计算机图形学课程设计--图形绘制变换
计算机图形学课程设计

计算机图形学课程设计一、课程目标知识目标:1. 让学生掌握计算机图形学的基本概念、基本原理和基本算法,如二维图形的表示、变换、裁剪和三维图形的建模、光照模型等。
2. 使学生了解计算机图形学在实际应用中的发展现状和前景,如虚拟现实、计算机辅助设计等。
3. 帮助学生建立计算机图形学与相关学科(如数学、物理、艺术等)的联系,提高跨学科素养。
技能目标:1. 培养学生运用计算机图形学知识解决实际问题的能力,如使用相关软件进行二维绘图、三维建模等。
2. 提高学生的编程能力,使其能够使用至少一种计算机图形学编程库(如OpenGL、DirectX等)实现基本图形绘制和动画效果。
3. 培养学生的团队协作能力和沟通表达能力,通过小组项目实践,共同完成具有一定难度的计算机图形学任务。
情感态度价值观目标:1. 激发学生对计算机图形学的兴趣,培养其主动探究、创新实践的精神。
2. 培养学生具有良好的审美观,能够从美学的角度评价和优化计算机生成的图形。
3. 强化学生的版权意识,尊重他人知识产权,遵循学术道德,树立正确的价值观。
本课程针对高中年级学生,结合学科特点和教学要求,将目标分解为具体的学习成果,以便于后续的教学设计和评估。
通过本课程的学习,期望学生能够掌握计算机图形学的基础知识,提高实际操作技能,培养良好的情感态度价值观。
二、教学内容1. 计算机图形学基本概念与历史:介绍计算机图形学的定义、发展历程、应用领域及发展趋势。
- 教材章节:第一章 计算机图形学概述- 内容安排:1课时2. 二维图形的表示与处理:讲解二维图形的数学表示、几何变换、裁剪算法等。
- 教材章节:第二章 二维图形处理- 内容安排:4课时3. 三维图形的建模与渲染:介绍三维图形的建模方法、光照模型、纹理映射等。
- 教材章节:第三章 三维图形处理- 内容安排:5课时4. 计算机动画与视觉效果:探讨计算机动画原理、关键帧动画、粒子系统等视觉效果技术。
- 教材章节:第四章 计算机动画与视觉效果- 内容安排:4课时5. 计算机图形学编程实践:学习计算机图形学编程库(如OpenGL、DirectX 等)的基本使用,完成二维和三维图形绘制实例。
计算机图形学第4章图形变换

反射变换
总结词
反射变换是将图形关于某一平面进行镜像反射的变换。
详细描述
反射变换可以通过指定一个法向量和反射平面来实现。法向量垂直于反射平面,指向反射方向。在二 维空间中,反射变换可以将图形关于x轴或y轴进行镜像反射;在三维空间中,反射变换可以将图形关 于某一平面进行镜像反射。
03
复合图形变换
组合变换
01
02
03
04
组合变换是指将多个基本图形 变换组合在一起,形成一个复
杂的变换过程。
组合变换可以通过将多个变换 矩阵相乘来实现,最终得到一
个复合变换矩阵。
组合变换可以应用于各种图形 变换场景,如旋转、缩放、平
移、倾斜等。
组合变换需要注意变换的顺序 和矩阵的乘法顺序,不同的顺 序可能导致不同的变换结果。
矩阵变换
矩阵变换是指通过矩阵运算对图形进 行变换的方法。
常见的矩阵变换包括平移矩阵、旋转 矩阵、缩放矩阵和倾斜矩阵等。
矩阵变换可以通过将变换矩阵与图形 顶点坐标相乘来实现,得到变换后的 新坐标。
矩阵变换具有数学表达式的简洁性和 可操作性,是计算机图形学中常用的 图形变换方法之一。
仿射变换
仿射变换是指保持图形中点与 点之间的线性关系不变的变换。
05
应用实例
游戏中的图形变换
角色动画
通过图形变换技术,游戏中的角 色可以完成各种复杂的动作,如
跑、跳、攻击等。
场景变换
游戏中的场景可以通过图形变换 技术实现动态的缩放、旋转和平 移,为玩家提供更加丰富的视觉
体验。
特效制作
图形变换技术还可以用于制作游 戏中的特效,如爆炸、火焰、水
流等,提升游戏的视觉效果。
THANKS
计算机图形学2010_06三维图形变换

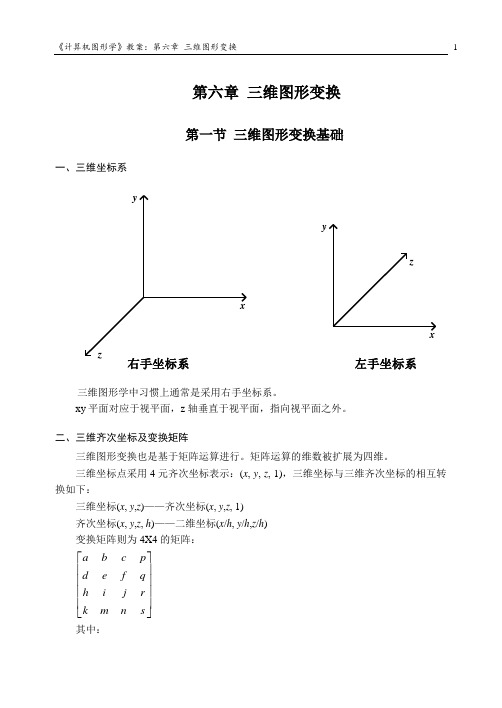
第六章 三维图形变换第一节 三维图形变换基础一、三维坐标系xyzxyz右手坐标系左手坐标系三维图形学中习惯上通常是采用右手坐标系。
xy 平面对应于视平面,z 轴垂直于视平面,指向视平面之外。
二、三维齐次坐标及变换矩阵三维图形变换也是基于矩阵运算进行。
矩阵运算的维数被扩展为四维。
三维坐标点采用4元齐次坐标表示:(x , y , z , 1),三维坐标与三维齐次坐标的相互转换如下:三维坐标(x , y ,z )——齐次坐标(x , y ,z , 1) 齐次坐标(x , y ,z , h )——二维坐标(x /h , y /h ,z /h ) 变换矩阵则为4X4的矩阵:⎥⎥⎥⎥⎦⎤⎢⎢⎢⎢⎣⎡s nm kr j i h q f e d p c b a 其中:平移变换第二节 三维几何变换一、三维基本变换 1. 平移变换⎥⎥⎥⎥⎦⎤⎢⎢⎢⎢⎣⎡=1010000100001nmk T )1,,,()1,,,(n z m y k x T z y x +++=⋅2. 比例变换)1,,,()1,,,(1000000000000jz ey ax T z y x j e a T =⋅⎥⎥⎥⎥⎦⎤⎢⎢⎢⎢⎣⎡= 3. 旋转变换三维的基本旋转变换分为三种,即绕三个坐标轴的旋转变换。
(1)绕z 轴旋转γ角旋转后z 值不变,x,y 值将发生改变,x,y 值的计算公式与平面旋转相同,即:zz y x y y x x ='+='-='γγγγcos sin sin cos 则变换矩阵为:⎥⎥⎥⎥⎦⎤⎢⎢⎢⎢⎣⎡-=1000010000cos sin 00sin cos γγγγT 有:)1,1,cos sin ,sin cos ()1,,,(γγγγy x y x z y x +-=T(2)绕x 轴旋转α角则旋转后x 的坐标值不变,y 和z 的坐标值将改变,相当于在yz 平面上绕平面原点进行旋转变换。
平面转转变换的公式为:ααααcos sin sin cos y x y y x x +='-='对应而来,这里y 对应于x ,z 对应y ,有:ααααcos sin sin cos z y z z y y +='-='则变换矩阵为:⎥⎥⎥⎥⎦⎤⎢⎢⎢⎢⎣⎡-=10000cos sin 00sin cos 00001ααααT )1,cos sin ,sin cos ,()1,,,(ααααz y z y x z y x +-=T(3)绕y 轴旋转β角这时,z 对应于x ,x 对应于y 。
计算机图形学二维图形变换

