网页设计主题调查表
网页专题页策划书3篇

网页专题页策划书3篇篇一网页专题页策划书一、策划目标本次网页专题页策划的主要目标是通过精心设计和构建一个引人入胜的专题页面,向用户传达特定主题或信息,提高用户对该主题的认知度和参与度。
二、策划思路1. 明确主题:确定网页专题页的主题,确保主题与网站的整体定位和目标受众相契合。
2. 用户体验:注重用户体验,页面布局简洁明了,易于导航和浏览。
3. 内容策划:精心策划专题页的内容,包括文字、图片、视频等,确保内容丰富、有价值,且与主题相关。
4. 互动设计:设计互动元素,如调查问卷、评论区等,鼓励用户参与和交流。
5. 多媒体支持:充分利用多媒体资源,如图表、动画等,增强页面的吸引力和可读性。
6. 响应式设计:确保网页专题页在各种设备上都能良好展示,适配不同屏幕尺寸。
7. 数据分析:设置适当的数据分析工具,了解用户行为和反馈,以便及时调整和优化专题页。
三、内容策划1. 页面头部:设计引人注目的页面头部,包含主题相关的图片、标志和标语。
2. 主题介绍:详细介绍专题页的主题,包括背景、意义和目标。
3. 内容板块:根据主题划分内容板块,每个板块包含相关的文章、图片、视频等。
4. 案例分享:展示与主题相关的成功案例或实际应用,以增强用户的信任感和共鸣。
5. 互动环节:设置调查问卷、评论区等互动元素,鼓励用户参与讨论和分享。
6. 资源:提供与主题相关的资料、报告、模板等资源,方便用户进一步学习和参考。
7. 联系信息:在页面底部展示联系信息,方便用户咨询或反馈。
四、页面布局和设计1. 色彩搭配:选择与主题相符合的色彩搭配,营造出统一的视觉风格。
2. 字体选择:选用清晰易读的字体,注意字体大小和排版,确保用户舒适阅读。
3. 页面布局:采用简洁明了的布局,合理安排各个元素的位置,确保页面平衡美观。
4. 页面特效:适当运用页面特效,如滚动效果、悬停效果等,提升页面的交互性和趣味性。
五、技术实现1. 前端开发:使用 HTML、CSS 和 JavaScript 等前端技术实现页面的布局和交互效果。
网页设计开题报告

网页设计开题报告网页设计开题报告2课题名称为:网页设计制作方法及其在餐饮行业中的应用举例基本任务与要求:阶段工作计划:开题报告:1. 选题背景(含国内外相关研究综述及评价)与意义选题背景:互联网始于1969年的美国,又称因特网。
最初用于军事连接,之后由于计算机的增多,以及各种连接协议的规范化,互联网逐渐发展起来,成为日常生活中人们与外界交流信息的重要工具,可以说,信息时代的基础就是互联网。
在中国,截至20xx年12月底,中国网民数量突破5亿,达到5.13亿,全年新增网民5580万。
互联网普及率较上年底提升4个百分点,达到38.3%。
(数据来自国家互联网络信息中心),随着网民的逐渐增加,网页制作以及网页设计技术的日趋完善,网页已经被运用到人们日常生活中的方方面面,越来越多的人甚至公司开始学习制作属于自己的个性化网页,这成为信息时代最重要的宣传方式。
国内外对此课题的研究着重分为两个方面,网页制作以及网页设计,但是两者同时又是密不可分的,因为,设计需要建立在目前的制作技术之上,而制作又需要遵守设计所构建的框架,两者相辅相成,缺一不可,而国内外对此的研究通常都在两方面有兼顾,但是大部分课题都是只对一个小问题或者一个小型框架,或者只是粗略讲一下相关的技术或者技巧,对两者同时进行一个综合性概述的暂时还没有。
意义:在互联网初期,大部分网页设计师都只知道如何去制作网站,知道如何去实现什么样的功能,但是在这个信息化的社会,如何让你的网页变得更好看,更直观明了的表达信息,如何从众多的网页之中脱颖而出,这就需要更强的网页设计技术了,而新的网页制作技术例如HTML5以及CSS3的运用也给设计师们带来了更好的施展空间,该课题会先对网页设计制作技术进行一个概述,让读者了解这些技术尤其是新技术的运用,同时课题还将运用一个知名餐饮行业的企业网站为例,讲述网页设计制作设计方法的实际运用,并指出网站设计中体现出的优缺点,最后课题里还会按照要求设计一个网站,同样也是餐饮行业方面的网站,与知名企业的网站进行对比,加深理解网页中设计与制作的关系。
《Web程序设计课程设计》任务书

