ionic基础
前端开发:哪一个框架更适合移动端开发

前端开发:哪一个框架更适合移动端开发随着移动设备市场的不断增长,越来越多的公司将注意力转向了移动端应用开发。
这样的趋势也促使前端开发中的移动设备开发日益重要。
因此,选择哪一个框架成为移动端开发的问题就日益重要。
在这篇文章中,我会探讨哪一个框架对于移动端开发更加适合,并且为什么。
我们会比较React Native、Ionic和Flutter等三个流行框架的特点,并详细说明它们的优缺点。
1. React NativeReact Native是Facebook在2015年推出的移动应用开发框架。
它可以使用React的语法和组件模型来创建和构建原生应用。
React Native大大加速了原生应用的开发时间和许多跨平台方案的效率。
优点:React Native是全球最流行的移动端开发框架之一。
React Native最大的优点之一是它的快速开发速度。
由于React Native构建在React之上,它具有简单和易于理解的组件模型。
React Native还允许使用优秀的社区第三方插件。
缺点:React Native的第一个缺点是它的性能。
它必须与浏览器开发进行区分,因为它不是基于Web技术的框架。
它是使用本地代码而不是在浏览器中解释的。
因此,React Native的速度和性能与原生应用相比仍有一定的差距。
另外,React Native学习曲线相对陡峭。
虽然它的组件编程模型相对较简单,但是JavaScript和React编程的有效性是前提条件,使其对于那些刚开始接触移动设备开发的新手开发人员来说可能不太友好。
2. IonicIonic是一个使用标准Web技术构建的框架,例如HTML、CSS和JavaScript。
它被称为“基于Web的框架”。
它允许开发人员使用Ionic的组件和工具,轻松构建高质量的移动应用程序。
优点:Ionic的一个主要优点是它的开发速度。
Ionic允许开发人员以HTML和CSS为基础,使得可以快速创建响应式布局。
材料科学基础名词解释

金属材料:以金属键结合为主的材料,如钢铁材料。
无机非金属材料:以离子键和共价键结合为主的材料,如陶瓷材料。
高分子材料:以共价键结合为主的材料,如塑料、橡胶。
复合材料:以界面特征结合为主的材料,如玻璃钢。
结构材料:利用它的力学性能,用于制造需承受一定载荷的设备、零部件、建筑结构等。
功能材料:利用它的特殊物理性能(电、热、光、磁等),用于制造各种电子器件、光敏元件、绝缘材料等。
高聚物:是由一种或几种简单低分子化合物经聚合而组成的分子量很大的化合物。
复合材料:是由两种或两种以上化学性质或组织结构不同的材料组合而成。
晶体:物质的质点(分子、原子或离子)在三维空间呈规则的周期性重复排列的物质。
空间点阵:把质点看成空间的几何点,点所形成的空间阵列。
晶格:用假想的空间直线,把这些点连接起来,所构成的三维空间格架。
晶胞:从晶格中取出具有代表性的最小几何单元。
晶格参数:描述晶胞的六个参数a、b、c、晶体中各种方位上的原子面叫晶面,表示晶面的符号叫晶面指数。
{hkl}代表原子排列完全相同,只是空间位向不同的各组晶面,称为晶面族。
晶体中各个方向上的原子列叫晶向,表示晶向的符号叫晶向指数。
<unw>代表原子排列完全相同,只是空间位向不同的各组晶向,称为晶向族所有平行或相交于某一直线的这些晶面构成一个晶带,此直线称为晶带轴。
属此晶带的晶面称为共带面。
晶胞原子数:指一个晶胞内所含的原子个数。
原子半径:指晶胞中原子密度最大方向上相邻两个原子之间距离的一半,与晶格常数有关。
配位数:指晶格中任一原子周围所具有的最近且等距的原子数。
致密度:合金:是指由两种或两种以上元素组成的具有金属特性的物质。
如:黄铜,Cu、Zn合金;碳钢,Fe、C合金。
组元:组成合金最基本的独立物质(组成合金的元素、稳定化合物)。
相:成分结构相同并以界面分开的均匀部分。
组织:在显微镜下所看到的相的分布形态。
固溶体:指溶质组元溶于溶剂晶格中,并保持溶剂组元晶格类型而形成的均匀固体。
材料科学基础 (上海交通大学)

应的性能特点
精选2021版课件
2
重点和难点
(1)固溶体的分类及其结构特点。 (2)影响固溶体固溶度的因素。 (3)超结构的类型和影响有序化的因素。 (4)中间相的分类及其结构特点。
精选2021版课件
精选2021版课件
16
置换固溶体示意图
精选2021版课件
17
置换固溶体大小溶质原子引起的点阵畸变
精选2021版课件
18
3. 间隙固溶体
➢ 间隙固溶体的的溶质原子是一些原子半径小于 0.1nm的非金属元素(如C、N、O、、H、B)。
➢ 其形成条件是 △r>41% 或 r质/r剂<0.59 ➢ 间隙固溶体只能是有限固溶体,一般溶解度较小。
注:计算时过渡族元素时价电子数视为0。
电子浓度、相、结构对应关系如下:
C电子==7/4(即21/12) ε 密排六方结构
C电子==21/13
γ 复杂立方结构
C电子==3/2(即21/14) β 体心立方结构
β-Mn 复杂立方或密排六方结构
电子价化合物具有金属特性,具有高熔点、高硬度但塑性低,与固 溶体适当搭配使合金得到强精化选2,作021为版课非件 Fe合金中重要组成相。 28
般认为热力学上平衡状态的无序固溶体溶质原子分 布在宏观上是均匀的,在微观上是不均匀的。
在一定条件下,溶质原子和溶剂原子在整个晶体中按 一定的顺序排列起来,形成有序固溶体。有序固溶体 中溶质原子和溶剂原子之比是固定的,可以用化学分 子式来表示,因此把有序固溶体结构称为超点阵。例 如:在Cu-Al合金中,Cu:Al原子比是1:1或3: 1时从液态缓冷条件下可形成有序的超点阵结构,用 CuAl或Cu3Al来表示。
Ionic框架入门教程

