Jquery Mobile新手问题汇总
jquery-mobile遇到的问题

1、在浏览器中点击一个链接打一个新的页面时,jQuery Mobile接收这个链接,通过AJAX 的方式请求链接页面,并把请求得到的内容注入到当前页面的DOM里而不是新创建一个dom,所以不会加载链接页面的js。
这样会导致用户手动刷新页面时只有当前页面的js有效,也不能根据转场页面自动加载js,所以需要在第一个页面就加载所有的js。
解决方法:把所有的js在访问的第一个页面就全部加载进来,所有的page都写在一个文件里。
2、因为所有的page在一个页面,而且只有一个dom,所以id不能重复解决方法:每个page的元素的id加后缀来区别3、对话框dialog的问题,对话框会把整个page覆盖住,页面四周没有被占满的会是黑色的解决方法:不用dialog,改用弹出层popup4、弹出层popup,没有模态效果,点击其他位置,会消失不见解决方法:page初始化时,增加样式id为弹出层的id$("#id").on({popupbeforeposition: function () {$('.ui-popup-screen').off();}});5、弹出弹出层通过标签弹出弹出层<div data-role=”page”><div data-role=”header”></div><div data-role=”content”><a data-role=”button” href=”# popDiv” data-rel=”popup”>弹出</a></div><div id=”popDiv” data-role=”popup”data-position-to=”window”><!—弹出层要求写的page的content和footer之间→<div data-role=”header”><h3>标题</h3><a data-role=”button” data-rel=”back” data-theme=”a”data-icon=”delete” data-iconpos=”notext” class=”ui-btn-right”></a> <!—关闭按钮→</div><div data-role=”content”></div><div data-role=”footer”></div></div><div data-role=”footer”></div></div>通过js代码调用弹出层$("#id").popup();初始化$("#id").popup("popup");打开$("#id").popup("close");关闭弹出位置data-position-to=“window”,在屏幕的中央,origin:在所单击的控件的上面,“#id”在指定的组件为id的上面6、分组的listview collapsible<div id=” collapsibleID” data-role="collapsible-set" data-theme="b" data-content-theme="d"data-inset="true" class="ui-scrolllistview"><div data-role=” collapsible”><h2>标题AAABBB</h2><ul><li>AAAAAAAAA</li><li>BBBBBBBBB</li></ul></div><div data-role=” collapsible”><h2>标题CCCCCDDDD</h2><ul><li>CCCCCC</li><li>DDDDDDDDD</li></ul></div></div>js代码刷新$("# collapsibleID ").collapsibleset("refresh");7、单选按钮$("#id").attr("checked",true).checkboxradio("refresh");刷新8、下拉菜单select$("#id").selectmenu("refresh");9、input[type=radio] 和label联合使用时,及获取label的值解决方法:<fieldset data-role=”controlgroup”><input type=”radio” name id=”mayradio””radio-a”/><label for=”radio-a”>radio1</label></ fieldset >$("input[type=radio]").bind('click',function(event){$(this).next().text()); //被点击的radio的label的值})10、时间组件mobiscroll-2.2.custom.min.js 的使用obj=$("#id");//id为文本框的idfunction getDateTime(obj){var now = new Date();obj.scroller({preset: 'datetime',theme: 'default',display: 'modal',mode: 'scroller',});}$("#id").scroller('getDate') ;//获取时间参考文档:/datetime/datetime11、listview js代码刷新$("#id").listview("refresh");12、判断是否登录解决方法:因为只有一个页面,所以不能用filter来拦截,所以在每个Page初始化通过js判断有没有登录,如果没有登录window.location.href=”login.jsp”13、页面转场标签:<a data-role=”button” href=”#pageID”>toPage</div>js代码实现转场$.mobile.changePage(“#pageID”,{transition:pop})Transition转场效果:{fade,slide,pop,。
超完整jQuery面试题及答案

一、Jquery测试题下面哪种不是jquery的选择器?(单选)A、基本选择器B、后代选择器C、类选择器D、进一步选择器考点:jquery的选择器 (C)当DOM加载完成后要执行的函数,下面哪个是正确的?(单选)jQuery(expression, [context]) B、jQuery(html, [ownerDocument]) C、jQuery(callback) D、jQuery(elements)考点:jquery的核心函数 (C)下面哪一个是用来追加到指定元素的末尾的?(单选)A、insertAfter()B、append()C、appendTo()D、after()考点:jquery的核心函数 (C)下面哪一个不是jquery对象访问的方法?(单选)A、each(callback)B、size()C、index(subject)D、index()考点: jquery的核心函数之对象访问(D)jquery访问对象中的size()方法的返回值和jQuery对象的_______属性一样.考点:jquery的核心函数之对象访问(length)jquery中$(this).get(0)的写法和__________是等价的。
考点:jquery的核心函数之对象访问($(this)[0])7. 有这样一个表单元素,想要找到这个hidden元素,下面哪个是正确的?(单选)A、visibleB、hiddenC、visible()D、hidden()考点:jquery的选择器(B)如果需要匹配包含文本的元素,用下面哪种来实现?(单选)A、text()B、contains()C、input()D、attr(name)考点:jquery的选择器(B)现有一个表格,如果想要匹配所有行数为偶数的,用________实现,奇数的用_______实现。
考点:jquery的选择器(even,odd)如果想要找到一个表格的指定行数的元素,用下面哪个方法可以快速找到指定元素?(单选)A、text()B、get()C、eq()D、contents()考点:jquery的选择器(C)在一个表单里,想要找到指定元素的第一个元素用_________实现,那么第二个元素用_________实现。
jQuery 面试问题和答案

