邮件div css使用技巧
CSS总结div中的内容垂直居中的五种方法

CSS总结div中的内容垂直居中的五种⽅法⽂章⽬录⼀、⾏⾼(line-height)法如果要垂直居中的只有⼀⾏或⼏个⽂字,那它的制作最为简单,只要让⽂字的⾏⾼和容器的⾼度相同即可,⽐如:p { height:30px; line-height:30px; width:100px; overflow:hidden; }这段代码可以达到让⽂字在段落中垂直居中的效果。
⼆、内边距(padding)法另⼀种⽅法和⾏⾼法很相似,它同样适合⼀⾏或⼏⾏⽂字垂直居中,原理就是利⽤padding将内容垂直居中,⽐如:p { padding:20px 0; }这段代码的效果和line-height法差不多。
三、模拟表格法将容器设置为display:table,然后将⼦元素也就是要垂直居中显⽰的元素设置为display:table-cell,然后加上vertical-align:middle来实现。
html结构如下:<div id="wrapper"><div id="cell"><p>测试垂直居中效果测试垂直居中效果</p><p>测试垂直居中效果测试垂直居中效果</p></div></div>css代码:#wrapper {display:table;width:300px;height:300px;background:#000;margin:0 auto;color:red;}#cell{display:table-cell; vertical-align:middle;}实现如图所⽰:遗憾的是IE7及以下不⽀持。
四、CSS3的transform来实现css代码如下:position: relative;top:50%;transform:translateY(-50%);}.center-horizontal{position: relative;left:50%;transform:translateX(-50%);}五:css3的box⽅法实现⽔平垂直居中html代码:<div class="center"><div class="text"><p>我是多⾏⽂字</p><p>我是多⾏⽂字</p><p>我是多⾏⽂字</p></div></div>css代码:.center {width: 300px;height: 200px;padding: 10px;border: 1px solid #ccc;background:#000;color:#fff;margin: 20px auto;display: -webkit-box;-webkit-box-orient: horizontal;-webkit-box-pack: center;-webkit-box-align: center;display: -moz-box;-moz-box-orient: horizontal;-moz-box-pack: center;-moz-box-align: center;display: -o-box;-o-box-orient: horizontal;-o-box-pack: center;-o-box-align: center;display: -ms-box;-ms-box-orient: horizontal;-ms-box-pack: center;-ms-box-align: center;display: box;box-orient: horizontal;box-pack: center;box-align: center;}结果如图:六:flex布局(2018/04/17补充)html代码:<div><p>我是多⾏⽂字我是多⾏⽂字我是多⾏⽂字我是多⾏⽂字</p> <p>我是多⾏⽂字我是多⾏⽂字我是多⾏⽂字我是多⾏⽂字</p> </div></div>CSS代码:.flex{/*flex 布局*/display: flex;/*实现垂直居中*/align-items: center;/*实现⽔平居中*/justify-content: center;text-align: justify;width:200px;height:200px;background: #000;margin:0 auto;color:#fff;}实现效果:。
常用CSSDIV排版技术用法剖析

本文向大家描述一下CSS+DIV排版技术的使用,主要包括纵向排列元素,横向排列元素,用列表排列元素和用绝对坐标定位元素等内容,用DIV把元素定义为块对象,用CSS 设置对象的格式和位置。
几种常用CSS+DIV排版技术用DIV把元素定义为块对象,用CSS设置对象的格式和位置。
CSS+DIV排版方式是目前应用很广的排版方式,它的使用非常灵活,可制作非常复杂的版面。
以下是几种常用的CSS+DIV排版技术。
纵向排列元素此类CSS+DIV排版技术用<div>标签定义块对象,由于<div>标签本身有换行作用,各元素自然排成一列。
用CSS的margin属性设置对象间的距离,用padding属性调整对象的宽度和高度。
举例:<styletypestyletype="text/css">#menu{width:100px。
font-size:15px。
}.dd{border:1pxdotted#0000FF。
padding-top:5px。
padding-bottom:5px。
padding-left:5px。
margin-bottom:3px。
}</style><dividdivid="menu"><divclassdivclass="dd">HTML</div><divclassdivclass="dd">CSS</div><divclassdivclass="dd">JavaScript</div></div>显示效果为:横向排列元素用<div>标签定义块对象,用CSS的float属性设置对象的浮动,此为CSS+DIV排版中的横向排列。
举例:<styletypestyletype="text/css">#box{height:110px。
实训4 div+css综合运用