Ionic框架入门教程Ionic是一款基于HTML、CSS和JavaScript的开源移动应用框架,用于构建跨平台的混合移动应用程序。
它结合了AngularJS等流行的前端框架,为开发人员提供了快速构建高质量移动应用的工具。
1. 介绍Ionic框架Ionic框架是由美国一家初创公司Drifty Co.开发的。
它使用HTML5和CSS3构建应用,通过Ionic CLI (Command Line Interface)进行应用程序的创建和管理。
Ionic提供了丰富的UI组件库和预定义的CSS类,使得开发者可以快速构建出美观的移动应用界面。
2. 安装和配置Ionic首先,确保你的系统已经安装了Node.js和npm (Node包管理器)。
然后,在命令行中运行以下命令安装Ionic CLI:```npm install -g @ionic/cli```安装完成后,你可以使用Ionic CLI创建和管理Ionic应用。
运行以下命令创建一个新的Ionic应用程序:```ionic start myApp blank```此命令将创建一个名为"myApp"的Ionic应用,使用"blank"模板。
在项目目录中,可以运行以下命令启动应用程序:```cd myAppionic serve```这将启动一个本地开发服务器,你可以在浏览器中预览和调试你的应用程序。
3. 构建界面Ionic提供了丰富的UI组件,可以帮助你快速构建出漂亮的移动应用界面。
你可以在Ionic官方文档中查找各种组件的用法和示例代码。
例如,使用Ionic的按钮组件可以轻松创建按钮:```html<ion-button>Click me</ion-button>```此外,Ionic还提供了各种样式指令和CSS类,可以自定义组件的外观和行为。
你可以使用Sass或CSS来定义自己的样式。
capacitor ionic原理

capacitor ionic原理标题: 电容式离子原理电容式离子(Capacitive Ionic)是一种新兴的离子驱动技术,用于移动和物联网应用程序开发。
它结合了Ionic框架和Apache Cordova的优势,为开发人员提供了一种高效、跨平台的开发方式。
1. 工作原理:电容式离子采用了Web技术(HTML、CSS和JavaScript)来构建应用程序的用户界面。
与传统的Ionic应用不同,它利用了Capacitor插件来访问本机设备功能,如相机、GPS等。
这种方式避免了使用WebView容器,从而提高了性能和响应速度。
2. 主要特点:- 代码共享: 开发人员可以使用相同的代码库为多个平台(iOS、Android、Web等)构建应用程序,大大提高了开发效率。
- 本机功能访问: 通过Capacitor插件,应用程序可以直接访问设备的本机功能,如相机、文件系统等,提供了更好的用户体验。
- 更新更快: 由于不再依赖WebView容器,应用程序更新可以直接通过应用商店发布,无需重新构建。
- 性能优化: 电容式离子应用程序通过直接渲染到本机视图层,提供了更流畅的性能体验。
3. 开发流程:- 使用Ionic CLI创建新项目,并选择"Capacitor"作为集成选项。
- 使用Web技术(HTML、CSS和JavaScript)构建应用程序的用户界面。
- 使用Capacitor插件访问本机设备功能。
- 使用Ionic CLI构建和部署应用程序到不同平台。
电容式离子为开发人员提供了一种新的跨平台开发方式,结合了Web 技术的灵活性和本机功能的强大性,使开发过程更加高效、流畅。
开发移动应用的常见开发框架

开发移动应用的常见开发框架随着智能手机的普及和移动互联网的快速发展,移动应用开发成为了一项热门的技术工作。
为了提高开发效率和使用体验,开发者们经常采用各种开发框架来进行移动应用的开发。
本文将介绍一些常见的移动应用开发框架,并详细分析它们的特点和使用场景。
一、Ionic框架Ionic框架是一个用于构建跨平台移动应用的开源框架。
基于AngularJS和Apache Cordova,Ionic提供了丰富的UI组件、易于使用的命令行工具和强大的插件系统。
Ionic支持iOS和Android等多个平台,并且具有良好的兼容性和扩展性。
它的特点包括:1. 提供丰富的UI组件,开发者可以快速构建出具有良好用户体验的应用界面;2. 可以使用HTML、CSS和JavaScript进行开发,减少了学习成本;3. 支持混合开发,可以在单一代码库中同时开发多个平台的应用;4. 提供强大的插件系统,可以方便地集成各种功能和服务。
二、React Native框架React Native框架是Facebook推出的一款用于构建原生移动应用的开源框架。
基于React和JavaScript,React Native允许开发者使用相同的代码库开发iOS和Android应用,并且具有接近原生应用的性能和使用体验。
它的特点包括:1. 使用JavaScript进行开发,可以快速迭代和测试;2. 支持热更新,可以在不重新编译应用的情况下更新界面;3. 提供了丰富的原生组件和API,可以轻松实现各种功能;4. 具有高度的可扩展性,可以通过编写原生模块来实现更底层的功能。
三、Flutter框架Flutter框架是由Google开发的一款跨平台移动应用开发框架。
Flutter使用Dart 语言进行开发,并且具有强大的渲染引擎和丰富的UI组件库。
它的特点包括:1. 基于自定义渲染引擎,具有良好的性能和动画效果;2. 支持快速热重载,可以立即查看界面的变化;3. 提供了丰富的UI组件库,可以方便地构建各种风格的应用界面;4. 具备良好的用户体验,支持响应式布局和自适应屏幕。
第五讲 晶体学基础

第五讲晶体学基础*(一)晶体(crystal)的点阵结构(1)晶体的结构特征晶体是内部粒子(原子分子离子)或离子集团在空间按一定的规律周期性排列的固体。
周期性是指一定种类的粒子(原子或原子团)在空间一定的方向上每隔一定的距离重复出现的现象。
周期性重复的两要素:周期性重复的内容(结构基元(structural motif))和重复大小和方向。
(2)点阵(lattice)结构点阵: 连接任意两点的向量平移后能重合的一组点。
a 线性高分子—(CH2)n—与直线点阵素向量b As2O3,B(OH)3,石墨与平面点阵平面点阵单位:正方,六方,巨型,带心,一般。
c NaCL晶体与空间点阵点阵单位:素单位(P) 底心(C) 体心(I) 面心(F)(3) 晶体与点阵对应关系:晶楞--直线点阵;晶面--平面点阵;晶体--空间点阵;*晶体结构= 点阵+ 结构基元(晶体基本特征)(二)晶胞晶胞:空间点阵单位所截出晶体的一块平行六面体。
(1)晶胞(crystal cell)两要素:大小形状和内容。
(2)晶胞参数: 三个互不平行的楞长(a,b,c)及他们的夹角γαβ。
<ab γ,<bc=α,<ca=β(3)原子坐标:晶轴:a, b, c ;分数坐标例NaCL: Na 0 0 0, 1/2 1/2 0, 0 1/2 1/2, 1/2 0 1/2Cl 1/2 0 0, 0 1/2 0, 0 0 1/2, 1/2 1/2 1/2CsCL: Cs 0 0 0, Cl 1/2 1/2 1/2(CC 4): C=Na,C / 1/4 1/4 1/4, 1/4 3/4 3/4, 3/4 1/4 3/4, 3/4 3/4 1/4* 坐标系不变,原子移动:例:*坐标系平移(原点选择不同):例: 金刚石(CC 4)(4)两点间距离:P 2—P 1 =b y y a x x )()(1212-+-+c z z )(12-= [(P 2-P 1).(P 2-P 1)]1/2正交:P 2—P 1 = [(x 2-x 1)2a 2+(y 2-y 1)2b 2+(z 2-z 1)2c 2]1/2可用于计算键长P 2--P 1 ,键角(c 2=a 2+b 2-2abCosin ab α)及二面角,确定分子结构,讨论分子性能;计算分子间的距离,讨论分子间作用力及氢键等。
水质基础知识

