JavaScrip基础知识(1)
JavaScript基础教程1

当自增和自减参与运算时++x为先自增再参与运算,而x++为先参与运算再自增
var x = 5,y; y = 2+ ++x; alert("x=" + x); alert("y=" + y);
X=6 Y=8
var x = 5,y; y =2+ x ++; alert(“x=" + x); alert("y=" + y);
1)单行注释。格式:// Comments 2)多行注释。格式:/* Comments... */
单行注释 //注释内容
多行注释 /*注释内容*/
•
变量( variable ),言外之意即是可变的,用来存储程序所需的数 据。 声明一个变量的语法: 我的名字叫“翠花” var <variable_name> ;//变量名须为有效标识符 今年16岁 如: string name; int age;
]
实例1-14
常用的算数运算符:
下表显示了 C# 支持的所有算术运算符。假设变量 A 的值为 10,变量 B 的值为 20,则:
自增和自减
x++和++x都是将x的值加1 var x = 5; ++x; alert(“x=" + x); var x = 5; x++; alert (“x=" + x); var x = 5; x=x+1; alert (“x=" + x);
通过这一节课,可以使 听众对js脚本语言基本结 构和语法有一个概括性 的认识。
javascript教案第一章 js简介及数据类型

第一章 js简介及数据类型
js简介及数据类型
教学目标 知识目标
a. b. c. d. 了解为什么要学习js及其对就业的帮助 了解js在网页制作中的作用 掌握js中的数据类型 了解javascript与java的区别
js简介及数据类型
能力目标
a. 能熟悉掌握js的数据类型
情感目标
(1)培养学生对本学科的学习兴趣。 (2)培养学生严谨求实的工作态度以及感受美、评价美的艺术情 操。 (3)培养学生在进行自主学习的过程中勇于克服困难,体验到成 功后的快乐。
抢答
1.注释多行JS语句的方法正确的是? A: 用/??/ B: 用/**/ C: 每句语句前都加// D:<!—语句-->
抢答
2.引用JS文件的方法有哪些? A: <script type=“text/javascript” src=“js文件路径”> B: <script type=“text/javascript” link=“js文件路径”> C: 直接从站点中拖动JS文件到指定位置 D:以上说法都对
Js基本语法结构
1.区分大小写 2.语句结束符“;”
3.语句块{语句}
4.注释内容
单句注释://注释 多行注释:/*注释*/
例子
如何编辑修改站点?
数据类型
数值
(请看现场实例)
Title in 字符串 here
Title in object here
null
布尔型 数据
undefined Title in here
总结与作业布置
作业布置:建立一个站点,引用外部JS文 件并测试。 复习:js的引用方法,基本语法及数据类型 预习:变量
JavaScript语法形式1行内式

JavaScript语法形式1⾏内式<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><!--⾏内式 --- 与css的⾏内式基本相同在标签中,通过 script标签来定义JavaScript代码但是实际操作中,⼀般是通过定义事件来定义JavaScript程序代码这样的⾏内式,我们在实际项⽬中基本不会使⽤只要了解即可-->//onclick是js点击事件<!-- 在代码中直接定义 script 程序代码内容 --><div id="div1" style="color: red;" onclick="window.alert('我是点击弹出的内容')">你点我试试</div><div id="div2" style="color: blue;" onclick= fun1() >试试就试试</div><!-- 特殊的标签,a标签在 a标签中有 href 属性可以定义标签的跳转对象如果定义JavaScript程序,有可能会受到超链接跳转的影响,执⾏JavaScript代码有误超链接要写⾏内式,定义在 href 属性中在 href 属性中定义 JavaScript: ;在冒号分号之间,定义 JavaScript代码此时就不能实现页⾯跳转了,如果需要实现页⾯跳转,需要通过 BOM 操作来实现JavaScript:; ⼤⼩写,不区分,都⾏,只是我们习惯性的 J 和 S ⼤写JavaScript ⼤⼩写随便因为 JavaScript 是 href的属性值,会被理解为 html 程序的⼀部分html代码是不区分⼤⼩写的window.alert() 是要严格区分⼤⼩写的虽然当前也被视为 href的属性值但是本质是⼀个js 程序JavaScript程序会严格区分⼤⼩写--><A id="a1" href="hTTps://" onclick= fun2()>我想去百度看看</a><br>//是可以跳转的点击后字体是黄⾊<a href="jAvAscRipT: window.alert('我是定义的js程序弹出内容') ;" >我是标准的超链接⾏内式</a>//出现⼀个弹窗<!-- 没有跳转对象的超链接,之前href的属性值写的是 #执⾏效果是点击超链接,会跳转⾄页⾯的顶部现在href的属性值,写的是 JavaScript:;没有任何执⾏效果,不会有任何的跳转--><a href="JavaScript:;">我就是随便写写的超链接</a><script>function fun2(){const oA = document.querySelector('#a1');oA.style.color = 'orange';}</script></body></html>。
第1章 零基础学JavaScriptJavaScript基础

1.1.2 脚本语言的分类
• 脚本语言可以简单地分为两类:服务器端脚本语 言和客户端脚本语言。 • 顾名思义,服务器端脚本语言就是在服务器上执 行的脚本语言。常用的服务器端脚本语言有ASP、 JSP、PHP等。使用服务器端脚本,大多数执行过 程都在服务器上完成,服务器将运行后的结果返 回给客户端。因此,服务器端脚本语言对服务器 端的要求比较高,而对客户端的要求相对而言就 比较低了。
1.8.2 使用“javascript:”调用
• 在HTML里可以通过“javascript:”方式来调用 JavaScript的函数或方法,请看以下代码,注意 加粗的文字:(具体内容请参照书。)
1.8.3 与事件结合调用
• JavaScript可以支持很多事件,所谓事件可以影 响用户的操作,比如说单击鼠标左键、按下键盘、 移动鼠标等等。与事件结合,可以调用执行 JavaScript的方法或函数。请看以下代码,注意 加粗的文字:
1.5.4 Dreamweaver
• Macromedia公司的Dreamweaver是建立Web站点和 应用程序的专业工具,该工具可以将可视化工具、 应用程序开发功能与代码编辑组合在一起,并且 内置了一些JavaScript小程序。在手动编辑 JavaScript方面,也有代码提示,可以让程序员 轻松完成代码编辑工作。(具体内容请参照书。)
1.5.2 1st JavaScript Editor
• 1st JavaScript Editor是一个很好的JavaScript 编辑软件,有着十分丰富的编辑功能,可以显示 正确的语法代码,还有十分出色的提示功能。在 输入代码时可以弹出代码提示,除了可以提高开 发人员的工作效率之外,还可以减少出现错误的 机会。(具体内容请参照书。)
程序员(基础知识、应用技术)合卷软件资格考试(初级)试题与参考答案(2025年)

