),则先将请求转交给WEB Container(WEB容器),在WEB Container中连接数据库,从数据库中取出数据等⼀系列操作后动态拼凑页⾯的展⽰内容,拼凑页⾯的展⽰内容后,把所有的展⽰内容交给WEB服务器,之后通过WEB服务器将内容发送回客户端浏览器进⾏解析执⾏。
什么是静态页面静态网页特点是什么

什么是静态页面静态网页特点是什么静态网页是实际存在的,无需经过服务器的编译,直接加载到客户浏览器上显示出来。
那么你对静态页面了解多少呢?以下是由店铺整理关于什么是静态页面的内容,希望大家喜欢!静态页面的介绍静态网页是实际存在的,无需经过服务器的编译,直接加载到客户浏览器上显示出来。
静态页面需要占一定的服务器空间,且不能自主管理发布更新的页面,如果想更新网页内容,要通过FTP软件把文件DOWN下来用网页制作软件修改(通过fso等技术例外)。
常见的静态页面举例:.html扩展名的、.htm扩展名的。
静态页面的优缺点首先静态页面的优缺点与动态页面的优缺点是相对的。
动态页面是一对多访问。
通过一个页面。
可以根据若干参数返回其不同的数据。
但是静态页面因为是静态所以是一个页面对应一个内容,也就是一对一的关系。
他的优点就是无论你如何访问都只是让服务器传数据给请求者。
并不做脚本计算及读取后台数据库。
从而大大的提高了访问速度及降低了部分安全隐患。
采用静态页面的方法可以将数据库及后台系统与前台划分开。
两者间没有绝对的联系。
从而从提高站点的安全。
以上就是静态页面的最大的优点。
速度快,可以跨平台,跨服务器。
同样静态页面也拥有相等与优点的缺点。
今天的静态页面已经不是单纯的用FrontPage或DreamWeaver来一张张做。
然后发布到网上了。
他已经是动态与静态结合的产物。
通常我们的制作流程是这样的。
第一步:发布信息到数据库第二步:选择页面的模版第三步:程序读取模版 +数据库信息 = 静态页面第四步:发布索引页面(如首页,引导页等)完成静态页面的生成至少需要上述几个步骤才能完成。
所以模版是关键的。
因为静态页面无法在你调整后自动更新。
必须再次创建。
数据量大的话。
这个更新的时间也相当可怕。
所以你会发现有些大的网站新的文章与旧的文章长不是一个样子。
在加上静态页面本身因为不具备动态页面的特性。
也就无法做一些WEB应用。
最明显的一点搜索。
动态网页与静态网页的区别

动态网页与静态网页的区别————————————————————————————————作者:————————————————————————————————日期:21.1 静态网页和动态网页的区别网页一般又称HTML文件,是一种可以在WWW上传输、能被浏览器认识和翻译成页面并显示出来的文件.文字与图片是构成一个网页的两个最基本的元素,除此之外,网页的元素还包括动画、音乐、程序等。
网页是构成网站的基本元素,是承载各种网站应用的平台.通常看到的网页,大都是以HTM或HTML后缀结尾的文件。
除此之外,网页文件还有以CGI、ASP、PHP和JSP后缀结尾的。
目前网页根据生成方式,大致可以分为静态网页和动态网页两种。
1.1.1 静态网页静态网页是网站建设初期经常采用的一种形式。
网站建设者把内容设计成静态网页,访问者只能被动地浏览网站建设者提供的网页内容。
其特点如下。
●网页内容不会发生变化,除非网页设计者修改了网页的内容。
●不能实现和浏览网页的用户之间的交互.信息流向是单向的,即从服务器到浏览器。
服务器不能根据用户的选择调整返回给用户的内容。
静态网页的浏览过程如图1-1所示。
1.1。
2 动态网页网络技术日新月异,许多网页文件扩展名不再只是。
