浅析网站性能优化技术
如何进行网站性能测试和优化(一)

网站性能对于在线业务来说至关重要。
一个性能优秀的网站可以提供更好的用户体验,吸引更多的访问者,并促使他们在网站上进行更多的交互和转化。
本文将介绍如何进行网站性能测试和优化,以帮助网站管理员提升用户体验和网站的整体性能。
一、理解网站性能测试的重要性在进行网站性能测试之前,我们需要了解为什么网站性能测试对于网站的成功非常重要。
首先,用户期望页面快速加载。
统计数据表明,如果网站在3秒内无法加载完成,超过40%的用户将会离开该网站。
其次,搜索引擎对网站速度也十分敏感,速度较慢的网站将在搜索结果中排名较低。
最后,网站上的交互和转化率也与网站性能相关,网站性能的提升可以带来更多的用户转化和销售。
二、网站性能测试的方法1. 压力测试:通过模拟多个用户同时访问网站,测试网站在高负载情况下的性能表现。
这可以帮助网站管理员了解网站在访问量激增时的表现,并确保网站在高峰期也能保持稳定运行。
2. 负载测试:测试网站在特定负载下的性能表现,例如在每秒钟处理多少个请求。
通过负载测试,可以找到网站的性能瓶颈,并采取相应的措施进行优化。
3. 响应时间测试:测试网站的响应时间,即用户发送请求后网站返回响应所需的时间。
通过响应时间测试,可以了解用户在访问网站时的体验,并及时发现并修复性能问题。
4. 并发连接测试:测试网站的最大并发连接数,即同时连接到网站的用户数量。
并发连接测试可以帮助网站管理员评估网站的承载能力,并确保网站在高并发访问时不会出现性能问题。
三、网站性能优化的方法1. 压缩文件和图片:压缩网站的静态文件和图片可以显著减少文件大小,从而提高网站的加载速度。
使用合适的图片格式,并对图片进行压缩和优化。
2. 使用缓存:合理使用浏览器缓存和服务器缓存,可以减少网站的响应时间和服务器的负载。
设置缓存策略,使用户在再次访问网站时可以使用缓存的数据。
3. 静态资源CDN加速:使用内容分发网络(CDN)可以将网站的静态资源分发到全球各地的服务器上,提高用户访问静态资源的速度。
网络性能优化的方法

网络性能优化的方法在当今数字化时代,网络已经成为我们生活中不可或缺的一部分。
无论是工作、学习还是娱乐,我们都离不开网络。
然而,随着网络应用的日益增多,网络性能问题也随之而来。
为了确保良好的网络使用体验,有必要采取一些网络性能优化的方法。
本文将介绍几种常用的网络性能优化方法,以帮助读者解决网络延迟、速度慢等问题。
一、使用CDN(内容分发网络)内容分发网络(CDN)是一种通过将内容分发到全球各地的服务器来提高网站性能的技术。
CDN可以将静态内容缓存到最近的服务器上,当用户请求访问网站时,可以从离用户最近的服务器获取内容,从而减少延迟。
通过使用CDN,网页加载速度可以得到长足的提升,提高了用户体验并减少了服务器负载。
二、压缩和优化网页文件网页文件中通常包含大量的HTML、CSS和JavaScript代码,这些代码可能会导致网页加载速度变慢。
因此,压缩和优化网页文件是提高网页性能的一种重要方法。
可以使用压缩工具对网页文件进行压缩,减少文件的大小,从而减少加载时间。
此外,可以通过优化代码、合并CSS和JavaScript文件等方式来进一步提高网页性能。
三、优化图片和视频图片和视频通常占据网页中较大的空间,导致网页加载速度变慢。
因此,对于图片和视频的优化也是提高网页性能的关键。
可以使用图片压缩工具来减少图片的文件大小,而不影响图片的质量。
此外,可以通过视频编码和压缩等方式来减少视频文件的大小。
通过优化图片和视频,可以显著提高网页的加载速度。
四、减少HTTP请求网页中的每个组件,如图片、样式表和脚本文件,都需要通过HTTP请求来获取。
过多的HTTP请求会导致网页加载速度变慢。
为了减少HTTP请求,可以通过以下几种方式来优化网页性能:将多个样式表和脚本文件合并为一个文件,减少文件的数量;使用CSS Sprites 将多个小图片合并为一张大图片,减少图片的数量;避免重定向和嵌套,减少不必要的请求。
五、使用缓存技术缓存是一种将最近使用过的数据存储在临时存储器中,以便下次访问时能够更快地获取数据的技术。
网站性能优化的方法与技巧

网站性能优化的方法与技巧随着互联网的快速发展和普及,越来越多的企业、个人和组织都在注重自己的网站建设和维护。
然而,对于很多网站建设者来说,他们只注重网站的美观和功能,却忽略了网站性能的优化。
网站性能优化是保证网站访问速度和稳定性的一个重要因素,也是提升用户体验的关键。
一个网站如果访问速度过慢或者不稳定,会直接影响用户流量和转化率,进一步影响网站的品牌形象和竞争力。
因此,在建设和维护网站的过程中,注重网站性能优化是非常必要的。
本文将介绍几种常见的网站性能优化方法和技巧,帮助读者对网站性能优化有更全面的认识,并为自己的网站建设和维护提供参考和帮助。
一、减少HTTP请求次数HTTP请求是浏览器和服务器之间进行通信的重要方式,但是过多的HTTP请求会大大影响网站的访问速度。
因此,减少HTTP 请求是提升网站性能的一个重要方法。
具体实现方法包括:1、合并CSS和JS文件:将多个CSS或JS文件合并成一个文件,减少HTTP请求次数。
2、使用CSS Sprites:将多个小图片合并成一个大图片,通过CSS的background-position属性来显示需要的图片,也可以减少HTTP请求次数。
3、缓存静态资源:利用浏览器缓存机制,将网页的静态资源(如图片、CSS等)缓存在本地,避免每次都需要访问服务器。
二、优化图片图片在网页中占据了很大的比重,因此优化图片也是网站性能优化的重要方向。
具体实现方法包括:1、压缩图片:通过对图片进行压缩,可以减小图片的大小,进而减少加载时间。
2、裁剪图片:对于一些大图片,可以将其裁剪成更小的图片使用,以减少加载时间。
3、使用WebP格式:WebP格式是一种由Google推出的图片格式,它可以保证图片质量的同时减小图片的文件大小。
三、使用CDN加速CDN(Content Delivery Network)即内容分发网络,是一种利用分布式节点的方式,加速网络数据传输的技术。
利用CDN可以让用户更快地访问网站,并提高网站的可用性。
大型网站性能测试与优化研究