水质基础知识一、9种水中的杂质 0二、10种常见的水处理方法 (1)三、各种水处理方法与处理对象的比较 (5)四、水处理常用名词解释 (6)一、9种水中的杂质1、微粒物质(Particulate Matter )包括泥沙、铁锈、藻类、悬浮物、微纤维等微粒杂质,肉眼可见。
这些微粒常常悬浮在水流之中,水产生的浑浊现象。
这些微粒很不稳定,可以通过沉淀和过滤而除去。
水在静置的时候,重的微粒(主要是砂子和粘土一类的无机物质)会沉下来。
轻的微粒(主要是动植物及其残骸的一类有机化合物) 会浮于水面上,用预沉,过滤等分离方法可以除去。
微粒物质是造成浊度、色度、气味的主要来源。
自来水、二次供应的自来水、江河湖泊水中均可能存在。
2、胶体物质胶体物质是比离子物质大而比颗粒物质小、直径在10-4〜10-6mm之间的微粒。
胶体是许多分子和离子的集合物。
天然水中的无机矿物质胶体主要是铁、铝和硅的化合物。
水中的有机胶体物质主要是植物或动物的肢体腐烂和分解而成的腐殖物。
其中以湖泊水中的腐殖质含量最多,因此常常使水呈黄绿色或褐色。
胶体颗粒不能藉重力自行沉降而去除,一般是在水中加入药剂破坏其稳定,使胶体颗粒增大而沉降予以去除。
地表水或地下水都可能存在胶体物质。
包括:阳离子、阴离子。
阳离子如钙离子、镁离子、铁离子等;阴离子氯离子、硫酸盐离子、磷酸盐离子等。
离子物质通常易溶于水中,溶解物质可以用离子交换或除盐等方法予以去除。
4、不反应的溶解气体如空气中的氮气等。
天然水中常见的溶解气体有氧气(02)、二氧化碳(CQ)、有时还有硫化氢(H2S)、二氧化硫(S02)、氮气(N2)和氨(NH3)等。
这些溶解于水中的气体,大都对金属有腐蚀作用,是引起水系统金属腐蚀的重要因素。
空气中的C(2对纯水影响最大。
C(2存在于空气中并很容易溶于水中,使水质呈酸性,即PH值低于7。
水质越纯,越易受空气的影响,影响主要表现为PH值、电导(阻)率。
6、微生物主要指水中的细菌含量。
古希腊的三种柱式名词解释

古希腊的三种柱式名词解释柱式(column order)是建筑结构中的重要元素,它不仅体现了建筑的美学价值,同时也承载着文化与历史的传承。
古希腊柱式是世界建筑史上的瑰宝,其中包括了三种经典柱式:多立克柱式(Doric order)、伊奥尼亚柱式(Ionic order)和科林斯柱式(Corinthian order)。
在本文中,将对这三种柱式进行详细的解释与探讨。
多立克柱式是古希腊柱式中最早出现的一种。
它以刚毅、朴素为特点,被广泛应用于古希腊建筑中的神殿、剧院以及公共建筑等。
多立克柱式的基础构件是圆柱,其特点是底部为圆形台座,上部由光滑的圆柱体、宽大的柱帽及简洁的简化栏杆组成。
柱身的腰带部分是柱式的特色,它通常由圆形凸起的凹纹和平行的栏钮构成。
这种简朴而坚固的柱式传达出了古希腊人追求纯粹和稳定的价值观。
伊奥尼亚柱式是古希腊柱式中较为轻盈和优雅的一种。
与多立克柱式相比,伊奥尼亚柱式的主要特点是柱顶上方有一个螺旋升起的卷顶,形似卷云。
柱顶上的卷云装饰极富装饰性,给人一种华丽、精致的感觉。
伊奥尼亚柱式的柱身十分精细典雅,通常采用理性的比例与设计,使得整个建筑更加轻盈、动感。
伊奥尼亚柱式的应用较为广泛,常见于古希腊的宫殿、图书馆以及住宅等建筑中。
科林斯柱式是古希腊柱式中最华丽、最装饰性的一种。
它起源于伊奥尼亚柱式,但在柱顶的设计上进行了改进和发展。
科林斯柱式的柱顶采用了植物的装饰,主要是以竹叶、花朵以及葡萄藤等为主题,营造出一种丰富多彩的视觉效果。
科林斯柱式的柱帽也更加复杂,包括了多层次的装饰和曲线结构。
这种华丽的柱式多见于古希腊的神庙和豪华建筑中,它代表了古希腊人对美的追求和对自然的崇敬。
古希腊之所以能够创造出这三种优秀的柱式,与他们的文化传统是分不开的。
古希腊人崇尚自由、自强、理性和完美,这些价值观贯穿于古希腊建筑的方方面面。
柱式作为建筑元素的重要组成部分,体现了古希腊优秀的建筑艺术和美学理念。
它们在形式和结构上的不同,反映了古希腊人对建筑形态的不同追求和审美趣味。
锂电池隔膜基础知识

.电池隔离膜1.功用:(1)阻隔电池正负极2)让离子电流(ionic current )通过,但阻力要尽可能地小。
因此,吸收电解液之后所表现出来的离子导电度便与(1)隔离膜孔隙度(porosity )、(2)孔洞弯曲度(tortuosity )、(3)电解液导电度、(4)隔离膜厚度、及(5)电解液对隔离膜的润湿程度等因素有关系隔离膜的引入而对离子传导所额外产生之电阻,应该是隔离膜吸收电解液之后的电阻减去与隔离膜相同面积和厚度之纯电解液的电阻,亦即R (隔离膜) = R (隔离膜 +电解液) – R (电解液) 电阻R 的定义为:Aσ1R ⨯=( 是离子传导途径的长度,A 是离子传导的有效面积,σ是离子导电度(比电阻ρ的倒数))多孔薄膜的孔洞弯曲度ds T =s 是离子经由隔离膜所必须行经之长度,d 则是隔离膜的厚度。
多孔薄膜的孔隙度P 之定义为孔洞的体积和隔离膜外观几何体积的比值Ad A P s s =(其中A s 代表隔离膜负责离子传导的有效面积)所以得T P A A s ⨯= ⎪⎪⎭⎫ ⎝⎛-⨯=1 R 2P T R 電解液隔離膜 吸收了电解液之后的隔离膜,其电阻是原先没有隔离膜存在时的 (T 2/P) 倍。
当孔洞弯曲度T 愈大,薄膜孔隙度P 愈小时,隔离膜的电阻就愈大2. 隔离膜之材质与制备隔离膜具多孔性的结构,孔径范围约在0.1 μm 或100 nm ,表面积非常大,受到电解液侵蚀的机率也当然跟着提高,材料的选择重要。
材质有塑料类、玻璃类、和纤维素(cellulose )类等,以塑料类为最大宗,最常见的有聚氯乙烯(polyvinyl chloride ;PVC )、聚醯胺(polyamide )、聚乙烯(polyethylene ;PE )、及聚丙烯(polypropylene ;PP )。
塑料类隔离膜之所以应用地最广,除了是因为它比较易于控制厚度之外,也跟1960年代开始日益成熟的高分子科学及加工技术有密不可分的关系.目前, 商业化的锂离子电池都是采用聚烯烃类(polyolefin )的多孔高分子薄膜(如表1.1)作为隔离膜,有的是PP ,有的是PE ,也有用PP/PE/PP 三层合一的。
材料科学基础第2章-4

