基于儿童心理和行为特点的教育类软件界面设计
人机交互界面设计在儿童教育软件中的应用

人机交互界面设计在儿童教育软件中的应用随着科技的发展和智能设备的普及,儿童教育软件变得越来越受家长和教育机构的重视。
在儿童教育软件的开发中,人机交互界面设计发挥着至关重要的作用。
一个好的界面设计可以提供良好的用户体验,使儿童更容易理解和使用软件。
本文将探讨人机交互界面设计在儿童教育软件中的应用,以及如何设计一个适合儿童的界面。
首先,儿童教育软件的界面设计应该符合儿童的认知特点。
儿童认知能力有限,他们更适应简单直观的界面设计。
一个好的界面应该遵循直观性原则,以减少儿童使用软件时的认知负荷。
简洁明了的图标和按钮,明确的标示和指导,能够帮助儿童快速理解和操作。
同时,使用明亮、鲜艳的颜色和有趣的动画效果也能吸引儿童的注意力,增加他们与软件的互动性。
其次,儿童教育软件的界面设计应该注重娱乐性和互动性。
儿童在学习的过程中更容易产生疲劳和失去兴趣,因此界面设计需要充满趣味性和互动性,以吸引他们的注意力和保持他们的兴趣。
例如,通过设置游戏化的元素,如奖励机制、关卡挑战和角色扮演,可以使儿童在学习中获得成就感和乐趣,激发他们的学习兴趣。
另外,设置社交功能,如朋友圈分享和竞技对战,可以增加儿童之间的交流和互动,提高他们的参与度和学习效果。
第三,人机交互界面设计应该考虑多样性和个性化。
每个儿童都有不同的兴趣、喜好和学习方式,一个标准化的界面设计无法满足所有儿童的需求。
因此,设计师应该充分考虑到不同年龄段、不同兴趣爱好和学习状态的儿童的需求。
为了达到这个目的,设计师可以根据儿童的年龄和能力水平设置不同的学习模式和难度选择,以便儿童根据自身情况进行学习。
此外,设计师还可以提供个性化的设置选项,让儿童可以自定义界面颜色、字体大小、音效等,以创造一个符合他们个人喜好和需求的学习环境。
第四,人机交互界面设计应该注重可访问性和安全性。
在设计儿童教育软件的界面时,设计师需要考虑到不同儿童的特殊需求,如视觉障碍、听力障碍和身体障碍。
儿童类app界面设计探究

方面更主要的是延续了开发公 司所开发 的产 品的整 体风格 。 每一个公司所开发的产 品的风格往往是统一的 。其 中多采用手 绘 风格 , 让人感觉亲切 自然 , 水彩 、 蜡 笔效果使 用较为频繁 。还 有 矢量风格 , 因为这种风格 的色彩往往 比较纯 , 形象 比较抽 象 , 所以这种风格多用在年龄较低 的儿童应用里面 。 ( 4 ) 层级架构 。儿童应用 的架构 多 比较浅 , 以 2~3个层级 为主 , 外加少许的弹出框 , 这是因为年龄越小 , 对事物 的耐心会 越少, 所 以层级要越来越 少。设置 功能往往会融入 到首页 的场 景中, 来减少层级 , 比如语言设置 , 伴奏设置等 , 再加上动效和音 效, 降低操作所带来 的不适感 。 ( 5 ) 导航。不 同的页面导航有不 同的特点 。首页往往会采 用场景式导航 , 导航按钮融合 到场景 中, 使界面更加 自然 。动 画 片类应用的首页多用左侧线形 导航 , 更注重使用效 率。内容 页 往往使用 四角导航 , 尤其 是读物类应用。功能按键分 布在 四个 角落, 通常会伴有透 明效果来 弱化视觉 , 不易引起误操作 。隐藏 式导航多用于游戏类应用 的内容 页界面 , 把很多 的功 能按键 隐 藏起来 , 这样界面就会只剩下一个按键 , 能让用户更加专注 于界
关键词 : 儿童 ; a p p ; 界 面设 计
一
1 2 4 0 0 0 )
随着 8 0后 已渐渐地为人父母 , 家长们送给孩 子的礼物 , 也
已经不再局限于玩具 、 新衣服 。i p a d 等智能终端 产品 已经成 为
视觉的童话——儿童教育类APP美术设计

3 、 充分利用动 画元素 的互动性 。动 画的互动性能带给儿童 亲自 操作 的参与感 ,能让他们亲 自 体验 自己的操控能力并得到
从 而激 发学 习兴趣 。 最直接影响人们情绪 的方 式就是使 用人类视觉感受 。眼花 满足 , 如今 互联 网时代 除 了游 戏最有 潜力 的就是 儿童 教育类 产 缭乱的界面能够吸引儿童的注意 , 极大地调动儿童的热情 。 这就 要求我们在 界面设计 时要考虑到界 面元素 的搭 配 ,丰富界面元 素。 色 彩和谐 , 搭配合理 , 不能 因为重视功能而让 界面美观退 居
困难 。 ( 三) 界 面布 局
更加迅速有效 的将信息转化 。但在使用动 画元素时须注 意以下
几点 :
1 、 适 当运用 , 避免滥用 。 过度使用动画元素会分散儿童 的注 意力 , 使儿童精力不集 中且在使用中容易造成 画面混乱的效果。 2 、 动 画元素 的处理应注重协调统一 。设计 中所使用 的动画 元素需服务于 内容 , 并有助于 内容的理解 与说 明上 。
唇” 的图像 , 利用教 师批 改作业 时的 “ 、 / ” “ ×” 来代 替 “ 正确 ” 与 “ 错误” 的图标 。
为关注界面整体 的视觉 效果上 。因此 , 儿童 A P P界面设计 中的 色彩运用不能只考虑选 择明亮 、 丰富的色彩 , 同时也应 当注重对
色彩的搭 配和画面的统 一上 。 3 、 运用色彩心理烘 托气 氛。在儿 童时期 已经能够感 受到各
最重要的原则是 : 保持界面 的条理及秩序。 应尽量避免多且复杂
的内容堆积在屏幕上 。
( 四) 色彩
二 JL 童教育类 AP P视觉设计
( 一) 图标 设 计
色彩是 A P P界面设 计中不可或缺 的视觉元素。选择合适 的
儿童教育软件的交互界面设计研究

