CMS建站教程
DrupalCMS网站开发教程

DrupalCMS网站开发教程DrupalCMS是一种开源的内容管理系统,它可以帮助网站开发者创建和管理各种类型的网站。
本教程将引导读者从安装DrupalCMS开始,在各个方面详细介绍DrupalCMS的功能和使用技巧。
第一章:DrupalCMS介绍在本章中,将介绍DrupalCMS的背景和基本概念。
首先,将解释什么是内容管理系统,以及DrupalCMS与其他CMS的区别。
然后,将详细介绍DrupalCMS的特点和优势,以及为什么选择DrupalCMS作为网站开发的工具。
第二章:DrupalCMS安装与配置在本章中,将介绍如何安装和配置DrupalCMS。
首先,将解释如何准备您的服务器环境并下载最新的DrupalCMS版本。
然后,将详细介绍DrupalCMS的安装过程,包括数据库配置和管理员账户设置。
最后,将演示如何进行基本的站点配置和主题选择。
第三章:DrupalCMS内容管理在本章中,将介绍如何使用DrupalCMS进行内容管理。
首先,将解释DrupalCMS的内容类型和字段管理,包括如何创建和编辑内容类型以及自定义字段。
然后,将详细介绍如何创建和发布内容,并演示如何使用分类和标签对内容进行组织和搜索。
第四章:DrupalCMS模块扩展在本章中,将介绍如何使用DrupalCMS的模块扩展功能。
首先,将解释什么是DrupalCMS模块,以及如何查找和安装模块。
然后,将演示如何使用常用模块来增强网站的功能,例如搜索引擎优化、社交媒体分享等。
最后,将介绍如何开发自定义模块以满足特定需求。
第五章:DrupalCMS主题定制在本章中,将介绍如何使用DrupalCMS的主题定制功能。
首先,将解释什么是DrupalCMS主题,以及如何选择和安装主题。
然后,将详细介绍如何对主题进行自定义,例如更改页面布局、调整颜色和字体等。
最后,将介绍如何开发自定义主题以实现独特的外观和用户体验。
第六章:DrupalCMS性能优化在本章中,将介绍如何优化DrupalCMS的性能。
cms建站流程

cms建站流程
用CMS(内容管理系统)建站:
一、准备工作
1. 确定搭建CMS的不同要素:确定操作系统、服务器平台、用户系统及分类管理系统、网站内容编辑等等,以达到最高性能和功能需求。
2. 注册域名及虚拟主机:注册一个域名,并同时完成虚拟主机购买,分发至域名服务器。
3. 安装CMS程序:找到合适的CMS程序进行安装,安装完成即可开始网站建设工作。
二、模板安装及内容管理
1. 模板安装:安装一个精美的模板,满足个性化的需求。
2. 分类管理:分析网站的内容结构,按照内容类别归类,为后期管理打下基础。
3. 网站内容录入:建立文章分类,根据分类建立要发布的内容,图片
上传、标题设置、内容编辑等等。
三、网站优化及宣传
1. SEO优化: SEO(搜索引擎优化)是将网页进行优化,让搜索引擎可以找到网站,从而让网站长时间处于良好的排名状态。
2. 社交网络推广:将网站宣传至各种社交平台,发送贴文、宣传、活动等,方便用户更快找到网站,提高网站点击率。
3. 广告投放:将广告投放至各个网络媒体,提高网站点击率及使客户了解网站服务信息。
四、运营维护
1. 调试及测试:调试网站搭建的过程中出现的问题,并进行测试,检查网站功能,保证网站发布前的运行环境完善。
2. 数据备份:定期或不定期备份网站数据,以确保数据的安全,并有效的进行网站的恢复工作。
3. 系统更新:对系统组件和程序进行更新和升级,以满足不断更新的网络平台环境。
4. 网站运营:对网站内容不断更新和提供,与客户进行及时沟通,为客户提供网站优化服务。
电子支付平台-cms建站流程-上海师范大学

电子支付平台1、电子支付平台简介上海师范大学网上支付平台(简称“电子支付平台”)是与支付宝合作进行网上支付的应用平台,通过该平台可以进行学校规定的各类支付项目的网上支付,以及校园一卡通充值业务、学生宿舍网络帐户续费业务等的支付。
用户可以登录网上支付平台网址或登录上海师范大学财务处网站在快速通道中点击“电子支付平台”,使用支付宝功能支付您所需要支付的项目。
网上支付平台开放时间为每天7:00-23:00。
在使用过程中如有问题请联系学校财务处64322540或信息办64322621-810。
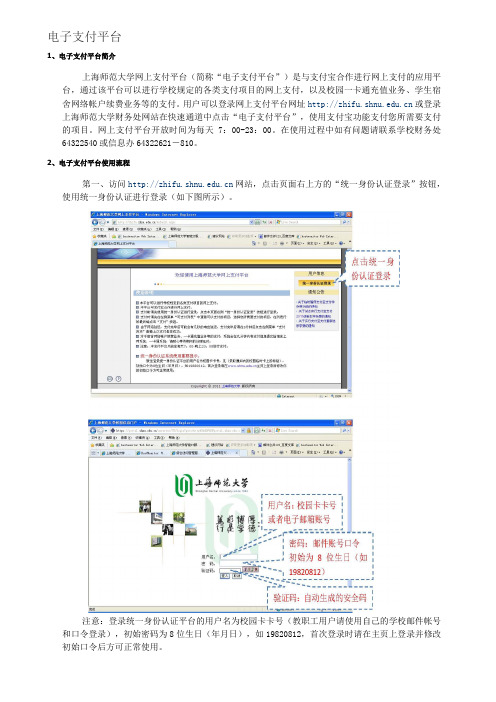
2、电子支付平台使用流程第一、访问网站,点击页面右上方的“统一身份认证登录”按钮,使用统一身份认证进行登录(如下图所示)。
注意:登录统一身份认证平台的用户名为校园卡卡号(教职工用户请使用自己的学校邮件帐号和口令登录),初始密码为8位生日(年月日),如19820812,首次登录时请在主页上登录并修改初始口令后方可正常使用。
第二、登录成功之后,显示如下页面,页面右侧显示用户信息、左侧显示可支付列表和支付历史。
点击可支付列表,选择需要支付的项目(以校园一卡通充值 50元为例)后,点击“支付”按钮。
第三、点击“支付”按钮后,弹出信息确认页面,信息核对无误后,点击“确认”按钮,进入支付宝支付页面。
1.已有支付宝账号并且余额足够支付,请选择“我有支付宝账户,轻松付款”,输入支付宝账号、支付密码和校验码,然后点击“用支付宝账户付款”,进入确认付款界面,输入支付宝支付密码,点击“确认付款”后,弹出支付成功界面。
2.没有支付宝账号,通过网上银行也可以进行支付,请选择“我没支付宝账户,也能付款”,输入校验码,点击“下一步”,然后选择使用储蓄卡支付还是信用卡支付(在此以选择信用卡支付为例),点击“选择银行”,弹出可选择的信用卡银行界面,请选择您所使用的信用卡银行,点击“下一步”,进入确认信息和付款页面,点击“登录到网上银行付款”,弹出支付页面,请输入信用卡相关信息,点击“确定”,弹出身份验证页面,请选择获取验证码的方式,并输入获取的验证码,点击“确定”,弹出银行已经成功处理该订单的页面,随后跳转到支付成功界面。
cms教程

