Axure模板库使用指南
Axure使用教程

1介绍互联网行业产品经理的一项重要工作,就是进行产品原型设计(Prototype Design)。
而产品原型设计最基础的工作,就是结合批注、大量的说明以及流程图画框架图wireframe,将自己的产品原型完整而准确的表述给UI、UE、程序工程师,市场人员,并通过沟通会议,反复修改prototype 直至最终确认,开始投入执行。
进行产品原型设计的软件工具也有很多种,我写的这个教程所介绍的Axure RP,是taobao、dangdang等国内大型网络公司的团队在推广使用的原型设计软件。
同时,此软件也在产品经理圈子中广为流传。
之所以Axure RP得到了大家的认同和推广,正是因为其简便的操作和使用,符合了产品经理、交互设计师们的需求。
在正式谈Axure RP之前,我们先来看看做产品原型设计,现在大致有哪些工具可以使用,而他们的利弊何在。
纸笔:简单易得,上手难度为零。
有力于瞬间创意的产生与记录,有力于对文档即时的讨论与修改。
但是保真度不高,难以表述页面流程,更难以表述交互信息与程序需求细节。
Word:上手难度普通。
可以画wireframe,能够画页面流程,能够使用批注与文字说明。
但是对交互表达不好,也不利于演示。
PPT:上手难度普通。
易于画框架图,易于做批注,也可以表达交互流程,也擅长演示。
但是不利于大篇幅的文档表达。
Visio:功能相对比较复杂。
善于画流程图,框架图。
不利于批注与大篇幅的文字说明。
同样不利于交互的表达与演示。
Photoshop/fireworks:操作难度相对较大,易于画框架图、流程图。
不利于表达交互设计,不擅长文字说明与批注。
Dreamweave:操作难度大,需要基础的html知识。
易于画框架图、流程图、表达交互设计。
不擅长文字说明与批注。
以上这些工具,都是产品经理经常会使用到的,但是从根本上来说,这些工具都不是做prototype design的专门利器,需要根据产品开发不同的目的,不同的开发阶段,选择不同的工具搭配使用,才能达到表达、沟通的目的。
30个axure使用小技巧,效率翻倍

30个axure使用小技巧,效率翻倍摘要:一、引言1.Axure简介2.为何使用Axure二、Axure基本操作技巧1.快速创建页面2.页面布局技巧3.组件使用技巧三、交互设计技巧1.交互事件设置2.动态面板应用3.动画效果设置4.状态机应用四、团队协作与版本控制1.项目管理与共享2.团队协作技巧3.版本控制方法五、提高工作效率的技巧1.常用快捷键2.自定义工具栏3.插件使用4.模板与组件库六、案例分享与实战经验1.优秀案例解析2.实战经验总结3.行业最佳实践七、结语1.Axure学习与成长2.持续优化设计流程正文:一、引言1.Axure简介Axure是一款强大的原型设计工具,广泛应用于产品设计、UI设计等领域。
它具有丰富的功能和组件,可以帮助设计师快速制作出高保真、交互丰富的原型。
2.为何使用Axure使用Axure的原因有以下几点:(1)提高设计效率:Axure具有丰富的组件和模板,可快速创建原型。
(2)强大的交互功能:支持多种交互事件和动画效果,便于展示复杂的交互逻辑。
(3)团队协作:支持项目共享和版本控制,便于团队协同工作。
(4)跨平台:支持Windows、MacOS等多种操作系统。
二、Axure基本操作技巧1.快速创建页面(1)使用页面模板:在“页面”面板中选择模板,拖拽到画布上即可创建页面。
(2)复制页面:选中已有页面,点击“编辑”菜单中的“复制”,然后在画布上粘贴即可。
2.页面布局技巧(1)使用标尺、网格和参考线:设置页面布局的基准线,使设计更规范。
(2)页面尺寸调整:在“页面属性”中设置页面尺寸和分辨率。
3.组件使用技巧(1)组件重用:将常用组件保存为模板,方便重复使用。
(2)组件组合:通过组合多个组件创造出新的组件。
三、交互设计技巧1.交互事件设置(1)点击事件:为组件添加点击事件,实现交互效果。
(2)鼠标悬停事件:为组件添加鼠标悬停效果。
2.动态面板应用(1)创建动态面板:在“组件”面板中拖拽创建动态面板。
Axure的基本功能及界面介绍

