动态网页与静态网页的区别与联系
静态网页制作技术与动态网页制作技术的比较

静态网页制作技术与动态网页制作技术的比较【摘要】随着Internet技术的快速发展,网页制作已经成为网络时代学习掌握信息技术的基本技能。
制作网页并发布到网络服务器上,使得网络用户通过浏览器进行浏览,是互联网上应用最广泛的WWW服务。
本文主要介绍分析传统的静态网页制作技术和当下比较流行的动态网页制作技术的特点并进行比较。
【关键词】网页制作;静态技术;动态技术目前市面上使用的网页制作工具有种类很多,根据其技术特点可以分为两大类:静态网页制作技术和动态网页制作技术。
本文主要对两种网页制作技术的特点进行了介绍和比较,并对其应用前景进行了概述。
一、静态网页和动态网页简介静态网页是指基本上全部使用HTML语言制作的网页,网页文本的格式是以.htm、.html等为后缀的。
静态页面的内容是固定不变的,网络用户在进行浏览时不需要与服务器端发生程序的交互。
但是静态页面的内容不是完全静止不动的,也可以出现各种动态的效果,如.GIF格式的动画、FLASH动画、滚动字幕等,这些只是视觉上的“动态效果”。
动态页面利用JavaScript、CSS及其他类似语言与HTML语言进行有机的结合,使静态的网页变成动态网页,在网络用户浏览动态网页时服务器端要进行程序的交互,在服务器端运行的程序、网页、组件,属于动态网页,它们会随不同客户、不同时间,返回不同的网页。
二、静态网页和动态网页使用的主要技术静态网页使用的主要技术:HTML(HyperText Markup Language):超文本标记语言,通过利用各种标记来标示文档的结构及超级链接的信息,自1990年以来就一直被用作www 上的信息表示语言。
XML(eXtensible Markup Language):被称为是下一代的网页标记语言,也是采用各种标记来形成网页的源代码。
但是XML要比HTML强大得多,它不再是固定的标记,而允许定义数量不限的标记来描述文档中的资料,如需嵌套的信息结构。
静态页面、动态页面、静态URL、动态URL和伪静态URL的区别

静态页面、动态页面、静态URL、动态URL和伪静态URL的区别废话不多说,直接来分析。
动态页面并不是我们平常所说的页面上有那些gif动画或者flash之类的,静态页面也不是说没有gif就是静态的。
我们撇开这些页面设计元素,从页面数据层面来看这个问题。
一、静态页面,就是在服务器的一个文件夹中存在这样一个真实的文件,不论任何时候它都不会自动改变页面的内容和显示方式,主要有两个条件:1、它是真实存在的一个html文件(或者其他类似的WEB页面)。
2、它的内容不会自动改变。
比如:/zhengwen/index.html,这个网址对应的页面就是一个静态页面,它是真实存在于服务器中的一个html文件。
二、动态页面,动态页面就是页面的内容是随时可以变化的,实时生成的,只要你访问这个页面,浏览器就会请求服务器,由程序生成一个这样的页面。
而不像静态页面那样一成不变,所以动态页面在服务器的文件夹中是不存在这样一个html文件的。
我们常说的动态页面也就是数据调用的,换句话说,就是这个页面的内容是实时调用数据库里的内容的,只要数据库有更新就显示在页面上。
举个栗子:/index.php?m=content&c=index&a=lists&catid=2,这个页面的内容是通过程序调用出来的,只要数据库一改动,这里会自动跟着改动。
这就是动态页面,动态页面的好处是你可以随时调用,只要数据库里有新数据加入,页面就会自动改动,无需人工修改,大大减少了网站的维护成本。
比如你有成千上万个页面要修改,那如果是静态的,你去一个一个修改,会死人的,如果是动态页面,只需要修改数据库内容,页面就会自动改正。
上面只是静态页面和动态页面的基本分析区别,事实上现在的WEB页面随着一些增强技术的加入,不再是简单的静态页面或者动态页面,而是两者混合在一起。
这样有人就不理解了,怎么这两个能混合到一起呢?比如Ajax的引入,Ajax即“Asynchronous Javascript + XML[1]”(异步JavaScript和XML[1]),是指一种创建交互式网页应用的网页开发技术。
网站制作分为静态网页和动态网页.

