表单(设计开发)
web前端开发表单课程设计

web前端开发表单课程设计一、课程目标知识目标:1. 学生能理解表单在Web前端开发中的重要性,掌握表单的基本结构。
2. 学生能掌握常用的表单元素及其属性,并了解其在不同浏览器中的兼容性。
3. 学生能学会使用HTML和CSS对表单进行布局和美化,提高用户填写体验。
技能目标:1. 学生能独立完成一个完整、功能齐全的表单页面编写,包括表单元素、布局和样式。
2. 学生能通过运用JavaScript和jQuery等前端框架,实现表单的验证和数据处理。
3. 学生能掌握基本的表单提交方式,了解前后端数据交互的基本原理。
情感态度价值观目标:1. 学生通过学习表单制作,培养细心、严谨的编程习惯。
2. 学生在学习过程中,学会合作、分享,提高团队协作能力。
3. 学生能认识到Web前端开发在互联网行业中的广泛应用,激发学习兴趣,树立职业规划意识。
课程性质分析:本课程为Web前端开发基础课程,重点在于培养学生的实际动手能力和解决问题的能力。
通过学习表单制作,使学生掌握Web前端开发的基本技能,为后续学习打下坚实基础。
学生特点分析:学生为初中或高中年级,具备一定的计算机操作能力和逻辑思维能力。
学生对新鲜事物充满好奇,但注意力容易分散,需要通过实际案例和互动教学激发学习兴趣。
教学要求:1. 教学内容要紧密结合实际,以案例为主线,引导学生掌握表单制作的各项技能。
2. 教学过程中注重启发式教学,培养学生的创新意识和解决问题的能力。
3. 强化实践教学,让学生在实践中掌握知识,提高技能。
二、教学内容1. 表单基础概念:介绍表单的定义、作用及其在Web页面中的应用场景。
- 理解表单的结构与组成- 掌握表单的常用属性和方法2. 表单元素:学习各种表单控件,如输入框、单选框、复选框、下拉菜单等。
- 熟悉各元素的使用方法及其属性设置- 了解不同表单元素的默认行为和样式3. 表单布局与美化:运用HTML和CSS进行表单布局设计,实现美观的表单界面。
表单页面的开发实验总结

表单页面的开发实验总结全文共四篇示例,供读者参考第一篇示例:表单页面是Web开发中常见的一种页面类型,用于收集用户输入的信息或进行交互操作。
在实际开发中,设计优秀的表单页面可以提高用户体验、增加用户参与度,因此在开发表单页面时需要注意设计、交互、数据验证等方面。
本文将通过一个关于表单页面的开发实验总结,分享一些开发表单页面的经验和技巧。
一、设计阶段1. 界面设计在设计表单页面时,需要考虑页面布局、颜色搭配、字体大小等因素,以保证页面的整体美观和用户友好性。
可以采用响应式设计,使表单页面在不同设备上都能展现良好的用户体验。
2. 表单组件选择根据页面需求,选择合适的表单控件,如文本框、单选框、复选框、下拉框等。
需要考虑表单控件的排列顺序和位置,以便用户能够顺利填写信息。
3. 数据验证为了保证用户输入的数据的正确性和完整性,需要为表单中的每个控件添加相应的数据验证规则,如必填字段、格式验证等。
在界面上给用户明确的提示信息,让用户知道需要填写和如何填写。
二、开发阶段1. HTML编写在编写表单页面的HTML代码时,需要为每个表单控件添加合适的标记和属性,以便进行后续的样式和逻辑处理。
需要注意表单标签的嵌套关系,保证页面结构的清晰和可维护性。
2. CSS样式设计通过CSS样式设计,美化表单页面的外观,使其更加吸引人。
可以使用各种样式技巧,如边框、背景色、字体样式等,来增强页面的整体表现。
3. JavaScript交互通过JavaScript编写交互逻辑,实现表单控件之间的联动效果,如依赖性或条件性显示、隐藏某些控件等。
可以使用JavaScript对用户输入的数据进行实时验证和反馈,提高用户填写表单的体验。
三、测试阶段1. 兼容性测试在测试阶段,需要检查表单页面在不同浏览器和设备上的兼容性,确保页面在各种情况下都能正常显示和工作。
可以使用工具或在线服务进行测试,及时发现并解决兼容性问题。
2. 功能测试对表单页面的功能进行全面测试,包括用户输入、数据验证、提交操作等,检查是否符合设计要求,并且能够正常工作。
ecology关于流程表单设计器自定义开发及常见场景方案分享

