抽屉式导航的衰退及大屏下的产品设计
APP界面框架设计中常用的10大模式详解

在线学习好工作/ APP界面框架设计中常用的10大模式详解随着移动互联网的发展,移动app已经成为了每个互联网公司的标配了,那作为产品经理,我们如何设计出更加符合用户体验的app产品呢?今天和大家分享的就是10中最常见的app界面光甲设计模式,一起来看看吧。
1.标签导航标签导航是十大界面框架设计里最常用的界面框架设计,也是被业界之内公认的一种普遍使用的页面框架设计。
那么这种页面框架设计在作业方面对一个用户来说也是最常见的一种页面框架设计,比如说微博、微信、手机百度、支付宝、淘宝,这些我们所谓的超级APP都是运用的标签导航,无一例外。
从这个角度也可以看出来,优秀的产品用标签导航这种页面框架设计是非常普及的。
标签导航位于页面底部,标签的分类最好可以控制在5个之内。
优点1)标签导航能够让用户清楚当前所在的入口位置。
比如对于微信来说,无论用户在“发现”还是“对话框”里面,用户都能通过底部的高亮区域来划分当前所处的这个产品结构的区域。
无论是当前位置的判断,还是要找这个入口,都比较方便,比如对于微信来说,很容易都过标签导航找到“朋友圈”。
2)轻松在各入口间频繁跳转且不会迷失方向。
比如对于微信来说,微信团队不仅希望我们拿微信来聊天,还希望我们拿微信来逛朋友圈、购物、支付、滴滴打车等等,那么如果能够让用户在不同的入口间实现频繁的跳转,那这时用标签导航是最合适不过的。
3)直接展现最重要入口的内容信息。
这有两层意思,第一层就是它能展示出来最重要的入口,比如拿微信来说有那么多的重要入口,显然“微信对话框”最重要,那么他们默认的把微信对话框作为主入口。
同样微博最重要的是首页,所以默认把微博首页作为最主要的入口。
其次,入口不仅可以展示,入口里面的信息也可以展示。
缺点:功能入口过多时,该模式显得笨重不实用。
怎么理解“功能模块过多”,比如说现在标签导航,一般情况下功能入口控制在5个以内,我们也会遇到6个的情况,但那种产品一般来说比较复杂,最少会是3个,最多5到6个。
导航设计:解析移动端导航的七种设计模式(内附案例)

导航设计:解析移动端导航的七种设计模式(内附案例)作者: 一网学最后更新时间:2015-11-18 09:41:59 小编:看了许多关于导航的文章,基本都是一样的,觉得有些方面做得不够细致,没有站在常用的产品角度上去分析案例,下面作者自己重新归纳整理了一篇全面的导航总结,有些来自网络,有些是自己的分析,希望对同学们有帮助。
(内附真实案例)任何APP的组织信息都需要以某种导航框架固定起来,就像是建筑工人拔地而起的高楼大厦一样,地基非常重要,之后你想要盖多少层楼、每层楼有多少间房,都在地基的基础上构成。
而一个新的产品也是这样,合适的导航框架,决定了产品之后的延伸和扩展。
不同的产品需求和商业目标决定了不同的导航框架的设计模式。
而交互设计的第一步,就是决定导航的框架设计,框架确定后,才能开始逐渐丰富血肉。
首先,我们要为组织信息分层,在这一步骤,一定要做好信息层级的扁平化,不能把所有的组织信息都铺出来,这样做只会让用户心烦意乱找不到想要的重要操作,也不能把层级做的很深,用户没有那么多耐心跟你玩躲猫猫。
一定要将做核心、最稳固、最根本的功能要素放在第一层页面,其他得内容收在第二层、第三层、甚至更深。
之后,根据层级的深度和广度来确定导航的设计模式。
不要觉得这有多难,移动端的屏幕尺寸就这么大,操作方式也无非就是点击、滑动、长按这些。
因此导航模式一般也就分为以下7种(当然你可以在这七种的基础上互相组合)接下来我们可以具体分析一下这七种导航模式。
一、标签式导航也就是我们平时说的tab式导航,是移动应用中最普遍、最常用的导航模式,适合在相关的几类信息中间频繁的调转。
这类信息优先级较高、用户使用频繁,彼此之间相互独立,通过标签式导航的引导,用户可以迅速的实现页面之间的切换且不会迷失方向,简单而高效。
需要注意的是标签式导航根据逻辑和重要性控制在5个以内,多余5个用户难以记忆而且容易迷失。
而标签式导航还细分为底部tab式导航、顶部tab式导航、底部tab的扩展导航这三种。
ACAA认证UX设计师参考样题