htm,还有.php、.asp等,这些都是采用动态网页技术制作出来的。
动态网页其实就是建立在B/S架构上的服务器端脚本程序。
在浏览器端显示的网页是图1—1 静态网页的浏览过程服务器端程序运行的结果.静态网页与动态网页的区别在于Web服务器对它们的处理方式不同。
当Web服务器接收到对静态网页的请求时,服务器直接将该页发送给客户浏览器,不进行任何处理。
如果接收到对动态网页的请求,则从Web服务器中找到该文件,并将它传递给一个称为应用程序服务器的特殊软件扩展,由它负责解释和执行网页,将执行后的结果传递给客户浏览器。
如图1-2所示为动态网页的工作原理图.动态网页的一般特点如下。
静、动态网站的优缺点分析

静、动态网站的优缺点分析随着网站优化的影响,静态页面也越来越流行,什么是静态页面呢?静态页面有哪些优势?静态页面与动态页面有哪些区别呢?下面郑州建站公司给大家讲解一下:一、什么是静态页面?什么是动态页面?静态页面网站中页面是纯HTML格式的页面就成为静态页面,而这个网站也就是静态网站。
静态网站特点:1、网站中每个页面都有唯一一个固定的网址,且网址以htm、html、shtml、.xml为后缀,其中不含“?”号等特殊符号;2、每个静态页面可作为一个独立的文件存在于服务器中;3、内同稳定;4、没有数据库支持,面对大的信息时较难维护;动态网页相对与静态页面,网址不能以htm、html、shtml、.xml等后缀名,通常以php、asp、jsp、cgi等关键词做为后缀名,且网址中会有一个“?”号,做为标志性符号。
当然一个网站中含有后缀名为php、asp、jsp、cgi的页面,我们就称之为动态网站。
动态网站特点:1、以数据库为基础,采用数据库和框架分开的模式,利于网站的维护;2、网站采用数据库和网站分开的模式,网站的安全性高;3、客户浏览网站时需要调取数据库,所需流量变大;4、由于网址中带有特殊符号,因此不利于搜索引擎蜘蛛的爬去和收录。
二、静态网站和动态网站的优缺点动态网站有哪些有点?1、由于网站采用框架和数据库模式,因此利于网站内容的更新;2、网站结构简单利于维护;3、由于网站更新或升级时主要改变网站的前台页面,对内容没有影响,因此动态网站更有利于网站的更新或升级;静态网站有哪些优点?1、不易被攻击;2、没有独立数据库大大减少了网站数据负荷,使得访客在浏览页面时大大加快了网页调取速度;3、由于搜素引擎较喜欢静态页面,因此静态页面有有利于网站收录;总结目前静态页面流行的主要原因就是利于网站优化,当然其缺点也是不容忽视的,比如说不好维护、互动性不好等缺点,这有待后期开发。
文章来源于郑州30建站,转载请注明出处!。
《动态网页设计》考核

《动态网页设计》考核班级电商1132 姓名张威学号2011401043 成绩一、请叙述静态网页与动态网页有何区别?当前主流的动态网页开发语言有哪些?你所在企业的网站采用的是何种动态网页开发语言?这种动态网页技术相比于其他动态网页技术有何优势?答:(1)静态网页与动态网页有何区别:1、维护量大小静态网页的致命弱点是不容易保持,以不断更新的网页内容,你必须不断的重复制作文件,随着网站的内容和信息量的放大,你会觉得工作量是超乎想像的。
动态网页一般以数据库技术为基础,可以大大降低网站维护的工作量;2、功能静态网站没有功能,一切都要手工来操作,动态网页技术的网站可以实现更多的功能,如用户注册,用户登录,在线调查,用户管理,订单管理等;3、存储空间静态网页都是存放在FTP中,而动态网页则是分二部分存放,页面部分存放在FTP空间中,数据库存放在数据空间中。
