第6章 元件、实例和库
第6章第2节集成电路

一、选择题(每题2分,共20分)1. 以下哪位是中国古代著名的文学家?()A. 王之涣B. 王维C. 杜甫D. 苏轼2. 下列哪个成语出自《战国策》?()A. 破釜沉舟B. 画龙点睛C. 一鼓作气D. 胸有成竹3. 下列哪个词语是表示时间的?()A. 阳春白雪B. 风花雪月C. 桃红柳绿D. 日月如梭4. 下列哪个词语是表示颜色的?()A. 风花雪月B. 桃红柳绿C. 日月如梭D. 阳春白雪5. 下列哪个成语是形容人很有智慧的?()A. 眼光如炬B. 精卫填海C. 拔苗助长D. 班门弄斧6. 下列哪个词语是表示方向的?()A. 南腔北调B. 东施效颦C. 倒行逆施D. 南辕北辙7. 下列哪个词语是表示数量的?()A. 千里之行B. 一日千里C. 百尺竿头D. 千里马8. 下列哪个成语是形容人很有耐心的?()A. 持之以恒B. 一鼓作气C. 亡羊补牢D. 胸有成竹9. 下列哪个词语是表示心情的?()A. 风花雪月B. 桃红柳绿C. 日月如梭D. 心旷神怡10. 下列哪个成语是表示时间的流逝?()A. 日月如梭B. 千里之行C. 一日千里D. 百尺竿头二、填空题(每题2分,共20分)11. 《孟子》中提到:“______,则不远人。
”12. “______,人不知而不愠,不亦君子乎?”出自《论语》。
13. “______,沉舟侧畔千帆过。
”出自唐代刘禹锡的《陋室铭》。
14. “______,有铁一般的胳膊和腰脚,领着我们向前走。
”出自《少年中国说》。
15. “______,春暖花开。
”出自唐代白居易的《赋得古原草送别》。
三、简答题(每题5分,共20分)16. 简述《三国演义》中诸葛亮的主要事迹。
17. 简述《红楼梦》中贾宝玉和林黛玉的性格特点。
18. 简述《西游记》中孙悟空的主要特点。
19. 简述《水浒传》中宋江的主要事迹。
20. 简述《童年》中阿廖沙的性格特点。
四、作文(40分)21. 请以“我的读书生活”为题,写一篇不少于300字的作文。
电路原理第6章

储能元件
6.1 电容元件
6.2 电感元件
电容、 6.3 电容、电感元件的串并联
6.1 电容元件
如果一个二端元件在任一时刻, 如果一个二端元件在任一时刻,其电荷与电压之间 的关系由uq平面上一条曲线所确定 平面上一条曲线所确定, 的关系由 平面上一条曲线所确定 , 则称此二端元件 为电容元件。 为电容元件。 q q 电容器 _
结 论
(1) 元件方程的形式是相似的; 元件方程的形式是相似的; (2) 若把 u-i,q-ψ ,C-L, i-u互换 可由电容元件 互换,可由电容元件 , , 互换 的方程得到电感元件的方程; 的方程得到电感元件的方程;
(3) C 和 L称为对偶元件 Ψ 、q等称为对偶元素。 称为对偶元件, 等称为对偶元素。 称为对偶元件 等称为对偶元素 * 显然,R、G也是一对对偶元素 显然, 、 也是一对对偶元素 也是一对对偶元素: U=RI ⇔ I=GU I=U/R ⇔ U=I/G
电感器
把金属导线绕在一骨架上构 成一实际电感器, 成一实际电感器,当电流通过 线圈时,将产生磁通, 线圈时,将产生磁通,是一种 储存磁能的部件
i (t)
+
u (t)
-
1)线性电感
韦安特性曲线是通过坐标原点 一条的直线的电感元件称为线性 一条的 直线的电感元件称为线性 电感元件, 电感元件 , 否则称为非线性电感 元件。 元件。 线性时不变电感元件的特性曲线是一条通过原点不随时 间变化的直线, 间变化的直线,其数学表达式为
3)电感的储能 ) 在电压电流采用关联参考方向的情况下, 在电压电流采用关联参考方向的情况下,电感 的吸收功率为 di p (t ) = u (t )i(t ) = i(t ) L dt 当p>0时,电感吸收功率;当p<0时,电感发出功率。 时 电感吸收功率; 时 电感发出功率。 电感在从初始时刻t 到任意时刻t时间内得到的 电感在从初始时刻 0到任意时刻 时间内得到的 能量为
《Animate》课件——第6章 元件和库

6.1.1 元件的类型
03
影片剪辑元件
影片剪辑元件也像图形元件一样有自己的编辑区和时间轴,但又不完全相同。影 片剪辑元件的时间轴是独立的,它不受其实例在主场景时间轴(主时间轴)的控 制。
效果图
谢谢观看
Animate 动画制作
第6章 元件和库
01 本章介绍
在Animate CC 2019 中,元件起着举足轻重 的作用。通过重复应用元件,可以提高工作效率、 减少文件量。本章将介绍元件的创建、编辑、应 用,以及“库”面板的使用方法。通过对本章的 学习,读者将了解并掌握如何应用元件的相互嵌 套及重复应用功能制作出变化无穷的动画效果。
学习目标
了解元件的类型 熟练掌握元件的创建方法 掌握元件的引用方法 熟练运用“库”面板来编辑元件 熟练掌握实例的创建和应用
技能目标
掌握“情人节卡片”的制作方法 掌握“火箭图标”的制作方法
目录
01 元件的类型
02 创建图形元件