cms教程CMS(内容管理系统)是指一种用于管理和发布网站内容的软件系统。
它可以帮助网站管理员更轻松地创建、编辑和发布内容,同时提供一系列功能和工具来改善网站管理的效率和用户体验。
首先,CMS具有用户友好的界面,使得网站管理员可以轻松地添加和编辑网站上的内容。
通过CMS,管理员可以使用富文本编辑器来创建和格式化内容,添加图片、视频和其他多媒体元素,而无需具备编程技能。
这使得管理网站内容的过程更加简单和直观,减少了对技术人员的依赖。
其次,CMS具有灵活的权限管理系统。
管理员可以为不同的用户分配不同的角色和权限,以限制他们对网站的访问和编辑权限。
这种权限管理系统可以确保只有授权人员才能对敏感内容进行更改,从而增加网站的安全性。
此外,CMS还提供了丰富的插件和主题库,方便网站管理员个性化定制网站。
插件可以增加各种功能和特性,如社交分享功能、搜索引擎优化、多语言支持等。
主题库则提供了各种设计风格和布局的模板,网站管理员可以根据自己的喜好和需求来选择并应用主题,使网站具有独特而专业的外观。
另外,CMS还具有强大的内容发布和管理功能。
管理员可以创建内容发布计划,自动发布和撤回内容,同时可以对内容进行分类、标签和搜索等管理。
这大大提高了网站内容的组织和管理效率,并使网站更易于浏览和搜索。
最后,CMS还具备多用户协作功能。
多个用户可以同时编辑和审核网站的内容,从而增强了团队协作和沟通的效率。
管理员可以设定工作流程,指定编辑和审核权限,确保团队成员之间的工作有序进行。
总而言之,CMS是一个功能强大且灵活的工具,可以极大地简化网站内容管理的过程。
它提供了直观的用户界面、灵活的权限管理、丰富的主题和插件库、易于发布和管理内容以及多用户协作等功能,使管理员能够更高效地管理和发布网站内容。
因此,CMS在现代网站开发和管理中扮演着重要的角色,使得网站管理更加便捷和高效。
opencms建站手册

目录1.Opencms介绍和环境搭建 (1)1.1简介 (1)1.2环境搭建步骤 (2)1.3文件结构 (2)1.4关于虚拟文件系统 (3)2.Opencms常用API和常用标签的使用 (3)2.1预先说明和准备。
(4)2.2举例 (5)2.2.1功能描述 (5)2.2.2实现过程 (5)2.3常用API (7)2.3.1常见对象和方法 (7)2.3.2常见的sample程序 (8)2.4常用标签 (8)2.4.1 <cms:link> (8)2.4.2 <cms:contentload> (9)2.4.3<cms:contentshow> (10)2.4.4 <cms:contentinfo> (10)2.4.5 <cms:contentaccess> (10)2.5 例子扩展 (11)2.5.1 扩展说明 (11)2.5.2 实现过程 (13)3.建站过程 (20)1.Opencms介绍和环境搭建1.1简介Opencms是一个内容管理系统,是一个完全开源的软件,由德国的Alkacon Software 公司负责OpenCms 的开发和维护,适合网站的建设,比如门户网站等等,但不适合业务系统的建设。
内容管理系统(CMS)的基本思想是分离内容的管理和内容的展示(页面设计)。
页面设计存储在模版里,而内容存储在数据库或独立的文件中。
当一个用户请求页面时,模版和内容联合起来生成一个标准的 HTML 页面,然后返回给用户。
其优点:a) 完全基于Java/XML 技术,能够很容易的集成到现有的应用环境中。
b) 易于安装,利用浏览器页面就可以进行安装, 基于浏览器的工作环境,不需要安装任何软件。
c) 可以在一个OpenCms 系统中管理多个站点。
还有很多优点,慢慢体会更好。
1.2环境搭建步骤首先要具备java开发环境(即jdk的配置),数据库(MySQL或者Oracle等,这里我用Oracle11g举例),Tomcat环境,opencms 的war包。
cms建站系统教程