《Web程序设计课程设计》任务书《Web程序设计课程设计》任务书《Web程序设计》课程设计任务书一、课程简介本课程是培养学生动态网页设计与制作职业核心能力的重要课程,通过本课程的学习使学生掌握动态网页制作的基本方法,具备独立制作动态网页的能力。
二、课程设计内容应用本课程介绍的相关知识独立开发完成一个简易论坛程序。
三、课程设计要求1.能力目标(1)综合运用所学知识制作一个实用的论坛程序(2)培养学生综合运用所学知识的能力2.技术要求(1)应用VisualStudio20xx设计、开发和发布网站(2)应用HTML相关知识制作网站页面(3)应用Table或者CSS对网页进行合理布局(4)应用 内置对象完成相关逻辑处理(5)应用各种控件完成相关模块的重用(6)应用相关知识完成数据库的连接与处理四、课程设计安排以综合课程设计为课程考核形式,充分利用所学知识和技能,以项目为驱动,进行Web程序设计与开发,进一步掌握动态网页程序的开发技术和技巧,强化学生实践动手能力。
1.确定课程设计课题(简易论坛的设计与开发);2.根据主题要求,收集处理素材、确定、划分栏目。
3.采用框架,综合运用HTML、Javascript、C#等知识完成网页设计、制作。
4.课程设计时间为3天,届时将提交作品程序和相关文档,并以统一答辩的形式进行课程设计评价及课程考核。
序号内容按照教师提供的简易论坛演示程序及教材要求,归纳总结出其主要功能,编写软件需求说明书地点机目标让学生了解Web程序设学时备注提交软件需计课程设计要做哪些2学时房工作,待开发程序有哪子档些模块让学生了解待开发Web求说明书电1根据归纳出的主要功能,按照机2提供的规范文档,编写概要设房使用的技术,各功能模计说明书块的运行顺序让学生了解如何依据Web系统的功能模块,依据概要设计说明书,实现数设计符合要求的数据据库的各种表结构,绘制E-R3关系图,编写SQL脚本,并完成数据库设计说明书则和方法;并将SQL编程应用于设计中让学生掌握在依据以上设计说明书和演示程4序,开发实现作品程序房语言与数据库结合起来,实现真实应用。
网页设计与制作第6章 表单的使用

❖ 一个跳转按钮。
6.3.7 跳转菜单
❖ 1.添加一个跳转菜单 ❖ 2.修改跳转菜单
第6章 表单的使用
操作题: 新建一个文档,在该文档中建立一个个人资料
的表单。该表单如下图所示。
POST请求。 ❖ 【目标】:指定打开链接文件的框架或窗口。 ❖ 【MIME类型】:指定提交服务器处理的数据的MIME编码方式,与 ❖ POST方法连用的一般是application/x-www-form-urlencode。如果创建 ❖ 的是文件上载区域,则指定multipart/form-data MIME格式。
6.2 表单的创建
(1)表单的HTML基本语法 <form>.. .. .. ..</form>
6.3 表单对象的创建
在创建表单之后,就可以通过表单工具面 栏在表单中插入各种表单对象,也可以通过 相应的菜单在表单中插入相应的表单对象。 在表单中可以插入单行文本域、隐藏文本域、 多行文本域、单选按钮、复选框、单选按钮 组、列表菜单以及跳转菜单等多种表单对象。
❖ 【按钮名称】:设置按钮的名字。按钮名有提交和重置两个 保留名。提交用于将表单信息提交至处理信息的应用或脚本; 重置用于以原始值重新设置所有的表单区。
❖ 【标签】:设置在按钮上显示的文本。
❖ 【动作】:指定在单击这个按钮时发生的事件。选择【提交 表单】单选按钮,将会自动将按钮标签设置为【提交】;选 择【重设表单】阅览单选按钮,将会自动将按钮标签设置为 【重置】;选择【无】单选按钮,则表示在按钮被单击后, 既不提交表单也不重置表单。
6.2 表单的创建
❖ 默认,使用浏览器默认的方法(一般为GET)。 ❖ 选择GET,追加表单值到URL,并发送服务器GET请求, ❖ URL限制长度为819个字符,超出长度的部分会被去掉,所以不要对长 ❖ 表单使用GET方法,也不要用GET方法传送用户名、密码、信用卡账号 ❖ 或其他机密信息,因为GET方法不是传送信息的安全方式。 ❖ 选择POST,在HTTP request的消息正文中发送表单的值,并发送服务器
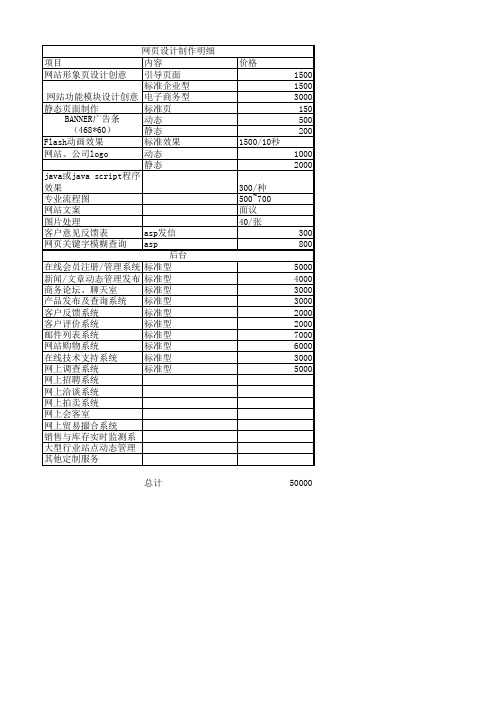
网页设计制作明细报表

