HTML表格制作公开课
用html、CSS制作课程表

<html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>课程表</title><style type="text/css">#a1{width:90px;height:35px;background-color:#66CCFF;float:left;padding:10px auto}#a2{width:90px;height:35px;background-color:#00CC66;float:left;padding:10px auto}#a3{width:120px;height:35px;background-color:#66CCFF;float:left;padding:10px auto} #a4{width:300px;height:35px;background-color:white;float:left;}.p1{font-size:15px;text-align:center}.p2{font-size:25px;font-family:黑体}body{marign-left:300}</style></head><body><center><p class="p2">2012-2013秋季学期课程表</p><div id="a4"> </div><div id="a3"><p class="p1">课程/时间</p></div><div id="a2"><p class="p1">周一</p></div><div id="a1"><p class="p1">周二</p></div><div id="a2"><p class="p1">周三</p></div><div id="a1"><p class="p1">周四</p></div><div id="a2"><p class="p1">周五</p></div><div id="a1"><p class="p1">周六</p></div><div id="a2"><p class="p1">周日</p></div><Br><br><div id="a4"> </div><div id="a3"><p class="p1">支付与结算</p></div><div id="a2"><p class="p1"> </p></div><div id="a1"><p class="p1">5、6、7</p></div><div id="a2"><p class="p1"> </p></div><div id="a1"><p class="p1"> </p></div><div id="a2"><p class="p1"> </p></div><div id="a1"><p class="p1"> </p></div><div id="a2"><p class="p1"> </p></div><Br><br><div id="a4"> </div><div id="a3"><p class="p1">网页设计</p></div><div id="a2"><p class="p1"> </p></div><div id="a1"><p class="p1"></p></div><div id="a2"><p class="p1">9、10、11 </p></div><div id="a1"><p class="p1"> </p></div><div id="a2"><p class="p1"> </p></div><div id="a1"><p class="p1"> </p></div><div id="a2"><p class="p1"> </p></div><Br><br><div id="a4"> </div><div id="a3"><p class="p1">创业投资</p></div><div id="a2"><p class="p1"> </p></div><div id="a1"><p class="p1"></p></div><divid="a2"><p class="p1"> </p></div><div id="a1"><p class="p1">下3、4 </p></div><div id="a2"><p class="p1"> </p></div><div id="a1"><p class="p1"> </p></div><div id="a2"><p class="p1"> </p></div><Br><br><div id="a4"> </div><div id="a3"><p class="p1">网络与通讯</p></div><div id="a2"><p class="p1">5、6、7 </p></div><div id="a1"><p class="p1"></p></div><div id="a2"><p class="p1"> </p></div><div id="a1"><p class="p1"> </p></div><div id="a2"><p class="p1"> </p></div><div id="a1"><p class="p1"> </p></div><div id="a2"><p class="p1"> </p></div><Br><br><div id="a4"> </div><div id="a3"><p class="p1">条码技术</p></div><div id="a2"><p class="p1"> </p></div><div id="a1"><p class="p1"></p></div><div id="a2"><p class="p1">3、4 </p></div><div id="a1"><p class="p1"> </p></div><div id="a2"><p class="p1"> </p></div><div id="a1"><p class="p1"> </p></div><div id="a2"><p class="p1"> </p></div><Br><br><div id="a4"> </div><div id="a3"><p class="p1">佛教艺术</p></div><div id="a2"><p class="p1">9、10 </p></div><div id="a1"><p class="p1"></p></div><div id="a2"><p class="p1"> </p></div><div id="a1"><p class="p1"> </p></div><div id="a2"><p class="p1"> </p></div><div id="a1"><p class="p1"> </p></div><div id="a2"><p class="p1"> </p></div><Br><br><div id="a4"> </div><div id="a3"><p class="p1">文物鉴赏</p></div><div id="a2"><p class="p1"> </p></div><div id="a1"><p class="p1">9、10</p></div><div id="a2"><p class="p1"> </p></div><div id="a1"><p class="p1"> </p></div><div id="a2"><p class="p1"> </p></div><div id="a1"><p class="p1"> </p></div><div id="a2"><p class="p1"> </p></div><Br><br><div id="a4"> </div><div id="a3"><p class="p1">中美文化</p></div><div id="a2"><p class="p1"> </p></div><div id="a1"><p class="p1"></p></div><div id="a2"><p class="p1"> </p></div><div id="a1"><p class="p1">9、10 </p></div><div id="a2"><p class="p1"> </p></div><div id="a1"><p class="p1"> </p></div><div id="a2"><p class="p1"> </p></div></center></body></html>。
HTML5网页设计与制作教学课件第七章使用表格

