用ppt制作遮罩效果
PPT中的蒙版与遮罩效果应用技巧

PPT中的蒙版与遮罩效果应用技巧在当今的商务展示、教育培训以及各类演讲场合中,PPT 已经成为了不可或缺的工具。
而要让 PPT 更加吸引人、更具表现力,掌握一些高级的设计技巧是至关重要的。
其中,蒙版与遮罩效果就是能够显著提升 PPT 视觉效果和信息传达效果的两种手段。
一、蒙版效果蒙版,简单来说,就是在图片或元素上方添加一层半透明的形状或颜色,以达到特定的视觉效果。
1、突出重点在 PPT 中,如果有一张图片包含了多个元素,但我们想要突出其中的某一个部分,蒙版就可以派上用场。
比如,一张团队合影中,我们想要突出团队领导,就可以在图片上方添加一个圆形蒙版,将领导所在的区域凸显出来,同时适当降低蒙版以外区域的亮度或饱和度,这样观众的注意力就能迅速被吸引到重点部分。
2、营造氛围通过为图片添加不同颜色和透明度的蒙版,可以营造出各种氛围。
例如,在介绍一个温馨的家庭故事时,为图片添加一层淡淡的暖黄色蒙版,能够瞬间给人一种温暖、舒适的感觉。
而在展示科技产品时,使用一层冷色调且透明度较低的蒙版,则能营造出神秘、高端的科技氛围。
3、统一风格当我们在 PPT 中使用了多张风格或色调不一致的图片时,蒙版可以帮助我们实现风格的统一。
为所有图片添加相同颜色和透明度的蒙版,能够让它们看起来更加协调,整个 PPT 的页面也会显得更加整洁、专业。
二、遮罩效果遮罩与蒙版有相似之处,但又有所不同。
遮罩更多的是通过遮挡部分元素来实现特定的展示效果。
1、聚焦内容假设我们在 PPT 中有一段很长的文字,为了避免让观众感到信息过载,可以使用遮罩效果。
比如,用一个矩形遮罩,逐步展示文字内容,随着演讲的进度,逐渐移动或消失遮罩,这样能够有效地引导观众的注意力,让他们聚焦在当前正在讲述的内容上。
2、创造动画效果遮罩在动画制作中也能发挥很大的作用。
通过设置遮罩的形状、大小和位置的变化,可以制作出各种有趣的动画效果。
比如,一个圆形遮罩从左向右移动,逐渐揭示出隐藏在后面的图片,这种动态的展示方式能够增加 PPT 的趣味性和吸引力。
我要吹爆,PPT“遮罩”效果!YYDS!

我要吹爆,PPT“遮罩”效果!YYDS!hello,大家好,我是利兄!今天,我要系统和大家聊聊一个PPT中非常好用且很高级的效果—PPT遮罩效果什么是遮罩呢?现在估计大家一脸懵逼,但是我给大家展示四个案例,大家就明白了。
我们来看几个案例哈。
案例一:汽车从画面中开出来。
是不是立体感很强。
案例二:动态的文字是不是很酷炫。
还有下面这个动画,你看一下。
案例三:图片切换这个适合多图片的一个展示案例四:人物遮罩效果看完这四个案例,对于遮罩的玩法有没有一些体会,现在是不是很想学习一下,如何制作遮罩动画了?接下来,我给大家详细的分析一下,什么是遮罩,遮罩怎么制作?遮罩效果所谓遮罩,顾名思义,就是一个色块遮住了背景,但是不完全遮住,部分区域会露出来一些,让大家可以看到。
我们先看一个简单的案例哈。
这一页PPT,首先我们的背景是一个视频,背景上面我们加了一个遮罩的色块。
中间这一块怎么掏空,这个应该大家都会了吧,用布尔运算。
选中色块,再同时选中文本,点击合并形状工具下的剪除就可以了。
至于刚开那么慢慢推进的动画,是给这个遮罩加了一个基本缩放的进入动画,效果选项这里选择的是放大。
我们再来看这个案例案例一:汽车从画面中开出来。
这个案例其实也是遮罩动画。
背景一张图,圆一块被掏空了。
汽车从画面中开出来,是因为汽车添加了直线路径动画。
具体的操作,有一些复杂,我录制了一个视频,大家可以看一下哈。
这个效果是不是非常的炫酷。
再来看一个哈案例三:图片切换当我们的PPT,文字很多的时候,非常合适哈。
将图片放到样机里面,然后一张一张的轮播切换。
其实它也是遮罩哈,给你看一下原稿。
首先是一个电脑样机,然后是一堆图片重合在一起,然后是一个遮罩的色块,这个色块和电脑屏幕相交的一块,被裁了。
图片我们设置的是飞入飞出的动画,这个很简单。
以上就是今天的主要内容,希望大家有所收获。
本文完。
PPT动画篇遮罩动画

