实验2 HTML与静态网页
网页设计实践报告3篇

网页设计实践报告3篇网页设计实践报告1一实验目的1.学习html语言和dreamweaver,frontpage等工具2.掌握在本地环境下运用asp技术实现一个简单的电子商务二实验的方法和原理三实验过程1.资料的搜集。
组长分配任务,大家从上搜集各种关于手机的资料。
2.熟悉制作软件。
做网页主要用的工具便是dremweaver、photoshop、flash软件。
在这些软件我对dremweaver、photoshop相对比较熟悉,因为在平时上课是老师带领我们运用过。
所以我还可以正常的运用,但是出现的问题还是有很多。
有很多不懂如何操作,只有通过在次去看书才能够了解,这也体现了我学习方面的缺点,它是我平时不够认真的具体表现。
3.构建站点框架。
打开dremweaver后第一步便是新建站点4设计主页及二级页面。
5实现网页间的链接链接的过程其实很简单,主要是把要链接的文字选择在选择工具栏的链接按钮最后选择自己要链接的网页单击确定便可以了。
6向静太网页插入动态效果四实验心得在经济迅速发展的今天,internet显得更为重要它是人们发布信息与传递信息的重要渠道,为了与社会发展同步,为了让我们成为真正的技术性人才。
学校在本周为我们安排了维持三周的网页制作专用周是实习,让我们把平时所学知识运用到实践中做到真正的学以致用而不只是纸上谈兵。
通过本周的实习使我获得了更多的新知识同时也使我使我认识到了自己在学习上的许多不足。
近三个星期的实训将要结束,其中的酸甜苦辣我会在今后的日子里不断地去咀嚼,去回味,去探索。
从制作网页过程中,我学到了新的美化网页的方法,运用了更多以前未运用的技巧。
这使我学到了更多的知识,并且为我自己在制作网页这方面积累了一些经验。
这些将是我人生中的一次重要的经历,将是我今后走上社会后的一笔巨大的财富。
这次实习的收获对我来说有不少,我自己感觉在知识、技能等方面都有了不少的收获。
总体来说这次是对我的综合素质的培养,锻炼和提高。
《网页设计与制作教程》实验指导书

《网页设计与制作教程》实验指导书班级姓名学号实验一网页基础知识一、实验目的理解网页组成元素。
理解主页、静态网页、动态网页等概念。
了解常见的网页布局。
熟悉Dreamweaver CS6的桌面结构。
二、实验软硬件环境一台接入Internet的计算机;Windows 7操作系统;Dreamweaver CS6、Flash CS6、Fireworks CS6软件。
三、实验内容1.打开“九江学院”官网,并回答以下问题:(1)该网页上有哪些网页元素组成?(2)在网站中打开5张不同内容风格的分页面,分析下它是静态网页还是动态网页,为什么?(3)如果分页面中有图片,把图片下载到电脑中,如何操作?2.查找主页为“国字型”、“三字型”、“拐角型”、“封面型”、“Flash型”布局的网站各一个,并记录下网站地址。
3.查找若干个与图1所示布局相似的网页并记录网址。
图1网页布局4.启动Dreamweaver CS6,并完成以下操作:(1)新建一个空白网页,并保存,存储名为myweb.html。
(2)在文档工具栏中,切换“设计”、“拆分”、“代码”、“实时视图”,理解它的功能。
(3)对“插入栏”、“属性面板”和各种组合面板进行折叠/展开,打开/关闭操作,熟悉使用。
(4)给网页输入标题栏标题:我的第一张网页。
(5)在网页中输入一首唐诗,并完成简单排版。
(6)保存网页,并用浏览器预览。
四、实验思考1.动态网页与静态网页如何快速区分?2.开发个人网站的首页,可以设计哪些栏目,试做一个布局草图。
实验二常见HTML标签与简单CSS的使用一、实验目的理解常见HTML标签在HTML文档中的作用。
掌握通过纯文本编辑器熟练编写简单HTML的技能。
掌握简单CSS的使用。
熟练掌握各种常用标签并利用其来实现网页的排版。
二、实验软硬件环境一台接入Internet的计算机;Windows 7操作系统;Dreamweaver CS6、Flash CS6、Fireworks CS6软件。
实验2HTML与静态网页

background-color: #000033; } .STYLE4 {font-size: 18px; color: #000000; } --> </style> </head>
<body
leftmargin="0"
topmargin="0"
marginwidth="0"
marginheight="0" >
<head>
<meta
http-equiv="Content-Type"
charset=gb2312" />
<title> 公司首页 </title>
<style type="text/css">
<!--
.STYLE1 {
color: #FFFFFF;
font-size: 18pt;
font-family: "
class="STYLE2" scope="row"> 产品介绍 </th>
</tr>
<tr>
<th
height="46"
background="INDEX_LM.GIF"
class="STYLE2" scope="row"> 技术支持 </th>
</tr>
</table></td>
<td width="568" valign="top"><table width="568" border="0"
HTML课程设计_简单静态网站制作

