网页设计基础配色及页面排版布局共39页
[电脑基础知识]网页设计配色
![[电脑基础知识]网页设计配色](https://img.taocdn.com/s3/m/c0ffd640f90f76c661371ad8.png)
[电脑基础知识]网页设计配色一、网页设计配色系列简析--基础部分网页设计配色基础:RGB与HSB在实用美术中,常有"远看色彩近看花,先看颜色后看花,七分颜色三分花"的说法。
这说明,在任何设计中,色彩对视觉的刺激起到第一信息传达的作用。
因此,对色彩的基础知识的良好掌控,在网页设计中才能做到游刃有余。
为了使下面的网页配色分析更易于理解,我们先来了解色彩的RGB模式和HSB模式。
■ RGBRGB是表示红绿蓝又称为三原色光,英文为R(Red)、G(Green)、B(Blue),在电脑中,RGB 的所谓"多少"就是指亮度,并使用整数来表示。
通常情况下,RGB各有256级亮度,用数字表示从0至255。
虽然数字最高是255,但0也是数值之一,因此共256级。
按照计算,256级的RGB色彩总共能组合出约1678万种色彩,即256×256×256=16777216。
通常也被简称为1600万色或千万色。
也称为24位色(2的24次方)。
对于单独的R或G或B 而言,当数值为0时,代表这种颜色不发光;如果为255,则该颜色为最高亮度。
因此当RGB三种色光都发到最强的亮度,纯白的RGB值就为255,255,255。
屏幕上黑的RGB值是0,0,0。
R,意味着只有红色存在,且亮度最强,G和B都不发光。
因此最红色的数值是255,0,0。
同理,最绿色就是0,255,0;而最蓝色就是0,0,255。
黄色较特殊,是由红色加绿色而得就是255,255,0。
纯白色数值为R255,G255,B255纯黑色数值为R0,G0,B0红色数值为R255,G0,B0绿色数值为R0,G255,B0蓝色数值为R0,G0,B255黄色数值为R255,G255,B0RGB模式是显示器的物理色彩模式。
这就意味着无论在软件中使用何种色彩模式,只要是在显示器上显示的,图像最终就是以RGB方式出现。
■ HSB是颜色分为色相、饱和度、明度三个因素。
网页布局色彩搭配技巧

⽹页布局⾊彩搭配技巧⽹页设计的基础--⽹页布局正如您现在看到的,⽹页的布局变得越来越重要。
访问者不愿意再看到只注重内容的站点。
虽然内容很重要,但只有当⽹页布局和⽹页内容成功结合时,这种⽹页或者站点才是招⼈喜欢的。
缺任何⼀⾯你都⽆法留住太过“挑剔”的访问者。
⽹页布局的基本理念最开始⽹页呈现在你⾯前的时侯,它就好像⼀张⽩纸,它需要挥洒你的设计才华。
假如你知道什么是⼀种约定俗成的标准或者说⼤多数访问者的浏览习惯,那么你可以在此基础上加上⾃⼰的东西。
总结出来就是先锋在线⽹站制作⼈员对⽹页布局的设计理念:1.页⾯尺⼨:⼀般分辨率在800×600的情况下,页⾯显⽰尺⼨为780×428象素;分辨率在640×480的情况下页⾯显⽰尺⼨为620×311象素;分辨率在1024×768的情况下,页⾯显⽰尺⼨为1007×600。
分辨率越⾼页⾯尺⼨越⼤。
我们经常看到有的⽹页上的说明:本⽹页适合在1024×768分辨率下浏览...不要搞成这样!永远不要让浏览者调整分辨率去适应你的⽹页尺⼨,⽽是应该⾃动适应浏览者的分辨率尺⼨,这就是使⽤者(浏览者)优先原则。
浏览器的⼯具栏也是影响页⾯尺⼨的原因。
⼀般⽬前的浏览器的⼯具栏都可以取消或者增加,那么当你显⽰全部的⼯具栏时,和关闭全部⼯具栏时,页⾯的尺⼨是不⼀样的。
在⽹页设计过程中,向下拖动页⾯⼤概是惟⼀给⽹页增加更多内容(尺⼨)的⽅法。
但我想提醒⼤家除⾮你能肯定站点的内容能吸引⼤家拖动,否则不要让访问者拖动页⾯超过三屏。
虽然现在很多⿏标都有滚轮设计,但是⽹页的设计布局是越少⽤到⿏标越好。
2.整体形象:是图形与⽂本的结合应该是层叠有序的整体。
虽然,显⽰器和浏览器都是矩形,但对于页⾯的造型,你可以充分运⽤⾃然界中的其它形状以及它们的组合:矩形、圆形、三⾓形、菱形等轮廓。
对于不同的形状,它们所代表的意义是不同的。
⽐如矩形代表着正式,规则,你注意到很多ICP和政府⽹页都是以矩形为整体造型;圆形轮廓代表柔和,团结,温暖,安全等,许多时尚站点喜欢以圆形为页⾯整体造型轮廓;三⾓形、梯形代表着⼒量,权威,牢固,侵略等,许多⼤型的商业站点为显⽰它的权威性常以三⾓形为页⾯整体造型;菱形代表着平衡,协调,公平,⼀些交友站点常运⽤菱形作为页⾯整体造型。
网页布局结构与色彩搭配解析

