HTML表格边框的设置小技巧
HTML给table添加单线边框

HTML给table添加单线边框⼀般来说,给表格加边框都会出现不同的问题,以下是给表格加边框后展现⽐较好的⽅式<style>table,table tr th, table tr td { border:1px solid #0094ff; }table { width: 200px; min-height: 25px; line-height: 25px; text-align: center; border-collapse: collapse;}</style><table><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr></table>但是根据不同的需要有时候我们需要不同的样式,在这⾥我就影响表格边框的因素,做⼀些总结和分析⼀、 <table border="1"> 表格边框如图:,也就是border=1,意思就是给表格的每⼀格,及边框加上1像素的边框⼆、 <table border="1" cellspacing="0"> cellspacing单元格间距如图:这时表格⼤⼩为:200*118px三、<table border="1" cellspacing="0" cellpadding="0"> cellpadding单元格边距如图:这时表格⼤⼩为:200*110px四、去掉表格中table的所有属性值,当在css中给table设置{border: 1px solid #151515}如图:这个时候我们发现,css中的border其实就是给表格加了⼀个外边框⽽已五、border-collapse: collapse 边框合并,该属性设置表格的边框是否被合并为⼀个单⼀的边框,还是象在标准的 HTML 中那样分开显⽰这个时候如果我们只是想给表格整体加边框,并且不需要边距和间距,其实我们只需要这么写:<style>table { width: 200px; min-height: 25px; line-height: 25px; text-align: center; border-color:#b6ff00; border-collapse: collapse;}</style><table border="1"><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr></table>如图:(Google)(firefox)六、我们在上⾯的图中可以清晰看见,两个浏览器所解析边框不同。
html里table的用法

html里table的用法HTML中的表格是一种常用的布局工具,它可以用于展示数据、组织信息、展示布局等。
在HTML中,可以使用`<table>`标签来创建表格,并使用其他的HTML 标签来控制表格的外观和行为。
下面我们将介绍如何使用`<table>`标签创建表格、设置表格属性、添加表头和表体、以及控制表格的行为等。
一、创建表格要创建一个表格,可以使用`<table>`标签来包围表格内容。
表格通常由行和列组成,每一行称为一个“行”,每一列称为一个“列”。
可以使用`<tr>`标签来创建行,使用`<td>`或`<th>`标签来创建列。
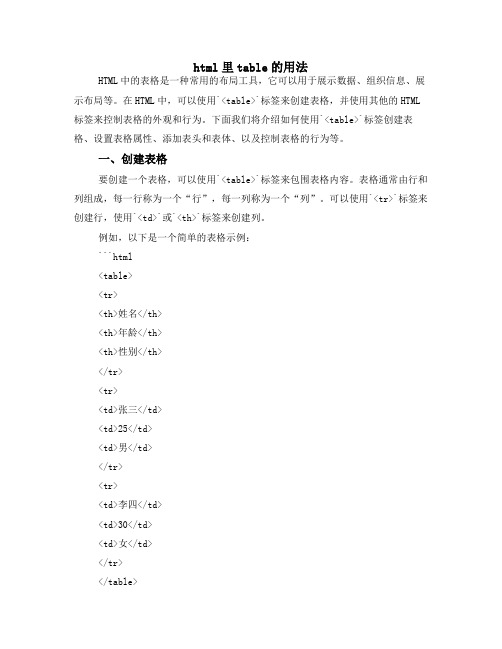
例如,以下是一个简单的表格示例:```html<table><tr><th>姓名</th><th>年龄</th><th>性别</th></tr><tr><td>张三</td><td>25</td><td>男</td></tr><tr><td>李四</td><td>30</td><td>女</td></tr></table>```上述代码创建了一个包含三列的表格,其中第一列是表头,第二和第三列是表格的行内容。
二、设置表格属性除了使用`<table>`标签外,还可以使用其他的HTML标签来设置表格的属性,例如边框宽度、单元格边距、单元格间距等。
可以使用`border`属性来设置表格的边框宽度,使用`cellpadding`和`cellspacing`属性来控制单元格的内边距和单元格之间的间距。
html表格设置