1、负离子配位多面体规则(Pauling第一规则)
在正离子周围形成一个负离子配位多面体,正负离子之 间的距离取决于离子半径之和,而配位数则取决于正负离 子的半径之比。 这一规则符合最小内能原理。根据这一规则,描述和 理解离子晶体结构时,将其视为由负离子配位多面体按一 定方式连接而成,正离子处于配位多面体的中央。 首先,由于负离子的半径一般都大于正离子半径,故在 离子晶体中,正离子往往处于负离子所形成的多面体的间 隙中。 正负离子相切时晶体处于低能状态。不相切则处于高能 状态。 形成低能稳定结构的条件:rir+或r+/ r- ri/ r-(ri 是间隙半径)
ZrO2
在1000℃以上是正方结构,而在1000℃以下是 单斜结构,但非常接近于萤石(CaF2)结构。
紫色球代表Zr离子,橙色球代表O离子
金红石型结构(AB2)
结构:体心立方
用途:重要的电容器材料和光催化材料。
金红石是TiO2的一种常见的稳定结构(此外TiO2还有板钛矿及 锐钛矿结构),也是陶瓷材料中比较重要的一种结构。它具有简单 正方点阵。 每个结构胞中含有两个Ti4+离子(紫球)和4个O2-离子(绿球)。
1. AB型化合物 NaCl型结构(岩盐结构)
Cl-构成面心立方点阵,Na+占据其全部八面体间隙
两个面心立方分点阵穿插而成的迭结构(或超结构)。 MgO、CaO、FeO、TiN、TiC、MnO
CsCl 一种原子占据晶胞的结点,另一种占据体心位置,是由两个 简单立方点阵穿插而成。
闪锌矿(立方ZnS)型结构 面心立方,其中S占据FCC晶胞结点,Zn占据四个不相邻的 四面体间隙。 同构化合物:β-SiC, GaAs, AlP, InSb, 其中SiC为高温材料;GaAs 为半导体材料。
基础有机化学英文词汇

