帅呆了!一组令人愉悦的APP动效设计
如何运用动效果增强呈现效果

如何运用动效果增强呈现效果动效是一种重要的设计元素,可以通过运用动效来增强呈现效果。
无论是在网页设计、移动应用开发还是多媒体展示中,动效都能为用户带来更好的视觉体验。
本文将探讨如何运用动效来增强呈现效果,帮助读者更好地应用动效,提升设计的吸引力和效果。
一、动效的定义与分类动效是指在设计中运用时间和空间的变化,以营造一种视觉上的动态效果的技术手段。
它可以分为两类:微动效和过渡动效。
微动效主要用于突出某一元素的特点或吸引用户的注意力,而过渡动效则是在不同屏幕或场景之间进行切换时使用,使过渡更加流畅。
二、增强用户体验的关键点1. 合理运用动效:动效的存在应该具有意义和价值,不应仅仅是为了装饰或增加复杂性。
设计师应该深入了解用户需求与行为,合理运用动效,提升用户体验。
2. 简洁而不单调:动效的设计要求简洁明了,不应过于复杂或刺眼。
同时,设计师需要避免使用过多相似的动效,以免降低用户的兴趣和体验。
3. 合理的时长与速度:动效的时长和速度应该把握好,不应过快或过慢,以免影响用户对界面操作的理解和反应。
4. 与品牌风格一致:动效的风格应与品牌形象保持一致,这样可以提高品牌的辨识度,加深用户对品牌的记忆。
三、运用动效提升页面设计效果1. 引导用户关注:运用微动效可以吸引用户的注意力,通过元素的适时移动或放大,引导用户注意到重要的信息或互动元素。
2. 提高信息的清晰度:通过动效的运用,可以清晰地展示信息的层次和关联。
比如,在菜单切换时,可以使用过渡动效来显示下拉菜单的出现和消失,使信息的切换更加连贯。
3. 增强页面的交互性:动效可以增加用户与页面的交互性,比如在按钮点击或页面加载时加入适当的过渡动效,提升用户探索页面的兴趣。
4. 展示产品或服务的特点:通过动效的运用可以更好地展示产品或服务的特点和优势。
比如,在产品展示页面中,可以使用微动效来突出产品的细节或功能。
四、动效在移动应用开发中的应用1. 转场动效:在不同页面或模块之间添加过渡动效,使用户在切换页面或功能时获得更好的过渡体验。
苹果手机动图怎么制作教程

苹果手机动图怎么制作教程制作苹果手机动图是一项有趣且创造性的任务,下面将为您提供一份简单的教程,以帮助您制作出精美的苹果手机动图。
步骤一:选择合适的工具在苹果手机上制作动图,最常用的工具是GIPHY应用程序。
您可以在App Store中搜索并下载该应用。
步骤二:准备素材在制作动图之前,您需要准备一些素材,包括照片或视频。
您可以使用相机拍摄新的照片或录制视频,也可以使用已有的照片和视频。
步骤三:编辑素材打开GIPHY应用程序后,您将看到一个“创建”按钮。
点击该按钮后,您可以选择要制作动图的素材。
对于照片,您可以使用GIPHY提供的编辑工具,如裁剪、调整亮度、对比度和颜色,以及添加滤镜。
对于视频,您可以选择要使用的片段。
点击“选择视频”按钮,然后从相册中选择您想要的视频片段。
您还可以使用编辑工具裁剪视频,并添加滤镜和文本。
步骤四:添加动画效果在编辑素材完成后,您可以为您的动图添加一些有趣的动画效果。
点击“效果”选项卡,然后选择您喜欢的动画效果。
GIPHY提供了各种动画效果,如循环、渐变、渐隐和倒放等。
您可以通过单击效果并调整其持续时间来自定义动画。
步骤五:保存并分享动图完成编辑后,您可以点击“完成”按钮进行预览。
如果满意结果,可以点击“保存到相册”按钮将动图保存到手机相册中。
要分享您的动图,您可以在GIPHY应用程序中点击“发布到GIPHY”按钮,将动图发布到GIPHY网站上。
您还可以分享到社交媒体平台,如Instagram、Twitter和Facebook等。
需要注意的是,如果您想要将动图用作社交媒体平台上的头像或封面照片,您可能需要使用第三方应用程序将动图转换为视频文件,然后再将其上传到相应的平台。
这就是制作苹果手机动图的简单教程。
希望这些步骤可以帮助您在苹果手机上制作出令人惊叹的动图!快去尝试吧!。
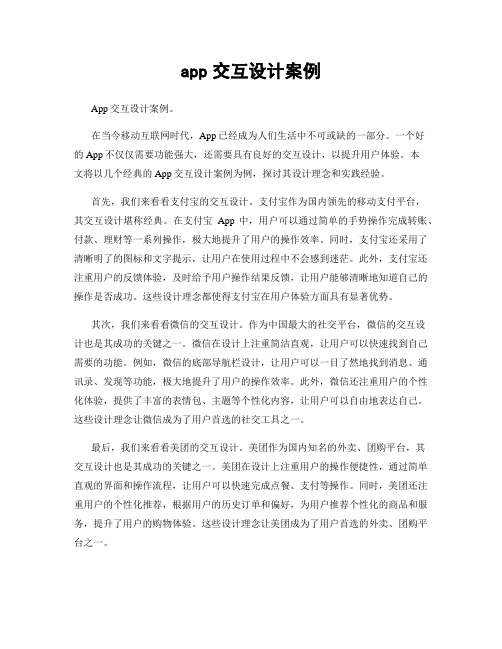
app交互设计案例