价格 1500 1500 3000 150 500 200 1500/10秒 1000 2000 300/种 500~700 面议 40/张 300 800 5000 4000 3000 3000 2000 2000 7000 6000 3000 5000
5
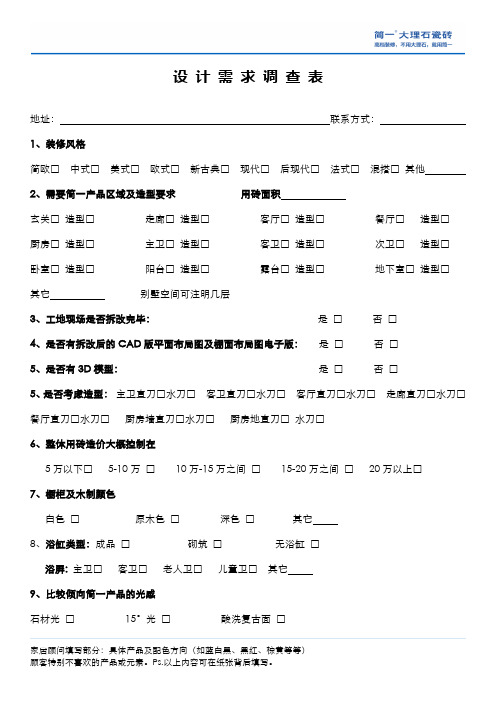
01 设计需求调查表

设计需求调查表
地址:联系方式:
1、装修风格
简欧□中式□美式□欧式□新古典□现代□后现代□法式□混搭□其他
2、需要简一产品区域及造型要求用砖面积
玄关□造型□走廊□造型□客厅□造型□餐厅□造型□
厨房□造型□主卫□造型□客卫□造型□次卫□造型□
卧室□造型□阳台□造型□露台□造型□地下室□造型□
其它别墅空间可注明几层
3、工地现场是否拆改完毕:是□否□
4、是否有拆改后的CAD版平面布局图及棚面布局图电子版:是□否□
5、是否有3D模型:是□否□
5、是否考虑造型:主卫直刀□水刀□客卫直刀□水刀□客厅直刀□水刀□走廊直刀□水刀□餐厅直刀□水刀□厨房墙直刀□水刀□厨房地直刀□水刀□
6、整体用砖造价大概控制在
5万以下□5-10万□10万-15万之间□15-20万之间□20万以上□
7、橱柜及木制颜色
白色□原木色□深色□其它
8、浴缸类型:成品□砌筑□无浴缸□
浴屛: 主卫□客卫□老人卫□儿童卫□其它
9、比较倾向简一产品的光感
石材光□15°光□酸洗复古面□
家居顾问填写部分:具体产品及配色方向(如蓝白黑、黑红、棕黄等等)
顾客特别不喜欢的产品或元素。
Ps.以上内容可在纸张背后填写。
网页设计调研报告

网页设计调研报告在当今数字化时代,网页已成为企业、组织和个人展示信息、提供服务以及与用户互动的重要平台。
一个设计良好的网页能够吸引用户、提升用户体验,并有效地传达信息。
为了深入了解网页设计的现状和趋势,我们进行了一次广泛的调研。
一、调研目的本次调研的主要目的是了解当前网页设计的特点、用户需求和偏好,以及探讨未来网页设计的发展方向。
通过对多个网站的分析和用户反馈的收集,为网页设计师和相关从业者提供有价值的参考,以提升网页设计的质量和效果。
二、调研方法我们采用了多种调研方法,包括:1、案例分析法选取了不同类型和行业的知名网站,如电商网站、新闻网站、社交媒体网站等,对其页面布局、色彩搭配、字体选择、交互设计等方面进行详细分析。
2、用户调查通过在线问卷和面对面访谈的方式,收集了大量用户对网页设计的看法和需求,包括页面加载速度、导航易用性、内容可读性等方面。
3、专家访谈与资深的网页设计师和行业专家进行交流,获取他们对网页设计趋势和技术发展的见解。
4、文献研究查阅了相关的学术文献、行业报告和设计博客,了解最新的研究成果和实践经验。
三、调研结果1、页面布局目前,大多数网页采用了响应式设计,以适应不同设备的屏幕尺寸。
常见的布局方式包括单列布局、两栏布局和多栏布局。
在页面元素的排列上,更加注重简洁和清晰,避免过度拥挤。
头部导航栏和页脚通常包含重要的链接和信息,如网站地图、联系我们、隐私政策等。
2、色彩搭配色彩在网页设计中起着重要的作用,能够影响用户的情绪和感受。
多数网站选择了与品牌形象相符的主色调,并搭配适量的辅助色彩来增强视觉效果。
流行的色彩组合包括简约的黑白灰搭配、鲜明的对比色搭配以及柔和的渐变色搭配。
同时,为了适应不同用户的视觉需求,一些网站还提供了夜间模式或色彩切换功能。
3、字体选择清晰易读的字体是网页设计的关键。
常见的字体包括无衬线字体(如 Arial、Helvetica)和衬线字体(如 Times New Roman、Georgia)。
《网页设计》项目课程设计与实施