网站制作分为静态网页和动态网页静态网页页面上的内容和格式一般不会改变,只有网管可根据需要更新页面。
动态网页的内容随着用户的输入和互动而有所不同, 或者随着用户, 时间, 数据修正等而改变。
网页上的内容也可以由用户通过使用客户端描述语言 (JavaScript, JScript, Actionscript,来改变。
什么是网站制作后台管理网站后台管理主要是用于对网站前台的信息管理,如文字、图片、影音、和其他日常使用文件的发布、更新、删除等操作,同时也包括会员信息、订单信息、访客信息的统计和管理。
简单来说就是对网站数据库和文件的快速操作, 以使得前台内容能够得到及时更新和调整。
网站制作要考虑用户需求用户都是浏览者假如您以为一般的用户会完完整整地阅读您的网页, 那么您就错了。
不管您在网页中发布了多么有用的信息, 一个访问者在决定是否继承阅读之前仅仅会花几秒钟的时间进行浏览。
假如您但愿用户阅读您的文字, 请确保在页面段落的第一句就说明您的观点。
另外, 您还需要在整个页面中使用简短的段落以及有趣的标题。
少等于多使所有的句子、段落、章节、页面尽可能地短。
在段落和章节之间使用较多的留白。
不要在单一的页面上放置太多的内容。
假如确实有必要传递大量的信息, 尽量把内容分为小块, 然后放入不同的页面中。
不要指望每个访问者都能把一张数千字的页面一路动弹到底。
导航尽量创建通用于网站中所有页面的导航结构。
把文本段落中的超链接使用量降至最低。
不要使用文本段落内的超链接随意地把访问者带到别的页面。
这样做会破坏导航结构一致性的感觉。
下载速度最常见的错误是用于网站开发者的开发环境造成的, 开发职员有时不会意识到下载他们的页面要花很长的时间。
静态网页和动态网页

静态网页与动态网页的区别静态网页与动态网页的区别在于Web服务器对它处理方式不同。
了解这种区别对于A SP概念的理解至关重要。
1、静态网页静态网页是标准的HTML文件,其文件扩展名是.htm或.html。
它可以包含HTML标记、文本、Jave小程序、客户端脚本以及客户端ActiveX控件,但这种网页不包含任何服务器端脚本,该页中的每一行HTML代码都是在放置到Web服务器前由网页设计人员编写的,在放置到Web服务器后便不再发生任何更改,所以称之为静态网页。
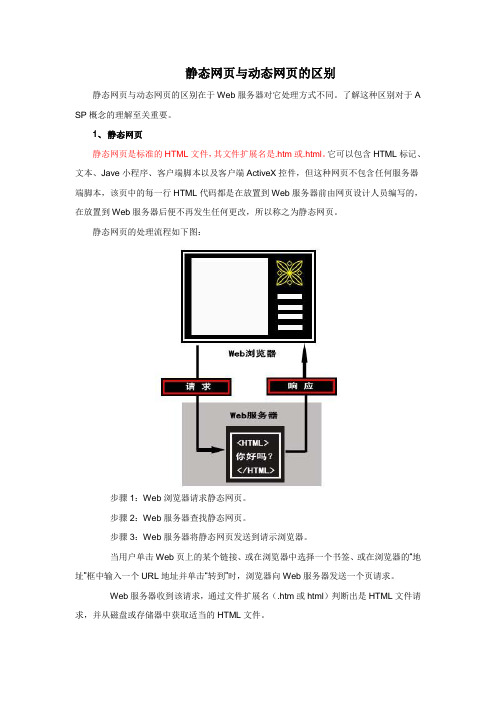
静态网页的处理流程如下图:步骤1:Web浏览器请求静态网页。
步骤2:Web服务器查找静态网页。
步骤3:Web服务器将静态网页发送到请示浏览器。
当用户单击Web页上的某个链接、或在浏览器中选择一个书签、或在浏览器的“地址”框中输入一个URL地址并单击“转到”时,浏览器向Web服务器发送一个页请求。
Web服务器收到该请求,通过文件扩展名(.htm或html)判断出是HTML文件请求,并从磁盘或存储器中获取适当的HTML文件。
Web服务器将HTML文件发送到浏览器,由浏览器对该HTML文件进行解释,并将结果显示在浏览器窗口中。
2、动态网页动态网页与静态网页之间的区别在于:动态网页中的某些脚本只能在Web服务器上运行,而静态网页中的任何脚本都不能在Web服务上运行。
当Web服务器接收到对静态网页的请求时,服务器将该页发送到请求浏览器,而不进一步的处理。
当Web服务器接收到对动态网页的请求时,它将做出不同的反映:它将该页传递给一个称为应用程序服务器的特殊软件扩展,然后由这个软件负责完成页。
应用服务软件与Web服务器软件一并安装、运行在同一台计算机上。
动态网页的处理流程如下图:步骤1:Web浏览器请求动态网页。
步骤2:Web服务器查找该页并将其传递给应用程序服务器。
步骤3:应用程序服务器查找该页中的脚本命令并完成页。
步骤4:应用程序服务器将完成的页传递回Web服务器。
静态页面和动态页面的区别