儿童教育软件的交互界面设计研究作者:耿明萌来源:《数码设计》2020年第03期项目:编号sk2019A0909,项目名称:儿童教育类软件中的UI设计研究摘要:儿童教育一直受到社会各界的广泛关注,作为基础教育的一部分,儿童心理发展特点占据主导,如若不做好恰当地引导工作,无法培养幼儿的创新意识,也会影响到后续教育教学工作的顺利进行。
文章基于信息时代下,首先简要介绍儿童教育软件的应用优势,接着从分析了教育软件交互界面设计元素,最后探讨了交互界面的设计实践过程,以期为相关人员提供参考。
关键词:儿童教育软件;交互界面;设计策略中图分类号:TP391.6文献标识码:A文章编号:1672-9129(2020)03-0050-02Abstract:Children'seducationhasbeenwidelyconcernedbyallwalksoflife,asapartofbasiceducation,children'spsychologicaldevelopmentfeaturesdominate,ifdonotdoagoodjobofguidance,cannotcultivatechildren'sinnovationconsciousness,willalsoaffectthefollow-upeducationandteachingworksmoothly.Basedontheinformationage,thispaperfirstbrieflyintroducestheapplicationadvantagesofchildren'seducationalsoftware,thenanalyzestheelementsofinteractiveinterfacedesignofeducationalsoftware,andfinallydiscussesthepracticalprocessofinteractiveinterfacedesign,soastoprovidereferencesforrelevantpersonnel.Keywords:children'seducationsoftware;Interactiveinterface;Thedesignstrategy目前,市场上电子类早教产品的类型越来越多,在互联网快速发展的当下,有效地应用教育软件,对儿童发展具有促进作用。
儿童教育软件的交互界面设计研究

从古 至今 儿 童教 育 一 直 得到 社会 和 家庭 的高 度 关注 , 随着 电 的互动 ( 增 强 儿童 的 自我 效 能感 ) 。另一 方而 ,从 儿童 教 育软件 子技 术 的进 步和 社会 的 发展 ,儿 童教 育 也在 相应 地逐 渐 更新 与 改 功 能作 用 的角 度分 析 ,儿 童用 户 有使 用流 畅 、获 得丰 富 的信 息 、
大 众 文交 互界面设计研究
姜 立萍 孙 薇 ( 西安 工程 大学 陕西 西安 7 1 ( ) 0 4 8 )
基于Scratch的儿童编程教育平台设计与教学实践

基于Scratch的儿童编程教育平台设计与教学实践一、引言随着信息技术的飞速发展,编程教育逐渐成为教育领域的热门话题。
而针对儿童的编程教育尤为重要,因为儿童正处于认知发展的关键阶段,通过编程学习可以培养其逻辑思维、创造力和解决问题的能力。
在众多编程教育工具中,Scratch作为一款专为儿童设计的图形化编程语言,备受青睐。
本文将探讨基于Scratch的儿童编程教育平台设计与教学实践。
二、Scratch简介Scratch是麻省理工学院(MIT)媒体实验室开发的一款图形化编程语言,旨在帮助儿童和初学者学习编程。
通过拖拽积木块的方式,用户可以轻松地创建动画、游戏和故事等项目。
Scratch注重直观性和趣味性,使得编程变得简单而有趣,深受儿童喜爱。
三、儿童编程教育平台设计1. 用户界面设计儿童编程教育平台的用户界面应简洁明了,色彩鲜艳,符合儿童审美。
按钮大小适中,文字清晰易懂,操作流畅。
同时,应该提供丰富的角色、背景和音效资源,激发孩子们的创造力。
2. 项目分享与社区交流一个优秀的儿童编程教育平台应该具备项目分享和社区交流功能。
孩子们可以将他们创作的作品分享给他人,获得反馈和鼓励。
同时,可以观摩他人作品,学习他人优秀的创意和编程技巧。
3. 学习路径设计针对不同年龄段和编程水平的儿童,应该设计不同的学习路径。
从简单到复杂,循序渐进地引导孩子们学习编程知识和技能。
同时,引入游戏化元素,激励孩子们完成每个阶段的学习任务。
四、教学实践1. 激发兴趣在教学过程中,要注重激发儿童对编程的兴趣。
可以通过有趣的案例、生动的讲解和互动式实践来吸引他们的注意力,让他们愉快地投入到学习中。
2. 合作学习鼓励儿童之间展开合作学习,可以促进他们之间的交流与合作能力。
通过小组项目或对等互助的方式,培养孩子们团队合作意识和解决问题的能力。
3. 创意实践在教学中要注重培养儿童的创造力。
引导他们设计自己独特的项目,并鼓励他们尝试不同的创意表达方式。
幼儿教育类软件的界面设计