03 创建按钮元件
04 创建影片剪辑元件
05 转换元件
06 库面板的组成
6.1.2 创建图形元件
选择“插入 > 新建元件”命令,弹出“创 建新元件”对话框,在“名称”选项的文本 框中输入“大象”;
在“类型”选项的下拉列表中选择“图形” 选项。单击“确定”按钮,创建一个新的图 形元件“大象”。
创建图形元件过程
6.1.2 创建图形元件
图形元件的名称出现在舞台的左上方,舞台 切换到了图形元件“大象”的窗口,窗口中 间出现十字图标,代表图形元件的中心定位 点。 在“库”面板中显示出图形元件。
第6章 原理图目录库

型号,参数等信息,在我们画原理图时,可以直接从数据表
中抓取信息给块元件赋值。
章目录 上一页 下一页 返回 退出
6.0 原理图目录库介绍
有了原理图目录库,不仅画图时可抓取数据给元件,而 且对于继电器、接触器等有常开、常闭触点的元件,一旦在 原理图目录库中定义了元件的常开、常闭触点数,画图时能 自动指示常开触点,常闭触点还剩多少,有效避免了原来画 图时容易出现的元件选型不当造成触点过少的问题。 在原理图的显示或打印中,元件的各种信息不一定都会 出现。但只要在文件中存在,ACE 就能自动生成诸如明细表 之类的报表。也就是尽可能将信息体现在原理图上,这样修
个文件default_cat.mdb,此即为ACE所用到的默认元件目录数据库文 件。(用户名xxx根据各电脑情况,有不同)。在Access中打开后如
图6-1所示。
快速进入此目录的方法:开始所有程序Audodesk AutoCAD Electrical 2006中有一项“我的文档AutoCAD Electrical
LR2-D1312C,5.5-8A 电流可调,(SCHNEIDER),尺寸
45×79mm; 4)中间继电器: MY4J-220VAC,额定电流3A,线圈220VAC,触点4PDT(4对触点 ,每1对1NO或1NC);公司:OMRON;尺寸:30×72mm; 5)时间继电器: JSZ4-NB30220VAC,额定电流3A,线圈220VAC,触点:延时1 转换+瞬时1转换,通电延时,制造商:正泰,尺寸:50×78mm。
XB2-BVM3C XB2-BVM4C XB2-BVM5C XB2-BVM6C XB2-BVM7C
SCHNEIDER
SCHNEIDER SCHNEIDER SCHNEIDER SCHNEIDER SCHNEIDER
电路分析课件第6章

实际电容器类型,在工作电压低的情况下, 实际电容器类型,在工作电压低的情况下,电 容器的漏电很小, );当漏电不能忽略时 容器的漏电很小,图(a);当漏电不能忽略时,图 );当漏电不能忽略时, );在工作频率很高的情况下 (b);在工作频率很高的情况下,图(c); );在工作频率很高的情况下, );t0 −1123
4
t(s)
1 2 = t − 4t +8 2
u(4) = 0
以上分析看出电容具有 两个基本的性质: 两个基本的性质: (1)电容电压的连续性; 电容电压的连续性; 电容电压的连续性
1 2 3 4
u(V)
1 0.5 0
t(s)
(2)电容电压的记忆性。 电容电压的记忆性。 电容电压的记忆性
§6 − 3
电容电压的连续性质和记忆性质
电容元件特点: 电容元件特点: 1、电容电压的连续性质 电流为有限值时, 电流为有限值时,电压是时间的连续 函数, 函数,即: uc (t − ) = uc (t + ) 也叫做电容电压不能跃变; 也叫做电容电压不能跃变;
证明如下:
1 要证明 uc (t ) = uc (t0 ) + ∫ i (ξ )dξ C t0
第二部分
动态电路分析
第六章 电容元件与电感元件 动态电路:含有电容、电感元件的电路。 动态电路:含有电容、电感元件的电路。 本章主要内容: 本章主要内容: 电容、 1、电容、电感元件定义及伏安关系 2、电容、电感元件性质 电容、 3、电容、电感元件的储能 电容、 4、电路的对偶性
§6 − 1
电容元件
多媒体技术基础习题及答案

第6章多媒体技术基础一. 是非题1. MIDI具有生成文件较小、容易编辑、音乐效果好等优点。
A. 对B. 错2. CD-ROM和DVD存储数据的原理是一样的。
A. 对B. 错3. MIDI文件保存的是MIDI设备演奏的乐曲波形数据。
A. 对B. 错4. 就合成乐曲的音质而言,FM合成器比波表合成器合成的音质好。
A. 对B. 错5. 通常的扫描仪、数码相机和数码摄像机的光电转换元件都是CCD。
A. 对B. 错6. 触摸屏系统通常由传感器、控制器、驱动程序三部分组成。
A. 对B. 错7. 语音的频率范围主要集中在100~10kHz范围内。
A. 对B. 错8. MP3数据压缩比可以达到12:1左右。
A. 对B. 错9. NTSC制式使用的颜色空间YUV。
A. 对B. 错10. 人的视觉敏感程度对颜色比对亮度更敏感。
A. 对B. 错11. 音频、视频的数字化过程中,量化过程实质上是一个有损压缩编码过程,必然带来信息的损失。