cms建站系统教程建站系统是指一种用于构建和管理网站的软件或平台。
它可以帮助用户快速创建一个网站,无需编写复杂的代码。
随着互联网的迅速发展,越来越多的人希望能够有一个个人或商业网站,而建站系统可以帮助他们将这个愿望轻松实现。
首先,建站系统提供了丰富的模板库,可以满足不同类型的网站需求。
用户只需要选择一个合适的模板,根据自己的需求进行一些简单的自定义设置,就能够快速搭建出一个独具特色的网站。
其次,建站系统具有简单易用的可视化编辑器。
用户可以通过直观的界面来管理和编辑网站的内容和布局。
这意味着用户无需具备专业的编程知识,就能够自己进行网站的管理和更新。
另外,建站系统还提供了丰富的功能和插件,用于增强网站的功能和扩展性。
用户可以根据自己的需求选择不同的插件,如社交媒体分享、在线支付、搜索引擎优化等,来实现网站的个性化定制。
建站系统还具有良好的响应式设计,可以适应不同类型的设备和屏幕尺寸。
这意味着用户的网站可以在电脑、手机和平板电脑等不同设备上正常显示,并提供良好的用户体验。
此外,建站系统还提供了一些常用的网站管理功能,如网站备份与还原、访客统计、数据分析等。
这些功能可以帮助用户更好地了解自己的网站情况,并做出相应的调整和优化。
最后,建站系统还具有良好的安全性和稳定性。
它会对网站进行定期的安全检查和更新,以确保网站的数据安全和稳定运行。
总结来说,建站系统为用户提供了一个快速、简单、功能丰富和安全稳定的创建和管理网站的解决方案。
无论是个人博客、企业官网还是电子商务网站,都可以通过建站系统来实现,并获得良好的用户体验和业务增长。
尽管建站系统提供了很多便利和功能,但用户还是需要具备一些基础的网络知识和经验,以便更好地利用这些功能来打造出自己理想的网站。
希望这篇建站系统教程对你有所帮助!。
cms建站教程

cms建站教程CMS(内容管理系统)是一种用于快速创建和管理网站内容的工具。
它提供了一个易于使用的界面,使非技术人员也能够轻松地编辑和发布文章、图片、视频等内容。
要建立一个CMS网站,首先需要选择一个合适的CMS平台。
目前,有很多流行的CMS平台可供选择,其中最为知名的是WordPress、Drupal和Joomla。
不同的CMS平台具有不同的特点和功能,因此选择一个适合自己需求的平台非常重要。
一旦选择了CMS平台,下一步是选择一个合适的模板。
模板是CMS网站外观和布局的基础,可以根据自己的品牌和需要进行选择。
大多数CMS平台都提供了大量的免费和付费模板供选择,用户可以根据自己的喜好和需求进行选择。
在选择好模板后,接下来就是开始编辑和发布内容了。
登录CMS后台管理界面,可以看到各种功能和选项,如文章管理、图片管理、用户管理等。
通过这些功能,可以很方便地编辑和发布内容。
用户只需点击相应的选项,填写相关信息,就可以轻松地发布文章、上传图片等。
除了基本的内容编辑和发布功能,CMS还提供了一些其他的高级功能,如插件、扩展和主题等。
这些功能能够极大地增强网站的功能和外观。
用户可以根据自己的需求安装和配置这些插件和主题,以满足不同的需求。
此外,CMS还提供了一些SEO(搜索引擎优化)工具和功能,以帮助网站在搜索引擎中获得更好的排名。
这些工具可以帮助用户优化网站的标题、描述和关键词,以提高网站的可见性和流量。
总而言之,建立一个CMS网站并不难,只需要选择一个合适的CMS平台,选择一个适合自己需求的模板,编辑和发布内容,并根据需要安装和配置一些插件和主题。
通过这些简单的步骤,就可以轻松地建立一个功能强大、外观吸引人的网站。
JavaCMS自助建站系统安装说明

JavaCMS自助建站系统安装说明一.概述JavaCMS自助建站系统是由北天软件科技公司研发。
JavaCMS自助建站系统,基于java技术全自动生成html页面的智能自助建站网,比传统的CMS更好、更强。
.主要有以下特点:1、基于JAVA(JSP)技术:有人做过试验,对这三种语言分别做循环性能测试及存取Oracle数据库测试。
在循环性能测试中,JSP只用了令人吃惊的四秒钟就结束了20000*20000的循环。
而ASP、PHP测试的是2000*2000循环(少一个数量级),却分别用了63秒和84秒。
(参考PHPLIB)。
数据库测试中,三者分别对 Oracle 8 进行 1000 次Insert,Update,Select和Delete: JSP 需要 13 秒,PHP 需要 69 秒,ASP则需要 73 秒。
2、无需编程:在现有先进的MVC思想上,进行了网站应用贴身分析,并对MVC三层中的V层(View层,即展现层)进行了增强设计; 采用了JAVA所特有的Taglib技术,完美的实现了“无需编程”这一设想。
基于Dreamweaver的JAVACMS网站开发插件,使JAVACMS的实现可视化架站。
3、反应迅速:自动生成静态页HTML,让你的网站访问更快更好,更容易被百度、Google等搜索引擎收录。
4、模板化管理:模板化管理,JAVACMS提供多种模板方案供你选择,你还可以创建自己的模板,可以轻松构建自己的个性化网站。
二.相关资料北天软件科技公司网站:JavaCMS自助建站系统运营网站:JavaCMS自助建站系统产品下载网站:三.工具下载与安装说明JavaCMS自助建站系统的运行环境包括JDK1.5,数据库Mysql5.0,应用服务器Tomcat5.5,web服务器apache2.2.4,相应下载请访问进行下载。
1.JDK1.5的安装从下载JDK1.5安装JDK1.5配置环境变量JAVA_HOME。
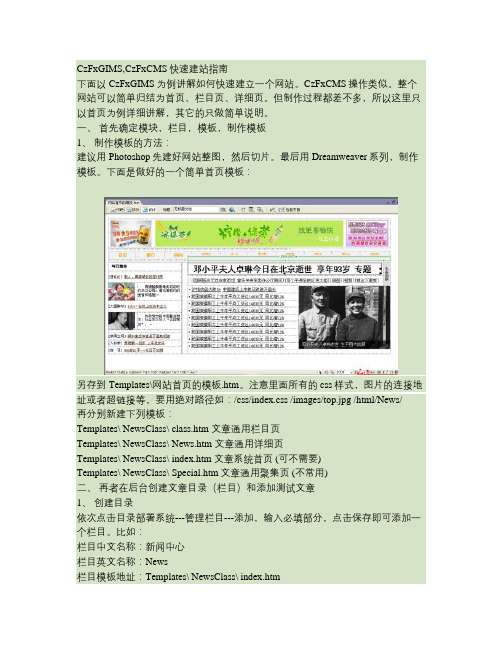
风讯CMS快速建站指南.

