阿里巴巴矢量图标库的使用
阿里矢量图标库的使用

阿⾥⽮量图标库的使⽤
1、注册登录账号
该⽹站可通过GitHub或新浪账号进⾏登录
下⾯是⽹站的⾸页
2、查找图标
在中间输⼊框输⼊想要查找的图标,。
以‘home’为例,点击搜索,即可得到以下页⾯。
3,将图表添加⾄项⽬。
选中⾃⼰需要的图标,将其添加⼊库,这时再点击页⾯右上⾓的购物车图标
弹出以下页⾯,点击添加⾄项⽬,如果是新建项⽬,点击右边的加号图标,然后点击确定
4,在项⽬中使⽤图标
添加⾄项⽬后会跳转⾄以下页⾯,左边显⽰项⽬的名称,右上⾓可以添加项⽬成员,共享这些图标。
要使⽤这些图标的话就需要下载⾄本地
了。
点击下载⾄本地,会得到⼀个压缩⽂件,解压⽂件,得到以下内容
将上图5个⽂件放⼊项⽬的⽬录下,并在main.js⽂件中引⼊css⽂件。
⽤浏览器打开fontclass.html⽂件,将图标的类名添加⾄ i 标签即可,如下所⽰。
<i class="iconfont icon-home"></i>。
阿里巴巴矢量图标库的使用

阿里巴巴矢量图标库的使用
阿里巴巴矢量图标库的使用一、引用线上图标库
1.登录阿里巴巴矢量图标库(可以微博登录),鼠标悬停在需要的图标,点击收藏入库(购物车图标),点击下载到本地或添加到项目
搜索你需要的图标并加入购物车
选好之后选择储存为新项目
生成在线链接,并复制到css中即可使用。
注意:在本地调试的时候(就是当你的浏览器网址是file协议开头的时候),
url(//)里双斜杠之前记得加上https:,像这样url(https://at.alicdn...),
不然会用file协议访问链接就找不到。
二. 范例:
1.线上
1
2
3 矢量图
4
5
6 // 引用线上的图标库
7
8 @font-face {
9 font-family: iconfont; /* project id 238765 */
10 src: url(//at.alicdn/t/font_pzihjs6e7ki6bt9.eot);
11 src: url(//at.alicdn/t/font_pzihjs6e7ki6bt9.eot?#iefix) format(embedded-opentype),
12 url(//at.alicdn/t/font_pzihjs6e7ki6bt9.woff) format(woff),
13 url(//at.alicdn/t/font_pzihjs6e7ki6bt9.ttf) format(truetype),。
iconfont使用方法

iconfont使用方法Iconfont是一种矢量图标库,它可以通过CSS来使用,而不是像传统的图像文件一样。
这使得Iconfont在网站和应用程序中使用时更加灵活和方便。
在本文中,我们将介绍如何使用Iconfont。
第一步是注册Iconfont账户。
在注册后,您可以浏览和下载数千个图标。
您可以选择将它们保存在本地计算机上,或者将它们直接添加到您的项目中。
第二步是选择您需要的图标。
您可以使用搜索栏来查找特定的图标,或者浏览不同的类别。
一旦您找到了您需要的图标,您可以将它们添加到购物车中。
第三步是下载您的图标。
您可以选择将它们保存在本地计算机上,或者将它们直接添加到您的项目中。
如果您选择将它们添加到您的项目中,您需要将它们上传到您的服务器。
第四步是将图标添加到您的网站或应用程序中。
您可以使用CSS来添加图标。
首先,您需要将Iconfont的CSS文件添加到您的HTML 文件中。
然后,您可以使用类名来添加图标。
例如,如果您想添加一个搜索图标,您可以使用以下代码:<i class="iconfont icon-search"></i>这将在您的网站或应用程序中添加一个搜索图标。
您可以使用CSS来自定义您的图标。
您可以更改图标的颜色、大小和其他属性。
例如,如果您想将搜索图标的颜色更改为红色,您可以使用以下代码:.icon-search {color: red;}这将将搜索图标的颜色更改为红色。
Iconfont是一种非常方便的矢量图标库,可以帮助您在网站和应用程序中添加漂亮的图标。
通过遵循上述步骤,您可以轻松地使用Iconfont,并将其添加到您的项目中。
怎么制作ppt常用工具小图标

与您分享制作ppt时常用的一些小工具图标技巧,具体分享如下:
工具/原料
wps
方法/步骤
1. 1
推荐一个经常使用的网站“阿里巴巴矢量图标库”。
打开“阿里巴巴矢量图标库”网站,在搜索栏中输入想要的图标类型。
比如我输入“工作”来搜索与工作相关的图标,选择我喜欢的,然后单击“下载”按钮。
在弹出窗口中,您可以选择颜色和下载格式。
下载后,您可以将其插入幻灯片。
2. 2
下面是关于图标的使用。
如果你想让幻灯片看起来更好看一些,你需要注意风格的统一。
比较一下下面这两组图标,是不是第一组统一的线性样式好看多了?
3. 3
此外,WPS还有一个内置的图标库。
单击“插入”菜单栏并选择“图标库”。
在搜索栏中输入内容,选择所需的元素,然后
单击“插入”。
您也可以点击右上角的“工作台”,图标工具栏将出现在右侧。
单击此处的图标可直接在幻灯片中显示。
这也是一种非常方便的方法。
END。
阿里矢量图~!import