4、搜索引擎的抓取静态网页以htm、html、shtml、xml后缀结尾有利搜索引擎的抓取,动态网页”?”对搜索引擎具有的检索问题,搜索引擎一般不可能从一个网站的数据库访问的所有网页,或出于技术方面的考虑,搜索蜘蛛抓取网址”?”后面的内容,因此采用动态网页的网站在进行搜索引擎推广时需要做一定的技术处理适应搜索引擎的要求。
5、使用语言静态网页使用语言:HTML(超文本标记语言),而动态网页使用语言:HTML+ASP 或HTML+PHP 或HTML+JSP 等。
(2)当前主流的动态网页开发语言有: ,php,jsp.(3)采用的动态语言是:(4)优势:1、增强的性能。
是在服务器上运行的编译好的公共语言运行库代码。
与被解释的前辈不同, 可利用早期绑定、实时编译、本机优化和盒外缓存服务。
这相当于在编写代码行之前便显著提高了性能。
2、世界级的工具支持。
框架补充了Visual Studio 集成开发环境中的大量工具箱和设计器。
WYSIWYG 编辑、拖放服务器控件和自动部署只是这个强大的工具所提供功能中的少数几种。
动态网页和静态网页有哪些区别

动态网页和静态网页有哪些区别在网上搜索信息时,我们应该都见过那种单页面的网站,那类网站一般是属于静态页面,单纯的用html语言来编写的。
而动态网页则是用程序来编写的,像一般的页面较多的网站都是动态网站。
那么动态网页和静态网页有哪些区别呢?今天我就来跟大家分析一下。
动态网页和静态网页的不同第一、动态网页和静态网页区别简单来说,动态网站就是有后台的,可以自己来更新网站内容,进行网站维护。
而静态网站则不同,没有后台,所有的网站修改都是直接在页面上完成,必须要专业的技术人员来操作。
第二、动态网页优势我们常常看到的网站大多数是动态网站,动态网站更新方便,只要稍懂一些〔电脑〕常识的人都会操作。
而且动态网站可以实现的功能更多,如用户注册、登陆、用户〔管理〕、订单管理等都是可以通过程序实现的。
第三、如何选择?关于大多数企业来说,进行网站建设还是应该选择动态网站,方便维护和更新。
而且现在大多数动态网站都可以转化为伪静态发布,利于搜索引擎的收录。
静态页面更适用一下单页面的产品宣扬推广使用,不必须要编译,访问速度更快。
怎样建设网站省钱第一、模板建站市面上的建站种类有很多,除了我们比较熟悉的定制网站,还有模板网站。
定制网站属于量身定制,价格自然要高一些。
模板网站就不一样了,这些模板都是建站公司之前为别的客户定制而成的,质量上可以放心,而且现在的模板很多都是响应式网站,也就省了手机站的费用,是比较实惠的一种建站方式。
第二、网站空间我们知道做好的网站都必须要上传到服务器上,才干让大家访问,也就是网站空间。
服务器的种类也是不同的,价格也不一。
关于资金不充足的企业,单独购买空间价格昂贵,可以选择将网站放在建站公司的服务器里,既能节省不少费用,也能获得专业的维护。
第三、网站优化网站上线了也是必须要进行推广才干使网站获得好的排名和更多的流量,但是想要效果快,势必是要花钱的,很多竞价推广,都是按点击收费,一个月都要花费成千上万。
其实这部分资金也是可以节省的,只要能够掌握一些优化方法,天天自己保持发发文章,内外链的建设以及关键词的优化.....网站也是能得到好的排名的。
什么是静态页面

什么是静态页面
一般情况下,一个URL链接对应一个网页。
当访问者在任何时间内向那个URL链接发送请求,都返回同样的网页内容。
静态页面的特征是:
1、静态页面的URL链接是以.html、htm、.shtml、.xml为链接后缀;
2、静态页面是存在于服务器上的一个文件,每个网页都是一个独立的文件(动态页面的内容存在数据库中);
