设计师玩转DRIBBBLE终极指南
21个绝对可以获得设计灵感的最佳网站

21个绝对可以获得设计灵感的最佳网站设计灵感是每位设计师都需要不断寻找的宝贵资源,而互联网上有许多蕴含创新和刺激的网站,可以帮助设计师们获得设计灵感。
以下是21个绝对可以获得设计灵感的最佳网站。
1. Dribbble:Dribbble是一个设计师的社交网络,设计师可以在网站上分享自己的作品,同时也可以欣赏其他设计师的作品。
2. Behance:Behance是一个设计师和创意人才的社区,非常适合发现新的设计趋势和灵感。
3. Pinterest:Pinterest是一个图片分享平台,其中有各种各样的主题板块,设计师可以通过关键词或浏览不同板块来寻找灵感。
5. SiteInspire:SiteInspire是一个展示最佳网页设计的平台,设计师可以在网站上浏览不同类别的网页设计,包括电子商务、艺术、教育等。
6. Designspiration:Designspiration是一个为设计师提供创意灵感的社区,设计师可以浏览并保存自己喜欢的作品。
7. Design Sponge:Design Sponge是一个综合性的设计博客网站,提供各种类型的设计灵感,包括室内设计、平面设计等。
8. Fast Co. Design:Fast Co. Design是一个关注创新和设计的新闻网站,设计师可以在这里获取最新的设计趋势和发展动态。
9. Abduzeedo:Abduzeedo是一个内容丰富的设计博客,提供各种设计文章、教程和作品展示,是获取设计灵感的好去处。
10. Design Milk:Design Milk是一个关注现代设计的博客,提供各种创新的设计作品和新闻。
11. Yanko Design:Yanko Design是一个专注于工业设计的网站,提供各种创新产品设计的展示和介绍。
12. The Dieline:The Dieline是一个专注于包装设计的网站,设计师可以在这里欣赏到许多创意的包装设计作品。
13. Fonts In Use:Fonts In Use是一个展示文字和字体在设计中应用的网站,设计师可以从中获取关于字体和排版的灵感和知识。
为未来而设计

随着全球人口的增长和工业化进程的加速,环境污染、资源枯竭和气候变化等问题日益突出。
可持续设计源于可持续发展的理念,是设计界对人类发展和环境之间问题的反思。
下面一起来欣赏设计师们设计的可持续性产品吧——这是美国设计师迈克尔·迪图洛设计的一款声学天花板挡板。
挡板的外壳原料是回收塑料瓶,而内部的吸音填充物则来自回收球鞋的鞋身部分,由皮革、帆布和其他更柔软的材料组成。
这些材料适合用来吸音,它们能够有效减少噪音,同时使用此类材料可以延长回收产品和材料的生命周期。
由中国台湾设计师打造的Banana-pro-bag环保产品是用来保护果实的。
它将香蕉种植过程中产生的大量废弃香蕉叶和香蕉树干再生成香蕉纸袋和香蕉纤维绳。
这样不仅解决了巨量的农业废弃物问题,还因为香蕉纸袋防水、硬度高、韧性强,能够防止水果受损。
这样的回收制造实现了环保循环。
自行车的回收率相较于其他产品比较低,因此,韩国的设计师金慧敏用一辆废弃自行车的车架做了两张凳子。
凳子结实稳固,这或许是解决废弃自行车问题的一个不错的办法。
201—2期(7—9年级)甘蔗是生活中常见的热带农作物,同时也是一种可再生资源。
全球有一百多个国家盛产甘蔗,除制造蔗糖、提炼乙醇之外,每年有成千上万吨甘蔗被掩埋,如何“变废为宝”,赋予其二次生命,成为人们需要解决的难题。
一位意大利设计师对自然界中的动物有着异乎寻常的热爱,复刻动物形态展现人与自然的联系是其作品永恒的主题。
Kroko扶手椅是他的作品之一,设计灵感来自鳄鱼,独特的弧形线条给居住环境带来了趣味。
它的制作材料是一种新型生物基材料,主要是从甘蔗中提取的。
日本人以爱吃海鲜而闻名,尤其是扇贝类,每年会因此产生大约4万吨堆积如山的废弃贝壳。
日本一家公司注意到了这一点,他们与一家设计工作室、一家化工公司合作,将食用剩下的贝壳进行消毒处理,彻底粉碎之后与塑料混合在一起,成为生产头盔的最佳原料。
经过矿物和合成色素着色,贝壳材料最终形成粉、蓝、奶油、黑、白等丰富色调。
交互设计的八条黄金规则

交互设计的八条黄金规则
嘿,大家听好啦!交互设计的八条黄金规则,绝对让你大开眼界!
第一条,要始终把用户放在第一位呀!就好像你去餐厅吃饭,你肯定希望服务员能时刻关注你的需求对不对?比如在设计软件时,就要充分考虑用户的使用习惯和感受。
第二条,保持界面简洁明了,别整得花里胡哨的!这就像一个干净整洁的房间,让人进去就觉得舒服。
你看那些复杂混乱的界面,谁会有耐心去用呀!
第三条,反馈要及时呀!你跟朋友聊天,你说话他半天没反应,你生气不?设计也是一样,用户操作了,就要马上给出反馈。
第四条,一致性很重要哦!就像是一套搭配好的衣服,颜色、风格都统一才好看呀。
在交互设计中,各个界面和功能之间要保持一致的风格和操作方式。
第五条,给用户提供足够的控制感!就像开车,你得能自由掌控速度和方向吧。
让用户能自主决定操作流程和步骤。
第六条,出错要有友好的提示和解决方案!你不小心摔倒了,朋友马上扶你起来,多贴心呀。
设计中出错提示不能冷冰冰,要有温暖的指引。
第七条,要让操作高效快捷!好比你着急上班,肯定想快点出门啊。
设计也是,让用户能快速完成任务。
第八条,持续优化改进!衣服穿久了还会过时呢,交互设计也要不断改进,适应新的需求和变化呀!
所以呀,记住这八条黄金规则,你的交互设计肯定能做得超棒!让用户爱得不得了!。
当全世界都成为纸模玩具