遮罩动画能够实现丰富的视觉效 果,如局部展示、渐变出现、动 态遮罩等,提升演示文稿的吸引 力和表现力。
遮罩层与被遮罩层关系
01
02
03
遮罩层
位于上方的图层,用于控 制下方被遮罩层的显示范 围。
被遮罩层
位于下方的图层,其内容 会根据遮罩层的形状和位 置进行显示或隐藏。
关系
遮罩层与被遮罩层相互关 联,遮罩层的形状和位置 变化会直接影响到被遮罩 层的显示效果。
为遮罩形状添加一个“淡出”或“淡 入”的动画效果,以展示视频背景的 不同部分
交互式按钮设计案例
插入一个形状作为按钮,并添加相应的文字说明
设置交互效果后的动作,如跳转到指定幻灯片、播放视 频等
为按钮添加一个“鼠标点击”或“鼠标悬停”的交互效 果
可以结合使用不同的形状、颜色和动画效果,制作出更 加吸引人的交互式按钮
PPT动画篇遮罩动画
目录
• 遮罩动画基本原理与特点 • 创建遮罩动画方法及步骤 • 遮罩动画在PPT中应用场景 • 经典案例分析与实战演练 • 常见问题解决方案与技巧分享 • 总结与展望
01
遮罩动画基本原理与特 点
遮罩动画定义及作用
定义
遮罩动画是一种通过创建遮罩层 来控制被遮罩层显示或隐藏部分 内容的动画效果。
使用布尔运算
利用PPT中的布尔运算功能,将多个形状组合成一个复杂的遮罩层 。
结合其他动画效果
在遮罩动画基础上,添加缩放、旋转等其他动画效果,丰富多重遮 罩的表现形式。
提高遮罩动画制作效率技巧
01
02
03
04
使用快捷键
熟练掌握PPT中常用的快捷键 ,如Ctrl+C、Ctrl+V等,提
遮罩动画制作ppt

06
总结与展望
遮罩动画的优缺点
创意性
遮罩动画能够产生独特的视觉效 果,为观众带来新颖的体验。
动态感
通过遮罩的移动、缩放和旋转, 可以创造出动态的视觉效果,增 强影片的动感。
遮罩动画的优缺点
遮罩动画的优缺点
技术要求高
制作遮罩动画需要较高的技术水平,包括对遮罩的精确控制、动 画的流畅度等。
制作时间较长
交互性增强
随着交互技术的发展,遮罩动画将更多地应用于交互场景中,增强观 众的参与感和互动性。
感谢观看
THANKS
Blender
01
免费的3D图形软件
Blender是一款开源的3D图形软 件,具有强大的建模、动画和渲 染功能。
02
03
内置遮罩功能
社区支持
Blender内置了遮罩工具,可以 方便地创建和编辑遮罩,用于实 现各种动画效果。
Blender拥有庞大的用户社区, 提供了丰富的教程、插件和资源, 方便用户学习和交流。
03
遮罩动画制作流程
创建遮罩
选择合适的图像或形状作为遮罩 的底层。
使用绘图软件或设计工具创建自 定义遮罩,确保其符合所需动画
效果的要求。
根据需要调整遮罩的大小和形状, 以适应不同的场景和元素。
设置动画
确定动画的时长和节奏,以及 各个阶段的效果。
在动画软件中导入已创建的 遮罩,并设置其运动路径、
速度和时间。
根据需要添加过渡效果、阴影、 光照等细节,以增强动画的视
觉效果。
渲染
1
根据项目需求选择合适的渲染引擎和输出格式。
2
调整渲染设置,以确保动画的质量和性能达到最 佳平衡。
3
将渲染完成的动画导出为可在网页、视频或移动 应用中播放的文件格式。
使用遮罩效果ppt课件

第五节 使用遮罩效果
第五节 使用遮罩效果
复习提问及引入
1 flash动画分哪几类? 2 简述引导线动画如何实现 3 欣赏flash影片“雄鹰展翅”,其中的特效字如何实现?
第五节 使用遮罩效果
一、遮罩的含义 二、制作特效字
第五节 使用遮罩效果
一、遮罩的含义
遮罩图层是一种特殊的图层,它能挡着被遮罩层中的 所有对象,当在遮罩图层上放入一个对象时,例如一个圆, 就好像在遮罩图层上挖去了一个区域,这个区域可以看作 是透明的,而其他部分则是不透明的。透过这个区域可以 看到被遮罩图层正对遮罩图层的部分。 (结合实例理解)
层 ,遮罩效果由这两个图层共同实现。
第五节 使用遮罩效果
三、 拓展练习 (选作)
1 制作“文字出现”动画 2 制作“古诗”动画
第五节 使用遮罩效果
本节小结
1 遮罩的含义 2 利用遮罩制作特效字动画
作业
思考“手电筒照小猫”动画效果如何实?第五节 使用遮罩效果
二、 制作特效字
1 制作被遮罩层
在图层1上:导入图片素材,利用导入的图片,制作图片的运 动渐变动画
2 制作遮罩层
添加新图层2,在图层2上,利用文字工具输入文字“雄鹰展 翅” (静态属性),设置合理的字体、字号
3 设置遮罩效果
设置图层2为遮罩层,测试、保存影片 注意:遮罩层在被遮罩层的上方,遮罩层与被遮罩层是相邻的两
使用PowerPoint制作幻灯片的遮罩技巧

