HTML制作表格
HTML创建网页表格的基本原则和方法

HTML创建网页表格的基本原则和方法将一定的内容按特定的行、列规则进行排列就构成了表格。
无论在日常生活和工作中,还是在网页设计中,表格通常都可以使信息更容易理解。
HTML 具有很强的表格功能,使用户可以方便地创建出各种规格的表格,并能对表格进行特定的修饰,从而使网页更加生动活泼。
HTML 表格模型使用户可以将各种数据(包括文本、预格式化文本、图像、链接、表单、表单域以及其他表格等)排成行和列,从而获得特定的表格效果。
表格在网页设计中的地位非常重要,可以说如果您表格用不好的话,就不可能设计出出色的网页。
大多数初学者一开始就接触表格,对表格都有一定的了解,但是要实现真正细致甚至强大的功能,仔细理解table的代码结构至关重要!我们将在这里详细介绍表格各种常用的标记、技巧以及表格使用中的问题,了解和掌握了这些内容,你将发现,table原来是这样的亲切易用!一、创建基本的表格一个表由<table>开始,</table>结束,表的内容由<tr>,<th>和<td>定义。
<tr>说明表的一个行,表有多少行就有多少个<tr>;<th>说明表的列数和相应栏目的名称,有多少个栏就有多少个<th>;<td>则填充由<tr>和<th>组成的表格。
表格重要的基本标记不多,但每个标记都有很多的属性,考虑到一下子把这些属性都列出来,可能让初学者感到无从下手,所以我们还是从表格的外观(即浏览器中显示的表格的样式)来了解最基本的属性。
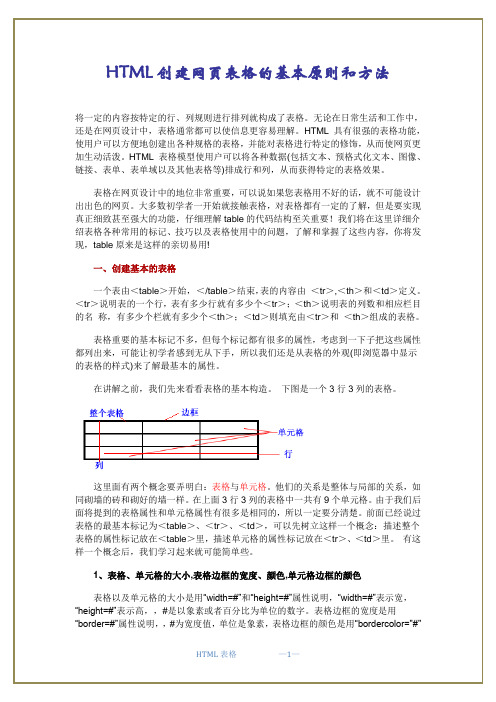
在讲解之前,我们先来看看表格的基本构造。
下图是一个3行3列的表格。
这里面有两个概念要弄明白:表格与单元格。
他们的关系是整体与局部的关系,如同砌墙的砖和砌好的墙一样。
在上面3行3列的表格中一共有9个单元格。
由于我们后面将提到的表格属性和单元格属性有很多是相同的,所以一定要分清楚。
前面已经说过表格的最基本标记为<table>、<tr>、<td>,可以先树立这样一个概念:描述整个表格的属性标记放在<table>里,描述单元格的属性标记放在<tr>、<td>里。
HTML制作表单

• name属性:文本框名称
• size属性:文本框长度
• maxlength属性:文本框最多输入字符数 • value属性:文本框中默认值
代码
示例
<input>——密码框
• 创建一个密码文本框
• <input type="password" name="名称" size="NB" maxlength="NB"/>
▪ value属性值:用户选中后,传送到服务器的值
▪ checked属性值:默认选中的单选项 ▪ 具有相同name的多个单选按钮称为单选按钮组,一次只能有 一项被选中
• 提交表单时,选中项的value和name被打包发送
代码
示例
<input>——复选按钮
• 创建复选按钮元素
▪ input type="checkbox" name="名称"value="复 选按钮的值" checked="checked"/>
• value属性值:指定按钮上显示文字,不指定,浏览器 采取默认显示(重置)
代码
示例
<input>——单选按钮
• 创建单选按钮元素
▪ <input type="radio" name="名称" value="单选按钮 的值" checked="checked"/>
▪ type属性:radio ▪ name属性值:单选按钮的控件名称
代码
HTML绘制表格

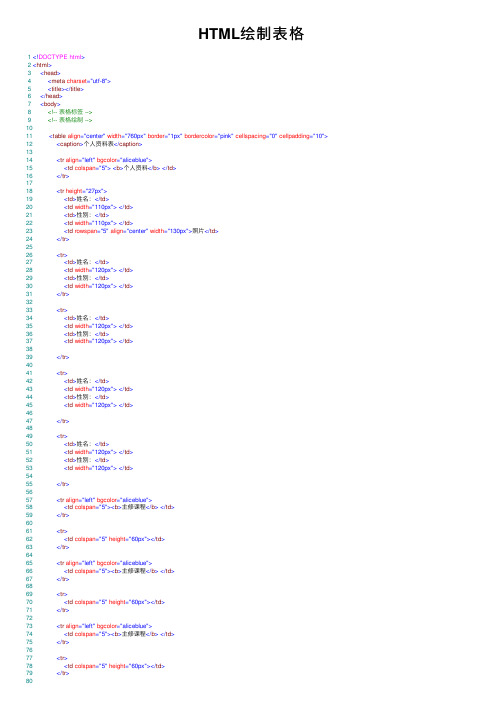
HTML绘制表格1<!DOCTYPE html>2<html>3<head>4<meta charset="utf-8">5<title></title>6</head>7<body>8<!-- 表格标签 -->9<!-- 表格绘制 -->1011<table align="center" width="760px" border="1px" bordercolor="pink" cellspacing="0" cellpadding="10"> 12<caption>个⼈资料表</caption>1314<tr align="left" bgcolor="aliceblue">15<td colspan="5"><b>个⼈资料</b></td>16</tr>1718<tr height="27px">19<td>姓名:</td>20<td width="110px"></td>21<td>性别:</td>22<td width="110px"></td>23<td rowspan="5" align="center" width="130px">照⽚</td>24</tr>2526<tr>27<td>姓名:</td>28<td width="120px"></td>29<td>性别:</td>30<td width="120px"></td>31</tr>3233<tr>34<td>姓名:</td>35<td width="120px"></td>36<td>性别:</td>37<td width="120px"></td>3839</tr>4041<tr>42<td>姓名:</td>43<td width="120px"></td>44<td>性别:</td>45<td width="120px"></td>4647</tr>4849<tr>50<td>姓名:</td>51<td width="120px"></td>52<td>性别:</td>53<td width="120px"></td>5455</tr>5657<tr align="left" bgcolor="aliceblue">58<td colspan="5"><b>主修课程</b></td>59</tr>6061<tr>62<td colspan="5" height="60px"></td>63</tr>6465<tr align="left" bgcolor="aliceblue">66<td colspan="5"><b>主修课程</b></td>67</tr>6869<tr>70<td colspan="5" height="60px"></td>71</tr>7273<tr align="left" bgcolor="aliceblue">74<td colspan="5"><b>主修课程</b></td>75</tr>7677<tr>78<td colspan="5" height="60px"></td>79</tr>808182<tr align="left" bgcolor="aliceblue">83<td colspan="5"><b>主修课程</b></td> 84</tr>8586<tr>87<td colspan="5" height="60px"></td>88</tr>899091<tr align="left" bgcolor="aliceblue">92<td colspan="5"><b>主修课程</b></td> 93</tr>9495<tr>96<td colspan="5" height="60px"></td>97</tr>9899100<tr align="left" bgcolor="aliceblue">101<td colspan="5"><b>主修课程</b></td> 102</tr>103104<tr>105<td colspan="5" height="60px"></td> 106</tr>107108</table>109110</body>111</html>。
html表格设置

html表格设置容表格的定义定义表格:<TABLE 参数1 参数2 >……</TABLE>定义表行:<TR>定义单元格:<TD>表格边框的宽度:BORDER=边框宽度,边框宽度为象素值【使用范例】:定义一个一行一列的表格<table border=2><tr><td>第一列</td></tr></table>定义了一个一行一列的表格,表格内容为:“第一列”。
【使用范例】:定义一个一行两列的表格<table border=2><tr><td>第一列</td><td>第二列</td></tr></table>定义了一个一行两列的表格,表格第一列的内容为:“第一列”,表格第二列的内容为:“第二列”。
【使用范例】:定义一个两行一列的表格<table border=2><tr><td>第一行</td></tr><tr><td>第二行</td></tr></table>定义了一个两行一列的表格,表格第一列的内容为:“第一列”,表格第二列的内容为:“第二列”【使用范例】:定义一个两行两列的表格<table border=2><tr><td>第一行第一列</td><td>第一行第二列</td></tr><tr><td>第二行第一列</td><td>第二行第二列</td></tr></table>要定义多行多列表格依次类推。
HTML跨多行跨多列的表格

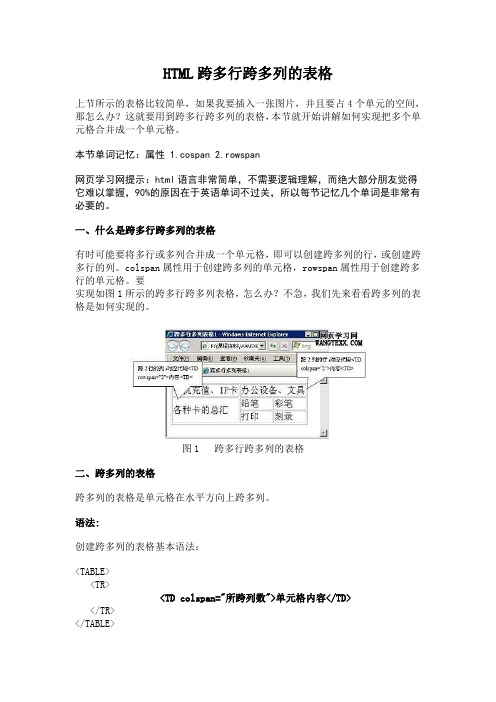
HTML跨多行跨多列的表格上节所示的表格比较简单,如果我要插入一张图片,并且要占4个单元的空间,那怎么办?这就要用到跨多行跨多列的表格,本节就开始讲解如何实现把多个单元格合并成一个单元格。
本节单词记忆:属性 1.cospan 2.rowspan网页学习网提示:html语言非常简单,不需要逻辑理解,而绝大部分朋友觉得它难以掌握,90%的原因在于英语单词不过关,所以每节记忆几个单词是非常有必要的。
一、什么是跨多行跨多列的表格有时可能要将多行或多列合并成一个单元格,即可以创建跨多列的行,或创建跨多行的列。
colspan属性用于创建跨多列的单元格,rowspan属性用于创建跨多行的单元格。
要实现如图1所示的跨多行跨多列表格,怎么办?不急,我们先来看看跨多列的表格是如何实现的。
图1 跨多行跨多列的表格二、跨多列的表格跨多列的表格是单元格在水平方向上跨多列。
语法:创建跨多列的表格基本语法:<TABLE><TR><TD colspan="所跨列数">单元格内容</TD></TR></TABLE>下面通过示例1来说明colspan这一属性的用法。
示例1:<HTML><HEAD><TITLE>跨多列的表格</TITLE></HEAD><BODY><TABLE border="2"><TR><TD colspan="3">学生成绩表</TD><!--设置单元格水平跨3列,3是单元格所跨列数,而不是像素数--></TR><TR><TD >英语</TD><TD >数学</TD><TD >语文</TD></TR><TR><TD >95</TD><TD>98</TD><TD>89</TD></TR></TABLE></BODY></HTML>这里,将第一行单元格在水平方向上所跨的列数设为3,因为表格共包括3列,所以第一行只有一个单元格,运行效果如图2所示。
html5 表格 style用法

HTML5 表格 style用法随着互联网的快速发展,网页设计和开发的技术也日新月异。
作为网页设计和开发的重要组成部分,HTML5语言在页面布局和样式设计上有着丰富的功能和特性。
其中,表格是网页中常见的元素之一,而对表格的样式定制,也是网页设计中的重要任务之一。
本文将介绍HTML5 中表格 style 的用法,帮助读者更好地掌握表格样式的定制技巧。
一、HTML5 表格的基本结构在介绍HTML5中表格的样式用法之前,首先需要了解HTML5中表格的基本结构。
HTML5中的表格通过`<table>`、 `<tr>`、`<td>`等标签来构建。
`<table>` 用于声明一个表格,`<tr>` 用于声明表格的行,`<td>` 用于声明每一行中的单元格。
例如:```html<table><tr><td>单元格1</td><td>单元格2</td></tr><tr><td>单元格4</td></tr></table>```以上代码中,`<table>`声明了一个表格,其中包含两行(`<tr>`),每行包含两个单元格(`<td>`)。
这是一个最基本的表格结构,接下来将介绍如何对这个表格进行样式的定制。
二、使用属性实现表格样式HTML5中,可以通过给表格的`<table>`、`<tr>`、`<td>`标签添加样式属性来改变表格的样式。
常用的表格样式属性包括:`border`、`background-color`、`text-align`、`width`等。
例如:1. 设置表格边框通过`border`属性可以设置表格的边框样式,包括边框宽度、颜色等。
html 表格模板

html 表格模板HTML表格模板。
在网页设计中,表格是一种常见的元素,用于展示数据和信息。
HTML提供了丰富的标签和属性,可以创建各种各样的表格。
在本文中,我们将介绍一些常见的HTML表格模板,帮助你快速地创建漂亮的表格。
1. 基本表格。
基本表格是最简单的表格形式,由行和列组成,用于展示简单的数据。
以下是一个基本表格的HTML代码示例:```html。
<table>。
<tr>。
<th>姓名</th>。
<th>年龄</th>。
<th>性别</th>。
</tr>。
<tr>。
<td>张三</td>。
<td>25</td>。
<td>男</td>。
</tr>。
<td>李四</td>。
<td>30</td>。
<td>女</td>。
</tr>。
</table>。
```。
在上面的代码中,`<table>`标签表示创建一个表格,`<tr>`标签表示创建表格的行,`<th>`标签表示表头单元格,`<td>`标签表示数据单元格。