二、色彩搭配的基本原理和常见搭配方式
3、对比度:对比度是衡量两种颜色在视觉上的差异程度。高对比度的颜色搭 配可以增强网页的视觉效果,但过多使用可能会使网页显得过于刺眼。
三、不同应用场景和需求下的色 彩搭配分析
三、不同应用场景和需求下的色彩搭配分析
1、新闻类网站:新闻类网站以传递信息为主要目的,要求色彩搭配简洁明了。 使用对比度较高的色彩搭配可以突出标题和重点段落,提高阅读体验。例如,黑 色和白色的对比搭配可以很好地突面内容。
四、总结
四、总结
网页布局结构与色彩搭配是网页设计的重要组成部分,对于提高用户体验和 提升网站质量具有关键作用。通过选择合适的布局结构和色彩搭配,能够使用户 更加愉悦地使用网站,同时也能更好地传递网站的信息和价值。
四、总结
希望本次演示的解析能对相关从业人员有所帮助,在未来的工作中注重布局 结构和色彩搭配的运用,为打造更加优秀、实用的网页提供支持。
四、实际操作案例
1、确定主题:该电商网站主要销售环保产品,主题为“绿色生活”。 2、确定色彩搭配方案:以绿色为主色调,搭配灰色和白色。绿色代表环保, 灰色和白色则可以营造出简洁、干净的视觉效果。
四、实际操作案例
3、应用色彩搭配方案:首页的背景色为淡绿色,产品图片使用深绿色,与背 景形成对比度,突出产品。标题文字使用白色,与背景色形成强烈对比,引导用 户视线。副标题和正文使用灰色,保持视觉上的平衡。
3、品牌官网:品牌官网是展示品牌形象的重要平台,色彩搭配要与品牌形象 保持一致。例如,对于科技品牌,通常使用蓝色、灰色等冷色调来营造一种专业、 可靠的形象;而对于儿童品牌,则可以使用较为鲜艳的色彩来传达一种活泼、有 趣的氛围。
四、实际操作案例
四、实际操作案例
网页设计版式与网页配色

加生动有趣,提高了用户的关注度。同时,通过合理的动态效果设计,
使得页面整体视觉效果更加流畅。
WENKU DESIGN
WENKU DESIGN
2023-2026
END
THANKS
感谢观看
KEEP VIEW
WENKU DESIGN
WENKU DESIGN
WENKU
REPORTING
https://
PART 01
网页设计版式
网页版式的构成要素
字体
用于文本显示的字体类型,影 响文字的可读性和风格。
图片和图标
用于装饰或解释内容的图片和 图标。
布局
网页的整体结构,包括各个元 素的排列和组织方式。
色彩
网页的背景色、文字颜色和其 他视觉元素的颜色。
留白
页面中用于分隔元素、引导视 线或创造空间感的空白区域。
测试与调整
在实际应用中,对版式与配色进行测试和调整。 通过用户反馈和数据分析,了解用户对网页设计 的反应,不断优化和完善版式与配色方案。
PART 04
优秀网页设计案例分析
案例一:版式与配色完美结合的网页设计
优秀版式设计
该网页采用简洁、大气的版式设 计,使得内容层次分明、条理清 晰。同时,通过合理的布局和留 白,使得页面整体视觉效果舒适, 不会显得过于拥挤。
创意版式
该网页的版式设计非常独特,采用了一些非常规的排版方式,如倾斜的标题、不规则的布局等, 使得页面整体视觉效果非常突出。
配色方案
该网页的配色方案也非常有创意,主色调为橙色和黄色,辅以灰色和白色,整体色调鲜明、活泼 ,给人一种活力四射的感觉。
动态效果
该了用 户的关注度。
共同塑造品牌形象
网页配色与版式布局的设计