关于流程表单设计器自定义开发及常见场景方案分享一、表单设计器模板如何自定义开发表单设计器可设置自定义属性以及插入代码块,二者相辅结合、灵活运用,可实现多样化客户需求自定义属性分为:行自定义属性(绑定在table布局tr行标签上)、单元格自定义属性(绑定在table布局td标签子元素div上)、列自定义属性(绑定在明细table此列所有td标签上);代码块可填写Script代码块、Style样式块及直接对JS/CSS文件的引用;二、常用开发场景实现场景1:控制日期字段选择范围,比如费用产生日期只能选择当前日期往前十天至今天,否则不允许流程提交实现方式: 代码块插入<script type="text/javascript">function checkCustomize(){//流程提交校验方法var isconform = cus_judgeDateRange("field11", -10, 0);//封装校验日期范围方法if(!isconform){window.top.Dialog.alert("费用产生日期超出范围");return false;}return true;}</script>封装方法:cus_judgeDateRange(fieldid, floorday, upperday)* @param {fieldid} 日期字段ID* @param {floorday} 下限天数(与当前日期比较),空值代表不限制* @param {upperday} 上限天数(与当前日期比较),空值代表不限制* @return 返回true表示在范围内,false表示超出限定范围或日期置为空场景2:实时计算两个日期时间字段组合相差小时数,并赋值给另一字段实现方式:代码块插入jQuery(document).ready(function(){var bindFun = function(){var diffhours = cus_CalTimeDiff("field31,field32", "field35,field36", 2);jQuery("[name=field39]").val(diffhours);}jQuery("#field31,#field32,#field35,#field36").bindPropertyChange(bindFun);bindFun();});封装方法:cus_CalTimeDiff(begfields, endfields, unit, digit)* @param {begfields} 开始时间* @param {endfields} 结束时间* @param {unit} 计量结果单位1(天)、2(小时)、3(分钟)、4(秒),默认为天* @param {digit} 计算结果保留小数位数,默认2位小数* @return 以endfields字段值减去beginfields字段值得到时间差值场景3:提交流程时校验结束时间必须大于开始时间,否则不允许流程提交实现方式:代码块插入function checkCustomize(){var state= cus_CompareTime("field31", "field32");if(!state){window.top.Dialog.alert("结束时间必须大于开始时间");return false;}return true;}封装方法:cus_CompareTime(timefield1, timefield2)* @param {timefield1} 字段1(开始时间)* @param {timefield2} 字段2(结束时间)* @return 返回true表示timefield2较大,false表示timefield1较大或相等* 注:timefield1/timefield2结构,可为单独日期字段、单独时间字段、日期+时间组合字段(以英文逗号隔开);日期字段空值默认取今天,时间字段空值默认为00:00场景4:E8表单字段中没有单选框(Radio样式),如何实现单选框?将选择框字段转换成单选框显示/编辑实现方式:代码块插入jQuery(document).ready(function(){cus_ConvertSelectToRadio("field41");});封装方法:cus_ConvertSelectToRadio(fieldids)* @param {fields}字段id集合,以逗号隔开* 注:转换后可能不支持联动功能,只是转换样式显示/编辑场景5:根据选择框值不同控制明细区域的显示及隐藏实现方式:步骤一:设计器明细所在单元格/行设置自定义属性name:_detailarea步骤二:代码块插入jQuery(document).ready(function(){var selectObj = jQuery("#field51");var controlDetailFun = function(vthis){if(jQuery(vthis).val() == "1")cus_HideAreaByName("_detailarea"); //封装的根据name属性隐藏区域方法elsecus_ShowAreaByName("_detailarea"); //封装的根据name属性显示区域方法}selectObj.bindPropertyChange(controlDetailFun);controlDetailFun(selectObj[0]);});场景6:根据选择框值不同控制明细列的隐藏/显示实现方式:步骤一:需要隐藏的列设置列自定义属性class:_detailcolumn步骤二:代码块插入jQuery(document).ready(function(){var trifieldid = "field10793"; //触发选择框字段IDvar dynEvent = function(){var fieldval = cus_getFieldValue(trifieldid);if(fieldval === "2")cus_ControlDetailColumnByClass("_detailcolumn", 1);elsecus_ControlDetailColumnByClass("_detailcolumn", 2);}jQuery("#"+trifieldid).bindPropertyChange(dynEvent);jQuery("input[name=indexnum0]").bindPropertyChange(dynEvent);//添加明细行时联动,0代表明细表1 dynEvent();//页面加载联动});封装接口:cus_ControlDetailColumnByClass(cusclassname, status)* @param {cusclassname} 列自定义class属性* @param {status} 1为显示,2为隐藏场景7:当满足某条件时,提交流程验证指定字段必填实现方式:代码块插入function checkCustomize(){if(jQuery("#field10793").val() == "1"){var state = cus_verifyExistNullField("field13031,field13032", "字段未填写"); //封装的校验是否存在空值字段方法 if(state) return false;}return true;}场景8:根据字段ID,直接获取字段对应值封装接口:cus_getFieldValue(fieldid)* @param {fieldid} 字段ID* @return 字段对应值* 注:支持文本、多行文本框、浏览框(ID值)、选择框、check框(选中为1未选中为0)场景9:给文本类型字段赋值封装接口:cus_setInputFieldValue(fieldid, fieldvalue)* 给文本字段赋值,支持只读/编辑/必填情况* @param {fieldid} 字段ID* @param {fieldvalue}字段应赋的值以上场景参考使用方法:一、下载附件文件customPublicFun_wev8.js文件放入应用服务器ecology/workflow/exceldesign/js目录下;二、模板代码块中增加引用<script type="text/javascript"src="/workflow/exceldesign/js/customPublicFun_wev8.js"></script>;三、参考样例,按照业务需要调整字段ID等参数;注:从E8+KB81001611版本后可免去步骤1及步骤2,标准产品涵盖引用;样例中所有以cus_开头的方法都封装在附件文件中,内含参数详细说明;后续我们会不断完善接口方法;三、CSS块分享场景1:主表占比为百分比时,默认为屏幕总宽95%,如何调整总占比宽度(模板根据屏幕自适应同时控制总宽度)代码块插入CSS样式<style>.excelMainTable{width:80% !important}</style>场景2:主表浏览按钮字段默认为210px,如何自定义控制浏览按钮宽度步骤一、在需要调整的浏览按钮字段所在单元格增加自定义属性class: cusbrowwidth步骤二、代码块style标签内增加CSS内容.cusbrowwidth .e8_os{min-width:130px !important;}场景3:明细按钮固定为单元格右侧显示,如何居左显示代码块style标签内增加CSS内容.detailButtonDiv{float:left !important; text-align:left !important;}场景4:单个模板上传Logo后到服务器成为独立图片,如何设置统一图片便于后续快速替换Logo 步骤一、在需要插入Logo的单元格增加自定义属性class:logocell步骤二、代码块style标签内增加CSS内容.logocell{background-image:url(/logoimage/logo.png) !important;background-repeat:no-repeat;height:100%;}根据上述图片路径,将图片拷贝至应用服务器目录中;后续切换Logo替换此图片即可四、联系方式您在使用表单设计器对表单进行二次开发遇到困难时可以直接联系我们;也欢迎大家能够将您在项目上遇到的场景反馈给我们,以便于我们完善接口方法库。
表单设计规范