A. 对B. 错12. 在目前的MPC中,触觉媒体基本上没有得有效的利用。
A. 对B. 错13. Fireworks和Flash都可以在同一个文档中创建和编辑位图与矢量图两类图形。
A. 对B. 错14. Flash由于使用了矢量方式保存动画文件,并采用了流式技术,特别适合于网络动画制作。
A. 对B. 错15. 视频是一种动态图像,动画也是由动态图像构成,二者并无本质的区别。
A. 对B. 错二. 单选题1. 其表现形式为各种编码方式,如文本编码、图像编码、音频编码等的媒体是______。
A. 感觉媒体B. 显示媒体C. 表示媒体D. 存储媒体2. 动画和视频都是利用快速变换帧的内容而达到运动效果的。
帧率为30fps的电视制式是______ 制式。
A. PALB. NTSCC. SECAMD. FLASH3. 下列哪项不是多媒体技术的主要特性______。
A. 实时性B. 交互性C. 集成性D. 动态性4. 声音是一种波,它的两个基本参数为______。
制作元件及创建元件库

第6章制作元件与创建元件库当绘制原理图时,常常在放置元件之前,需要添加元件所在的库。
因为元件一般保存在一些元件库中,这样能很方便用户设计使用。
尽管Altium Designer内置的元件库已经相当完整,但有时用户还是无法从这些元件库中找到自己想要的所有元件,比如某种很特殊的元件或新出现的元件。
在这种情况下,就需要自行创建新的元件及元件库。
Altium Designer提供了一个完整的创建元件库的工具,即元件库编辑(Library Editor)管理器。
下面讲解如何使用元件库编辑器来生成元件和创建元件库。
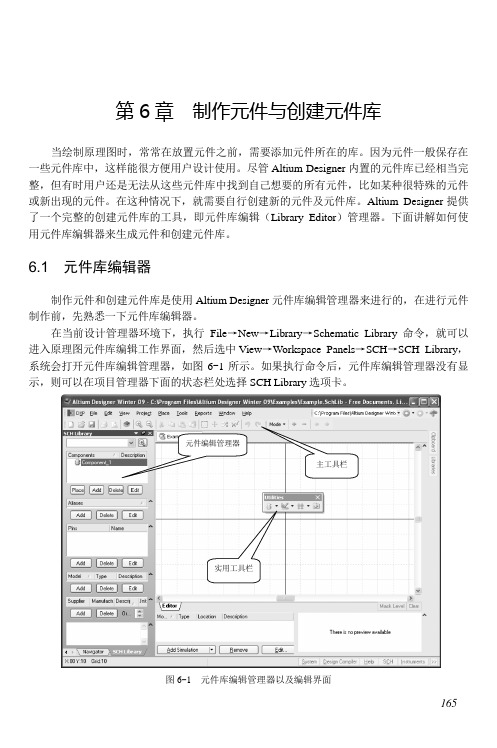
6.1 元件库编辑器制作元件和创建元件库是使用Altium Designer元件库编辑管理器来进行的,在进行元件制作前,先熟悉一下元件库编辑器。
在当前设计管理器环境下,执行File→New→Library→Schematic Library命令,就可以进入原理图元件库编辑工作界面,然后选中View→Workspace Panels→SCH→SCH Library,系统会打开元件库编辑管理器,如图6-1所示。
如果执行命令后,元件库编辑管理器没有显示,则可以在项目管理器下面的状态栏处选择SCH Library选项卡。
元件编辑管理器主工具栏实用工具栏图6-1 元件库编辑管理器以及编辑界面165166元件库编辑管理器界面与原理图设计编辑器界面相似。
主要由元件库编辑管理器、主工具栏、菜单、实用工具栏、编辑区等组成。
不同的是在编辑区有一个“十”字坐标轴,将元件编辑区划分为四个象限。
一般在第四象限进行元件的编辑工作。
除了主工具栏以外,元件库编辑管理器提供了两个重要的工具栏,即绘制图形工具栏和IEEE 工具栏,如图6-1所示,后面将会介绍。
6.2 元件库的管理在讲述如何制作元件和创建元件库前,首先了解元件管理工具的使用,以便在后面创建新元件时可以有效管理。
下面主要介绍元件库编辑管理器的组成和使用方法,同时还将介绍其他一些相关命令。
《Flash-CC动画制作》教学大纲-课程标准-最全最新

《Flash CC动画制作》教学大纲课程介绍:Flash CC是由Adobe公司收购并改进的一款优秀的矢量动画制作软件。
作为网页矢量交互动画设计软件的代表产品,因在诸多领域广泛应用,已成为最为流行的软件之一。
Flash动画制作技术,广泛应用于网络广告、动画短片、网站设计、电子贺卡、音乐MV、多媒体课件、小游戏、手机等诸多领域,既可以满足艺术欣赏与展示,又可以满足商业价值的需要。
作为一门实用且应用广泛的技术,更多的受到中等职业学校的重视,已经成为以计算机为主的诸多专业必修的实训课程。
本课程主要介绍了Flash CC的相关应用功能。
主要内容包括:Flash CC安装与卸载、基本操作、绘制功能、使用“时间轴”面板、文本创建、元件、实例和库、动画的制作、声音和视频的应用、组件的应用、ActionScript 3.0应用、动画的测试与发布、综合应用案例。
通过对本课程的学习,学生可以掌握基本的二维动画制作的过程,常用方法和技巧,丰富学生的设计思路,为今后深入学习其它课程打下一个良好的基础。
预修课程:《网页设计》、《Photoshop 图形图像处理》。
教学目标及要求:➢了解Flash CC的相关知识概述➢了解Flash CC的工作界面和基本操作➢掌握绘制和编辑功能➢熟练掌握时间轴、图层、帧的编辑操作技巧➢掌握文本的文字属性和段落属性的设置与编辑技巧,灵活使用滤镜➢掌握创建编辑元件和实例的方法,合理的使用库资源➢熟练掌握Flash各类动画的制作方法和技巧➢掌握声音和视频在Flash中的应用。