3、客户端加载静态页面时,并没有操作数据库,只是直接提取一个文件。
所以静态页面的加载速度比动态网页快很多;
4、因为静态页面内容存在于文件中、是稳定的,所以内容更新不方便是静态页面最大的弊端。
(当然,用程序模拟人工修改静态页面是一个不错的办法)。
简述静态网页和动态网页的区别

1.简述静态网页和动态网页的区别。
静态网页与动态网页的区别在于Web服务器对它们的处理方式不同。
当Web服务器接收到对静态网页的请求时,服务器直接将该页发送给客户浏览器,不进行任何处理。
如果接收到对动态网页的请求,则从Web服务器中找到该文件,并将它传递给一个称为应用程序服务器的特殊软件扩展,由它负责解释和执行网页,将执行后的结果传递给客户浏览器2.简述web.config文件特点及作用。
网站的配置文件是一个XML格式文件,用来存储配置信息。
可以出现在网站的的多个文件中,并形成一定的层次关系。
最高的配置文件是machine.config,默认安装于“【硬盘】:\WIINDOWS\\Framework\v2.0.50727\CONFIG”文件夹下。
下一层的配置文件是位于网站根文件夹中的web.config,这些配置文件形成继承关系。
Web.config能实现应用程序配置、安全性配置,使网站的运行更安全。
3.说明Image、ImageButton和ImageMap 控件的区别。
Image控件用于在Web窗体上显示图像,图像源文件可以使用ImageUrl属性在界面设计时确定,也可以在编程时指定。
在工程实际项目中常与数据源绑定,根据数据源指定信息显示图像。
ImageMap控件除可以用来显示图像外,还可以实现图像的超链接。
可以将显示的图像划分为不同形状的热点区域,分别链接到不同的网页。
在工程实际项目中,常用于导航条、地图等。
热点区域通过属性HotSpot设置,划分的区域有圆形CircleHotSpot、长方形RectangleHotSpot和任意多边形PolygonHotSpot,每个区域通过属性NavigateUrl 确定要链接到的URL。
ImageButton呈现图形外观,其图像由ImageUrl属性设置。
(Image仅仅是图片控件,展示图片所用,对应HTML的<img />标签ImageButton是一个图片按钮,具有按钮的功能,对应HTML的<input type="image" />标签ImageMap叫做图片热点,单击图片上不同区域可以进行不同的动作,对应HTML的<map /><area /><img />三个标签)4.说明<a>元素、LinkButton和HyperLink控件的区别。
jsp概念大全

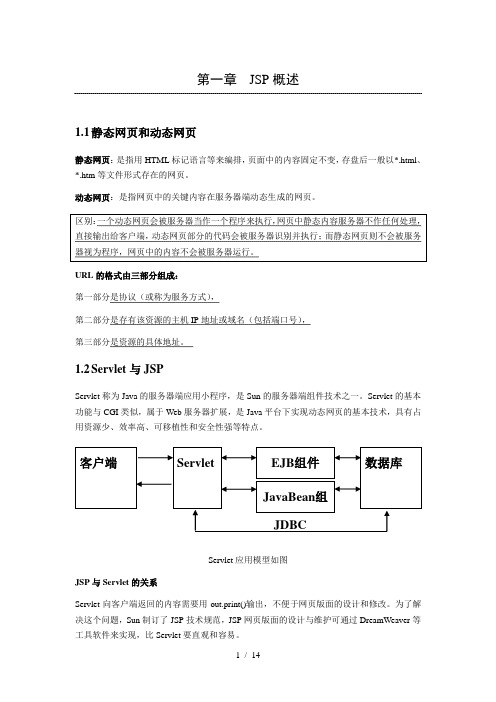
第一章 JSP 概述1.1 静态网页和动态网页静态网页:是指用HTML 标记语言等来编排,页面中的内容固定不变,存盘后一般以*.html 、*.htm 等文件形式存在的网页。
动态网页:是指网页中的关键内容在服务器端动态生成的网页。
区别:一个动态网页会被服务器当作一个程序来执行,网页中静态内容服务器不作任何处理,直接输出给客户端,动态网页部分的代码会被服务器识别并执行;而静态网页则不会被服务器视为程序,网页中的内容不会被服务器运行。
URL 的格式由三部分组成:第一部分是协议(或称为服务方式),第二部分是存有该资源的主机IP 地址或域名(包括端口号),第三部分是资源的具体地址。
1.2 Servlet 与JSPServlet 称为Java 的服务器端应用小程序,是Sun 的服务器端组件技术之一。