Axure的基本功能及界面介绍Axure是一款强大的原型设计工具,被广泛应用于用户体验设计和产品设计领域。
它提供了丰富的功能和直观的界面,让设计师能够快速创建交互原型,并与团队成员进行协作。
本文将介绍Axure的基本功能和界面,帮助读者更好地了解和使用这款工具。
一、界面概览打开Axure,你会看到一个典型的设计工具界面,分为菜单栏、工具栏、页面区域和交互组件库等主要部分。
在菜单栏中,你可以找到各种功能和操作选项,如文件管理、页面设置、交互设计等。
工具栏则提供了常用的绘图工具和快捷操作按钮,方便你快速进行设计。
页面区域是你的设计画布,你可以在其中创建和编辑页面,添加交互元素。
交互组件库则是Axure的核心功能之一,它包含了各种常用的UI组件,如按钮、输入框、下拉菜单等,你可以通过拖拽的方式将它们添加到页面中。
二、基本功能介绍1. 页面创建和管理在Axure中,你可以轻松地创建和管理多个页面。
通过菜单栏中的“新建”选项,你可以新建一个空白页面或选择模板进行创建。
创建完成后,你可以通过页面管理功能对页面进行排序、重命名和删除等操作,以便更好地组织你的原型。
2. 组件的添加和编辑Axure提供了丰富的组件库,你可以通过拖拽的方式将组件添加到页面中。
添加后,你可以对组件进行编辑,包括调整大小、修改样式、添加交互效果等。
例如,你可以将一个按钮组件添加到页面中,并设置点击按钮后跳转到另一个页面的交互效果。
3. 交互效果的设计交互设计是Axure的核心功能之一。
通过选择页面中的组件,你可以在交互面板中为其添加各种交互效果。
例如,你可以为一个按钮添加点击事件,当用户点击该按钮时,弹出一个提示框或跳转到另一个页面。
通过这种方式,你可以模拟用户与产品的交互过程,更好地展示你的设计思路。
4. 团队协作Axure支持团队协作,你可以将你的原型分享给团队成员,并进行实时的协作编辑。
通过菜单栏中的“共享”选项,你可以生成一个链接,将该链接发送给团队成员。
Axure基本使用教程+示例

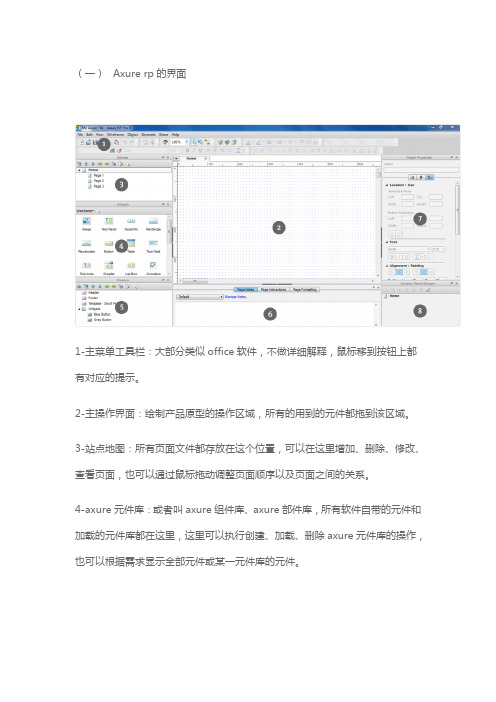
Axure使用介绍文档目录一、Axure rp 的界面 (2)二、Axure rp的线框图元件 (3)三、Axure rp的元件触发事件 (4)四、Axure rp的条件生成 (6)五、系统函数与变量 (8)六、动态面板的使用 (14)七、母版的使用 (20)八、中继器的使用 (28)一、Axure rp 的界面(界面显示各个区域可在主菜单工具栏-视图中找到)1、菜单工具栏:同大部分软件类似,可选择Axure各个功能的工具区。
2、操作界面:绘制产品的操作区,所有元件、部件可拖与此区域操作。
3、站点地图:页面文件存放区域,可增加、删除、修改、查看页面;可设置页面级别。
4、元件库(部件库):主要分为流程图和线框图;可拖动元件库里的元件到操作界面进行产品绘制;为提高效率,元件库也可自行导入已经可使用的元件。
5、母版:母版的使用主要针对于顶部导航、底部导航,多个页面中重复出现的元素,可先绘制与母版中,再拖动到需使用的页面(比起重复操作,修改扩展行也更强)。
6、页面属性:可设置当前页面的注释、交互、与样式。
7、元件交互与注释:可对操作页面中用到的元件或元件与元件之间的交互事件进行设置(如动态面板显示与隐藏、鼠标点击事件、鼠标移入移出事件等)。
8、元件属性和样式:可设置选中元件的基本样式与属性。
9、部件管理(动态面板管理):该区域可对已设置的动态面板状态进行操作,可添加、删除、进行排序,也可双击动态面板进入编辑。
二、Axure rp的线框图元件1、图片:图片元件拖入编辑时,可双击载入本地磁盘的图片,载入图片是Axure 会自动提示将大图进行优化,避免原型文件过大;载入的图片可以选择原图大小也可以保持元件大小。
2、文本:标题1、标题2、单行文本、多行文本都属于文本类型的元件,在网页中的名称为lable,主要用于文字描述、文本链接等功能3、矩形:矩形可用作背景、按钮等元件使用;双击矩形可输入文本;拖入矩形时默认是直角矩形,可通过左右拖动左上角的黄色小三角来改变圆角半径;也可通过右键选择形状来改变当前形状。
Axure各模块说明1