网页配色与版式布局的设计随着互联网技术的不断发展,人们的生活和工作方式都逐渐依赖于网络。
作为一个网站设计师,网页配色与版式布局的设计是非常重要的一项工作。
网页的外观设计很大程度上决定了用户的第一印象和留存率,因此网页配色和版式布局的设计缺一不可。
一、网页配色的设计网页配色是网页设计中的一个非常重要的环节,尤其在对于品牌网站而言。
网页配色包括网页背景色、文本颜色、链接颜色等等。
合理的网页配色可以提高用户体验度,增强品牌的辨识度和美观度。
1. 网页背景色网页背景色选择是网页设计中最基础的设计,对于网页整体风格的呈现起到至关重要的作用。
一般来说,选择浅色和中灰色的背景可以显得比较舒适,能够有效减小用户的视觉负担,避免斑驳感。
而过于鲜艳的颜色则会刺激到用户的视觉感官,导致视疲劳,从而降低用户体验度。
一般来说,可以根据网站内容和主题来选择相应的色彩。
2. 文字颜色网页文字的颜色选择也是非常关键的,一般来说,应该尽可能地保证文字颜色与背景颜色的对比度。
文字颜色也应该为浅色系,不过在有些情况下可以选择深色系作为重点标识或强调。
3. 链接颜色链接是网页中最需要用户点击浏览的部分,因此需要设置与其他文字不同的颜色以吸引用户的注意力。
点击后的链接颜色一般需要做出区分,建议使用比较醒目的颜色,以便用户得知自己已经浏览过的网页链接。
二、网页版式布局的设计除了网页配色外,版式布局对于网页设计来说也非常重要。
网页版式布局是一种以图形布局与排版设计为基础的方式,可以将一些不同易于用户理解的元素整合在一起,例如:导航、搜索、广告、邮件订阅等等。
网页版式布局可以增加网页的一致性和可视性,也可以提升用户的浏览质量。
1. 网页导航网页导航是网站的门户,也是用户进入网站的入口。
在独立网站中,网页导航需要尤其重视,因为其可以使用户更加快速地进入所需的内容,从而提高用户留存率。
网页导航布局要简单、清晰,提供易于使用的功能,如主菜单、子菜单、搜索功能、栏目分类等。
网页设计基础配色及页面排版布局

LOGO
Page 17
举例如下
让你想表达的内容清晰,醒目。让阅览者一开始就可以明白你的意思
避免使用不清晰的字体,否则容易使阅览者产生反感和麻烦 (除非你需要这种效果)
恰当的选择你所需要的字体
LOGO
Page 18
举例如下
但是,经过特别的处理,你可以使用一些本来并不合适的字体,比如
注意文字在编排时的方向,注意安排阅览者的视线
一开始好象总感觉文字
在这里面的表现力有些 苍白了。对主题的表达 没有什么帮助。那么试 一下改成这样行不行
LOGO
Page 29
总结 实例欣赏
· 网页设计颜色 1.广告图片、文字与整体网站风格的统一协调性
LOGO
Page 30
总结 实例欣赏
2.主题突出有很多方法,尽量少用大红大绿来体现突出 内(且 )尽颜 量色 保不 证宜 在太 多 种 太 颜 花 色 哨 以 3
如果你不小心做成了这样(有意安排这种效果的不在此例)
LOGO
Page 27
在设计上要富于创造性
根据作品主题的要求,突出文字设计的个性色彩,创造
与众不同的独具特色的字体,给人以别开生面的视觉感受,有利于作者设 计意图的表现。设计时,应从字的形态特征与组合上进行探求,不断修改, 反复琢磨,这样才能创造出富有个性的文字,使其外部形态和设计格调都 能唤起人们的审美愉悦感受。 这是一个很普通的文字版面
颜色搭配案例
Page 31
01
02
03
LOGO
总结 实例欣赏
3.知道图片中心在哪里?
4.把平面做出动态来
LOGO
Page 32
总结 实例欣赏
5.发挥素材最大的利用率,文字也是有生命的
论网页设计的布局及色彩搭配