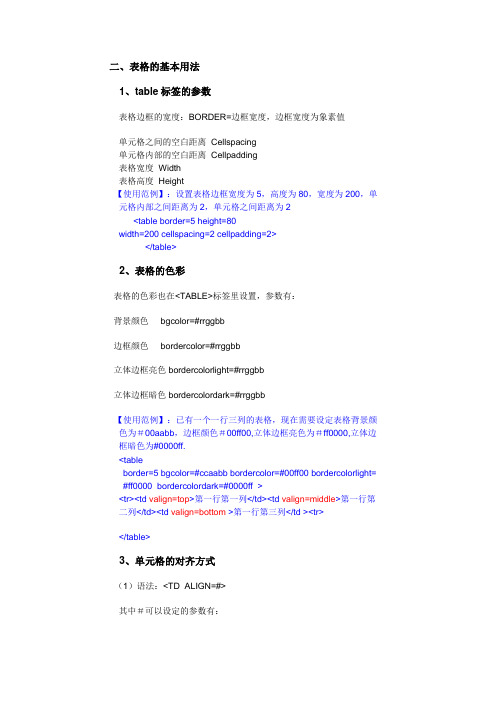
html表格设置容表格的定义定义表格:<TABLE 参数1 参数2 >……</TABLE>定义表行:<TR>定义单元格:<TD>表格边框的宽度:BORDER=边框宽度,边框宽度为象素值【使用范例】:定义一个一行一列的表格<table border=2><tr><td>第一列</td></tr></table>定义了一个一行一列的表格,表格内容为:“第一列”。
【使用范例】:定义一个一行两列的表格<table border=2><tr><td>第一列</td><td>第二列</td></tr></table>定义了一个一行两列的表格,表格第一列的内容为:“第一列”,表格第二列的内容为:“第二列”。
【使用范例】:定义一个两行一列的表格<table border=2><tr><td>第一行</td></tr><tr><td>第二行</td></tr></table>定义了一个两行一列的表格,表格第一列的内容为:“第一列”,表格第二列的内容为:“第二列”【使用范例】:定义一个两行两列的表格<table border=2><tr><td>第一行第一列</td><td>第一行第二列</td></tr><tr><td>第二行第一列</td><td>第二行第二列</td></tr></table>要定义多行多列表格依次类推。
html5 表格 style用法

HTML5 表格 style用法随着互联网的快速发展,网页设计和开发的技术也日新月异。
作为网页设计和开发的重要组成部分,HTML5语言在页面布局和样式设计上有着丰富的功能和特性。
其中,表格是网页中常见的元素之一,而对表格的样式定制,也是网页设计中的重要任务之一。
本文将介绍HTML5 中表格 style 的用法,帮助读者更好地掌握表格样式的定制技巧。
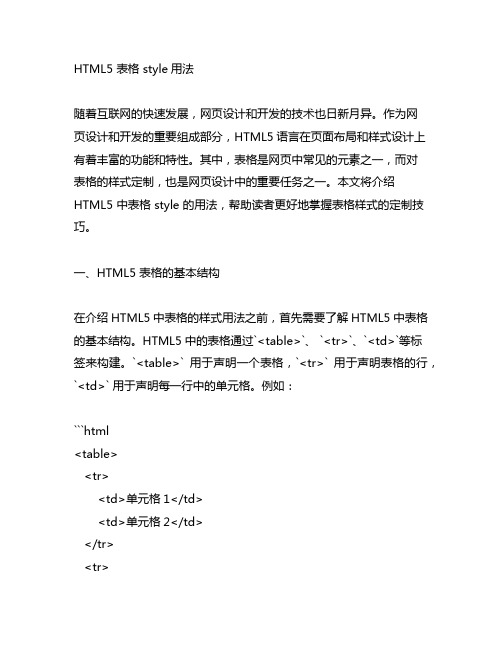
一、HTML5 表格的基本结构在介绍HTML5中表格的样式用法之前,首先需要了解HTML5中表格的基本结构。
HTML5中的表格通过`<table>`、 `<tr>`、`<td>`等标签来构建。
`<table>` 用于声明一个表格,`<tr>` 用于声明表格的行,`<td>` 用于声明每一行中的单元格。
例如:```html<table><tr><td>单元格1</td><td>单元格2</td></tr><tr><td>单元格4</td></tr></table>```以上代码中,`<table>`声明了一个表格,其中包含两行(`<tr>`),每行包含两个单元格(`<td>`)。
这是一个最基本的表格结构,接下来将介绍如何对这个表格进行样式的定制。
二、使用属性实现表格样式HTML5中,可以通过给表格的`<table>`、`<tr>`、`<td>`标签添加样式属性来改变表格的样式。
常用的表格样式属性包括:`border`、`background-color`、`text-align`、`width`等。
例如:1. 设置表格边框通过`border`属性可以设置表格的边框样式,包括边框宽度、颜色等。
html表格的结构

