版式设计网格拘束率备课讲稿
版式中的网格应用讲解

图4 书籍内页版面
对称式网格的对称形式及用法(主要分为5种形式): • 单栏对称网格; • 双栏对称网格; • 均衡双栏对称网格; • 三栏对称网格 • 多栏对称网格
下面我们来了解一下对称式栏状网格的不同版式对版面产生什么样的 影响。
1)单栏网格,在单栏式网格版式中,文字的编排过于单调,容易使 人产生阅读疲惫的感觉。单栏网格一般用于文字性书籍,如小说、文 学著者等。因此在单栏式网格中文字的长度一般不要超过60字。(见 图5)
• (a、好用,能放大或者缩小,十分灵活
b、网格决定图片、
文字等版面元素的宽较大?
• (a、图A b、图B c 、一样多 )
• Q6:栏宽与栏间距之间的关系是(a、栏宽越宽 栏间距越宽 b、栏间距越窄,栏宽就越宽,所 安排的内容也就越多 c、栏间距越窄,栏宽就越 窄,所安排的内容就越少)
图7 三栏对称网格 图8 五栏对称网格
(2)对称式单元网格 • 对称式单元网格在版面编排中,将版面分成同等大小的网格,再根据
版式的需要编排文字与图片。这样的版式具有很大的灵活性,可以随 意编排文字和图片。在编排过程中,单元格之间的间隔距离可以自由 放大或者缩小,但是每个单元格四周的空间距离必须相等。
图3 三栏网格版面
• 如图3中,设计师使用了简单、对称的三栏网格以及较宽的 页面留白,整个版面网格清晰,看上去版面具有稳定感。
4.2网格的类型
• 版式设计中网格的构成主要表现为对称式网格与非对称式网格设计 两种。在版式设计中起着约束版面结构的作用,在约束的同时体现 出整个版面的协调与统一性。
4.2.1 对称式网格
图9 单元格对称网格
4.2.2 非对称形式
• 非对称网格是指左右版面采用同一种编排方式,但是在编排的过程 中并不像对称网格那样绝对。非对称网格结构在编排的过程中,可 以根据版面需要,调整网格栏的大小比例,使整个版面更灵活更活 跃。
`版式设计的网格系统

成品尺寸:210 X 285 (mm) 分辨率:100dpi
页边距:15mm
栏间距:3mm 内文正文文字:不得大于10磅
2015年开年第一部青春成长类影片——《左耳》
左耳(2014年苏有朋执导青春电影) 《左耳》是2014年北京光线影业有限公司与北京译林影 视文化联合出品的一部青春电影,改编自饶雪漫同名小 说《左耳》,由苏有朋导演,陈都灵、欧豪、杨洋、胡 夏、马思纯等主演。[1] 该片展现了张漾、李珥、吧啦、许弋等一群拥有不同性 格的年轻人,在最美的时光遇见彼此,成全自己的青春 成长故事。该片于 2015 年 4 月 24 日公映,成为 2015 年开 年第一部青春成长类影片
分栏:
竖向通栏、双栏、三栏、四栏
横向通栏、双栏、三栏和四栏等。
一般以竖向分栏为多。
作业——分栏设计:
1. 2. 3. 4.
5. 6.
版面尺寸:210mmX285mm; 双页设计; 页边距15mm,订口20mm; 分三栏(竖向三栏,对称非对称皆可,两栏等大网格,一栏非等大网格— —如图) 栏间距必须是2mm 存CDR格式8.0版上交
影片评价
正方观点: 电影《左耳》上映10天,票房已经突破四亿。在青春片近乎泛滥成灾的电影市场中取得如此不 俗的票房,《左耳》一时间成为极具话题与争议的影片。四亿的票房,其实也是情有可原的。
作为“青春疼痛系列”的代表作,它可以说展现了另一种青春画面。而它之所以吸引人,是因
为大多数的青春是“无痛”甚至“苍白”的。故而,这样带着一股不以好好学习为主体的青春 题材吸引了每天挣扎在题海中的孩子们。影片里的叛逆与任性,比之前的青春片要真实许多。 苏有朋这一次也任性、叛逆地挑战了他的人生。
版式设计的网格系统ppt课件