其 目的 主要 是 利 用 造 型 的原 则 和规 律 , 理 的 分 配 和排 列 文字 、 合 图形 等 视 觉 元素 , 以便 准确 、 系统 、 效地 传 达 信 息 。 有
关键 词 : 页设 计 : 局 : 网 布 色彩 ; 配 搭
一
、
网页 设计 的布 局
( ) 八 导航 栏 的位 置
利于阅读。
( ) 后 确 定 超链 接 五 最
放 位 置决 定着 整 个 页 面 布 局 的 可 视性 。在 过 去 由于 网页 制 作技 术 的 局 限 , 本 放 置 的 位 置 灵 活性 非 常小 , 文 随着 H m 的兴 起 , tl 文 本 已经 可 以放 置 在 页 面 的任 何 位 置 。
分 辨 率 下 , 面 的 显 示 尺 寸 为 6 0 3 1 素 : 8 0 6 0像 素 的 页 2* 1 像 在 0*0 分 辨 率 下 , 示器 的分 辨 率 越高 , 显 能显 示 的页 面 尺寸 就 越 大 。
( ) 体 造 型 二 整
站 。 必须 要 先 弄 明 白该 网站 的 主 题 和它 的服 务 对 象 , 及你 通 你 以
过 色 彩希 望 达 到 的 目的 。
( ) 定 网 页 的 主 色调 二 确
根据 网站 的主 题 、 务 对象 及 用 色 目的 。 网 站 的 网 页选 一 服 给 个主色调 , 以形 成 一定 风 格 。 个 网页 最 好 只有 一 个 主 色 调 。主 整 调 色 彩 一 般可 用 公 司 的标 准 色 , 这符 合公 司 的形 象 战略 . 以提 可 升 公 司 形象 。
亭受。
0
( ) 七 多媒 体
的色 彩相 同 , 可 以不 同。 也
网页设计版式与网页配色PPT

运用设计软件进行制作
选择设计软件
如Adobe Photoshop、Sketch、 Figma等,根据个人习惯和实际需求选
择合适的软件。
整合与调整
将设计好的元素整合到网页中,调整 布局和运用设计软件,设计网页的各个元素, 如背景、图标、按钮、文字等。
导出与优化
将设计好的网页导出为图片或HTML 文件,进行必要的优化,以便在网页 上呈现最佳效果。
PART 06
总结与展望
回顾本次课程重点内容
网页设计版式的基本原则
平衡、对比、重复、对齐和色彩搭配。
常见网页设计版式
F型、Z型、全屏、卡片式和分屏式等。
网页配色的基本原理
色轮、对比色、类似色和饱和度等概念的应用。
色彩引导
通过色彩的明度、饱和度、对比度等属性, 引导用户的视线在页面上移动,同时增加页 面的整体协调性。
营造氛围与风格
色彩心理学应用
运用色彩心理学原理,选择能够表达页面主题和情感的色彩搭配, 营造出相应的氛围和风格。
版式风格选择
根据页面需求和目标受众的喜好,选择合适的版式风格,如简约、 复古、科技等,增强页面的整体视觉效果。
PART 01
网页设计版式基础
版式定义与作用
版式定义
网页设计版式是指网页中各种元素( 如文字、图片、视频等)的布局和排 列方式。
作用
好的网页设计版式能够提升用户体验 ,使页面内容更加清晰、易读,同时 也有助于提高页面的美感和整体协调 性。
常见网页设计版式
骨骼型
一种常见的理性分割方法,通过运用垂直 线、水平线、斜线、折线等线和面按一定 的比例与秩序进行组合的一种构成形式。
分析目标受众
了解受众的年龄、性别、职业、兴趣 等特征,以便设计出更符合他们喜好 的网页版式和配色。
《网页平面设计基础教程(课件PPT)》

