网页设计制作-表格
网页设计与制作(Dreamweaver)《插入网页基本要素之表格》

表格:用于设置表格的名称。 行和列:用于设置表格的行数和列数。 宽:用于设置表格的宽度,单位为“百分比”或“像素”。 填充:用于设置单元格中的内容与边框之间的距离。(单位:象素)(内边距),在表格插入对话框称为单元格边距。 间距:用于设置单元格之间的距离,(单位:象素) 对齐:用于设置表格在网页中的对齐方式。
插入网页基本要素之表格
创建表格
在文档窗口的设计视图中,将插入点置于需要表格的位置, 单击“插入”菜单中的“表格”或单击 “常用”工具栏中 的“插入表格”按钮,设置行列数以及边框等。
单元格间距:用于设置表格中单元格之间的间距。 标题:把表格的第一行或第一列作为标题行或标题列,作为标题行或 标题列的行或列的内容将以粗体的形式显示。分别为无、左、顶部、 两者。即确定是否启用表格的行列标题。 摘要:用于描述表格的相关信息。
插入网页基本要素之表格
创建表格
在网页中插入表格后,可以向单元格中直接输入文本或插入其它的对 象,如图像、动画等,还可以向表格中插入嵌套表格。当然,用户也 可以从外部导入其它软件编辑的表格,如Excel电子表格等。
插入网页基本要素之表格
选择表格
①、选定表格:右击,选“表格”—“选定表格”将光标指向表格边框,单击鼠标,可以选择整个表
按钮。
插入网页基本要素之表格
插入网页基本要素之表格
设置调整表格属性
如果插入到网页中的表格不能满足网页设计的需要,可以通过设置表格的属性进行调整。选择要设置 属性的表格区域(可以是整个表格、一行或一列或一个单元格)后,在属性面板中设置。
网页设计与制作第6章 表单的使用

❖ 一个跳转按钮。
6.3.7 跳转菜单
❖ 1.添加一个跳转菜单 ❖ 2.修改跳转菜单
第6章 表单的使用
操作题: 新建一个文档,在该文档中建立一个个人资料
的表单。该表单如下图所示。
POST请求。 ❖ 【目标】:指定打开链接文件的框架或窗口。 ❖ 【MIME类型】:指定提交服务器处理的数据的MIME编码方式,与 ❖ POST方法连用的一般是application/x-www-form-urlencode。如果创建 ❖ 的是文件上载区域,则指定multipart/form-data MIME格式。
6.2 表单的创建
(1)表单的HTML基本语法 <form>.. .. .. ..</form>
6.3 表单对象的创建
在创建表单之后,就可以通过表单工具面 栏在表单中插入各种表单对象,也可以通过 相应的菜单在表单中插入相应的表单对象。 在表单中可以插入单行文本域、隐藏文本域、 多行文本域、单选按钮、复选框、单选按钮 组、列表菜单以及跳转菜单等多种表单对象。
❖ 【按钮名称】:设置按钮的名字。按钮名有提交和重置两个 保留名。提交用于将表单信息提交至处理信息的应用或脚本; 重置用于以原始值重新设置所有的表单区。
❖ 【标签】:设置在按钮上显示的文本。
❖ 【动作】:指定在单击这个按钮时发生的事件。选择【提交 表单】单选按钮,将会自动将按钮标签设置为【提交】;选 择【重设表单】阅览单选按钮,将会自动将按钮标签设置为 【重置】;选择【无】单选按钮,则表示在按钮被单击后, 既不提交表单也不重置表单。
6.2 表单的创建
❖ 默认,使用浏览器默认的方法(一般为GET)。 ❖ 选择GET,追加表单值到URL,并发送服务器GET请求, ❖ URL限制长度为819个字符,超出长度的部分会被去掉,所以不要对长 ❖ 表单使用GET方法,也不要用GET方法传送用户名、密码、信用卡账号 ❖ 或其他机密信息,因为GET方法不是传送信息的安全方式。 ❖ 选择POST,在HTTP request的消息正文中发送表单的值,并发送服务器
网页设计与制作项目四 布局表格