➢掌握常用组件的应用技巧➢了解最基本的ActionScript3.0语句,熟练使用代码片断添加常用代码➢了解动画的测试与发布,熟练常用格式的测试、优化、发布➢了解掌握综合应用实训案例的构思创意和制作技巧学习时间:总学时:108(其中:理论教学36学时,实践教学72学时)课程内容:一、Flash CC概述1.了解Flash CC的新功能及应用领域;2.掌握Flash CC的安装与卸载方法;3.了解Flash的术语及文件格式;二、Flash CC的基本操作1.了解Flash CC的工作界面元素;2.掌握Flash CC文件的新建、打开、导入、保存和关闭等基本操作;三、Flash CC的绘制功能1、了解图形的基础知识,掌握处理图片素材的方法;2、了解辅助工具的使用;3、熟练掌握基本的绘图工具,使用线条工具,铅笔工具,钢笔工具,画笔工具,多角星形工具,矩形工具、椭圆工具等绘制基本图形;4、掌握选择工具,颜色填充工具,橡皮擦工具,3D旋转工具的使用方法;5、熟练掌握利用任意变形工具,扭曲与封套,缩放与旋转,旋转与倾斜,合并对象,组合与分离,排列与对齐工具编辑图形对象;6、掌握修饰图形对象的方法;四、使用“时间轴”面板1、了解时间轴面板,识别动画的类型;2、掌握图层的创建,选择,复制、移动、删除、重命名、设置图层属性等编辑操作;3、熟练掌握选择帧,插入帧,移动、复制、粘贴帧,删除、清除帧,翻转帧,转换帧等帧的编辑操作;五、文本的创建1、了解传统文本的类型;2、掌握文字和段落属性的设置方法;3、掌握编辑文字的基本方法;4、熟练掌握使用滤镜功能设置文本效果;六、元件、实例和库1、了解元件类型,掌握创建元件的方法;2、熟练掌握编辑元件和实例的方法和技巧;3、了解库面板的使用方法;七、Flash动画制作1、了解逐帧动画的导入与制作方法;2、掌握补间形状动画的制作方法和技巧;3、掌握传统补间动画的制作方法和技巧;4、了解引导层,遮罩层的动画原理,熟练掌握特殊类型动画的制作方法和技巧;5、熟练掌握动画的综合运用的方法和技巧;八、声音和视频的应用1、了解Flash CC中声音的格式与类型;2、掌握声音的导入,添加,编辑,优化,输出的方法和技巧;3、了解Flash CC中视频的格式与类型;4、掌握导入、处理视频文件的方法和技巧;九、组件的应用1、了解组件,掌握添加,删除,配置组件的基本操作;2、掌握常用组件的设置与使用,熟练方法和技巧;十、ActionScript3.0应用1.了解Action Script,认识动作面板,掌握基本的使用与设置;2.熟练掌握使用代码片断面板添加代码;3.熟练掌握为帧,按钮,影片剪辑添加动作;4.了解脚本的编写与调试;十一、动画的测试与发布1.了解测试,优化,发布影片;2.熟练掌握常用格式发布设置;十二、Flash CC综合应用1、掌握制作贺卡——愉快假期贺卡的制作方法。
高等教育出版社第六版《电路》第6章_储能元件

1 2
u (t2 )
u du
1 2 Cu ( t1 )
2
u ( t1 )
2
Cu ( t 2 )
W C ( t 2 ) W C ( t1 )
4
三、非线性电容元件和时变电容元件: 四、电容效应和电容元件:
5
§6-2 电感元件
一、伏安关系:
1、韦安特性:
N ψL
§1-7 电感元件
第六章
储能元件
1
§6-1 电容元件
一、伏安关系:
qi + u 1、库伏特性: 参考方向(如图) q Cu 过原点的一条直线 单位:µ F、pF 2、伏安关系:参考方向关联时。
i dq dt
i C du dt
q
+
-
0
u
“归一化”元件值F
①理解
②评价
在电路分析中,它具有与欧姆定律相同的地位。 称之为电容元件的元件特性,元件约束或约束方程。 欧姆定律是线性电阻元件的约束方程。
WL
di dt
1 2 Li ( t ) 0
2
t
pd
t
Li
di d
d
i( )
1 2
i(t )
Li di
1 2
Li ( t )
2
从时间 t1 到 t2 内,电感元件吸收的能量
WL L
i( t2 )
无源元件
7
idi
1 2
i ( t1 )
Li ( t 2 )
) ud
t0
i (t 0 )
1 L eq
t
Flash-MX动画教程-第6章--动画制作概述

通过【测试影片】命令可以导出一个.SWF格式文件, 要将它保存在与.FLA文件同一目录下,如图6.63所示。
【步骤5】如果想用于网页制作,则必须导出一个HTML 文件。选择菜单栏中的【文件】|【发布预览】|【HTML】 命令,就会导出一个HTML文件并在.FLA文件的同一目录 中生成HTML文件,如图6.64所示。
由于所有元件在文件中仅保存一个完整描述,其余 只需保存参考指针,因此应用元件可以使影片文件的体积 大大缩减。使用元件还可以加快影片的播放速度,因为一 个实例在浏览器中仅需要下载一次。
元件存放在库面板中,而实例在编辑区创建。
上一页 下一页 目录 本节 结束
6.3.2 元件类型
按照元件在动画中的表现形式,可以分为图形( ))、 影片剪辑( ))和按钮( )三种类型。此外Flash MX也 把声音( )和位图( )作为元件来处理,虽然它们不 是一种元件行为。 1.图形元件 2.影片剪辑 3.按钮
文件,进入动画创建编辑环境,如图6.61所示。 【步骤2】选择菜单栏中的【修改】|【影片】命令,