(一)Axure rp的界面1-主菜单工具栏:大部分类似office软件,不做详细解释,鼠标移到按钮上都有对应的提示。
2-主操作界面:绘制产品原型的操作区域,所有的用到的元件都拖到该区域。
3-站点地图:所有页面文件都存放在这个位置,可以在这里增加、删除、修改、查看页面,也可以通过鼠标拖动调整页面顺序以及页面之间的关系。
4-axure元件库:或者叫axure组件库、axure部件库,所有软件自带的元件和加载的元件库都在这里,这里可以执行创建、加载、删除axure元件库的操作,也可以根据需求显示全部元件或某一元件库的元件。
5-母版管理:这里可以创建、删除、像页面头部、导航栏这种出现在每一个页面的元素,可以绘制在母版里面,然后加载到需要显示的页面,这样在制作页面时就不用再重复这些操作。
6-页面属性:这里可以设置当前页面的样式,添加与该页面有关的注释,以及设置页面加载时触发的事件onpageload。
7-元件属性:这里可以设置选中元件的标签、样式,添加与该元件有关的注释,以及设置页面加载时触发的事件;A-交互事件:元件属性区域闪电样式的小图标代表交互事件;B-元件注释:交互事件左面的图标是用来添加元件注释的,在这里我们能够添加一些元件限定条件的注释,比如:文本框的话,可以添加注释指出输入字符长度不能超过20。
C-元件样式:交互事件右侧的图标是用来设置元件样式的,可以在这里更改原件的字体、尺寸、旋转角度等,当然也可以进行多个元件的对齐、组合等设置。
8 动态面板:这个是很重要的区域,在这里可以添加、删除动态面板的状态,以及状态的排序,也可以在这里设置动态面板的标签;当绘制原型动态面板被覆盖时,我们可以在这里通过点击选中相应的动态面板,也可以双击状态进入编辑。
Axure rp的界面就介绍到这里,界面中的各个区域基本上在做产品原型的过程中,使用都很频繁,所以建议不要关闭任何一个区域。
如果不小心关闭了,可以通过主菜单工具栏—视图—重置视图来找回。
axure 常用功能的使用手册

axure 常用功能的使用手册摘要:一、引言1.Axure简介2.Axure常用功能概述二、Axure基本操作1.界面布局2.元素创建与编辑3.页面管理与切换三、交互与动画1.交互事件2.动画设置3.动态面板四、元件库与样式管理1.元件库的导入与创建2.样式设置与应用3.团队协作与共享五、原型测试与优化1.测试工具与功能2.测试结果分析与优化3.跨平台适配六、案例实战1.移动端界面设计2.Web端界面设计3.复杂交互场景实现七、总结与拓展1.Axure进阶技巧2.行业应用案例分享3.Axure相关资源推荐正文:一、引言1.Axure简介Axure是一款强大的原型设计工具,广泛应用于互联网、软件开发、设计等领域。
它可以帮助设计师快速制作高质量的原型,提高设计效率,减少开发成本。
Axure具备丰富的功能,可以满足各种设计需求。
2.Axure常用功能概述在本手册中,我们将详细介绍Axure的常用功能,帮助你更快地熟悉和掌握这款工具。
以下为Axure 常用功能概述:- 基本操作:包括界面布局、元素创建与编辑、页面管理与切换等。
- 交互与动画:涵盖交互事件、动画设置、动态面板等。
- 元件库与样式管理:涉及元件库的导入与创建、样式设置与应用、团队协作与共享等。
- 原型测试与优化:包括测试工具与功能、测试结果分析与优化、跨平台适配等。
- 案例实战:通过移动端界面设计、Web端界面设计、复杂交互场景实现等实例,让你学以致用。
- 总结与拓展:为你提供Axure进阶技巧、行业应用案例分享、Axure相关资源推荐等。
二、Axure基本操作1.界面布局在Axure中,你可以通过拖拽、复制、粘贴等操作进行界面布局。
界面布局主要包括区域划分、元素摆放等,以便于后续的原型设计。
2.元素创建与编辑Axure提供了丰富的元件库,包括基本图形、文本框、图片等。
你可以通过拖拽的方式将这些元件添加到界面上,并使用编辑工具进行调整。
3.页面管理与切换在Axure中,页面管理是必不可少的环节。
Axure基本使用指南

