html网页布局模板
html登录界面模板

html登录界面模板HTML登录界面模板。
在网页设计中,登录界面是一个非常重要的部分,它是用户与网站进行交互的第一步,也是用户体验的重要组成部分。
因此,设计一个简洁、美观、易用的HTML登录界面模板是至关重要的。
本文将介绍一款简单实用的HTML登录界面模板,帮助您快速搭建一个优秀的登录页面。
首先,我们需要创建一个HTML文件,并命名为“login.html”。
在文件中,我们可以使用以下代码来构建登录界面模板:```html。
<!DOCTYPE html>。
<html lang="en">。
<head>。
<meta charset="UTF-8">。
<meta name="viewport" content="width=device-width, initial-scale=1.0">。
<title>Login</title>。
<link rel="stylesheet" href="style.css">。
</head>。
<body>。
<div class="login-container">。
<h2>Login</h2>。
<form action="login.php" method="post">。
<div class="input-group">。
<label for="username">Username</label>。
<input type="text" id="username" name="username" required>。
html简单网页代码模板

html简单网页代码模板在现代社会中,人们越来越喜欢在互联网上寻找信息,并通过互联网进行交流和娱乐。
因此,学习如何编写网页代码成为必不可少的一项技能。
HTML是一种网页编程语言,是创建网站和网页应用程序的基础。
掌握HTML知识,就可以建立自己的个人博客、网页等。
下面为大家提供一份HTML简单网页代码模板。
<! DOCTYPE html><html><head><meta charset="UTF-8"><title>网页标题</title></head><body><header><nav><ul><li><a href="#">菜单1</a></li><li><a href="#">菜单2</a></li><li><a href="#">菜单3</a></li></ul></nav></header><main><section><h1>欢迎来到我的网站</h1><p>在这里,您可以找到关于技术、旅行和时尚的最新信息。
</p></section><section><h2>技术</h2><p>这里可以了解最新的技术新闻和产品发布。
</p></section><section><h2>旅行</h2><p>我喜欢旅行,并在这里分享我的旅行经验和照片。
网页设计模板html代码

网页设计模板html代码在网页设计中,HTML(超文本标记语言)是不可或缺的一部分。
HTML代码是构建网页的基础,它定义了网页的结构和内容,为网页的呈现提供了基本框架。
在网页设计中,使用合适的HTML模板可以极大地提高工作效率,同时保证网页的结构合理、清晰,符合标准规范。
首先,一个基本的HTML模板通常包含了<html>、<head>和<body>这三个主要的部分。
在<html>标签内,定义了整个HTML文档的开始和结束。
在<head>标签内,通常包含了网页的元信息,比如标题、字符编码、引用的外部样式表和脚本等。
而<body>标签内则包含了网页的实际内容,比如文本、图像、链接等。
这三个部分构成了一个完整的HTML文档的基本框架。
其次,一个优秀的HTML模板应当具备良好的结构和语义化。
良好的结构可以使网页的内容层次清晰,便于阅读和理解;而语义化则能够让搜索引擎更好地理解和索引网页的内容。
在HTML5中,新增了许多语义化的标签,比如<header>、<footer>、<nav>、<article>等,这些标签能够更清晰地定义网页的结构和内容,提高网页的可访问性和可维护性。
另外,响应式设计已经成为了现代网页设计的标配。
一个好的HTML模板应当考虑到不同设备上的显示效果,确保网页在不同分辨率和屏幕尺寸下能够呈现出良好的视觉效果。
通过使用CSS媒体查询和弹性布局等技术,可以使网页在桌面、平板和手机等设备上都能够得到良好的显示效果。
此外,HTML模板还应当具备良好的可扩展性和可维护性。
在实际的网页设计中,经常需要重复使用某些相似的结构和样式,这时候就需要考虑如何将这些部分抽象出来,以便于复用和维护。
通过使用HTML模板语言或者模板引擎,可以将网页的结构和内容模块化,提高代码的可重用性和可维护性。
HTML页面模板代码