通过这些标签的组合,我们可以轻松地创建一个基本的表格。
2. 带边框的表格。
如果你想要给表格添加边框,可以使用`border`属性来设置边框的大小。
以下是一个带边框的表格的HTML代码示例:```html。
<table border="1">。
<tr>。
<th>姓名</th>。
<th>年龄</th>。
<th>性别</th>。
</tr>。
HTML制作表格

HTML 表格制作
制作人:缪卫平
本章目标
会实现简单表格 会实现跨行、跨列的复杂表格 会对表格进行美化修饰
为什么使用表格
• 表格应用场合
– 论坛 – 门户网站 – 购物网站
论坛中应用 表格
门户网站应 用表格
购物网站 应用表格
表格的基本结构
列
表头 行
单元格
在 HTML 文档中,广泛使用表格来存放网页上的文本和图像
表格的基本语法
border用来设置表 格边框尺寸大小
<TABLE border="1"> <TR> <TH> 表头单元格内容
</TH> ……
<TD> 单元格内容
</TD> ……
</TR> …… </TABLE>
<TH>…</TH> 定义列(表头)
<TD>…</TD> 定义列
<TR>…</TR > 定义行
html table的用法

html table的用法引言概述:HTML表格是一种强大的工具,用于在网页上展示和组织数据。
它可以帮助开发者以清晰、结构化的方式呈现信息。
本文将详细介绍HTML表格的用法,包括创建表格、设置表格样式、合并单元格、添加标题和表格标题等。
正文内容:1. 创建表格1.1 使用<table>标签创建表格1.2 使用<tr>标签创建表格的行1.3 使用<td>标签创建表格的单元格1.4 使用<th>标签创建表格的表头2. 设置表格样式2.1 使用CSS样式设置表格的边框、背景色和字体样式2.2 使用CSS类设置表格的样式2.3 使用CSS伪类选择器设置表格的样式3. 合并单元格3.1 合并行3.2 合并列3.3 合并行和列4. 添加标题和表格标题4.1 使用<caption>标签添加表格标题4.2 使用<thead>、<tbody>和<tfoot>标签分组表格内容4.3 使用<th>标签创建表格的标题行5. 表格的其他用法5.1 设置表格的宽度和高度5.2 添加表格的边框和背景图片5.3 使用表格布局进行页面设计总结:通过本文的介绍,我们了解了HTML表格的基本用法。
我们学习了如何创建表格、设置表格样式、合并单元格以及添加标题和表格标题。
同时,我们还了解了一些其他的表格用法,如设置表格的宽度和高度,添加边框和背景图片,以及使用表格布局进行页面设计。
掌握这些技巧,我们可以更好地展示和组织数据,提升网页的可读性和用户体验。
html表格用法

html表格用法HTML表格用法什么是HTML表格?HTML表格是一种用于展示和组织数据的标记语言。
表格由一个或多个行和列组成,用于在网页上显示数据。
创建表格在HTML中,使用<table>元素来创建表格。
表格由行(<tr>)和单元格(<td>)组成。
下面是创建一个简单表格的代码示例:<table><tr><td>单元格1</td><td>单元格2</td><td>单元格3</td></tr><tr><td>单元格4</td><td>单元格5</td><td>单元格6</td></tr></table>合并单元格有时候我们希望将多个单元格合并成一个,可以使用colspan和rowspan属性来实现。
colspan属性用于跨列合并,rowspan属性用于跨行合并。
<table><tr><td colspan="2">跨两列单元格</td><td>单元格3</td></tr><tr><td>单元格4</td><td rowspan="2">跨两行单元格</td><td>单元格6</td></tr><tr><td>单元格7</td><td>单元格8</td></tr></table>表头和表体在表格中,可以使用<thead>、<tbody>和<tfoot>元素来分组不同部分的内容。
《HTML制作表格》课件

2023
REPORTING
THANKS
感谢观看
表格的间距和边距
单元格间距
设置单元格之间的间距,以像素为单 位。
行高和列宽
调整表格中行和列的高度和宽度,以 像素为单位。
单元格边距
设置单元格内部的边距,以像素为单 位。
表格的文字样式
字体类型
选择用于表格中文本的字 体类型。
字体大小
设置表格中文本的字体大 小,可以使用像素值或相 对单位。
字体颜色
设置表格中文本的颜色, 可以使用颜色名称、十六 进制或RGB值。
简洁明了、易于理解、符合网站主题风格 。
网站导航表格的HTML制作技巧
网站导航表格的动态效果
使用HTML的`<nav>`元素,结合CSS样式 进行布局和美化。
通过JavaScript实现动态导航菜单,如响应 式设计、下拉菜单等。
表单数据表格
表单数据表格的定义
01
表单数据表格用于展示表单中用户输入的数据,方便用户核对
01
02
03
边框宽度
定义表格边框的宽度,可 以使用像素值或相对单位 。
边框颜色
设置表格边框的颜色,可 以使用颜色名称、十六进 制或RGB值。
边框样式
选择边框的样式,如实线 、虚线、点线等。
表格的背景颜色
背景颜色
为表格设置背景颜色,可以使用 颜色名称、十六进制或RGB值。
背景图片
为表格添加背景图片,可以选择 图片的路径和大小。
响应式设计的优势
响应式设计可以使网页在不同设备上都能良好显示,提高用户体验。同 时,它还可以减少维护成本,因为只需要维护一套代码即可适应不同设 备的屏幕大小和分辨率。
HTML 课件7-表格

目标
• 学会使用HTML标签创建表格
表格
列
表格标题
列标题 单元格 行
文档中, 在 HTML 文档中,广泛使用表格来存放网页上的文本和图像 可以包含文本、图片、列表、段落、表单、水平线、 可以包含文本、图片、列表、段落、表单、水平线、表格等等
创建表格
<HTML> <HEAD> <TITLE>使用表格</TITLE> </HEAD> <BODY> <TABLE>代表表格的开始,border=2表示 <TABLE BORDER = 2 > 边框尺寸为2 <TR> <TD>姓名</TD> <TR>表示行,这是表格的第一行,有三列 <TD>性别</TD> 数据,<TD>代表列 <TD>分数</TD> </TR> <TR> <TD>Robert</TD> 表格的第二行,有三列数据 <TD>M</TD> <TD>80</TD> </TR> 表格的第三行,也有三列数据 ....... </TABLE> </BODY> </HTML>
Frame的属性值及描述
属性值 Above Below Border Hsides Lhs Rhs Void Vsides 描述 显示上边框 显示下边框 显示上下左右边框 显示上下边框 显示左边框 显示右边框 不显示边框 显示左右边框
Rules的属性值及描述
属 性值 All Cols Groups None Rows 描 述
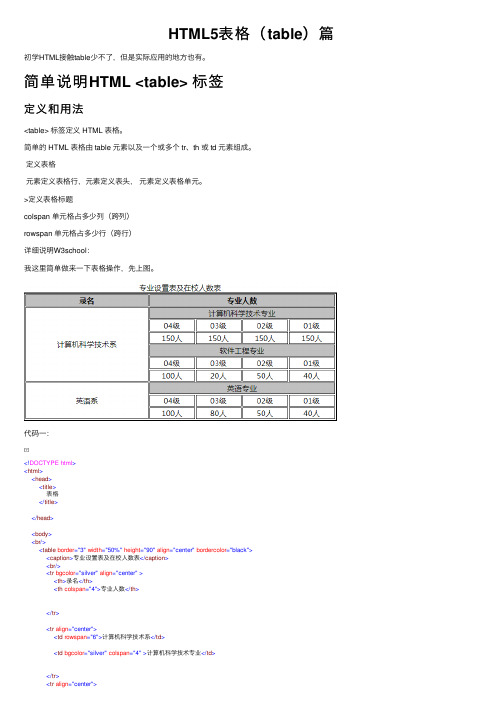
HTML5表格(table)篇

HTML5表格(table)篇初学HTML接触table少不了,但是实际应⽤的地⽅也有。
简单说明HTML <table> 标签定义和⽤法<table> 标签定义 HTML 表格。
简单的 HTML 表格由 table 元素以及⼀个或多个 tr、th 或 td 元素组成。
定义表格元素定义表格⾏,元素定义表头,元素定义表格单元。
>定义表格标题colspan 单元格占多少列(跨列)rowspan 单元格占多少⾏(跨⾏)详细说明W3school:我这⾥简单做来⼀下表格操作,先上图。
代码⼀:<!DOCTYPE html><html><head><title>表格</title></head><body><br/><table border="3" width="50%" height="90" align="center" bordercolor="black"><caption>专业设置表及在校⼈数表</caption><br/><tr bgcolor="silver" align="center"><th>录名</th><th colspan="4">专业⼈数</th></tr><tr align="center"><td rowspan="6">计算机科学技术系</td><td bgcolor="silver" colspan="4">计算机科学技术专业</td></tr><tr align="center"><td>04级</td><td>03级</td><td>02级</td><td>01级</td></tr><tr align="center"><td>150⼈</td><td>150⼈</td><td>150⼈</td><td>150⼈</td></tr><tr align="center"><td colspan="4" bgcolor="silver">软件⼯程专业</td></tr><tr align="center"><td>04级</td><td>03级</td><td>02级</td><td>01级</td></tr><tr align="center"><td>100⼈</td><td>20⼈</td><td>50⼈</td><td>40⼈</td></tr><tr align="center"><td rowspan="3">英语系</td><td colspan="4" bgcolor="silver">英语专业</td></tr><tr align="center"><td>04级</td><td>03级</td><td>02级</td><td>01级</td></tr><tr align="center"><td>100⼈</td><td>80⼈</td><td>50⼈</td><td>40⼈</td></tr></table></body></html>View Code代码⼆:<!DOCTYPE html><html><head><title></title></head><body><table border="3" width="80%" height="80" bordercolor="cornflowerblue"><caption><h1>课程表</h1></caption><br/><tr align="center"><td>项⽬</td><td colspan="5">上课</td><td colspan="2">休息</td></tr><tr align="center" bgcolor="pink"><th>星期</th><th>星期⼀</th><th>星期⼆</th><th>星期三</th><th>星期四</th><th>星期五</th><th>星期六</th><th>星期⽇</th></tr><tr align="center"><td rowspan="4">上午</td><td>语⽂</td><td>数学</td><td>英语</td><td>英语</td><td>物理</td><td>计算机</td><td rowspan="4">休息</td></tr><tr align="center"><td>数学</td><td>数学</td><td>地理</td><td>化学</td><td>历史</td><td>计算机</td></tr><tr align="center"><td>语⽂</td><td>数学</td><td>历史</td><td>计算机</td><td>物理</td><td>化学</td></tr><tr align="center"><td>数学</td><td>数学</td><td>地理</td><td>化学</td><td>历史</td><td>计算机</td></tr><tr align="center"><td rowspan="2">下午</td><td>数学</td><td>数学</td><td>地理</td><td>化学</td><td>历史</td><td>计算机</td><td rowspan="2">休息</td></tr><tr align="center"><td>数学</td><td>数学</td><td>地理</td><td>化学</td><td>历史</td><td>计算机</td></tr></table></body></html>View Code希望帮到正在接触table标签的⼈。
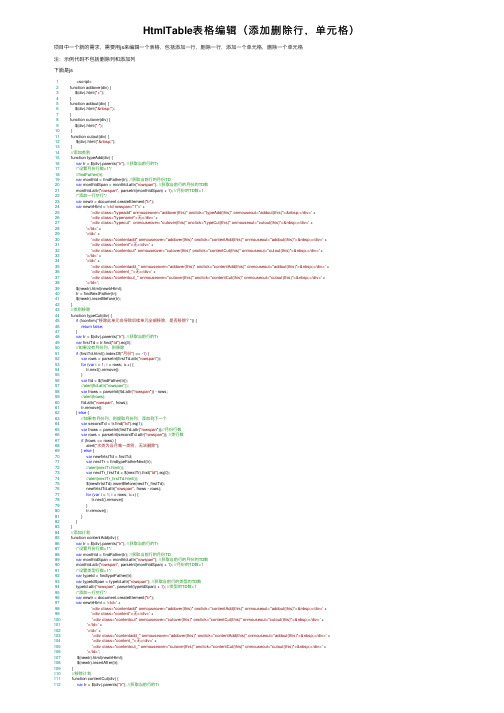
HtmlTable表格编辑(添加删除行,单元格)