Axure基本使用指南目录原型工具的选择 (1)axure文件的使用 (2)axure文件的制作与生成 (4)文档管理(Document) (6)模板复用(Templates) (10)Widget工具 (14)注释annotations (19)交互interactions (26)Axure RP Pro 5.5 中文翻译教程 (30)原型工具的选择纸笔:简单易得,上手难度为零。
有力于瞬间创意的产生与记录,有力于对文档即时的讨论与修改。
但是保真度不高,难以表述页面流程,更难以表述交互信息与程序需求细节。
Word:上手难度普通。
可以画wireframe,能够画页面流程,能够使用批注与文字说明。
但是对交互表达不好,也不利于演示。
Excel:上手难度普通。
易于画表单类的页面,易于做批注,但演示效果一般。
PPT:上手难度普通。
易于画框架图,易于做批注,也可以表达交互流程,也擅长演示。
但是不利于大篇幅的文档表达。
Visio:功能相对比较复杂。
善于画流程图,框架图。
不利于批注与大篇幅的文字说明。
同样不利于交互的表达与演示。
Photshop/fireworks:操作难度相对较大,易于画框架图、流程图。
不利于表达交互设计,不擅长文字说明与批注。
Dreamweave:操作难度大,需要基础的html知识。
易于画框架图、流程图、表达交互设计。
不擅长文字说明与批注。
以上这些工具,都是产品经理经常会使用到的,但是从根本上来说,这些工具都不是做prototype design的专门利器,需要根据产品开发不同的目的,不同的开发阶段,选择不同的工具搭配使用,才能达到表达、沟通的目的。
比如使用纸笔,更适合在产品创意阶段使用,可以快速记录闪电般的思路和灵感;也可以在即时讨论沟通时使用,通过图形快速表达自己的产品思路,及时的画出来,是再好不过的方法。
而word则适合在用文字详细表达产品,对产品进行细节说明时使用,图片结合文字的排版,是word最擅长的工作。
axure使用手册

axure使用手册Axure RP是一款专业的原型设计工具,它可以帮助设计师和开发者创建高质量的原型,用于产品展示、测试和开发。
以下是Axure RP的使用手册,包括基本操作、常用功能和高级技巧等方面。
一、基本操作1.打开Axure RP软件,选择“新建项目”,然后选择一个适合你项目大小和方向的模板。
2.在画布上,你可以通过拖拽和调整节点来创建各种形状和元素。
3.在画布上选中一个元素,可以通过右侧的“样式”面板来调整其颜色、大小、字体等属性。
4.你可以通过“布局”面板来调整元素的排列和对齐方式。
5.在画布上选中多个元素,可以通过“组合”功能来将它们组合成一个整体,方便移动和调整。
二、常用功能1.动态面板:Axure RP的动态面板可以让你创建各种交互效果,如按钮点击、滑动页面等。
你可以通过拖拽和调整动态面板中的元素来创建各种交互效果。
2.变量和数据绑定:Axure RP支持变量和数据绑定,可以让你创建更加灵活和可复用的原型。
你可以通过在画布上设置变量和数据绑定,来实现各种交互效果。
3.自定义事件:Axure RP支持自定义事件,可以让你创建更加复杂的交互效果。
你可以通过在画布上设置事件触发器和事件处理程序,来实现各种交互效果。
4.页面跳转:Axure RP支持页面跳转,可以让你创建多页面的原型。
你可以通过在画布上设置页面跳转链接,来实现不同页面之间的跳转。
5.插件和库:Axure RP支持插件和库,可以让你扩展原型设计的功能。
你可以通过下载插件和库,来添加新的功能和元素。
三、高级技巧1.使用Axure RP的快捷键可以提高你的工作效率。
例如,Ctrl+C可以复制选中的元素,Ctrl+V可以粘贴到其他位置。
2.在设计原型时,要注意页面的布局和元素的排列。
可以使用网格和辅助线来帮助你进行对齐和定位。
3.在设计交互效果时,要注意交互的顺序和逻辑。
可以使用流程图来帮助你进行设计。
4.在设计动态面板时,要注意动态面板的状态管理和交互效果。
axure用法

axure用法
Axure是一种流行的原型设计工具,被广泛用于用户体验设计
和产品原型开发。
以下是Axure的常见用法:
1. 交互原型设计:Axure可以帮助设计师创建交互式原型,仿
真用户在产品中的操作流程和体验。
可以使用其丰富的界面组件库进行页面设计,添加链接和交互效果,模拟用户点击、滚动、弹出窗口等操作。
2. 信息架构设计:Axure支持使用线框图、流程图和树形图等
工具来规划产品的信息架构。
设计师可以利用Axure的画布、页面和状态等功能,创建页面间的导航结构,并定义用户在不同页面状态下的行为和界面内容。
3. 设计协作和团队合作:Axure支持多人协同工作和版本控制,团队成员可以通过网络共享和编辑项目。
设计师可以使用注释、说明和讨论功能与团队成员沟通,收集反馈和改进设计。
4. 用户测试和验证:利用Axure的原型功能,设计师可以进行早期用户测试和验证,收集用户反馈和评价。
可以通过记录用户操作和观察用户行为,评估用户对产品的易用性和满意度。
5. 生成规格和文档:Axure提供了导出到HTML、PDF、Word 等格式的功能,可以生成详细的设计规格和文档。
这些文档包括页面布局、交互设计、组件规范等,可以方便与开发团队和其他利益相关者进行沟通和交流。
总之,Axure是一个能够帮助设计师快速创建原型并与团队和用户进行交流的强大工具。
它在产品设计的不同阶段,从思维导图、线框图到交互原型的制作,提供了一系列丰富的功能,支持全方位的用户体验设计。
axure基本用法