2025年软件资格考试程序员(基础知识、应用技术)合卷(初级)模拟试题(答案在后面)一、基础知识(客观选择题,75题,每题1分,共75分)1、家长通过编程软件帮助儿童学习编程、科学、艺术等知识。
下列与软件设计相关的说法,错误的是哪一项?( )A. 可以基于孩子的认知特点开发应用程序。
B. 可以通过Web技术搭建平台,提供给多个教学人员使用。
C. 应用程序和平台的使用方式需要简单,以便儿童和家长容易上手。
D. 开发小朋友教育类软件不需要考虑安全性,因为用户是小朋友。
2、某公司开发了一个人脸识别系统的应用程序,该软件依赖于用户的面部特征来验证身份。
下列关于该软件应用说法,不正确的是哪一项?( )A. 需要使用高精度摄像头捕捉清晰的用户面部图像。
B. 应实现算法对图像识别结果的实时处理。
C. 应该通不过加密技术保护用户的面部作出传输和存储保证其隐私。
D. 应用需要定期更新数据库来确保识别的准确性。
3.(单选题)在编程中,数据结构分为多种类型,其中一种是用于存储数据集合,能够表示集合中的关系和层次关系的数据结构。
这种数据结构被称为()A.栈B.链表D.图结构5.在软件开发过程中,以下哪个阶段通常不属于需求分析阶段的工作?A. 需求收集和分析B. 系统设计C. 软件定义D. 可行性研究6.以下哪个符号用于表示类的属性?B. *C. @D. &7、以下哪个关键字用于表示一个函数的返回值类型?A. voidB. intC. floatD. char8、以下哪个关键字用于表示一个函数可以不接受任何参数?A. voidB. intC. floatD. char9、计算机的主要性能指标通常是指内存容量和()。
B、时钟速率C、分辨率D、存储速率 10、在计算机网络中,HTTP是()协议。
A、文件传输B、电子邮件C、超文本传输D、远程登录11、下列哪种数据结构是线性结构?A. 栈B. 树C. 图D. 一个数组12、面向对象程序设计的核心是?A. 函数分解B. 数据抽象C.控制流D. 并发编程13.下列情况下,编译时能发现错误的有?(多选题)A. 变量未初始化B. 忘记写分号C. 函数返回值类型与函数声明不一致D. 使用已释放的内存14.在Java语言中,下列哪一项是不包含在基本数据类型中的?A. 整型C. 字符型D. 布尔型15、计算机网络中,TCP/IP协议分为几层?每层的主要功能是什么?16、什么是数据库的三范式?请简要说明每个范式的内容和作用。
1+xweb前端证书考试内容

1+xweb前端证书考试内容
1. HTML基础知识:HTML的概念、标签、属性、元素、文
本标记、图像标记、超链接标记等。
2. CSS基础知识:CSS的概念、选择器、属性、样式、布局、盒模型等。
3. JavaScript基础知识:JS的概念、变量、数据类型、操作符、条件语句、循环语句、函数、DOM操作、事件等。
4. jQuery基础知识:jQuery的概念、选择器、事件、动画、AJAX等。
5. 网页设计基础知识:网页设计的基本要素、色彩搭配、排版、布局、图片处理等。
6. 响应式设计:响应式网页的概念、设计原则、实现方法等。
7. 移动端开发:移动网页的基本要素、设计原则、实现方法等。
8. 浏览器兼容性:不同浏览器的兼容性问题及解决方案。
9. Web语义化:语义化的概念、标记、优点等。
10.项目开发:网站项目开发的流程、规划、实现及上线等。
中视广信前端面试题目(3篇)

第1篇一、基础知识1. 请简述HTML、CSS和JavaScript的基本概念。
HTML(HyperText Markup Language):超文本标记语言,是网页内容的结构化表示,用于创建网页。
CSS(Cascading Style Sheets):层叠样式表,用于控制网页元素的样式和布局。
JavaScript:一种脚本语言,用于实现网页的交互性。
2. 请解释盒模型的概念。
盒模型是CSS中的一种布局模型,将元素视为一个矩形盒子,包括内容(content)、内边距(padding)、边框(border)和边距(margin)。
盒模型可以影响元素的大小和位置。
3. 请列举CSS选择器的几种类型。
CSS选择器有以下几种类型:- 标签选择器(如:div)- 类选择器(如:.class)- ID选择器(如:id)- 属性选择器(如:[type="text"])- 伪类选择器(如:a:hover)- 伪元素选择器(如:::after)4. 请解释BFC(块级格式化上下文)的概念。
BFC(Block Formatting Context)是Web页面中的一块隔离的渲染区域,具有以下特点:- 内部的盒会在垂直方向一个接一个地放置。
- 属于同一个BFC的两个相邻的盒不会发生重叠。
- BFC内部的元素不会影响到外部元素。
- BFC可以包含浮动的元素(清除浮动)。
5. 请解释Flexbox布局的特点。
Flexbox布局是一种用于实现响应式设计的布局方式,具有以下特点:- 可以轻松实现水平、垂直居中。
- 可以设置元素间的间距和排列顺序。
- 可以设置元素的大小和伸缩比例。
- 可以支持响应式设计。
6. 请解释CSS的优先级规则。
CSS的优先级规则如下:- 选择器匹配的元素越多,优先级越高。
- 内联样式 > ID选择器 > 类选择器 > 标签选择器。
- 属性选择器、伪类选择器、伪元素选择器的优先级相同。
第9讲_Javascript基础_1

Company name WEB 前端开发技术HTML JavaScriptCSS WEB 前端开发技术第9讲JavaScript (1)计算机科学与技术系计算机科学与技术系Web 前端开发技术主要内容掌握JavaScript 语言的基本语法理解JavaScript 语言的作用和执行方式掌握在网页中使用客户端脚本的方法Web前端开发技术9.1 JavaScript基础计算机科学与技术系JavaScript简介最初LiveScript,Netscape公司开发,弥补了HTML只能提供静态资源的缺陷,将静态网页变成动态网页。
JavaScript是一种面向对象、基于事件驱动的轻量级、解释性脚本语言,类似于C、VB,但不需要编译。
JavaScript语言特点(1)安全性(Browser无法访问本地硬盘数据/写入到数据库);(2)易用性(脚本、无严格数据类型);(3)动态交互性(JS可以直接对用户提交的信息作出回应);(4)跨平台性(支持JS的Browser)。
Web 前端开发技术9.1.1 JavaScript起步计算机科学与技术系一个实例<!--程序9-1 --><html><title>这是我的第一个JavaScript程序</title><body><script type="text/javascript">document.write("欢迎进入JavaScript学习之旅!");</script></body></html>计算机科学与技术系Web 前端开发技术9.1.1 JavaScripte 位置与运行基本语法:<script>在页面中的位置:(1)<head>;(2)<body>;(3)单独的js 文件;(4)直接在事件处理代码中。
js基础试题及答案(一)