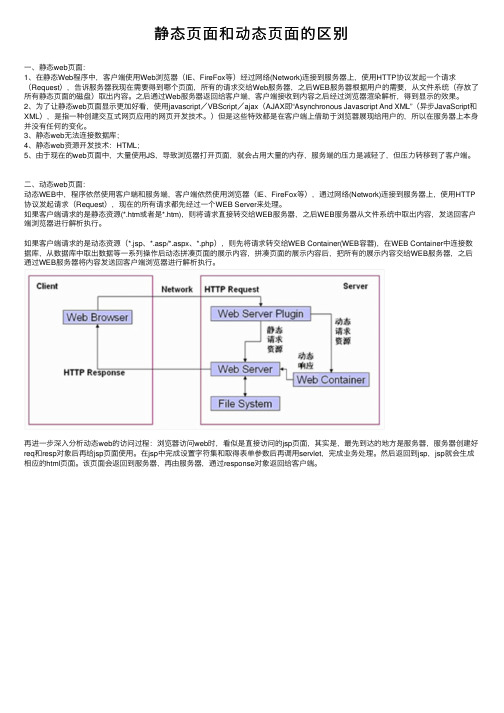
静态页⾯和动态页⾯的区别⼀、静态web页⾯:1、在静态Web程序中,客户端使⽤Web浏览器(IE、FireFox等)经过⽹络(Network)连接到服务器上,使⽤HTTP协议发起⼀个请求(Request),告诉服务器我现在需要得到哪个页⾯,所有的请求交给Web服务器,之后WEB服务器根据⽤户的需要,从⽂件系统(存放了所有静态页⾯的磁盘)取出内容。
之后通过Web服务器返回给客户端,客户端接收到内容之后经过浏览器渲染解析,得到显⽰的效果。
2、为了让静态web页⾯显⽰更加好看,使⽤javascript/VBScript/ajax(AJAX即“Asynchronous Javascript And XML”(异步JavaScript和XML),是指⼀种创建交互式⽹页应⽤的⽹页开发技术。
)但是这些特效都是在客户端上借助于浏览器展现给⽤户的,所以在服务器上本⾝并没有任何的变化。
3、静态web⽆法连接数据库;4、静态web资源开发技术:HTML;5、由于现在的web页⾯中,⼤量使⽤JS,导致浏览器打开页⾯,就会占⽤⼤量的内存,服务端的压⼒是减轻了,但压⼒转移到了客户端。
⼆、动态web页⾯:动态WEB中,程序依然使⽤客户端和服务端,客户端依然使⽤浏览器(IE、FireFox等),通过⽹络(Network)连接到服务器上,使⽤HTTP 协议发起请求(Request),现在的所有请求都先经过⼀个WEB Server来处理。
如果客户端请求的是静态资源(*.htm或者是*.htm),则将请求直接转交给WEB服务器,之后WEB服务器从⽂件系统中取出内容,发送回客户端浏览器进⾏解析执⾏。
如果客户端请求的是动态资源(*.jsp、*.asp/*.aspx、*.php),则先将请求转交给WEB Container(WEB容器),在WEB Container中连接数据库,从数据库中取出数据等⼀系列操作后动态拼凑页⾯的展⽰内容,拼凑页⾯的展⽰内容后,把所有的展⽰内容交给WEB服务器,之后通过WEB服务器将内容发送回客户端浏览器进⾏解析执⾏。
静态与动态模板对比分析

静态与动态模板对比分析在网页开发领域,模板是一种常见的技术手段,可用于创建和呈现网页的布局和设计。
其中,静态和动态模板是两种常见的类型。
本文将对静态和动态模板进行对比分析,探讨它们的特点、应用场景以及优缺点。
一、静态模板静态模板是指在服务器上预先生成的、包含固定内容的文件。
在用户请求访问网页时,服务器只需要将提前生成好的静态文件返回给用户,而无需进行额外的计算和处理过程。
静态模板具有以下特点:1. 高性能:由于静态模板不需要进行动态生成,所以访问速度较快。
特别是在高并发的情况下,静态模板能有效减轻服务器负载,提高页面响应速度。
2. 简单易用:静态模板的创建和使用相对简单,只需要将静态文件放置到服务器上即可。
开发人员无需关注服务器端的逻辑处理,只需专注于网页的布局和设计。
3. 缓存友好:由于静态模板的内容是静态不变的,所以可以轻松地应用缓存技术。
一旦静态文件被缓存,后续的访问可以直接从缓存中获取,减少服务器的访问压力。
然而,静态模板也存在一些缺点。
首先,由于静态模板的内容是固定的,因此不适用于需要频繁更改的网页场景,比如新闻、博客等。
其次,静态模板无法实现个性化的网页内容,无法根据用户的不同需求进行动态展示。
二、动态模板动态模板是指在服务器端根据用户的请求和一定的逻辑规则来生成网页内容。
相比静态模板,动态模板具有以下特点:1. 动态生成:动态模板能够根据用户请求的不同参数来生成不同的网页内容,可以实现更具个性化的用户体验。
例如,在电子商务网站中,动态模板可以根据用户的浏览历史和购买记录来推荐相关产品。
2. 灵活性:由于动态模板的内容是动态生成的,因此可以根据需求随时进行修改和更新。
无论是界面设计的优化,还是功能的扩展,动态模板都能够满足不断变化的需求。
3. 数据库支持:动态模板通常与数据库相结合,可以实现更强大的数据展示和操作能力。
通过数据库的支持,动态模板可以实现用户注册、数据查询、评论互动等功能。
知识点98 静态网页和动态网页汇总

