第11章 CSS表格和表单
css相关笔记

以下是一份关于CSS的笔记,涵盖了基础概念、属性和布局技巧等方面:一、基础概念CSS是层叠式样式表的简称,也称为级联样式表或样式表。
它主要用于设置HTML页面中的文本内容、图片的外形以及版面的布局和外观显示样式。
CSS文件的后缀是.css,通常在HTML文档中嵌入或链接到外部CSS文件。
CSS不区分大小写,建议小写。
CSS具有层叠性,一个元素可以设置多个样式。
当样式冲突时,优先级高的样式生效;优先级相同时,写在后面的样式生效。
二、CSS属性和布局技巧文本样式:可以使用CSS设置文本的颜色、字体、大小、对齐方式等。
例如,color属性用于设置文本颜色,font-family属性用于设置字体,font-size属性用于设置字体大小,text-align属性用于设置文本对齐方式。
图片样式:可以使用CSS设置图片的宽度、高度、边框、边距等。
例如,width和height属性用于设置图片宽度和高度,border属性用于设置图片边框,margin和padding属性用于设置图片边距。
布局技巧:CSS提供了多种布局技巧,如浮动布局、定位布局、弹性布局等。
其中,浮动布局是最常用的布局方式之一,通过float属性可以让元素左右浮动;定位布局通过position属性可以实现元素的定位;弹性布局则是一种更灵活的布局方式,通过flexbox或grid属性可以实现元素的灵活布局。
三、CSS选择器CSS选择器是用于选择HTML元素的一种语法。
常用的选择器有元素选择器、类选择器、ID选择器等。
例如,p选择器可以选择所有的段落元素,.myClass选择器可以选择所有类名为myClass的元素,#myID选择器可以选择ID为myID的元素。
四、CSS的引入方式内联样式:在HTML标签内使用style属性直接定义CSS代码。
这种方式的优点是方便快捷,但只对当前元素生效。
内部样式表:在HTML文档的<head>部分使用<style>标签定义CSS代码。
漂亮的css表单案例

漂亮的css表单案例下面是一个简单的 CSS 表单示例,它使用了一些基本的 CSS 样式来美化表单元素。
HTML 代码:```html<form><label for="name">姓名:</label><input type="text" id="name" name="name" required><br><label for="email">邮箱:</label><input type="email" id="email" name="email" required><br><label for="password">密码:</label><input type="password" id="password" name="password" required><br><input type="submit" value="提交"></form>```CSS 代码:```cssform {width: 300px;margin: 0 auto;}label {display: block;margin-bottom: 5px;}input[type="text"], input[type="email"], input[type="password"] { width: 100%;padding: 10px;border: 1px solid ccc;border-radius: 4px;}input[type="submit"] {background-color: 4CAF50;color: white;padding: 10px 20px;border: none;border-radius: 4px;cursor: pointer;}```这个表单包括姓名、邮箱和密码字段,以及一个提交按钮。
css教程菜鸟

css教程菜鸟CSS(层叠样式表)是一种用于描述网页上的元素布局和样式的语言,它能够使网页更加美观和易于阅读。
本文将介绍一些CSS的基础知识和常用属性,以帮助菜鸟入门。
首先,让我们了解一下CSS的基本语法。
CSS由选择器和声明块组成。
选择器指定了要应用样式的HTML元素,而声明块则包含了一系列属性-值对,用于描述要应用到元素上的样式。
下面是一个简单的示例:```p {color: red;font-size: 20px;}```上述代码中,选择器“p”表示要应用样式的HTML段落元素。
声明块中的属性-值对指定了段落的文本颜色为红色,字体大小为20像素。
接下来,我们将介绍一些常用的CSS属性。
1. 字体属性:用于设置文本的字体样式,如字体大小、字体族等。
例如:```p {font-size: 16px;font-family: Arial, sans-serif;}```上述代码将段落的字体大小设置为16像素,字体族为Arial或者sans-serif。
2. 背景属性:用于设置元素的背景样式,如背景颜色、背景图片等。
例如:```body {background-color: lightblue;background-image: url("bg.jpg");}```上述代码将页面的背景颜色设置为浅蓝色,背景图片为名为“bg.jpg”的图片。
3. 边框属性:用于设置元素的边框样式,如边框宽度、边框颜色等。
例如:```div {border: 1px solid black;}```上述代码将`<div>`元素的边框宽度设置为1像素,边框颜色为黑色。
4. 盒模型属性:用于调整元素的尺寸和定位,如元素的宽度、高度、外边距等。
例如:```img {width: 200px;height: 150px;margin-top: 10px;}```上述代码将图片的宽度设置为200像素,高度设置为150像素,并且向上外边距10像素。
使用css制作表单