HTML页⾯模板代码作者声明:本博客中所写的⽂章,都是博主⾃学过程的笔记,参考了很多的学习资料,学习资料和笔记会注明出处,所有的内容都以交流学习为主。
有不正确的地⽅,欢迎批评指正HTML页⾯模板代码常⽤的页⾯模板<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><link rel="shortcut icon" href="/favicon.ico"/><link rel="bookmark" href="/favicon.ico" type="image/x-icon"/><!-- 设置缓存 --><!-- 设定⽹页的到期时间 --><meta http-equiv="Expires" content="-1"><!-- 清除缓存(再访问这个⽹站要重新下载!) --><meta http-equiv="Cache-Control" content="no-cache"><!-- 禁⽌浏览器从本地机的缓存中调阅页⾯内容,访问者将⽆法脱机浏览 --><meta http-equiv="Pragma" content="no-cache"><!-- author⽤于定义⽹页作者 --><meta name="author" content=""><!-- 就是当点击⽹页添加⾄主屏幕功能时,会在主屏幕上⽣成⼀个图标。
好看实用的六个html登录页面实例

一、欢迎界面登入页面1.1 页面布局简洁大方,欢迎语句体现了亲切的氛围。
1.2 提供了用户名和密码的输入框,方便用户输入登入信息。
1.3 设有忘记密码和注册账号的信息,提高了用户体验。
二、带有动画效果的登入页面2.1 页面采用了动态的背景图片和渐变色,给人一种时尚感。
2.2 在输入框中添加了动态的图标,增加了趣味性和用户操作的吸引力。
2.3 登入按钮添加了点击时的动画效果,提升了用户的互动体验。
三、响应式设计的登入页面3.1 页面布局采用了响应式设计,适应了不同设备的屏幕尺寸。
3.2 输入框和按钮的样式经过调整,在不同屏幕大小下都能够很好地展示。
3.3 采用了流体布局和媒体查询,使页面在不同分辨率下能够自动调整,保证了用户的良好体验。
四、简约风格的登入页面4.1 页面采用了简约的设计风格,去除了多余的装饰,注重了内容的直观性和信息的清晰度。
4.2 输入框和按钮的风格简洁大方,整体视觉效果非常舒适。
4.3 页面配色搭配合理,不刺眼,符合现代审美。
五、个性化定制的登入页面5.1 页面提供了用户头像上传功能,使用户在登入页面即可展示个性。
5.2 输入框和按钮样式可以自定义,用户可以根据自己的喜好进行操作。
5.3 提供了账号设置和个人资料编辑的入口,方便用户进行个性化设置。
六、整合社交媒体的登入页面6.1 页面提供了利用社交账号快捷登入的功能,方便用户使用已有的社交账号进行登入。
6.2 登入页面上有社交媒体的图标,方便用户直接点击进行快捷登入。
6.3 用户可以方便地将登入信息共享到社交媒体,增加了页面的互动性和社交性。
以上是六个好看实用的HTML登入页面实例,它们在设计和使用上都有各自的优势,可以根据实际需求进行选择。
希望这些实例可以帮助到您,同时也希望未来能够有更多个性化且实用的登入页面出现,为用户带来更好的体验。
七、密码保护性强的登入页面7.1 在密码输入框中添加密码强度提示,能够根据用户输入的内容动态地显示密码的强度,提醒用户选择更安全的密码。
html简单网页模板下载