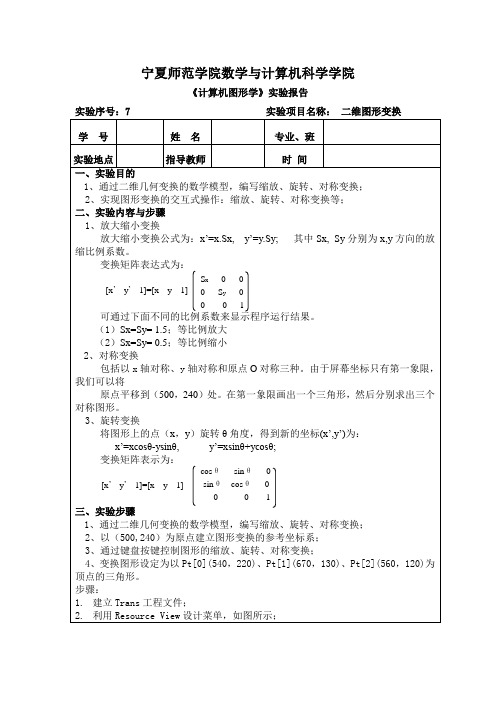
宁夏师范学院数学与计算机科学学院《计算机图形学》实验报告实验序号:7 实验项目名称:二维图形变换菜单菜单项ID值图形变换(&T)缩放(&Z)ID_TRANSFORM_SCALE图形变换(&T)旋转(&R)ID_TRANSFORM_ROTATE图形变换(&T)对称(&S)ID_TRANSFORM_SYMMETRY 4、在CTransView视图类中添加消息映射函数;对象消息函数ID_TRANSFORM_SCALE COMMAND OnFigureCirleID_TRANSFORM_ROTATE COMMAND OnFigureEllipseID_TRANSFORM_SYMMETRY COMMAND OnTransformSymmetry5、添加自定义的成员变量:CPoint Pt[3]; //三角形定点数组float dAngle; //每一次旋转的角度在视图类CPP文件的构造函数中初始化成员变量Pt[0].x = 540; Pt[0].y = 220;Pt[1].x = 670; Pt[1].y = 130;Pt[2].x = 560; Pt[2].y = 120;dAngle = 0;6、在视图类的OnDraw()函数中加入下列代码,实现视图绘图。
void CTransView::OnDraw(CDC* pDC){CTransDoc* pDoc = GetDocument();ASSERT_VALID(pDoc);// TODO: add draw code for native data here//绘出以以(540,220)、(670,130)、(560,120)为顶点的三角形。
pDC->MoveTo(Pt[0]);pDC->LineTo(Pt[1]);三、运行结果变换前:对称变换:缩放变换:旋转变换:五、教师评语成绩签名:日期:年月日。
计算机图形学 7图形变换ppt课件

然后实行对称变换:
最后,把坐标恢复至原坐标原点(0,0,0)处,即做逆 变换为:
所以,最后所得齐次坐标的表达式为:
第四节 投影变换
将三维坐标的几何体变换成二维表示的图形就是投影 变换。 投影:将n维的点变换成小于n维的点。 注:以下所讲的概念均是指在三维空间中。 在三维空间中,选择一个点,可称该点为投影中心,不经 过该点再定义一个平面,称该平面为投影面,从投影中心 向投影面引出任意条射线,称这些射线为投影线,穿过物 体的投影线将于投影面相交,在投影面上形成物体的像, 称这个像为三维物体在二维投影面上的投影。 根据投影中心与投影平面之间的距离不同,投影可分 为平行投影和透视投影。平行投影的投影中心与投影平面 之间的距离为无穷大,而对透视投影,该距离是有限的。 投影可分为以下几类:
1.平行投影 平行投影根据投影方向与投影面的夹角分为两类, 即正投影与斜投影,当投影方向垂直与投影平面 时称为正投影,否则为斜投影。如下图:
(1)正投影与三视图 通常所说的三视图(正视图、俯视图、侧视图)均是正投 影
三视图的生成就是把x,y,z坐标系下的形体投影到z=0 的 平面,变换到u,v,w坐标系。一般情况下还需要将三 个 视图在一个平面上画出。 1)将一个点(X,Y,Z)变成XOZ平面上的投影点(X, 0,Z),得到主视图。
中心思想是先用折线生成圆弧或椭圆弧,然后再对折线进 行变换。此时要考虑: (i)原来逼近的误差在变换后的变化; 简单说明一下变换前后的误差关系。 (ii)折线的段数越多,变换折线的计算量就越大
2)利用“先变换,再生成”的方法变换圆弧、椭圆弧
由解析几何知识可知,椭圆在线形变换下仍为椭圆,而 且中心仍为中心。
此外,我们还可以相对于某一点或某一直线进行对称, 其方法是:先进行适当的平移、旋转再进行平移变换。 例:写出相对于X=Xa,Z=Za进行对称的变换。 解:进行对称变换的对称轴是一条平行于y轴的直线,利 用复合变换则有: 首先:把坐标原点移到点( Xa ,0, Za )则变换矩阵为:
计算机图形学图形变换