阿⾥⽮量图~!import 阿⾥iconfunt官⽹对于图标的调⽤写的不够详细,许多初⽤者不会⽤,下⾯具体介绍下总结的两种⽅法:⼀、在线调⽤⽅式1、⾸先建⽴新浪微博账号,⽤微博号登录iconfunt官⽹; 2、所需要图标加⼊购物车;3、存储为项⽬;4、获取在线链接、⽣成在线链接;5、选择fontclass在线css模式;6、把在线链接粘贴到link标签;7、⽤.iconfont如上,在⾥边随意修改样式;8、在html中需要的位置写<i class="iconfont">此处写图标的编号&#...;</i>;demo:<!doctype html><html lang="en"><head><meta charset="UTF-8"><title></title><link href="/t/font_1461119990_7929926.css" type="text/css" rel="stylesheet"/><style>.iconfont{font-family:"iconfont";font-size:16px;font-style:normal;-webkit-font-smoothing: antialiased;-webkit-text-stroke-width: 0.2px;-moz-osx-font-smoothing: grayscale;padding-left:20px}</style></head><body><i class="iconfont"></i></body></html>⼆、离线调⽤⽅式 此⽅法需要本地下载iconfunt官⽹demo,然后如下,切记要把demo⾥.ttf和.woff亮哥⽂件引⼊即可:<!doctype html><html lang="en"><head><meta charset="UTF-8"><title></title><style>@font-face {font-family: "iconfont";src: url('iconfont.eot?t=1461117480'); /* IE9*/src: url('iconfont.eot?t=1461117480#iefix') format('embedded-opentype'), /* IE6-IE8 */url('iconfont.woff?t=1461117480') format('woff'), /* chrome, firefox */url('iconfont.ttf?t=1461117480') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/url('iconfont.svg?t=1461117480#iconfont') format('svg'); /* iOS 4.1- */}.iconfont {font-family:"iconfont" !important;font-size:16px;font-style:normal;-webkit-font-smoothing: antialiased;-webkit-text-stroke-width: 0.2px;-moz-osx-font-smoothing: grayscale;}.icon-icon1460345725196:before { content: "\e61d"; }</style></head><body><div class="box"><i class="iconfont"></i></body></html>⼀定⼀定要记得加link⾥⾯的链接~妥妥测了⼀晚上,蓦然回⾸才发现可爱的寄⼏⼀直没加链接!还有相当重要的⼀句话:这篇博客是转载的只有下⾯两句是博主的原创啊哈哈哈原⽂作者:。
简单介绍一下阿里巴巴矢量图标库的使用

简单介绍⼀下阿⾥巴巴⽮量图标库的使⽤相信做过前端的都知道阿⾥巴巴⽮量图标库,这是⼀个⾮常好⽤的添加⼩图标的⽅法,⽽且是完全免费的,可以在线使⽤也可以下载到本地使⽤,⽽且图标是作为字体插⼊,不仅可以改变颜⾊⼤⼩,⽽且在布局⽅⾯也⾮常⽅便。
下⾯我就来介绍⼀下阿⾥巴巴⽮量图标库Iconfont。
Iconfont之前只包括官⽅图标库和所有图标库,现在改版⼜多了个多⾊图标库,这个暂时没⽤过,⽤过再来讲,这⾥我⼀般都选所有图标库。
点进去之后在上⾯有⼀个搜索框,可以输⼊关键字搜索,⽐如输⼊:“主页”,就会出现代表主页的图标;这个图标会有很多,⼤家要注意是线条的还是填充的。
找到你想要的图标之后你可以有三种选择:第⼀,将想要的图标保存成图⽚格式下载到本地,⼀般有三种格式,SVG下载,AI下载,PNG下载;SVG格式是可缩放的⽮量图形,⽤来定义⽤于⽹络的基于⽮量的图形;因为图像是⽮量图,在改变尺⼨时图形质量不会有所损失;AI格式是指在Adobe Illustrator的软件中制作的⽮量图,但是只能在特定软件中打开,也可在PS中打开,不过打开后显⽰的不是⽮量图,⽽是位图,不是⽤于设计的⼀般⽤不上;所以较为常⽤的是存储为PNG格式,作为图⽚插⼊;第⼆:当你需要下载多个⼩图标时,将选好的图标统⼀加⼊购物车,加⼊购物车后点击下载代码,就可以下到本地使⽤了。
这⼀步从前不需要登录,但是现在改版了,需要先登录才可以操作,然后它有⼀个缺点,就是如果你想要添加⼏个图标的话需要重新下载所有的,当然,也不是没有解决办法办法的,可以下载新的之后,在css⽂件夹⾥再创建⼀个⽂件夹,在⾥⾯再写⼀个css外联样式表⽤来操作新的⼩图标,不过这样似乎有点劳师动众,⽽且⽂件夹⾥再嵌套⽂件夹,对⽹页性能也是有影响的;所以如果你不是⾮要下载到本地的话,可以尝试第三种⽅法。
使⽤时,将打包后的zip包解压,⾥⾯有三个html⽂件,打开,⾥⾯是在本地使⽤的三种⽅法(之前只有Unicode),⼤家可以在浏览器中打开,按照步骤操作,把⾥⾯的两⼤段代码拷贝到css⽂件中,然后就不需要再动他们了,这⾥要说⼀下,在进⾏下⾯操作之前需要先把解压后⽂件除了开头字母为demo的⼏个⽂件外,其他的都拷贝到css⽂件夹根⽬录,确保你在使⽤时能调到这⼏个⽂件(可能有些不是必须,但我⽐较懒,就都拷贝了);这样基本就完成了,你想在页⾯哪⾥使⽤,只要在demo⾥获取Unicode码,替换<i class="iconfont">3</i>中间的就可以了。
阿里巴巴矢量图标库项目中使用svg格式字体图标使用方式及封装