Servlet 的基本功能与CGI 类似,属于Web 服务器扩展,是Java 平台下实现动态网页的基本技术,具有占用资源少、效率高、可移植性和安全性强等特点。
Servlet 应用模型如图JSP 与Servlet 的关系Servlet 向客户端返回的内容需要用out.print()输出,不便于网页版面的设计和修改。
为了解决这个问题,Sun 制订了JSP 技术规范,JSP 网页版面的设计与维护可通过DreamWeaver 等工具软件来实现,比Servlet 要直观和容易。
Servlet 客户端 EJB 组件JavaBean 组数据库JDBCJSP页面最终会被JSP服务器编译成一个Servlet程序来运行。
1.3上机实验环境的搭建安装J2SE1.5安装TomcatTomcat5.5的文件夹结构第二章JSP基本语法JSP页面的基本结构1)普通的HTML标记符。
2)JSP标记:如,指令标记、动作标记。
3)变量和方法的声明。
4)Java 程序片。
5)Java 表达式。
把JSP页面中普通的HTML标记符号,交给客户的浏览器执行显示。
静态网站和动态网站的区别在哪

静态网站和动态网站的区别在哪一般人以为,一个网页假如上面有动画或者一些动的效果,那么这个就是动态网页,反之就是静态网页。
这是大多数人所误以为的动态页面。
下面就让店铺来告诉你静态网站和动态网站的区别静态网站和动态网站的区别在网站设计中,纯粹HTML格局的网页通常被称为"静态网页",早期的网站一般都是由静态网页制作的。
静态网页的网址形式通常为:/eg/eg.htm,也就是以.htm、.html等为后后缀的。
在HTML格局的网页上,也可以泛起各种动态的效果,如.GIF格局的动画、FLASH、动弹字母等,这些"动态效果"只是视觉上的,与建网站说常说的动态网页是不同的概念。
静态网页是实其实在保留在服务器上的文件,每个网页都是一个独立的文件等。
所谓静态网页就是说网页文件中没有程序,只有HTML代码,一般以.html或.htm为后缀名的网页,静态网站内容不会在制作完成后发生变化,任何人访问都显示一样的内容,假如你内容变化就必需修改原代码然后再上传到服务器上.动态网页,与网页上的各种动画、动弹字幕等视觉上的"动态效果"没有直接关系,动态网页也可以是纯文字内容的,也可以是包含各种动画的内容,这些只是网页详细内容的表现形式,不管网页是否具有动态效果,采用动态网站技术天生的网页都称为动态网页.所谓动态网页,就是说该网页文件不仅具有HTML标记,而且含有程序代码,用数据库连接,动态网页能根据不同的时间,不同的来访者显示不同的内容,动态网站更新利便,一般在后台直接更新。
静态网站的简述·每个静态网页都有一个固定的网址,文件名均以htm、html、shtml等为后缀;·静态网页一经发布到服务器上,无论是否被访问,都是一个独立存在的文件;·静态网页的内容相对稳定,不含特殊代码,因此容易被搜索引擎检索;html更加适合SEO搜索引擎优化。
·静态网站没有数据库的支持,在网站制作和维护方面工作量较大;·由于不需通过数据库工作,所以静态网页的访问速度比较快;现在流行的cms都支持静态化网页,这有利于被搜索引擎收录和提高访问速度,但需要占用较大的服务器空间,程序在生成html的时候非常消耗服务器资源,建议在服务器空闲的时候进行此类操作。
静态网页和动态网页区别

静态⽹页和动态⽹页区别
静态⽹页和动态⽹页区别如下:
1.静态⽹页是相对于动态⽹页⽽⾔,是指没有后台数据库、不含程序和不可交互的⽹页。
2.编的是什么它显⽰的就是什么、不会有任何改变。
3.静态⽹页相对更新起来⽐较⿇烦,适⽤于⼀般更新较少的展⽰型⽹站。
4.另外,如果扩展名为.asp但却没有连数据库,完全是静态的页⾯,那也是静态⽹站.只是.asp扩展名。