大型网站性能测试与优化研究随着互联网的不断发展,越来越多的企业开始将自己的业务逐步转移到了网上。
比如,我们常见的电商、社交、金融、游戏、视频等大型网站,以其强大的服务能力和无限的商业价值,成为了眼下互联网行业的重要巨头。
然而,这些大型网站背后所承载的巨大流量和数据量却也给网站的性能和稳定性带来了极大的挑战。
如何对大型网站进行性能测试与优化,是互联网行业必须面对和解决的重要问题。
一、性能测试的概念与基本流程性能测试是指在不同负载情况下,对系统的响应时间、并发用户数量、吞吐量、资源利用率等指标进行测试与评估。
在大型网站中,我们通常需要对其进行各种性能测试,以了解在用户访问高峰期,网站能否稳定运行,同时也可以找到网站弱点并进行优化。
性能测试一般由以下几个步骤组成:1.测试需求分析性能测试首先需要确定测试的目标、测试环境和测试对象,并针对测试目标、性能指标、执行方式、测试场景和预期结果等方面进行详细的需求分析。
2.测试方案设计测试方案设计是性能测试的重要环节。
在这个环节中,需要设计测试场景、模拟用户、选择测试工具和测试方法,并制定详细的测试计划。
3.测试执行与监控测试执行是性能测试的核心环节。
在测试执行过程中需要根据测试方案模拟不同的用户访问行为,同时对系统性能、资源利用率、响应时间等指标进行监控和收集数据。
4.测试结果分析与报告测试结果分析是性能测试的最后一个步骤。
在测试结果评估的同时,需要分析测试数据、发现问题并提出优化建议,同时撰写详细的测试报告。
二、大型网站性能优化的主要手段大型网站的性能优化是一个复杂而长期的工作,需要从各个方面进行考虑和实践。
下面列举了一些性能优化的核心手段,希望对大家的参考有所帮助。
1.性能优化的基本原则性能优化的基本原则是“快速响应、稳定可靠、高并发”,优化目标是提高网站的响应速度和并发能力。
通过压缩资源、减少HTTP请求、使用缓存和CDN等技术手段,优化网站的性能。
2.代码和资源的优化代码和资源的优化是网站性能优化的重要手段之一。
优化网络性能的7个技术方法

新广告法禁用词限制词汇总结汇总2019年新广告法规定了禁用词和限制词,禁止使用诸如“国家级、最高级、最佳等用语”等极限用语。
这些用语包括但不限于商品列表页、商品标题、副标题、主图、详情页和商品包装等。
以下是一些可能被实际广告使用的词汇:与“最”有关的词汇包括最、最佳、最具、最爱、最赚、最优、最优秀、最好、最大、最大程度、最高、最高级、最高档、最奢侈、最低、最低级、最低价、最底、最便宜、时尚最低价、最流行、最受欢迎、最时尚、最聚拢、最符合、最舒适、最先、最先进、最先进科学、最先进加工工艺、最先享受、最后、最后一波、最新、最新科技、最新科学。
与“一”有关的词汇包括第一、中国第一、全网第一、销量第一、排名第一、唯一、第一品牌、独一无二、全国第一、一流、一天、仅此一次(一款)、最后一波、全国X大品牌之一。
与“级/极”有关的词汇包括国家级(相关单位颁发的除外)、国家级产品、全球级、宇宙级、世界级、顶级(顶尖/尖端)、顶级工艺、顶级享受、极品、极佳(绝佳/绝对)、终极、极致。
与“首/家/国”有关的词汇包括首个、首选、独家、独家配方、全国首发、首款、全国销量冠军、国家级产品、国家(国家免检)、国家领导人、填补国内空白。
与品牌有关的词汇包括王牌、领袖品牌、世界领先、领导者、缔造者、创领品牌、领先上市、至尊、巅峰、领袖、之王、王者、冠军。
与虚假有关的词汇包括史无前例、前无古人、永久、万能、祖传、特效、无敌、纯天然、100%。
与欺诈有关的词汇包括点击领奖、恭喜获奖、全民免单、点击有惊喜、点击获取、点击转身、点击试穿、点击翻转、领取奖品,涉嫌诱导消费者秒杀、抢爆、再不抢就没了、不会更便宜了、错过就没机会了、万人疯抢、全民疯抢/抢购、卖/抢疯了。
与时间有关的词汇包括限时必须具体时间今日、今天、几天几夜、倒计时、趁现在、就、仅限、周末、周年庆、特惠趴、购物大趴、闪购、品牌团、精品团、单品团(必须有活动日期)。
严禁使用随时结束、随时涨价、马上降价等词汇。
网站性能调优方案

