第三课 网页中的表格
六年级信息技术课堂教学目录一览表

六年级信息技术课堂教学目录一览表第1课、认识Frontpage (3)第2课制作一个简单的网页 (5)第3课、插入图片 (7)第4课、打开与保存网页 (9)第5课复习课 (11)第6课打开与保存网页 (13)第7课、网页制作练习 (15)第8课插入表格 (17)第9课、网页制作练习课 (19)第10课设置漂亮的文字 (21)第11课设置页面背景 (23)第12课制作链接 (27)第13课使用页面框架 (30)第14课框架结构的设置 (33)第15课插入滚动字幕 (36)第16课网页的动态效果 (38)第17课制作一个人网站 (41)第1课、认识Frontpage第一课教学内容:认识Frontpage教学目的:1、知识目标:使学生初步认识Frontpage ,使学生初步认识Frontpage 窗口结构。
2、能力目标:培养学生的自我探索独自操作的能力。
3、情感目标:培养学生良好的信息素养。
教学软件:Frontpage教学重点难点:认识Frontpage 窗口。
教学过程:一、导入新课:同学们一定去了不少站点吧!这些站点的页面都设计得非常精美,让你在浏览信息的同时,还可以得到美的享受。
这么吸引人的页面,是怎么制作出来的呢?你想不想也做一个精美的个人主页呢?如果你的回答是肯定的,那我们就一起学一下FrontPage的使用。
是优秀的专业化网页设计软件之一,使用FrontPage你只要几分钟就可以建立一个自己的网页,这可是一件令人激动的事哟!二、新授课程:1、启动FrontPage(1)单击“开始”(2)选择“程序”(3)指针指向“Microsoft frontpage”单击打开2、介绍FrontPage窗口(1)介绍“标题栏”(2)讲解“菜单栏”(3)介绍“工具栏”(4)介绍“视图栏”和“编辑区”注意讲解在“工具栏”的任意位置单击右键可以弹出“菜单选择”菜单,进行菜单的选择3、介绍“编辑区”(1)讲解“编辑区”是主要的工作窗口。
第三课网页中的表格

5、在第五行单元格内输入对网站介绍的文字。
6、在第六行单元格内插入一条“水平线”并设置其属性。
7、删除第七行。
布局表格和单元格的使用
请全体同学做“一日护蛋”的实践活动,体 会妈妈十月怀胎的辛苦:在上学时带一个生鸡蛋, 除上体育课、文体活动课以外,必须全天随身携 带,不准打破。放学前交流“护蛋”体验,设计 新网页“Feeling.htm”, 发表你的感想。
插入表格的步骤是 表格→插入→表格 在弹出的“插入表格”对话框中进行设 置
以像素为单位或按占浏览 器窗口宽度的百分比来定 义表格的宽度。
单元格与单元格之间的 距离,默认为“2” 表格边框的大小,默认是 “1”。但为页面设计需要 ,我们需要关闭表格边框 ,即设置为“0”
设置表格外边框的颜色,它 能配合暗边框作出阴影的效 果来
设置表格内边框的颜色,它 能配合亮边框作出阴影的效 果来
任务二:启动frontpage,在窗口中分别插入4 个表格,依次为:2×3、2×2、1×4、2×1, 单元格衬距=3,单元格间距=3,指定宽度 =780像素,边框粗细=0 。
由于网页中表格内容在完全下 载后才能正常显示,所以在用表格 规划页面时,应使用多个表格的组 合。这样浏览者就会看到陆续打开 的页面,不至于因长时间看不到内 容而终止对你的网站的访问。
表格的调整
1、行高和列宽的调整
2、单元格的合并和拆分
3、插入或删除表格中的行或列
4、平均分布行和列
任务三:
1、将表格第一行的三个单元格合并为一个单元格,并插入一个 banner图片。 2、将表格第二行的第一个单元格拆分为四个单元格。分别输入 “首页”“我的父母”“我的学校”“我就是我”“左邻右舍”” 雁过留声”。 3、在第三行第二个单元格中输入“欢迎光临”,第四行第二个单 元格中输入“我的情感小屋”。
静态网页制作教程第三章表格 ppt课件

2021/3/30
<tr>标记的用法同<th>类似,表格是用来创 建表格中行的。如实例所示,表格的每一行 都是由<tr>标记来建立。
根据需要,可把某个单元格设置成空数据格, 即不输入数据到该格中,也就是在<td>标记 之后不输入数据。
<tr><td>李四<td><td>工程师</tr>
12
<caption>表格标题</caption> 如果要添加的标题位于表格的上方,则将
<caption>表格标题</caption>置于<table>标 记下一行,如: <table> <caption>表格标题</caption> …… </table>
8
2021/3/30
如果要将标题置于表格下方,则将<caption> 表格标题</caption>置于</table>标记之前。 如:
15
2021/3/30
两者设置宽度和高度的区别,当改变浏览 器窗口大小的时候,用百分比设置的表格 会随浏览器窗口的变化而变化,而通过像 素设定宽度和高度的表格的大小不会变化。
4
2021/3/30
在一个最基本的表格组件中,必须包含 一组<table>标记,一组<tr>标记与一组 <td>标记。语法如下:
<table> <tr><td></td></tr> </table>
5
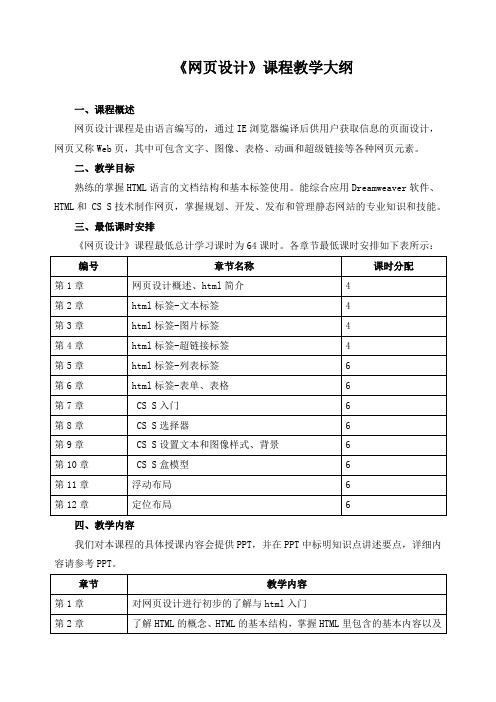
《网页设计》课程教学大纲