html表格的结构HTML表格是网页中常用的一种数据展示方式,通过合理的结构可以清晰地展示数据,并提高页面的可读性和美观性。
本文将介绍HTML表格的结构及相关标签的使用方法。
一、基本结构HTML表格由<table>标签包裹,并包含多个相关的标签来定义表格的各个部分,如表头、表体和表尾等。
1. <table>标签:定义一个表格。
2. <caption>标签:定义表格的标题,位于表格上方。
3. <thead>标签:定义表格的表头部分。
4. <tbody>标签:定义表格的表体部分。
5. <tfoot>标签:定义表格的表尾部分。
二、表头部分表头部分通常用于显示表格的列名,使用<th>标签来定义每一列的表头。
示例代码:```<table><thead><tr><th>姓名</th><th>年龄</th><th>性别</th></tr></thead></table>```三、表体部分表体部分用于展示数据,使用<tr>标签定义每一行,使用<td>标签定义每一列的内容。
示例代码:```<table><thead><tr><th>姓名</th><th>年龄</th><th>性别</th> </tr></thead><tbody><tr><td>张三</td> <td>25</td> <td>男</td> </tr><tr><td>李四</td> <td>30</td> <td>女</td> </tr></tbody></table>```四、表尾部分表尾部分通常用于显示一些总结性的信息或其他附加内容,如合计数据等。
前端开发中的表单美化技巧

前端开发中的表单美化技巧在现代网页开发中,表单是不可或缺的一部分。
用户通过表单与网页进行交互,完成各种操作。
因此,表单的美观与易用性直接影响到用户体验。
以下是一些前端开发中常用的表单美化技巧,通过运用这些技巧,我们可以提升表单的外观和交互效果,提升用户的满意度。
一、使用HTML5新特性HTML5引入了许多新的表单元素和属性,这些新特性可以使表单更加易用,并提供更好的用户体验。
例如,使用input的type属性可以实现不同类型的输入框,如email、tel、number等。
这样的输入框可以在用户输入时自动校验格式,并在需要的情况下提供更合适的键盘。
另外,HTML5还提供了一些新的表单元素,如日期选择器、颜色选择器等,可以使表单更加丰富和直观。
二、基本样式优化为表单元素设置适当的样式可以使表单看起来更加美观和一致。
可以使用CSS选择器来选择表单元素,并为其设置统一的样式。
一般来说,我们可以设置输入框的边框样式、背景色、边框圆角等。
同时,可以考虑为输入框设置一些过渡效果,如鼠标悬停时的颜色变化和焦点状态时的发光效果,以增加用户的交互感受。
三、使用图标和标签为表单元素添加图标和标签可以增加表单的可读性和易用性。
例如,可以在输入框前面添加一个小图标,用于显示输入框的用途。
这样,用户一目了然地知道每个输入框应该填写什么内容。
另外,我们还可以使用标签来描述输入框的用途,如“用户名”、“密码”等。
这样的标签可以帮助用户更好地理解和使用表单。
四、响应式设计随着移动设备的普及,响应式设计已成为一种重要的趋势。
在表单设计中,我们也可以运用响应式设计的思想,使表单在不同尺寸的屏幕上都能良好地呈现。
一种常见的做法是使用媒体查询来设置表单的样式和布局,以适应不同设备的屏幕大小。
此外,还可以使用弹性布局等技术来使表单的排列更加灵活和适应性强。
五、动态效果使用一些动态效果可以增加表单的趣味性和交互性。
例如,在用户输入信息时,可以实时地进行校验,并给出相应的提示。
Html的table边框技巧 - HTML表格Table 边框样式美化