axure基本用法Axure是一款强大的原型设计工具,广泛应用于产品设计、UI设计等领域。
以下将介绍Axure的基本用法,帮助大家更好地掌握这款工具。
1.Axure简介与特点Axure是一款功能丰富、易于上手的原型设计工具。
它具有以下特点:- 界面简洁,操作直观- 丰富的元件库和组件库- 强大的动态效果和交互设置- 支持团队协作和版本控制- 生成高保真原型2.Axure基本操作与界面布局Axure的界面主要包括工具栏、菜单栏、工作区域和状态栏。
熟悉这些区域和基本操作,是掌握Axure的基础。
3.Axure元件与组件的使用Axure提供了丰富的元件库和组件库,可以帮助设计师快速搭建原型。
元件分为页面元素和交互元素,组件则可用于构建复杂的交互效果。
4.Axure动态效果与交互设置Axure支持多种动态效果,如渐变、滑动、缩放等。
通过设置交互,可以实现元件间的联动和用户操作反馈。
5.Axure团队协作与版本控制Axure支持多人实时协作,团队成员可以在同一项目中进行修改和讨论。
此外,Axure还提供了版本控制功能,便于管理项目迭代。
6.Axure原型测试与评估在设计过程中,可通过Axure的测试功能邀请用户进行测试,收集反馈意见。
这有助于评估原型的可用性和改进设计。
7.实战案例与应用场景Axure广泛应用于互联网、移动应用、软件等领域。
以下将介绍一些实战案例,帮助大家更好地了解Axure的应用场景。
8.Axure进阶技巧与学习资源熟练掌握Axure进阶技巧,可以提升原型的质量和效率。
同时,学习资源如教程、案例和插件等,可以帮助设计师更深入地了解Axure。
快速学会Axure的基本工具与面板功能

快速学会Axure的基本工具与面板功能Axure是一款功能强大的原型设计工具,被广泛应用于用户体验设计、交互设计等领域。
对于初学者来说,熟悉Axure的基本工具和面板功能是非常重要的。
本文将介绍一些常用的工具和面板,并提供一些学习Axure的建议。
一、画布和页面管理Axure的画布是我们进行设计的主要区域,可以通过工具栏上的“新建页面”按钮来添加新的页面。
在页面管理面板中,我们可以对页面进行重命名、排序和删除等操作。
这些功能可以帮助我们整理和管理项目中的各个页面,提高工作效率。
二、基本工具1. 选择工具:这是我们在Axure中最常用的工具之一,用于选择和编辑元素。
通过单击元素即可选中,然后可以通过拖动和调整大小来修改元素的位置和尺寸。
2. 文本工具:用于添加和编辑文本内容。
可以在画布上单击并拖动来创建文本框,然后在文本框中输入所需的文本。
3. 形状工具:包括矩形、椭圆、多边形等形状,用于创建各种元素。
可以通过拖动和调整大小来修改形状的尺寸和位置。
4. 线条工具:用于绘制直线、曲线等线条。
可以通过拖动和调整控制点来修改线条的形状。
5. 图片工具:用于添加和编辑图片。
可以通过拖动图片文件到画布上来添加图片,然后可以调整图片的大小和位置。
三、面板功能1. 交互面板:通过交互面板,我们可以为元素添加各种交互效果,如点击、悬停、滚动等。
可以通过选择元素并在交互面板中设置相应的触发事件和动作来实现交互效果。
2. 动态面板:动态面板是Axure中非常强大的功能之一,可以用于创建动画效果和页面切换效果。
可以通过选择元素并在动态面板中设置动画和过渡效果来实现页面的动态展示。
3. 组件库:Axure提供了丰富的组件库,包括按钮、表单、导航栏等常用组件。
可以通过拖拽组件到画布上来快速创建页面的基本结构,然后再进行进一步的编辑和设计。
4. 状态面板:状态面板用于创建元素的不同状态,如正常状态、悬停状态、选中状态等。
可以通过选择元素并在状态面板中设置不同的状态来实现元素的交互效果。
Axure中文版使用全指南