3.在“分类”列表框中选择“标题\编码”选项,在其右侧的“标题” 文本框中输入“幽幽博客”。
单击“属性”面板中“背景图像”选择右侧的“浏览文件”按钮,弹出 “选择图像选文件”对话框,找到要插入的图片,单击“确定”按钮 4.选择“跟踪图像”分类,在其右侧的“跟踪图像”文本框中输入 “yyou.png”,在“透明度”栏中调整透明度为“41%”,单击“确定按 钮”,如图所示。
5.选择【查看】\【表格模式】\【布局模式】命令或按“A1t+F6”组合键 切换到表格布局模式。
6.在“插入”栏的“布局”选项卡中单击“绘制布局单元格” 按钮。 7.将鼠标光标移动到如图所示的图像的左上角,按住鼠标左键 不放并向右下角拖动。
8.拖动到图像右下角时释放鼠标右键,完成布局单元格的绘制, 鼠标光标自动定位在该布局单元格中。
返回
(二)项目分析
项目活动目标:学会设置跟踪图像的方法和布局表格的 方法。
重点:在网页中设置跟踪图像的方法。 难点:布局表格的方法。
返回
(三)任务实施
为幽幽博客设置跟踪图像
【操作步骤】 1.新建网页文档并保存为“yyou.html”,按“Ctrl+j”组合键打开“页面属 性”对话框。,如下图
2.选择“外观”分类,在其右侧的“大小”下拉列表框中选择 “像素”选项,在“背景图像”文本框中输入“12”,在其后的下 拉列表框中选择“像素”选项,在“背景图像”文本框中输入 “3.jpg”, ,如图 所示
3) 再在图像透明度中设定跟踪图像的透明度。如图所示:
知识大串联:
4)在当前网页中定位各个网页元素的位置。
使用了跟踪图像的网页在用Dreamweaver编辑时不 会再显示背景图案,但当使用浏览器浏览时正好相反,跟 踪图像不见了,所见的就是经过编辑的网页(当然能够显 示背景图案)。
在dreamweaver中,表格标记的基本结构

Dreamweaver是Adobe公司推出的一款网页制作软件,它广泛应用于网页设计和开发领域。
在Dreamweaver中,表格标记是网页设计中常见的一种元素,它可以用于展示和组织网页上的各种信息。
在这篇文章中,我将介绍在Dreamweaver中使用表格标记的基本结构,希望能帮助读者更好地掌握这一技巧。
在Dreamweaver中,表格标记的基本结构包括表格标签、行标签和单元格标签。
下面我将逐一介绍它们的用法:1. 表格标签在HTML中,表格使用`<table>`标签来定义,其中包括表格的基本属性和整体样式。
在Dreamweaver中,可以通过插入菜单或者直接手动输入`<table>`来插入一个表格标签。
表格标签中可以设置一些基本属性,如边框宽度、背景颜色等。
也可以设置表格的尺寸和对齐方式等属性。
2. 行标签在表格中,使用`<tr>`标签来定义每一行,`<tr>`标签必须包含在`<table>`标签内部。
通过插入行标签,可以在表格中添加新的行,每一行中可以包含若干个单元格。
在Dreamweaver中,可以通过插入菜单或者直接手动输入`<tr>`来插入一个行标签。
3. 单元格标签在每一行中,使用`<td>`标签来定义每个单元格,`<td>`标签也必须包含在`<tr>`标签内部。
通过插入单元格标签,可以在表格中添加新的单元格,并在其中填充文本、图片或者其他元素。
在Dreamweaver 中,可以通过插入菜单或者直接手动输入`<td>`来插入一个单元格标签。
在适当的情况下,也可以使用`<th>`标签来定义表格中的表头单元格,它和`<td>`标签的用法类似,但是会显示为加粗的文本,以示区分。
通过以上介绍,我们可以看到,在Dreamweaver中使用表格标记的基本结构是通过`<table>`标签定义整个表格,然后在其中添加`<tr>`标签和`<td>`标签来定义行和单元格。
网页设计与制作

