动态网页与静态网页的区别
1-动态与静态的区别

动态网站与静态网站的区别
静态网站特点:
1.网页内容一经发布到网站服务器上,无论是否有用户访问,每个静态网页的内容都是保存在网站服务器上的,也就是说,静态网页是实实在在保存在服务器上的文件,每个网页都是一个独立的文件;
2.静态网页的内容相对稳定,因此容易被搜索引擎检索;
3.静态网页没有数据库的支持,在网站制作和维护方面工作量较大,因此当网站信息量很大时完全依靠静态网页制作方式比较困难;
4.静态网页的交互性交叉,在功能方面有较大的限制。
那么什么是动态网站呢?所谓“动态”,并不是指网页上简单的GIF动态图片或是Flash 动画,动态网站的概念现在还没有统一标准,但都具备以下几个基本特征:
1.交互性:网页会根据用户的要求和选择而动态地改变和响应,浏览器作为客户端,成为一个动态交流的桥梁,动态网页的交互性也是今后Web发展的潮流。
2.自动更新:即无须手动更新HTML文档,便会自动生成新页面,可以大大节省工作量。
3.因时因人而变:即当不同时间、不同用户访问同一网址时会出现不同页面。
静态页面、动态页面、静态URL、动态URL和伪静态URL的区别

静态页面、动态页面、静态URL、动态URL和伪静态URL的区别废话不多说,直接来分析。
动态页面并不是我们平常所说的页面上有那些gif动画或者flash之类的,静态页面也不是说没有gif就是静态的。
我们撇开这些页面设计元素,从页面数据层面来看这个问题。
一、静态页面,就是在服务器的一个文件夹中存在这样一个真实的文件,不论任何时候它都不会自动改变页面的内容和显示方式,主要有两个条件:1、它是真实存在的一个html文件(或者其他类似的WEB页面)。
2、它的内容不会自动改变。
比如:/zhengwen/index.html,这个网址对应的页面就是一个静态页面,它是真实存在于服务器中的一个html文件。
二、动态页面,动态页面就是页面的内容是随时可以变化的,实时生成的,只要你访问这个页面,浏览器就会请求服务器,由程序生成一个这样的页面。
而不像静态页面那样一成不变,所以动态页面在服务器的文件夹中是不存在这样一个html文件的。
我们常说的动态页面也就是数据调用的,换句话说,就是这个页面的内容是实时调用数据库里的内容的,只要数据库有更新就显示在页面上。
举个栗子:/index.php?m=content&c=index&a=lists&catid=2,这个页面的内容是通过程序调用出来的,只要数据库一改动,这里会自动跟着改动。
这就是动态页面,动态页面的好处是你可以随时调用,只要数据库里有新数据加入,页面就会自动改动,无需人工修改,大大减少了网站的维护成本。
比如你有成千上万个页面要修改,那如果是静态的,你去一个一个修改,会死人的,如果是动态页面,只需要修改数据库内容,页面就会自动改正。
上面只是静态页面和动态页面的基本分析区别,事实上现在的WEB页面随着一些增强技术的加入,不再是简单的静态页面或者动态页面,而是两者混合在一起。
这样有人就不理解了,怎么这两个能混合到一起呢?比如Ajax的引入,Ajax即“Asynchronous Javascript + XML[1]”(异步JavaScript和XML[1]),是指一种创建交互式网页应用的网页开发技术。
动态网页原理

动态网页原理动态网页是指网页内容可以根据用户的操作或者时间的变化而动态地改变的网页。
与静态网页相比,动态网页具有更强的交互性和实时性,能够更好地满足用户的需求。
动态网页的实现离不开一些基本原理,下面我们来详细了解一下动态网页的原理。
首先,动态网页的实现离不开前端和后端的配合。
前端是指用户直接交互的界面,包括HTML、CSS、JavaScript等技术;后端则是服务器端的处理,包括数据库、服务器端脚本语言等。
前端负责与用户的交互和界面的呈现,后端负责处理用户请求并生成动态内容。
其次,动态网页的实现离不开数据的交互和传输。
用户在浏览器中输入网址或者进行操作时,浏览器会向服务器发送请求,服务器接收到请求后会根据用户的需求生成相应的动态内容,然后将内容传输给用户的浏览器,浏览器再将内容呈现给用户。
这个过程中涉及到了数据的交互和传输,包括请求数据、响应数据等。
另外,动态网页的实现离不开服务器端脚本语言和数据库的支持。
服务器端脚本语言如PHP、ASP、JSP等能够处理用户请求并生成动态内容,数据库则存储着网站所需的数据。
当用户发起请求时,服务器端脚本语言会与数据库进行交互,获取所需的数据并生成动态内容,然后将内容传输给用户的浏览器。
此外,动态网页的实现还离不开前端框架和库的支持。
前端框架和库如React、Vue、jQuery等能够简化前端开发,提高开发效率,使得动态网页的实现更加便捷和高效。
总的来说,动态网页的实现离不开前端和后端的配合,数据的交互和传输,服务器端脚本语言和数据库的支持,以及前端框架和库的支持。
这些原理共同作用,才能实现动态网页的功能。
综上所述,动态网页的实现原理涉及到前端和后端的配合、数据的交互和传输、服务器端脚本语言和数据库的支持,以及前端框架和库的支持。
只有充分理解这些原理,才能更好地实现动态网页,提高用户体验,满足用户需求。
静态网页和动态网页

