图片浏览系统的设计与实现
基于WPF的图片浏览器设计与实现

公司在 Wi n d o w s Vi s t a 之 后 引 入 的全 新 图 形 子 系 统 , 由于 其
绑 定 和样 式 设 置 , 至 于 是 面 向文 本 、 2 D抑 或 3 D则无需考虑。 声 明性 编 程 。W P F引 入 基 于 XML的 语 言 的 X AML, 从 而使 其 方 便 地 进 行 UI定 义 和 构 建 工 作 。 x AML主 要 用 于
s i n g a n d p r o c e s s i n g s y s t e m.B y u s i n g t h e d e v e l o p me n t f r a me wo r k wi t h u s e r i n t e r f a c e a n d l o g i c c o d e s s e p a r a t e d f r o m e a c h o t h e r ,
美术馆在线展览系统设计与实现

美术馆在线展览系统设计与实现随着互联网的快速发展和智能设备的普及,人们对传统美术馆展览方式的需求也在不断发生变化。
传统的实体美术馆在展示作品和吸引观众方面存在一些限制,比如空间资源的局限性、参观时间的限制等。
为了满足观众对于艺术的需求,并提供更多元化的展览方式,美术馆在线展览系统便应运而生。
美术馆在线展览系统是指通过互联网技术,将美术馆的作品、展览和相关信息呈现在网上的平台。
它不仅可以突破时间和空间的限制,使用户可以随时随地进行艺术品的观赏和学习,还可以提供更多的互动和参与方式,增强用户体验。
下面将从系统设计和实现两个方面,介绍美术馆在线展览系统的相关内容。
首先,系统设计是美术馆在线展览系统的重要环节。
在设计过程中,需要考虑用户的需求和使用体验,以及系统的功能和可行性。
具体而言,设计包括后台管理系统的开发和前端用户界面的设计。
后台管理系统是美术馆在线展览系统的核心,通过它,美术馆管理人员可以方便地管理作品、展览和相关信息。
后台系统应具备以下功能:1. 作品管理:支持管理员上传、编辑和删除作品的功能。
管理员可以根据作品的不同分类和主题,将其具体属性、作者信息等录入系统,并可以对作品进行分组管理。
2. 展览管理:管理员可以创建、编辑和删除展览,并指定对应的作品。
系统应支持展览的时间安排、展厅管理和门票售卖等功能。
3. 用户管理:管理员可以管理用户的信息,包括注册、登录、权限控制和用户反馈等。
同时,还需要支持用户参与讨论、分享和评论等互动功能。
4. 数据统计和分析:管理员可以查看系统的访问量、用户行为、作品热度等数据统计,并据此进行数据分析和决策。
在设计前端用户界面时,需要考虑用户的使用便捷性和艺术感受。
用户界面应具备以下特点:1. 导航菜单:提供清晰的导航菜单,方便用户浏览和搜索感兴趣的作品和展览。
导航菜单应设置分类和标签,方便用户按需浏览。
2. 作品展示:以图集、轮播或列表形式展示作品,用户可以点击查看作品的详细信息、作者介绍和评价等。
基于JavaScript闭包的Web图片浏览控件的实现

W EIM i ng
(u nx P l eh i C l g f o su t n, ann 3 0 3, hn) G agi oy c n o ee nt co N n ig50 0 C ia t c l oC r i
Ab ta t Us a a c itcou epicpet e in b s do b i g rws o to, nod rt c iv h u p s f sr c : eJ v S rp ls r rn il od sg a e n We ma ebo ec nrl i r e oa he etep ro eo
什 么是 闭包?专业 概念 :闭包是一 个拥有 许多变量 和绑 定 了这些变量 的环境 的表达式 ( 常是一个函数) 通 ,因而这些
变 量 也 是 该 表 达式 的一 部 分 。
从文字来 看这个概念将很难理解 。看下面例子 :
fn t na 0 f u c o i
v ri= O: a
电脑 编 程技 巧 与维 护
基 于 JvS r t aa ci 闭包 的 b图片 浏 览控 件 的 实现 p We
韦明
( 广西建设职业技术学院 ,南 宁 50 0) 3 0 3
摘 要 :使 用 JvSf t 包原 理 来 设 计 基 于 We aac p 闭 i b图片 浏 览 控 件 ,达 到 重 用 的 目的 , 由 于是 用 Jv Sr t 设 计 的 , aa ci 来 p
fn t nb 0 { lr + i } u c o aet(+); i
rtm e u b:
}
vr a c=a0 :
C0; e0;
这段代码执行后 ,第一 次弹出 的是 :1 ,第二次 弹出的是 2 。所 以这段代码其 实就创建 了一个 闭包 。因此 ,可 以这样 理
Android图片浏览器