js基础试题及答案(⼀)⼀、单选题(共30题,每题2分)1.如下代码,会弹出来是什么 var num1=“1” ;var num2=1 alert(num1-num2);A 0B 11C 1+1D 报错正确答案: A解析:相减,进⾏隐⼠转换,全部为数字2.如下代码,会弹出来是什么 var num1=“hi” var num2=1 alert(num1+num2);A hi1B 1C hiD 报错正确答案: A解析:字符串拼接3.在JS中,“1555”+3的运⾏结果是A 1558B 1552C 15553D 1553正确答案: C解析:155534.parseInt(“20.2aa”) 返回值为A 20B 20.2C 20.2aaDNaN正确答案: A解析:205.分析输出结果是function sum(a){ a = a + 2; }var res = sum(2);console.log(res);A 2B 4C NaND undefined正确答案: D解析:undefined6.var a = false;var x = a? “A” : “B”;最终x的值为A AB BC trueD false正确答案: B解析:B7.下列变量名合法的是A 5showB returnC $userD var正确答案: C解析:变量名不能以数字开头,A错;BD是关键字,C正确8.需要在 html 页⾯上引⽤脚本⽂件myJs.js,下列语句中,正确的是A <script href="myJs.js" type="text/javascript" />B <script src="myJs.js" type="text/javascript" />C <script href="myJs.js" type="text/javascript"></script>D <script src="myJs.js" type="text/javascript"></script>正确答案: D解析:script 是双标签,src引⼊⽂件9.代码的输出结果是var a = 3;var b = 2;var c = (a+2)/b;document.write ©;A 2.0B 2.5C 16.0D (3+2)/2正确答案: B解析:js弱类型,(2+3)/2=2.510.代码的输出结果是function add(){undefinedvar sum = 1 + 2 ;console.log( sum ) ;}console.log(sum) ;A 输出两个3B 输出⼀个3C 程序报错D 输出⼀个undefined正确答案: C解析:sum是局部变量,全局环境未定义11.typeof null 检测出来的数据类型是A nullB numberC objectD undefined正确答案: C解析:null是空对象12.parseInt(“12a”)的结果是A NaNB 12aC 0D 12正确答案: D解析:因为parseInt()的转换规则:跳过开头结尾的空字符,从左到右依次执⾏转换,碰到第⼀个不认识的数字则停⽌,所以答案为D13.下列的哪⼀个表达式将返回假A !(3<=1)B (4>=4)&&(5<=2)C 2<3D (2<3)||(3<2)正确答案: B解析:&& 左右有⼀侧为假 ;整个表达式就为假14.关于循环下列说法正确的是A while循环⾄少会运⾏⼀次B do…while循环⾄少会运⾏⼀次C for循环⾄少会运⾏⼀次D switch循环⾄少会运⾏⼀次正确答案: B解析:do…while 是先执⾏后判断,不管条件成不成⽴,都会⾄少执⾏⼀次15.for(var i = 0; i < 10; i++){ i++; }console.log(i)的值是?A 10B 9C undefinedD 7正确答案: A解析:i++ 最终为10; 不⼩于10;结束for循环;此时i为1016.下⾯代码的执⾏结果为var a = 20;function foo(){undefinedconsole.log(a) ;var a = 10 ;console.log(a) ;}foo();A 20 10B 10 10C 20 20D undefined 10正确答案: D解析:函数中的a会变量提升;所以第⼀个a是undefined;a 赋值了10;所以a 是10;D选项是正确的17.有下述JS代码:var x = 10; var y = 20;var z = x<y ? x++ : ++y ;console.log( ‘x=’ + x + ‘; y=’ + y + ‘; z=’ + z);其运⾏结果是A x=11; y=21; z=11B x=11; y=20; z=10C x=11; y=21; z=10D x=11; y=20; z=11正确答案: B解析:x=11; y=20; z=1018.查看如下代码:function f1( ){undefinedconsole.log(x);var x = 10;123++x;console.log(x);}f1();执⾏后的结果是A 程序错误B undefined 和 10C undefined 和 11D 10 和 11正确答案: C解析:undefined 和 1119.引⽤名为"xxx.js"的外部脚本的正确语法是ABCD正确答案: C解析:JS脚本引⼊⽤src属性20.如下代码,会弹出来是什么 var a; alert(a);A 报错B a is not defineC undefinedD 0正确答案: C解析:变量提升21.如下代码,会弹出来是什么 alert(a);var a=12;A 报错B a is not defineC undefinedD 12正确答案: C解析:变量提升22.的组成不包括A ECMAScriptB DOMC BOMD document正确答案: D解析:23.console.log( typeof 123 === “number”)A 报错B trueC falseD 123正确答案: B解析:得到字符串的"number", 所以类型和值都相等为全等24.代码的输出结果是function fnMax(a,b,c){undefinedvar a,b,c;var max = a > b ? a : b;if(c > max){ max = c; }alert(max);1234567}fnMax(8,2,5);A 5B 2C 8D 10正确答案: C解析:8,2,5中的最⼤值为825.以下哪项不属于javascript的特征A Javascript是⼀种脚本语⾔B Javascript是事件驱动的C Javascript代码需要⼿动编译以后才能执⾏D Javascript是独⽴于平台的正确答案: C解析:JavaScript是基于事件驱动并独⽴于平台的脚本语⾔26.如下代码,会弹出来是什么 var num1=“1” ;var num2=1 alert(num1-num2);A 0B 11C 1+1D 报错正确答案: A解析:相减,进⾏隐⼠转换,全部为数字27.console.log(typeof typeof 123456),在控制台中打印什么内容A 123456B numberC stringD object正确答案: C解析:第⼀个 typeof 123456 返回 “number”然后typeof “number” 返回"string"28.console.log( (2==true)+1 )会弹出A trueB falseC 1D 2正确答案: C解析:29.如下代码,会弹出来是什么 var num1=“1”; var num2=1 alert(num1+num2)A 2B 11C 1+1D 报错正确答案: B解析:隐⼠转换30.下列表达式结果为false的是A !""B !{}C !undefinedD !!5正确答案: B解析:使⽤if去判断⼀个空对象结果仍然是true⼆、多选题(不定项选择)(共20题,每题2分)1.下⾯哪些是循环语句A whileB do…whileC forD switch正确答案: A,B,C解析:while、do…while、for2.下⾯哪些属于选择结构控制语句:A ifB forC switchD while正确答案: A,C解析:固定关键字3.下⾯选项中数据类型为数字类型的有A “1”B 1C trueD NaN正确答案: B,D解析:1、NaN4.下⾯语句得到值为true的有A “1” == 1B 1===“1”C “2” > “19”D “2”==19正确答案: A,C解析:⽐较相等两个等号会有隐式类型转换,只需值相等即可,三个等号必须类型和值同时相等结果才为true,故A对B错字符串之间的⼤⼩⽐较是按照ACSII编码⼤⼩,“2”的ASCII码⽐“1”的ASCII⼤,所以C正确数字跟字符串⽐较⼤⼩会将字符串隐式转换为数字,即 2>19,D选项错误5.下⾯语句得到值为数字2的有A 1 + ‘1’B 8 % ‘3’C ‘1’ + ‘1’D ‘4’ - 2正确答案: B,D解析:A是字符串拼接,结果为:“11”; B“3”会隐式转换位3,结果为8%3=2;C为字符串拼接,结果为 “11”; D“4”会隐式转换为4,结果为4-2=2故,答案为BD6.下⾯哪些是关键字A varB functionC caseD 以上都是关键字正确答案: A,B,C,D解析:var申明变量的关键字;function申明函数的关键字;case选择分⽀的关键字故答案为ABCD7.以下是JavaScript基本数据类型的是A ObjectB numberC stringD boolean正确答案: B,C,D解析:Object是引⽤类型8.以下运算符正确的是A ++B –C &&D >=正确答案: A,B,C,D解析:⾃增、⾃减、逻辑与、⼤于或等于9.JavaScript运算符都有哪些A 赋值运算符B 算术运算符C 关系运算符D 逻辑运算符正确答案: A,B,C,D解析:赋值运算符=、数学运算符+ - * / %、⼀元运算符++ --、逻辑运算符&& || !10.JavaScript的基本组成包括A DOMB BOMC jQueryD ECMAScript正确答案: A,B,D解析:JavaScript的基本组成包括DOM、BOM和ECMAScript11.以下哪些属于循环语句A switchB forC whileD do…while正确答案: B,C,D解析:循环语句 有三个 for while do…while; switch是选择结构12.函数的参数分为A 形参B 实参C 有参D ⽆参正确答案: A,B解析:参数 分为实参和形参13.以下哪些属于基本数据类型A objectB booleanC stringD number正确答案: B,C,D解析:null 和 undefined是特殊数据类型;14.函数中实参可以是A 常量B 变量C 只能是变量D 只能是常量正确答案: A,B解析:实参可以是变量 常量 ,形参只能是变量15.逻辑运算符有A >B <C ||D &&正确答案: C,D解析:逻辑运算符有三个 && || !;AB选项是⽐较16.javascript由哪⼏部分组成A jsB ECMAScriptC DOMD BOM正确答案: B,C,D解析:BCD17.下⾯声明变量及赋值的写法正确的有A var _myName = 12aB var _myName = “12a”C var myName = 12D var $myName = true正确答案: B,C,D解析:A选项 12a是字符串,不是纯数字,字符串要⽤引号18.下⾯哪些⽅法可以实现将字符串"123",变成数值型A Number()B parseInt()C parseFloat()D Boolean()正确答案: A,B,C解析:Boolean()转成布尔值19.下⾯哪些属于关系运算符?A >B >=C <D <=正确答案: A,B,C,D解析:关系20.下⾯哪些属于逻辑运算符?A &&B ||C !D 以上都不正确正确答案: A,B,C解析:逻辑运算符(⼆)⼀、单选题1.已知数组 var arr = [1,2,3,4,5],执⾏ arr.pop() 后,数组的长度是A 4B 5C 6D 7正确答案: A解析:arr.pop()是删除数组后⼀个数据2.var array = new Array(5); array.push(8); 数组array的长度是A 5B 6C 7D 8正确答案: B解析:new Array(5);创建⼀个长度为5的空数组,push⽅法在数组后增加⼀位,结果为63.3秒后,图⽚消失,应该使⽤下⾯哪个⽅法A hide()B setTimeout()C ClearIntervalD clearTimeout()正确答案: B解析:setTimeout延时器4.下⾯哪⼀个⽅法可以查找 class 名为 “xm”的元素A document.getElementsByClassName(“xm”)B document.getElementsByName(“xm”)C document.Class(“xm”)D document.ByName(“xm”)正确答案: A解析:document.getElementsByClassName(“xm”);获取class为xm的元素5.如果弹出⼀个可输⼊信息的框,可以使⽤哪⼀个⽅法A confirm()B prompt()C alert()D以上都对正确答案: B解析:prompt6.如何快速的将数组arr清空A arr.length = 0B arr = “”C arr.length = “”D arr.length = []正确答案: A解析:强⾏将数组的length设置为0,可以清空数组7.Math.floor(-3.14) 的结果是( )A -3.14B -3C -4D 3.14正确答案: C解析:8.下⾯哪个是window窗⼝⼤⼩改变触发的事件A onmouseoverB onresizeC onmouseoutD onclick正确答案: B解析:19.判断下⾯的代码输出为 var a = 1; var b = a * 0; var a; if (b == b) { console.log(b * 2 + “2”- 0 + 4); } else { console.log(!b * 2 + “2”- 0 + 4); }A 6B NaNC 22D 26正确答案: A解析:10.请阅读下⾯代码 var num = Math.floor(Math.random()*100); 上述代码中num的取值范围是A 0–100B 1–99C 0–99D 1–100正确答案: C解析:公式:Math.random()*(max-min+1)+min11.关于nodeName描述错误的是A 元素节点的节点名始终是标签名B ⽂本节点的节点名始终是#documentC ⽂本节点的节点名始终是#textD 属性节点的节点名始终是属性名正确答案: B解析:⽂本节点名称是#text请阅读列代码⽂本list1list2list3以上代码的输出结果是Alist1B " "Clist2Dlist3正确答案: A解析:list.childNodes[0]为⽂本节点13.下列哪个对象不属于bom对象A documentB locationC historyD offsetWidth正确答案: D解析:14.关于JavaScript中的Math对象的说法,正确的是A Math.ceil(512.51)返回的结果为512B Math.floor( )⽅法⽤于对数字进⾏下舍⼊C Math.round(-512.51)返回的结果为-512D Math.random( )返回的结果范围为0-1,包括0和1正确答案: B解析:15.var arr = [3,4,6],删除数组中的最后⼀项A arr.pop()B arr.pop(6)C arr.shift()D arr.shift(6)正确答案: A解析:16.var arr = [5,3,2,4]; var res = arr.splice(0); console.log(res) 结果是A [5,3,2,4]B [5]C [5,3]D [2,4]正确答案: A解析:17.实现数组的倒序⽅法A reverse()B sort()C join()D find()正确答案: A解析:18.var str = “qianfengana”; var res = stIndexOf(“a”); console.log(res); 输出的结果是A 9B 2C 7D 10正确答案: D解析:19.添加节点的⽅法A ⽗节点.appendChild()B ⽗节点.append()C ⽗节点.prepend()D ⽗节点.prependChild()正确答案: A解析:20.var arr = [how,are,you]; arr.reverse(); alert(arr)A how,are,youB you,are,howC h,o,w,a,r,e,y,o,uD u,o,y,e,r,a,w,o,h正确答案: B解析:reverse翻转,直接修改原数组21.下列关于innerHTML和innerText描述正确的是A innerHTML会被解析成html标签渲染,innerText是纯⽂本显⽰B innerHTML会发⽣转义如 < 会被转换成 < ,innerText原样渲染C innerHTML和innerText都会被解析成html标签渲染D innerHTML和innerText都是纯⽂本显⽰正确答案: A解析:innerhtml不会发⽣转义22.关于setInterval(check ,10)中说法正确的是A 程序循环执⾏10次B check函数每10秒执⾏⼀次C 10做为参数传给函数checkD check函数每10毫秒执⾏⼀次正确答案: D解析:基本定时器概念23.获取从1970年/01/01 午夜到当前时间的毫秒值A getTime()B getDay()C setDate()D getDate()正确答案: A解析:A24.var arr = [100,4,2,3,200]; alert(arr.sort(function(a,b){return b - a;}))A 2,3,4,100,200B 200,100,4,3,2C 100,2,200,3,4D 4,3,200,2,100正确答案: B解析:解析:sort添加了⽐较器函数,并且b-a是降序排序25.在JavaScript中,下列关于window对象⽅法的说法错误的是A window对象包括location对象、history对象和document对象B window.onload 事件绑定的函数会在⼀个该页⾯加载完成后执⾏C window.open( )⽅法⽤于关闭指定的URL路径D window.close( )⽅法⽤于关闭浏览器窗⼝正确答案: C解析:open() ⽅法⽤于打开⼀个新的浏览器窗⼝或查找⼀个已命名的窗⼝。
JavaScript语法基础(1)