静态网页和动态网页在网站设计中,纯粹HTML格式的网页通常被称为“静态网页”,静态网页是标准的HTML文件,它的文件扩展名是。
htm、.html,可以包含文本、图像、声音、FLASH动画、客户端脚本和ActiveX控件及JA V A小程序等。
静态网页是网站建设的基础,早期的网站一般都是由静态网页制作的。
静态网页是相对于动态网页而言,是指没有后台数据库、不含程序和不可交互的网页。
静态网页相对更新起来比较麻烦,适用于一般更新较少的展示型网站。
静态网页有时也被称为平面页。
静态网页的网址形式通常为htm(超文本标记语言)结尾,还有就是以超文本标记语言(.htm、.html)、.shtml、.xml(可扩展标记语言)等为后缀的。
在超文本标记语言格式的网页上,也可以出现各种动态的效果,如.GIF格式的动画、FLASH、滚动字幕等,这些“动态效果”只是视觉上的,与下面将要介绍的动态网页是不同的概念。
静态网页面通常是超文本标记语言文档存储为文件在文件系统里头,并且可以通过HTTP访问网络服务器。
动态网站指可以让服务器和使用者互动的网站,一般情况下动态网站通过数据库保存数据。
现在常见的例如论坛、留言板和博客等,如今公司网站一般也采用这种类型的系统。
动态网站除了要设计网页外,还要通过数据库和编程序来使网站具有更多自动的和高级的功能。
动态网站使用“网页编程语言”来实现与使用者互动的行为,流行的动态网页语言有PHP、、JSP、ruby和python等。
动态网站并不是指具有动画功能的网站,而是指网站内容可根据不同情况动态变更的网站,动态网站体现在网页一般是以asp,jsp,php,aspx等扩展名结束,而静态网页一般是HTML结尾,动态网站服务器空间配置要比静态的网页要求高,费用也相应的高,不过动态网页利于网站内容的更新,适合企业建站。
常见的例如PHP网页设计语言,配合Mysql数据库系统来进行数据的读写。
整个交互过程可以使用图13-2说明:动态网站交互过程使用浏览器上网Web服务器数据库图13-2 动态网站程序与数据库交互过程。
动态网页开发入门教程

动态网页开发入门教程1. 简介动态网页是指在网页中包含了能够实现交互功能的程序,通过与服务器进行数据交换和实时更新,使用户能够获取个性化的内容和服务。
本文将介绍动态网页开发的基础知识和常用技术。
2. 静态与动态网页的区别静态网页是由HTML、CSS和JavaScript等静态语言编写而成的,页面内容不会发生变化。
而动态网页则通过后端编程语言(如PHP、Python等)和数据库进行数据交互,能够根据用户的请求和操作生成不同的内容。
3. 动态网页开发基础3.1 HTML与CSSHTML是网页的基础语言,用于标记网页的结构和内容;CSS用于为网页添加样式和布局。
在动态网页开发中,HTML和CSS扮演着重要的角色,负责页面的呈现和布局。
3.2 JavaScriptJavaScript是一种动态脚本语言,通过它可以实现用户与网页之间的交互,并对网页进行动态操作。
比如表单验证、点击事件等。
4. 动态网页开发常用技术4.1 服务器端脚本语言服务器端脚本语言是开发动态网页的核心工具之一。
常见的服务器端脚本语言有PHP、Python、Ruby等,它们能够与数据库进行交互,动态生成网页内容。
4.2 数据库数据库用于存储和管理网页中的数据。
常见的数据库有MySQL、Oracle等。
在动态网页开发中,通过服务器端脚本语言与数据库进行数据交互,实现用户数据的存储和查询。
4.3 AJAXAJAX是一种用于在网页中实现异步数据交换的技术。
通过AJAX可以在不刷新整个网页的情况下,更新部分内容。
这种技术可以提高网页的响应速度和用户体验。
5. 动态网页开发流程5.1 需求分析在动态网页开发之前,首先要进行需求分析,明确要实现的功能和数据交互方式。
这有助于准确把握开发的方向和目标。
5.2 界面设计动态网页开发也需要关注用户体验和界面设计。
通过HTML和CSS设计出页面的布局和样式,使用户能够简洁、直观地使用网页。
5.3 后端开发根据需求和界面设计,选择合适的服务器端脚本语言和数据库,开始编写后端代码。
动态网页与静态网页的区别