计算机图形学图形变换实验五:图形变换⼀、实验⽬的:1、掌握图形变换的基本⽅法。
2、初步掌握映射菜单消息和捕获键盘消息的⽅法。
⼆、实验内容及要求:1、以三⾓形为例,使⽤Visual C++实现⼆维图形的平移、旋转和缩放功能。
2、每⼈单独完成实验。
3、按要求撰写实验报告,写出实验⼼得,并在实验报告中附上程序的核⼼算法代码。
三、实验设备:微机,Visual C++6.0四、实验内容和步骤:1、打开VC,新建⼀个MFC Appwizard项⽬,选择创建单⽂档⼯程(SDI⼯程)。
假设⼯程名为Transform。
如图1和图2所⽰。
图1图22、在图2的界⾯上点击Finish,完成⼯程的创建。
3、在TransformView.h⽂件中,加⼊如下代码:public:CPoint Pt[3]; //存储三⾓形的三个顶点float dAngle; //存储三⾓形旋转的⾓度4、在类CTransformView的构造函数中定义三⾓形的三个顶点的初始坐标和dAngle的初值,代码如下;CTransformView::CTransformView(){// TODO: add construction code herePt[0].x = 200; Pt[0].y = 220;Pt[1].x = 260; Pt[1].y = 300;Pt[2].x = 360; Pt[2].y = 180;dAngle = 0.0;}5、在类CTransformView中添加成员函数void DrawTriangle(CDC *pDC),并实现该函数。
(该部分代码请同学们⾃⼰实现,为了简便编程,可以使⽤MoveTo和LineTo函数,也可以调⽤⾃⼰在实验2中编写的DDA或者Bresenham画线函数);6、在类CTransformView的OnDraw()函数中添加绘制三⾓形的代码;void CTransformView::OnDraw(CDC* pDC){CTransformDoc* pDoc = GetDocument();ASSERT_V ALID(pDoc);// TODO: add draw code for native data here}7、映射菜单消息,⽅法是打开ResourceView菜单,依次展开MENU \ IDR_MAINFRAME,添加“图形变换”主菜单项,在其下添加“平移”,如图3所⽰。
计算机图形学第五章图形变换

计算机图形学第五章图形变换第五章图形变换重点:掌握⼆维⼏何变换、⼆维观察变换、三维⼏何变换以及三维观察变换。
难点:理解常⽤的平移、⽐例、旋转变换,特别是复合变换。
课时安排:授课4学时。
图形变换包括⼆维⼏何变换,⼆维观察变换,三维⼏何变换和三维观察变换。
为了能使各种⼏何变换(平移、旋转、⽐例等)以相同的矩阵形式表⽰,从⽽统⼀使⽤矩阵乘法运算来实现变换的组合,现都采⽤齐次坐标系来表⽰各种变换。
齐次坐标系齐次坐标系:n维空间中的物体可⽤n+1维齐次坐标空间来表⽰。
例如⼆维空间直线ax+by+c=0,在齐次空间成为aX+bY+cW=0,以X、Y和W为三维变量,构成没有常数项的三维平⾯(因此得名齐次空间)。
点P(x、y)在齐次坐标系中⽤P(wx,wy,w)表⽰,其中W是不为零的⽐例系数。
所以从n维的通常空间到n+1维的齐次空间变换是⼀到多的变换,⽽其反变换是多到⼀的变换。
例如齐次空间点P(X、Y、W)对应的笛卡尔坐标是x=X/W和y=Y/W。
将通常笛卡尔坐标⽤齐次坐标表⽰时,W的值取1。
采⽤齐次坐标系可以将平移、⽐例、旋转这三种基本变换都以相同的矩阵形式来表⽰,并统⼀地⽤矩阵乘法来实现变换的组合。
齐次坐标系在三维透视变换中有更重要的作⽤,它使⾮线形变换也能采⽤线形变换的矩阵表⽰形式。
5.1 ⼆维⼏何变换⼆维⼏何变换就是在平⾯上对⼆维点的坐标进⾏变换,从⽽形成新的坐标。
⼆维⼏何变换主要包括:平移、⽐例、旋转、对称、错切、仿射和复合变换。
5.1.1 ⼆维平移变换如图所⽰,它使图形移动位置。
新图p'的每⼀图元点是原图形p中每个图元点在x和y⽅向分别移动Tx和Ty产⽣,所以对应点之间的坐标值满⾜关系式x'=x+Txy'=y+Ty可利⽤矩阵形式表⽰成:[x' y']=[x y]+[Tx Ty]简记为:P'=P+T,T=[Tx Ty]是平移变换矩阵(⾏向量)。
从矩阵形式来看,平移变换是矩阵加法,⽽⽐例和旋转变换则是矩阵乘法。
计算机图形学-第三章-变换及裁剪

(x,y)点对应的齐次坐标为三维空间的一条 直线
xh hx
yh
hy
zh h
7
齐次坐标的作用
1. 将各种变换用阶数统一的矩阵来表示。提供了用矩阵 运算把二维、三维甚至高维空间上的一个点从一个坐 标系变换到另一坐标系的有效方法。
2. 便于表示无穷远点。
例如:(x h, y h, h),令h等于0
25
3 规格化设备坐标系 用于用户的图形是定义在用户坐标系里,
而图形的输出定义在设备坐标系里,它依赖于 基体的图形设备。由于不同的图形设备有不同 的设备坐标系,且不同设备间坐标范围也不尽 相同, 例如:分辨率为1024*768的显示器其屏幕坐标的 范围:x方向为0~1023,y方向为0~767,分辨 率为640*480的显示器,其屏幕坐标范围为:x 方向0~639,y方向0~479
y 1),则
1 0 0
P'x' y' 1 x y 1 0 1 0 x
Tx1
Ty1
1
y 1Tt1
经第二次平移变换后的坐标为P*(x* y* 1)
P * x *
y * 1 x'
y'
1
1 0
0 0 1 0
Tx
2
Ty 2
1
1 0 0 1 0 0
x y 1 0 1 0 0 1 0 x y 1 Tt1Tt2
44
关于透视投影
一点透视投影
两点透视投影
三点透视投影
45
内容
二维变换 三维变换 裁剪
二维线裁剪 二维多边形裁剪 文本裁剪 三维裁剪 关于三维变换与裁剪
46
三维变换流程图
计算机图形学(第四章图形变换与输出)