静态网页与动态网页的区别静态网页与动态网页的区别在于Web服务器对它处理方式不同。
了解这种区别对于A SP概念的理解至关重要。
1、静态网页静态网页是标准的HTML文件,其文件扩展名是.htm或.html。
它可以包含HTML标记、文本、Jave小程序、客户端脚本以及客户端ActiveX控件,但这种网页不包含任何服务器端脚本,该页中的每一行HTML代码都是在放置到Web服务器前由网页设计人员编写的,在放置到Web服务器后便不再发生任何更改,所以称之为静态网页。
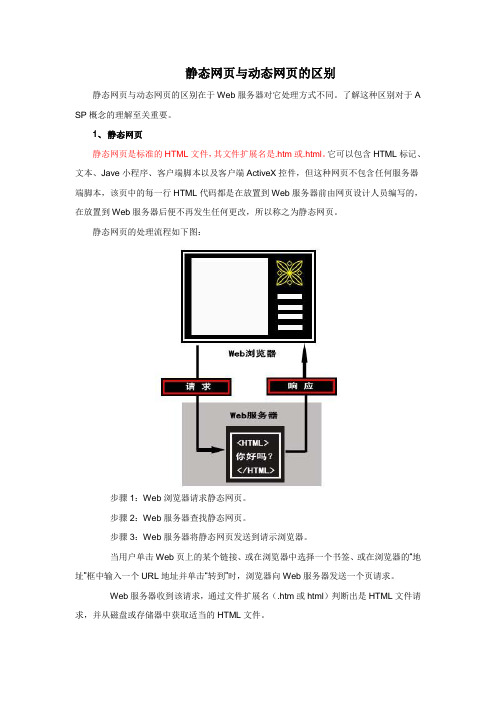
静态网页的处理流程如下图:步骤1:Web浏览器请求静态网页。
步骤2:Web服务器查找静态网页。
步骤3:Web服务器将静态网页发送到请示浏览器。
当用户单击Web页上的某个链接、或在浏览器中选择一个书签、或在浏览器的“地址”框中输入一个URL地址并单击“转到”时,浏览器向Web服务器发送一个页请求。
Web服务器收到该请求,通过文件扩展名(.htm或html)判断出是HTML文件请求,并从磁盘或存储器中获取适当的HTML文件。
Web服务器将HTML文件发送到浏览器,由浏览器对该HTML文件进行解释,并将结果显示在浏览器窗口中。
2、动态网页动态网页与静态网页之间的区别在于:动态网页中的某些脚本只能在Web服务器上运行,而静态网页中的任何脚本都不能在Web服务上运行。
当Web服务器接收到对静态网页的请求时,服务器将该页发送到请求浏览器,而不进一步的处理。
当Web服务器接收到对动态网页的请求时,它将做出不同的反映:它将该页传递给一个称为应用程序服务器的特殊软件扩展,然后由这个软件负责完成页。
应用服务软件与Web服务器软件一并安装、运行在同一台计算机上。
动态网页的处理流程如下图:步骤1:Web浏览器请求动态网页。
步骤2:Web服务器查找该页并将其传递给应用程序服务器。
步骤3:应用程序服务器查找该页中的脚本命令并完成页。
步骤4:应用程序服务器将完成的页传递回Web服务器。
静态网页与动态网页的比较_张华

作业
板书
设计
课后
反思
表5-2静态网页和动态网页的比较表
静态网页
动态网页
扩展名
是否以数据库作为基础
能否完成交互功能
是否独立于服务器
响应流程
优/缺点
8.对该案例的评价。
在该案例中,教师进行了大篇幅的理论叙述,看上去与现在的教法相悖,但对于学生来说,这种大篇幅的理论叙述,笔者认为还是有必要的。因为时间关系,学生不可能有很多的实践机会去体会动态网页的特点。要想取得比较理想的效果,这种教法在该堂课中还是有必要的。
动态网页的处理流程如图5-2所示。
(1)用户在浏览器的“地址”栏中输入一个URL地址并单击“转到”按钮或敲击键盘上的回车键(或者在浏览器菜单栏的“收藏”选择一个网址)后,浏览器将向Web服务器发出一个页面请求。
(2)当Web服务器收到这个页面请求,根据文件扩展名判断出它是一个动态网页,会从磁盘或存储器中查找获取用户请求的这个页面,再将这个页面传递给应用程序服务器。
课题:5.1.2静态网页与动态网页的比较
教案编号
037
备课人
使用时间
三
维
目
标
准确把握静态网页与动态网页的区别,为学生以后自主制作动态网页打下良好的基础。
教学重点
准确把握静态网页与动态网页的区别
教学难点
准确把握静态网页与动态网页的区别
教学方法
任务驱动、讲授法
教学过程
1.教师首先根据同学们前面的学习,给出静态网页的概念
(3)用程序服务器解释执行该页中的脚本代码,并将结果以静态网页的形式保存。
(4)应用程序服务器将静态网页结果传递给Web服务器。
(5)Web服务器把它发送到浏览器,浏览器对这个返回的HTML文件进行解ቤተ መጻሕፍቲ ባይዱ并将结果显示在浏览器中。
静态页面和动态页面的区别