3 排版规范
学习字体大小、层次和对齐的规范,使你的文本易读且美观。
网页元素构成与布局
1
视觉平衡
2
通过布局元素创建视觉平衡,使设计更
加吸引人。
3
网格系统
了解网页的网格系统,实现页元素的 有序布局。
R es p o n siv en es s
设计响应式网页布局,让你的网页在不 同设备上都展现出色。
美术设计与图片处理
网页平面设计基础教程
在这个《网页平面设计基础教程》中,我们将介绍设计原则、颜色搭配、字 体排版、网页布局、美术设计、图片处理以及交互设计基础与实践。
设计原则与思路
简洁而有力
通过设计原则的运用,创造 简洁而有力的网页视觉效果。
平衡与对比
掌握平衡和对比原则,让你 的设计更吸引人。
重点突出
学会通过设计手法突出重点 内容,吸引用户的注意力。
创意平面设计
掌握创意平面设计技巧,为你的 网页增添视觉冲击力。
图片处理
学习图片处理技术,提升网页中 的视觉效果。
素材资源
发现丰富的图形资源库,为你的 网页增色添彩。
交互设计基础与实践
1
用户体验
注重用户体验,通过交互设计增强用户对网页的参与感。
2
动效设计
学习动效设计原则,为你的网页增添生动的交互效果。
网页颜色搭配与运用
色彩心理学
通过了解色彩心理学,掌握正确 的网页颜色运用。
配色方案
学习如何选择合适的配色方案, 打造吸引人的网页。
对比与鲜明
运用对比和鲜明的色彩,让你的 网页脱颖而出。
字体排版要点与技巧
1 字体选择
掌握字体选择的要点,让你 的设计看起来更专业。
网站配色与布局

▪ 面积越大,明度、纯度的感觉越强 ▪ 面积越小,明度、纯度的感觉越低
网页设计中色彩运用的基本原则3-1 整体性
网页设计中色彩运用的基本原则3-2
适用性 根据网站类型选择合适的色彩,使内容与形式相统一
网页设计中色彩运用的基本原则3-3
独特性 网页设计要有独特的个性,大胆突破,出奇制胜
常用的色调4-1
色调 准确地表示一幅作品的画面综合观感效果 包括构图、形象、色彩、明暗等因素造成的综合效果
常用的色调4-2
根据色彩的冷暖感觉分类 暖色调:红、橙、黄等颜色使人想到阳光、烈火 冷色调:绿、青、蓝等颜色称为“冷色” 中性色调:以黑、白、灰三种颜色组成
常用的色调4-3
页面中色彩所占比重分为 主色调 页面色彩的主要色调、总趋势 辅色调 仅次于主色调的视觉面积辅助色 点睛色 在小范围内加上强烈的颜色来突出主题,使页面更加生动 背景色 衬托环抱整体的色调,起协调、支持整体的作用
小结
网页配色原则 鲜明性 网页的色彩要鲜艳,容易引人注目 独特性 要有与众不同的色彩,使得浏览者对网站印象强烈 合适性 色彩和表达的内容气氛相适应 联想性 不同的色彩会产生不同的联想
页面布局概述2-1
组成页面的各种元素 框架:框架指页面中区分不同内容的边距或区块 顶L部og:o在网站顶部放置一个通栏,宣传、展示产品等 Logo:几乎所有的网站都会有自己的Logo 导航栏:显示网站的各种分支页面的分类 内容:网站的正文部分 页脚:在页面底部主要包括:版权、联系方式等 空白区:各元素之间的间距、页面和浏览器边缘的间距
▪ 纯度方面 • 高纯度色使人兴奋,低纯度色有沉静感
色彩的感觉2-2
各种色彩的心理感觉 红色:视觉冲击力强,是热烈冲动的色彩 橙色:具有轻快、热烈、温馨、时尚的效果 黄色:明亮度最高的颜色,灿烂、辉煌 绿色:温和,给人宁静的感觉 青色:基本与绿色相同,只是比绿色显得冷静 蓝色:最凉爽、清新、专业的色彩 紫色:给人神秘、高贵的感觉 白色:洁白、明快、纯真、清洁的感觉 黑色:深沉、神秘、寂静、悲哀、压抑的感觉 灰色:柔和、高雅的感觉
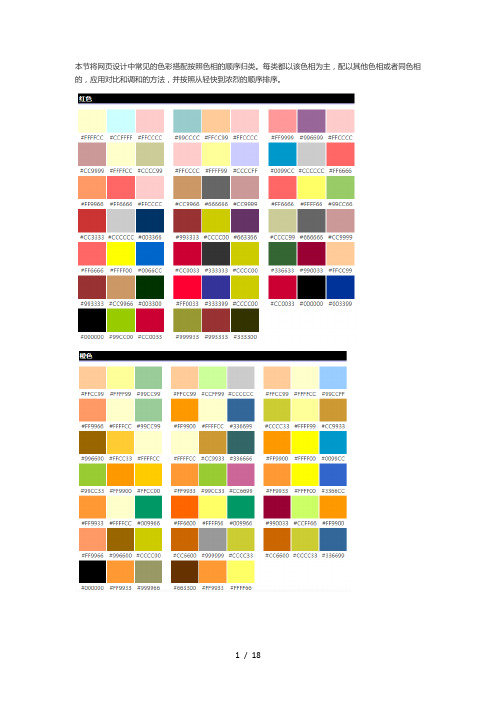
网页设计常用色彩搭配表配色表