长沙学院课程设计说明书题目Android图片浏览器系(部) 计算机科学与技术专业(班级) 软件工程(10软件6班) 姓名彭成辉学号2010022504指导教师杨凤年起止日期2013.05.27~2013.06.21课程设计任务书课程名称:综合实训Ⅱ题目:Android图片浏览器已知技术参数和设计要求:设计基于Android平台的图片浏览器程序,具体要求如下:1.图片文件的管理功能。
在配置文件中配置访问SD卡文件的权限,使用File类访问SD卡上的图片文件。
2.用户浏览图片的功能。
用户通过触摸屏操作选择图片进行浏览,使用事件响应函数响应用户的操作,可以使用ImageView在屏幕中显示图片。
3.用户编辑图片的功能。
用户可以放大、缩小、旋转和裁剪图片。
4.设置壁纸功能。
将选择的图片设置为壁纸,可以使用WallPaper类来完成该功能。
5.图片文件的排序功能和查找功能。
根据文件的名称、日期或者其他属性进行排序,根据文件的名称、日期或者其他属性进行查找。
6.使用多种视图展示图片的功能。
可以使用ListView、GridView或者Gallery类来展示图片。
各阶段具体要求:(1)开发前的准备:Android开发环境的搭建。
(2)系统分析与设计:包括程序需求分析、UI设计、业务逻辑设计等。
(3)系统编码实现:根据以上六点要求,对Android图片浏览器进行编码实现。
(4)测试:编写测试用例对程序进行测试。
设计工作量:(1)软件设计:完成问题陈述中所提到的软件以及工作量要求。
(2)论文:要求撰写不少于3000个文字的文档,详细说明各阶段具体要求。
工作计划:安排4周时间进行综合实训。
第一周----Android开发环境的搭建,软件需求分析。
第二周----UI设计、业务逻辑设计。
第三、四周----Android图片浏览器的代码实现与软件测试。
注意事项⏹提交文档长沙学院课程设计任务书(每学生1份)长沙学院课程设计论文(每学生1份)长沙学院课程设计鉴定表(每学生1份)指导教师签名:日期:2013-5-26教研室主任签名:日期:系主任签名:日期:长沙学院课程设计鉴定表摘要本文档描述了基于Android平台如何开发图片浏览器应用软件,并附带介绍了Android开发环境的搭建方法。
基于MFC的图片浏览器的设计与实现共33页文档

31、只有永远躺在泥坑里的人,才不会再掉进坑里。——黑格尔 32、希望的灯一旦熄灭,生活刹那间变成了一片黑暗。——普列姆昌德 33、希望是人生的乳母。——科策布 34、形成天才的决定因素应该是勤奋。——郭沫若 35、学到很多东西的诀窍,就是一下子不要学很多。——洛克
基于MFC的图片浏览器的设计与实现
•
6、黄金时代是在我们的前面,而不在 我们的 后面。
•
7、心急吃不了热汤圆。
•
8、你可以很有个性,但某些时候请收 敛。
•
9、只为成功找方法,不为失败找借口 (蹩脚 的工人 总是说 工具不 好)。
•
10、只要下定决心克服恐惧,便几乎 能克服 任何恐 惧。因 为,请 记住, 除了在 脑海中 ,恐惧 无处藏 身。-- 戴尔. 卡耐基 。
基于MVC的图片管理系统设计与实现

文 档 , 利 用 J OM 将 上 一 步 所 查 询 出 的所 有 图 片 的 地 址 ( 据 图 再 D 根 片名加上路径 )图片描 述逐 条逐 条地写入 X 文档 中 , 、 ml 并输 出该文 系。 档 。 最 后 , o tS rl 给 予 rs o s ( 应 )简 单 调 转 到 l ts D Sh eve t ep ne相 , a .p sj 1 数 据 库及 界 面 设 计 : . 3 页面 , 该页面取到请求对象属性中关于相 册的主题 、 文章 的内容并将 数据库设计 , 系统特性选择使用数据库 , 按 并根据识 别的类与对 其 显 示 , 时页 面 又 自动 加 载 F AS 文 件 ,L S 文 件 开 始 运 行 时 此 L H FA H 象 及 实体 关 系设计 数据 表 。 就 先 加 载 指 定 的 X L文档 , 时 F A H就 能定 位 到 用 户 所 要 查 看 M 此 LS 界 面 ( 括 F AS 界 面 ) 包 L H 的设 计 要 力 求 简 单 、 观 和 响 应 较 快 美 该 系统 核 心 的 实体 是 相 册 和 照 片 ,他 们 之 间是 一对 多 的包 含 关
台的 , 依赖于内容的技术, 当前处理 结构 化文档信息 的有力工具。 是 将上面介绍 的主要技术有效结合 ,就成 为该 系统成功实现的关 随 着 网 络技 术 迅 速 发 展 , 们 通 过 网 络 浏 览相 关信 息 愈 发 方便 , 人 键 。这里我 引用 了 J 0M 这个开源技术来作 为搭建 X D ML文档这个 简 单 的 罗列 展 示信 息 已经 不 能 适 应 用 户对 复 杂 信 息 简 洁 具体 、 美 观 重要 桥 梁 的技 术 工 具 。J 0M 是 一 个 开 源 项 目 , 基 于 树 型结 构 , D 它 利 醒 目体 验 需 求 。 图 片 , 为 一种 生 动 形 象 的 信 息 表 现 形 式 , 网页 的 作 在 用纯 J V 的 技 术 对 X L文档 实 现 解 析 、 成 、 列 化 以及 多种 操 AA M 生 序 信 息 展 示 和 美观 效 果 的追 求 中 都 起 到 的作 用举 足轻 重 。 无 论 是 专 门 作。 的 图 片管 理 系统 ( 站 ) 是 普 通 的 主 题 阐述 网页 都 涉 及 如 何 美 观 、 网 还 3 系 统 实 现 简 洁地 对 大 量 相 关 图 片进 行 展 示 。 统 图片 显 示 形 式 存 在 很 多缺 陷 , 传 系统 实现 , 就以显示图片的核 心模块来做具体的分析。 如 图片 可 随 意地 被 复 制、 下载 和 使 用 。 图 31 . 本文结合 MV C多层设计模式开 发速度快 、易于维 护测试 和扩 展 等优 点 及 F s l h应 用在 视 图层 ( i ) 带来 的视 觉体 验 的特 a Ve 所 w 性 , 实现 动 态 、 洁 及 美 观 的 图 片 管 理功 能。 ML技 术 可 以作 为 实 来 简 X 现 这种 结 合 纽 带 , 大 减 低 了这两 种 技 术 依 赖 性 , 大 更好 地 实现 各 个 层 面 开 发 的独 立 性 。
基于WIN CE智能手机图片浏览器的设计与实现