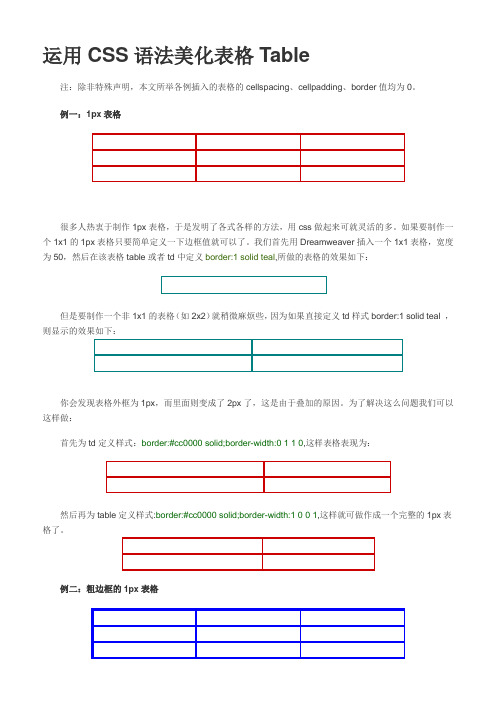
运用 CSS 语法美化表格 Table注:除非特殊声明,本文所举各例插入的表格的 cellspacing、cellpadding、border 值均为 0。
例一:1px 表格很多人热衷于制作 1px 表格,于是发明了各式各样的方法,用 css 做起来可就灵活的多。
如果要制作一 个 1x1 的 1px 表格只要简单定义一下边框值就可以了。
我们首先用 Dreamweaver 插入一个 1x1 表格,宽度 为 50,然后在该表格 table 或者 td 中定义 border:1 solid teal,所做的表格的效果如下:但是要制作一个非 1x1 的表格 (如 2x2) 就稍微麻烦些, 因为如果直接定义 td 样式 border:1 solid teal , 则显示的效果如下:你会发现表格外框为 1px,而里面则变成了 2px 了,这是由于叠加的原因。
为了解决这么问题我们可以 这样做: 首先为 td 定义样式:border:#cc0000 solid;border-width:0 1 1 0,这样表格表现为:然后再为 table 定义样式:border:#cc0000 solid;border-width:1 0 0 1,这样就可做作成一个完整的 1px 表 格了。
例二:粗边框的 1px 表格此表格的内格线为 1px 而外边框为 3px,有了例一的基础做起来就不难了,只要修改 border-width 值就 行了。
对 table 所使用的样式的代码是:border:blue solid;border-width:3 2 2 3 对 td 所使用的样式的代码是:border:blue solid;border-width:0 1 1 0 例三:虚线框表格做法和例一类似,border-style 从 solid 改为 dashed。
对 table 所使用的样式的代码是:border:black dashed;border-width:1 0 0 1 对 td 所使用的样式的代码是:border:black dashed;border-width:0 1 1 0 例四:点线边框表格注意点线(dotted)的最小象素为 2。
Html的table边框技巧-HTML表格Table边框样式美化

利用改变 cellspacing 的值可以把背景做成边框,上面的表格的制作方法是: 1.首先做一个 1x1 的表格,并设置好背景,将 cellspace 的值设为 3; 2.再做一个 3x3 的 1px 表格,width 和 height 均设为 100%; 3.将后做的表格插入先前做的表格中即可。 如果你采用一幅会变色的 gif 动画,那么表格的边框就会自动连续改变颜色。 例十四:背景边 框二
注意双线(double)的最小象素为 3。 对 table 所使用的样式的代码是 :border:teal 4 double 对 td 所使用的样式的代码是 :border:teal 1 solid 例六:outset 外框表格
对 table 所使用的样式的代码是 :border: 3 outset 对 td 所使用的样式的代码是 :border: 1 solid 例七:inset 外框表格
这个表格的外框采用的是脊线,内单元格边框是槽线,注意表格插入时 cellspacing 设为 1 了。 对 table 所使用的样式的代码是 :border:skyblue 4 ridge 对 td 所使用的样式的代码是 :border: navy 1 groove
例十:综合使用 二
别以为这是九个表格,其实他们是一个表格中的九个单元格,由于表格外边框为 0,所以你看不到罢了。 只需对 td 使用样式:border:maroon 3 double,另外别忘了把表格的 cellspacing 设为 1 哦。 例十一:综合使 用三
8
---------------------------------------------------------------范文最新推荐 ------------------------------------------------------
HTML中正确设置表格table边框border的三种办法