JavaScript语法基础(1)1、JavaScript是什么?1)定义:JavaScript「JS」是⼀种⾼级的、动态的、弱类型的、解释型的计算机编程脚本语⾔。
2)原理:3)组成:3⼤部分:◆ ECMAScript: JS的语法核⼼◆ DOM: Document Object Model;⽂档对象模型;提供访问和操作⽹页的⽅法和接⼝◆ BOM: Browser Object Model;浏览器对象模型;提供与浏览器交互的⽅法和接⼝4)总结:JS是⼀种专门为⽹页交互⽽设计的、简单⽽⼜复杂的脚本程序语⾔。
2、JS的发展简史是怎样的?●慢速的⽹络 + 表单提交 + 服务器验证 = 糟糕的体验;● 1995年,Netscape「⽹景公司」,LiveScript;●为了跟风,更名为了JavaScript;● "浏览器⼤战"时期,IE <=> Netscape Navigator;●由于语法和特性上没有标准化,不同公司的浏览器实现不⼀样,导致JS出现了⼀定程度的混乱;●欧洲计算机制造协会「ECMA」组织出现完成并定义了ECMA-262这样⼀种名为ECMAScript的脚本语⾔标准;● ECMAScript5「ES5」是最流⾏的版本;ECMAScript6「ES6」是最新的版本;●各浏览器⼚商基于ECMAScript的标准完成了对各⾃浏览器的标准更新,实现统⼀;●微软借助Windows的垄断性在"浏览器⼤战"中战胜⽹景。
3、JS的使⽤场景有哪些?1)HTML、CSS和JS三者的关系:2)JS的使⽤场景:最初的JS只⽤来⽀持⽹页表单数据的验证,如今的JS⼴泛使⽤于如下各种场景:◆⽹页/⽹游/页游;◆ Electron.js框架和V8「JS渲染引擎」,制作桌⾯程序;◆ React.js可以制作⼿机/移动端程序;◆ Node.js⽤来作为后端运⾏环境。
3)为什么JS⾮常值得我们学习?◆⽬前,全世界⼏乎所谓的⽹站都在使⽤JS;◆⼏乎所有现代的浏览器都直接原⽣⽀持JS;PC/⼿机/平板等⼏乎所有硬件设备也⽀持JS;◆作为Web⼯程师和Java⼯程师,如果想制作漂亮的⽹页;或者实现⾼效的动态验证,JS是必须的⼯具。
Web基础考题(JavaScript-Part1)答案