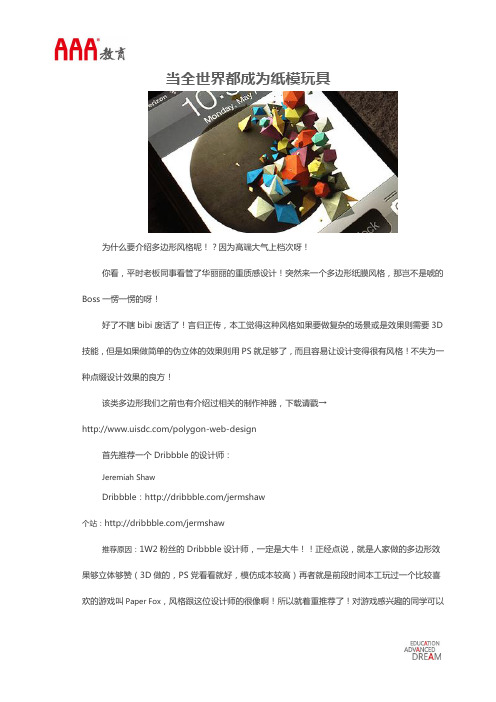
当全世界都成为纸模玩具
为什么要介绍多边形风格呢!?因为高端大气上档次呀!
你看,平时老板同事看管了华丽丽的重质感设计!突然来一个多边形纸膜风格,那岂不是唬的Boss一愣一愣的呀!
好了不瞎bibi废话了!言归正传,本工觉得这种风格如果要做复杂的场景或是效果则需要3D 技能,但是如果做简单的伪立体的效果则用PS就足够了,而且容易让设计变得很有风格!不失为一种点缀设计效果的良方!
该类多边形我们之前也有介绍过相关的制作神器,下载请戳→
/polygon-web-design
首先推荐一个Dribbble的设计师:
Jeremiah Shaw
Dribbble:/jermshaw
个站:/jermshaw
推荐原因:1W2粉丝的Dribbble设计师,一定是大牛!!正经点说,就是人家做的多边形效果够立体够赞(3D做的,PS党看看就好,模仿成本较高)再者就是前段时间本工玩过一个比较喜欢的游戏叫Paper Fox,风格跟这位设计师的很像啊!所以就着重推荐了!对游戏感兴趣的同学可以
去Appstore自行查找!
然后再来一个:
Timothy J. Reynolds
Dribbble:/turnislefthome
个站:/
推荐原因:Timothy相比上一位来说,风格更加严谨,场景感更强。
用色更小清新一些!而且他的个人站很不错哦,有3D基础或者想要学习3D的同学,快收藏一下他的个人站吧!!他会在里面讲解自己制作过程的细节(而且非常细致噢,还包括草图),感觉还是挺受用的!
可能有小伙伴要问了,这些看上去对UI设计不实用啊!但是本工觉得设计的东西是相通的,趋势性的事物我们必须有所了解,说不定哪天就会用上了。
资料由AAA教育整理。
《写给大家看的设计书》【2024版】

要避免的问题 不要用混合对齐,就是用了右对齐就别用居中了。 不要用居中!!!!因为很呆。
3 重复原则 统一并增加视觉效果
‘重复原则 通过亲密性原则,我们可以将一个页面中的元素按照某种逻辑理解上 的差异划分成不同的元素组合;再通过对齐原则,使这些不同的元素组 合在视觉上看起来彼此相关。 不同的元素组合之间的关系可以是平等的、从属的或是毫不相关的, 这些元素组合之间的关系在视觉上仅靠亲密性原则以及对齐原则并不能 完整的呈现。比如两个平等关系的元素组合,虽然通过亲密性原则使其 之间保持一定的距离,再通过对齐原则使其在一个页面中看起来彼此相 关,但如果这两个元素组合使用不同的字体以及字号,我们依然无法从 视觉上辨别出它们之间的关系。 拥有良好的组织性,同时保证了元素间的统一性,但很有可能缺乏一 致性。这样的页面设计会成为妨碍读者通过视觉快速获取页面正确的内 容的关键。这就需要使用到第三个原则——重复原则。
‘网站设计中重复性(一致性) 一致,但不一样 需要注意的是,一致性并不 是“相似性”。如果太相似, 很可能用户无法区别彼此之 间的不同。例如下面的网页, 图片之间的颜色、形式过于 相似,尽管图标能代表各选 项的功能和概念,但用户一 眼看上去无法觉察出差异, 图标没有体现出明确辅助标 识的作用。
4 对比原则 增强页面的效果和组织性
‘对比
对比要强烈!这是书中一直强调的一个观点,其本意应该是通过视觉 上的强烈差异化来增强页面的效果,以及强调元素之间的差异性。可是 这个强烈依然涉及到一个度的问题,过于强烈的对比,很有可能导致读 者对于在页面中处于对比弱的那些元素的忽视。
‘对比 纸面及网页这两种载体有着各自的局限性,在对比的处理上,网页所 受到的局限性会更大。比如在字体的对比上,这一点尤其是在中文网页 上,利用字体进行对比处理的局限性相当之大,因为系统默认带有的中 文字体不多,所以很多时候在中文网页上对于文本的对比处理依然是在 字号、加粗以及颜色上面。
Dribbble上50位值得学习的设计师