HTML中正确设置表格table边框border的三种办法如何实现单线边框⼀、导⼊table表格添加边框后,它的默认效果如下:table {width: 400px;}table,table td,table th {border: 1px solid #000000;}⼆、解决⽅案(3种⽅法)【⽅法⼀】核⼼思想:1、设置BORDER=0 ;2、再通过CSS,给Table加上1px的border-top,border-left;3、然后再设置所有的td的border-right,border-bottom;css代码:<style>table {border-right: 1px solid #000000;border-bottom: 1px solid #000000;text-align: center;}table th {border-left: 1px solid #000000;border-top: 1px solid #000000;}table td {border-left: 1px solid #000000;border-top: 1px solid #000000;}</style>html代码:<body><table align="center" width="400" cellspacing="0"><thead><tr><th>姓名</th><th>科⽬</th><th>成绩</th><th>操作</th></tr></thead><td><a href="javascrpit:;">删除</a></td></tr><!-- 第2⾏ --><tr><td>⼩深</td><td>⾼数</td><td>86</td><td><a href="javascrpit:;">删除</a></td></tr><!-- 第2⾏ --><tr><td>⼩濛</td><td>⾼数</td><td>65</td><td><a href="javascript">删除</a></td></tr></tbody></table></body>效果图:【⽅法⼆】核⼼思想:1、给table设置css为border-collapse: collapse2、设置所有td及th的css为border: 1px solid #000000; css代码:<style>table {width: 400px;margin: 0 auto;border: 1px solid #000000;border-collapse: collapse;}th,td {border: 1px solid #000000;text-align: center;}</style>html代码:<body><table><thead><tr><th>姓名</th><th>科⽬</th><th>成绩</th><th>操作</th></tr></thead><td><a href="javascrpit:;">删除</a></td></tr><!-- 第2⾏ --><tr><td>⼩深</td><td>⾼数</td><td>86</td><td><a href="javascrpit:;">删除</a></td></tr><!-- 第2⾏ --><tr><td>⼩濛</td><td>⾼数</td><td>65</td><td><a href="javascript">删除</a></td></tr></tbody></table></body>效果图:【⽅法三】核⼼思想:1、将table的属性设置为:BORDER=0 、cellspacing=1 ;2、设置table的背景⾊为即你要设置的table的边框颜⾊;3、设置所有td背景⾊为#ffffff⽩⾊;css代码<style>table {background-color: black;text-align: center;}table th {background-color: #ffffff;}table td {background-color: #ffffff;}</style>html代码:<body><table width="400" cellspacing="1" border="0"><thead><tr><th>姓名</th><th>科⽬</th><th>成绩</th><th>操作</th></tr></thead><tbody><!-- 第1⾏ --><td>⾼数</td><td>98</td><td><a href="javascrpit:;">删除</a></td></tr><!-- 第2⾏ --><tr><td>⼩深</td><td>⾼数</td><td>86</td><td><a href="javascrpit:;">删除</a></td></tr><!-- 第2⾏ --><tr><td>⼩濛</td><td>⾼数</td><td>65</td><td><a href="javascript">删除</a></td></tr></tbody></table></body>效果图:【表格属性⼩结】属性名属性值描述align left、center、right规定表格相对周围元素的对齐⽅式border1或0规定表格是否有边框默认⽆边框border="1"表⽰有边框,意思给表格每⼀格加上1像素边框border="0"表⽰⽆边框cellspacing像素值规定单元格之间的空⽩,默认2px cellpadding像素值规定单元边沿与其内容之间的空⽩区域,默认1pxwidth像素值或百分⽐规定表格的宽度。
HTML表格边框制作教程

HTML表格边框制作教程作者:灵子表格以<table>和</table>分别作起始标识符。
其中,<table>里有一些必要的参数,为容易理解起见,在这里只介绍本节用到的参数,其他的参数今后将陆续提到。
border参数定义表格边框的粗细,记为border=数值,数值取0,1,2,3等整数。
width是我们要定义的参数,它规定表格的宽度,数值通常用100%,记作width=100%,值得注意的是,如果不设置width值,表格将根据单元格里的内容自动定义宽度。
height 参数规范表格的高度,通常可以不设置,而是让内容的多少让系统自行设定。
<table>和</table>之下,还需要由两个成对的标识符号定义表格的行、列,它们分别是<tr>……</tr>,<td>……</td>,tr标识符定义表中的行,td标识符定义数据表元,即每行中的每一列。
<td>……</td>要包含在<tr>……</tr>里面。
此外,论坛要求在<table>下有<tbody>(表体),它也是成对出现,包含<tr>...</tr>。
一张完整的表格全部语法如下:<table border=2 width=80%><tbody><tr><td>Hello Table</td></tr></tbody></table>效果如下:Hello Table表格边框的修饰上一讲我们讲到border属性,border即为边框,除了有粗细的数值定义以外,还有其他的属性哦。
我们先来看看亮边框的颜色和暗边框的颜色设置。
亮边框记作bordercolorlight,暗边框记作bordercolordark。
html表格用法