实训4 div+css综合运用一、背景介绍在Web开发领域,div和css是两个基础、重要的概念。
div是HTML中的一个标签,用来划分网页的结构和布局;而css是一种样式表语言,用于描述HTML文档的呈现方式。
实训4中涉及到了div 和css的综合运用,旨在帮助学习者掌握这两个技术,并且能够灵活运用于实际项目中。
二、整体评估在实训4中,学习者需要通过实际操作,完成一个包含头部、导航、内容区域和底部的网页布局。
这样的任务要求对div和css的综合运用提出了很高的要求,需要考虑到页面的整体结构、样式和布局。
在评估过程中,我发现学习者需要注意以下几点:1. 结构清晰:div标签应该按照页面的结构和布局来合理地进行划分和嵌套,以确保页面结构清晰、层次分明。
2. 样式统一:css样式应该对整个页面起到统一、协调的作用,保证整体的美观和一致性。
3. 响应式布局:在综合运用中,需要考虑到不同设备上的显示效果,保证页面能够适配不同的屏幕尺寸。
4. 创新设计:除了基本的布局要求,学习者还可以通过css的特效和动画等进行创新设计,提升页面的互动性和吸引力。
三、文章撰写在本次实训4中,我们深入学习了div和css的综合运用,从理论到实践,都有了全面的了解和掌握。
通过对div的合理划分和css的样式设置,我们可以轻松实现一个精美、完善的网页布局。
在整个过程中,我对div和css的重要性有了更深的理解。
div作为网页设计中最基础的组件,它的合理划分和嵌套对于页面的结构和布局起着至关重要的作用。
通过div的灵活运用,我们可以将页面分割成不同的模块,从而更好地呈现页面内容,提高用户的浏览体验。
css则是页面样式的设计师,通过设置各种样式属性,我们可以实现页面的美化和个性化定制。
通过css的盒子模型、浮动布局、弹性布局等特性,我们可以完美定制各种不同风格的网页布局。
在综合运用的过程中,我深刻体会到了对div和css的熟练掌握意味着更自由地实现网页设计的愿景。
divcss收缩展开导航

divcss收缩展开导航摘要:一、前言二、收缩展开导航的定义与作用三、使用CSS实现收缩展开导航的方法四、CSS样式设计及应用实例五、总结正文:收缩展开导航是一种常见的网页导航设计方式,通过点击导航按钮,可以实现导航菜单的收缩与展开,为用户提供方便快捷的导航体验。
本文将详细介绍如何使用CSS实现收缩展开导航。
首先,我们需要了解收缩展开导航的定义与作用。
收缩展开导航是一种交互式导航设计,能够根据用户的需求进行自适应调整,既节省页面空间,又能够提高用户体验。
接下来,我们将介绍使用CSS实现收缩展开导航的方法。
通常,我们可以采用以下两种方法:1.使用CSS的`:checked`伪类选择器与`input`元素结合。
通过将导航菜单的显示与隐藏与`input`元素的`checked`属性绑定,实现收缩展开导航的功能。
2.使用CSS的`:target`伪类选择器与`a`元素结合。
通过设置`a`元素的`target`属性,将导航菜单的显示与隐藏与目标页面的链接绑定,实现收缩展开导航的功能。
在了解方法后,我们将通过CSS样式设计及应用实例来进一步了解收缩展开导航的具体实现。
以下是一个简单的实例代码:```html<!DOCTYPE html><html><head><style>.nav-menu {display: none;}.nav-menu:target {display: block;}</style></head><body><nav><ul><li><a href="#nav1">导航1</a></li><li><a href="#nav2">导航2</a></li><li><a href="#nav3">导航3</a></li></ul></nav><div id="nav1" class="nav-menu"><h2>导航1</h2><p>这里是导航1的内容。
div均等分 css3 间隔

div均等分css3间隔是一种常用的网页布局技巧,通过使用CSS3的属性和值来实现页面中div块的等分布局和间隔设置。
本文将针对这一主题进行深入探讨,为读者详细介绍div均等分css3间隔的实现方法及相关知识点。
一、什么是div均等分css3间隔?1.1 div均等分:在网页布局中,我们经常需要将页面分割成若干个部分,并且使它们等宽等高,以便更好地展现页面内容和提高页面美观度。
而div均等分就是指将页面中的div块等分成相同的宽度和高度。
1.2 css3间隔:在进行网页布局时,我们还需要在div块之间设置一定的间隔,以增加页面的美观性和可读性。
CSS3提供了丰富的间隔设置属性,可以帮助我们实现div块之间的间隔效果。
二、div均等分css3间隔的实现方法2.1 使用flex布局:CSS3的flex布局是一种灵活的布局方式,可以方便地实现div块的等分布局和间隔设置。
通过设置div容器的display 属性为flex,再配合设置justify-content和align-items属性,可以轻松实现div块的等分布局。
2.2 使用grid布局:CSS3的grid布局也是一种强大的布局方式,可以实现复杂的网页布局效果。
通过设置div容器的display属性为grid,并配合使用grid-template-columns和grid-gap属性,可以实现div块的等分布局和间隔设置。
三、div均等分css3间隔的兼容性3.1 目前,大部分主流浏览器都已经支持flex布局和grid布局,因此使用这两种方式来实现div均等分和间隔设置是比较安全和稳定的选择。
但是对于一些较老版本的浏览器,可能存在兼容性问题,需要进行相应的兼容性处理。
3.2 除了flex布局和grid布局之外,我们还可以使用传统的浮动布局和定位布局来实现div均等分和间隔设置。
这种方法在兼容性方面更为稳定,但是布局代码会比较繁琐,不够灵活和简洁。
div 的用法

div是一个HTML元素,它可以用来组织和结构化HTML文档。
以下是div的一些基本用法:
1. 布局:使用div可以将页面划分为不同的区域,例如头部、主体、底部等。
这些区域可以包含其他元素,如标题、段落、链接等。
2. CSS样式:通过CSS样式,可以改变div的外观和布局。
例如,可以设置div的背景颜色、边框样式、字体样式等。
3. 响应式设计:使用div和CSS,可以实现响应式设计,使页面在不同设备上都能正确显示。
4. JavaScript操作:通过JavaScript,可以对div进行操作,例如添加、删除、修改等。
5. 表单元素:在表单中,可以使用div来组织表单元素,例如输入框、按钮等。
总之,div是一个非常有用的HTML元素,它可以用于各种场景,帮助开发者更好地组织和结构化HTML文档。
CSS+DIV技术