Dribbble上50位值得学习的设计师看完拜师学艺!BEHANCE上25位值得学习的设计师这篇文章感到意犹未尽?那我们来看看吧仔细看看这些设计师的设计,你能收货成”吨”的灵感。
Dribbble是个快速成长的设计师社交网络,里面的牛人和大师不计其数,涵盖了各类设计达人、艺术家、设计团队。
而且网站简单易用,方便评论,能够为设计师提供一个展示作品的平台。
Rob Nichols风格纤维,让你一改对字体设计和插画的观念。
Rob Nichols 主要从事平面设计、广告设计。
他的Dribbble里面有大量的优秀插画作品、图标设计、字体设计,肯定能够激荡你的灵感。
Ryan BosseRyan Bosse专攻包装设计Ryan Bosse 喜欢打造独一无二、层次分明的标识设计,他喜欢打造巧夺天工的包装设计,还涉足一点插画设计。
目前工作与旧金山。
Jill De Haan人人都爱De Haan重设计的书籍封面如果你能观摩Jill De Haan的设计流程,你便会被这位设计师折服,她独特的色彩创造力,精妙的手绘字体以及插画让整个设计变得美好。
尤其是她的书籍封面设计。
伴随浏览Jason Stanley设计作品的同时,你的灵感也在一点一点的积聚出生于冰岛的美国人,现居英国,平面设计师Jason Stanley是也,其作品掌控力极强,从事插画、图标、T恤、Logo的设计。
Marion Schaberl 喜欢将设计以印刷的形式呈递Marion Schaberl,年方22,来自澳洲。
White Branding Lab联合创始人,插画、标识设计无一不精,她是个印刷狂魔,无论什么设计,都要用印刷品来呈现。
Bill S Kenney(Dribbble排行第五)Bill S Kenney的作品Focus Lab的合伙人的艺术总监,来自乔治亚州,Bill Kenney 提倡简约、友好的设计,喜欢磨细节。
他将他对设计的热忱待到了品牌设计和网页设计领域,Dribbble不是他唯一的宣传平台。
网页前端用户体验实施规范

前端用户体验实施规范目录前言 ................................................................................第一章、用户分析 ....................................................................1.用户群体 .................................................................2.用户普遍性为 .............................................................第二章、感官体验 ....................................................................1.用户的视觉感官 ...........................................................2.设计风格 .................................................................3.交易资讯 ................................................................错误!未定义书签。
4.广告风格 .................................................................第三章、交互体验 ....................................................................第四章、浏览体验 ....................................................................1.网页布局 .................................................................2.导航体验 .................................................................3.内容板块的浏览体验 .......................................................4.浏览器兼容 ...............................................................第五章、情感体验 ....................................................................第六章、信任体验 ....................................................................第七章、文案措辞 ....................................................................1.说明性:简介、联系等 .....................................................2.描述性:商品简介 .........................................................3.提示性: .................................................................4.关于SEO ..................................................................前言用户体验一词在国际上更为通行的叫法是UX(User eXperience),以用户至上的观点作为基石,由品牌印象(感官冲击)、功能性、可用性和内容等多个元素构成,相互依存且不可分割,共同形成了基本 的用户体验。
做好10个VR设计的技巧

做好10个VR设计的技巧1.设计逼真的沉浸体验:在VR设计中,最重要的是要给用户提供沉浸的感觉。
因此,设计师应该注重细节,尽可能地让场景和动作看起来逼真。
使用高质量的模型、纹理和动画可以帮助实现这一目标。
2.优化性能以保持流畅度:VR应用程序对性能要求非常高,因为它需要实时渲染并保持适当的帧率。
为了优化性能,设计师应该使用低多边形模型、减少纹理使用和动画数量,并避免使用过多的光源。
3.考虑用户体验:在设计VR应用时,必须考虑用户的舒适度和安全性。
避免使用可能引起晕眩或不适的快速移动和旋转效果,并确保用户能够自由探索场景而不会迷失或陷入困境。
4.提供导航和互动方式:VR应用程序的成功与否在很大程度上取决于其导航和互动方式的设计。
提供简单直观的控制器和手势操作选项可以帮助用户轻松导航和与应用程序进行互动。
5.了解目标用户群:设计师应该了解他们的目标用户群,包括其技能水平、需求和兴趣。
这将有助于设计出更具吸引力和适合目标用户的VR 体验。
6.不断测试和优化:VR设计是一个持续不断的过程,设计师应该不断测试和优化他们的设计。
通过用户测试和反馈来改进设计,确保它们符合用户期望并提供最佳体验。
7.创造互动性和故事性:有效的VR设计需要具备互动性和故事性。
设计师应该尝试创造一个引人入胜的故事情节,并提供给用户一定程度的自由选择和互动,使他们能够自己塑造体验。
8.利用空间感知:VR设计的一个特点是其空间感知能力。
设计师可以利用这一特性来创造出更具吸引力和令人难忘的体验。
可以尝试使用立体声和环绕声来增强声音效果,或者设计具有深度和层次感的场景和动画。
9.优化UI/UX:良好的用户界面(UI)和用户体验(UX)是任何设计的关键因素,VR设计也不例外。
设计师应该注意UI元素的大小和布局,在用户使用VR头盔时能够轻松操作和阅读信息。
10.适应不同的平台和设备:VR设计要考虑到不同的VR平台和设备。
设计师应该确保他们的设计能够在不同的设备上呈现出类似的效果,以便用户有一个一致的体验。
设计灵感展示方案

