html设置表格和页面一样大
网页的排版表格篇

⽹页的排版表格篇⽹页的排版表格篇⽹页离不开表格,决⼤多数的表格都是以表格为主体制作的表格是⽹页的⼀个⾮常重要元素,因为HTML本⾝并没有提供更多的排版⼿段,我们往往就要借助表格实现⽹页的精细排版。
可以说表格是⽹页制作中最为重要的⼀个技巧,表格运⽤得好坏,直接反映了了⽹页设计师的⽔平。
使⽤表格能使你的⽹页变得更加的清楚,使⼈看起来更有条理、更加直观,但它的使⽤有⼀个⼩⼩的缺陷:它会使你的⽹页显⽰的速度变慢⼀点。
我们知道⼀般的⽂字显⽰是逐⾏显⽰的,即⽂字从服务器上传了过来,尽管不全,但它还是会将传到的部分先显⽰出来,以⽅便浏览,⽽⽤了表格就不同了,表格⼀定要等到整个表格的内容全部传过来了之后,才能在客户端的屏幕上显⽰出来,即表格是整个⼀块⼉出现的。
因此我们在使⽤表格的同时要注意,如果表格包含的内容不是很多,就可以利⽤表格来更好的⼯作,但如果表格中包含的内容很多,此时最好别⽤表格结构,否则它会使你的⽹页出来的速度奇慢⽆⽐。
表格是现代⽹页制作的⼀个重要组成部分。
表格之所以重要是因为表格可以实现⽹页的精确排版和定位。
⾸先看表格操作的⼀个实例。
然后来看⼀些表格操作的基本⽅法。
在开始制作表格之前,我们⾸先对表格的各部分的名称做⼀个介绍。
下⾯看看我们使⽤表格制作的页⾯的实例这幅页⾯的排版格式,如果⽤以前我们所讲的对齐⽅式是⽆法实现的。
因此我们需要⽤到表格来做。
实际上是⽤两⾏两列的表格来制作。
1、在插⼊栏中选择按钮或“插⼊”菜单>选“表格”。
系统弹出表格对话框。
⾏:2。
列:2。
其余的参数都保留其默认值。
2、在编辑视图界⾯中⽣成了⼀个表格。
表格右、下及右下⾓的⿊⾊点是调整表格的⾼和宽的调整柄。
当光标移到点上就可以分别调整表格的⾼和宽。
移到表格的边框线上也可以调整。
3、在表格的第⼀格按住左键不放,向下拖拽选中⼆格单元格。
然后在展开的属性⾯板中选择合并单元格按钮(如下图红框所⽰)。
将表格的单元格合并。
如果要分割单元格,则可以⽤合并单元格按钮右边的按钮。
HTML实验报告

按照属性的作用,可以大致将属性分为以下几类:
表现属性:用来控制页面内容的表现效果,如高度、宽度、边框等。
事件属性:用来添加行为,一般要结合JavaScript来实现,如onmouseover、onclick等。
标记属性:用来标记某个标签,如id、name等。
级联样式属性:是指使用级联样式表,如style、class等。
<head>标签用于定义文档的头部,它是所有头部元素的容器。<head>中的元素可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等等。
<title>元素是用来定义文档的标题。
<body>元素定义文档的主体。body元素包含文档的所有内容(比如文本、超链接、图像、表格和列表等等。)
<meta>元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。
点击链接可以从一张页面跳转到另一张页面。
几乎可以在所有的网页中找到链接。
(二)
(
()
实验报告成绩(百分制)__________实验指导教师签字:__________
武夷学院实验报告
课程名称:电子商务网站设计与开发_ 项目名称:_基于HTML的网页设计
HTML与源代码

与文字排版相关的元素
在与文字排版相关的元素就是对某段文字进行设置的元素,包括文 本缩进、段落、换行、段落居中等。一个好的网页,文字段落的设 置是必不可少的,它可以使网页更加的简洁和漂亮。本节就来详细 讲解与文字排版相关的一些元素
<HR ALIGN="对齐方式" WIDTH="宽度" SIZE="高度" COLOR="颜色" NOSHADE> Align属性值:left(左对齐)、center(居中)、right(右对齐) Width:表示宽度,可以使用百分数,也可以用像素表示 Size:表示高度,其值是数字 Color:代表颜色,默认黑色 Noshade:代表不显示阴影,默认情况是显示阴影
无序列表是以<UL>标记开始,以</UL>标记结束的。在无序 列表内的列表项用<LI>表示,其具体的语法如下所示: <UL> <LI>无序列表项1</LI> <LI>无序列表项2</LI> …… </UL>
无序列表
<UL> <LI>无序列表项1</LI> …… </UL>
《HTML页面与表格》PPT课件