动态面板的显示范围是在一个 蓝色的虚线框内,这个也是动态面 板对事件的响应范围。
基本功能介绍
简单交互
动态面板
动态面板管理面板。在这里也可以对动态 面板进行添加、删除、组织等操作。双击可以 对其进行编辑。
有时,动态面板较多时,在屏幕上的显示 会让人觉得不方便,此时可以通过点击蓝色的 方块对其取消显示(不会改变它的可见属性)。
基本功能介绍基本功能介绍目录目录??界面介绍界面介绍??常用组件常用组件??简单交互实简单交互实??界面介绍界面介绍??常用组件常用组件??简单交互实简单交互实基本功能介绍基本功能介绍基本功能介绍基本功能介绍界面介绍界面介绍工作区站点地图组件模块页面注释页面交互动态面板管理控件交互面板位置不大小基本功能介绍基本功能介绍站点地图站点地图站点地图是一个页面导航面板在这里面可以对所设计的页面迚行添加删除重命名和组织基本功能介绍基本功能介绍组件面板中有线框图组件和流程图组件用这些组件迚行线框图和流程图的设计
基本功能介绍
显示 不显示
简单交互
动态面板
动态面板有种动作: 设置动态面板的转换状态 显示动态面板 隐藏动态面板 切换动态面板可见属性 移动动态面板 将动态面板置为最前
其中前个用到的最多。第个经 常配合“等待时间”一起使用。可以制 作一些动态效果。
基本功能介绍
简单交互
简单例子 1. 翻转效果 2. 签
事件、场景、动作
基本功能介绍
简单交互
定义链接
定义链接可以让一个组件响 应一个动作时(如鼠标点击、飘 过)链接到其他页面。 在里提供了四种链接方式: .链接到设计中的页面 .连接到外部网址或文件 .重新载入当前页面 返回上个页面
Axure库文件的使用方法与技巧

Axure库文件的使用方法与技巧Axure是一款常用的原型设计工具,它提供了丰富的组件库,使设计师能够快速创建交互式原型。
其中,Axure库文件是设计师们经常使用的资源,它包含了各种常用的组件和模板,方便设计师们快速搭建原型。
本文将介绍Axure库文件的使用方法与技巧,帮助读者更好地利用这一工具。
一、了解Axure库文件的基本概念Axure库文件是一种特殊的文件格式,它以.rplib为后缀名,可以包含多个组件和页面模板。
这些组件和模板可以是设计师自己创建的,也可以是从其他来源下载的。
Axure库文件的好处在于,它可以被多个Axure项目共享和重复使用,提高了设计效率。
二、创建自定义的Axure库文件要创建自定义的Axure库文件,首先需要将常用的组件和模板保存为独立的Axure文件。
然后,在Axure的主界面上选择“文件”-“导出”-“库文件”,将这些文件导出为.rplib格式。
接下来,可以在Axure的组件库面板上右键点击“导入库文件”,将.rplib文件导入到组件库中。
三、使用Axure库文件的技巧1. 组织好自己的库文件当我们拥有大量的组件和模板时,为了方便使用,可以将它们按照功能或者类型进行分类。
例如,可以创建一个名为“按钮”的文件夹,将所有的按钮组件都放在这个文件夹下。
这样,当我们需要使用按钮时,只需要在组件库中找到“按钮”文件夹,就可以快速找到所需的组件。
2. 定期更新库文件随着项目的进行,我们可能会不断地创建新的组件和模板。
为了保持库文件的实用性,我们应该定期更新它们。
可以将新的组件和模板导出为.rplib文件,然后导入到组件库中。
这样,我们就可以随时使用最新的组件和模板,提高设计效率。
3. 学会自定义组件和模板除了使用他人创建的库文件,我们还可以自己创建组件和模板,并将其保存为库文件。
这样,我们就可以根据项目的需求,创建符合特定风格和功能的组件和模板。
学会自定义组件和模板,可以让我们更好地满足项目的需求,提高设计的灵活性。
如何合理使用Axure的模板库与组件库

如何合理使用Axure的模板库与组件库Axure是一款功能强大的原型设计工具,拥有丰富的模板库和组件库,可以帮助设计师快速搭建交互原型。
然而,如何合理使用Axure的模板库与组件库,发挥其最大的作用,是每位设计师都需要思考和掌握的技巧。
本文将从几个方面来探讨如何合理使用Axure的模板库与组件库。
一、了解模板库与组件库的区别与特点在使用Axure的模板库与组件库之前,首先需要了解它们的区别与特点。
模板库是一系列预设的页面模板,包含了常见的页面结构和布局,可以帮助设计师快速创建页面原型。
而组件库则是一系列预设的交互元素,如按钮、表单、菜单等,可以直接拖拽使用,省去了设计师自己绘制的步骤。
掌握了它们的特点,我们可以更好地利用它们来提高工作效率。
二、灵活运用模板库模板库提供了各种常见的页面模板,如登录页、注册页、列表页等,设计师可以根据项目需求选择合适的模板进行使用。
但是,在使用模板库时,不要过于依赖,要根据实际情况进行灵活调整。
模板库只是提供了一个起点,设计师需要根据具体项目的要求进行修改和优化,以符合用户的需求。
同时,也可以根据自己的经验和创意,将多个模板进行组合,创造出独特的页面结构和布局。
三、巧妙运用组件库组件库是Axure的一大特色,它提供了丰富的交互元素,可以直接拖拽使用。
在使用组件库时,设计师可以通过修改属性和样式,来满足不同的设计需求。
此外,组件库还支持自定义组件,设计师可以根据项目的需求,创建自己的组件库,方便以后的复用。
在使用组件库时,要注意保持风格的一致性,避免出现样式不统一的情况。
四、合理管理模板库与组件库随着项目的进行,模板库和组件库的数量会逐渐增多,如何合理管理它们,变得尤为重要。
设计师可以根据项目的分类和功能,将模板库和组件库进行分组管理。
同时,也可以给每个模板和组件添加标签,方便搜索和查找。
另外,定期清理和更新库中的内容,删除过时的模板和组件,保持库的整洁和有效性。
五、与团队成员分享与交流Axure的模板库和组件库可以方便地与团队成员进行分享和交流。
axure的元件库及母版的使用教程