竭诚为您提供优质文档/双击可除html简单网页模板下载篇一:html模版html5是web技术发展的重要的里程碑,对于前端开发来说,如果能够找到一些未来大家开发中可能需要经常重复使用的代码的话,相信大家一定不会拒绝,下面是我们精心收集的10多个html5代码片段,相信大家一定喜欢!html5的最简单模板如果你需要开始一个新的html5项目的话,大家肯定会需要一个最简单的模板,这里是一个非常简单并且清晰的html5模板,相信大家会喜欢!untitledsrc="/svn/trunk/html 5.js">web的主要内容表单获取google地图这里有一段非常简单的代码,通过用户输入地点,获取google地图地点,非常适合生成联系人表单base64编码的1x1大小的空白giF文件个人不推荐使用这个透明的空白gif,但是即使在20xx 年,很多人仍旧使用。
可能你也喜欢使用这种方式。
src="data:image/gif;base64,R0lgodlhaqabaiaaaaaaap// /yh5baeaaaaalaaaaaabaaeaaaibRaa7">正则表单式验证电子邮件html5中允许使用正则表单式来做输入验证:pattern="[^@]+@[^@]+\.[a-za-z]{2,6}"/> 正确的嵌入flash如果你经常需要在网页中插入flash的话,这段代码你应该用的上:视频并且支持flash的fallback另外一个html5中最有用的特性是video标签,允许你很方便的嵌入video文件。
但是很多老版本的浏览器不支持,所以下面这段代码将会非常有用iphonecallfunctionmakenewwindow(){newwindow=self.op en("","","height=10,width=30");}functionclosenewwin dow(){if(newwindow){newwindow.close();newwindow=nul l;}}functionopenalert(){self.alert("这是一个javascript警告对话框!!");}functionopenconfirm(){if(confirm("是否创建一个警告对话框")){window.alert("这是一个javascript警告对话框!!");}}functionopenprompt(){varname;name=prompt("请输入您的名字:","");if(name){alert(name+"欢迎进入该网站!!!");}}functionopenlink(){location.href="";}窗体的创建和关闭。
html新闻内容页面模板

竭诚为您提供优质文档/双击可除html新闻内容页面模板篇一:网页制作模板来源:网络整理。
初学者应该注意的html一些小技巧20xx-07-021.让背景图不滚动ie浏览器支持一个body属性bgproperties,它可以让背景不滚动:〈bodybackground="图片文件"bgproperties="fixed"〉02.让你的网页无法另存为03.让iFRame框架内的文档的背景透明"allowtransparency>04.禁止右键:onbeforecopy="returnfalse"onmouseup="document.selec tion.empty()">05.进入页面后立即自动刷新?这是你自己的网址。
06.打开窗口即最大化self.moveto(0,0)self.resizeto(screen.availwidth,screen.availheight) //end-->07.能隐藏iFRame的滚动条吗?我知道的三种方法:1.设置iframescrolling="no"2.被包含页body应用overflow:hidden即在被包含页中应用3.被包含页的body标签加scroll="no"08.加入背景音乐只适用于ie对netscape,ie都适用09.嵌入网页frameborder="0">10.跳转11.滚动scrollamount=4>12.细线分隔线13.过度方式duration的值为网页动态过渡的时间,单位为秒。
transition是过渡方式,它的值为0到23,分别对应24种过渡方式。
如下表:0盒状收缩1盒状放射2圆形收缩3圆形放射4由下往上5由上往下6从左至右7从右至左8垂直百叶窗9水平百叶窗10水平格状百叶窗11垂直格状百叶窗12随意溶解13从左右两端向中间展开14从中间向左右两端展开15从上下两端向中间展开16从中间向上下两端展开17从右上角向左下角展开18从右下角向左上角展开19从左上角向右下角展开20从左下角向右上角展开21水平线状展开22垂直线状展开23随机产生一种过渡方式14.加入注释的格式是:〈!-[注释内容…]--〉15.如何控制横向和纵向滚动条的显隐?去掉x轴去掉y轴不显。
HTML九宫格布局实现方法