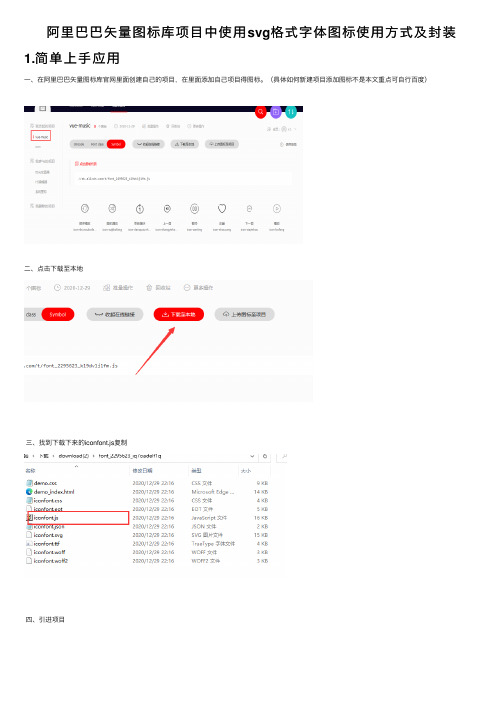
阿⾥巴巴⽮量图标库项⽬中使⽤svg格式字体图标使⽤⽅式及封装1.简单上⼿应⽤⼀、在阿⾥巴巴⽮量图标库官⽹⾥⾯创建⾃⼰的项⽬,在⾥⾯添加⾃⼰项⽬得图标。
(具体如何新建项⽬添加图标不是本⽂重点可⾃⾏百度)⼆、点击下载⾄本地三、找到下载下来的iconfont.js复制四、引进项⽬好了,到这⾥就完了看效果需要注意的⼀个地⽅:#icon-其中icon-是你在新建项⽬的时候设置的前缀就是上⾯框住的地⽅,当然这只是⼀个简单的demo例⼦仔细看完你会发现重点来了按照这样的⽅法在项⽬⾥⾯可以使⽤svg图但是有两个步骤在不断重复,这对于ui跟新图标库前端引⽤来说都是极其的不⽅便,因此就需要将其封装成组件,下⼀次需要添加的时候直接现在svg⽂件引⼊⼀个⽂件就可以了,不需要频繁替换iconfont,js,团队协作也很⽅便;2.使⽤svg格式字体图标在vue项⽬⾥的封装1、第⼀步:安装解析svg类型图标的依赖库npm install svg-sprite-loader --save-dev2、配置vue.config.js⽂件,代码如下我现在⽤的webpack是4.0以上版本的这⼀步配置很关键,这⾥配置失败图标是出不来的,如果有报resovle is undefined 则chainWebpack(config) {// set svg-sprite-loaderconfig.module.rule('svg').exclude.add(resolve('src/icons')).end()config.module.rule('icons').test(/\.svg$/).include.add(resolve('src/icons')).end().use('svg-sprite-loader').loader('svg-sprite-loader')symbolId: 'icon-[name]'}).end()} 整个⽂件如下const path = require('path')module.exports = {publicPath:'./' ,devServer: {proxy: {'/api':{target: 'https:///splcloud/fcgi-bin/fcg_get_diss_by_tag.fcg',// target: 'http://192.168.3.20:8154/',changeOrigin: true,pathRewrite: {'^/api': '/'}},},disableHostCheck: true},chainWebpack: config => {config.entry('main').add('babel-polyfill') // main是⼊⼝js⽂件// 其他配置config.module.rule('svg').exclude.add(path.resolve(__dirname,"src/icons")).end()config.module.rule('icons').test(/\.svg$/).include.add(path.resolve(__dirname,"src/icons")).end().use('svg-sprite-loader').loader('svg-sprite-loader').options({symbolId: 'icon-[name]'}).end()},lintOnSave: false,}; 3、在src/components下新建⽂件夹及⽂件SvgIcon/index.vue,代码如下<template><!--<svg class="svgClass" aria-hidden="true"><use :xlink:href="iconName"></use></svg>--><div v-if="isExternal" :style="styleExternalIcon" class="svg-external-icon svg-icon" v-on="$listeners" /> <svg v-else :class="svgClass" aria-hidden="true" v-on="$listeners"><use :xlink:href="iconName" /></svg></template><script>// doc: https://panjiachen.github.io/vue-element-admin-site/feature/component/svg-icon.html#usage import { isExternal } from '@/utils/validate'export default {name: 'SvgIcon',props: {iconClass: {type: String,required: true},className: {type: String,default: ''}},computed: {isExternal() {return isExternal(this.iconClass)},iconName() {return `#icon-${this.iconClass}`},svgClass() {if (this.className) {return 'svg-icon ' + this.className} else {return 'svg-icon'}},styleExternalIcon() {return {mask: `url(${this.iconClass}) no-repeat 50% 50%`,'-webkit-mask': `url(${this.iconClass}) no-repeat 50% 50%`}}}}</script><style scoped>.svg-icon {width: 1em;height: 1em;vertical-align: -0.15em;fill: currentColor;overflow: hidden;}.svg-external-icon {background-color: currentColor;mask-size: cover!important;display: inline-block;}</style> 4、在src下新建icons⽂件夹,及icons⽂件夹下svg⽂件夹、index.js⽂件、svgo.yml⽂件index.js⽂件import Vue from 'vue'import SvgIcon from '@/components/SvgIcon'// svg component// register globallyponent('svg-icon', SvgIcon)const req = require.context('./svg', false, /\.svg$/)const requireAll = requireContext => requireContext.keys().map(requireContext)svgo.yml⽂件# replace default config# multipass: true# full: trueplugins:# - name## or:# - name: false# - name: true## or:# - name:# param1: 1# param2: 2- removeAttrs:attrs:- 'fill' 5、svg⽂件夹下⾯放svg图标⽂件6、在main.js中引⼊svgimport '@/icons'7、配置package.json⽂件"svgo": "svgo -f src/icons/svg --config=src/icons/svgo.yml"8、当初始化使⽤或者新增svg图标时,需要执⾏以下代码npm run svgo9、使⽤svg图标其中“chaxun”为svg⽂件中svg图标的名称到这⾥就结束了。
阿里巴巴矢量图标库在《网页设计》课程中的应用