《网页设计》课程教学大纲
一、课程概述
网页设计课程是由语言编写的,通过IE浏览器编译后供用户获取信息的页面设计,网页又称Web页,其中可包含文字、图像、表格、动画和超级链接等各种网页元素。
二、教学目标
熟练的掌握HTML语言的文档结构和基本标签使用。
能综合应用Dreamweaver软件、HTML和 CS S技术制作网页,掌握规划、开发、发布和管理静态网站的专业知识和技能。
三、最低课时安排
《网页设计》课程最低总计学习课时为64课时。
各章节最低课时安排如下表所示:
四、教学内容
我们对本课程的具体授课内容会提供PPT,并在PPT中标明知识点讲述要点,详细内容请参考PPT。
青岛版(2024)小学信息技术第四册《第3课 数据的计算》教学设计

青岛版(2024)小学信息技术第四册《第3课数据的计算》教学设计一、教材分析本课是青岛版(2024)小学信息技术第四册的教学内容,旨在通过本课的学习,使学生掌握在电子表格中进行基本数据计算的方法,包括公式的使用、函数的引入以及简单的数据处理。
本节课的内容是在学生已经初步了解电子表格基本操作的基础上进行的,为后续学习更复杂的数据处理和分析打下基础。
二、教学目标1. 知识与技能:-学生能够正确输入并编辑公式进行简单的数据计算。
-学生能够了解并应用常用的电子表格函数(如SUM、AVERAGE等)进行数据处理。
-学生能够理解数据计算在实际生活中的应用。
2. 过程与方法:-学生通过实践操作,掌握电子表格中数据计算的基本流程。
-学生能够分析数据需求,选择合适的函数进行计算。
3. 情感态度与价值观:-激发学生对信息技术学习的兴趣,培养自主学习能力。
-提高学生解决实际问题的能力,增强团队合作意识。
三、教学重难点1. 教学重点:-公式和函数的正确输入与应用。
-数据计算的基本流程与操作方法。
2. 教学难点:-函数的理解与正确选择。
-复杂数据计算中的逻辑分析和错误处理。
四、教学过程1. 导入新课-展示一个包含数据的电子表格实例,引导学生思考如何快速计算数据总和或平均值。
-提出问题,激发学生兴趣,引入本课主题。
2. 新课讲解-讲解公式的基本语法和输入方法,以实例演示公式的应用。
-介绍常用函数(SUM、AVERAGE等)的功能和使用方法,通过实例展示函数的应用。
-讲解数据计算的基本流程,包括数据准备、选择函数、输入公式和结果检查。
3. 学生实践-学生分组,每组分发一个包含实际数据的电子表格文件。
-学生根据教师提供的任务要求,使用公式和函数进行数据计算。
-教师巡回指导,解决学生在实践中遇到的问题。
4. 成果展示-每组选择一名代表,展示他们的计算过程和结果。
-其他组进行点评,教师总结并指出优点和不足。
5. 课堂小结-总结本课所学知识点,强调公式和函数的重要性。
第3课 使用ASPNET服务器控件创建表单

上机实践
• 本课所有的任务和练习
课后习题
• 问答题:Q1~Q4 • 上机操作题:E1~E2
使用基本服务器控件创建 表单(1)
• DEMO:任务1 • 设计网页时一般分为两大步骤,首先设计网页的界面,其次切换 到源代码视图编写代码,设计界面时通常使用表格控制 控件的布局。 • 表单页面的数据一般在本页完成数据的提交和接收。 • 数据接收时可以不使用Request对象接收,而直接使用服务器控件 的Text、Value、Checked等属性获得用户输入的数据。数据接收 与处理代码可以书写在Page_Load()事件或Button的单击事件中完 成。 • 使用RadioButton控件时如果有多个选项,为了保证只选其一,必 须设置每个RadioButton的GroupName属性具有相同的值。
使用列表服务器控件 创建表单(2)
• DEMO:练习2 • ListBox控件的两个属性与其他列表控件不同:通过 SelectionMode属性设置为"Multiple"和"Single"实现多选 和单选,通过Rows属性可以设置显示的行数。 • 为了界面运行的美观,在用户输入和选择之前, ListBox设置为不显示,代码为:ListBox1.Visible = False,在用户输入和选择之后,ListBox设置为显示, 代码为:ListBox1.Visible =True。 • RadioButtonList控件和RadioButton控件外观相同,不同 的是RadioButtonList没有Groupname属性,而 RadioButton控件有Groupname属性,为了实现单选须 设置Groupname属性具有相同的组名。。
学习入门(2)
• 表单是用户与Web应用程序交互的界面,它收集用户输入 数据并传递给服务器进行处理,因此必须了解HTML表单与Web表 单数据接收的不同。HTML表单数据一般需要【提交】按钮进行提 交,提交后根据method标记的值是“post”或“get”,接收数据页需 要用相应的Request.form[]或Request.querystring[]来接收数据。Web 表单提交数据后,本页进行接收,可以不使用Request对象接收,而 直接使用服务器控件的Text、Value、Checked等属性获得用户输入 的数据。数据接收与处理代码可以书写在Page_Load()事件或Button 的单击事件中完成。 • HTML标记可以转化为HTML服务器控件,转化方法是:在HTML 标记上右击,然后再执行“作为服务器控件运行”命令即可。 • HTML服务器控件属于HTML标记或称为属性,它包含很多属性, 可以在服务器端编程,它和HTML标记一一对应,Web服务器控件 比HTML服务器控件具有更多的内置功能,Web服务器控件与 HTML服务器控件相比更为抽象,因为其对象模型不一定反映 HTML语法。
闽教版信息技术四年级下册第3课《制作课程表》教案