幼 儿教 育 类软 件 的 分 类 现今 基于I O S 操 作 系 统 开 发 的 幼 儿 教 育 类 软 件 数 量 和 种 类 都 比较 多 ( 图1 ) , 主 要 分 为 以下 几 种 类 别 。比如 : “ 绘画类” 的 教育类软件 , 可 以 帮 助 幼儿 学 习 画 画 , 培 养 幼 儿 对 色 彩 的感 觉 及 画面造型的能力 ; “ 拼图类 ” 的 教 育 类 软 件 可 以 发 展 幼 儿 的 思维 。 如 图2 所 示 就 是 一 款 拼 图软 件 的 界 面 , 通 过 拼 图 的 游 戏 方式 , 帮 助 幼 儿认 识 动 物 , 锻 炼 幼 儿 对 形 状 的感 知 能 力 ; “ 算 数
等 问 题 ,因 此 探 讨 如 何 通 过 界 面 的设 计 增 强 幼 儿 教 育 类 软 件 产 品 的趣 味 性 . 以达 到寓 教 于乐 的 目的 。 使 幼 儿 愉 快 自主 地 学 习就 具 有 十 分 重 大 的 意 义 。 本 文 将 重 点针 对 基 于I O S 操 作 系 统 开 发 的幼 儿 教 育 类 软 件 的 界 面设 计 进 行 探 讨 。
儿童教育类APP中的界面设计研究

儿童教育类APP中的界面设计研究作者:陈晨来源:《装饰装修天地》2016年第12期摘要:经过对市面现存幼儿教育类APP进行调查分析,通过对儿童心理与视觉表现方式的研究,研究幼儿教育类APP的界面设计。
幼儿教育类APP一般具有益智、启蒙、教育的性质。
基于移动数字平台的早教软件因其方便、灵活等优点具有巨大的市场需求。
制作幼儿数字化交互产品必须面对的重点就是要让幼儿用户理解并辨析界面功能,引导用户尝试体验,最终反映到对交互产品的有效操作上来。
关键词:幼儿教育;界面设计;APP一、幼儿教育类APP界面设计现状数字产业发展至今已然演变成一个功能强大、程序繁多的产业结构链。
随着手机及平板电脑的普及运用,随着手机和各种移动终端设备的广泛使用,各种多媒体交互产品充斥着儿童的生活,是儿童获取知识的重要途径。
比如儿童用绘图游戏,学习软件,儿童用APP等,这些工具和手段极大的促进了儿童的身心发育,但是在儿童用数字化产品的开发与设计方面还缺少理论指导,儿童用品成人化现象严重,儿童作为重要而特殊的用户群,应当引起设计师的重视。
现阶段市场中所存在的儿童教育类APP中交互界面设计还存在着很多的不足之处。
例如:视觉效果过于简单或过于花哨,听觉效果紊乱,操作方式单一等。
因此,我们可以知道,一个好的幼儿类APP的界面设计要能够使相关软件在特定用户操作使用时的能够感受到的趣味性增强,吸引用户;而不好的界面设计则会影响儿童教育类软件在使用时的愉悦感,造成用户的流失,产品开发人员或设计者应该重视幼儿教育类软件的界面设计。
二、幼儿教育类APP的界面设计需求幼儿教育类APP的界面设计是一项具有创造性的工作,这就要求设计师要通过有效的吸引特定用户视线的艺术形式,清楚、准确、有效地传达所需信息。
同时功能要求为视觉设计的出发点,综合考虑、整体设计,以达到最佳效果。
幼儿教育类APP的市场需求,一般是启蒙,教育和益智。
基于智能终端的幼儿教育类APP因为其的灵活性,便捷性和便于携带性而具有可见的巨大市场需求制作幼儿数字化交互产品必须面对的重点就是要让幼儿用户理解并辨析界面功能,引导用户尝试体验,最终反映到对交互产品的有效操作上来。
基于儿童本位理论下学龄前儿童教育类APP的交互设计研究