使用PowerPoint制作幻灯片的遮罩技巧幻灯片是一种简洁直观的信息传递方式,而遮罩技巧可以增加幻灯片的美观度和专业性。
本文将介绍使用PowerPoint制作幻灯片时的遮罩技巧,帮助您创建出独特而令人难忘的演示文稿。
一、使用形状作为遮罩在PowerPoint中,可以利用形状作为遮罩来增加视觉效果。
首先,选择一个形状,如矩形或圆形,然后调整该形状的大小、颜色和位置,使其完全遮住要隐藏的内容。
接下来,将该形状移动到要遮罩的图像或文本上方,并右键单击该形状,选择“格式形状”选项。
在“填充”选项卡中,选择一种透明度较高的颜色,以实现遮罩的效果。
最后,将该形状移动到正确的位置,使其完全覆盖住要隐藏的部分。
二、利用图片作为遮罩除了形状,您还可以使用图片作为遮罩。
首先,选择一张或多张适合的图片,并将它们插入到PowerPoint幻灯片中。
选择一张图片并调整其大小和位置,使其覆盖要遮罩的内容。
然后,右键单击该图片,选择“设置图片格式”,在“填充”选项卡中,选择“图片或纹理填充”,并选择一张透明度较高的遮罩图片。
点击“应用”按钮后,您将看到被遮罩的内容逐渐显示出来。
三、添加渐变透明度除了使用形状和图片进行遮罩,您还可以添加渐变透明度来增加幻灯片的过渡效果。
首先,在要遮罩的对象上方插入一个形状,然后右键单击该形状,选择“格式形状”。
在“填充”选项卡中,选择“渐变”选项,并调整渐变的颜色和透明度。
根据需要,您可以选择线性渐变或径向渐变,设置不同的起始和结束颜色,以及透明度的变化。
通过调整渐变透明度,您可以将幻灯片中的内容逐渐显示或隐藏,营造出更加独特和引人注目的视觉效果。
四、应用动画效果除了上述技巧,您还可以结合动画效果来实现更加出彩的遮罩效果。
在使用形状或图片作为遮罩的基础上,通过添加动画效果,使被遮罩的内容逐渐显示或隐藏。
在PowerPoint中,您可以选择适用于遮罩的切换或淡入淡出效果,以达到更生动的展示效果。
遮罩动画PPT课件

案例二:图片旋转展示
目的
通过遮罩动画,使图片产生旋转效果,增强PPT的视觉效 果,提高观众的注意力。
实现方式
在PPT中插入图片,并使用动画效果中的“旋转”效果, 使图片产生旋转效果。同时,可以使用“遮罩”效果,使 图片在特定的形状或图像下旋转展示。
注意事项
图片的大小、旋转角度、旋转速度等应与PPT的整体风格 相协调,避免过于复杂或混乱。
将视频分享给其他人,以便他们能够欣赏和交流遮罩动画 的制作技巧。
03
遮罩动画制作技巧
创意构思
确定主题
首先需要确定PPT的主题 和内容,思考如何通过动 画展示主题,使内容更加 生动有趣。
创意设计
根据主题,进行创意设计, 考虑使用何种动画效果、 场景、角色等来表现内容。
故事线规划
为PPT设计清晰的故事线, 使观众能够更好地理解内 容,并保持兴趣。
案例三:视频片段遮罩
目的
通过遮罩动画,使视频片段产生遮罩效果,增强PPT的视觉效果,提高观众的注意力。
实现方式
在PPT中插入视频片段,并使用动画效果中的“遮罩”效果,使视频片段在特定的形状或 图像下展示。同时,可以使用“透明度”调整功能,使遮罩的透明度逐渐变化,增强动画 效果。
注意事项
视频片段的选择应与PPT的主题和内容相符合,避免出现与主题无关的内容。同时,视频 片段的长度、播放速度等应与PPT的整体风格相协调。
遮罩动画ppt课件
目录
• 遮罩动画概述 • 遮罩动画制作基础 • 遮罩动画制作技巧 • 遮罩动画案例分析 • 遮罩动画常见问题与解决方案
01
遮罩动画概述
定义与特点
定义
遮罩动画是一种利用PowerPoint中的“形状 ”或“图片”作为遮罩层,通过设置动画效 果,实现被遮罩内容逐渐显现或消失的动态 效果。
PPT模板如何制作文字的遮罩