设计灵感展示方案对于许多设计师来说,寻找灵感往往是一个艰难的任务。
尽管设计师热爱创意工作和发挥自己的创造力,但他们也必须面对设计时的许多挑战。
从客户的需求到时间限制,从创意的不足到技术的限制,设计师们必须在各种各样的因素下工作。
但无论是在何种情况下,寻找设计灵感始终是一个必要的步骤,这将直接关系到设计的质量和效果。
因此,在这里为各位设计师提供一些有用的设计灵感展示方案,来帮助他们从中汲取灵感。
以下是几个灵感展示方案的介绍。
1. DribbbleDribbble是一个非常受欢迎的设计灵感分享社区,它提供了许多高质量的设计作品供其他设计师参考。
该网站提供了用户的个人主页,这样设计师们可以找到自己喜欢的设计师,并使用他们的作品作为灵感来源。
Dribbble还开发了一个非常有用的功能——Bucket,可以将你自己的灵感和喜欢的设计作品整理成分类,方便你随时查看。
2. BehanceBehance是另一个设计师社区,它提供了与Dribbble类似的设计创意分享和展示服务。
与Dribbble不同的是,Behance更注重作品的完整性和复杂性,所以该网站的设计作品通常更加细致和丰富。
此外,Behance的功能也很齐全,它提供了搜索、关注、评论、点赞和群组等功能,让设计师们可以在社区中深度交流、互动和学习。
3. PinterestPinterest是一个视觉内容分享平台,它提供了全球各地的设计师分享自己的设计作品、关注他人的设计灵感、创建视觉艺术作品、贴图和实现自己的设计构思等功能。
在Pinterest上,你可以创建图板来展示你的灵感,也可以搜索其他用户的图板获取更多的设计灵感。
此外,Pinterest还提供了类似于“更多类似于这个”的功能,这对于寻找具有类似引擎的灵感构想的设计师来说非常有用。
4. 设计博客设计博客是一个非常适合设计师寻找灵感的地方,因为它们通常提供许多新的设计趋势、技巧、和设计工具。
而且,大多数设计博客上也有许多设计作品的展示,这些作品也十分有用对于寻找灵感的设计人员。
视觉营销设计师职业职业认知探索简述

视觉营销设计师职业职业认知探索简述视觉营销设计师,这个职位乍一听可能会让人觉得有些神秘,甚至有点高深。
哎呀,这不就是那些把商店装饰得五光十色、吸引人眼球的“魔术师”吗?别急,今天咱们就来聊聊这个职位背后到底是干什么的。
视觉营销设计师就像是商场里的“设计师”,他们负责把产品、品牌和整个店面设计得让你一眼就想买下。
说白了,他们就是用设计来“勾引”你购物的那一群人。
得承认,视觉营销设计师不仅仅是做做海报、摆摆道具那么简单。
你想啊,每次进商场、逛超市,甚至走在大街上,看到那些色彩斑斓的广告、漂亮的橱窗展示,都是他们精心设计的成果。
这些设计不仅仅是为了让你觉得好看,更多的是通过视觉来激发你的购物欲望。
就像看到一款诱人的蛋糕广告,瞬间就让你想买一个回家,这就是视觉营销设计师的“功劳”啦。
视觉营销设计不止是美观,更是关于如何通过设计语言与消费者沟通的艺术。
他们的工作不仅仅是堆砌一堆漂亮的颜色和图案,而是要深刻理解品牌的调性、目标群体的需求,以及当下的流行趋势。
你是不是觉得,“哎呀,听起来挺复杂的嘛!”没错,确实复杂。
就拿商场的橱窗来说吧,如果设计师的眼光不够独到,搞不好就会让本来很有特色的商品,看起来像是摆了一堆乱七八糟的东西,谁还会想买呢?而视觉营销设计师的关键就是,如何通过一个个小细节让商品和品牌的个性“活”起来。
大家肯定都知道,商场里的节庆装饰,比如圣诞节、春节,那些五光十色的灯饰和装饰品,背后也是有一套严格的设计理念的。
这个时候,视觉营销设计师就得发挥他们的想象力了。
比如,在圣诞节期间,设计师可能要通过一些特定的元素,比如圣诞树、铃铛、雪花等符号,来让消费者感受到节日的氛围。
看着眼前的场景,你是不是已经开始想象自己穿上厚重的冬衣,走进那个闪闪发光的商场,心情顿时就好了很多。
是不是觉得心情也跟着飘了起来?这就是视觉营销设计师的魔力——通过设计让你感到某种情感共鸣。
不过,说实话,这个职位也没有那么轻松。
设计师除了要跟商场、品牌方沟通,还得了解消费者的心态。
外立面改造方案