网站性能调优方案背景介绍随着互联网的快速发展,网站性能对于用户体验和业务成功至关重要。
本文档将提供一套网站性能调优方案,以提升网站的加载速度和响应能力。
分析和评估在开始之前,我们首先需要对网站的性能进行分析和评估。
以下是一些常见的指标和工具,可用于评估网站性能:1. 页面加载时间:使用性能测量工具(如Google PageSpeed Insights)来确定当前网站的加载时间,并与标准值进行比较。
2. 响应时间:通过监控服务器响应时间,了解是否存在延迟或不稳定的情况。
3. 并发用户量:模拟并发用户访问网站,以检查网站在高负载情况下的性能表现。
优化策略根据网站的分析和评估结果,我们可以采取以下优化策略来提升网站性能:1. 图片优化:通过压缩图片、使用合适的图片格式(如WebP)、延迟加载等方式减少页面加载时间。
3. 缓存设置:使用浏览器缓存、CDN缓存等技术,减少重复加载资源的次数,提升页面访问速度。
4. 懒加载:延迟加载页面上的非关键内容,优化页面响应速度。
5. 服务器优化:优化服务器配置、数据库查询、网站架构等,以提高网站的整体性能。
6. 前端性能优化:减少DOM操作、减少重绘和重排、使用异步加载等技术,提升前端性能。
测试和监控完成优化策略后,我们需要进行测试和监控,以确保网站性能得到改善:1. 定期进行性能测试,检查网站的加载速度、响应时间等指标。
2. 监控服务器性能,及时发现并解决潜在的问题。
3. 使用插件或工具进行用户行为和访问分析,了解用户对网站性能的感受和需求。
结论通过以上提到的网站性能调优方案,我们可以显著地提升网站的性能,提供更好的用户体验,并为业务的成功奠定基础。
不同的网站可能有不同的需求和挑战,因此我们建议根据具体情况来选择和实施适合的优化策略。
注意:本文档仅提供一般性的网站性能调优方案,具体实施过程中应根据实际情况进行调整和优化。
参考资料:。
网站优化的七种技术

网站优化的七种技术要让网站有良好的展示效果,吸引用户点击率和排名,就需要对网站进行优化。
优化可以提高网站的可见性和用户体验,实现自然流量的提升。
目前网站优化技术比较多,主要包括以下七种技术:一、关键词优化技术网站优化的核心在于关键词。
选取好的关键词,可以让用户更容易搜索到网站,提高网站在搜索引擎中的排名。
关键词的选择需要根据网站的内容和受众人群进行确定。
同时需要注意关键词要有一定的热度和竞争度。
在使用关键词时也需要注意,不要过分堆砌,避免被搜索引擎认定为垃圾信息。
要让网站的关键词密度合理,不断更新关键词,提高关键词的权重,同时要避免过度重复。
二、网站结构优化技术网站结构优化技术包括信息架构和页面布局两个部分。
在布局设计上要保证网页的简洁明了,要让用户更容易理解和浏览网页内容。
而在信息架构设计上,要设计一个合理的机构,让搜索引擎能够很好地理解网站的主题和架构。
需要注意的是,不要在页面中出现大量的Flash、JavaScript等代码,影响页面的加载速度,减弱用户体验。
可以使用CSS等技术来代替JavaScript的使用,提升网站速度,同时也可以避免被认为是广告或垃圾信息。
三、内链优化技术内链优化技术是通过在同一站点内链接到其他相关网页的方式。
内链可以有效提升网站的搜索引擎权重,增强网站的相关性,增加网站的流量。
在进行内链优化时,应该避免过于频繁地出现链接,不要在每个网页中都添加链接,同时也要避免链接到已失效的页面。
四、外链优化技术外链优化技术是通过在其他网站引用自己的网站链接,可以有效增加网站的权重和流量。
在进行外链优化时,需要注意外链的质量。
优质的外链可以提高网站的权重,而劣质的外链则会影响网站的排名。
同时也需要注意链接的数量,避免过分追求数量而影响质量。
要在一定程度上控制链接的数量和品质,增加链接权重,保证网站的稳定性。
五、内容优化技术内容优化技术是制作优质内容,通过原创、有价值的文章提升网站排名和吸引力。
网络优化利用HTTP协议提升网站性能

网络优化利用HTTP协议提升网站性能在当今信息时代,互联网已经成为了人们获取信息、交流和商业活动的重要工具。
而网站的性能对于用户体验和业务发展都起着至关重要的作用。
为了提升网站的性能,网络优化是一项必要的任务。
其中,利用HTTP协议进行优化是一种常见的方法。
本文将探讨如何利用HTTP协议来提升网站性能的几种技术。
一、浏览器缓存浏览器缓存是一种在本地存储网页资源的机制,可以避免重复请求服务器。
通过设置适当的HTTP头信息,网站可以指示浏览器在一定时间内缓存页面、样式表、脚本和图片等资源。
这样,当用户再次访问该页面时,浏览器可以直接从本地缓存中获取资源,加快页面加载速度和减轻服务器压力。
二、压缩传输通过压缩传输可以减少网站的资源体积,从而减小网络传输的数据量。
一种常见的压缩方法是使用Gzip对HTML、CSS、JavaScript和XML等文本文件进行压缩。
当浏览器请求这些文件时,服务器可以将压缩后的文件传输给浏览器,浏览器再进行解压缩。
这样可以大幅度减小文件大小,提高传输速度,节省带宽。
三、CDN加速CDN(内容分发网络)是一种构建在多个地理位置的服务器群集上的分布式网络,其目的是加速互联网内容的传输。
通过将网站的静态资源(如图片、样式表、脚本)缓存在CDN的边缘服务器上,用户可以从离其最近的服务器获取资源,减少了网络延迟和传输时间,提高了网站的响应速度和用户体验。
四、域名分片域名分片是将网站的资源分布在不同的子域名下。
通过使用多个域名请求资源,可以提高同时下载多个资源的能力,实现并行下载,减少页面打开时间。
例如,将图片资源放在一个子域名下,CSS文件放在另一个子域名下。
当浏览器请求网页时,可以同时请求多个子域名下的资源,加快页面加载速度。
五、使用缓存相关的HTTP头指令在HTTP协议中,有一些与缓存相关的头指令,可以控制浏览器如何缓存和响应资源。
例如,通过设置Cache-Control和Expires头指令,可以指示浏览器在一定时间内缓存资源。
如何进行网站性能测试和优化