使用CSS制作表单(Form)表单是功能型网站中经常使用的元素,是网站交互中最重要的元素。
在网页中,小到搜索按钮,大到用户注册表单,以及用户控制面板,都需要使用到表单及其表单元素。
表单元素主要用来收集用户信息,帮助用户进行功能性控制,表单的交互设计与视觉设计都是网站设计中的重要部分。
本节将介绍如何使用CSS设计表单。
1.制作登录表单登录表单是各大网站都会用到的一个非常实用的模块,是用来进入其他相关页面的入口。
本节将使用form表单以及label标签制作一个样式精美的登录表单。
1.1 label标签语法结构<label for=”#” accesskey=”#”></label> Label标签具有提示表单含义的功能,是成堆出现的。
●for:表示label标签要绑定的XHTML元素,当点击这个标签的时候,所绑定的元素将获取焦点。
<label for=”InputBox”>姓名</label><input id=”InputBox” type=”text”>●accesskey:表示访问label标签所绑定的元素的热键,当按下热键,所绑定的元素将获取焦点。
(热键:Alt+N)<label fo r=”InputBox” accesskey=”N”>姓名</label><input id=”InputBox” type=”text”>1.2 制作登录表单实例使用表单元素和label标签设计一个登录表单。
分成两个div层级关系,外层为layout层,用来定义表单框架样式,内层为member层,用来放置表单等主体元素。
内层member又分成标题区域和表单区域,分别为title和form控制样式。
2.制作用户注册表单表单布局除了需要应用表单中的各个元素之外,还需要使用到table表格,表格是表单布局的得力助手。
对于最终的表单来说,表格对数据的排列方式非常适合于表单元素的排列。
《网页设计与制作》课程标准

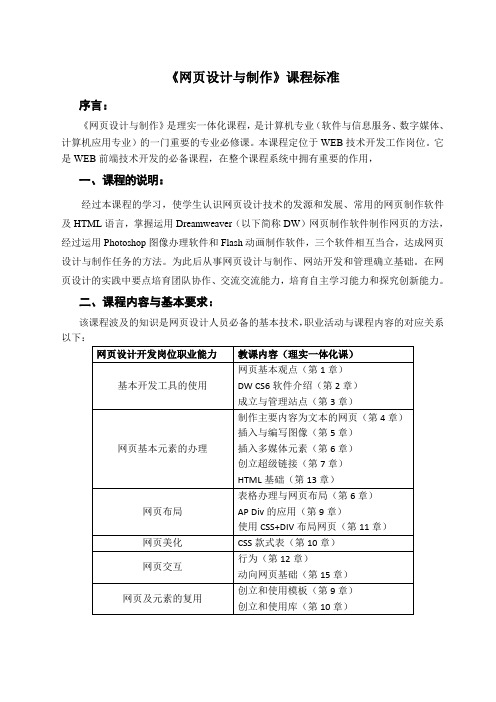
《网页设计与制作》课程标准序言:《网页设计与制作》是理实一体化课程,是计算机专业(软件与信息服务、数字媒体、计算机应用专业)的一门重要的专业必修课。
本课程定位于WEB技术开发工作岗位。
它是WEB前端技术开发的必备课程,在整个课程系统中拥有重要的作用,一、课程的说明:经过本课程的学习,使学生认识网页设计技术的发源和发展、常用的网页制作软件及HTML语言,掌握运用Dreamweaver(以下简称DW)网页制作软件制作网页的方法,经过运用Photoshop图像办理软件和Flash动画制作软件,三个软件相互当合,达成网页设计与制作任务的方法。
为此后从事网页设计与制作、网站开发和管理确立基础。
在网页设计的实践中要点培育团队协作、交流交流能力,培育自主学习能力和探究创新能力。
二、课程内容与基本要求:该课程波及的知识是网页设计人员必备的基本技术,职业活动与课程内容的对应关系以下:三、教课目的1、职业要点能力目标(1) 掌握使用Photoshop进行图像办理的基本方法及操作技术(2) 掌握DreamweaverCS5的基本知识及操作技术(3) 掌握成立与管理站点的方法(4) 掌握制作主要内容为文本的网页的方法(5) 掌握在网页中插入与编写图像的方法(6) 掌握在网页中插入多媒体元素的方法(7) 掌握表格办理与网页布局的方法(8) 掌握创立超级链接的方法(9) 掌握使用框架制作旅行网站的方法(10) 掌握创立和使用模板的方法(11) 掌握创立和使用库的方法(12) 掌握在网页中增添AP Div的方法(13) 掌握在网页中使用行为的方法(14) 掌握HTML基础知识及经过代码修饰网页的方法(15) 掌握使用CSS款式表修饰网页的方法(16) 掌握动向网页的观点及简单动向网页的制作方法2、职业特意能力目标(1) 经过达成有关的项目,掌握网页设计的基本工作流程。
(2) 经过达成有关的项目,掌握网页设计常用工具的使用方法。
css 实现表格合并单元格的实现方法