基于儿童本位理论下学龄前儿童教育类APP的交互设计研究IntroductionIn recent years, the popularity of educational apps for preschool children has skyrocketed. However, not all educational apps are equal in terms of their design and their ability to engage and educate children effectively. This research aims to investigate the design principles of educational apps for preschool children based on the child-oriented theory, and propose some recommendations for designing effective interactive educational apps for preschool children.Literature reviewThe Child-Oriented TheoryThe Child-Oriented Theory is a pedagogical approach that emphasizes the needs and interests of children, rather than the needs of the curriculum or the teacher. This approach is based on the assumption that children learn best when they are actively involved in the learning process and can make choices based on their interests and experiences. The Child-Oriented Theory is widely used in early childhood education, and it has been proven to be effective in promotingchildren's learning outcomes.The Importance of Interactive Design in Educational Apps Interactive design is essential for educational apps for preschool children because it engages children and encouragesthem to participate actively in the learning process. Interactive design can include various features, such as games, quizzes, and other interactive elements, that keep children engaged and motivated to learn. Additionally, interactive design can help to reinforce the material being taught, making it more accessible and memorable for children.Challenges in Designing Educational Apps for Preschool ChildrenDesigning educational apps for preschool children can be challenging because these children have unique needs and interests. They have shorter attention spans, may not be proficient in reading or writing, and may not have developed cognitive skills such as memory or problem-solving. Therefore, it is necessary to design apps that are user-friendly,visually appealing, and provide age-appropriate instruction and reinforcement.Research methodThe research method used in this study was a qualitative content analysis of educational apps for preschool children.A total of 10 educational apps were selected for analysis based on their popularity and ratings on app stores. The apps were analyzed based on their interactive design features,user interface, instructional content, and feedback mechanisms. The data collected were analyzed and organizedinto themes and categories.ResultsBased on the analysis of the educational apps, several design recommendations were identified:1. User interface design: The user interface of educational apps should be intuitive and easy to navigate,with appropriate visual cues and prompts to guide childrenthrough the learning process. The use of bright colors andhigh-quality graphics can help to make the app visually appealing and engaging.2. Interactive design: Educational apps should include a variety of interactive features, such as games, quizzes, and puzzles, to keep children engaged and motivated. Interactive features should be age-appropriate and provide meaningful learning opportunities.3. Instructional content: The instructional content of educational apps should be designed to be engaging, informative, and easy to understand. This can include animations, videos, and other multimedia components that enhance the learning experience for children.4. Feedback mechanisms: Educational apps should include feedback mechanisms, such as progress tracking and rewards systems, to encourage children to continue learning and to reinforce the knowledge they have gained.DiscussionThe results of this study confirm the importance of interactive design in educational apps for preschool children. Interactive features such as games, quizzes, and puzzles have been shown to be effective in engaging children and helping them to learn. Additionally, user interface design and instructional content are important factors in making educational apps accessible and engaging for preschool children.ConclusionIn conclusion, the design of educational apps for preschool children must consider the unique needs andinterests of young children. Interactive design features such as games, quizzes, and puzzles, coupled with an intuitiveuser interface and age-appropriate instructional content, are crucial for creating effective and engaging educational apps. The recommendations proposed in this study can serve as a starting point for designers and developers of educational apps for preschool children. Further research is needed to refine and expand upon these design principles and to evaluate their effectiveness in improving children's learning outcomes.。
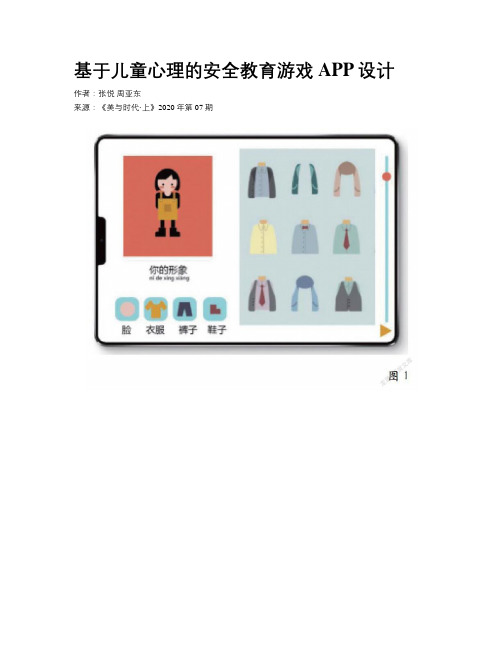
基于儿童心理的安全教育游戏APP设计

基于儿童心理的安全教育游戏APP设计作者:张悦周亚东来源:《美与时代·上》2020年第07期摘要:儿童安全意识和应急能力亟须提高,而现有的安全教育形式缺乏趣味性与针对性。
通过对儿童心理学和APP运行结构的研究,探寻如何发挥我国儿童安全教育APP设计的作用,使儿童更易接受安全知识教育。
关键词:儿童心理;APP;安全教育;游戏自2016年我国全面开放二胎政策以来,很多家庭选择迎合政策,给子女多一个兄弟姐妹陪伴,但随之而来的问题便是多数家庭父母工作繁忙疏于教导,儿童的安全意识淡薄,事故多发。
据调查显示,在中国,意外伤害占儿童死亡原因的26.1%,并以每年7%-10%的速度快速增长。
其中儿童发生意外事故频率高的是意外跌坠、触电、动物咬伤、家庭中毒窒息、溺水、交通事故、烧烫伤等。
现在儿童安全教育已逐渐引起人们关注但是依然存在很多问题。
学校方面:幼儿园和小学教学的教育形式以教师讲授和传统游戏为主,教材单一缺乏吸引力,或者尺度较大儿童无法理解。
没有安全教育专职教师,平时安全演习也很少。
家庭方面:一些中小城市孩子主要由家中老人看管,老人过分溺爱只会强调不要做不可以做,不能真正培养儿童面对危险的意识。
因此,安全教育需要从儿童自身抓起,需要儿童自己认识到安全的重要、生命的可贵,减少意外事故的发生。
因此,本次论文研究旨在通过对于儿童心理学和交互设计知识的研究,设计出一个符合儿童身心特点适合他们玩的安全教育游戏APP,帮助他们树立安全意识“知其然,并知其所以然”。
一、儿童心理学心理学家皮亚杰将儿童和青少年的认知发展划分为四个阶段:感知运动阶段、前运算阶段、具体运算阶段和形式运算阶段。
前运算阶段(2-7岁)的儿童开始学习并逐渐熟练运用符号象征事物,并用符号从事简单的思考活动。
从自我的角度出发看待事物和进行思考并逐渐过渡到依赖内化的心智意向。
具体运算阶段(7-12岁)的儿童能够运用符号进行有逻辑的思考活动。
在事物分类、处理数字、了解时间空间上有很大的进步,并且以自我为中心的程度下降,开始注意事物的各个方面,了解他人观点的能力逐步发展,进而增强自己与他人的沟通能力。
以“幼儿”为中心的教育软件交互设计