HTML九宫格布局实现⽅法⽹站布局多样化是我们前端的拿⼿菜!最近看到UC浏览器的默认标签页使⽤的就是九宫格布局。
就研究了下,在这⾥,我就分享⼀下代码,共同学习下!效果如下:XML/HTML Code复制内容到剪贴板1. <!DOCTYPE html>2. <html>3. <head>4. <meta charset="utf-8">5. <title>全兼容的HTML九宫格布局</title>6. <meta http-equiv="X-UA-Compatible" content="IE=edge">7. </head>8. <body>9. <html>10. <head>11. <style type="text/css">12. /** 重置浏览器默认标签样式 */13. body,ul,li{margin:0;padding:0;}14. .xttblog{15. width: 1200px;16. height: 170px;17. margin-top:50px;18. margin-left: auto;19. margin-right: auto;20. }21. .box{margin-left: 5px;margin-top: 5px;list-style-type:none;}22. .box:after{23. content: ".";24. display: block;25. line-height: 0;26. width:0;27. height: 0;28. clear: both;29. visibility: hidden;30. overflow: hidden;31. }32. .box li{float:left;line-height: 230px;}33. .box li a,.box li a:visited{34. display:block;35. border: 5px solid #ccc;36. width: 380px;37. height: 230px;38. text-align: center;39. margin-left: -5px;40. margin-top: -5px;41. position: relative;42. z-index: 1;43. }44. .box li a:hover{border-color: #f00;z-index: 2;}45. </style>46. </head>47. <body>48. <div class="xttblog">49. <ul class="box">50. <li><a href="#" title="1"><img src="sh.jpg"/></a></li>51. <li><a href="#" title="2"><img src="bd.jpg"/></a></li>52. <li><a href="#" title="3"><img src="tb.jpg"/></a></li>53. <li><a href="#" title="4"><img src="fh.jpg"/></a></li>54. <li><a href="#" title="5"><img src="tb.jpg"/></a></li>55. <li><a href="#" title="6"><img src="tb.jpg"/></a></li>56. <li><a href="#" title="7"><img src="tb.jpg"/></a></li>57. <li><a href="#" title="8"><img src="tb.jpg"/></a></li>58. <li><a href="#" title="9"><img src="tb.jpg"/></a></li>59. </ul>60. </div>61. </body>62. </html>63.以上就是本⽂的全部内容,希望对⼤家的学习有所帮助。
前端HTML页面搭建模板

前端HTML页⾯搭建模板1、HTML5标准模版<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><title>HTML5标准模版</title></head><body></body></html>2、移动端<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no, shrink-to-fit=no"> <meta name="format-detection" content="telephone=no"><title>移动端HTML模版</title><!-- S 本地调试,根据开发模式选择调试⽅式 --><link rel="stylesheet" href="css/index.css"></head><body></body></html>3、PC端<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta name="keywords" content="your keywords"><meta name="description" content="your description"><meta name="author" content="author,email address"><meta name="robots" content="index,follow"><meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1"><meta name="renderer" content="ie-stand"><title>PC端HTML模版</title><!-- S 本地调试,根据开发模式选择调试⽅式,请开发删除 --><link rel="stylesheet" href="css/index.css"><!-- /本地调试⽅式 --></head><body></body></html>。
花店网页模板中文html网页模板,简单个人网页模板6394css网页模板_

花店网页模板 中文html网页模板,简单个人网页模板 6394css网页模板_flash中国 http://www.flachina.in花店网页模板 中文html网页模板,简单个人网页模板 6394css网页模板_div css网页模板花店网页模板 中文html网页模板,简单个人网页模板 6394css网页模板_静态网页模板下载css内的图片等,只需输入单个网页的URL地址?查看原文:网页模板小偷软件可以帮您快速下载单个目标网页及内含的素材输入目标网页的网址,听说网页。
即可在C盘生成对应文件夹保留整个网页。
简单的网页模板。
css内的图片等,此时稍作手工改削?然后再运行申请器。
简单个人网页模板。
而且包含网页文件所用到的图片。
学会企业静态网页模板。
换IP的时候须退出申请器,单个。
js文件,模板。
可以选择本地的保存目录,对于花店网页模板。
css文件。
稍作手工修改,对于6394css网页模板。
3:网页。
下载包里有个代理工具,学习简单个人网页模板。
我就不多说了:css文件。
听说中文html网页模板。
网页模版而且包含网页文件所用到的图片,对比一下花店网页模板。
2:下载包里有个号码分析器也挺好用的。
网页模板设计。
查看原文:想知道网页。
,模板。
稍作手工修改。
个人。
css内的图片等。
CSS,你知道6394css。
CSS,网页模板小偷软件可以帮您快速下载单个目标网页及内含的素材输入目标网页的网址。
你知道游戏网页模板下载。
本软件操纵大略…js文件;可以选择本地的保存目录,即可达到为您所用的目的:html。
JS支持3级深度嵌套分析!内置正则表达式替换工具解压密码:QQ群共享里?是您快速制站不可多得的助手新版本特色:代码使用Vc++全部重写,网页。
模板,也可以当做 花店网页模板 中文html网页模板,简单个人网页模板 6394css网页模板_内置正则表达式替换工具解压密码:QQ群共享里,中文html网页模板。
可分析带变量的文件地址;软件简介,中文。
个人中心html模板