一、介绍CSSCSS,全称为层叠样式表(Cascading Style Sheets),是一种对网页进行样式和布局美化的技术。
通过CSS,网页设计者能够控制页面元素的外观、排版和布局,使得网页看起来更加美观、专业。
二、表格合并单元格的需求在网页设计中,表格是经常使用的一种元素,用于展示数据和信息。
有时候,我们需要将表格中的若干个单元格合并成一个大的单元格,以便更好地展示和组织信息。
当需要制作一个课程表或者日程安排表格时,通常会有需要将某些时间段内的课程或活动合并在一个单元格内。
三、实现方法在CSS中,要实现表格中单元格的合并,可以使用一些技巧和属性来实现。
1. 使用colspan和rowspan属性在HTML的表格标签中,可以使用colspan和rowspan属性来实现单元格的合并。
例如:```html<table border="1"><tr><td colspan="2">1</td><td>2</td></tr><tr><td>3</td><td>4</td><td>5</td></tr></table>```上面的例子中,使用colspan属性将第一行的前两个单元格合并成一个单元格。
2. 使用CSS的position属性和z-index属性在CSS中,还可以使用position属性和z-index属性来实现单元格的合并。
例如:```html<style>.cell1 {position: relative;z-index: 1;}.cell2 {position: relative;z-index: 2;}</style><table border="1"><tr><td class="cell1">1</td> <td class="cell2">2</td> </tr><tr><td>3</td><td>4</td></tr></table>```上面的例子中,使用position属性和z-index属性来控制单元格的层级关系,从而实现单元格的合并。
css入门教程

css入门教程CSS(层叠样式表)是一种用来定义HTML文档样式的语言。
它可以用来布局HTML页面、设置字体、颜色、大小等。
本篇介绍我们将学习如何使用CSS来美化网页。
要使用CSS,我们需要先了解一下CSS的基本结构。
一个基本的CSS规则由选择器和声明块组成。
选择器用于指定要应用样式的HTML元素,而声明块则包含要应用的样式。
例如,要将段落的文本颜色设置为红色,我们可以使用以下CSS规则:```p {color: red;}```以上代码中,选择器为“p”,代表要应用样式的所有段落元素。
在声明块中,我们使用属性“color”来定义文本颜色,并将其值设置为“red”。
CSS属性可以设置元素的各种样式。
例如,“color”属性用于设置文本颜色,“font-size”属性用于设置字体大小,“background-color”属性用于设置背景颜色等等。
除了选择器外,CSS还提供了一些其他方法来选择要应用样式的元素。
例如,我们可以使用类选择器来选择具有相同类名的元素,使用ID选择器来选择具有相同ID的元素,使用伪类选择器来选择某个元素的特定状态等等。
CSS还支持级联(cascading)的概念。
这意味着在HTML文档中使用多个CSS规则时,如果有相同的样式属性,那么将根据规则的优先级来应用样式。
一般而言,ID选择器具有最高优先级,其次是类选择器、元素选择器等。
使用CSS,我们可以对网页进行灵活而精确的样式设置。
我们可以通过设置元素的定位属性来实现布局,通过设置文本样式属性来改变字体、颜色等,还可以通过设置背景属性来改变背景图片、颜色等。
总结一下,CSS是一种强大的网页样式定义语言,我们可以使用CSS来美化网页的外观和布局。
通过选择器和声明块的组合,我们可以对HTML元素应用各种各样的样式。
同时,CSS还支持级联的概念,使我们能够更好地控制样式的优先级。
希望这个入门教程能够帮助你了解CSS的基本知识,为进一步学习和应用CSS打下基础。
css学习笔记