使用表格
第7章 使用表格
在生活中表格随处可见,如账表、明细表、成绩表 、数据表等,在网页中也是一样。制作网页的时候, <table>表格标签是最常用的,也是最必不可少的工具 。表格拥有特殊的结构和布局模型,能够比较醒目地 描述数据间的关系,如果借助 CSS设计表格样式,可 以帮助用户在阅读数据时更便捷、更轻松。
【拓展练习】
使用border-spacing属性分离单元格时,应该注意三个问题。
第一,早期版本的IE浏 览器不支持该属性,要定义 相同效果的样式,就需要同 时结合 HTML的cellspacing属性来设置。
第二,当使用border-spacing
属性时,应确保数据单元格之间的相
互独立性,不能再使用border-
【拓展练习】
利用CSS的padding属性可以更灵活地定制单元格补白区域的大小,也可以根据需要定义不同边 上的补白。使用padding属性还可以为表格定义补白,此时可以增加表格外框与单元格的距离。以上 面的示例为基础,重新定义内部样式表,在<head>标签内的<style type="text/css">标签中清除 其他表格样式,添加如下样式。
新建一个网页,保存为 test.html,在 <body>内使用 <table>、<tr>、<th>和<td>标签
设计一个简单的表格,然后使用HTML的colspan、rowspan属性合并相邻单元格中的相同项目,
代码如下所示。
7.1 设计表格结构
7.1.2 设计表格附加结构
【随堂练习 】
在IE浏览器中预览演示效果,如图7-4所示。
html表单制作ppt课件

演示示例1:使用 post提交方式 和 get提交方式
6
指定元素的类型,可 为TEXT、RADIO、
SUBMIT等
控件的名称
控件的初始值
<FORM name="form3" method="post" action=""> <INPUT type="checkbox" name="gen" value="男" size="21“ maxlength=4 checked="checked"> ……
</FORM>
控件的初始 宽度
控件中输入的 最多字符个数
控件是否 被选中
7
文本输入框
文本框基本语法
输入元素 的默认值
<INPUT type=“text ” value="张三"
文本区的宽度
size="20">
<FORM name="form1" method="post" action="">
<FORM name="form2" method="post" action="">
……
<P>密 码:
<INPUT value=“ 123456 ” type="password" size="22">
</P> </FORM>
密码框,22 个字符宽度
HTML制作表单ppt课件

name=“login”>
用户名:<input type ="text" name="userName"/> <br/>
年 龄:<input type="text" name="age"/> <br/>
<input type="submit"/>
action属性值:url地址
</form> Nhomakorabea相对或绝对路径
• 创建图像按钮
• <input type=“image” scr=“图像地址” name=“控
件名称”/>
▪ type属性:image ▪ name属性值:控件名称 ▪ src属性值:图像文件地址
代码 示例
22
<input>——隐藏控件
• 创建隐藏控件
• <input type=“hidden” name=“控件名”/>
• size属性:文本框长度
• maxlength属性:文本框最多输入字符数
• value属性:文本框中默认值
代码 示例
15
<input>——密码框
• 创建一个密码文本框 • <input type="password" name="名称" size="NB"
maxlength="NB"/>
• type属性值:password • name属性值:控件名称 • size属性值:指定密码框大小 • maxlength属性值:允许输入最多字符 • 输入的文本显示为密码形式
HTML表格制作公开课