7
版式设计
对称式单元网格在版面 编排中,将版面分成同等大 小的网格,再根据版式的需 要编排文字与图片。这样的 版式具有很大的灵活性,可 以随意编排文字和图片。在 编排过程中,单元格之间的 间隔距离可以自由放大或者 缩小,但是每个单元格四周 的空间距离必须相等。
(2)对称式单元网格
单元格对称网格
版式设计
15
版式设计
时尚女性品牌 宣传画册版面设计, 在编排这样的版面 时,注意版面的文 字与图形的编排结 构,使版面具有个 性新颖的视觉版面 效果,符合品牌形 象宣传。
16
版面采用网格结构 中的两栏对称编排的网 格结构,使整个版面左 右具有强烈的稳定性。 运用图片的对比编排使 版面具有活跃感。文字 的大小对比关系打破了 对称网格的沉闷,具有 版面的活跃感。
8
(3)非对称式网格
非对称栏状网格
版式设计
非对称网格是指左 右版面采用同一种编排 方式,但是在编排的过 程中并不像对称网格那 样绝对。非对称网格形 式在编排的过程中,根 据版面需要调整版面的 网格栏的大小比例。使 整个版面更灵活,更具 有生气。
9
版式设计
非对称网格主要分为非对称栏状网格与非对 称单元网格两种。
非对称栏状网格
非对称单元格网格
10
版式设计
(4)基线网格
基线网格通常是不可见的,但它却是平面设计 师的基础。基线网格提供了一种视觉参考,它可以 帮助版面元素的准确编排与对齐页面,是凭感觉无 法达到的版面效果。
基线网格
11
版式设计
(5)成角网格
成角网格在版面中往往很难设置,网格可以设置成任何 角度。成角网格发挥作用的原理跟其他网格一样,但是由于 成角网格是倾斜的,设计师在版面编排时,能够以打破常规 的方式展现自己的风格创意。
《版式设计》教案

《版式设计》教案一、教学内容本节课的教学内容来自教材《版式设计》的第四章,主要内容包括:版式设计的基本原则、版式设计的构成要素、版式设计的技巧和方法。
二、教学目标1. 让学生了解和掌握版式设计的基本原则和构成要素。
2. 培养学生运用版式设计技巧和方法进行创意设计的能力。
3. 提高学生审美观念和审美能力。
三、教学难点与重点重点:版式设计的基本原则、构成要素和技巧方法。
难点:如何运用版式设计技巧进行创意设计。
四、教具与学具准备教具:PPT、设计实例、设计软件。
学具:笔记本、彩笔、设计软件。
五、教学过程1. 实践情景引入:展示一些优秀的版式设计案例,让学生感受版式设计在实际应用中的重要性。
2. 基本原则讲解:介绍版式设计的基本原则,如对比原则、重复原则、对齐原则等。
3. 构成要素讲解:讲解版式设计的构成要素,如文字、图片、颜色、布局等。
4. 技巧和方法讲解:介绍版式设计的技巧和方法,如运用网格系统、字体搭配、间距调整等。
5. 实例分析:分析一些经典的版式设计案例,让学生了解如何运用所学知识进行实际设计。
6. 随堂练习:让学生运用所学知识,进行简单的版式设计练习。
7. 作品展示与评价:展示学生的设计作品,互相评价,教师进行点评和指导。
六、板书设计板书设计主要包括版式设计的基本原则、构成要素和技巧方法。
七、作业设计1. 作业题目:运用所学知识,设计一份杂志封面。
答案:杂志封面应包含、副、图片、颜色、布局等构成要素,运用对比原则、重复原则、对齐原则等基本原则,以及字体搭配、间距调整等技巧方法。
2. 作业题目:分析一篇报纸文章的版式设计,阐述其优点和不足。
答案:报纸文章的版式设计应注重、副、段落、图片、颜色、布局等构成要素的搭配,运用对比原则、重复原则、对齐原则等基本原则,以及字体搭配、间距调整等技巧方法。
优点可以是版式清晰、阅读顺畅等,不足可以是布局不合理、颜色搭配不协调等。
八、课后反思及拓展延伸课后反思:本节课学生掌握了版式设计的基本原则、构成要素和技巧方法,能够在实际设计中运用所学知识,但在创意设计方面还需加强。
4.1网格在版式设计中的重要性