综合实验简单静态网站制作姓名:学号:班级:计算机科学与技术*班日期:【实验目的】综合掌握HTML5+CSS设计静态网站的方法。
【实验环境与设备】计算机实验室要求:机器上安装有浏览器和记事本等。
【实验要求】1、完成学期初每个人自己设计的网站,网站至少由5个页面构成,除主页外,至少要包含四个主栏目,每个页面必须图文并茂,能较好地表达主题,切忌采用过多的文字、过多的图像或者过多flash,不允许添加视频和音频。
作品应体现Web的特点,网站结构完整,链接正确、导航有效。
2、网站主题可从如下几个选择:中国传统文化、互联网时代、畅想未来。
3、对于HTML,文档的语义应正确、清晰可读,符合行文规范。
4、对于页面上各个元素,使用CSS进行外观设计,根据主题选取适当的字体大小、颜色和元素背景等。
5、要求使用外部CSS文件。
6、布局方面,使用DIV+CSS布局。
7、对于设计完成的网页样式,要求具有较高的灵活性、可维护性和可重用性,既要确保整个网站外观风格上的统一,每个页面之间也要存在一定的差异。
注意:●内容和网页形式自定,不允许抄袭,一经发现0分处理。
●不允许提交未在网页中使用的图像、flash、声音和图像文件。
●每个学生以学号加姓名命名站点名称。
●完成并提交该实验报告【报告内容】1网站设计结构2网页代码①第1个页面<!doctype html><html><head><meta http-equiv="Content-Type"charset="utf-8"/> <title>中国传统文化</title><link href="style.css"rel="stylesheet"type="text/css"/> </head><body><div id="container"><div id="top"><img src="images/banner.png"/></div><div id="navi"><span><a href="index.html">首页</a></span><span><a href="朝代.html">朝代</a></span><span><a href="民族.html">民族</a></span><span><a href="地域.html">地域</a></span><span><a href="文化.html">文化</a></span> <span><a href="杂家.html">杂家</a></span> <span><input type="text" name="title" value="" />搜索</span></div><div id="main"><div id="left"><ul><li><h3>朝代></h3></li><li>三皇五帝夏朝商朝西周东周</li><li><h3>民族></h3></li><li>汉族壮族满族回族苗族</li><li><h3>地域></h3></li><li>东北地区华北地区华东地区</li><li><h3>文化></h3></li><li>儒家道家释家诸子百家</li></ul></div><div id="center"><img src="images/1400401422.jpg"/></div><div id="right"><ul><li>中国第46个遗产项目...</li><li>浅析粽子飘香的端午节...</li><li>世界第三大无人区</li><li>“鸟的王国”—青海湖鸟岛...</li><li>“陇上林泉之冠”—麦积山...</li><li>嘉峪关文物景区:传承...</li><li>中国第八处世界自然遗产</li><li>景德镇古窑民俗博览区...</li><li>江南三大名湖之西湖</li><li>世界上岛屿最多的湖</li></ul></div></div><div id="main1"><img style="float:left;"src="images/ctbackg.gif"/><img style="float:left;width:516px;"src="images/index.jpg"/><div id="box1"><img style="float:left;width:250px;height:180px;margin-left: 8px;"src="images/1408004447_thumb.jpg"/><p>若要说中国历史,夏朝是不能不说、也是无论如何不可逾越的峦峰。
网页设计Dreamweaver CS3教程1-6章(基础篇)

网页效果
活动三:打造自己的个性化站点
活动小结:
在这次活动中我们完完整整的制作了一个个人的网站,
是不是比想象中的容易啊!在本次制作中使用了“高级”
选项卡来建立网站,这比使用向导建立更快捷。 在制作中,网页间的链接是很重要的,作为一个设计者
值得注意的是,你的设计要让使用者能方便的在你的站点
中的任何网页之中进行跳转。
件的特点。
活动一:初识网页
活动小结:
网页中使用的最多的元素是文字和图片。图 片的一般格式为jpg或gif文件。flash的使用能使网 页增加动感。 动态网页能对用户提交的信息作出及时的反 馈,使网页更具人性化。 Dreamweave有着可视化的操作界面,特别在 与flash和fireworks的相互配合,成为网页创意组 件中最重要的一员。
活动三:制作 “我的第一张网页”
制作完成后的 效果图
活动三:制作 “我的第一张网页”
活动小结:
制作网页的基本流程可以分为:建立
站点->创建网页->插入网页元素->编辑网
页元素->保存网页->预览效果。
第一章实验:制作“我的个人介 绍”
实验要求:
一、建立站点目录mysitelx,并将站点指定至站点目录。 二、制作网页“我的个人介绍”,在网页中加入背景图片、文字、 水平线、图片和超级链接。 三、通过记事本打开网页,修改现有的HTML代码,比较前后效果。
活动四:编辑我的站点
教学目标:
掌握编辑站点的方法。
知识要点:
网站地图,管理网站文件、链接检查、添加和 删除站点。
活动四理功能 (2)站点视觉地图 (3)添加和删除站点
视图工具栏
“管理站点”对话框
网页制作实验报告