选择符的分类
在CSS样式中有以下几种选择符: (1)HTML选择符 HTML选择符就是HTML的标记,例如P、BODY、A等。如果用CSS定义了他们,那 么在整个网页中,该标识的属性都应用定义中的设置。HTML选择符的定义方法如下:
tag{property:value;property:value;….}
2、样式定义
样式定义的基本格式: selector {property1:value1;property2:value2;…} 每个样式定义都包含一个选择器,其后是该选择器的属性和值,多个属性 间用封号“;”分割。 示例: H1 { font-size: large; color:green } H2 { font-size: small; color:blue } .product_name { font-family:隶书} #my_name { font-size: 14pt } 当多个对象具有相同的样式定义时,多个对象之间可以用逗号分隔。 示例: tr,th{font:12px;margin:20px;font-color:#336699}
3、使用样式
嵌入样式表 链接外部样式表 导入外部的样式表 内嵌样式
CSS样式的优先级
嵌入样式表
使用<STYLE>标记把一个或多个CSS样式定义在HTML文档的 <HEAD>标记之间,这就是嵌入样式表。 嵌入样式表的作用范围是在本HTML文件内。 如下图:设计一个页面,要求页面中所有大学名称的显示样式为“加 粗、红色”,并且所有超链接没有下划线。
链接外部样式表
如果多个HTML文件要共享样式表,可以将样式表定义为一个独立的 以 .css 为 扩 展 名 的 CSS 样 式 文 件 。 然 后 再 在 要 使 用 外 部 样 式 表 的 HTML文件的头部用<link>标记链接到CSS样式文件。
div+css 10种方法

div+css 10种方法在HTML 和CSS 中,有很多方法可以实现相同的效果。
以下是其中一些常见的方法,用于实现常见的页面布局:1. 流式布局(Fluid Layout):使用百分比宽度、max-width 和相对定位等技术,使得网页可以根据浏览器窗口大小进行动态调整,适应不同的屏幕尺寸。
2. 弹性盒子布局(Flexbox Layout):使用CSS3 弹性盒子模型,通过flex 容器和flex 项目的属性设置,实现灵活的页面布局。
3. 网格布局(Grid Layout):使用CSS3 网格布局,通过定义网格容器和网格项目的属性,实现复杂的页面布局,包括多列布局、响应式设计等。
4. 响应式设计(Responsive Design):使用媒体查询(Media Queries)和流式布局等技术,根据不同设备的屏幕尺寸和方向,调整页面布局和样式。
5. 浮动布局(Float Layout):通过设置元素的浮动属性,实现多列布局和页面排版。
6. 定位布局(Positioning Layout):使用相对定位、绝对定位和固定定位等属性,实现元素的精确定位和重叠布局。
7. 多列布局(Multi-column Layout):使用CSS3 多列布局属性,实现文字和内容的多列排版。
8. 响应式图片和媒体(Responsive Images and Media):使用max-width 属性、媒体查询和srcset 属性等技术,实现图片和视频等媒体文件的响应式设计。
9. 字体图标(Icon Fonts):使用字体图标库,通过设置字体图标的Unicode 编码,实现页面图标的引入和使用。
10. CSS 动画和过渡(CSS Animation and Transition):使用CSS3 动画和过渡属性,实现页面元素的动态效果和交互。
以上是一些常见的页面布局和样式设计方法,每种方法都有其适用的场景和优缺点。
根据具体的项目需求和设计目标,可以选择合适的布局方法和技术。
css中div标签的用法

在CSS中,`div`标签是一个通用的块级元素,可以用来组织和格式化大块的HTML内容。
默认情况下,`div`元素会占据其父元素的一整行空间,并且与其他元素垂直排列。
你可以使用CSS来修改`div`元素的样式,以适应你的布局需求。
以下是一些常见的CSS属性,你可以用于修改`div`元素的外观和行为:
* `width`和`height`:这些属性用于设置`div`元素的宽度和高度。
* `background-color`:这个属性用于设置`div`元素的背景颜色。
* `border`:这个属性用于设置`div`元素的边框样式,包括边框的宽度、颜色和样式。
* `margin`和`padding`:这些属性用于设置`div`元素的外边距和内边距,可以控制元素与其他元素之间的距离。
* `display`:这个属性用于控制`div`元素的显示方式,例如块级元素(`block`)、行内元素(`inline`)、列表项(`list-item`)等。
下面是一个简单的示例,展示了如何使用CSS来设置一个`div`元素的样式:
```html
<div style="width: 200px; height: 100px; background-color: #f00; border: 2px solid #000; margin: 10px; padding: 20px;">
这是一个div元素
</div>
```
在上面的示例中,我们使用内联样式来设置`div`元素的宽度、高度、背景颜色、边框样式、外边距和内边距。
你可以将这些属性值替换为你需要的样式,以适应你的布局需求。
div文本上下左右居中对齐