( 中北 大学仪 器科 学与动 态测试 教 育部 重点 实验 室 太原
00 5 ) 3 0 1
薹 摘 要 】 针对 智能手机 应用 领域 的实 际 需求 , 采用 开源 C I g xma e图像操 作类 库在 WI E 6 0操 作 系统上 设计 N C .
基 于 W I E 智 能 手 机 图 片浏 览 器 的设 计 与 实 现 NC
文 章 编 号 :0 35 5 ( 0 0 0 — 0 8 0 1 0- 80 2 1 ) 804 —3
基于 WI N CE智 能手 机 图片浏 览 器 的设 计 与实 现
De i n a a i a i n o o o Br ws r b s d o h I CE m a t ho e s g nd Re lz to f Ph t o e a e n t e W N S rp n
作 的设计 思想 。
2 1 图片 的读 取 和显 示 .
旦 开发 环 境
d sg e t e t h r q ie n i t e p l a i n il f s r p o e Th s p p r i to u e t e o t r d v l p n e i n d O m e t e e u r me t n h a p i to f d o ma t h n . c e i a e n r d c s h s fwa e e eo me t e v r n e t ic s e h e l a i n o h r ws r Cx ma e wi ma e s p e e t d,a d t e k y t c n q e ea e O t e n io m n ,d s u s s t e r a i to ft e b o e I g t i g s i r s n e z h n h e e h i u s r lt d t h s u c .I sp o e h tt e s s e i p a t a n r h fu i g a r a f ri i o t b e ,wi re d y o e a i n i t r a e o re t i r v d t a h y t m r c i l d wo t y o sn b o d, o sp r a l s c a t t a f in l p r t e f c , h o n
基于Unity3D的虚拟现实博物馆展示系统设计与实现

基于Unity3D的虚拟现实博物馆展示系统设计与实现一、引言随着科技的不断发展,虚拟现实技术在各个领域得到了广泛的应用,其中虚拟现实博物馆展示系统作为一种创新的展示方式,为用户提供了沉浸式的参观体验。
本文将介绍基于Unity3D的虚拟现实博物馆展示系统的设计与实现过程。
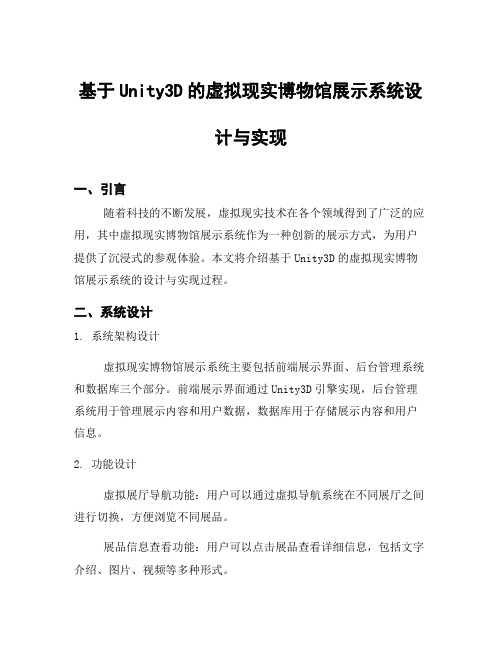
二、系统设计1. 系统架构设计虚拟现实博物馆展示系统主要包括前端展示界面、后台管理系统和数据库三个部分。
前端展示界面通过Unity3D引擎实现,后台管理系统用于管理展示内容和用户数据,数据库用于存储展示内容和用户信息。
2. 功能设计虚拟展厅导航功能:用户可以通过虚拟导航系统在不同展厅之间进行切换,方便浏览不同展品。
展品信息查看功能:用户可以点击展品查看详细信息,包括文字介绍、图片、视频等多种形式。
互动体验功能:用户可以与展品进行互动,如放大缩小、旋转等操作,增强用户参观体验。
语音导览功能:系统提供语音导览功能,为用户提供更加便捷的参观方式。
三、系统实现1. Unity3D开发环境搭建在开始开发之前,需要搭建好Unity3D开发环境,并安装好相关插件和资源包。
2. 虚拟展厅建模与场景设计通过Unity3D的建模工具和场景编辑器,设计虚拟展厅的布局和风格,将博物馆内部环境逼真地呈现给用户。
3. 展品信息加载与交互设计将博物馆中的各类展品模型导入到Unity3D中,并设置交互逻辑,使用户可以与展品进行互动操作。
4. 数据库连接与管理系统开发搭建数据库服务器,将展品信息和用户数据存储在数据库中,并开发后台管理系统,实现对展品内容和用户信息的管理和更新。
四、系统优化与改进1. 性能优化针对虚拟现实应用对性能要求较高的特点,对系统进行性能优化,提高运行效率和流畅度。
2. 用户体验改进根据用户反馈意见,不断改进系统界面设计和交互方式,提升用户体验感。
五、总结与展望通过本文对基于Unity3D的虚拟现实博物馆展示系统设计与实现过程的介绍,我们可以看到虚拟现实技术在博物馆领域的应用前景广阔。
《辅助相机与智能相册管理系统的设计与实现》范文