网页制作实验报告一、实验目的。
本实验旨在通过实际操作,掌握网页制作的基本原理和技术,了解网页设计的基本要求和规范,培养对网页设计的兴趣和能力。
二、实验内容。
1. 学习HTML和CSS基础知识;2. 制作一个简单的静态网页,包括文本、图片和超链接等元素;3. 掌握网页布局和样式设计的基本方法。
三、实验步骤。
1. 学习HTML和CSS基础知识。
在实验开始前,我首先对HTML和CSS进行了系统的学习。
HTML是网页的标准标记语言,用于建立网页的结构;而CSS是层叠样式表,用于控制网页的样式和布局。
通过学习这两门技术,我对网页制作有了更深入的理解。
2. 制作一个简单的静态网页。
接下来,我开始动手制作一个简单的静态网页。
首先,我创建了一个HTML文件,并在其中编写了网页的基本结构,包括头部、导航栏、内容区和底部等部分。
然后,我利用CSS对网页进行了样式设计,包括字体、颜色、边框等样式的设置。
同时,我还插入了一些图片和超链接,丰富了网页的内容。
3. 掌握网页布局和样式设计的基本方法。
在制作网页的过程中,我深入学习了网页布局和样式设计的基本方法。
通过调整CSS样式表中的参数,我改变了网页的布局和样式,使其更加美观和易于阅读。
同时,我还学会了如何使用浮动、定位和响应式布局等技术,使网页在不同设备上都能够正常显示。
四、实验总结。
通过本次实验,我深入了解了网页制作的基本原理和技术,掌握了HTML和CSS的基础知识,学会了制作简单的静态网页,并掌握了网页布局和样式设计的基本方法。
这些知识和技能对我今后的学习和工作都具有重要的意义,我会继续努力学习,提高自己的网页制作能力。
五、实验感想。
网页制作是一门非常有趣和实用的技术,通过本次实验,我对网页制作有了更深入的了解,也增强了对这门技术的兴趣。
我相信,在今后的学习和工作中,我会继续深入学习网页制作技术,不断提高自己的能力,为将来的发展打下坚实的基础。
六、参考资料。
1. 《HTML5权威指南》。
实验报告动态网站

上机实习注意事项:1.最好每次上机带U盘,把自建网站拷走。
下次上机拷回来时,机器可以换,盘符不能换,如在E盘上建的网站,下次还要拷到E盘上。
2.如果没有U盘,也可以将网站压缩成一个文件后,发到自己的邮箱里,下次上机时再从邮箱里下载。
3.建立自己的网站,需要收集网站素材,如图片,音乐,感兴趣的网址等。
写实验报告的要求:写前5个实验报告时间要求:从第十一周写第一个开始,每周写一个,共写5个,每个实验报告上的时间填写当时的周末日期。
实验一静态与动态网页设计一、实验目的与要求:1.熟悉html语言的基本语法,常用标记的使用。
2.熟悉html静态网页的基本结构3.熟悉vwd开发环境的使用二、实验步骤与内容:1.用记事本建立静态网页<html><head><title>网上手机市场</title></head><body><p>你想买手机吗?</p><p>你可以访问<a href=“”> 手机网站</a>了解有关信息。
</body></html>在ie浏览器中打开上面的静态网页2.用vwd建立静态网页进入vwd环境,新建一个网站。
建立一个静态网页(htm页),练习在网页上输入文本、表格、在表格中输入文本。
在网站中建立一个文件夹image,并搜索几个图片文件放入该文件夹在网页中建立图片3.用vwd建立动态网建立动态网页x1.aspx,在网页上输入文本、表格、在表格中输入文本、建立图片。
实验二web表单控件的使用(一)一、实验目的与要求:1.理解html静态网页与web表单的区别2.熟悉.aspx文件的结构3.熟悉label、textbox hyperlink button linkbutton imagebutton 控件常用属性以及事件的使用二、实验步骤与内容:1.进入vwd开发环境,建网站2.建动态网页(aspx)设计题1例2.编写除法器程序。
网页实训报告

网页(wǎnɡ yè)实训报告网页(wǎnɡ yè)实训报告_大庆职业(zhíyè)学院计算机应用工程系(2022级)网页(wǎnɡ yè)综合设计设计时间:设计地点:班级:姓名(xìngmíng):指导教师:2022年6月29日至7月3日教学楼329机房计算机应用07-302班刘峰廉立志1一、实训目的与要求目的:通过实验教学主要培养学生的学生的动手能力,提高学生运用HTML 语言编写静态网页能力的水平,掌握HTML和CSS语言的应用,为学生学习动态网页的打下坚硬的根底。
〔1〕〔2〕〔3〕〔4〕掌握创立dreamweaver本地站点的方法,利用表格和层规划网页布局掌握在网页中添加文本,图像,flash动画和音乐等页面元素掌握在创立连接的“查询〞与数据库连接等方法。
综合运用所学软件进行网页材料准备要求:掌握网页设计根本概念和HTML的根本结构,了解网页技术概况、HTML的编辑和运行环境。
掌握文字版面的编辑,掌握网页的超链接技术的应用,了解图像的处理,包括背景图案、图形、图象及其超链接等的设定和应用。
了解列表的各种使用,了解表格的根本语法,掌握表格的定义、控制、分组、标题等的应用。
了解表单在网页中的应用,了解如何在网页中参加各种动态效果,了解网页中CSS的根底知识,掌握CSS的各种属性应用。
二.课程设计题目,描述和要求题目:即将逝去的大学网页主用内容表达对大学的留念,对大一时光的还念。
综合运用翻页Flash相册多彩版、梦想之巅屏保制作+2[1]、美图秀秀、家家乐相册制作、佳影MTV电子相册制作软件8.4.等软件制作了不同种的视频相册。
综合运用Photoshop、Fireworks、CorelDRAW、Flash、Pagemaker等多媒体制作软件,创作出一多媒体作品,为网页制作充分材料。
三.系统分析与设计主页色彩新颖,由标题栏、导航栏、友情链接及用flash做成的滚动电子相册组成一幅完整画面。
实验报告