axure的元件库及母版的使用教程
善用axure的元件库和母版可以方便我们管理自己的元件及快速的创建一个产品原型,下面是小编给大家整理的一些有关axure 的元件库及母版的使用教程,希望对大家有帮助!
axure的元件库及母版的使用教程
创建一个工程,按照图示创建一个元件库,命名:myaxure
创建成功后,系统会自动打开所创建的元件库,然后按照下图组织文件结构
在基本按钮页面添加一个按钮,并按照图示设置交互样式(右键选择交互样式)
设置交互样式后,点击刷新元件库,如图所示,到此基本的元件库创建编辑完成。
关闭元件库。
创建一个母版,命名文件为:导航按钮,并在母版内拖入三个基本按钮元件,分别命名:首页、产品、联系我们;
在index页面上将母版:导航按钮拖入,此时母版类似元件库。
如果我们修改母版,则拖入的母版内容会随之发生改变。
有时,我们需要对一个页面的母版进行编辑,却又不想影响其他的母版使用。
那么可以在需要编辑的母版上点击右键找到:脱离母版,然后即可编辑。
如下图
END
看了“axure的元件库及母版的使用教程”的人还看了
1.怎样建立幻灯片母版PPT高级教程
2.怎么使用ppt的母版功能
3.PPT2007母版页设置教程
4.如何使用wps演示母版。
Axure的使用说明

Axure的使用说明前段时间一个同事介绍了一个私活,我觉得挺好就欣然答应了。
那个项目的老板还是个颇懂技术的人,他要求我给他的管理后台系统画一个圆形系统。
开始我想想以前那么多项目随便拿一个改改看看不就行了吗?可是人家不同意说要我用Axure给他开发圆形。
我想想这个东西我以前也接触过,学习一两天应该就能上手了。
在网上查了查资料,介绍资料也不少,有些概念性和基本操作的东西就不说了,下面我主要总结一下我在Axure使用过程中遇到的一些问题和想法。
一、操作界面介绍图 1 - Axure操作界面图1是我截取的Axure的操作主界面视图,我简单介绍一下图像中标注出来的几个部分:①显示项目中涉及的页面的名称,这些页面以树状菜单显示,显示名称可以修改,双击菜单中的某个名称就会显示其对应的页面;②页面设计使用的元件对象,其中有基本的展示元件和表单编辑元件,可以通过鼠标将其中的元件通过拖拽的方式放置到页面中进行编辑和展示;③页面编辑和展示的窗口,将元件对象拖放到此区域中进行格式调整,从而形成需要的界面;④页面事件对象和页面格式的定义窗口,可以对页面中常用的事件进行操作,例如:页面的载入事件、页面的鼠标事件、页面键盘事件等等,可以对页面的显示样式进行调整,例如:页面背景、对其方式、页面样式等等;⑤元件事件和说明,用来配置被选中的元件的事件,例如:鼠标事件、键盘事件等等操作;⑥元件的属性和样式:用来配置被选中的元件的属性和样式,例如:元件的背景样式、元件的边框样式、元件的大小等等;二、事件配置介绍事件的配置主要分为两个部分:一个是页面事件配置,另一个是元件事件配置。
对于两种配置来说,其区别在于具体的使用对象和事件。
事件的内容和配置方式都是一样的,下面将详细的说明如何配置事件,以页面载入事件为例:1、页面事件窗口介绍图 2 - 页面事件与样式操作窗口进入图2所示窗口中可以看到如上图所示的内容,点击“页面交互”按钮就可以看到需要操作的事件列表,以页面载入事件为例,圈3标注的方框是我后来添加的事件。
axsure模板