如何进行网站性能测试和优化网站性能是用户对网站体验的第一印象,也是网站排名的重要因素之一。
因此,对于网站开发者或管理员来说,保持网站性能的稳定和优化是非常重要的。
本文将从如何进行网站性能测试入手,介绍一些基本的网站性能测试指标,以及基于这些指标进行的一些优化措施。
一、网站性能测试网站性能测试是指通过测量一系列网站性能指标,评估和优化网站性能的过程。
下面是一些关键的网站性能指标:1.加载速度:指浏览器从服务器加载网站内容的时间。
测量这个指标可以帮助我们了解网站的响应速度,从而更好地优化网站。
2.页面大小:指一个网页的大小,它影响着网站的加载速度。
如果一个网页的大小太大,就会导致页面加载时间变慢,影响用户的体验。
3.并发连接数:指一个服务器同时处理的请求数量,如果服务器的并发连接数太低,就会导致用户等待时间变长。
4.带宽:指一个服务器能够传输的数据量,也就是它的“容量”,这个指标会直接影响到网站的加载速度和响应速度。
5.响应时间:指服务器从接收请求到返回内容给用户所需的时间。
一个快速响应的网站可以给用户更好的体验。
网站性能测试可以通过各种网站性能测试工具来实现。
下面是一些常用的网站性能测试工具:1. Google PageSpeed Insights:一个免费的在线工具,可以检查你的网站的性能,并给出优化建议。
2. WebPageTest:一个免费的在线测试工具,可以检查网站的加载速度、响应时间、页面大小和并发连接数等指标。
3. GTmetrix:一个免费的在线测试工具,可以测量网站性能和页面优化,它提供的报告包括页面加载时间、页面大小、请求次数和响应时间等指标。
4. Pingdom:一个付费的在线测试工具,可以实时监测你的网站性能,提供类似于GTmetrix的报告。
二、网站性能优化网站性能测试可以帮助我们识别性能瓶颈,并为我们提供改进网站的建议。
下面是一些基本的网站性能优化措施:1.压缩文件:网站的文件包括HTML、CSS、JavaScript等,这些文件的大小直接影响网站的加载速度。
如何进行网站性能测试和优化(八)

如何进行网站性能测试和优化在当今高速发展的互联网时代,网站性能已经成为一个关键指标,直接影响着用户体验和网站的竞争力。
一个具有良好性能的网站能够吸引更多的访问者,并且提供更好的用户体验,从而提升网站的流量和收益。
因此,进行网站性能测试和优化成为了网站管理者必须要掌握的技能之一。
一、网站性能测试网站性能测试是评估网站性能的重要手段,主要通过模拟实际用户访问的情况,收集并分析网站的响应时间、负载能力、安全性等指标,以找出网站的瓶颈以及可能导致性能下降的原因,为后续的优化工作提供依据。
1. 响应时间测试响应时间是衡量网站性能的重要指标之一。
可以通过各种工具,如Pingdom、GTmetrix等来测试网站的响应时间。
测试的结果通常以时间的单位来表示,较好的网站响应时间应能保持在几秒钟以内。
如发现响应时间过长,则需要分析问题所在,可能是服务器响应慢、代码效率低、数据库查询不到位等原因导致。
2. 负载能力测试负载能力测试是验证网站在高负载情况下的性能表现,能够帮助确定网站在用户访问量激增时是否能保持稳定的响应。
可以使用工具如Apache JMeter进行负载测试,通过模拟多台用户同时访问网站,以评估网站的并发处理能力。
3. 安全性测试安全性测试是确保网站在面临恶意攻击时依然能正常运行的重要保证。
可以使用网站漏洞扫描工具,如Nessus、Acunetix等,对网站进行漏洞扫描,并及时修复发现的漏洞。
二、网站性能优化在进行网站性能优化时,需要从多个方面入手,对网站的后端、前端以及服务器等方面进行相应的优化。
1. 后端优化后端优化包括数据库优化、代码优化以及缓存优化等。
数据库是网站后端的核心,优化数据库能显著提升网站的性能。
可以通过索引优化、查询优化、表结构优化等手段来提高数据库的响应速度。
此外,对代码进行优化也能明显提升网站的性能,如减少代码中的冗余、优化查询语句等。
另外,利用缓存技术如Redis、Memcached等,可以将一些常用的数据缓存起来,加快数据读取速度,从而提高网站性能。
优化网站的方法及技巧

优化网站的方法及技巧如今,随着互联网的普及和大众对信息获取逐渐追求高效和精准,网站已经成为人们获取信息的重要途径。
而无论是企业、个人还是政府机构,都开始重视网站的建设和优化,以便更好地服务于大众。
因此,本文将从优化网站的方法和技巧两个方面来进行介绍。
一、优化网站的方法1.搜索引擎优化(SEO)SEO是指通过优化网站结构、关键词、描述、HTML标签等内容,以获得更高排名、更多有效流量和更好的用户体验。
在这方面,首先要做的是关键词研究和使用。
关键词相关性和热度是影响排名的关键因素,要根据自有产品或服务的需求,匹配相对应的关键词,合理利用描述标签,避免简单复制,以免被搜索引擎认为是垃圾信息。
2.合理的页面布局页面布局的美观程度也是一个影响网站吸引力的因素。
良好的布局可以让用户更好地了解页面信息和产品、服务,同时也可以增加用户留存时间。
网站首页要布局简洁大方,突出核心产品和服务,吸引读者的眼球。
重要的信息要突出显示,形成遇事不决看介绍的效果。
3.网站内容丰富网站内容的丰富性和价值是用户留存的重要因素。
优质的内容不仅可以吸引用户,更可以形成用户粘性,使用户主动分享转发,形成传播效应。
匹配条理清晰的内容架构也是至关重要的, 首页、分类别列表以及详情页内容要完整完美,以及与具体产品和服务相连的页面中的优化必须满足用户需求,这将增加流量和降低跳出率。
4.代码优化代码优化是让网站运行变得更快更稳定的关键步骤,这同样影响用户体验并影响搜索引擎排名。
如合并CSS/Javascript文件、优化图片等可减少HTTP请求数,缩短加载时间。
同时要注意代码规范和标准。
5.利用社交网络社交媒体是现在最快捷的传播和推广渠道之一。
发布有价值的内容和信息,提供更好的用户体验,将可以吸引更多的关注和留存并提升SEO值。
Facebook、最大的社交媒体平台之一,Google+或LinkedIn等都可以是重点利用的平台。
6.反馈优化反馈优化是提高网站吸引力并增加精准度的关键。
数据中心网络性能优化技术研究