div文本上下左右居中对齐在CSS中,要使div元素的文本在上下左右四个方向上居中对齐,我们需要使用一些CSS技巧和属性。
以下是一种常见的方法,它适用于水平和垂直居中的情况。
首先,让我们从水平居中开始。
要使文本在div内水平居中,可以使用text-align属性,并将其设置为center。
这个属性对于行内元素(如文本)和块级元素(如div)都有效。
cssdiv {text-align: center;}接下来,我们处理垂直居中。
垂直居中div内的文本比较复杂,因为CSS没有为垂直居中提供直接的属性。
然而,有一种常见的技术使用flexbox布局来实现这一点。
以下是一个例子:cssdiv {display: flex;align-items: center; /* 垂直居中 */justify-content: center; /* 水平居中 */height: 100px; /* 设置一个高度,这样垂直居中才有效 */}在这个例子中,我们将div的display属性设置为flex,这使得我们可以使用flexbox 布局的特性。
align-items: center;将子元素垂直居中,而justify-content: center;将子元素水平居中。
我们还设置了div的高度,这样垂直居中才能生效。
请注意,这种方法假设div只有一个文本子元素。
如果div包含多个子元素,并且你希望所有这些子元素都垂直居中,那么这种方法仍然有效。
但是,如果div包含块级子元素(如其他div),你可能需要使用不同的方法来实现垂直居中。
此外,这种方法在现代浏览器中通常都能很好地工作,但在一些较旧的浏览器中可能不受支持。
因此,在使用这种方法时,请确保你的目标受众使用的浏览器支持flexbox布局。
DIVCSS学习(入门)教程

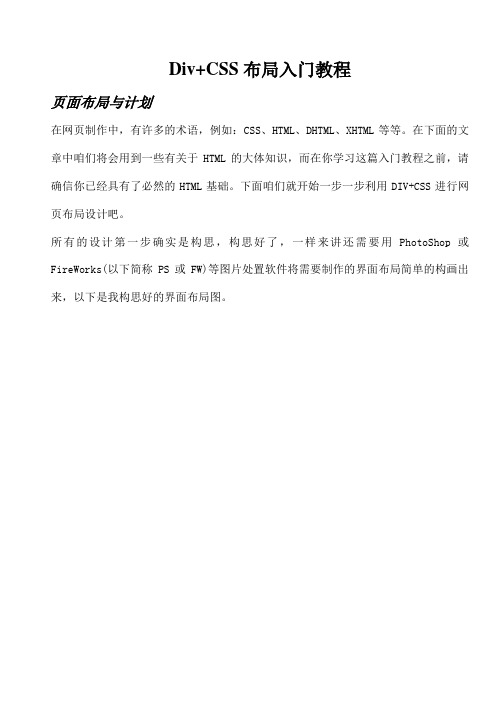
Div+CSS布局入门教程页面布局与计划在网页制作中,有许多的术语,例如:CSS、HTML、DHTML、XHTML等等。
在下面的文章中咱们将会用到一些有关于HTML的大体知识,而在你学习这篇入门教程之前,请确信你已经具有了必然的HTML基础。
下面咱们就开始一步一步利用DIV+CSS进行网页布局设计吧。
所有的设计第一步确实是构思,构思好了,一样来讲还需要用PhotoShop或FireWorks(以下简称PS或FW)等图片处置软件将需要制作的界面布局简单的构画出来,以下是我构思好的界面布局图。
下面,咱们需要依照构思图来计划一下页面的布局,认真分析一下该图,咱们不难发觉,图片大致分为以下几个部份:一、顶部部份,其中又包括了LOGO、MENU和一幅Banner图片;2、内容部分又可分为侧边栏、主体内容;3、底部,包括一些版权信息。
有了以上的分析,我们就可以很容易的布局了,我们设计层如下图:依照上图,我再画了一个实际的页面布局图,说明一基层的嵌套关系,如此明白得起来就会更简单了。
DIV结构如下:│body {}/*这是一个HTML元素,具体我就不说明了*/└#Container {}/*页面层容器*/├#Header {}/*页面头部*/├#PageBody {}/*页面主体*/│├#Sidebar {}/*侧边栏*/│└#MainBody {}/*主体内容*/└#Footer {}/*页面底部*/至此,页面布局与计划已经完成,接下来咱们要做的确实是开始书写HTML代码和CSS。
写入整体层结构与CSS接下来咱们在桌面新建一个文件夹,命名为“DIV+CSS布局练习”,在文件夹下新建两个空的记事本文档,输入以下内容:<!DOCTYPE html PUBLIC "-ivID。
若是id="divID"那个层中包括了一个<img></img>,那么那个img在CSS中对应的设置语法应该是#divID img {},一样,若是是包括在class="divID"那个层中时,那么设置语法应该是.divIDimg {},这一点希望大伙儿要分清楚了。
div+css布局中常用方法汇总