HtmlTable表格编辑(添加删除⾏,单元格)项⽬中⼀个新的需求,需要⽤js来编辑⼀个表格,包括添加⼀⾏,删除⼀⾏,添加⼀个单元格,删除⼀个单元格注:⽰例代码不包括删除列和添加列下⾯是js1 <script>2 function addover(div) {3 $(div).html("+");4 }5 function addout(div) {6 $(div).html(" ");7 }8 function cutover(div) {9 $(div).html("-");10 }11 function cutout(div) {12 $(div).html(" ");13 }14//添加类别15 function typeAdd(div) {16var tr = $(div).parents("tr"); //获取当前⾏的Tr17/*设置⽉份⾏数+1*/18//findFather(tr);19var monthtd = findFather(tr); //获取当前⾏的⽉份TD20var monthtdSpan = monthtd.attr("rowspan"); //获取当前⾏的⽉份的TD数21 monthtd.attr("rowspan", parseInt(monthtdSpan) + 1); //⽉份的TD数+122/*添加⼀⾏空⾏*/23var newtr = document.createElement("tr");24var newtrHtml = '<td rowspan="1">' +25'<div class="typeadd" onmouseover="addover(this)" onclick="typeAdd(this)" onmouseout="addout(this)"> </div>' +26'<div class="typename">⽆</div>' +27'<div class="typecut" onmouseover="cutover(this)" onclick="typeCut(this)" onmouseout="cutout(this)"> </div>' +28'</td>' +29'<td>' +30'<div class="contentadd" onmouseover="addover(this)" onclick="contentAdd(this)" onmouseout="addout(this)"> </div>' +31'<div class="content">⽆</div>' +32'<div class="contentcut" onmouseover="cutover(this)" onclick="contentCut(this)" onmouseout="cutout(this)"> </div>' +33'</td>' +34'<td>' +35'<div class="contentadd_" onmouseover="addover(this)" onclick="contentAdd(this)" onmouseout="addout(this)"> </div>' +36'<div class="content_">⽆</div>' +37'<div class="contentcut_" onmouseover="cutover(this)" onclick="contentCut(this)" onmouseout="cutout(this)"> </div>' +38'</td>';39 $(newtr).html(newtrHtml);40 tr = findNextFather(tr);41 $(newtr).insertBefore(tr);42 }43//类别移除44 function typeCut(div) {45if (!confirm("移除此单元会导致后续单元全部移除,是否移除?")) {46return false;47 }48var tr = $(div).parents("tr"); //获取当前⾏的Tr49var firstTd = tr.find("td").eq(0);50//如果没有⽉份列,则移除51if (firstTd.html().indexOf("⽉份") == -1) {52var rows = parseInt(firstTd.attr("rowspan"));53for (var i = 1; i < rows; i++) {54 tr.next().remove();55 }56var ftd = $(findFather(tr));57//alert(ftd.attr("rowspan"));58var frows = parseInt(ftd.attr("rowspan")) - rows;59//alert(frows);60 ftd.attr("rowspan", frows);61 tr.remove();62 } else {63//如果有⽉份列,则提取⽉份列,添加到下⼀个64var secondTd = tr.find("td").eq(1);65var frows = parseInt(firstTd.attr("rowspan"));//⽉份⾏数66var rows = parseInt(secondTd.attr("rowspan")); //类⾏数67if (frows == rows) {68 alert("次类为当⽉唯⼀类别,⽆法删除");69 } else {70var newfirtstTd = firstTd;71var nextTr = findtypeFatherNext(tr);72//alert(nextTr.html());73var nextTr_firstTd = $(nextTr).find("td").eq(0);74//alert(nextTr_firstTd.html());75 $(newfirtstTd).insertBefore(nextTr_firstTd);76 newfirtstTd.attr("rowspan", frows - rows);77for (var i = 1; i < rows; i++) {78 tr.next().remove()79 }80 tr.remove();81 }82 }83 }84//添加计划85 function contentAdd(div) {86var tr = $(div).parents("tr"); //获取当前⾏的Tr87/*设置⽉份⾏数+1*/88var monthtd = findFather(tr); //获取当前⾏的⽉份TD89var monthtdSpan = monthtd.attr("rowspan"); //获取当前⾏的⽉份的TD数90 monthtd.attr("rowspan", parseInt(monthtdSpan) + 1); //⽉份的TD数+191/*设置类型⾏数+1*/92var typetd = findtypeFather(tr);93var typetdSpan = typetd.attr("rowspan"); //获取当前⾏的类型的TD数94 typetd.attr("rowspan", parseInt(typetdSpan) + 1); //类型的TD数+195/*添加⼀⾏空⾏*/96var newtr = document.createElement("tr");97var newtrHtml = '<td>' +98'<div class="contentadd" onmouseover="addover(this)" onclick="contentAdd(this)" onmouseout="addout(this)"> </div>' +99'<div class="content">⽆</div>' +100'<div class="contentcut" onmouseover="cutover(this)" onclick="contentCut(this)" onmouseout="cutout(this)"> </div>' +101'</td>' +102'<td>' +103'<div class="contentadd_" onmouseover="addover(this)" onclick="contentAdd(this)" onmouseout="addout(this)"> </div>' +104'<div class="content_">⽆</div>' +105'<div class="contentcut_" onmouseover="cutover(this)" onclick="contentCut(this)" onmouseout="cutout(this)"> </div>' +106'</td>';107 $(newtr).html(newtrHtml);108 $(newtr).insertAfter(tr);109 }110//移除计划111 function contentCut(div) {112var tr = $(div).parents("tr"); //获取当前⾏的Tr113if (tr.find("td").eq(0).html().indexOf("typename") != -1) {114 alert("此单元⽆法移除,请移除上级单元");115 } else if (tr.find("td").eq(0).html().indexOf("⽆")==-1) {116 alert("此单元⽆法移除,请移除上级单元");117 } else if (tr.find("td").eq(0).html().indexOf("⽉份") != -1) {118 alert("此单元⽆法移除,请移除上级单元");119 } else {120/*设置⽉份⾏数+1*/121var monthtd = findFather(tr); //获取当前⾏的⽉份TD122var monthtdSpan = monthtd.attr("rowspan"); //获取当前⾏的⽉份的TD数123 monthtd.attr("rowspan", parseInt(monthtdSpan) - 1); //⽉份的TD数+1124/*设置类型⾏数+1*/125var typetd = findtypeFather(tr);126var typetdSpan = typetd.attr("rowspan"); //获取当前⾏的类型的TD数127 typetd.attr("rowspan", parseInt(typetdSpan) - 1); //类型的TD数+1128 tr.remove();129 }130 }131132//递归获取下⼀个⽬标TR133 function findNextFather(tr) {134var tr = $(tr).next();135if (tr.html().indexOf("typename") != -1) {136return tr;137 } else if (tr.html().indexOf("⽉份") != -1) {138return tr;139 } else {140return findNextFather(tr);141 }142 }143//递归获取上⼀个⽉份列144 function findFather(tr) {145//获取当前TR下的第⼀个TD146var monthtd = tr.find("td").eq(0);147//如果不包含"⽉份"关键字148if (monthtd.html().indexOf("⽉份") == -1) {149 tr = $(tr).prev(); //向上推⼀个TR150return findFather(tr);//传⼊151 } else {152return monthtd;153 }154 }155//递归获取上⼀个类型列156 function findtypeFather(tr) {157//获取当前TR下的第⼀个TD158var typetd = tr.find("td").eq(0);159if (typetd.html().indexOf("⽉份") != -1) {160return tr.find("td").eq(1);161 } else if (typetd.html().indexOf("typename") == -1) {162 tr = $(tr).prev(); //向上推⼀个TR163return findtypeFather(tr); //传⼊164 } else {165return typetd;166 }167 }168//递归获取下⼀个类型列169 function findtypeFatherNext(tr) {170//获取当前TR下的第⼀个TD171 tr = tr.next();172var typetd = tr.find("td").eq(0);173if (typetd.html().indexOf("typename") != -1) {174return tr;175 } else {176return findtypeFatherNext(tr);177 }178 }179 </script>⼀下是HTML代码1 <table class="FormTable">2 <thead>3 <tr>4 <td style="width:10%">⽉份</td>5 <td style="width:10%">类别</td>6 <td style="width:40%">护理部</td>7 <td style="width:40%">⼤科</td>8 </tr>9 </thead>10 <tbody>11 <tr>12 <td rowspan="1">⼀⽉份</td>13 <td rowspan="1">14 <div class="typeadd" onmouseover="addover(this)" onclick="typeAdd(this)" onmouseout="addout(this)"> </div>15 <div class="typename">⽆</div>16 <div class="typecut" onmouseover="cutover(this)" onclick="typeCut(this)" onmouseout="cutout(this)"> </div>17 </td>18 <td>19 <div class="contentadd" onmouseover="addover(this)" onclick="contentAdd(this)" onmouseout="addout(this)"> </div>20 <div class="content">⽆</div>21 <div class="contentcut" onmouseover="cutover(this)" onclick="contentCut(this)" onmouseout="cutout(this)"> </div>22 </td>23 <td>24 <div class="contentadd_" onmouseover="addover(this)" onclick="contentAdd(this)" onmouseout="addout(this)"> </div>25 <div class="content_">⽆</div>26 <div class="contentcut_" onmouseover="cutover(this)" onclick="contentCut(this)" onmouseout="cutout(this)"> </div>27 </td>28 </tr>29 <tr>30 <td rowspan="1">⼆⽉份</td>31 <td rowspan="1">32 <div class="typeadd" onmouseover="addover(this)" onclick="typeAdd(this)" onmouseout="addout(this)"> </div>33 <div class="typename">⽆</div>34 <div class="typecut" onmouseover="cutover(this)" onclick="typeCut(this)" onmouseout="cutout(this)"> </div>35 </td>36 <td>37 <div class="contentadd" onmouseover="addover(this)" onclick="contentAdd(this)" onmouseout="addout(this)"> </div>38 <div class="content">⽆</div>39 <div class="contentcut" onmouseover="cutover(this)" onclick="contentCut(this)" onmouseout="cutout(this)"> </div>40 </td>41 <td>42 <div class="contentadd_" onmouseover="addover(this)" onclick="contentAdd(this)" onmouseout="addout(this)"> </div>43 <div class="content_">⽆</div>44 <div class="contentcut_" onmouseover="cutover(this)" onclick="contentCut(this)" onmouseout="cutout(this)"> </div>45 </td>46 </tr>47 <tr>48 <td rowspan="1">三⽉份</td>49 <td rowspan="1">50 <div class="typeadd" onmouseover="addover(this)" onclick="typeAdd(this)" onmouseout="addout(this)"> </div>51 <div class="typename">⽆</div>52 <div class="typecut" onmouseover="cutover(this)" onclick="typeCut(this)" onmouseout="cutout(this)"> </div>53 </td>54 <td>55 <div class="contentadd" onmouseover="addover(this)" onclick="contentAdd(this)" onmouseout="addout(this)"> </div>56 <div class="content">⽆</div>57 <div class="contentcut" onmouseover="cutover(this)" onclick="contentCut(this)" onmouseout="cutout(this)"> </div>58 </td>59 <td>60 <div class="contentadd_" onmouseover="addover(this)" onclick="contentAdd(this)" onmouseout="addout(this)"> </div>61 <div class="content_">⽆</div>62 <div class="contentcut_" onmouseover="cutover(this)" onclick="contentCut(this)" onmouseout="cutout(this)"> </div>63 </td>64 </tr>65 <tr>66 <td rowspan="1">四⽉份</td>67 <td rowspan="1">68 <div class="typeadd" onmouseover="addover(this)" onclick="typeAdd(this)" onmouseout="addout(this)"> </div>69 <div class="typename">⽆</div>70 <div class="typecut" onmouseover="cutover(this)" onclick="typeCut(this)" onmouseout="cutout(this)"> </div>71 </td>72 <td>73 <div class="contentadd" onmouseover="addover(this)" onclick="contentAdd(this)" onmouseout="addout(this)"> </div>74 <div class="content">⽆</div>75 <div class="contentcut" onmouseover="cutover(this)" onclick="contentCut(this)" onmouseout="cutout(this)"> </div>76 </td>77 <td>78 <div class="contentadd_" onmouseover="addover(this)" onclick="contentAdd(this)" onmouseout="addout(this)"> </div>79 <div class="content_">⽆</div>80 <div class="contentcut_" onmouseover="cutover(this)" onclick="contentCut(this)" onmouseout="cutout(this)"> </div>81 </td>82 </tr>83 <tr>84 <td rowspan="1">五⽉份</td>85 <td rowspan="1">86 <div class="typeadd" onmouseover="addover(this)" onclick="typeAdd(this)" onmouseout="addout(this)"> </div>87 <div class="typename">⽆</div>88 <div class="typecut" onmouseover="cutover(this)" onclick="typeCut(this)" onmouseout="cutout(this)"> </div>89 </td>90 <td>91 <div class="contentadd" onmouseover="addover(this)" onclick="contentAdd(this)" onmouseout="addout(this)"> </div>92 <div class="content">⽆</div>93 <div class="contentcut" onmouseover="cutover(this)" onclick="contentCut(this)" onmouseout="cutout(this)"> </div>94 </td>95 <td>96 <div class="contentadd_" onmouseover="addover(this)" onclick="contentAdd(this)" onmouseout="addout(this)"> </div>97 <div class="content_">⽆</div>98 <div class="contentcut_" onmouseover="cutover(this)" onclick="contentCut(this)" onmouseout="cutout(this)"> </div>99 </td>100 </tr>101 <tr>102 <td rowspan="1">六⽉份</td>103 <td rowspan="1">104 <div class="typeadd" onmouseover="addover(this)" onclick="typeAdd(this)" onmouseout="addout(this)"> </div>105 <div class="typename">⽆</div>106 <div class="typecut" onmouseover="cutover(this)" onclick="typeCut(this)" onmouseout="cutout(this)"> </div>107 </td>108 <td>109 <div class="contentadd" onmouseover="addover(this)" onclick="contentAdd(this)" onmouseout="addout(this)"> </div> 110 <div class="content">⽆</div>111 <div class="contentcut" onmouseover="cutover(this)" onclick="contentCut(this)" onmouseout="cutout(this)"> </div> 112 </td>113 <td>114 <div class="contentadd_" onmouseover="addover(this)" onclick="contentAdd(this)" onmouseout="addout(this)"> </div> 115 <div class="content_">⽆</div>116 <div class="contentcut_" onmouseover="cutover(this)" onclick="contentCut(this)" onmouseout="cutout(this)"> </div> 117 </td>118 </tr>119 <tr>120 <td rowspan="1">七⽉份</td>121 <td rowspan="1">122 <div class="typeadd" onmouseover="addover(this)" onclick="typeAdd(this)" onmouseout="addout(this)"> </div>123 <div class="typename">⽆</div>124 <div class="typecut" onmouseover="cutover(this)" onclick="typeCut(this)" onmouseout="cutout(this)"> </div>125 </td>126 <td>127 <div class="contentadd" onmouseover="addover(this)" onclick="contentAdd(this)" onmouseout="addout(this)"> </div> 128 <div class="content">⽆</div>129 <div class="contentcut" onmouseover="cutover(this)" onclick="contentCut(this)" onmouseout="cutout(this)"> </div> 130 </td>131 <td>132 <div class="contentadd_" onmouseover="addover(this)" onclick="contentAdd(this)" onmouseout="addout(this)"> </div> 133 <div class="content_">⽆</div>134 <div class="contentcut_" onmouseover="cutover(this)" onclick="contentCut(this)" onmouseout="cutout(this)"> </div> 135 </td>136 </tr>137 <tr>138 <td rowspan="1">⼋⽉份</td>139 <td rowspan="1">140 <div