数据中心网络性能优化技术研究随着云计算和大数据时代的到来,数据中心的重要性不断提升。
而数据中心的关键任务之一就是提供高性能的网络服务,以满足大数据处理、实时应用和分布式计算等需求。
因此,研究数据中心网络性能优化技术显得尤为重要。
本文将重点介绍数据中心网络性能优化的相关技术以及其研究现状和前景。
1. 数据中心网络的性能瓶颈在数据中心中,网络的性能瓶颈往往会限制整个系统的吞吐量和延迟。
数据中心网络的性能瓶颈主要包括网络带宽瓶颈、网络拓扑瓶颈、网络传输延迟瓶颈和网络连接瓶颈等。
这些瓶颈限制了数据中心网络的性能,因此需要采取相应的优化技术来提升数据中心网络的性能。
2. 基于硬件的优化技术硬件级别的优化技术是改善数据中心网络性能的重要手段之一。
通过部署高速网络设备、交换机和光通信等技术,可以提升数据中心网络的带宽和传输速度。
例如,使用高容量的光纤可以提高数据中心网络的传输速度,减少传输延迟。
此外,基于硬件的路由器技术和交换机技术也可以提供更高的网络吞吐量和更低的传输延迟。
3. 基于拓扑结构的优化技术数据中心的拓扑结构对网络性能有着重要影响。
通过选择合适的拓扑结构,可以减少网络中的瓶颈点,提高网络的可靠性和可扩展性。
常见的数据中心网络拓扑结构包括树型结构、矩阵结构、多层结构等。
研究表明,基于准网格的数据中心网络拓扑结构具有较好的性能表现,能够提供更低的延迟和更高的带宽。
4. 基于软件的优化技术除了硬件级别的优化技术之外,基于软件的优化技术也是改善数据中心网络性能的重要手段。
通过使用合适的网络传输协议、流量调度算法和负载均衡技术等,可以提高数据中心网络的性能。
例如,使用TCP相关的优化算法和拥塞控制技术可以减少网络拥塞引起的传输延迟,提高网络的传输效率。
此外,使用负载均衡技术可以合理分配网络流量,减少网络瓶颈。
5. 基于虚拟化技术的优化技术虚拟化技术在数据中心网络性能优化中也起着重要作用。
通过使用虚拟化技术,可以实现资源的共享和动态分配,提高数据中心网络的利用率和性能。
电子商务中网站性能优化技术研究

电子商务中网站性能优化技术研究一、前言近年来,随着电子商务的快速发展,越来越多的企业选择将业务扩展到线上平台。
与此同时,优秀的电子商务网站在设计和实现时需考虑到的方面越来越多,其中网站性能优化便是极为重要的一环。
本文将就电子商务中网站性能优化技术进行研究和总结。
二、网站性能优化的定义网站性能优化(Site Performance Optimization)指通过各种优化技术和手段,提高网站响应速度、缩短页面加载时间、减少访问故障率、提升用户体验等目标,提高网站性能的工作。
三、网站性能优化的意义优秀的网站性能优化可以给电子商务网站带来多方面的好处。
首先,它可以让网站更快,减少等待时间,提高用户体验,进而提高用户留存率和转化率。
其次,通过优化页面的加载时间,可以降低服务器的负载并提高网站的并发访问量,进而狭义降低电商网站的运营成本。
四、电子商务中网站性能优化技术4.1 优化网站前端工具优化网站前端工具是指通过各种技术手段对网站首页及静态资源等内容进行优化,进而提高网站加载速度。
其中包括但不限于CSS和JavaScript文件的压缩与合并、异步加载和优化HTML结构等技术手段。
4.2 数据库优化对于一些需要频繁查询和更新的电商网站,数据规模会变得庞大,进而导致数据库优化需要引起重视。
数据优化的主要手段包括使用索引、对热点数据进行缓存、分表、分库等技术,以更好地提高数据库的响应速度和稳定性。
4.3 服务器硬件优化优化服务器硬件是指通过使用更强劲的服务器设备以及优化服务器配置,提高电商网站的性能、响应速度和稳定性。
其中需要重点关注的硬件部分包括但不限于服务器CPU、内存、硬盘、网卡等配置。
4.4 实现静态资源CDN加速通过使用CDN技术,将电商网站中的一些静态资源如图片、视频等文件快速部署到全球各个节点上,浏览器访问电商网站时会选择距离最近的CDN节点进行加载。
这样能够降低服务器的负载,提高稳定性,快速响应用户请求,提高用户体验。
浅析互联网产品的性能优化