闽教版信息技术四年级下册第3课《制作课程表》教案一. 教材分析《制作课程表》是闽教版信息技术四年级下册第3课的内容。
本节课主要让学生学习如何利用电子表格软件(如Microsoft Excel或WPS表格)制作个人课程表。
通过本节课的学习,学生将掌握电子表格的基本操作,如插入行、列、单元格,输入数据,调整单元格大小等。
同时,学生还将学会如何设置单元格格式,如字体、颜色、对齐方式等。
二. 学情分析四年级的学生已经具备了一定的信息技术基础,掌握了基本的计算机操作,如开关机、使用鼠标、键盘等。
但在电子表格软件的使用方面,大部分学生可能还较为陌生。
因此,在教学过程中,教师需要从基本操作入手,引导学生逐步掌握电子表格的制作方法。
三. 教学目标1.知识与技能:–了解并掌握电子表格软件的基本操作;–学会设置单元格格式;–能够独立制作个人课程表。
2.过程与方法:–通过实践操作,培养学生的动手能力;–学会与他人合作,共同完成任务。
3.情感态度与价值观:–培养学生对信息技术学科的兴趣;–培养学生自主学习、主动探究的精神。
四. 教学重难点1.重点:电子表格软件的基本操作,如插入行、列、单元格,输入数据,调整单元格大小等。
2.难点:设置单元格格式,如字体、颜色、对齐方式等。
五. 教学方法1.任务驱动法:教师提出制作个人课程表的任务,引导学生一步步完成任务,从而掌握电子表格的制作方法。
2.示范教学法:教师通过演示操作,让学生直观地了解电子表格的制作过程。
3.小组合作法:学生分组进行合作,共同完成任务,培养学生的团队协作能力。
六. 教学准备1.准备Microsoft Excel或WPS表格软件;2.准备个人课程表的样本;3.准备教学PPT。
七. 教学过程1.导入(5分钟)–教师简要介绍本节课的任务:制作个人课程表。
–提问:你们知道课程表有什么作用吗?2.呈现(5分钟)–教师展示一个制作好的个人课程表样本;–引导学生观察课程表的组成部分,如时间、科目、节次等。
《第8课 网页的数据呈现》作业设计方案-初中信息技术浙教版2023八年级上册自编模拟

《网页的数据呈现》作业设计方案(第一课时)一、作业目标本作业旨在帮助学生掌握网页数据呈现的基本概念和技能,提高他们使用表格、表格数据、图表等工具进行数据呈现的能力,为后续网页设计和制作打下基础。
二、作业内容1. 制作一个简单的网页,展示学生成绩数据。
要求使用表格或图表展示成绩数据,并使用适当的标题和说明文字。
2. 收集并整理一个包含多个数据点的网页链接,并在课堂上展示。
学生需要分析这些数据点,并根据自己的理解选择合适的数据呈现方式(如表格、图表等),制作相应的网页展示。
3. 完成一个包含多个数据点的网页设计,包括数据的来源、如何呈现、如何与用户交互等方面的设计。
三、作业要求1. 作业应按时提交,并确保数据的准确性和完整性。
2. 作业应包含详细的说明和注释,以便教师和其他学生理解。
3. 作业应使用符合规范的网页设计和制作工具,如HTML、CSS和JavaScript等。
4. 鼓励创新和个性化设计,但应遵循基本的网页设计和制作原则。
四、作业评价1. 教师将根据作业的准确性和完整性给予评价,包括数据的准确性、呈现方式的合理性、设计的美观度等方面。
2. 学生可以通过作业反馈部分提出自己的问题和建议,教师将及时给予解答和反馈。
3. 优秀作业将被展示,并有机会获得额外的奖励和鼓励。
五、作业反馈1. 学生应认真阅读教师给出的反馈意见,并根据意见进行修改和完善。
2. 学生可以向教师提出自己的问题和建议,教师将尽力给予解答和反馈。
3. 教师应鼓励学生之间的交流和合作,共同提高网页设计和制作的能力。
在完成作业的过程中,学生需要掌握表格、图表等数据呈现工具的使用方法,并能够根据数据的特点选择合适的呈现方式。
同时,学生还需要了解网页设计和制作的基本原则和方法,能够独立完成一个简单的网页设计。
通过本次作业,学生可以进一步巩固所学知识,提高自己的技能水平,为未来的学习和工作打下坚实的基础。
作业设计方案(第二课时)一、作业目标本次作业旨在帮助学生进一步掌握网页数据呈现的基本技巧,能够根据数据类型和特点,选择合适的呈现方式,提高网页的美观性和交互性。
电子课件-《电子商务网页设计(第三版)》-A24-3264 第 3 章 表格在网页中的应用