动态网页与静态网页的区别————————————————————————————————作者:————————————————————————————————日期:21.1 静态网页和动态网页的区别网页一般又称HTML文件,是一种可以在WWW上传输、能被浏览器认识和翻译成页面并显示出来的文件.文字与图片是构成一个网页的两个最基本的元素,除此之外,网页的元素还包括动画、音乐、程序等。
网页是构成网站的基本元素,是承载各种网站应用的平台.通常看到的网页,大都是以HTM或HTML后缀结尾的文件。
除此之外,网页文件还有以CGI、ASP、PHP和JSP后缀结尾的。
目前网页根据生成方式,大致可以分为静态网页和动态网页两种。
1.1.1 静态网页静态网页是网站建设初期经常采用的一种形式。
网站建设者把内容设计成静态网页,访问者只能被动地浏览网站建设者提供的网页内容。
其特点如下。
●网页内容不会发生变化,除非网页设计者修改了网页的内容。
●不能实现和浏览网页的用户之间的交互.信息流向是单向的,即从服务器到浏览器。
服务器不能根据用户的选择调整返回给用户的内容。
静态网页的浏览过程如图1-1所示。
1.1。
2 动态网页网络技术日新月异,许多网页文件扩展名不再只是。
htm,还有.php、.asp等,这些都是采用动态网页技术制作出来的。
动态网页其实就是建立在B/S架构上的服务器端脚本程序。
在浏览器端显示的网页是图1—1 静态网页的浏览过程服务器端程序运行的结果.静态网页与动态网页的区别在于Web服务器对它们的处理方式不同。
当Web服务器接收到对静态网页的请求时,服务器直接将该页发送给客户浏览器,不进行任何处理。
如果接收到对动态网页的请求,则从Web服务器中找到该文件,并将它传递给一个称为应用程序服务器的特殊软件扩展,由它负责解释和执行网页,将执行后的结果传递给客户浏览器。
如图1-2所示为动态网页的工作原理图.动态网页的一般特点如下。
动态页面、伪静态页面、静态页面三者区别

动态页面、伪静态页面、静态页面三者区别页面一般被分为三种,静态页面,动态页面,伪静态页面。
认识动态页面、伪静态页面、静态页面什么是静态页面?一般以html结尾的页面,都是静态页面。
什么是动态页面?以 ASP 、PHP 、JSP 、 、Perl 或 CGI 等编程语言制作的页面,一般网址很长,并且网址中带有“?”。
什么是伪静态页面?以html的形式出现,但其实是用ASP等程序制作的,就是伪静态页面。
光从定义上来说,静态页面和动态页面还是比较好区分的,但是怎么区分静态和伪静态页面呢?这三者又有哪些联系和区别呢?区别动态页面、伪静态页面、静态页面静态页面:静态页面打开的速度比较快,但是静态页面文件比较大,而且更新或修改的时候比较麻烦,需要有专人维护。
而且,静态网页有个最大的好处,就是有利于搜索引擎的抓取。
动态页面:其实动态页面跟静态页面正好是相反的。
动态页面访问的速度相对比较慢,但是它所占空间小,而且更新起来,比静态页面要方便很多。
所以它可以实现户注册、用户登录、在线调查、用户管理、订单管理等静态页面实现不了的事情。
伪静态页面:很多人会觉得,伪静态就是集合了静态和动态两者的优点,其实不然。
伪静态页面,访问速度也比较慢、承受力低,需要服务器的支持。
另外,它还会影响网站的正常运行,这是伪静态页面的最大弊端。
但是,伪静态页面作为现在最常见的一种页面,也是有它必然的优势的。
伪静态页面可以的空间存储量比较小,方便更改信息,而且跟静态页面一样,容易被搜索引擎抓取,这就是为什么seoer钟情于伪静态页面的原因了。
伪静态页面对于网站建设来说,还是SEO来说,都是一个很重要的工具,搜点运用最多的也是伪静态页面。
静、动态网站的优缺点分析