PPT模板如何制作文字的遮罩
遮罩技术,顾名思义,遮罩就是用来遮盖住对象上的一部分区域。
遮罩技术似乎是Flash 的特有技术,其实用PPT 也完全能够实现。
以下是店铺为您带来的关于PPT模板制作文字的遮罩,希望对您有所帮助。
PPT模板制作文字的遮罩
操作步骤
新建空白演示文稿,设置背景色,插入一个文本框,输入一些文字。
然后画一个正圆,正圆的画法是按住Shift键,画椭圆,得到的就是正圆。
给正圆加动画效果,点击动画--添加效果按钮。
设为播放后隐藏。
动画为从上一项之后开始。
Ctrl+D复制粘贴,要复制几个就按几次,Ctrl+D的作用不光是复制图形,连动画效果也能一并复制过来。
选中文本框,置于底层。
然后将正圆设为跟背景一样的颜色。
也许有人会问,为什么不一开始就设?如果一开始就设,之后的操作就看不清楚圆的位置,不好选定。
Shift+F5播放幻灯片,效果是圆一个一个的出现闪烁,然后消失。
文本框内的文字也就一部分一部分的显示出来。
PPT如何在中使用像遮罩效果制作艺术品展示

PPT如何在中使用像遮罩效果制作艺术品展示在现代社会中,PPT已经成为一种广泛使用的演示工具。
人们可以通过PPT展示各种主题的内容,包括艺术品展示。
而遮罩效果是一种可以提升PPT展示效果的技巧之一。
本文将介绍如何在PPT中使用遮罩效果制作艺术品展示,以展现出更加精美的效果。
一、PPT遮罩效果简介遮罩效果是一种通过遮盖物来突出展示内容的效果。
在PPT中,我们可以使用遮罩效果来突出艺术品的某个细节或特定部分,以吸引观众的注意力。
通过遮罩效果,我们可以将PPT中的图片、文字或其他内容放置在遮罩之下,并在特定的时机展示出来,从而达到艺术品的展示效果。
二、制作艺术品展示PPT的准备工作在开始制作PPT之前,我们需要准备一些素材以便后续使用。
首先,我们需要收集艺术品的图片,包括整体展示图以及特定细节的图片。
其次,我们还需要准备一些适合遮罩效果展示的背景图片或者纹理素材,以增加整体效果的美观性。
另外,为了更好地展示艺术品的信息,我们还可以准备一些相关的文字介绍。
三、在PPT中使用遮罩效果展示艺术品1. 背景设置与艺术品导入在PPT的第一页,我们可以选择合适的背景图片或者纹理素材作为整体展示的背景。
然后,可以将艺术品的整体展示图导入到PPT中,放置在合适的位置。
这样,观众可以在一开始就对艺术品有一个整体的印象。
2. 设置遮罩层和细节展示在第一页的艺术品整体展示图上,我们可以添加一个遮罩层。
遮罩层可以使用PPT提供的形状工具进行绘制,比如矩形、椭圆等。
将遮罩层的样式设置为透明或半透明,并将其放置在需要突出展示的艺术品细节上方。
3. 展示细节在PPT的后续页面,我们可以逐渐展示艺术品的不同细节。
具体方法是,在新的一页中复制艺术品整体展示图,并将其置于第一页的遮罩层之下。
然后,可以使用PPT的动画效果,比如淡入、弹出等,使得细节图像从遮罩层中逐渐浮现。
这样,观众可以逐步欣赏到艺术品的不同细节,增加展示的层次感和趣味性。
PPT中的蒙版与遮罩效果制作技巧

PPT中的蒙版与遮罩效果制作技巧在当今的工作和学习中,PPT 已经成为了我们展示信息、表达观点的重要工具。
而想要让 PPT 更加吸引人、更具表现力,掌握一些高级的制作技巧是必不可少的。
其中,蒙版与遮罩效果就是能让 PPT 瞬间提升档次的“利器”。
接下来,我将为大家详细介绍 PPT 中蒙版与遮罩效果的制作技巧。
一、蒙版效果蒙版,简单来说,就是在图片或元素上面添加一层半透明的形状或色块,以达到特定的视觉效果。
1、渐变蒙版渐变蒙版是一种常见且实用的蒙版类型。
通过设置从一种颜色到另一种颜色的渐变,可以实现图片的柔和过渡,让画面更具层次感。
例如,当我们在 PPT 中插入一张色彩鲜艳、对比度较高的图片时,如果直接放在页面上可能会显得过于刺眼。
这时,我们可以在图片上方添加一个从白色到黑色的渐变蒙版,白色部分在上方,黑色部分在下方。
这样,图片的上半部分会逐渐变亮,下半部分会逐渐变暗,从而使整个画面更加平衡和舒适。
制作渐变蒙版的步骤如下:(1)在图片上方插入一个矩形形状。
(2)选中矩形形状,点击“形状格式”选项卡,找到“形状填充”,选择“渐变填充”。
(3)在“渐变填充”的设置中,可以选择渐变的类型(如线性、射线、矩形等),然后设置渐变的颜色和方向。
(4)调整渐变的光圈位置和透明度,以达到理想的效果。
2、纯色蒙版纯色蒙版则是使用单一颜色的半透明形状来覆盖图片或元素。
这种蒙版常用于突出显示特定区域或营造某种氛围。
比如,我们想要在PPT 中突出显示一张图片的中心部分,可以在图片上方添加一个半透明的黑色圆形蒙版,让图片的边缘部分变暗,从而使观众的注意力集中在图片的中心。
制作纯色蒙版的方法比较简单:(1)在需要添加蒙版的图片或元素上方插入一个形状(如圆形、矩形等)。
(2)设置形状的填充颜色,并调整透明度。
二、遮罩效果遮罩效果与蒙版有些相似,但又有所不同。
遮罩通常是用一个形状来遮挡住图片或元素的一部分,从而创造出独特的视觉效果。
PowerPoint使用技巧如何在幻灯片中插入像遮罩效果