二、利用表格布局网页的简单实例
第3章
13
1. 创建表格
第3章
14
2. 表格参数设置
第3章
15
3. 表格标签检查器的设置
第3章
16
4. 输入表格内容
第3章
17
5. 表格的HTML 表示
第3章
18
第3章
三、用表格布局易买网商品列表页(product-list.htm)
1. 插入表格
(1)打开Dreamweaver CS5,新建页面命名为“product-list.htm”,并 保存。
2
2. 表格的组成元素
表格由三个主要元素构成:行、列以 及单元格。单元格是行和列相交的部分。 单元格和单元格之间的距离叫单元格间距。 单元格内容和单元格边界的距离叫单元格 边距。整张表格的边缘叫作边框。表格也 可以带一标题,标题在表格的顶端,表格 也以有背景色,可以单独对表格、行、单 元格设置不同的背景色。
3
第3章
二、表格的基本操作
1. 新建表格
4
第3章
2. 选择表格元素
第3章
5
3. 调整表格、列和行的大小
第3章
6
第3章
4. 添加/ 删除行和列
当行被选中时,单击键盘上的“Delete”键可以删除一行; 当列被选中时,单击键盘上的“Delete”键可以删除一列; 单击选中任意一个单元格时,按“Ctrl+M”快捷键可以在当前单元格下方 插入一行; 单击选中任意一个单元格时,按“Ctrl+Shift+A”快捷键可以在当前单元格 左边插入一列。
第3章Байду номын сангаас
第 3 章 表格在网页中的应用
bootstrap响应式网站开发实例教程课件第5章

在页面关联了Bootstrap的CSS文件后,除了在<table> 标签中添加class .table之外继续添加.table-striped类后, 即<table class= "tab图le5-t5a条bl纹e-状st表ri格ped" >,就会得到一 个具有条纹效果的表格。
网页设计课程学习进度安排

作业4
第17周
期末考试
第二单元表格表单
表格的标签表格的属性表格的操作文本字段文本区域单选框复选框单选按钮组了解利用表格进行布局的方法掌握tab1e代码制作的过程
1.自学
2.集中辅导答疑
3.上网学习
作业2
第9~12周
第三单元
CSS基础
CSS语法
表格布局的不足与CSS+DIV的优势
CSS的排版样式
CSS中长度与颜色
CSS中的文字
CSS中背景
CSS中的边框
CSS中的边界
1.自学
2.集中辅导答疑
3.上网学习
作业3
第13~16周
第四单元CSS属性与布局
Widthheightf1oatPosition1efttopRightbottomz-indexCss中的布局
CSS+div制作网页的方法和流程草图布局内容填写制作上传
1.自学
2.集中辅导答疑
《网页设计》课程学习进度安排
Hale Waihona Puke 学时单元学习内容教学安排
平时
作业
第1~4周
第一单元
Htm1了解
介绍课程的内容以及作用网站和网页的基本概念常见的文本与文字标签的使用网页中的图像输入和设置图像有关的常见标签链接的基本理论链接标记的使用网页中f1ash的控制
1.自学
2.集中辅导答疑
3.上网学习
作业1
第5~8周
信息技术《制作网站首页》教案

(2)网页布局方法:学生可能对表格布局与层布局的适用场景和优缺点理解不深。
举例:讲解表格布局适用于较为简单的页面布局,但灵活性较差;层布局适用于复杂、灵活的页面布局,但需要掌握CSS样式。
(3)网站首页设计技巧:学生在设计网站首页时可能缺乏创新和审美能力,难以把握整体风格和布局。
举例:提供一些设计技巧,如使用统一的色彩搭配、合理的空间布局、关注用户体验等。
四、教学流程
(一)导入新课(用时5分钟)
同学们,今天我们将要学习的是《制作网站首页》这一章节。在开始之前,我想先问大家一个问题:“你们在日常生活中是否访问过各种网站,有没有注意过它们的首页是如何设计的?”这个问题与我们将要学习的内容密切相关。通过这个问题,我希望能够引起大家的兴趣和好奇心,让我们一同探索制作网站首页的奥秘。
3.成果展示:每个小组将向全班展示他们的讨论成果和实验操作的结果。
(四)学生小组讨论(用时10分钟)
1.讨论主题:学生将围绕“网站首页在实际生活中的应用”这一主题展开讨论。他们将被鼓励提出自己的观点和想法,并与其他小组成员进行交流。
2.引导与启发:在讨论过程中,我将作为一个引导者,帮助学生发现问题、分析问题并解决问题。我会提出一些开放性的问题来启发他们的思考。
五、教学反思
在本次《制作网站首页》的教学过程中,我发现学生们对网页设计充满好奇,但同时也存在一些挑战。首先,对于HTML标签和属性的使用,虽然大部分学生能够跟随课堂进度,但仍有个别学生对此感到困惑。在今后的教学中,我需要更加耐心地辅导这部分学生,可以通过更多的实际操作和案例解析来帮助他们理解和记忆。
举例:介绍如何利用表格进行网页布局,以及如何使用层布局实现网页元素的自由排列。
七年级信息技术 《第三章网页制作》教学设计 青岛版