一、不定项选择题(每题3分,共42分)1.Javascript的数据类型主要有(ADE )A.stringB.intC.floatD.booleanE.number2.关于变量的命名规则,下列说法正确的是(BD )A.变量名不区分大小写B.首字母必须是大写、小写的字母、下划线或美元符C.首字母可以是数字D.变量名不能是保留字3.关于Javascript与Java的下列说法正确的是(BCD )A.Javascript是Java语言的简化版本,作为网页脚本中使用B.Java是面向对象的语言,Javascript是基于对象的语言C.Javascript里变量类型是弱类型,Java为强类型D.Java是编译型,Javascript是解释型语言4.在Javascript中,创建数组的代码可以为下列的哪些?(BD )A.var arr = new Array[3]B.var arr = new Array(3)C.var arr = new Array[]D.var arr = []5.有两个变量var1=5;var2=8,下列给出的逻辑语句中,( AD )的结果为trueA.(var1==5)&&(var1!=var2)B.(var1==5)&&(var1<>var2)C.(var1==8)||!(var1!=var2)D.!(var1==5)||(var1<=var2)6.A.y=2 z=4B.y=2 z=5C.y=undefined z=undefinedD.y=0 z=07.以下哪条语句会产生运行错误(A)A.var obj = ( )B.var obj = [ ]C.var obj ={ }D.var obj = / /8.obj对象有att属性,那么要获取att属性的值,以下(ADE)是可以的A.obj["att"]B.obj("att")C.obj{"att"}D.obj["a"+"t"+"t"]E.obj.att9.输出的结果是(D)A.case 1B.case 2C.defaultD.case 2 default10.分析下面的Javascript代码段var str="I am a student";a=str.substring (9,13);document.write(a);输出结果是(C)A.studB.tudenC.udenD.udentB.0 1 4 9 16C.0 1 2 3 4 5D.0 1 4 9 16 2512.分析下面程序代码片段var arr = "10,5".split(",");var m = arr[0]+arr[1];var n = arr[0]-arr[1];以下描述正确的是(BC )A.m=15B.m=105C.n=5D.n=10513.执行下面程序段后,b的值是(D)var a,b;for(a=1,b=0;a>b;a++) b=a;A.0B. 1C. 2D.死循环14.分析下面的Javascript代码段:var a = new Array(2,3,4,5,6);var sum=0;for(i=1; i<a.length; i++){sum+=a[i];}document.write(sum);输出结果是( A )A.18B.20C.12D.14二、问答题(每题5分,共10分)1、列举Javascript的三种基本数据类型、两种复合(引用)数据类型和两种特殊数据类型String、number、booleanObject、Arraynull、undefined2、列举JavaScript里的常用几种本地对象(至少4种以上)和两种内置对象,并说明两类对象类型的区别Object、Array、String、Boolean。
JavaScript语言基础 第一、二章内容

substr(起始下标,字符数) 在字符串中取从起始下标开始的指定字符个数的
子字符串作为一个新字符串返回。 例如:
myStr=“您好,世界”; myStr.substr(3,2) 返回“世界”
substring(起始下标,结束下标) 在字符串中取从起始下标开始到结束下标之前的
子符串作为一个新字符串返回。 例如:
一次循环。
例:打印100以内的偶数序列 : 02468。。。
三、函数
函数是一个设定名字的一系列javascript语句的有 效组合。
函数可以带参数,也可以不带,可以有返回值, 也可以没有。
1、函数的定义 function 函数名([参数列表]) { 语句块 }
例:返回两个参数中较大的。
function max(a,b) { var x; if (a>b) x=a; else x=b;
concat(另一字符串) 将两个字符串拼接后返回一个新的字符串 例如:myStr.concat(“在一起学习。”)
返回字符串"我们来自五湖四海!在一起学习。"
indexOf(子字符串) 在母字符串中查找子字符串,如果找不到返回-
1,找到了返回子字符串在母串中开始的位置。 例如: myStr.indexOf("来自") 返回2 myStr.indexOf("五四") 返回-1 myStr.indexOf("我们") 返回0
5 parseInt(字符串,radix) 返回整数值。radix是数的进制,默认是十进制数。
课后练习题:背写上课所有例子,并调试成功为止。 1、编写函数输出下面的图案
* ** *** **** 最多的星数目为函数参数n所决定。 2、将a,b,c三个整数按它们数值的大小,从小到大的 顺序打印显示。 (练习if else语句)
(完整版)js复习题库答案(1)