静态页⾯和动态页⾯的区别⼀、静态web页⾯:1、在静态Web程序中,客户端使⽤Web浏览器(IE、FireFox等)经过⽹络(Network)连接到服务器上,使⽤HTTP协议发起⼀个请求(Request),告诉服务器我现在需要得到哪个页⾯,所有的请求交给Web服务器,之后WEB服务器根据⽤户的需要,从⽂件系统(存放了所有静态页⾯的磁盘)取出内容。
之后通过Web服务器返回给客户端,客户端接收到内容之后经过浏览器渲染解析,得到显⽰的效果。
2、为了让静态web页⾯显⽰更加好看,使⽤javascript/VBScript/ajax(AJAX即“Asynchronous Javascript And XML”(异步JavaScript和XML),是指⼀种创建交互式⽹页应⽤的⽹页开发技术。
)但是这些特效都是在客户端上借助于浏览器展现给⽤户的,所以在服务器上本⾝并没有任何的变化。
3、静态web⽆法连接数据库;4、静态web资源开发技术:HTML;5、由于现在的web页⾯中,⼤量使⽤JS,导致浏览器打开页⾯,就会占⽤⼤量的内存,服务端的压⼒是减轻了,但压⼒转移到了客户端。
⼆、动态web页⾯:动态WEB中,程序依然使⽤客户端和服务端,客户端依然使⽤浏览器(IE、FireFox等),通过⽹络(Network)连接到服务器上,使⽤HTTP 协议发起请求(Request),现在的所有请求都先经过⼀个WEB Server来处理。
如果客户端请求的是静态资源(*.htm或者是*.htm),则将请求直接转交给WEB服务器,之后WEB服务器从⽂件系统中取出内容,发送回客户端浏览器进⾏解析执⾏。
如果客户端请求的是动态资源(*.jsp、*.asp/*.aspx、*.php),则先将请求转交给WEB Container(WEB容器),在WEB Container中连接数据库,从数据库中取出数据等⼀系列操作后动态拼凑页⾯的展⽰内容,拼凑页⾯的展⽰内容后,把所有的展⽰内容交给WEB服务器,之后通过WEB服务器将内容发送回客户端浏览器进⾏解析执⾏。
网站开发与设计基础

第1章动态网页制作基础内容简介:随着计算机与网络技术的发展,人们对网页的要求已经不再停留在静态网页上了,网站的动态设计成了一种必然的趋势。
为了让读者对动态网站建设有个总体的认识。
本章对静态网页与动态网页进行了比较分析,并对网页构成元素以及网页制作工具Dreamweaver 8进行了详细介绍。
1.1 认识网页网页是构成网站的基本要素,是承载各种网站的应用平台。
简单地说,所有的网站都是由网页组成的。
目前,常见的网页有静态网页和动态网页两种。
本节就带领您认识网页世界。
1. 1. 1 静态网页静态网页是指网页内容是固定的,不会根据浏览者的不同需求而改变。
静态网页一般使用HTML语言进行编写,早期的网站一般都是由静态网页制作的。
静态网页文件通常以.htm、.html、.shtml、.xml等形式为后缀名。
在静态网页上,也可以出现各种动态的效果,如.GIF格式的动画、FLASH、滚动字母等,这些“动态效果”只是视觉上的,与下面将要介绍的动态网页是不同的概念。
1.主要特征(1) 静态网页每个网页都有一个固定的URL;(2) 常用于制作一些固定版式的页面;(3) 静态网页内容相对稳定,容易被搜索引擎检索;(4) 静态网页没有数据库的支持,在网站制作和维护方面工作量较大;(5) 静态网页交互性差,在功能方面有较大的限制;2.执行过程静态网页的工作模式为请求静态网页——事务逻辑(查找对应文件)——返回静态网页文件——客户浏览器执行显示。
其具体执行过程为:(1) 用户首在浏览器的地址栏中键入要访问的网页地址并回车触发这个请求。
(2) 浏览器将请求发送到指定的Web服务器上。
(3) Web服务器接收这些请求并根据.htm或.html的后缀名判断请求的是HTML文件。
(4) Web服务器从当前硬盘或内存中读取正确的HTML文件,然后将它送回用户浏览器。
静态网页执行过程如图1-1所示。
图1-1 静态网页执行过程1. 1. 2 动态网页动态网页是指在接到用户访问要求后动态生成的页面,页面内容会随着访问时间和访问者发生变化。
动态网页与静态网页的区别

动态网页与静态网页的区别————————————————————————————————作者:————————————————————————————————日期:21.1 静态网页和动态网页的区别网页一般又称HTML文件,是一种可以在WWW上传输、能被浏览器认识和翻译成页面并显示出来的文件.文字与图片是构成一个网页的两个最基本的元素,除此之外,网页的元素还包括动画、音乐、程序等。
网页是构成网站的基本元素,是承载各种网站应用的平台.通常看到的网页,大都是以HTM或HTML后缀结尾的文件。
除此之外,网页文件还有以CGI、ASP、PHP和JSP后缀结尾的。
目前网页根据生成方式,大致可以分为静态网页和动态网页两种。
1.1.1 静态网页静态网页是网站建设初期经常采用的一种形式。
网站建设者把内容设计成静态网页,访问者只能被动地浏览网站建设者提供的网页内容。
其特点如下。
●网页内容不会发生变化,除非网页设计者修改了网页的内容。
●不能实现和浏览网页的用户之间的交互.信息流向是单向的,即从服务器到浏览器。
服务器不能根据用户的选择调整返回给用户的内容。
静态网页的浏览过程如图1-1所示。
1.1。
2 动态网页网络技术日新月异,许多网页文件扩展名不再只是。
htm,还有.php、.asp等,这些都是采用动态网页技术制作出来的。
动态网页其实就是建立在B/S架构上的服务器端脚本程序。
在浏览器端显示的网页是图1—1 静态网页的浏览过程服务器端程序运行的结果.静态网页与动态网页的区别在于Web服务器对它们的处理方式不同。
当Web服务器接收到对静态网页的请求时,服务器直接将该页发送给客户浏览器,不进行任何处理。
如果接收到对动态网页的请求,则从Web服务器中找到该文件,并将它传递给一个称为应用程序服务器的特殊软件扩展,由它负责解释和执行网页,将执行后的结果传递给客户浏览器。
如图1-2所示为动态网页的工作原理图.动态网页的一般特点如下。
静、动态网站的优缺点分析