HTML表格制作教学设计一、教学目标1.认知目标(1)了解表格中的基本概念及生活中表格的应用;(2)掌握用HTML语言创建表格的方法;(3)能熟练编写制作表格。
2.能力目标:(1)在利用HTML实际编写过程中,了解制作表格的方法,熟悉制作表格的过程。
(2)培养学生的动手能力、思维能力、研究能力、观察能力、和实践操作能力。
3.情感目标:(1)通过学生对表格的编写,激发学生对美的追求;通过成果展示培养学生们的自信心。
(2)通过拓展知识点,多种操作手段的讲解,培养学生的开放性思维及创新能力。
二、教学重点与难点(1)重点:表格制作的语法。
(2)难点:制作表格的方法。
三、教学准备1.计算机网络教室;2.PPT课件四、教学方法教法:1.直观演示法:采用教师直接演示,学生对比观察,得出结论的方法。
2.讲练结合法:教师用实例讲,学生完成实例操作,教师进行指导的形式布置课堂任务。
学法:以学生为中心,由简单到复杂,循序渐进,练习巩固。
五、教学过程(一)创设情境,引入课题老师:同学们,大家在什么地方看见过表格?同学们:课程表;老师:还有没有其他的地方看见过表格呢?同学们:成绩单老师:那这些表格是用什么制作出来的呢?同学们:Excel老师:今天我们用HTML语言来制作展示常见的HTML语言制作的表格,让学生知道表格在我们的生活中的广泛运用。
论坛,购物网站,门户网站……提问:使用表格和未使用表格布局有什么不一样呢?用表格布局:整洁未使用表格布局:杂乱无章总结:用表格布局这么做优点,今天我们就尝试用HTML制作表格。
学生回答同步进行ppt展示(二)进行新棵1.概念讲解要制作表格,首先需要了解表格的一些基本概念。
(介绍表头、单元格、行、列的概念)2.这是制作的表格语法,你能不能找出它们的规律来。
……学生回答教师指导,理解几个标记:<table>…</table><caption>..</caption><tr>..</tr><td>..</td><th>..</th>提问:表格的语法有什么规律没有呢?对学生回答归纳细化3、用ALIGN和VALIGN来设置表格标题的位置。
html快速表格教程ppt课件

border
是 描 述 边 框 的 粗 细
5
width和height是描述表格的宽和高。
6
如果你对表格不太满意你可以右击文件,点 ቤተ መጻሕፍቲ ባይዱ用记事本打开,然后你就可以修改了。
7
快速表格教程
1
• 如果你没有一个软件编程的软件又 想做一个表格出来,那么你可以用 记事本,但记住一定要把记事本的 后缀名改为HTML。
2
首先你要编辑HTML最基础的框架。
3
• body是主体标签最主要的内容写在<body></body>中表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义), 每行被分割为若干单元格(由 <td> 标签定义)。字母 td 指表格 数据(table data),即数据单元格的内容。数据单元格可以包 含文本、图片、列表、段落、表单、水平线、表格等等。
HTML教学 ppt课件

第2章 超文本标记语言HTML
ppt课件
1
2.1 HTML文件的基本结构 2.2 文字和段落标记 2.3 列表标记 2.4 图片标记 2.5 表格标记 2.6 超链接标记 2.7 表单标记 2.8 框架标记
ppБайду номын сангаас课件
目 录
2
2.1 HTML文件的基本结构
2.1.1 HTML概述 2.1.2 HTML语法 2.1.3 HTML文件的基本结构
<META http-equiv=”Page-Exit” content=”revealTrans (duration=5,transition=2) ”>的意思是离开本网页时,页 面将按圆形收缩的形式切换成其他网页,并且整个切换 时间为5秒。
ppt课件
14
2. HTML文件主体
HTML文件主体标记的格式为: <BODY backgrongd=”文件名” bgcolor=”颜色值” text=” 颜色值” link=”颜色值” vlink=”颜色值” alink=”颜色值”> 网页的内容</BODY>
ppt课件
9
name属性主要用于描述网页,其常用的选项有 GENERATOR、Keywords、description、robots、 author等。 GENERATOR用来说明制作本网页所用的编辑工具, Keywords用来告诉搜索引擎本网页的关键字是什么, description用来告诉搜索引擎本网页的主要内容, robots用来告诉搜索机器人那些页面需要索引,哪些页 面不需要索引,
ppt课件
27
表2-2 设置各种字型的标记
<B>受影响的文字</B> <I>受影响的文字</I> <U>受影响的文字</U> <TT>受影响的文字</TT> <BIG>受影响的文字</BIG> <SMALL>受影响的文字</SMALL> <BLINK>受影响的文字</BLINK> <SUB>受影响的文字</SUB> <SUP>受影响的文字</SUP> <STRIKE>受影响的文字</STRIKE>
《网页设计》课件——5 HTML表格