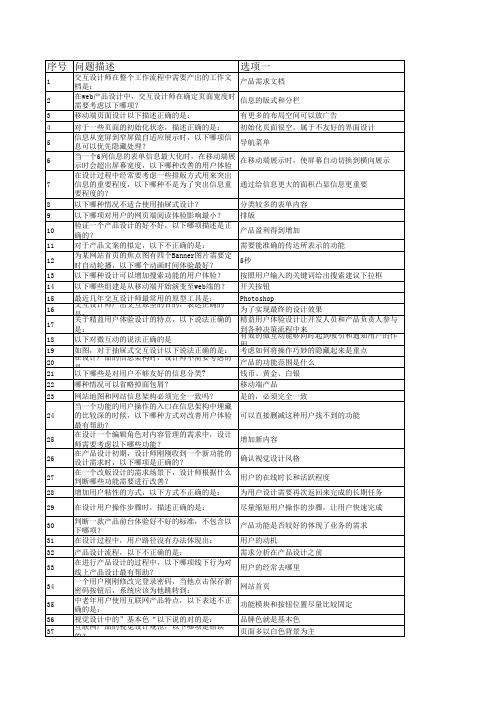
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37
选项一
交互设计师在整个工作流程中需要产出的工作文 产品需求文档 档是: 在web产品设计中,交互设计师在确定页面宽度时 信息的版式和分栏 需要考虑以下哪项? 移动端页面设计以下描述正确的是: 有更多的布局空间可以放广告 对于一些页面的初始化状态,描述正确的是: 信息从宽屏到窄屏做自适应展示时,以下哪项信 息可以优先隐藏处理? 当一个6列信息的表单信息最大化时,在移动端展 示时会超出屏幕宽度,以下哪种改善的用户体验 在设计过程中经常要考虑一些排版方式用来突出 信息的重要程度,以下哪种不是为了突出信息重 要程度的? 以下哪种情况不适合使用抽屉式设计? 以下哪项对用户的网页端阅读体验影响最小? 验证一个产品设计的好不好,以下哪项描述是正 确的? 对于产品文案的拟定,以下不正确的是: 为某网站首页的焦点图有四个Banner图片需要定 时自动轮播,以下哪个动画时间体验最好? 以下哪种设计可以增加搜索功能的用户体验? 以下哪些组建是从移动端开始演变至web端的? 最近几年交互设计师最常用的原型工具是: 交互设计师产出交互原型的目的,表达正确的 是: 关于精益用户体验设计的特点,以下说法正确的 是: 以下对微互动的说法正确的是 如图,对于抽屉式交互设计以下说法正确的是: 在设计产品的信息架构时,设计师不需要考虑的 是: 以下哪些是对用户不够友好的信息分类? 哪种情况可以省略掉面包屑? 网站地图和网站信息架构必须完全一致吗? 当一个功能的用户操作的入口在信息架构中埋藏 的比较深的时候,以下哪种方式对改善用户体验 最有帮助? 在设计一个编辑角色对内容管理的需求中,设计 师需要考虑以下哪些功能? 在产品设计初期,设计师刚刚收到一个新功能的 设计需求时,以下哪项是正确的? 在一个改版设计的需求场景下,设计师根据什么 判断哪些功能需要进行改善? 增加用户粘性的方式,以下方式不正确的是: 在设计用户操作步骤时,描述正确的是: 判断一款产品前台体验好不好的标准,不包含以 下哪项? 在设计过程中,用户路径没有办法体现出: 产品设计流程,以下不正确的是: 在进行产品设计的过程中,以下哪项线下行为对 线上产品设计最有帮助? 一个用户刚刚修改完登录密码,当他点击保存新 密码按钮后,系统应该为他跳转到: 中老年用户使用互联网产品特点,以下表述不正 确的是: 视觉设计中的”基本色“以下说的对的是: 互联网产品的视觉设计规范,以下哪项是错误 的? 初始化页面很空,属于不友好的界面设计 导航菜单 在移动端展示时,使屏幕自动切换到横向展示 通过给信息更大的面积凸显信息更重要 分类较多的表单内容 排版 产品盈利得到增加 需要能准确的传达所表示的功能 5秒 按照用户输入的关键词给出搜索建议下拉框 开关按钮 Photoshop 为了实现最终的设计效果 精益用户体验设计让开发人员和产品负责人参与 到各种决策流程中来 有效的微互动能够同时起到吸引和通知用户的作 用 考虑如何将操作巧妙的隐藏起来是重点 产品的功能范围是什么 钱币、黄金、白银 移动端产品 是的,必须完全一致 可以直接删减这种用户找不到的功能 增加新内容 确认视觉设计风格 用户的在线时长和活跃程度 为用户设计需要再次返回来完成的长期任务 尽量缩短用户操作的步骤,让用户快速完成 产品功能是否较好的体现了业务的需求 用户的动机 需求分析在产品设计之前 用户的经常去哪里 网站首页 功能模块和按钮位置尽量比较固定 品牌色就是基本色 页面多以白色背景为主
App导航设计全面梳理——附免费原型模版

App导航设计全面梳理——附免费原型模版!生活中大家或多或少都会有迷路的经验,但你是不是从来没思考过迷路的定义是什么?迷路的定义其实有两个核心:1.想要到达一个目的地。
2.不知道自己在哪里,应该往哪走。
和生活中的迷路一样,用户在使用APP过程中也可能会「迷路」。
因为用户使用APP时同样需要到达一个页面,如果没有合适引导,用户很难知道他需要怎么跳转才能到达自己想要的页面。
在APP 中,导航设计起到的正是这种关键作用:让用户了解他此时在哪个页面,他想要到达某个页面应该怎么跳转。
下面我们通过实例从是什么、为什么、怎么做这三个方面来介绍一下目前APP设计中最常用的几种导航。
一、底部标签导航1.简介底部标签导航是APP中最常见的导航。
为什么它会是最常见的?就像超市把利润最高(最想卖给顾客)的商品摆在顾客触手可及的地方一样,APP最核心的功能通常也应该放在用户触手可及的地方。
在用户握持手机时,屏幕底部区域恰好是大拇指最方便触及的区域。
因此大多数APP产品才会选择底部标签导航的形式来呈现产品核心功能。
2.设计特征1)通常作为APP的一级导航(主导航)。
原因同简介里的解释。
2)标签数通常为3-5个。
为什么不更多?因为大拇指触摸屏幕时的接触面积较大,一旦标签数超过5个,每个标签的所占面积不足,将会使正确的标签点击选择变得困难,甚至导致误点击。
3)标签通常是图标+文字形式的。
标签通常可以有文字、图标、文字加图标这3种设计形式,为什么非要用图标+文字?首先,文字的意义指向性强于图标。
举个例子,一个X,可以表示关闭,也可以表示错误,甚至可以表示未知数,但「关闭」这两个字表示的就是关闭。
其次,人类作为视觉化动物,对图形比对文字敏感。
综合起来,图标+文字的形式是意义指向最准确的形式,也是让用户用户最快理解标签含义(功能)的形式。
4)标签顺序通常按功能优先级从左至右排列,第1个标签显示产品主页面。
为什么?因为凡有排列,在视觉上必有顺序。
快递类APP产品UI设计模式及分析

DHL Express Mobile
这是日本邮政公司正式免费的应用程序(日本EMS)。 服务于日本邮政公司的网站,提供邮政编码搜索和利率计算的程序。
日本郵便
中華郵政股份有限公司(台湾 EMS),中華郵政-e動郵局提供您一個多元、安 全及便利的郵政業務查詢服務,除提供儲匯牌告利率及匯率資訊、集郵、郵務、 壽險及生活理財資訊等查詢服務項目,並將陸續推出儲金帳戶查詢、轉帳、繳費 稅等多項服務。
九、表单——无数据表单
十、表格和列表
常见表格模式:基本表格( Basic Table)、无表头表格( Headerless Table)、行分组表格 ( Grouped Row)、 固 定 列 表 格( Fixed Column)、 级 联 式 列 表( CascadingList)、可编辑 表格( Editable Table)、带有视觉指示器的表格( Tables with Visual Indicator)、带有内容总览 和数据的表格( Overview plus Data)等。
十、表格和列表
基本表格
表格的基本模式,列数据有固定的表头,表格呈网格式布局。表内的 行可以设定不同的颜色,或者在各行之间用细线分割,都能提升表格 的可读性。
十、表格和列表
无表头表格
无表头表格的特征是——没有列标签,用较宽的行显示某一对象的多 项信息。通常的做法是,用较大的字号显示行标记,用较小的字号显 示细节内容。 这种表格模式非常适合用来显示项目集合(如存货清单、食谱、相册 等)和这些项的搜索结果。与列表类似,这种形式能方便用户快速浏 览和选择。
十一、搜索
搜索常见模式
常见模式:显性搜索( Explicit Search) 自动补全搜索( Auto-complete) 范围搜索( Scoped Search) 保存搜索记录并显示 最近搜索内容( Saved & Recent) 搜索标准(表单)( Search Criteria (form)) 搜索结果( Search Result) 屏内分类( Onscreen Sort) 分类排序选择器( Sort Order Selector) 分类表单( Sort Form) 屏内过滤( Onscreen filter) 过滤容器( Filter Drawer) 过滤对话框( Filter Dialog) 过滤表单( Filter Form)
有什么好的方案可以替代抽屉式导航?