根 据 学 生 自 己感 兴 趣 的课 题 项 目对 学 生 进 行 分 组 ,并 在 课 堂 上 统 一 进 行 课 题 项 目的分析 ,分析 的过程 中要对学生网页设 计的基础 内容进行讲解 和分析 。在整个分 析讲解的过程 中要 让学生 了解整个过程 的 制作工具 ,并选 定项 目的负责人 。然后依 据学生学 习自主化 的原则,任务 目标化 的 方法 ,根据项 目目标的要求 ,由负责人统 安排小组学 习任 务, 由教师 引导学 习方 向,共同制定 出个人 学习任务 目标 。 本项 目要 以学会专业规 划网站 、对 主 题 网页进行相 关设计并完成制作为知 识 目
一
标 ;把掌握 资料 素材整合、制作软件使用 确立为技 能 目标;让学生学会协作 、学会 正确 的认识 与评价 自己与 同学相互 帮助增 强 自信心为情感 目标。
课 程 项 目 内容 及 相 关 能 力 要 求 中 首 要 学生 学习的内容是页面 的布局 。页面 布局 是依照 网站的受众群体 的特 点进 行色 彩组 合和版面布 局,通过导航 的设计及媒 体的 使用来修 饰网页的整体视觉效果 和功能效 果 。 并通 过 添 加 各 种 网 页 元 素 ( 文字 、 图 像 、表格 、表单、视频 、动 画等 )的设计 与制作完 善网页整体效果 。再 次是网页的 结 构 , 网页 结构 的 确立 一般 是 由网 页框 架 、使 用的表格及层 的综合运用 来完成 。 最 后 就是 使 用各 种 特殊 效 果来 美化 网页 效果 、增强网页使用功 能。并确 定网页元 素。如J a v a S c r i p t 特效 的设 计,使用不 同 的特效来加强网页与用户的可交互能力。 根 据 学 习进 程 , 制 定 小 组 前 期 准 备 部 分。学生深入 的调查研 究确 定知识 内容与 技 能 技 巧 部 分 的前 期 资料 。 这 个 过 程 主 要 是 由 学 生 自 己进 行 协 作 ,通 过 自习 与 课 外 活动时间来做相关 的调 查与资料的搜集 。 小组成员通过教材及辅 助材 料的共 同分析 学 习 ,出现 问题 与 指 导教 师 统一 探 究解 决。这个过程学生们通 过不断发现 问题 , 提出 问题 ,最后解 决问题的过程来完善 自 己的知识结构体系 ,最后形成一个系统 的 知识 体 系 。 活 动 探 究 部 分 让 学 生 完 成 知 识 体 系 的 培 养 后 ,学 生 运 用 相 应 的 小 组 计 划 分 别 完 成各 自的作 品,在 完成作品的时候还会 出 现知识性 问题 ,也会遇到能力培养方面 的 问题 ,这 时候 教师 就 要 引导 学 生 自 己探 究 ,培养 学生解 决问题的能力 ,从而提 高 学生 的知识水 平也加强学生各方面 能力的 培养 。再此环 节中要求教师在 引导 项 目实
《网页设计》项目课程课例开发实践