3
2
1
2
1
3
1
0 1 2 3 4 5 6 7 8 9 10 x
第二十三页,编辑于星期五:二十点 三十六分。
平 移(三维)
点(x′,y′,z′)由点(x, y, z)在x, y和z轴方向分别移动距离Δx, Δy 和Δz得到。两点坐标间的关系为
x′=x+Δx
y′=y+Δy (4.1)
z′=z+Δz 其矩阵形式为
z sin 0 cos z
和
x 1 0
0 x
y0 cos siny
z 0 sin cos z
第二十九页,编辑于星期五:二十点 三十六分。
如果旋转所绕的轴不是坐标轴,而是一根任意 轴,则变换过程变显得较复杂。
解决方法: 首先,对物体作平移和绕轴旋转变换,使得所 绕之轴与某一根标准坐标轴重合。然后,绕该标 准坐标轴作所需角度的旋转。最后,通过逆变换 使所绕之轴恢复到原来位置。这个过程须由7个基 本变换的级联才能完成。
视区:在屏幕或绘图纸上定义一个矩形,称为视区,
也称为视口,窗口内的景物在视区中显示。
第四页,编辑于星期五:二十点 三十六分。
近平面 视点
远平面
Z
X
投影平面
V′
U′
窗口
X′
Y′
Y
屏 视口 幕
视见体.窗口和视口
三维图形的显示流程图
第五页,编辑于星期五:二十点 三十六分。
4.1 图形的几何变换
基本的几何变换研究物体坐标在直角坐标 系统内的平移、旋转和变比的规律,按照坐 标的维数不同,基本变换可分为: • 二维几何变换 • 三维几何变换
Tx
X
第二十一页,编辑于星期五:二十点 三十六分。
计算机图形学第讲图形变换详解演示文稿

3
第3页,共46页。
本讲内容
齐次坐标表示法
常见的二维图形几何变换
平移变换 比例变换 旋转变换 对称变换 错切变换
变换矩阵的功能分区 图形的复合变换
4
第4页,共46页。
齐次坐标表示法
将一个原本是n维的向量用一个n+1维向量表示
(x1, x2 ,..., xn )
a
1
0
y
y
ax
1 0 0 1 1 1
➢ 简写为: p = Tp
x
26
第26页,共46页。
本讲内容
齐次坐标表示法 常见的二维图形几何变换
平移变换 比例变换 旋转变换 对称变换 错切变换
变换矩阵的功能分区
图形的复合变换
27
第27页,共46页。
变换矩阵的功能分区
变换矩阵可用3×3矩阵来描述
连续平移变换
得到连续平移变换的复合矩阵T为:
1 0 tx2 1 0 tx1 1 0 tx2 tx1
T T2T1 0
1
t
y
2
0
1
t
y1
0
1
tx
2
t
y1
0 0 1 0 0 1 0 0 1
即连续的平移变换是平移量的相加
37
第37页,共46页。
连续比例变换
设点P(x,y)经过第一次比例变换T1(Sx1,Sy1)和第二次比 例变换T2(Sx2,Sy2)后的坐标为P'' (x'',y'')
y
'
y
Ty
0
1
Ty
y
1 1 0 0 1 1
计算机图形学---图形几何变换的实现