《第三章网页制作》教学设计一、教学目标设计(一)教学对象分析在学习本章节之前,学生已初步具备获取信息的能力,他们学习了网络基础知识,掌握了网络信息的浏览、搜索和下载以及电子邮件的收发、文件传输等技能。
学生希望自己能制作网页,并将网页发布。
因此学生对本章学习的兴趣很大。
学生在学习本章节前已经学过WPS应用软件的使用方法,并掌握一定的文字编辑和图片处理的技巧,这对于本章的学习非常有利。
(二)教材内容分析1.教学内容简介及教学重点与难点本章主要内容是让学生学习FrontPage 2000网页制作工具的使用,并利用FrontPage 2000制作网页。
本章分为四节:第一节介绍网页、主页、子页的概念以及网页所包含的主要元素。
第二节介绍利用FrontPage 2000制作简单网页的全过程。
第三节介绍美化网页的各种方法。
第四节简明扼要地介绍网页发布的方式和方法。
2.课型特征本章书主要课型为应用软件的学习课,以掌握应用软件的使用方法,并使用软件解决实际问题为目的。
(三)教学目标[基本目标]1.知识与技能(1)了解网页、主页和子页的概念。
(2)了解网页所包含的主要元素。
(3)掌握FrontPage 2000的启动和退出。
(4)熟悉FrontPage 2000的窗口组成。
(5)掌握创建、打开网站的操作步骤。
(6)能熟练地建立、打开、关闭、保存、预览网页、浏览网页。
(7)掌握制作网页的全过程。
(8)理解表格在网页中的作用。
(9)熟悉表格的组成,掌握创建表格、表格操作、表格编辑的方法。
(10)掌握表格和单元格的属性设置方法。
(11)掌握在网页中插入图像和动画的方法。
(12)掌握对网页中的图形进行剪裁和插入文本的方法。
(13)能根据实际需要使用不同的超链接,合理地组织网页。
(14)掌握装扮网页文本的方法。
(15)能为网页添加合适的网页背景图案和背景音乐。
(16)掌握在网页中插入滚动字幕、横幅广告管理器和悬停按钮的方法。
(17)初步了解网页发布的方式和方法。
小学生信息技术课本目录

小学生信息技术课本目录Yesterday disappeared, January 6, 2020三年级上册第1课生活中的信息技术第2课电脑能干什么第3课电脑的组成第4课爱护电脑设备第5课正确使用电脑第6课认识桌面第7课让鼠标动起来第8课认识电脑键盘第9课使用记事本第10课基准键操作第11课上行键操作第12课下行键操作第13课大小写字母混合输入第14课汉字输入第15课汉字词组输入三年级下册第1课认识“窗口”第2课整理“桌面”第3课学会启动软件第4课建立文件第5课建立文件夹第6课移动文件第7课复制、剪切、粘贴文件第8课管理文件第9课键的使用第10课数字键操作第11课输入标点符号第12课字母、数字、符号的综合练习第13课输入一句话第14课输入日记第15课中英文字符混合输入四年级上册第1课认识画图软件第2课画规则图形第3课画不规则图形第4课图形的复制、旋转第5课作品赏析与制作第6课认识小海龟第7课海龟画旗帜第8课海龟画粮仓第9课海龟画多边形第10课海龟画“ 田”字图第11课海龟画车轮第12课海龟画彩色图形第13课海龟画复杂图形第14课海龟作动画第15课教海龟新命令四年级下册第1课汉字与印刷第2课用电脑处理汉字第3课常用的字处理软件第4课浏览电子作品第5课认识Word软件第6课用Word记日记第7课字块操作第8课用电脑写作文第9课制作学习摘录卡第10课编排活动报告第11课用Word排诗集第12课给诗集配图第13课制作诗集封面第14课设计精美书签第15课制作精美书签五年级上册第1课制作表格第2课调整表格第3课制作通讯录第4课制作课程表第5课修饰课程表第6课制作月历第7课修饰月历第8课设计小板报第9课制作小板报第10课展评小板报第11课初识ACDSee第12课旋转、裁剪图像第13课补修照片第14课制作特效照片第15课创建电子相册五年级下册第1课初识因特网第2课计算机病毒与危害第3课预防计算机病毒第4课杀毒软件的使用方法第5课浏览网页第6课浏览各类网站第7课查看新闻第8课查看实用信息第9课查找资料第10课保存网页第11课保存网页中的信息第12课申请电子邮箱第13课编写电子邮件第14课收电子邮件第15课争当网络文明公民六年级上册第1课认识多媒体第2课声音媒体第3课视频媒体第4课动画媒体第5课动画制作初步第6课制作简单动画第7课创建演示文稿第8课幻灯片文字效果第9课装饰我的幻灯片第10课制作成语故事集第11课幻灯片背景设置第12课幻灯片的动画放映效果第13课放映幻灯片第14课为幻灯片添加“动作按钮”第15课作品赏析与交流六年级下册第1课网站与网页第2课建立第一个网页第3课让网页更美观第4课让网页声情并茂第5课神奇的超链接第6课用表格安排网页布局第7课让网页动起来第8课设计框架网页第9课信息战第10课初识机器人第11课常见的机器人第12课认识传感器第13课信息技术与我们的生活第14课了解空间信息技术第15课了解识别技术。
八年级上册信息技术教学计划