HTML文档
• HTML页面的基本结构 • 起始标记 • 文件头
襄樊1软22 0件2学1/院4/23
你的潜力,我们的动力!
HTML页面的基本结构
基本结构
起始标记 网页标题
文件主体
<Html> <Head> 网页的标题和属性 </Head> <Body> 文件主体 </Body>
</Html>
襄樊1软23 0件2学1/院4/23
原理: 在欲链接处做个记号 链接时就寻找个这记号
▪ 内部链接就是网页中的书签
格式
<a Name=”书签名称”>书签内容</a>
襄樊2软21 0件2学1/院4/23
你的潜力,我们的动力!
内部链接实例
例如,先定义一个标签a,然后找到“标 签名”这个标签,就可编写如下代码:
<a name=”标签a”>书签内容</a> <a Href=”#标签a”>单击此处监视浏览器调到“标签a”处</a>
你的潜力,我们的动力!
网页基础知识
统一资源定位器——URL (Uniform Resource Locator)
• URL包括传送协议,服务器名称、文件的完整路径 例如:/index.html 其中http://是传送协议 是服务器名称 index.html 是文件的完整路径
</Body>
襄樊2软26 0件2学1/院4/23
你的潜力,我们的动力!
有通栏的表格
1.有横向通栏的表格用<td colspan=#>属性说 明
以像素为单位 #代表通栏占据的网格数
html设置表格内容顶部对齐方式

竭诚为您提供优质文档/双击可除html设置表格内容顶部对齐方式篇一:html表格布局实例[html]表格布局之实例版|[>]前面我们讲了html表格的基础知识,今天我们通过一个实例让大家更清晰的了解下表格的用途。
例如:我们做一个简单的网站布局,代码如下:bordercolor="#00ff99">网站名称网站标题搜索框左边中间右边网站底部信息产生如下的表格:这是一张整体的表格,第一行和第四行分别跨度了三列,这里用colspan="3"来限制,而第二行的“搜索框”占用了两列的位置,用colspan="2"控制;align="center"是对表格内文字的对齐限制,center表示中间,right表示靠右,left 靠左。
表格的基础设置,可以参考:[html]利用表格规划网站布局[html]如何制作多行多列的表格[html]设定表格的尺寸和边框如果你现在可以根据自己的想法制作出一个表格了,那么你就是向自己制作模板迈近了一步。
^o^表格布局现在仍然很多人在用,方便实在。
网页设计现有两种布局方法,一种即是表格布局,另一种是现在w3c极力推荐的css布局。
不过,就目前来说,由于xhtml并未完全占据主流,表格布局依然是大多数网页设计师的首选。
你所描述的问题属于表格的对齐问题,解决方式有以下几种:如果两个表格的宽度不一致,那么选择默认的对齐方式,也即左对齐,在html中的标签和属性是:就能实现左边对齐。
你现在出现的问题有可能是第一个表格设置了对齐方式,例如居中对齐,而第二个表格并没有设置对齐方式,所以默认为左对齐,这样就出现了上述问题。
我的一些表格布局的经验:1、表格布局第一步:先插入一个表格,宽度是760-780px (记住,一定要用px,不要用百分比),高度不用设置,然后令这个表格居中。
以后所有的内容都限制在这个表格中。
WEbUI表格相关操作总结

<th>节次</th> <th>星期一</th> <th>星期二</th> <th>星期三</th> <th>星期四</th> <th>星期五</th> <tr> <tr> <td>第12节</td> <td>体育</td>
7.5.1设置单元格跨行
7.2.2表格标题
<!--程序7-2-->
…
<table width="600" border="1">
<caption>课程表</caption>
<tr>
<!--表格第一行-->
<td>节次</td>
<td>星期一</td>
<td>星期二</td>
<td>星期三</td>
<td>星期四</td>
<!--程序7-13-> <html> <head> <title>设定表格水平对齐</title> </head> <body> <table width="600" border="1" align="center">
第三课 HTML-表单3

Thiz科研集团 Thiz科研集团 王秋野 王秋野 wqy_root@ wqy_root@
表单
目的: 理解表单在网页中的作用 创建一个基本的表单 提供一个处理表单的方法 理解表单的格式化技术
表单
网络最好的特点之一是它用新的方法使新表单之间能够相 互传达信息。在线式表单是实现这种普通采用的信息传达 方法。例如,表单允许网站上的浏览者在站点上发表评 论,订购商品,将公告张贴到公告牌上 今天学习怎样创建表单,怎样在网站上有效的使用它们。 理解什么是表单 表单的根本目的是收集信息,当注册选举时,你要填写一 张表,注明姓名,地址,出生日期等。。这张表被收集并 处理。在线式表单也是同样的道理,它们也要被填写,收 集和处理。
表单
任何时候,当你想在页面最初被载入时缺省的设置一个被选择的单选框时,就应 该使用checked属性:
表单
选择菜单 当你想让用户从很长的选项列表中选择时,可以考虑使用一个选择菜 单来替代复选框或者单选按钮。选择菜单是列表,该列表被压缩成一 个或多个可视选项,这与你在其他应用软件的顶部所找到的菜单一 样。例如: 告诉浏览器,一次只作出3个可视选择,
表单
表单
用button标签来格式化 虽然input标签和button标签都可以建立一个基本的内部有文本的 灰色按钮,但是button标签有附加的格式化的可能性,不像input 标签没有结尾,button既有打开标签又有结束标签,这样,当你在 浏览时,你就可以在按钮上加上文本,图片,和其他的HTML。 例如,如果你在打开和关闭button标签之间加入img标签,那么当 浏览器浏览时,那张图片就会显示在按钮的中间。
表单
当页面 被浏览 时,用 户在输 入他们 的信息 之前就 不得不 擦去这 些用来 说明的 短语
html5 表格行间距