《辅助相机与智能相册管理系统的设计与实现》篇一一、引言随着科技的发展,人们对数字生活的需求日益增长,摄影作为记录生活的重要方式之一,也正经历着巨大的变革。
辅助相机与智能相册管理系统正是在这一背景下,以其强大的功能和简便的操作方式,为用户提供了一个全新的数字摄影和图片管理体验。
本文将详细介绍该系统的设计与实现过程。
二、系统需求分析在设计与实现辅助相机与智能相册管理系统之前,我们需要进行详细的系统需求分析。
系统主要满足用户以下几个方面的需求:1. 相机辅助功能:如自动对焦、图像稳定等,以提高拍摄质量。
2. 图片管理:如图片分类、搜索、编辑、分享等。
3. 智能相册:如人脸识别、场景识别等,自动整理图片,提供个性化的相册浏览体验。
三、系统设计1. 硬件设计辅助相机部分主要包含相机硬件和辅助设备。
相机硬件负责拍摄图片,辅助设备如三脚架、稳定器等则用于提高拍摄质量。
此外,我们还需设计一个便于携带和操作的设备接口,以实现与智能手机的连接。
2. 软件设计软件部分主要包括相机应用软件和智能相册管理系统。
相机应用软件负责控制相机硬件的各项功能,如自动对焦、图像稳定等。
智能相册管理系统则负责图片的管理和智能整理,包括图片的分类、搜索、编辑、分享以及人脸识别、场景识别等功能。
四、系统实现1. 相机应用软件的实现相机应用软件采用模块化设计,主要包含以下模块:相机控制模块、图像处理模块、辅助功能模块等。
相机控制模块负责控制相机的各项功能,图像处理模块负责对拍摄的图片进行后期处理,辅助功能模块则提供如自动对焦、图像稳定等辅助功能。
2. 智能相册管理系统的实现智能相册管理系统同样采用模块化设计,包括图片管理模块、智能整理模块、编辑与分享模块等。
图片管理模块负责图片的存储和分类,智能整理模块通过人脸识别、场景识别等技术自动整理图片,编辑与分享模块则提供图片的编辑和分享功能。
五、系统测试与优化在系统实现后,我们需要进行详细的测试和优化工作。
图片浏览器界面设计

1.关于如何评价界面设计
界面设计已成为软件设计中至关重要的一环,如何对软件用户界面进行评价,以更好地 指导软件用户界面的设计和开发,也就成为摆在软件设计人员面前的一项重要课题。 通过总结,评价图片浏览器界面的设计可通过如下3大关键点:
1. 用户需求:用户群分类、需求分析 2. 界面显示:美观性、一致性 3. 交互方式:易用性、指导性、灵活性、稳定性、效率
Picture manager
Picture manager菜单以淡蓝色为基调,布局简单但略显松散,按钮较小。
3.2 一致性
一致性好的用户界面能够减少用户熟悉和学习的时间,降低他们记忆的负担。一致性又 分为内部一致性和外部一致性(兼容性)。 (1)内部一致性。内部一致性指软件系统内的界面保持相互一致,即对于相同或相似的功 能,界面风格应相同或基本相同。该评价指标可定义为某几组相似功能的风格一致性比率。 (2)外部一致性。外部一致性指与用户熟悉的其他软件用户界面相一致,即与其它用户熟 悉或相同或相似的功能的软件(如Windows操作系统通用风格、升级前旧系统风格等)是否 一致。在定义阶段应定义需要比较的系统及其相关功能。
ACDSee
浏览页面有传统的 后退、前进、向上按钮 并有固定地址栏显示图片所在文件夹,可通过左侧文件树快速切换 跳出编辑模式只能通过”完成编辑”按钮 状态感知确切,编辑模式的返回不易辨识,上手需要些时间
Picasa
即便是在编辑状态中也能通过顶层浏览栏查看临近图片 左上角有明显的返回按钮 符合使用习惯 更可直接双击进入或退出编辑模式 界面操作直观 便捷 指导性强
ACDSee是最早作为JPEG解码器得以广泛使用的软件之 一。 由ACD Systems开发的一款图形浏览工具 。 是同类图片浏览器中占有率最高的软件之一。
一种嵌入式SD卡图片浏览器的设计

一种嵌入式SD卡图片浏览器的设计引言目前,对于图片解码器的研究主要是针对PC环境,设计工作只是在原有基础上的升级,对系统和硬件的考虑较少,不能在嵌入式系统中直接实现。
本文设计了一种嵌入式图片解码器。
通过FatFs文件系统识别图片文件的格式,调用相应的格式解码单元实现图像重构,并在TFT液晶显示器上进行显示。
1 系统硬件设计系统的核心CPU采用LM3S8962,具有丰富的外围接口以及多种片内的硬件接口功能(如UART、SPI、I2C、PWM等)。
整个系统的硬件电路包括SD卡电路、TFT液晶显示电路、独立按键电路。
1.1 SD卡电路SD卡有两种工作模式,即SD和SPI模式。
由于LM3S8962具有SPI接口,为此该嵌入式系统采用SPI 模式。
SD卡电路如图1所示。
SD卡的信号检测线CARD_INSERT接CPU的PG0端口,CARD_WP检测卡写保护接CPU的PE2。
SD卡的供电电路采用P型MOS管2SJ355的可控电路,由CARD_POWER跳接CPU的PG1脚进行控制。
片选线CARD_CS接CPU的PA3。
时钟信号CARD_SCK接CPU的PA2。
SPI主机输出从机输入CARD_MOSI、主机输入从机输出CARD_MISO分别接CPU的PA5、PA4。
图1 SD卡电路1.2 TFT液晶显示电路及独立按键电路TFT液晶显示电路中,显示器的数据线D0~D7接CPU的PB0~PB7,地址线A0~A7接CPU的PC0~PC7。
TFT 背面板LED+、TFT驱动电源都采用3.3 V供电。
独立按键为CPU的PD0~PD3口,当按键被按下时,CPU检测到的引脚为低电平。
2 软件设计为使整个系统正常读取SD卡的数据文件和目录,需再创建一个可被Windows操作系统认知的文件系统。
考虑到兼容性和方便性,本设计在μC/OSII操作系统的基础上移植了一种小型嵌入式文件系统FatFs。
该文件系统具有支持多种操作系统、易于移植和存储速度快的特点。
基于MFC的图片浏览器的设计与实现-毕业论文