div+css布局中常用方法汇总1、让文本框textarea适应内容自动伸缩高度:textarea style="width:300px; overflow-y:visible"2、cursor:pointer 使鼠标变成手形3、word-wrap:break-word;控制是否断词4、word-break:keep-all;控制文本不断行5、最后finally,开始first,虚线dashed,内部里面的inner,外面的外表的outer,注释note,热点hotspot,branding品牌,翻页pageturn,奇数行add6、透明设置:filter:alpha(opacity=50);-moz-opacity:0.5;opacity:0.5;7、解决IE中列表高度显示不正确的问题:*html ul li{float:left;height:1%;}*html ul li{height:1%;}8、a:hover在ie6及以下必须加链接才会有效;.over+javascript用在th:hover 时ie6及以下才能识别。
9、onfocus='this.blur()',onfocus是获得焦点事件,blur是移除焦点,换句话说就是不让这个链接获得焦点10、直接模仿iframe产生滚动条#content{heitht:200px;width:300px;overflow:auto;}11、父li设置了高度,而子li的高度不同时,要先给li:height:auto,在嵌套的列表里,将父li 浮动后,要将子li的float=none,子列表的所有内容都float=none,父ul设置了margin时,子ul要margin=0,因为子会应用父的样式12、在写类名、id名尽量写的权级低一些,从尔避免后面覆盖要写很长13、高度不适应:高度不适应主要发生在两个嵌套的对象中,特别当内层对象使用margin或padding时,外层对象不能自动调节高度。
DIV CSS入门基础知识教程

DIV+CSS盒子模型CSS盒子模型-什么是CSS盒子模型。
认识日常生活中盒子:常常我们遇到盒子是用于可装东西长方形、正方形的盒子。
如装皮鞋盒子、装电视机盒子,这个是比较具体的盒子。
CSS盒子:根据字面我们可以理解,CSS盒子也是装东西的,比如我们要将文字内容、图片布局网页中,那就需要像盒子一样装着。
这个时候我们对其对象设置高度(height)、宽度(width)、边框(border)、边距(margin)、填充(padding),即可实现像盒子一样的长方形、正方形平面盒子。
通常我们这样:一组<div></div>、<span></span>等类似这种语法标签组叫1个盒子。
因为我们对其设置了高度(height)、宽度(width)、边框(border)、边距(margin)、填充(padding)等属性后即可呈现出盒子一样的长方形或正方形。
所以我们CSS盒子模型因此而得来。
日常使用CSS盒子:我们说将什么内容放入一个盒子里,我们就要想到是放入<div></div>里,脑海里就要这个概念。
假如我们说设置一个宽度为100px盒子,我们就要知道如下一个概念:Css样式代码:.yangshi{width:100px;}对应html代码:<div class="yangshi">内容</div>这个时候我们可以将<div class="yangshi">内容</div>看作为一个盒子。
DIV+CSS是什么?DIV+CSS我们可以分为DIV和CSS两个概念。
CSS:我们也讲过是什么,大家可参考网址(CSS是什么):DIV:这个是网页HTML的标签,通常我们在HTML代码中使用DIV标签配合应用CSS类布局网页。
1、DIV是html其中一个常用标签,如span、table、h1等之类标签2、在HTML中DIV标签我们用的最多,具有代表性3、div配合css类,布局出网页< div>内容</div>< div class="divcss5">内容</div>< div id="divcss5">内容</div>DIV CSS是什么截图您可能需要了解CSS是什么?什么是html?Html代码是什么?css是什么?什么是CSS?CSS全称为Cascading Style Sheets,中文翻译为“层叠样式表”,简称CSS样式表,所以称之为层叠样式表(Cascading Stylesheet)简称CSS。
mdd-CSS使用技巧大全