jQuery面试问题和答案
{
22.问题:body中的onload()函数和jQuery中的
document.ready()有什么区别?
回答:onload()和document.ready()的区别有以下两点:
1、我们可以在页面中使用多个document.ready(),但只能使用一次onload()。
2、document.ready()函数在页面DOM元素加载完以后就会被调用,而onload()函数则要在所有的关联资源(包括图像、音频)加载完毕后才会调用。
23问题:jQuery中有哪几种类型的选择器?
回答:从我自己的角度来讲,可以有3种类型的选择器,如下:
1、基本选择器:直接根据id、css类名、元素名返回匹配的dom元素。
2、层次选择器:也叫做路径选择器,可以根据路径层次来选择相应的DOM元素。
3、过滤选择器:在前面的基础上过滤相关条件,得到匹配的dom元素。
24.问题:请使用jQuery将页面上的所有元素边框设置为2px宽的虚线?
回答:这正是jQuery选择器上场的时候了,代码如下:
<script language="javascript"type="text/javascript">
$("*").css("border", "2px dotted red");。
软件工程师_经典收藏50个jQueryMobile开发技巧集萃

经典收藏50个jQuery Mobile开发技巧集萃我们收集了50个出色的jQuery Mobile技巧、移动插件、实例、组件和教程,帮助你立刻把新的移动网站构建起来,并让你的用户能有更棒的体验。
AD:【51CTO独家特稿】jQuery Mobile是什么?jQuery Mobile是一种用于开发web应用程序和移动网站的框架,旨在提供适用于多种平台的统一用户界面,比如iOS、BlackBerry、Android和Windows Mobile等平台。
51CTO推荐专题:jQuery Mobile基础入门教程1、Backbone移动实例这是在Safari中运行的一款Backbone移动应用程序。
想开始体验移动开发,一个好的出发点就是关注这个应用程序的构建方式。
先不妨在你的浏览器中查看该应用程序。
相关链接:/2010/11/24/backbone-jquery-demo.html2、使用媒体查询来锁定设备你可能会问如何使用CSS来锁定设备(根据屏幕尺寸)。
比如说,你想要为iPad设计两列布局、为智能手机设计单列布局。
要做到这一点,最佳办法就是使用媒体查询。
只要一些简单的媒体查询已到位,你就能迅速让CSS 锁定屏幕尺寸。
相关链接:/6731-css-media-queries/3、快速技巧:如何使用@Font-face可几个字体更换方法可以使用,比如cufon、sIFR、FLIR、@font-face和Google Fonts API。
使用jQuery Mobile 构建web应用程序时,我发现@font-face方法是用起来最容易的方法,其性能让人相当满意。
相关链接:/tutorials/design-tutorials/quick-tip-how-to-work-with-font-face/4、何处添加额外的jQuery调用如果你想在移动插件被触发之前改动页面上的内容,那么建议的解决办法就是只要把传统的jQuery调用放在装入移动插件的引用之前。
jQuery Mobile从入门到精通 第4章

技术支持:巅峰科技
ቤተ መጻሕፍቲ ባይዱ
预加载
(1)在需要链接页面的元素中添加“data-prefetch”属性,并设置属性值为“true”或不设置 属性值均可。当设置完该属性值后,jQuery Mobile将在加载完成当前页面以后,自动加载该链 接元素所指的目标页面,即“href”属性的值。 (2)调用JavaScript代码中的全局性方法$.mobile.loadPage()的方式来预加载指定的目标HTML页 面,其最终的效果与设置元素的“data-prefetch”属性一样。
页面缓存
在jQuery Mobile页面中,使用页面缓存的方法可以将访问过的page容器都缓存到当前的页面文 档中,这样当下次再访问时可以直接从缓存中读取,从而无需再重新加载页面。在jQuery Mobile页面中,如果需要将页面的内容写入文档缓存中,可以通过两种方式实现。
页面脚本
在jQuery Mobile页面中,可以通过Ajax请求的方式来加载页面。在编写页面脚本时,需要与PC 端开发页面区分开。在大多数情况下,页面在初始化时会触发pagecreate 事件,在该事件中可 以做一些页面组件初始化的动作。如果需要通过调用JavaScript代码改变当前的页面,可以调用 jQuery Mobile中提供的changePage()方法来实现。另外,也可以调用loadPage()方法来加载指定的 外部页面以注入当前文档中。
综合应用——动态切换当前显示的页面
jQuery教程_整理的几个常见的初学者问题

jQuery教程:整理的几个常见的初学者问题初学jQuery的朋友,基本上都会问同一个问题“什么是jQuery?”等类似的问题,理解这个问题对于后面的学习会起到促进作用。
以下是我整理出的大家常问的几个问题:1、什么是jQuery?2、什么是类库?3、jQuery与JavaScript有什么关系?4、JavaScript与java又有什么关系?5、JavaScript、jQuery、Ajax、Json等又是什么?区别又是什么?我相信,很多人对这些技术有着似懂非懂的感觉,不是很了解,以上问题肯定是初学者都会产生的问题,如果你对它有兴趣或者想去驾驭它。
那么请跟KwooShung来,向jQuery进军!let's GO!Q:什么是jQuery?A:jQuery是JavaScript的类库,它由John Resig(美国人)创建,至今已经吸引了来自世界各地的众多JavaScript高手加入该团队。
Q:什么是类库?A:这是程序中的一个基本概念。
所谓类,可以理解为是一组语句的集合,用来描述一组具有共同属性和功能的对象。
字面理解也就是说类库就是类的集合。
Java和.net的类库意思类似。
但是在jQuery中,只是集合了许多的方法功能集合,使我们可以通过简单的代码就能实现复杂的效果。
Q:jQuery与JavaScript有什么关系?A:jQuery是使用JavaScript编写的,也就是说JavaScript可以任意调用,其他程序并不能很轻易的调用。
就好比JavaScript是鸡,jQuery是鸡蛋,鸡只能生鸡蛋。
再说的明白些,jQuery是使用JavaScript编写的,就好比鸡蛋是鸡生的。
如果你还不明白再看看另一个例子:我们可以把JavaScript比喻成文字,假如使用文字写了两本菜谱《西餐菜谱大全》和《中餐菜谱大全》,前者是prototype(在jQuery之前也是一种类库)后者是jQuery。
菜谱里面都集合了很多做菜的方法也可以叫做菜的类库。
移动互联应用技术《jquery面试题》