第四章 第二节 网格的类型
37
成角版面设计创意时,可以带来与众不同的视觉效果,但需在个性创意的同时充分考虑到读者的阅读习惯,避免因阅读 困难而降低信息的可读性。设计师在创意设计时,有时会根据设计意图采用多角度的倾斜角度来体现版面设计的个性。
如图4-27所示,该图采用了两个角度的编排形式, 左上45度和左下45度的编排交错,打破了常规的 阅读形式,展现创意风格。
4.1.1 什么是网格
•
在版式设计中,将版面分为一栏、二栏、
三栏以及更多的栏,再将文字与图片编排
在其中,给人视觉上的美感。网格设计在
是实际版式运用中具有严肃的、规则的、
简洁的、朴实的等版面艺术表现风格。
(见图1 )
图1 网格
图10 2 三栏对称网格
图13 五栏对称网格
第四章 第二节 网格的类型
31
二、非对称式网格
非对称式网格是指左右版面采用近似或不同的编排方式,它不像对称式网格那样严谨。 非对称式网格为一些特定元素的设计提供了别出心裁的机会,它在设置内容时更为灵活,同时又能使整体设计保持和 谐一致。其结构在编排过程中,可以根据版面需要,调整网格中栏的大小比例,使整个版面更灵活、更具生气。 非对称式网格主要分为非对称式栏状网格与非对称式单元格网格两种。
整个版面中图文编排具有规律性特征。(见图5)
图5 图文编排的网格结构
4.1.2 网格的重要性
(3)网格具有阅读的关联性
•
在版面编排中设计师有很大的自由空间,进行版面元素编排,但是人们在阅读版面中
图片与文字信息的方式就意味着在一个版面中,必定存在着有一部分内容更吸引人们注意,
表现更突出。(见图6)
图6 网格版面
第四章 第二节 网格的类型
版式设计的网格系统 PPT课件

姜宇琼 李鑫泽 主编
目录页
Contents Page
第一章 版式设计概述
第二章 版式设计的基本要素及构成规律
第三章 版式设计的设计原则
第四章 版式设计的网格系统
第五章 版式设计的视觉流程
— *—
目录页
Contents Page
第六章 版式设计的创意技巧
第七章 版式设计的图文编排方法
第八章 版式设计的程序与印刷
第九章 版式设计的具体应用
— *—
第四章
一、教学目标与教学要求
本章要求学生掌握版式设计的网格系统应用,利用栏状网 格、单元格将页面分割,将文字、图片等元素作为参照物 进行排列,形成版面的秩序感与协调性,从而达到版面编
二、重点与注意事项提示
(1)重点掌握版式设计的网格类型。 (2)在版面编排设计中,注意网格系统的设计技巧。 (3)要遵循网格的设计规律,根据内容进行标题、正文、
网格。多栏对称式网格结构适合于编排一些有关表格和图片数量较多形式的文字(图4-11至图4-13)网格越复杂,设计
就越具有灵活性。
第四章
第二节 网格的类型
每一个文本是靠间隔分开的,间隔线可以在 文本框之间制造一个视觉上的间隔。间隔的 尺寸、形状和风格的不同可以展示不同的文 字内容,并使设计有一种非常戏剧化的感觉 (图4-14)。 分栏的宽度会影响页面的整体视觉效果,同 时也会影响到页面的使用效率以及分栏内文 字的阅读难易程度。版面中的分栏宽度由字 体的宽度(字体所占据的宽度)以及每一个 分栏宽度与页面的比例这三个变量所决定。 这三个变量相辅相成,改变任何一个都会对 其他两个产生影响。 分栏宽度一般根据页面的大小来设置,每一 栏的宽度与页面的比例要相对合适,而且要 留出必要的做注释、做笔记的空间。这个大 小与页面的大小相关,也和选定的字体相关 (图4-15)。
版式设计02-讲义