毕业设计论文题目基于MFC的图片浏览器的设计与实现摘要本文详细介绍了使用Visual C++ 6.0(以下简称VC6)设计图片浏览器的方法,通过对图像格式的分析,了解其算法,并根据自身的需要实现相应功能,设计出一个具有特色和个性的基于MFC的图片浏览器。
本论文对图片浏览器的常用功能进行设计开发,包括对图片进行读、写、显示等功能,以及图像处理中一些常用的变换算法,如图像的放大、缩小、旋转及百叶窗、马赛克等显示特效,并将这些功能集成,在Microsoft Windows 2000/XP下测试通过,其中重点对图片浏览器的各种格式图像编码和解码进行详细研究。
通过本文,可以初步掌握图形图像编程的方法与技巧。
关键词:图片浏览器编码解码 MFC目录1 绪论 (1)2 软件开发平台及编程模式 (2)2.1 开发平台的选择 (2)2.2 Microsoft Visual C++及编程模式简介 (3)2.2.1 Visual C++可视化编程 (3)2.2.2 MFC(Microsoft Foundation Classes)应用程序框架 (4)2.2.3 Win32编程 (5)2.2.4 消息映射 (5)3 系统的设计与实现 (8)3.1 需求分析 (8)3.1.1功能需求 (8)3.1.2 性能需求 (9)3.2 总体设计 (9)3.2.1 模块划分 (9)3.2.2 软件界面设计 (10)3.3 详细设计 (11)3.3.1 软件核心数据结构LanImage类 (12)3.3.2 BMP解码/编码模块 (14)3.3.3 PCX解码/编码模块 (15)3.3.4 TGA解码/编码模块 (17)3.3.5 JPEG、GIF解码/编码模块 (20)3.3.6 图像显示模块 (20)3.3.7 全屏浏览模块 (22)3.3.8 图像缩放模块 (23)3.3.9 图像旋转模块 (24)3.3.10 图像特效显示 (25)4 系统的关键技术及难点 (27)4.1 资源的分配和释放 (27)4.2 使用JPEG和GIF读写库时缓冲区格式的转换 (28)4.3 实现旋转时对内存的位操作 (30)4.4 直接对内存中图像数据进行操作实现的特效 (32)4.5 右键菜单的实现 (33)4.6 浏览功能的实现 (34)5 软件测试与改进思想 (36)5.1 软件测试 (36)5.2 改进思想 (36)6 结束语 (37)参考文献 (38)Abstract (39)致谢 (40)仲恺农业工程学院毕业论文(设计)成绩评定表 (41)1 绪论数字图像处理的英文名称是“Digital Image Processing”。
基于图像切换技术的图片浏览器设计与实现

( eat n o C m ue c n eadT cnlg , col fnomao n i e n , D pr t f o p t Si c n e h o y S ho o fr tnE g er g me r e o I i n i N r h aU i ri f ehooy B in 0 14 C ia ot C i nv s y c n l , e i 10 7 , hn ) h n e to T g jg
Ab t a t T i p p r d sg s a pc u e b o e a e n sn l d c me t MF n h ma e t n fr ai n t c n l g . s r c : h s a e e in i tr r ws r b s d o i g e o u n C a d t e i g r s m t e h o o y a o o
系统界 面简介 明 了, 操作 简单 易行 , 图片浏览效 率较 高 , 与一般 的图片浏览器对比发现 , 了变换 的浏览效果 比没有 变换 加
的要 强盈 很 多。 L 关键 词 : 图像 切 换 ; 于 M C;图片 浏 览 器 基 F
中 图 分 类 号 :P l.1 , 3 11 I ’
21 0 2年第 4期
文 章 编 号 :0 62 7 ( 0 20 —1 30 10 —4 5 2 1 )40 8 —5
汁 算 机 与 现 代 化 JS A J Y I N AHU IU N I U X A D I A
第 2 0期 0
基于.NET的图片管理系统设计与实现

附加 信 息 在 检 索显 示 模 块 中将 成 为 数 据库 检 索 的重 要 依 据 。 ( 3 )图 片 检 索 和显 示 用 户 浏 览 某 一 类 别 下 的所 有 图 片 时 ,采 用 缩 略 图 的方 式
成 组 浏 览 进 行 。 系 统 也 提 供 关 键 字 检 索 或 使 用 图 片 的几 个 属
p e r c o n d u c t e d a r e s e a r c h a n d d e s i g n o f a p h o t o ma n a g e me n t s y s t e m b y u s i n g Br ow s e r / S e r v e r mo d e , ma i n l y p r o v i d e s p h o t o u - p l o a d , s o r t , a n d c l a s s i f y s e r v i c e s . We a l s o g i v e s o me i mp o ta r n t c o d e s w h i c h i s r e q u i r e d i n s o me o f t h e ma i n f e a t u r e s mo d u l e s .
Ke y wo r d s:I ma g e ma n a g e me n t; AS P . NE T t e c h n o l o g y; B / S mo d e
随 着 数 码 设 备 和 计 算 机 网络 的 普 及 ,图 片 资 源 的 管 理 已 成 为 信 息 管 理 中 的 一 个 重 要 部 分 。 在 中 学 里 面 ,经 常 有 大 量 的数 字 图ቤተ መጻሕፍቲ ባይዱ片需 要 管 理 ,如 师 生 的个 人 照 片 、校 园 照 片 和 各 类 重 大 活 动 的 照 片 等 。如 果 采 用 最 简 单 的 文 件 共 享 方 式 把 图 片 保 存 在 共 享 服 务 器 上 ,随 着 图 片 日益 增 多 ,会 造 成 检 索 图 片 的 任 务 越 来 越 困 难 ,而 且 被 共 享 的 文 件 也 容 易 被 执 行 错 误 的
基于的图片浏览器的设计与实现