本节将网页设计中常见的色彩搭配按照色相的顺序归类。
每类都以该色相为主,配以其他色相或者同色相的,应用对比和调和的方法,并按照从轻快到浓烈的顺序排序。
色彩搭配看似复杂,但并不神秘。
既然每种色彩在印象空间中都有自己的位置,那么色彩搭配得到的印象可以用加减法来近似估算。
如果每种色彩都是高亮度的,那么它们的叠加,自然会是柔和、明亮的;如果每种色彩都是浓烈的,那么它们叠加,就会是浓烈的。
当然在实际设计过程中,设计师还要考虑到乘除法,比如同样亮度和对比度的色彩,在色环上的角度不同,搭配起来就会得到千变万化的感觉。
因此本书除了要列举出按色相的搭配,也要将印象作为重点的搭配分类列举出来,以供读者参考。
亮度高的色彩搭配在一起就会得到柔和、明亮、温和的感觉。
为了避免刺眼,设计师一般会用低亮度的前景色调和,同时色彩在色环之间的距离也有助于避免沉闷。
对于柔和、清洁、爽朗的印象,色环中蓝到绿相邻的颜色应该是最适合的。
并且亮度偏高。
可以看到,几乎每个组合都有白色参与。
当然在实际设计时,可以用蓝绿相反色相的高亮度有彩色代替白色。
可爱、快乐、有趣印象中的色彩搭配特点是,色相分布均匀,冷暖搭配,饱和度高,色彩分辨度高。
#66CCCC#CCFF66#FF99CC#FF9999#FFCC99#FF6666#FFFF66#99CC66#666699#FFFFFF#FF9999#99CC33#FF9900#FFCC00#FF0033#FFFFFF#FF9966#FF9900#CCFF00#CC3399#99CC33#FFFFFF#FF6600#993366#CCCC33#666633#66CCCC#FFFFFF#666699活泼、快乐、有趣相对前一种印象,色彩选择更加广泛,?最重要的变化是将纯白色用低饱和有彩色或者灰色取代。
#CC9999#FFFF99#666699#FF9900#FFFF00#0099CC#CCCC99#CC3399#99CC00#FF6666#FFFF00#3399CC#CC6600#CCCC33#FF9933#FFFFCC#009933#0099CC#CCCCCC#FF6666#FF6600#FFFF66#009966#CC6633#FFCC99#CC6600#CC0066#009999#FFCC33运动的色彩要强化激烈、刺激的感受,同时还要体现健康、快乐、阳光。
网页设计的色彩和尺寸规范

关于网页设计的色彩和尺寸
Something about web design
赵琰 2016
网页设计的颜色
1. 同色系
2. 邻近色
3. 类似色
4. 中差色
5. 对比色
观点:颜色差分割页面层次 和模块,并代表不同
功能任务属性。
视觉优先级3: 色彩
18% 高饱和 > 低饱和 规律:
2. 邻近色
3. 类似色
观点:利用色彩对比突出按钮任务优先级, 增加页面气氛。
4. 中差色
5. 对比色
5. 对比色
观点: 三色对比中西瓜红作为强调色限定在小面积展现非常关键,面积大小直接影响画面平衡感。
观点:色彩色相对比、色彩 面积对比,只要保持 一定的比例关系,页
面也能整整有序。
配色小结:
设计配色时,我们可以摒弃一些传统的默认样式,了解设计背后的需求目的,思考色彩对页面场景表现、 情感传达等作用,从而有依据、有条理、有方法地构建色彩搭配方案。
网页设计的尺寸
网页设计的尺寸
尺寸注意项:
1. 宽度: 使用1280px占用户80%(视频和游戏用户更高);1024px占16%,1024px以下占4%
有效内容区域要在1005px以里,包括1005px
2. 首屏概念:1005X600px
3. 纵向/横向的模块间距
4. 正文字号:12px & 14px 标题:14px 大标题:20-24px之间
设计落地
落地设计
定位理念功能由外⽽而内的设计思路路
百度视频页面汇总
首页,频道页,详情页,人物页
谢谢观看!
该文档的版权为百度UE讲堂所有,如需转载请注明出处。
第三讲:网站版面布局与配色