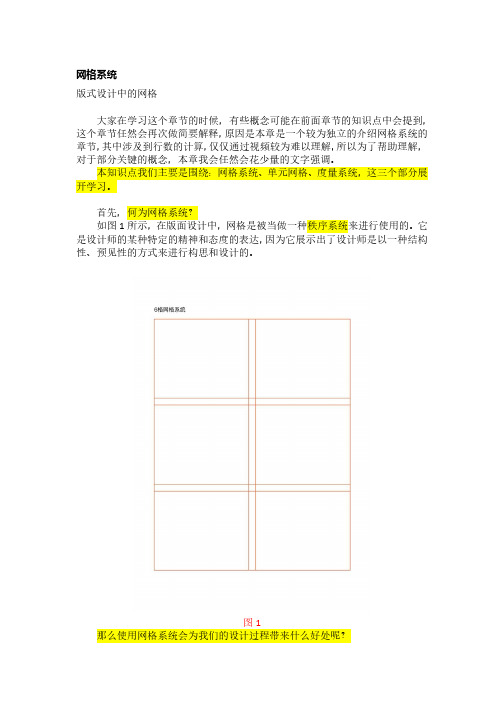
网格系统版式设计中的网格大家在学习这个章节的时候,有些概念可能在前面章节的知识点中会提到,这个章节任然会再次做简要解释,原因是本章是一个较为独立的介绍网格系统的章节,其中涉及到行数的计算,仅仅通过视频较为难以理解,所以为了帮助理解,对于部分关键的概念,本章我会任然会花少量的文字强调。
本知识点我们主要是围绕:网格系统、单元网格、度量系统,这三个部分展开学习。
首先,何为网格系统?如图1所示,在版面设计中,网格是被当做一种秩序系统来进行使用的。
它是设计师的某种特定的精神和态度的表达,因为它展示出了设计师是以一种结构性、预见性的方式来进行构思和设计的。
图1那么使用网格系统会为我们的设计过程带来什么好处呢?约瑟夫•米勒在其《平面设计中的网格系统》一书中对网格设计进行了阐释,此举使其成为平面设计史上的先驱。
约瑟夫•米勒帮我们总结到,网格系统的使用可以帮助我们:1.更加系统化和清晰化的理清设计思路;2.集中精力看透设计中的关键问题所在;3.以客观取代主观;4.理性地去看待创造和制造产品的过程;5.学会将色彩、形式和材料进行结合;6.尝试从建筑的角度来驾驭内外空间;7.设计态度变得更加积极前瞻。
这是设计师一种职业信仰的体现,经由这个过程,设计师的作品才能变得更加易懂、客观、具有功能性且富有逻辑美感。
那么单元网格有什么呢?我们来看看示意图,如图中,阴影部分所示(图2),网格将二维平面的版面空间划分成为了这些更小的空间,这些划分后得到的小空间就叫做单元网格,这些单元网格的大小既可相同也可不同。
图2这里,有几个需要注意的基本规则。
1、如图3所示,单元网格的高度相当于这个单元网格内文本的整行数。
2、单元网格的宽度与文本栏的宽度相当。
3、通常,网格中的各个单元网格之间会留有一定的间隙,这样一方面可以让图片之间互相不受干扰,保证了文本的易读性;另一方面也为插图的注释预留出一定的空间。
这些间隙的纵向高度为正文的一行、两行或者更多行,横向的间隔则取决于正文字体的字号大小和插图的尺寸。
版式设计 第3章 版式设计的网格系统

第三节
网格的应用
网格的创建
01根据比例关系创建网格
在版式设计中,网格的建立可以利用版面中构成元素的比例关系。如图德国字 体设计师简安•特科尔德(Jan Tschichdd, 1902-1974)设计的经典网格版式, 整张纸的长宽比为2:3。
02利用单元格创建网格
单元格创建网格法是指在分割页面时采用 8:13的黄金比例进行分割。以这种 方式来决定正文的区域的大小,可使版面的宽度与高度比上获得和谐舒适的视 觉效果。
多语言网格编排
多语言网格编排是以文字为主的网格编排
说明式网格编排
版面呈现图文并茂的说明性版式,不单单是纯文字 的单栏网格,具有生动版面,明确内容的作用
数量信息网格编排
散乱的文字、数据进行规范、表现出整齐、简洁的 版面效果。一般采用两栏的网格形式,将文字信息 与数字清晰地编排在版面上
第四节
打破网格的设计
散发式设计
自由式设计从字面上理解就是不受任何限制的设计,它是通过版式编 排中各种ቤተ መጻሕፍቲ ባይዱ素自由组合排列而形成的。它打破了原有版式设计思想所
提倡的规整理念,超越了传统版面设计整齐、清晰的标准
自由式设计特点
版心无边界
版心无边界打破了传统页面必须 具备天头、地脚、内外白边的概 念,在排版过程中文字可以冲出 页面,不受页面边界的束缚,运 用无边界性理念设计出的作品往 往具有强烈的视觉冲击力
网格的特点
• 运用数字的比例关系,通过严格的计算,把版心划分为无数统一尺寸的网格。 • 重视版面的比例感、秩序感、整体感、严肃感,使整个版面具有简洁、朴实的艺术表现风格
• 网格可将版面的构成元素如点、线、面协调一致地编排在版面上 • 网格的数量与版面设计的主题与传播媒介有着密切的关系
(完整版)版式设计讲课课件