实验五图形几何变换的实现班级 08信计2班学号 20080502057 姓名冯双捷分数一.实验目的和要求1.掌握二维、三维图形基本变换的变换原理;2.利用TurboC实现二维、三维图形的基本变换和符合变换3.屏幕显示变换过程和变换结果。
二.实验内容1.原程序实现二维图形(直线)的平移变换;=±(1)沿x轴的平移公式:'x x r=±(2)沿y轴的平移公式:'y y s2.源程序实现三维图形(立方体)的旋转变换和比例变换。
(1)旋转变换即图形围绕圆心逆时针旋转一定的角度;(2)比例变换即对象距圆点的距离按照一定比例进行变换。
三.实验结果分析1.二维平移程序代码#include <stdio.h>#include <graphics.h>#include <conio.h>int initjuzhen(m)int m[3][3];{int i,j;for(i=0;i<3;i++)for(j=0;j<3;j++)m[i][j]=0;for(i=0;i<3;i++)m[i][i]=1;}main(){int x0,y0,x1,y1,i,j;int a[3][3];char key;int graphdriver=DETECT;int graphmode=0;initgraph(&graphdriver,&graphmode," ");cleardevice();setcolor(2);x0=250;y0=120;x1=350;y1=220;line(x0,y0,x1,y1);for(;;){outtextxy(100,400,"<-:left ->:right^:up v:down Esc->exit");key=getch();initjuzhen(a);switch(key){case 75:a[2][0]=-10;break;case 77:a[2][0]=10;break;case 72:a[2][1]=-10;break;case 80:a[2][1]=10;break;case 27:exit();break;}x0=x0*a[0][0]+y0*a[1][0]+a[2][0];y0=x0*a[0][1]+y0*a[1][1]+a[2][1];x1=x1*a[0][0]+y1*a[1][0]+a[2][0];y1=x1*a[0][1]+y1*a[1][1]+a[2][1];clearviewport();line(x0,y0,x1,y1);}closegraph();}运行结果见文件夹:ERWEI2.三维图形旋转转换,比例变换程序代码:#include <stdio.h>#include <math.h>#include <graphics.h>#include <conio.h>#include <time.h>#include <ctype.h>#define ZOOM_IN 0.9#define ZOOM_OUT 1.1int turn1[3];typedef struct{float x;float y;float z;}point;typedef struct{float x;float y;}point2d;typedef struct{float x;float y;float h;point biao[8];}fanti;void make_box(float x,float y,float h,fanti *p) {p->x=x;p->y=y;p->h=h;p->biao[0].x=x/2;p->biao[0].y=y/2;p->biao[0].z=h/2;p->biao[1].x=-x/2;p->biao[1].y=y/2;p->biao[1].z=h/2;p->biao[2].x=-x/2;p->biao[2].y=-y/2;p->biao[2].z=h/2;p->biao[3].x=x/2;p->biao[3].y=-y/2;p->biao[3].z=h/2;p->biao[4].x=x/2;p->biao[4].y=y/2;p->biao[4].z=-h/2;p->biao[5].x=-x/2;p->biao[5].y=y/2;p->biao[5].z=-h/2;p->biao[6].x=-x/2;p->biao[6].y=-y/2;p->biao[6].z=-h/2;p->biao[7].x=x/2;p->biao[7].y=-y/2;p->biao[7].z=-h/2;}void turn2d(point *p,point2d *q){q->x=p->x+p->z*cos(0.25);q->y=p->y+p->z*sin(0.25);}void initm(float mat[][4]){int count;for(count=0;count<4;count++){mat[count][0]=0.;mat[count][1]=0.;mat[count][2]=0.;mat[count][3]=0.;mat[count][count]=1.;}return;}void transform(point *p,point *q,float tm[][4]){float xu,yv,zw,h;xu=tm[0][0]*p->x+tm[1][0]*p->y+tm[2][0]*p->z+tm[3][0];yv=tm[0][1]*p->x+tm[1][1]*p->y+tm[2][1]*p->z+tm[3][1];zw=tm[0][2]*p->x+tm[1][2]*p->y+tm[2][2]*p->z+tm[3][2];p->x=xu;p->y=yv;p->z=zw;return;}void rotationx(point *p,float alfa,float tm[][4]){float rad=0.0174532925;initm(tm);tm[1][1]=cos(rad*alfa);tm[1][2]=sin(rad*alfa);tm[2][1]=-tm[1][2];tm[2][2]=tm[1][1];return;}void rotationz(point *p,float alfa,float tm[][4]){float rad=0.0174532925;initm(tm);tm[0][0]=cos(rad*alfa);tm[0][1]=sin(rad*alfa);tm[1][0]=-tm[0][1];tm[1][1]=tm[0][0];return;}void rotationy(point *p,float alfa,float tm[][4]) {float rad=0.0174532925;initm(tm);tm[0][0]=cos(rad*alfa);tm[2][0]=sin(rad*alfa);tm[0][2]=-tm[2][0];tm[2][2]=tm[0][0];return;}void adjust(point *p,point *q){float t[4][4];switch(turn1[0]){case 1:rotationy(p,2,t);transform(p,q,t);break;case -1:rotationy(p,-2,t);transform(p,q,t);break;default:break;}switch(turn1[1]){case 1:rotationz(p,2,t);transform(p,q,t);break;case -1:rotationz(p,-2,t);transform(p,q,t);break;default:break;}switch(turn1[2]){case 1:q->x=ZOOM_IN*p->x;q->y=ZOOM_IN*p->y;q->z=ZOOM_IN*p->z;break;case -1:q->x=ZOOM_OUT*p->x;q->y=ZOOM_OUT*p->y;q->z=ZOOM_OUT*p->z;break;default:break;}}void drawbox(fanti *p){point2d fan2d[8];int i;for(i=0;i<=7;i++){adjust(&p->biao[i],&p->biao[i]);turn2d(&p->biao[i],&fan2d[i]);fan2d[i].x+=300;fan2d[i].y+=200;}clearviewport();setcolor(2);outtext("\n ->:right\n <-:left\n ^:up\n v:down");moveto(0,10);outtext("\n page up:zoom in\n page down:zoom out\n space:Redraw\n Esc:exit");for(i=0;i<=3;i++){if(i==3){line(fan2d[i].x,fan2d[i].y,fan2d[0].x,fan2d[0].y);line(fan2d[i+4].x,fan2d[i+4].y,fan2d[4].x,fan2d[4].y);}else{line(fan2d[i].x,fan2d[i].y,fan2d[i+1].x,fan2d[i+1].y);line(fan2d[i+4].x,fan2d[i+4].y,fan2d[i+5].x,fan2d[i+5].y);}line(fan2d[i].x,fan2d[i].y,fan2d[i+4].x,fan2d[i+4].y);}}void main(){int gd=DETECT,gm,i,j;char key;float x,y,h;fanti a1;x=100;y=100;h=100;initgraph(&gd,&gm," ");make_box(x,y,h,&a1);drawbox(&a1);for(;;){turn1[0]=0;turn1[1]=0;turn1[2]=0;key=getch();switch(key){case 77:turn1[0]=1;break;case 75:turn1[0]=-1;break;case 72:turn1[0]=1;break;case 80:turn1[0]=-1;break;case 73:turn1[2]=1;break;case 81:turn1[2]=-1;break;case 32:make_box(x,y,h,&a1);break;case 27:exit();break;default:key=0;break;}if(key!=0)drawbox(&a1);}closegrapg();}运行结果见文件夹:SANWEI3.分析使用矩阵保存图形的坐标位置的方法,二维图形的平移就是一个坐标位置移到另一个坐标位置的重定位过程;对于三维的图形的旋转变换就是图形相应的矩阵进行角度的初等变换,而比例变换即是图形矩阵的相应比例变换。
计算机图形学课程设计__图形绘制变换