Alkaloid ['ælkəlɔid] 生物碱Alkalinity [,ælkə’linəti] 碱性Anion ['ænaiən]阴离子Cation ['kætaiən]阳离子Bromine [’brəumi:n]溴Chlorine[’klɔ:ri:n] 氯Fluorine [’flu(:)əri:n]氟Iodine [’aiəudi:n]碘Beryllium 铍Bond dissociation energy键解离能Branched chain[brɑ:ntʃ, bræntʃ]支链Conjugate acid(base)[’kɔndʒuɡeit]共轭酸(碱) Localization [,ləukəlai’zeiʃən]定域Coordinate bond [kəu'ɔ:dineit] 配位键Covalent bond 共价键Delocalization 离域Neon ['ni:ɔn, —ən]氖Nitrogen [’naitrədʒən]氮Oxygen ['ɔksidʒən]氧Dye [dai] 染料Nucleophilic regeant [,nju:kliəu’filik]亲核试剂Electrophilic regeant [i,lektrəu’filik]亲电试剂Electronegativity [i’lektrəu,neɡə’tivəti]电负性Electron atmosphere 电子云Electrovalent bond 电价键Halogen [’hælədʒin]卤素Phosphorus ['fɔsfərəs] 磷Silicium [si’lisiəm] 硅Hydrogen [’haidrədʒən] 氢Hybridized orbital [’haibrid]杂化轨道Ion [’aiən]离子Stereochemistry [,steriəu'kemistri] 立体化学Stereo-isomerism [ai'sɔmərizəm] 立体异构现象Isomer ['aisəumə] 同分异构体Sulfur [’sʌlfə]硫Tetrahedron 正四面体Acetic acid [ə’si:tik]乙酸Acetylene [ə'setili:n]乙烯Acid anhydride 酸酐Acyclic hydrocarbon 链烃Acyl halide 酰卤Alcohol [’ælkəhɔl]醇Aldehyde [’ældihaid]醛Alicyclic compound [’æli’saiklik]脂环化合物Aliphatic heterocylcic compound [,æli'fætik]脂杂环化合物Alkane ['ælkein] 烷Alkene [’ælki:n] 烯Alkyne [’ælkain]炔Alkyl [’ælkil]烷基Amide [’æmaid]酰胺Amine [ə'mi:n, ’æmin]胺Amino [ə’mi:nəu] 氨基Anthracene [æn'θrəsi:n]蒽Arene [’æri:n]芳烃Aromaticity [ə,rəumə'tisəti] 芳香性Aromatic compound [,ærəu’mætik]芳香化合物Aromatic heterocyclic compound 芳杂环化合物Benzene [’b enzi:n]苯Biphenyl 联苯Carbocyclic compound 碳环化合物Carbonyl 羰基Carboxyl 羧基Carboxylic acid 羧酸Chiral carbon atom 手性碳原子Chirality [kai’ræliti:]手性Chloride [’klɔ:raid]氯化物Fluoride ['flu(:)əraid]氟化物Iodide [’aiəudaid]碘化物Chloroform [’klɔrəfɔ:m] 氯仿Cyano ['saiənəu]氰基Ester [’estə] 酯Ether ['i:θə] 醚Formic acid 甲酸Formyl 甲酰基Halohydrocarbon 卤代烃Heterocyclic compound 杂环化合物Hydroxyl [hai’drɔksil] 羟基Hydroxymethyl 羟甲基Imine [i’mi:n]亚胺Imino 亚氨基Iodoform 碘仿Isotope [’aisəutəup] 同位素Ketone [’ki:təun] 酮Lactide ['læktaid] 交酯Lactone [’læktəun] 内酯Lactam [’læktæm]内酰胺Lactim ['læktim]内酰亚胺Mercapto [mə’kæptəu]巯基Naphthalene [’næfθəli:n] 萘Nitrile ['naitrail] 腈Nitro [’naitrəu] 硝基Nitro compound 硝基化合物Nitroso [nai'trəusəu]亚硝基Peroxide [pə'rɔksaid] 过氧化合物Peroxy group 过氧基Phenanthrene [fi'nænθri:n] 菲Phenol ['fi:nɔl] 酚Phenyl ['fenəl] 苯基Primary carbon 一级碳Secondary carbon 二级碳Tertiary carbon [’tə:ʃəri]三级碳Quaternary carbon [kwə’tə:nəri]四级碳Spiro atom 螺原子Styrene 苯乙烯Sulfo 磺酸基Sulfonic acid [sʌl’fəunik] 磺酸Tautomeric isomer [,tɔ:tə’merik][’aisəumə] 互变异构体Tetrahydrofuran 四氢呋喃Thio—alcohol 硫醇Thio—phenol 硫酚Toluene [’tɔljui:n]甲苯Xylene 二甲苯Absolute configuration 绝对构型Conformation [,kɔnfɔ:’meiʃən] 构象Angle strain 角张力Torsion strain 扭转张力Asymmetric carbon [,æsi’metrik]不对称碳原子Asymmetric synthesis [’sinθisis]不对称合成Chiral axle ['kaiərəl] ['æksəl] 手性轴Chiral plane 手性面Elute [i'ju:t]洗脱Prochirality 前手性Racemate 外消旋体Racemic compound 外消旋化合物Racemization 外消旋化Racemize 外消旋Resolution [,rezə'lu:ʃən] 拆分Specific rotation 比旋光度Stereoselectiviey 立体选择性Stereospecificity 立体专一性Symmetric axle 对称轴Symmetric plane 对称面Tetrahedral configuration [kən,fiɡju’reiʃən]正四面体构型Activate intermediate [,intə’mi:djət, —dieit]活泼中间体Chlorizate 氯化Fluorinate 氟化Brominate 溴化Iodizate 碘化Aromatization [,ərəumətai’zeiʃən] 芳构化Nitration [nai'treiʃən]硝化Nitrate ['naitreit]硝酸盐Condensation [,kɔnden’seiʃən] 缩合反应Addition reaction 加成反应Electrophilic reaction 亲电反应Nucleophilic reaction 亲核反应Elementary reaction [,eli’mentəri] 基元反应Elimination reaction [i,limi’neiʃən] 消除反应Ionic reaction 离子反应Substitution reaction 取代反应Synergistic reaction [,sinə’dʒistik] 协同反应Free radical reaction 自由基反应Dynamics [dai’næmiks]动力学Thermodynamics [,θə:məudai'næmiks]热力学Endothermic reaction [,endəu'θə:mik]吸热反应Exothermic reaction [,eksəu’θə:mik]放热反应Equilibrium constant [,i:kwi’libriəm] 平衡常数Heterolysis [,hetə'rɔlisis]异裂Homolysis [həu'mɔlisis] 均裂Pyrolysis [paiə'rɔlisis] 热裂Rearrangement 重排反应Sulfonation 磺化反应Transition state [træn'siʒən] 过渡态Petroleum [pi'trəuliəm]石油Electron impact (EI)电子轰击Fast atom bom bardment 快原子轰击Infrared spectroscopy (IR)红外光谱Spectroscopy [spek’trɔskəupi]光谱学Spectrometer [spek’trɔmitə] 光谱仪Ultraviolet and visible spectrum (UV)[’spektrəm]紫外可见光谱Nuclear magnetic resonance (NMR)['rezənəns]核磁共振Anti elimination 反式消除Antiaddition 反式加成Bimolecular elimination 双分子消除Bimolecular nucleophilic substitution 双分子亲核取代Unimolecular nucleophilic substitution 单分子亲核取代Unimolecular elimination 单分子消除Nucleophilicity 亲核性Carbocation 碳正离子Carbanion 碳负离子Oxonium salt 样盐Polarizability 可极化性Conjugated system [’kɔndʒuɡeit]共轭系统Conjugation 共轭效应Electron-donating group 给电子基Electron—withdrawing group 吸电子基Hydrolysis [hai'drɔlisis] 水解Hydrophilic property ['prɔpəti] 亲水性Hyperconjugation 超共轭Inductive effect 诱导效应Isonitrile 异腈Internal nucleophilic substitution 分子内亲核取代Inversion of configuration 构型翻转Retention of configuration 构型保持Leaving group 离去基团Nitrite ['naitrait] 亚硝酸酯Nitroalkane 硝基烷Non—aqueous solvent 非水溶剂Non—polar solvent 非极性溶剂Proton solvent [’prəutɔn]质子溶剂Dipole solvent 偶极溶剂Regioselectivity 区域选择性Regiospecific 区域专一性Rigid structure 刚性结构Solvolysis 溶剂解效应Steric help effect [’sterik] 空助效应Steric hindrance effect 空阻效应Substrate ['sʌbstreit]底物Sulfate [’sʌlfeit] 硫酸酯Sulfonate [’sʌlfəneit]磺酸酯Borane [’bɔ:rein] 硼烷Silane [’silein] 硅烷Coupling reaction 偶联反应Hydrogenolysis [,haidrəudʒi'nɔlisis]氢解Lithium aluminium hydride 氢化铝锂Sodium boronhydride 硼氢化钠Carbene ['kɑ:bi:n]卡宾Carbenoid 类卡宾Catalytic hydrogenation [kætə’litik]催化氢化Conjugated diene 共轭二烯烃Cumulative diene [’kju:mju,leitiv] 累积二烯烃Isolated diene 孤立二烯烃Epoxidation 环氧化反应Heterogeneous catalyst [,hetərəu'dʒi:njəs]异相催化剂Homogeneous catalyst [,hɔmə’dʒi:niəs, ,həu-] [’kætəlist]均相催化剂Resonance formula 共振式Resonance structure 共振结构Resonance theory 共振论Epoxy compound 环氧化合物Aromatic electrophilic substitution 芳香亲电取代Ferrocene 二茂铁Chloromethylation 氯甲基化Acetal 缩醛Hemiacetal 半缩醛Aliphatic ether 脂肪醚Ortho formate 原甲酸酯Dimethyl sulfoxide 二甲亚砜Dismutation reaction 歧化反应Enamine 烯胺Enol form 烯醇式Hydrate 水合物Hydrazine 肼Hydrazone 腙Hydroxylamine 羟胺Ketal 缩酮Lactam 内酰胺Oxime 肟Phosphorus ylide 磷叶立德Simple ketone 单酮Decarboxylation 脱羧反应Intermolecular esterification 分子间酯化Intramolecular esterification 分子内酯化Acylation 酰化作用Acylating agent 酰化试剂Alcoholysis 醇解Cyanic acid 氰酸Isocyanic acid 异氰酸Isocyanate 异氰酸酯Imide 酰亚胺Furan 呋喃Pyridine 吡啶Pyrrole 吡咯Quinoline 喹啉Isoquinoline 异喹啉Azole 唑Imidazole 咪唑Indole 吲哚Thiazole 噻唑Isothiazole 异噻唑Oxazole 恶唑Isoxazole 异恶唑Diazine 二嗪Pyrazine 吡嗪Pyridazine 哒嗪Thiophene 噻吩Pyrimidine 嘧啶Purine 嘌呤Thiourea 硫脲Amidine 脒Guanidine 胍Benzofuran 苯并呋喃Benzothiophene 苯并噻吩Boron tribromide 三溴化硼Aniline 苯胺Benzyne 苯炔Fluoroboric acid 氟硼酸Diazomethane 重氮甲烷Aldol condensation 羟醛缩合Ambident anion 两位负离子Ambident reactivity 两位反应活性Lithium diisopropyl amine 二异丙基胺锂。
心脏电生理学基础