app交互设计案例App交互设计案例。
在当今移动互联网时代,App已经成为人们生活中不可或缺的一部分。
一个好的App不仅仅需要功能强大,还需要具有良好的交互设计,以提升用户体验。
本文将以几个经典的App交互设计案例为例,探讨其设计理念和实践经验。
首先,我们来看看支付宝的交互设计。
支付宝作为国内领先的移动支付平台,其交互设计堪称经典。
在支付宝App中,用户可以通过简单的手势操作完成转账、付款、理财等一系列操作,极大地提升了用户的操作效率。
同时,支付宝还采用了清晰明了的图标和文字提示,让用户在使用过程中不会感到迷茫。
此外,支付宝还注重用户的反馈体验,及时给予用户操作结果反馈,让用户能够清晰地知道自己的操作是否成功。
这些设计理念都使得支付宝在用户体验方面具有显著优势。
其次,我们来看看微信的交互设计。
作为中国最大的社交平台,微信的交互设计也是其成功的关键之一。
微信在设计上注重简洁直观,让用户可以快速找到自己需要的功能。
例如,微信的底部导航栏设计,让用户可以一目了然地找到消息、通讯录、发现等功能,极大地提升了用户的操作效率。
此外,微信还注重用户的个性化体验,提供了丰富的表情包、主题等个性化内容,让用户可以自由地表达自己。
这些设计理念让微信成为了用户首选的社交工具之一。
最后,我们来看看美团的交互设计。
美团作为国内知名的外卖、团购平台,其交互设计也是其成功的关键之一。
美团在设计上注重用户的操作便捷性,通过简单直观的界面和操作流程,让用户可以快速完成点餐、支付等操作。
同时,美团还注重用户的个性化推荐,根据用户的历史订单和偏好,为用户推荐个性化的商品和服务,提升了用户的购物体验。
这些设计理念让美团成为了用户首选的外卖、团购平台之一。
综上所述,好的App交互设计可以极大地提升用户体验,从而提升App的用户黏性和市场竞争力。
通过对支付宝、微信、美团等经典App的交互设计案例的分析,我们可以得出一些设计经验,简洁直观的界面设计、便捷高效的操作流程、个性化的用户体验等都是成功的关键。
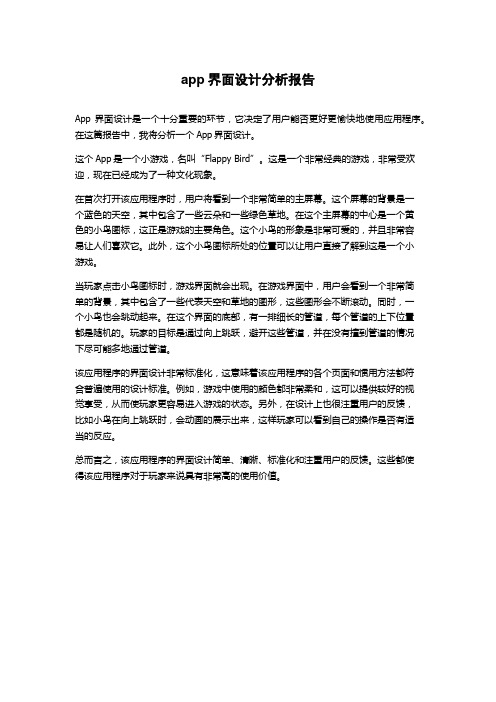
app界面设计分析报告

app界面设计分析报告App界面设计是一个十分重要的环节,它决定了用户能否更好更愉快地使用应用程序。
在这篇报告中,我将分析一个App界面设计。
这个App是一个小游戏,名叫“Flappy Bird”。
这是一个非常经典的游戏,非常受欢迎,现在已经成为了一种文化现象。
在首次打开该应用程序时,用户将看到一个非常简单的主屏幕。
这个屏幕的背景是一个蓝色的天空,其中包含了一些云朵和一些绿色草地。
在这个主屏幕的中心是一个黄色的小鸟图标,这正是游戏的主要角色。
这个小鸟的形象是非常可爱的,并且非常容易让人们喜欢它。
此外,这个小鸟图标所处的位置可以让用户直接了解到这是一个小游戏。
当玩家点击小鸟图标时,游戏界面就会出现。
在游戏界面中,用户会看到一个非常简单的背景,其中包含了一些代表天空和草地的图形,这些图形会不断滚动。
同时,一个小鸟也会跳动起来。
在这个界面的底部,有一排细长的管道,每个管道的上下位置都是随机的。
玩家的目标是通过向上跳跃,避开这些管道,并在没有撞到管道的情况下尽可能多地通过管道。
该应用程序的界面设计非常标准化,这意味着该应用程序的各个页面和惯用方法都符合普遍使用的设计标准。
例如,游戏中使用的颜色都非常柔和,这可以提供较好的视觉享受,从而使玩家更容易进入游戏的状态。
另外,在设计上也很注重用户的反馈,比如小鸟在向上跳跃时,会动画的展示出来,这样玩家可以看到自己的操作是否有适当的反应。
总而言之,该应用程序的界面设计简单、清晰、标准化和注重用户的反馈。
这些都使得该应用程序对于玩家来说具有非常高的使用价值。
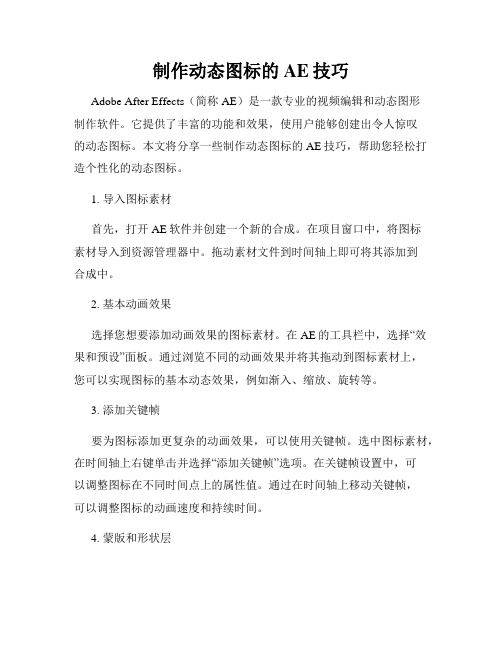
制作动态图标的AE技巧