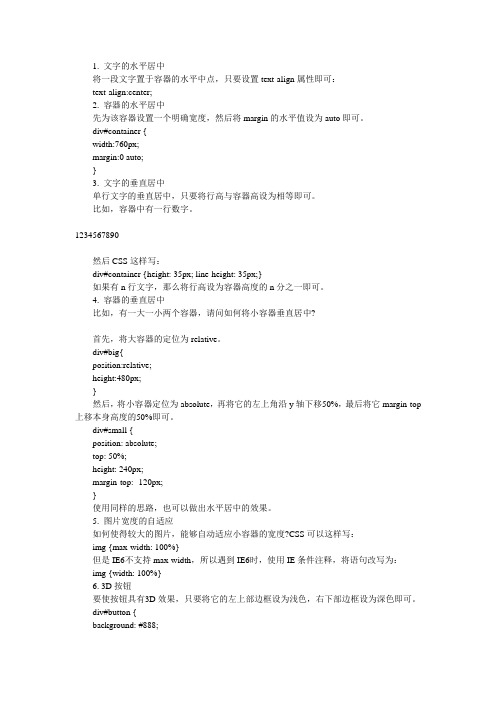
1. 文字的水平居中将一段文字置于容器的水平中点,只要设置text-align属性即可:text-align:center;2. 容器的水平居中先为该容器设置一个明确宽度,然后将margin的水平值设为auto即可。
div#container {width:760px;margin:0 auto;}3. 文字的垂直居中单行文字的垂直居中,只要将行高与容器高设为相等即可。
比如,容器中有一行数字。
1234567890然后CSS这样写:div#container {height: 35px; line-height: 35px;}如果有n行文字,那么将行高设为容器高度的n分之一即可。
4. 容器的垂直居中比如,有一大一小两个容器,请问如何将小容器垂直居中?首先,将大容器的定位为relative。
div#big{position:relative;height:480px;}然后,将小容器定位为absolute,再将它的左上角沿y轴下移50%,最后将它margin-top 上移本身高度的50%即可。
div#small {position: absolute;top: 50%;height: 240px;margin-top: -120px;}使用同样的思路,也可以做出水平居中的效果。
5. 图片宽度的自适应如何使得较大的图片,能够自动适应小容器的宽度?CSS可以这样写:img {max-width: 100%}但是IE6不支持max-width,所以遇到IE6时,使用IE条件注释,将语句改写为:img {width: 100%}6. 3D按钮要使按钮具有3D效果,只要将它的左上部边框设为浅色,右下部边框设为深色即可。
div#button {background: #888;border: 1px solid;border-color: #999 #777 #777 #999;}7. font属性的快捷写法font快捷写法的格式为:body {font: font-style font-variant font-weight font-size line-height font-family;}所以,body {font-family: Arial, Helvetica, sans-serif;font-size: 13px;font-weight: normal;font-variant: small-caps;font-style: italic;line-height: 150%;}可以被写成:body {font: italic small-caps normal 13px/150% Arial, Helvetica, sans-serif;}8. link状态的设置顺序link的四种状态,需要按照下面的前后顺序进行设置:a:linka:visiteda:hovera:active9. IE条件注释你可以利用条件注释,设置只对IE产生作用的语句:< ![endif]-->还可以区分各种不同的IE版本:10. IE6专用语句:方法一由于IE6不把html视为文档的根元素,所以利用这一点,可以写出只有IE6才能读到的语句:/* the following rules apply only to IE6 */* html{}* html body{}* html .foo{}IE7专用语句则要写成/* the following rules apply only to IE7 */*+html .foo{}11. IE专用语句:方法二除了IE6以外,所有浏览器都不能识别属性前的下划线。
前端邮票css样式的写法

前端邮票css样式的写法在前端开发中,邮票样式的实现通常需要使用CSS来进行设计。
邮票样式的写法可以通过以下几种方式来实现:1. 使用背景图片,可以使用CSS的background属性来设置一个邮票的背景图片。
首先需要准备一张具有邮票样式的图片,然后通过CSS设置该图片作为元素的背景,可以使用background-image属性来指定图片的路径,同时可以使用background-size属性来控制图片的大小,以及background-position属性来控制图片的位置。
css..stamp {。
background-image: url('stamp.png');background-size: contain;background-position: center;width: 100px;height: 100px;}。
2. 使用CSS3的边框样式,CSS3提供了丰富的边框样式,可以通过border-radius属性来设置圆角边框,通过box-shadow属性来设置阴影效果,这些属性可以结合使用来实现邮票样式的效果。
css..stamp {。
width: 100px;height: 100px;border: 2px solid #000;border-radius: 10px;box-shadow: 2px 2px 5px #888888;}。
3. 使用伪元素::before和::after,可以使用CSS的伪元素来创建额外的元素,通过设置它们的样式来实现邮票样式的效果。
css..stamp {。
position: relative;width: 100px;height: 100px;}。
.stamp::before {。
content: "";position: absolute;top: 5px;left: 5px;right: 5px;bottom: 5px;border: 2px solid #000; border-radius: 10px;}。
div文字中段落间距

div文字中段落间距div元素是网页开发中常用的容器元素,可以用来包含文字、图片、视频等各种内容。
在div元素中,段落间距是一个常见的问题,特别是当我们希望调整段落间距时。
以下是一些关于调整div文字中段落间距的方法和技巧。
1. 使用CSS样式表可以通过使用CSS样式表来调整div文字中段落间距。
在样式表中,可以使用margin属性来设置段落间距。
例如,可以使用下面的样式来设置段落间距为20像素:div p {margin-bottom: 20px;}这个样式将会把所有div元素中的段落的底部边距设置为20像素。
2. 使用line-height属性除了使用margin属性外,我们还可以使用line-height属性来调整段落间距。
line-height属性设置行高,而行高的大小会影响段落之间的距离。
例如,可以使用下面的样式来设置行高为1.5:div p {line-height: 1.5;}这个样式将会把所有div元素中的段落的行高设置为1.5倍的字号大小。
3. 使用空的p元素有时候,我们可能需要在div元素中插入一些空行来调整段落间距。
这时候,可以使用空的p元素来实现。
例如,可以使用下面的代码来在两个段落之间插入一个空行:<div><p>这是第一个段落。
</p><p></p><p>这是第二个段落。
</p></div>这个代码将会在第一个段落和第二个段落之间插入一个空行,从而实现调整段落间距的效果。
总结以上是一些关于调整div文字中段落间距的方法和技巧。
无论是使用margin属性、line-height属性还是空的p元素,都可以帮助我们在网页开发中实现段落间距的调整。
div内部字体间距 -回复