CzFxGIMS,CzFxCMS快速建站指南下面以CzFxGIMS为例讲解如何快速建立一个网站。
CzFxCMS操作类似。
整个网站可以简单归结为首页、栏目页、详细页。
但制作过程都差不多,所以这里只以首页为例详细讲解,其它的只做简单说明。
一、首先确定模块,栏目,模板,制作模板1、制作模板的方法:建议用Photoshop先建好网站整图,然后切片。
最后用Dreamweaver系列,制作模板。
下面是做好的一个简单首页模板:另存到Templates\网站首页的模板.htm。
注意里面所有的css样式,图片的连接地址或者超链接等,要用绝对路径如:/css/index.css /images/top.jpg /html/News/再分别新建下列模板:Templates\ NewsClass\ class.htm 文章通用栏目页Templates\ NewsClass\ News.htm 文章通用详细页Templates\ NewsClass\ index.htm 文章系统首页 (可不需要)Templates\ NewsClass\ Special.htm文章通用聚集页 (不常用)二、再者在后台创建文章目录(栏目)和添加测试文章1、创建目录依次点击目录部署系统---管理栏目---添加,输入必填部分,点击保存即可添加一个栏目。
比如:栏目中文名称:新闻中心栏目英文名称:News栏目模板地址:Templates\ NewsClass\ index.htm栏目META关键字:… (非必填,但建议填写)栏目META描述:…(非必填,但建议填写)点击“保存栏目”完成后返回,出现已添加好的栏目列表:点击“添加子栏目”,填写:栏目中文名称:国内栏目英文名称:guonei栏目模板地址:Templates\ NewsClass\ class.htm栏目META关键字:… (非必填,但建议填写)栏目META描述:…(非必填,但建议填写)点击“保存栏目”按同样方法添加你的其它栏目如:国际社会军事深度评论图片视频排行…2、添加测试文章按F5刷新页面,点击左边“信息发布系统”菜单展开,如图点击红色框选部分添加文章到国内新闻:点击保存即可。
织梦建站教程

织梦建站教程织梦建站是一种非常流行的网站建设方法,它使用织梦CMS (Content Management System)作为建站平台。
在这篇文章中,我将向您介绍如何使用织梦建站,并提供一些有用的建站技巧。
首先,您需要下载并安装织梦CMS。
您可以在织梦官方网站上找到最新版本的织梦CMS,并按照官方指引进行安装。
安装完成后,您将能够访问织梦的后台管理界面,通过该界面设置和管理您的网站。
接下来,您需要选择一个适合的主题和模板来设计您的网站。
织梦CMS提供了许多免费和付费的主题和模板供您选择。
选择一个适合您网站主题的主题,并进行安装和设置。
如果您有特定的设计需求,您还可以自定义主题和模板。
在网站设计完成后,您可以开始创建和管理网站的内容。
织梦CMS提供了一个直观的内容编辑器,您可以使用它来创建和编辑网站的文章、页面、导航菜单等。
您可以通过拖拽元素、插入图片和视频等方式来定制您的内容。
在创建和管理内容时,您还可以使用织梦CMS提供的插件来增强您的网站功能。
织梦CMS有许多免费和付费的插件可供选择,这些插件可以帮助您添加社交媒体分享按钮、搜索引擎优化、网站统计等功能。
为了提高网站的性能和安全性,您还需要进行一些配置和设置。
您可以通过后台管理界面进行网站设置、用户权限管理、备份和恢复等操作。
此外,您可以安装安全插件来保护您的网站免受恶意攻击。
最后,您可以通过织梦CMS提供的网站发布功能将您的网站部署到互联网上。
您可以选择将您的网站发布到您自己的服务器上,也可以选择将其托管在织梦的云平台上。
无论您选择哪种方式,都需要确保您的域名已经解析到正确的服务器上。
在建设网站的过程中,还需要注意一些建站技巧。
首先,要选择一个适合你主题的域名,以及有吸引力和易记的网站名称。
此外,还要定期更新您的网站内容,并确保您的网站具有良好的导航结构和用户体验。
此外,要进行合理的搜索引擎优化(SEO),以提高您的网站在搜索结果中的排名。
pbootcms建站流程