八年级上册信息技术教学计划八年级上册信息技术教学计划下面是小编给大家分享的八年级上册信息技术教学计划,供大家阅读与参考。
第1课创建站点本课学习目标:1、知识目标:了解网站规划方法;认识Frontpage2000的工作界面;理解站点、网页、主页的概念。
2、技能目标:学会规划和设计网站;能够搜集网站相关素材;学会新建和打开站点。
3、情感、态度与价值观目标:感受网站规划的重要性,养成做事有计划、勤思考的习惯。
教学方法:自学法、演示法、观察法、实践法、小组合作。
教学重点:网站规划的一般步骤;Frongpage2000的站点管理。
教学难点:网站规划的一般步骤。
学习时间:1课时。
学习过程:引入课题:许多同学都有上网的经历,那么什么是网站呢?网站:网站是在因特网上一个相对独立的信息的集合,这些信息以网页的形式向全世界发布。
因此,网站就是相关网页的集合。
学习与探究:一、他山之石,可以攻玉通过对“中国少年雏鹰网”与“联想公司网站”首页的比较,谈谈自己的感受,并说出它们之间有什么差异?二、网站规划的一般步骤小组合作:阅读本部分内容,总结网站规划的一般步骤?常见的网页版面布局形式有哪些?步骤:1、确定网站的主题和风格;2、设计规划网站的结构和内容;3、设计网站的版面布局;(“T”型、“口”型、时尚型、“三”型布局)4、搜集整理网站素材;5、选择网站制作工具(frontpage2000)。
三、Frontpage2000的站点管理1、初识Frontpage根据打开程序的一般方法,自己试着打开Frontpage。
并思考有没有其它的打开方法。
2、新建站点教师演示:“文件”---“新建”---“站点”,打开“新建”对话框。
学生操作:(1)指定新站点的位置为“D:情感小屋”,并选择站点类型为“只有一个网页的站点”。
(2)观察界面发生了什么变化?在“文件夹列表”中自动生成了哪几个文件或文件夹?它们有什么作用?3、打开站点“文件”---“打开站点”。
《Dreamweaver网页设计》教案

《Dreamweaver网页设计》教案第一章:Dreamweaver简介1.1 课程目标:了解Dreamweaver的发展历程和功能特点掌握Dreamweaver的基本操作界面1.2 教学内容:Dreamweaver的历史和发展Dreamweaver的功能特点Dreamweaver的操作界面及基本操作1.3 教学方法:讲解与演示相结合学生实际操作练习1.4 教学资源:PowerPoint课件Dreamweaver软件1.5 教学评估:课堂问答学生操作练习情况第二章:网页制作基础2.1 课程目标:掌握HTML标签的使用学会使用Dreamweaver的代码视图2.2 教学内容:HTML标签的基本概念和使用方法Dreamweaver代码视图的操作方法常用的HTML标签及其功能2.3 教学方法:讲解与演示相结合学生实际操作练习2.4 教学资源:PowerPoint课件Dreamweaver软件2.5 教学评估:课堂问答学生操作练习情况第三章:图像和多媒体的使用3.1 课程目标:学会在网页中插入图像和多媒体文件了解图像和多媒体文件的基本属性设置3.2 教学内容:图像和多媒体文件在网页中的作用在Dreamweaver中插入图像和多媒体文件的方法图像和多媒体文件的基本属性设置3.3 教学方法:讲解与演示相结合学生实际操作练习3.4 教学资源:PowerPoint课件Dreamweaver软件图像和多媒体文件素材3.5 教学评估:课堂问答学生操作练习情况第四章:超的使用4.1 课程目标:学会创建和设置超了解超的类型及应用场景4.2 教学内容:超的概念和作用在Dreamweaver中创建和设置超的方法超的类型及应用场景4.3 教学方法:讲解与演示相结合学生实际操作练习4.4 教学资源:PowerPoint课件Dreamweaver软件超素材4.5 教学评估:课堂问答学生操作练习情况第五章:表格的使用5.1 课程目标:学会使用Dreamweaver创建和编辑表格了解表格的基本属性设置5.2 教学内容:表格在网页中的作用在Dreamweaver中创建和编辑表格的方法表格的基本属性设置5.3 教学方法:讲解与演示相结合学生实际操作练习5.4 教学资源:PowerPoint课件Dreamweaver软件表格素材5.5 教学评估:课堂问答学生操作练习情况第六章:CSS样式应用6.1 课程目标:掌握CSS样式的概念和作用学会在Dreamweaver中创建和应用CSS样式6.2 教学内容:CSS样式的基本概念Dreamweaver中的CSS面板操作创建和应用CSS样式的方法CSS选择器及属性设置6.3 教学方法:讲解与演示相结合学生实际操作练习6.4 教学资源:PowerPoint课件Dreamweaver软件CSS样式素材6.5 教学评估:课堂问答学生操作练习情况第七章:布局页面7.1 课程目标:学会使用Dreamweaver进行页面布局了解常用的页面布局方法7.2 教学内容:页面布局的基本概念使用Dreamweaver的布局工具进行页面布局常用的页面布局方法(如:固定布局、百分比布局、弹性布局等)7.3 教学方法:讲解与演示相结合学生实际操作练习7.4 教学资源:PowerPoint课件Dreamweaver软件页面布局素材7.5 教学评估:课堂问答学生操作练习情况第八章:表单的使用8.1 课程目标:学会在网页中创建和使用表单了解表单的基本属性设置8.2 教学内容:表单在网页中的作用在Dreamweaver中创建和编辑表单的方法表单的基本属性设置表单元素(如:文本框、复选框、单选按钮等)的使用8.3 教学方法:讲解与演示相结合学生实际操作练习8.4 教学资源:PowerPoint课件Dreamweaver软件表单素材8.5 教学评估:课堂问答学生操作练习情况第九章:Dreamweaver与服务器端编程9.1 课程目标:了解Dreamweaver与服务器端编程的关系学会在Dreamweaver中插入服务器端代码9.2 教学内容:服务器端编程语言(如:PHP、JavaScript等)的基本概念在Dreamweaver中插入服务器端代码的方法Dreamweaver与服务器端代码的交互方式9.3 教学方法:讲解与演示相结合学生实际操作练习9.4 教学资源:PowerPoint课件Dreamweaver软件服务器端代码素材9.5 教学评估:课堂问答学生操作练习情况第十章:综合案例实训10.1 课程目标:学会运用所学知识完成一个完整的网页设计项目提高实际操作能力和网页设计水平10.2 教学内容:网页设计项目的需求分析网页设计的基本流程综合运用所学知识完成网页设计项目10.3 教学方法:学生分组进行实际操作教师指导与解答疑问10.4 教学资源:Dreamweaver软件案例素材及设计工具10.5 教学评估:学生完成的项目成果展示重点和难点解析第一章:Dreamweaver简介1. Dreamweaver的功能特点2. Dreamweaver的操作界面及基本操作难点解析:Dreamweaver功能特点的深入理解,特别是与其它网页编辑器的区别。
网页制作基础教程