浅析互联网产品的性能优化作为产品经理,要对所负责产品的整体用户体验负责,产品的性能优化是很重要的一个环节,为了避免用户在使用产品过程中出现卡顿、加载缓慢、崩溃等性能问题,同时也为了在安排性能优化工作时做到心中有数,我们有必要加深一下对性能优化的理解。
WEB端性能优化网页并不是单独存在的东西,它需要一个载体(浏览器),无论是pc端还是移动端。
使用网页的一个基本流程:在浏览器输入网址、DNS解析(将输入的域名转换为IP地址)、下载html文件、下载css文件、下载js文件等等,当然这一切都是基于网络的,如果没有网络的话,网页也就不能使用了。
前端页面优化加载优化对于网页来说,加载过程是最为耗时的过程,可能会占到总耗时约80%的时间,因此作为优化的重点。
减少HTTP请求。
每个请求建立连接也需要时间,dns解析也需要时间,所以做到尽量减少网络请求个数。
可采用如下方案:合并CSS、JS。
合并小图片,使用雪碧图(把每张小图标以.png格式文件的形式引用到页面上,使用雪碧图只需要引用一张图片,对内存和带宽更加友好)。
使用iconfont或SVG代替小图片。
使用缓存(关于缓存,可查看浅析互联网中的缓存机制)。
使用缓存可以减少向服务器的请求次数,节省加载时间,所以所有静态资源都要在服务器端设置缓存。
使用缓存的方案:缓存一切可缓存的资源。
使用外联式引用CSS、JS。
压缩HTML、CSS、JS。
减少资源大小可以加快网页的显示速度,所以要对HTML、CSS、JS等进行代码压缩。
避免相互阻塞。
CSS的代码放在页面的头部并使用Link方式引入,避免在HTML 标签中写style样式,JS放在页面尾部。
使用首屏加载。
首屏的快速显示,可以很大程度上提升用户对页面速度的感知,因此应尽量针对首屏的快速显示做优化。
按需加载。
将不影响首屏的资源和当前屏幕资源不用的资源放到用户需要时才加载。
可采用如下方案:延迟加载LazyLoad。
滚屏加载。
网站性能优化的技巧与实现

网站性能优化的技巧与实现随着互联网的快速发展,网站已经成为了我们日常生活中不可或缺的一部分。
尤其在现在这个时代,随着移动互联网的普及以及互联网中的各种应用程序的不断涌现,互联网已经成为人们获取信息、交流思想的主要平台之一。
然而,对于每一个网站和应用程序来说,性能优化就成了十分重要的一个环节。
毕竟,满足用户的需求,提高用户体验,提高用户粘性和转化率,对于网站的生存和发展都是至关重要的。
那么,本文就将围绕网站性能优化的技巧和实现展开探讨。
一、前端性能优化对于网站性能优化而言,前端性能优化无疑是非常重要的一个环节。
一般情况下,前端性能优化可以从以下几个方面入手:1. 减少HTTP请求每增加一个HTTP请求,就会增加一个增加HTML、CSS或JavaScript文件的下载时间。
因此,减少HTTP请求是提高页面响应速度的最基本的方法之一。
具体操作可以采取合并文件、压缩文件等方式来实现。
2. 缓存技巧网站缓存是对于重复访问的页面,让其在本地缓存下来,下次访问直接从缓存中获取页面,从而避免了浏览器和服务器之间的交互操作提高了访问速度。
此外,还可以通过内容分发网络(CDN)等方式来实现缓存技巧。
3. 图片的优化图片对于网站的速度影响非常大,因此,优化图片非常重要。
具体来说,可以采用减少图片大小、采用图片缓存、使用图片格式的优化、使用CSS Sprites等方式来实现图片的优化。
4. 选择合适的技术在编写网站时,可以选择一些效果如动画、下拉菜单、弹出框等,但是,这些技术在实践中可能会影响网站响应的速度。
因此,选择合适的技术是非常关键的一个环节。
二、后端性能优化除了前端性能优化之外,后端性能优化同样也非常重要。
一般情况下,后端性能优化涉及到以下几个方面:1. 数据库优化数据库是网站后端常见的一项技术,因此,对于数据库优化的重要性也不可忽视。
具体来说,可以对于数据库进行适当的索引、表和字段的优化、提高缓存效率等来实现数据库优化。
网站性能测试与优化的技巧与方法

网站性能测试与优化的技巧与方法随着互联网的快速发展,网站已经成为人们日常活动中不可或缺的工具,各种信息在网站上得以传递和分享,也给商家提供了更广阔的市场。
然而,随着网站的不断增多和使用人数的不断攀升,网站的性能问题也逐渐凸显出来。
为了提高网站的性能,网站性能测试和优化已经成为了不可避免的任务。
一、网站性能测试的意义网站性能测试是检测网站性能的过程,可以帮助我们了解网站运行的现状,发现存在的问题,并对网站的性能进行评估。
测试可以揭示出各种潜在的性能问题,例如网站加载速度、响应时间、稳定性等。
这些问题虽然看起来微小,但它们的影响远远超出了我们的想象。
在一个需要高速撤退和高效运作的现代商业世界,网站即为其运行和交流的核心。
一旦受到性能问题的影响,运营商将会面临着巨大的损失并失去客户的信任。
二、网站性能测试的方法1. 压测压测是一种评估网站性能的方法,即通过模拟多用户访问网站的方式来测试网站的性能。
通常,压测软件会模拟几百甚至几千个用户来访问网站,并不断重复这个过程。
通过这种方式,我们可以了解网站在高流量时的反应速度、资源分配和负载均衡等关键参数。
2. 监控监控是一种实时评估网站性能的方法,即对网站进行持续的观察和数据记录,以便及时发现和解决问题。
同时,监控可以提供性能统计数据、用户体验和异常检测信息,有助于开发团队通过数据来优化和改进应用程序,以达到最佳的性能。
3. 性能调试性能调试是一种分析和检测应用程序性能的方法,可以确定应用程序中导致性能问题的部分,并对其进行优化。
在该过程中,程序可以进行性能测试,找出具有潜在性能问题的代码,并备份应用程序在处理单个请求时的堆栈跟踪信息以检测问题的原因。
接下来,程序团队可以联合系统管理团队来进行更改,对系统进行优化,以适应更高的负载要求。
三、网站性能优化的技巧1. 页面优化a. 页面的大小页面大小对网站性能有着很大的影响,当页面越大时,加载时间会变慢,导致用户的体验变差。
网站全面性能分析与优化