表单外观设计参考标准规定内容:1表单宽度750px;2表单长度要适中,注意美观(没有具体的规定);3 logo标题,默认(div 的背影色要和logo的背景色相同);4 标题, 24号,宋体,加粗;5 lable标签,小五;6 text文本框,小五;7 按钮,默认形式,按钮的长度根据字的个数适当调整,按钮间距15px ;8 链接其他页面的字的规范(例如:打印,历史记录)用按钮实现;9 Grid表中“删除行,增加行“用按钮实现;10 Grid表中的字段个数和长度要合理的分配,要全部显示出来;11 文本框不需要隐藏(特殊效果除外);12 表单与上下边的距离要适中(没有具体的规定);13 数字要右对齐;14 Combobox有默认值是“请选择”;15 按键字体的大小(例如增加附件,双击上传图片等)应为默认形式;16 shap画表格时,要注意shape的颜色。
具体颜色参看模板(#c9c9c9);17 Logo与表单的宽度相同,并且用shape在左右两边封口。
注意:模板中将按钮放在了logo中,制作表单时,按钮(例:打印,历史记录等)放在logo的下面。
布局原则:将窗口中控件和面板的尺寸调整为适合典型内容的大小。
避免截断文本使其带有省略号。
用户应当不需要任何操作即可查看窗口的典型内容——为通常不会出现的大量内容预留调整大小和滚动功能。
特别要检查:控件尺寸。
控件尺寸应当适合于其典型内容,将控件变得更宽、更高、必要时使用多行编辑。
调整控件的尺寸,以避免或减少在那些有大量空间的窗口中进行滚动。
而且,不应在有大量空间的窗口中存在任何被截断的标签或文本。
∙列宽。
确保列表视图具有合适的默认、最小及最大列宽。
为列表视图使用不会引起文本截断的默认列宽,尤其当列表视图中还有足够空间时。
∙布局平衡。
窗口布局应当让人感到大致平衡。
如果觉得布局左侧偏重,应当考虑增加控件的宽度,并将一些控件移到右侧。
∙布局尺寸调整。
当窗口尺寸能够缩放且数据被截断时,确保更大的窗口尺寸能够显示更多数据。
APQP新产品设计开发全套表格模板(含部分范本)

APQP设计开发过程全套记录表格清单嵌入式软件开发评估表项目名称:TQR8.3-70NO.一、推进流程应用工作量设计评审报告产品名称:研制单位:产品负责人:拟制日期:设计评审申请表产品开发项目立项书项目名称:(例如:XXXXX)项目类别:(例如:汽车继电器)项目来源及概况项目审核意见设计和开发总策划-APQP进度表产品名称:A2019前保险杠设计责任部门:**技术研究院、***技术中心 *** FMEA编号:TQR7.3-09A2018-001FMEA日期(编制):2018-12-5项目名称:XXX2019车型关键日期2019.4.6 编制人:*** FMEA日期(修订):产品功能要求潜在失效模式潜在失效后果严重度S级别潜在失效起因/机理频度O现行设计控制预防现行设计控制实现探测度D风险顺序数RPN建议的措施责任及目标完成日期措施结果采取的措施严重度频度探测度RPN6 SC结构设计不合理2 设计评审3 36燃烧特性符合要求阻燃性能差顾客抱怨,影响安全7材料不合格2将要求明确的告知造粒车间试验验证 4 56产品结构合理,强度高产品结构不合理,强度低易变形、断裂、脱落6 设计错误 3将窄、细、薄等部位加强设计评审 3周边弧度、间隙公差±0.5mm 周边弧度公差超过±0.5mm间隙不均匀,外观不良5 SC材料收缩率不对2将要求明确的告知造粒车间试验验证 3 305 SC设计错误或无定位点3 增加定位点设计评审 3 45周边与车身或相关零部件面差、配合间隙±0.5mm 边缘与车身面差、间隙超过±0.5mm间隙不均匀,外观不良5 SC材料收缩率不对2将要求明确的告知造粒车间试验验证 4 405 SC设计错误或无定位点3设计定位面、槽、柱等结构设计评审 3 45装配固定孔尺寸正确装配固定孔尺寸不正确间隙不均匀,装配困难,外观不良5 SC 设计错误 3图样评审、数模验证3 45产品特殊特性明细表顾客 ****汽车股份有限公司车型A2019产品名称 A2019上装饰板产品代号XXXXXXX工序类别项次特殊特性控制方法及记录注塑1 关键尺寸1628±1 首末件检验,并做好检验记录2 注塑产品外观无缩痕、银丝、划伤及明显的熔接痕全部自检,质检人员增加检验频次,(每4小时检验一次)3热变形温度≥100℃;拉伸强度≥30Mpa ;断裂伸长率,%≥10;弯曲强度(23°),Mpa≥50;洛氏硬度≥70R;阻燃特性符合:≦100;冲击强度(悬臂梁)≥150j/m2每批次做试验,并做试验记录喷漆1产品漆膜表面应光滑平整,色泽均匀,表面无流挂、桔皮、针孔、麻点、漏喷等缺陷全部自检,质检人员增加检验频次,(每2小时检验一次)2 15≤漆膜厚度≤50,漆膜附着力≤2级,漆膜硬度≥HB,光泽度≥85。
APQP全套表单及说明