网页制作基础教程第一章网页制作基础1、什么是网页一般浏览器中打开的都是网页,这些文档是通过超文本标记语言HTML表示出来的;主页:在网站中默认打开的页面称为主页,也叫首页,主页是进入网站的门户,网页中包括的内容:文本,图像,超级链接,表格,表单,多媒体及一些特殊的效果2、网站及运作原理网站是在互联网上一个固定的面向全世界发布消息的地方,它由网站地址和网站空间构成;网站开发者常常将网站称作为站点,在网站的开发者来说,网站就是在计算机上创建的一个多级的文件夹,并在各文件夹中保存着相关网页文件。
根据站点文件夹所在的位置分为:本地站点和远程站点;根据服务技术分:静态网站和动态网站3、了解HTML语言HTML是网上用于编写网页的主要语言,使用HTML语言编写的网页文件也是一个标准的纯文本文件,可以使用文本编辑器将它打开,但是该纯文本文件如果使用浏览器打开就会看到排版整齐的网页;4、HTML语言标签HTML标签用来标记网页元素,以形成文本布局,文字的格式及五彩缤纷的画面,HTML的标签分单标签和成对标签两种基础标签:<html></html> <head></head> <body></body>5、常用动态建站技术ASP是由微软开发的动态网页技术标准,其原理通过在HTML页面中加入VB JA V A代码,服务器在返回网页之前首先执行这些代码,产生最终的结果。
6、网站的制作流程及制作工具初期规划:建站之前,要有明确目的,要明白建立网站的目的,接受对象是哪些群体,要为访问者提供怎样的服务,然后对整个网站进行策划,中期制作:搭建本地站点,建立文件夹,建立站点结构图,设置页面属性等;后期工作:全面测试,上传后进行实地测试,完成本地测试后,再上传到服务器,以便进行远程测试;7、网页设计工具Dreamweaver 8 是最常用的网页编辑工具之一,使用该工具可以在其提供的三种视图中进行网页编辑与修改;图像处理工具Firework 8主要用来对网页中用到的图像素材进行制作或处理,它可以快速地制作和处理网页中图像,动画制作工具:FLASH 8 主要用来制作一些精彩的小动画,可以使页面变得更加精美,该软件是目前最流行的,矢量的,具有交互性的图形编辑软件;第二课创建站点1、启动:开始——程序——Macromediadreamweaver 8(双击桌面的图标)2、关闭:文件——退出,关闭按钮3、窗口的组成:标题栏(软件名称,版本号,文件名,最小化,最大化,关闭按钮)菜单栏:由文件,编辑,查看,插入,修改,文本,站点,窗口等主菜单组成;插入栏:位于菜单栏下方,有网页制作时常用的元素及命令,如常用,布局等开始页:打开软件时的页面,该页面位于屏幕中间的大部分区域;属性面板:一般位于窗口的底部,显示文档,网页元素及相关工具的属性;面板集:位于窗口右侧,可以快速展开或折叠一些功能面板,4、创建站点:站点——新建站点——站点名称——否(不用服务器)——建立一个本地文件夹——如何连接远程服务器(无)——完成;5、编辑站点,复制站点,删除站点,导出站点,导入站点,完成按钮;6、管理站点中的文件:站点的名称,远程文件管理器,站点文件结构——弹出菜单——视图菜单8、文档的新建,保存,打开及属性设置9、设置页面属性:修改——页面属性(页面字体,大小,文本颜色,背景颜色,背景图像,页边距,跟踪图像)第三课:制作网页1、在网页中插入文本(直接输入文本即可)(换行:ENTER,按SHIFT+ENTER可得到较小的行距;2、设置字体,大小,字形,颜色,对齐方式3、在网页中插入图像:插入——图像(图像的大小,对齐方式,边距等设置)4、插入——层(在层中插入图像,可将图像到处拖动)5、在网页中插入鼠标经过图像:插入——图像对象——鼠标经过图像(原始图像,鼠标经过时的图像)6、插入特殊的符号,版权,注册商标等;插入——文本——版权,注册商标,符号等7、插入多媒体文件;插入——媒体——FLASH(选择插入的文件)8、设置动画的大小及其边距(属性面板:宽,高,垂直,水平的间距)9、插入——布局对象——层(设置背景图像,大小,方向等设置)10.向网页中插入链接:选择文本——在图像中选择链接的文件;11.创建外部链接:在文档中输入网名,选择名称:引用链接网址12.创建锚记:先命名锚记——然后再选择要引用锚记的文字,然后进行链接OK(引用时加#)13.在网页中插入视频:插入——媒体——插件(选择视频文件14.创建邮件链接:选择图像——链接邮箱地址15.创建下载链接:选择文本或图像——链接文件(ZIP RAR EXE)等文件第四课页面布局1、插入——表格(行数,列数)2.表格的宽度,3.边框粗细;4.单元格边距;5.单元格间距;6.合并所选单元格,拆分单元格,背景,背景颜色,边框;7.表格布局;插入——表格(在单元格内插入表格(做嵌套表格)8.改变列宽,行高9.网页的布局:插入——布局对象——层(可以创建多个层,如同文本框的设置)10.