在弹出的【影片属性】对话框中调节影片舞台的大小和 背景颜色以及动画播放速度等,如图6.62所示。
【步骤3】在编辑区中创建所需的中将分别讲述。
上一页 下一页 目录 本节 结束
【步骤4】编辑完动画内容之后,如果用户想预览动画 效果,有两种选择:
选择菜单栏中的【控制】|【播放】命令或者直接按 Enter键,可在不离开当前编辑环境的情况下预览动画效 果。
选择菜单栏中的【控制】|【测试影片】命令(或者 直接按Ctrl+Enter键),临时脱离当前编辑环境进入影 片测试环境中预览。
第6章-六足仿生机器人项目设计

图6-2踝关节零件图
图6-3上板零件图
图6-4膝关节零件图
图6-5足零件图
图6-6云台零件图
图6-7踝关节零件图
本节所提供的零件都是3D建模,自行打印完成的,上 述所有模型的尺寸单位都是mm。虽然作者使用的建模软件 是SolidWorks,同学们也可以根据自己平时的喜好和习惯 选用其他的建模软件操作,只要按照上图所给出的尺寸设 计就可以,但是输出文件一定要选择.stl格式的才可以, 因为目前市面上常用的桌面级3D打印机和准工业级3D打印 机仅支持这种文件格式。
3.第12项OPENMV模块是本项目的视觉模块,因其与Arduino兼容性 较好,功能调用较为容易而选用。本模块用两个版本,分别为M4和M7。 M4版本固件版本较低,芯片处理速度低于M7,但是其价格便宜,实现的 功能基本相同,没有特别需求的同学可以选择M4版本。
第13项云台支架本项目使用的是自行建模3D打印的零件,主要目的是降 低开发成本。如果有同学想要性能更好的云台或者完成某些测绘、监控任务 的需求,可自行选装市面上的各种二轴、三轴无刷云台,提高性能的同时不 影响本项目机器人的其他功能实现。
图6-8 固定示意图(1)
图6-9 固定示意图(2)
步骤二: 把膝部舵机和上一步的零件一起固定,固定过程分解图如图6-10、6-11、6-12 所示。
图6-10 固定示意图(1)
图6-11 固定示意图(2)
图6-12 固定示意图(1)
步骤三: 将上一步完成的内容与胫部关节连接件固定,示意图如下图6-13、6-14所 示。
2.openmv与Arduino的通信 OPENMV与Arduino mega2560 连接通信方法如表6-1和图6-27所示。 表6-1对应引脚关系图
《电子线路CAD实用教程》第6章电路原理图工程设计实例

课堂演示
电子线路CAD实用教程 邓 奕 主编 华中科技大学出版社
十一、生成元件清单
执行“ Report”→“Bill of Material” 的菜单命令, 就可以自动生成元器件的清单。
课堂演示
电子线路CAD实用教程 邓 奕 主编 华中科技大学出版社
电子线路CAD实用教程
邓
奕 主编
华中科技大学出版社
6.2 单片机最小系统电路原理图(P106)
在原理图设计之前,需要对设计的内容有大致 的了解,做到心中有数。在控制系统中,常用到的 核心最小控制系统就是单片机最小控制系统。一个 单片机最小系统,主要由晶振电路、复位电路和串 口通信电路组成,从图中我们可以看出该原理图主 要是由单片机、晶振、复位开关、 MAX232 和一些 电阻、电容等元件组成。
电子线路CAD实用教程
邓
奕 主编
华中科技大学出版社
四、新建元件库和元件
单片机最小系统原理图稍微有点复杂,所需要 的元器件有的在现有元件库中并没有,需要绘制2个 芯片和一个按键。它们分别是单片机 STC89C52 、 MAX232和按键。
电子线路CAD实用教程
邓
奕 主编
华中科技大学出版社
1、绘制STC89C52单片机
本 章 内 容
第6章 电路原理图工程设计实例
6.1 I/V变换信号调理电路原理图 6.2 单片机最小系统电路原理图
本 章 重 点
第6章 电路原理图工程设计实例
设计数据库的建立与管理 常见参数的设置
载入元件库
新建元件
放置元件
原理图连接 电气规则检查
引
入
前面几次课讲解了有关 Protel 99SE原理图设计 系统的基本知识,让读者对原理图设计有初步认识, 本章主要选择了两个常见的工程实例,本次课主要 以“单片机最小系统原理图”为例,一步一步详细 讲解,让大家能轻松设计一般电路。I/V变换信号调 理电路原理图请同学们在课后进行练习。
Flash CS6完美互动手册说明书

书籍信息版 次:1页 数:字 数:印刷时间:2014年01月01日开 本:12k纸 张:胶版纸包 装:平装是否套装:否国际标准书号ISBN:9787302310808编辑推荐实战解析:精选实例,全程图解,一步一图,由浅入深,快速上手。
书盘互动:通过图书、视频演示加上互动练习的教学方式,章节互动、边学边练,使学习更加轻松、容易。
版式精美:版式精美、大方,图解标注清晰、醒目,操作精练、图文对应。
内容翔实:全面讲解FlashCS6图形的绘制与编辑、图层的管理和编辑、Flash基本动画与高级动画的制作、Action Script脚本的使用等女口识。