外立面改造方案目录一、项目背景与目标 (2)1. 项目背景介绍 (3)2. 改造目标与期望效果 (4)二、现状分析与设计原则 (5)1. 现状分析 (6)1.1 建筑基本情况 (7)1.2 周边环境与交通状况 (8)1.3 外立面现状评估 (9)2. 设计原则 (10)2.1 功能性原则 (11)2.2 美观性原则 (12)2.3 可持续性原则 (13)2.4 经济性原则 (14)三、改造方案设计 (15)1. 整体设计方案 (16)1.1 色彩搭配与运用 (17)1.2 材料选择与运用 (18)1.3 线条与造型构思 (19)1.4 设计风格定位 (21)2. 细节处理方案 (22)2.1 门窗改造方案 (23)2.2 墙面装饰方案 (24)2.3 屋顶与雨棚改造方案 (25)2.4 其他细节处理 (25)四、技术实施与施工流程 (26)1. 技术实施策略 (28)1.1 施工材料准备与采购计划 (29)1.2 施工队伍组织与管理方案 (30)1.3 安全防护措施及应急预案 (31)1.4 质量控制与验收标准 (32)2. 施工流程安排 (33)2.1 施工进度计划表 (34)2.2 阶段性验收与评估流程 (35)2.3 工程验收与移交流程安排等 (36)一、项目背景与目标随着城市化进程的加快,建筑物的外立面改造已经成为城市规划和建筑设计的重要组成部分。
本次外立面改造项目旨在提升建筑物的整体形象,改善周边环境,提高建筑物的使用价值,同时降低能源消耗和环境污染,实现可持续发展。
城市形象提升:随着城市的发展,建筑物的外观设计和材料选择越来越重要。
通过外立面改造,可以使建筑物与周围环境相协调,提升整个城市的品质和形象。
环境保护:外立面改造可以采用绿色建筑材料和节能技术,降低建筑物的能耗,减少对环境的影响。
合理的绿化设计还可以提高建筑物周围的生态环境质量。
使用功能优化:外立面改造可以根据建筑物的实际使用需求,进行功能性调整和优化。
《步步为赢》交互设计全流程解析(读书笔记

《步步为赢》交互设计全流程解析(读书笔记下载温馨提示:该文档是我店铺精心编制而成,希望大家下载以后,能够帮助大家解决实际的问题。
文档下载后可定制随意修改,请根据实际需要进行相应的调整和使用,谢谢!并且,本店铺为大家提供各种各样类型的实用资料,如教育随笔、日记赏析、句子摘抄、古诗大全、经典美文、话题作文、工作总结、词语解析、文案摘录、其他资料等等,如想了解不同资料格式和写法,敬请关注!Download tips: This document is carefully compiled by theeditor.I hope that after you download them,they can help yousolve practical problems. The document can be customized andmodified after downloading,please adjust and use it according toactual needs, thank you!In addition, our shop provides you with various types ofpractical materials,such as educational essays, diaryappreciation,sentence excerpts,ancient poems,classic articles,topic composition,work summary,word parsing,copy excerpts,other materials and so on,want to know different data formats andwriting methods,please pay attention!《步步为赢》:交互设计全流程深度解读在阅读《步步为赢》这本书后,我对交互设计的全流程有了更深入的理解。
八个步骤帮你优化LOGO设计流程

在Dribbble上,品牌设计师只占少数。
Dribbble社区的主导力量由界面、用户体验和动画的设计者构成。
当我去年七月去波兰Gdańsk市参加第一届Dribbble Meetup时,我觉得会遇到一群类似的听众。
确实,他们大多是自由职业网页设计师和跨界人士,多少都有被要求设计Logo的经历。
不过,我决定不谈论如何创作一个好Logo。
你在网上可以找到许多文章,介绍经久不衰的Logo看起来应该是什么样的,优秀Logo有哪些核心特质。
我重点关注的却是流程本身。
作为Logo和品牌设计师,在第一个概念稿诞生前很长时间,我们的工作就已经开始了,并且在最终稿完成很久以后才真正结束。
我们的工作要求远不仅限于创意和技巧——它迫使我们同时身兼市场专员、战略家、心理学家、销售员、表演家和项目经理的职责。
这非常困难,但也很激动人心,极具挑战!我这篇文章的目的,在于帮助你重新思考(Logo)设计流程。
其中有些是我个人建议,还有一些则借鉴自世界知名的设计师。
所有这些诀窍和技巧都经得起测试和验证,专为优化你的品牌建设(改造)项目流程而量身定制。
顺便说一句,我还需要一个Logo。
Duang!你拿下了一个网页设计项目。
一个新产品或服务即将在全球市场露面,他们需要你的创意援助。
然后你向他们索要品牌指南,却得到回复,噢,我们还没有Logo。
你能设计一个吗?迟疑片刻后(因为品牌设计并不是你的主业务),你回答,好,当然可以!这个答案非常常见。
客户总是不希望把一个项目分给多个设计师。
但是,Logo设计的流程有它自己的特点。
它的产出不仅取决于Logo多有意义、多优美,还有你的工作流程。
1. 解释你的设计流程无论是个人客户还是机构,他们雇佣你时,他们也雇佣了你的工作流程。
▲我的工作流程工作流程决定了能否做出好作品。
这是你在职业生涯中构建的行为框架,并且会随每个项目而调整。
尽可能让你客户理解和信任这套流程。
慕惜JewelCAD教程02(2024)