关于抽屉导航(三线icon/汉堡包菜单)的文章和讨论已经够多了。
本文无意加入这些讨论,只是想寻找一种更好的替代方案,毕竟抽屉导航的缺陷早已成为公论:效率低下:交互有够麻烦的导航性差:不知道自己在哪Swarm by Foursquare这看起来很机智,还有比头像更能代表个人中心的icon嘛?但实际情况却是除了设计者之外没有人能理解这个交互,呵呵。
所以只过了一个月,Swarm就把个人中心挪到了底部标签栏。
标签导航是最常见和实用的,尽管会占据一些屏幕空间,但它的好处确实足够多:可见性强:全都在你的屏幕上结构清晰:最多只能五个标签交互方便:只需点一下,搞定即便是自2010年起便在使用抽屉导航的Facebook,也从2013年开始投入了标签导航的怀抱。
不过Swarm的导航还有精进空间,比如他们的导航只有icon没有文字。
诚然icon会更直观和形象,但这对icon的要求会很高,它必须要易于理解,不然还是像Facebook那样用文字说明一下比较好。
Swarm&Facebook如你所见,Facebook为每个icon都加上了文字,就算是像「设置 – 齿轮」这样约定俗成的隐喻。
而Swarm则使用类似于蜂房的icon来隐喻个人中心,理解成本显然较高。
也许没我说的那么严重,但许多对设计者而言显而易见的事,对别人来说却可能难以察觉,这却也是事实。
2. Tinder和滑动导航我把以Tinder、Snapchat及其他APP为代表的导航方式称为滑动导航。
这类导航模式的特点在于体验的自然性,它与滑动手势相得益彰:整个APP就好像是一块水平长条的大屏,无论你如何滑动都只是切换到大屏中的某一部分而已,这使你几乎可以抛弃「点击」操作。
有得必有失,滑动导航的一大缺点是你无法直接从第1个页面切换到第3个页面,更重要的是,作为页面标题的导航icon至多只能显示3个,其余的会被隐藏起来,你需要遍历所有页面才能够知道这个APP有哪些页面,他们分别在哪,这确实不够直观和便捷。
App思维导图设计原则

构建信息空间
本课内容结束祝学习顺利
App导图交互设计原则
APP思维导图设计原则
知识要点
01
APP思维导图的设计原则
03
App产品信息架构的标签系统
05
App产品信息架构的搜索系统
02
App产品信息架构的组织系统
04
App产品信息架构的导航系统
06
App信息架构构建流程与方法
APP思维导图的设计原则
APP思维导图的设计原则
1、中心主题
APP思维导图的设计原则
App产品信息架构-组织系统
如何组织信息
如何引导
组织 系统
标签 系统
信息架构
搜索 系统
导航 系统
1
什么是信息架构
是一种共享信息环境的结构化设计;
是产品的组织系统,标签系统,导航系 统以及搜索系统的组合。
如何搜索和标识信息
信息之间如何流动
App产品信息架构-组织系统
2
信息架构分类
轻架构 重架构
App产品信息架构-组织系统
2
信息架构分类
轻架构 重架构
需要提供功能完备、结构严谨的信息架构; 带来一定的学习成本,甚至需要对使用人员进 行培训; 需要对大量的功能进行整合、灵活布局来聚焦 核心用户场景; 重架构产品,信息框架更难,且更重要
App产品信息架构-组织系统
3
信息架构意义
1、满足用户目标
“找到某种信息”或“完成某个任务” “找到自己想要的东西”
设计搜索界面
思考问题 搜索框 搜索完成后支持修改 提供搜索建议
App产品信息架构-搜索系统
设计搜索界面
思考问题 搜索框 搜索完成后支持修改 提供搜索建议
典型产品设计案例

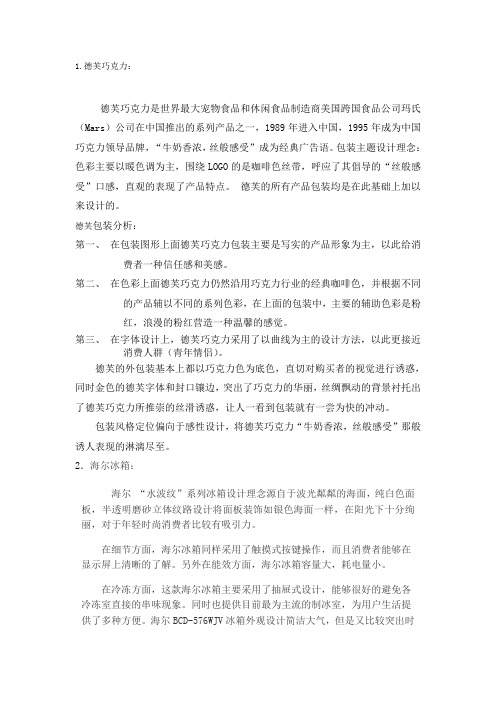
1.德芙巧克力:德芙巧克力是世界最大宠物食品和休闲食品制造商美国跨国食品公司玛氏(Mars)公司在中国推出的系列产品之一,1989年进入中国,1995年成为中国巧克力领导品牌,“牛奶香浓,丝般感受”成为经典广告语。
包装主题设计理念:色彩主要以暖色调为主,围绕LOGO的是咖啡色丝带,呼应了其倡导的“丝般感受”口感,直观的表现了产品特点。
德芙的所有产品包装均是在此基础上加以来设计的。
德芙包装分析:第一、在包装图形上面德芙巧克力包装主要是写实的产品形象为主,以此给消费者一种信任感和美感。
第二、在色彩上面德芙巧克力仍然沿用巧克力行业的经典咖啡色,并根据不同的产品辅以不同的系列色彩,在上面的包装中,主要的辅助色彩是粉红,浪漫的粉红营造一种温馨的感觉。
第三、在字体设计上,德芙巧克力采用了以曲线为主的设计方法,以此更接近消费人群(青年情侣)。
德芙的外包装基本上都以巧克力色为底色,直切对购买者的视觉进行诱惑,同时金色的德芙字体和封口镶边,突出了巧克力的华丽,丝绸飘动的背景衬托出了德芙巧克力所推崇的丝滑诱惑,让人一看到包装就有一尝为快的冲动。
包装风格定位偏向于感性设计,将德芙巧克力“牛奶香浓,丝般感受”那般诱人表现的淋漓尽至。
2.海尔冰箱:海尔“水波纹”系列冰箱设计理念源自于波光粼粼的海面,纯白色面板,半透明磨砂立体纹路设计将面板装饰如银色海面一样,在阳光下十分绚丽,对于年轻时尚消费者比较有吸引力。
在细节方面,海尔冰箱同样采用了触摸式按键操作,而且消费者能够在显示屏上清晰的了解。
另外在能效方面,海尔冰箱容量大,耗电量小。
在冷冻方面,这款海尔冰箱主要采用了抽屉式设计,能够很好的避免各冷冻室直接的串味现象。
同时也提供目前最为主流的制冰室,为用户生活提供了多种方便。
海尔BCD-576WJV冰箱外观设计简洁大气,但是又比较突出时尚气息,对于年轻消费者比较有吸引力。
而且海尔冰箱提供了多种保鲜技术,抽屉式设计更加方便用户存放食物,使用还是很方便的。
UI设计案例分析:用户界面模式