静、动态网站的优缺点分析随着网站优化的影响,静态页面也越来越流行,什么是静态页面呢?静态页面有哪些优势?静态页面与动态页面有哪些区别呢?下面郑州建站公司给大家讲解一下:一、什么是静态页面?什么是动态页面?静态页面网站中页面是纯HTML格式的页面就成为静态页面,而这个网站也就是静态网站。
静态网站特点:1、网站中每个页面都有唯一一个固定的网址,且网址以htm、html、shtml、.xml为后缀,其中不含“?”号等特殊符号;2、每个静态页面可作为一个独立的文件存在于服务器中;3、内同稳定;4、没有数据库支持,面对大的信息时较难维护;动态网页相对与静态页面,网址不能以htm、html、shtml、.xml等后缀名,通常以php、asp、jsp、cgi等关键词做为后缀名,且网址中会有一个“?”号,做为标志性符号。
当然一个网站中含有后缀名为php、asp、jsp、cgi的页面,我们就称之为动态网站。
动态网站特点:1、以数据库为基础,采用数据库和框架分开的模式,利于网站的维护;2、网站采用数据库和网站分开的模式,网站的安全性高;3、客户浏览网站时需要调取数据库,所需流量变大;4、由于网址中带有特殊符号,因此不利于搜索引擎蜘蛛的爬去和收录。
二、静态网站和动态网站的优缺点动态网站有哪些有点?1、由于网站采用框架和数据库模式,因此利于网站内容的更新;2、网站结构简单利于维护;3、由于网站更新或升级时主要改变网站的前台页面,对内容没有影响,因此动态网站更有利于网站的更新或升级;静态网站有哪些优点?1、不易被攻击;2、没有独立数据库大大减少了网站数据负荷,使得访客在浏览页面时大大加快了网页调取速度;3、由于搜素引擎较喜欢静态页面,因此静态页面有有利于网站收录;总结目前静态页面流行的主要原因就是利于网站优化,当然其缺点也是不容忽视的,比如说不好维护、互动性不好等缺点,这有待后期开发。
文章来源于郑州30建站,转载请注明出处!。
《动态网页设计》考核

《动态网页设计》考核班级电商1132 姓名张威学号2011401043 成绩一、请叙述静态网页与动态网页有何区别?当前主流的动态网页开发语言有哪些?你所在企业的网站采用的是何种动态网页开发语言?这种动态网页技术相比于其他动态网页技术有何优势?答:(1)静态网页与动态网页有何区别:1、维护量大小静态网页的致命弱点是不容易保持,以不断更新的网页内容,你必须不断的重复制作文件,随着网站的内容和信息量的放大,你会觉得工作量是超乎想像的。
动态网页一般以数据库技术为基础,可以大大降低网站维护的工作量;2、功能静态网站没有功能,一切都要手工来操作,动态网页技术的网站可以实现更多的功能,如用户注册,用户登录,在线调查,用户管理,订单管理等;3、存储空间静态网页都是存放在FTP中,而动态网页则是分二部分存放,页面部分存放在FTP空间中,数据库存放在数据空间中。
4、搜索引擎的抓取静态网页以htm、html、shtml、xml后缀结尾有利搜索引擎的抓取,动态网页”?”对搜索引擎具有的检索问题,搜索引擎一般不可能从一个网站的数据库访问的所有网页,或出于技术方面的考虑,搜索蜘蛛抓取网址”?”后面的内容,因此采用动态网页的网站在进行搜索引擎推广时需要做一定的技术处理适应搜索引擎的要求。
5、使用语言静态网页使用语言:HTML(超文本标记语言),而动态网页使用语言:HTML+ASP 或HTML+PHP 或HTML+JSP 等。
(2)当前主流的动态网页开发语言有: ,php,jsp.(3)采用的动态语言是:(4)优势:1、增强的性能。
是在服务器上运行的编译好的公共语言运行库代码。
与被解释的前辈不同, 可利用早期绑定、实时编译、本机优化和盒外缓存服务。
这相当于在编写代码行之前便显著提高了性能。
2、世界级的工具支持。
框架补充了Visual Studio 集成开发环境中的大量工具箱和设计器。
WYSIWYG 编辑、拖放服务器控件和自动部署只是这个强大的工具所提供功能中的少数几种。
动态网页和静态网页有哪些区别

动态网页和静态网页有哪些区别在网上搜索信息时,我们应该都见过那种单页面的网站,那类网站一般是属于静态页面,单纯的用html语言来编写的。
而动态网页则是用程序来编写的,像一般的页面较多的网站都是动态网站。
那么动态网页和静态网页有哪些区别呢?今天我就来跟大家分析一下。
动态网页和静态网页的不同第一、动态网页和静态网页区别简单来说,动态网站就是有后台的,可以自己来更新网站内容,进行网站维护。
而静态网站则不同,没有后台,所有的网站修改都是直接在页面上完成,必须要专业的技术人员来操作。
第二、动态网页优势我们常常看到的网站大多数是动态网站,动态网站更新方便,只要稍懂一些〔电脑〕常识的人都会操作。
而且动态网站可以实现的功能更多,如用户注册、登陆、用户〔管理〕、订单管理等都是可以通过程序实现的。
第三、如何选择?关于大多数企业来说,进行网站建设还是应该选择动态网站,方便维护和更新。
而且现在大多数动态网站都可以转化为伪静态发布,利于搜索引擎的收录。
静态页面更适用一下单页面的产品宣扬推广使用,不必须要编译,访问速度更快。
怎样建设网站省钱第一、模板建站市面上的建站种类有很多,除了我们比较熟悉的定制网站,还有模板网站。
定制网站属于量身定制,价格自然要高一些。
模板网站就不一样了,这些模板都是建站公司之前为别的客户定制而成的,质量上可以放心,而且现在的模板很多都是响应式网站,也就省了手机站的费用,是比较实惠的一种建站方式。
第二、网站空间我们知道做好的网站都必须要上传到服务器上,才干让大家访问,也就是网站空间。
服务器的种类也是不同的,价格也不一。
关于资金不充足的企业,单独购买空间价格昂贵,可以选择将网站放在建站公司的服务器里,既能节省不少费用,也能获得专业的维护。
第三、网站优化网站上线了也是必须要进行推广才干使网站获得好的排名和更多的流量,但是想要效果快,势必是要花钱的,很多竞价推广,都是按点击收费,一个月都要花费成千上万。
其实这部分资金也是可以节省的,只要能够掌握一些优化方法,天天自己保持发发文章,内外链的建设以及关键词的优化.....网站也是能得到好的排名的。
简述静态网页和动态网页的区别