表1-1心肌细胞膜内外两侧几种主要离子的浓度 ──────────────────────── 离子 细胞内液浓度(mmol/L) 细胞外液浓度(mmol/L) ───────────────────────── Na+ 30 140 K+ 140 4.0 Ca2+ 10~4 2.0 Cl- 30 104 ─────────────────────
静息电位的形成原理
由于细胞膜内外Na+、K+等离子分布的不均匀及膜对这些离子的通透性不同, 正常情况下膜外Na+多而K+少,膜内K+多而Na+少。 安静状态时膜对K+的通透性高,对Na+的通透性很低,对有机负离子(A-)的通透性最低,此时K+可自由的通透细胞膜而扩散,Na+则不易扩散,A-几乎不通透。K+便顺浓度差经K+通道向膜外侧净扩散,而膜内带负电的A-又不能随之扩散,因此随着K+的外移,就在膜的两侧产生了内负外正的电位差,称浓差电势。
一、心肌细胞的生物电现象
心肌细胞的生物电现象与神经细胞、骨骼肌细胞一样,表现为细胞膜内外两侧存在着电位差及电位差变化,称为跨膜电位(transmembrane potential),简称膜电位。细胞安静时的膜电位称静息电位,也称膜电位;细胞兴奋时产生的膜电位称动作电位,是细胞兴奋的标志。
图2-2 心室肌细胞的动作电位曲线与细胞内外离子运动的关系
(1)心电图 (2)动作电位曲线 (3)细胞内外离子运动 (4)离子通透性
2、心肌细胞动作位与离子流
1.除极(除极)化过程
又称“0”时相。 当心肌细胞受到外来刺激(在体内是来自窦房结产生并下传的兴奋)作用后,心室肌细胞的膜内电位由静息状态下-90mV迅速上升到+30mV左右,构成动作电位的升肢。 “0”时相除极化不仅是原有极化状态的消除,而且膜内外极性发生倒转,超过“0”电位的正电位部分称为超射。“0”时相占时1~2ms,幅度可达120mV。
希腊的三种柱式分别是

希腊的三种柱式分别是:1、陶立克柱式或多力克柱式DORIC ORDER:是一种没有柱础的圆柱,直接置于阶座上,由一系列鼓形石料一个挨一个垒起来的,较粗壮宏伟。
圆柱身表面从上到下都刻有连续的沟槽,沟槽数目的变化范围在16条到24条之间。
它来自于古埃及,有名的法国埃及学者所命名的先陶立克柱式,是这种希腊柱式的先驱。
多立克柱又被称为男性柱。
著名的雅典卫城的帕提农神庙即采用的是多立克柱式。
2、爱奥尼克柱式Ionic Order:这种柱式比较纤细轻巧并富有精致的雕刻,柱身较长,上细下粗,但无弧度,柱身的沟槽较深,并且是半圆形的。
上面的柱头有装饰带及位于其上的两个相连的大圆形涡卷所组成,涡卷上有顶板直接楣梁。
总之,它给人一种轻松活波、自由秀丽的女人气质。
爱奥尼柱又被称为女性柱。
爱奥尼柱由于其优雅高贵的气质,广泛出现在古希腊的大量建筑中,如雅典卫城的胜利女神神庙和伊瑞克提翁神庙。
3、科林斯柱式Corinthian order:它最早可能出现于雅典奥林帕斯山的宙斯神庙,四个侧面都有涡卷形装饰纹样,并围有两排叶饰,特别追求精细匀称,显得非常华丽纤巧。
希腊科斯林柱式的比列比爱奥尼柱更为纤细,柱头是忍冬草形象(或说用毛莨叶作装饰,形似盛满花草的花篮)。
相对于爱奥尼柱式,科林斯柱式的装饰性更强,但是在古希腊的应用并不广泛,雅典的宙斯神庙采用的是克林斯柱式。
罗马人将希腊多利克柱式改良,去掉凹槽,加上柱基,成为塔斯干柱式,同时又采取爱奥尼亚柱式的涡卷与科林斯柱式的芼茛叶,结合而成为混合式柱式。
1罗马多立克柱式(著名的雅典卫城的帕提农神庙采用的是多立克柱式。
)2罗马爱奥尼克柱式(爱奥尼柱由于其优雅高贵的气质,广泛出现在古希腊的大量建筑中,如雅典卫城的胜利女神神庙(Temple of Athena Nike)和伊瑞克提翁神庙(Erechtheum)。
)3罗马科林斯柱式(希腊科斯林柱式的比例比爱奥尼柱更为纤细,柱头是用毛莨叶(Acanthus)作装饰,形似盛满花草的花篮。
移动端开发技术分享

移动端开发技术分享移动端开发是目前互联网领域热门的一个中心话题,随着智能手机和平板电脑的普及,越来越多的人开始使用移动设备进行在线浏览和购物等活动,这也在一定程度上推动了移动端开发技术的发展和创新。
在本文中,我将分享一些移动端开发技术的经验和心得,希望对有志于从事移动端开发的读者提供一些参考。
一、移动端开发框架移动端开发框架可以帮助开发者大幅降低开发难度和维护成本,同时提高开发效率和质量,因此在开发过程中选用一个合适的框架非常重要。
目前比较流行的移动端开发框架有:Ionic、React Native、Flutter和Vue.js等。
每个框架都有其优缺点,开发者需要根据自身需求和技术背景选择合适的框架。
Ionic是一款使用Angular.js框架和Apache Cordova平台构建的混合移动应用框架,支持iOS和Android平台,提供了丰富的UI组件和插件,同时可以轻松地集成第三方库和服务。
React Native是Facebook推出的一款基于React.js库的跨平台移动应用框架,可以通过JavaScript编写原生的iOS和Android应用程序,具有快速开发和高度可定制化的优势。
Flutter是Google开发的一款用于构建跨平台移动应用的框架,使用Dart语言作为编程语言,具有高性能和灵活性,同时能够生成原生的iOS和Android应用程序。
Vue.js是一款非常流行的JavaScript框架,也被广泛应用于移动端开发中,可以用于构建混合应用和单页面应用,具有轻量、易用、高效和灵活的特点。
二、移动端开发工具在移动端开发过程中,使用合适的开发工具可以大大提高开发效率和质量。
下面介绍几款常用的移动端开发工具。
1. Visual Studio CodeVisual Studio Code是微软推出的一款免费的代码编辑器,支持多种编程语言和操作系统,包括Windows、Linux和macOS,广泛应用于移动端开发、Web开发和云应用开发等领域。
有机化合物分子的结构基础

1.2 价键理论基础回顾和分子轨道 理论简介
1.2.3 Ionic, Covalent, and Polar Bonds
An atom is most stable if it has a filled shell or an outer shell of eight electrons and no electrons of higher energy
1s atomic orbital
H:H bonding molecular orbital
1s atomic orbital
1.2.4 Introduction of Molecular Theory
The 1s atomic orbitals can combine in one of two ways
1.1 有机化学及其发展历史和趋势
1. History
In 1770, Swedish chemist Torberm Bergman was the first to express the difference between “organic” and “inorganic”substances
1.2.4 Introduction of Molecular Theory
H.
.H
H:H
=
1s atom1ics atomic orbital orbital
bonding molecular orbi
Orbitals are conserved ---- the number
of atomic orbitals combined must equal
B O M 入 门 基 本 常 识 ( 2 0 2 0 )