【 关键词 】 矢量图标 ; w e b 前端; 网页设计
1引 言
按照下载 文件 中 d e mo — f o n t c l a s s . h t m l 页面 内容的提 示进行
调用 。 例 如 调 用 购 物 车 和鱼 图标 ( 图4 ) , 我们书写的 H T ML代 码 是:
比, 具有如下特点 : 兼 容 性 良好 , 支持 i e 8 + , 及所有现代 浏览 器。相 比于 u n i —
3 u n i c o d e方 式 调 用 矢 量 图标 按照 下载文件 中 d e m o _ u n i c o d e . h t m l 贞 面 内 容 的 提 示 进 行
< / s v g >
给c l a s s 为m e i n v的图标 书写以 卜 样式, 运行后效果如图 3
.
m e i n v {
f o n t - s i z e : 1 0 0 p x ; f o n t — s t y l e : i t a l i c ;
c o d e 语意 明确 , 书写更直观。 可 以很容易分辨这 个 i c o n是什么 。 为使用 c l a s s 来定义 图标 , 所以当要替换 图标 时, 只需要修 改 c l a s s 里面的 u n i c o d e引用 。 不过因为本质上还是使用 的字体, 所
以 多色 图标 还 是 不 支 持 的 。 5 s y mb o l 方 式 调 用 矢量 图标 按照 F 载 文件 中 d e m o _ s y m b o 1 . h t m l 页 面 内 容 的提 示 进 行
新浪微博帐号和 G t h u b帐 号 登 录 。
i c o n - go u wu ch e
iconfont使用方法

iconfont使用方法Iconfont是阿里巴巴的矢量图标库,提供了丰富的图标资源供开发者使用。
它具有体积小、跨平台兼容性强、可自定义样式等优点。
在使用Iconfont之前,需要经过如下几个步骤:1. 注册并登录Iconfont官网2.创建一个项目登录之后,点击右上角的“新建项目”按钮创建一个新的项目。
在项目中,我们可以添加自己的图标,也可以选择已有的图标库。
3.添加图标至项目在创建了一个项目之后,可以选择自己本地的图标文件添加至项目中。
图标文件可以是矢量图(如SVG、PSD等格式)或者字体文件(如ttf、eot等格式)。
可以直接拖拽图标文件至页面中,也可以通过点击“上传图标”按钮进行上传。
5.生成字体文件7. 在HTML中使用Iconfont我们引入下面这段代码到HTML中:```<link rel="stylesheet" type="text/css"href="iconfont/iconfont.css"/>```然后,在HTML中使用具体的图标,只需要在相应的元素中添加类名即可,例如:```<i class="iconfont icon-图标名称"></i>```其中,“iconfont”是CSS文件中定义的字体的基类名,而“icon-图标名称”是对应的具体图标的类名。
8.自定义图标样式Iconfont允许开发者根据自己的需要自定义图标的样式。
首先,可以通过修改CSS文件中的基类名的样式,对所有图标生效:```.iconfontfont-size: 16px;color: ;```其次,也可以直接在HTML元素中添加内联样式,对单个图标生效:```<i class="iconfont icon-图标名称" style="font-size: 20px; color: red;"></i>```总结:。
【网站】推荐阿里出品的一个图标下载网站

【网站】推荐阿里出品的一个图标下载网站话说图标下载网站也挺多的,出名的有easyicon、logo档案馆等,今天介绍的这个网站是阿里
巴巴出的一个网站,里面的图标素材很多,大家平时做PPT什么的肯定会用到。
1
简介
阿里巴巴矢量图标库是阿里出品一个图标下载网站,登录账号可以免费下载,图标格式为PNG、SVG、AI格式,平时做PPT下载PNG即可。
2
实测
打开网站,授权登录,如下,图标很多,下载即可。
▼
话不多说,自行体会才是真,相信此网站肯定有适用于自己工作学习娱乐的地方。
uni-app使用iconfont图标自定义图标