pbootcms建站流程第一步,准备工作。
在开始使用PbootCMS建站之前,我们需要确保服务器环境的搭建和配置。
首先,我们需要一台支持PHP运行的服务器,并安装好PHP环境。
同时,还需要安装MySQL数据库,并创建一个新的数据库用于存放网站数据。
第二步,下载和安装PbootCMS。
我们可以到PbootCMS的官方网站上下载最新的版本,解压后将文件上传到服务器的网站根目录。
然后,通过浏览器访问网站的域名或IP地址,进入安装向导页面。
第三步,配置数据库。
在安装向导页面中,我们需要填写数据库的相关信息,包括数据库主机地址、数据库名称、数据库用户名和密码等。
填写完成后,点击下一步进行数据库连接测试,确保连接成功后,点击下一步进行下一步的安装配置。
第四步,网站基本信息配置。
在这一步中,我们需要填写网站的基本信息,包括网站名称、网站域名、管理员账号和密码等。
填写完成后,可以选择是否开启伪静态功能,并设置伪静态规则。
第五步,安装插件和主题。
PbootCMS提供了丰富的插件和主题,可以根据自己的需求选择安装。
在这一步中,我们可以选择安装需要的插件和主题,并进行相应的配置。
第六步,网站内容管理。
安装完成后,我们可以通过登录管理员后台,进行网站的内容管理。
在后台管理界面中,我们可以添加和编辑文章、创建和管理栏目、上传和管理图片等。
同时,还可以进行网站的设置和配置,包括网站风格、菜单设置、SEO优化等。
第七步,网站优化和推广。
除了基本的内容管理功能外,PbootCMS还提供了丰富的优化和推广功能。
我们可以通过后台管理界面进行网站的SEO设置,包括标题、关键词和描述等。
同时,还可以进行网站地图的生成和提交,提高网站在搜索引擎中的收录和排名。
第八步,定期维护和更新。
建站完成后,我们需要定期进行网站的维护和更新。
可以定期备份网站数据,更新PbootCMS的版本,修复漏洞和安全问题,保持网站的稳定和安全运行。
通过以上的步骤,我们可以顺利使用PbootCMS建立自己的网站。
时代CMS(SDCMS)建站常用参数和调用案例

更多搜索引擎优化问题欢迎咨询:400-600-0349时代CMS(SDCMS)建站常用参数和调用案例基本参数{sdcms:webname} 公司名称,如:云搜宝{sdcms:webkey} 公司关键词:云搜宝网站优化{sdcms:class_title} 栏目名称{sdcms:other_title}单页栏目名称Sdcms模板网站:Isnice=1:推荐Ispic=1:有图片Ispass=1:已验证Followid 从属ID<title>{sdcms:tag_name} - {sdcms:webname}</title>详细页结尾相关信息,增加页面相关性sdcms_info_show.htm<br><hr><div class="context"><p>上一篇:{sdcms:loop top="1" table="View_info" where="id<{sdcms:info_id} and ispass=1"}{eof}没有资料{/eof}<a href="{link}" [if {isurl}=1]target="_blank"[end if]>{title}</a>{/sdcms:loop}</p><p>下一篇:{sdcms:loop top="1" table="View_info" where="id>{sdcms:info_id} and ispass=1" order="id"}{eof}没有资料{/eof}<a href="{link}" [if {isurl}=1]target="_blank"[end if]>{title}</a>{/sdcms:loop}</p></div><H3 style="margin-top:20px;">{sdcms:info_title} </H3>相关文章:<UL>更多搜索引擎优化问题欢迎咨询:400-600-0349{sdcms:loop table="View_info" top="6" where="id in({sdcms:info_likeid}) and id<>{sdcms:info_id} and ispass=1"}{eof} <li>没有资料<li>{/eof}<li><a href="{link}" title="{title}" [if {isurl}=1]target="_blank"[end if] {style}>{title len="50"}</a></li>{/sdcms:loop}</UL>举例: /news/118.html友情链接<div class="E_link">友情链接:{sdcms:loop top="0" table="sd_link" where="ispic=0 and ispass=1" order="ordnum desc,id desc"}{eof}<dt>没有文字链接</dt>{/eof}<dt><a href="{url}" target="_blank">{title}</a></dt>{/sdcms:loop}</div><!-- E_link -->页面不漂浮QQ:Q Q客服:<a style="TEXT-DECORA TION: none" href="tencent://message/?uin=492001565&Menu=yes" target="_blank"><img id="qqservice492001565" border="0" alt="在线交谈" align="absMiddle" src="/pa?p=1:492001565:41" /></a><br />产品分类<div class="E_lpro"><div class="E_lpro_t">产品分类</div>更多搜索引擎优化问题欢迎咨询:400-600-0349{@sdcms:loop field="id,title,ClassUrl,allclassid" table="sd_class" top="8" where="followid=5" order="ordnum,id"}<h3><a href="../{@ClassUrl}" title="{@title}">{@title}</a></h3>{/@sdcms:loop}</div><!-- E_lpro -->图片切换:<div class="flash warp"><script type="text/javascript">var swf_width=1002;var swf_height=210;var config='5|#06F|0x50B20E|0x50B20E';var files='',links='', texts='';files+='|/Skins/diannao/images/A-1.jpg';files+='|/Skins/diannao/images/A-2.jpg';files+='|/Skins/diannao/images/A-3.jpg';files+='|/Skins/diannao/images/A-4.jpg';files=files.substring(1);links=links.substring(1);texts=texts.substring(1);document.write('<objectclassid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000"codebase="/pub/shockwave/cabs/flash/swflash.cab#version=6, 0,0,0" width="'+ swf_width +'" height="'+ swf_height +'">');document.write('<param name="movie" value="/Skins/diannao/images/focus.swf" />');document.write('<param name="quality" value="high" />');document.write('<param name="menu" value="false" />');document.write('<param name=wmode value="opaque" />');document.write('<param name="FlashVars" value="config='+config+'&bcastr_flie='+files+'&bcastr_link='+links+'&bcastr_title='+texts+'" />');document.write('<embed src="/Skins/diannao/images/focus.swf" wmode="opaque"更多搜索引擎优化问题欢迎咨询:400-600-0349FlashVars="config='+config+'&bcastr_flie='+files+'&bcastr_link='+links+'&bcastr_title='+texts+' & menu="false" quality="high" width="'+ swf_width +'" height="'+ swf_height +'" type="application/x-shockwave-flash"pluginspage="/go/getflashplayer" />');document.write('</object>');</script></div>产品列表<div class="E_lpro_t">产品列表</div>{sdcms:loop field="id,title,adddate,classid,isurl,ClassUrl,htmlname,Style" table="sd_info" where="classid=2 and Isnice=1 and ispass=1"}<h3><a href="{link}" title="{title}" [if {isurl}=1]target="_blank"[end if]>{title len="22"}</a></h3><div class="clear"></div>{/sdcms:loop}</div><!-- E_lpro --> <div class="E_icon">计时器头部图片展示:{sdcms:loop top field="id,title,isurl,pic,ClassUrl,htmlname,jj" table="sd_info" top="4" where=" ispic=1 and ispass=1 and isnice=1" order="id desc"}<DL><DT><a href="{link}" rel=nofollow target=_blank><img border=0 src="[if {ispic}=1]{pic}[else]{sdcms:root}skins/20110525/images/Nophoto.jpg[end if]" alt="{title}"/></a></DT><DD>#</DD></DL>{/sdcms:loop}更多搜索引擎优化问题欢迎咨询:400-600-0349 实例:分类二级目录<div class="E_left"><div class="E_lpro"><div class="E_lpro_t">产品列表</div>{@sdcms:loop field="id,title,ClassUrl,allclassid" table="sd_class" top="8" where="followid=3" order="ordnum,id"}<h3><a href="{@ClassUrl}" title="{@title}">{@title}</h3><ul>{sdcms:loop field="id,title,adddate,classid,isurl,ClassUrl,htmlname,Style" table="sd_info" where="classid=3 and ispass=1"}<li><a href="{link}" title="{title}" [if {isurl}=1]target="_blank"[end if]>{title len="40"}</a></li>{/sdcms:loop}{/@sdcms:loop}<div class="clear"></div></ul></div><!-- E_icon --></div>列表页当前位置:<a href="{sdcms:root}">首页</a> > {sdcms:class_position}</span> {sdcms:class_position} tag当前位置:<a href="{sdcms:root}">首页</a> > {sdcms:tag_name}</span>{sdcms:tag_name}更多搜索引擎优化问题欢迎咨询:400-600-0349详情页当前位置:<a href="{sdcms:root}">首页</a> > {sdcms:info_position}</span>。
2024版Joomla3十步建站