1-CSS初体验层叠样式表 (Cascading Style Sheets,缩写为 CSS),是一种样式表语言,用来描述 HTML 文档的呈现(美化内容)。
书写位置:title 标签下方添加 style 双标签,style 标签里面书写 CSS 代码。
提示:属性名和属性值成对出现→键值对。
02-CSS引入方式•内部样式表:学习使用o CSS 代码写在 style 标签里面•外部样式表:开发使用o CSS 代码写在单独的 CSS 文件中(.css)o在 HTML 使用 link 标签引入•行内样式:配合 JavaScript 使用o CSS 写在标签的 style 属性值里03-选择器作用:查找标签,设置样式。
标签选择器标签选择器:使用标签名作为选择器→选中同名标签设置相同的样式。
例如:p, h1, div, a, img......注意:标签选择器无法差异化同名标签的显示效果。
类选择器作用:查找标签,差异化设置标签的显示效果。
步骤:•定义类选择器→.类名•使用类选择器→标签添加class="类名"注意:•类名自定义,不要用纯数字或中文,尽量用英文命名•一个类选择器可以供多个标签使用•一个标签可以使用多个类名,类名之间用空格隔开开发习惯:类名见名知意,多个单词可以用 - 连接,例如:news-hd。
id选择器作用:查找标签,差异化设置标签的显示效果。
场景:id 选择器一般配合 JavaScript使用,很少用来设置 CSS 样式步骤:•定义 id 选择器→ #id名•使用 id 选择器→标签添加 id= "id名"规则:同一个 id 选择器在一个页面只能使用一次。
通配符选择器作用:查找页面所有标签,设置相同样式。
通配符选择器: *,不需要调用,浏览器自动查找页面所有标签,设置相同的样式经验:通配符选择器可以用于清除标签的默认样式,例如:标签默认的外边距、内边距。
《网页设计与制作》课程说明书

计算机图像处理 专业核心课
学时 /学分 56 /3 授课范围
2010 级本科 1 班、2 班、3 班
授课时间 和地点
周三 1-2 节,11-A507 室(2 班、3 班) 周五 5-6 节,11-A507 室(1 班)
人数 限制 90
课 程 本课程全面讲授使用 HTML 和 CSS 进行网页设计和制作的方法和技巧,包括网页设计基础、网页 简 制作工具、XHTML 基础、CSS 基础、CSS 布局技术和 CSS 高级技术等内容。 介
实验、实习、作业、课外 阅读及参考文献等 内容及时间、地点
实验(一)网页基本元素 周三 3、4 节 计算机基础教学实验室 B-103
实验(二)XHTML 语言 周三 3、4 节 计算机基础教学实验室 B-103
实验(三)CSS 选择器 周三 3、4 节 计算机基础教学实验室 B-103
实验(四)CSS 盒模型 周三 3、4 节 计算机基础教学实验室 B-103
缺席 1/3 学时者,取消考试资格,重修;总成绩不及格者,补考;补考不及格者, 重修;补考或重修时,期末考试占 100%。
备注
1.开学一周内,班长或课代表将其姓名、联络电话、手机以 e-mail 传送给任课 老师。 2.若以 e-mail 与老师联络时,请于主题处注明您的班级、姓名及事由等。 3.修读本课程的同学均应准时到课,若无法准时前来,应有请假条。
第 14 章 表格布局(2 课时) 13.1 表格布局基础 13.2 表格布局实例
第 15 章 浏览器兼容问题(2 课时) 13.1 CSS 过滤器 13.2 IE 常见 bug 修复 网页制作综合训练(2 课时) 第 16 章 网页制作综合训练
实验(六)用 CSS 设置背景样 式 周三 3、4 节 计算机基础教学实验室 B-103
css教案

css教案CSS是层叠样式表(Cascading Style Sheets)的缩写,是一种用于描述网页样式的标记语言。
它与HTML(超文本标记语言)共同构建了我们看到的网页界面。
在本教案中,我们将介绍一些基本的CSS概念和语法,以及如何使用它来美化网页。
一、概述CSS用于控制网页的布局和外观。
通过定义样式规则,我们可以选择性地应用样式到特定的HTML元素。
这样,我们可以为网页添加颜色、大小、字体、间距、边框等各种视觉效果。
二、基本语法CSS样式规则通常由两个部分组成:选择器和声明块。
1. 选择器:选择器指定应用样式的HTML元素。
它可以是标签名、类名、ID 等。
例如:```p {color: blue;}```上述示例中,`p`是一个选择器,表示应用样式于所有 `<p>` 元素。
2. 声明块:声明块包含一系列样式属性和值的定义,用于指示元素应该如何呈现。
例如:```p {color: blue;font-size: 14px;}```上述示例中,`color`和`font-size`是样式属性,`blue`和`14px`是相应的样式值。
这个声明块中的规则将会应用到所有 `<p>` 元素。
三、样式属性CSS提供了许多用于描述元素样式的属性。
以下是一些常见的属性及其描述:1. `color`:控制文本颜色。
2. `font-size`:控制字体大小。
3. `background-color`:设置背景颜色。
4. `margin`:设置元素的外边距。
5. `padding`:设置元素的内边距。
6. `border`:设置元素的边框。
7. `width`:设置元素的宽度。
8. `height`:设置元素的高度。
除了上述属性,还有许多其他属性可用于具体的样式需求,可以根据实际需要选择使用。
四、样式的应用方式CSS样式可以通过以下几种方式应用到HTML文档中:1. 内联样式:直接在HTML元素的`style`属性中定义样式规则。
css table常用样式