uni-app使⽤iconfont图标⾃定义图标uni-app 的uni-ui 的 Icon 图标组件,裡⾯的图标只是移动端常见的图标,对于⼀些其他需求所要显⽰的图标,这个是完全不够⽤。
那么怎么办?模仿它的组件,⽤阿⾥巴巴图标⽮量库的图标,⾃⼰定义⼀个图标组件呀。
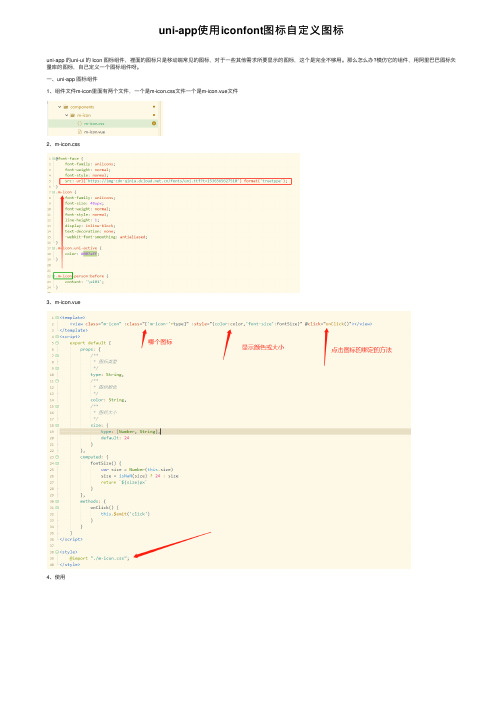
⼀、uni-app 图标组件1、组件⽂件m-icon⾥⾯有两个⽂件,⼀个是m-icon.css⽂件⼀个是m-icon.vue⽂件2、m-icon.css3、m-icon.vue4、使⽤上⾯就是uni-app 官⽹的例⼦。
接下来我们就参考这个⾃⼰写⼀个组件。
⼆、新建组件1、uni-icon ,⾥⾯有uni-icon.css 和uni-icon.vue 两个⽂件uni-icon.css@font-face {font-family: uniicons;font-weight: normal;font-style: normal;/* 暂时先⽤官⽹的url */src:url('https:///t/font_1328537_gk9yl0aa13q.ttf') format('truetype');}.icon {font-family: uniicons;font-size: 48upx;font-weight: normal;font-style: normal;line-height: 1;display: inline-block;text-decoration: none;-webkit-font-smoothing: antialiased;}.icon.uni-active {color: #007aff;}uni-icon.vue:class="['icon-'+type]" 对应uni-icon.css ⾥⾯的 .icon-scan:before { content: "\e638";}<template><view class="icon" :class="['icon-'+type]" :style="{color:color,'font-size':fontSize,'background':background}" @click="onClick()"></view> </template><script>export default {props: {/*** 图标类型*/type: String,/*** 图标颜⾊*/color: String,/*** 图标背景颜⾊*/background: String,/*** 图标⼤⼩*/size: {type: [Number, String],default: 24}},computed: {fontSize() {var size = Number(this.size)size = isNaN(size) ? 24 : sizereturn `${size}px`}},methods: {onClick() {this.$emit('click')}}}</script><style>@import "./u-icon.css";</style>这⾥其实可以看出,其实就是和官⽹的⼀样,只是换了⼀下名字。
hbuilderx 阿里icon用法

hbuilderx 阿里icon用法HBuilderX 是一个由阿里巴巴出品的开发工具,它为开发者提供了一系列功能强大的工具,并且支持多种开发语言和平台。
其中,HBuilderX 提供了一种简便而高效的方式帮助开发者使用阿里图标库(iconfont),以便在项目中使用矢量图标。
在本文中,我们将一步一步来回答关于HBuilderX 和阿里图标库的使用方法。
第一步:打开HBuilderX 并创建项目首先,确保你已经成功安装了HBuilderX,并且可以正常启动。
然后,打开HBuilderX 并创建一个新的项目。
你可以选择你想要的项目类型,例如Web、小程序等。
第二步:导入阿里图标库在HBuilderX 中,你可以通过导入阿里图标库的方式来使用其中的图标。
首先,打开你的浏览器,并访问阿里图标库的网站(iconfont.alipay)。
在该网站中,你可以登录或注册一个账号。
一旦你登录成功,你可以浏览并搜索你想要使用的图标。
当你找到你喜欢的图标后,点击该图标的「添加至购物车」按钮。
接着,点击页面右上角的「购物车」按钮,你将会进入购物车页面。
在购物车页面,你可以选择图标的样式、大小以及其他选项。
这些选项有助于满足你对图标的特定需求。
当你完成选择后,点击页面右下角的「加入项目」按钮。
在弹出的对话框中,选择在HBuilderX 中创建的项目。
然后,点击「确认」按钮导入图标至项目中。
第三步:使用阿里图标库的图标一旦你成功导入图标,你可以在HBuilderX 的资源管理器中找到这些图标。
点击图标并将其拖动至你的代码编辑器中,就可以在你的项目中使用它了。
使用阿里图标库的图标非常方便,你可以像使用其他图像文件一样使用它们。
例如,你可以将图标作为背景图片放置在HTML 元素中,或者在CSS 中使用`background-image` 属性来引用图标。
此外,你还可以通过修改图标的样式属性来自定义图标的颜色、大小、旋转角度等。
boxicons用法

boxicons用法
Boxicons 是一个开源的矢量图标库,它提供了一系列现代化的矢量图标,可以用于网站、应用程序和其他设计项目。
要使用Boxicons,首先需要在你的项目中引入 Boxicons 的 CSS 文件或者JavaScript 文件。
你可以通过 CDN 或者直接下载文件来引入。
一旦引入了 Boxicons,你就可以在你的 HTML 文件中使用这些图标了。
你可以通过在标签中添加相应的类名来使用不同的图标。
例如,你可以使用类名 "bx bx-home" 来添加一个家的图标。
你也可以通过修改类名中的前缀 "bx" 来改变图标的样式,比如使用"bxs" 前缀来使用实心图标。
除了在 HTML 中直接使用类名来引用图标外,你也可以在 CSS 中使用伪元素来插入图标,或者在 JavaScript 中动态地添加图标到你的页面中。
总的来说,Boxicons 的用法非常灵活,你可以根据自己的需要选择适合的方式来使用这些图标。
希望这些信息能够帮助你更好地理解如何使用 Boxicons。
【杂记】阿里巴巴矢量图标库批量下载图标方法