制作简单的表格 表格里的跨行列案例制作 表格属性设置(制作表格)
单元格对齐方式
align 水平对齐方式 • left • center • right
valign 垂直对齐方式 • top • middle • bottom
表格的合并行列
• rowspan=“n”跨行(合并行) • colspan=“n”跨列(合并列)
表格标题 caption
<caption></caption>表格标题 <th></th>表格列标题
(这个内部内容如果是图片的话是可以改变表格宽度的。) 3、如果设置了高度,那么这个高度实际上是最小高度值,也就是当表格中的内 容或者行高总值超过这个设置值时,会自动延长表格的height值,当表格中的内 容或者行高没有达到这个值时,会自动扩大到这个值。
• 表格标签 • 表格标签定义 • <table></table> • <tr></tr> • <td></td> • 表格标题 • 表格跨行列设置 • 表格属性了解
<table border="1"> <caption>表格一</caption> <tr> <th>第一列</th> <th>第二列</th> </tr>
</table>
表格宽高设置规则
1、如果没有设置表格的宽度和高度,那么自适应单元格内容。 2、如果设置了宽度,那么表格宽度固定,即使内容宽度超过也不能改变。
为什么使用表格
• 简单通用 • 结构稳定
最新网页设计HTML表格基础与布局教学讲义PPT

(二)CHF时神经内分泌变化 1. 交感神经系统激活 2. RAAS激活 3. 精氨酸加压素(AVP)和内皮素(ET) 增多使血管收缩。 4. 肿瘤坏死因子增多 使心衰恶化。 5. 内皮细胞松弛因子(NO)释出减少
二、常用抗CHF药物
1. 强心苷类:地高辛、毛花苷C (西地兰)、毒毛花苷K(毒毛旋 花子苷K)、洋地黄毒苷
☆网页在浏览器中宽度是一定的,若无限制的放置文字、图片、多媒体等内
容,就不能控制好这些内容的位置,可以将内容放在表格的单元格里,只要 把表格的形状设置好了,内容也定位好了——表格布局的直观原因。
☆表格布局的两个技术:
▪表格嵌套:分清楚表格的两种功能:结构布局(安排页面排版),内容容 器(组织和显示信息) 。 ▪口诀——能独立就独立,能成行就不列 ▪自适应:口诀——外像素,内百分
带着求知好学的态度,超越自己,完善自己。
LOGO
HTML小结
Html文档由html标签构成,标签含有多种属性,属性有属性值用 来表示属性的程度
标签:由< >包含起来的表示一定含义的html单元,分为双标签、单标签。
标签属性:用来表示该标签的具体功能或者某一具体的性质,使用的时候必须 跟随它所属的标签写在同一对<>内才会有效。
PO吸收率% 90-100
50-90
蛋白结合率% 97
25
肝肠循环% 26
7
消除方式 肝代谢 肾排泄
t1/2
5-7d
33-36h
毒-K 3-30 少 少 肾排泄 21h
[药理作用]
1. 对心脏作用 (1)加强心肌收缩力(正性肌力作用)
特点: ①加强心肌收缩力; ②降低衰竭心脏的心肌耗氧量; ③增加衰竭心脏的心输出量。
《HTML制作表格》课件

2023
REPORTING
THANKS
感谢观看
表格的间距和边距
单元格间距
设置单元格之间的间距,以像素为单 位。
行高和列宽
调整表格中行和列的高度和宽度,以 像素为单位。
单元格边距
设置单元格内部的边距,以像素为单 位。
表格的文字样式
字体类型
选择用于表格中文本的字 体类型。
字体大小
设置表格中文本的字体大 小,可以使用像素值或相 对单位。
字体颜色
设置表格中文本的颜色, 可以使用颜色名称、十六 进制或RGB值。
简洁明了、易于理解、符合网站主题风格 。
网站导航表格的HTML制作技巧
网站导航表格的动态效果
使用HTML的`<nav>`元素,结合CSS样式 进行布局和美化。
通过JavaScript实现动态导航菜单,如响应 式设计、下拉菜单等。
表单数据表格
表单数据表格的定义
01
表单数据表格用于展示表单中用户输入的数据,方便用户核对
01
02
03
边框宽度
定义表格边框的宽度,可 以使用像素值或相对单位 。
边框颜色
设置表格边框的颜色,可 以使用颜色名称、十六进 制或RGB值。
边框样式
选择边框的样式,如实线 、虚线、点线等。
表格的背景颜色
背景颜色
为表格设置背景颜色,可以使用 颜色名称、十六进制或RGB值。
背景图片
为表格添加背景图片,可以选择 图片的路径和大小。
响应式设计的优势
响应式设计可以使网页在不同设备上都能良好显示,提高用户体验。同 时,它还可以减少维护成本,因为只需要维护一套代码即可适应不同设 备的屏幕大小和分辨率。
《HTML页面与表格》课件