1.简述静态网页和动态网页的区别。
静态网页与动态网页的区别在于Web服务器对它们的处理方式不同。
当Web服务器接收到对静态网页的请求时,服务器直接将该页发送给客户浏览器,不进行任何处理。
如果接收到对动态网页的请求,则从Web服务器中找到该文件,并将它传递给一个称为应用程序服务器的特殊软件扩展,由它负责解释和执行网页,将执行后的结果传递给客户浏览器2.简述web.config文件特点及作用。
网站的配置文件是一个XML格式文件,用来存储配置信息。
可以出现在网站的的多个文件中,并形成一定的层次关系。
最高的配置文件是machine.config,默认安装于“【硬盘】:\WIINDOWS\\Framework\v2.0.50727\CONFIG”文件夹下。
下一层的配置文件是位于网站根文件夹中的web.config,这些配置文件形成继承关系。
Web.config能实现应用程序配置、安全性配置,使网站的运行更安全。
3.说明Image、ImageButton和ImageMap 控件的区别。
Image控件用于在Web窗体上显示图像,图像源文件可以使用ImageUrl属性在界面设计时确定,也可以在编程时指定。
在工程实际项目中常与数据源绑定,根据数据源指定信息显示图像。
ImageMap控件除可以用来显示图像外,还可以实现图像的超链接。
可以将显示的图像划分为不同形状的热点区域,分别链接到不同的网页。
在工程实际项目中,常用于导航条、地图等。
热点区域通过属性HotSpot设置,划分的区域有圆形CircleHotSpot、长方形RectangleHotSpot和任意多边形PolygonHotSpot,每个区域通过属性NavigateUrl 确定要链接到的URL。
ImageButton呈现图形外观,其图像由ImageUrl属性设置。
(Image仅仅是图片控件,展示图片所用,对应HTML的<img />标签ImageButton是一个图片按钮,具有按钮的功能,对应HTML的<input type="image" />标签ImageMap叫做图片热点,单击图片上不同区域可以进行不同的动作,对应HTML的<map /><area /><img />三个标签)4.说明<a>元素、LinkButton和HyperLink控件的区别。
静态网站和动态网站的区别在哪

静态网站和动态网站的区别在哪一般人以为,一个网页假如上面有动画或者一些动的效果,那么这个就是动态网页,反之就是静态网页。
这是大多数人所误以为的动态页面。
下面就让店铺来告诉你静态网站和动态网站的区别静态网站和动态网站的区别在网站设计中,纯粹HTML格局的网页通常被称为"静态网页",早期的网站一般都是由静态网页制作的。
静态网页的网址形式通常为:/eg/eg.htm,也就是以.htm、.html等为后后缀的。
在HTML格局的网页上,也可以泛起各种动态的效果,如.GIF格局的动画、FLASH、动弹字母等,这些"动态效果"只是视觉上的,与建网站说常说的动态网页是不同的概念。
静态网页是实其实在保留在服务器上的文件,每个网页都是一个独立的文件等。
所谓静态网页就是说网页文件中没有程序,只有HTML代码,一般以.html或.htm为后缀名的网页,静态网站内容不会在制作完成后发生变化,任何人访问都显示一样的内容,假如你内容变化就必需修改原代码然后再上传到服务器上.动态网页,与网页上的各种动画、动弹字幕等视觉上的"动态效果"没有直接关系,动态网页也可以是纯文字内容的,也可以是包含各种动画的内容,这些只是网页详细内容的表现形式,不管网页是否具有动态效果,采用动态网站技术天生的网页都称为动态网页.所谓动态网页,就是说该网页文件不仅具有HTML标记,而且含有程序代码,用数据库连接,动态网页能根据不同的时间,不同的来访者显示不同的内容,动态网站更新利便,一般在后台直接更新。
静态网站的简述·每个静态网页都有一个固定的网址,文件名均以htm、html、shtml等为后缀;·静态网页一经发布到服务器上,无论是否被访问,都是一个独立存在的文件;·静态网页的内容相对稳定,不含特殊代码,因此容易被搜索引擎检索;html更加适合SEO搜索引擎优化。
·静态网站没有数据库的支持,在网站制作和维护方面工作量较大;·由于不需通过数据库工作,所以静态网页的访问速度比较快;现在流行的cms都支持静态化网页,这有利于被搜索引擎收录和提高访问速度,但需要占用较大的服务器空间,程序在生成html的时候非常消耗服务器资源,建议在服务器空闲的时候进行此类操作。
静态网页和动态网页区别

静态⽹页和动态⽹页区别
静态⽹页和动态⽹页区别如下:
1.静态⽹页是相对于动态⽹页⽽⾔,是指没有后台数据库、不含程序和不可交互的⽹页。
2.编的是什么它显⽰的就是什么、不会有任何改变。
3.静态⽹页相对更新起来⽐较⿇烦,适⽤于⼀般更新较少的展⽰型⽹站。
4.另外,如果扩展名为.asp但却没有连数据库,完全是静态的页⾯,那也是静态⽹站.只是.asp扩展名。
⽹站采⽤动态⽹页还是静态⽹页主要取决于⽹站的功能需求和⽹站内容的多少,如果⽹站功能⽐较简单,内容更新量不是很⼤,采⽤纯静态⽹页的⽅式会更简单,反之⼀般要采⽤动态⽹页技术来实现。
不过现在⼀般的都是采⽤的动态⽹站,有内容更新的话就可以随时在后台来更新。
动态网站建设相比静态的优势是什么