UI设计案例分析:用户界面模式来人人都是产品经理【起点学院】,bat实战派产品总监手把手系统带你学产品、学运营.在这篇文章中,来自uxpin(一款用户体验设计的应用程序)的chrisbank为我们带来了最近在现代互联网和移动应用中出现的一些优秀的用户界面模式,并将通过实例展示如何将这些出色的ui设计模式应用到其他的网站和应用中.毕加索曾说过(乔布斯也曾引用过):“goodartistscopy,greatartistssteal.”(通俗的译文是,好的艺术家复制别人的作品,而伟大的艺术家偷窃别人的作品.)这是最令人费解和误用的创造性短语之一,但在当下产品设计和产品发展趋势已经爆炸的时代,这也是相当重要的一句话.这句引语的争议性来源于它的简要,因此对于它的诠释也具有一定的开放性.内容中对于复制和内在化,原创性和创新性,模仿和同化的区别没有讲明.然而,这不是懒惰的借口.当然,应该鼓励学习他人的作品,站在巨人的肩膀上设计自己的产品为特定的人群解决问题-为了那些你终端用户.ui设计模式-和线框案例,你准备好了吗?dropbox和carousel,以及几乎所有应用中都设有“黏固的”导航,这已经是一个通用的移动设备用户界面的设计模式.通过这种设计模式,用户在浏览过程中无需再一路滚动返回到先前主题.例如许多应用程序已允许用户触按移动设备屏幕顶部的区域以实现快速返回到页面最上端这一功能(因此用户不需要再一阵长翻页来回到页面顶部).但与pinterest中设专门有“scrolltotop”标签的做法不同的是,在大多数应用程序中通常对于这一项功能都没有明确的视觉指示.作为一个网页开发者,没有必要将所有用户所需的相关链接都放到页面上.现在,许多传统的固定检索已经可以被直接加载到任何页面或视图中了(以前可能只有导航顶部才有).如下图中的dropbox和carousel,以及上文中我们已经讨论过的uxpin线框图.垂直导航(虽然不是标准模式)是网页和手机应用中常用的视图方式,如facebook和mailbox.垂直导航这种交互模式除了帮助用户寻找有关产品、企业的信息和数据外,通过一个流动式的单独页面,用户可以在应用中自由切换到网页的其他模块.抽屉式就是垂直导航的案例之一,现已被广泛应用在移动设备的ui设计中.和切换(toggling)相类似,抽屉式是一种ui设计趋势,考虑到移动设备屏幕的约束以及用户对于速度的需求.在应用中,每一个滑出式的抽屉都是一个独立的“层次”,其实并没有太多限制,我们依旧可以看到很多多样的设计,包括一些可怕的设计.yelp就是一个试图将所有相关链接都排布在程序页面上的典型案例.尽管他们ui设计模式中的功能很详尽,在电子刊物中似乎想要用尽所有可能的交互方式,例如滑动,点按,框选,撤销,返回等等.但事实上,诸如此类包含很多内容的应用程序的模式,如flipboard,有时反而会使程序应用更加混乱.下图中,我们用uxpin为这种设计模式制作了一个线框分析.carousel中不仅有一个可视的滚动操控条,在其底端还有一个很明显的控制条,这使用户可以很惬意地在百万张照片中自由浏览.随着由用户自行产生的内容、动态、群组、列表越来越多,更多创新的ui设计模式也会超越传统的搜索方式以帮助用户及时找到他们想要的内容.在tinder应用中,内容之间的切换是无缝响应的,用户只需要通过点击视图界面中的主图就可以切换到该图的详细信息页,再通过点击图片回到原来的基础页.这种ui设计模式为用户创造了极致流畅的、本能的用户体验流程.同样,在okcupid中也用到了这种方式.在uber中,仅通过横纵向拖曳的方式,用户就可以很流畅地在四类汽车接送服务中切换.这种ui设计模式还可以让用户看见可选择的车辆数量,并通过放大和缩小画面来了解选择地区的车辆密度.当用户选定了一种接送服务后,通过敲击按钮可以在预订的同时还可以查看到相应的预估费用.这是一个非常简单但很重要的设计,因为每当我们在预订接送时,还会做一些其他的事情,这个费用查看设计可以让我确保uber没有随意改动价格.relateiq用压低主菜单的方式以快速突出副菜单的导视.relateiq属于目前市场上最复杂的公司移动应用之一,因此他们要与现有的、新的应用的ui设计相区别,带给用户快速、清新、简易的体验,同时不以牺牲他们的产品信息为代价.snapchat中可以发现隐藏的信息-点按snapshat页眉-可以看到已接收信息和未读信息的数量.这难道不是一个很简易的ui设计吗?yelp应用中,向下拖动页面时,可以从具体的商家信息列表过渡到一张被掩藏在上端的半透明图示.半透明式和响应式的设计创造了极好的体验,这种方式也有可能是目前最鲜为人知但又相对高级的ui设计模式了.希望有更多设计师可以考虑运用这种方式!在secret中,用户需要采取一些行动来发现导航栏-即右端滑屏,但这种ui设计可以最小使用抽屉式和滑出式,下面的链接中有我们用uxpin做的线框案例.linkedin的app中,用户可以在任何时候点按页面左上角的logo (通常是一个三线“汉堡式”菜单图标)来获取这个辅助导航.这种ui设计最初在facebook的移动应用中流传,随后又被如path,fancy和其他类似的公司采用.这是一种将相对次要的信息隐于“侧抽屉”中的一种简单方式,不必担心移动应用该如何分辨出最重要的信息.你只需要考虑如何当用户访问时,在这个“侧抽屉”的每一个视图信息中能让用户抓取到最重要信息.下方也有我们用uxpin做的线框案例.snapchat是为用户创造沉浸式体验而采用最简化导航群组的案例之一.在snapshat中,四个传统的菜单按钮被更主要的1-2个按键图标取代,这些图示会随着菜单视图的切换而改变.然而在应用中切换菜单视图也十分简单方便,用户可以通过点按这几个主要的图标,亦可以通过左右滑动屏幕.这是ui设计模式中十分独特的实现方式,对于如此简单纯粹的操作方式,笔者在其他应用中鲜有遇见.“卡片”模式是通过pinterest应用而普及的,它是一种适应响应式设计趋势,以一种非常优雅的形式排布错综复杂的社区反馈信息的,用以吸引用户浏览网页信息的设计模式.在“卡片”模式下,看起来无论任何碎片式的信息都可以被调配到“卡片”中.但是,也有很多“卡片”模式的实现方式实在很令人担忧,尤其是pinterest的一些所谓的竞争对手,它们除了(出于好奇心地)真正理解pinterest 使用“卡片”模式的真正缘由,其他各种尝试几乎都做了.笔者在2013年末事实上已经比较过他们的深层区别,在此我们也用uxpin 为这个设计模式制作了线框案例.lyft和yelp应用以地图作为背景视图,这种在本地应用中赋予当地特性的方式可以加深应用本身的意义.随着本地应用的普及,以及在地图视图上可以加载的层级信息增多,这种设计模式也必将成为一种趋势.并且全面的体验模式终将取代单一的形式,更多以视频、图片以及其他媒介为背景的ui设计模式也将广为流传.我们同样用uxpin做了一个线框案例.facebookmessenger和instagram都采用圆形视图来勾勒用户缩略图,这种形式从某种程度上说是从google+中推广而来,后又被path加以改善的.虽然相较于传统方形缩略图,圆形模式除了徒增了一些变化外没有明显其他的得益处,但是作为一种“生活调味剂”式的改变,圆形用户缩略图还是受到了广泛欢迎.我们同样用uxpin做了一个线框案例.secret认为界面中的元素之间应该不留白边,采用相互堆叠的全出血(无边距)图片,在它们的顶端放置一些重要的信息.从某种意义上说,这些图片也充当了背景的角色,而且相较于pinterest,这种不留白边的模式,可以减少易分散用户注意力的设计细节.pinterest和sptify告诉用户可以通过点按由“+”转变为“x”符号来分别完成“添加关注”以及“取消关注”的操作.这种ui设计模式节省了页面空间,使得撤销操作很方便迅捷,同时也是一个有趣好玩的解决方式.在移动应用中,元素转变和切换动画是十分重要的.你可以1)完全用另一个具有不同功能的符号替代,如“添加”和“取消”,2)直观地连接元素,如当用户点击放大一张图片时渐隐四周的元素,3)给予一个视觉反馈,如在可拖动的标签之下置于一个透亮阴影.asana(2008年达斯廷·莫斯科维茨离开facebook,与贾斯丁·罗森斯坦一起创办了asana,一款为了改善团队交流和协作方式以提高工作效率的任务管理类应用)中,用户可以直接操控内容,例如在其网页版中,通过鼠标“点击并拖移”或利用快捷键的方式拖动任务条;在移动应用中,通过“点按拖动再放置”的方式将任务放置到任意一处用户想放的位置(这中方式可以有效替代键盘快捷键操作).如果用户有非常多的任务需要完成,那么也许其他的模式会更好.但对于大多数用户来说,这种模式可以很有效满足用户以帮助他们重新安排任务列表.我们用uxpin为这个设计模式制作了线框案例.tinder和carousel利用可拖拽的图片让用户完成点赞、分享或者隐藏等操作.tinder上大大的按键让用户在任何时候都可以明确、快速地选择.在tinder中,将照片拖动至右侧或者点击右边的爱心表示“赞”,将照片拖至左侧或者点击左边的叉表示”不喜欢”.在carousel中,上滑图片表示分享,下滑图片表示隐藏.这个“赞或不赞忙不停”的ui设计模式,作为tinder应用的核心模式使其成为了最出名的案例之一.我们用uxpin为这个设计模式制作了线框案例.在邮件类应用中,侧滑动作因mailbox而被广为使用.通过侧滑,用户可以标记已读邮件,分别管理后续的各项邮件操作.这种ui设计模式很受用户欢迎并且很高效,难怪mailbox在上线仅一个月后就被dropbox以1亿美金收购.instagram让用户发觉更快速的操作方式,例如双击图片点赞而不是往下滚动点击“赞”的按键.其实我个人不太喜欢没有撤销命令的ui设计模式,但至今为止,这是唯一看到通过轻击图片内容来标示的案例了.我相信许多实际很丑的图片会被意外地喜欢也是因为这个方便的点赞模式.我们用uxpin为这个设计模式制作了线框案例.snapchat和facebookmessenger让用户只需通过向左滑动好友头像就可以获得应用的其他特性.在snapchat中,用户可以通过这种方式一次性删除多个好友-我将其称之为”消失的好友".facebookmessenger中,通过左滑,用户可以发现更多应用特性,包括一个名为“more”的子菜单.有趣的是,用户可以在“delete”中选择存档或是删除对话这两项功能,在大多数ui设计中,用户是没有这样的选择的,存档选项往往是在“more”的子菜单中.我们用uxpin为这个设计模式制作了线框案例.secret让用户以发现新菜单的方式发现新的操作命令.左滑为“赞”,但右滑并不是“不喜欢”,而是一个隐藏菜单.我个人很喜欢这个模式虽然它与通常的模式不同,甚至需要一些脑力去记住右滑是一个菜单而不是“不喜欢”或者“隐藏”.secret在创建内容页面上有一些“可被发觉的”工具.在用户上传一张图片之前,左右滑动可以改变背景颜色,上下滑动可以改变样式.当用户上传一张图片后,这些操作动作会更形象生动:页面右边从上滑向下方,可以使页面变暗;页面左边上下滑动可以改变图片饱和度;左右滑动改变图片清晰度.应用中没有其他具体的控制键会告知用户有这些改变-也不应该有.这是一种基于用户直觉的,简约的ui 设计模式,你必然会遇到更多.越来越多的应用会为用户提供好友列表,snapchat和yelp便是如此.无论是一对一的交流还是追随某人的品味和偏好,无论是网站还是移动应用的体验,都需要好友的参与,用户探索他们的朋友圈的方式也将变得更加全面整体.我相信社交圈的ui设计模式将会遵循一个与现有ui设计模式相似的轨迹,因为平均每一位网站或移动用户至少有数以百计的朋友和数以千计的跟随者.songkick和flipboard是让用户拥有良好“follow体验”的案例.无论用户是否有好友,都会不断自行产生新的可关注内容.与好友列表将成为一个越来越重要的ui设计模式的原因一样,良好的“follow体验”也同样重要.quora和venmo是我最喜欢的活动咨询反馈应用,因为“学习”和“收获”是人生中两件很重要的事情.我对大家讨论的各类话题以及提出的有意思解答可以看得入神,感谢这个ui设计模式,我可以收获很多.carousel、instagram,以及其他一些应用会提供聊天或直接对话体验,这是作为整个应用体验的一部分.私聊的ui设计模式将继续时兴,由于用户会越来越适应在网上分享更多私人信息,私聊将不再仅仅是传统的“社交网络”,而会产生更多更广的内容与服务,甚至是财务交易,如venmo.medium,如其他许多应用一样,并合使用了“分享”小工具,通过一个单独的分享图标,带给用户完美的体验和明确的分享操作指示,忽略那些。
产品规格说明书模板