•幼儿教育软件市场概述•幼儿教育软件交互设计理念•交互设计要素•幼儿教育软件交互设计案例分析•幼儿教育软件交互设计发展趋势与挑战目•结论与展望录市场规模与增长当前市场规模家长对幼儿早期教育的重视,以及技术在教育领域的应用不断扩大。
主要驱动因素增长机会用户需求分析030201主要竞争者分析以儿童为中心的设计思路注重儿童的参与和互动,鼓励儿童在软件使用过程中主动探索和思考。
适应儿童的个体差异,设计具有灵活性和可定制性的软件,满足不同儿童的需求。
了解儿童的学习方式和需求,确保软件设计符合儿童的认知和情感需求。
儿童认知发展特点与设计儿童情感需求与设计注重儿童的情感体验,设计具有愉悦感和安全感的软件界面。
通过友好、亲切的交互方式,增强儿童与软件的亲近感和信任感。
考虑儿童的自尊心和自信心,设计具有挑战性和成就感的交互环节。
色彩丰富使用鲜艳的色彩和可爱的卡通形象,吸引幼儿的注意力并激发他们的学习兴趣。
简洁明了设计时应尽量简洁,避免过多的复杂元素,以方便幼儿理解和使用。
布局合理各个功能按钮和图标的设计应符合幼儿的操作习惯和认知特点,以便他们能够轻松地掌握使用方法。
界面设计操作流程设计音效生动动画形象音效与动画设计数据安全防止误操作安全性与隐私保护设计总结词互动性强、游戏化设计、注重用户体验详细描述巧虎系列软件注重幼儿的互动体验,通过游戏化的设计,使学习过程更加有趣生动。
软件中设置了多种互动环节,如拖拽、点击、拼图等,以引导幼儿主动参与学习。
同时,软件还注重用户的个性化需求,根据不同年龄段、兴趣点的幼儿提供个性化的学习内容。
总结词详细描述总结词沉浸式体验、角色扮演、激发想象力要点一要点二详细描述迪士尼系列软件借助其独特的角色资源和故事情节,为幼儿打造了一个充满想象力和冒险精神的虚拟世界。
软件中融入了角色扮演的元素,让幼儿有机会参与到自己喜欢的迪士尼故事中,通过扮演角色体验不同情境。
这种沉浸式的体验不仅激发了幼儿的想象力,还锻炼了他们的社交能力和语言表达能力。
儿童教育交互产品设计

儿童教育交互产品设计随着科技的不断发展,儿童教育交互产品在儿童教育领域的应用越来越广泛。
这些产品通过巧妙的设计和创新的交互方式,为儿童提供了学习和娱乐的体验,对他们的认知和智力发展起到积极促进的作用。
本文将从用户需求、界面设计和内容开发三个方面进行论述,探讨儿童教育交互产品设计的关键要素。
一、用户需求分析儿童教育交互产品的设计首先需要深入了解目标用户的需求。
儿童的认知能力和兴趣特点与成年人存在差异,因此产品设计必须围绕儿童的心理特点展开。
对于学龄前儿童,他们对视觉元素的喜爱较高,因此产品界面需要色彩鲜艳、形象生动,易于引起他们的注意。
而对于学龄期儿童,他们对于游戏性质的产品更感兴趣,因此设计师需要结合游戏元素与教育内容相结合,以增加儿童的参与度。
此外,还需要进行年龄段的划分,因为不同年龄段的儿童有不同的认知能力和学习兴趣,教育交互产品的设计也需要相应配合。
二、界面设计与可用性儿童教育交互产品的界面设计需要符合儿童认知特点,注重视觉吸引力和易于操作。
首先,在视觉设计上,应用明亮鲜艳的颜色,并尽量运用动画、图形等形式来呈现教育内容,吸引儿童的眼球。
其次,在操作方式上,可以采用简单易懂的手势交互,如点击、滑动等,避免复杂的操作流程。
同时,产品界面设计也要注重排版和布局的合理性,保证各功能模块之间的逻辑关联性和用户的易用性。
三、内容开发与教育性儿童教育交互产品的内容开发是产品设计不可或缺的一部分。
内容应根据儿童的学习需求和特点进行精心规划,注重教育性和趣味性的融合。
在教育性方面,内容可以涵盖多个学科领域,如语言、数学、科学等,通过有趣的方式引导儿童学习。
在趣味性方面,可以设计游戏关卡、奖励系统等,给予儿童足够的动力和兴趣去探索学习。
此外,内容还需要定期更新和优化,以保持产品的吸引力和时效性。
总结:儿童教育交互产品的设计要考虑到用户需求、界面设计和内容开发三个方面,以提供儿童学习和娱乐的综合体验。
设计过程中需关注儿童的心理特点,运用视觉吸引力和简洁易用的交互方式,打造能够促进儿童认知和智力发展的产品。
浅析认知发展理论下的儿童编程APP交互设计

浅析认知发展理论下的儿童编程APP交互设计
认知发展理论是指儿童认知能力的发展过程,其中包括了感知、注意、记忆、思维、
问题解决等认知能力的不断提高和完善。
在儿童编程APP交互设计中,需要考虑儿童的年
龄特点和认知发展阶段,以便更好地满足儿童对编程学习的需求。
下面将从感知和注意力、记忆和智力、问题解决能力等方面进行浅析。
感知和注意力是儿童认知发展的基础。
儿童编程APP交互设计可以通过色彩、形状、
声音等感官元素来吸引儿童的注意力,并帮助他们更好地理解和记忆编程知识。
可以利用
鲜艳的色彩和有趣的图形来设计编程界面,以吸引儿童的眼球,增加学习的兴趣和积极性。
可以通过音效和语音提示等方式帮助他们更好地理解编程概念和操作步骤。
记忆和智力是儿童认知发展的重要方面。
在儿童编程APP交互设计中,可以通过游戏
化的方式来加强儿童的记忆和智力训练。
可以设计编程任务和挑战,让儿童通过编写代码
解决问题,从而培养他们的记忆能力和解决问题的能力。
还可以增加难度和奖励机制,激
发儿童的思考和探索欲望,提高他们的智力水平。
儿童教育中智能教育软件的设计与用户交互评估