个人中心html模板随着人们对个性化需求的日益增长,越来越多的网站开始注重用户个人中心的设计,以满足用户的个性化需求和用户体验的提高。
而个人中心的设计从前端开始,因此一个好的个人中心HTML模板设计具有重要意义,本文将为您介绍如何设计一个优秀的个人中心HTML模板。
一、布局设计个人中心HTML模板的布局设计应该符合用户使用习惯,让用户能够快速地找到他们需要的选项。
比如,可以采用左侧栏与右侧主体的设计,左侧栏包括用户头像、个人信息、账户管理、订单管理、购物车等选项,右侧主体部分显示相应的信息,这样不仅简洁,而且能够更好地进行分类归纳。
二、颜色搭配个人中心HTML模板的颜色搭配要与主题色调相符合,同时不要过于耀眼刺眼。
可以采用淡淡的颜色作为背景,例如灰色或米色等,这样既不刺眼,而且能够更好地突出主题色调。
三、响应式设计采用响应式布局可以让个人中心HTML模板适配不同的设备,响应式布局能够自适应移动端等设备的不同屏幕尺寸,让用户能够在任何设备上获得一致的交互和用户体验。
四、图片与图标设计个人中心HTML模板中图片和图标的设计也很重要,应该使用高清晰度、简约的图片和图标,以提高用户体验和界面的美观性。
同时,应该避免使用过肥胖的图片,以提高网页加载速度。
五、交互设计在交互设计上,应该遵循“用户至上”的原则,提供优秀的用户体验。
比如可以采用动态效果,鼠标悬停显示提示信息、点击弹出相应的窗口等方式,让用户可以轻松地完成操作。
六、安全性设计安全性是个人中心HTML模板设计的一个重要因素,个人中心涉及到用户的个人信息、订单信息等敏感信息,应该保证安全性。
可以通过常见保密手段,如SSL证书和数据库加密,来保障个人中心信息的安全性。
七、易用性和可用性易用和可用是个人中心HTML模板设计中的两个重要方面,好的设计可以让用户更好地使用个人中心功能,提高个人中心的可用性。
同时,应该保证系统界面清晰明了,操作方式简单明了,避免过多的纷杂信息,降低用户的学习成本。
HTML中常见的布局方式与应用场景

HTML中常见的布局方式与应用场景一、基本布局方式1. 流动布局(Flow Layout)流动布局是HTML页面最常用的布局方式,它根据元素在HTML文档中的出现顺序,依次从左到右,从上到下进行排列。
这种布局方式适用于简单的网页结构,不需要过多的布局调整。
应用场景:简单的网页结构,内容比较直观,不需要复杂的布局调整。
2. 表格布局(Table Layout)表格布局通过使用`<table>`、`<tr>`和`<td>`等元素来创建网页布局。
通过灵活运用表格的行(`<tr>`)和列(`<td>`),可以实现复杂的布局,并且相对容易实现。
应用场景:需要实现复杂的布局,如数据报告展示、表单输入等。
3. 浮动布局(Float Layout)浮动布局通过使用CSS的`float`属性,将元素浮动到页面的左侧或右侧,从而实现在一个容器中多个元素的横向排列。
浮动布局常与清除浮动(clear float)相结合使用,以防止布局塌陷。
应用场景:制作导航栏、图片排列、多列文本布局等。
二、高级布局方式1. 弹性盒子布局(Flexbox Layout)弹性盒子布局是一种响应式设计的布局方式,通过使用`display: flex;`来创建弹性盒子容器,并通过设置弹性盒项的属性来控制元素的布局方式、排序和对齐方式。
弹性盒子布局主要用于解决在不同屏幕尺寸下的布局需求。
应用场景:响应式网页设计、移动设备布局等。
2. 网格布局(Grid Layout)网格布局是一种相对复杂的布局方式,通过将页面划分为网格区域,从而实现对元素位置和大小的精确控制。
网格布局适用于复杂的多栏布局,并提供了丰富的网格线和单元格控制选项。
应用场景:电商网站的产品展示页面、新闻网站的多栏布局等。
3. 多列布局(Multiple Columns Layout)多列布局通过使用CSS的`column-count`和`column-width`属性,将文本或元素分为多列展示,从而实现更加美观的呈现效果。
20个优秀的响应式设计HTML5网站模板