常见版面布局
1 “T”型结构:
左右结构
“三”字型结构
上下、左右的结合 “同”、“川”字型结构
封面型
辐射结构、“一”字结构:
上下结构
这种结构和左右结构一样,一般应用于 小型网站或栏目页面中,其顶部为Logo、 Banner,以及导航条,下方则为主要内 容。这种网页结构目前被较为广泛地在 栏目页面中采用
相反色相、类似色调
– 这种配色方案是采用相反色相类似色调的配色方案。虽然使
用了相反的色相,但通过使用类似的色调可以得到相对统一 的特殊配色效果。影响这种配色效果最重要的因素在于所使 用的色调。当使用了对比度较高的鲜明色调时,画面将被突 出从而得到较强的动态效果;当使用了对比度较低的暗色调 时,即使使用了多种不同的色相也能够得到安静沉重的效果, 这是因为使用暗色调时,色相的差异也会变得不太明显。一 般来说,这种配色方案的特点是具有静态的变化效果。其中 补色、相反色相的配色具有强调、轻快的效果;而类似色相 配色具有整齐、安静的感觉
相反色相、类似色调
配色实例
相反色相、相反色调
就是指利用相反色相和相反色调的配色方案, 使用这种方法配色的网站较少。由于相反色相 和相反色调的强烈反差,得到的效果具有很强 的动感和叛逆性。和类似色调营造的和谐氛围 相反,相反色调配色方案营造的是一种强弱分 明的感觉。影响其效果的最大制约因素是所选 颜色在整体画面中所占的比例
同一或类似色相、类似色调
这是使用同一(或类似)色相的同时使用类似色 调的配色方案,在所有配色方案中,可以营造出最大 程度的冷静整齐的感觉。但当使用了极为华丽鲜明的 色相时,也可以得到强烈变化的感觉。由于对比较弱, 一般来说采用这种配色方案的网站较少
网页色彩搭配及版面布局

网页色彩搭配及版面布局网页色彩搭配及版面布局网页中最难处理的也就是色彩搭配的问题了。
如何运用最简单的色彩表达最丰富的含义,体现企业形象是网页设计人员需要不断学习、探索的课题。
下面是YJBYS店铺整理的网页色彩搭配及版面布局相关知识,希望对你有帮助!网页色彩搭配1、运用相同色系色彩:所谓相同色系,是指几种色彩在360°色相环上位置十分相近,大约在45°左右或同一色彩不同明度的几种色彩,如:,这种搭配的优点是易于使网页色彩趋于一致,对于网页设计新手有很好的`借鉴作用,这种用色方式容易塑造网页和谐统一的氛围,缺点是容易造成页面的单调,因此往往利用局部加入对比色来增加变化,如局部对比色彩的图片等。
这种方法不失为一种设计的好方法。
2、运用对比色或互补色:所谓对比色,是指色相环相距较远,大约在100°左右,视觉效果鲜亮、强烈,而互补色则是色相环上相距最远的连种色彩,即相距180°,其对比关系最强烈、最富有刺激性,往往使画面十分突出,如:,这种用色方式容易塑造活泼、韵动的网页效果,特别适合体现轻松、积极的素材的网站,缺点是容易造成色彩的花,使用中注意色彩使用的度。
值得注意的是,以上两种用色方式在实际应用中要注意主体色彩的运用,即以一种或两种色彩为主,其它色彩为辅,不要几种色彩等量使用,以免造成色彩的混乱。
3、使用过渡色:过渡色能够神奇地将几种不协调的色彩统一起来,在网页中合理地使用过渡色能够使你的色彩搭配技术更上一层楼。
过渡色包括几种形式:两种色彩的中间色调、单色中混入黑、白、灰进行调和以及单色中混入相同色彩进行调和等等,您可以自己尝试调配,在以后的更新中,我会专题介绍如何使用过渡色。
网页版面布局一般来说,企业网站首页的布局比较灵活,着重设计,这里我所说的布局主要是指内页的版面布局。
中、小型企业网站的内页布局一般比较简单,即内页的一栏式版面布局,从排版布局的角度而言,我们还可以设计成等分两栏式、三栏式、多栏式,不等分两栏式、三栏式、多栏式等等,但因为浏览器宽幅有限,一般不宜设计成三栏以上的布局。
网页布局和配色设计配色小手册(基本)

