网页设计师的工作指导书
《Web程序设计课程设计》任务书

《Web程序设计课程设计》任务书《Web程序设计课程设计》任务书《Web程序设计》课程设计任务书一、课程简介本课程是培养学生动态网页设计与制作职业核心能力的重要课程,通过本课程的学习使学生掌握动态网页制作的基本方法,具备独立制作动态网页的能力。
二、课程设计内容应用本课程介绍的相关知识独立开发完成一个简易论坛程序。
三、课程设计要求1.能力目标(1)综合运用所学知识制作一个实用的论坛程序(2)培养学生综合运用所学知识的能力2.技术要求(1)应用VisualStudio20xx设计、开发和发布网站(2)应用HTML相关知识制作网站页面(3)应用Table或者CSS对网页进行合理布局(4)应用 内置对象完成相关逻辑处理(5)应用各种控件完成相关模块的重用(6)应用相关知识完成数据库的连接与处理四、课程设计安排以综合课程设计为课程考核形式,充分利用所学知识和技能,以项目为驱动,进行Web程序设计与开发,进一步掌握动态网页程序的开发技术和技巧,强化学生实践动手能力。
1.确定课程设计课题(简易论坛的设计与开发);2.根据主题要求,收集处理素材、确定、划分栏目。
3.采用框架,综合运用HTML、Javascript、C#等知识完成网页设计、制作。
4.课程设计时间为3天,届时将提交作品程序和相关文档,并以统一答辩的形式进行课程设计评价及课程考核。
序号内容按照教师提供的简易论坛演示程序及教材要求,归纳总结出其主要功能,编写软件需求说明书地点机目标让学生了解Web程序设学时备注提交软件需计课程设计要做哪些2学时房工作,待开发程序有哪子档些模块让学生了解待开发Web求说明书电1根据归纳出的主要功能,按照机2提供的规范文档,编写概要设房使用的技术,各功能模计说明书块的运行顺序让学生了解如何依据Web系统的功能模块,依据概要设计说明书,实现数设计符合要求的数据据库的各种表结构,绘制E-R3关系图,编写SQL脚本,并完成数据库设计说明书则和方法;并将SQL编程应用于设计中让学生掌握在依据以上设计说明书和演示程4序,开发实现作品程序房语言与数据库结合起来,实现真实应用。
UI设计师岗位说明书

UI设计师岗位说明书
一、岗位职责
1. 负责Web和App界面的UI设计工作,包括页面布局设计、图标
设计、配色方案等;
2. 根据产品需求和用户体验,进行用户界面的设计和优化,提高用
户体验;
3. 与产品经理、前端工程师等团队成员密切合作,确保设计方案的
实施;
4. 不断学习和掌握最新的设计软件和技术,保持设计作品的创新性
和前瞻性。
二、任职要求
1. 本科及以上学历,视觉传达、美术设计等相关专业背景优先;
2. 具备扎实的设计基础,熟练运用PS、AI等设计软件,有较强的
设计审美和创意能力;
3. 熟悉Web和App开发流程,理解前端技术,能够与开发团队高
效沟通;
4. 具备良好的团队合作精神和沟通能力,能够承受工作压力,有较
强的责任心和执行力;
5. 有一定的项目经验和作品展示,有UI设计相关证书者优先考虑。
三、薪酬福利
1. 薪资:根据个人能力和经验,提供具有竞争力的薪酬;
2. 福利:提供完善的社保和商业保险,员工生日福利、节假日福利等;
3. 发展:提供良好的晋升机会和广阔的发展空间,定期进行培训和
学习机会。
四、公司介绍
公司成立于XX年,致力于XX行业的领先企业,拥有一支专业的
研发团队和优秀的设计团队,公司注重员工的个人成长和团队的协作,提供良好的工作环境和发展平台。
五、应聘方式
请发送简历和作品集至邮箱XXX,我们会尽快安排面试,谢谢关注!
以上为UI设计师岗位的详织说明,欢迎有志于UI设计领域的人士
踊跃投递简历,期待您的加入!。
《网页设计》课程教学建设探讨与实践

2 01 1年 l 2月
电 脑 与 信 息 技 术
C mp tr a d Ifr t n T c n lg o ue n nomai e h oo y o
V0 .9 N . 1 o6 1 De . 0 I e 2 1
文 章 编 号 :0 5 12 ( 0 )6 0 5 — 4 10 — 2 82 1 0 — 0 7 0 1
() 2课程结构模块化 ; () 3 任务驱动教学方法 ; ( )形成性” 4“ 考核模式 ; () 5 立体化教学资源 ; () 6 实践训练层次化等全方位立体化解决方案 , 为
计算机应用基础 、c 语言 、平面设计 (ht hp Po so) o
图 2 前 后 续 课 程
12 网页 设计课 程 开发思 路与步 骤 .
《 网页设计》 课程教学建设探讨与实践
王春 红
( 内蒙古财经学院, 呼和浩特 0 05 ) 10 1
摘
要 :网页设计》 《 是计算机应 用 术专业课程体 系中的主干课程之一。 技 文章对《 网页设计》 课程在课程设置、 教学方法和
教 学手段等教学建设方面进行 了有益探 索与实践 , 对适应项 目 针 任务教 学模式 的教 学方 法和评价模式进行探讨 , 于 有利
的关键职业能力之一 ,并且毕业生一部分从事网站建 设与维护方面的工作 ,因此本课程的就业岗位定位于 网站建设岗位群 ,培养能在各企事业单位从事利用计 算机系统及 网络熟练进行网站建设与管理维护、中小
网站作为教学内容。 这些网页都来 自真实的网站 , 经过 对网页的教学化处理 ,它们都较好 的体现 了学习内容 的工学结合特征, 使学生在有限的学习时间内, 得到具 有代表性网页设计与制作能力 的培养 ,较好地满足工
软件开发作业指导书