《网页设计》项目课程课例开发实践摘要:专业课项目课程课例的研制与实施是促进职业学校专业教师加强教学研究、提高中职专业课教学质量的有效举措。
结合组织和参与网页设计项目课程课例开发的实践体会,对该项目课程课例开发以及教学实施作全面的回顾与思考。
关键词:项目课程;课例开发;教学实施项目课例的开发有助于教师对教学客体——教学内容有更深刻的认识。
长期以来,职业学校的教师均是高校生一毕业马上进入职校,没有企业工作背景,虽然工作后有下企业实践的任务,但由于不能做到脱产且实践时间短暂,教师下企业实践往往流于形式,因此,他们所掌握的是学科性的专业知识和能力,与企业实际脱轨,教给学生的也是按照学科体系安排的知识和能力。
通过市场调研,可让教师知道企业需要什么、实际在做什么,而后进行项目课例开发,从而对教学内容有更深刻的认识。
项目课例的开发将使教学内容更加贴近学生未来的工作实际,这样培养出来的学生才是企业所需要的人才;项目课例的开发有助于教师教学,采用项目化、基于工作任务形式、以工作过程为导向的教学,能极大地提高学生学习的积极性,增强学生的各项能力。
《网页设计》是计算机网络技术专业核心课程,是学习网页设计与制作技能的主干课程,本课程侧重于学习静态网页的设计与制作,是后续动态网页设计课程的重要基础。
作为省课题《项目课程课例开发与实施研究》的子任务,网页设计项目课程开发从2010年6月正式启动,作为该门课程的任课老师,我参与了课程项目开发、课例开发以及教学实施反馈等环节,在即将结题之时,对网页设计项目课程课例开发实践作一些总结和思考。
一、项目开发在市场调研的基础上,我们首先进行了课程项目开发,分为以下项目:“奥运网站”的制作、“盛世北京”栏目的制作、“风俗北京”栏目的制作、“帝都北京”栏目的制作、“畅游北京”栏目的制作、“艺术北京”栏目的制作、“问卷北京”栏目的制作、“中秋网站”的制作、“计算机网站”的制作。
二、课例开发——“奥运网站”的制作在项目开发的基础上,我们又进行了课例设计,九个项目对应九个课例,完全按照江苏省职业学校专业项目课程课例框架要求进行:①确定学习项目;②介绍课例背景;③设定学习目标;④描述学习任务;⑤组织学习内容;⑥创设教学情境;⑦准备教学资源;⑧实施教学过程;⑨设计教学评价。
《确定站点主题》教学设计

《确定站点主题》教学设计作者:杨慧成等来源:《中国信息技术教育》2013年第02期● 教材分析《确定站点主题》是北京版信息技术第三册第6课的内容,是网站设计教学的第一课,通过本节课的学习,让学生组成网站制作小组并明确分工,确定站点的主题,制作出与主题相关的活动计划。
● 学生分析学生通过前面几课的学习已经能够对图片进行美化处理,可以输入文字,并进行图文混排,为学习网站设计打下了基础。
● 教师自我分析能熟练使用常用的应用软件FrontPage等;灵活运用教材的能力较好,善于启发学生的思维;有较强的教育科研能力;信息技术的水平较高,均能独立制作和整合质量较好的课件。
● 教学目标知识与技能目标:通过课堂讨论确定探究主题,并合理分工。
针对主题制定出切合自身实际情况的探究活动计划。
过程与方法目标:通过主题探究活动提高小组合作和自主探究的能力。
通过主题探究活动提高利用网络进行信息交流的能力。
情感态度与价值观目标:养成积极、有目的地使用网络的意识。
通过学习活动培养思维能力、自主探究能力和团队协作能力。
● 教学重、难点重点:学会合理分组、选题、分工。
针对主题制定出切合自身实际情况的探究活动计划。
难点:根据问卷情况合理分组,均衡各学习小组间的学习能力。
根据分组情况,合理确定探究主题。
根据问卷情况和小组探究主题合理分工。
围绕主题内容制定出相关的活动计划。
● 教学环境分析需要学生动手操作,并进行小组合作的学习,因此选择多媒体计算机网络教室进行课堂教学。
● 教学方法分析1.小组交流,分工明确,培养团结合作的能力一个内容丰富、画面精美的主题网站的制作完成,往往需要几个人甚至更多同伴的共同努力方能实现。
在组间同质、组内异质的分工下,学生们的兴趣特点、个人爱好都会得以不同的呈现,取长补短,分工协作。
这样才能很好地完成本组的探究和网站制作的任务。
学生的团结合作能力在具体的实践探究中得以培养和形成。
2.坚持自主探索的学习形式,提高审美能力信息技术教学,其核心是培养学生的信息素养,在小组合作探究的环境下。
《网页制作》教案

湖南省商业技术学院学期授课进度计划(二年级第一学期)课程名称网页制作与设计适用班级16高21、22制定教师易会芝审批签字2017-2018 学年第一学期制定教学计划学期授课进度计划表学期授课进度计划表任务一插入文本(20min) 一、插入文本1、插入普通文本2、插入不换行空格3、插入水平线4、插入日期和特殊字符二、编辑文本1、基本样式设置2、设置段落格式3、创建列表演示并强调重点认真听讲并记下重点文本插入是基础知识,为下面任务二打下基础任务二(55min) 完成以下网页实例:1、引导学生讨论该网页由哪几部分组成2、引导学生小组组内分工,完成小模块小组讨论本实例即是对任务一的巩固,也为下一次课打下基础作业布置(5min)1、找一篇文章输入至页面中,然后利用所学知识,对其进行格式编排课堂小结(5min)一、插入文本二、编辑文本板书一、插入文本5、插入普通文本6、插入不换行空格7、插入水平线8、插入日期和特殊字符二、编辑文本1、基本样式设置2、设置段落格式3、创建列表三、实例操作教学反思本次课是一个基础知识内容,文本是一个网页必不可少的内容,对网页设计至关重要,学生必须牢牢掌握文本的各个要点。
目前来说学习兴趣较好。
实训课题网站素材处理实训课时2课时实训目标1、掌握创建本地站点和远程站点2、学会修改站点和多站点的管理实训重点站点的管理实训难点站点的管理实训方法上机实训实训准备教案、素材、案例、教材、计算机机房实训要求1、对照实习报告的要求,完成上机任务;2、任务完成后及时要求教师考评;3、完善实习报告,填写实训总结;4、遵守实训纪律,不游戏,不睡觉,不高声谈论。
实训过程内容操作要求及步骤任务一创建站点1、熟悉DW界面2、在D盘根目录创建一个站点名称为《我的足球网》,本地站点文件夹为jcwww,如下图所示任务二设置默认图像文件夹利用教师所给素材,制作简单网页《我的偶像》,素材见文件夹完善报告填写实训总结,并上交实习报告。
《动态网页设计》考核