class="typeadd" onmouseover="addover(this)" onclick="typeAdd(this)" onmouseout="addout(this)"> </div>141 <div class="typename">⽆</div>142 <div class="typecut" onmouseover="cutover(this)" onclick="typeCut(this)" onmouseout="cutout(this)"> </div>143 </td>144 <td>145 <div class="contentadd" onmouseover="addover(this)" onclick="contentAdd(this)" onmouseout="addout(this)"> </div> 146 <div class="content">⽆</div>147 <div class="contentcut" onmouseover="cutover(this)" onclick="contentCut(this)" onmouseout="cutout(this)"> </div> 148 </td>149 <td>150 <div class="contentadd_" onmouseover="addover(this)" onclick="contentAdd(this)" onmouseout="addout(this)"> </div> 151 <div class="content_">⽆</div>152 <div class="contentcut_" onmouseover="cutover(this)" onclick="contentCut(this)" onmouseout="cutout(this)"> </div> 153 </td>154 </tr>155 <tr>156 <td rowspan="1">九⽉份</td>157 <td rowspan="1">158 <div class="typeadd" onmouseover="addover(this)" onclick="typeAdd(this)" onmouseout="addout(this)"> </div>159 <div class="typename">⽆</div>160 <div class="typecut" onmouseover="cutover(this)" onclick="typeCut(this)" onmouseout="cutout(this)"> </div>161 </td>162 <td>163 <div class="contentadd" onmouseover="addover(this)" onclick="contentAdd(this)" onmouseout="addout(this)"> </div> 164 <div class="content">⽆</div>165 <div class="contentcut" onmouseover="cutover(this)" onclick="contentCut(this)" onmouseout="cutout(this)"> </div> 166 </td>167 <td>168 <div class="contentadd_" onmouseover="addover(this)" onclick="contentAdd(this)" onmouseout="addout(this)"> </div> 169 <div class="content_">⽆</div>170 <div class="contentcut_" onmouseover="cutover(this)" onclick="contentCut(this)" onmouseout="cutout(this)"> </div> 171 </td>172 </tr>173 <tr>174 <td rowspan="1">⼗⽉份</td>175 <td rowspan="1">176 <div class="typeadd" onmouseover="addover(this)" onclick="typeAdd(this)" onmouseout="addout(this)"> </div>177 <div class="typename">⽆</div>178 <div class="typecut" onmouseover="cutover(this)" onclick="typeCut(this)" onmouseout="cutout(this)"> </div>179 </td>180 <td>181 <div class="contentadd" onmouseover="addover(this)" onclick="contentAdd(this)" onmouseout="addout(this)"> </div> 182 <div class="content">⽆</div>183 <div class="contentcut" onmouseover="cutover(this)" onclick="contentCut(this)" onmouseout="cutout(this)"> </div> 184 </td>185 <td>186 <div class="contentadd_" onmouseover="addover(this)" onclick="contentAdd(this)" onmouseout="addout(this)"> </div> 187 <div class="content_">⽆</div>188 <div class="contentcut_" onmouseover="cutover(this)" onclick="contentCut(this)" onmouseout="cutout(this)"> </div> 189 </td>190 </tr>191 <tr>192 <td rowspan="1">⼗⼀⽉份</td>193 <td rowspan="1">194 <div class="typeadd" onmouseover="addover(this)" onclick="typeAdd(this)" onmouseout="addout(this)"> </div>195 <div class="typename">⽆</div>196 <div class="typecut" onmouseover="cutover(this)" onclick="typeCut(this)" onmouseout="cutout(this)"> </div>197 </td>198 <td>199 <div class="contentadd" onmouseover="addover(this)" onclick="contentAdd(this)" onmouseout="addout(this)"> </div> 200 <div class="content">⽆</div>201 <div class="contentcut" onmouseover="cutover(this)" onclick="contentCut(this)" onmouseout="cutout(this)"> </div> 202 </td>203 <td>204 <div class="contentadd_" onmouseover="addover(this)" onclick="contentAdd(this)" onmouseout="addout(this)"> </div> 205 <div class="content_">⽆</div>206 <div class="contentcut_" onmouseover="cutover(this)" onclick="contentCut(this)" onmouseout="cutout(this)"> </div> 207 </td>208 </tr>209 <tr>210 <td rowspan="1">⼗⼆⽉份</td>211 <td rowspan="1">212 <div class="typeadd" onmouseover="addover(this)" onclick="typeAdd(this)" onmouseout="addout(this)"> </div>213 <div class="typename">⽆</div>214 <div class="typecut" onmouseover="cutover(this)" onclick="typeCut(this)" onmouseout="cutout(this)"> </div>215 </td>216 <td>217 <div class="contentadd" onmouseover="addover(this)" onclick="contentAdd(this)" onmouseout="addout(this)"> </div> 218 <div class="content">⽆</div>219 <div class="contentcut" onmouseover="cutover(this)" onclick="contentCut(this)" onmouseout="cutout(this)"> </div> 220 </td>221 <td>222 <div class="contentadd_" onmouseover="addover(this)" onclick="contentAdd(this)" onmouseout="addout(this)"> </div> 223 <div class="content_">⽆</div>224 <div class="contentcut_" onmouseover="cutover(this)" onclick="contentCut(this)" onmouseout="cutout(this)"> </div> 225 </td>226 </tr>227 </tbody>228 </table>样式:1 .typeadd2 {3float:left;width:6%;4 }5 .typeadd:hover6 {7 background-color:#ccc;8 cursor:pointer;9 }10 .typecut11 {12float:left;width:6%;13 }14 .typecut:hover15 {16 background-color:#ccc;17 cursor:pointer;18 }19 .contentadd20 {21float:left;width:6%;22 }23 .contentadd:hover24 {25 background-color:#ccc;26 cursor:pointer;27 }28 .contentcut29 {30float:left;width:6%;31 }32 .contentcut:hover33 {34 background-color:#ccc;35 cursor:pointer;36 }37 .contentadd_38 {39float:left;width:6%;40 }41 .contentadd_:hover42 {43 background-color:#ccc;44 cursor:pointer;45 }46 .contentcut_47 {48float:left;width:6%;49 }50 .contentcut_:hover51 {52 background-color:#ccc;53 cursor:pointer;54 }55 .typename56 {57float:left;width: 88%;58 }59 .content60 {61float:left;width: 88%;62 }63 .content_64 {65float:left;width: 88%;66 }外链jquery1.7.1另外还有个外链css就不贴出来了简单的效果图如下。
html拆分合并表格

在HTML如果你想要拆分或合并表格,可以通过调整这些标签来实现。
拆分表格通常意味着将一个大的表格分成多个小的表格。
列2</td>
</tr> <tr> <td>行2,列1</td> <td>行新表格,行1,列1</td> <td>新表格,行1,列2</td> </tr> <tr> <td>新表格,行2,列1</td> <td>新表格,行2,
列2</td> </tr> </table> </table> ``` 合并表格则意味着将两个或更多的行或列组合在一起。
这可以通过使用`colspan`和`rowspan`属性来实现。
</td> </tr> <tr> <td colspan="2">合并两列</td> </tr> <tr> <td>列3</td> <td>列4</td> </tr> </table> ``` 请注意,以上代码仅为示例,实际使用时可能需要根据你的具体需求进行调整。
HTML表格,table,thead,tbody,tfoot,th,tr,td,的属性以及。。。

HTML表格,table,thead,tbody,tfoot,th,tr,td,的属性以及。
在HTML中表格是作为⼀个整体来解析的,解析完才会在页⾯显⽰,如果表格很复杂很长,加载时间很长,⽤户体验就不好。
所以这⾥就要⽤到表格结构标签,解析⼀部分就显⽰⼀部分,不⽤等表格全部加载完再显⽰。