一、Jquery测试题下面哪种不是jquery的选择器?单项选择A、根本选择器B、后代选择器C、类选择器D、进一步选择器考点:jquery的选择器 C当DOM加载完成后要执行的函数,下面哪个是正确的?单项选择jQueryein-width:100in-height:50ent : none在编写css样式的时候,如果想要设置标记容器和主容器之间的补白,用_______________来表示。
考点:css的列表 marer-offset如果想设置表格的行与单元格的边框合并在一起,可以用___________________来实现。
考点:css的表格〔border-collal的分类〔用例图,静态图〔包括类图〕,行为图,交互图和实现图〕2 下面哪一个不是建模的根本原那么A、要仔细的选择模型B、每一种模型可以在不同的精度级别上表示所要开发的系统C、模型要与现实相联系D、对一个重要的系统用一个模型就可以充分描述考点:uml的根本原那么 D中, ________________和_________________都是状态机的表现形式。
考点:uml的活动图活动图与状态图4 下面的元素中,哪些是时序图所需要的?〔多项选择〕A、类角色B、生命线C、激活期D、分支E、动作流F、消息考点:uml的时序图〔ABCF〕5 综合题:请画出一个银行客户在ATM机器上查看余额信息的类图,活动图及时序图三种。
类图:活动图:用UML建立业务模型是理解企业业务过程的第一步。
使用活动图可显务工作流的步骤和决策点,以及完成每一个步骤的角色和对象,下面哪一点是它主要强调的?〔单项选择〕A、上下层次关系B、时间和顺序C、对象间的迁移D、对象间的控制流考点:活动图的作用〔D〕UML中哪些图表示系统行为?〔多项选择〕A、状态图B、用例图C、协作图D、类图E、活动图F、时序图考点:UML 〔ACEF〕Jquery缓存问题如何解决如果直接用jQuery里的$aja方法的话,去除缓存很简单,只需要配置一下缓存属性cache为false,但如果想要简单写法getJSON,去除缓存就不能通过配置来解决了。
JqueryMobile学习笔记

JqueryMobile笔记1、页面是使用Div设计,Div相应属性∙data-role="page" 是显示在浏览器中的页面∙data-role="header" 创建页面上方的工具栏(常用于标题和搜索按钮)∙data-role="content" 定义页面的内容,比如文本、图像、表单和按钮,等等∙data-role="footer" 创建页面底部的工具栏∙把页面设计为对话框来显示:data-rel =”dialong”2、响应事件on() 方法绑定事件。
事件描述hashchange 启用可标记 #hash 历史,哈希值会在一次独立的点击时发生时变化,比如一个用户点击后退按钮,会通过 hashchange 事件进行处理。
navigate 包裹了 hashchange 和 popstate 的事件orientationchange 方向改变事件,在用户垂直或者水平旋转移动设备时触发。
pagebeforechange 在页面切换之前,触发的事件。
使用$.mobile.changePage()来切换页面,此方法触发2个事件,切换之前的pagebeforechange事件,和切换完成后pagechange(成功)或者pagechangefailed(失败)。
pagebeforecreate 页面初始化时,初始化之前触发。
pagebeforehide 在页面切换后旧页面隐藏之前,触发的事件。
pagebeforeload 在加载请求发出之前触发pagebeforeshow 在页面切换后显示之前,触发的事件。
pagechange 在页面切换成功后,触发的事件。
使用$.mobile.changePage()来切换页面,此方法触发2个事件,切换之前的pagebeforechange事件,和切换完成后pagechange(成功)或者pagechangefailed(失败)。
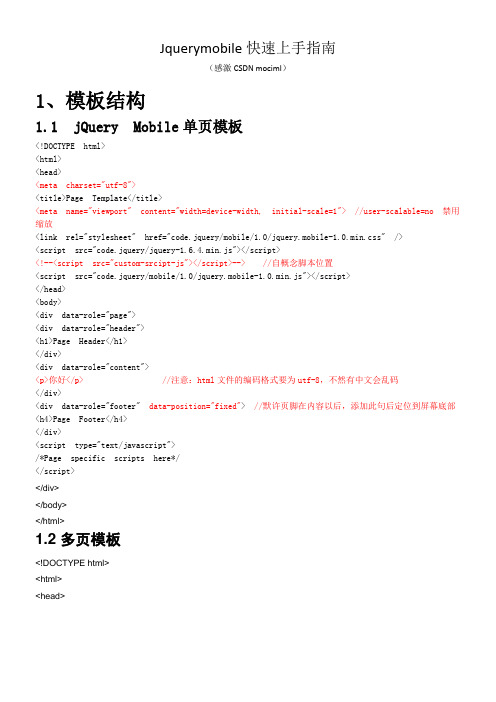
Jquerymobile快速上手指南