第1章网站规划在建立网站之前,需了解网站的开发流程,按照项目管理模式对网站进行必要的规划、开发、测试和发布使用。
一般流程如下:1.建设网站前进行必要的市场分析。
2.明确建设网站的目的及功能定位。
3.制定网站技术解决方案。
4.根据网站的目的确定网站内容、网站结构和网站功能。
5.进行网页设计,并根据技术方案实施网站建设。
6.做出经费预算。
7.网站测试。
8.网站发布及推广。
9.网站维护。
第2章网站基础知识网站(Website),是指在因特网上根据一定的规定,使用HTML等工具制作的用于展示特定内容的相关网页的集合。
网站的组成●域名(Domain Name),是由一串用点分隔的字母组成的Internet上某一台计算机或计算机组的名称。
●空间,常见网站空间有虚拟主机、虚拟空间、独立服务器、VPS。
●程序,即建设与修改网站所使用的编程语言,换成源码就是一堆按一定格式书写的文字和符号。
●网页网页(Web page),是网站中的任意一个页面,通常是HTML格式,文件扩展名为html、或htm、或asp、或aspx、或php、或jsp等。
●基本构成元素:文字、图像、超级链接。
●阅读方式:浏览器。
●类型:以不同的后缀代表不同类型的网页文件。
通常分为静态页面、动态页面。
动态网页(active web page):指网页内容可根据用户的不同请求从而返回其对应的数据,一般情况下动态网页通过数据库进行架构,一般文件名均以开发语言做后缀,如php、asp等。
也可以说凡是结合了HTML以外的高级程序设计语言和数据库技术进行的网页编程技术生成的网页都是动态网页。
静态网页:指全部由HTML标记页面,页面的内容和显示效果基本不发生变化,所有的内容包含在网页文件中。
一般文件名均以htm、html、shtml等为后缀。
术语WWW(World Wide Web),亦称作“Web”、“WWW”、“'W3'”,中文名字为“万维网”,"环球网"等,常简称为Web。
网页设计第9章Dreamweaver的表格和网页版面设计PPT课件

9.1 网页中的表格
9.1.4.5 调整表格大小和外观 ▪ 调整表格宽度或高度:选择表格,拖动选择框右边
或底边的控制点。 ▪ 同时调整表格的高度和宽度:选择表格拖动选择框
右下角的控制点。 ▪ 若要精确指定表格大小:选定表格,在属性检查器
的“宽”和“高”文本框输入数值,在其后的下拉 列表框选择值的单位。 ▪ 在表格的属性检查器中可以设置表格的背景颜色、 背景图像、边框颜色等等属性。
进入布局模式。如图。 ▪ 在布局模式里,“插入”栏的“布局”中有两个可
用的按钮,它们是“布局表格”按钮和“绘制布局单 元格”按钮。此时,标准模式下的“表格”按钮和 “绘制层”按钮均呈不可用状态。(在标准模式下, “布局表格”按钮和“绘制布局单元格”按钮是不 可用的)。
16
9.2 用表格布局网页
17
9.2.3 绘制布局表格 ▪ 在布局模式下单击“插入”工具栏“布局”类别中的“布局
表格”按钮,然后将十字形指针移至工作区,按住鼠标左键 拖动,即可绘制出一个布局表格。按住Ctrl键可连续绘制出 多个布局表格。
18
9.2 用表格布局网页
9.2.4 更改布局表格和布局单元格的属性 设置布局表格的属性——使用布局表格的属性检查器。 如图:
dreamweaverdreamweaver的表格和网页版面设计的表格和网页版面设计表格在网页中的作用表格在网页中的作用表格的创建与编辑表格的创建与编辑利用表格对页面进行布局利用表格对页面进行布局利用布局试图对页面进行布局利用布局试图对页面进行布局dreamweaverdreamweaver中框架的创建方法中框架的创建方法超链接框架目标的指定超链接框架目标的指定框架和框架页的基本操作框架和框架页的基本操作9191网页中的表格网页中的表格表格是现代网页制作的一个重要组成部分
《网页设计与制作》课件——项目三 任务二 嵌套表格布局复杂页面