PowerPoint使用技巧如何在幻灯片中插入像遮罩效果PowerPoint是一款广泛使用的幻灯片制作工具,在商业和教育场景中都扮演着重要的角色。
为了增添幻灯片的趣味性和吸引力,其中插入一些特殊效果是很有必要的。
本文将介绍如何在PowerPoint幻灯片中插入像遮罩效果,以增强视觉效果和整体呈现。
遮罩效果可以使幻灯片图像具有一种透视和重叠的效果,使观众在欣赏幻灯片时更加投入。
下面将详细介绍使用PowerPoint实现遮罩效果的步骤。
第一步:打开PowerPoint并创建新的幻灯片。
在PowerPoint打开后,可以选择新建一个空白幻灯片或使用预设模板。
第二步:插入需要设置遮罩效果的图片或形状。
点击幻灯片上的“插入”选项卡,然后选择“图片”或“形状”来插入你想要设置遮罩效果的对象。
你可以使用已有的图片,也可以通过PowerPoint提供的形状工具自己绘制。
第三步:调整遮罩效果的位置和大小。
选中插入的图片或形状,在工具栏上点击“格式”选项卡。
在“格式”选项卡中,你可以对图像的位置和大小进行调整,确保它在幻灯片中的位置和大小适合你的需求。
第四步:设置遮罩效果。
在工具栏上点击“格式”选项卡的右侧下拉菜单按钮,然后选择“遮罩效果”选项。
在弹出的菜单中,你可以选择多种遮罩效果,包括圆形、星形、螺旋形等等。
选择适合你幻灯片主题的遮罩效果。
第五步:调整遮罩效果的属性。
在选取了合适的遮罩效果后,你可以进一步调整其属性。
你可以调整遮罩的透明度、圆角、颜色等属性,以便与幻灯片的整体风格更加一致。
第六步:复制遮罩效果到其他幻灯片。
如果你想在其他幻灯片中使用相同的遮罩效果,可以右键点击已设置好的遮罩效果,选择“复制”。
然后在目标幻灯片中右键点击,选择“粘贴”,即可将遮罩效果复制到其他幻灯片中。
第七步:预览和调整。
在完成了所有的遮罩效果设置后,你可以通过点击工具栏上的“幻灯片放映”按钮来预览整个幻灯片的效果。
如果需要调整遮罩的位置或大小,可以返回相应的幻灯片进行修改。
PPT中如何使用图像遮罩效果

PPT中如何使用图像遮罩效果在现代演示文稿中,图像是一种非常重要的元素,它可以帮助我们传达信息、引起观众的兴趣,并增强演示的视觉效果。
而图像遮罩效果是一种常用的技巧,可以使图像更加引人注目和有趣。
本文将介绍如何在PPT中使用图像遮罩效果,让你的演示更加出彩。
首先,我们需要选择一张适合的图像作为遮罩模板。
这个模板可以是任何形状,例如圆形、方形、心形等等。
你可以在互联网上搜索免费的图像遮罩模板,或者自己设计一个。
无论你选择哪种方式,确保图像的质量和清晰度是很重要的,这样才能保证最终效果的好看。
接下来,将选定的图像遮罩模板插入到PPT中。
你可以将其作为一个单独的图像插入,或者将其放置在你想要遮罩的图像上方。
如果你选择后者,确保遮罩模板与图像的大小和位置相匹配。
然后,选中遮罩模板和要遮罩的图像,点击“格式”选项卡上的“形状填充”按钮。
在弹出的菜单中,选择“图片或纹理填充”。
然后,点击“文件”按钮,选择要遮罩的图像。
你会发现,图像已经按照遮罩模板的形状进行了裁剪,形成了一个有趣的效果。
如果你想要进一步调整遮罩效果,可以点击“格式”选项卡上的“形状轮廓”按钮。
在弹出的菜单中,你可以选择不同的轮廓样式、颜色和粗细,以及添加阴影效果等。
通过调整这些参数,你可以使遮罩效果更加突出和独特。
此外,你还可以尝试不同的图像遮罩组合效果。
例如,你可以使用多个图像遮罩模板来遮罩同一个图像,或者使用不同的图像遮罩模板遮罩不同的图像。
这样可以创造出更加丰富多样的视觉效果,使你的演示更加生动有趣。
最后,记得在使用图像遮罩效果时要注意不要过度使用。
适度的遮罩效果可以提升演示的质量,但过多的遮罩效果可能会分散观众的注意力,甚至影响演示的清晰度。
因此,在使用图像遮罩效果时,要根据具体情况进行把握,避免过度使用。
总结起来,PPT中使用图像遮罩效果可以使演示更加出彩。
通过选择适合的图像遮罩模板、插入和调整遮罩效果,以及尝试不同的组合方式,你可以创造出独特而有趣的演示效果。
ppt实现透明遮罩效果的方法