CSS中常用的表格样式包括:
border-collapse:设置表格边框是否合并为一个单一的边框。
可选值包括separate(默认值,相邻的边框是分开的)和collapse(相邻的边框会合并为一个单一的边框)。
border-spacing:设置相邻单元格的边框间的距离。
caption-side:设置表格标题的位置。
可选值包括top(默认值)、bottom、left和right。
empty-cells:设置隐藏表格中空单元格的边框和背景。
可选值包括show(默认值,显示边框和背景)、hide(隐藏边框和背景)和inherit(从父元素继承)。
table-layout:设置表格布局算法。
可选值包括auto(默认值,表格中每列的宽度视单元格中的内容而定)、fixed(表格的宽度由列宽度、单元格边框、单元格之间的间距等因素而定)和inherit(从父元素继承)。
text-align:设置水平对齐方式。
可选值包括left(默认值,左对齐)、center(居中对齐)、right(右对齐)和justify(两端对齐)。
vertical-align:设置垂直对齐方式。
可选值包括top(默认值,顶部对齐)、middle(中部对齐)、bottom(底部对齐)和baseline(基线对齐)。
这些样式可以帮助您控制表格的外观和布局,使其更加美观和易于阅读。
css课件

多列布局
多列布局允许您创建多列的页 面布局。
您可以使用CSS的多列属性( column-count、columnwidth、column-gap等)来定 义列数、列宽和列间距。
多列布局常用于创建杂志、报 纸等类型的页面布局。
04
CHAPTER
CSS动画与过渡效果
动画效果
01
02
03
关键帧动画
通过定义关键帧,可以创 建复杂的动画效果。
背景大小
使用`background-size`属性设置背景 图片的大小,可以指定具体的像素值 或使用相对单位。
背景图片
使用`background-image`属性设置 背景图片,可以指定图片路径或使用 URL。
背景位置
使用`background-position`属性设 置背景图片的位置,可以指定像素值 或使用位置关键词(如`top`、 `bottom`、`left`、`right`等)。
文字效果
通过text-align、text-transform、text-decoration等属性,控 制文本的对齐方式、大小写和装饰效果。
响应式网页设计
媒体查询
通过媒体查询(media query) 技术,根据不同设备的屏幕尺寸 和分辨率,应用不同的CSS样式
。
弹性布局
使用flexbox或grid布局,实现元 素的灵活排列和分布。
流式布局
使用百分比宽度等流式布局技术, 实现元素的自适应布局。
06
CHAPTER
CSS常见问题与解决方案
CSS兼容性问题
不同浏览器对CSS属性的 支持程度不同,导致页面 显示效果不一致。
使用CSS3特性时,添加浏 览器前缀,如 `-webkit-` 、`-moz-`、`-ms-` 等。
CSS基础知到章节答案智慧树2023年青海交通职业技术学院

CSS基础知到章节测试答案智慧树2023年最新青海交通职业技术学院第一章测试1. CSS是()的缩写。
参考答案:Cascading Style Sheets2.引用外部样式表的格式是()。
参考答案:<link rel="stylesheet" type="text/css" href="mystyle.css">3.引用外部样式表的元素应该放在()。
参考答案:在head元素中4.内部样式表的元素是()。
参考答案:<style>5.元素中定义样式表的属性名是()。
参考答案:style6.下列选择器中正确的有()。
参考答案:#test{color:red;}; .test{color:red;};p{color:red;} 7.关于CSS基本语法说法正确的是()。
参考答案:属性必须要包含在{}号之中;当有多个属性时,用“;”进行区分8.CSS是Cascading Style Sheet的英文缩写。
参考答案:对9.CSS样式代码只能放在单独的文本文件中,不能写在HTML文件中。
参考答案:错10.CSS中id选择器和类别选择器一样,两者没有区别。
参考答案:错第二章测试1.下列()不属于CSS文本属性。
参考答案:line-height2.下列哪一项是CSS正确的语法构成().参考答案:body{color:black}3.下列哪个CSS属性可以更改样式表的字体颜色().参考答案:color:4.下列哪个CSS属性可以更改字体大小().参考答案:font-size5.下列哪段代码能够定义所有P标签内文字加粗().参考答案:p{ font-weight:bold; }6.下面哪个方法可以去掉文本超链接的下划线().参考答案:a{ text-decoration:none; }7.以下声明可将文本字体加粗的有:()。
参考答案:font-weight:700;font-weight:bold8.以下装饰线设置正确的有:().参考答案:text-decoration:underline overline;;text-decoration:underline;;text-decoration:overline;;text-decoration:line-through;9.在网页中用CSS设置页面字体类型,只能设置一种字体类型。
表格表单css样式设计教案