儿童教育中智能教育软件的设计与用户交互评估在当今数字化时代,智能教育软件成为了儿童教育的重要工具。
智能教育软件的设计和用户交互评估对于提高教学效果和儿童学习体验至关重要。
本文将探讨儿童教育中智能教育软件的设计原则以及用户交互评估的重要性。
首先,儿童教育中智能教育软件的设计应符合儿童认知和发展特点。
儿童的认知能力与成人存在差异,他们的好奇心和探索欲望需要得到充分发展。
因此,智能教育软件应提供丰富多样的学习内容,包括文字、图像、声音和视频等。
通过多媒体的形式,能够满足不同学习偏好和学习风格的儿童的需求。
同时,软件的内容应当贴近儿童的日常生活,有趣易懂,能够激发他们的学习兴趣和积极性。
其次,智能教育软件的界面设计应简洁明了、符合儿童审美观。
儿童是视觉动物,他们对于色彩、形状的感知和喜好与成人可能存在差异。
因此,软件界面的设计应使用明亮鲜艳的色彩,注重形状的简洁和可辨识性。
同时,界面的布局应简洁明了,避免过多的信息和复杂的操作流程,以提高儿童使用软件的效率和体验。
此外,儿童教育中智能教育软件的用户交互评估是保证软件质量和改进的重要手段。
用户交互评估可以通过用户测试和用户反馈收集数据,从而了解用户对软件的满意度、易用性和学习效果等方面的评价。
在软件设计的早期阶段,可以进行原型测试,通过模拟用户操作软件的场景,收集用户的反馈和建议。
在软件的发布后,可以通过用户调查问卷和观察记录用户在实际使用中的表现来评估软件的使用体验和效果。
根据评估的结果,开发者可以及时调整软件的设计和功能,以提高软件的质量和用户满意度。
在进行用户交互评估时,需要考虑以下几个方面。
首先是用户群体的选择,不同年龄段、学习能力和学科特点的儿童可能对软件的需求和反馈存在差异。
因此,评估中应尽可能覆盖不同年龄段和学科的儿童,并针对不同群体的特点进行数据分析和比较。
其次是评估指标的确定,评估指标应涉及软件的易用性、功能性和教育效果等方面。
比如,可以通过评估用户的学习成绩、学习时间、满意度调查等来衡量软件的教育效果。
幼儿为中心的教育软件交互设计

幼儿为中心的教育软件交互设计幼儿是国家的未来,是我们的希望,他们的教育问题牵动着无数家长的心。
在这个科技飞速发展的时代,利用教育软件辅助幼儿学习已经成为一种趋势。
然而,市面上的教育软件琳琅满目,质量良莠不齐,如何为幼儿设计一款以幼儿为中心的教育软件,成为了当务之急。
一、界面设计幼儿的认知世界与成人有很大的不同,他们对色彩、形状、声音等有更敏感的感知能力。
因此,教育软件的界面设计要符合幼儿的审美特点,使用鲜艳的色彩、可爱的卡通形象,以及生动的声音效果,吸引幼儿的注意力。
二、内容设计幼儿的认知能力有限,教育软件的内容设计要简洁易懂,符合幼儿的认知水平。
我们可以将学习内容融入到有趣的故事、游戏和互动活动中,让幼儿在无意识中学习,提高他们的学习兴趣。
三、交互设计四、个性化设计每个幼儿都有自己的特点和兴趣,教育软件要能满足他们的个性化需求。
我们可以设计一些定制化的功能,如幼儿喜欢的角色、主题,以及根据幼儿的学习进度和能力推荐合适的学习内容,让每个幼儿都能在软件中找到适合自己的学习方式。
五、家长参与家长在幼儿教育中起着重要的作用。
教育软件要提供家长参与的功能,如查看幼儿的学习进度、成绩,参与幼儿的学习活动,以及与其他家长交流等。
这样,家长可以更好地了解幼儿的学习情况,与他们共同成长。
六、安全保障幼儿在使用教育软件时,安全保障至关重要。
我们要确保软件中没有不良信息,避免幼儿接触到不适宜的内容。
同时,要保护幼儿的个人信息,防止泄露。
以幼儿为中心的教育软件交互设计,需要我们关注幼儿的认知特点、兴趣需求,以及家长的角色,为幼儿创造一个安全、有趣、寓教于乐的学习环境。
让我们携手努力,为幼儿的明天打造一款最佳的教育软件!在幼儿为中心的教育软件交互设计中,我们还需要关注到一点,那就是教学内容的更新。
幼儿的好奇心强,对新鲜事物感兴趣,因此,教育软件的教学内容要时刻保持更新,满足幼儿的好奇心,让他们在学习中始终保持新鲜感。
我们还可以利用技术,如语音识别、人脸识别等,让教育软件更具互动性。
教育类app设计方案

引用户的注意力。
搜索功能
提供搜索功能,方便用户快速 查找所需的学习资源。
快速导航
提供清晰的快速导航,帮助用 户快速找到所需的功能和页面
。
详情页设计
学习资源详情
详细展示学习资源的介绍、价格、评价等信息, 方便用户了解资源详情。
购买和学习流程
清晰地展示购买流程、学习进度和成果,帮助用 户更好地进行学习。
特色功能设计
总结词
创新互动、增强现实、学习社交
详细描述
为了在激烈的市场竞争中脱颖而出,教育类app的特色 功能设计至关重要。例如,引入创新互动元素,增加学 习的趣味性和互动性。例如,通过AR技术为用户提供 沉浸式的学习体验,将学习内容与现实场景相结合,提 高学习效果。同时,建立学习社交平台,让用户可以分 享学习心得、交流经验,互相帮助和激励,增加学习的 动力和乐趣。此外,还可以通过积分、奖励等方式激励 用户持续学习,提高学习效果和学习动力。
通过数据分析,了解用户需求和行为习惯 ,优化app内容和营销策略。
THANKS
感谢观看
07 测试与优化方案
测试方案制定
明确测试目标
确保app在各种使用场景下表现稳 定、功能正常、用户体验良好。
制定测试计划
包括测试范围、测试方法、资源分 配、时间安排等。
确定测试案例
针对每个功能模块编写具体的测试 案例,包括正常情况下的功能验证 和异常情况下的错误处理。
自动化测试
利用自动化测试工具进行测试,提 高测试效率和准确性。
满足不同年龄段、不同学习需求的 学生,提供多样化的学习资源和课 程。
建立完善的用户反馈机制,及时收 集用户反馈,持续优化产品。
UI设计—爱讲画APP