网站全面性能分析与优化随着互联网技术的快速发展和国内用户的日益增长,网站的重要性也变得愈发明显,一个高性能、优质的网站对于用户和企业来说都是至关重要的。
但是,很多网站存在性能问题,例如响应速度慢、访问量高时卡顿、页面加载速度慢等等,这些问题可能会给用户带来不良的体验,甚至影响用户对该网站的信任和使用。
因此,对网站的全面性能分析和优化尤为重要。
一、网站性能分析网站性能分析是指对网站的各项性能指标进行评估和分析的过程,它可以帮助我们深入了解网站的各项性能指标,找出存在的问题和原因,进而提出改进措施。
常用的网站性能指标包括:1. 响应速度:响应速度是指从用户发送请求到网站响应该请求所需的时间,它是评估网站性能最基本的指标。
一般来说,响应速度越快,用户就能越快地得到所需的信息,对用户的体验也会越好。
2. 并发数:并发数是指同一时刻访问网站的用户数量。
当并发数过高时,会导致网站负载过大,导致响应速度慢或者网站宕机等问题。
3. 内容大小:内容大小指网页的大小,通常以页面的字节数来计算。
较大的页面会占用更多的网络带宽和用户设备的资源,从而降低网站的性能。
4. 页面加载时间:页面加载时间指从页面请求开始到页面完全加载完成所需的时间。
长时间等待页面加载会让用户感到烦躁,甚至可能导致用户流失。
二、网站性能优化针对上述常见的网站性能问题,我们可以通过优化措施来改善和提升网站的性能,具体的优化方法包括:1. 测试和评估:在进行网站性能优化之前,需要对网站的性能指标进行全面的测试和评估,找出存在的问题和瓶颈,为后续的优化工作提供依据。
2. 优化代码:网站的代码优化是提高网站性能的重要手段。
可以通过减小代码体积、避免使用复杂算法和循环、合并和减少JavaScript和CSS 等几方面来实现。
合理的代码实现可以减少请求次数,从而提高网站的性能。
3. 图片、视频、音频等优化:为了加快网站的加载速度,需要对网页的图片、视频、音频等进行优化。
网站性能优化的技术与方法

网站性能优化的技术与方法如今,在网络时代,网站已成为公司、组织、个人宣传和交流的重要平台。
然而,即便拥有最好的网站设计和丰富的内容,如果网站的性能不佳,就会使用户体验变得糟糕,从而使人们对网站产生负面印象。
因此,网站性能优化成为了众多网站开发者必须掌握的技术。
一、基础优化首先,网站性能优化的基础是程序优化。
程序优化旨在提升代码执行效率,减少不必要的系统资源开销,从而缩短网站响应时间,加快页面加载速度。
程序优化的核心在于:减少浏览器的解析时间和下载时间。
1. 减少HTTP请求,合并CSS和JavaScript文件当用户请求网站时,浏览器同时发出多个HTTP请求。
因此,需要尽量减少网站的HTTP请求次数,从而缩短网站响应时间。
具体方法是,将多个CSS和JavaScript文件合并为少数几个相关文件,可以用相关工具(如Yui Compressor)进行直接压缩和合并。
2. 减少重定向重定向是跨页面访问的必要条件,但过多的重定向会导致客户端和服务端之间多余的请求和响应,从而拖慢网站响应时间。
因此,应尽量减少重定向次数。
如果不同的网站之间需要重定向,可以考虑使用301永久性重定向,而避免使用302临时性重定向。
3. 缓存缓存是最常用的优化技巧之一,适用于大多数网站,尤其是长寿命的资源。
应根据资源的实际情况将其分配到合适的缓存区,同时应该优化缓存控制策略,避免过度占用服务器资源。
4. 压缩资源压缩资源能够减少HTTP请求的大小,从而缩短页面加载时间。
压缩可以使用Gzip压缩工具来完成。
Gzip是一种使用非常广泛的HTTP数据压缩算法,可以大大减少传输时数据量,从而加快页面加载速度。
二、高级优化除了基础优化,网站性能优化还包括了高级技术及高级优化技巧。
1. CDN加速CDN(Content Delivery Network)是由多个服务器构成的集群,位于各地的数据中心,能够负责存储、管理互联网上的静态资源,从而加快网站访问速度。
Web服务器性能优化技术研究