计算机图形学实验报告课程名称 : 计算机图形学实验名称 :图形绘制与变换学院 : 电子信息工程学院专业 : 计算机科学与技术班级 : 11计科本 01班学号 : 111102020103 姓名 : 张慧指导教师 : 王征风二零一四年目录一、引言------------------------------------------------------------------------------------------------------------- 3二、设计需求 ------------------------------------------------------------------------------------------------------ 32.1 设计目标----------------------------------------------------------------------------------------------- 32.2 设计环境----------------------------------------------------------------------------------------------- 32.2.1 VC++6.0-------------------------------------------------------------------------------------- 32.2.2 MFC-------------------------------------------------------------------------------------------- 42.3 设计题目及要求 ------------------------------------------------------------------------------------ 42.4 总体流程图 ------------------------------------------------------------------------------------------ 4三、课程设计原理 ------------------------------------------------------------------------------------------------ 53.1 实现的算法-------------------------------------------------------------------------------------------- 53.1.2 Bresenham算法画直线 -------------------------------------------------------------------- 53.1.3 中心点算法画圆和椭圆-------------------------------------------------------------------- 53.2 图形变换的基本原理-------------------------------------------------------------------------------- 73.2.1 平移变换-------------------------------------------------------------------------------------- 73.2.2 旋转变换 ------------------------------------------------------------------------------------ 83.2.3 比例变换 ------------------------------------------------------------------------------------ 8四、总体设计与功能实现 --------------------------------------------------------------------------------------- 84.1 主要界面设计----------------------------------------------------------------------------------------- 84.2 设置颜色界面----------------------------------------------------------------------------------------- 84.2.1 界面设置代码-------------------------------------------------------------------------------- 84.2.2 运行结果-------------------------------------------------------------------------------------- 94.3 二维线画图元实现----------------------------------------------------------------------------------- 94.4 画多边形功能的实现 ---------------------------------------------------------------------------- 134.5 画Bezier曲线功能的实现--------------------------------------------------------------------- 144.6 二维图形变换的实现 ---------------------------------------------------------------------------- 164.7 三维图形的变换 ---------------------------------------------------------------------------------- 17五、实验心得体会一、引言计算机图形学(Computer Graphics,简称CG)是一种使用数学算法将二维或三维图形转化为计算机显示器的栅格形式的科学。
计算机图形学-图形的几何变换

贵州大学实验报告学院:计算机科学与技术专业:软件工程班级:软件132 姓名常伟学号1308060226 实验地点一教704 实验时间2016.5.9 指导教师李智实验成绩实验项目名称试验四、图形的几何变换实验目的1.掌握矢量运算。
2.熟练使用齐次坐标。
3.掌握采用齐次坐标进行几何变换。
实验要求1.理解几何图形变换的原理,编程实现图形的几何变换。
2.编程界面友好,实现变换的所有方式,包括平移、缩放、旋转、对称、错切以及基本变换基础上的组合变换。
3.几何变换使用矩阵进行运算。
实验原理二维齐次坐标变换的矩阵的形式是⎥⎥⎥⎦⎤⎢⎢⎢⎣⎡ihgfedcba这个矩阵的每一个元素都是有特殊含义的。
其中,⎥⎦⎤⎢⎣⎡edba可以对图形进行缩放、旋转、对称和错切等变换;⎥⎦⎤⎢⎣⎡fc是对图形进行平移变换;[]hg是对图形作投影变换;[]i 则是对图形进行缩放变换。
下面给出几个基本变换的矩阵运算。
1.平移变换⎥⎥⎥⎦⎤⎢⎢⎢⎣⎡=⎥⎥⎥⎦⎤⎢⎢⎢⎣⎡++=⎥⎥⎥⎦⎤⎢⎢⎢⎣⎡⎥⎥⎥⎦⎤⎢⎢⎢⎣⎡=⎥⎥⎥⎥⎦⎤⎢⎢⎢⎢⎣⎡1),(111111''yxTyxyxttttttyxyxyxyx2.缩放变换⎥⎥⎥⎦⎤⎢⎢⎢⎣⎡=⎥⎥⎥⎦⎤⎢⎢⎢⎣⎡∙∙=⎥⎥⎥⎦⎤⎢⎢⎢⎣⎡⎥⎥⎥⎦⎤⎢⎢⎢⎣⎡=⎥⎥⎥⎦⎤⎢⎢⎢⎣⎡1),(1111''yxssSysxsyxssyxyxyxyx3.旋转矩阵⎥⎥⎥⎦⎤⎢⎢⎢⎣⎡=⎥⎥⎥⎦⎤⎢⎢⎢⎣⎡+-=⎥⎥⎥⎦⎤⎢⎢⎢⎣⎡⎥⎥⎥⎦⎤⎢⎢⎢⎣⎡-=⎥⎥⎥⎦⎤⎢⎢⎢⎣⎡1)(1cossinsincos11cossinsincos1''yxRyxyxyxyxθθθθθθθθθ4.对称矩阵⎥⎥⎥⎦⎤⎢⎢⎢⎣⎡++=⎥⎥⎥⎦⎤⎢⎢⎢⎣⎡⎥⎥⎥⎦⎤⎢⎢⎢⎣⎡=⎥⎥⎥⎦⎤⎢⎢⎢⎣⎡1111''eydxbyaxyxedbayx对称变换其实只是a、b、d、e取0、1等特殊值产生的一些特殊效果。
计算机图形学实验五:图形变换