制作动态图标的AE技巧Adobe After Effects(简称AE)是一款专业的视频编辑和动态图形制作软件。
它提供了丰富的功能和效果,使用户能够创建出令人惊叹的动态图标。
本文将分享一些制作动态图标的AE技巧,帮助您轻松打造个性化的动态图标。
1. 导入图标素材首先,打开AE软件并创建一个新的合成。
在项目窗口中,将图标素材导入到资源管理器中。
拖动素材文件到时间轴上即可将其添加到合成中。
2. 基本动画效果选择您想要添加动画效果的图标素材。
在AE的工具栏中,选择“效果和预设”面板。
通过浏览不同的动画效果并将其拖动到图标素材上,您可以实现图标的基本动态效果,例如渐入、缩放、旋转等。
3. 添加关键帧要为图标添加更复杂的动画效果,可以使用关键帧。
选中图标素材,在时间轴上右键单击并选择“添加关键帧”选项。
在关键帧设置中,可以调整图标在不同时间点上的属性值。
通过在时间轴上移动关键帧,可以调整图标的动画速度和持续时间。
4. 蒙版和形状层蒙版和形状层是 AE 中非常有用的功能,可以帮助您创建复杂的动态图标。
您可以使用蒙版来隐藏或显示特定部分的图标,或使用形状层来添加自定义形状和轮廓。
通过结合使用蒙版和形状层,您可以创造出更加生动和独特的动画效果。
5. 动态文本效果如果您的动态图标需要展示文字内容,AE也提供了丰富的文本动画效果。
在图标素材上选择文本工具,并在合成中输入所需的文字内容。
然后,通过改变字体、颜色、大小等属性来调整文本的样式。
在时间轴上使用关键帧来实现文本的动画效果,例如淡入淡出、闪烁等。
6. 特效和过渡效果为了使动态图标更加出色,您可以尝试添加一些特效和过渡效果。
在AE的“效果和预设”面板中,浏览不同的特效选项。
您可以将这些特效直接拖动到图标素材上,以实现各种独特的效果,如模糊、发光、扭曲等。
进一步,您还可以使用过渡效果来平滑图标之间的切换,使其看起来更加流畅。
7. 导出和保存完成您的动态图标后,点击菜单栏中的“文件”,选择“导出”选项,并选择您想要保存的文件格式,例如MP4或GIF。
AE手指刮动效果 制作独特的用户界面

AE手指刮动效果:制作独特的用户界面随着科技的不断发展,用户体验的重要性日益凸显。
在设计软件的用户界面时,创造独特而有吸引力的效果成为了一个必要的要素。
今天我们来介绍一种简单而有趣的特效:AE手指刮动效果,它能够给用户界面增添别样的趣味和互动性。
首先,打开你的AE软件,并导入你想要添加手指刮动效果的界面素材。
确保素材清晰且高质量。
接下来,选择适当的图层(通常是按钮或图标),将其置于最上面。
在“效果”菜单中找到“扭曲”并选择“矩形”,然后将矩形属性的“宽度”和“高度”设置为适当的数值。
这将是手指滑动的区域。
然后,创建一个新的图层用于模拟手指的形状。
你可以使用AE自带的形状工具,如椭圆工具或多边形工具来绘制一个类似手指的形状,然后对其进行调整。
调整形状的大小、颜色和透明度,使它看起来更像真正的手指。
接下来,在时间轴中选择你想要添加手指刮动效果的区域,并将手指形状图层放置在该区域的起始点位置。
确保手指图层的“不透明度”设置为0,这样它就不会在初始状态显示出来。
现在,通过在时间轴中移动手指图层,逐渐将其位置移动到刮动区域的末尾位置。
为了实现更流畅的效果,你可以在时间轴上使用关键帧来逐渐改变手指图层的不透明度,从而模拟手指的刮动轨迹。
同时,你还可以通过调整手指图层的旋转角度来增加刮动的真实感。
完成上述步骤后,你可以预览并调整手指刮动效果。
如果需要,你还可以添加其他的过渡效果,如淡入淡出或模糊等,以增加效果的细腻度。
最后,导出你的项目,并在用户界面中应用这个独特的手指刮动效果。
用户在操作时,只需用手指滑动或移动鼠标指针,就能够产生刮动效果,增加界面的趣味和互动性。
正如我们所见,AE手指刮动效果是一个简单而有趣的特效,能够为用户界面增添一份独特的品味。
通过简单的步骤,结合AE软件的强大功能,你可以轻松地制作出各种独特的用户界面效果。
不断尝试和创新,你将能够为你的设计带来更多的惊喜和乐趣。
赶快动手尝试一下吧!。
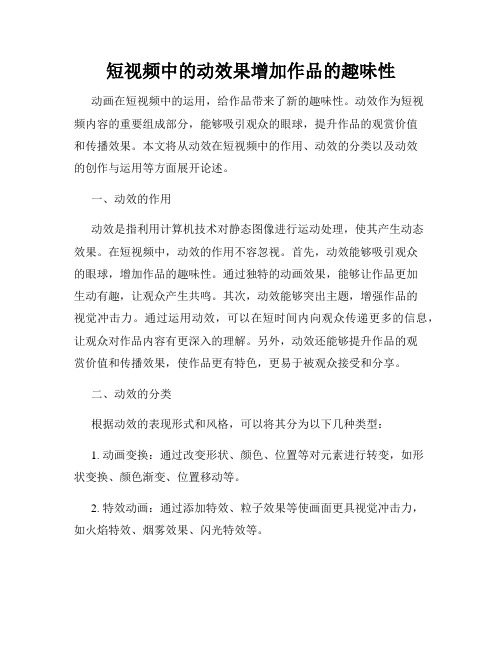
短视频中的动效果增加作品的趣味性