内容简介FlashCS6是一款强大的动画设计软件,在制作MTV、小游戏、短片、片头、广告等方面被广泛应用。
《中文版Flash CS6完美互动手册》从基础开始,为读者系统地讲解了Flash CS6的基本操作与设计应用技巧。
全书共分为15章和1个附录,主要内容包括:FlashCS6基础入门,图形的绘制与编辑,对象的编辑与修饰,文本的创建与编辑,图层的管理和编辑,元件、实例和库的使用,外部资源的导入与应用,Flash基本动画制作,Flash高级动画制作,Action Script脚本的使用,Flash特效应用,组件与按钮应用,Flash动画的测试与发布,Flash动画制作超强辅助工具,FlashCS6设计实例以及FlashCS6快捷键等知识。
《中文版Flash CS6完美互动手册》内容翔实、案例丰富、全程图解、情景教学、超值实用。
《中文版Flash CS6完美互动手册》及配套多媒体光盘非常适合从事各种工作的专业技术人员学习使用,同时,《中文版FlashCS6完美互动手册》也可以作为高职高专相关专业和电脑培训班的教材。
目 录第1章 Flash CS6基础入门1.1 Flash的安装、运行与卸载1.1.1 安装FlashCS61.1.2 运行FlashCS61.1.3 卸载FlashCS61.2 FlashCS6的操作界面1.3 Flash文档的基本操作1.3.1 新建动画文档1.3.2 打开动画文档1.3.3 保存动画文档1.3.4 关闭动画文档学习小结互动练习第2章 图形的绘制与编辑2.1 基本线条与图形的绘制2.1.1 线条工具2.1.2 铅笔工具2.1.3椭圆工具2.1.4 刷子工具2.2 复杂图形的绘制2.2.1 矩形工具2.2.2 多角星形工具2.2.3钢笔工具2.2.4 选择工具2.2.5 部分选取工具2.2.6 套索工具2.3 图形的编辑2.3.1 墨水瓶工具2.3.2 颜料桶工具2.3.3 滴管工具2.3.4 橡皮擦工具2.3.5 任意变形工具和渐变变形工具2.3.6手形工具和缩放工具2.4 图形颜色处理2.4.1 样本面板和颜色面板2.4.2 创建笔触和填充2.4.3修改图形的笔触和填充2.5 应用实例:绘制熊猫脸学习小结互动练习第4章 文本的创建与编辑4.1 文本的创建4.1.1 传统文本4.1.2 创建文本4.1.3 TLF文本4.2文本的编辑4.2.1 分离文本4.2.2 填充文本4.2.3 将文本分散到图层4.3 文本的使用4.3.1为文本消除锯齿4.3.2 为文本添加超链接4.4 应用实例:制作金属文字学习小结互动练习第6章 元件、实例和库的使用6.1 创建和编辑元件6.1.1 元件的类型6.1.2 创建元件6.1.3元件的注册点与中心点6.1.4 编辑元件6.2 创建与编辑实例6.3 “库”面板6.3.1“库”面板简介6.3.2 使用“库”面板管理资源6.3.3 公用库6.3.4 调用外部库中的元件6.4应用实例:制作漂亮的卡通插画按钮学习小结互动练习第8章 Flash基本动画制作8.1 帧与时间轴8.1.1 帧的类型8.1.2 帧的基本操作8.1.3设置时间轴模式8.1.4 绘图纸(洋葱皮)功能8.2 逐帧动画8.3 形状补间动画8.3.1简单形状补间动画8.3.2 应用形状提示显示全部信息版权信息本站所提供下载的PDF图书仅提供预览和简介,请支持正版图书。
fireworks教案课件第6章

6.2 样式
6.2.1 认识样式
简单地说,样式实际上就是一些特定属性的集合。这些属性包括笔画、 填充、特效以及文字属性等。而将这些属性组合在一起,并作为样式保存起 来,下次需要在对象上应用这些属性组合时,只需应用样式这一步操作,即 可完成以前需经过多步操作才能完成的任务。
在样式中,可以保存如下一些属性组合: 笔画类型 笔画颜色 填充类型 填充颜色 特效 文本字体 文本字号 文本字型
6.3.3 在层中编辑对象
1.在某个层中绘制对象 2.单层编辑模式和多层编辑模式
3.在层中复制或移动对象
4.显示和隐藏层 5.层的锁定和解锁
6.3.4 使用合成技术
使用合成操作,不仅可以改变两个或多个重叠对象的不透明度,使下 层的对象可以透过上层对象被显示出来。还可以对多个对象重叠区域 的颜色进行调和。合成操作主要包括“控制不透明度”和“修改混合 模式”两种操作。
第6章 元件、样式和层
本章重点
本章主要介绍了Fireworks中重要的3个工具,元件、样式和层。通过元 件和样式,用户可以方便地建立有自己特色的实例,并可以使用Fireworks内 建的样式建立需要的对象效果。通过层面板的使用,用户可以方便地实现对 不同对象的控制,对单个或多个对象分别进行编辑。另外,通过层面板还可 以使用蒙版和混合技术,实现特殊的效果。
6.1.4 元件操作
1.重设元件名称和类型 双击库面板中该元件的名称,在弹出“元件属性”对话框中可重新设定 元件名称和类型。 2.编辑元件 3.删除元件 4.切断元件与实例的关联
选中需要切断关联的实例,选择菜单栏“修改”|“元件”|“分离”命令