html5 表格行间距
在HTML5中,表格的行间距可以通过CSS样式来设置。
通常情况下,可以使用`border-spacing`属性来设置表格的行间距。
这个属性可以在`<table>`元素或者其父元素的样式中进行设置。
例如:
css.
table {。
border-spacing: 10px; / 设置行间距为10像素 /。
}。
另外,你也可以使用`border-collapse`属性来设置表格的边框合并模式,从而间接影响行间距。
这个属性可以设置为`separate`(默认值)或者`collapse`。
当设置为`collapse`时,相邻单元格的边框会合并,从而影响行间距的显示。
除了以上方法,你还可以使用`padding`属性来设置单元格的内边距,间接影响行间距的显示。
例如:
css.
td {。
padding: 10px; / 设置单元格的内边距为10像素,间接影响行间距 /。
}。
总的来说,通过以上提到的CSS属性,你可以在HTML5中灵活地设置表格的行间距,以满足你的具体需求。
希望这些信息能够帮助到你。
html课件

块级元素从上到下、行内元素从左到右依次排列的布局方式。
文档流布局
通过设置元素的float属性,使元素脱离文档流并向左或向右浮动,常用于实现文字环绕效果。
浮动布局
通过设置元素的position属性,可以精确控制元素在页面上的位置,包括相对定位、绝对定位和固定定位等。
定位布局
掌握CSS的基本语法,包括选择器、属性和值的写法,以及样式的优先级规则。
使用浏览器前缀
针对不同浏览器使用特定的CSS前缀,确保样式在不同浏览器中的兼容性。
渐进增强与优雅降级
根据浏览器支持情况,提供基本的功能和样式,逐步增强用户体验。
使用Polyfill
针对某些浏览器不支持的HTML5、CSS3特性,引入Polyfill库进行兼容处理。
测试与调试
使用多种浏览器进行测试,及时发现问题并进行修复。
图像处理
06
HTML页面优化与兼容性处理
压缩HTML、CSS和JavaScript文件:通过压缩代码,减少文件大小,提高页面加载速度。
使用CDN加速:通过CDN服务分发资源,减轻服务器压力,提高用户访问速度。
优化图片:压缩图片、使用WebP格式、设置合适的图片尺寸等,降低图片加载时间。
减少HTTP请求:合并多个CSS和JavaScript文件,减少浏览器发起的HTTP请求数量。
CSS语法
颜色与背景
字体与文本
学习如何设置元素的颜色、背景色、背景图片等样式,以及渐变、阴影等高级效果。
学习如何设置文本的字体、大小、颜色、行高等样式,以及文本装饰、对齐等效果。
03
02
01
选择器优先级
了解选择器优先级的规则,包括内联样式、ID选择器、类选择器、元素选择器等之间的优先级关系。
HTML表格边框制作教程

HTML表格边框制作教程作者:灵子表格以<table>和</table>分别作起始标识符。
其中,<table>里有一些必要的参数,为容易理解起见,在这里只介绍本节用到的参数,其他的参数今后将陆续提到。
border参数定义表格边框的粗细,记为border=数值,数值取0,1,2,3等整数。
width是我们要定义的参数,它规定表格的宽度,数值通常用100%,记作width=100%,值得注意的是,如果不设置width值,表格将根据单元格里的内容自动定义宽度。
height 参数规范表格的高度,通常可以不设置,而是让内容的多少让系统自行设定。
<table>和</table>之下,还需要由两个成对的标识符号定义表格的行、列,它们分别是<tr>……</tr>,<td>……</td>,tr标识符定义表中的行,td标识符定义数据表元,即每行中的每一列。
<td>……</td>要包含在<tr>……</tr>里面。
此外,论坛要求在<table>下有<tbody>(表体),它也是成对出现,包含<tr>...</tr>。
一张完整的表格全部语法如下:<table border=2 width=80%><tbody><tr><td>Hello Table</td></tr></tbody></table>效果如下:Hello Table表格边框的修饰上一讲我们讲到border属性,border即为边框,除了有粗细的数值定义以外,还有其他的属性哦。
我们先来看看亮边框的颜色和暗边框的颜色设置。
亮边框记作bordercolorlight,暗边框记作bordercolordark。
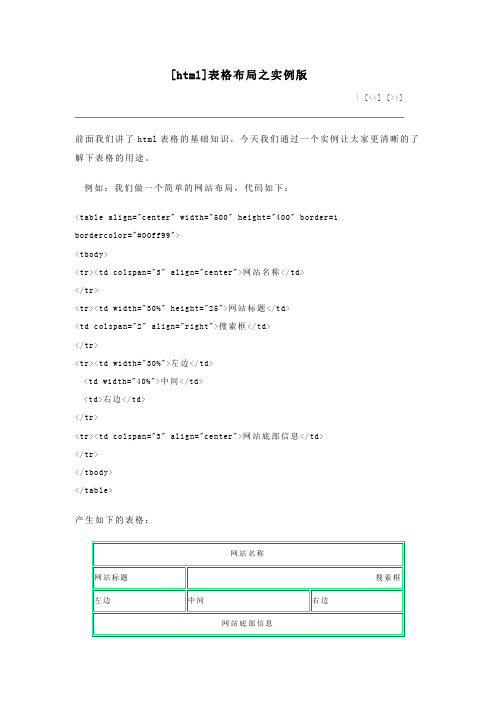
html表格布局实例