二、实习内容
1、根据站点策划方案完成站点、主页设计、
2、根据网站设计计划书收集网站素材,设计制作一个有创意、动感的网站标志
3、设计制作一个导航首页,设计一个有动画或视频的分页,设计若干个的分页,
静态网页实习周实习报告
实习项目名称:XXXX网页的制作
姓名
杨光龙
专业
计算机信息管理
学号
172008311049
任课教师
扈少华
实习地点
一机房
实习时间
09、06、14—09、06、19
一、实习目的
通过本课程的学习,掌握Dreamweaver MX的使用方法,学会使用Dreamweaver MX制作Web网页的技术。
(3)掌握用Fireworks软件处理网页图像的方法
(4)掌握用Flash软件设计网页动画的方法
(5)掌握网站的测试与上传工作的方法。
3、熟练掌握网页设计的整个流程
(1)掌握编写网站设计计划书,策划网站的方法
(2)掌握收集网站素材,设计站点、网页的方法
(3)掌握制作网站的整个步骤与过程
(4)掌握网站的测试与上传工作。
四、实习成绩
实习结果成绩
实习报告成绩
总成绩
教师签字
日期
4、网站测试并把网站用FTP方式上传至WEB服务器
三、实习结果分析
1、熟练掌握网页制作软件Dreamweaver动画设计软件Flash的使用
2、(1)掌握站点的建立,管理操作方法,明确站点的目录结构
(2)掌握网页的基本操作、网页表格布局方法、超链接、样式、框架和组件的操作方法。
静态网页的实训报告书

一、实训目的通过本次静态网页实训,使学生掌握HTML、CSS、JavaScript等前端技术的基本原理和应用,提高学生的网页设计能力和实际操作能力,为今后从事网页设计和开发工作打下坚实的基础。
二、实训内容1. HTML基础知识(1)HTML基本标签及属性(2)表格、列表、表单等常用标签的使用(3)图片、音频、视频等媒体元素的使用2. CSS样式表(1)CSS基本语法及选择器(2)布局技术:浮动、定位、弹性盒子等(3)颜色、字体、背景等样式设置3. JavaScript编程基础(1)JavaScript基本语法及数据类型(2)函数、对象、数组等编程基础(3)事件处理、DOM操作等应用4. 常用网页特效(1)图片轮播、无缝滚动等(2)表单验证、日期选择等(3)弹窗、动画等三、实训过程1. 实训前期准备(1)安装并熟悉开发工具,如Dreamweaver、Sublime Text等。
(2)了解HTML、CSS、JavaScript等前端技术的基本概念和原理。
2. 实训阶段(1)学习HTML基本标签及属性,编写简单的静态网页。
(2)学习CSS样式表,美化网页布局和样式。
(3)学习JavaScript编程基础,实现网页交互功能。
(4)学习常用网页特效,丰富网页内容。
3. 实训成果展示(1)完成一个具有完整功能的静态网页,包括首页、关于我们、联系我们等页面。
(2)实现网页中的图片轮播、无缝滚动、表单验证等特效。
四、实训心得1. 学会了HTML、CSS、JavaScript等前端技术的基本原理和应用,提高了自己的网页设计能力。
2. 掌握了使用开发工具进行网页制作的方法,提高了实际操作能力。
3. 通过实训,培养了良好的团队协作精神和沟通能力。
4. 深刻认识到理论知识与实践操作相结合的重要性,为今后从事网页设计和开发工作打下了坚实的基础。
五、实训总结1. 通过本次静态网页实训,我深刻认识到HTML、CSS、JavaScript等前端技术在实际应用中的重要性。
《管理信息系统》课程简介

《管理信息系统》课程简介课程编号:09024014课程名称:管理信息系统A(Management Information System A)学分:3学时:48 (上机:16 )适用专业:会计、审计、财务、工商、人力资源、市场营销等建议修读学期:第5学期开课单位:信息管理与信息系统系课程负责人:江雨燕先修课程:《计算机文化基础》、《VB程序设计》考核方式与成绩评定标准:本课程考核采用闭卷形式,理论课成绩占总成绩的60%,上机实验考核成绩占总成绩的30%,平时成绩占总成绩的10%。
教材与主要参考书目:1.管理信息系统江雨燕主编南京大学出版社 2015年出版2.管理信息系统黄梯云主编高等教育出版社 2010年出版3.管理信息系统薛华成主编清华大学出版社 2015出版4.管理信息系统王恒山主编机械工业出版社 2015年出版5.管理信息系统课程设计贺超著机械工业出版社 2015年出版6.管理信息系统肯尼斯C.劳顿著机械工业出版社 2016年出版内容概述:《管理信息系统》是一门信息类课程。
该门课程理论性与实践性结合较强,课程内容涉及管理学、计算机科学技术。
该课程注重于开发满足用户需要的管理信息系统软件所依据的理论、方法、原则、技术和工具,并结合管理工作实际,对管理信息系统软件开发过程进行计划、组织、协调和控制。
本课程的任务是使学生学习管理信息系统的基本概念和原理,掌握管理信息系统分析、设计、实施和评价的方法,通过本课程的学习使学生理解管理信息系统的一些基本概念,了解管理信息系统所涉及的技术基础,掌握管理信息系统的规划分析设计实施和评价的方法。
通过上机实验实现一个实际的MIS应用系统。
“Management information system” is an information class course which combining theories and practices strongly and includes management science, computer science and technology. This course focuses on the development of theories, methods to arranged, organize, coordinate and control the process of software development of management information system.The task of this course is to enable students to learn the basic concepts and principles of the management information system, methods of analysis, designing, implementation and evaluationof management information system and understand the basic concepts of management information systems, the based knowledge of management information system, to master the methods of planning, analysis, design, implementation and evaluation of management information system. Base on experiments to implement an actual management information application system.《管理信息系统》教学大纲课程编号:09024014课程名称:管理信息系统A/(Management Information System A)学分:3学时:48 (上机:16 )适用专业:会计、审计、财务、工商、人力资源、市场营销等建议修读学期:第5学期开课单位:信息管理与信息系统系课程负责人:江雨燕先修课程:《计算机文化基础》、《VB程序设计》一、课程性质、目的与任务《管理信息系统A》是一门信息类课程,是信息管理与信息系统、工业工程、物流工程、造价工程、会计、审计、财务、工商、人力资源、市场营销等专业的一门重要的专业基础课,是信息管理与信息系统专业必修的主干核心课。
简述静态网页的工作原理