很多设计师都会为色彩问题而烦恼,它们常常对色彩地理解与认识各抒己见,花费很多精力去讨论与研究色彩搭配地问题。
为了使设计师摆脱关于配色地困扰,越来越多地辅助配色工具开始出现,例如ColorImpact,ColorKey等等,这些软件都可以为设计师在色彩地搭配上提供好地帮助,使得设计师将更多地精力放在设计地其它部分,设计出更多精美地作品。
本章中介绍地ColorKey Xp软件就是一款人性化,科学化地交互式配色辅助工具。
4.1 熟悉软件功能ColorKey是由Quester主导开发,Blueedea.软件开发工作组测试开封地配色辅助工具,最新版本为ColorKey Xp Beat5,下载地址为http://pic1.blueidea./2003/09/627/CKXP.zip。
它可以使用户地配色工具变得更加轻松与更有乐趣,使用户地配色方案得以延伸与扩展,使用户地作品更加丰富与绚丽。
4.1.1 软件简介ColorKey 所采用地色彩体系(Color System),是以国际标准地“蒙塞尔(Munsell)色彩体系“配色标准与Adobe标准地色彩空间转换系统为基准地。
程序采用了与标准图形图像设计软件兼容地色彩分析模式与独创地配色生成公式,使得一切色彩活动都严格控制与有矩可循。
程序在合理配色范围内也允许用户发挥自我调控能动性,使配色方案地生成更特色化与适应不同地需求。
程序按照蒙塞尔色彩体系地配色原理,对色彩地搭配进行了补色配合,同类色配合,对比色配合等不同分类,最新ColorKey Xp Beat5版本中扩展了对整体配色区域地色彩调整功能,使得设计者可以更大程度地控制色彩倾向,并为WEB色彩提供了WEB安全色接近模式。
新增了色彩配色方案地输出模式,修改了原有HTML输出地面貌,使色彩代码可以更好地显示与使用,籍由AI格式色彩配色方案输出扩展了 ColorKey 地适用范围,使它不仅仅仅仅仅仅能服务于网页色彩设计(RGB与HEX色彩描述),也可以为专业图形图像色彩设计(CMYK色彩描述)提供辅助,并在多个设计师交流色彩方案时,有了一个方便地交换文件指导设计沟通。
第9章 网页布局与配色

6
9.1.4 平面中的面
• 按照解析几何学的解释,面是线运动的轨迹,在平面构 成中,面是具有长度、宽度和形状的实体。 • 1.面的分类 • 2.面的笔触轮廓 • 3.面的填充内容
7
9.1.5 平面的构成
• 平面的构成,就是将各种点、线和面等基本构成元素 按照一定的规律有机地组成整体,从而营造出整体的视觉 效果。在了解基本平面构成之前,首先应了解构图元素之 间的关系,从而接近设计和构成的本质。
2
9.1 平面设计基础
• 平面设计是艺术设计的一个门类,其原理是通过平面化的 视觉元素,在印刷品、电子出版物甚至岩石、木板等介质上进 行设计活动,创造美的作品。网页设计是平面设计的一个重要 分支,在学习网页设计时,首先应了解一些平面设计的基础知 识。
3
9.1.1 平面构图基础
• 构图是平面设计的基础,其意义在于将若干基本的视觉 元素组成一个完整的平面结构,从而形成一个整体。以视觉 元素的形成方法来划分,平面构图又分为三大类。 • 1.几何形 • 2.有机形 • 3.偶发形