短视频中的动效果增加作品的趣味性动画在短视频中的运用,给作品带来了新的趣味性。
动效作为短视频内容的重要组成部分,能够吸引观众的眼球,提升作品的观赏价值和传播效果。
本文将从动效在短视频中的作用、动效的分类以及动效的创作与运用等方面展开论述。
一、动效的作用动效是指利用计算机技术对静态图像进行运动处理,使其产生动态效果。
在短视频中,动效的作用不容忽视。
首先,动效能够吸引观众的眼球,增加作品的趣味性。
通过独特的动画效果,能够让作品更加生动有趣,让观众产生共鸣。
其次,动效能够突出主题,增强作品的视觉冲击力。
通过运用动效,可以在短时间内向观众传递更多的信息,让观众对作品内容有更深入的理解。
另外,动效还能够提升作品的观赏价值和传播效果,使作品更有特色,更易于被观众接受和分享。
二、动效的分类根据动效的表现形式和风格,可以将其分为以下几种类型:1. 动画变换:通过改变形状、颜色、位置等对元素进行转变,如形状变换、颜色渐变、位置移动等。
2. 特效动画:通过添加特效、粒子效果等使画面更具视觉冲击力,如火焰特效、烟雾效果、闪光特效等。
3. 运动路径动画:通过定义元素的运动路径,使其在画面中自由移动,如曲线运动、直线运动等。
4. 骨骼动画:通过对元素的骨骼进行控制,使其具备更灵活的运动能力,如人物角色的走动、跳跃、飞行等。
5. 过渡动画:通过定义元素之间的过渡效果,使画面更加流畅和自然,如淡入淡出、渐显渐隐等。
三、动效的创作与运用动效的创作与运用需要一定的设计和技术能力。
以下是一些动效创作与运用的方法:1. 创作思路:在创作动效时,可以根据作品的主题和情感,确定要表达的效果和风格。
可以借鉴其他作品的设计理念,同时也要注重创新,使动效更具个性化和独特性。
2. 动效软件:在创作动效时,可以使用专业的设计软件,如Adobe After Effects、Cinema 4D等。
这些软件提供了丰富的动画效果库和工具,方便设计师进行动效创作和编辑。
优秀的APP界面设计欣赏—运动类APP设计

本文为人人都是产品经理团队@丫头 整理发布,素材来自 25学堂 和 花瓣网,转载请注明来源并保
留本文链接。 人人都是产品经理(wo shipm.co m)中国最大最活跃的产品经理学习、交类AP P 设计
如果你看到了很多精美的手机A PP,你会不会去总结和对比,并把这些比对结果和你的灵感记录下 来呢?如果没有,丫头希望你可以从今天开始培养这样的一个好习惯,不仅仅是说说而已! 加上如今的移动手机屏幕的尺寸越来越放大,但却始终很有限,因此,在A PP的界面设计中,精简 是一贯的准则。换句话说就是扁平和简洁设计。 今天丫头要跟大家分享几个非常漂亮的运动类A PP设计作品。这些移动A PP界面设计都是来源国外 设计大师之手。 希望这篇推荐的A PP界面设计欣赏能让你有有所设计灵感和收获!让你的审美观跟着一起 爆棚!!come on,一起来看吧!
产品经理20个酷炫的移动app登陆页面