35 小组可行性承诺
36 产品包装标准 37 产品过程质量体系检查表 38 过程流程图 39 过程流程图检查表 40 生产线平衡分析表 41 车间平面布置图 42 车间平面布置图检查表 43 特性矩阵图 44 PFMEA
阶段
第一阶段 计划和确定项目
提取表单名
第二阶段 产品设计开发 工程图样
设计变更记录 管理者支持
生产控制计划检查表 五阶段 反馈、评定和纠正措施
生产计划
试生产计划
试生产的 产品
MSA报告
序号
标签名称
1 产品意向书 2 可行性报告 3 产品报价表 4 项目开发申请单-立项报告 5 多功能小组名单 6 APQP计划 7 设计任务书 8 设计开发目标 9 初始材料 10 初始过程流程图 11 初始特殊特性 12 保证计划 13 管理者支持 14 DFMEA 15 DFMEA检查表
16 DFMEA框图-极限条件表
45 过程FMEA检查表 46 试生产控制计划 47 控制计划检查表 48 MSA计划
49 初始过程ቤተ መጻሕፍቲ ባይዱ力研究计划
50 过程确认计划
51 包装规范
52 初始过程能力研究 53 过程确认标准及记录 54 零件提交保证书 55 尺寸结果 56 材料试验结果 57 性能试验结果 58 包装评价报告 59 产品质量策划总结和认定 60 控制图(手绘用).xls 61 材料清单 62 63 64 65 66 67 68
17 可制造性装配设计 18 样件控制计划 19 CP检查表 20 样件制造计划 21 样件检验记录 22 开发评审 23 设计验证 24 设计信息检查表 25 工程图样确认 26 工程规范确认 27 材料规范确认 28 设工模夹清单 29 设工检查清单 30 设工量开发进度 31 产品特殊特性 32 量具检查清单 33 量具试验设备检查表 34 开发输出评审
类excel报表开发工具FineReport教程之表单设计

类excel报表开发工具FineReport教程之表单设计1.描述不同于普通报表设计,表单设计拥有很多普通报表设计无法企及的优势,如下:整体性:普通报表是一个整体,无法实现局部刷新,表单是由各个组件组件,可以实现组件内刷新,即局部刷新;自适应:普通报表无法实现自适应,表单可以完美的实现自适应,更好的支持移动端的使用;控件:普通报表实现参数查询,只能将控件添加到参数面板中,表单不仅可以在参数面板中添加控件,同时还可以单独使用控件,实现数据的过滤;联动:普通报表中单元格或图表无法直接与单元格实现联动,表单却可以实现报表块或图表块与报表块的联动。
2.表单界面打开设计器,点击文件>新建表单,即可新建一张表单,如下图:表单各组件介绍请查看表单组件介绍。
3.表单设计步骤如下图,表单设计的一般操作步骤:新建表单:FineReport支持新建工作薄,即普通cpt模板,还支持新建表单,两种设计模式;拖入组件:FineReport表单支持多种不同的组件类型,包括报表、参数、图表和控件,后续详细介绍;定义数据集:定义各个组件数据来源,与普通模板的数据来源一样,图表组件数据即可来源于数据集,也可来源于单元格设置表单样式:即设置表单的显示样式,详细请查看表单样式表单组件介绍1.描述从上一节的表单设计整体界面可以看出,FineReport的表单设计组件由4部分组成:报表、参数、图表和控件,下面我们一一介绍各个组件的使用方法。
1.1报表报表块组件,可在该组件中绑定单元格数据,以表格的形式在组件范围内显示数据,报表块的具体设置模板与cpt模板一致,cpt模板的制作请参照报表,并且报表块中的数据可作为图表块的数据源。
1.2参数参数面板是指,为表单添加过滤参数面板,所有过滤控件全部添加在该面板上,也可以理解为参数面板时为了承载参数控件而存在的,其制作方式与参数查询类似。
1.3图表块图表块是指,可在该组件中选择任意FineReport支持的图表类型,图表块中所有图表的使用与统计图表的制作一致。
设计开发的相关表单的填法

设计开发的相关表单的填法前言:工作中经常遇到开发过程中的表单的问题,往往会因不会填或者不熟悉填表法而导致开发进度严重滞后等问题。
开发进度的延误影响到最终的产品交付时间和成本。
所以,在了解和掌握相关表单填法之前,先了解一下关于表单填写方法的知识吧。
什么是表单?表单是一种对数据进行采集和整理的文件形式。
表单是由业务人员填入和导出相关资料。
1、基本功能有很多人会把“表单”和“页面”混淆,其实它们没有什么区别,就是同一个页面,表单是一个页面,里面是表格。
表单包含的内容有:产品设计、产品功能、开发时间、产品交付、流程管理、生产管理等方面。
表单,也叫表单卡片,包括:需求审批表、表单点击卡片等形式。
卡片内容包括:产品开发相关资料;需求审批表;功能菜单;生产信息处理流程等内容;生产记录;设计过程;产品生产日志等内容;需求信息管理和产品交付管理;生产进度统计分析;生产过程信息查询分析和管理等内容;生产进度统计分析和管理等功能。
一般在用户录入表单信息时,会需要用到表单功能按钮,比如:页面功能按钮、表格页面等等。
我们用最多的表单按钮就是按钮里控制按钮数量和顺序等功能信息;按钮使用很方便,但需要在应用时才能准确了解相关信息;按钮可以手动打开或者关闭也可以用按钮打开后再关闭来实现它的使用目的和实现方式;其他还有以下基本功能:填写、存储、编辑功能;信息备份及自动保存功能;存储功能:可以保存多个不同类型的资料;文件管理与文件同步功能;文件归档与数据管理功能;应用状态查询功能。
下面根据产品实际开发过程中对表单需求进行总结分析吧!2、技术文档表单作为产品的一种基本组成部分,涉及到了产品设计的方方面面,包括设计的概念、设计的标准、设计与开发步骤、设计变更等。
而其中表单便是最重要的一个部分了,表单必须要有相应的技术文档进行整理,以方便日后的开发使用。
由于互联网上存在很多可以快速复制粘贴功能,因此对技术文档的整理就显得尤为重要了。
为了方便后面的开发流程,方便以后在相关人员开发时的资料导出,就可以在系统中创建技术文档,或者在公司技术文档模板中创建技术文档。
设计开发各过程表单