渲染输出参数设置渲染器选择Fra bibliotek输出分辨率
根据需求选择合适的渲染器,如光线追踪 、物理渲染等。
设置渲染输出的图像分辨率,以满足不同 应用场景的需求。
采样质量
光照和材质设置
调整渲染采样质量,以平衡渲染速度和图 像质量。
调整场景中的光照和材质参数,以获得更真 实的渲染效果。
2024/1/30
25
优化动画性能和提高渲染质量
贴图类型
JewelCAD支持多种贴图类型,包括位图、程序贴图、混 合贴图等。不同类型的贴图可以模拟出不同的表面纹理和 细节效果。
贴图参数调整
在选择贴图类型后,可以通过调整贴图的参数来改变贴图 的效果。例如,可以调整位图的缩放、旋转和平移参数, 以改变位图在模型表面的排列方式。
多层贴图
JewelCAD支持多层贴图功能,可以将多个贴图层叠加在 一起,以创造出更加复杂的表面纹理和细节效果。
01
02
03
04
视图缩放
通过滚动鼠标滚轮或使用工具 栏中的缩放工具进行视图缩放
。
视图平移
按住鼠标中键拖动或使用工具 栏中的平移工具进行视图平移
。
视图旋转
在三维视图中,按住鼠标左键 拖动进行视图旋转。
导航栏
提供快速访问常用视图控制命 令的快捷方式,如缩放、平移
、旋转等。
2024/1/30
10
03
建模基础教程
17
实现逼真渲染效果
2024/1/30
光线追踪
JewelCAD的光线追踪功能可以模拟真实世界中的光线反射和折射效果,从而创造出更加 逼真的渲染效果。
环境光与阴影
通过设置环境光和阴影参数,可以模拟出真实世界中的光线照射和阴影效果,增强模型的 立体感和真实感。
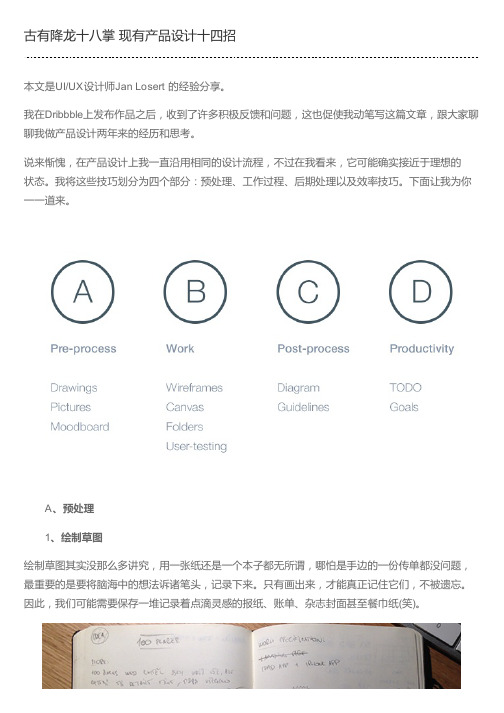
古有降龙十八掌 现有产品设计十四招

矿产资源开发利用方案编写内容要求及审查大纲
矿产资源开发利用方案编写内容要求及《矿产资源开发利用方案》审查大纲一、概述
㈠矿区位置、隶属关系和企业性质。
如为改扩建矿山, 应说明矿山现状、
特点及存在的主要问题。
㈡编制依据
(1简述项目前期工作进展情况及与有关方面对项目的意向性协议情况。
(2 列出开发利用方案编制所依据的主要基础性资料的名称。
如经储量管理部门认定的矿区地质勘探报告、选矿试验报告、加工利用试验报告、工程地质初评资料、矿区水文资料和供水资料等。
对改、扩建矿山应有生产实际资料, 如矿山总平面现状图、矿床开拓系统图、采场现状图和主要采选设备清单等。
二、矿产品需求现状和预测
㈠该矿产在国内需求情况和市场供应情况
1、矿产品现状及加工利用趋向。
2、国内近、远期的需求量及主要销向预测。
㈡产品价格分析
1、国内矿产品价格现状。
2、矿产品价格稳定性及变化趋势。
三、矿产资源概况
㈠矿区总体概况
1、矿区总体规划情况。
2、矿区矿产资源概况。
3、该设计与矿区总体开发的关系。
㈡该设计项目的资源概况
1、矿床地质及构造特征。
2、矿床开采技术条件及水文地质条件。
网页设计师该怎么用dribbble?