静、动态网站的优缺点分析随着网站优化的影响,静态页面也越来越流行,什么是静态页面呢?静态页面有哪些优势?静态页面与动态页面有哪些区别呢?下面郑州建站公司给大家讲解一下:一、什么是静态页面?什么是动态页面?静态页面网站中页面是纯HTML格式的页面就成为静态页面,而这个网站也就是静态网站。
静态网站特点:1、网站中每个页面都有唯一一个固定的网址,且网址以htm、html、shtml、.xml为后缀,其中不含“?”号等特殊符号;2、每个静态页面可作为一个独立的文件存在于服务器中;3、内同稳定;4、没有数据库支持,面对大的信息时较难维护;动态网页相对与静态页面,网址不能以htm、html、shtml、.xml等后缀名,通常以php、asp、jsp、cgi等关键词做为后缀名,且网址中会有一个“?”号,做为标志性符号。
当然一个网站中含有后缀名为php、asp、jsp、cgi的页面,我们就称之为动态网站。
动态网站特点:1、以数据库为基础,采用数据库和框架分开的模式,利于网站的维护;2、网站采用数据库和网站分开的模式,网站的安全性高;3、客户浏览网站时需要调取数据库,所需流量变大;4、由于网址中带有特殊符号,因此不利于搜索引擎蜘蛛的爬去和收录。
二、静态网站和动态网站的优缺点动态网站有哪些有点?1、由于网站采用框架和数据库模式,因此利于网站内容的更新;2、网站结构简单利于维护;3、由于网站更新或升级时主要改变网站的前台页面,对内容没有影响,因此动态网站更有利于网站的更新或升级;静态网站有哪些优点?1、不易被攻击;2、没有独立数据库大大减少了网站数据负荷,使得访客在浏览页面时大大加快了网页调取速度;3、由于搜素引擎较喜欢静态页面,因此静态页面有有利于网站收录;总结目前静态页面流行的主要原因就是利于网站优化,当然其缺点也是不容忽视的,比如说不好维护、互动性不好等缺点,这有待后期开发。
文章来源于郑州30建站,转载请注明出处!。
动态网页和静态网页有哪些区别

动态网页和静态网页有哪些区别在网上搜索信息时,我们应该都见过那种单页面的网站,那类网站一般是属于静态页面,单纯的用html语言来编写的。
而动态网页则是用程序来编写的,像一般的页面较多的网站都是动态网站。
那么动态网页和静态网页有哪些区别呢?今天我就来跟大家分析一下。
动态网页和静态网页的不同第一、动态网页和静态网页区别简单来说,动态网站就是有后台的,可以自己来更新网站内容,进行网站维护。
而静态网站则不同,没有后台,所有的网站修改都是直接在页面上完成,必须要专业的技术人员来操作。
第二、动态网页优势我们常常看到的网站大多数是动态网站,动态网站更新方便,只要稍懂一些〔电脑〕常识的人都会操作。
而且动态网站可以实现的功能更多,如用户注册、登陆、用户〔管理〕、订单管理等都是可以通过程序实现的。
第三、如何选择?关于大多数企业来说,进行网站建设还是应该选择动态网站,方便维护和更新。
而且现在大多数动态网站都可以转化为伪静态发布,利于搜索引擎的收录。
静态页面更适用一下单页面的产品宣扬推广使用,不必须要编译,访问速度更快。
怎样建设网站省钱第一、模板建站市面上的建站种类有很多,除了我们比较熟悉的定制网站,还有模板网站。
定制网站属于量身定制,价格自然要高一些。
模板网站就不一样了,这些模板都是建站公司之前为别的客户定制而成的,质量上可以放心,而且现在的模板很多都是响应式网站,也就省了手机站的费用,是比较实惠的一种建站方式。
第二、网站空间我们知道做好的网站都必须要上传到服务器上,才干让大家访问,也就是网站空间。
服务器的种类也是不同的,价格也不一。
关于资金不充足的企业,单独购买空间价格昂贵,可以选择将网站放在建站公司的服务器里,既能节省不少费用,也能获得专业的维护。
第三、网站优化网站上线了也是必须要进行推广才干使网站获得好的排名和更多的流量,但是想要效果快,势必是要花钱的,很多竞价推广,都是按点击收费,一个月都要花费成千上万。
其实这部分资金也是可以节省的,只要能够掌握一些优化方法,天天自己保持发发文章,内外链的建设以及关键词的优化.....网站也是能得到好的排名的。
简述静态网页和动态网页的区别

1.简述静态网页和动态网页的区别。
静态网页与动态网页的区别在于Web服务器对它们的处理方式不同。
当Web服务器接收到对静态网页的请求时,服务器直接将该页发送给客户浏览器,不进行任何处理。
如果接收到对动态网页的请求,则从Web服务器中找到该文件,并将它传递给一个称为应用程序服务器的特殊软件扩展,由它负责解释和执行网页,将执行后的结果传递给客户浏览器2.简述web.config文件特点及作用。
网站的配置文件是一个XML格式文件,用来存储配置信息。
可以出现在网站的的多个文件中,并形成一定的层次关系。
最高的配置文件是machine.config,默认安装于“【硬盘】:\WIINDOWS\\Framework\v2.0.50727\CONFIG”文件夹下。
下一层的配置文件是位于网站根文件夹中的web.config,这些配置文件形成继承关系。
Web.config能实现应用程序配置、安全性配置,使网站的运行更安全。
3.说明Image、ImageButton和ImageMap 控件的区别。
Image控件用于在Web窗体上显示图像,图像源文件可以使用ImageUrl属性在界面设计时确定,也可以在编程时指定。
在工程实际项目中常与数据源绑定,根据数据源指定信息显示图像。
ImageMap控件除可以用来显示图像外,还可以实现图像的超链接。
可以将显示的图像划分为不同形状的热点区域,分别链接到不同的网页。
在工程实际项目中,常用于导航条、地图等。
热点区域通过属性HotSpot设置,划分的区域有圆形CircleHotSpot、长方形RectangleHotSpot和任意多边形PolygonHotSpot,每个区域通过属性NavigateUrl 确定要链接到的URL。
ImageButton呈现图形外观,其图像由ImageUrl属性设置。
(Image仅仅是图片控件,展示图片所用,对应HTML的<img />标签ImageButton是一个图片按钮,具有按钮的功能,对应HTML的<input type="image" />标签ImageMap叫做图片热点,单击图片上不同区域可以进行不同的动作,对应HTML的<map /><area /><img />三个标签)4.说明<a>元素、LinkButton和HyperLink控件的区别。
静态网站和动态网站的区别在哪