[html]表格布局之实例版| [<<][>>]前面我们讲了html表格的基础知识,今天我们通过一个实例让大家更清晰的了解下表格的用途。
例如:我们做一个简单的网站布局,代码如下:<table align="center" width="500" height="400" border=1bordercolor="#00ff99"><tbody><tr><td colspan="3" align="center">网站名称</td></tr><tr><td width="30%" height="25">网站标题</td><td colspan="2" align="right">搜索框</td></tr><tr><td width="30%">左边</td><td width="40%">中间</td><td>右边</td></tr><tr><td colspan="3" align="center">网站底部信息</td></tr></tbody></table>产生如下的表格:这是一张整体的表格,第一行和第四行分别跨度了三列,这里用colspan="3"来限制,而第二行的“搜索框”占用了两列的位置,用colspan="2"控制;align="center"是对表格内文字的对齐限制,center表示中间,right表示靠右,left靠左。
《HTML CSS JavaScript网页制作三合一案例教程》教学课件 06第六章

案例二 制作月历——使用CSS控制表格进阶
案例步骤
为便于理解,我们将本案例分为两局部进行制作,第1局部使用<table> 和其他表格组成标签,构建2021年9月份的月历内容及其结构;第2局部 使用CSS来美化这个表格,并做到当将鼠标指针移到单元格上时有颜色变 化的效果。
构建HTML1结构 构建CSS样2式
3px;
左边距为3像素(顺时针方向)
21 支撑知识点
二、使用CSS合并表格边框
使用CSS设置单元格边框时,假设为每个单元格都设置边框宽度为1px, 那么当两个单元格相邻的时候,相邻边的边框宽度实际上是 1px+1px=2px。为防止此情况发生,或为了防止单元格之间出现空隙, 可使用border-collapse属性将表格相邻的边框合并。
案例说明
在网页设计中,表格占有很重要的地位。在Div+CSS布局方式出现之前, 大局部网页都是用表格进行布局和分类显示数据的。现在,表格在网页 制作中主要用来显示后台数据。将后台数据显示在一个表格中,不但可 以使数据看起来更容易阅读,也可以让整个页面美观合理〔本书不涉及 后台操作,所以本章中所有的数据均直接书写在页面的HTML代码中〕。 本案例中,我们通过制作图6-1所示的2021年世界杯分组表,来学习与 表格相关的HTML标签,掌握构建表格结构,以及使用CSS美化表格的操 作〔如设置单元格高度、宽度、颜色和边框等〕。
13
合并单元格后,在Dreamweaver的代码界面中可看到系统自动为相应单 元格添加了colspan或rowspan属性。因此,我们也可直接在代码视图中 通过为单元格标签添加这两个属性来合并单元格。
➢ colspan属性:用来合并行,语法:colspan=“数字〞。例如:<td colspan=“3〞></td>,表示将1行中的3个单元格合并为一个。 ➢ rowspan属性:用来合并列,语法:rowspan="数字"。例如:<td rowspan="3"></td>,表示将一列中的3个单元格合并为一个。
HTML中常见的布局方式与应用场景