矿产资源开发利用方案编写内容要求及审查大纲
矿产资源开发利用方案编写内容要求及《矿产资源开发利用方案》审查大纲一、概述
㈠矿区位置、隶属关系和企业性质。
如为改扩建矿山, 应说明矿山现状、
特点及存在的主要问题。
㈡编制依据
(1简述项目前期工作进展情况及与有关方面对项目的意向性协议情况。
(2 列出开发利用方案编制所依据的主要基础性资料的名称。
如经储量管理部门认定的矿区地质勘探报告、选矿试验报告、加工利用试验报告、工程地质初评资料、矿区水文资料和供水资料等。
对改、扩建矿山应有生产实际资料, 如矿山总平面现状图、矿床开拓系统图、采场现状图和主要采选设备清单等。
二、矿产品需求现状和预测
㈠该矿产在国内需求情况和市场供应情况
1、矿产品现状及加工利用趋向。
2、国内近、远期的需求量及主要销向预测。
㈡产品价格分析
1、国内矿产品价格现状。
2、矿产品价格稳定性及变化趋势。
三、矿产资源概况
㈠矿区总体概况
1、矿区总体规划情况。
2、矿区矿产资源概况。
3、该设计与矿区总体开发的关系。
㈡该设计项目的资源概况
1、矿床地质及构造特征。
2、矿床开采技术条件及水文地质条件。
用户体验设计师的必备颜色工具