步骤3:在表格t2下面插入表格,设置ID为t3。
t3参数:宽1000,居中对齐,一行两列,填充0,间距1,边框0。左侧单 元格宽198px,背景色#0099FF。 在t3左侧单元格内插入四行一列的表格,设置ID为t31。 t31参数:宽100%,自动以100%的宽度填充到上一级单元格,以下100% 的宽度均为自动填充到上一级单元格,填充0,边框0,间距1。每个单元 格的背景色均为#EEF7FF。 在第一个单元格与第三个单元格内分别输入“栏目导航”与“点击排行”, 并根据需要设置字体的大小、位置及背景图片,如图3.2.5所示。 在t3左侧单元格内再插入表格或文字,完成效果如图3.2.6所示。
6.单元格内的位置属性
水平对齐方式,用align="#"属性说明,#号可以为left(左对 齐)、right(右对齐)、center(居中)。
垂直对齐方式,用valign="#"属性说明,#号可以为top(上对 齐)、bottom(下对齐)、middle(居中)。注意单元格里的内 容与边框的位置关系,如图3.2.13至图3.2.15所示。
项目三 制作学校新闻
任务二 嵌套表格布局复杂页面
任务描述
利用表格对校园网的新闻列表页面进行布局,要求美观,并在布 局的合适位置填上恰当的文字和图片。制作后的效果如图3.2.1所 示。
图3.2.1 网页效果图
知识准备
表格和单元格有很多属性,其中有很多是相同或相似的。表格的 最基本标记为<table>、<tr>、<td>。一般描述整个表格的属性标 记放在<table>里,描述单元格的属性标记放在<tr>、<td>里。常 用的属性包括表格的位置、表格边框的粗细及颜色、单元格的间 距、表格和单元格的大小、表格及单元格的背景颜色、单元格元
dream表格的用途

dream表格的用途在网页设计和制作中,表格是一种非常常用的布局工具。
Dreamweaver中的表格主要用于对网页元素进行排版和定位,让页面布局更加规整和易于管理。
以下是Dreamweaver表格的主要用途:1. 创建页面布局:通过创建表格,可以将页面分成不同的区域,每个区域可以放置不同的内容,如导航菜单、页眉、页脚等。
这样可以让页面结构更加清晰,也有利于后期维护和修改。
2. 对齐和定位元素:在Dreamweaver中,可以使用表格的单元格对页面中的元素进行定位和调整。
通过调整单元格的大小和位置,可以精确控制元素在页面上的位置,使其对齐到相应的位置。
3. 制作复杂布局:有些网页布局比较复杂,使用简单的HTML 标记很难实现。
这时可以使用Dreamweaver的表格来创建复杂的布局,例如多列的固定宽度、弹性宽度等。
通过灵活地调整表格的大小、合并或拆分单元格,可以实现各种复杂的布局效果。
4. 管理对齐和间距:在使用表格布局时,可以很容易地调整元素的对齐方式和间距。
通过设置表格的对齐方式、单元格间距和边距等属性,可以控制元素之间的空间关系,使其看起来更加整洁美观。
5. 控制样式和外观:除了基本的布局和对齐功能外,还可以使用CSS样式来美化表格。
通过为表格或单元格添加样式,可以改变它们的背景颜色、边框样式、字体等外观属性,使页面更加美观。
总之,Dreamweaver中的表格是一种强大的布局工具,可以帮助网页设计师创建精确、整洁的页面布局。
但需要注意的是,过度使用表格可能会使代码变得复杂和难以维护。
因此,在实际开发中,应该根据具体情况选择合适的布局方法,并尽量使用CSS进行布局和样式设置。
网页设计与制作项目教程 单元4 表格与表格布局网页的制作

图4-15 设置tr、td标签属性后的表格
图4-16 插入图像后的表格
(6)合并第6行的1、2、3列。 使用“colspan”属性,合并第6行的1、2、3列后(注意:将6.2、 6.3的<td></td>都删除),接着,将6.1修改为“合计”。 代码为
<tr align="center"> <td colspan="3">合计</td> <td>3 423 243 243</td> <td>4 534 444 554</td> </tr>
(2)<thead></thead>:用于定义表格的头部,必须位于<table> </table>标记中,一般包含网页的logo和导航等头部信息。 (3)<tfoot></ tfoot >:用于定义表格的页脚,位于<table></table> 标记中<thead></thead>标记之后,一般包含网页底部的企业信息等。 (4)<tbody></tbody>:用于定义表格的主体,位于<table></table> 标记中<thead></thead>标记之后,一般包含网页中除头部和底部之 外的其他内容。
2.创建表格的基本语法 创建表格的基本语法格式如下:
<table> <tr> <td>单元格内的文字</td> …… </tr> …… </table>
中文版DreamweaverCS6网页制作实用教程第五章使用表格布局网页