表格结构标签(添加这三个标签时,要注意不能影响⽹页布局):<thead></thead> 表头部(放表格的标题之类)<tbody></tbody> 表主体(放表格主体数据)<tfoot></tfoot> 表脚注 (放表格脚注)在写代码时:不论上⾯<thead>,<tfoot>,<tbody>顺序如何,在页⾯显⽰时,总是按照:<thead> <tbody> <tfoot>的顺序呈现出来的。
------------------结构化表格标签:<table><caption>表格标题,⼀个表只有⼀个</caption><thead><!--表头部--><tr><th></th><!--表头单元格,粗体,居中--><th></th></tr><tr><th></th><!--表头单元格,粗体,居中--><th></th></tr></thead><!--表头部--><tbody><!--表主体--><tr><td></td><td></td></tr><tr><td></td><td></td></tr></tbody><!--表主体--><tfoot><!--表脚注--><tr><td></td><td></td></tr></tfoot><!--表脚注--></table>-------------------------------------------------table表格属性width pixles, % 规定表格的宽度align left,center,right 表格相对周围元素的对齐⽅式 (这⾥是整个表格相对于⽹页进⾏移动居中的,⽽不是定义表格⾥⾯的内容)border pixels 表格变宽的宽度bgcolor rgb(x,x,x),#xxxxxx,ColorName 表格的背景颜⾊cellpadding pixels,% 单元格与其他内容之间的空⽩cellspacing pixels,% 单元格之间的空⽩frame 属性值规定外侧边框的哪个部分是可见的。
html优秀学生信息表格

html优秀学生信息表格HTML是网页制作的基础语言,可以用来创建各种元素和组件,其中最基础的就是表格了。
今天我们来讲一下如何创建一个优秀的学生信息表格。
1. 首先,我们需要在HTML中使用table标签来创建一个表格,如下所示:```<table>// table content goes here</table>```2. 接着,我们需要为表格添加表头部分,通常可以使用th标签来创建表头,如下:```<tr><th>学号</th><th>姓名</th><th>性别</th><th>年龄</th></tr>```3. 之后,我们需要为表格添加表格行部分,可以使用tr标签来创建行,如下:```<tr><td>001</td><td>李明</td><td>男</td></tr>```4. 我们还可以为表格添加样式和其他属性,例如表格边框、宽度、背景色等,可以在表格标签中添加属性来实现,如下:```// 给表格添加边框<table border="1">// table content goes here</table>// 给表格设置宽度<table width="80%">// table content goes here</table>// 给表格设置背景颜色<table bgcolor="gray">// table content goes here</table>```5. 最后,我们来看一下完整的学生信息表格代码,如下:```<table border="1" width="80%" bgcolor="gray"><tr><th>学号</th><th>姓名</th><th>性别</th><th>年龄</th></tr><tr><td>001</td><td>李明</td><td>20</td></tr><tr><td>002</td><td>王丽</td><td>女</td><td>19</td></tr><tr><td>003</td><td>张三</td><td>男</td><td>22</td></tr></table>```以上就是创建一份优秀的学生信息表格的基础方法了,我们可以根据实际需要进行调整和添加,以便展现更加美观、实用且易于阅读的数据信息。
Html表格及分页

Html表格及分页1.Html<%@Page Language="C#"AutoEventWireup="true"CodeBehind="HistEventPage.aspx.cs"Inherit s="Web.HistEventPage" %><!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head runat="server"><meta http-equiv="X-UA-Compatible"content="IE=EmulateIE8"/><meta http-equiv="Content-Type"content="text/html; charset=utf-8"/><title>系统事件</title><script src="Script/jquery1.7.2.min.js"type="text/javascript"></script><script src="Script/histeventpage.js"type="text/javascript"></script><link href="CSS/histeventpage.css"rel="stylesheet"type="text/css"/><!--时间选择器--><link href="CSS/TimePicker/jquery-ui.css"rel="stylesheet"type="text/css"/><link href="CSS/TimePicker/timepicker.css"rel="stylesheet"type="text/css"/><script type="text/javascript"src="Script/TimePicker/jquery-ui.js"></script><script type="text/javascript"src="Script/TimePicker/jquery-ui-slide.min.js"></scr ipt><script type="text/javascript"src="Script/TimePicker/jquery-ui-timepicker-addon.js "></script><!--时间选择器--></head><body oncontextmenu="return false;"><iframe id="download"name="download"style="display: none"></iframe> <div id="waiting"><div class="opacity"></div><div class="border"><img alt=""src="image/waiting.gif"/><br/>操作进行中,请耐心等待...</div></div><form id="form1"runat="server"><%-- <div id="headSection"><div class="header-content"><h1 class="brand-mark">■</h1><h1 class="brand-id">系统事件</h1></div></div>--%><div id="mainSection"><div class="block"><span>事件类型:</span><select id="eventtype"><%--<option value="0">所有事件</option>--%><option value="1">系统事件</option><option value="7">操作日志事件</option></select><span>事件描述:</span><input id="description"type="text"/></div><div class="block"><span>时间范围:</span><input id="starttime"type="text"class="timepicker"/>~<input id="endtime"type="text"class="timepicker"/> </div><div class="block"><span></span><input id="querybtn"type="button"value="查询"onclick="queryclick()"class="mbtn"/><input type="button"value="导出"onclick="exoprtascsv('histevent')"class="mbtn"/></div><div class="block"><table class="datatable"cellspacing="0"cellpadding="5"border="0"rules="n one"><tr><th>时间</th><th>事件类型</th><th>事件描述</th></tr><tbody id="databody"><tr><td> </td><td></td><td></td></tr></tbody></table></div><div id="pager"class="block"><em>总共<span id="totalcount">0</span>条</em><em>第<input id="pageindex"type="text"value="0"class="pagerctrl"/>/<em id="totalpage">0</e m>页</em><input type="button"value="跳转"onclick="pagerjump()"class="pagerctrl"id="jumpbtn"/><input type="button"value="首页"onclick="pagerfirst()"class="pagerctrl"id="firstbtn"/><input type="button"value="上一页"onclick="pagerperv()"class="pagerctrl"id="prevbtn"/><input type="button"value="下一页"onclick="pagernext()"class="pagerctrl"id="nextbtn"/><input type="button"value="尾页"onclick="pagerlast()"class="pagerctrl"id="lastbtn"/></div><div style="clear: both;"/></div></form></body></html><script type="text/javascript">$(".timepicker").datetimepicker().attr("readonly", "readonly"); $(".pagerctrl").attr("disabled", "disabled");$("#waiting").hide();DayString();</script>2..histeventpage.js/// <reference path="jquery1.7.2.min.js" />var eventtype = "";var description = "";var starttime = "";var endtime = "";//查询按钮,查询分页信息并查出第一页内容function queryclick() {//获取查询条件eventtype = $("#eventtype").val();description = $("#description").val();starttime = $("#starttime").val();endtime = $("#endtime").val();if (starttime == "" || endtime == "") {alert("请选择时间范围!");return;}//过滤编码description = sqlfilter(description);$("#description").val(description);description = encodeURIComponent(description);//查询分页信息$("#querybtn").attr("disabled", "disabled");$(".pagerctrl").attr("disabled", "disabled");$("#waiting").fadeIn();$.post("Services/queryhistevent.ashx",{ "eventtype": eventtype, "description": description, "starttime": starttime,"endtime": endtime, "pagesize": pagesize, "pageindex": 0, "total": true }, function (result) {totalcount = parseInt(result);if (totalcount > 0) {pageindex = 1;totalpage = Math.ceil(totalcount / pagesize);querydata(1);}else {pageindex = 