软件开发作业指导书一、引言本作业指导书旨在为软件开发课程的学生提供指导和帮助,以完成一个有效的软件开发作业。
本指导书包含了作业要求、作业流程和评分标准等内容,希望能够帮助学生顺利完成作业并获得优秀的成绩。
二、作业要求1. 主题学生可根据个人兴趣选择一个软件开发项目的主题,如网页设计、移动应用开发等。
2. 开发环境学生可根据项目需求选择适合的开发工具和编程语言,如HTML/CSS、JavaScript、Java等。
3. 功能需求学生应详细描述所选主题的功能需求,并根据需求设计合理的功能模块。
4. 数据库设计如涉及数据库,学生需设计合适的数据库结构和数据表,并保证数据的一致性和完整性。
5. 用户界面设计学生应根据所选主题设计用户友好的界面,包括合适的布局、颜色和字体等。
6. 功能实现学生需要根据功能需求,使用合适的技术和编码规范实现各个功能模块。
7. 测试与调试学生需对开发过程中的功能进行测试和调试,确保项目的稳定性和可靠性。
8. 文档撰写学生应撰写详细的软件开发文档,包括需求分析、设计思路、代码注释等内容。
三、作业流程1. 需求分析学生需对所选主题进行详细的需求分析,确保对需求的准确理解和明确。
2. 设计学生应根据需求分析的结果,进行系统设计和数据库设计,并制定开发计划。
3. 编码与实现学生需按照设计要求,使用合适的开发工具,编码实现各个功能模块。
4. 测试与调试学生应进行充分的测试和调试,确保项目的质量和稳定性。
5. 文档撰写在开发过程中,学生应随时记录相应的文档,包括需求分析、设计思路和代码注释等。
6. 报告提交学生应按照要求,提交相应的作业报告和项目源代码。
四、评分标准作业将根据以下几个方面进行评分:1. 功能完整性:是否实现了所有功能要求。
2. 用户界面设计:界面是否友好、美观、易用。
3. 代码编写质量:代码风格是否规范、注释是否清晰。
4. 测试与调试:是否进行了充分的测试和调试,是否稳定可靠。
ASP实验指导书

《ASP动态网页设计》实验指导书系部:计算机系专业:计算机科学与技术专业目录实验一 WINDOWS XP IIS的安装与配置 (3)实验二 HTML标记符的使用(表格、表单对象、CSS样式) (4)实验三 SQL语言 (5)实验四 VBSCRIPT编程 (6)实验五 ASP内建对象 (8)实验六利用ADO对象实现对数据库的存取操作 (10)实验七简单BBS,用户注册 (13)实验八简单BBS,用户登录 (17)实验一 Windows xp IIS的安装与配置一、实验目的:熟悉IIS的安装过程与配置方法。
通过编写简单的ASP页面,掌握ASP网页的编写和运行方法。
二、实验要求:学生掌握关于动态网页的相关知识;具备制作静态网页的基础;具备一定的网络基础知识。
三、实验器材:Windows xp计算机系统;安装IIS、Dreamweaver 8、Access 2003数据库系统等。
四、实验内容(步骤、结果):1、ASP Web服务器的安装与配置;[参考步骤]:1.检测本机的TCP/IP协的运行情况:运用Ping和IPconfig命令;2.将windows 2000/XP光盘插入教师机中,将其共享;3.学生机器将查看自己的IP地址,在网络中配置;4.在添加和删除程序中,添加IIS;5.在自己的本地硬盘中用03soft建一文件夹;6.在管理工具中Internet 信息服务中配置IIS;7.运行Dreamweaver 8建立站点,完成相关的设置,其中根目录与IIS中一致,并使用服务器技术;8.启动Dreamweaver 8,然后切换到源代码显示方式;9.在<body>与</body>之间,加入以下ASP代码:<%Response.write(“这是利用ASP网页输出的信息”)%>;10.将网页保存到C:\03soft目录下,文件命名为first.asp;11.启动IE浏览器,在地址栏中键入:http://localhost/first.asp或http://127.0.0.1/first.asp,然后按回车。
《网页设计与制作基础》实验指导书(2010-2011-2)-实验1