Jquerymobile快速上手指南(感激CSDN mociml)1、模板结构1.1 jQuery Mobile单页模板<!DOCTYPE html><html><head><meta charset="utf-8"><title>Page Template</title><meta name="viewport" content="width=device-width, initial-scale=1"> //user-scalable=no 禁用缩放<link rel="stylesheet" href="code.jquery/mobile/1.0/jquery.mobile-1.0.min.css" /><script src="code.jquery/jquery-1.6.4.min.js"></script><!--<script src="custom-srcipt-js"></script>--> //自概念脚本位置<script src="code.jquery/mobile/1.0/jquery.mobile-1.0.min.js"></script></head><body><div data-role="page"><div data-role="header"><h1>Page Header</h1></div><div data-role="content"><p>你好</p> //注意:html文件的编码格式要为utf-8,不然有中文会乱码</div><div data-role="footer" data-position="fixed"> //默许页脚在内容以后,添加此句后定位到屏幕底部<h4>Page Footer</h4></div><script type="text/javascript">/*Page specific scripts here*/</script></div></body></html>1.2 多页模板<!DOCTYPE html><html><head><meta charset="utf-8"><title>Multi Page Example</title><meta name="viewport" content="width=device-width, initial-scale=1"><link rel="stylesheet" href="code.jquery/mobile/1.0/jquery.mobile-1.0.min.css" /><script src="code.jquery/jquery-1.6.4.min.js"></script><script type="text/javascript">/* Shared scripts for all internal and ajax-loaded pages */</s cript><script src="code.jquery/mobile/1.0/jquery.mobile-1.0.min.js"></script></head><body><!-- First Page --><div data-role="page" id="home" data-title="Welcome"><div data-role="header"><h1>Multi-Page</h1></div><div data-role="content"><a href="#contact-info" data-role="button">Contact Us</a></div><script type="text/javascript"> //多页面文档内部javascript/* Page specific scripts here. */</script></div><!-- Second Page --><div data-role="page" id="contact-info" data-title="Contacts"><div data-role="header"><h1>Contact Us</h1></div><div data-role="content">Contact information...</div></div>(1)每一个页面必需包括唯一id(2)最初显示多个页面时,只有第一个页面取得增强并显示(3)链接到一个内部页面时,必需通过页面id来引用,href="#contact",载入页面的地址multi-page.html#contact(4)多页面文档内部的javascript不能被其他页面访问(5)父文档head标签内声明的所有脚本,都能够被内部页面和通过Ajax载入的页面访问2、页面切换和过度2.1 切换分类(1)一个多页文档中,一个内部页到另一内部页(Ajax导航)依照#id <a href="#next">(2)同一个域范围内,一个单页文档切换到另一单页文档(Ajax导航)<a href="otherDocument.html">Go to next page</a>(3)当连接到一个多页面文档时,必需为其链接添加rel="external"(HTTP)<a href="multi-page.html" rel="external">Home</a>(4)外部绝对地址,连接到另一个域(HTTP)<a href="mobileweb" data-rel="external"></a><a href="mobileweb" target="_blank"></a>(5)打开dailog<a href="confirmtion.html" data-rel="dialog">Open Dialog</a><a href="confirmtion.html" data-role="dialog">Open Dialog</a>confirmtion.html<div data-role="page" id="confirm">注意:若是要打开一个对话框页面,链接写data-role="dialog,可是具体的confirmtion.html必然要写data-role="page"而不是data-role="dailog",不然弹出的对话框页面中类似绑定事件都将无效!!!</div>(6)返回到上一页面<a href="back.html" data-direction="reverse">Back</a>(7)移动应用特殊链接,URI<a href="tel:+1800229933">Call us free!</a>Video and VoIP Calls<a href="facetime:101010">Call me using Facetime</a><a href="skype:skype_user?call">Call us using Skype</a>Email<a href="mailto:info@mobilexweb">Mail us</a><a href="mailto:info@mobilexweb?subject=Contact%20from%20mobile">Mail us</a> <a href="mailto:info@mobilexweb?subject=Contact&body=This%20is%20the%20body"> Mail us</a>2.2 页面间过度<a href="otherDocument.html" data-transition="slide">Go to next page</a>slide slideup slidedow npop fadeflip The default right-to-left animation.Bottom-to-top animation, mostly used for modal pages.Top-to-bottom animation.The new page will grow from a small point in the middle to a full-screen page.A cross-fade animation between old and new pages.A 2D or 3D rotation animation. 3D is available only on some devices, such as i OSdevices. On other devices, such as those that are Android-based, this transitio nrenders a 2D rotation that may not be the effect you really want.3、toolbar工具条——利用页眉或页脚3.1位置模式(1)默许模式(Default:Inline mode)当页面content内容超过一屏时,转动页面时,页眉和页脚将隐藏。
jquery面试题