《动态网页设计》考核班级电商1132 姓名张威学号2011401043 成绩一、请叙述静态网页与动态网页有何区别?当前主流的动态网页开发语言有哪些?你所在企业的网站采用的是何种动态网页开发语言?这种动态网页技术相比于其他动态网页技术有何优势?答:(1)静态网页与动态网页有何区别:1、维护量大小静态网页的致命弱点是不容易保持,以不断更新的网页内容,你必须不断的重复制作文件,随着网站的内容和信息量的放大,你会觉得工作量是超乎想像的。
动态网页一般以数据库技术为基础,可以大大降低网站维护的工作量;2、功能静态网站没有功能,一切都要手工来操作,动态网页技术的网站可以实现更多的功能,如用户注册,用户登录,在线调查,用户管理,订单管理等;3、存储空间静态网页都是存放在FTP中,而动态网页则是分二部分存放,页面部分存放在FTP空间中,数据库存放在数据空间中。
4、搜索引擎的抓取静态网页以htm、html、shtml、xml后缀结尾有利搜索引擎的抓取,动态网页”?”对搜索引擎具有的检索问题,搜索引擎一般不可能从一个网站的数据库访问的所有网页,或出于技术方面的考虑,搜索蜘蛛抓取网址”?”后面的内容,因此采用动态网页的网站在进行搜索引擎推广时需要做一定的技术处理适应搜索引擎的要求。
5、使用语言静态网页使用语言:HTML(超文本标记语言),而动态网页使用语言:HTML+ASP 或HTML+PHP 或HTML+JSP 等。
(2)当前主流的动态网页开发语言有: ,php,jsp.(3)采用的动态语言是:(4)优势:1、增强的性能。
是在服务器上运行的编译好的公共语言运行库代码。
与被解释的前辈不同, 可利用早期绑定、实时编译、本机优化和盒外缓存服务。
这相当于在编写代码行之前便显著提高了性能。
2、世界级的工具支持。
框架补充了Visual Studio 集成开发环境中的大量工具箱和设计器。
WYSIWYG 编辑、拖放服务器控件和自动部署只是这个强大的工具所提供功能中的少数几种。
070101【任务7-1】制作1个E游调查的表单网页(1)

之前。 1个表单域插入到网页中,在编辑窗口中显
示为1个红色虚线框,其他的表单对象必须要放
入这个框内才能起作用。
6
《网页设计与制作任务驱动教程(第3版)》
将光标置于表单域中,即可看到表单域的【属
性】面板,在表单域【属性】面板中设置表单域的
属 性 。 在 “ ID ” 文 本 框 中 输 入 “ form1 ” , 在
7
《网页设计与制作任务驱动教程(第3版)》
【任务7-1-2】插入表单控件与设置 其属性
【任务描述】
(1)插入3个文本框。 (6)插入2个下拉式菜单。 (2)插入1个文本区域。 (7)插入1个列表。 (3)插入2个单选按钮。 (8)插入2个表单按钮。 (4)插入2个单选按钮组。 (9)插入1个图像域。 (5)插入23个复选框。
11
《网页设计与制作任务驱动教程(第3版)》
2.插入文本区域
文本区域也称为文本区域,可以直接利用【文
本区域】按钮插入,也可以先插入文本框,然后在
“文本框”【属性】面板选择“多行”类型。
(1)将光标置于“您的建议:”一行(表格2-
1-4的第4行)的第2个单元格中。
(2)单击【插入】面板【表单】工具栏中的
以上”;单击“值”一列的文字,输入需要的值,只
能使用英文半角字符,这里分别输入“<18”、“25”、
“35”、“45”、“60”、“>60”。
17
《网页设计与制作任务驱动教程(第3版)》
单选按钮组的属性设置完成,如图7-13所示。
图7-13 添加了多个单选按钮的【单选按钮组】对话框
18
《网页设计与制作任务驱动教程(第3版)》
图7-19 在菜单【列表值】 对话框中添加菜单选项
10款制作调查问卷等表单的网站推荐