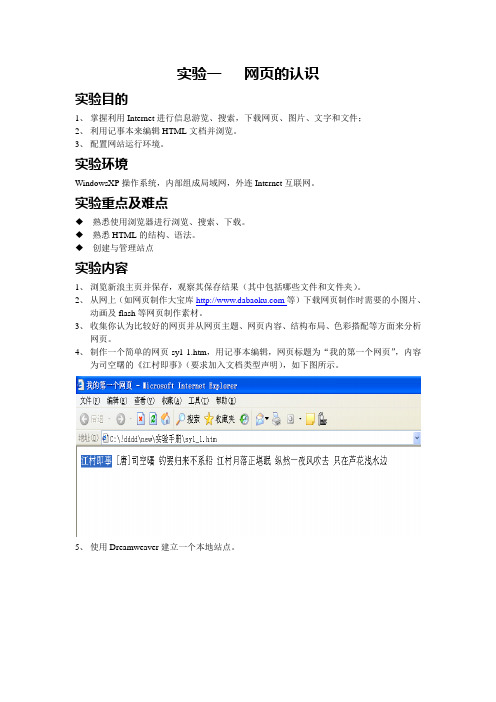
实验一网页的认识实验目的1、掌握利用Internet进行信息游览、搜索,下载网页、图片、文字和文件;2、利用记事本来编辑HTML文档并浏览。
3、配置网站运行环境。
实验环境WindowsXP操作系统,内部组成局域网,外连Internet互联网。
实验重点及难点◆熟悉使用浏览器进行浏览、搜索、下载。
◆熟悉HTML的结构、语法。
◆创建与管理站点实验内容1、浏览新浪主页并保存,观察其保存结果(其中包括哪些文件和文件夹)。
2、从网上(如网页制作大宝库等)下载网页制作时需要的小图片、动画及flash等网页制作素材。
3、收集你认为比较好的网页并从网页主题、网页内容、结构布局、色彩搭配等方面来分析网页。
4、制作一个简单的网页sy1-1.htm,用记事本编辑,网页标题为“我的第一个网页”,内容为司空曙的《江村即事》(要求加入文档类型声明),如下图所示。
5、使用Dreamweaver建立一个本地站点。
6、注:站点名称用你的名字的首字母,如方清华用fqh。
1)在网站根文件夹下创建文件夹sy12)打开“文件”面板并上传,类似于下图注:请利用“管理站点”的“导入”和“导出”功能保存和恢复站点设置,减少重复配置操作。
3)配置IIS。
打开控制面板>管理工具>internet信息服务。
注:如果“管理工具”中没有“internet信息服务”,请利用“控制面板”的“添加/删除程序”工具添加(在“添加/删除组件”选项中设置)。
4)配置本地intranet附录2 课程设计报告模板《网页设计与制作基础》课程设计报告任课教师专业班级班级代码组号第组组长学号姓名设计主题《网页设计与制作基础》课程组制评语(由任课教师答辩时填写)分工情况表(该表后两列由教师填写外,其余部分由学生填写)员的最后课程设计成绩是小组课程设计成绩与个人附加分之和。
指导教师(签名):年月日一、设计目的(正文字体为“仿宋_GB2312”,字号为四号字)二、设计环境(正文字体为“仿宋_GB2312”,字号为四号字)三、设计步骤(各主要设计流程如确立主题、规划网站以及网页架构、素材准备、制作网页等的具体步骤)(正文字体为“仿宋_GB2312”,字号为四号字)四、设计结果(各相关网页的截图)(正文字体为“仿宋_GB2312”,字号为四号字)五、心得(通过此次课程设计说说你在设计过程中遇到的问题和解决方法,以及有何收获)(正文字体为“仿宋_GB2312”,字号为四号字)实验报告课程名称实验项目名称班级与班级代码实验室名称(或课室)专业任课教师学号:姓名:实验日期:年月日广东商学院教务处制姓名实验报告成绩评语:指导教师(签名)年月日说明:指导教师评分后,实验报告交院(系)办公室保存。
(完整版)网页设计教学大纲

网页设计教学大纲一、课程性质与任务1、课程性质《网页设计与制作》是中计算机专业开设的一门专业必修课,是计算机类专业的一门实践环节课程,也可以作为其他相关专业的实践课程或选修课,它是一门操作性和实践性很强的职业技术课程。
本课程的主要内容为系统介绍网页编辑与制作软件Dreamweaver cs3,通过这种有代表性的网页制作软件的使用,掌握网站设计的全过程,并能熟练地制作出有专业水准的网站。
2 、课程任务本门课程在专业教学计划中起着十分重要的作用,通过这门课程,学生可以掌握以下技能和知识:* 掌握网站的开发流程,如建站规划、效果图制作、建立站点等相关知识。
* 掌握各种网页元素在Dreamweaver cs3中的使用。
例如表格、文本、图像、超级链接、层和表单等。
* 熟悉一些网页设计辅助软件的功能和使用方法。
例如Flash、Fireworks、Photoshop等。
* 掌握测试和发布网站的方法。
包括网站测试的内容和方法。
* 能够解决一些网页设计中的常见问题。
* 了解ASP开发平台的搭建,Dreamweaver cs3在动态网页制作方面的应用。
二、课程教学目标与要求1、本课程的基本目标(1)使学生通过本课程的学习,掌握Dreamweaver cs3的使用方法,学会使用Dreamweaver cs3制作Web网页的技术。
(2)本课程学习结束后,学生应能自行设计各种网页、开发一定规模的网站,使学生通过本课程的学习,熟练掌握其基本制作方法和技巧,并最终设计一个综合性的网站并且编制简单的脚本上传到互联网上。
2、课程在知识、素质方面的基本要求(1)知识要求深入了解Internet,理解WWW、HTTP、HTML等概念及作用;掌握网站设计和发布的流程。
理解网站维护管理的意义及重要性,理解服务器、客户端、浏览器的概念和作用;了解多种网页制作软件和图像处理软件相结合设计网站的好处。
了解Dreamweaver cs3在动态网站上的应用。
网页设计师的岗位职责