版式设计 的原则
目录
版式设计 的编排形式
版式设计 文字与图形
何谓版式设计?
版式设计又称编排设计,是平面设计中的一个组成 部分,为视觉传达设计的重要环节。版式设计当然 要调动各类视觉元素进行形式上的组合排列,但更 重要的是:版式上新颖的创意和个性化的表现。同 时能够强化形式和内容的互动关系,以期全新的视 觉效果。
·色彩对比突出主体
1 、如何建立视觉流程
(3)利用对比建立视觉流程
· 黑白阴阳对比
·主次的大小对比
1 、如何建立视觉流程
(3)利用对比建立视觉流程
· 加强形象在形态方向上的对比
1 、如何建立视觉流程
(4)利用调和建立视觉流程
· 图形的色彩调和
·文字大小方向调和
1 、如何建立视觉流程
(4)利用调和建立视觉流程
使版式构成更加丰富,给 人以韵律感和柔美轻松感。
视觉流程的表现方法
节奏、韵律、柔美、轻松
视觉流程的表现方法
(4)导向线视觉流程 通过一定视觉元素,把 版面构成要素串联起来。
视觉流程的表现方法
联想、运动、清晰、方向
视觉流程的表现方法
(5)散点视觉流程
是指图文无规律,呈 自由、个性化的排列。
视觉流程的表现方法
(3)中英文混排
中英字体与英文字体的综合设计,目的是能够较充分地体 现出这两种字体优势的结合。
中英文混排注意:
(1)中英文混排版面中的文字主次关系——层次感 (2)中英文混排版面中文字间字体与字号的设定——注意版面中字体的
统一性,除标题文字意外,在段落文字中,中文采用什么样的字体,英 文采用什么样的字体,都必须统一编排。
的目的. 3.版面设计的统一性 可利用网格系统达到印象传达,增强品牌记忆.
版式设计网格拘束率

使用艺术字体
大型文字后用小型文字追加效果
理解三种构成类型和字体印象
既没有严格遵循网格拘束,也没有积 极打破。没能清楚体现要向读者传达 的信息。
稍微脱离网格拘束,整个版面就出现了动感 。结合这个氛围,提高文字和照片的跳跃率 ,就出了有活力的版面了。
高档威士忌的广告。 B活用网格,扩大空白,再配置粗体文字,增强了肃静,庄重的印象。 而A图运用了活动的人物,视觉度高, 不符合高档威士忌的效果。
使用网格体现理性化、男性化 沿着版面的网格设计,固定的四角形成为中 心,给人稳重的印象。增加了理想的,男性的 感觉,脱离网格,则有自由的感觉,容易制造 有趣的版面。
用网格拘束,保持 每张照片的独立性 设计照片作品比较 适合网格拘束。突 出了每张照片的独 立性
自由格式融合主 体 菜谱的设 计最好摆脱网格 拘束。大的照片 不仅趣,还能看 到整体,进而继 续阅读旁边的说 明文字。照片距:行于行之间的距离。 行距过于紧缩,给人品质低的感觉,不易阅读。 空隙过大,则显空洞。
行与行之间留出文字大小或其2/3的大小空间, 才易阅读。若行距在1/3一下就难以阅读。
每行的字数
标准是20-30字。每行字少,给人轻松的感觉 ,多则给人舒畅的感觉。 每行字数最少的报纸为例,有16个字。每行字数 少,行数就会多,显得信心就很丰富,即使行 距小,读起来也不费劲。但是,一般的文章还 是以20以上为上策。 如果一行超过了35字以上,换行是件会找不到下 一行的起始部分,难以阅读。
。
角版
单边出血
羽化
挖版
理解网格拘束率和版面率
版面构成的三种类型
齐行型——合理的、标准的、面向商业的 居中型——优雅的、高品质、高格调的 自由型——自由的、随意的、有活力的
版式设计三

55
56
57
58
• 表现高品质、高质感的商品需要大面 积的空白
59
60
61
62
63
64
65
66
67
68
作品案例
69
70
71
72
73
74
75
76
77
作业
• 1.考察网格拘束率 字在210*285范围内的网格拘束率的体现 • • 2.考察版面率 挑选自己喜爱的照片、文字在210*285范围内的版面 率的体现
27
28
29
• 有格调、庄重的版面使用网格
30
31
32打破网格拘束 印刷工艺中的“制版”的方法,有以下各种图版
•
• • •
什么是角版?使用角型版的叫做角版
什么是挖版?挖版是沿着描写对象的形状切割制版 而成的 网格拘束性强的设计,多用角版 用挖版,则表现自由格式
版式设计(三)
主讲:薛丽娅
版式设计步骤
•
• •
开始版式设计之前,首先应该做版式用纸
版式用纸应该以正文为基准,画出大致的范围线条。 这个范围线条的运用根据“网格拘束率”和“版面率”, 并由此决定样式。
2
版式设定中的网格线
3
天头
天头
切 口
版心
订 口
版心
切 口
地角
地角
4
什么是网格的拘束率?
• • 网格的拘束率-自由度 原则上,在版式设计中,照片和标题的位置沿版面 用纸的网格线决定。在这样设计的版面中,是被网 格约束住的版面。 • 其实也可以无视网格的线条,自由配置,形成脱离 网格约束的版面设计。
• 挑选自己喜爱的照片(角挖版、羽化等组合)、文
版式设计课件(全)