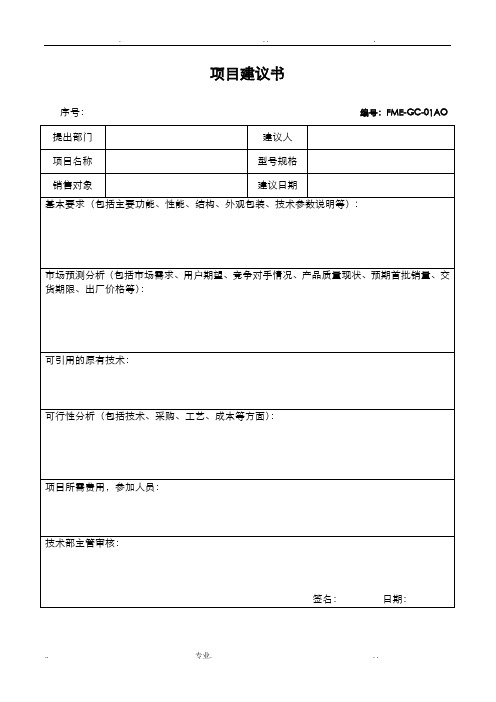
项目建议书
序号:编号:FME-GC-01AO
(所列各项,可另加页叙述)
设计开发任务书
序号:编号:FME-GC-02AO
签名:年月日
设计开发计划书
序号:编号:FME-GC-03AO
设计开发输入评审表
序号:编号:FME-GC-04AO
设计开发输出清单
序号:编号:FME-GC-05AO
设计开发评审报告
序号:编号:FME-GC-06AO
设计开发验证报告
序号:编号:FME-GC-07AO
设计开发确认申请单
序号:编号:FME-GC-08AO
:
所承担的已完成了规定的设计评审和设计验证、且结果符合要求,现申请进行设计确认,请予审批。
此致
敬礼
申请人:
年月日
设计开发确认报告
序号:编号:FME-GC-09AO
试产申请报告
序号:编号:FME-GC-10AO
序号:编号:FME-GC-11AO
新产品鉴定报告
序号:编号:FME-GC-02AO
批准:编制:
顾客试用报告
序号编号:FME-GC-13AO
批准:编制:。
jeecg-boot 表单设计 功能 原理

题目:探索jeecg-boot表单设计功能的原理jeecg-boot是一款基于Spring Boot和MyBatis的快速开发评台,它提供了丰富的功能和组件,其中包括了表单设计功能。
本文将深入探讨jeecg-boot表单设计的功能原理,帮助您更好地理解和应用这一功能。
一、jeecg-boot表单设计功能概述jeecg-boot的表单设计功能是该评台的核心组件之一,它为用户提供了可视化的界面,让用户可以灵活地设计各种表单,包括新增、修改、查看等功能。
通过该功能,用户可以快速搭建复杂的业务表单,无需编写过多的代码,极大地提高了开发效率。
二、jeecg-boot表单设计功能的原理解析1. 数据模型:jeecg-boot表单设计功能的核心是数据模型。
用户可以通过界面拖拽各种字段(如文本框、下拉框、日期选择器等)来构建数据模型,然后将这些模型持久化到数据库中。
这些数据模型将作为业务表单的基础数据结构,为表单的展示和数据存储提供支持。
2. 元数据驱动:jeecg-boot表单设计功能采用元数据驱动的设计思想,即通过配置元数据来驱动界面的展示和业务逻辑的处理。
用户可以在界面上配置字段的属性、验证规则、联动关系等,这些配置信息将以元数据的形式保存在数据库中,应用程序在运行时动态解析这些元数据来生成表单界面和处理用户交互。
3. 代码生成:在用户完成表单设计后,jeecg-boot会根据用户设计的数据模型和配置的元数据,自动生成相应的后端Java代码和前端页面。
这些代码包括数据实体类、控制器、服务接口、前端表单页面等,用户无需手动编写这些代码,大大降低了开发工作量。
三、jeecg-boot表单设计功能的个人观点和理解jeecg-boot表单设计功能的设计理念非常先进,它充分利用了元数据驱动和代码生成技术,让用户可以在可视化界面上完成复杂表单的设计,而无需深入了解后端技术细节。
这大大降低了开发门槛,提高了开发效率,特别适合快速迭代和业务变化频繁的项目。
GJB9001C软件设计开发控制程序(含完整表单)

文件编号:Q/YC–P019–2013/A 0 归口管理:行政部软件设计开发控制程序一、目的为确保按软件工程方法管理软件的设计和开发,以提高软件的产品质量和开发效率,保证开发的软件符合要求并增强顾客满意,制定本程序。
二、范围本程序适用于软件设计和开发阶段的管理与控制。
三、职责(1)科研管理部门负责软件设计和开发的管理与控制。
(2)质量管理部门参加软件的测试和质量管理。
四、管理与控制程序1.术语1)软件工程指软件开发、运行、维护和引退的系统方法。
2)软件配置在软件生存周期各阶段产生的各种版本的文档、程序、数据及环境的组件。
3)嵌入式计算机软件:软件和所属计算机一起嵌入到整个系统里工作。
嵌入式软件主要目的不是进行专门的数值计算,而是用于装备的控制、测试、诊断、通讯、侦察、监视、情报等工作。
4)集成测试有关软件程序的一种有序的、递增的测试过程,在该过程中对软件元素、硬件元素或软硬件元素进行组合并测试,直到整个系统集成起来以表明其是否符合程序设计及系统的能力和要求。
2.软件设计和开发软件研制的过程和对过程的控制是实施软件工程的关键。
1)设计和开发的策划应编制软件开发计划,必要时,应编制质量保证计划、配置管理计划和风险管理计划。
软件开发计划中应包括采用的开发方法、阶段划分法、软件需求分析、概要设计、详细设计、软件实现(编码和单元测试)、软件测试(部件集成测试、确认测试)、人员职责、文档要求、配置管理等。
2)设计和开发输入在进行软件需求分析的基础上形成软件需求规格说明,要求如下:(1)软件需求规格说明一般包括:功能需求、性能需求、数据需求、接口需求、设计约束、安全保密要求、运行环境需求、引用标准等;(2)应对软件需求规定进行评审;(3)需求应具有可追溯性,用产品验收时能认可的形式表达;(4)必要时,软件需求规格说明得到顾客的认可。
文件编号:Q/YC–P019–2013/A 0 归口管理:行政部 3)设计和开发输出(1)设计文档的齐套性一般包括以下内容:①软件开发计划;②软件需求规格说明;③软件设计说明;④软件测试报告;⑤源代码;⑥软件开发总结;⑦顾客文档。
IATF16949设计开发管制程序(含表单)