6.1.5 元件的导出、导入
如果需要在其他文档中使用本文档的元件,就要将元件导出;类似的, 如果需要使用其他文档的元件,就必须将其导入。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
件”按钮。
(4)选中舞台上需要编辑元件后,单击鼠标右键, 在弹出的快捷菜单中选择“在当前位置编辑”命令,如图
6.1.15所示。
进入元件的编辑模式后,用户可以应用“变形”面板 或菜单命令对元件进行各种变形操作,例如可以对元件进 行旋转、缩放、扭曲、封套等操作,如图6.1.16所示为对 元件进行变形前后的效果。
6.1.3 创建按钮元件
按钮元件是一种特殊的元件,它不是单一的图形,而具有
4种状态,即弹起、指针经过、按下和点击。通常情况下,按 钮的制作需要经过绘制图形、添加关键帧和编写事件代码3步 来完成。创建按钮元件的具体操作步骤如下: (1)按“Ctrl+F8”组合键,弹出“创建新元件”对话框, 选中“按钮”单选按钮并输入元件名称,如图6.1.5所示。
按“Ctrl+Enter”组合键测试效果,如图6.1.10所示。这时,将鼠标
指针移动到按钮上并单击鼠标左键,按钮即会呈现出不同的状态。
提示: 这里不设置“点击”帧,即会默认按钮区域为响应区域。
图6.1.9 “按下”帧效果
图6.1.10 按钮效果
6.1.4 创建影片剪辑元件 当在影片中需要重复使用某一个动画片断时,最好将其转
图6.2.11所示的“交换元件”对话框。 (6)用鼠标单击选中元件1,单击“确定”按钮,则 舞台上的元件2的实例被替换成了元件1的实例,但仍然保 留元件2的属性,如图6.2.12所示。
图6.2.11 “交换元件”对话 例
图6.2.12 将元件2的实例替换为元件1的实
6.2.4 改变实例类型
在Flash 8中,用户可以通过改变实例类型来重新定义它在
图6.1.12 在第15帧处输入字母
(5)用鼠标单击第1帧,在“属性”面板中的“补间”下 拉列表中选择“形状”选项,如图6.1.13所示。这样就创建了 一个共15帧的形状补间动画。这时在“时间轴”面板上的第1 帧到第15帧之间会出现一个箭头形状,表示在这些帧之间存在
补间动画,如图6.1.14所示。
换为影片剪辑元件。下面以一个实例来介绍创建影片剪辑元件
的方法,其具体操作步骤如下: (1)新建一个Flash文档,按“Ctrl+F8”组合键弹出“创 建新元件”对话框,选中“影片剪辑”单选按钮并输入其名称, 然后单击“确定”按钮进入其编辑区。
(2)选择工具箱中的文本工具,设置好其属性后在 舞台上输入字母“A”,如图6.1.11所示,然后将其移动到 舞台的左侧。
图6.1.8 在“指针经过”帧改变按钮
(5)用鼠标单击“按下”帧,按“F6”键插入关键帧。选择颜
料桶工具,将圆形填充为绿白渐变,如图6.1.9所示。
在此对“点击”帧不进行设置,使默认的按钮区域为响应区域。 此时,一个按钮元件就创建完成了。按“Ctrl+E”组合键返回到主场
景中,打开“库”面板,将刚才创建好的按钮元件拖动到主场景中。
图6.1.13 “属性”面板
图6.1.14 “时间轴”面 板
6.1.5 编辑元件 当元件创建完后,用户还可以对其进行修改。修改完成 后,Flash会自动更新应用了该元件的所有实例。Flash提供
了4种进入元件编辑模式的方法:
(1)打开“库”面板,然后单击库中需要进行编辑的 元件图标即可进入其编辑模式。 (2)在舞台上双击需要进行重新编辑的元件。 (3)选中舞台上的需要编辑的元件后,单击“编辑元
图6.2.2 “属性”面板
图6.2.3 调节实例亮度
图6.2.4 “色调”选项
Alpha:选择该选项后,用户可以在弹出的文本框中设定
实例的透明度,如图6.2.5和图6.2.6所示分别为透明度为95% 和70%时的效果。 高级:选择该选项后,“属性”面板中弹出“设置”按钮, 单击该按钮,弹出如图6.2.7所示的“高级效果”对话框。在该 对话框中,用户可以分别调节实例的红、绿、蓝和透明度的值。 最终颜色的计算方法是将当前红、绿、蓝和Alpha的值乘以左 边的百分比值,然后加上右边的常数值即可。如当前红色值为 100,左边的百分比值为50%,右边值为128,就会产生一个新 的绿色值178。 (3)设置完成后单击“确定”按钮即可。
如图6.3.5所示为重命名前后的“库”面板。
图6.3.5 重命名前后的“库”面板
6.3.3 使用外部库 在制作动画的过程中,用户不仅可以使用本文档中的库资 源,而且也可以使用其他文档中的库资源,这样可以帮助动画
6.1.2 创建图形元件 图形元件可以是矢量图形、图像、动画或声音,没有交互 性。它具有独立的编辑区域和播放时间。当将其应用到场景中 时,会受到场景中帧序列和其他交互设置的影响。创建图形元 件的方法通常有两种:一种是创建新元件,即直接创建空白元
件,然后再对其进行编辑,添加内容;另一种是将舞台上的对
(2)按“Ctrl+L”组合键打开“库”面板。