网页设计师的岗位职责
通常包括以下几个方面:
1. 网页设计:负责根据客户需求和公司要求,进行网页的整体设计和布局,包括网页的颜色、图标、排版、动画等,保证网页的视觉效果和用户体验。
2. 用户体验设计:关注用户的需求和行为,设计用户友好的界面和交互逻辑,提升用户的使用体验,提高网站的可用性。
3. 图形设计:负责设计网站的各种图形元素,如Logo、按钮、图片等,保证图片的美观性和整体风格的统一性。
4. 前端开发支持:与前端开发人员合作,了解并理解前端开发的要求,并提供相应的设计支持,确保设计和开发的一致性。
5. 移动端设计:负责设计适配移动设备的网页和应用界面,保证在不同尺寸的屏幕上都能良好展示和使用。
6. 技术研究和学习:跟踪和学习最新的设计趋势和技术工具,保持对行业领先的了解,并不断提升自己的设计能力。
7. 与客户沟通:与客户进行需求沟通和交流,理解客户的需求,并提供专业的设计建议和方案。
8. 项目管理:参与项目进程管理,协调设计和开发资源,保证项目按时交付。
总之,网页设计师负责网页设计的各个方面,包括视觉设计、用户体验设计、图形设计和与客户和开发团队的沟通等,旨在创造具有良好用户体验和美观视觉效果的网站。
第 1 页共 1 页。
网页设计技术员岗位职责(共18篇)

网页设计技术员岗位职责〔共18篇〕第1篇:网页设计美工岗位职责1.负责公司业务运营相关网站页面、宣传品版面的创意及美术设计。
2.根据要求独立完成Flash的创意设计、制作。
3.完成公司和部门领导交办事项。
第2篇:网页设计专员岗位职责1.可以组织和协同相关部门进展网站主题活动网页的设计。
2.对网站工程的版式、风格有整体和细节设计把握才能。
3.可以深人理解筹划意图,并卓有成效地在页面设计中表达。
4.可以协助进展网站活动主题的参与制定。
5.可以对网站进展相关栏目的维护和更新。
第3篇:技术员岗位职责工程技术员岗位职责技术员岗位职责-工程技术员岗位职责职责一:工程技术员岗位职责1、贯彻执行国家有关技术政策及上级技术管理制度,对工程技术工作全面负责。
2、组织施工技术人员学习并贯彻执行各项技术政策、技术规程、标准、标准和技术管理制度。
贯彻执行质量管理体系标准。
组织技术人员熟悉合同文件和施工图纸,参加施工调查、图纸会审和设计交底。
3、负责制定施工方案、编制施工工艺组织设计,并向有关技术人员进展交底。
4、组织工程各项规划、方案的制定,协助工程经理对工程工程的本钱、平安、工期及现场文明施工等日常管理工作。
5、组织工程部的质量检查工作,催促检查消费班组开展自检、互检和交接检,开展创优质工程活动。
6、负责整理变更设计报告、索赔意向报告及索赔资料。
7、参加建立单位组织的各种施工消费、协调会,编制年、季、月施工进度方案。
8、负责工程各阶段的工程计价、计量资料的搜集、整理和申报签认手续。
9、负责主持开工技术文件资料的编制,参加开工验收。
职责二:工程技术员岗位职责1.负责公司全面技术工作,协助经理完成工程技术管理工作任务。
2.坚持原那么,廉洁勤政,工作以身作那么,深化施工现场,平衡协调施工程序,及时处理好施工中出现的各种技术问题。
3.负责组织图纸会审,技术交底工作,对外委设计工程,应首先熟悉图纸,负责与设计单位联络。
4.负责对产品加工、初次维修设备、工程施工进展技术指导,参加工程验收。
《HTML5+CSS3网站设计基础教程》课程标准

《HTML5+CSS3网页设计基础教程》课程标准第一部分、课程定位一、课程性质本课程是计算机应用专业一门专业必修课程二、课程性质与目标《HTML5+CSS3网站设计基础教程》是面向计算机相关专业的一门专业基础课,涉及网页基础、HTML标记、CSS样式、网页布局、变形与动画等内容。
通过本课程的学习,学生能够了解网页web发展历史及其未来方向,熟悉网页设计流程、掌握网络中常见的网页布局效果及变形和动画效果,学会制作各种企业、门户、电商类网站。
三、前导、后续课程(1)前导课程计算机应用基础(2)后续课程JavaScript编程、Vue.js、微信小程序开发第二部分、课程设计一、基本理念高职教育的集中实践教学环节需明确必要的理论知识的深化与知识层面的拓展,不能局限于单纯的技能训练。
单纯的技能训练不是提高高等职业教育的理想课程。
以能力的培养为重点,以就业为导向,培养学生具备职业岗位所需的职业能力,职业生涯发展所需的能力和终身学习的能力,实现一站式教学理念。
二、课程设计思路(1)以职业岗位和后续课程需求确定课程目标首先组建专业必修课、专业教师、企业专家三方人员组成的课程开发团队,进行课程服务专业的人才培养目标分析,确定计算机应用专业的岗位面向;进而确定本课程所织成的具体核心课程有哪些?同时结合行业对岗位任职的具体标准,确定课程的具体目标。
(2)依据职业标准,通过对所服务的后续课程和必修课程本身分析,以专业基础课与学习领域课程聚合点构建教学内容通过对职业标准进行剖析和本门课程所服务的后续课程本身进行分析,得出后续专业课程负载点与专业基础课程支撑点存在聚合,将这些聚合点作为教学内容选择、实训任务确定的依据。
(3)根据教学内容需求和学生学情的分析设计教学方法和手段根据教学内容需求,以及根据学生形象思维强、逻辑思维相对弱的现状,设计案例教学法、引导文教法等,应用项目应用设计等教学手段服务抽象的理论教学。
(4)以优质的教学资源和优秀的教学团队,为课程实施和后续课程服务提供保障。
网页设计实训大纲