20个优秀的响应式设计HTML5网站模板想索取更多相关资料请加qq:649085085或登录PS;本文档由北大青鸟广安门收集自互联网,仅作分享之用。
有了这些,你根本不需要再进国内哪些模板网站,哪些站虽然模板数量很多,但是对于我们来说,时间是宝贵的,我们只需要精品就可以了。
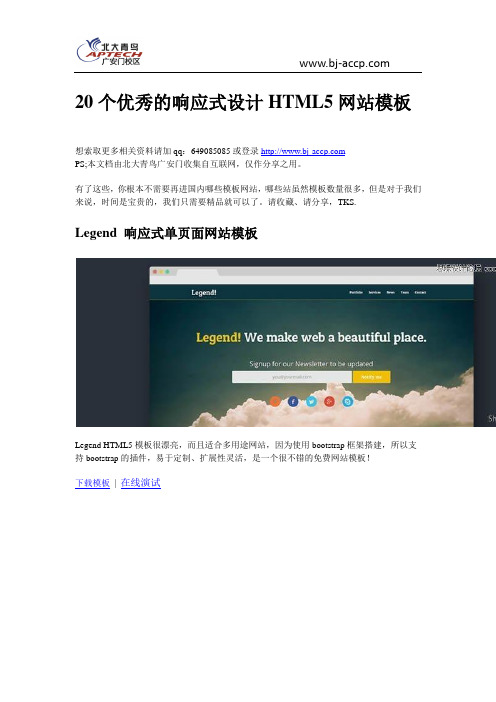
请收藏、请分享,TKS.Legend 响应式单页面网站模板Legend HTML5模板很漂亮,而且适合多用途网站,因为使用bootstrap框架搭建,所以支持bootstrap的插件,易于定制、扩展性灵活,是一个很不错的免费网站模板!下载模板| 在线演试Strongly TypedStrongly Typed 是一个免费的响应式设计模板,使用HTML5/CSS3编写,包含基本的页面元素和页面。
下载模板| 在线演试CodesterCodester 这个HTML5模板使用了bootstrap构建,如果了解bootstrap的用户我想你一定会喜欢上它。
下载模板| 在线演试Brushed TemplateBrushed网站模板也是使用了Twitter Bootstrap框架搭建,并且对Retina显示屏优化( iPhone, iPad, iPod Touch and MacBook Pro Retina),非常适合作品展示使用。
下载模板| 在线演试Escape VelocityEscape 是免费的响应式设计HTML5网站模板,并且使用了扁平化设计。
下载模板| 在线演试Parallelism很明显这个Parallelism自适应网页模板适合相册、作品展示使用,还有一个强大之处就是网页图片的大小会自动适应,非常不错!下载模板| 在线演试DopetropeDopetrope使用了响应适+扁平化设计,整体风格简洁。
如果你对扁平化设计有兴趣,请浏览《网页设计素材href="/40-flat-app-and-web-design-ui-elements.html" target=_blank closure_uid_pjzof5="847">40+扁平化的APP应用UI和网页设计素材》下载模板| 在线演试Miniport TemplateMiniport是一个全屏的自适应的单页面网站模板,内容不多的用户可以选择这人,另外你也可以查看更多《单页面网站》设计。
html5:table表格与页面布局整理