HTML中常见的布局方式与应用场景一、基本布局方式1. 流动布局(Flow Layout)流动布局是HTML页面最常用的布局方式,它根据元素在HTML文档中的出现顺序,依次从左到右,从上到下进行排列。
这种布局方式适用于简单的网页结构,不需要过多的布局调整。
应用场景:简单的网页结构,内容比较直观,不需要复杂的布局调整。
2. 表格布局(Table Layout)表格布局通过使用`<table>`、`<tr>`和`<td>`等元素来创建网页布局。
通过灵活运用表格的行(`<tr>`)和列(`<td>`),可以实现复杂的布局,并且相对容易实现。
应用场景:需要实现复杂的布局,如数据报告展示、表单输入等。
3. 浮动布局(Float Layout)浮动布局通过使用CSS的`float`属性,将元素浮动到页面的左侧或右侧,从而实现在一个容器中多个元素的横向排列。
浮动布局常与清除浮动(clear float)相结合使用,以防止布局塌陷。
应用场景:制作导航栏、图片排列、多列文本布局等。
二、高级布局方式1. 弹性盒子布局(Flexbox Layout)弹性盒子布局是一种响应式设计的布局方式,通过使用`display: flex;`来创建弹性盒子容器,并通过设置弹性盒项的属性来控制元素的布局方式、排序和对齐方式。
弹性盒子布局主要用于解决在不同屏幕尺寸下的布局需求。
应用场景:响应式网页设计、移动设备布局等。
2. 网格布局(Grid Layout)网格布局是一种相对复杂的布局方式,通过将页面划分为网格区域,从而实现对元素位置和大小的精确控制。
网格布局适用于复杂的多栏布局,并提供了丰富的网格线和单元格控制选项。
应用场景:电商网站的产品展示页面、新闻网站的多栏布局等。
3. 多列布局(Multiple Columns Layout)多列布局通过使用CSS的`column-count`和`column-width`属性,将文本或元素分为多列展示,从而实现更加美观的呈现效果。
htmlweb页面中table表格的使用方法和介绍

htmlweb页⾯中table表格的使⽤⽅法和介绍 Table 桌⼦,表格Tr r rowTd 单元格列Th 单元格列通常⽤于第⼀⾏,相当于标题,头部的意思表格是由⾏和列组成的⼀个⼆维结构,其中的⾏⽤tr表⽰,列⽤td或th表⽰。
基本⽤法:三、表格标签相关属性table的相关属性:ü Widht:宽度ü Height:⾼度ü Align:对齐⽅式ü Bgcolor:背景颜⾊ü Border:边框ü Cellspaciing:单元格之间的距离ü Cellpadding:单元格的内容与单元格边框的距离Border:表⽰表格的边框注意:1,border是作⽤于table,但是它对单元格也有影响,让单元格也产⽣了边框。
2,如果把border边框调整为10的话,这只对最外层的边框起作⽤,对⾥⾯单元格是不起作⽤的,始终为1个像素。
3,对于border的属性值,如果不写单位,默认单位是pxalign:表⽰表格相对于⽗元素的对齐⽅式,这原⽗元素是bodywidth和height:表⽰表格宽度和⾼度注意点:对于width和height的理解:⼀般理解成min-widht和min-heightbgcolor:表⽰表格背景颜⾊Cellspacing和cellpadding:表⽰单元格之间的距离,单元格中的内容与单元格的边框的距离Tr属性:ü Height:设置⾏⾼ü Bgcolor:设置某⼀⾏的背景颜⾊ü Align:设置⽔平对齐⽅式ü Valign:设置重直对齐⽅式Height:设置⾏⾼Bgcolor:设置某⼀⾏的背景颜⾊Align:设置⽔平对齐⽅式Valign:设置垂直对齐⽅式注意:对于align设置时,属性值有:left center right对于valign设置时,属性值有:top middle bottomTd和th的相关属性:Rowspan:⾏合并Colspan:列合并。
html教程

水平线的HTML标记
水平线元素 语法格式: <hr align=# width=# size=# color=# noshade> 属性:noshade 无阴影效果
作业1
设计一网页,要求,
(1)网页设有标题“温州大学05教技班级主页” ;
(2)页面背景为淡蓝色,页面上边距为0 (3)页面内容:
•页面头部有一移动字幕“欢迎光临05教技班级网站”,要求居 中,字幕宽300象素,高100象素,字每次移动距离为20象素,移 动时间间隔为100毫秒,背景颜色为蓝色
HTML标记属性
1.4 HTML标签属性
许多单标记和双标记的始标记内可以包含一些属性, 其语 法是:< 标签名 属性1 属性2 属性3 … > </标签名>
各属性之间无先后次序,属性也可省略(即取默认值)。 如: <HR SIZE=3 ALIGN=LEFT WIDTH="75%“ color="#CC6600">
背景色
背景图案 一般文本颜色
link
alink vlink leftmargin topmargin 例1 例2
链接文字颜色
活动链接文字颜色 已访问链接文字颜色 页面左侧的留白距离 页面顶部的留白距离
Body部分的文本
特殊字符的插入
【插入】【HTML】 【特殊字符】
插入面板选择“文本”,在该面板中可选择要插入的字符 快捷键
图片对齐到目前文字行绝对中间
AbsBottom 图片对齐到目前文字行绝对底部
图像的插入
超文本支持的图象格式一般有:png、GIF、JPEG三种。
声音的插入
背景声音 前景声音
关于html中table表格tr,td的高度和宽度