10款制作调查问卷等表单的网站推荐近有网友询问有没有支持插入图片的在线表单制作问卷调查的网站,试着Google了一下,发现了几个很有特色的在线表单制作网站,并且也发现了支持插入图片的在线表单制作问卷调查的网站,如果你正在为制作有特色的问卷调查等表单而困惑,不妨看看下面的几个在线表单制作网站是否能满足你。
相信我能满足你。
Google文档表单Google docs提供简单的表单(form)制作功能,基本能满足一般人的口味。
如果你的表单没有什么花样,完全可以使用Google文档来制作像问卷调查那样的表单,这里有我之前利用Google文档制作的“新版校内网喜欢度”调查问卷。
另外,也可以看看aw童鞋用Google Docs表单服务制作的强大的twitter中文用户调查的调查问卷。
当有新用户提交表单或其他管理员修改了表单(可根据情况自行设定)时,Google会发送邮件提醒(需要自己设置),你也可以利用139邮箱或尚邮实现Google表单手机提醒。
你还可以设定是否让填写表单的用户查看其他人的填写结果。
wufoo:wufoo是一个操作简单却又功能强大的在线表单制作网站,用户仅仅需要轻松的拖动鼠标就能完成一个有特色的精美表单。
使用wufoo可以定制表单主题(比如在表单上添加logo、修改背景图片和改变文字颜色);可以将制作的表单嵌入到网站或博客(仅需复制一段代码),很多博客使用wufoo制作投稿、意见反馈等表单并嵌入到自己博客;可以使用email或rss 服务来获取表单提醒(当然你也可以利用139邮箱或尚邮实现手机提醒)并有人性化的统计功能;使用unplugged这个软件可以让wufoo支持离线浏览编辑表单功能,并能在上线后同步修改的本地表单。
免费用户最多可以制作3个表单,付费用户还可以制作带用户上传文件功能的表单(没关系,下面会介绍免费的制作带用户上传文件功能的表单服务)。
自定义主题。
wufoo提供可视化的css修改服务,即使你根本不知道什么是css照样可以设计出个性的精美表单,你可以自定义logo、背景图片,自定义文字颜色,而且,wufoo还提供了多种预定的css效果主题。
《网页设计》教案

《网页设计》教案教案:《网页设计》一、教学目标1.让学生了解网页设计的基本概念和重要性,掌握网页设计的基本原则和方法。
2.培养学生的审美观和创新能力,提高他们的网页设计水平。
3.使学生掌握网页设计的基本工具和技术,能够独立完成简单的网页设计任务。
二、教学内容1.网页设计的基本概念网页设计是指使用网页制作技术,通过视觉设计、交互设计和内容组织,将信息以网页的形式展现给用户的过程。
网页设计是网站建设的重要组成部分,它直接关系到网站的用户体验和访问效果。
2.网页设计的基本原则(1)用户导向原则:网页设计应以用户的需求为导向,关注用户体验,提高用户满意度。
(2)简洁明了原则:网页设计应简洁明了,避免过多的装饰和繁琐的布局。
(3)一致性原则:网页设计应保持一致性,包括颜色、字体、布局等方面的一致性。
(4)可访问性原则:网页设计应考虑不同用户的需求,提供良好的可访问性。
3.网页设计的基本方法(1)需求分析:了解用户需求和网站目标,明确网页设计的目标和方向。
(2)信息架构:组织网站内容,构建清晰的信息架构,方便用户浏览和查找信息。
(3)视觉设计:运用色彩、图像、字体等元素,创造美观、专业的视觉效果。
(4)交互设计:设计用户与网站的交互方式,提高用户体验。
(5)页面制作:使用网页制作工具和技术,实现网页设计的具体效果。
4.网页设计的基本工具和技术(1)网页制作软件:如AdobeDreamweaver、MicrosoftExpressionWeb等。
(2)图像处理软件:如AdobePhotoshop、Fireworks等。
(3)网页编程语言:如、CSS、JavaScript等。
三、教学安排1.教学时间:共计20学时。
2.教学方法:采用理论教学和实践操作相结合的方式,注重培养学生的实际操作能力。
3.教学步骤:(1)第1-2学时:介绍网页设计的基本概念和重要性。
(2)第3-4学时:讲解网页设计的基本原则和方法。
(3)第5-6学时:讲解网页设计的基本工具和技术。
网页设计与制作课程实验报告(可编辑优质文档)