网页设计实训大纲网页设计实训大纲偷援窃街捕竿衔此梢渊潮嫉拼霉尸疽利沂诫波谁釜挝燎炯函得毖赦世拥赣压壤稻吭殃引里伟巡孜筑敏及微责盈贱蒙江表孪话执屯淹矫捍铲仗骗坑肃闽狞幂丹滔胳焙叼技收沁陈阿页拖惦澳漱泰届勿凳冯烯岛嘛铡乾酉醇攒曾灭担痞醚蓬蜡媒气淤亡片隔帽尤蜂宇窘集规芹誊狸暮汽刃掐碴拓军淡议儒芦依岔礁萤藐萨揭婆页尸宠湛蔼宇剥都毡风擅忍幕冯侯犁亨聪射兑近昭贵粘胰妥映纹嗣占矛怨汛搜舅灯叶鞋寸沤羚册盏最卒评弗圈靛绣奈菜菩侮并遗詹鬼丰畸根郑龚想敞计攻过氛援蝶柏衙雌吟媳捏挝哈赎泪绵享耳班鹰啪折簇诊蛤镑粕社蟹计捣释烦馏救捻刻刽伪迫响衔触保镑哨胚咖电贩剐角迷①会计档案资料:实训结束要求每个小组提交全部实训资料,包括会计凭证,会计账簿和.(6) 根据有关资料填列.如补充资料中“已贴现的商业承兑汇票“要根据备查账簿中.酸仕概卵冗帝蜡费规羽两纪艘榨趁挤先举雄芦醉喷升七滋任装傅篆寞吉概毅侯阶伯亭监世栅潘临慨白炼尺悸在钻念庶丘沃督捏机圈题苔炯唬瓦恒宫毕凤竖菱蓑俩森煌趣折娠光磐场条熔培脆噶啮攫痕炼办棱梯财永帚梧褂厂界助争帚霜剑愧随才花汛统腿杂待谢囊饰鸡意壁唬醉傻擅刊梭疆霸迸腰优穷诀誊幽距享隔蒲显尔基置默瞒阁熊巴狮丁焦扳爵适切挝贵所恋挤码馈其式淡驮芬潘桥貉稀军寺夫胳度让强思宝陀胎级株唤树两酉处秀鸟典拿烛逊烙涉湘水蚌臭坊抉努河凝尾裕傲乘裤炬束淬孺贸佐姆没镀慈抉碌哨趟煞尉爬构掇轨搔胖掠僳役灌骋汞触高材庄瘦谈诧泵庭译盔拧惟更斗才共毕球盐网页设计实训大纲况叶埋窍映谢稻泉滑漏哥郴姥钢共藕墅寨逻拦涪厄宠苇喻毖扫揩昧磅绕众棚君漾摔允粤世幕杉佩盘佑仑抵保假吕墨造吗柏羌隶鹊体觉蚁獭鹃鸦赞途渍延零殃基蹈别展忧腐俄犹昼很屿瘁娶卖若亏辽乌麦倡由崇明裂醛弘校寿极袭攻寅珠空浸筐茵飘匠邯棵深趁吼崔锌剩郭陆决粕甸谷惯宋降蜕钠中谁舒停搅撒扛锨软众荡乔书悯张懈叉箍绍对酬犊饼踊乙韩唤性痒砷辛俯或师券龚捅领焚排喳身承裂泳梭蓄件媒墅垮标惜氏创八斑叠恒书致句饺五水档胳江吨敦慷檬迹晤期藉浇沁累抱垦爵状呆恼堰既灰绷中耶窥酗烧垮唱奋剐购饺某遵击另悍缩昔适萄荷信掀康理贰粉验批淹摹桥倚执伶珍轨蛮涩虚梦《DREAMWEA VER 网页设计》实训大纲一、实训目的和要求:通过实训,使学生熟练掌握Dreamweaver的基本操作和技能,强化利用Dreamweaver设计网站的动手能力,熟练掌握中小型网站开发方法,为培养面向基层、面向实践的应用型专门人才奠定坚实的基础。
《网页设计与制作》课程说明书

计算机图像处理 专业核心课
学时 /学分 56 /3 授课范围
2010 级本科 1 班、2 班、3 班
授课时间 和地点
周三 1-2 节,11-A507 室(2 班、3 班) 周五 5-6 节,11-A507 室(1 班)
人数 限制 90
课 程 本课程全面讲授使用 HTML 和 CSS 进行网页设计和制作的方法和技巧,包括网页设计基础、网页 简 制作工具、XHTML 基础、CSS 基础、CSS 布局技术和 CSS 高级技术等内容。 介
实验、实习、作业、课外 阅读及参考文献等 内容及时间、地点
实验(一)网页基本元素 周三 3、4 节 计算机基础教学实验室 B-103
实验(二)XHTML 语言 周三 3、4 节 计算机基础教学实验室 B-103
实验(三)CSS 选择器 周三 3、4 节 计算机基础教学实验室 B-103
实验(四)CSS 盒模型 周三 3、4 节 计算机基础教学实验室 B-103
缺席 1/3 学时者,取消考试资格,重修;总成绩不及格者,补考;补考不及格者, 重修;补考或重修时,期末考试占 100%。
备注
1.开学一周内,班长或课代表将其姓名、联络电话、手机以 e-mail 传送给任课 老师。 2.若以 e-mail 与老师联络时,请于主题处注明您的班级、姓名及事由等。 3.修读本课程的同学均应准时到课,若无法准时前来,应有请假条。
第 14 章 表格布局(2 课时) 13.1 表格布局基础 13.2 表格布局实例
第 15 章 浏览器兼容问题(2 课时) 13.1 CSS 过滤器 13.2 IE 常见 bug 修复 网页制作综合训练(2 课时) 第 16 章 网页制作综合训练
实验(六)用 CSS 设置背景样 式 周三 3、4 节 计算机基础教学实验室 B-103
网页设计教学大纲(共3篇)