用户体验设计师的必备颜色工具颜色是设计工具包中最有利的工具之一。
同时,颜色是一个易混概念——无数种颜色均可组合,因而很难决定使用什么颜色在你的网站或应用程序上。
为了让事情更容易, 我已创建了一个可选择调色板的最佳工具列表。
我想他们会帮你节省大量时间。
本文中列举的工具将会帮助您:1、找到灵感2、创建自己的配色方案3、共享配色方案1、找到灵感大自然其实很多灵感早已围绕身边,而你只需要环顾四周即可获得灵感。
出版设计,室内设计,时尚等等,大自然中聚集了如此多鼓舞人心的地方。
最好的颜色组合也来自于自然——简单拍下美丽的瞬间,并从图片中创造你的配色方案。
最好的颜色组合来自大自然。
你可以从照片中创建一个配色方案。
BehanceBehance发现并展示了来自各个行业的创意专业人士的最新组合的在线作品集。
这也是灵感的源泉,要找到新鲜有趣的创意作品,只需按颜色过滤即可。
DribbbleColorsDribbble是用户界面灵感最好的地方之一。
它有用于搜索颜色的工具,所以当你想要对其他设计师使用的特定颜色进行视觉研究时,请点击 /colors ,并选择一种满意的颜色即可。
您还可以指定包含颜色的最小镜头百分比(例如,镜头是30%蓝色)。
指定包含颜色的镜头的最小百分比Designspiration当你对你的调色板有一个想法的时候,Designspiration是一个很棒的工具,但你要看看组合的例子。
您最多可以选择5种颜色并搜索与您查询相匹配的图像。
配色方案最多选择5种颜色Designspiration将根据您选择的颜色提供相关示例Tineye MulticolrTineye将帮助您在照片中搜索混合颜色,甚至可以指定每个颜色的比例(色彩比例)。
本网站使用Flickr提供的2000万张CreativeCommons图片数据库。
这可能是完美的色彩组合获得免费图像的最快方式。
ColorzillaColorZilla是Google Chrome和Mozilla Firefox的一个扩展,包括一系列与颜色相关的工具,含有颜色选择器,滴眼器,css渐变生成器和调色板浏览器。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
设计师玩转DRIBBBLE终极指南
Dribbble学前班
Dribbble的术语大多来自篮球:
发布的新作品叫做Shots(投篮),新人处女作叫做debut(初登场),收集其他成员的作品并分类的合集叫做bucket(球桶),将dribbble成员归类收藏叫做lists。
如果一幅作品能够被足够多的成员like(喜爱),那么很可能会上Popluar(流行榜)。
如果设计师想要对其他设计师的作品致敬或者修改,那么这种行为叫做rebound(打篮板)。
如果有很多人响应你的作品,那么你的作品和响应者的作品会列入 playoffs(季后赛)。
Dribbble上的图像尺寸限制在400 x 300px / 800 x 600px 。
但是允许添加附件(比方说PSD文件)
如果电脑是retina mbp 会自动显示800×600的图,而上传800×600的图会标记为@2X。
设计师每个月最多能上传24件作品,这样能够防止垃圾作品,让设计师精选作品上传。
想要在这个站点上上传作品,需要得到老用户的邀请才可以。
这引发了一些争议。
如果你逛Dribbble只是为了获取灵感,那么情况就有所不同了。
首先,你需要注册账号,关注喜欢的设计师,这
样每次登陆就能知道他们作品的更新情况。
当然,不注册也能观看作品、也能搜索关键词。
如果你想在Dribbble上雇人,可以根据设计师的粉丝数、所在地、专长来选择设计师。
Dribbble简史
Dan Cedarholm & Rich Thornett于XX年开始了Dribbble的项目。
在XX年开始运营,比当时大多数的设计论坛、社交网站更加的热闹,更加的自由。
刚开始的时候,Dribbble只能被邀请加入,你必须让老用户给你一个邀请码。
后来,Dribbble加入了初登场功能。
这个模块突出了那些新用户的作品,以缓解一些知名设计师“垄断主页”的现象。
XX年,Dribbble添加了工作列表模块,为用人公司提供了简单的招人方式。
最近Dribbble添加了团队账号。
让团队能够有组织的在Dribbble上分享作品。
Dribbble“精英主义”引起的争议
尽管你可以加入Dribbble,成为观察员,但你无法上传作品,除非有人邀请你。
这样便能够控制网站规模,但是有人认为这是一种精英主义。
因为Dribbble是一个小型、bootstrap开发的站点,需
要控制扩张速度,因此需要邀请注册。
当然,还是有人会认为这个网站有点过于排他,不过这上面的作品质量上乘,比一些人人都能注册的网站上的作品要好很多。
怎样获得邀请?
最简单的方法是跟你认识的、已经加入Dribbble的朋友要。
但是他们也没有怎么办呢?这里还有其它办法。
首先,你进入Dribbble,那些还有额外邀请码的用户,会在他们的投篮作品中说明。
因此,你需要做的就是,趁邀请码还没被抢走,赶紧找到他们。
使用“Invite”、“Dribbble Invite”(一定要确保你搜索的是“Latest最新”而不是“Popular”流行,否则你找到的很有可能只是一些过期的邀请),作为关键词进行搜索。
How to Find a Dribbble Invite (怎样寻找Dribbble 邀请码)提供了一些很有用的建议
作品流行的关键
有很多办法可以让你的作品更加流行。
但是这些方法不是很简单(一般来说,流行作品的设计都很出众,在某个点上做到了超越;但是有时候即便技术到位,也不一定流行)
1.如果你的目标是打造流行作品,那么不要发布未完成、未经雕琢的作品。
你得展示你的最佳作品。
你看下面这个就不错,肯定是经过了精心修改的。
Adline icons (Retouched)
2.也可以在单张图片中展示网页设计的多张截图,结构清晰。
Iron to Iron Launch
3.包装手段也很重要。
老式的平面截图展示不吃香了。
如果是移动端设计,花点时间转换成iPhone/iPad或者其他移动设备上的效果图。
然后做一点聚焦效果,或者可以倾斜一定的角度。
1) 如果你的线框图设计的很棒,能跟下图一样精美,那么赶快上传。
iPhone Wireframes
2) 稍微倾斜一点,你的作品会更加不凡。
Vizsla
3) Gif动效,让展示更直观,让作品脱颖而出。
Designer screen GIF-Animation
当你融入了Dribbble这个网站后,那就多和大家互动、聊天。
等你发作品时,相信也会有很多朋友来捧场的。
毕竟,人气也算实力的一部分。
多帖作品,多让别人看到你的作品,这样粉丝就会多。
同时也多支持其他设计师的作品(没准他们也会同样支持你的作品),相信你的作品会很快流行起来。
Dribbble佳作何处觅?
除了自己在Dribbble上浏览作品之外,还有很多网站援引Dribbble上的作品,并且很好的进行了分类整理。
Design Tickle
这是一个“Dribbble案例展示杂志”,收录了Dribbble 网上的一些优秀作品。
分类工作做的很不错。
Dribbbleboard
这个网站提供了简约的浏览器界面,以方便浏览Dribbble作品。
Psddd
想要寻找Dribbble上的PSD?来这里吧
Jourrrnal
这个网站分享了一些对 Dribbble 中的设计师进行的访谈。
Freebbble
这个网站整理了Dribbble上设计师赠送的一些素材,不过有些需要购买
Color Pickers
随机挑选了Dribbble上的流行作品,从配色上进行分析,揭示流行的配色奥秘。
Fribbble
Fribbble提供Dribbble上免费资源的下载
Bbbrowser
Bbbrowser 提供了浏览Dribbble作品的极简界面。
InspiredShots
InspiredShots 无限滚动,展示Dribbble流行作品
Guifff
Guifff 详尽展示了Dribbble上的Gif动效作品
为何选择Dribbble?
Dribbble不是唯一的作品展示平台。
有很多平台也允许设计师展示作品,比如说Dribbble最大的竞争对手Behance,Behance现在属于和Dribbble最大的不同在于,所有人都能在behance上创建账户,而Dribbble上,经历过“选秀”的设计师才有资格发作品。
另外的对手是 Forrst ,Forrst的机制跟Dribbble类似,需要别人邀请。
Dribbble主要聚焦于视觉设计,而Forrst 开发和设计都涉及。
而且Forrst更注意反馈。
Dribbble有利有弊。
还好选择不是唯一,你可以同时拥有Dribbble、Behance以及Forrst的账号。
关于Dribbble的应用&资源
这里有很多应用&资源,看看吧,没准你用得上。
Dribbble Player’s Handbook
如果打算加入Dribbble,不妨读读这本Dribbble球员手册
Dribbble Blog
Dribbble用户必读博客站点
Dribbble API
这个太重要了,想让应用连接到Dribbble,那你需要这个API接口
Hooops
一款Dribbble的iOS应用,扁平化设计,配色诱人。
提供了Dribbble网站大多数功能。
Nibbble
Nibbble 是一款免费的Dribbble屏保,For Mac.
Who Drafted Who?
想知道你最喜欢的设计师是谁邀请的吗?
Jribbble
jQuery库,能够利用这个库里提供的方法从Dribbble 接口中获取作品
Liiikes
Dribbble大统计
Highlight Reel
WP插件,在你的网站、博客中展示最新Dribbble作品Dribbble WordPress Plugin
WP插件,最多能引用10件Dribbble作品。
想要找邀请码,或者想发邀请码,来这里
Dribbble的下一步?
自从Dribbble加入了团队功能后,打算吸收任何有设计才华的团体和个人的目的就很明显了。
毫无疑问,这个功能会增加这个网站的吸引力,让越来越多的设计机构登陆于此,这的确是个不错的商机。
当然批评也不少。
除了前面提到的精英主义,还有不少来自设计师和开发者的批评 Dribbble太注重形式,而不注重功能。
Dribbble下一步怎么走,具体还要看作为创造主体的用户了,毕竟优质内容全是用户创造的。
更多Dribbble。