Web服务器性能优化技术研究一、概述Web服务器是运行在服务器端的一种软件,用于提供互联网上公开的数据和应用程序。
它是支撑 Web 应用的基础环境,涵盖了许多技术点,如服务器配置优化、缓存机制、负载均衡、安全加固等等。
本文将针对 Web 服务器性能优化技术展开研究,以探讨如何使 Web 服务器具备更好的响应速度、安全性和稳定性等方面的能力。
二、服务器配置优化服务器的配置对提升 Web 服务器性能有着至关重要的作用。
首先,服务器的硬件设施需要足够强大,服务器的 CPU、内存、硬盘等组件需要达到一定的要求,以保证系统的快速响应及大规模的访问。
其次,服务器的软件配置也是影响性能的重要因素。
对于 Web 服务器,为了达到更好的表现,需要对配置进行优化,如:增加缓存大小、禁用不必要的模块等等。
在 Linux 系统下,可以采用修改配置文件的方式进行优化。
三、缓存机制缓存是 Web 服务器性能优化的重中之重。
缓存可以通过减少数据的访问,来提高 Web 服务器的性能。
常用的缓存方式有浏览器缓存、服务器缓存、代理缓存和 CDN 缓存等。
浏览器缓存是将 Web 页面局部缓存到本地,下次访问时不再从服务器请求,而是直接从缓存中读取。
服务器缓存指缓存服务器接收客户端请求后,将响应的页面或数据存储到内存中,下次请求时直接从内存中读取。
代理缓存则是通过缓存代理服务器来缓存数据,减少对源服务器的访问压力。
CDN 缓存是将数据缓存在 CDN 服务器上,根据离用户最近的服务器来提供数据,以加快响应速度。
四、负载均衡随着 Web 系统访问量的不断增大,单个服务器难以承受大规模的访问压力,这时候需要考虑采用负载均衡技术。
负载均衡可以将请求分发到不同的服务器上以实现分布式处理,从而不仅增加系统并发能力,同时也能实现容错和高可用。
常用的负载均衡有软件负载均衡和硬件负载均衡。
软件负载均衡是在服务端安装一个负载均衡软件,它可以智能地将请求分发到不同的服务器上。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
摘 要 :随 着 互联 网技 术 的 飞 速 发 展 和 用 户 对服 务 质 量 需 求的 提 高 , 网站 在 性 能 方 面 的要 求 越 来越 高 , 如 何 较 好 的 解 决这 一 问 题是 本 文 的 关 键 , 论 文从 分 析 H 兀 请 求 流程 入 手 , 对 网 站 前 端 和 后 端 性 能 优 化 技 术 进 行 了详 细 的 分 析 , 分 别针 对 不 同的 情 况 给 出 了相 应 的 建 议 和 解 决 办 法 。
关 键 词 :H T r P请 求流 ;互 联 网 : 性 能
中 图分 类 号 : T N 9 2
文 献标 识 码 : A
文 章 编 号 :1 6 7 4 — 6 2 3 6 ( 2 0 1 4 ) 0 2 — 0 0 0 5 — 0 2
Ana l y s i s o f we bs i t e p e r f o r ma nc e o pt i mi z a t i o n’ S t e c hn o l o g y
一
问题 是 本 文 的 关 键 . 文 中从 分 析 H r 丌1 P请 求 流 人 手 , 然 后 从
匝
T
一
甲
l 查
生
l
前端 和后端性能优 化技术分别进行详 细的分析和 描述 . 并 针 对 不 同 的情 况 给 出 了 相 应 的 建 议 。
匝 器l ( R o u nБайду номын сангаасd — T r : i p T i m e ) 。 l 发 送 皇 请 求l .
Ke y wo r d s :H I . 】 1 P r e q u e s t p r o c e s s :i n t e r n e t ; p e f r o m a r n c e
随着 互 联 网 技 术 的 飞 速 发 展 和 用 户 对 服 务 质 量 需 求 的
提高。 网站 在性能 方面 的要求越 来越 高 , 如 何 较 好 的 解 决 这
a n a l y z e d i n d e t a i l , a n d a c c o r d i n g t o t h e g i v e n s i t u a t i o n i s d i f e r e n t t h e c o r r e s p o n d i n g s u g g e s t i o n s .
:
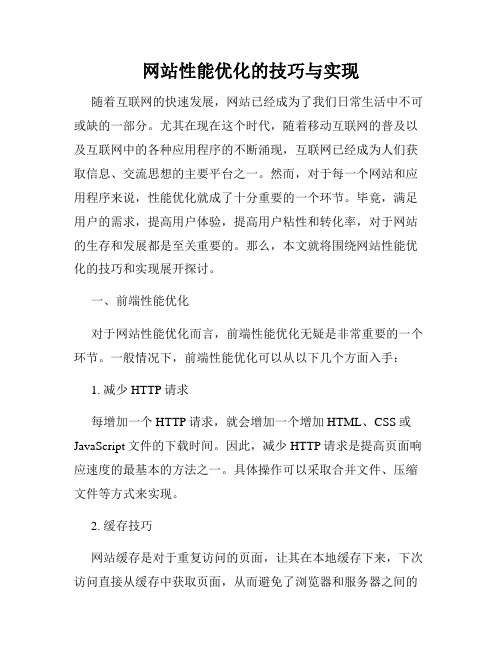
1 HTT P请 求流 程分 析
H TF P属 于 T C P / I P模 型 中 的 应 用 层 协 议 , 而 两 个 应 用 程
i
磊
序( 我们这 里指 的就是浏 览器与 服务器 ) 之 间 要 进 行 互 相 通
‘
信, 首先得 建立 T C P连 接 , 然 后 浏 览 器 才 能 向 服 务 器 发 送 请 求信 息 , 服 务 器 在 接 受 到请 求 信 息 后 , 返 回相 应 的 应 答 信 息 , 浏 览 器 接 收 到 来 自服 务 器 的 应 答 信 息 后 . 对 这 些 数 据 进 行 解
L I B a o — l i n
( C h i n a We s t N o r ma l U n i v e r s i t y , N a n c h o n g 6 3 7 0 0 0, C h i n a )
Ab s t r a c t :W i t h t h e r a p i d d e v e l o p me n t o f i n t e r n e t t e c h n o l o g y a n d i mp r o v e me n t o f t h e s e r v i c e r e q u i r e me n t s " s q u li a t y,t h e w e b s i t e r e q u i r e d mo r e a n d mo r e i n t e r ms o f p e r f o m a r n c e ,h o w t o s o l v e t h i s p r o b l e m i s t h e k e y o f t h i s p a p e r ,b a s e d O i l t h e a n a l y s i s o f t h e H 兀’ P r e q u e s t p r o c e s s . o n t h e w e b f r o n t e n d a n d t h e r e a r e n d o f t h e p e r f o ma r n c e o p t i mi z a t i o n t e c h n o l o g i e s we r e
第 2 2卷 第 2期
V0 l _ 22
No. 2
电 子 设 计 工 程
El e c t r o n i c De s i g n En g i n e e r i n g
2 0 1 4年 1 月
J a n . 2 0 1 4
浅析 网站 性能 优 化 技 术
李 宝林
释 执 行 。详 情 如 图 1 所 示。
匝 圈
根据 H t t p请 求 过 程 可 知 , 当 用 户 或 搜 索 引 擎 向 一 个
网站 服务 器发 出 网页浏 览请 求 时 . 该 服 务 器 首 先 将 通 过 域
名服务器 ( D N S ) 将 域 名 转 换 为 网站 的 I P地 址 , 然后返 回