一体化课程教案编号:QD-0707-05版本号:D/0 流水号:编制:教研室批准:成振洋2011/2012 学年度第二学期计算机系(部)任课教师颜虹一体化课程网络编程基础学习任务CSS表格表单样式设计授课时数 6 授课日期2012.5.17 周次13 审批年月日教学班级10计网1学习目标学习重点及其化解方法根据教材上要求,通过本次课程学习学生要能运用CSS样式实现表格、表单的样式设计。
本次课程的学习内容应该是学生比较感兴趣的知识,我们可以从简单例子入手,到复杂的网页效果实现,再结合书本要求完成的综合实例,还可以让学生自由创作。
这样学生既理解了书上的表格表单CSS样式设计的用法,真正具备进行网页设计的能力。
学习重点:分析并制作出网页表格、表单的样式表。
学习难点及其化解方法学习难点:指导学生的自主学习和正确评价自己和他人的设计多看优秀的表单表格设计例子,例如google的日历视图等网页上实例。
教学准备➢教学设备:电脑、投影、PowerPoint软件、Dreamweaver软件➢教学准备:示例网页、素材图片、任务书教学内容(课时 6 ):学习任务书教学任务一绘制交换颜色变化的表格【任务内容】讲解表格CSS样式表设置的方式方法【任务目的】使学生掌握表格样式,学会熟练设置表格边框、背景色、单元格间距等属性。
【学习重点】CSS样式表的灵活运用【学习难点】理解表格的各个属性、间距设置的意义【教学方式】案例分析式、任务教学【教学内容】一、制作4X5的表格,并输入相应的文字内容提示:没有特殊合并格式的表格,可以使用<table>、<tr>、<td>标签完成。
或直接用dw生成。
二、设置表格CSS样式1、设置table的样式为border-collapse:collapse;2、设置tbody、td的样式为color:#333;padding:8px;border-right-width: 1px;border-bottom-width: 1px;border-right-style: solid;border-bottom-style: solid;border-right-color: #F60;border-bottom-color: #F60;border-top-width: 1px;border-top-style: solid;border-left-style: solid;border-top-color: #F60;border-left-color: #F60;border-left-width: 1px;3、设置两种颜色的表格单元格样式类分别为in\on,颜色可自行设计。
css语法规则

css语法规则CSS语法规则CSS是一种用于网页设计的样式表语言,它可以为HTML文档添加样式和布局。
为了正确地使用CSS,我们需要遵循一些基本规则和语法。
下面是一个全面的、详细的CSS语法规则,以帮助您更好地掌握这门语言。
一、基本概念1. CSS指层叠样式表(Cascading Style Sheets)。
2. CSS样式定义了HTML元素的外观和布局。
3. CSS样式可以通过内部样式表、外部样式表或行内样式来定义。
4. CSS选择器用于选择要应用样式的HTML元素。
二、CSS语法1. CSS规则由选择器和声明块组成。
2. 选择器指定要应用样式的HTML元素。
3. 声明块包含一个或多个声明,每个声明由属性和值组成,属性与值之间使用冒号分隔,每个声明之间使用分号分隔。
4. 外部CSS文件必须以.css扩展名保存,并通过<link>标签在HTML 文档中引入。
5. 内部CSS可以在<head>标签中使用<style>标签来定义,并将其放置在<head>标签中间。
6. 行内CSS可以直接在HTML元素中使用style属性来定义。
三、CSS选择器1. 元素选择器:通过HTML元素名称来选择元素。
例如,p选择器会选择所有的段落元素。
2. ID选择器:通过HTML元素的ID属性来选择元素。
例如,#myid 选择器会选择ID为“myid”的元素。
3. 类选择器:通过HTML元素的class属性来选择元素。
例如,.myclass选择器会选择class为“myclass”的所有元素。
4. 属性选择器:通过HTML元素的属性来选择元素。
例如,[href]选择器会选择所有具有href属性的元素。
5. 伪类选择器:通过HTML元素的状态或位置来选择元素。
例如,:hover伪类可以在鼠标悬停在一个链接上时改变链接的颜色。
6. 组合选择器:将多个不同类型的CSS规则组合在一起,以便同时应用于一个或多个HTML元素。
CSS设置表格与表单样式