⽹站采⽤动态⽹页还是静态⽹页主要取决于⽹站的功能需求和⽹站内容的多少,如果⽹站功能⽐较简单,内容更新量不是很⼤,采⽤纯静态⽹页的⽅式会更简单,反之⼀般要采⽤动态⽹页技术来实现。
不过现在⼀般的都是采⽤的动态⽹站,有内容更新的话就可以随时在后台来更新。
动态网站和静态网站的区别

动态网站和静态网站的区别简单点说静态网站:早期的网站一般都是由静态网页制作的。
“静态”网站,如果公司的数据不多,产品比较固定,更新不频繁的用户可以做静态网站,静态网页的内容相对稳定,因此容易被搜索引擎检索;。
静态网站不易维护,若网站要更新网页的内容,就必须要有专业技术。
为了不断更新网页内容,那怕是一点点的变化,维护者也要找制作者更新,因此当网站信息量很大时完全依靠静态网页制作方式比较困难;动态网站:动态网站是针对数据内容比较多的客户,更新较频繁的客户的。
那什么才是动态网站呢?所谓“动态”,并不是指镶嵌在网页上的动画图片,而是互动,“交互性”即客户可以自己简单方便及时的更新网站内容,查询、修改、删除、增加网站的数据,不需要什么专业技术. 会电脑基础就可以了,浏览网站的人可以查询,留言等。
从而大大增加了管理员与网站、客户与网站的“互动”性。
能够达到这种效果的网页为“交互式动态网页”,而由这些网页构成的站点就可以称之为动态网站。
复杂点说什么是动态网站?动态网站并不是指具有动画功能的网站,而是指通过数据库进行架构的网站。
动态网站除了要设计网页外,还要通过数据库和编程序来使网站具有更多自动的和高级的功能。
例如,网站里的产品资料和图片数量很多、种类很多,为方便顾客查找,就应通过数据库编程来在网页上实现自动搜索;系统、在线采购系统、商务交流系统等都是用数据库来做成的。
是相对于静态网站而言的,静态网站,主要是指由静态网站制作而成的网站。
也可以简单的这样理解:动态网站的功能就是想填加一条信息,只要登陆会员或者网站管理后台。
然后像发电子邮件一样,填表单提交后,网站前台就能显示了,就已经更新完毕了静态的需要用FTP或者WEBFTP从服务器上把需要更新的文件下载到本地修改后再上传。
网络技术日新月异,细心的网友会发现许多网页文件扩展名不再只是“.htm”,还有“.php”、“.asp”等,这些都是采用动态网页技术制作出来的。
ASP网络应用程序设计教程答案 2

习题一思考题1.静态网页与动态网页的本质区别是什么?如何让网页动起来?用自己的话比较清楚的说明两种不同动态网页的实现机制p68,最后一段本质区别:(1)静态网页静态网页扩展名一般为.HTM或.HTML,运行于客户端浏览器。
当用户浏览器通过HTTP 协议向WEB服务器请求提供网页内容时,服务器仅将原已设计好的静态HTML文档传送给用户浏览器。
静态网页不能存取后台数据库,不能动态改变网页的显示内容,只能固定显示事先设计好的页面内容,这样当需要更新网页内容时,要重新制作HTML文档,因此维护起来比较困难。
(2)动态网页动态网页运行于服务器端。
WEB服务器可以根据用户的特定信息创建HTML内容,发送给请求的用户并在其浏览器上显示。
客户端浏览器与WEB服务器能互相传递消息,是动态网页的基本特征。
动态网页可以根据用户的特定需求,实现对后台服务器的存取,动态生成客户端页面并显示,因此维护起来较方便2.什么是ASP?简述ASP的特点及其工作过程ASP是微软提供的一套WEB服务器脚本程序开发工具和运行环境,可用来创建和运行动态交互的WEB服务应用程序。