流量来源分析
了解用户是通过哪些渠道访问网站的,以便 优化推广策略。
转化目标跟踪
设置并跟踪转化目标,如注册、购买等,评 估营销策略的有效性。
33
07
数据备份与恢复操作指南
2024/1/26
34
定期备份网站数据重要性
防止数据丢失
定期备份可以确保在网站遭受攻击、服务器故障 或人为错误等情况下,重要数据不会丢失。
03
展其功能。
5
安装Joomla3前提条件
确保服务器满足 Joomla3的系统要求, 包括PHP版本、数据 库支持等。
确保服务器具有足够 的权限来安装和配置 Joomla3。
2024/1/26
获取Joomla3的安装 包,可以从官方网站 下载最新版本。
6
下载和安装Joomla
访问Joomla官方网站,下 载最新版本的Joomla3安 装包。
用于改变网站外观和布局的扩 展,包括主题和模板风格。
2024/1/26
ห้องสมุดไป่ตู้25
搜索并安装所需扩展
在Joomla扩展目录(Extension Directory)中搜索 所需扩展。
阅读扩展描述和用户评价,了解扩展功能和兼容性。
下载并安装扩展,或使用Joomla扩展管理器 (Extension Manager)进行在线安装。
03
若不再需要某个扩展,可在扩展管理界面中选择并卸载它。
28
06
SEO优化与营销推广
2024/1/26
29
设置SEO基础参数
01
02
03
网站标题和描述
在Joomla3后台设置中, 为每个页面设置独特、简 洁且包含关键词的标题和 描述。
phpcms建站流程

phpcms建站流程PHPcms建站流程1. 准备工作•确定建站目的和需求•选择合适的主题和风格•准备好所需的文字、图片和资料2. 安装PHPcms•下载PHPcms的安装包•解压安装包到服务器•运行安装程序,按照提示进行安装•配置数据库信息和管理员账号3. 网站基本设置•登录后台管理系统•进入网站设置页面•配置网站基本信息,如网站标题、关键词、描述等•配置网站Logo和导航栏4. 栏目管理•创建栏目结构,确定网站的层次和分类•设置栏目的显示方式和排序规则•添加栏目的名称、别名和描述•设置栏目的权限和发布参数5. 内容发布•创建内容模型,定义内容的属性和字段•添加内容,填写标题、正文和其他属性•设置内容的发布时间、作者和来源•选择内容的所属栏目和标签•上传相关的附件和图片6. 模板制作•创建网站模板,定义页面的结构和样式•编写模板文件,使用模板标签获取动态内容•设置模板的布局和样式•测试模板的兼容性和响应速度7. SEO优化•在页面中添加关键词和描述的Meta标签•优化URL结构,使用静态链接和有意义的URL•创建网站地图和站内链接•提交网站到搜索引擎和目录8. 网站测试与发布•对网站进行功能和兼容性测试•检查链接的正确性和页面的显示效果•优化网站的访问速度和性能•确认网站的正式发布日期和方式9. 网站维护与更新•定期备份网站数据和文件•监控网站的性能和安全问题•定期更新网站的内容和功能•处理用户反馈和投诉•修复和更新网站的漏洞和bug以上是基于PHPcms的建站流程的详细说明,希望对您有所帮助!。
织梦cms建站教程