通过设置表格的宽度和高度属性,能够控制表格在页面中的大小。
2 单元格的合并和拆分
合并和拆分单元格能够创建更复杂的表格结构和布局。
3 表格的排序和分页
排序和分页功能使大量数据的展示更加方便和易于导航。
HTML表格的应用
HTML表格在网页开发中有广泛的应用,为用户提供丰富的数据展示和输入选择。
表格的边框
边框属性用于控制表格和单 元格之间的边界线,以及整 体表格的外观。
表格的背景颜色
背景颜色属性可为表格和单 元格设置背景色,提升展示 效果。
表格的文本对齐
文本对齐属性用于调整表格 中文本的对齐方式,使其更 加整齐。
HTML表格的属性
HTML表格的属性可帮助我们进一步定制和优化表格的布局和功能。
3
BODY元素
4
BODY元素包含了网页的实际内容, 如文本、图片和链接。
DOCTYPE声明
DOCTYPE声明指定了HTML文档的 版本和类型,能够有效地告知浏览器 如何解析网页。
HEAD元素
HEAD元素用于定义文档的元信息, 如标题、字符编码等。
HTML标签
HTML标签是构成HTML页面的构建块,掌握常用标签的使用是网页开发的基础。
常用HTML标签
HTML标签有各种各样的类 型,如段落标签、标题标 签、列表标签等,用于定 义不同类型的内容。
HTML标签的语法
HTML标签由尖括号包围, 并且通常以开始标签和结 束标签的形式存在。
HTML标签的属性
HTML标签可以附加属性, 用于调整标签的行为和样 式。
如何编写HTML页面
学会编写HTML页面是成为出色网页开发者的关键一步。
《HTML页面与表格》PPT 课件
html表格制作教程

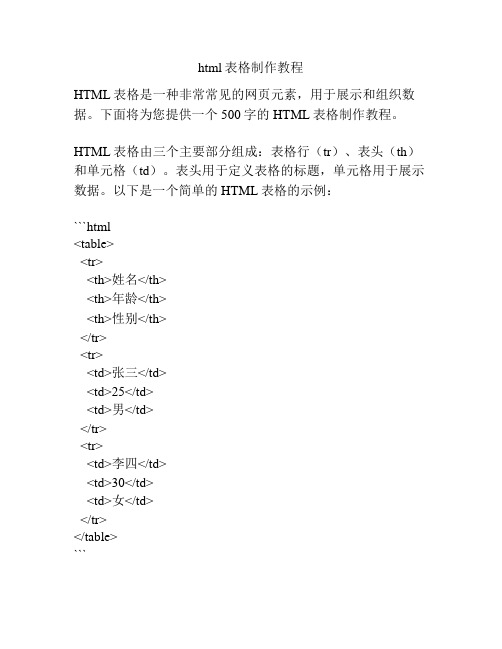
html表格制作教程HTML表格是一种非常常见的网页元素,用于展示和组织数据。
下面将为您提供一个500字的HTML表格制作教程。
HTML表格由三个主要部分组成:表格行(tr)、表头(th)和单元格(td)。
表头用于定义表格的标题,单元格用于展示数据。
以下是一个简单的HTML表格的示例:```html<table><tr><th>姓名</th><th>年龄</th><th>性别</th></tr><tr><td>张三</td><td>25</td><td>男</td></tr><tr><td>李四</td><td>30</td><td>女</td></tr></table>```在上面的示例中,`<table>`标签用于定义一个表格。
`<tr>`标签用于定义表格的行,`<th>`标签用于定义表格的表头,`<td>`标签用于定义表格的单元格。
要为表格添加样式,可以使用CSS样式表。
可以使用`style`属性来直接为表格和表格元素添加样式,或者为其创建一个单独的样式类。
例如:```html<style>table {width: 100%;border-collapse: collapse;}th, td {padding: 8px;border-bottom: 1px solid #ddd;}th {background-color: #f2f2f2;text-align: left;}</style><table><tr><th>姓名</th><th>性别</th></tr><tr><td>张三</td><td>25</td><td>男</td></tr><tr><td>李四</td><td>30</td><td>女</td></tr></table>```在上面的示例中,添加了一些基本的样式,如设置表格宽度为100%、合并边框、设置单元格的填充和边框样式、设置表头的背景颜色等。
《HTML课件制作教程》PPT模板设计与应用