jquery面试题jQuery是一种快速、简洁的JavaScript库,被广泛应用于前端开发。
在面试时,掌握jQuery的知识和技巧是很重要的。
本文将从初级到高级,为您奉上一些常见的jQuery面试题,帮助您准备面试。
一、选择题1. 下列哪个不是jQuery的特点?A. 减少代码量B. 提高开发效率C. 支持跨平台D. 完全替代JavaScript2. 如何在jQuery中选择class为"example"的元素?A. $("example")B. $(".example")C. $("#example")D. $(#example)3. 如何在jQuery中隐藏一个元素?A. hide()B. display:noneC. hidden()D. visible(false)4. 如何在jQuery中设置元素的背景颜色为红色?A. $(this).css("background-color", "red")B. $(this).background("red")C. $(this).style("background-color", "red")D. $(this).attr("background-color", "red")5. 如何在jQuery中获取多个元素的数量?A. $(this).size()B. $(this).lengthC. $(this).count()D. $(this).num()二、简答题1. jQuery中的事件绑定方法有哪些?jQuery中的事件绑定方法有以下几种:- .click():点击事件- .mouseover():鼠标移入事件- .mouseout():鼠标移出事件- .keyup():按键弹起事件- .keydown():按键按下事件- .submit():表单提交事件2. 如何在jQuery中实现动画效果?在jQuery中,可以使用以下方法实现动画效果:- .fadeOut():将元素淡出- .fadeIn():将元素淡入- .slideUp():将元素向上收起- .slideDown():将元素向下展开- .animate():自定义动画效果3. 如何在jQuery中获取和设置元素的属性?可以使用以下方法获取和设置元素的属性:- .attr():获取或设置元素的属性- .prop():获取或设置元素的属性值- .addClass():添加一个类到元素中- .removeClass():从元素中移除一个类- .toggleClass():切换元素的类4. 如何使用jQuery发送Ajax请求?可以使用以下方法发送Ajax请求:- .ajax():发送一个Ajax请求- .get():发送一个GET请求- .post():发送一个POST请求- .getJSON():发送一个GET请求,并且返回JSON格式的数据三、编程题请编写一个jQuery函数,实现点击一个按钮时,在页面上显示一个弹窗,并显示"Hello, World!"。
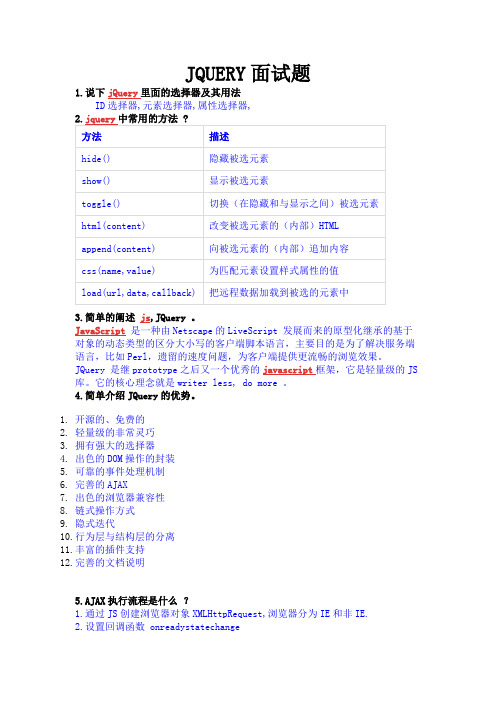
JQuery面试题1

JQUERY面试题1.说下jQuery里面的选择器及其用法ID选择器,元素选择器,属性选择器,3.简单的阐述js,JQuery 。
JavaScript是一种由Netscape的LiveScript 发展而来的原型化继承的基于对象的动态类型的区分大小写的客户端脚本语言,主要目的是为了解决服务端语言,比如Perl,遗留的速度问题,为客户端提供更流畅的浏览效果。
JQuery 是继prototype之后又一个优秀的javascript框架,它是轻量级的JS 库。
它的核心理念就是writer less, do more 。
4.简单介绍JQuery的优势。
1.开源的、免费的2.轻量级的非常灵巧3.拥有强大的选择器4.出色的DOM操作的封装5.可靠的事件处理机制6.完善的AJAX7.出色的浏览器兼容性8.链式操作方式9.隐式迭代10.行为层与结构层的分离11.丰富的插件支持12.完善的文档说明5.AJAX执行流程是什么?1.通过JS创建浏览器对象XMLHttpRequest,浏览器分为IE和非IE.2.设置回调函数 onreadystatechange3.客户端和服务器建立连接,通过open("GET/POST",url,ture/false) 打开请求4.通过send()发送请求5.服务器调用回调函数,当状态为4则表示发送请求成功6.处理响应数据:1)responseText:作为文本串返回2)responseXML:作为Xml文件返回6.你每次的AJAX的请求都访问数据库吗?有什么坏处?AJAX的一大特点就是我需要这个数据(访问数据库)的时候才给我,异步提交,就是每次提交服务器,特别是跟服务器要数据访问数据库的时候,要先连接数据库再SQL查询处理,再返回到浏览器,这个时候当很多人都访问的时候,就会影响服务器的性能,影响响应的时间。
关键要看是否访问频繁,如果很频繁,并且数据不经常变化,那么就可以访问数据库7.如果不用AJAX怎么实现局部刷新?1 用JQueryload( url, [data], [callback] ) :载入远程 HTML 文件代码并插入至DOM 中。
Jquery Mobile使用注意事项

1、默认情况下,当你点击了一个指向外部页面(比如:products.html)的链接,JQmoblie的分析链接地址,然后产生一个ajax请求(Hajax),显示一个读取中的提示框。
如果AJAX请求成功,新页面的内容会添加到DOM中,所有MOBILE组件都会自动初始化。
<header>里面加载的CSS和JS都没有加载,要加载外部文件引用语句放到<body data-role="page">里面2、指向别的域的链接或者是含有rel="external", data-ajax="false" 属性的链接以及含有target属性的链接不会通过ajax加载,页面会整体被刷新。
如果一个html 文档内含有多?pages"容器,可以通过?pages"容器设置id属性,然后将链接指向id.3、要不加载JQmoblie自带的样式在改标签上设置JQmoblie属性attr('data-role', 'none')就可以了4、jquery 的ajax 在后台返回的值为空的话,火狐下返回的是一个对象前两天在VS2005下做个项目,用里面集成的Web服务调试没问题,但当把该项目在IIS下配置后,用浏览器浏览结果则不正确,这个问题郁闷了一天,后来我想不出招就让我同事调试了一下,他在Web.config中加了一句话:“<identity impersonate="true" userName="操作系统用户" password="用户密码"/>”,浏览…,结果正确,后来我就在网上查了下这句话的作用,MSDN是这样说的:1、模拟IIS 验证的帐户或用户若要在收到 应用程序中每个页的每个请求时模拟Microsoft Internet 信息服务(IIS) 身份验证用户,必须在此应用程序的Web.config 文件中包含<identity> 标记,并将impersonate 属性设置为true2、为 应用程序的所有请求模拟特定用户若要为 应用程序的所有页面上的所有请求模拟特定用户,可以在该应用程序的Web.config 文件的<identity> 标记中指定userName 和password 属性。
JQUERY MOBILE使用指南