(1) 单击【表格】按钮
(2)【表格】对话框
图 5-4 打开【表格】对话框
【表格】对话框中比较重要的选项功能如下。
-93-
中文版 Dreamweaver CS6 网页制作实用教程
【行数】文本框:可以在文本框中输入表格的行数。 【列数】文本框:可以在文本框中输入表格的列数。 【表格宽度】文本框:可以在文本框中输入表格的宽度,在右边的下拉列表中可以选 择度量单位,包括【百分比】和【像素】两个选项。 【边框粗细】文本框:可以在文本框中输入表格边框的粗细。 【单元格边距】文本框:可以在文本框中输入单元格中的内容与单元格边框之间的距 离值。 【单元格间距】文本框:可以在文本框中输入单元格与单元格之间的距离值。
5 .2 在 Dreamweaver 中使用表格
在 Dreamweaver 中,表格可以用于制作简单的图表,使用表格来显示数据,可以更加方便 地进行查看、修改或分析。表格不仅可以为网页页面进行宏观布局,还能够使页面中的文本、 图像等元素更有条理。在网页中插入表格后,还可以在表格中插入嵌套表格。
5 .2.1 在网页文档中插入表格
(1) 打开表格
图 5-5 插入嵌套表格
(2) 嵌套表格
5 .2.2 选择表格与单元格
选择表格是对表格进行编辑操作的前提。在 Dreamweaver 中,用户可以一次选择整个表、 行或列,也可以选择连续的单元格。
1. 选择整个表格 在 Dreamweaver 中,要选择整个表格对象,用户可以使用以下几种方法:
5 .1.1 表格简介
表格是用于在 HTML 页面上显示表格式数据以及对文本和图形进行布局的工具。表格由一 行或多行组成,每行又由一个或多个单元格组成。
当选定栏表格或表格中有插入点时,Dreamweaver 将显示表格宽度和每个表格列的列宽,
《网页设计与制作》教案-第7讲 布局技术之一-表格一

第7讲布局技术之一-表格一1.1教学目标:◆知识目标1.掌握表格的基本操作2.掌握表格各项属性设置的作用◆技能目标能合理运用表格进行页面布局,能合理设置表格属性◆品质目标培养学生认真细致、踏实进取的精神1.2教学重点:掌握表格的插入和表格属性的设置。
1.3 教学难点理解表格进行页面布局的好处和表格各属性的作用。
1.4教学方法:讲练结合,任务驱动、分子任务操练1.5课时安排:2课时1.6教学对象分析:这个班学生具有基本专业技能,不仅仅是要教会他们方法,最重要的是教会他们的规范的动手能力与各种事件多方法的灵活处理能力,在保证全班同学教学进度一致的情况上,培养学生较好的专业基础与创新创作意识。
1.7教学过程:一、激趣导入,揭示课题表格是网页设计制作时不可缺少的重要元素。
无论是用于对齐数据还是在页面上对文本进行排版,表格都体现出强大的功能。
它以简洁明了和高效快捷的方式将数据、文本、图像、表单等元素有序地显示在页面上,从而设计出版式漂亮的页面。
对于使用表格绘制页面布局,而非着重文字数据编排的设计来说,手动绘制表格布局是最佳方法,虽然这种方法极其容易建立表格,但不容易掌握尺度,因为其手动操作的特性,所以非常适合于制作网页版面,但对于内容的编排,就不如标准模式的标准那么方便。
标准表格是表格应用的另一种方法,它以几行几列的方式插入到页面,然后将图像、文字等内容插入表格,即可定位和编排这些内容。
二、使用表格在Dreamweaver MX 2004中,可以导入外部数据文件,还可以将网页中的数据表格导出为纯文本的数据文件。
表格的格式控制能力使设计者可以使用表格来构造网页的框架。
先用较大的表格对网页的版面进行大致的控制,再使用嵌套的表格对细节进行刻画。
使用表格排版的页面在不同的平台、不同的分辨率的浏览器里都能保持布局,所以表格是网页中常用的版面控制和制作模板的强有力的工具。
0.1插入表格Dreamweaver MX 2004提供了强大的工具进行表格编辑,使网页设计者可以对几乎所有的表格属性进行控制。
Dreamdraw网页制作—表格处理教案