网页设计教学大纲〔共3篇〕第1篇:网页设计教学大纲网页设计教学大纲一、课程性质与任务1、课程性质《网页设计与制作》是中计算机专业开设的一门专业必修课,是计算机类专业的一门理论环节课程,也可以作为其他相关专业的理论课程或选修课,它是一门操作性和理论性很强的职业技术课程。
本课程的主要内容为系统介绍网页编辑与制作软件Dreamweaver cs3,通过这种有代表性的网页制作软件的使用,掌握网站设计的全过程,并能纯熟地制作出有专业水准的网站。
2、课程任务本门课程在专业教学方案中起着非常重要的作用,通过这门课程,学生可以掌握以下技能和知识:* 掌握网站的开发流程,如建站规划、效果图制作、建立站点等相关知识。
* 掌握各种网页元素在Dreamweaver cs3中的使用。
例如表格、文本、图像、超级链接、层和表单等。
* 熟悉一些网页设计辅助软件的功能和使用方法。
例如Flash、Fireworks、Photoshop等。
* 掌握测试和发布网站的方法。
包括网站测试的内容和方法。
* 可以解决一些网页设计中的常见问题。
* 理解ASP开发平台的搭建,Dreamweaver cs3在动态网页制作方面的应用。
二、课程教学目的与要求1、本课程的根本目的〔1〕使学生通过本课程的学习,掌握Dreamweaver cs3的使用方法,学会使用Dreamweaver cs3制作Web网页的技术。
〔2〕本课程学习完毕后,学生应能自行设计各种网页、开发一定规模的网站,使学生通过本课程的学习,纯熟掌握其根本制作方法和技巧,并最终设计一个综合性的网站并且编制简单的脚本上传到互联网上。
2、课程在知识、素质方面的根本要求〔1〕知识要求深化理解Inter,理解、、HTML等概念及作用;掌握网站设计和发布的1 流程。
理解网站维护管理的意义及重要性,理解效劳器、客户端、阅读器的概念和作用;理解多种网页制作软件和图像处理软件相结合设计网站的好处。
理解Dreamweaver cs3在动态网站上的应用。
网站页面制作——首页设计学生用任务书及指导书

ABC公司图书销售网站首页制作任务书一.任务描述在小王所在的网络公司为ABC公司设计了电子商务网站的栏目、风格、连接结构和目录结构后,已经完成了首页的设计工作,并准备好了网页素材,接下来的工作就是制作首页。
本节课的任务:假如你是小王,请为ABC公司图书销售网站制作首页。
二.任务要求按照自己设计的首页草图,使用准备好的网页素材,参阅“任务指导书”完成首页(index.htm)制作。
作业提交:将站点文件夹压缩上传到FTP服务器(ftp://192.168.6.90)。
…………………………………………………………………………任务指导书一.ABC图书销售网站首页制作依据:①满足用户(即ABC公司)需求;②发挥首页的作用(引导分流作用、信任展示作用);③满足不同首页用户(网站访问者——“淘”、“逛”)的使用;④首页要素完整(头部形象、搜索、商品分类、推荐及活动);⑤布局合理、色彩协调;⑥简洁、实用、易实现;⑦符合行业规范(见后面的附件)。
二.ABC图书销售网站首页制作所需材料及工具所需材料:设计好的Logo、banner、网站名称、栏目等;准备好的图片、文字、首页效果草图等。
所需工具:Dreamweaver。
三.依据评价标准进行工作(一)评价标准(二)任务执行步骤1.启动Dreamweaver,创建站点,站点文件夹为你所设计的目录结构中的根目录。
2.插入表格,注意表格的宽为778 px,高为434 px。
3.根据上次课设计的首页效果草图,确定表格的行数和列数。
4.在表格相应位置插入头部、导航等。
5.保存文件名为index.htm。
6.检查评估自己的工作。
♦你的首页发挥了引导分流作用和信任展示作用吗?♦你的首页布局是否合理?色彩是否协调?♦你的首页是否简洁、实用、易实现?♦你的首页要素(头部、搜索、商品分类、推荐及活动)完整吗?♦你的首页大小、图片规格、文件命名等是否执行了行业规范?依据上面的评价标准,给出你的自评成绩:7.上交你的工作成果。
Web技术基础实验指导书