简述静态网页的工作原理
静态网页的工作原理:
一、客户端概念
1.浏览器:客户端用的浏览器,可以对HTML文件使用对应的标准解析,直接以可视化的网页嵌入浏览器窗口中呈现出来,为用户显示出信息内容和网页样式。
2.客户端脚本:可以在用户端脚本中定义会绑定到用户端事件来产生响应的代码,同时可以解析和显示网页的动态信息,以及交互式的 web 应用功能。
二、服务器概念
1.静态服务器:静态服务器是一种没有动态功能的服务器,它只能处理静态文件(即HTML文件),不能做任何动态处理,例如运行CGI脚本。
2.动态服务器:动态服务器可以动态地处理客户端请求,通过CGI、数据库等技术,可以更自由地访问网站中的内容,从而提供一种即时、可靠又多样的 web 服务。
三、工作原理
1.浏览器请求:客户端用浏览器发出一个(URL)请求,向服务器发出HTTP / HTTPS请求。
2.服务器响应:服务器端接受这个请求,查找对应静态页面文件,然后将其返回到浏览器端。
3.浏览器把HTML文件的源码解析并显示出来:浏览器端解析服务器获得的HTML文件,并将其置入相应的位置,依据解析出来的文本样式,以可视化的形式呈现给用户。
静态网页HTML设计毕业论文

静态网页HTML设计毕业论文摘要本文介绍了静态网页HTML设计的相关概念和技术,并探讨了其在毕业论文中的应用。
首先,我们将介绍静态网页的定义和特点,然后详细讨论HTML标记语言及其在网页设计中的作用。
接着,我们将介绍一些常用的HTML元素和属性,并给出示例代码,帮助读者理解和应用这些概念。
最后,我们将探讨如何利用静态网页HTML设计来优化毕业论文的展示效果,并提供一些建议和实用技巧。
1. 引言静态网页HTML设计是一种通过HTML标记语言来创建静态网页的技术。
随着互联网的发展,静态网页设计成为了Web开发的基础。
在毕业论文中,静态网页HTML设计是一个重要的方面,能够帮助学生展示他们的研究成果和思想。
2. 静态网页的定义和特点静态网页是一种基于HTML标记语言创建的网页,它的内容和布局在创建后不会发生改变。
与之相对的是动态网页,动态网页的内容和布局可以根据用户的需求或数据的变化而自动更新。
静态网页有以下特点: - 内容固定不变:静态网页的内容在创建后不会发生改变,需要手动更新。
- 载入速度较快:静态网页不需要与数据库交互或执行复杂的脚本,加载速度快。
- 扩展性较弱:静态网页的扩展性较差,需要手动添加新的页面或内容。
- 适合小规模、不需要频繁更新的网站:静态网页适合展示固定内容并且不需要频繁更新的个人或小规模网站。
3. HTML标记语言HTML(超文本标记语言)是一种用于创建网页的标记语言。
它包含一系列的标签(tag),这些标签在网页中定义了不同的元素。
HTML的作用包括但不限于: - 定义网页的结构:HTML标签可以用来定义网页的标题、段落、列表、表格等结构。
- 插入图片和媒体:HTML标签可以用来插入图片、音频和视频等媒体。
- 创建超链接:HTML标签可以用来创建超链接,实现网页之间的跳转。
- 设置样式和布局:HTML标签可以用于设置文本样式、字体、颜色和布局等。
4. 常用的HTML元素和属性4.1 标题和段落HTML中使用<h1>到<h6>标签表示标题,例如<h1>这是一级标题</h1>。
静态网页实训报告

实训报告——Web静态主题网站设计姓名:夏前伟胡维国海继昌陈佑宏学号:09 04 03 02专业:电子商务班级:电商1413时间:2016.6.20任课教师:***目录前言 (2)实训意义 (3)本实训目的: (3)综合实训的目的: (3)对个人的要求 (4)具体要求如下: (4)内容的设计及制作 (5)一、策划阶段: (5)二、设计阶段网站形象设计: (5)清晰性: (5)创造性: (5)网站技术因素考虑: (5)页面设计 (6)页面的平铺展示: (6)LOGO: (6)字体图片背景的搭配: (6)导航: (6)其他: (6)主页和部分页面展示 (7)部分代码 (12)要求 (14)主页的要求 (14)PRODCT的要求 (14)ABOUT ME的要求 (14)测试站点 (15)后期维护: (15)功能模块: (15)参考文献 (16)个人小结 (17)夏前伟 (19)胡维国 (22)海继昌 (24)陈佑宏 (27)前言随着时代的发展,网站建设越来越接近于一门艺术而不仅仅是一项技术。
网页的艺术设计,日益被网站建设者所注重。
在目前国内对此领域研究甚少的情况下,将网页艺术设计与其他艺术设计形式进行比较,尝试从网页艺术设计的内容、原则和特点等三个方面,对这个新的艺术设计领域进行初步的归纳总结和理论探讨。
作者认为网页艺术设计是艺术与技术的高度统一,指出网页艺术设计包含视听元素与版式设计两项内容;以主题鲜明、形式与内容相统一、强调整体为设计原则;具有交互性与持续性、多维性、综合性、版式的不可控性、艺术与技术结合的紧密性等五个特点。
在明确了网页艺术设计与网站主题的关系的基础上,提出了“美”和“功能”都是为了更好地表达网站主题这一观点。
网页艺术设计是伴随着计算机互联网络的产生而形成的视听设计新课题,是网页设计者以所处时代所能获取的技术和艺术经验为基础,依照设计目的和要求自觉地对网页的构成元素进行艺术规划的创造性思维活动,必然要成为设计艺术的重要组成部分,并随着网络技术的发展而发展。
静态页面实验报告