文件编号:KSF-P10标题:4.4设计开发管制程序版次:2.2 页次:1-------------------------------------------------------------------------------- 1.目的为使产品之设计开发有流程可供遵循,并从质量规划中获得最佳作业条件,顺利导入量产,且确保产品质量能满足客户之要求。
2.围本公司及xxxx股份生产的汽、机车后视镜及零组件等新机种均适用之。
3.权责3.1营业部:3.1.1 客户(含健秀)提供信息之接收。
3.1.2 可行性评估会议之召集。
3.1.3 受注会议召集。
3.1.4开发费用及成品目标价提供。
3.1.5产品开发第一阶段责任担当。
3.1.6跨功能小组成员。
3.2技术部:3.2.1采购课:3.2.1.1 新产品估价业务。
3.2.1.2 新产品发包作业。
3.2.1.3 分包商及单价输入计算机作业。
3.2.1.4 部品ISIR合格后零组件及成品单价确认。
3.2.1.5 跨功能小组成员。
3.2.2设计课:3.2.2.1 新产品初期材料列表作成。
3.2.2.2 制品企划会议召集。
3.2.2.3 设计FMEA召集。
3.2.2.4 制品规格制订。
3.2.2.5 产品设计绘图。
3.2.2.6 DR1设计审查召集。
3.2.2.7 计算机BOM架阶。
3.2.2.8产品开发第二阶段责任担当。
3.2.2.9 跨功能小组成员。
3.2.3开发课:3.2.3.1 开发大日程排定。
3.2.3.2部品尺寸量测项目(部品寸检报告)作成。
3.2.3.3 模具开发进度及零组件或成品ISIR送样日程管控。
3.2.3.4 部品不具合解析与对策修改履历建立。
3.2.3.5 DR2设计审查召集。
文件编号:KSF-P10标题:4.4设计开发管制程序版次:2.2 页次:2--------------------------------------------------------------------------------3.2.3.6 产品T0试装、T1试作召集。
APQP新产品设计开发全套表格模板(含部分范本)