静态网站和动态网站的区别在哪一般人以为,一个网页假如上面有动画或者一些动的效果,那么这个就是动态网页,反之就是静态网页。
这是大多数人所误以为的动态页面。
下面就让店铺来告诉你静态网站和动态网站的区别静态网站和动态网站的区别在网站设计中,纯粹HTML格局的网页通常被称为"静态网页",早期的网站一般都是由静态网页制作的。
静态网页的网址形式通常为:/eg/eg.htm,也就是以.htm、.html等为后后缀的。
在HTML格局的网页上,也可以泛起各种动态的效果,如.GIF格局的动画、FLASH、动弹字母等,这些"动态效果"只是视觉上的,与建网站说常说的动态网页是不同的概念。
静态网页是实其实在保留在服务器上的文件,每个网页都是一个独立的文件等。
所谓静态网页就是说网页文件中没有程序,只有HTML代码,一般以.html或.htm为后缀名的网页,静态网站内容不会在制作完成后发生变化,任何人访问都显示一样的内容,假如你内容变化就必需修改原代码然后再上传到服务器上.动态网页,与网页上的各种动画、动弹字幕等视觉上的"动态效果"没有直接关系,动态网页也可以是纯文字内容的,也可以是包含各种动画的内容,这些只是网页详细内容的表现形式,不管网页是否具有动态效果,采用动态网站技术天生的网页都称为动态网页.所谓动态网页,就是说该网页文件不仅具有HTML标记,而且含有程序代码,用数据库连接,动态网页能根据不同的时间,不同的来访者显示不同的内容,动态网站更新利便,一般在后台直接更新。
静态网站的简述·每个静态网页都有一个固定的网址,文件名均以htm、html、shtml等为后缀;·静态网页一经发布到服务器上,无论是否被访问,都是一个独立存在的文件;·静态网页的内容相对稳定,不含特殊代码,因此容易被搜索引擎检索;html更加适合SEO搜索引擎优化。
·静态网站没有数据库的支持,在网站制作和维护方面工作量较大;·由于不需通过数据库工作,所以静态网页的访问速度比较快;现在流行的cms都支持静态化网页,这有利于被搜索引擎收录和提高访问速度,但需要占用较大的服务器空间,程序在生成html的时候非常消耗服务器资源,建议在服务器空闲的时候进行此类操作。
一篇文章讲清楚静态网站与动态网站的区别之处

一篇文章讲清楚静态网站与动态网站的区别之处对于做静态网站还是动态网站,最直接的影响是网站后期的维护与运营问题。
今天小编特此做一个专题分享:静态网站与动态网站的区别之处。
先来看看关于静态网站的介绍:静态与动态是相对来说的,静态网页就是我们常见的以htm或html结果的页面,当然,也可以根据自己的不同需求,设置不同的文件后缀。
每一个静态页面就对应服务器上的一个文件。
静态页面不需要与数据库通信,也不会有用户注册、在线聊天等功能,对服务器要求也相对低一些。
url相对动态网站来说比较清晰,比如product.htm。
伪静态实际上属于动态网站,每次加载时也是需要和数据库通信的。
为什么说是伪静态呢主要原因是为了解决一般动态网站url描述性不清晰的问题。
可以将product.aspxid=123改成product/led或product/led.htm这样,url可以随意修改。
从安全方面来说,也可以隐藏网站使用的程序语言,比如NET的网站,可以把url改成以php结尾的页面,或是abc也行。
静态网站就是没有采用任何程序开发的网站,纯粹采用HTML语言编写,不要求懂太多网站制作知识,使用一般的软件就可以制作网页了。
网页文件名后缀是用html或htm结尾的,同时网页设计好并上传到服务器后,不能对网站的内容进行修改了;除非把网站文件下载到电脑上,用专业的网站制作软件修改编辑好后再次上传。
所以大家可以理解为,静态网站就是无法在直接在网络上实时更新内容的网站,就纯粹的几个制作好的页面而已。
做静态网站设计所采用的技术原理是一对一的形式,也就是说这样的网站上面,一个内容对应的就是一个页面,无论网站访问者如何操作都只是让服务器把固有的数据传送给请求者,没有脚本计算和后台数据库读取过程,大大降低了部分安全隐患。
静态网站设计除了拥有上述的速度快,安全性高这两个特点之外还具有跨平台,跨服务器功能。
了解网站优化(搜索引擎优化,简称SEO,例如百度SEO、谷歌SEO),它所提供给广大用户的信息是本身就存在于数据库当中的信息而不是实时的信息,固定的信息内容更容易接受和保存。
静态网页和动态网页区别