数据安全
采取必要的安全措施,保 护用户数据不被泄露或损 坏。
04
CATALOGUE
基于的图片浏览器实现
界面实现
用户界面设计
01
设计简洁、直观的用户界面,使用户能够轻松浏览和操作图片
。界面元素包括图片预览区、图片列表、工具栏等。
响应式布局
02
采用响应式设计,确保界面在不同设备和屏幕尺寸上都能良好
安全性与隐私保护
在设计和实现浏览器的过程中,我们严格遵循了安全性和隐私保护的原则。我们采用了先进的数据加密 技术和隐私保护策略,以确保用户数据的安全和隐私。
未来工作展望
01
新功能开发
我们将继续研究和开发新的功能,以 满足用户不断变化的需求。例如,我 们计划增加支持图片编辑、滤镜效果 和3D视图等功能。
及这些操作是否能够正常工作。
性能评估
测试浏览器的加载速度
检查浏览器加载图片的速度,包括加载单个图片和批量加载 图片的速度。
测试浏览器的内存占用
检查浏览器在加载和显示图片时的内存占用情况,以确保浏 览器不会因为内存不足而崩溃。
测试浏览器的稳定性
检查浏览器在长时间运行过程中是否会出现崩溃或异常情况 。
随着移动设备的普及,用户对于移动端图片浏览器的需求也日益增长。移动端图片浏览器需要具备更 加丰富的功能,如缩放、旋转、滤镜、裁剪等,以满足用户在移动设备上处理和分享图片的需求。
目的和意义
基于的图片浏览器设计与实现旨在开 发一款功能丰富、用户体验良好的图 片浏览器。该浏览器将提供图片查看 、编辑、分享等功能,满足用户对于 图片处理的需求。
02
性能优化
我们将不断优化浏览器的性能,以提 高用户的使用体验。我们将研究新的 图像处理技术和算法,以提高浏览器 的加载速度和显示效果。
VB图片浏览器课程设计

VB图片浏览器课程设计一、课程目标知识目标:1. 让学生掌握VB编程环境中图片浏览器的制作原理,理解相关函数和控件的使用方法。
2. 使学生了解计算机图片处理的基本知识,如图片格式、像素等概念。
技能目标:1. 培养学生运用VB编程解决实际问题的能力,能够独立设计并实现图片浏览器的基本功能。
2. 提高学生分析问题和解决问题的能力,使其在遇到类似问题时能够迅速找到解决方案。
情感态度价值观目标:1. 激发学生对计算机编程的兴趣和热情,培养良好的学习习惯和团队协作精神。
2. 引导学生认识到编程在生活中的实际应用,提高创新意识和实践能力。
分析课程性质、学生特点和教学要求:1. 课程性质:本课程为信息技术课程,以实践操作为主,注重培养学生的实际编程能力。
2. 学生特点:学生处于初中阶段,对计算机编程有一定的基础,但实践经验不足。
3. 教学要求:结合学生实际情况,以实际操作为主线,注重启发式教学,引导学生主动探究和解决问题。
将目标分解为具体的学习成果:1. 学生能够独立编写出具备基本功能的VB图片浏览器程序。
2. 学生能够运用所学知识,解决图片浏览器在实际应用中遇到的问题。
3. 学生在课程学习中,表现出积极的学习态度和良好的团队协作精神。
二、教学内容1. VB编程基础知识回顾:变量、循环、条件语句等。
2. 图片浏览器功能需求分析:展示图片、切换图片、放大缩小等。
3. VB中与图片处理相关的控件和函数:PictureBox控件、ImageList控件、LoadPicture函数等。
4. 图片浏览器界面设计:界面布局、控件布局和美化。
5. 代码编写与调试:实现图片浏览器的各项功能,并进行调试和优化。
6. 实践项目:分组进行图片浏览器项目实践,培养学生的团队协作和实际编程能力。
教学大纲安排:第一课时:回顾VB编程基础知识,分析图片浏览器功能需求。
第二课时:学习与图片处理相关的控件和函数,介绍PictureBox和ImageList 的使用方法。
医学图像浏览器的设计