一.选择题(每题2分,共160分)1.以下哪个变量名是非法的: ( B )A. num_1B. 2sumC. $_D. _des2.以下哪个单词不属于javascript关键字: ( D )A. whileB. parentC. caseD. class3.在JavaScript中用下面哪个关键字来定义变量: ( D )A. intB. documentC. charD. var4.(778>787)?5:2的结果是: ( A )A. 2B. 5C. 5,2D. 35.在JavaScript表达式中12+"12"+"5"的结果是: ( D )A. 29B. 1217C. 126D. 121256.实现在页面上隐藏某个元素的CSS属性是:(A )A . display:none B. display:blockC. display:inlineD. display:inline-block7.DOM定义了访问HTML文档对象的一套: ( D ) A.属性 B.方法 C.事件 D.以上都是8.onfocus事件是指: ( C )A. 移动鼠标B. 点击鼠标C. DOM元素获取到焦点D. DOM元素失去焦点9.分析下面的JavaScript代码段,输出结果是: ( B ) Var a = Math.round(4.1);document.write(a);A. 4.1B. 4C. 4.5D. 510.在JavaScript中,命令按钮(Button)支持的事件是: ( A ) A. onClick B. onChange C. onSelect D. onLoad11.setInterval(myFunc,20) 语句的含义是: ( C )A. 每隔20秒,myFunc函数就会被调用一次B. 20以后,myFunc函数被调用一次,且只调用一次C. 每隔20毫秒,myFunc函数就会被调用一次D. 循环调用myFunc函数20次12.关于正则表达式声明6 位数字的邮编,以下代码正确的是 ( C )A. var reg = /\d6/;B. var reg = \d{6}\;C. var reg = /\d{6}/;D. var reg = new RegExp("\d{6}");13.下面对于JavaScript中的单选按钮(radio)的说法正确的是: ( A )A. 单选按钮可以通过单击“选中”和“未选中”来进行切换B. 单选按钮没有checked属性C. 单选按钮不支持onClick事件D. 单选按钮的length属性表示同一组中单选按钮的数量14.下面隐藏名为mydiv的层的代码正确的是: ( )正确写法:document.getElementById(“mydiv”).style.display = "none";A. document.getElementById(mydiv).style.display = "none";B. document.getElementById("mydiv").style.display = none;C. document.getElementById("mydiv").display = "none";D. document.getElementById("mydiv").display = none;15.setTimeout(myFunc,20) 语句的含义是: ( B )A. 每隔20秒,myFunc函数就会被调用一次B. 20以后,myFunc函数被调用一次,且只调用一次C. 每隔20毫秒,myFunc函数就会被调用一次D. 循环调用myFunc函数20次16.下列语句中,可以在控制台输出当前日期的js语句是: ( C )A. Date myDate = new Date(); console.log(myDate.Now. toLocaleDateString());B. Date myDate = new Date(); console.log(myDate.Now. toLocaleTimeString());C. var myDate = new Date(); console.log(myDate. toLocaleDateString());D. var myDate = new Date(); console.log(myDate. toLocaleTimeString()); 17.下面对于JavaScript中的复选框(checkbox)的说法正确的是: ( B )A. 如果需将一个复选框选中,需要将复选框的selected属性设为trueB. 如果需将一个复选框选中,需要将复选框的checked属性设为trueC. 如果需将一个复选框选中,需要将复选框的selected属性设为selectedD. ?如果需将一个复选框选中,需要将复选框的checked属性设为checked 18.JavaScript语言的文件中,focus 将触发的事件是: ( B )A.元素失去焦点 B.当前焦点位于该元素C.页面被载入 D.将当前内容提交19.页面上需要让用户填入一些信息时,我们一般都要对用户填入的信息做 ( A ) A. 表单验证 B. 数据分析 C.数据采样 D.数据确认20.如果下拉列表框( select )对象中没有选项被选中,那么selectedIndex属性的值为:( A )A.0B. 1C. -1D.null21.分析下面的JavaScrip代码段,输出的结果是: ( B )var s1=15;var s2=”string”;if (isNaN(s1))document.writeln (s1);if (isNaN(s2) )document.write (s2);A. 15B. stringC. 15stringD. 不打印任何信息22.分析javascript代码段,输出结果是: ( D )var a="I love Mr.Lee";a = a.substr(2,4);document.write(a)A.I loB.loC..LeeD.love23.分析下面的javascript代码段,输出结果是: ( C )var mystring="I am a good student";a=mystring.indexOf("good");document.write(a);A. 5B. 6C. 7D. 824 . var a=new Array(2,3,4,5,6);sum=0;for(i=1;i<a.length;i++ )sum +=a[i];document.write(sum);输出结果是( B )A. 20B. 18C. 14D. 1225 . 下列 JavaScript 语句中,(B)能实现单击一个按钮时弹出一个消息框。
js基础第一次测试题(附答案)

JavaScript学期第一次测试题本试题满分100分,100分钟完卷一、选择题(每题2分,多选题错选、少选不得分)1、分析下段代码输出结果是(B)var arr = [2,3,4,5,6];var sum =0;for(var i=1;i < arr.length;i++) {sum +=arr[i] }console.log(sum);A.20 B.18 C.14 D.122、以下关于Function函数对象的说法不正确的是(D )A.函数可有可无返回值B.调用函数时传递的参数是实参C.函数调用时候,可以用一个变量来接收函数返回值D.函数必须要有形式参数3、以下代码运行的结果是输出(B )var a = b = 10;(function(){var a=b=20})();console.log(b);A.10 B.20 C.报错D.undefined4、以下代码运行后的结果是输出( A )var a=new Object();=”admin”console.log();A.admin B.a C.“admin”D.[a] 5、在JS 中,’1555’+3 的运行结果是( C ) A.1558 B.1552 C.15553 D.15536、以下代码运行后弹出的结果是( B )var a = 888;++a;alert(a++);A.888 B.889 C.890 D.8917、关于变量的命名规则,下列说法正确的是(ABCDE )A.首字符必须是大写或小写的字母,下划线(_)或美元符($)B.除首字母的字符可以是字母,数字,下划线或美元符C.变量名称不能是保留字D.长度是任意的E.区分大小写8、下列的哪一个表达式将返回值为假(B )A.!(3<=1)B.(4>=4)&&(5<=2)C.(“a”==“a”)&&(“c”!=“d”)D.(2<3)||(3<2)9、下面代码,k的运行结果是( B )var i = 0,j = 0;for(;i<10,j<6;i++,j++){k = i + j;}A.16 B.10 C.6 D.1210、var x = 1; function fn(n){n = n+1}; y = fn(x); y 的值为(D )A.2 B.1 C.3 D.undefined11、[1,2,3,4].join("0").split("") 的执行结果是(C )A."1,2,3,4"B.[1,2,3,4]C.[“1”,“0”,“2”,“0”,“3”,“0”,“4”]D."1,0,2,0,3,0,4"12、下面代码的运行结果是:第一次弹( A )第二次弹(D )function fn1() {alert(1);}alert( fn1() );A.1B.alert(1);C.function fn1() { alert(1); }D.undefined13,以下代码运行后,结果为(B )fn1();var fn1 = function(a){ alert(a); }A.1 B.程序报错C.alert(1); D.undefined14,var n = "miao wei ke tang".indexOf("wei",6);n的值为:(A )A.-1 B.5 C.程序报错D.-1015,下面对substring() 方法描述不正确的是( C )A.一共有两个参数,省略第二个参数表示从参数开始位置提、截取到字符串结束。
Javascript考试题库1

复习题一、选择题1、写“HelloWorld”的正确javascript语法是?(A)A.document.write("HelloWorld")B."HelloWorld"C.response.write("HelloWorld")D.("HelloWorld")2、JS特性不包括(D)A.解释性B.用于客户端C.基于对象D.面向对象3、下列JS的判断语句中()是正确的(A)A.if(i==0)B.if(i=0)C.ifi==0thenD.ifi=0then4、下列JavaScript的循环语句中()是正确的(D)A.if(i<10;i++)B.for(i=0;i<10)C.fori=1to10D.for(i=0;i<=10;i++)5、下列的哪一个表达式将返回假(B)A.!(3<=1)B.(4>=4)&&(5<=2)C.(“a”==”a”)&&(“c”!=”D.(d2”<3))||(3<2)6、下列选项中,()不是网页中的事件(D)A.onclickB.onmouseoverC.onsubmitD.onpressbutton7、有语句“varx=0;while(____)x+=2;”,要使while循环体执行10次,空白处的循环判定式应写为:(C)A.x<10B.x<=10C.x<20D.x<=208、JS语句(B)vara1=10;vara2=20;alert(“a1+a2=”+a1+a2)将显示()结果A.a1+a2=30B.a1+a2=1020C.a1+a2=a1+a29、将字串s中的所有字母变为小写字母的方法是(B)A.s.toSmallCase()B.s.toLowerCase()C.s.toUpperCase()D.s.toUpperChars()10、以下()表达式产生一个0~7之间(含0,7)的随机整数.(C)A.Math.floor(Math.random()*6)B.Math.floor(Math.random()*7)C.Math.floor(Math.random()*8)D.Math.ceil(Math.random()*8)11、产生当前日期的方法是(C)A.Now();B.Date()C.newDate()D.newNow()12、如果想在网页显示后,动态地改变网页的标题(C)A.是不可能的B.通过document.write(新的“标题内容”)C.通过document.title=(新的“标题内容”)D.通过document.changeTitle(新的“标题内容”)13、某网页中有一个窗体对象,其名称是mainForm,该窗体对象的第一个元素是按钮,其名称是myButton,表述该按钮对象的方法是(B)A.document.forms.myButtonB.document.mainForm.myButtonC.document.forms[0].element[0]D.以上都可以14、HTML文档的树状结构中,()标签为文档的根节点,位于结构中的最顶层。
大工19春《JavaScript基础教程与应用》在线作业123参考答案