axsure模板
Axure RP 是一款强大的原型设计工具,可以帮助产品经理、设计师和开发人员快速创建具有交互功能的原型。
在使用Axure 时,可以利用模板加快设计过程。
以下是一个简单的Axure 模板创建步骤:
1. 打开Axure RP,点击“文件”> “新建”,选择一个空白页面。
2. 添加组件:根据设计需求,在页面中添加所需的组件,如矩形、文本框、按钮等。
3. 设置组件属性:在属性面板中,调整组件的样式、颜色、大小等。
4. 创建模板:选中一个或多个组件,右键点击并选择“创建模板”。
5. 命名模板:在弹出的对话框中,为模板命名,如“标题栏”、“侧边栏”等。
6. 调整模板尺寸:在模板编辑模式下,可以调整模板的尺寸和位置。
7. 添加交互:为模板添加交互事件,如点击、鼠标悬停等。
在“交互”面板中,创建新的交互场景,并将其应用到模板上。
8. 预览原型:点击“查看”> “在浏览器中查看”,检查原型的显示和交互效果。
9. 导出模板:在“文件”菜单中,选择“导出为HTML”,将模板导出为可查看的HTML 文件。
10. 共享模板:将导出的HTML 文件分享给团队成员,以便他们可以在自己的项目中使用模板。
以上是一个简单的Axure 模板创建流程。
根据实际需求,可以修改和扩展模板,以满足不同的设计场景。
在Axure 中,还可以创建自定义组件库和样式库,进一步提高设计效率。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Axure模板库使用指南
交互设计师一般都是出线框图为最终产物,但是往往很多产品只需要利用现成的视觉标准就可以画出原型。
为了减少流程、降低沟通成本,所以我建议交互设计师在做类似产品的时候能够直接利用现有视觉标准进行原型的搭建,一般很多交互设计师会用Photoshop来实现视觉原型,但是效率和不可交互性还是存在很多问题,所以需要有一套完成的封装来执行视觉标准并且产生可交互的高保真原型。
背景就不多说了,来讲讲Axure怎么使用视觉标准。
这里用到最多的就是Axure里面的Masters的功能。
一、创建视觉零件库
1、把视觉标准中的元素进行提取。
一般视觉标准的形式是以PSD、JPG、WORD等,你所要做的就是把每个元素单独保存成gif文件,最好背景是透明的,而且把元件上的文字都去掉保持可扩展性。
分类可以按照自己需要来分,我是分为:Logo、icon、button、tab、table、flow。
图1-1 按钮的视觉标准
图1-2 视觉零件分类
2、在Axure里面的Masters功能区中新建一个文件夹,命名为“视觉零件”,在文件夹下面新建一个Master。
图1-3 新建Master
3、双击打开这个Master,在Widgets里面把图片组建拖动到中间的操作区域中,双击找到你已经保存好的gif文件,这样一个视觉零件就加到你的Axure里面了。
图1-4 将视觉组建放入Axure中
4、如果这个视觉零件本身需要文字元素,那么在Widgets里面把文字组件放到视觉零件上的相应位置,然后根据视觉标准调整文字样式。
注意,因为Axure不支持中文,所以他的字体和html中的px是不同的,html中的12px字体在Axure里面要设置为9,14px的要设置为11,以此类推。
图1-5 增加文字元素
5、在Axure中Master可区分为可单独编辑和不可单独编辑,默认是不可单独编辑,也就是只要改动一个Master的样式,该Master在Page中所应用到的地方都会改变。
因为这个是视觉零件,需要单独编辑,特别是在编辑文字的时候,所以右键点击Master列表中的零件,选择“Behavior”下的“Custom Widget”即可。
你也可以将视觉零件Group一下,使其在page可以一起拖动,并仍然可以编辑。
图1-6 选择可单独编辑
5、保存并重复2~4的步骤,你可以完成所有视觉零件的转换。
图1-7 完成视觉零件的转换
二、结构库构建
有了视觉零件还不够,有时候我们更多倾向的是一块块现有结构的应用,类似于网站的头部和底部是可以直接调用不需要再设计的。
类似于这类的结构,我们利用现有视觉零件进行搭建。
方法和搭建视觉零件类似,只要新建一个文件夹然后新建Master,再把相应的视觉零件拖放到指定位置便可以完成。
这里要主要几点:1、要把一些基本交互要加到构建中,保证原型的可交互性(点此查看如何增加交互动作);2、一般结构库的分类为:Layout、Menu、Flow、Information、Function,你也可以自行分类;3、结构组建是属于统一的内容,所以可以不需要转换成可单独编辑的模式,也可以根据个人需要自行转换。
图2-1 结构模板列表
图2-2 结构模板实例
三、视觉标准的更新
要记住一点:不断更新。
要定期把新的视觉组建加入到Axure中。
完成一、二两大步骤其实你已经可以开始工作了,每次使用这套封装的组件时你只需要导入你的组件文件,并选择第二项“Masters”,以及Check All所有组建,点击确定完成就可以直接使用了。
怎么样?是不是觉得线框图不再是简单丑陋、而且不再需要为沟通而烦恼了(特别是有些没有视觉头脑的需求方在看到简单线框图的时候会一脸凝重地和你沟通)
图3-1 利用Axure搭建的高保真原型
PS:有些交互设计师会对一些布局细节担忧,害怕自己会一直调整对齐和细节。
记住,我们出的是可交互的原型,不是最终产品,不需要考虑太多的视觉细节,这些会由前端开发去进行标准的把控。