【杂记】阿⾥巴巴⽮量图标库批量下载图标⽅法
是国内功能很强⼤且图标内容很丰富的⽮量图标库,提供⽮量图标下载、在线存储、格式转换等功能。
但⽹站⽬前不提供把图标批量⼊库的⽅法,只能⼀个⼀个下载图标,或者将图标⼀个⼀个添加⼊库后再下载。
这⾥提供⼀个可以批量下载图标的⽅法:
1. 按F12,打开浏览器控制台:
2. 在控制台处输⼊以下代码:
var icon=document.getElementsByClassName('icon-gouwuche1');for(var i=0;i<icon.length;i++){icon[i].click();}
注意:for 语句中的变量 i ⽤来确定所选图标的范围,且⼀次最多只能下载20个图标。
3. 回车。
可以看到,前20个图标此时都被选中了。
4. 打开购物车,点击下载素材,图标就被批量下载了。
使用阿里巴巴图标库生成iconfont字体图标

使用阿里巴巴图标库生成iconfont字体图标iconfont字体图标就是用字体来代替图标、图片文件的做法,并且通过字体图标可以对图标的大小、颜色等进行控制,但是缺点就是只能实现一种颜色,不能像图片那样含有各种颜色。
通过阿里巴巴图标库制作字体图标步奏如下(默认已注册阿里巴巴图标库):1、首先搜索所要展示的图片,找到后点击入库。
2、点击入库的图标,结果如下图所示,选择添加至项目或点新建项目。
3、点击确定之后如下图所示,鼠标悬浮在上面可以选择对图标信息进行修改。
4、选择Font class,点击下载至本地便把字体编辑好了。
5、结下来是使用字体,选中生成的字体添加至项目工程中。
6.修改css文件引用生成的字体iconfont.css内容如下:[html] view plain copyprint?1.<!DOCTYPE html>2.<html>3.<head>4.<meta charset="UTF-8">5.<title>postMessage解决跨域、跨窗口消息传递</title>6.<style type="text/css">7.@font-face {font-family: "iconfont";8.src: url('fonts/iconfont.eot?t=1483950473775'); /* IE9*/9.src: url('fonts/iconfont.eot?t=1483950473775#iefix') form at('embedded-opentype'), /* IE6-IE8 */10.url('fonts/iconfont.woff?t=1483950473775') format('w off'), /* chrome, firefox */11.url('fonts/iconfont.ttf?t=1483950473775') format('true type'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/12.url('fonts/iconfont.svg?t=1483950473775#iconfont') f ormat('svg'); /* iOS 4.1- */13.}14.15..iconfont {16.font-family:"iconfont" !important;17.font-size:16px;18.font-style:normal;19.color: lightblue;20.-webkit-font-smoothing: antialiased;21.-moz-osx-font-smoothing: grayscale;22.}23.24..icon-xingzuotianchengzuo:before { content: "\e672"; }25.26.@font-face {font-family: "iconfont";27.src: url('fonts/iconfont.eot?t=1483951178754'); /* IE9* /28.src: url('fonts/iconfont.eot?t=1483951178754#iefix') fo rmat('embedded-opentype'), /* IE6-IE8 */29.url('fonts/iconfont2.woff?t=1483951178754') format(' woff'), /* chrome, firefox */30.url('fonts/iconfont2.ttf?t=1483951178754') format('tru etype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/31.url('fonts/iconfont.svg?t=1483951178754#iconfont') f ormat('svg'); /* iOS 4.1- */32.}33.34..icon-star:before { content: "\e602"; }35.</style>36.</head>37.<body>38.<div style="width: 200px; float: left;margin-right: 200px;border: 1px solid #3F3F3F;">39.<i class="iconfont icon-xingzuotianchengzuo"></i>40.<i class="iconfont icon-star"></i>41.42.</div>43.</body>44.</html>。
antd使用iconfont阿里图标库,在线或者离线引入本地js使用

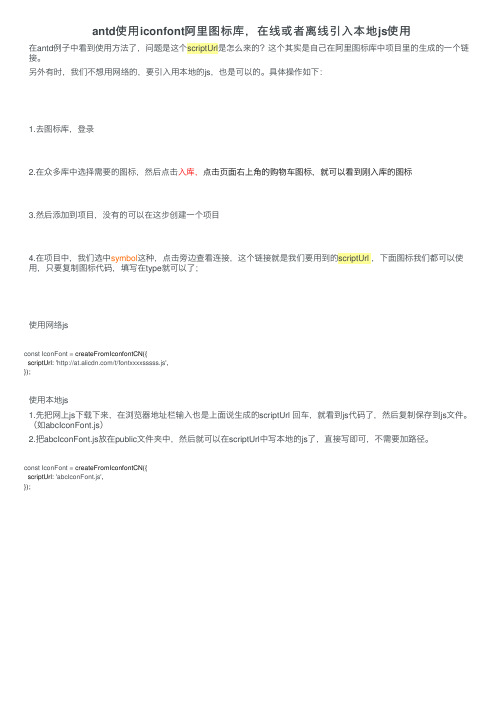
antd使⽤iconfont阿⾥图标库,在线或者离线引⼊本地js使⽤
在antd例⼦中看到使⽤⽅法了,问题是这个scriptUrl是怎么来的?这个其实是⾃⼰在阿⾥图标库中项⽬⾥的⽣成的⼀个链接。
另外有时,我们不想⽤⽹络的,要引⼊⽤本地的js,也是可以的。
具体操作如下:
1.去图标库,登录
2.在众多库中选择需要的图标,然后点击⼊库,点击页⾯右上⾓的购物车图标,就可以看到刚⼊库的图标
3.然后添加到项⽬,没有的可以在这步创建⼀个项⽬
4.在项⽬中,我们选中symbol这种,点击旁边查看连接,这个链接就是我们要⽤到的scriptUrl ,下⾯图标我们都可以使⽤,只要复制图标代码,填写在type就可以了;
使⽤⽹络js
const IconFont = createFromIconfontCN({
scriptUrl: '/t/fontxxxxsssss.js',
});
使⽤本地js
1.先把⽹上js下载下来,在浏览器地址栏输⼊也是上⾯说⽣成的scriptUrl 回车,就看到js代码了,然后复制保存到js⽂件。
(如abcIconFont.js)
2.把abcIconFont.js放在public⽂件夹中,然后就可以在scriptUrl中写本地的js了,直接写即可,不需要加路径。
const IconFont = createFromIconfontCN({
scriptUrl: 'abcIconFont.js',
});。
阿里巴巴数据库操作手册