html表格用法HTML表格用法什么是HTML表格?HTML表格是一种用于展示和组织数据的标记语言。
表格由一个或多个行和列组成,用于在网页上显示数据。
创建表格在HTML中,使用<table>元素来创建表格。
表格由行(<tr>)和单元格(<td>)组成。
下面是创建一个简单表格的代码示例:<table><tr><td>单元格1</td><td>单元格2</td><td>单元格3</td></tr><tr><td>单元格4</td><td>单元格5</td><td>单元格6</td></tr></table>合并单元格有时候我们希望将多个单元格合并成一个,可以使用colspan和rowspan属性来实现。
colspan属性用于跨列合并,rowspan属性用于跨行合并。
<table><tr><td colspan="2">跨两列单元格</td><td>单元格3</td></tr><tr><td>单元格4</td><td rowspan="2">跨两行单元格</td><td>单元格6</td></tr><tr><td>单元格7</td><td>单元格8</td></tr></table>表头和表体在表格中,可以使用<thead>、<tbody>和<tfoot>元素来分组不同部分的内容。
Html的table边框技巧-HTML表格Table边框样式美化

对 table 所使用的样式的代码是:border: 3 inset 对 td 所使用的样式的代码是:border: 1 solid 例八:r idge外 框表格
对 table 所使用的样式的代码是:border:#ee0000 3 ridge 对 td 所使用的样式的代码是:border: 1 solid 例九:综合使用一
注意点线(dotted)的最小象素为 2。 对 table 所使用的样式的代码是:border:greendotted ;border-width:2 0 0 2 对 td 所使用的样式的代码是:border:greendotted;border-width:0 2 2 0 例五:双线边框 表格
对 table 所使用的样式的代码是:border:blue solid;border-width:3 2 2 3 对 td 所使用的样式的代码是:border:blue solid;border-width:0 1 1 0 例三:虚线框表 格
做法和例一类似,border-style从 solid 改为 dashed。 对 table 所使用的样式的代码是:border:blackdashed;border-width:1 0 0 1 对 td 所使用的样式的代码是:border:blackdashed;border-width:0 1 1 0 例四:点线边框 表格
运用 CSS语法美化表格 Table
注:除非特殊声明,本文所举各例插入的表格的 cellspacing、cellpadding、border 值均为 0。 例一:1px 表格
《HTML制作表格》课件

2023
REPORTING
THANKS
感谢观看
表格的间距和边距
单元格间距
设置单元格之间的间距,以像素为单 位。
行高和列宽
调整表格中行和列的高度和宽度,以 像素为单位。
单元格边距
设置单元格内部的边距,以像素为单 位。
表格的文字样式
字体类型
选择用于表格中文本的字 体类型。
字体大小
设置表格中文本的字体大 小,可以使用像素值或相 对单位。
字体颜色
设置表格中文本的颜色, 可以使用颜色名称、十六 进制或RGB值。
简洁明了、易于理解、符合网站主题风格 。
网站导航表格的HTML制作技巧
网站导航表格的动态效果
使用HTML的`<nav>`元素,结合CSS样式 进行布局和美化。
通过JavaScript实现动态导航菜单,如响应 式设计、下拉菜单等。
表单数据表格
表单数据表格的定义
01
表单数据表格用于展示表单中用户输入的数据,方便用户核对
01
02
03
边框宽度
定义表格边框的宽度,可 以使用像素值或相对单位 。
边框颜色
设置表格边框的颜色,可 以使用颜色名称、十六进 制或RGB值。
边框样式
选择边框的样式,如实线 、虚线、点线等。
表格的背景颜色
背景颜色
为表格设置背景颜色,可以使用 颜色名称、十六进制或RGB值。
背景图片
为表格添加背景图片,可以选择 图片的路径和大小。
响应式设计的优势
响应式设计可以使网页在不同设备上都能良好显示,提高用户体验。同 时,它还可以减少维护成本,因为只需要维护一套代码即可适应不同设 备的屏幕大小和分辨率。
html table的用法

html table的用法
HTML表格是网页设计中常用的一种元素,用于展示数据和信息。
表格由<table>标签开始和结束,其中包含一系列行(<tr>标签)和
列(<td>标签或者表头<th>标签)。
每个<td>标签代表一个单元格,而<th>标签代表表头单元格。
表格的结构可以通过<thead>、<tbody>和<tfoot>标签进行划分,分别代表表格的头部、主体和尾部。
表格中的内容可以通过属性进行调整,比如设置边框、背景颜色、边距、内边距等。
可以使用border属性设置表格边框的大小,bgcolor属性设置表格背景颜色,cellpadding和cellspacing属性
分别设置单元格的内边距和单元格之间的间距。
此外,表格还可以嵌套,即在一个单元格中嵌入另一个表格。
这样可以创建复杂的布局和结构。
在实际应用中,表格可以用于展示各种类型的数据,比如排行榜、时间表、产品价格对比等。
然而,需要注意的是,过度使用表
格来布局页面会影响页面的可访问性和响应性,因此在设计网页时
应该谨慎使用表格,并考虑使用CSS布局来代替表格布局。
详解HTML设置边框的三种方式