关于html中table表格tr,td的⾼度和宽度关于html中table表格tr,td的⾼度和宽度做⽹页的时候精到会遇到各种各样的问题,经常遇到的⼀个就是会碰到表格宽度对不齐的问题。
⾸先,来分析⼀下这三个标签中height和width的区别:1、table中的width和height设置及其作⽤:table中设置的height其实是设置个最⼩值,也就是当表格中的内容或者⾏⾼总值超过这个设置值时,会⾃动延长表格的height值,当表格中的内容或者⾏⾼没有达到这个值时,会⾃动扩⼤到这个值。
table中设置的width值⼀般为表格宽度的最⼤值,不能改变,即使内部的内容宽度超过也不能改变。
(这个内部内容如果是图⽚的话是可以改变表格宽度的。
)2、tr标签中width和height设置及其作⽤:tr标签⾥⾯的width设置不起任何作⽤,因为从第⼀点可以看出,表格的width是不能改变的,tr标签当然就不起作⽤了。
所以在tr中只有讨论height设置的可能了,tr中的height设置和⼏个tr之间的设置有关。
当⼏个tr都设置了height的具体数值时,各个tr的height按照设置的值的⽐例来分配总的height值,注意这⾥说的是总的height值。
当⼏个tr都没有设置height具体值时,平均分配总的height值。
当有的tr设置了具体的数值,有的没有设置具体的数值为默认时,先保证各个tr的基本需要,剩下的再满⾜设置了具体值的tr,之后再全部给没有设置具体值的tr。
最后⼀种情况还要考虑总的宽度不够tr总的设置值的情况,不够的话要满⾜tr的基本需要,这⾥会⾃动延长表格的height的。
然后再考虑设置了height的tr,最后考虑没有设置height的tr。
3、td标签中width和height设置及其作⽤:td标签⾥⾯的width和height都是起作⽤的。
先看td的width吧,某⼀个td的width是和所处的⼀列每个td的width都相关的,取其中最⼤的width作为这⼀列中每个td的width,这点是让我们最混淆的地⽅,⼀定要从全局把握某个td的width,不能从这⼀个的width设置就断⾔它的宽度就是多少,这样是不准确的。
html表格铺满页面

竭诚为您提供优质文档/双击可除html表格铺满页面篇一:html创建网页表格的基本原则和方法html创建网页表格的基本原则和方法将一定的内容按特定的行、列规则进行排列就构成了表格。
无论在日常生活和工作中,还是在网页设计中,表格通常都可以使信息更容易理解。
html具有很强的表格功能,使用户可以方便地创建出各种规格的表格,并能对表格进行特定的修饰,从而使网页更加生动活泼。
html表格模型使用户可以将各种数据(包括文本、预格式化文本、图像、链接、表单、表单域以及其他表格等)排成行和列,从而获得特定的表格效果。
表格在网页设计中的地位非常重要,可以说如果您表格用不好的话,就不可能设计出出色的网页。
大多数初学者一开始就接触表格,对表格都有一定的了解,但是要实现真正细致甚至强大的功能,仔细理解table的代码结构至关重要!我们将在这里详细介绍表格各种常用的标记、技巧以及表格使用中的问题,了解和掌握了这些内容,你将发现,table原来是这样的亲切易用!一、创建基本的表格一个表由<table>开始,</table>结束,表的内容由<tr>,<th>和<td>定义。
<tr>说明表的一个行,表有多少行就有多少个<tr>;<th>说明表的列数和相应栏目的名称,有多少个栏就有多少个<th>;<td>则填充由<tr>和<th>组成的表格。
表格重要的基本标记不多,但每个标记都有很多的属性,考虑到一下子把这些属性都列出来,可能让初学者感到无从下手,所以我们还是从表格的外观(即浏览器中显示的表格的样式)来了解最基本的属性。
在讲解之前,我们先来看看表格的基本构造。
下图是一个3行3列的表格。
这里面有两个概念要弄明白:表格与单元格。
他们的关系是整体与局部的关系,如同砌墙的砖和砌好的墙一样。
在上面3行3列的表格中一共有9个单元格。
由于我们后面将提到的表格属性和单元格属性有很多是相同的,所以一定要分清楚。
前面已经说过表格的最基本标记为<table>、<tr>、<td>,可以先树立这样一个概念:描述整个表格的属性标记放在<table>里,描述单元格的属性标记放在<tr>、<td>里。
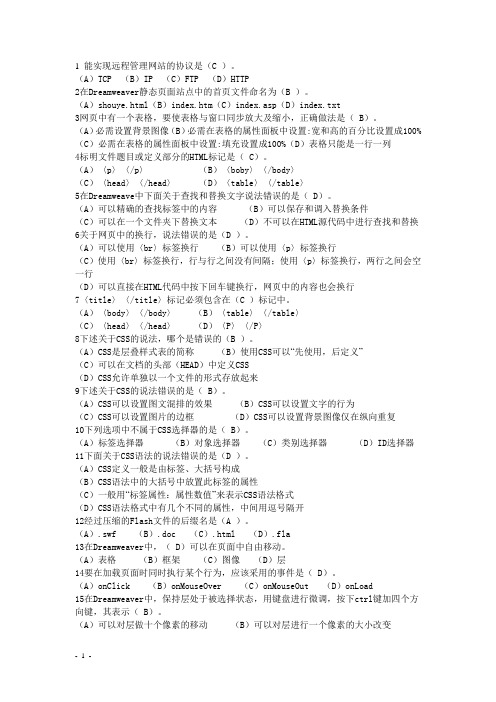
计算机一级考试模拟题