大工19春《JavaScript基础教程与应用》在线作业1
if/else语句的第一行,下列选项中哪一个是有效的()。
A.if(x=2)
B.if(y<7)
C.else
D.if(x==2&&)
正确答案:B
在JavaScript函数的定义格式中,下面各组成部分中,()是可以省略的。
A.函数名
B.指明函数的圆括号
C.函数体
D.函数参效
正确答案:D
如果有函数定义functionf(x,y){…},那么以下正确的函数调用是()。
A.f1,2
B.f(1)
C.f(1,2)
D.f(,2)
正确答案:C
在JavaScript中,定义函数时可以使用()个参数。
A.0
B.1
C.2
D.任意
正确答案:D
在JavaScript中,定义一个全局变量x,可以()。
A.使用关键字public在函数中定义
B.使用关键字public在任何函数之外定义
C.使用关键字var在函数中定义
D.使用关键字var在任何函数之外定义
正确答案:D。
JavaScript_1_JS基本语法

第一天1:定义javascript是一种弱类型、动态类型、解释型的脚本语言。
弱类型:类型检查不严格,偏向于容忍隐式类型转换。
强类型:类型检查严格,偏向于不容忍隐式类型转换。
动态类型:运行的时候执行类型检查。
静态类型:编译的时候就知道每个变量的类型。
解释型:程序不需要编译,程序在运行的时候才翻译成机器语言,每执行一次都要翻译一次,因此效率比较低,但是跨平台性好。
编译型:程序在执行之前需要一个专门的翻译过程,把程序编译为机器语言的文件,运行时直接使用编译的结果就行了。
标记语言:标记语言的存在就是用来被读取(浏览)的,而其本身是没有行为能力的,在标记语言里你会看到<和>这些尖括号,这是用来写出“层次”和”属性”的,换句话说,它是被动的。
并不具备与访问者互动的能力。
编程语言:它是具有逻辑性和行为能力,这是主动的。
说通俗一点,它是有思想的。
脚本语言:它介于标记语言和编程语言之间,脚本语言不需要编译,可以直接用,由解释器来负责解释。
2:JS历史1:Netsape发明了javascript。
1994年,网景公司(Netscape)发布了Navigator浏览器0.9版。
这是历史上第一个比较成熟的网络浏览器,轰动一时。
但是这个版本的浏览器只能用来浏览,不具备与访问者互动的能力。
比如,网页上有一栏用户名需要填写,浏览器无法判断用户是否真的填写了,只有让服务器去判断。
如果没有填写就返回错误,要求用户重新填写。
太浪费时间和服务器资源了。
更何况在那个用调制解调器上网的年代。
2:JS之父Brendan Eich(布兰登· 艾奇)网景公司急需一种网页脚本语言,使得浏览器可以与网页互动。
当时工程师Brendan Eich就是负责开发这种新语言。
3:为什么叫JavaScript1995年Sun公司将Oak语言改名为Java,正式向市场推出。
Sun公司大肆宣传,允诺这种语言可以”一次编译,到处运行”。
很有可能成为未来市场的主宰。
JavaScriptWebGL基础概念

JavaScriptWebGL基础概念⽬录引⼦看了⼀个库的源码,⾥⾯⽤到了 WebGL ,就开始找 WebGL 的资料。
发现相关的知识点很多,按照⾃⼰的理解习惯进⾏了整理记录。
简介是⼀个跨平台、免费的开放式 Web 标准,⽤于基于的初级 3D 图形 API 。
可在任何兼容的 Web 浏览器中渲染⾼性能的交互式 3D 和 2D 图形,⽽⽆需使⽤插件。
在 JavaScript 中可以通过 HTML5 的 Canvas 元素使⽤。
基于 OpenGL ES 2.0,基于 OpenGL ES 3.0 。
⽬前浏览器⽀持情况见WebGL 官⽅相关引导资源见,感觉浏览加载有些慢,单独下载了⼀份到 Github :、。
OpenGL ES 是⼀个跨平台、免费的 API ,⽤于在嵌⼊式和移动系统(包括控制台、⼿机、设备和车辆)上渲染⾼级 2D 和 3D 图形。
它是的⼦集。
OpenGL 是业界最⼴泛采⽤的 2D 和 3D 图形 API ,为各种计算机平台带来了数千种应⽤程序。
它独⽴于窗⼝系统和操作系统。
OpenGL 公开了最新图形硬件的所有功能。
OpenGL 规范严格规定了每个函数该如何执⾏,以及它们的输出值。
⾄于内部具体每个函数是如何实现的,将由 OpenGL 库的开发者⾃⾏决定,因此在不同系统中相同的 API 可能会出现表现⾏为不⼀致的情况。
OpenGL ES 对应的可编程语⾔是 (GLSL ES),该语⾔基于 (GLSL) 制定。
GLSL 是 OpenGL 的主要着⾊语⾔,其风格类似 C 语⾔,是为图形计算量⾝定制的,它包含⼀些针对向量和矩阵操作的有⽤特性。
下⾯的概念⼤都是关于 OpenGL ,由于 WebGL 核⼼还是基于 OpenGL ,同样有助于理解。
状态机(FSM)是⼀个计算数学模型,是⼀个抽象的机器,能在任何给定的时间处于有限状态中的⼀个。
FSM 可以根据⼀些输⼊从⼀种状态改变到另⼀种状态。
OpenGL ⾃⾝就是⼀个巨⼤的状态机:⼀系列的变量描述 OpenGL 此刻应当如何运⾏。
mustache.js基本使用(一)