动态网站建设相比静态的优势是什么网站由很多代码组成,不同的网站形式的运行机制也会有所不同,网站会有动态与静态之分,那么动态网站建设相比静态的优势是什么呢?动态网站建设相比静态的优势是什么动态网页存放在数据库中,当打开这个页面的时候程序调用数据库中的表文件,而后把内容展现出来,这个过程需要一定的时间。
静态网页存放在服务器中,类似于一个文件夹,当网页打开的时候直接打开这个文件夹就可以,速度相对来说比较快。
优势就体现在这里。
对网站而言,首先是访问速度。
一个页面打开时需要好几秒,这样的网站客户一定是直接关掉。
因此为了降低用户等待的时间尽量选择静态页面。
资讯内容网页要注重使用静态页面网页,大家知道建公司网站本身的内容就不多,并且事实上也不是以内容取胜,那么一旦出现资讯内容,那么就要发挥内容的重要作用,而相对于动态页面而言,静态页对搜索引擎的友好,并且还能够设定标准的路径地址,从而有利于整理网站内部的内链,防止网站出现死链问题,因此使用静态网页优势突出。
以打开速度进行相比,静态网页的打开速度确实比动态页面快,终究静态网页只需从硬盘读取页面文件就可以将内容表现给客户,而动态网页比方通常还需要经过程序处理,以及从数据库中读取数据才能够生成页面并呈现出来,一定程度上会拖慢页面的打开速度。
在进行路径设计时,尽量使用静态的路径,现代的主流搜索引擎都可以去索引带有参数的动态页面了,静态的路径还是有优势的,倘若因为某些原因,不能使用静态的路径,而不得不使用动态的路径时,路径中的参数应该尽量降低,参数太多了不但客户看起来困难,对搜索引擎的索引会造成问题。
因此能用静态就使用静态的路径,能短就短。
相比较于动态页面,静态网页在页面的安全性和稳定方面都具有优势。
对于那些已经建成的动态网站,要想进行相应的改变,使之变得静态的网页,在操作方面会比较困难,然而在技术上可以采用静态化的路径来完成网页地址的重写。
开发的网站在程序上有纰漏,因为客户看到的是静态页面,也无法进行破坏袭击,而真正的动态程序页面是隐匿在静态页面之后的,不为普通阅读者所见,因此相比之下比较安全。
动态网站和静态网站的区别

动态网站和静态网站的区别简单点说静态网站:早期的网站一般都是由静态网页制作的。
“静态”网站,如果公司的数据不多,产品比较固定,更新不频繁的用户可以做静态网站,静态网页的内容相对稳定,因此容易被搜索引擎检索;。
静态网站不易维护,若网站要更新网页的内容,就必须要有专业技术。
为了不断更新网页内容,那怕是一点点的变化,维护者也要找制作者更新,因此当网站信息量很大时完全依靠静态网页制作方式比较困难;动态网站:动态网站是针对数据内容比较多的客户,更新较频繁的客户的。
那什么才是动态网站呢?所谓“动态”,并不是指镶嵌在网页上的动画图片,而是互动,“交互性”即客户可以自己简单方便及时的更新网站内容,查询、修改、删除、增加网站的数据,不需要什么专业技术. 会电脑基础就可以了,浏览网站的人可以查询,留言等。
从而大大增加了管理员与网站、客户与网站的“互动”性。
能够达到这种效果的网页为“交互式动态网页”,而由这些网页构成的站点就可以称之为动态网站。
复杂点说什么是动态网站?动态网站并不是指具有动画功能的网站,而是指通过数据库进行架构的网站。
动态网站除了要设计网页外,还要通过数据库和编程序来使网站具有更多自动的和高级的功能。
例如,网站里的产品资料和图片数量很多、种类很多,为方便顾客查找,就应通过数据库编程来在网页上实现自动搜索;系统、在线采购系统、商务交流系统等都是用数据库来做成的。
是相对于静态网站而言的,静态网站,主要是指由静态网站制作而成的网站。
也可以简单的这样理解:动态网站的功能就是想填加一条信息,只要登陆会员或者网站管理后台。
然后像发电子邮件一样,填表单提交后,网站前台就能显示了,就已经更新完毕了静态的需要用FTP或者WEBFTP从服务器上把需要更新的文件下载到本地修改后再上传。
网络技术日新月异,细心的网友会发现许多网页文件扩展名不再只是“.htm”,还有“.php”、“.asp”等,这些都是采用动态网页技术制作出来的。
asp课程简答