20个酷炫的移动app登陆页面当你历尽千辛万苦让访客来到你的网站,那么下一个重要举措就是把他们转化成你的潜在客户。
相信每个内行的市场营销人员都深知这一点。
那么最好的方法是怎样的呢?答案只有一个,就是登陆页面!现在你已经做好了移动app。
它创意十足,直观实用,你非常确定这是同类应用中最好的app.接下来你要做的就是让人们应用你的app。
那么你就要做广告。
你一定不想直接把广告链接到应用商店页面,没错,这主意糟透了你造吗。
你需要的是在登陆页面上引导访客根据自己的移动设备(苹果,安卓,或者微软)去商店来选择适用自己的应用。
你必须让你的登陆页面尽可能的引人注目,不然怎么能让他们从访客变成客户呢。
下面我们收集了20个最受欢迎的移动app登陆页面。
我们根据关键词将这些页面分为如下几类。
1. 简洁为佳早在几年前,网页设计者们就发现,网站内容越多,就越会让用户觉得迷茫,进而把用户吓跑。
所以我们常常能看到一些卡通的,简单的,流线型的网站页面和app。
这个趋势还在发展,并且势头不断增大。
与其在网站上集结各种各样分散注意力的元素,你还不如集中在一个要点上。
下面的app非常复杂创意,但是它们的登陆页面简单集中。
这就是它们引人瞩目的原因。
Loudie这个例子完美的展示了重点突出的登陆页面应该有的样子。
一段式的文字,以简洁精确的方式介绍了这个app的用途。
大家还可以注意一下图片中的社交媒体,facebook和twitter的图标以非常谨慎的方式出现。
这完全就是我们所谈到的专注的简约主义。
ZonkOut这是另外一个简单集中的app登陆页面。
这种垂直分隔页面的方式视觉效果很好,实现了突出app本身和其功能性的完美结合。
灰黑的主色,搭配几处红色两点,让整个页面看上去有序专业。
这绝对是最酷炫的小型登陆页面之一。
Mailbox这个例子又极好的展示了如何应用中性色调突出app本身。
上面一个例子zonkout更多的是使用深色调,mailbox使用的是浅色系,大片的白色。
动态展示手机APP界面UI设计

NO.1
NO.2
NO.3
NO.4
NO.5
NO.60
NO.11
NO.12
NO.13
NO.14
NO.15
NO.16
NO.17
NO.18
NO.19
NO.20
人人都是产品经理()中国最大最活跃的产品经理学习、交流、分享平台
动态展示手机APP 界面UI 设计
繁忙的工作和忙完这一阵再忙下一阵的工作量…… 是不是感觉灵感早已被榨干了呢?!累觉不爱有 木有!人艰不拆有木有!看着身边的小伙伴说闹觉余、然细思恐极有木有!赶紧停下手中的活休息 休息、跟着小编一起来找寻新的灵感源吧!今天给大家推荐20款动态展示手机APP界面的UI设计, 看看国际友人都是怎么做狂炫酷拽吊炸天的设计、立马紧随高大上吧!^_^
AE中的APP界面动画制作指南

AE中的APP界面动画制作指南AE(After Effects)是一款功能强大的视频特效制作软件,被广泛应用于广告、电影、电视节目等领域。
其中一个常见的应用场景就是制作APP界面动画。
本文将为大家介绍一些在AE中制作APP界面动画的指南和技巧。
首先,我们需要准备好APP的界面设计素材。
可以使用设计软件(如Photoshop、Illustrator)制作APP的页面、按钮、图标等元素,然后将素材导入到AE中进行后续的动画制作。
接下来,我们可以使用AE提供的动画效果和转场效果来制作APP界面的过渡动画。
例如,我们可以利用“形状图层”和“遮罩”功能,通过修改图层的位置、大小和透明度等属性来实现界面元素的出现、消失、移动等效果。
同时,我们还可以利用AE的“关键帧”功能来制作元素的渐变、旋转和缩放等动画效果,使界面看起来更加生动有趣。
在制作APP界面动画时,注意界面元素的层级关系和动画顺序。
可以使用AE的“合成”功能来将多个界面元素组合成一个整体,方便后续的动画操作。
另外,可以使用AE的“图层面板”来管理和调整界面元素的层级关系,确保动画效果的顺序和逻辑正确。
此外,如果需要实现一些复杂的交互效果,可以使用AE的“表达式”功能来实现。
除了基本的动画效果,我们还可以通过调整颜色、亮度、对比度等属性来增强界面的视觉效果。
AE提供了各种滤镜和特效效果,可以对界面元素进行修饰和调整。
例如,可以使用“高斯模糊”效果来实现界面元素的模糊过渡效果,或者使用“色彩校正”效果来调整图层颜色和色调,使界面看起来更加鲜明和有趣。
在制作APP界面动画时,还可以使用AE提供的3D动画功能来增加立体感。
可以将界面元素分别设置为3D图层,并调整它们的位置和旋转角度,使界面元素在动画中呈现出逼真的立体效果。
另外,还可以使用“摄像机”和“光源”功能来调整动画的视角和光照效果,进一步增加动画的真实感和层次感。
最后,在制作APP界面动画完成后,可以使用AE的“导出”功能将动画导出为常见的视频格式,如MP4,便于在各种平台上使用和发布。
app交互设计案例