织梦cms建站教程织梦CMS(Dreamweaver CMS)是一个功能强大的内容管理系统,用于创建和管理网站。
它是一个开源的、简单易用的建站工具,无需编程知识即可使用。
本篇文章将向您介绍如何使用织梦CMS建立自己的网站。
首先,您需要下载和安装织梦CMS。
访问其官方网站,下载最新版本的织梦CMS压缩包。
解压缩文件后,将相应文件和文件夹上传到您的Web服务器。
接下来,您需要创建一个MySQL数据库。
登录您的数据库管理器(如phpMyAdmin),创建一个新的数据库,并为其命名。
记住这个数据库的名称、用户名和密码,稍后在安装织梦CMS时需要用到。
然后,您可以通过访问您的网站域名,在浏览器中打开织梦CMS的安装界面。
按照提示,输入您的数据库信息,以及网站的名称、描述等基本信息。
安装完成后,您可以登录织梦CMS的后台管理界面。
在浏览器中访问您的网站域名,追加“/admin”路径,输入您在安装过程中设置的管理员用户名和密码。
在后台管理界面中,您可以进行各种设置和管理操作。
首先,您可以选择一个适合您网站主题的模板,并进行样式和布局的调整。
织梦CMS提供了多种免费和付费的模板,您可以根据需要选择。
其次,您可以创建和管理您的网站内容。
通过织梦CMS内置的文章管理功能,您可以轻松地添加、编辑和删除文章。
您可以对文章进行分类、标签和关键字的设置,以便用户更容易地浏览和搜索您的网站内容。
此外,织梦CMS还提供了丰富的插件和扩展功能,使您可以根据需要添加各种功能和特性。
例如,您可以添加评论系统、在线订购功能、社交媒体分享按钮等等。
最后,为了提高网站的安全性和性能,您可以定期更新织梦CMS的版本,并备份您的网站数据。
织梦CMS的官方网站上提供了最新版本和升级说明,您可以根据需要进行更新。
织梦CMS是一个功能丰富、易于使用的建站工具,适合各种规模的网站。
通过以上的简要介绍,相信您已经了解了如何使用织梦CMS建立自己的网站,快快行动起来,创建属于自己的在线空间吧!。
PHPCMS教程

PHPCMS教程,手把手教你建网站本文是我亲自用PHPCMS搭建网站的全过程,适合从零开始学习PHPCMS建站的朋友,旨在帮助正在或准备使用PHPCMS建站却一头雾水的朋友,让其入门,少走一些弯路,对与高手可能价值不大。
本人没有文采,也很少在网上写文章,一切就本着简单、通俗易懂的特点与大家分享经验。
好,废话不多说,现在开始。
为了方便说明开发过程,本文以我的新站51笑话网:http:为例来说明,方便说事,便于说明我的思路,同时方便大家参考。
该站是用最新版本phpcms2008 sp4搭建的,但我觉得只要搞懂了原理,什么版本并不重要。
一.开发前的准备1.帮助教程:到官网上下载。
下好后,如果你有耐心可以通读一般,如果你像我一样看上10分钟就头晕的话,只要看看“功能简介”、“安装帮助”就行了,其他的开发时候再来查看。
2.本地开发环境搭建:按照“安装帮助”,可以轻松的搭建好PHPCMS开发环境,但前提是要有PHP和MySQL。
3.如果你像我一样,英语太烂,就找个翻译工具,比如Google翻译(/)就很不错。
4.进入PHPCMS根目录,了解一下目录结构,不知道哪个文件夹下装的是什么,或者哪个文件是干什么用的,就把名称赋值—> 翻译一下,在配合“功能简介”你就能够猜出个八九不离十,开发的时候你才知道该到哪里改代码。
我把特别重要的PHPCMS目录说一下:admin -------------------后台管理目录,里面全部是实现后台功能的include------------------这个系统所需的函数、类都在里面include/config.inc.php---网站的配置信息,每一个配置项都很重要data---------------------数据,相当于文件数据库,数据库重要、频繁访问的数据都缓存在这里;还有一些编译好的文件*.tpl.phpdata/cache/common.php----如果你要研究代码,这个文件会经常涉及到templates/default/-------PHPCMS模板存放目录,我们开发的重心就集中在这里面了,你90%的时间都在这里忙乎,进一步讲,模板位于phpcms子目录(其他模块在相应的文件夹下,如member是会员模块),css样式位于skins/default子目录5.登录后台:http://localhost:88/xiaohua/admin.php(88是端口,xiaohua是phpcms根目录),大概了解一下后台,重点了解“系统设置”、“内容管理”。
如何用DEDECMS建站的详细新手指南

今天和站友们一起了解dedecms,讲三部分内容:1、了解dedecms2、安装及使用dedecms3、对dedecms进行二次开发说明:除了介绍部分,其余都是自己原创第一节了解DedeCMS1、什么是DedeCMSDedeCMS是一个网站应用系统构建平台,也是一个强大的网站内容管理系统。
既可以用来构建复杂体系的企业信息门户或电子商务网站平台,也可以用来管理简单内容发布网站,不管是商务资源门户还是娱乐信息门户,它都是您管理网站的好帮手,能帮助您最大限度的去自由发挥您的网站设计天才,更轻松的驾驭管理您的网站而不需要非常专业的网站技术,使您把网站设计变成更加乐趣的工作,让您满足想到就会做到的梦想。
借助灵活而强大的处理技术和先进的网站管理思想所构建出的软件,使您天才的设计思想在网站创意及管理等多方面尽情的去自由发挥而不受束缚。
这是DedeCMS官网上的说明,让大家先有个了解,DedeCMS目前版本为4.0,2007版一直在跳票。
DeDeCMS的作者为:林学(IT柏拉图)关于林学,可以通过这篇文章了解一下《专访“IT柏拉图”:让全世界都看到中国开源CMS!》,地址:</html/CMS/20070531/38905.html>DedeCMS应该是比较早走开源路线的CMS,因此有相当多的用户在使用。
2、系统需求DedeCMS基于php语言开发,需要以下环境支持:服务器平台inux、FreeBSD、Solaris、Unix、Win2000、Win2003Web服务器运行环境: Apache1.3.XX(2.0.XX) / IIS5(6) + php4.3.X/4.4X/5.x + MySQL3.2X/4.0x+补充说明:1)要正常使用DedeCms的各项功能,PHP还需要支持GD扩展(建议GD版本不低于2.0)2)后台管理端目前只支持Internet Explorer,并且要求版本不低于6.0,否则可能会导致未知错误(编辑器不显示等等,此问题在4.0版中已经修正,可选支持开源的FCK编辑器)。
【一天可掌握】人人会建站之CMS自助建站实用操作