摘要本论文主要研究利用三维医学影像处理与分析开发包MITK(Medical Imaging ToolKit)来实现医学图像的浏览。
随着计算机图像处理技术的发展,使得医学图像三维重建变得可能,并逐渐成为目前的一个新的研究热点。
它是一个多学科交叉的研究领域,是计算机图形学和图像处理在生物医学工程中的重要应用。
在诊断医学、手术规划及模拟仿真、整形及假肢外科等方面都有重要应用。
因此,对医学图像三维重建的研究,具有重要的学术意义和应用价值。
研究基于MITK的医学图像三维重建技术,分析基于MITK的医学图像处理效果。
程序开发过程中采用了面向对象技术,易于扩充和维护。
它的设计与开发,为图形软件的研究提供了一个直观,便捷的集成环境,为今后的图像系统的大规模开发提供了一个良好的平台。
关键词:图像;浏览器;MITKAbstractThe technology of 3D reconstruction from medical images by MITK is studied in this paper. With the development of computer image processing technology, 3D reconstruction of medical image is possible, and is becoming a new research hotspot.3D reconstruction from medical images is a multi-disciplinary subject. It is an important application of computer graphics and image processing in biomedical engineering. It involves to the subjects of digital image processing, computer graphics and some related knowledge of medical.3D reconstruction and visualization of medical images are widely used in diagnostic,surgery planning and simulating, plastic and artificial limb surgery. Study on 3D reconstruction from medical images has important significance on science and worthiness in practical application.To study the techology of three-dimensional reconstruction of medical image based on MITK and analyze the processing effect of medical image based on MITK.Procedures used in the process of developing object-oriented technology and easy expansion and maintenance.Its design and development,graphics software for the study provides an intuitive and convenient integrated environment for future large-scale development of the imageing system provides a good platform.Keywords: image;browser;MITK目录摘要 (I)ABSTRACT .................................................................................................................................. I I 前言.. (1)1 医学浏览器系统概述 (2)1.1系统开发背景 (2)1.1.1 医学浏览器的发展 (2)1.1.2 医学浏览器系统的现状 (2)1.2系统实现的目标 (2)1.3系统的开发意义 (2)2 医学浏览器系统分析 (4)2.1浏览器的设计目标 (4)2.2浏览器的可行性分析 (4)2.3浏览器设计的特点 (4)2.4浏览器开发的设计思想 (4)2.5系统设计的总体规则 (5)3 开发平台简介 (6)3.1M ICROSOFT V ISUAL C++开发平台 (6)3.2C++语言简介 (6)3.2W INDOWS 操作系统 (7)3.3MITK的介绍 (7)4 图像格式分析 (9)4.1BMP图像 (9)4.1.1 BMP的四个组成部分 (9)4.1.2 BMP文件头 (10)4.2DICOM简介 (10)4.2.1 DICOM标准 (10)4.2.2 DICOM文件格式 (10)4.3JPEG简介 (11)4.3.1 JPEG标准 (11)4.3.2 JPEG格式 (11)4.4TIFF简介 (11)4.4.1 TIFF介绍 (11)4.4.2 TIFF文件结构 (11)4.5RAW简介 (11)4.5.1 RAW基本介绍 (11)4.5.2 RAW主要特点 (11)5 系统功能的具体实现 (13)5.1需求分析 (13)5.1.1 功能需要 (13)5.1.2 性能需求 (13)5.2总体设计 (13)5.2.1 模块划分 (13)5.2.2 图像浏览程序实现的功能 (13)5.3图像浏览程序的编写过程 (15)5.3.1 工程的创建 (15)5.3.2 工程的特殊设定 (17)5.3.3 工程中打开命令的操作 (20)5.3.4 浏览图像时切片的显示 (20)5.3.5 浏览图像时滚动条的设计 (22)总结 (25)致谢 (26)参考文献 (27)前言随着现代计算机科学技术的发展,医学影像处理与分析受到了人们越来越多的重视,现在已经成为一门新兴的科学领域。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
摘要八十年代中期,随着硬件设备的发展,使得图像技术和多媒体技术得到了长足的发展,计算机处理的内容由当初的单一文字扩大到了动画、文字、声音、视频、图像等多种媒体形式。
目前,伴随着网络技术和Internet的发展,图像技术的功能得到了更好的发挥。
本文详细描述了图像和图形技术的产生,发展以及在现实生活中的实际应用;分析了表示媒体、显示媒体、存储媒体和传输媒体间互相如何协同工作的运做过程;阐述了有关图像技术的关键点,开发技术和应用前景。
本文以自主开发的图像系统为基点,论述了软件开发的过程,模式和技术点。
对于图像技术的编码格式,格式转换,数据压缩和流媒体技术结合等应用进行的详细论述。
软件系统采用了大量的设计模式和软件工程方法,解决了内聚与耦合的问题,实现了软件的易扩展与易维护,文中也对设计模式做了详细的叙述,并且对现今流行的图片格式和这些格式的开发进行了介绍。
同时,本文围绕着图像浏览系统的剖析进行展开,列出了一些如BMP转AVI等关键技术的代码,以及一些框架的设计,以十六个本系统主要功能为框架,对每个功能以及相关技术的历史,发展和开发做了论述。
对一些相关的技术和技术点也做了解释和说明。
解决的图像浏览技术方面一些问题。