(3)选择需要的元件并将其拖动到舞台上,即可创建 该元件的实例。 提示:在默认情况下,实例会被添加先插入关
键帧。
6.2.2 编辑实例
当创建了元件的实例后,可以使用“属性”面板来更改它 的属性,如颜色、透明度等。 更改实例的颜色和透明度的具体操作步骤如下: (1)选中舞台上的实例,如图6.2.1所示。
图6.1.5 “创建新元件”对话框
图6.1.6 按钮元件的编辑区
(3)用鼠标单击“弹起”帧,然后用椭圆工具在编辑区 中绘制一个椭圆,并为其填充放射状渐变,如图6.1.7所示。 (4)用鼠标单击“指针经过”帧,按“F6”键插入关键帧。 选择颜料桶工具,将圆形填充为红黑渐变,如图6.1.8所示。
图6.1.7 在“弹起”帧中绘制按钮 的颜色
按钮后“库”面板会以窄库显示。
图6.3.4 宽库
6.3.2 重命名库元素
“库”面板中的元件、位图、声音和视频文件都可以称为
库元素。用户在制作动画的过程中,通常需要对某些元素重命 名。其方法有以下两种: (1)用鼠标双击需要重新命名的元素名称。 (2)选中要重命名的元素,单击鼠标右键,从弹出的快
捷菜单中选择“重命名”命令。
台中心显示出“十”字形,表示该元件的中心点。在元件
的编辑区中,用户可以进行绘制图形、输入文本或导入图 像等操作,如图6.1.2所示。
4)单击“场景1”图标,或者按“Ctrl+E”组合键返回到场 景中。按“Ctrl+L”组合键打开“库”面板,即可看到刚才新建
的元件,如图6.1.3所示。
图6.1.2 元件编辑区
图6.1.15 快捷菜单
图6.1.16 对元件进行变形前后的效果
6.2 实 例
当创建好元件后,可以在场景中的任何地方引用它。用户 可以将实例简单地理解为舞台对元件的引用。用户可以对实例 进行各种操作,而这些操作不会影响到元件的各种属性。
6.2.1 创建实例 创建实例的方法非常简单,其操作步骤如下: (1)选择“时间轴”面板上的一个图层。
(2)单击“确定”按钮后进入按钮元件的编辑区,如图 6.1.6所示。从其编辑区中可以看出,按钮元件是一个4帧的动画 片段,分别响应4种不同的鼠标事件,其含义如下: 弹起:在默认状态下,按钮处于弹起状态。
指针经过:当鼠标指针移动到按钮上时的状态。
按下:当鼠标指针移动到按钮上且按下鼠标左键时的状态。 点击:该状态定义了鼠标的有效反应区域,该区域由用户自 己定义。
图6.2.5 透明度为95%
图6.2.6 透明度为70%
图6.2.7 “高级效果”对话框
6.2.3 使用其他元件替换实例
在Flash中,用户可以使用其他元件来替换实例而保留该 实例的所有属性,其具体操作步骤如下: (1)按“Ctrl+L”组合键打开“库”面板。 (2)将元件1拖动到舞台上。
(3)在“属性”面板中将其Alpha值设置为65%,此时的
图6.2.1 选中实例
(2)在“属性”面板上单击“颜色”后面的
按钮,
弹出其下拉列表,如图6.2.2所示。该下拉列表中各选项的含义 如下:
无:选择该选项后,实例的颜色无任何变化。
亮度:选择该选项后,用户可以在弹出的下拉列表中设定 实例的亮度,如图6.2.3所示。 色调:选择该选项后,“属性”面板上弹出如图6.2.4所示 的选项,用户可以为实例着色,设置实例的透明度。
画。选择“窗口”→“库”命令,或者按“Ctrl+L”组合键 即可打开“库”面板,如图6.3.1所示。
图6.3.1 “库”面板
6.3.1 “库”面板介绍 “库”面板中各个按钮的作用如下:
“新建元件”按钮:单击该按钮,可以新建一个文件夹,
如图6.3.2所示。 “新建文件夹”按钮:单击该按钮后会在“库”面板中新 建一个文件夹。当用户制作复杂动画时,通常需要许多元件, 这时就可以将这些元件放在不同的文件夹中进行分类。
图形效果和“属性”面板如图6.2.8和图6.2.9所示。 (4)将“库”面板中的元件2拖动到舞台上,如图6.2.10 所示。此时舞台上就出现了元件1和元件2两个实例。
图6.2.8 图形效果
图6.2.9 “属性”面板
图6.2.10 拖动元件2到舞台上
(5)选中元件2的实例,单击“交换”按钮,弹出如
图6.1.3 “库”面板
(2)将舞台上的对象转换为元件。将舞台上的对象转换 为图形元件的步骤如下:
1)选中舞台上的对象。
2)选择“修改”→“转换为元件”命令,或者按“F8”键 弹出“转换为元件”对话框,如图6.1.4所示。 3)选中“图形”单选按钮,并输入元件名称,最后单击 “确定”按钮即可。
图6.1.4 “转换为元件”对话 框
象转换为元件。
(1)创建新元件。创建新元件的操作步骤如下:
1)选择“插入”→“新建元件”命令,或者按“Ctrl+F8”
组合键,弹出“创建新元件”对话框,如图6.1.1所示。
图6.1.1 “创建新元件”对话框
2)选中“图形”单选按钮即表示将该元件设置为图 形元件,然后在“名称”文本框中输入元件名称。 3)单击“确定”按钮后进入新元件的编辑区,此时, 可以看到场景名称的旁边多了“元件1”的名称,并且在舞