div内部字体间距-回复在div内部设置字体间距是网页设计中的一个常见需求,通过调整字体间距可以改变文本的视觉效果,使文本更加美观和易于阅读。
接下来,我将一步一步地介绍如何在div内部设置字体间距。
第一步:了解字体间距的概念和作用字体间距是指在文本中的字母之间或者单词之间的空间距离。
适当调整字体间距不仅可以提升文本的可读性,还可以使文本在页面上更好地融入整体设计风格。
第二步:选择合适的字体在设置字体间距之前,首先需要选择适合的字体。
不同的字体拥有不同的字符间距设置,因此选择一个适合的字体可以减少后续调整间距的工作。
第三步:使用CSS属性调整字符间距CSS中的letter-spacing属性可以用来调整字符间距。
通过设置正值或负值,可以增加或减小字符之间的间距。
例如,如果要增加字符之间的间距,可以使用以下代码:cssdiv {letter-spacing: 2px;这将在div内部的文本中,每个字符之间增加2个像素的间距。
第四步:使用CSS属性调整单词间距CSS中的word-spacing属性可以用来调整单词间距。
与letter-spacing 类似,通过设置正值或负值,可以增加或减小单词之间的间距。
例如,如果要增加单词之间的间距,可以使用以下代码:cssdiv {word-spacing: 5px;}这将在div内部的文本中,每个单词之间增加5个像素的间距。
第五步:使用CSS属性调整行间距CSS中的line-height属性可以用来调整行间距。
通过设置正值或负值,可以增加或减小行与行之间的间距。
例如,如果要增加行间距,可以使用以下代码:cssdiv {line-height: 1.5;}这将在div内部的文本中,每一行之间增加1.5倍的间距。
第六步:结合使用不同的属性进行调整根据实际需求,可以结合使用letter-spacing、word-spacing和line-height等属性,来达到更加精确的间距调整效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
div+css是网页排版中不可或缺的,在这里总结了一下工作中遇到的一些这方面的问题,以及这些问题的解决方法,在这里一起与大家分享。
1、ul方面的问题:默认的ul的margin和padding不是0,如果在导航中用到了左浮动的li,往往会把外部的div撑大,导致页面变形,这就需要我们在写代码的时候不要忘记ul{margin:0px; padding:0px;}2、img方面的问题:这里牵涉的不同浏览器的问题,ie6是一直让网页设计师最头疼的一个问题,关于图片,这里有一个小小的问题,有时ie6里显示的图片height总是要大于准确值,这里就需要我们记住下面这一点img{ display:block}3、overflow方面问题:有时我们会看到,一些公司的注册协议都是好长好长的,但又不能把页面拉的太长,这就用到了overflow,我们可以把div的style里加上这个:overflow:auto4、小窗口弹出的问题:当我们点击某个按钮,可能会看到一个小窗口弹出,而窗口其它的部分都变了灰色,这是怎么实现的呢,其实很简单div+css就可以实现:css部分:.black_overlay{display: none;position: absolute;top: 0%;left: 0%;width: 100%;height: 100%;background-color: black;z-index: 1001;-moz-opacity: 0.8; opacity: .80;filter: alpha(opacity=50); }.white_content{display: none; position: absolute; top:20%;left: 30%;width:outo; background-color: white; z-index: 1002; overflow: auto;}.white_content2{display: none; position: absolute; top: 20%;left: 18%;width:896px;background-color: white;z-index: 1002;overflow: auto;text-align: center;}.qpshcom{background-color: #efefef;color: #666666;border-width: 1px;border-color: #cccccc;border-style: solid;margin: 6px;padding: 6px;font-size: 14px;line-height: 200%;float: midden;}div部分:打开按钮部分:onclick="document.getElementById('light').style.display='block';document.getElementById('fade' ).style.display='block'"关闭按钮部分:onclick="document.getElementById('light').style.display='none';document.getElementById('fade').style.display='none'"4、关于float的问题:有时候一些div会挤到页面的上方,把页面挤破掉,这里可能就是浮动引起的,这时候我们就用到了这个:clear:both,很不错的解决方法,不妨一试。
5、height等于1px的div,在ie6中可能并不是1px,那怎么解决呢?不妨试一下:在这个div的style里加上font-size:1px;这样就ok了。
6、下面再说一下id和class的问题:当一个div要在页面中多次使用时,不要用id,要用class,还有就是要用引用js的时候,样式最好不要用id,因为id要留给js使用,当程序员写后台用的是.net时,最好不用用id,id要留给程序员用,前台我们就用class好了。
7、还是img问题,页面中最好不要用大块背景,能平铺的要平铺,否则加载起来会很慢,也不利于以后的优化和扩展,当然也有些大的网站,现在都尽量把背景统一放到一张图片上,用background-postion来取得背景,这样其实也好,背景虽然大了点,但只需统一加载一次,就ok了,速度也不会太慢,可以好好学习一下。
8、img的格式问题:最好的格式就是gif格式,即确保了背景透明,在ie6中又不会有阴影,有时gif图片会有锯齿,这就需要我们保存成web格式,设置一下matter,matter的值用背景颜色的值越相近越好。
(当然有时迫不得已png的图片也会用到,这时就需要另外想办法了,前面我也曾提到过,大家不妨一看)9、链接问题:.link:link{}.link:visited{}.link:hover{}.link:active{}有一点,visited与hover的顺序一定不能倒换,否则ie6中会大大的问题。