ppt实现透明遮罩效果的方法
为了突出一张图片某些部分的重要性,我们可以采用透明遮罩的手法来实现,在ppt也可以实现这样的效果。
下面就让店铺告诉你ppt 如何实现透明遮罩效果,希望能够帮助到大家。
ppt实现透明遮罩效果的方法
1、启动PowerPoint2010,插入图片之后,继续插入一个矩形形状。
ppt实现透明遮罩效果的步骤图一
2、将矩形画出来,覆盖在图片的左侧,如图所示,单击形状填充按钮,选择一种颜色填充。
ppt实现透明遮罩效果的步骤图二
3、点击形状轮廓,选择无轮廓,这样可以取消矩形外面的线框。
ppt实现透明遮罩效果的步骤图三
4、再在形状填充中选择其他颜色填充。
ppt实现透明遮罩效果的步骤图四
5、从弹出的界面中,将透明度调整为33%,确定。
另外一边也是同样的覆盖,复制粘贴即可。
ppt实现透明遮罩效果的步骤图五
6、Ctrl+A全选图形,右击,选择组合--组合。
ppt实现透明遮罩效果的步骤图六
7、最后我们就将图片进行局部透明覆盖了。
ppt实现透明遮罩效果的步骤图七
看了ppt如何实现透明遮罩效果的人还看
1.ppt怎么在图片中添加文字图文教程
2.ppt中怎么制作遮罩效果
3.ppt2013如何制作遮罩效果
4.ppt如何制作遮罩动画效果
5.在ppt中怎样制作遮罩效果
6.ppt2013如何制作遮罩动画效果图文教程。
用PPT制作遮罩效果

用PPT制作遮罩效果
用ppt制作遮罩效果
遮罩效果一(上图)遮罩,顾名思义遮罩层应在被遮罩对象的上面,上图的文字上层并无遮罩,但就其效果,文字可视同被遮罩。
制作要点是:
(1)文字颜色等同背景色
(2)移动圆的颜色不同背景色,且要在文字下层。
如把移动圆选用为背景色和黄色的双色渐变(向中心辐射)。
效果会更好。
遮罩效果二(下图)
文字上层有遮罩层,当与文字重合时,文字不显,脱离时则文字显现。
不妨把遮罩层改换一下颜色(即改换成非背景色),就把它的遮罩和脱罩的情况看得明明白白了。
如下图
遮罩效果二的制作要点:(1)由下至上的层次:背景黄色渐变圆文字长方形组合(填充成背景色)。
(2)长方形和黄色渐变圆相交,长方形之高正好为圆之弦。
(3)黄色渐变圆和长方形组合移动要同步,即要保证同时同速。
要同时开始和同时结束均可在“计时"界面中设置。
所以关键是移动距离要相同。
如何保证移动等距呢?添加自定义路径的移动距离时,如同时选定黄色渐变圆和长方形组合,则移动距离必然相等。
由于组合长方形的中心与黄色渐变圆得中心是重合的,所以从圆心出发设定移动距离较为方便。
然后再分别设置“计时”界面中的参数。
如“之前”、“非常慢”,
并在效果界面上钩选“自动翻转”。
左边的遮罩罩框去掉,就可得到遮罩效果三。
《遮罩的应用》课件

图片遮罩
总结词
图片遮罩可以用于隐藏或部分隐藏图片,以实现特定的视觉 效果。
详细描述
在PPT中,图片遮罩可以用于将图片的一部分隐藏起来,或 者通过半透明的遮罩层来突出图片的某一部分。这种效果可 以创造出一种神秘感或强调图片的某个特定部分。
视频遮罩
总结词
视频遮罩可以用于在视频播放时添加动态的视觉效果,增强视频的观赏体验。
03
遮罩效果的实现方法
使用Photoshop实现遮罩效果
01
打开Photoshop软件, 导入需要添加遮罩效果 的图片。
02
在图层面板中,选择需 要添加遮罩的图层。
03
点击“图层”菜单,选 择“图层样式”-“遮罩 ”,即可添加遮罩效果 。
04
可以根据需要调整遮罩 的透明度、颜色和大小 等参数,以达到不同的 效果。
调整遮罩透明度
总结词
通过调整遮罩的透明度,可以控制遮罩 的显示程度,使遮罩更好地融入背景。
VS
详细描述
在PPT中,可以通过设置透明度选项来调 整遮罩的透明度。透明度越高,遮罩越透 明;透明度越低,遮罩越不透明。适当地 调整透明度可以增强遮罩效果的表现力。
调整遮罩羽化程度
总结词
通过调整遮罩的羽化程度,可以柔化遮罩的边缘,使其与背景更加融合。
《遮罩的应用》PPT 课件
contents
目录
• 遮罩的基本概念 • 遮罩的常见应用场景 • 遮罩效果的实现方法 • 遮罩效果的优化技巧 • 案例展示
01
遮罩的基本概念
遮罩的定义
01
遮罩是一种图形设计技术,用于 隐藏或显示图像的一部分,以达 到特定的视觉效果。
02在数字图像处理中,来自罩通常用 于选择性地应用滤镜、颜色调整 等效果,以突出或改变图像的特 定区域。
在ppt中设置遮罩效果