APQP新产品设计开发全套表格模板(含部分范本)XXXXXXX 有限公司 APQP 全套表单APQP 设计开发过程全套记录表格清单序号编号名称1 TTQR8.1-01 运行策划和控制方案2 TTQR8.1-02 质量计划书3 TTQR8.1-03 保密检查情况记录4 TTQR8.3-01 设计和开发总策划5 TTQR8.3-02 产品开发项目立项书6 TTQR8.3-03 新品开发计划7 TTQR8.3-04 设计任务书8 TTQR8.3-05APQP 小组成员及职责技能表9 TTQR8.3-06 初始材料清单10 TTQR8.3-07APQP 计划阶段评审报告11 TTQR8.3-08 产品设计开发输入评审12 TTQR8.3-09 DFMEA13 TTQR8.3-10 产品特殊特性清单14 TTQR8.3-11 产品标准规范15 TTQR8.3-12 总成图、零件图、装配图16 TTQR8.3-13 设计和开发评审17 TTQR8.3-14 产品保证计划18 TTQR8.3-15 设计验证计划19 TTQR8.3-16 初始过程流程图20 TTQR8.3-17 样件控制计划21 TTQR8.3-18 样品验证报告22 TTQR8.3-19 新设备工装检测设备检查表及开发计划进度表23 TTQR8.3-20 产品安全防护表24 TTQR8.3-21 产品材料用量规格表(BOM)25 TTQR8.3-22 工程规范审查确认26 TTQR8.3-23 产品防错一览表27 TTQR8.3-24 可制造性和装配性设计28 TTQR8.3-25 模具配置申请表29 TTQR8.3-26 模具设计任务书30 TTQR8.3-27 模具制造报价单31 TTQR8.3-28 模具供方评定表32 TTQR8.3-29 模具加工合同33 TTQR8.3-30 模具跟踪评审验收记录34 TTQR8.3-31 设计和开发验证记录35 TTQR8.3-32 小组可行性承诺36 TTQR8.3-33 产品设计和开发输出评审XXXXXXX 有限公司 APQP 全套表单序号编号名称37 TTQR8.3-34 APQP 产品设计阶段评审报告38 TTQR8.3-35 产品/过程质量体系评审39 TTQR8.3-36 过程设计和开发输入评审40 TTQR8.3-37 产品特性重要度分级表41 TTQR8.3-38 产品和过程特殊特性清单42 TTQR8.3-39 特性矩阵图43 TTQR8.3-40 过程流程图44 TTQR8.3-41 车间平面定置管理图及检查表45 TTQR8.3-42 PFMEA 表46 TTQR8.3-43 试生产控制计划47 TTQR8.3-44 生产设备清单48 TTQR8.3-45 检测设备清单49 TTQR8.3-46 工艺规范及评审报告50 TTQR8.3-47 过程作业指导书51 TTQR8.3-48 测量系统分析计划52 TTQR8.3-49 初始过程能力研究计划53 TTQR8.3-50 包装作业指导书(包装规范)54 TTQR8.3-51 OTS 样件全尺寸报告55 TTQR8.3-52 OTS 样件材质试验结果56 TTQR8.3-53 OTS 样件性能试验结果57 TTQR8.3-54 过程设计开发输出评审58 TTQR8.3-55 APQP 设计阶段评审报告59 TTQR8.3-56 试生产计划60 TTQR8.3-57 试生产准备检查表(确认设备、工装、人员)61 TTQR8.3-58 试过程工艺参数检测记录62 TTQR8.3-59 试生产验证测试报告63 TTQR8.3-60 试生产总结报告64 TTQR8.3-61 节拍产能分析报告65 TTQR8.3-62 初始过程能力研究报告66 TTQR8.3-63 生产控制计划67 TTQR8.3-64 设计开发确认表68 TTQR8.3-65 零件提交保证书69 TTQR8.3-66 产品质量策划总结和认定70 TTQR8.3-67 APQP 试生产阶段评审报告71 TTQR8.3-68 工程变更申请单72 TTQR8.3-69 工程变更通知单73 TTQR8.3-70 嵌入式软件开发评估表XXXXXXX 有限公司 APQP 全套表单嵌入式软件开发评估表项目名称:一、推进流程应用工作量TQR8.3-70NO.序号阶段1 项目准备2 系统配置3 流程调研4 设定流程5 模拟调试6 管理员培训7 用户培训8 系统启用工作内容现有系统配置情况检查系统相关模块的基本数据情况检查制定实施阶段计划,约定每个阶段的时长,准确划分各阶段时间节点预定培训实施期间培训日期安排建立相关组织结构, 建立相关角色调整全局配置项建立权限分配方案落实需要上线的流程列表,这些流程主要包括:党委发文流程、纪委发文流程、公司发文流程、部门发文流程(报告、函、请示、通知)、公司收文流程,以及:用印申请流程、出差申请流程、会议管理流程等培训流程图的标准画法收集流程图,交流流程信息、修改流程图、流程图定稿建立流程,谁提交,谁批准,谁执行建立流程表单,及相应说明, 建立流程处理签建立存档管理,配置相关归档目录建立权限管理对所有流程进行模拟测试,特别是各个重要公文流程,必须进行遍历测试根据模拟测试发现的情况,对流程设置进行检讨和调整对流程管理员进行培训,使其掌握流程异常情况处理、流程微调技巧根据项目实际整理培训资料落实培训人员、场地、时间安排三场用户培训,需用户积极配合协调建立起与系统运行相适应的管理规章制度发布正式启用系统的通知系统检查与实施补充问题收集、反馈、调整阶段评估验证9 项目收尾项目回顾、权限收回总评XXXXXXX 有限公司 APQP 全套表单二、新功能开发流程序号 1 2 3 4 5 67阶段工作内容需求调研、分析需求确认了解用户业务,获取用户对功能、性能等方面的需求用户方、开发方对需求进行审核确认这些功能包括:安全认证、电子印章、规章制度管理、业务整合总体设计系统初步设计总体设计评审详细设计详细设计评审用户方、开发方对总体设计审核确认对系统功能、操作界面、处理逻辑、数据库、代码体系等进行详细设计开发组对详细设计方案审核确认编写程序、单元测试系统管理(设置,备份还原)操作人员管理及权限管理编程、单元测试安全认证电子印章规章制度管理业务整合(初步)业务整合(深入)8集成测试系统集成测试、系统测试,编程与测试可以交叉进行到用户现场安装调试开发好的系 9 安装调试统,并与用户一起试走业务流程,对系统进行功能确认测试10系统初始化将系统初始化;准备业务基础数据并录入系统;11 用户培训对用户操作人员、系统管理人员进行详细培训12项目跟踪与总结系统 bug 控制,操作指导合计阶段评估验证XXXXXXX 有限公司 APQP 全套表单设计评审报告产品名称:研制单位:产品负责人:拟制日期:XXXXXXX 有限公司 APQP 全套表单设计评审申请表部门评审项目名称评审日期设计所 XXXxx 年 xx 月 xx 日产品研发工程师产品内部代号评审地点技术中心三楼会议室一、建议参加评审单位及人员设计所:模具中心:工艺技术部:技术管理部:品质中心:检测中心:企划部:车载事业部:营销中心:物流部:财务部:设备部:其它:二、申请评审内容三、室主任审批意见四、总工程师审批意见XXXXXXX 有限公司 APQP 全套表单提供评审的文件、资料清单序号1 2 3 4 5 6 7 8 9 10文件资料名称产品立项书新品开发计划产品设计任务书初始材料清单初始过程流程图初始特殊特性清单产品三维草图DFMEA 试验计划其它(如:顾客要求)编审人或资料来源营销中心企划部研发工程师研发工程师研发工程师研发工程师研发工程师研发工程师研发工程师备注评审意见汇总及问题解决措施一、评审意见汇总(请研发工程师根据评审意见表上所列各项建议和意见进行汇总,未列入的评审意见视为不采纳)==由于设计评审意见太过随意,此处对其进行汇总,未列入里头的意见视为不采纳XXXXXXX 有限公司 APQP 全套表单二、存在问题及解决措施一览表序号问题内容1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16措施建议要求完成追踪负责人日期结论XXXXXXX 有限公司 APQP 全套表单评审结果1、评审结论:2、研制单位意见:评审组组长:3、主管领导复审决定:主管:签字:年月日年月日年月日XXXXXXX 有限公司 APQP 全套表单评审组名单姓名职务/职称XXX 设计室主任高工XXX 工艺技术部经理高工XXX 模具副主任工程师单位设计所工艺技术部模具中心签名是否有评审意见是否√√√备注:未提交《设计评审意见表》视为“同意该产品的所有设计”XXXXXXX 有限公司 APQP 全套表单附件 1设计评审意见表评审项目名称产品内部代号序号存在问题描述评审日期措施建议评审者/单位:XXXXXXX 有限公司 APQP 全套表单产品开发项目立项书项目名称: (例如:XXXXX) 项目类别: (例如:汽车继电器)XXXXXXX 有限公司 APQP 全套表单项目来源及概况项目名称项目来源申请部门申请人承办部门承办人一、市场调研与分析、顾客输入(公司决策的会议纪要等文件或销售人员市场调查、出差报告可作为附件): 1. 开发背景(基于何种目的):2. 市场需求情况(产品的年预计需求量、主要针对怎样的客户或市场等):3. 特定的客户需求(希望的目标价格、开发进度等):4.市场竞争情况:5.竞争对手样品、样本、安全认证或专利等资料的提供(可作为附件)。
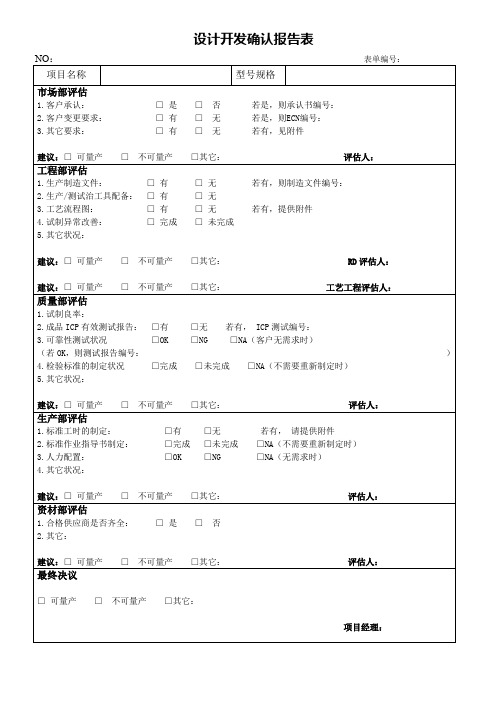
设计开发确认报告表