10、css编码问题:@charset "utf-8";注意这行代码,utf-8与g把gb2312是比较常用的两种编码方式CSS+DIV简易教程说几点注意事项1,用DW创建新的页面的时候,会出现一堆英文,如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "<html xmlns此段不可删除,为W3C标准!2,各个标签对之间都有默认的margin等值,所以最开始要设置为0div,p,span,form,ul,ol,li,input {margin:0;padding:0;border:0; }3,注意一些HTML语言,不同的位置完全可以造成两种截然不同的结果。
例:样式为:<style type="text/css"><!--#left{float:left;width:200px;height:300px;background-colorFF0000}#center{height:400px;background-color00FF00}#right{float:right;width:200px;height:500px;background-color0000FF}--></style>HTML代码:<div id="left"></div><div id="center"></div><divid="right"></div>我们样式不变,换下HTML的代码<div id="left"></div><div id="right"></div><div id="center"></div>相同的样式,不同的摆放顺序会造成不同的显示效果。
4,对于有float的,在最后一定要消除float效果当然,如果你只为兼容IE6,大可以不必消除5,减少嵌套,看到很多新手在最开始写的时候往往会有大量的嵌套(表格布局的后遗症吧…)6,先布大块,在布小块8,在没有特殊要求的情况下不要设置高度其实学习CSS+DIV很简单的,只要搞清楚其中的几个属性就可以完成布局。
一,搞清float样式Div标签的默认宽度为百分之百,也就是说当两个div并列的时候产生的效果是第二个div 会在第一个的下一行,但是布局的时候一定会有一行两列的情形出现,这个时候我们就要引入float<div style=”float:left”></div><div style=”float:left”></div><div style=”clear:both”></div>(再次啰嗦,一定要记得清除浮动)这个就是最简单的一行两列二,一定要搞清楚padding,border,margin的含义比如有两幅表好的画画到边框的举例为padding边框为border两幅画之间的距离为margin其中padding算入宽高之内,颜色为background的颜色边框算入宽高之外border:1px solid #000(1像素黑色实线)Margin没有颜色属性(另外说下,在有float属性的时候在IE6会造成margin双倍的问题,这个时候只要加入display:inline即可解决)三,关于相对定位,绝对定位和空间定位绝对定位:position: absolute;有如下两种情况1,没有设定Top、Right、Bottom、Left 的情况,默认依据父级的“内容区域原始点”为原始点2,有设定Top、Right、Bottom、Left 的情况,这里又分了两种情况如下:(1),父级没position 属性,浏览器左上角(即Body)为“坐标原始点”进行定位,位置由Top、Right、Bottom、Left 属性决定(2),父级有position 属性,父级的“坐标原始点”为原始点相对定位:position: relative;参照父级的“内容区域原始点”为原始点,无父级则以Body 的“内容区域原始点”为原始点,位置由Top、Right、Bottom、Left 属性决定,并且会在父块以外占据相同的大小,所以不推荐使用。
空间定位:z-index:数值当两个板块之间用绝对定位产生上下的时候,可以用z-index来决定哪个板块再上,数值大的位于数值小的上方。
做一个简单的阴影效果:<div style="width:900px;font-size:20px;font-family:'黑体';position:absolute;background-colorCC0000; color00CC00;padding:10px; height:200px; font-weight:bold"><div style="position:absolute;left:5px;top:5px; z-index:150">阴影效果</div><div style="position:absolute;left:7px;top:7px;color:#666666;z-index:50">阴影效果</div></div>*注意一点,当设置left属性的时候不要设置right,同样,设置top之后不要设置bottom完全理解以上三点之后,就可以进行自己的CSS+DIV制作最后说一些关于IE6,IE7和FF的兼容问题以及一些小技巧1,hack方法FF,IE7可以识别!importantIE6,IE7识别*IE6识别_#hack{width:500px;*width:400px!important;_width:300px}宽度在FF下为500,IE7下400,IE6下300就我个人来说,padding值对于FF和IE系列的解析并不相同(个人感觉),为了达到完全一直而使用hack,一般情况下不需要使用这种方法2,当有float属性时,margin在IE6下双倍,可加入display:inline来解决3,想要有最小高度并根据内容自伸缩可以用以下方法设置min-height:500px!important;_height:500px,FF和IE7会以min-height值为最小高度并按内容伸缩,height对于IE6为最小高度并按内容伸缩4,对于FF想要板块根据页面居中需在父块设置margin:0 auto5,div标签没有垂直居中的概念,所以当只有一行文字的时候,想要垂直居中只需将line-height设置与height相同即可6,W3C标准写法:(1)所有卷标元素名称都使用小写错误<HTML> <TITLE> <HEAD> <BODY>正确<html> <title> <head> <body>(2)所有没有成对的空标签必须以/>结尾错误:<br> <hr>正确:<br /> <hr />(3)不允许使用target="_blank"在HTML4.01可以使用target="_blank",但XHTML1.0是不被允许的,你可以改写为target="new"(4)特殊字符以符号表示比如空格使用(5) 正确使用CSS样式表错误<style>正确<style type="text/css">(6) 同一个id选择器不可重复使用(7) 绝对不可省略双引号或单引号仅供个人用于学习、研究;不得用于商业用途。