阿里巴巴数据库标准操作手册01-建表一、目的明确建表操作的风险及标准流程,最大限度避免建表操作带来的故障。
二、适用范围l 项目预发布新建表l 项目正式发布新建表l 不包含数据订正所建临时表l 不包含导数据所建的中间表三、风险评估l 登录到错误的schema下,导致表建到错误的schema里,而应用无法访问。
l 忽略了TABLESPACE参数,导致表建到了默认表空间,导致后续空间增长和维护困难。
l 对于未来增量较快的表选择了一个空间规划不足的表空间,导致后续空间增长和维护困难。
l 脚本末尾缺少分号,导致该表没有被创建上,而执行DDL的过程又不会报错。
l 其他原因漏建了表,导致应用访问错误。
l 所建的表定义(表名、字段名、字段定义、字段个数、字段顺序)跟测试环境不一致,导致应用访问错误。
l 同步库没有及时创建相应的表,或者没有更新同步配置,导致同步及应用出问题。
四、操作流程1. 准备工作a) 在项目需求分析阶段,跟数据库设计人员一起明确新表所存放的数据库。
具体设计原则本文不繁述。
b) 准备发布脚本时,检查tablespace定义,检查tablespace剩余空间,参考表空间自身负荷及新表的预期负荷,为每个新建的表选择合适的表空间,并在建表语句中添加tablespace的配置。
c) 定发布计划时,跟开发接口人一起商定好建表操作的时间点。
如小需求没有发布计划评审,则必须在提交测试时(即表结构冻结时)即开始与开发接口人确定建表时间点。
如果发生计划外的发布建表需求,则要追究项目跟进的应用DBA沟通不力的责任。
d) 以目前的认知,仅建表操作本身不会对数据库造成任何风险,故操作的时间点可以放宽:在变更时间窗口内,均可以执行建表操作。
e) 建表操作属于预授权变更,在做之前必须在ITIL中提交相应的变更申请。
2. 执行过程a) 用应用账户登录数据库,SHOW USER检查是否连接到正确的schema。
严禁使用sys、system 等用户建表。
iconfont介绍

iconfont介绍一、概述Iconfont是阿里巴巴集团推出的一款图标字体库,它将常用的图标制作成矢量字体,通过CSS样式引入后即可直接使用。
Iconfont具有轻量、易用、跨平台等特点,被广泛应用于Web和移动端开发中。
二、使用方法1. 注册账号在iconfont官网上注册账号并登录后,可以创建自己的项目并添加需要的图标。
2. 下载图标字体文件在项目中选择需要的图标并添加到购物车中,然后通过购物车页面下载对应的字体文件。
3. 引入CSS样式将下载得到的字体文件解压后,在项目中引入iconfont.css样式文件,并设置对应图标的类名即可使用。
三、优点1. 轻量化Iconfont采用矢量字体制作方式,相比传统图片方式更加轻量化。
同时,由于是通过CSS样式引入,也不会增加页面请求次数和带宽占用。
2. 易用性强Iconfont提供了丰富的图标库,并支持自定义上传。
在使用时只需通过CSS设置对应类名即可快速实现效果。
3. 跨平台兼容性好Iconfont支持各种主流浏览器和操作系统,并且支持多种开发环境,包括Web、移动端和桌面端。
4. 可定制性强Iconfont支持自定义上传图标,也可以通过修改CSS样式文件来自定义图标的颜色、大小等属性。
四、应用场景1. Web开发在Web开发中,Iconfont可以替代传统图片方式,提高页面加载速度和用户体验。
同时,它还可以用于制作按钮、导航栏等UI组件。
2. 移动端开发在移动端开发中,Iconfont同样具有优秀的性能表现。
它可以用于制作APP图标、Tab栏图标等UI组件。
3. 桌面端应用在桌面端应用中,Iconfont可以用于制作菜单栏图标、工具栏图标等UI组件。
五、总结Iconfont是一款轻量化、易用性强、跨平台兼容性好的图标字体库。
它被广泛应用于Web和移动端开发中,并且支持自定义上传和定制化设置。
通过合理使用Iconfont,我们可以提高页面加载速度和用户体验,同时也能够快速实现各种UI效果。
在input的placeholder中使用iconfont