jQuery Mobile使用指南jQuery一直以来都是非常流行的富客户端及Web应用程序开发中使用的JavaScript类库,然而一直以来它都是为桌面浏览器设计的,没有特别为移动应用程序设计。
jQuery Mobile是一个新的项目用来添补在移动设备应用上的缺憾。
它是基本jQuery框架并提供了一定范围的用户接口和特性,以便于开发人员在移动应用上使用。
使用该框架可以节省大量的js代码开发时间,尽管目前的版本还是不是一个稳定的版本。
但它的应用效果已经备受瞩目。
接下来我们将通过实例向大家展示jQuery Mobile的特性及好处,让我们看一下这个新框架是怎么帮助你在短时间内建立起一个高质量的移动应用程序,接下来的代码讲解中的代码最好使用的移动设备平台是IPhone或Android。
或者是PC电脑上使用Safari浏览器调试。
Go on!jQuery Mobile都能做什么?◆jQuery Mobile为开发移动应用程序提代了非常简单的用户接口◆这种接口的配置是标签驱动的,这意味着我们可以在HTML中建立大量的程序接口而不不需要写一行js代码◆提供了一些自定义的事件用来探测移动和触摸动作。
例如tap(敲击)、tap-and-hold(点击并按住)、swipe、orientation change◆使用一些加强的功能时需要参照一下设备浏览器支持列表◆使用预设主题可以轻松定制应用程序外观jQuery Mobile基本页面结构大部分jQuery Mobile Web应用程序都要遵循下面的基本模板1.<!DOCTYPE html>2.<html>3.<head>4.<title>Page Title</title>5.<link rel="stylesheet"href="/mobile/1.0a1/jquery.mobile-1.0a1.min.css"/>6.<script src="/jquery-1.4.3.min.js"></script>7.<script src="/mobile/1.0a1/jquery.mobile-1.0a1.min.js"></script>8.</head>9.<body>10.11.<div data-role="page">12.13.<div data-role="header">14.<h1>Page Title</h1>15.</div>16.17.<div data-role="content">18.<p>Page content goes here.</p>19.</div>20.21.<div data-role="footer">22.<h4>Page Footer</h4>23.</div>24.</div>25.26.</body>27.</html>要使用jQuery Mobile,首先需要在开发的界面中包含如下3个内容◆CSS文件jquery.mobile-1.0a1.min.css◆jQuery library jquery-1.4.3.min.js◆jQuery Mobile library jquery.mobile-1.0a1.min.js在上面的页面基本模板中,引入这三个元素采用的是jQuery CDN方式,开发人员也可以下载这些文件及主题到你的服务器上。
jquery的面试题

jquery的面试题在前端开发中,jQuery是一个广泛使用的JavaScript库,它为开发者提供了丰富的功能和API,简化了对DOM元素的操作和事件处理。
在面试中,掌握jQuery的知识和技巧是一个重要的竞争优势。
本文将介绍一些常见的jQuery面试题,帮助读者更好地准备面试。
一、jQuery选择器选择器是jQuery最重要的功能之一,它可以根据不同的标准来选取和操作DOM元素。
以下是一些常见的jQuery选择器:1. 元素选择器```javascript$('p') //选取所有的<p>元素```2. ID选择器```javascript$('#myElement') //选取id为myElement的元素```3. 类选择器```javascript$('.myClass') //选取class为myClass的元素```4. 属性选择器```javascript$('[name="email"]') //选取name属性为email的元素```5. 伪类选择器```javascript$('input:checked') //选取被选中的input元素```二、jQuery事件处理jQuery提供了丰富的事件处理方法,可以方便地绑定和触发各种事件。
以下是一些常见的jQuery事件处理题:1. 绑定事件处理程序```javascript$('button').click(function() {console.log('Button clicked');});```2. 取消事件默认行为```javascript$('a').click(function(event) {event.preventDefault(); //取消链接的默认跳转行为});```3. 事件委托```javascript$('ul').on('click', 'li', function() {console.log('List item clicked');});```三、jQuery效果与动画jQuery提供了丰富的效果和动画方法,可以用来操作DOM元素的外观和样式。
jQuery的面试题

《浅谈jQuery的面试题与解答》 49字以下是10个关于jQuery的面试题及答案:1.问题:什么是jQuery?2.答案:jQuery是一个快速、小型且功能丰富的JavaScript库。
它使HTML文档遍历和操作、事件处理、动画制作以及Ajax开发变得简单易行。
3.问题:jQuery的主要功能有哪些?4.答案:jQuery的主要功能包括选择器、DOM操作、事件处理、动画效果、Ajax交互等。
5.问题:如何使用jQuery选择元素?6.答案:可以使用jQuery选择器来选择HTML元素。
例如,使用$()函数和CSS选择器来选择元素,如$('p')选择所有的段落元素。
7.问题:如何使用jQuery修改元素的内容?8.答案:可以使用.html()或.text()方法来修改元素的内容。
例如,$('#myDiv').html('新的内容')可以修改ID为myDiv的元素的内容。
9.问题:如何使用jQuery修改元素的样式?10.答案:可以使用.css()方法来修改元素的样式。
例如,$('#myDiv').css('color', 'red')可以将ID为myDiv的元素的字体颜色修改为红色。
11.问题:如何使用jQuery添加或删除元素?12.答案:可以使用.append()、.prepend()、.after()、.before()等方法来添加元素,使用.remove()方法来删除元素。
13.问题:如何使用jQuery处理事件?14.答案:可以使用.on()方法来处理事件。
例如,$('p').on('click', function(){ alert('点击了段落!'); })可以给所有的段落元素添加点击事件处理程序。
15.问题:如何使用jQuery制作动画效果?16.答案:可以使用.animate()方法来制作动画效果。
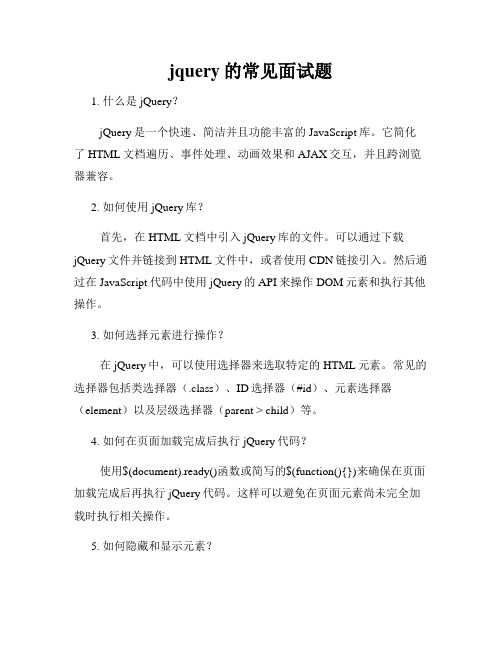
jquery的常见面试题