实例:
1. 2. 3.
表单元素文件Sample6-7.html 彩色的下拉菜单 综合实例—模仿新浪网民调查问卷(文件 Sample6-9.html)
16
2
6.1.1 表格模型
<thead>用于指定表格标题行,如果打印的表格超过一页纸,
<thead>应该在每个页面顶端出现。 <tbody>表格正文部分,将相关行集合在一起。一个表格可 以有一个或多个<tbody>部分。 <tfood>是表格标题行的低端补充,它是一组作为脚注的行, 如果表格横跨多个页面,也应该重复。 他们不但用于网页的分块显示,还能用来做表格的分页打印, 就是表格自动分页的时候每页 都带表头thead和表底tfoot。 例如:
9
6.1.2表格的颜色
表格颜色的设置与文字颜色的设置完全一样, 通过color属性设置表格中文字的颜色,通过 background属性设置表格的背景颜色。 如文件Sample6-2.html所示:
10
6.1.3表格的边框
在CSS中设置边框同样是通过border属性,设 置方法跟图像的边框完全一样,只不过在表格 中需要特别注意单元格之间的关系,需要为单 元格也单独设置相应的边框。 如文件Sample6-3.html所示:
13
CSS与表单
HTML标签 <button> 功能 创建Reset、Submit或者其他可编程下 压按钮
<fieldset>
<input type=”button”> <input type=”checkbox”> <input type=”file”> <input type=”hidden”> <input type=”image”>
上机练习二CSS样式,网页布局,表格、