在input的placeholder中使⽤iconfont
写在前⾯
产品要求放⼤镜和⽂字放在⼀起。
⽤定位,位置不准确,就会导致⼿机上错位,丑的⼀批。
进⼊正题如何在input的 placeholder 中使⽤图标呢?
以阿⾥巴巴的⽮量图标库为例,现在有三种引⼊⽅式 Unicode 、 Font class 、 Symbol(为了多⾊)。
我们现在引⼊⽅式是Font class 、 Symbol两种同时使⽤,Symbol仅仅是为了多⾊图标。
⼜啰嗦了,进⼊正题进⼊正题。
注意要加图标类名⽐如 iconfont(必看)
1、Unicode⽅式
1、不要直接赋值例如
<input type="text" class="iconfont search" placeholder=''>
2、通过vue的bind 注意把&#x改成 \u
<input type="text" class="iconfont search" :placeholder='"\ue65a"'>
2、Font class⽅式
同上不过是从伪类的content⾥⾯拿到例如 \e7bc 变成 \ue7bc 多⼀个u,同样是bind
<input type="text" class="iconfont search" :placeholder='"\ue7bc"'>
写在最后
产品真是操蛋。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
阿里巴巴矢量图标库的使用
各位读友大家好,此文档由网络收集而来,欢迎您下载,谢谢
阿里巴巴矢量图标库的使用
阿里巴巴矢量图标库的使用
一、引用线上图标库
1.登录阿里巴巴矢量图标库,鼠标悬停在需要的图标,点击收藏入库,点击下载到本地或添加到项目
搜索你需要的图标并加入购物车
选好之后选择储存为新项目
生成在线链接,并复制到css中即可使用。
注意:在本地调试的时候,
url(//)里双斜杠之前记得加上https:,像这样url(https://..),
不然会用file协议访问链接就找不到。
二. 范例:
1.线上
1
2
3 矢量图
4
5
6 // 引用线上的图标库
8 @font-face {
9 font-family: ‘iconfont’; /* project id 238765 */
10 src: url(‘///t/font_’);
11 src: url(‘///t/font_?#iefix’) format(‘embedded-opentype’),
12 url(‘///t/font_’) format(‘woff’),
13 url(‘///t/font_’) format(‘truetype’),
14 url(‘///t/font_#iconfont’) format(‘svg’);
15 }
16
17
18 //图标样式
19 .iconfont {
20 font-family:”iconfont” !i mportant;
21 font-size:16px;
22 font-style:normal;
23 -webkit-font-smoothing: antialiased;
24 -moz-osx-font-smoothing: grayscale;
25 }
26
2
28
29
30
31
32
33
34
2.本地
1 @font-face {
2 font-family: Iconfont; //自定义命名
3 src: url(‘‘), //这个路径为本地的相对路径,
4 url(‘‘),
5 url(‘‘),
6 url(‘‘);
}
8 .myiconfont {
9 font-family:”Iconfont” !important; //名字一致
10 font-size:50px;
11 font-style:normal;
12 color:#ccc;
13 -webkit-font-smoothing: antialiased;
14 -moz-osx-font-smoothing: grayscale;
15 }
16
1
18
19
20
21
22
23
三、新版Iconfont-阿里巴巴矢量图标库支持三种引用方式:
引用unicode是字体在网页端最原始的应用方式,特点是:兼容性最好,支持ie6+,及所有现代浏览器。
支持按字体的方式去动态调整图标大小,颜色等等。
但是因为是字体,所以不支持多
色。
只能使用平台里单色的图标,就算项目里有多色图标也会自动去色。
注意:新版iconfont支持多色图标,这些多色图标在unicode模式下将不能使用,如果有需求建议使用symbol的引用方式unicode使用步骤如下:
第一步:拷贝项目下面生成的font-face
’iconfont’; src: url(); src: url() format(), url() format(), url() format(), url() format();}
第二步:定义使用iconfont的样式
”iconfont” !important; font-size:16px;font-style:normal;
-webkit-font-smoothing: antialiased; -webkit-text-stroke-width: ; -moz-osx-font-smoothing: grayscale;} 第三步:挑选相应图标并获取字体编码,应用于页面class”iconfont”i>
”iconfont”是你项目下的font-family。
可以通过编辑项目查看,默认是”iconfont”。
引用font-class是unicode使用方式的一种变种,主要是解决unicode书写不直观,语意不明确的问题。
与unicode使用方式相比,具有如下特点:
1.兼容性良好,支持ie8+,及所有现代浏览器。
2.相比于unicode语意明确,书写更直观。
可以很容易分辨这个icon是什么。
3.因为使用class来定义图标,所以当要替换图标时,只需要修改class里面的unicode引用。
4.不过因为本质上还是使用的字体,所以多色图标还是不支持的。
使用步骤如下:
第一步:引入项目下面生成的fontclass代码:
第二步:挑选相应图标并获取类名,应用于页面:
iclassiconfonticon-xxxi>
”iconfont”是你项目下的font-family。
可以通过编辑项目查看,默
认是”iconfont”。
引用
这是一种全新的使用方式,应该说这才是未来的主流,也是平台目前推荐的用法。
相关介绍可以参考这篇文章这种用法其实是做了一个svg的集合,与另外两种相比具有如下特点:
支持多色图标了,不再受单色限制。
通过一些技巧,支持像字体那样,通过,来调整样式。
兼容性较差,支持ie9+,及现代浏览器。
浏览器渲染svg的性能一般,还不如png。
使用步骤如下:
第一步:引入项目下面生成的symbol代码:
第二步:加入通用css代码:
”text/css”>.icon { width: 1em; height: 1em; vertical-align: -; fill: currentColor; overflow: hidden;}
第三步:挑选相应图标并获取类名,
应用于页面:class”icon”“true”usexlink:href”#icon-xxx”use>
各位读友大家好,此文档由网络收集而来,欢迎您下载,谢谢。