关键词:图像编码图像浏览图像压缩设计模式框架设计AbstractIn the middle of the 1980’s, with the development of the hardware and computer device, graphic technology and multimedia technology are developing more and more quickly. The contents which computers are able to process extend from the single style of characters to the motivation, sound, video and graphics. Nowadays, with the aid of the Internet, graphic technology and image manipulation are easily bringing into play in our daily life. This paper detailedly describes the generation and the development of the image technology and graphics technology; analyses the relations of the perception medium, representation medium, presentation medium, storage medium and the transmission medium; discourses upon the key point, developing technology and the application prospect. This paper is based on the graphic system, which is developed by the author. It not only dissertates the common procedure, patterns and technical points in developing of the software. But also it discussed the coding, format exchange and data compressing in the graphics. This graphic system exercises lots of design patterns and software engineering methods and solves the problems of cohesion and coupling. It achieves the extendibility and usability of software. All above especially the design pattern are depicted in the paper. Meanwhile the paper introduces the popular formats of pictures and with the analysis of this graphic browsing system; we discuss the framework of this system and some key codes such as BMP converting to A VI. There are 16 main parts in the paper. In each part, we discourse and explain on the history, development and exploitation of the related technology. Key words:i mage coding image browsing image compressing design pattern framework design目录摘要 (I)Abstract (II)目录............................................................................................................................................. I II 引言.. (1)第1章图像技术概述 (2)1.1 图像技术的发展 (2)1.2 图像技术的基本概念 (2)1.2.1 图片格式 (2)1.2.2 图片分辨率 (3)1.2.3 RGB与CMYK (4)1.2.4 色彩位数 (5)1.2.5 Pixel与DPI (5)1.2.6 FM网屏技术 (5)1.3 图像技术的应用 (6)第2章开发工具与系统界面设计 (8)2.1 开发工具的选择 (8)第3章图像的编码与解码 (9)3.1 经典图像编码技术 (9)3.2 第二代编码技术 (10)3.3 编码技术的标准化 (11)3.4 编码技术的发展方向 (13)3.5 解码技术及本系统实例 (13)3.5.1 关于MPEG的解码的介绍 (13)第4章屏幕截取及部分屏幕截取 (20)4.1 整个屏幕截取及实现 (20)4.2 部分屏幕截取及实现 (21)第5章图像压缩 (25)5.1 有损压缩与无损压缩 (25)5.2 压缩编码压缩概述 (26)5.3 压缩编码的方法 (26)5.6 LZW算法 (30)5.7 JPEG编码标准 (31)5.8 本系统中利用JPEG编码实现压缩 (35)第6章图像的局部放大技术及实现 (37)6.1 实用价值 (37)6.2 算法原理 (37)6.3 实现步骤 (37)6.4 技术剖析 (41)第7章本系统中的设计模式 (43)7.1 什么是模式 (43)7.2 模式的作用 (45)7.3 模式的解决的问题 (47)7.4 本系统中使用的模式 (48)结论 (51)参考文献 (52)谢辞 (53)引言近年来,图像技术得到了迅速的发展,应用领域也不断扩大,这是社会需求与科学技术发展相结合的结果。
图像技术的发展也带动了其它一些技术的应用,这些技术同样又促进了图像技术的发展。
图像技术为我们人类提供了多种交流表达信息的方式,正在逐渐或已经进入政府部门、军队、学校、科研机构、公司企业以至家庭,并将广泛应用于管理、教育、培训、公共服务、广告、文艺、出版等领域。
图像技术的发展使一些原来相对独立发展的产业和行业(如计算机、电视、通信、出版和娱乐等)开始相互渗透和结合,从而产生了一些全新的产业和应用领域。
图像技术与图像系统的应用多种多样,丰富多彩。
从科学研究、商业管理、工业生产一直到家庭娱乐,几乎涉及人类社会生产、生活的各个领域,并且正在不断发展和开拓新的应用领域。
目前的图像系统大多数还是单机使用的,但实际应用已经提出了把图像技术与通信、网络相结合的需求,这就是所谓的“分布式”图像技术,它结合了计算机的交互性、通信的分布性和电视的真实性,因此将向我们提供全新的信息服务。
下面我们将从几个方面介绍一些图像技术的应用领域,并且举出几个具体的应用例子。
80年代开始,人们致力于研究将声音、图形和图像作为新的信息媒体输入输出计算机,这将使计算机的应用更为直观、容易。
1984年Apple公司的Macintosh个人计算机,首先引进了"位映射"的图形机理,用户接口开始使用Mouse驱动的窗口技术和图符(Windows and Icon),受到广大用户的欢迎。
这使得文化水平较低的公众,包括儿童在内都能使用计算机。
由于Apple采取发展图像技术、扩大用户层的方针,使得它在个人计算机市场上成为唯一能同IBM公司相抗衡的力量。
今天,国际上下述几项技术又有了突出的进展。
超大规模集成电路的密度增加了;超大规模集成电路的速度增加了;CD-ROM可作为低成本、大容量只读存储器,每片容量为650MB以及每片单面DVD容量为4.7GB;双通道VRAM的引进;网络技术的广泛使用。
综上所述,无论从半导体的发展还是从计算机进步的角度,或者从普及计算机应用、拓宽计算机处理信息类型看,利用图像是计算机技术发展的必然趋势。
第1章图像技术概述1.1 图像技术的发展在计算机发展的早期阶段,人们利用计算机主要从事数据的运算和处理,处理的内容都是文字。
80年代,随着计算机技术的发展,尤其是硬件设备的发展,除了文字信息外,在计算机应用中人们开始使用图像信息。
90年代随着计算机软硬件的进一步发展,计算机的处理能力越来越强,应用领域得到进一步拓展,在很大程度上促进了图像技术的发展和完善,计算机处理的内容由当初的单一的文字媒体形式逐渐发展到目前的动画、文字、声音、视频、图像等多种媒体形式。
目前,伴随着网络技术和Internet的发展,图像技术的功能得到了更好的发挥。
1984年,美国App1e公司推出被认为是代表多图像技术兴起的Macintosh机[1]。
1985年,美国Commodore公司研制出世界上第一台多媒体系统Amiga。
1986年,荷兰Philips公司和日本Sony公司联合推出了交互式紧凑光盘系统CD-I(Compact Disc Interactive),并同时公布了CD-ROM文件格式,后经国际标准化组织1SO承认而成为国际标准。