实验名称:静态网页设计与制作实验目的:1. 掌握HTML、CSS等网页设计基础语言。
2. 熟悉网页布局的基本方法。
3. 学会使用图片、音频、视频等多媒体元素。
4. 提高网页设计与制作的实践能力。
实验时间:2021年X月X日至2021年X月X日实验环境:Windows 10操作系统,Dreamweaver CC网页设计软件实验内容:一、实验准备1. 安装并启动Dreamweaver CC网页设计软件。
2. 创建一个新的网页文件,命名为“静态页面实验.html”。
3. 设置网页的基本属性,包括标题、语言、字符集等。
二、HTML代码编写1. 在网页中添加HTML标签,包括<!DOCTYPE html>、<html>、<head>、<title>、<body>等。
2. 在<head>标签中添加<meta>标签,设置网页的字符集为UTF-8。
3. 在<head>标签中添加<link>标签,引入外部CSS样式表。
三、CSS样式设计1. 在<head>标签中添加<style>标签,编写CSS样式代码。
2. 设置网页的背景颜色、字体样式、文本颜色等。
3. 设计网页的头部、主体、尾部等部分的结构。
四、网页布局1. 使用<div>标签对网页进行划分,形成头部、主体、尾部等部分。
2. 使用<ol>和<ul>标签创建有序列表和无序列表,用于展示内容。
3. 使用<dl>和<dt>、<dd>标签创建定义列表,用于展示术语和解释。
五、多媒体元素的使用1. 在网页中添加<img>标签,引入图片,设置图片的路径和属性。
2. 使用<audio>标签引入音频文件,设置播放属性。
3. 使用<video>标签引入视频文件,设置播放属性。
设计制作静态网页实训报告

设计制作静态网页实训报告1. 实训目的本次实训旨在让学生掌握静态网页的设计和制作方法,通过实际操作来提高学生的网页开发能力。
2. 实训内容2.1 静态网页设计在实训开始前,我们首先进行了一些关于静态网页设计的基础知识的学习。
学生们学习了HTML和CSS的基本语法和常用标签,了解了网页的基本结构和样式设计原则。
2.2 实训任务每个学生都有一个实训任务,要求设计和制作一个静态网页。
学生可以自由选择网页的主题和内容,但需要遵循一些基本要求,如包含首页、导航菜单、内容区域等等。
2.3 实训过程学生们按照以下步骤进行实训:1. 设计网页的整体结构和布局,确定所需的HTML标签和CSS样式。
2. 编写HTML代码,包括网页结构和内容。
3. 使用CSS样式美化网页,制作各种效果和动画。
4. 调试和测试网页在不同浏览器和设备上的兼容性。
5. 优化网页的性能和加载速度,并确保网页的可访问性。
3. 实训成果展示经过一个星期的实训,学生们完成了各自的静态网页设计与制作任务。
以下是部分学生的成果展示:3.1 网页1网页1的主题是旅游景点介绍。
学生通过使用各种CSS效果和背景图片,成功营造出了一个富有活力和吸引力的网页。
导航菜单清晰明了,内容丰富多样,展示了各个旅游景点的美景。
3.2 网页2网页2的主题是健康生活。
学生巧妙地运用了颜色和字体,将网页的整体风格与主题相契合。
内容区域清晰排版,使用了适当的插图和图片,使得网页既简洁又富有吸引力。
3.3 网页3网页3的主题是音乐欣赏。
学生运用了各种CSS样式和音乐播放器插件,成功打造出了一个与众不同的网页。
导航菜单简洁明了,音乐播放器界面美观大方,内容区域包含了各种音乐资讯和音乐推荐。
4. 实训总结通过本次实训,学生们掌握了静态网页的设计和制作方法,提高了他们的网页开发能力。
学生们不仅掌握了HTML和CSS的基本语法和常用标签,还学会了如何使用CSS样式美化网页,制作各种效果和动画。
静态网页设计实验总结