感受文字跳跃率(四):
结论(四):
正确的文字跳跃律,传递正确的信息:
文艺表演的海报,巨大的标题增加了视觉吸引 力,让人感觉气氛热烈,从而产生了参与的欲 望。
图片跳跃率
版面中面积最小的图片与面积最大的图片的 面积比,叫做图片跳跃率。比率越大跳跃率 越高。
低跳跃率 高跳跃率
感受图片跳跃率(一):
结论(一):
图片跳跃率低,给人以稳重、高品质的感受。 图片跳跃率高,给人轻松俏皮的感受。
感受图片跳跃率(二):
结论(二):
放大某些图片,形成主次,版面显得更加有 条理,有生气。
感受图片跳跃率(三):
结论(三):
大框架中宜用局部特写的照片:
用大小两张照片做人物设计,原则上大的框架 中采用特写照。小的框架中采用全身照。照片 面积的大小与照片中物体的繁简程度进行对比, 可以增强了动感。
瘦金体(宋徽宗的书法,有一种紧张的美感)
黄草体(黄庭坚的书法,有一种飘ቤተ መጻሕፍቲ ባይዱ秀丽的美感)
艺术字体
艺术字体变化很多,新颖别致,个性鲜 明的。
版式设计的网格设计课件

智能化
随着人工智能技术的发 展,网格设计将更加智 能化,能够自动适应不 同的布局和显示效果。
动态网格
随着动态内容的发展, 网格设计将更加注重动 态布局和交互效果,以 提供更加丰富和多样化 的视觉体验。
THANKS
感谢观看
通过合理的网格划分和内容安 排,可以创造出优美的版面效 果,增强版面的视觉美感。
提高设计效率
网格设计采用标准化的设计方 法,可以减少设计时间和成本 ,提高设计效率。
提供统一的设计风格
网格设计可以应用于同一主题 或品牌下的多个设计项目,保
持统一的设计风格和调性。
02
网格设计的应用
网页版式设计
网页布局
根据设计需求和目标受众 ,选择合适的网格结构, 如等宽、等高、黄金分割 等。
网格的层级关系
确定网格的层级关系,使 内容按照重要性和逻辑关 系进行合理排布。
网格的灵活性
根据实际情况,可对网格 结构进行微调,以满足特 殊设计需求。
网格的划分与布局
单元格的划分
将版面按照网格结构进行划分,形成大小一致的 单元格。
网格与字体的统一
选择合适的字体和字号,使文字与网格相互协调,提高版面的易读 性和可读性。
04
网格设计的实例分析
优秀网格设计案例展示
案例一
01
某时尚杂志的版式设计
案例二
02
某报纸的版式设计
案例三
03
某企业宣传册的版式设计
网格设计中的常见问题
问题一
网格结构过于复杂,导致版面混乱
问题二
网格划分不均匀,影响页面平衡感
问题三
网格与内容不协调,影响阅读体验
如何避免网格设计中的常见问题
版式设计与网格

版式设计
18
对称单元格网格的版面整齐、规页,分别给出了两种版面设计的方案,观察并分析 哪 个方案使版面更有条理。同时,思考在图片较多的情况下,如何编排才能使版面 效果 更加规整、合理。
方案一
方案二 01 版式设计与网格
二、网格的分类→(二)非对称式网格→1.非对称栏网格
版式设计
1
一、网格的概念及作用→(一)网格的概念
网格是一种起源于 20 世纪的版面构成方式,是平面构成中“ 骨格”概念的延 伸。它能使版面层次分明、井然有序,更好地掌控版面的比例和空间感,同时,也 能提高版面的精准性和连贯性。如今,网格已成为版式设计中普遍使用的版面组织 方式。
名词解释 骨格是用来组织和管理基本形在图形中的基本结构的框架。它决定了构 成中基本形 的设置及关系,包括基本形的形状、大小、方向和位置等的变化。
基线网格的间距根据字体的大小而变化,以满足不同字体的需求
01 版式设计与网格
课堂讨论
下面展示的是一本介绍甜品的杂志内页,分别给出了两种版面设计的方案,观察 并 分析哪个方案使介绍更加明确,展现了版面的愉悦感。
方案一
基线网格的间距根据字体的大小而变化,以满足不同字体的需求
方案一
01 版式设计与网格
二、网格的分类→(四)成角网格
非对称单元格网格的版面元素排列井然有序且富有变化,更具有灵活性
01 版式设计与网格
二、网格的分类→(二)非对称式网格→ 2.非对称单元格网格 非对称单元格网格常被应用于图片量和信息量都较多的页面编排中,根据不同的版面需要,
将图片和文字随意编排于一个或多个单元格中,产生不对称的左右页面效果。 这样的编排方式 既简化了版面结构,又使整个版面表现出较高的自由性,体现出版式设计的多 样性,既生动又 有趣,营造出独特的版面效果。
版式设计的说课稿