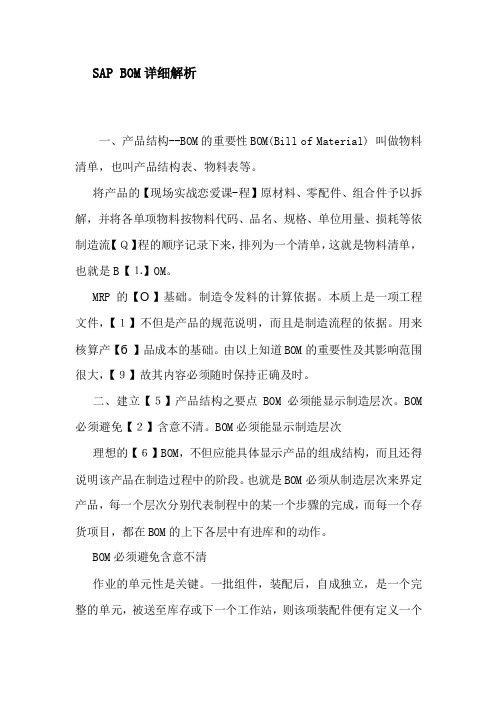
SAP BOM详细解析一、产品结构--BOM的重要性BOM(Bill of Material) 叫做物料清单,也叫产品结构表、物料表等。
将产品的【现场实战恋爱课-程】原材料、零配件、组合件予以拆解,并将各单项物料按物料代码、品名、规格、单位用量、损耗等依制造流【Q】程的顺序记录下来,排列为一个清单,这就是物料清单,也就是B【⒈】OM。
MRP的【О】基础。
制造令发料的计算依据。
本质上是一项工程文件,【1】不但是产品的规范说明,而且是制造流程的依据。
用来核算产【б】品成本的基础。
由以上知道BOM的重要性及其影响范围很大,【9】故其内容必须随时保持正确及时。
二、建立【5】产品结构之要点BOM必须能显示制造层次。
BOM 必须避免【2】含意不清。
BOM必须能显示制造层次理想的【6】BOM,不但应能具体显示产品的组成结构,而且还得说明该产品在制造过程中的阶段。
也就是BOM必须从制造层次来界定产品,每一个层次分别代表制程中的某一个步骤的完成,而每一个存货项目,都在BOM的上下各层中有进库和的动作。
BOM必须避免含意不清作业的单元性是关键。
一批组件,装配后,自成独立,是一个完整的单元,被送至库存或下一个工作站,则该项装配件便有定义一个料号的必要。
如果不定义料号,则MRP将无法为该项组件产生必要的订单。
三、产品结构的系统档案设计虽然产品结构会有很多的层次,但在系统中我们以单层的方式记录,只需维护父项和子项两阶的关系,再经过串联,即可得到多阶层关系的产品结构。
以上是一个四阶层BOM,在ERP系统BOM资料表中只需建立相关的父子项关系,即可得到X产品的完整材料表。
从上图可见,上一层结构的子项,在下一层结构中变成了父项BOM可分为多种类型。
生产用BOM销售用BOM包材用BOM;海关用BOM。
1、生产用的BOM 除了说明父子项的关系外,还有下列必备的字段,现一一说明如下: 由于工序不同或有效时段不同或插件位置不同,使得每一个父项下面可能有多个子项。
ionic+angularjs 学习笔记

属性:ng-click = ”go(“html1”)”; 可直接跳到页面href="#/tab/systemIntro"ui-sref="ers"标签:顶部:<ion-header-bar>...</ion-header-bar><ion-header-bar align-title="center" class="bar-positive" no-top-scroll=”true”><h1 class="title">ion-header-bar</h1></ion-header-bar>以上功能,顶部块标题居中内容不允许点击标题滚动到顶部属性:align-title = ”left/center/right”; 标题显示位置(顶部)no-top-scroll = ”true/false”true:不允许点击标题滚动到顶部false:默认,允许点击标题回到顶部底部:<ion-footer-bar>...</ion-footer-bar><ion-footer-bar class="bar-positive"><h1 class="title">ion-footer-bar</h1></ion-footer-bar>属性:align-title = ”left/center/right”; 标题显示位置(顶部)ion-header-bar和ion-footer-bar经过编译后其样式类将分别被设置为.bar.bar-header 和.bar.bar-footer内容:使用ion-content指令定义内容区域:<ion-content>...</ion-content>占据header和footer以外的剩余区域。
ionic countercharge 反荷离子

文章标题:探索ionic countercharge反荷离子的作用与意义1. 引言在化学领域中,离子交换是一种常见的现象。
而与离子交换相关的一个重要概念就是ionic countercharge反荷离子。
本文将深入探讨ionic countercharge反荷离子的作用与意义,以帮助读者更好地理解这一概念。
2. 什么是ionic countercharge反荷离子ionic countercharge反荷离子是指在某些化学反应或物质中,离子之间存在一种相互吸引的作用力,从而形成电中性的结构。
简单来说,它是一种在离子化合物中使化合物保持电中性的机制。
3. ionic countercharge反荷离子的作用3.1 保持电中性ionic countercharge反荷离子起到了保持化合物电中性的作用,通过吸引或排斥离子的方式,使得整个化合物呈现出电中性的状态,这对于化合物的稳定性和性质具有重要意义。
3.2 影响化合物的性质ionic countercharge反荷离子的存在会对化合物的性质产生影响,比如溶解度、晶体结构等。
因为反荷离子的类型和数量会影响离子间的相互作用,从而影响化合物的物理化学性质。
4. ionic countercharge反荷离子的意义4.1 对于材料设计的意义在材料科学领域,了解和控制化合物中的ionic countercharge反荷离子对于材料设计具有重要意义。
可以通过调控反荷离子的类型和数量来调节材料的性能,从而满足不同的工程需求。
4.2 对于生物学的意义在生物体内,许多生物分子中也存在着ionic countercharge反荷离子的作用。
这种机制对于细胞内部环境的稳定和生物分子的功能起着重要作用。
5. 个人观点和理解对于我个人而言,ionic countercharge反荷离子是化学世界中一种十分有趣的现象。
它不仅仅存在于化合物中,还在生物体内起着重要的作用。
我相信通过对这一现象的深入了解,我们可以更好地应用它,从而推动材料科学和生物学领域的发展。
锂离子电池基础科学问题_X_全固态锂离子电池