详解HTML设置边框的三种⽅式HTML设置边框的三种⽅式border-width: 1px 2px 2px;border-style: solid dashed dotted;border-color:red green blue;/*分别为上→左右→下边框设置*/1、边框的组成:border: 1px solid #fff参数:第⼀个是边框的粗细 1px第⼆个是边框的样式 solid 实线 dashed 虚线 dotted 点画线(不兼容在不同的浏览器上显⽰的不⼀样)第三个是边框的颜⾊ red 直接⽤英⽂单词表⽰颜⾊ #f00 颜⾊的⼗六进制表⽰法 rgb(255,0,0) rgb表⽰法2、复合样式/*border: 1px solid red; /*复合样式*/3、单⼀设置border-width: 1px 2px 2px 1px;border-style: solid dashed dotted solid;border-color:red green blue pink;/*分别为上→右→下→左边框设置*/这样代表上边框右边框下边框左边框分别对四条边框进⾏设置border-width: 1px 2px;border-style: solid dashed;border-color:red green;/*分别为上下左右边框设置*/两个值代表:上下边框左右边框三个值代表:上边框左右边框下边框(⼩编不懂为啥是这样分的可能就是统⼀的吧)也可以对每⼀个边框单独设置!border-top;border-right;border-bottom;border-left;但是⼯作中应该不要这么细分。
因为不仅⼯作量⼤⽽且也很怪异不美观到此这篇关于详解HTML设置边框的三种⽅式的⽂章就介绍到这了,更多相关HTML边框设置内容请搜索以前的⽂章或继续浏览下⾯的相关⽂章,希望⼤家以后多多⽀持!。
element table 第一列表格样式

element table 第一列表格样式1. 背景介绍在网页设计和开发过程中,表格是一种常用的数据展示和整理方式。
在HTML和CSS中,element table是一种常见的表格标签,可以用来创建各种表格样式。
在表格中,第一列表格样式是指表格中第一列的样式设置,包括文字颜色、背景颜色、边框样式等。
2. 第一列表格样式的重要性第一列表格通常用来显示数据的标题或者重要信息,它的样式设置直接影响着整个表格的美观和易读性。
一个清晰、美观的第一列表格样式可以帮助用户更快地找到需要的信息,提高用户体验,同时也能增加网页的美观度,提升整体设计的质量。
3. 第一列表格样式的常见设置在使用element table创建表格时,设置第一列表格的样式是一个重要的设计细节。
以下是一些常见的第一列表格样式设置方法:3.1 文字颜色第一列表格中的文字颜色可以根据设计需求进行设置。
通常可以采用与整体设计风格相匹配的颜色,如黑色、灰色或品牌色等。
可以通过CSS的color属性来设置文字颜色,例如:```css table td:first-child { color: #333; }```3.2 背景颜色为了突出第一列表格中的内容,可以设置其背景颜色。
可以选择与整体表格背景颜色相对比的颜色,使得第一列内容更加突出。
可以通过CSS的background-color属性来设置背景颜色,例如:```css table td:first-child { background-color: #f4f4f4; }```3.3 边框样式第一列表格的边框样式也可以被设置为与其他列不同的样式。
例如可以增加边框的粗细或者改变边框的颜色,以突出第一列表格。
可以通过CSS的border属性来设置边框样式,例如:```css tabletd:first-child { border: 1px solid #ccc; }```4. 最佳实践在设计element table的第一列表格样式时,需要根据具体的设计风格和需求来确定合适的样式设置。
dreamweaver表格边框