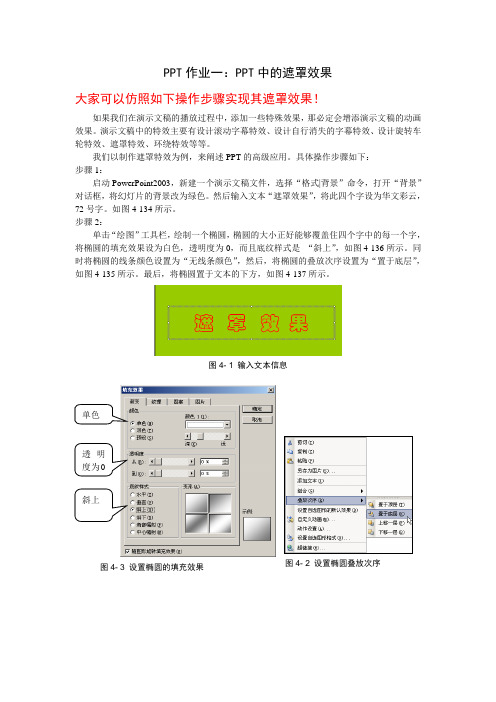
PPT作业一:PPT中的遮罩效果大家可以仿照如下操作步骤实现其遮罩效果!如果我们在演示文稿的播放过程中,添加一些特殊效果,那必定会增添演示文稿的动画效果。
演示文稿中的特效主要有设计滚动字幕特效、设计自行消失的字幕特效、设计旋转车轮特效、遮罩特效、环绕特效等等。
我们以制作遮罩特效为例,来阐述PPT的高级应用。
具体操作步骤如下:步骤1:启动PowerPoint2003,新建一个演示文稿文件,选择“格式|背景”命令,打开“背景”对话框,将幻灯片的背景改为绿色。
然后输入文本“遮罩效果”,将此四个字设为华文彩云,72号字。
如图4-134所示。
步骤2:单击“绘图”工具栏,绘制一个椭圆,椭圆的大小正好能够覆盖住四个字中的每一个字,将椭圆的填充效果设为白色,透明度为0,而且底纹样式是“斜上”,如图4-136所示。
同时将椭圆的线条颜色设置为“无线条颜色”,然后,将椭圆的叠放次序设置为“置于底层”,如图4-135所示。
最后,将椭圆置于文本的下方,如图4-137所示。
图4- 1 输入文本信息图4- 3 设置椭圆的填充效果图4- 2 设置椭圆叠放次序图4- 4 椭圆与文字的位置步骤3:绘制两个矩形,矩形的长度与“遮罩效果”四个字的长度一致,矩形的宽度和椭圆的高度一致。
如图4-138所示,将两个矩形分别放置在“遮”的两边。
步骤4:设置椭圆的动画路径,选中椭圆,选择“幻灯片放映|自定义动画”命令,在“自定义动画”窗格中,将效果设为“向右”,开始设为“之前”,速度设为“慢速”,如图4-139所示。
同时,在幻灯片中,将动画路径中的箭头拖到“果”字的中间位置。
如图4-140所示。
步骤5:矩形1 矩形2图4- 5 添加两个矩形以及其位置图4- 6 椭圆的动画设置矩形1矩形2 动作路径的箭头图4- 7 设置椭圆动作路径的长度将图4-138中的两个矩形组合成一个整体(单击“绘图”工具栏中的“组合”命令),然后,设置矩形组合体的动画效果,选中矩形组合体,选择“幻灯片放映|自定义动画”命令,在“自定义动画”窗格中,将效果设为“向右”,开始设为“之前”,速度设为“慢速”,如图4-139所示。
PPT动画技巧—遮罩