特点:(1)使用VBScript或者JavaScript等简单易懂的脚本语言,结合HTML代码(2)ASP提供了一些内置对象,可用来从客户端的浏览器接收信息或将服务器处理后的响应信息发送给客户端的浏览器(3)使用简单的文本编辑器即可创建和编辑ASP程序,并且ASP程序无需编译,即可在服务器端直接执行(4)ASP提供了一些标准的ActiveX组件。
同时允许用户添加或创建属于自己的ActiveX组件(5)ASP提供了一些与后台数据库连接和访问的功能(6)ASP的源代码不会被传送到客户端的浏览器(7)ASP可使用服务器端的脚本程序来自动生成客户端的脚本代码(8)在ASP网页中,可以使用COM脚本兼容引擎的任何脚本编辑语言工作过程:当客户端浏览器向站点的Web服务器请求ASP网页时,Web服务器先将ASP文档交给自身携带的ASP引擎,在此处ASP文档中的脚本代码并将结果转化为HTML代码,然后再将转换后的代码发送到客户端的浏览器3.ASP文档中可包含哪些内容?使用哪些软件来编辑ASP文档?一个标准的ASP文档可以包含HTML文档,ASP脚本语言,ASP内置对象以及ActiveX 组件等运行环境;只有在Microsoft Windows操作系统及其配套的Web服务器软件Microsoft InternetInformation Server 的支持下才能运行4.什么是脚本语言?可以使用哪些脚本语言来编写ASP文档中的脚本代码?(1)(2)ASP允许使用VBScript或者JavaScript作为其脚本语言,除此之外,只要能够提供ActiveX脚本引擎接口供ASP程序调用的任何程序语言都可以作为ASP脚本代码设计语言。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
静态网页与动态网页的主要区别?
静态网页使用语言:HTML(超文本标记语言)
动态网页使用语言:HTML+ASP 或HTML+PHP 或HTML+JSP 等。
静态网页与动态的区别
程序是否在服务器端运行,是重要标志。
在服务器端运行的程序、网页、组件,属于动态网页,它们会随不同客户、不同时间,返回不同的网页,例如ASP、PHP、JSP、、CGI等。
运行于客户端的程序、网页、插件、组件,属于静态网页,例如html页、Flash、JavaScript、VBScript等等,它们是永远不变的。
静态网页和动态网页各有特点,网站采用动态网页还是静态网页主要取决于网站的功能需求和网站内容的多少,如果网站功能比较简单,内容更新量不是很大,采用纯静态网页的方式会更简单,反之一般要采用动态网页技术来实现。
静态网页是网站建设的基础,静态网页和动态网页之间也并不矛盾,为了网站适应搜索引擎检索的需要,即使采用动态网站技术,也可以将网页内容转化为静态网页发布。
动态网站也可以采用静动结合的原则,适合采用动态网页的地方用动态网页,如果必要使用静态网页,则可以考虑用静态网页的方法来实现,在同一个网站上,动态网页内容和静态网页内容同时存在也是很常见的事情。
我们将动态网页的一般特点简要归纳如下:
(1)动态网页以数据库技术为基础,可以大大降低网站维护的工作
量;
(2)采用动态网页技术的网站可以实现更多的功能,如用户注册、用户登录、在线调查、用户管理、订单管理等等;
(3)动态网页实际上并不是独立存在于服务器上的网页文件,只有当用户请求时服务器才返回一个完整的网页;
(4)动态网页中的“?”对搜索引擎检索存在一定的问题,搜索引擎一般不可能从一个网站的数据库中访问全部网页,或者出于技术方面的考虑,搜索蜘蛛不去抓取网址中“?”后面的内容,因此采用动态网页的网站在进行搜索引擎推广时需要做一定的技术处理才能适应搜索引擎的要求
什么是静态网页?静态网页有哪些特点?