人人会建站实战篇一、序言网站是一种信息展示和传播的平台,现在不论是企业还是个人都可以拥有自己的网站。
随着技术的发展和普及,任何人想要建站都不是一个艰难的事情,只要自己愿意付出一点点的时间,就可以为自己创建一个属于自己的文字世界。
本篇文章介绍的就是一套完善的网站系统,只要稍作修整就可以为自己服务,即便是自己不懂什么代码也没有什么关系,因为真的很容易。
二、CMS建站系统介绍1.一个线上运行的网站需要的几个关键元素一是域名,二是主机,三是网站文件,三者具备了就可以让自己的网站随时随地都可以被浏览到。
域名就是访问网站是网页上地址栏中要输入的网址,需要自己申请、备案,如今现在域名申请备案都可以在线完成,非常方便。
当然也可以找公司代办。
主机也是一样,现在的服务商有很多,自己可以搜索对比,找到自己适合的主机类型。
今天我们主要讲网站文件这一部分,因为前来能者都可以很容易的完成,是必须要花点钱来做的;而第三个则是可以不用花钱,自己来做的。
2.CMS建站系统的推荐网络上的CMS建站系统有很多,程序语言也不一样,操作流程也不同。
最简便的有自助拖拽式的,这里我们先要介绍的是页面灵活度更高的一种,可修改性更强的,甚至需要一点技术基础的,使用语言的DTCMS建站系统。
因为这个系统后台使用方便,功能比较强大,不论是个人主页、企业展示、还是商城系统都可以满足。
这套系统分为两个数据版本,一个是access数据库版,一个是SQL数据库版。
前者属于小型数据库,是用于数据量较小的网站,比如企业站、个人博客站,不需要数据库配置,需要数据库的任何操作,就可以直接使用;后者属于大型处理数据库,读取、处理的速度快,数据量多的时候也可以读取自如,但是需要做数据库配置,相对于不懂技术的人来说稍困难。
下面我们就捡重点介绍一下前者版本的使用。
三、使用操作讲解1.CMS建站系统的下载①先搜索“DTCMS”,打开官网,打开产品介绍进入“免费版”下载页面(免费版已经满足个人、企业的基本需要)②找到DTCMS V4.0正式版,打开页面③找到Access版本的下载位置,点击下载④解压文件,打开文件夹,看到里面有多个文件信息,而DTCMS.Web这个文件夹内就是上传主机所需要的网站文件解压信息中有安装说明,项目DTcms.sln的打开需要开发工具VS2010,因为我们可能没有安装,所以暂且忽略,可以把DTcms.Web文件夹内的文件全部上传到主机。
快速构建网站的内容管理系统使用教程

快速构建网站的内容管理系统使用教程一、什么是内容管理系统(CMS)?内容管理系统是用于管理和发布网站内容的软件系统。
它允许用户创建、编辑和组织网站上的各种信息,如文章、图片、视频等。
通过使用CMS,用户可以轻松地更新和维护网站内容,而无需具备专业的编程知识。
二、选择合适的CMS平台在选择CMS平台之前,首先需要确定网站的需求和目标。
不同的CMS平台有不同的特点和功能,因此需要根据实际情况来选择适合自己的平台。
1. WordPressWordPress是当前最受欢迎的CMS平台之一。
它具有丰富的主题和插件,使用户可以轻松地创建多样化的网站。
同时,WordPress还拥有友好的用户界面和强大的社区支持。
2. JoomlaJoomla也是一个受欢迎的CMS平台,适用于创建大型和复杂的网站。
它拥有强大的扩展性和灵活的模板系统,同时支持多语言功能。
3. DrupalDrupal是一个面向专业用户的CMS平台,适用于创建高度定制化的网站。
它提供了丰富的功能和灵活的架构,适合开发者和设计师使用。
三、安装和配置CMS平台一旦选择了合适的CMS平台,就需要按照其官方文档的指引进行安装和配置。
1. 下载和解压首先,从官方网站下载所选CMS平台的最新版本,并将其解压到本地文件夹中。
2. 创建数据库在安装过程中,需要创建一个数据库来存储网站的内容。
可以使用phpMyAdmin等工具来创建数据库。
3. 配置文件找到CMS平台的配置文件,并根据官方指引编辑该文件,填入数据库的相关信息。
4. 运行安装程序在浏览器中输入网站的URL,打开安装程序。
按照提示完成安装过程,包括设置管理员账户和密码等。
四、页面布局和设计安装和配置完成后,就可以开始进行页面布局和设计了。
1. 选择合适的主题CMS平台通常提供一系列的主题供用户选择。
可以根据网站的风格和目标选择合适的主题。
同时,也可以通过自定义主题来实现更加个性化的设计。
2. 添加网站标志和导航菜单根据网站的品牌需要,在页面上添加网站的标志和导航菜单。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
织梦CMS系统建站教程
一:把uploads文件夹打包成rar格式的,然后用ftp工具传到服务器DB目录下面。
在空间里面把rar压缩包解压到root目录下面,最后开始安装织梦了。
二:进入织梦后台,设置系统参数哦
三:开始创建栏目了,这里要注意的SEO优化哦,栏目名称要别人会搜索的关键词,文件保存目录用拼音填写。
关键字,文章描述都要认真填写哦,文件保存目录,选择CMS根目录。
最后在高级选项里面文章的命名规则不要太长哦,{typedir}/{Y}/{M}{D}/{aid}.html,可以改成:type/{aid}.html。
最后要记得更新html
四:做地址栏里的小图标方法:
进入《我拉网》-》点击浏览原图像—》再点击生成ICO图标;讲生成的小图标下载-并命名为favicon.ico→进入后台网站点击文件管理器-→上传favicon.ico图片。