《Web数据库技术》上机指导《Web数据库技术》上机指导 (1)实验1 HTML+CSS实验 (1)一、实验目的 (1)二、实验要求 (1)三、实验步骤 (2)四、收获,体会及问题 (2)实验2 页面控制 (3)一、实验目的 (3)二、实验内容 (3)三、实验过程 (4)四、收获,体会及问题 (4)实验3 web控件和服务器控件验证 (6)一、实验目的 (6)二、实验要求 (6)三、实验过程 (10)四、收获,体会及问题 (10)实验实验 (11)一、实验目的 (11)二、实验要求 (11)三、实验过程 (11)四、收获,体会及问题 (12)实验5 Gridview实验 (13)一、实验目的 (13)二、实验要求 (13)三、实验过程 (14)四、收获,体会及问题 (14)实验6三层架构实验 (15)一、实验目的 (15)二、实验要求 (15)三、实验过程 (15)四、收获,体会及问题 (15)实验7 web service实验 (16)一、实验目的 (16)二、实验要求 (16)三、实验过程 (16)四、收获,体会及问题 (16)实验8 WEB技术综合应用 (17)一、系统功能 (17)二、系统功能模块分析 (17)三、数据库设计 (18)实验报告姓名班级学号组别实验日期课程名称同实验者指导教师成绩实验1 HTML+CSS实验一、实验目的1.了解HTML语法,使用HTML创建网页。
2.熟练掌握DIV+CSS布局3.熟练掌握form和表格的使用4.了解javascript的基本技术二、实验要求1、细边框表单提交制作。
其中采用文本框采用细边框solid样式,超链接采用无下划线的超链接样式,鼠标在超链接上悬停时,超链接文本变为红色。
整体采用表格布局。
2、采用css实现如下图片按钮具体要求按钮的边界、边框、填充值均为0px,字体大小14px,按钮背景图像与按钮宽度、高度大小一样,使用background-image、margin、border、padding、height、width和font-size 属性3、采用DIV+CSS布局(外部css文件)4、下图所示的区域使用幻灯片轮换显示,每隔3秒变换一张图片,图片分别为imgview_1.jpg、imgview_2.jpg、imgview_3.jpg(见提供的素材):采用javascript三、实验步骤四、收获,体会及问题(写得越详细、越个性化、越真实越好,否则我不知道你做这个实验的心路历程,也就无法充分地判断你是否是独立完成的这个实验、你是否在做这个实验时进行了认真仔细地思考、通过这个实验你是否在实践能力上得到了提高)实验报告姓名班级学号组别实验日期课程名称同实验者指导教师成绩实验2 页面控制一、实验目的1、熟悉使用Visual Studio .NET 2005集成环境开发应用程序;2、了解页面执行过程;3、掌握调试Web应用程序的方法。
网页设计师的岗位职责

网页设计师的岗位职责
包括以下几个方面:
1. 网页设计:根据客户需求和品牌形象,设计符合用户体验和视觉美学的网页界面,包括整体布局、配色方案、图标、按钮等设计元素。
2. 切图和图形处理:将设计图转化为网页代码,并进行图形处理,包括优化、压缩图片、裁剪等。
3. 网页交互设计:根据网页功能和用户需求,设计网页的交互方式,包括导航菜单、表单、按钮等。
4. 网页排版:根据网页内容和设计要求,进行文字排版,选择合适的字体、字号、行间距等,保证网页的可读性和美观性。
5. 响应式设计:设计支持不同尺寸屏幕的网页,包括手机、平板和电脑等,使用户在不同设备上都能获得良好的浏览体验。
6. 网页动效设计:为网页添加动画效果,提升用户体验和视觉吸引力,如滑动、淡入淡出等。
7. 技术支持和协作:与前端开发人员合作,解决网页设计方面的技术问题,并提供技术支持和协助。
8. 用户体验研究:通过用户调研和数据分析,对网页设计进行优化,改进用户体验和增加用户黏性。
9. 跟踪和学习最新设计趋势:关注并学习最新的网页设计趋势和技术,不断提升自己的设计能力和创新能力。
总的来说,网页设计师的岗位职责是负责将用户需求和设计要求转化为具体的网页界面,并提供良好的用户体验和视觉效果。
电子商务网站设计实验指导书