“Dreamweaver网页制作第五章第一节——表格处理”教案一、学情分析1、学生分析:本课程所面向的是我校高二计算机班广告与动漫专业的学生,有相关专业软件较为熟练的操作基础,有平面设计基础,能够较为熟练的根据任务进行设计操作。
但是对稍有难度的课程容易产生厌烦和抵触情绪。
2、“Dreamweaver网页制作”课程分析:该课程有一定的难度,不但要求学生能够熟练操作新软件,还要有一定的设计基础和专业审美态度。
二、教学目标:1.知识目标:1)、初步认识和了解Dreamweaver中表格的重要作用和基本设置。
2)、能够根据所学理论知识按要求进行表格较为复杂的设置。
3)、能够综合所学制作“课程表”及“下载页面”。
2.能力目标:培养学生能够灵活运用所学理论知识进行实际操作。
3.情感目标:1)、培养学生勤于思考、精益求精的工作态度。
2)、培养学生的独立创造能力。
三、教学重点及难点:1、重点:重点掌握表格属性的设置及复杂表格的合理分析、制作的方法。
2、难点:表格的设置在网页制作中的灵活运用。
四、教学方法介绍:开课前分析了学生的现状及课程的性质,通过搜集网络素材作为教学案例,采用项目教学,根据一个又一个的小案例的不断演示和讲解是学生在掌握制作案例的过程中不知不觉的记住较为枯燥的理论知识,并且根据学生的实际情况把较为复杂和不易掌握的知识点通过他们较为感兴趣的项目融合在一起(比如:足球明星网页的制作)等。
在此过程中学生不但掌握了本节理论知识还完成了操作任务。
五、项目内容1.“产品销售表”的制作2.“足球明星”网页的制作3.“课程表”的制作六、教学过程1.导入展示准备好的网页图片,请同学们根据前面所学一起思考一下,利用现有的知识能否实现当前网页的制作?(学生思考并讨论回答)根据学生提到的方法试试能否实现类似类型的网页制作并提出问题:如何在Dreamweaver中制作表格?2.新课(演示制作、讲解、提问、思考、操作练习)(1)提出任务(一):“产品销售表”的制作2)创建导航位置的表格1行5列、表格宽度700像素、边框为0、填充3、间距0、背景颜色为:#FF99CC、每个单元格必须一样宽,且里面的文字居中对齐。
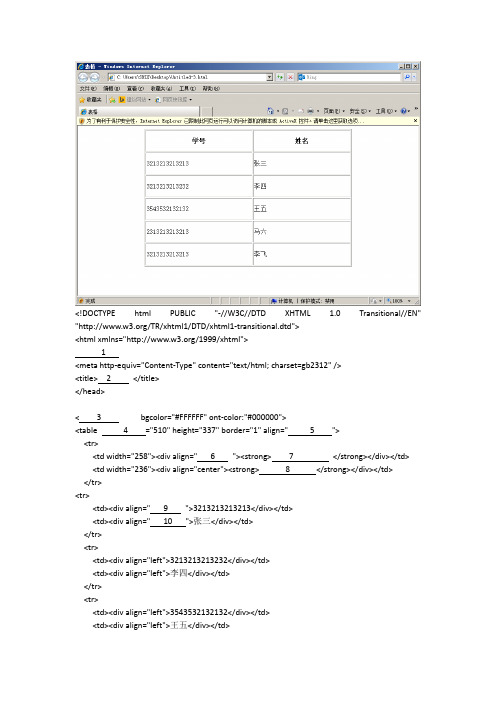
网页设计表格制作