静态网页设计实验总结篇目一:在学习网页制作的这段时间里,我利用了学习之余的一切可利用的剩余时间,全心全意投入到网页世界,去学习,去探索,同时去充实,去完善自我,在网络的天空下逐渐美化自己的人生!通过这次制作网站的过程,我最大的感受就是制定网站计划的重要性。
一个好的计划可以详细制定网站的相关内容,为后面的工作节省很多时间,所以在制定计划时要有充分的准备。
另外做好主页也并不是一件容易的事。
它包括个人主页的选题、内容采集整理、图片的处理、页面的排版设置、背景及其整套网页的色调等很多东西。
标题在个人主页中起着很重要的作用,它在很大程度上决定了你整套个人主页的定位。
一个好的标题必须有概括性、有特色、简短易记,要符合自己主页的主题和风格。
页面整体的排版设计也是不可忽略的,很重要的一个原则是合理运用空间,让自己的网页井然有序,留下合适空间,会给人轻松的感觉。
主页中不光要有文字,还要适当地加一些图片。
俗话说“一图胜千言”,我想它不无道理。
一张处理得好的图片不需再多做解释,就能使人一目了然,让人去思考,去了解它。
我通过主题的确定,网页的设计,资料的整理与制作的过程,更加深入地理解了这些理论。
我会怀着浓厚的兴趣去学习,与同事之间互相协作学习,学会把理论知识运用到实际中,真正提高我的自主学习能力、协作精神和实践能力。
向着做一个真正意义上的教育技术专业人士的目标前进。
篇目二:建立一个网站就像盖一幢大楼一样,它是一个系统工程,有自己特定的工作流程,你只有遵循这个步骤,按部就班地一步步来,才能设计出一个满意的网站。
首先,我们要确立网站主题。
网站主题就是你建立的网站所要包含的主要内容,一个网站必须要有一个明确的主题。
特别是对于像我这样的个人网站,你不可能像综合的网站那样做得内容大而全,包罗万象。
你没有这个能力,也没这个精力。
网站的主题无定则,只要是你感兴趣的,任何内容都可以,但主题要鲜明,在你的主题范围内,内容做到大而全、精而深。
静态网页和动态网页

值得强调的是,不要将动态网页和页面内容是否有动感混为一谈。 这里说的动态网页,与网页上的各种动画、滚动字幕等视觉上的动 态效果没有直接关系,动态网页也可以是纯文字内容的,也可以是 包含各种动画的内容,这些只是网页具体内容的表现形式,无论网 页是否具有动态效果,只要是采用了动态网站技术生成的网页都可 以称为动态网页。
专业的网站都是建立在使用数据库的基础上的,要将这些数 据库变成可以通过浏览器显示和操作的Web页面,就需要编写服 务器端的程序。用户向服务器传送提交的表单(个人信息、选择 结果等)需要在服务器端进行记录、筛选等处理。大量的数据库 查询、修改处理也需要服务器端程序的支持。
目前常用的服务器端编程技术主要有CGI、ASP、PHP、 JSP等,不同的法规范与Java、VB、VC等高级 程序设计语言、数据库编程等多种技术的融合,以期实现对网站 内容和风格的高效、动态和交互式的管理。因此,从这个意义上 来讲,凡是结合了HTML以外的高级程序设计语言和数据库技术 进行的网页编程技术生成的网页都是动态网页。
Web服务器端程序
静态网页和动态网页
静态网页
静态网页指基本上全部使用HTML语言制作的网页,页面的 内容是固定不变的。 静态网页,随着html代码的生成,页面的内容和显示效果就 基本上不会发生变化了——除非你修改页面代码。
动态网页
所谓的动态网页,是指跟静态网页相对的一种网页编程技术。而 动态网页则不然,页面代码虽然没有变,但是显示的内容却是可 以随着时间、环境或者数据库操作的结果而发生改变的。
毕业论文:html静态网页制作