制作HTML课件的导航与链接设置
1
内部导航
设计内部导航链接,方便观众在课件中
外部链接
2
跳转到不同的页面。
添加外部链接,引导观众进一步了解相 关信息或资源。
制作HTML课件的多媒体素材与动画设置
视频插入
通过嵌入视频标签或链接,为课 件添加生动的视频素材。
音频插入
通过嵌入音频标签或链接,为课 件增加音频背景或解说音频。
1
主题感
配色和背景图片突出主题,让内容更加突出和易于理解。
2
一致性
保持每个幻灯片的结构和样式一致,使内容更加连贯。
3
图表和图示
运用图表和图示来让数据和信息更具可视化效果,增强表达。
设计一个简单的HTML课件模板
简洁风格
多彩主题
利用简洁的设计元素和空白空间, 让内容更加突出。
运用多彩的配色方案,增加视觉 冲击力和吸引力。
1
分段和标题
使用段落和标题标签,将内容划分为有
导航菜单
2
序结构,提高可读性。
设计导航菜单,方便观众浏览和跳转到
不同的模块。
3
网格布局
运用网格布局,使页面布局整齐且适应 多种屏幕尺寸。
制作HTML课件的基本格式与样式
字体和颜色
选择合适的字体和颜色,提高文本的可读性和 信息的传达。
背景和边框
运用合适的背景和边框,增加页面的视觉吸引 力。
制作HTML课件的版权与引用标权。
引用标注
对于引用的素材、图片等,进行适当的引用标注, 遵循学术道德。
专业形象
选择适合主题和观众的图片和图 标,彰显专业形象。
应用模板制作HTML课件的基础知识
1 HTML和CSS
公开课HTML-表格教案

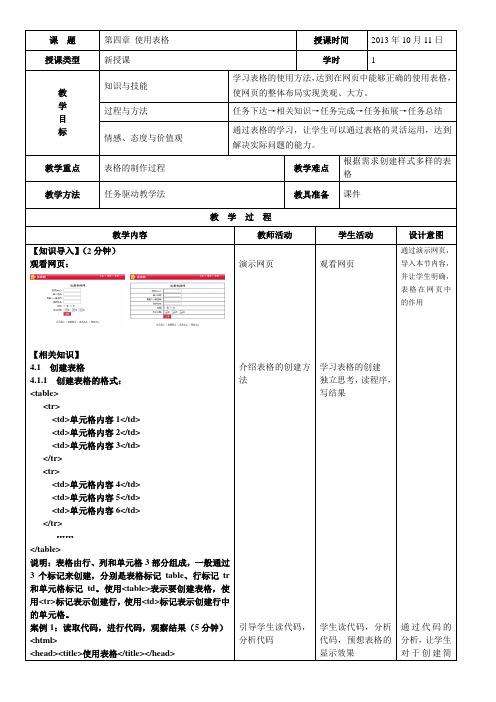
课题第四章使用表格授课时间2013年10月11日授课类型新授课学时 1教学目标知识与技能学习表格的使用方法,达到在网页中能够正确的使用表格,使网页的整体布局实现美观、大方。
过程与方法任务下达→相关知识→任务完成→任务拓展→任务总结情感、态度与价值观通过表格的学习,让学生可以通过表格的灵活运用,达到解决实际问题的能力。
教学重点表格的制作过程教学难点根据需求创建样式多样的表格教学方法任务驱动教学法教具准备课件教学过程教学内容教师活动学生活动设计意图【知识导入】(2分钟)观看网页:【相关知识】4.1 创建表格4.1.1 创建表格的格式:<table><tr><td>单元格内容1</td><td>单元格内容2</td><td>单元格内容3</td></tr><tr><td>单元格内容4</td><td>单元格内容5</td><td>单元格内容6</td></tr>……</table>说明:表格由行、列和单元格3部分组成,一般通过3个标记来创建,分别是表格标记table、行标记tr 和单元格标记td。
使用<table>表示要创建表格,使用<tr>标记表示创建行,使用<td>标记表示创建行中的单元格。
案例1:读取代码,进行代码,观察结果(5分钟)<html><head><title>使用表格</title></head> 演示网页介绍表格的创建方法引导学生读代码,分析代码观看网页学习表格的创建独立思考,读程序,写结果学生读代码,分析代码,预想表格的显示效果通过演示网页,导入本节内容,并让学生明确,表格在网页中的作用通过代码的分析,让学生对于创建简哈一职公开课教案信息技术专业部孙昕。
网页制作html列表表格和框架PPT学习教案