app交互设计案例App交互设计案例。
随着智能手机的普及和移动互联网的快速发展,各种各样的App涌现出来,用户对App的交互设计要求也越来越高。
一个好的交互设计可以提升用户体验,增加用户粘性,从而提升App的活跃度和用户满意度。
下面,我们将以几个经典的App交互设计案例为例,来探讨优秀的App交互设计应该具备的特点。
首先,我们来看一款知名的社交App——微信。
微信作为一款功能强大的社交工具,其交互设计非常贴近用户的需求。
在微信的设计中,用户可以通过简单的手势操作完成各种功能,例如下拉刷新、左右滑动切换页面等。
此外,微信还采用了一些巧妙的设计,比如在聊天界面长按对话框可以快速复制、转发、删除消息,这些设计都大大提高了用户的使用效率和便利性。
其次,我们来看一款购物类App——淘宝。
淘宝的交互设计非常注重用户的操作习惯和心理需求。
在淘宝的设计中,搜索框的位置和大小被精心设计,用户可以方便快捷地找到自己想要的商品。
此外,淘宝还采用了推荐算法,根据用户的浏览和购买记录为用户推荐个性化的商品,提高了用户的购物体验。
再来看一款健身类App——Keep。
Keep的交互设计非常注重用户的情感需求和使用场景。
在Keep的设计中,用户可以通过定制自己的健身计划和目标来获得个性化的运动指导,同时App还会记录用户的运动数据并给予相应的奖励和鼓励,这些设计让用户在使用App的过程中感受到成就感和愉悦感。
最后,我们来看一款新闻类App——今日头条。
今日头条的交互设计非常注重用户的阅读体验和信息获取效率。
在今日头条的设计中,用户可以通过简单的操作定制自己感兴趣的新闻类别和话题,同时App会根据用户的阅读行为推荐相关的新闻内容,让用户可以高效地获取自己感兴趣的信息。
综上所述,优秀的App交互设计应该具备以下几个特点,一是贴近用户需求,注重用户操作习惯和心理需求;二是提高用户体验,增加用户粘性,提升用户满意度;三是个性化定制,让用户可以获得个性化的服务和体验。
AE手势动画:为App界面和教学视频设计手势演示

AE手势动画:为App界面和教学视频设计手势演示AE(After Effects)手势动画在设计App界面和教学视频中扮演着重要的角色。
通过手势演示,我们可以向用户展示App的功能和操作方法,使用户更加直观地理解和学习。
本文将详细介绍使用AE手势动画设计App界面和教学视频的步骤和技巧。
一、准备工作1. 确定需求:在开始设计前,要明确设计手势动画的目的和需要展示的内容。
这有助于我们在后续的设计过程中更加专注和高效。
2. 收集素材:收集需要用到的图片、图标、字体等素材,确保其版权合法,并组织好文件结构,方便后续的使用和管理。
3. 规划时间轴:根据需求和内容,规划好动画的时间轴,确定每个手势和过渡的时长,以及动画的整体节奏。
二、设计手势动画1. 创建项目:打开AE软件,创建一个新项目,并设置好合适的分辨率和帧率。
2. 导入素材:将之前收集好的素材导入到AE中,包括需要展示的App界面截图、图标、字体等。
3. 制作手势元素:根据需求,在画布上绘制手势元素,可以用形状工具创建手指、手掌等形状,并使用AE的动画功能添加起始和结束帧,制作手势动画。
4. 添加App界面:将App界面截图或设计稿导入AE,并将其拖动到合适位置,以作为手势动画的背景。
5. 设计手势操作:根据App的功能和操作流程,设计并绘制需要展示的手势操作,例如点击、滑动、双指缩放等,同时为每个手势设置合适的过渡效果。
6. 调整动画效果:调整手势的速度、缓动效果、透明度等参数,使整个动画看起来更加自然流畅。
7. 添加文字和标注:根据需要,在画布上添加文字和标注,用来解释手势操作的具体含义和步骤。
8. 添加音效和背景音乐:根据需要,为手势动画添加合适的音效和背景音乐,增强用户体验。
三、导出和使用手势动画1. 导出动画:在完成手势动画设计后,点击AE菜单栏中的导出选项,选择合适的导出格式和设置,导出手势动画。
2. 使用手势动画:将导出的手势动画嵌入到App界面中,可以通过代码或引用的方式实现,并确保手势动画的播放位置和触发条件与App的功能相对应。
互动式动画设计 AE制作交互式按钮效果

互动式动画设计:AE制作交互式按钮效果在现代设计领域中,互动式动画设计成为了吸引用户的关键要素。
而Adobe After Effects (AE)作为一款强大的动画制作软件,为设计师们提供了许多创造出引人入胜的互动式按钮效果的机会。
在本篇教程中,我们将教你如何利用AE制作一种常见的交互式按钮效果,让你的设计更加生动有趣。
首先,打开AE并新建一个项目。
在主界面上方的工具栏中选择“新建合成”按钮,或者使用快捷键Ctrl+N。
设置合成的名称和尺寸,并确定合适的时长。
点击“确定”按钮,便创建了一个新的合成项目。
第二步,我们需要创建一个按钮形状。
在左边的工程面板中,右键点击空白处,选择“新建”菜单,然后选择“形状图层”。
在画布上选择“椭圆工具”,点击并拖动以绘制出一个圆形。
你可以使用画布上方的参数调整面板来修改圆形的尺寸和颜色。
确保按钮的颜色与你的设计主题相匹配。
第三步,我们将为按钮添加动画效果。
选择按钮图层,在快捷键面板上按下“S”键来展开“缩放”属性。
点击钟摆形状的按钮,在时间轴的初始点上设置一个关键帧。
然后在时间轴上移动到你希望动画结束的位置,将缩放值调整为大于原始大小。
点击钟摆按钮再次设置一个关键帧。
现在,你可以使用时间轴调整缩放动画的持续时间并实时预览效果。
第四步,我们需要为按钮添加交互效果。
首先,我们将添加一个鼠标悬停效果。
创建一个新的形状图层(右键选择“新建”>“形状图层”),并在画布上绘制一个稍微大一些的圆形。
使用参数调整面板调整圆形的颜色和尺寸。
将悬停图层的透明度设置为0,并在时间轴的初始点上设置一个关键帧。
然后在时间轴上移动到按钮被鼠标悬停的位置,将透明度调整为100,并再次设置一个关键帧。
调整时间轴以达到理想的动画效果。
第五步,我们将为按钮添加点击效果。
创建另一个新的形状图层。
这次,我们绘制一个更大的圆形,并使其颜色与之前的图层不同。
将点击图层的透明度设置为0,并在时间轴的初始点上设置一个关键帧。
Yep!