建议:□可量产□不可量产□其它:评估人:
资材部评估
1.合格供应商是否齐全:□是□否
2.其它:
建议:□可量产□不可量产□其它:评估人:
最终决议
□可量产□不可量产□其它:
项目经理:
3.工艺流程图:□有□无若ቤተ መጻሕፍቲ ባይዱ,提供附件
4.试制异常改善:□完成□未完成
5.其它状况:
建议:□可量产□不可量产□其它:RD评估人:
建议:□可量产□不可量产□其它:工艺工程评估人:
质量部评估
1.试制良率:
2.成品ICP有效测试报告:□有□无若有,ICP测试编号:
3.可靠性测试状况□OK□NG□NA(客户无需求时)
设计开发确认报告表
NO:表单编号:
项目名称
型号规格
市场部评估
1.客户承认:□是□否若是,则承认书编号:
2.客户变更要求:□有□无若是,则ECN编号:
3.其它要求:□有□无若有,见附件
建议:□可量产□不可量产□其它:评估人:
工程部评估
1.生产制造文件:□有□无若有,则制造文件编号:
2.生产/测试治工具配备:□有□无
(若OK,则测试报告编号:)
4.检验标准的制定状况□完成□未完成□NA(不需要重新制定时)
5.其它状况:
建议:□可量产□不可量产□其它:评估人:
生产部评估
1.标准工时的制定:□有□无若有,请提供附件
2.标准作业指导书制定:□完成□未完成□NA(不需要重新制定时)
3.人力配置:□OK□NG□NA(无需求时)
设计开发表单

KL-XXX型儿童推车零部件清单
NO
零件名称
图号
材料
性质
备注
1
xxxxxxxxxx
ABS
自制
2
xxxxxxxxxx
ABS
自制
3
。。。。。。
。。。。
。。。
外协
通用件
外协
通用件
通用
外包装
双瓦楞
外协
内包装
以上的零件名称应标明这款产品全部的零部件。
注:仅供示范用
这里填写生产此款产品所要依据的产品标准、本公司标准等
项目各阶段责任及进度安排
1.2012年03月10日前设计工作完成;
2.2012年03月30日前外协配套完成;
3.……..
4.2012年05月20日前试样工作完成;
5.2012年06月份投入生产。
确定和配备必要的控制手段
过程控制:
现有生产过程能够满足质量计划的要求。
试用日期
顾客试用意见摘录(包括产品适用性及标准或合同符合性的评价意见):
(此条内容用手工填写)
试用结论及建议:
(此条内容用手工填写)
顾客/试用单位(签字或盖章)日期:
设计确认报告
QR730-07 NO:
产品名称
儿童推车
规格型号
KL-XXX
确认日期
设计部门
技术部
样品数量
1台
参加确认人员
NO
姓名
单位或部门
项目来源
总经理下达的设计指令
目标成本
设计人员组成:
设计职责
设计人员
设计职责
设计人员
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
新产品立项需求记录表
表单编号:货号﹕产品规格及名称﹕
产品设计开发性能的描述:
产品外型结构的描述:
产品价格要求:
备注:
编制/日期:审批/日期:
新产品设计开发计划书
表单编号:
货号﹕产品规格及名称﹕
设计负责人﹕其它参与人员﹕
设计阶段负责人计划时间实际完成时间备注制订/日期:审准:日期:
设计评审记录
表单编号:货号产品名称
评审阶段日期
参与评审的相关部门人员:
评审报告内容
评审项目评审结果改进或纠正措施跟踪记录/负责人制表/日期:审批/日期:
产品设计输出评审表
表单编号:货号&名称负责人
依据(标准、法律法规)
序号文件版本编号标准或法律法规章节号
检验设备
序号仪器编号名称有效期
检验报告:
签名/日期:
结论:
签名/日期:
备注:
记录人/日期:审批/日期:
设计更改申请单
表单编号:
接收部门:接收人接收日期:
发出部门:发出人:发出日期:
更改货号﹕更改产品名称﹕
更改理由描述﹕
申请人:审核:批准:日期:
工艺要求
表单编号:客户货号品名
名称规格名称规格
材料
工艺
要求
说明。