jquery的常见面试题1. 什么是jQuery?jQuery是一个快速、简洁并且功能丰富的JavaScript库。
它简化了HTML文档遍历、事件处理、动画效果和AJAX交互,并且跨浏览器兼容。
2. 如何使用jQuery库?首先,在HTML文档中引入jQuery库的文件。
可以通过下载jQuery文件并链接到HTML文件中,或者使用CDN链接引入。
然后通过在JavaScript代码中使用jQuery的API来操作DOM元素和执行其他操作。
3. 如何选择元素进行操作?在jQuery中,可以使用选择器来选取特定的HTML元素。
常见的选择器包括类选择器(.class)、ID选择器(#id)、元素选择器(element)以及层级选择器(parent > child)等。
4. 如何在页面加载完成后执行jQuery代码?使用$(document).ready()函数或简写的$(function(){})来确保在页面加载完成后再执行jQuery代码。
这样可以避免在页面元素尚未完全加载时执行相关操作。
5. 如何隐藏和显示元素?使用.hide()函数可以隐藏选定的元素,而使用.show()函数可以显示之前隐藏的元素。
另外,还可以使用.toggle()函数在隐藏和显示之间进行切换。
6. 如何在点击事件中执行代码?使用.click()函数可以为选中的元素绑定点击事件,并在点击发生时执行相应的代码。
例如,可以使用$("button").click(function(){...})来绑定按钮的点击事件。
7. 如何切换元素的CSS类?使用.addClass()函数可以向选中的元素添加CSS类,而.removeClass()函数可以移除选中元素的CSS类。
此外,还可以使用.toggleClass()函数在添加和移除之间进行切换。
8. 如何获取和设置元素的属性值?使用.attr()函数可以获取元素的属性值,例如$("img").attr("src")可以获取图片元素的src属性值。
JQueryMobile_开发常见问题

JQueryMobile 开发常见问题目录[1 什么是jQuery Mobile2 jQueryMobile的优劣3 快速开始做第一个jQueryMobile页面4 jQueryMobile学习资源o 4.1 在线学习资源o 4.2 配置参考和资源o 4.3 推荐中文书o 4.4 英文书资源5 深入jQuery Mobileo 5.1 追信魔盒PhoneGap打包模式下的最佳模式o 5.2 固定顶部导航栏以及可能引发的问题o 5.3 点击链接响应速度慢的问题o 5.4 对载入文字和错误文字的汉化o 5.5 整合PhoneGap(Cordova)o 5.6 手机环境下jQuery的DOM性能问题jQuery Mobile 是jQuery 在手机上和平板设备上的版本。
jQuery Mobile 不仅会给主流移动平台带来jQuery 核心库,而且会发布一个完整统一的jQuery移动UI框架。
支持全球主流的移动平台。
jQuery Mobile开发团队说:能开发这个项目,我们非常兴奋。
移动Web太需要一个跨浏览器的框架,让开发人员开发出真正的移动Web网站。
:今天,jQuery 驱动着Internet 上的大量网站,在浏览器中提供动态用户体验,促使传统桌面应用程序越来越少。
现在,主流移动平台上的浏览器功能都赶上了桌面浏览器,因此jQuery 团队引入了jQuery Mobile(简称JQM)。
JQM 的使命是向所有主流移动浏览器提供一种统一体验,使整个Internet上的内容更加丰富—不管使用哪种查看设备。
(以上摘自百度百科)更多介绍见:Jquery Mobile 中文API站追信魔盒提供的网页壳模式和PhoneGap打包模式,支持使用jQueryMobile来构筑属于自己的WebAPP,以下将详细描述我们在实际开发中的经验。
jQueryMobile的优劣相比其他移动框架,jQueryMobile优势特别突出1.学习成本低。
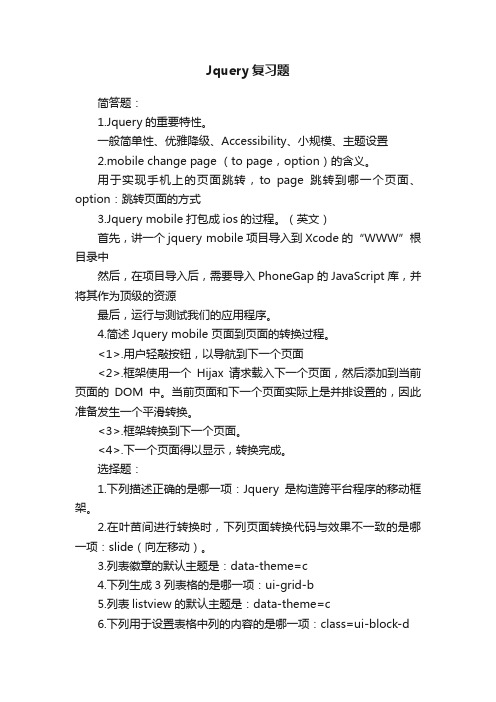
Jquery复习题