mustache.js基本使⽤(⼀)作者:zccst模板已是第⼆次接触,第⼀次使⽤模板记得是在⼗分系统⾥渲染页⾯时使⽤,当时已做到熟练使⽤,但实际上仍不知道原因。
再次学习模板已不是从0开始,所以还算顺⼿,但毕竟还只限于使⽤,今天继续学习,希望这次能够更深⼊⼀些。
这次学习的是mustache.js,他的理念是让模板尽量保持简单,甚⾄连基本的逻辑判断都不需要⽤。
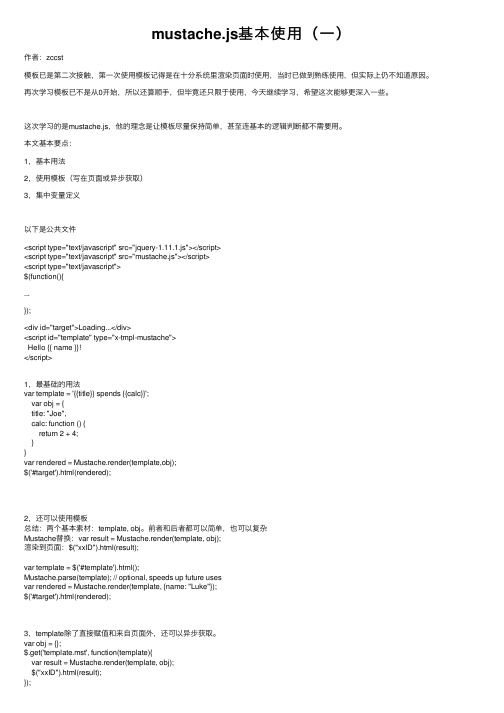
本⽂基本要点:1,基本⽤法2,使⽤模板(写在页⾯或异步获取)3,集中变量定义以下是公共⽂件<script type="text/javascript" src="jquery-1.11.1.js"></script><script type="text/javascript" src="mustache.js"></script><script type="text/javascript">$(function(){...});<div id="target">Loading...</div><script id="template" type="x-tmpl-mustache">Hello {{ name }}!</script>1,最基础的⽤法var template = '{{title}} spends {{calc}}';var obj = {title: "Joe",calc: function () {return 2 + 4;}}var rendered = Mustache.render(template,obj);$('#target').html(rendered);2,还可以使⽤模板总结:两个基本素材:template, obj。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
18
2. JavaScript中的标识符
由字母、下划线、美元符号和数字构成,首字母 必须是字母、下划线或美元符号; 没有长度限制; 区分大小写; 包含25个保留字;
19
表4-1 JavaScript的保留字
break
case catch
delete
do else
function
if in
return
21
4. 分号的处理
如果某一行的末尾正好是某一个语句的末尾,那 么解释器将在此处添加一个分号;
return x
在一个HTML文档中,可以有多个脚本程序块 <script> … </script>。
22
主要内容
4.1 JavaScript概述 4.3 一般的语法特征 4.4 原始数据、操作和表达式
24
1. 基本数据类型(2)
JavaScript中有5种基本数据类型:
字符串型: 是由0个或多个字符组成的序列,它可以包括大小写 字母、数字、标点符号或其他可以显示字符以及特 殊字符,也可以包含汉字。在JS中,字符串通过在 其首尾添加成对的双引号(“”)或单引号(„‟)来说 明。
‘You are \‟very\‟ lovely!‟ “D:\\database”
switch this
typeof
var void while with
20
continue finally default for
instanceof throw new try
3. JavaScript中的注释
两种形式:
行注释://…… 块注释:/*……*/
以下注释只要浏览器支持JavaScript就是可见的: <!-JavaScript代码; //-- >
17
1.
2. 3. 4. 5. 6. 7. 8. 9.
<script type="text/javascript"> 案例:
10. 11. 12. 13.
14.
var a,b,c,d,e,f; a=prompt("请输入第一个操作数整数:",""); b=prompt("请输入'+'或'-'运算符:",""); c=prompt("请输入第二个操作数整数:",""); d=parseInt(a); e=parseInt(c); if(!d)document.write("第一个操作数请输入一个有效的 整数!"); if(!e)document.write("第二个操作数请输入一个有效的 整数!"); if(b=="+")f=d+e; else if(b=="-")f=d-e; else document.write("请输入'+'或'-'运算符!"); document.write("你输入的第一个操作数是"+a+"<br />"+"你输入的第二个操作数是"+c+"<br />"+"运算结果 为:"+f); </script>
32
数值运算符
数值运算符 + * / % ++ -举例
m=5+5
简要说明
将两个数据相加,并将结果返回操作符 左侧的变量
m=9-4
m=3*4 m=20/5
同上
同上 同上
m=14%3
m=++a m=a--
同上
变量的值加1,然后表达式获取变量的值。 表达式先获取变量当前的值,然后变量 的值减1.
33
字符串连接运算符
23
1. 基本数据类型(1)
JavaScript中有5种基本数据类型:
数值型:整数和浮点数; 整数:正整数、0、负整数,可以 用十进制、八进 制、十六进制、二进制表示。 浮点数:有小数部分,用十进制表示,普通形式和 指数形式。 72、7.2、.72、72.、7E2、7e2、.7e2、7.e2、 7.2e-2;
14
主要内容
4.1 JavaScript概述 4.3 一般的语法特征 4.4 基本数据类型、操作和表达式
15
1. JavaScript写在哪里?(1)
1. JavaScript脚本直接嵌入到HTML文档中。如: <script type="text/javascript"> ...... </script>
30
3. 变量(3)
变量的作用域:变量可以使用的代码范围;
全局变量:定义在函数体之外,其作用范围是全部函 数; 局部变量:定义在函数体之内,只对该函数可见,对 其它函数不可见。
31
运算符、操作数、表达式
运算符:指定计算操作的一系列符号,也称操作 符。
分类: 数值运算符 字符串连接运算符 关系运算符 布尔运算符 typeof运算符
11
JavaScript是基于对象的语言。
安全性。
跨平台性。
3. JavaScript与Java的区别
(1)面向对象和基于对象。
Java是一种真正的面向对象的语言。 JavaScript是一种脚本语言,它是一种基于对象和事件 驱动的编程语言,它本身提供了非常丰富的内部对象。
(2)编译型和解释型。 (3)强变量和弱变量。int a=12;
9
请求—响应模式
request
请求
响应
Client
response
Server
10
2. JavaScript的特点
JavaScript是脚本编程语言。
采用小程序段的方式实现编程,与HTML 代码结合在一起,通常 由浏览器解释执行。 JavaScript 许多功能来自于脚本环境中对象的方法与脚本的相互 作用。在JavaScript 中,既可以使用预定义对象,也可以使用自 定义对象。 在HTML 页面中的JavaScript 不能访问本地硬盘,也不能对网络 文档进行修改和删除,而只能通过浏览器实现信息浏览或动态交 互。 在HTML 页面中JS 的执行依赖于浏览器本身,与操作环境无关。
26
2. 常量
又称字面常量,它是不能改变的数据。 数值型、字符串型、布尔型、空类型、未定义类 型。 特殊常量:
控制字符:以“\Байду номын сангаас开头的特殊字符, “\”叫转义字符。 如:\‟、\”、\t、\n等。
27
3. 变量(1)
在程序执行过程中,值不断发生变化的量。 从用户角度看,变量就是存取信息的基本单元, 从系统角度看,变量是计算机内存中的一个存取 空间。 它有两个基本特征:
隐式声明:为变量赋值; 显式声明:使用var关键字,格式如下: var 变量名称1[=初始值1],变量名称2[=初始值2]…;
29
变量的声明
1. 一次声明一个变量。如下: var a; 2 . 同时声明多个变量,变量之间用逗号相隔。如下: var a, b, c; 3 .声明一个变量时,同时赋予变量初始值。例句如下: var a=2 ; 4 . 同时声明多个变量,并且赋予这些变量初始值,变量之 间用逗号相隔 。例句如下: var a=2, b=5;
25
1. 基本数据类型(3)
JavaScript中有5种基本数据类型:
布尔型: 只有两个值 true和 false。 空类型: null,一种特殊的关键字,表示没有值。 空值不等同于空字符串或0。 当使用对象进行编程时可能会使用这个值。 未定义类型: undefined。 表示变量已经声明,但没有赋值;或对象不存在。
JavaScript 的前身叫LiveScript,是Netscape 公司开发的 脚本语言。NC 公司和Sun 公司于1995年一起重新设计了 LiveScript,并把它改名为JavaScript。 JavaScript 是一种跨平台,基于客户端浏览器、基于对象 (Object)、事件驱动(Event Driven)式的网页脚本语言,主 要用于创建交互性较强的动态页面。 客户端脚本:直接在浏览器上解释执行; 服务器脚本:在服务器端运行; 客户端的JavaScript是一种嵌入到HTML中的脚本语言;
变量名:标识变量的名称; 变量值:变量所存储的数据;
28
3. 变量(2)
变量的命名:符合JavaScript标识符的命名规范, 并且有以下限制:
必须以字母开头,其后可以跟数字和下划线、$, 一般以小写字母命名;
变量的类型:声明变量时不需指定其类型,变量 的类型是在赋值时根据数据的类型确定的。 变量的声明:
JavaScript中的字符串并不是以字符数组的形式 进行存储和处理的,而是以变量的形式。 字符串连接运算符
+ 举例: var a=“China”; var b=“I love ”+a;
34
关系运算符
关系运算 举例 符 == != > num==8 num!=8 num>8 简要说明 相等,若两数据相等,则返回布尔值true,否则返回 false 不相等 大于
第4章 JavaScript基础知识
本章案例
编写第一个JavaScript程序:简单计算器
2