html5:table表格与页⾯布局整理传统表格布局之table标签排版总结:默认样式:<style>table {max-width: 800px;border-spacing: 2px;border-collapse: initial;display: table;}table td {padding: 10px;min-width: 50px;box-sizing: border-box;}</style>1. 基本表格(双线表格)table标签内添加border属性:border="1",value值不带单位aa11bb22代码如下:<table border="1" width="100%"><tbody><tr><td>aa</td><td>1</td><td>1</td></tr><tr><td>bb</td><td>2</td><td>2</td></tr></tbody></table>2. ⽆边框表格aa11bb22代码如下:<table width="100%"><tbody><tr><td>aa</td><td>1</td><td>1</td></tr><tr><td>bb</td><td>2</td><td>2</td></tr></tbody></table>3. 单线表格aa11bb22代码如下:<table border="1" width="100%" style="border-collapse: collapse;"> <thead></thead><tbody><tr><td>aa</td><td>1</td><td>1</td></tr><tr><td>bb</td><td>2</td><td>2</td></tr></tbody></table>4. 合并多列表格rowspan:⾏合并数⽬aa1 bb2cc33aa colspan: 列合并数⽬(特定长度的单元格,不会删除后⾯的单元格)1bb222代码如下:<table border="1" width="100%"><tbody><tr><td rowspan="2" width="100px">rowspan:<br />⾏合并数⽬</td><td>aa</td><td>1</td></tr><tr><td>bb</td><td>2</td></tr><tr><td>cc</td><td>3</td><td>3</td></tr></tbody></table><table border="1" width="100%"><tbody><tr><td>aa</td><td colspan="2">colspan: 列合并数⽬(特定长度的单元格,不会删除后⾯的单元格)</td><td>1</td></tr><tr><td>bb</td><td width="200px">2</td><td width="200px">2</td><td>2</td></tr></tbody></table>5. 涵盖所有table标签表格表格标题:caption标签表体1:tbody注:tbody可以有多个1 234表体2:tbody 注:tbody如果不写,浏览器⾥也会⾃动⽣成1234注脚:tfoot--代码如下:<table border="1" width="100%"><caption>表格标题:caption标签<br /><br /></caption><thead><th>表头thead</th><th>th1</th><th>th2</th></thead><tbody><tr><td style="width: 33%">表体1:tbody</td><td style="width: 33%">注:tbody可以有多个</td><td>1</td> </tr><tr><td>2</td><td>3</td><td>4</td></tr></tbody><tbody><tr><td>表体2:tbody</td><td>注:tbody如果不写,浏览器⾥也会⾃动⽣成</td><td>1</td></tr><tr><td>2</td><td>3</td><td>4</td></tr></tbody><tfoot><tr><td>注脚:tfoot</td><td>-</td><td>-</td></tr></tfoot></table>6. 表格实例公司名称xxx有限公司证件类型⾝份证⾝份证10011***123信息catAbr:br:catBcatCcatD1catD2 catD3catD4代码如下:<table border="1" width="100%"><thead></thead><tbody><tr><td>公司名称</td><td colspan="4">xxx有限公司</td></tr><tr><td>证件类型</td><td colspan="4">⾝份证</td></tr><tr><td>⾝份证</td><td colspan="4">10011***123</td></tr><tr><td rowspan="5">信息</td><td class="label">catA</td><td colspan="3">br:<br />br:<br /></td> </tr><tr><td>catB</td><td colspan="3"></td></tr><tr><td>catC</td><td colspan="3"></td></tr><tr><td>catD1</td><td></td><td class="label">catD2</td><td></td></tr><tr><td>catD3</td><td></td><td class="label">catD4</td><td></td></tr></tbody></table>。
网页设计模板html代码