Jquery复习题简答题:1.Jquery的重要特性。
一般简单性、优雅降级、Accessibility、小规模、主题设置2.mobile change page (to page,option)的含义。
用于实现手机上的页面跳转,to page跳转到哪一个页面、option:跳转页面的方式3.Jquery mobile打包成ios的过程。
(英文)首先,讲一个jquery mobile项目导入到Xcode的“WWW”根目录中然后,在项目导入后,需要导入PhoneGap的JavaScript库,并将其作为顶级的资源最后,运行与测试我们的应用程序。
4.简述Jquery mobile 页面到页面的转换过程。
<1>.用户轻敲按钮,以导航到下一个页面<2>.框架使用一个Hijax请求载入下一个页面,然后添加到当前页面的DOM中。
当前页面和下一个页面实际上是并排设置的,因此准备发生一个平滑转换。
<3>.框架转换到下一个页面。
<4>.下一个页面得以显示,转换完成。
选择题:1.下列描述正确的是哪一项:Jquery是构造跨平台程序的移动框架。
2.在叶苗间进行转换时,下列页面转换代码与效果不一致的是哪一项:slide(向左移动)。
3.列表徽章的默认主题是:data-theme=c4.下列生成3列表格的是哪一项:ui-grid-b5.列表listview的默认主题是:data-theme=c6.下列用于设置表格中列的内容的是哪一项:class=ui-block-d7.生成单选按钮(选for 和id相同的):satellite。
jQuery Mobile从入门到精通 第5章

实现一个简单对话框
在jQuery Mobile页面中,可以将链接元素的“data-rel”属性值设置为“true”,打开 的对话框实际上是一个标准的“page”容器。因此,在打开时也可以通过设置 “data-transition”属性值,选择打开对话框时切换页面的动画效果。
实现常用的对话框
实现基本的对话框效果 实现操—实现竖屏和横屏自适应
对话框
技术支持:巅峰科技
创建对话框的方法
在jQuery Mobile中创建对话框的方式十分简单,只需要在指向页面的链接元素中添加一个 “data-rel”属性,并将该属性值设置为dialog即可。单击该链接时,打开的页面将以一个对话 框的形式展示在浏览器中。单击对话框中的任意链接时,打开的对话框将自动关闭,并以“ 回退”的形式切换至上一页。此外,还可以在对话框中创建一个“取消”按钮,通过设置元 素属性或编写JavaScript代码的方式关闭当前打开的对话框。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1、页面缩放显示问题
问题描述:
页面似乎被缩小了,屏幕太宽了。
解决办法:
在head标签内加入:
<meta name="viewport" content="width=device-width, initial-scale=1">
2、页面跳转后样式丢失js失效
问题描述:
用ajax跳转的时候,从a.html跳转到b.html后,b.html的css以及js都失效了。
解决办法:
将当前页面需要用到的css以及js放在<page>div内。
原理:
由于jqm的ajax跳转的时候,只会把b.html中<page>内的内容加载进dom,而<page>外的代码都不会加载,所以导致在<page>外的js和css都失效了。
3、跳转时重复调用pageinit方法的解决办法
问题描述:
用ajax跳转的时候,从a.html跳转到b.html,用从b.html返回a.html等等这种反复跳转的时候,pageinit 方法内的代码会调用多次。
解决办法:
在page中加入 data-dom-cache="true"属性,如:
<div data-role="page" id="myPage" data-dom-cache="true">
4、动态改变了list的内容,但是内容并没有变化
解决办法:
调用组件的refresh方法,刷新list,如:
$("#contentList").append(content).listview('refresh');
原理:
jqm组件的显示原理是把原始的web组件隐藏,而用jqm自定义的UI组件来代替原始的web组件显示。
动态的改变了list的值,其实改变的是原始组件list的值,而jqm的list组件的值并没有被更新,所以需要调用list组件的refresh方法来使其更新并显示。
注意:
此问题不只局限于list组件,基本所有的jqm UI组件在改变值之后都需要调用组件对应的refresh方法,例如button组件( $('#id').button('refresh') )等等。
5、如何禁掉ajax跳转?
问题描述:
尽管ajax跳转有很炫的转屏动画,但是在某些时候为了性能或者为了业务需求还是需要禁掉ajax跳转的。
解决办法:
禁止ajxa跳转有两种情况:
1、禁止局部ajax跳转
只需要在a标签中添加下面的属性:
data-ajax=“false”
有时我们要用正常的http请求而不用Ajax请求,比如链接到别的网站等情况。
通过给a标签加下面的属性,可以将链接指定为正常的http请求:
rel=external
2、禁止全局ajax跳转
我们需要设置一个全局的禁止ajax跳转的方式,js代码如下:
$(document).bind("mobileinit", function() {
// disable ajax nav
$.mobile.ajaxEnabled=false
});
注意:上面的代码片段需要放在jquery.mobile-xxx.min.js引入之前。
顺便说一句,初始化的设置都需要放在此处,例如加载错误信息的设置:
$.mobile.pageLoadErrorMessage = 'Sorry, something went wrong. Please try again.';
6、如何去掉jqm自带的组件样式?
问题描述:
尽管jqm提供了比较美观的组件样式,但是有些时候我们需要去掉jqm自带的样式。
解决办法:
解决办法很简单,只需要在组件中加上如下属性就可以了:
data-role='none'
7、点击屏幕,header和footer会略微抖动?
问题描述:
在真机运行的时候,轻击屏幕会发现header和footer有略微的抖动。
解决办法:
在header和footer中添加如下属性:
data-tap-toggle="false"
添加这个属性也可以解决点击屏幕header或footer消失问题。