在各种商业化可充放电化学储能装置中,锂离 近年来随着电动汽车的发展以及电网储能及小型 储能需求的发展,开发能够在宽的温度范围使用,具 子电池拥有最高的能量密度。现有的商用锂离子电 有高安全性、 高能量密度及功率密度的电池十分必要。 池主要包含两种类型:一种是采用液态电解质的锂 离子电池;另外一种是采用凝胶电解质的锂离子电 收稿日期:2014-06-01;修改稿日期:2014-06-05。 池。液态电解质的锂盐溶于有机溶液中,并包含多 基金项目:北京市科委项目(Z13111000340000),国家重点基础研究 种功能添加剂。锂盐为 LiPF6、LiFSI 等;有机溶剂 发展计划(973)(2012CB932900)及国家自然科学基金杰出青年基金 (51325206)项目。 PC) DMC、 为环状碳酸酯 (EC、 、 链状碳酸酯 (DEC、 第一作者:张舒(1990—),女,博士研究生,研究方向为无机固态电 EDC) 、羧酸酯类(MF、MA、EA、MP 等) 。凝胶 解质及全固态电池,E-mail:cuteshu@;通讯联系人:李泓,研 电解质是在多孔的聚合物基体中吸附电解液形成的 究员,研究方向为固体离子学与锂电池材料,E-mail:hli@。
第3卷 第4期 2014 年 7 月
储 能 科 学 与 技 术 Energy Storage Science and Technology
Vol.3 No.4 Jul. 2014
专家讲座
锂离子电池基础科学问题(X)——全固态锂离子电池
张 舒,王少飞,凌仕刚,高 健,吴娇杨,肖睿娟,李 泓,陈立泉
(中国科学院物理研究所,北京 100190) 摘 要:商用锂离子电池由于采用含有易燃有机溶剂的液体电解质,存在着安全隐患。发展全固态锂离子电池
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1.标题与副标题<div class="bar bar-header"><h1 class="title">Header(标题)</h1></div><div class="bar bar-subheader"><h2 class="title">Sub Header(副标题)</h2></div>效果如下:2.底部兰<div class="bar bar-footer bar-balanced"><div class="title">Footer</div></div>效果如下:3.button键<div class="bar bar-header"><button class="button"></button><h1 class="title">Header Buttons</h1><button class="button">Edit</button></div>效果如下:4. 一行多个button <div class="button-bar bar-assertive"><a class="button">First</a><a class="button">Second</a><a class="button">Third</a></div>效果如下:5.带button的list(按钮列表)<div class="list"<div class="item item-button-right">Call Ma<button class="button button-positive"><i class="icon ion-ios-telephone"></i></button></div></div>效果如下:6.缩略图列表<div class="list"><a class="item item-thumbnail-left" href="#"><img src="/try/demo_source/blue-album.jpg"> <h2>Weezer</h2><p>Blue Album</p></a></div>效果如下:7.ionic卡片<div class="bar bar-header"><div class="h1 title">卡片</div></div><div class="content has-header"><div class="card"><div class="item item-text-wrap">这里是卡片内容。
<br>这里是卡片内容。
<br>这里是卡片内容。
</div></div>效果如下:8.卡片头部与底部<div class="content has-header"><div class="card"><div class="item item-divider">卡片头部!</div><div class="item item-text-wrap">基本卡片,包含了文本信息。
</div><div class="item item-divider">卡片底部!</div></div>效果如下:9输入框:欲输入表单(placeholder)<div class="bar bar-header"><div class="h1 title">预输入标签</div></div><div class="content has-header"><div class="list"><label class="item item-input"><input type="text" placeholder="First Name"> </label><label class="item item-input"><input type="text" placeholder="Last Name"> </label><label class="item item-input"><textarea placeholder="Comments"></textarea></label></div><div class="padding"><button class="button button-block button-positive">Submit</button> </div></div>效果如下:可在里面输入内容10.用户名和密码登录<div class="content has-header"><div class="list"><label class="item item-input"><span class="input-label">用户名:</span><input type="text"></label><label class="item item-input"><span class="input-label">密码:</span><input type="password"></label></div><div class="padding"><button class="button button-block button-positive">登录</button> </div></div>效果如下:11.堆叠标签<div class="content has-header"><div class="list"><label class="item item-input item-stacked-label"><span class="input-label">First Name</span><input type="text" placeholder="John"></label><label class="item item-input item-stacked-label"><span class="input-label">Last Name</span><input type="text" placeholder="Suhr"></label><label class="item item-input item-stacked-label"><span class="input-label">Email</span><input type="text" placeholder="john@"></label></div><div class="padding"><button class="button button-block button-positive">Create Account</button></div></div>效果如下:12.浮动标签,跟堆叠标签看着类似,但浮动标签有一个动画的效果,每个选项需要指定item-floating-label 类,输入标签需要指定input-label。
<div class="content has-header"><div class="list"><label class="item item-input item-floating-label"><span class="input-label has-input">First Name</span><input type="text" placeholder="First Name"></label><label class="item item-input item-floating-label"><span class="input-label">Last Name</span><input type="text" placeholder="Last Name"></label><label class="item item-input item-floating-label"><span class="input-label">Email</span><input type="text" placeholder="Email"></label></div><div class="padding"><button class="button button-block button-positive">Create Account</button> </div></div>效果如下:13.内嵌表单<div class="content has-header"><div class="list list-inset"><label class="item item-input"><input type="text" placeholder="First Name"></label><label class="item item-input"><input type="text" placeholder="Last Name"></label></div><div class="padding"><button class="button button-block button-positive">Submit</button></div></div>效果如下:14.搜索输入框<div class="bar bar-header item-input-inset"><label class="item-input-wrapper"><i class="icon ion-ios-search placeholder-icon"></i> <input type="search" placeholder="搜索"></label><button class="button button-clear">取消</button></div>效果如下:15.切换按钮<ul class="list"><li class="item item-toggle">HTML5<label class="toggle toggle-positive"><input type="checkbox" checked=""><div class="track"><div class="handle"></div></div></label></li><li class="item item-toggle">CSS3<label class="toggle toggle-calm"><input type="checkbox" checked=""><div class="track"><div class="handle"></div></div></label></li><li class="item item-toggle">Flashplayer<label class="toggle toggle-balanced"> <input type="checkbox"><div class="track"><div class="handle"></div></div></label></li>效果如下:16.复选框(多选框)<ul class="list"><li class="item item-checkbox"><label class="checkbox"><input type="checkbox" checked=""> </label>Flux Capacitor</li><li class="item item-checkbox"><label class="checkbox"><input type="checkbox" checked=""> </label>1.21 Gigawatts</li><li class="item item-checkbox"><label class="checkbox"><input type="checkbox" checked=""> </label>Delorean</li>17.ionic select<div class="bar bar-header"><div class="h1 title">Select</div></div><div class="content-wrapper"><div class="content has-header"><div class="list"><div class="item item-input item-select"> <div class="input-label">Lightsaber</div><select><option>Blue</option><option selected="">Green</option><option>Red</option></select></div></div></div></div>18.ionic tab(选项卡)<div class="bar bar-header"><div class="h1 title">选项卡</div></div><div class="tabs"><a class="tab-item" href="#">主页</a><a class="tab-item" href="#">收藏</a><a class="tab-item" href="#">设置</a></div>效果如下:主页、收藏、设置可点击。