设定有两个优势:1、动效可以更为生动地告诉用户发生了什么;2、动效可以更加生动,更有益于情感的传递和程序的使用。
当然,这样的设计也就意味着开发成本会更加高昂,但是最终我们还是认为这些投入是值得的。
在Yep!中,用户操作的基本流程是这样的:选择活动->发出请求->等待搜索结果->查看结果(寻找匹配)。
发出请求之后,在之后的一个小时内,系统会持续寻找匹配的其他用户。
各个阶段有不同的界面,但是借助动效的衔接,用户会感觉这是一个界面在不停地转变,非常自然。
这样的设计在iOS平台上可以非常轻松的实现,也符合它的设计规范。
选择活动在yep!的活动选择界面中,带着圆形边界的图标错落地分布在界面上,不同的活动有着不同的色彩。
当程序启动的时候,活动图标会依照顺时针的顺序出现在屏幕上,而Sport和Events还有二级菜单,而二级菜单的出现方式与主菜单完全一致。
整个APP的配色使用的是糖果色,配上活泼的动效,可以让用户感觉更加愉悦。
配置请求在这里出现了第一次界面切换,我们设计的动效会让用户感觉到流畅,并且让他们明白到底发生了什么。
下面就是动效所要呈现的流程:1、在界面中选择活动2、查看请求的内容并准备发布,添加地点和额外说明3、发布请求4、Yep!开始搜寻50公里内的区域是否有相似请求5、得到结果(在下一个动画中呈现)在上面的动画中,用户选择了吃饭,图标上移在地图上化作地标,这个动画非常明确的告诉用户这一活动的类型(吃饭)以及是在什么地方。
当你点击OK之后,地图标记化作雷达,扫描周围50km 内的用户,非常直观,不多一句话。
没有多余的按钮、请求和大大小小的按钮和框图,用户只需要看着动效,就明白发生了什么。
用户体验的提升与错误在上一版的设计中,我们的设计并非如同现在一样。
当用户选择活动类型之后的第二屏,显示的是用户的名字和照片等信息,当你查看周围匹配用户的时候,也会打开相似的界面,当然你的信息也可以被他人看到。
使用Final Cut Pro实现动态图标制作

使用Final Cut Pro实现动态图标制作Final Cut Pro是一款功能强大的视频编辑软件,不仅可以编辑视频,还能实现一些创意效果,如动态图标制作。
动态图标可以为你的视频增添一份专业感和创意,使得观众对你的作品更加印象深刻。
下面将介绍使用Final Cut Pro实现动态图标制作的几个技巧。
首先,我们需要准备好需要用到的素材。
可以在网上搜索或使用设计软件来制作你需要的图标素材。
确保素材的分辨率适合你的视频,并尽量选择透明背景的PNG或SVG文件。
接下来,将素材导入到Final Cut Pro中。
在资源库中选择你要添加图标的视频或图片素材,然后将图标素材拖动到时间线上,放置在你希望出现图标的位置。
在时间线上选中图标素材后,点击右侧的“效果”选项卡,在搜索栏中输入“缩放”或“旋转”等关键词找到相应的动画效果。
选择合适的效果后,将其拖动到图标素材上。
点击图标素材,在“视频效果”选项卡中可以设置图标的缩放比例、旋转角度等参数。
你可以根据需要调整这些参数,使图标呈现出你想要的效果。
另外,你还可以使用关键帧功能在时间线上的不同位置设置不同的效果参数。
通过在关键帧上设置图标的缩放比例、旋转角度等参数,可以实现图标在视频中的动态效果。
除了对图标进行缩放和旋转外,Final Cut Pro还提供了很多其他的效果和滤镜,如颜色调整、模糊、演示、过渡和字幕等。
你可以根据需要在图标素材上添加这些效果,以增加视频的创意和吸引力。
最后,点击Final Cut Pro界面中的“导出”按钮,选择导出格式和分辨率等参数,然后点击“导出”按钮即可将编辑完成的视频保存到本地。
使用Final Cut Pro可以轻松实现动态图标制作,为你的视频添加专业感和创意。
通过调整图标的缩放比例、旋转角度和其他效果参数,结合关键帧功能,可以制作出令人印象深刻的动画效果。
同时,Final Cut Pro提供了丰富的效果和滤镜供选择,可以进一步提升你的创意能力。
使用Lottie实现移动应用中的动画效果