UI设计—爱讲画 APP摘要:摘要:如今互联网大数据时代,手机APP的多样,方便了人们的工作生活。
儿童的线上教育也成为了热门话题。
为了使儿童接受到科学有效的线上美术教育,从儿童角度出发,研究儿童教育美术类app的发展现状,结合儿童心理学相关知识,制定出符合儿童审美的艺术教育APP。
关键词:手机APP;儿童美术教育;UI设计引言:随着人们生活水平的提高,家长对于孩子艺术教育培养的意识增强,和互联网时代的进步,造就了线上教育的火热。
工作紧张和孩子的陪伴时间不足,是目前家长面临的炙手考验,所以凭借实体美术教育的方式已不足以满足家长和孩子的多方面的要求。
多样的产品和互联网的火爆,把人们的生活变得多元化,也为儿童美术类教育App的发展打下基础。
孩子和家长可以不受时间和场地的制约来完成艺术学习,所以对于儿童美术教育类App的设计发展变得及其重要。
然而一些同类App设计的不合理性、搭配不协调、不美观、版式设计的凌乱等问题,导致用户体验感薄弱。
对UI设计和儿童心理学进行结合制定出一款专为儿童打造的儿童线上教育类App。
一、儿童教育类app行业发展现状市场现状随着社会的经济发展,人民生活水平的提高,越来越多的家长已经开始注重起孩子的艺术教育和审美能力。
由于供求关系造成艺术行业的不规范,不专业等现象发生,从而导致家长在选择的时候眼花缭乱。
根据数据显示中国2-13岁儿童数量现已超过2亿,在这个庞大的数字下可以想象现阶段市场教育规模资金的庞大。
很多家庭都愿意在艺术教育培养中花费支出,在少儿艺术教育竞争市场中,美术是一个庞大的市场。
在互联网的教育时代下,各种儿童美术培训机构,为了招生夸大自己的教育能力,会在各种渠道上进行宣传投资,而不把重点放在教育的本质上。
在这些形态不一的广告下,对于家长的选择也是一选择面临着巨大的挑战。
在各大应用商店搜索中,发现,美术类App可分为工具类,如:美院帮、小熊美术、美术宝、美术君、少儿画等。
教育平台app界面设计经典案例及解决方案word参考模板