竭诚为您提供优质文档/双击可除产品规格说明书模板篇一:产品需求规格说明书模板{项目名称}产品需求规格说明书版本历史目录0.文档介绍................................................. ................................................... ........................40.1文档目的................................................. ................................................... ...................40.2文档范围................................................. ......................................................................40.3读者对象................................................. ................................................... ...................40.4参考文档................................................. ................................................... ...................40.5术语与缩写解释................................................. ................................................... .. (4)1.产品介绍................................................. ................................................... (5)2.产品面向的用户群体................................................. ................................................... .. (5)3.产品应当遵循的标准或规范................................................. .. (5)4.产品范................................................... (5)5.产品中的角色................................................. ................................................... .. (5)6.产品的功能性需求................................................. ................................................... .........66.0功能性需求分类................................................. ................................................... ........66.mFeatuRem............................... ................................................... . (6)6.m.nFunctionm.n................................... ................................................... .. (6)7.产品的非功能性需求................................................. (6)7.1用户界面需求................................................. ................................................... .. (6)7.2软硬件环境需求................................................. ................................................... .. (7)7.3产品质量需求................................................. ................................................... ...........77.n其它需求................................................. ................................................... . (7)附录a:需求建模与分析报告................................................. (8)a.1需求模型1.................................................. (8)a.n需求模型n.................................................. ................................................... . (8)附录b:需求确认................................................. ................................................... .. (9)0.文档介绍0.1文档目的0.2文档范围0.3读者对象0.4参考文档提示:列出本文档的所有参考文献(可以是非正式出版物),格式如下:[标识符]作者,文献名称,出版单位(或归属单位),日期例如:[spp-pRoc-pp]sepg,需求开发规范,安徽商信,日期0.5术语与缩写解释1.产品介绍提示:(1)说明产品是什么,什么用途。
视频监控联网方案