贵州大学实验报告学院:计算机科学与技术专业:计算机科学与技术班级:计科131实验内容#include"stdafx.h"#include<glut.h>#include<stdlib.h>#include<math.h>GLsizei winWidth = 600, winHeight = 600;GLfloat xwcMin = 0.0, xwcMax = 225.0;GLfloat ywcMin = 0.0, ywcMax = 225.0;class wcPt2D{public:GLfloat x, y;};typedef GLfloat Matrix3x3[3][3];Matrix3x3 matComposite;const GLdouble pi = 3.14159;void init(void){glClearColor(1.0, 1.0, 1.0, 0.0);}void matrix3x3SetIdentity(Matrix3x3matIdent3x3){GLint row, col;for (row = 0; row<3; row++)for (col = 0; col<3; col++)matIdent3x3[row][col] = (row == col);//生成{{1,0,0}{0,1,0}{0,0,1}}}void matrix3x3PreMultiply(Matrix3x3m1, Matrix3x3m2){GLint row, col;Matrix3x3 matTemp;for (row = 0; row<3; row++)for (col = 0; col<3; col++)matTemp[row][col] = m1[row][0] * m2[0][col] + m1[row][1] * m2[1][col] + m1[row][2] * m2[2][col];for (row = 0; row<3; row++)for (col = 0; col<3; col++)m2[row][col] = matTemp[row][col];}void translate2D(GLfloat tx, GLfloat ty)//平移{Matrix3x3 matTransl;matrix3x3SetIdentity(matTransl);matTransl[0][2] = tx;matTransl[1][2] = ty;matrix3x3PreMultiply(matTransl, matComposite);}void rotate2D(wcPt2D pivotPt, GLfloat theta)//旋转{Matrix3x3 matRot;matrix3x3SetIdentity(matRot);matRot[0][0] = cos(theta);matRot[0][1] = -sin(theta);matRot[0][2] = pivotPt.x*(1 - cos(theta)) + pivotPt.y*sin(theta);matRot[1][0] = sin(theta);matRot[1][1] = cos(theta);matRot[31][2] = pivotPt.x*(1 - cos(theta)) - pivotPt.y*sin(theta);matrix3x3PreMultiply(matRot, matComposite);}void scale2D(GLfloat sx, GLfloat sy, wcPt2D fixedPt)//缩放{Matrix3x3 matScale;matrix3x3SetIdentity(matScale);matScale[0][0] = sx;matScale[0][2] = (1 - sx)*fixedPt.x;matScale[1][1] = sy;matScale[1][2] = (1 - sy)*fixedPt.y;matrix3x3PreMultiply(matScale, matComposite);}void transformVerts2D(GLint nVerts, wcPt2D * verts)//组合变化后的矩阵{GLint k;GLfloat temp;for (k = 0; k<nVerts; k++){temp = matComposite[0][0] * verts[k].x + matComposite[0][1] * verts[k].y + matComposite[0][2];verts[k].y = matComposite[1][0] * verts[k].x + matComposite[1][1] *verts[k].y + matComposite[1][2];verts[k].x = temp;}}void triangle(wcPt2D*verts){GLint k;glBegin(GL_TRIANGLES);for (k = 0; k<3; k++)glVertex2f(verts[k].x, verts[k].y);glEnd();}void displayFcn(void){GLint nVerts = 3;wcPt2D verts[3] = { { 50.0, 25.0 }, { 150.0, 25.0 }, { 100.0, 100.0 } };wcPt2D centroidPt;GLint k, xSum = 0, ySum = 0;for (k = 0; k<nVerts; k++){xSum += verts[k].x;ySum += verts[k].y;}centroidPt.x = GLfloat(xSum) / GLfloat(nVerts);centroidPt.y = GLfloat(ySum) / GLfloat(nVerts);wcPt2D pivPt, fixedPt;pivPt = centroidPt;fixedPt = centroidPt;GLfloat tx = 0.0, ty = 100.0;GLfloat sx = 0.5, sy = 0.5;GLdouble theta = pi / 2.0;glClear(GL_COLOR_BUFFER_BIT);glColor3f(0.0, 0.0, 1.0);triangle(verts);//三角形matrix3x3SetIdentity(matComposite);scale2D(sx, sy, fixedPt);//缩小transformVerts2D(nVerts, verts);glColor3f(1.0, 0.0, 0.0);triangle(verts);matrix3x3SetIdentity(matComposite);rotate2D(pivPt, theta);//旋转90transformVerts2D(nVerts, verts);glColor3f(1.0, 0.0, 0.0);triangle(verts);matrix3x3SetIdentity(matComposite);translate2D(tx, ty);//平移transformVerts2D(nVerts, verts);glColor3f(1.0, 0.0, 0.0);实验结果。
计算机图形学 第四章图形变换