版式设计的说课稿版式设计的说课稿篇一:精美的报刊说课稿一、教材分析本课属于“设计?运用”学习领域,通过对设计精美的报刊、杂志、画册、挂历、招贴、网页、唱片封套的鉴赏,了解版个领域中的运用,以及版式设计所包含的视觉要素、构成要素;采用设计制作与学生生活息息相关的感恩节剪报、自我宣传手册等方法,探索版式设计的基本原则与规律,激发学生的探究欲望与动力,培养学生的平面设计意识与能力,初步形成设计方面的基本素养。
活动一:“欣赏与了解”通过欣赏优秀的报刊杂志等版式设计作品,认识版式设计中图片、文字、色彩等视觉元素,了解标题、栏目、文章、图片等各构成要素在版式设计中的编排处理方法。
活动二:“体验与实践”运用所学的版式设计知识,分组自拟主题尝试用拼贴、手绘等方式,设计制作一份感恩主题的校园剪报,和自我宣传手册。
教学目标情感态度与价值观通过报刊设计制作的学习,培养其热爱校园文化生活的情感和同学之间良好合作的精神。
知识与技能通过学习了解报刊的知识,使学生掌握报刊的设计及制作的方法。
过程与方法从设计报刊的过程中,发展学生的形象思维,使学生充分体会美术与自己的学习、生活息息相关。
教学重点掌握报刊设计的基本知识、技巧、方法。
教学难点报刊版面设计创意。
二、学情分析:本课授课对象为七年级学生。
基于学生兴趣、能力和需要考虑,本课教学从面向全体学生出发,尽可能地使课堂具有开放性、互动性、主体性。
本课主题是围绕报刊设计基本知识的学习,通过让学生看、听、想、赛、练等教学活动,引发学生对春天的认识和了解报刊设计基本知识,激发学生创新设计的欲望。
三、教法学法针对初中学生的心理特点和认知规律,为了在课堂上激发学生的学习兴趣,使学生自觉求知,在教学中我采用谈话法、比较分析法、问答法等教学方法进行教学,以便学生在生动活泼的情境中,通过范例的欣赏,感受理解空间,进而有创造性地表现空间。
在学法上,由教师引导通过学生欣赏、比较、感受、思考、讨论、动手实践等方法相结合,引导学生积极参与学习活动,体会创作的快乐,发展学生的想象力,提高学生的创造能力和形象思维能力四、教学过程组织教学稳定学生情绪,集中注意力。
版式设计培训讲稿

哪一个看起来更像是大众化的白酒
哪个设计更适合作为学术论文答辩PPT
4. 版式设计流程 准备素材
选择样式
微调版面
主题 02:版面构成
在有限的版面空间里,将版面构成要素——文字、图片、图标与颜色等——根据特定内容与需要进行 组合排列,并运用造型要素及形式原理,将构思与计划以视觉形式表达出来。版面构成在书籍、杂志、广 告、界面等媒介中都表现得非常出色。
Irene-YP
主题 01:版式设计概念及意义
1. 版式设计概念
版式设计的含义是,在版面中将图片、文字、色彩、图表 等对象进行排列组合,以达到传递信息和满足审美需求的作用。 需要明确的有以下两点。
(1)设计的对象是图片、文字、色彩和图表。 (2)设计的目的是传递信息和满足审美需求。
2. 版式设计意义
(时尚杂志、儿童读物等)
增加阅读兴趣
活泼
主题02:图版率
1. 概念
版面中的图片跟文字所占的面积比叫作图版率。如果版面全是文字 的话,图版率为0;全是图的话,图版率为100%。
Plate rate
2. 结论
(1)提高图版率可以活跃版面
(2)完全没有文字的版面显得空洞
类型
图版率
效果
感受
严谨类版面(小 说、诗集等)
从对齐、字体、间距、字数4个方面做基本的版式设计规律探讨。
1. 对齐
主要有对齐、居中、自由三种方式。对齐又可以分为齐头齐尾、齐头散尾、散头齐尾即软件里讲的两端对
齐、左(上)对齐、右(下)对齐。
齐头齐尾
齐头散尾
散头散尾
居中对齐
自由对齐
2. 字体
字体大致分为四类:黑体、宋体、书法体、艺术体,每种字体都有自己的特色。
版式设计教案 教案课程