视频监控联网方案目录一、内容简述 (3)1.1 背景与目标 (3)1.2 方案概述 (4)二、需求分析 (5)2.1 现状分析 (6)2.2 功能需求 (7)2.3 性能需求 (9)2.4 安全性需求 (10)三、系统设计 (11)3.1 系统架构 (13)3.1.1 数据采集层 (14)3.1.2 传输层 (15)3.1.3 存储层 (17)3.1.4 应用层 (18)3.2 硬件设备选择 (19)3.2.1 摄像头 (20)3.2.2 服务器 (23)3.2.3 网络设备 (24)3.3 软件平台开发 (26)3.3.1 视频监控软件 (27)3.3.2 数据库管理系统 (28)3.3.3 管理与控制软件 (30)四、工程实施 (31)4.1 工程规划 (32)4.2 工程实施步骤 (34)4.3 工程质量控制 (35)4.4 工程验收 (36)五、系统测试 (38)5.2 测试范围 (39)5.3 测试方法 (40)5.4 测试结果分析 (41)六、系统维护 (43)6.1 日常维护 (44)6.2 定期维护 (45)6.3 故障处理 (46)6.4 安全管理 (48)七、培训与支持 (48)7.1 培训内容 (49)7.2 培训方式 (51)7.3 技术支持 (51)7.4 用户反馈收集 (53)八、方案总结 (54)8.2 实施效果预期 (57)8.3 后续发展规划 (58)一、内容简述本视频监控联网方案旨在构建一个高效、稳定、安全且易扩展的视频监控网络,以满足不同场景下的监控需求。
该方案通过整合各类监控设备、软件平台和网络技术,实现远程访问、数据存储、智能分析及预警等功能,为管理者提供便捷、全面的监控服务。
方案涵盖前端监控设备的配置与接入、后端监控中心的设计与搭建、网络传输技术的选择与优化、数据存储与管理机制的完善以及安全防护措施的部署。
方案还注重用户体验和操作便利性,提供直观的用户界面和强大的管理功能,方便用户快速上手并灵活配置监控网络。
_产品需求规格说明书_01

企业招聘系统错误 !未指定书签。
Version:1.0项目承担部门:撰写人:完成日期:文档使用部门:评审负责人:评审日期:标准目录1 目标和范围 (6)2 文档读者 (6)3 定义、首字母缩写和缩写 (6)4 参考资料 (6)5 需求概述 (6)5.1 项目背景 (6)5.2 项目功能 (6)5.3 操作环境 (7)5.4 用户指定选择的技术 (7)5.5 用户文档 (7)5.6 假设、依赖和外部风险 (7)6 外部接口需求 (7)6.1 用户接口 (7)6.2 硬件接口 (8)6.3 软件接口 (8)6.4 通讯接口 (8)7 功能性需求 (8)7.1 系统管理模块 SRS001~SRS020 (8)部门管理 (8)用户管理 (9)标准实用文案群组管理 (10)角色管理 (11)功能管理 (12)模块管理 (12)职务管理 (13)企业用户登录 (14)企业用户密码修改 (14)7.2 招聘管理模块 SRS021~SRS040 (14)招聘申请 (14)招聘审批 (15)招聘发布 (15)查询应聘 (16)职位管理 (17)7.3 测评管理 SRS041~SRS060 (17)测评类型 (17)测评试卷 ............................................................................... 错误 ! 未定义书签。
测评结果管理 (19)7.4 流程管理 SRS061~SRS080 (20)工作流管理 (20)业务管理 (21)7.5 会员管理 SRS081~SRS100 (22)会员注册 (22)标准实用文案会员管理 (22)简历管理 (23)会员登录 (24)密码修改 (24)7.6 待办事宜 SRS101~SRS120 (24)等待办理 (25)已办理 (26)7.7 信息发送接口 SRS121~SRS140 (26)8 其他需求 (26)8.1 性能需求 (26)数据容量 (26)数据精确度 (27)时间特性 (27)适应性 (27)吞吐量 (27)8.2 可测试性需求 (27)8.3 接受性需求 (27)8.4 安装和操作 (28)8.5 安全保密 (28)8.6 可维护性需求 (28)8.7 国际化和本地化 (28)8.8 质量属性 (28)标准实用文案9 辅助部分 (28)9.1 未确定的问题 (28)9.2 风险分析 (28)10 编程工具 (29)11 其它支撑软件 (29)12 项目的交付形式 (29)标准1 目标和范围本项目的目标是,在项目容许的时间内,在保证质量的前提下完成项目的所以功能需求,达到性能需求 .并具有良好的可维护性.项目的范围为: 系统管理招聘管理测评管理流程管理会员管理待办事宜信息发送. 2文档读者项目组 ,测试人员 ,QA, 高层经理 , 客户3定义、首字母缩写和缩写SRS 需求规格说明书URS 用户需求说明书4参考资料用户需求说明书。
产品经理-抽屉式导航怎么用这4种场景教你正确的设计姿势