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml">1<meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>2</title></head>< 3 bgcolor="#FFFFFF" ont-color:"#000000"><table 4="510" height="337" border="1"align="5"><tr><td width="258"><div align="6"><strong>7</strong></div></td><td width="236"><div align="center"><strong>8</strong></div></td></tr><tr><td><div align="9">3213213213213</div></td><td><div align="10">张三</div></td></tr><tr><td><div align="left">3213213213232</div></td><td><div align="left">李四</div></td></tr><tr><td><div align="left">3543532132132</div></td><td><div align="left">王五</div></td></tr><tr><td><div align="left">2313213213213</div></td> <td><div align="left">马六</div></td></tr><tr><td><div align="left">3213213213213</div></td> <td><div align="left">李飞</div></td></tr>1112</html>。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
பைடு நூலகம்
表格标记table
• 在<table>…</table>标记对之间,用<tr>…</tr>标 记对来创建表格中的每一行(Row),表格有多少 行就有多少个<tr></tr>标记对;
• <td>则填充由<tr>和<th>组成的表格,<td></td> 标记对用来创建表格中一行中的一个单元格, <td></td>标记对之间输入单元格中要显示的内容。
<body> <table border=2 > <tr>
<td>姓名</ td > <td>性别</ td > <td>分数</ td > </tr> <tr> <td>Robert</td > <td>M</td> <td>80</td> </tr> ....... </table> </body>
<tr></tr>、<td></td>的属性
• <tr>有align和valign两个属性,分别表示水平对齐和垂 直对齐方式。
• <td>具有width、colspan、rowspan和nowrap属性。 • width是单元格的宽度,单位用绝对像素值或总宽度的百
分比表示; • colspan设置一个单元格跨占的列数(缺省值为1); • rowspan设置一个单元格跨占的行数(缺省值为1); • nowrap禁止单元格内的内容自动换行。
学员档案信息
姓名
性别 分数
Robert
M 80
Mary
F
18
< th align="center">性别</ 表th格>的尺寸设置:
< th align="right">分数</ th例>如:< table width=n1 height=n2>
<caption>表示表格标题
<th>姓名</th>
<th>性别</th> <th>分数</th>
<th>表示行或列标题,粗 体显示
</ tr >
< tr > <td>Robert</td> <td>M</td>
表格的第二行,有三列数 据
<td>80</td> </tr> .......
表格的第三行,有三列数 据
<table>代表表格的创开建始表,格
border=2表示边框尺寸为2
<tr>表示行,这是表格的第一 行,有三列数据,<td>代表列
表格的第二行,有三列数据
表格的第三行,也有三列数据
表格的标题
<body>
<table border = 2>
<caption>学员档案信息</ caption >
<tr>
<body>
<table border = 2 align = center> <caption>创建表格 </ caption> <th colspan = 3>第一学期</ th > <th colspan = 3>第二学期</ th >
<tr> <td >数学</ td > <td >科学</ td > <td >英语</ td > <td >数学</ td > <td >科学</ td > <td >英语</ td >
合并单元格(跨行)
rowspan=“n” 属性 表示跨多少行
表格的背景色和尺寸设置
< table border=0 align=center width=30%
height=100 > < caption >学员档案信息</ caption >
< tr bgcolor="#00FFFF"> < th align="left">姓名</ th >
</tr>
<tr>
<td>98</ td >
<td>88</ td >
....
合并单元格(跨列)
colspan=“n” 属性 表示跨多少列
< body > < table border=1 align = center > < caption ><b>创建表格<b></ caption > < tr > < th ></ th > < th ></ th > < th >螺母</ th > < th >螺栓</ th > < th >锤子</ th ></tr > < tr > < td rowspan = 3>第一季度</td> < td >一月</ td > < td >2500</ td > < td >1000</ td > < td >1240</ td > </tr > < tr > < td >二月</ td > .....
表格
论坛中应 用表格
• 表格应用场合 – 论坛 – 门户网站 – 购物网站
购物网站 应用表格
定位与排版
为门户什网么站使用表格
应用表格
表格Table
列
表格标题 caption
列标题th
单元格
行
td
tr
在 HTML 文档中,广泛使用表格来存放网页上 的文本和图像
表格标记table
• 一个表格由若干行(Row)构成,每一行又 由若干个单元格(Cell)组成,另外一个表 格还可能具有一个标题(Head)。
表格标记 (用于制作表格或网页结构)
(1)<table></table>(创建一个表格) (2)<tr></tr>和<td></td> (创建表格中的每一行和每一格) (3)<th></th>(创建表格头) (4)caption标记 如果表格需要标题,那么就应该使用caption标记符将表
格标题包括在< caption >和</ caption >之间。 caption标记符的格式为: < caption align=" "> 标题 </ caption >
<th align="right">分数</ th >
</ tr >
< tr >
< < <
td td td
>Robert</ td > align="center">M</ align="right">80</ td
td >
>
分数列右 对齐
</ tr >
.......
</ table >
</ body >
</ table >
</ body >
<body>
整个表格居中 表格的对齐方式
<table border=2 align=center>
<caption>学员档案信息</ caption >
<tr> <th>姓名</ th > 姓名列默认左对齐
<th align="center">性别</性th别>列居中