1 能实现远程管理网站的协议是(C )。
(A)TCP (B)IP (C)FTP (D)HTTP2在Dreamweaver静态页面站点中的首页文件命名为(B )。
(A)shouye.html(B)index.htm(C)index.asp(D)index.txt3网页中有一个表格,要使表格与窗口同步放大及缩小,正确做法是( B)。
(A)必需设置背景图像(B)必需在表格的属性面板中设置:宽和高的百分比设置成100% (C)必需在表格的属性面板中设置:填充设置成100%(D)表格只能是一行一列4标明文件题目或定义部分的HTML标记是( C)。
(A)〈p〉〈/p〉(B)〈boby〉〈/body〉(C)〈head〉〈/head〉(D)〈table〉〈/table〉5在Dreamweave中下面关于查找和替换文字说法错误的是( D)。
(A)可以精确的查找标签中的内容(B)可以保存和调入替换条件(C)可以在一个文件夹下替换文本(D)不可以在HTML源代码中进行查找和替换6关于网页中的换行,说法错误的是(D )。
(A)可以使用〈br〉标签换行(B)可以使用〈p〉标签换行(C)使用〈br〉标签换行,行与行之间没有间隔;使用〈p〉标签换行,两行之间会空一行(D)可以直接在HTML代码中按下回车键换行,网页中的内容也会换行7〈title〉〈/title〉标记必须包含在(C )标记中。
(A)〈body〉〈/body〉(B)〈table〉〈/table〉(C)〈head〉〈/head〉(D)〈P〉〈/P〉8下述关于CSS的说法,哪个是错误的(B )。
(A)CSS是层叠样式表的简称(B)使用CSS可以“先使用,后定义”(C)可以在文档的头部(HEAD)中定义CSS(D)CSS允许单独以一个文件的形式存放起来9下述关于CSS的说法错误的是( B)。
(A)CSS可以设置图文混排的效果(B)CSS可以设置文字的行为(C)CSS可以设置图片的边框(D)CSS可以设置背景图像仅在纵向重复10下列选项中不属于CSS选择器的是( B)。
如何固定table表格宽度,样式不受容器影响