版式设计经典教案一、课程简介二、教学目标1. 了解版式设计的基本概念、原则和流程。
2. 掌握版式设计的常用技巧和手法。
4. 能够运用设计软件进行版式设计实践。
三、教学内容1. 版式设计的基本概念与原则版式设计的定义版式设计的原则(如对比、统一、重复、对齐等)2. 版式设计的流程与方法设计前的准备工作创意构思与草图版式布局与排版设计细节处理3. 版式设计的常用技巧与手法文字排版技巧图片处理与搭配颜色搭配与运用版式设计的创新与突破4. 版式设计实践案例分析分析经典版式设计案例学生作品展示与点评5. 版式设计软件应用介绍常用的版式设计软件(如Adobe InDesign、Photoshop等)基本操作演示与实践四、教学方法1. 讲授法:讲解版式设计的基本概念、原则和方法。
2. 演示法:展示经典版式设计案例,分析与讲解。
3. 实践法:学生动手实践,进行版式设计练习。
4. 互动法:学生之间相互交流、点评,教师进行指导。
五、教学评价1. 课堂参与度:学生参与课堂讨论、提问和练习的积极性。
2. 作业完成情况:学生完成版式设计练习的质量与创意。
3. 作品展示与点评:学生作品的表现力和改进程度。
4. 软件操作能力:学生掌握版式设计软件的基本操作。
六、教学资源1. 教材:版式设计基础教材或相关书籍。
2. 案例素材:收集各类版式设计案例,包括书籍、杂志、海报等。
3. 设计软件:Adobe InDesign、Photoshop等版式设计软件。
4. 教学PPT:制作详细的版式设计教学PPT,包含知识点、案例分析等内容。
5. 投影仪:用于展示案例和教学PPT。
七、教学安排1. 课程时长:共计40课时,每课时45分钟。
2. 教学计划:按照教案内容,合理安排每个章节的教学时长和练习时间。
3. 实践环节:每个章节安排一定时间的实践操作,让学生动手实践。
八、课程作业与练习1. 作业:布置与章节内容相关的版式设计作业,要求学生完成后提交。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
角版
单边出血
羽化
挖版
理解网格拘束率和版面率
版面构成的三种类型
齐行型——合理的、标准的、面向商业的 居中型——优雅的、高品质、高格调的 自由型——自由的、随意的、有活力的
那副图是普通商品
上下齐行
齐上型
居中型
自由型
齐行型
居中型
ቤተ መጻሕፍቲ ባይዱ
自由型
字体印象
字距:字与字之间的距离。 文字之间10%的空隙 能形成良好的字间韵律,
网格拘束率——自由度
网格拘束率
拘束体现理性,除去 则自由
使用网格体现理性化、男性化
沿着版面的网格设计,固定的四角形成为中 心,给人稳重的印象。增加了理想的,男性的 感觉,脱离网格,则有自由的感觉,容易制造 有趣的版面。
自由格式融合主 体 菜谱的设 计最好摆脱网格 拘束。大的照片 不仅趣,还能看 到整体,进而继 续阅读旁边的说 明文字。照片和 问找融为一体。
A
B
自由度高的话,整个版面显得活泼有生机。尤 其适用与女性杂志的设计。自由度低的话版面 显得稳重,成稳,有格调、庄重、的版式严格 控制网格拘束。
印刷工艺中“制版”的方法,有以下各种图型。使用角型版 的叫做角版。挖版是沿着描写对象的形状切割制版而成的。 网格拘束性强的设计,多用角版。用挖版,则表现自由格式
易于阅读。
无特殊情况,不需要扩大或紧缩字距。
行距:行于行之间的距离。 行距过于紧缩,给人品质低的感觉,不易阅读。
空隙过大,则显空洞。
行与行之间留出文字大小或其2/3的大小空间, 才易阅读。若行距在1/3一下就难以阅读。
每行的字数
标准是20-30字。每行字少,给人轻松的感觉 ,多则给人舒畅的感觉。
每行字数最少的报纸为例,有16个字。每行字数 少,行数就会多,显得信心就很丰富,即使行 距小,读起来也不费劲。但是,一般的文章还 是以20以上为上策。
如果一行超过了35字以上,换行是件会找不到下 一行的起始部分,难以阅读。
使用艺术字体
大型文字后用小型文字追加效果
理解三种构成类型和字体印象
用网格拘束,保持 每张照片的独立性
设计照片作品比较 适合网格拘束。突 出了每张照片的独 立性
既没有严格遵循网格拘束,也没有积 极打破。没能清楚体现要向读者传达 的信息。
稍微脱离网格拘束,整个版面就出现了动感 。结合这个氛围,提高文字和照片的跳跃率
,就出了有活力的版面了。
高档威士忌的广告。 B活用网格,扩大空白,再配置粗体文字,增强了肃静,庄重的印象。 而A图运用了活动的人物,视觉度高, 不符合高档威士忌的效果。