抽屉式导航怎么用这4种场景教你正确的设计姿势…上图的APP将选项卡(tabrow)变成抽屉式导航菜单(drawermenu),用户在相应功能间的切换率有急剧下降。
…没很多用户还没有建立起相应的心理模型(尤其是抽屉式或者汉堡包菜单)尽量将APP的细看核心功能放在用户可以看得到地方。
——能露出来,就别藏着触摸操作中,鼠标永远要比点击优先级低。
现代触摸操作习惯只不过毕竟只时髦了几年,然而传统PC上全面推行的操作习惯已经实行了将近20年。
所以通过滑动来切换Tab不会比点击切换来的清晰。
——石头们总结一下,对于抽屉式导航的批评主要有如下几点:1.可见性不好:2.操作复杂。
抽屉式导航的切换可以直接点击,如果Tab放在上方可以直接滑动切换。
但是抽屉式导航的切换就要先呼出侧边栏,然后再点击,相对比而言,操作更加繁琐。
3.与现有的交互方式冲突。
抽屉式导航可以从屏幕左边缘向右滑动唤出,与iOS的后退操作冲突。
但是这本来就是Android的设计规范,并不一定适用于iOS,所以我觉得的这个质疑不成立。
但是,正如那句老话“垃圾是放错地方的资源”,我始终相信,没有不好的交互设计,只有迷宫不适合产品使用场景的交互设计。
所以抽屉式导航也是有它的正确使用方法的。
首先关于这个入口的风险问题,我觉得暂时是难解的,但是这是可以通过长期的用户教育来的。
正如现在的开关键(一个圆圈加一条杠),这个设计其实并不能地让人知道这是开关键,但是经过长期的使用,现在绝大多数人都会知道知道这是开关键。
所以,这个问题就只能交给时间来解决了。
但是除此之外,上面的批评1,2总结一下就是跳转麻烦(批评3不太站得住脚)。
只是,如果产品的导航不需要频繁切换呢?如果有其他的切换入口呢?那么问题就迎刃而解了。
那么有没有产品是这样的产品销售呢?答案是:当然有。
下面我就结合一些例子来讲讲抽屉式导航的正确使用方式。
抽屉式导航的使用场景首先一点点一点是:导航的模块声控是有主次之分的。
需求趋势下降的物品

需求趋势下降的物品
以下是一些需求趋势下降的物品的例子:
1. Pager(传呼机):随着智能手机的普及,传呼机的需求稳步下降。
2. CD和DVD:随着音乐和视频的数字化,CD和DVD的需求逐渐下降。
3. 传统相机:智能手机的相机功能越来越强大,传统相机的需求逐渐下降。
4. 地图:随着导航应用的普及,纸质地图的需求逐渐下降。
5. 传真机:电子邮件和其他电子通信方式的普及,传真机的需求逐渐下降。
6. 录音带和录像带:随着数字音乐和在线视频的普及,录音带和录像带的需求逐渐下降。
7. 普通手机:智能手机的功能更加强大且价格逐渐下降,使得普通手机的需求逐渐下降。
8. 小型家电:随着大型家电的功能增强,小型家电如手动榨汁机、咖啡壶等的需求逐渐下降。
9. 一次性相机:智能手机的普及,使得一次性相机的需求逐渐下降。
10. 传统汽油车:随着电动汽车的发展和环保意识的增强,传统汽油车的需求趋势逐渐下降。
2024年抽屉滑轨市场需求分析

抽屉滑轨市场需求分析引言抽屉滑轨是一种用于家具和其他应用中的重要组件,它允许抽屉平稳地滑动和打开。
本文旨在分析抽屉滑轨市场的需求情况,包括市场规模、竞争态势、主要需求驱动因素等,以帮助相关企业了解市场潜力和发展机会。
市场规模抽屉滑轨市场在近几年经历了快速增长,主要受益于家居行业的发展以及消费者对品质生活和家具设计的追求。
据行业研究数据显示,全球抽屉滑轨市场规模预计在2025年将达到xx亿美元。
亚太地区是最大的市场,其增长主要受到中国和印度等新兴经济体的需求推动。
北美和欧洲市场也呈现稳定增长态势。
竞争态势抽屉滑轨市场竞争激烈,主要的竞争企业包括Hettich、Accuride International、Häfele、Grass等。
这些企业在技术研发、产品创新和品质控制等方面具有竞争优势。
此外,一些新兴企业也进入了市场,通过不同的定位和创新产品来获取市场份额。
竞争优势和品牌知名度是企业在市场中取得成功的关键因素。
需求驱动因素抽屉滑轨市场的需求受到多个因素的驱动。
1. 家具市场需求增长随着人们对于居住环境的要求提高,家具市场需求增长,进而推动了抽屉滑轨市场的发展。
消费者越来越注重家具的设计和品质,对于滑轨的性能和寿命提出更高的要求。
2. 健康环保意识的兴起在环保意识不断增强的背景下,抽屉滑轨市场对于环保材料和健康设计的需求不断增加。
消费者更倾向于选择符合环保标准的产品,对于含有有害物质的滑轨产生抵触情绪,从而促进了环保型滑轨产品的需求。
3. 住房装修和家居改善需求住房装修和家居改善是抽屉滑轨市场的重要需求来源。
随着经济的发展和人民生活水平的提高,人们对于居住环境的改善需求越来越强烈。
新建住房和装修市场的扩大,促使了对于抽屉滑轨这类功能性组件的需求增长。
4. 技术创新和产品更新换代技术创新是抽屉滑轨市场需求增长的重要驱动因素。
随着科学技术的不断进步,新材料、新工艺和新设计不断涌现。
具有更好性能、更高耐用性和更便捷安装的滑轨产品更容易受到消费者青睐。
电子产品设计中的“过时淘汰”考虑:消除隐性设计成本