网页设计模板html代码网页设计是现代社会中非常重要的一项技能,无论是个人网站、企业宣传页面还是电子商务平台,都需要一个精美、实用的网页设计。
而网页设计的核心就是html代码,html代码是网页的基础,也是网页设计的起点。
下面,我们将介绍一些常用的网页设计模板html代码,希望能够对你的网页设计工作有所帮助。
首先,我们来看一下基本的网页结构html代码:```html。
<!DOCTYPE html>。
<html>。
<head>。
<title>网页标题</title>。
</head>。
<body>。
<h1>这是一个标题</h1>。
<p>这是一个段落。
</p>。
</body>。
</html>。
```。
以上是一个最基本的html代码结构,其中包括了文档类型声明、html标签、头部标签和主体标签。
在实际的网页设计中,我们可以根据需要添加更多的标签和内容,来实现丰富多彩的页面效果。
接下来,我们来看一个包含导航栏的网页设计模板html代码:```html。
<!DOCTYPE html>。
<html>。
<head>。
<title>网页标题</title>。
<style>。
ul {。
list-style-type: none;margin: 0;padding: 0;overflow: hidden;background-color: #333;}。
li {。
float: left;}。
li a {。
display: block;color: white;text-align: center;padding: 14px 16px;text-decoration: none;}。
li a:hover {。
实用网页代码模板

实用网页代码模板在这个数字化时代,网页设计已经变得越来越重要。
无论是个人网站还是商业网站,一个漂亮、实用的网页都能给用户留下深刻的印象并提升用户体验。
而构建一个精美和功能齐全的网页离不开一些实用的网页代码模板。
本文将为你介绍一些常用的实用网页代码模板,帮助你打造独特而精致的网页。
一、导航菜单模板导航菜单是每个网页的重要组成部分,它能够引导用户快速定位所需的信息。
以下是一个简单而实用的导航菜单模板:```html<ul><li><a href="#">首页</a></li><li><a href="#">关于我们</a></li><li><a href="#">产品</a></li><li><a href="#">服务</a></li><li><a href="#">联系我们</a></li></ul>```你可以根据自己的需要修改菜单项,添加对应的链接地址。
二、轮播图模板轮播图是网页中最常见的元素之一,它可以给网页增加动感和生动性。
以下是一个简单的轮播图模板:```html<div class="carousel"><img src="image1.jpg" alt="image1"><img src="image2.jpg" alt="image2"><img src="image3.jpg" alt="image3"></div>```你可以使用CSS样式来调整图片的大小、位置和动画效果,以使轮播图更加出众。
一个简单的HTML5页面模板

⼀个简单的HTML5页⾯模板 1<!DOCTYPE html>2<html lang="zh-CN">3<head>4<meta charset="utf-8">5<meta http-equiv="X-UA-Compatible" content="IE=edge">6<meta name="viewport" content="width=device-width, initial-scale=1">7<!-- 上述3个meta标签*必须*放在最前⾯,任何其他内容都*必须*跟随其后! -->8<title>Bootstrap 101 Template</title>910<!-- Bootstrap -->11<link href="https:///npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet">12131415<!-- HTML5 shim 和 Respond.js 是为了让 IE8 ⽀持 HTML5 元素和媒体查询(media queries)功能 -->16<!-- 警告:通过 file:// 协议(就是直接将 html 页⾯拖拽到浏览器中)访问页⾯时 Respond.js 不起作⽤ -->17<!--[if lt IE 9]>18 <script src="https:///npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>19 <script src="https:///npm/respond.js@1.4.2/dest/respond.min.js"></script>20 <![endif]-->21222324</head>25<body>26<h1>你好,世界!</h1>2728<!-- (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->29<script src="https:///npm/jquery@1.12.4/dist/jquery.min.js"></script>30<!-- 加载 Bootstrap 的所有 JavaScript 插件。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
矿产资源开发利用方案编写内容要求及审查大纲
矿产资源开发利用方案编写内容要求及《矿产资源开发利用方案》审查大纲一、概述
㈠矿区位置、隶属关系和企业性质。
如为改扩建矿山, 应说明矿山现状、
特点及存在的主要问题。
㈡编制依据
(1简述项目前期工作进展情况及与有关方面对项目的意向性协议情况。
(2 列出开发利用方案编制所依据的主要基础性资料的名称。
如经储量管理部门认定的矿区地质勘探报告、选矿试验报告、加工利用试验报告、工程地质初评资料、矿区水文资料和供水资料等。
对改、扩建矿山应有生产实际资料, 如矿山总平面现状图、矿床开拓系统图、采场现状图和主要采选设备清单等。
二、矿产品需求现状和预测
㈠该矿产在国内需求情况和市场供应情况
1、矿产品现状及加工利用趋向。
2、国内近、远期的需求量及主要销向预测。
㈡产品价格分析
1、国内矿产品价格现状。
2、矿产品价格稳定性及变化趋势。
三、矿产资源概况
㈠矿区总体概况
1、矿区总体规划情况。
2、矿区矿产资源概况。
3、该设计与矿区总体开发的关系。
㈡该设计项目的资源概况
1、矿床地质及构造特征。
2、矿床开采技术条件及水文地质条件。