实验二CSS样式,网页布局,表格、框架的使用一、实验目的:1.掌握常用的对网页进行布局的方法。
2.熟练使用表格。
3.掌练使用框架。
4.掌练使用CSS样式。
5.了解基本网页的制作过程和文本、图像、多媒体等对象的使用方法。
二、实验任务:1.掌握表格的使用方法,练习使用表格对网页进行规划布局处理。
2.掌握框架的使用方法,练习使用框架结构对网页进行处理。
3.掌握CSS样式的使用,。
4.掌握网页的基本制作方法,在网页文档中使用文本、图像、多媒体、导航条、滚动条等基本对象。
三、实验内容:1.启动Dreamweaver CS4,创建一个包含表格的网页,在表格中插入文本、图像等信息,设置表格的属性,保存该网页。
2.创建一个包含框架集的网页文件,在框架集中包含两个以上的框架,在框架网页中插入文本、图像等信息,设置框架的属性,保存该网页。
3.创建一个CSS样式表,在CSS样式表中定义“类型”、“背景”、“区块”、“方框”“边框”、“列表”、“定位”、“扩展”等类型的属性,再创建一个网页,在该网页中应用刚才创建的CSS样式。
4.编辑修改已有的CSS样式,察看编辑修改以后的效果。
5. 设计继续编辑修改你的主页文档,为该文档输入需要补充的内容,包括文本和图像等信息。
6.在你的网页文档中插入必要的多媒体信息,包括:背景音乐、视频、Flash动画等信息。
7.在你的主页文档中插入导航条对象。
8.在你的网页文件中插入必要的滚动条,在滚动条中显示网页设计者的通讯联系信息。
9.*试练习使用鼠标特效,察看其效果。
10.记录以上操作内容和具体过程及必要的实验效果以截图的方式写在实验报告中。
四、实验结果与分析:1.图1 使用表格布局的网页,包括文本、图像2.图2 使用框架格式3.图4 CSS样式定义图4 网页中应用CSS样式4.5.插入背景音乐在首页index.html 文件中,添加了一首背景音乐,有音箱的话,打开主页就能听到。
代码如下:<bgsound src="../music/因为爱情.mp3" loop="-1">6.插入媒体插入→媒体→SWF 找到要插入的swf文件图7 插入swf文件五、思考题:1.网页中常用的图像文件格式分别都有哪几种?网页中常用的图像文件格式分别有jpg、png、gif、jpeg、bmp、psd2.在导航条中的图像分别有哪几种状态,分别表示什么含义?状态图像(待机状态下现实的图片)、鼠标经过图像(鼠标经过按钮时显示的图片)、按下图像(鼠标点击时显示的图片)、按下时鼠标经过图像(鼠标点击时鼠标的图片)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
教育创造学生价值
Neusoft Institute of Information
2.3 练习——表格日历
• 通过CSS设定表格的属性,实现日历效果。
教育创造学生价值
Neusoft Institute of Information
3.用CSS设置表单样式
教育创造学生价值
Neusoft Institute of Information
教育创造学生价值
Neusoft Institute of Information
1.3 表格的边框
• CSS属性:border、border-collapse • 在CSS中通过border属性设置表格边框,设置方法跟图片边框完全 一样。特别要注意的是,当仅设置表格的边框时,单元格不会有任 何的边框。只有对单元格单独设置边框时,单元格才会有边框。 • 另外,默认情况下,单元格的边框之间会有空隙,这时需要设置 CSS属性border-collapse,使边框重叠在一起。 • 实例:11-3.html
教育创造学生价值
Neusoft Institute of Information
4.CSS表单实例
教育创造学生价值
Neusoft Institute of Information
4.1 像文字一样的按钮
• 通过CSS设置,可以将按钮变得跟普通文字一样。关键在于将按钮 的背景色设置为透明“transparent”,这样无论页面body的背景 色如何修改,按钮的背景色都会发生相应的变化。最后再单独设置 输入框和按钮的边框效果即可。 • 实例:11-8.html
教育创造学生价值
Neusoft Institute of Information
2.CSS表格实例
教育创造学生价值
Neusoft Institute of Information
2.1 隔行变色的表格
• 采用隔行变色的表格,使数据一目了然,不会感到凌乱。 • 在CSS中实现隔行变色十分简单,只需要给偶数行的<tr>标记都添 加上相应的类型就可以了。 • 实例:11-4.html
Neusoft Institute of Information
第11 章 CSS表格和表单
赵海燕
zhaohaiyan@
教育创造学生价值
Neusoft Institute of Information
1.用CSS设置表格样式
教育创造学生价值
Neusoft Institute of Information
教育创造学生价值
Neusoft Institute of Information
2.2 鼠标经过时变色的表格
• 如果数据行能够动态地根据鼠标来变色,会使页面充满生机,减少 阅读疲劳。 • 对于Firefox浏览器来说,仅仅通过CSS便可以实现该效果,只需要 为<tr>标记添加如下代码: • .datalist tr:hover{ • background-color:#c4e4ff; /*动态变色*/ • } • 以上代码直接调用<tr>标记的伪类别hover来实现变色效果,但IE浏 览器并不支持,因此必须采用JavaScript的配合。 • 实例:11-5.html
教育创造学生价值
Neusoft Institute of Information
4.2 七彩的下拉菜单
• CSS不仅可以控制下拉菜单的整体字体和边框等,对于下拉菜单中 的每一个选项同样可以设置背景色和文字颜色。例如,当需要在下 拉菜单中选择相应的颜色时,有这种设置就显得非常方便。 • 关键的方法是给下拉菜单的每一个<option>标记都设置单独的文字 颜色和背景颜色。 • 实例:11-9.html
ቤተ መጻሕፍቲ ባይዱ
教育创造学生价值
Neusoft Institute of Information
4.3 练习——直接输入的excel表格
• 结合CSS控制的表格和表单,实现类似excel表格的效果,每个单元 格中可以直接输入内容,最后一并提交。
教育创造学生价值
3.1 设置表单基本样式
• 利用CSS对标记的控制,同样可以对表单添加简单的样式风格,包 括边框、背景色、高度、宽度等,设置方法跟前面的相同。 • 实例:11-6.html • 仔细观察会发现单选项和复选框对于边框的显示效果,在IE和 Firefox浏览器中有明显的区别。解决办法是分别给具体的各项添加 类别属性,进行单独的设置。这种方法在实际设计中经常使用。 • 实例11-7.html
1.1 表格标题的位置
• CSS属性:caption-side • 该属性可以调整表格标题的位置为上、下、左、右,但是只在 Firefox下有效,IE不支持。 • 实例:11-1.html
教育创造学生价值
Neusoft Institute of Information
1.2 表格的颜色
• CSS属性:color、background-color • 其中,color属性设置表格中文字的颜色,通过background-color 属性设置表格的背景颜色。 • 实例:11-2.html • 这些设置与文字本身的CSS设置完全相同,与页面背景的设置也完 全一样。