如何固定table表格宽度,样式不受容器影响之前有篇关于LODOP打印超⽂本表格,两个样式相同的表格,出现错位的情况。
该博⽂地址:该⽂试验了两种现象,第⼀种浏览器页⾯显⽰错位,打印预览也错位,第⼆种浏览器页⾯表格不错位,打印预览却错位。
这两个其实都是和容纳table表格的容器有关,也就是样式有问题的导致的,仔细对⽐排查样式,可排查出问题。
想让样式不变形,完全按照代码的宽度,可:在table标签⾥添加宽度,单元格⾥加宽度。
这种是不受容器影响的。
如下⾯图⽰,按照纸张进⾏设计表格,⽽不是浏览器。
上⾯那个博⽂链接中,1.table表格设置了宽度为100%,单元格不设置宽度,导致内容不同每个单元格宽度不同。
2.table表格设置了宽度为100%,每个单元格设置了具体的宽度,然后实际中,表格整体的宽度还是按照的百分之百,设置的具体宽度并不是固定的,只是按照⼀定⽐例进⾏了放⼤,布满了浏览器的宽度。
这两种都导致了单元格错位。
如果table表格不设置宽度为100%,table表格不设置宽度,单元格设置具体的宽度,测试发现,浏览器中确实能正常显⽰单元格宽度,增⼤浏览器等没有问题,但是减⼩的时候,浏览器还是会⾃动对宽度进⾏缩⼩,也就是浏览器中的表格是这样的:table不设置宽度,浏览器宽度拖动减⼩,会⾃适应⼀样的表格宽度本⾝也会改变,即使每个单元格设置了具体的宽度数值,浏览器还是⾃适⽤。
如果想要去掉样式和容器的影响,就是把table标签本⾝设置上具体宽度,这样之后,即使浏览器怎么拖动,样式已经固定了,就不会受浏览器样式影响了。
不受容器影响,也就不会发⽣内容不同导致的错位现象。
表格代码:<table border=1 cellSpacing=0 cellPadding=0 style="border-collapse:collapse;width:880px;"><tr><td style="width:600px;">分析差异点,因浏览器版本不同遵循的html标准不同</td><td style="width:90px;">分析差异点</td><td style="width:100px;">排查样式</td><td style="width:90px;">在ie下不同版本仿真情况下验证差异</td></tr></table>打印代码:(纸张设置的较⼩,表格本⾝的宽度已经超过了纸张)function prn1_preview() {LODOP=getLodop();LODOP.PRINT_INIT("");LODOP.SET_PRINT_PAGESIZE(1,600,1600,"");LODOP.ADD_PRINT_HTM(0,0,"100%","100%",document.getElementById("div1").innerHTML);LODOP.PRINT_DESIGN();// LODOP.PREVIEW();};图⽰见后⾯,和后⾯的合成了⼀张图:修改为固定宽度后,表格不会随着容器⾃适⽤了,如果想保留⾃适⽤,可以合成到⼀个表格⾥,或者根据纸张重新设计表格。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
竭诚为您提供优质文档/双击可除html设置表格和页面一样大
篇一:html表格的设置
宜宾学院教案
_网页设计与制作_课程
-1–
-2–
-3–
篇二:html创建网页表格的基本原则和方法
html创建网页表格的基本原则和方法
将一定的内容按特定的行、列规则进行排列就构成了表格。
无论在日常生活和工作中,还是在网页设计中,表格通常都可以使信息更容易理解。
html具有很强的表格功能,使用户可以方便地创建出各种规格的表格,并能对表格进行特定的修饰,从而使网页更加生动活泼。
html表格模型使用户可以将各种数据(包括文本、预格式化文本、图像、链接、表单、表单域以及其他表格等)排成行和列,从而获得特定
的表格效果。
表格在网页设计中的地位非常重要,可以说如果您表格用不好的话,就不可能设计出出色的网页。
大多数初学者一开始就接触表格,对表格都有一定的了解,但是要实现真正细致甚至强大的功能,仔细理解table的代码结构至关重要!我们将在这里详细介绍表格各种常用的标记、技巧以及表格使用中的问题,了解和掌握了这些内容,你将发现,table原来是这样的亲切易用!
一、创建基本的表格
一个表由<table>开始,</table>结束,表的内容由<tr>,<th>和<td>定义。
<tr>说明表的一个行,表有多少行就有多少个<tr>;<th>说明表的列数和相应栏目的名称,有多少个栏就有多少个<th>;<td>则填充由<tr>和<t
h>组成的表格。
表格重要的基本标记不多,但每个标记都有很多的属性,考虑到一下子把这些属性都列出来,可能让初学者感到无从下手,所以我们还是从表格的外观(即浏览器中显示的表格的样式)来了解最基本的属性。
在讲解之前,我们先来看看表格的基本构造。
下图是一个3行3列的表格。
这里面有两个概念要弄明白:表格与单元格。
他们的关系是整体与局部的关系,如同砌墙的砖和砌好的墙一样。
在上面3行3列的表格中一共有9个单元格。
由于我们后面将
提到的表格属性和单元格属性有很多是相同的,所以一定要分清楚。
前面已经说过表格的最基本标记为<table>、<tr>、<td>,可以先树立这样一个概念:描述整个表格的属性标记放在<table>里,描述单元格的属性标记放在<tr>、<td>里。
有这样一个概念后,我们学习起来就可能简单些。
1、表格、单元格的大小,表格边框的宽度、颜色,单元格边框的颜色
表格以及单元格的大小是用“width=#”和“height=#”属性说明,“width=#”表示宽,“height=#”表示高,,#是以象素或者百分比为单位的数字。
表格边框的宽度是用“border=#”属性说明,,#为宽度值,单位是象素,表格边框的颜色是用“bordercolor="#"
html表格—1—
篇三:实验三+用html表格进行网页排版
淮海工学院计算机工程学院
实验报告书
课程名:《web应用开发技术》
题目:实验三html表格进行网页排版班级:学号:姓名:
实验三用html表格进行网页排版
一实验目的
掌握html文档的结构;
掌握常用的有关文本的标记及其属性;掌握img标记及指定src属性的方法;
熟悉w3chtmlValidator进行网页合法性验证的一般方法。
二实验内容和要求实验内容:
1.创建名为ex3的文件夹,在该文件夹里面创建一个网页文件sales.html,网页的标题为“acme
公司20xx年销售输入”,使用html4transitional文档类型声明,使用合适的表格标记及属性显示acme公司20xx 的5种产品4个季度的销售额。
显示效果如下(单元格数据为随机值):
2.使用表格对教材64页图2-26的表单使用表格进行布局,保存为profile.html。
3.使用w3c在线html验证工具验证上述文档的合法性,修改验证结果中出现的错误。
实验要求:
(1)需要每个同学独立完成所有的实验步骤,
(2)要求使用label标记对相关的表单元素进行说明,即:label(3)下课之前将实验报告的电子文档提交至教学平台。
三实验步骤第一题:
acme公司20xx年销售输入。