使用Lottie实现移动应用中的动画效果现代移动应用中的动画效果对于提升用户体验和吸引用户的注意力起着至关重要的作用。
而使用Lottie技术来实现动画效果,不仅能够简化开发流程,还可以提供高质量的、跨平台的动画效果。
本文将重点探讨如何使用Lottie来实现移动应用中的动画效果。
一、Lottie是什么Lottie是由Airbnb开发的一个开源库,它可以将Adobe After Effects中制作的动画效果直接导出为json格式,并使用该格式在移动应用中播放动画。
Lottie支持iOS、Android和React Native等多种平台,并且可以实现高性能、高效果的动画效果,这使得它成为了移动应用开发者们喜爱的工具。
二、为什么选择Lottie1. 跨平台:Lottie可以在多种平台上使用,这使得开发者可以只维护一个动画文件,并在不同平台上播放它。
这节省了开发时间和精力,同时也保证了动画效果的一致性。
2. 高质量效果:Lottie支持包括变形、粒子效果、渐变、遮罩等多种高级特性,这使得开发者可以创建出极具吸引力和独特性的动画效果。
而且,Lottie中的动画效果都是矢量的,不会因为放大而失去细节,保证了高质量效果的同时,还减小了文件大小。
3. 简化流程:使用Lottie,开发者只需在After Effects中创建动画效果,并将其导出为json文件。
然后,在移动应用中使用Lottie库加载这个json文件,并播放即可。
这个简化的流程降低了学习成本和开发成本,让开发者可以更专注于设计和创造。
三、如何使用Lottie1. 准备工作:首先,你需要安装Lottie库到你的项目中。
对于iOS平台,你可以使用CocoaPods进行安装;对于Android平台,你可以使用Gradle进行安装。
2. 导出json文件:在After Effects中创建你的动画效果,并确保其包含所有你希望在移动应用中展示的效果。
然后,使用Bodymovin插件将其导出为json文件。
动态设计举例

动态设计举例动态设计是指通过动态元素的运动、变化以及视觉效果来增添网页或应用程序的交互性与吸引力。
在当今数字化的时代,动态设计已经成为了各个领域中不可或缺的一部分,无论是网页、移动应用还是电子商务平台,动态设计都能够为用户提供更好的体验与互动感。
以下是一些动态设计的举例,以便更好地了解其作用和应用。
1.平滑过渡效果:平滑过渡效果是动态设计的基本原则之一。
通过平滑过渡效果,可以实现元素之间的无缝切换与转换,从而提供更加流畅自然的用户体验。
例如,在网页设计中,当用户将鼠标移到一个按钮上时,该按钮周围的颜色可以渐变过渡到另一种颜色,以显示按钮的可点击性。
2.交互式滚动效果:交互式滚动效果是指在用户滚动页面时,页面中的元素能够根据滚动位置的变化而变化。
这不仅可以提供更优雅的视觉效果,还可以引导用户进行页面导航。
例如,在一个单页网站中,当用户向下滚动时,页面的内容可以被分块显示,每一块的滚动速度可以与用户的滚动速度相匹配。
3.动画效果:动画效果是动态设计中最常见也是最直观的一种体现方式。
通过合理运用动画效果,可以吸引用户的注意力,增加页面的趣味性与可见度。
例如,在页面加载时,可以添加一个加载动画,以便告知用户正在加载内容。
另外,当用户完成某个操作时,也可以通过一个动画来强调操作的结果与反馈。
4.视觉与文字的组合效果:动态设计也可以应用于文字与视觉元素的组合中,以提供更丰富的信息传递与叙述能力。
例如,在一个文章阅读应用中,可以利用动态设计让文字或图片随着用户的滚动而呈现不同的排布与效果,以增加阅读的趣味性与可读性。
5.用户交互引导效果:动态设计还可以用于引导用户进行交互操作。
例如,在一个应用程序中,当用户完成某个操作时,可以通过一个动效提示用户接下来可以进行的操作或者给予相关反馈。
这种操作提示与引导效果可以帮助用户更好地理解应用的功能与操作,从而提高用户的体验与满意度。
总结起来,动态设计的举例可以包括平滑过渡效果、交互式滚动效果、动画效果、视觉与文字的组合效果以及用户交互引导效果等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
FaceScan app concept
虽然该动画仅持续了12秒,但足够清晰表明应用的主要概念。
作者还为那些希望看到完整版本的设计师和开发者提供了avi文件。
WIP Discover Music app
在该设计中,作者想要把用户的注意力引导至多媒体内容的导航过程,最终展现在屏幕上的是一个音乐播放器。
Speedcam app animation
设计师很好地展示了一个华丽的处于运转中的高速摄影机应用。
Workflow Payment
展示了一个方便的灵巧优雅的支付过程。
Dashag Tour
该设计主要用于提醒用户他们此前的项目,你可以浏览应用官方网站来熟悉这款应用,包含了大量用以展示所有功能的GIF动画。
Gif Animation
该设计展示了在地图插件和主菜单之间的导航过程,每项内容都通过令人愉悦的效果连接起来。
Walkthrough Animation
一个动态滚动的欢迎界面,还带有注册按钮,高效有序地展示了你对应用的期待。
Interaction overview
这是一个持续时间较短,但非常高效的动画,向用户展示如何从卡片目录添加和删除项目的过程。
Delete task and assign task to your teammate in action
展示一个标准的轻扫手势对界面外观审美的影响,让整个应用看起来更有生命力、更时髦以及更有诱惑力。
Menu interaction GIF
该设计优雅地展示了我们常见的侧滑菜单,点击左上角的图标还有不错的动画效果。
Poppin–Adding a task
作者使用了圆形设计,带有优雅的扁平化设计风格。
My First UI Animation
重点展示一个整齐、时尚以及精细的侧边栏菜单。
Precomposed Touch Gestures
原文地址:designmodo
译文地址:cocoachina
人人都是产品经理()中国最大最活跃的产品经理学习、交流、分享平台。