(1)名词解释:静态网页、动态网页、服务器端、客户端、URL答案:静态网页——所谓静态网页,就是说该网页文件里没有程序代码,只有HTML标记,这种网页的扩展名一般是.htm或.html。
静态网页一经制成,内容就不会再变化,不管何时何人访问,显示的都是同样的内容,如果要修改内容,就必须修改源文件,然后重新上传到服务器上。
动态网页——所谓动态网页,就是说该网页文件不仅含有HTML标记,而且含有程序代码,这种网页的扩展名一般根据不同的程序设计语言而不同,如ASP文件的扩展名为.asp。
动态网页能够根据不同的时间、不同的来访者而显示不同的内容。
如常见的BBS、留言板、聊天室一般是用动态网页实现的。
服务器端、客户端——一般来说,凡是提供服务的一方称为服务器端,而接受服务的一方称为客户端。
比如,当我们在浏览搜狐主页的时候,搜狐主页所在的服务器就称为服务器端,而我们自己的计算机就称为客户端。
URL——大家在上网的时候,需要在浏览器地址栏中输入一个网址,回车后就可以打开相应的网页了,这个网址又叫做统一资源定位符(URL:Uniform Resource Locator)。
在Internet 中的每一个网页文件或其他类型的文件都有自己的URL,它的一般形式是:协议://服务器地址(域名或IP地址): 端口号/路径(含文件名)(2)请结合URL知识简述静态网页和动态网页的工作原理。
答案:静态网页的工作原理是当你在浏览器里输入一个网址回车后,就向服务器端提出了一个浏览网页的请求。
服务器端接到请求后,就会找到你要浏览的静态网页文件,然后发送给你。
动态网页的工作原理是服务器端接到客户端发出的请求后,首先会找到你要浏览的动态网页文件,然后就解释执行其中的程序代码,将含有程序代码的动态网页转化为标准的静态网页,然后将静态网页发送给你。
(3)请简单比较ASP、PHP和JSP的优缺点。
答案:总的来说,ASP、PHP和JSP基本上都是把脚本语言嵌入到了HTML文档中。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
21.1 静态网页和动态网页的区别网页一般又称HTML 文件,是一种可以在WWW 上传输、能被浏览器认识和翻译成页面并显示出来的文件。
文字与图片是构成一个网页的两个最基本的元素,除此之外,网页的元素还包括动画、音乐、程序等。
网页是构成网站的基本元素,是承载各种网站应用的平台。
通常看到的网页,大都是以HTM 或HTML 后缀结尾的文件。
除此之外,网页文件还有以CGI 、ASP 、PHP 和JSP 后缀结尾的。
目前网页根据生成方式,大致可以分为静态网页和动态网页两种。
1.1.1 静态网页静态网页是网站建设初期经常采用的一种形式。
网站建设者把内容设计成静态网页,访问者只能被动地浏览网站建设者提供的网页内容。
其特点如下。
● 网页内容不会发生变化,除非网页设计者修改了网页的内容。
● 不能实现和浏览网页的用户之间的交互。
信息流向是单向的,即从服务器到浏览器。
服务器不能根据用户的选择调整返回给用户的内容。
静态网页的浏览过程如图1-1所示。
1.1.2 动态网页网络技术日新月异,许多网页文件扩展名不再只是.htm ,还有.php 、.asp 等,这些都是采用动态网页技术制作出来的。
动态网页其实就是建立在B/S 架构上的服务器端脚本程序。
在浏览器端显示的网页是服务器端程序运行的结果。
静态网页与动态网页的区别在于Web 服务器对它们的处理方式不同。
当Web 服务器接收到对静态网页的请求时,服务器直接将该页发送给客户浏览器,不进行任何处理。
如果接收到对动态网页的请求,则从Web 服务器中找到该文件,并将它传递给一个称为应用程序服务器的特殊软件扩展,由它负责解释和执行网页,将执行后的结果传递给客户浏览器。
如图1-2所示为动态网页的工作原理图。
动态网页的一般特点如下。
● 动态网页以数据库技术为基础,可以大大降低网站维护的工作量。
● 采用动态网页技术的网站可以实现更多的功能,如用户注册、用户登录、搜索查询、用户管理、订单管理等。
●动态网页并不是独立存在于服务器上的网页文件,只有当用户请求时服务器才返回一图1-1 静态网页的浏览过程个完整的网页。
●搜索引擎一般不可能从一个网站的数据库中访问全部网页,因此采用动态网页的网站在进行搜索引擎推广时需要做一定的技术处理才能适应搜索引擎的要求。
图1-2 动态网页的工作原理图1.2 网站的前期规划建设网站之前就应该有一个整体的战略规划和目标,规划好网页的大致外观后就可以着手设计了。
1.2.1 确定网站目标在创建网站时,确定站点的目标是第一步。
设计者应清楚建立站点的目标,即确定它将提供什么样的服务,网页中应该提供哪些内容等。
要确定站点目标,应该从以下3个方面考虑。
●网站的整体定位。
网站可以是大型商用网站、小型电子商务网站、门户网站、个人主页、科研网站、交流平台、公司和企业介绍性网站以及服务性网站等。
首先应该对网站的整体进行一个客观的评估,同时要以发展的眼光看待问题,否则将带来许多升级和更新方面的不便。
●网站的主要内容。
如果是综合性网站,那么对于新闻、邮件、电子商务和论坛等都要有所涉及,这样就要求网页要结构紧凑、美观大方;对于侧重某一方面的网站,如书籍网站、游戏网站、音乐网站等,则往往对网页美工要求较高,使用模板较多,更新网页和数据库较快;如果是个人主页或介绍性的网站,那么一般来讲,网站的更新速度较慢,浏览率较低,并且由于链接较少,内容不如其他网站丰富,但对美工的要求34更高一些,可以使用较鲜艳明亮的颜色,同时可以添加Flash 动画等,使网页更具动感和充满活力,否则网站没有吸引力。
网站浏览者的教育程度。
对于不同的浏览者群,网站的吸引力是截然不同的,如针对少年儿童的网站,卡通和科普性的内容更符合浏览者的品味,也能够达到网站寓教于乐的目的;针对学生的网站,往往对网站的动感程度和特效技术要求更高一些;对于商务浏览者,网站的安全性和易用性更为重要。
1.2.2 规划站点结构合理地组织站点结构,能够加快站点的设计,提高工作效率,节省工作时间。
当需要创建一个大型网站时,如果将所有网页都存储在一个目录下,当站点的规模越来越大时,管理起来就会变得很困难,因此合理地使用文件夹管理文档就显得很重要。