电子产品设计中的“过时淘汰”考虑:消除隐性设计成本作者:许绍武,中国区总经理,凌力尔特公司许多市场和最终设备都要求电子元件拥有持续多年的产品生命周期。
在航空航天和军事应用中,需要提供25年以上“终身支持”的情况并不少见。
除了军品客户对元件寿命有所要求之外,交通运输、电信、工业和医疗最终设备也都需要长达数年的元件寿命。
在进行初始新产品设计的时候,对于因不得不花费数年时间彻底重新设计(特别是如果必需对最终设备进行再认证)所产生的额外成本,设计工程师或许并未给予应有的重视。
由于元件停产而要进行重新设计的成本将因设备的复杂性以及特定停产元件(例如某个核心单元式部件)的作用而异。
不过,客户告诉我说:它在BOM(材料清单)成本中所占的比例有可能高达40%。
因此,如果您是元件的用户(在制造端)或设计工程师,您是否曾经对制造商废弃某款元件的原因感到困惑不解? 这个问题的答案不是唯一的,但我将考虑某些可能性。
我们生活在一个由消费者推动的社会里,我们并不盼望最新的MP3播放器、蜂窝电话、个人导航装置(PND)或笔记本电脑在货架的寿命超过一年。
我们希望新推出的设备比老款产品的尺寸更小、速度更快、价格更便宜,而且功能更多、性能更高。
这些考虑有可能使某些为消费类市场产品提供芯片的供应商们形成这么一种观念:既然使用元件的最终产品其本身将停产,那么相关元件的淘汰自然是“可以的”。
不幸的是,当您的最终产品必须保持10~30年的使用期限时,以上这些考虑就不适用了。
对于客户在发现某款器件已被淘汰或即将成为废弃产品时所遭遇的“烦恼”以及由此而承担的相关成本,许多元件制造商并没有意识到。
如果客户必须在单笔采购定单中“最后一次购买”可满足数年之需的元件,那么就有必要考虑财务方面的因素,这些因素有可能影响现金流(在目前的经济形势下这是一项重要的考虑)。
相关费用合计可能达到数十万美元之多。
一种整体型“过时淘汰”管理行业已经迅速兴起,以进行各种尝试并对那些正在与日渐衰退的元件供应能力相抗争的客户提供支持。
如何系统地去做一份竞品分析报告?

产品经理简称PM,是指在公司中针对某一项或是某一类的产品进行规划和管理的人员,主要负责产品的研发、制造、营销、渠道等工作。
产品经理是很难定义的一个角色,如果非要一句话定义,那么产品经理是为终端用户服务,负责产品整个生命周期的人。
产品经理需要考虑目标用户特征、竞争产品、产品是否符合公司的业务模式等等诸多因素。
近年来互联网产品经理火热,一起看下为大家精选的互联网产品经理学习文章。
之前写了一篇关于如何让输出交互文档的文章,有小伙伴后台回复“禁品分析”。
吓我一跳,他意思应该是想说“竞品分析”吧。
其实应该每个人都做过竞品分析,只是关注的点或者目的不一样罢了。
比如某天,大Boss给PM一个需求:用户觉得登录/注册步骤都太繁琐了,并且太没特色。
产品经理可能会根据目标用户或者产品定位,选出几个APP供给交互/视觉设计师参考,并交代清楚需求;交互设计师会将所有相关APP进行对比,取其精华去其糟粕,从而得到适合的最优方案交给视觉设计师;视觉设计师在得到相应需求和原型后,同样要做竞品分析,只是他们更关注视觉方面。
比如某个APP的按钮为什么选择大圆角的,是否大圆角也适合我们的呢?以上这个例子,看似是产品经理在引导我们去做竞品分析,但实际上,这并不需要某个角色去刻意引导我们。
每个人每个角色(包括开发和测试)都可以做竞品分析,并且很值得去做。
简单来说,这就是一个互联网人要有的产品思维。
一、什么是竞品分析?竞品即竞争产品,竞争对手的产品,竞品分析顾名思义,是对竞争对手的产品进行比较分析。
竞品分析(Competitive Analysis)一词最早源于经济学领域,是指对现有的或潜在的竞争产品的优势和劣势进行分析。
随着互联网的火热,现在被广泛应用于互联网产品的立项筹备阶段。
通过严谨高效的竞品分析,可以让产品团队对自家产品的需求把握、对市场态势有更加清晰的认知,知彼知己。
真正有用的竞品分析,并不是说简单地找几个类似的产品,罗列几个功能,说几个优缺点就完了。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
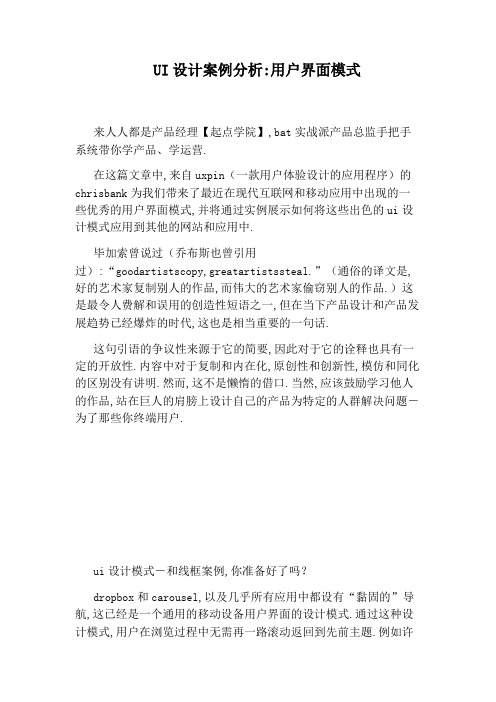
这张图,非常直观明了的告诉了我们,为什么抽屉式导航衰退了。因为,一个需要被经常操作的 入口,现在,处在了操作盲区。 那么,伴随着抽屉式导航的衰退,在大屏幕时代,该如何去设计呢?这是每个产品设计师面临的一 个新的思考。我有几点感受,可以分享出来 1、手势操作将会变的更加重要。 Android上有单独的back键,而iO S的返回一直依靠左上角的导航。大屏幕下,iO S的左上角点击返 回将非常低效,在屏幕边缘右滑返回是最高效的模式。另外,针对信息流类产品,点击顶部迅速返 回到最开始的信息的模式,也是一种高效的交互。阅读类产品可以考虑使用双击关闭这类的手势 交互。 相应的,一个产品统一使用上滑、下滑来进行导航的产品将会更多。 2、底部Tab模式导航重新受追捧 实际上,底部Tab模式导航在iO S和Android上一直是「最安全」的一种导航模式,他不怎么出彩, 但是绝对不会犯错。在大屏幕时代,底部Tab模式的导航更能适应,也更好设计。 3、浮动导航入口有可能出彩 在path的3.0版本,那个浮动在左下角的「+ 」号曾经一度流行。在大屏幕时代,这种浮动的入口很 有可能出现优秀的设计。 4 、将提交类操作按钮,放在弹出的键盘的顶部 这个模式,在Android中较为常见,但是同样存在不同屏幕的适配问题,需要仔细考虑。 5、语音交互,谨慎看好 语音交互,始终感觉没有一个好的使用场景。 本文作者:幻凤阁|kent.zhu 人人都是产品经理()中国最大最活跃的产品经理学习、交流、分享平台