竭诚为您提供优质文档/双击可除dreamweaver表格边框篇一:在dreamweaver中制作细线表格制作细线表格如果仅仅是定义表格的边框为1(border="1")和边框颜色值(如bordercolor="#000000"),表格线其实是2px的,要做细线表格,有2种方法:方法一1、插入表格,参数设置如下图(边框:0单元格填充:0单元格间距:1):2、选中表格,在属性面板中设置表格的背景颜色为黑色:3、全选所有单元格(光标定位到第一个单元格里,按住shift键单击最后一个单元格,)然后在属性面板中设置所有单元格的背景颜色为白色:4、完成后效果如图:当然,表格边框和单元格的颜色也可以设置为其他颜色,但是不能是同一种颜色。
方法二1、插入表格,参数设置:边框:1单元格填充:0单元格间距:02、点击“窗口/标签检查器”,打开标签面板,设置“浏览器指定”:bordercolordark:白色(#FFFFFF)bordercolorlight::黑色(#000000)3、完成后如图:篇二:在dreamweaver中插入一个表格,若设置其“边框在dreamweaver中插入一个表格,若设置其“边框(border)”为1,预览时其边框线较粗。
对于不熟悉html语言的网页制作者,如何快速制作出细边线的表格呢?下面,我给大家介绍一个小技巧--巧用背景颜色和间距制作细边线表格。
以制作一个4行3列、边框线为红色细线的表格为例:step1在dreamweaver的设计视图中插入一个4行3列的表格。
step2在“属性”面板中设置此表格的属性如下:边距(cellpad)根据需要自行设置值(例如10);间距(cellspace)为1;边框(border)为0;背景颜色(bgcolor)为红色。
step3选中此表格的所有单元格,在“属性”面板中设置所有单元格的属性如下:背景颜色(bg)为白色或红色以外的其他颜色。
HTML简单边框制作--怎样用代码做外边框和内边框

3、以做三个内边框为例:也就是将内边框代码复制粘贴三次放于开头那段代码的<TD>后,(即“文字”前)边框的宽设为“1”,代码变化如下:
<TABLE style="BORDER-RIGHT: #00ff00 10px ridge; BORDER-TOP: #00ff00 10px ridge;
这里是文字的输入地方,随着文字的增多,边框就逐渐放大。可以放加入背景图片的代码 ,在这里还可以放一个或多个动画代码(做多层透明flash动画)。
</TD></TR></TBODY></TABLE>
说明:红色代码是右边框;绿色代码是上边框;深蓝色代码是左边框;桃红色代码是下边框;天蓝色代码是边框内面背景颜色;黄色代码cellSpacing=0是限制内边框与外边框距离的,“0”表示没有距离,是可以改变的。(这段代码里没有内边框代码)#号后面的00ff00是颜色代码,可以变换,要改变边框颜色就要将四边#号后的代码变为同一个代码,否则,四边的颜色就会不同。颜色代码可以在颜色代码表里找;10PX是表示外边框的宽度,数值可以改变;
BORDER-LEFT: #00ff00 10px ridge; BORDER-BOTTOM: #00ff00 10px ridge;
BACKGROUND-COLOR: #ff0000" cellSpacing=0><TBODY><TR><TD><TABLE border=1><TBODY><TR><TD>
<TABLE border=1><TBODY><TR><TD><TABLE border=1><TBODY><TR><TD>
table表格设置边框线为单实线

table表格设置边框线为单实线设置table表格边框为单实线的⽅法有两种第⼀种⽅法就是利⽤table标签cellspacing=0属性来实现,cellspacing是内边框和外边框的距离,这种⽅法实现的看起来是单实线,其实是内边框线和外边框线组合成的实线。
第⼆种⽅法是利⽤css的表格border-collapse属性来实现。
<!DOCTYPE html><html><head><style type="text/css">table#a{border-collapse:collapse;}#a tr td{border:1px solid black;}</style></head><body><table width="200px"height="100px"cellspacing="0"border="1px"><tr><td ></td><td></td></tr><tr><td></td><td></td></tr><tr><td></td><td></td></tr></table><br/><table id="a"width="200px"height="100px"><tr><td ></td><td></td></tr><tr><td></td><td></td></tr><tr><td></td><td></td></tr></table></body></html>。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
HTML 表格边框的设置小技巧
对于很多初学HTML 的人来说,表格<table>是最常用的标签了,但对于表格边框的控制,很多初学者却不甚其解。
对于很多初学HTML 的人来说,表格<table>是最常用的标签了,但对于表格边框的控制,很多初学者却不甚其解。
一般我们用表格的时候总会给它个border 属性,比如:<table border="1">,其
可以发现表格的边框好像很宽,当然这里的“很宽”绝对不是表格border 的宽,大家看到的宽应该是<td>之间有间隙所致。
因此只需要修改表格的
cellspacing 属性即可,即:,效果如下:
但是,好像宽度还是没有我们想象的那样:只有一个像素的宽,其实,上图大家看到的其实是两个像素的宽,为什么呢,这是因为<td>之间的边框没有重合所致。
修改表格的border-collapse 属性即可,
即<table border="1px" cellspacing="0px"
再给表格加个颜色,<table border="1px"。