静态⽹页和动态⽹页区别
静态⽹页和动态⽹页区别如下:
1.静态⽹页是相对于动态⽹页⽽⾔,是指没有后台数据库、不含程序和不可交互的⽹页。
2.编的是什么它显⽰的就是什么、不会有任何改变。
3.静态⽹页相对更新起来⽐较⿇烦,适⽤于⼀般更新较少的展⽰型⽹站。
4.另外,如果扩展名为.asp但却没有连数据库,完全是静态的页⾯,那也是静态⽹站.只是.asp扩展名。
⽹站采⽤动态⽹页还是静态⽹页主要取决于⽹站的功能需求和⽹站内容的多少,如果⽹站功能⽐较简单,内容更新量不是很⼤,采⽤纯静态⽹页的⽅式会更简单,反之⼀般要采⽤动态⽹页技术来实现。
不过现在⼀般的都是采⽤的动态⽹站,有内容更新的话就可以随时在后台来更新。
动态网站和静态网站的区别

动态网站和静态网站的区别简单点说静态网站:早期的网站一般都是由静态网页制作的。
“静态”网站,如果公司的数据不多,产品比较固定,更新不频繁的用户可以做静态网站,静态网页的内容相对稳定,因此容易被搜索引擎检索;。
静态网站不易维护,若网站要更新网页的内容,就必须要有专业技术。
为了不断更新网页内容,那怕是一点点的变化,维护者也要找制作者更新,因此当网站信息量很大时完全依靠静态网页制作方式比较困难;动态网站:动态网站是针对数据内容比较多的客户,更新较频繁的客户的。
那什么才是动态网站呢?所谓“动态”,并不是指镶嵌在网页上的动画图片,而是互动,“交互性”即客户可以自己简单方便及时的更新网站内容,查询、修改、删除、增加网站的数据,不需要什么专业技术. 会电脑基础就可以了,浏览网站的人可以查询,留言等。
从而大大增加了管理员与网站、客户与网站的“互动”性。
能够达到这种效果的网页为“交互式动态网页”,而由这些网页构成的站点就可以称之为动态网站。
复杂点说什么是动态网站?动态网站并不是指具有动画功能的网站,而是指通过数据库进行架构的网站。
动态网站除了要设计网页外,还要通过数据库和编程序来使网站具有更多自动的和高级的功能。
例如,网站里的产品资料和图片数量很多、种类很多,为方便顾客查找,就应通过数据库编程来在网页上实现自动搜索;系统、在线采购系统、商务交流系统等都是用数据库来做成的。
是相对于静态网站而言的,静态网站,主要是指由静态网站制作而成的网站。
也可以简单的这样理解:动态网站的功能就是想填加一条信息,只要登陆会员或者网站管理后台。
然后像发电子邮件一样,填表单提交后,网站前台就能显示了,就已经更新完毕了静态的需要用FTP或者WEBFTP从服务器上把需要更新的文件下载到本地修改后再上传。
网络技术日新月异,细心的网友会发现许多网页文件扩展名不再只是“.htm”,还有“.php”、“.asp”等,这些都是采用动态网页技术制作出来的。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
动态网页与静态网页的区别与联系
所谓静态网页,就是网页里面没有程序代码,不会被伺服端执行。
这种网页通常在伺服端以扩展名.htm 或是.html 储存,表示里面的内容是以HTML 语言所撰写。
HTML 语言是由许多叫做标注(Tag)的元素所组成。
这种语言指示了文字、图形等元素在浏览器上面的配置、样式以及这些元素实际上是存放于因特网上的哪个地方(地址),或是点选了某段文字或图形后,应该要连结到哪个网址。
我们在浏览这种扩展名为.htm 的网页的时候,网站服务器不会执行任何程序就直接就会把档案传给客户端的浏览器直接进行解读的工作。
所以除非网站设计师有更新过网页档案的内容,否则网页的内容是不会因为执行程序而出现不同的内容。
所谓动态网页,就是网页内含有程序代码,并会被伺服端执行。
这种网页通常在伺服端以扩展名asp 或是aspx 储存,表示里面的内容是Active Server Pages (ASP)动态网页,有需要执行的程序。
使用者要浏览这种网页时必需由伺服端先执行程序后,再将执行完的结果下载给客户端的浏览器。
这种动态网页会在伺服端执行一些程序,由于执行程序时的条件不同,所以执行的结果也可能会有所不同,所以称为动态网页。