网站的目录是指在创建网站时建立的目录,要根据网站的主题和内容来分类规划,不同的栏目对应不同的目录,在各个栏目目录下也要根据内容的不同对其划分不同的分目录,如页面图片放在images 目录下,新闻放在news 目录下,数据库放在database 目录下等,同时要注意目录的层次不宜太深,一般不要超过三层,另外给目录起名的时候要尽量使用能表达目录内容的英文或汉语拼音,这样会更加方便日后的管理和维护。
如图1-3所示为企业网站的站点结构图。
图1-3 企业网站的站点结构图1.2.3 确定网站风格站点风格设计包括设计站点的整体色彩、网页的结构、文本的字体和大小、背景的使用等,这图1-4 电子购物网站页面结构些没有一定的公式或规则,需要设计者通过各种分析决定。
一般来说,适合于网页标准色的颜色有3大系:蓝色、黄/橙色和黑/灰/白色。
不同的色彩搭配会产生不同的效果,并可能影响访问者的情绪。
在站点整体色彩上,要结合站点目标来确定。
如果是政府网站,就要在大方、庄重、美观、严谨上多下功夫,切不可花哨;如果是个人网站,则可以采用较鲜明的颜色,设计要简单而有个性。
如图1-4所示的购物网站,其结构紧凑,布局合理。
页面文字和图片完美搭配,并且页面很有层次感,符合人们的审美观,同时总体页面风格是丰富多彩的。
1.3 选择网页制作软件设计网页时首先要选择网页制作软件。
虽然用记事本手工编写源代码也能做出网页,但这需要对编程语言相当了解,并不适合广大的网页设计爱好者。
由于目前可视化的网页设计工具越来越多,使用也越来越方便,所以设计网页已经变成了一件轻松的工作。
Flash、Dreamweaver、Photoshop、Fireworks这4个软件相辅相成,是设计网页的首选工具,其中Dreamweaver用来排版布局网页,Flash用来设计精美的网页动画,Photoshop和Fireworks用来处理网页中的图形图像。
1.3.1 图形图像制作工具——Photoshop CS3和Fireworks CS3网页中如果只有文字,则缺少生动性和活泼性,也会影响视觉效果和整个页面的美观。
因此在网页的制作过程中需要插入图像。
图像是网页中重要的组成元素之一。
使用Photoshop CS3和Fireworks CS3可以设计出精美的网页图像。
Photoshop是Adobe公司推出的图像处理软件。
目前已被广泛应用于平面设计、网页设计和照片处理等领域。
随着计算机技术的发展,Photoshop已历经数次版本更新,功能越来越强大。
如图1-5所示是Photoshop CS3的工作界面。
在网页制作方面Fireworks能快速地为图形创建各种交互式动感效果,不论在图像制作或是在网页支持上都有着出色的表现。
随着版本的不断升级和功能的不断加强,Fireworks受到越来越多图像网页制作者的欢迎。
目前的最新版本Fireworks CS3中文版更是以它方便快捷的操作模式,在位图编辑、矢量图形处理与GIF动画制作功能上的优秀整合,赢得诸多好评。
使用Fireworks CS3在制作网页时,除了对相应的页面插入图像进行调整处理外,还可以使用图像进行页面的总体布局,然后使用切片导出。
对网页中所出现的GIF图像按钮也可以使用Fireworks CS3创建,以便达到更加精彩的效果,如图1-6所示是Fireworks CS3的工作界面。
56图1-5 Photoshop CS3的工作界面图1-6 Fireworks CS3的工作界面1.3.2 网页动画制作工具——Flash CS3Flash是一款多媒体动画制作软件。
它是一种交互式动画设计工具,用它可以将音乐、动画以及富有新意的界面融合在一起,以制作出高品质的动态视听效果。
由于良好的视觉效果,Flash技术在网页设计和网络广告中的应用非常广泛,有些网站为了追求美观,甚至将整个首页全部用Flash方式设计。
从浏览者的角度来看,Flash动画内容与一般的文本和图片网页相比,大大增加了艺术效果,对于展示产品和企业形象具有明显的优越性。
Flash动画在网页的制作方面,还可以通过制作Flash导航条使导航菜单更精彩和更具动感,如图1-7所示是Flash CS3的工作界面。
1.3.3 网页编辑工具——Dreamweaver CS3使用Photoshop制作的网页图像并不是真正的网页,要想使其真正成为能够正常浏览的网页,还需要用Dreamweaver进行网页排版布局、添加各种网页特效。
利用Dreamweaver还可以轻松开发新闻发布系统、网上购物系统、论坛系统等动态网页。
Dreamweaver CS3是创建网站和应用程序的专业之选。
它组合了功能强大的布局工具、应用程序开发工具和代码编辑支持工具等。
Dreamweaver的功能强大而且稳定,可帮助设计人员和开发人员轻松创建和管理任何站点,如图1-8所示为Dreamweaver CS3中文版工作界面。
7图1-7 Flash CS3的工作界面 图1-8 Dreamweaver CS3中文版工作界面1.4 动态网站技术仅仅学会了网页制作工具,还是远远不能制作出动态网站的,还需要了解动态网站技术,如网页标记语言HTML 、网页脚本语言JavaScript 和VBScript 、动态网页编程语言ASP 。
1.4.1 搭建动态网站平台动态网页大多是由网页编程语言写成的网页程序,访问者浏览的只是其生成的客户端代码,而且动态网页要实现其功能大多还必须与数据库相连。
目前国内比较流行的互动式网页编程语言有:ASP 、PHP 、JSP 、CGI 、 。
● HTML 网页适用于所有环境,它本身也相当简单。
● ASP 页主流环境为:Windows Server (包括NT 、2000、2003)的IIS+Access/SQL Server 。
本书主要讲述这种环境下的网站开发,关于其创建过程,可以参考第5章,这里就不讲述了。
● PHP 页主流环境为:Linux/UNIX+Apache+MySQL+PHP4+Dreamweaver 。
1.4.2 网页标记语言HTML 介绍网页文档主要是由HTML 构成。
HTML全名是Hyper Text Markup Language ,即超文本标记语言,是用来描述WWW 上超文本文件的语言。
用它编写的文件扩展名是.html 或.htm 。
图1-9 基本的网页结构HTML不是一种编程语言,而是一种页面描述性标记语言。
它通过各种标记描述不同的内容,说明段落、标题、图像、字体等在浏览器中的显示效果。