0;totalpage = 0;$("#databody").html("<tr><td>无数据</td><td>无数据</td><td>无数据</td></tr>");$("#querybtn").removeAttr("disabled");updatepagerbtn();$("#waiting").fadeOut();}$("#pageindex").val(pageindex);$("#totalpage").html(totalpage);$("#totalcount").html(totalcount);});}//sql过滤器function sqlfilter(str) {return str.replace(/[%';]/g, "");}//查询内容$("#querybtn").attr("disabled", "disabled");$(".pagerctrl").attr("disabled", "disabled");$("#waiting").fadeIn();$.post("Services/queryhistevent.ashx",{ "eventtype": eventtype, "description": description, "starttime": starttime,"endtime": endtime, "pagesize": pagesize, "pageindex": index}, function (result) {$("#databody").html(result);$("#querybtn").removeAttr("disabled");updatepagerbtn();$("#waiting").fadeOut();});}//分页代码var totalcount = 0;var pageindex = 0;var totalpage = 0;var pagesize = 15;function pagerjump() {var topage = $("#pageindex").val();if (isNaN(topage)) {alert("页数必须为数字");$("#pageindex").val(pageindex);return;}pagerchange(topage);}function pagerfirst() {pagerchange(1);}function pagerlast() {pagerchange(totalpage);}function pagerperv() {pagerchange(pageindex - 1);}function pagernext() {pagerchange(pageindex + 1);}function pagerchange(topage) {if (topage >= 1 && topage <= totalpage) { topage = parseInt(topage);if (topage != pageindex) {pageindex = parseInt(topage);querydata(pageindex);}}$("#pageindex").val(pageindex);}function updatepagerbtn() {if (pageindex == 0 || totalpage == 0) {$(".pagerctrl").attr("disabled", "disabled");}else {$("#jumpbtn").removeAttr("disabled");$("#pageindex").removeAttr("disabled");if (pageindex == 1) {$("#firstbtn").attr("disabled", "disabled"); }else {$("#firstbtn").removeAttr("disabled");}if (pageindex == totalpage) {$("#lastbtn").attr("disabled", "disabled"); }else {$("#lastbtn").removeAttr("disabled");}if (pageindex > 1) {$("#prevbtn").removeAttr("disabled");}else {$("#prevbtn").attr("disabled", "disabled"); }if (pageindex < totalpage) {$("#nextbtn").removeAttr("disabled");}else {$("#nextbtn").attr("disabled", "disabled"); }}}//导出csvfunction exoprtascsv(exporttype) {if (totalpage <= 0) {alert("请先查询有无数据!");return;}$("#querybtn").attr("disabled", "disabled");$(".pagerctrl").attr("disabled", "disabled");$("#waiting").fadeIn();$.post("Services/exportdata.ashx",{ "eventtype": eventtype, "description": description, "starttime": starttime,"endtime": endtime, "pagesize": pagesize, "pageindex": 0, "exporttype": exporttype}, function (result) {$("#querybtn").removeAttr("disabled");updatepagerbtn();$("#waiting").fadeOut();if (result.indexOf("提示:") == 0) {alert(result);}else {if (result.indexOf("http") == 0) {try {window.open(result, "download", "");}catch (e) {alert("提示:浏览器拦截了下载导出文件窗口!");}}else {alert("提示:下载地址有误!"); }}});}//当天时间function DayString() {var date = new Date();var targetday_milliseconds = date.getTime();date.setTime(targetday_milliseconds);var datestr = date.getFullYear() + "-";var month = date.getMonth() + 1;var day = date.getDate();var hour = date.getHours();var minute = date.getMinutes();if (month < 10) {datestr += "0" + month + "-";}else {datestr += month + "-";}if (day < 10) {datestr += "0" + day + " "; }else {datestr += day + " ";}var end = "";if (hour < 10) {end += "0" + hour + ":";}else {end += hour + ":";}if (minute < 10) {end += "0" + minute;}else {end += minute;}var start = "00:00";$("#starttime").val(datestr + start);$("#endtime").val(datestr + end);}3.WebServices:queryhistdata.ashxusing System;using System.Collections.Generic;using System.Data;using System.Diagnostics;using System.Text;using System.Web;using IMCP.iReport.BLL;using System.Web.SessionState;namespace Web.Services{///<summary>///查询历史事件,不包括告警事件,只有系统事件与操作日志事件///</summary>public class queryhistevent : IHttpHandler, IRequiresSessionState {int pagesize = 15;public void ProcessRequest(HttpContext context){context.Response.ContentType = "text/plain";string total = context.Request.Form["total"];bool istotal = !string.IsNullOrEmpty(total);try{Authority.ServicesCheck(context.Session);string eventtype = context.Request.Form["eventtype"];string description = context.Request.Form["description"]; description = context.Server.UrlDecode(description);string starttime = context.Request.Form["starttime"];string endtime = context.Request.Form["endtime"];string pagesizestring = context.Request.Form["pagesize"];string pageindex = context.Request.Form["pageindex"];int.TryParse(pagesizestring, out pagesize);//验证参数if (string.IsNullOrEmpty(eventtype)){throw new MsgException("参数不正确");}DateTime time1, time2;if (!(DateTime.TryParse(starttime, out time1)&& DateTime.TryParse(endtime,out time2))){throw new MsgException("参数不正确");}if (time1 > time2){DateTime tmp = time1;time1 = time2;time2 = tmp;}int index = 0;if (!int.TryParse(pageindex, out index)){throw new MsgException("参数不正确");}//获取数据库的表名DataTable tables = Tablemgr.CGetList("tablename", "where type=2");List<string> tablelist = new List<string>();foreach (DataRow row in tables.Rows){tablelist.Add(row["tablename"].ToString());//列出需要查询的表名DateTime start = new DateTime(time1.Year, time1.Month, 1), end= new DateTime(time2.Year, time2.Month, 1);int i = 0;List<string> tablenames = new List<string>();while (start.AddMonths(i) <= end){DateTime temp = start.AddMonths(i);tablenames.Add(string.Format("e{0}", temp.ToString("yyyyMM")));i++;}//构造where语句string strwhere = string.Format("where eventtime between '{0}' and '{1}' ", time1.ToString("yyyy-MM-dd HH:mm:ss"), time2.ToString("yyyy-MM-dd HH:mm:ss"));if (eventtype != "0"){strwhere += string.Format("and eventtype={0} ", eventtype);}else{strwhere += string.Format("and eventtype in (1,7) ", eventtype);if (!string.IsNullOrEmpty(description)){strwhere += string.Format("and description like '%{0}%' ", description);}//构造sql语句bool union = false;StringBuilder sb = new StringBuilder();if (istotal){sb.Append("select count(A.id) total from (");}else{sb.Append("select A.eventtime,A.eventtype,A.description from ("); }for (i = 1; i <= tablenames.Count; i++){if (tablelist.Contains(tablenames[tablenames.Count - i])){if (union){sb.Append(" union ");}else{union = true;}if (istotal){sb.AppendFormat("select id from {0} ",tablenames[tablenames.Count - i]);sb.Append(strwhere);}else{sb.AppendFormat("select eventtime,eventtype,description from {0} ", tablenames[tablenames.Count - i]);sb.Append(strwhere);sb.Append("order by eventtime desc");}}}{sb.AppendFormat(") A");}else{sb.AppendFormat(") A limit {0},{1}", (index - 1) * pagesize, pagesize); }if (!union){throw new MsgException("时间范围内无数据表");}DataTable result = HistEventBLL.CQueryList(sb.ToString());if (result.Rows.Count > 0){if (istotal){context.Response.Write(result.Rows[0][0]);}else{for (int j = 0; j < result.Rows.Count; j++)context.Response.Write(string.Format("<tr><td>{0:yyyy-MM-dd HH:mm:ss}</td><td>{1}</td><td>{2}</td></tr>",result.Rows[j]["eventtime"],EventConverter(result.Rows[j]["eventtype"].ToString()),result.Rows[j]["description"]));}}}else{throw new MsgException("无数据");}}catch (MsgException msg){context.Response.Clear();FailString(istotal, context, msg.Message);}catch (Exception ex){context.Response.Clear();FailString(istotal, context, "未知错误!");ErrorLog.Write(ex);}}public string EventConverter(string str){switch (str){case"1":return"系统事件";case"7":return"操作日志事件";default:return"其他";}}public void FailString(bool istotal, HttpContext context, string msg) {if (istotal){context.Response.Write("0");}else{context.Response.Write(string.Format("<tr><td>{0}</td><td></td><td></td ></tr>", msg));}}public bool IsReusable{get{return false;}}}}。
html用table做请假申请表

html用table做请假申请表请假申请表<table><tr><th>序号</th><th>请假日期</th><th>请假时间</th><th>请假类型</th><th>请假事由</th><th>请假天数</th><th>请假人</th></tr><tr><td>1</td><td>2022年12月1日</td><td>上午</td><td>事假</td><td>家庭原因</td><td>1天</td><td>张三</td></tr><tr><td>2</td><td>2022年12月5日</td> <td>全天</td><td>病假</td><td>发烧感冒</td><td>2天</td><td>李四</td></tr><tr><td>3</td><td>2022年12月10日</td> <td>下午</td><td>事假</td><td>应酬</td><td>0.5天</td><td>王五</td></tr></table>序号请假日期请假时间请假类型请假事由请假天数请假人1 2022年12月1日上午事假家庭原因 1天张三2 2022年12月5日全天病假发烧感冒 2天李四3 2022年12月10日下午事假应酬 0.5天王五以上请假申请表展示了三位员工的请假情况。
html制作复杂table

html制作复杂table数据分析,⼀般都需要显⽰数据,就需要使⽤html做复杂的表格。
复杂表格⼀般是对td的rowspan 、colspan属性值。
在html中<td> 标签定义 HTML 表格中的标准单元格。
(1)rowspan 属性规定单元格可横跨的⾏数; (2)colspan 属性规定单元格可横跨的列数。
1<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "/TR/html4/loose.dtd">2<html>3<head>4<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">5<title>复杂表格</title>6</head>7<body>8<center>9<table width = "20%" border="1">10<tr>11<th>⽹站</th>12<th colspan="2">统计情况</th><!-- colspan="2" 占位,表⽰这⼀列占2列 -->13</tr>14<tr>15<td rowspan="3">奇虎360</td><!-- rowspan="2" 占位,表⽰这⼀列占3⾏ -->16<td>/</td>17<td>11</td>18</tr>19<tr>20<td>/</td>21<td>22</td>22</tr>23<tr>24<td>/</td>25<td>33</td>26</tr>27</table>28</center>29</body>30</html>显⽰:rowspan 、colspan 可以理解为占位。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
</TABLE>
如何创建表格
查看源代码
<TABLE border="2"> <TR> <TD>移动</TD> <TD>联通</TD> <TD>铁通</TD> </TR> <TR> <TD>IBM </TD> <TD>惠普</TD> <TD>华硕</TD> </TR> </TABLE>
什么是跨行跨列的表格
跨多行的表格
查看源代码
rowspan =“n” 属性表示跨多少行? <TABLE border="1"> <TR> <TD rowspan=“3” >早上菜谱 </TD> <TD >食物</TD> <TD >鸡蛋</TD> </TR> <TR> <TD >饮料</TD> <TD >牛奶</TD> </TR> <TR> <TD>甜点</TD> <TD>开心粉</TD> </TR> </TABLE>
查看源代码
<TABLE border="20" cellpadding="30" cellspacing="40" bordercolor="red"> …… </TABLE>
如何设置表格的填充属性
查看源代码
<TABLE cellspacing=“5” cellpadding=“10” border=“1" background="images/type_back.jpg" > <TR> cellspacing属性用来设 <TD colspan="6"> </TD> 置表格内框宽度 </TR> cellpadding属性用来 设置表格内填充距离 <TR bgcolor="#EBEFFF"> <TD colspan="3" align="center" >笔记本电脑</TD> <TD colspan="3" align="center" >办公设备、文具、耗材</TD> </TR> …. </TABLE> 填充之后 的效果
小结2
编写如下图所示效果对应的HTML代码
表格的高度、宽 度、背景图像、 边框和填充属性
练习代码
练习答案
行的背景色
单元格居 中对齐
什么是表格布局
– 如何实现图文内 容的布局,达到 如左图所示页面 的效果?
用表格对网页的内 容进行整体控制
– 分析上图所示页 面,应该用什么 进行布局?
使用表格进行布局
如何设置背景
background属性用来设置表格的背景图片
查看源代码
<TABLE background=“images/type_back.jpg” width=“360" height="120" border="2" > bgcolor属性用来设置表格、行、列 <TR> 的背景色。“#EBEFFF”是用RGB <TD colspan="6"> </TD> 表示的一种颜色值,RGB指的是红 </TR> 绿蓝 ,下图就是RGB颜色对照表 。 <TR bgcolor="#EBEFFF"> <TD colspan="3" >笔记本电脑</TD> <TD colspan=“3” bgcolor="yellow" >办公设备、文具、耗材 </TD> </TR> …… </TABLE>
<TABLE width=“400” height=“200” border=“15” bordercolor="red"> <TR> bordercolor用来设 <TD colspan="4"> 品牌商城</TD> 置表格边框颜色 </TR> <TR> <TD colspan="2" >笔记本电脑</TD> <TD colspan="2" >办公设备、文具、耗材</TD> </TR> <TR> <TD >惠普</TD> <TD >华硕</TD> <TD >打印机</TD> <TD >刻录盘</TD> </TR> </TABLE>
如何创建跨行跨列的表格
查看源代码
<TABLE border="1"> <TR> <TD>手机充值、IP卡 </TD> <TD colspan="2">办公设备、文具</TD> </TR> <TR> <TD rowspan="2">各种卡的总汇</TD> <TD>铅笔</TD> <TD>彩笔</TD> </TR> <TR> <TD>打印</TD> <TD>刻录</TD> </TR> </TABLE>
下图中的表格哪里用了跨行?哪里用了跨列? 跨了几行几列?
跨3列
跨3行
跨 属性表示跨多少列? <TABLE border="2"> <TR> <TD colspan="3">学生成绩表</TD> </TR> <TR> <TD >英语</TD> <TD >数学</TD> <TD >语文</TD> </TR> <TR> <TD>95</TD> <TD>98</TD> <TD>89</TD> </TR> </TABLE>
小结1
编写如下图所示效果对应的html代码
第一行第一个 格子跨了2行
此格子 跨了3列
练习代码
练习答案
什么是表格的美化修饰
根据理解,下面表格应该从哪些方面进行美化修饰?
背景图片 背景色 表格的高度
文字对 齐方式
表格的宽度
如何设置表格的尺寸和边框
查看源代码
width用来设置表格的宽度 height用来设置表格的高度 border用来设置表 格边框尺寸大小
如何使用表格进行布局
使用表格布局下图,需要几行几列?
需要7行2列
如何使用表格进行布局
查看源代码
<TABLE width="298"> <TR> <TD colspan="2"><IMG src="images/adv.jpg" /></TD> </TR> <TR> <TD width=“122” rowspan=“6” align=“left” ><IMG src="images/wangyou.jpg" width="116" height="142" /></TD> <TD width=“285” > <A href=“#”>超值变形金钢2.5折!</A> </TD> </TR> <TR> <TD><A href="#">人们为啥对电视吼叫 </A></TD> </TR> …… </TABLE>
HTML 表格制作
制作人:追梦天马
本章目标
• 会使用表格的基本结构实现简单表格
• 会使用表格相关标签实现跨行、跨列的复杂表格
• 会使用表格相关设置进行美化修饰
为什么使用表格
• 表格应用场合
– 论坛
– 门户网站 – 购物网站
论坛中应用 表格
门户网站应 用表格
购物网站 应用表格
表格的基本结构
列
单元格
行
在 HTML 文档中,广泛使用表格来存放网页上的文本和图像
表格的基本语法
border用来设置表 格边框尺寸大小 <TABLE border="1"> <TR> <TD> 单元格内容 </TD> …… </TR> ……
<TD>…</TD> 定义列
<TR>…</TR> 定义行
<TABLE>... </ TABLE > 定义表格