教育平台app界面设计经典案例及解决方案教育类移动互联网APP应用,严格意义上讲并非全部是实体教育在移动互联网上的延伸。
由于移动互联网应用的娱乐性及互动性较强,在同教育过程进行结合时,会被衍生出更多业务和功能上的可能。
目前教育类APP可以大致分成趣味问答游戏、外语学习、幼儿教育、百科常识等几大类。
FaceUI为教育平台app应用设计的经典案例,代表了教育行业的移动互联网化步伐的典型。
1、Design For Intel ® Learning SeriesFaceUI与Intel合作,为Intel全球教育平台Intel ® Learning Series 创作了从交互到视觉的全流程设计规范,涵盖学生使用的Android 4.0和Win8系统的平板电脑,以及工程师使用的Web端后台的UI设计。
整体基调在延续Intel本身的品牌内涵前提下,加入了更多生动的设计元素,以贴近最终的目标用户群。
与此同时,FaceUI设计师也为整体产品定制了一颗“智慧树”作为其核心的故事线索点,用更情感化的方式设计出整个界面。
2、动动脑云教育平台UI设计动动脑云教育平台是基于iPad、iPhone、电脑的学习软件,它搭建了家长和孩子成长的桥梁。
作为家长的好帮手,可以全程掌握孩子学习过程,时时关注孩子的排名,为孩子提供国际上最先进的教学方法。
同时它也是孩子友好的玩伴,通过优秀的学分赢取勋章,以此来装饰自己的头像,不断激励孩子学习。
FaceUI提供了整体产品的用研、交互和视觉设计,整个界面设计风格以尽可能保证让孩子在轻松和玩耍的氛围中成长,同时加强家长与孩子的互动便利性,将孩子与家长共同的用户体验提升至更高层次。
3、Remword UI SolutionsRemword是一款深受英语爱好者喜爱的英文学习软件。
FaceUI与“云词”深度合作,从整体品牌定义,再到多平台(Android、Iphone、Web版、桌面版)的UI创新设计,将“云词3.0”的用户体验提升到了新的阶段,使其在同类产品中更具竞争力。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1 . 1 儿 童教育软件对儿童发展 的影 响
社会 在进 步 , 时代在 发展 , 主题性 教育 、 创造 性教育 、 挫
体验.
2 儿 童 教 育 软 件 界 面设 计 特 点
折教 育 、 快乐教育 等各种教育模式逐渐兴起 , 随着信 息化时 代 的来临 , 计算 机网络技术的应用 , 给新的教育模式 提供 了 良好 的信 息网络基础 , 带产生了非常积极的作 用.
就 目前的情况来看 ,很 多家庭 把对儿童 的教 育依赖于
受经济全球化 的影响 ,我 国社会经 济发 展的步伐明显
加快 , 科学技术也随之有了较大幅度地发展 , 计算 机网络信 息技术普遍应用 于社会各个领域 ,儿童 教育软件也在其推
动下有所改进 , 并逐渐处于兴盛阶段.
儿童教育软件 , 有些商家为 了获取更多利益 , 在软 件界面及
不利的影响. 例如 , 古诗词注重 已经与 内容 的完美结合 , 然而 读诵软件 的诗词 朗诵往 往缺乏了意境美 ,有些益 智方面 的
教育软件过于游戏化 , 忽视 了儿童学 习的真正 目的, 由于儿
童缺乏 自我控制能力 , 很容易对游戏上瘾 , 无法集 中精力学
习.
艺术水平 ; 算数在学 习中比较普遍 , 通过教育软件能够帮助
关键 词 :儿 童 心 理 ; 教 育软 件 ; 界 面设 计
中图分类号 : B 8 4 4 . 1
文献标识码 : A
文章编号 : 1 6 7 3 — 2 6 0 X( 2 0 1 4 ) 0 9 - 0 1 0 7 - 0 2
1 儿 童 教 育 软 件 的 影 响 及 其 对 儿 童 用 户 的 需 求
Vo 1 . 30No . 9
S e p . 2 0 1 4
基 于儿 童心理 和行 为特 点 的教 育类 软件界 面设计
高 芸芸 ,付 中雨
( 巢湖 学院 艺术 学 院 ,安 徽 巢湖
.
2 3 8 0 0 0 )
摘 要 :本 文 以 儿 童 自身 的行 为特 点 以及 心 理 发 展 水 平 等 诸 多方 面 为 出发 点 , 以教 育心 理 学 为依 据 , 详 细 阐 述 儿 童 教 育
过程和学习状态进行研 究. 精神分析学家埃里克森 曾把儿童 的心理分为三个阶段 , l 一 3 岁 的幼儿 比较渴望独立 ,羞怯会 严重 阻碍他 们 自信 心 的培养 ; 3 - 7岁 的儿 童想要 胜 于成年 人, 然而 由于 自身的能力 问题 , 活动往往 受到 限制 , 导致很 多儿童缺乏学习热情 ; 6 - 1 2岁的儿童逐渐成长 , 思维能力也
在很大程度上有所 提高 ,但是 困难和挫折很容 易使他们产 生 自卑感.
就 以上 的儿 童心理分析来看 ,应该巧妙 地避开儿童使
在进行设计 时 , 必须结合儿童 的年龄特征 , 将儿童年龄段 的 喜好应用 到其中 , 吸引儿童 的兴趣 , 提高他们学习 的积极性
儿 童教育软件 的种类 有很 多 ,每一个种类的 内容对帮
助儿童学 习所起 到的作用和影响也不尽相同 ,在界面设计
方面, 儿童教育软件有其独特 的特点 , 界面设计 的风格要统
一
,
符合 儿童 的年 龄特点 , 多将声 音和动 画结合起来 , 使界
面设计具有很强 的互动 陛. 2 . 1 界 面设计符合儿童 的年龄特点 儿 童教育 软件 的界 面设 计本着 以儿童为 中心的思想 ,
定 的成 就感 , 最大 限度地激发 学生 的兴趣 和潜力 ; J L 童教育
在知识经济体制下 ,教育是现代社会不 可缺少 的重要
推动力量 , 是社会发展 的源泉 , 儿童作 为未来 国家建设 的接 班人 , 其 教育 工作更是不能忽视 . 维果茨基认 为 , 教育 与学习 的相互作用刺 激了发展 , 社会 和教育对发展起 主导作 用 , 由 此看来 , 儿童教育对儿 童的发展有着不可 忽视 的重要作用.
内容的设计上 , 缺失 了文化 内涵 的深度 , 给儿童学 习带来 了
就 目前 的现状来看 , 儿童教育软件主要有五种 , 即拼 图
类、 识字 类 、 绘画类 、 算数类 、 认识 类 , 拼 图类 能够 通过一些 拼 图游戏 , 锻炼儿童对事物形状 的感知能力 , 发展儿童 的思 维; 识字 类是 比较 基础 的一 种 , 能够帮助儿 童识 字 ; 绘画类 通过 画画等方式加 强儿童的对色彩和造型感知能力 ,培养
儿童学 习数 学 , 锻炼逻辑思维能力 ; 认识类相对而言 比其他 种类稍微深入一 些它 , 能够帮助儿童认识和这个世界 、 了解 周 围的林林总总.
1 . 2 儿童用对教育软件的需求 儿童用户处 于低年 龄阶段 ,思维能力 以及 自我表达能
力相对较弱 ,可通 过背景调查和观察 的Байду номын сангаас式对儿 童的学 习
软件 能够提供丰富的知识和意境 , 内容 直观易懂 , 加之 网络
信 息技 术 的应用 , 更 加方 便快捷 、 智能化 , 给儿 童视觉 、 听
觉、 感 官等带来 了 巨大 的享受 ; 在教育 软件 的学 习中 , 要 明
确 学 习任 务 , 通过划线 、 做笔 记等学 习策略 , 指引儿童将 学 习任务一步步完成 , 达到 目标 , 让儿童获得更 多不 同的学习
第3 0 卷 第 9期( 下) 2 0 1 4年 9月
赤 峰 学 院 学 报 (自然 科 学 版 ) J o u na r l o f C h i f e n g U n i v e r s i t y( N a t u r a l S c i e n c e E d i t i o n )
类软 件 界 面 的设 计 原 则 、 设 计 方 法 和 具 体 实践 , 以及 其 对 儿童 发 展 带来 的 深 刻 影 响 , 了解 儿 童 学 习过 程 中 的 真 正 需 求 , 真 正做
到教 育 与 儿 童 心 理 需 求 的 有 效 结合 , 给 儿 童 提 供 一 个 轻 松 快 乐的 学 习环境 .