第四章 图形变换图形变换是计算机图形学的基础内容之一。
图形在计算机上的显示可以比喻为用假想的照相机对物体进行拍照,并将产生的照片贴在显示屏上的指定位置进行观察的过程。
三维物体要在屏幕上显示首先要做的就是投影变换。
此外,还要求能够对物体进行旋转、缩放、平移变换。
绘图过程还要用窗口规定显示物体的哪个部分,用视区来规定将窗口中的内容显示在屏幕上的什么位置。
图形显示的过程见下图。
图4.1 图形显示的坐标变换过程在本章中,我们将实现二维图形的几何变换、三维图形的投影变换,以及对图形进行裁剪的算法。
4.1变换的数学基础在计算机图形学的图形变换过程中要大量的用到向量、矩阵以及它们之间的运算。
本小节对这些知识做简要介绍。
一、向量及向量运算一个物理量,如果我们只关心其数值的大小(例如物体的质量、体积、密度),则这样的量统称为标量,如果我们既关心其数值大小,还关心其方向(如速度),则这样的两统称为向量。
标量一般用普通字体的英文字母显示,而向量一般用黑体英文字母显示。
设向量111(,,)x y z a ,222(,,)x y z b ,有关的向量运算有: (1) 两个向量的和、差运算121212(,,)x x y y z z ±=±±±a b(2) 两个向量的点乘运算112233x y x y x y =++ a b(3) 两个向量的叉乘运算111122112211221222(,,)x y z y z y z z x z x x y x y x y z ⨯==---ij ka b (4) 向量的长度||==a二、矩阵及矩阵运算由m n ⨯个数(1,2,,;1,2,,)ij a i m j n == 排成矩形表:111212122212n nm m mna a a a a a a a a =A或简记成()ij mn a =A 或()ij m n a ⨯=A ,称为一个m 行n 列的矩阵,简称m n ⨯矩阵,ij a 叫做第i 行第j 列元素。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
目录一、引言------------------------------------------------------------------------2二、设计需求--------------------------------------------------------------------22.1 设计目标---------------------------------------------------------------22.2 设计环境---------------------------------------------------------------22.2.1 VC++6.0 ---------------------------------------------------------22.2.2 MFC -------------------------------------------------------------32.3 设计题目及要求--------------------------------------------------------32.4 总体流程图------------------------------------------------------------3三、课程设计原理----------------------------------------------------------------43.1 实现的算法-------------------------------------------------------------43.1.2 Bresenham算法画直线---------------------------------------------43.1.3 中心点算法画圆和椭圆---------------------------------------------43.2 图形变换的基本原理-----------------------------------------------------63.2.1 平移变换---------------------------------------------------------63.2.2 旋转变换--------------------------------------------------------73.2.3 比例变换--------------------------------------------------------7四、总体设计与功能实现----------------------------------------------------------74.1 主要界面设计-----------------------------------------------------------74.2 设置颜色界面-----------------------------------------------------------74.2.1 界面设置代码-----------------------------------------------------74.2.2 运行结果---------------------------------------------------------84.3 二维线画图元实现-------------------------------------------------------84.4 画多边形功能的实现---------------------------------------------------124.5 画Bezier曲线功能的实现----------------------------------------------134.6 二维图形变换的实现---------------------------------------------------154.7 三维图形的变换-------------------------------------------------------16五、实验心得体会一、引言计算机图形学(Computer Graphics,简称CG)是一种使用数学算法将二维或三维图形转化为计算机显示器的栅格形式的科学。
简单地说,计算机图形学的主要研究内容就是研究如何在计算机中表示图形、以及利用计算机进行图形的计算、处理和显示的相关原理与算法。
是计算机科学的一个分支领域,主要关注数字合成与操作视觉的图形内容。
计算机图形学研究的是应用计算机产生图像的所有工作,不管图像是静态的还是动态的,可交互的还是固定的,等等。
图形API是允许程序员开发包含交互式计算机图形操作的应用而不需要关注图形操作细节或任务系统细节的工具集。
计算机图形学有着广泛的应用领域,包括物理、航天、电影、电视、游戏、艺术、广告、通信、天气预报等几乎所有领域都用到了计算机图形学的知识,这些领域通过计算机图形学将几何模型生成图像,将问题可视化从而为各领域更好的服务。
计算机图形学利用计算机产生让人赏心悦目的视觉效果,必须建立描述图形的几何模型还有光照模型,再加上视角、颜色、纹理等属性,再经过模型变换、视图变换、投影操作等,这些步骤从而实现一个完整的OpenGL程序效果。
OpenGL是一个开放的三维图形软件包,它独立于窗口系统和操作系统,以它为基础开发的应用程序可以十分方便地在各种平台间移植。
计算机图形学通过应用OpenGL的功能,使得生成的图形效果具有高度真实感。
学习计算机图形学的重点是掌握OpenGL在图形学程序中的使用方法。
事实上,图形学也把可以表示几何场景的曲线曲面造型技术和实体造型技术作为其主要的研究内容。
同时,真实感图形计算的结果是以数字图像的方式提供的,计算机图形学也就和图像处理有着密切的关系。
通过21世纪是信息的时代,在日新月异的科技更新中相信计算机会发挥越来越重要的作用,计算机图形学也会在更多的领域所应用,虽然我国在这方面还比较薄弱,但相信会有越来越好的时候的。
二、设计需求2.1 设计目标以图形学算法为目标,深入研究。
继而策划、设计并实现一个能够表现计算机图形学算法原理的或完整过程的演示系统,并能从某些方面作出评价和改进意见。
通过完成一个完整程序,经历策划、设计、开发、测试、总结和验收各阶段,达到:巩固和实践计算机图形学课程中的理论和算法;学习表现计算机图形学算法的技巧;培养认真学习、积极探索的精神。
2.2 设计环境2.2.1 VC++6.0VC++6.0是 Microsoft 公司推出的一个基于 Windows 系统平台、可视化的集成开发环境,它的源程序按 C++语言的要求编写,并加入了微软提供的功能强大的 MFC(Microsoft Foundation Class)类库。
MFC 中封装了大部分 Windows API 函数和 Windows 控件,它包含的功能涉及到整个 Windows 操作系统。
MFC 不仅给用户提供了 Windows 图形环境下应用程序的框架,而且还提供了创建应用程序的组件,这样,开发人员不必从头设计创建和管理一个标准 Windows 应用程序所需的程序,而是从一个比较高的起点编程,故节省了大量的时间。
另外,它提供了大量的代码,指导用户编程时实现某些技术和功能。
因此,使用VC++提供的高度可视化的应用程序开发工具和 MFC 类库,可使应用程序开发变得简单。
2.2.2 MFCMFC(Microsoft Foundation Classes) ,是一个微软公司提供的类库( class libraries)以 C++类的形式封装了 Windows 的 API,,它包含了窗口等许多类的定义。
各种类的集合构成了一个应运程序的框架结构,以减少应用程序开发人员的工作量。
其中包含的类包含大量 Windows 句柄封装类和很多 Windows 的内建控件和组件的封装类。
MFC 6.0 版本封装了大约 200 个类,其中的一些可以被用户直接使用。
例如CWnd 类封装了窗口的功能,包括打印文本、绘制图形及跟踪鼠标指针的移动等;CsplitterWnd 类是从 CWnd 类派生出来的,继承了基类或称父类 CWnd 类的所有特性,但增加了自己的功能,实现拆分窗口,使窗口至少可被拆分成两个窗口,用户可以移动两个窗口之间的边框来改变窗口的大小;CtoolBar 类可以定义工具栏等。
MFC 命名的惯例是类的名字通常是由“C”打头;成员变量使用前缀“m_”,接着使用一个字母来指明数据类型,然后是变量的名称;所有的单词用大写字母开头。
2.3 设计题目及要求(1)题目:实现多边形和曲线的绘制和变换(2)要求:学会使用VC++编写实现图形的绘制变换,需包括直线、曲线、多边形的绘制和变换,及三维立体图形的相应变换.2.4 总体流程图三、课程设计原理3.1 实现的算法3.1.1 DDA算法画直线DDA是数字微分分析式(Digital Differential Analyzer)的缩写。
已知直线两端点(x1,y1)、(x2,y2)则斜率m为:m = (y2-y1)/(x2-x1)= Dx/Dy;直线中的每一点坐标都可以由前一点坐标变化一个增量(Dx, Dy)而得到,即表示为递归式: xi+1=xi+Dx yi+1=yi+Dy 。
递归式的初值为直线的起点(x1, y1),这样,就可以用加法来生成一条直线。
具体算法是:该算法适合所有象限,其中用了用了两个函数如:Integer(-8.5)= -9; Integer(8.5)=8;Sign(i),根据i的正负,分别得到-1,0,+1;相应代码://DDA DrawLine{if(abs(x2-x1) > abs(y2-y1))length = abs(x2-x1);elselength = abs(y2-y1);Dx = (x2-x1)/length;Dy = (y2-y1)/length;x = x1+0.5*Sign(Dx);y = x2 + 0.5*Sign(Dy);i = 1;while(i <= lenght){ setpixel(Integer(x),Integer(y),color);x= x + Dx;y= y + Dy;i+=1;} }3.1.2 Bresenham算法画直线思路如下:// 假设该线段位于第一象限内且斜率大于0小于1,设起点为(x1,y1),终点为(x2,y2).// 根据对称性,可推导至全象限内的线段.1.画起点(x1,y1).2.准备画下个点。