在网站设计中,纯粹HTML格式的网页通常被称为“静态网页”,早期的网站一般都是由静态网页制作的。
静态网页的网址形式通常为:
也就是以.htm、.html、.shtml、.xml等为后后缀的。
在HTML格式的网页上,也可以出现各种动态的效果,如.GIF格式的动画、FLASH、滚动字母等,这些“动态效果”只是视觉上的,与下面将要介绍的动态网页是不同的概念。
我们将静态网页的特点简要归纳如下:
(1)静态网页每个网页都有一个固定的URL,且网页URL
以.htm、.html、.shtml等常见形式为后缀,而不含有“?”;
(2)网页内容一经发布到网站服务器上,无论是否有用户访问,每
个静态网页的内容都是保存在网站服务器上的,也就是说,静态网页是实实在在保存在服务器上的文件,每个网页都是一个独立的文件;(3)静态网页的内容相对稳定,因此容易被搜索引擎检索;
(4)静态网页没有数据库的支持,在网站制作和维护方面工作量较大,因此当网站信息量很大时完全依靠静态网页制作方式比较困难;(5)静态网页的交互性交叉,在功能方面有较大的限制
好像看懂了,第一看后缀名,第二看是否能与服务器发生交互行为
静态网页是相对于动态网页而言,是指没有后台数据库、不含程序和不可交互的网页。
你编的是什么它显示的就是什么、不会有任何改变。
静态网页相对更新起来比较麻烦,适用于一般更新较少的展示型网站。
静态网页与动态的区别
程序是否在服务器端运行,是重要标志。
在服务器端运行的程序、网页、组件,属于动态网页,它们会随不同客户、不同时间,返回不同的网页,例如ASP、PHP、JSP、、CGI等。
运行于客户端的程序、网页、插件、组件,属于静态网页,例如html页、Flash、JavaScript、VBScript等等,它们是永远不变的。
静态网页和动态网页各有特点,网站采用动态网页还是静态网页主要取决于网站的功能需求和网站内容的多少,如果网站功能比较简单,内容更新量不是很大,采用纯静态网页的方式会更简单,反之一般要采用动态网页技术来实现。
静态网页是网站建设的基础,静态网页和动态网页之间也并不矛盾,为了网站适应搜索引擎检索的需要,即使采用动态网站技术,也可以
将网页内容转化为静态网页发布。
动态网站也可以采用静动结合的原则,适合采用动态网页的地方用动态网页,如果必要使用静态网页,则可以考虑用静态网页的方法来实现,在同一个网站上,动态网页内容和静态网页内容同时存在也是很常见的事情。
我们将动态网页的一般特点简要归纳如下:
(1)动态网页以数据库技术为基础,可以大大降低网站维护的工作量;
(2)采用动态网页技术的网站可以实现更多的功能,如用户注册、用户登录、在线调查、用户管理、订单管理等等;
(3)动态网页实际上并不是独立存在于服务器上的网页文件,只有当用户请求时服务器才返回一个完整的网页;
(4)动态网页中的“?”对搜索引擎检索存在一定的问题,搜索引擎一般不可能从一个网站的数据库中访问全部网页,或者出于技术方面的考虑,搜索蜘蛛不去抓取网址中“?”后面的内容,因此采用动态网页的网站在进行搜索引擎推广时需要做一定的技术处理才能适应搜索引擎的要求
另外,如果扩展名为.asp但却没有连数据库,完全是静态的页面,那也是静态网站.只是.asp扩展名
总之,动态网页的程序都是在服务器端运行,最后把运行的结果返回到客户端浏览器上显示,而静态网页是事先做好的,直接通过服务器传递给客户端浏览器浏览。