设置层的属性:宽度,高度,单击插入图像的层选择手柄,在属性面板中11.布局网页框架:创建布局表格,创建布局单元格,做嵌套布局表格;12.将布局转换成表格:修改——转换——表格到层(防止层重叠,显示层面板,显示靠齐到网格)13.框架布局与样式定义:插入——框架(选择框架布局形式)14.制作背景固定网页:定义样式第五课CSS样式与行为1、光晕效果的应用CSS面板——添加滤镱设置(名称,(GLOW(color=?,strength=?)设置(color=red,strength=3)2、添加行为:行为面板(添加行为,删除行为,执行顺序)3.设置触发行为的事件:事件,动作4.记录移动路径5、添加时间轴行为:6、制作表单元素;第六课,表单与模板、1、制作注册页面2、创建网站模板;3、将网页保存为模板:文件——另存为模板4、创建可编辑区域:插入——模板对象——可编辑区域;5、网页模板的应用,打开后修改——然后另存为其它网页文件;6、分离模板:修改——模板——套用模板到页(修改——模板——从模板中分离)第七课:FLASH的操作1、启动:双击桌面图标,2、退出:关闭按钮;3、窗口的组成:标题栏,菜单栏,编辑栏,工具箱,面板集,舞台,属性面板;4、标题栏:它位于整个窗口的最上方,最小化,最大化,关闭按钮等;5、菜单栏:由文件,编辑,视图,插入,修改,文本,命令等6、工具栏:位于整个软件的左侧,分为,工具,查看,颜色和选项四个选项;绘制卡通房子的练习;第二课工具的使用1、直线工具;按SHIFT水平或垂直直线,粗细,端点(尖角,圆角,斜角)2、钢笔工具:是通过路径来绘制笔触图形的,按CTRL或双击曲线外时,可结束绘图;3、任意变形:旋转,倾斜,缩放,扭曲,封套模式等;4、输入文本:文本类型,字体,字号,字体样式,对齐方式;5、添加滤镜效果:选择对象或文本——属性栏中找到滤镜类型;(删除滤镜)6、美化图形——设置颜色7。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第三课网页中的表格
(一)教学设计部分
ð教学内容分析
R本课的主要内容与地位
网页中表格除了能作为像WORD中表格的作用外,最常使用表格用来对网页中其它元素精确的定位,可以将复杂的元素有条理的分布到网页各个位置——网页布局。
另外,当我们把表格的宽度定为固定像素值后,还能保证网页布局不会随浏览器窗口的大小变化而变化,当我们在网页中输入文字的时候,就可以让文字顶满格后自动换行,方便我们对文字的编辑。
由此可见,网页中只有利用表格进行布局,才能称的上真正意义上的网页设计。
R本课与前后内容的关系
利用表格布局网页,将上一节设计的网站首页中的各种素材进行合理的分布,是对学生进行网页设计技能上的提升;利用表格布局网页也是整个网站设计中一个非常重要技术手段,应用非常广泛。
ð教学目标分析
R知识目标/技能目标
·知识目标
理解表格在网页设计中的重要作用;
·技能目标
⑴掌握使用表格布局网页。
⑵灵活掌握表格调整的方法。
R过程与方法目标
能够合理利用表格对网页进行布局和规划。
R情感态度与价值观目标
了解学校概貌,发现校园之美,理解规矩与方圆的关系,养成良好的生活和学习习惯。
R本课的重难点
重点和难点:掌握利用表格对网页进行布局的方法
R本课的课时分配建议
一课时
ð教学策略设计建议
R教法建议
由于关于表格的基本操作(插入表格、调整表格:调整行高或列宽、合并或拆分单元格、插入或删除行或列、平均分布行或列)在Word中已经有较详细的操作方法。
在本课教学过程中,教师教学的重点应放在由学生探究以上基本操作的基础上的表格的使用——即:如何利用表格布局网页,让网页中的素材合理的在网页上分布。
另外,网页模板是提高建站效率的有效手段,教师要注意引导学生对网页模板的使用。
R学法建议
注意观察和借鉴样板网站中表格的运用情况,刚开始使用表格设计网页时可将其边框粗细的值设为1,以观察调整表格的过程,从而掌握表格调整的技巧。
ð教学资源与环境建议
R本课教学资源索引
1.第二课的半成品网页:Index.htm、Parents.htm
ð教学评价建议
R自评、互评、师评要注意的问题
学生制作的网页是否通过表格的布局达到美化、整齐和排列有序的目的。
ð教学过程参考案例
第一阶段:导入新课,明确学习目标
第二阶段:范例精讲,学生自主探究,完成范例。
第三阶段:知识、情感拓展
第四阶段:综合实践,巩固与提高,自由创作,迁移运用
第五阶段:教学总结,设疑激趣,为下一节课作好铺垫
ð教学反思(教学设计理念)
本节课的主要内容与Word中的表格操作有很多相似之处,但又有很大的不同。
所以,教师应让学生通过实践理解表格在Word和网页设计中的不同作用。
网页模板是一个新知识点,只有通过实际操作才能体会它的作用,所以安排学生使用模板设计新网页的环节。