毕业论文:Html静态网页制作毕业论文:Html静态网页制作毕业论文:Html静态网页制作:2013-7-10 10:11:02Html静态网页制作专业:计算机网络技术班级:网10高姓名:顾刚杰指导教师:王选勇摘要主要有HTML标记语言、VB程序设计、数据库原理、网络基础等。
要求学生熟练掌握和运用该类课程的相关理论知识,在HTML静态网页中嵌入VBScript脚本,开发出基于后台数据库的动态网站,从而实现对网站的动态管理,为企事业单位的信息化管理提供技术支持上的支持。
关键词 html ASP 网站 dreamweaver 目录第一章概述 11.1 开发的背景和意义11.1.1 开发的背景 1第二章网站设计22.1 开发环境和开发工具的简介 22.1.1 网站开发环境简介22.1.2 系统开发工具简介 22.2 网站内容简介22.3 网站设计和详细设计 32.3.1 网站功能设计32.3.2网站详细设计 3致谢7 第一章概述1.1 开发的背景和意义1.1.1 开发的背景网站开发专业是一门新兴的边缘性职业,如今全球信息技术和互联网经济的高速发展,使网站设计同其他诸如动画设计,程序开发,电子商务等等一系列职业一样应运而生。
网站如同一个门面,从个人主页单制作;与Dreamweaver及传统网页元素的要点的结合应用。
Dreamweaver网页设计主要学习Dreamweaver基础网站建设基本流程;使用表格、层进行页面排版技术;CSS样式表编辑及应用、编辑源代码;网页文档及其链接;网页图像、多媒体对象;表单的创建及应用;JavaScript基本应用与交互式网页制作与网站资源管理。
2.2 网站内容简介本网站主要有index.htmlhiphop.html poppin.html jazz.html about.htmlpicture.html等网页组成,图片均在Image文件夹下。
2.3 网站设计和详细设计2.3.1 网站功能设计主要学习XHTML基础;表格、图像、链接、表单元素、CSS;常用的JavaScript;常用的Web应用程序开发技术,用户注册和登录网页;网站技术规范;网站重构,CSS+DIV 技术的应用。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
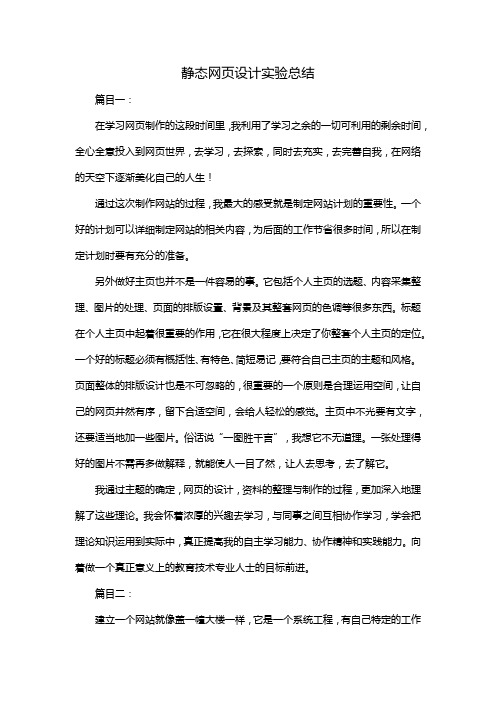
实验3-1 站点首页的设计【实验目的】1、了解HTML各种标记语言的作用,以及如何制作一个静态网页2、掌握常用网页制作软件(如Dreamwaver8.0)的使用【实验条件】个人计算机一台,预装Windows 2000或Windows XP 操作系统,和Dreamwaver8.0软件。
【实验说明】在网页示例中,表格t1为网页的头部,放置公司的logo,公司名称,和一些图片等等;t2中的内容为网页的主要内容;t3是网页的尾部,通常显示一些相同的网站版权、经营许可证及网站联系人等信息。
推荐学时: 1学时【实验内容与步骤】步骤一:分析该公司网站首页,并对其进行设计。
以下图中的网页为例图3-1 需要制作的网页表t1,t2和t3纵向排列,并在网页中居中显示,其结构如图所示。
其中,t2第一行包含表t21,第二行第一列包含表t22,第二列包含表t23,表t21,t22和t23结构如图所示。
步骤二:使用Dreamweaver来进行网页制作。
1、使用Dreamweaver新建网页后,在设计页面插入表格t1。
具体表格的单元格大小见代码。
其内容如下:背景图片插入图片插入图片背景图片,并输入公司名称居中显示插入图片2、插入表格t2,具体表格的单元格大小见代码。
对整个t2设置背景图片,其它内容如下:团队精神团队介绍公司目标发展方向插入一条水平线,顶部显示背景图片,显示“首页”背景图片,显示“公司简介”背景图片,显示“产品介绍”背景图片,显示“技术支持”主要内容3、插入t3,具体表格的单元格大小见代码。
对整个t3设置背景颜色,其它内容如下:插入一条水平线输入版权等信息步骤三:保存网页并运行。
参照网页代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>公司首页</title><style type="text/css"><!--.STYLE1 {color: #FFFFFF;font-size: 18pt;font-family: "宋体";font-weight: bold;}.STYLE2 {font-size: 16px;color: #FF0000;font-weight: bold;font-family: "宋体";}.STYLE3 {font-size: 18px;}body {background-color: #000033;}.STYLE4 {font-size: 18px; color: #000000; }--></style></head><body leftmargin="0" topmargin="0" marginwidth="0" marginheight="0" ><table width="778" border="0" align="center" cellpadding="0" cellspacing="0"><tr><th rowspan="3" background="01.GIF" scope="col"><img src="index_pic.gif" width="160" height="208" /></th><th scope="col"><img src="index_top1.gif" width="618" height="60" /></th></tr><tr><td width="618" height="80" valign="middle" background="index_top2.gif"><p align="center" class="STYLE1">您的公司名称</p> </td></tr><tr><td><img src="index_top3.gif" width="618" height="68" /></td></tr></table><table width="778" border="0" align="center" cellpadding="0" cellspacing="0" background="INDEX_BG.GIF"><tr><td height="60" colspan="3"><table width="778" border="0" cellspacing="0" cellpadding="0"><tr><th width="210" height="20" scope="col"> </th><th colspan="4" scope="col"> </th></tr><tr><td height="20"> </td><td width="80" class="STYLE2">团队精神</td><td width="80" class="STYLE2">团队介绍</td><td width="80" class="STYLE2">公司目标</td><td class="STYLE2">发展方向</td></tr><td height="20"> </td><td colspan="4" valign="top"><hr align="left" width="80%" /></td></tr></table></td></tr><tr><td width="210" height="240" valign="top"><table width="180" border="0" cellspacing="0" cellpadding="0"><tr><th height="46" background="INDEX_LM.GIF" class="STYLE2" scope="row">首页</th></tr><tr><th height="46" background="INDEX_LM.GIF" class="STYLE2" scope="row">公司简介</th></tr><tr><th height="46" background="INDEX_LM.GIF" class="STYLE2" scope="row">产品介绍</th></tr><th height="46" background="INDEX_LM.GIF" class="STYLE2" scope="row">技术支持</th></tr></table></td><td width="568" valign="top"><table width="568" border="0" cellspacing="0" cellpadding="0"><tr><th height="30" colspan="2" scope="row"> </th></tr><tr><th width="80%" height="180" align="left" valign="top" scope="row"><p class="STYLE3">在这里你可以看到您的公司的名称,描述,栏目的名称等等,一切你输入的东西都可以在这里显示出来.</p> <p class="STYLE3">如果你觉得这个页面效果不理想,你也可以变换页面栏目的排版设置,页面的颜色,直至更换成你喜欢的模板。