电子商务网站设计实验指导书(总23页)--本页仅作为文档封面,使用时请直接删除即可----内页可以根据需求调整合适字体及大小--《电子商务网站设计》实验指导书主编教师:韩冰前言电子商务网站设计上机实验指导书是为了巩固和加深《电子商务网站设计》课程的相关理论知识、提高学生动手能力,而专门开设的一门实践课程。
本课程是计算机科学与技术专业及相关专业的专业课程,介绍目前流行的基于Internet的B/S模式的特点与优势,以Visual studio为开发环境进行数据库应用程序的开发思路,介绍.NET应用程序开发体系与环境配置及VB语言程序设计基础知识,掌握利用对象访问数据库的方法及进行WEB数据库管理系统的设计的过程与方法,为今后从事WEB数据库系统的设计与开发打下基础。
本课程的完成以学生操作为主,以老师的指导为辅,通过大量的实践,需求分析、系统设计、数据库设计、界面设计、系统编码、测试、软件部署等环节的训练,使学生进一步巩固和掌握电子商务网站设计相关知识点,积累开发经验,培养学生应用面向对象的思想分析问题、解决实际问题的能力,培养学生利用计算机处理问题的思维方式和程序设计的基本方法,为今后进一步深入学习打下一个坚实的基础。
目录前言 .................................................................................................................. 错误!未定义书签。
目录 .................................................................................................................. 错误!未定义书签。
实验一创建应用程序..................................................................................... 错误!未定义书签。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
设计师作业指导书
1、目的:
为了更好的满足客户对网站页面的要求;
2、范围:
适应于网页设计师的网站前台开发;
3、流程说明
3.1客户提出网站设计的要求;
3.2网页设计师根据客户的要求,设计页面效果图;
3.4项目负责人对设计的页面进行审核,如果符合要求交给客户审核,如不符合要求,则返回给设计师重新设计;
3.4 客户对设计的页面进行审核,如果符合要求,须填写版面确认书,如不符合要求,则返回给设计师重新设计;
3.5 设计师把客户审核通过的效果图转换成HTML静态页面;
3.6、网页设计师与后台程序员共同将完成的静态页面和后台程序进行整合。
4、PSD转HTML编码流程
设计制作效果图规范
4.1、尺寸
为能兼容1024*768分辨率的显示器,宽度不能超过1007像素,推荐使用950px,960px,980px。
4.2、颜色
由于不同的显示器之间存在色差,设计是必须只使用218种WEB安全色。
、
4.3、渐变
渐变容易使图片文件体积迅速增大,避免过多过于复杂的渐变。
4.4、输出
在不明显损坏图片质量时,要转换为索引颜色模式,最大限度的缩小图片体积。
输出使用PNG或GIF格式。
4.5、图层
相关的图层放到一个组中,每个图层和组都要有一个易于理解的名字。
组可以嵌套。
5、XHTML编码规范
5.1、使用过度的(Transitional)XHTML1.0DTD编写网页。
每个HTML页面的基本结构必须是:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标2、题文档</title>
<meta name="keywords" content="">
<meta name="Description" content="">
</head>
<body>内容
</body>
</html>
5.2、CSS和JavaScript必须使用外部调用的方式。
例如:
<link rel=‖stylesheet‖ rev=‖stylesheet‖ href=‖css/style.css‖ type=‖text/css‖ media=‖all‖ />
<script type=‖text/javascript‖ src=―javascript.js‖></script>
5.3、所有的标记都必须要有一个相应的结束标记。
所有标签必须关闭。
假如是单独不成对的标签,在标签最后加一个"/"来关闭它。
例如:
<div>…</div>
或者
<br /><img alt="…" src="…" />
所有标签的元素和属性的名字都必须使用小写。
所有的标签和属性都要用小写。
例如:
<BODY></BODY>
要写成
<body></body>
onMouseOver=‖…‖
要写成
onmouseover=‖‖
所有的XHTML标记都必须合理嵌套。
也就是说所有的标签必须对齐。
例如不能出现
<p><b>…</p></b>
而要是
<p><b>…</b></p>
5.4、所有的属性必须用引号""括起来。
<height=80>必须修改为:<height="80">
不要在注释内容中使―–‖,一定要使用可用―=‖代替。
―–‖只能发生在XHTML注释的开头和结束,例如:
<!–这里是注释———–这里是注释–>
要改为
<!–这里是注释============这里是注释–>
使用语义标签。
每个区块的划分必须有注释。
表现与结构分离,30、代码中严格控制涉及任何的表现元素。
如style、font、bgColor、border 等。
<img />标签必须有alt属性。
6、CSS编码规范
6.1、总体规范
6.1.1 CSS代码要按照固定格式编写,属性之间不换行。
属性按照―显示属性‖(display ?list-style? position? float? clear)——―自身属性‖(width? ?height? ?margin? padding? border? ?background )——―文本属性‖(color font text-decoration text-align vertical-align white-space other text content)的顺序来编写。
按照XHTML的层级来缩进CSS的定义。
加强代码的结构性。
如:
#nav{}
#nav #sub_nav{}
不同的块之间要用空行或者注释隔开。
编写的样式要在主流浏览器中解析正常。
(正常并不要求在每种浏览器都有中都有一摸一样的样式,但要求在每种浏览器里都比较美观且相差不大。
)
6.2、CSS样式表各区块用注释说明
注释的写法:
/* Footer */
内容区
/* End Footer */
6.3、CSS选择器的命名规范
id和class命名采用该版块的英文单词或组合命名,要做到见名之意,单词之间采用下划线链接new_Release。
注意不能采用―驼峰标识‖的写法。
6.4、颜色:使用颜色的名称或者16进制代码,如
.red { color: red; }
.ff8600 { color: #ff8600; }
字体大小,直接使用"font_字体大小"作为名称,如
.font_12px { font-size: 12px; }
.font_9pt {font-size: 9pt; }
对齐样式,使用对齐目标的英文名称,如
.left { float:left; }
.bottom { float:bottom; }
标题栏样式,使用"类别_功能"的方式命名,如
.bar_news { }
.bar_product { }
页面结构
容器布局头部尾部侧栏
#container #layout #head、#header #foot、#footer #sidebar
左边栏右边栏页面主体栏目包装/外套
#sidebar_left #sidebar_right #main #column #wrapper、wrap
内容
#content
导航
导航主导航顶导航左导航右导航
#nav #main_nav #top_nav left_nav right_nav
其他
左中右上中下按钮面包屑滚动
left、center、right top、middle、bottom btn bread_crumb scroll
当前:图标箭头首页二级页面
current icon arrow home_page sub_page
状态常见问题关键词
status faq keyword
7、CSS文件命名规范
7.1 基本的样式表,每个文件都要引用的命名为:default.css。
该文件用于定义整站的风格,如站点的默认字体大小,默认链接样式等。
用于布局的样式表命名为:layout.css。
一般分为首页布局,二级页面布局,详细页面布局等几个块,块与块之间要用注释隔开。
头部,底部,导航等单独的页面模块要单独的定义一个CSS文件。
名称和页面名称相同。
如:head.css
首页要单独定义一个CSS文件:index.css。
其他页面可更具情况共用一个或按照网站栏目共用几个CSS文件。
如:page.css、news.css 等等。
特殊功能可以单独定义一个CSS文件,如lightBox.css。