PPT动画技巧—遮罩上期和大家分享的《PPT动画技巧,补位》,最后分享了一个用PPT模仿制作的音乐播放界面,有些小伙伴对进速条和歌词的路径动画所使用的遮罩技巧,很是好奇。
所以我就在PPT动画系列添加一期内容,来和大家介绍PPT动画中的遮罩的效果!遮罩的技巧,本也没什么过多可以讲的。
写本文,是出于下面几个目的:1、利用遮罩,可以做出一些什么样的动画效果。
2、给大家介绍下,遮罩的原理及其制作。
3、给大家在以后动画制作中,提供一个思路。
在Flash动画、AE中,经常使用遮罩。
“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住其中一元件的一部分,从而实现一些特殊的效果。
其实在我们PPT动画中,遮罩的作用也是大同小异,只不过看了文字,我想大家肯定还是一头雾水,下面,跟着期许,走进PPT动画中的遮罩!案例制作下面就是那个让我印象深刻的小米5发布会幻灯片动画的“黑科技”。
注:因为没有找到发布会的PPT源文件,上面大家看到的效果,是我高仿的。
大家就象征性的当发布会上效果来看吧。
既然案例本身就是我用PPT高仿的,那我就不卖关子,问大家能否用PPT去实现了。
在这个案例中,原理就是在色块上面抠出来一部分,然后遮挡一些元素,做出来一些特殊的效果!这段话是不是很熟悉啊,在前面看到过啊,对,没错。
在前面介绍遮罩在Flash动画、AE中的主要的两种用途,提到过。
所以许多东西在原理和思路上是相通的。
下面就开始分步骤来讲解这个案例的制作!第一步:插入三个矩形,进行联合布尔运算。
注:1、是三个矩形,不是线条。
2、三个矩形使用的是布尔运算联合,不是格式排列工具中的组合。
第二步:选中刚才联合运算后的形状,复制,排列成下图的样子。
第三步:新建一个全屏矩形,填充黑色。
(我这里用的是一张渐变的图片背景。
)先选中全屏矩形,然后再选中前面做好的形状,进行布尔元素的剪除,这样我们的遮罩就完成了!做出来的这个镂空的遮罩,是什么样子的呢?下面录制个GIF给大家先看下,看完后,大家是否就会想起我们该如何添加动画了呢?下面我们回到添加动画的步骤上。
《遮罩动画》PPT课件

图6-11 光线掠过文字完成效果图
16
Flash动画制作
➢【案例拓展3】——光线掠过文字
1.新建文档,文字的制件
图6-12 文字
2.白光的制作 3.组织场景 4.测试影片并保存文件
图6-13 白光的颜色面板设置
Flash动画制作
➢思考与练习Biblioteka 一.选择题 1.被遮罩层上可以是〔 〕。 A.矢量图形 B.影片剪辑 C.图像 D.以上都不正确 2.遮罩层中不能直接使用的对象有〔 〕。 A.影片剪辑 B.图形 C.按钮 D.线条 3.遮罩层中的对象的属性被忽略的有〔 〕。 A.形状 B.颜色 C.透明度 D.线条样式 4.被遮罩层在遮罩层的〔 〕。 A.上面 B.下面 C.里面 D.以上都不正确
4
Flash动画制作
➢相关理论
图6-2 多层遮罩动画
5
Flash动画制作
➢相关理论
〔2〕构成遮罩和被遮罩层的元素 遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,
但不能使用线条,如果一定要用线条,可以将线条转化为“填充〞。 被遮罩层,可以使用按钮、影片剪辑、图形、位图、文字、线
条。
〔3〕遮罩中可以使用的动画形式 可以在遮罩层、被遮罩层中分别或同时使用形状补间动画、动作
7
Flash动画制作
➢相关理论
3.应用遮罩时的技巧
(4)不能用一个遮罩层试图遮蔽另一个遮罩层。 (5)遮罩可以应用在GIF动画上。 (6)在被遮罩层中不能放置动态文本。
8
Flash动画制作
➢【案例1】——画轴的展开操作步骤
1.新建文档,导入素材
图6-3 卷轴图
2.利用遮罩动画制作卷轴的拉开
Flash动画制作
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
用ppt制作遮罩效果
标签:遮罩效果分类:coreldrawx3备忘2010-11-11 10:57
遮罩效果一(上图)
遮罩,顾名思义遮罩层应在被遮罩对象的上面,上图的文字上层并无遮罩,但就其效果,文字可视同被遮罩。
制作要点是:
1)文字颜色等同背景色
2)移动圆的颜色不同背景色,且要在文字下层。
如把移动圆选用为背景色和黄色的双色渐变(向中心辐射)。
效果会更好。
遮罩效果二(下图)
文字上层有遮罩层,当与文字重合时,文字不显,脱离时则文字显现。
不妨把遮罩层改换一下颜色(即改换成非背景色),就把它的遮罩和脱罩的情况看得明明白白了。
如下图
遮罩效果二的制作要点:
1)由下至上的层次:背景黄色渐变圆文字长方形组合(填充成背景色)。
2)长方形和黄色渐变圆相交,长方形之高正好为圆之弦。
3)黄色渐变圆和长方形组合移动要同步,即要保证同时同速。
要同时开始和同时结束均可在“计时"界面中设置。
所以关键是移动距离要相同。
如何保证移动等距呢?添加自定义路径的移动距离时,如同时选定黄色渐变圆和长方形组合,则移动距离必然相等。
由于组合长方形的中心与黄色渐变圆得中心是重合的,所以从圆心出发设定移动距离较为方便。
然后再分别设置”计时“界面中的参数。
如"之前"、"非常慢",并在效果界面上钩选"自动翻转".
左边的遮罩罩框去掉,就可得到遮罩效果三。
我正在玩搜狐微博,快来“关注”我,了解我的最新动态吧。