标签,两者标签对等 2):cols、 rows是使窗口纵向、横向排列。有几个框架就在其后接
几个数字,并分别写出该框架的行高为多少。当然也可写百分 比来表示框架所占比例(另外,还可以用“*”设定,代表省略 的某个数值)
第3页/共20页
网页制作html列表表格和框架
会计学
1
无序列表
无序列表
1):格式: <ul type=“类型”> <li> <li> </ul>
2):编号属性 type :列表条目类型,值为:
square:方形 disc :实心圆 circle:空心圆
第1页/共20页
定义列表
定义列表
1):格式: <dl> <dt> <dd>..</dd> </dt> </dl>
当浏览器不支持框架结构 时,可以用来在其中间插 上〈body〉卷标所需显示 的内容,方便用户使用。
相当于框架结构中的不显 示信息。
第9页/共20页
表格的基本结构
标记的含义
<table></table> 定义表格 <caption>...</caption>定义标题——显示在表格外,唯一有效,放在 <table></table>中任意位置均可 <tr>...</tr> 定义表行 <th>...</th> 定义表头——显示在表格内,等价于粗体显示<td>中内容,可 多项 <td>...</td> 定义列(表格的具体内容)
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
门户购网物站网应站 用论应表坛用格中表应格用 表格
使用表格进行布局
未使用表格进行布局
<TABLE BORDER> <CAPTION>表格标题</CAPTION> <TR> <TH>表头单元格</TH> <TH>表头单元格</TH> …… </TR> <TR> <TD>数据单元格</TD> <TD>数据单元格</TD> …… </TR> ……
(6)<TH>…</TH>和<TD>…</TD> 都必须放在<TR>…</TR>之中, 各行有多少列就应有几对<TH>…</TH>或<TD>…</TD>。
建立一个简单表格,网页效果如图所示。该怎样编写代码?
▪创建表格最少需要哪三个标记? ▪简述表格的基本结构。 ▪给你一个表格,你会从哪里方面美化?
(3)<TR>…</TR> 用于定义表格中一行的开始和结束。 一个表格有多少行就应有几对<TR>…</TR>。
(4)<TH>…</TH>用于定义表格的表头单元格。 表头单元格一般位于首行或首列, 其内容以粗体居中方式显示。
(5)<TD>…</TD>用于定义表格的数据单元格。 数据单元格是表格中用于存放具体数据内容。
表ቤተ መጻሕፍቲ ባይዱ默认情况下无边框。
(2)<CAPTION>…</CAPTION> 用于定义表格标题,可省略。 表格标题默认位于表格的上方居中位置。 可用ALIGN和VALIGN来设置表格标题的位置。 ALIGN属性的取值可为left、center或right; VALIGN属性的取值可为top或bottom。
</TABLE>
功能:建立一个由表格标题和若干行列组成的表格。 说明: (1)<TABLE>…</TABLE>用于定义表格的开始和结束。
BORDER属性用于设置表格边框的粗细,单位为像素; BORDER属性取值越大,表格越具有立体感; BORDER属性不指定其取值时默认为1,
省略BORDER或BORDER取值为0,表示不显示表格边框。