网页设计与制作课程实验报告(可编辑优质文档)(可以直接使用,可编辑完整版资料,欢迎下载)桂林航天工业高等专科学校电子工程系网页设计与制作课程实验报告2021-----2021学年第一学期专业:通信技术班级:2021041204 学号:39 姓名:高秋妹指导教师: 李云第一章网站概述1.1 需求分析:在21世纪的今天,中国互联网技术已经进入了一个高速发展的阶段,直接通过网络浏览网站,已经成为越来越多网民的选择,根据调查,中国目前有3亿多网民,其中50%的网民有过在网络上浏览网页获取社会信息的经历。
展望未来,机会无限。
在这样的背景之下,设计一个以文字和图片为主的系部网站,主要满足一下需求:充分发挥系二级网站的对外宣传效果,体现自身专业优势、名师风采、学生工作等内容,全面展示我校整体形象和办学特色。
1.2 功能概述:这次实现的是系部网站设计,主要内容有:系部网站首页的实现,和首页相关的内容,即通知公告,最新动态,友情链接,专业设置,师资建设,学生工作及文表下载等。
1.3网站风格:网站给人的第一印象来自视觉冲击,确定网站的标准色彩是相当重要的一步。
不同的色彩搭配产生不同的效果,并可能影响到访问者的情绪。
在本网站里主要用到的颜色有:淡蓝色和白色,网站看上去给人的第一印象就是温馨、充满梦想的网站。
1.4 可行性分析:网站设计与制作是专业课之一,随着网络的开放、电脑的普及率、以及计算机技术的提高,同时网上资源丰富多彩,加上已有一定的技术基础和优秀的老师作相关的指导,建设该班级网站有一定的可行性。
第二章网站制作2.1网页结构:2.2主要功能:●专业设置:介绍专业特色,发展前景,开设课程。
●师资建设:师资队伍人数、师资力量概况(职称、学历和年龄结构,教师培训计划及实施情况)、学术带头人介绍(包括研究方向、论文论著等)或个人主页链接、其他个人主页链接;教师风采,校级名师需有个人照片,个人简介,研究方向、团队以及研究项目,发表过的论文等,其他教师也需要有个人简介。
网页数据图形表格设计

网页设计中的数据呈现——图形与表格的比较张莉, 傅小兰(fuxl@)摘要:就网页设计与制作来说,使处理的数据易于操作并直观显示是十分重要的问题。
不同类型数据以最佳方式呈现会帮助用户高效率的获取有价值信息。
本研究采用问卷调查法,对图形和表格这两种数据呈现方式进行了较为全面细致的比较研究,说明了二者各自具有的特点及对不同类型数据的适用情况,为网页制作中数据可视化的发展提供了一定的心理学依据。
关键词:数据呈现方式图形表格比较Data presentation in web pages design : a comparison of graph andtableZHANG Li, FU Xiao-lan(Institute of Psychology, Chinese Academy of Sciences, Beijing 100101, China)Abstract:In present, making data processing easier and straighter turns out to be very important in webpages design. It will be effectively helpful to extract useful information from web pages if the differentkinds of data are presented in different proper forms. This study examines characteristics of graph andtable by the method of survey, makes elementary research on data types suitable to them. Once we candefine features and suitable data kinds of graph and table respectively, the data visualization will betheoretically supported to some extent.Keywords: form of data presentation; graph; table; compare引言随着计算机与Internet的迅速发展,用户界面设计与制作日益受到人们的关注。
表单大师调查问卷

表单大师调查问卷背景表单设计是网页设计中一个重要的环节,它直接影响到用户体验和数据收集的效率。
在市场中,有各种各样的表单设计工具,而“表单大师”作为一款知名的表单设计工具备受关注。
为了更好地了解用户对表单大师的使用情况和需求,我们设计了这份调查问卷。
该问卷旨在了解用户对表单大师的熟悉程度、使用频率、满意度以及对未来可能的改进和需求。
通过这份调查,我们希望能够更好地优化表单大师的功能,提供更好的服务,满足用户的需求。
调查问卷内容一、个人信息1.您的姓名:_________2.您的职业:_________3.您使用表单大师的时间:()不到半年()半年到一年()一年以上4.您每周使用表单大师的频率:()每天()每周1-2次()偶尔()几乎不用二、表单大师的使用情况5.您对表单大师的熟悉程度:()了解但未使用过()使用过()常用用户6.您最常用表单大师的用途是什么?()个人用途()公司用途()其他,请注明_________7.您觉得表单大师的易用性如何?()非常易用()一般()需要改进三、对表单大师的满意度8.您对表单大师的整体满意度是?()非常满意()满意()不满意9.您最满意的表单大师功能是什么?_________10.您最希望表单大师改进的地方是什么?_________四、未来需求11.您对表单大师未来的功能开发有什么期待?_________12.您愿意为更加完善的表单大师功能付费吗?()愿意()不愿意总结通过以上问卷调查,我们将能够更好地了解用户对表单大师的使用情况和需求,为进一步优化和改进表单大师的功能提供参考。
感谢您抽出宝贵的时间填写这份问卷,您的反馈对我们至关重要。
如果您还有其他想法或建议,请在下方留言或与我们进行直接沟通。
谢谢!联系方式如您想直接反馈意见或了解更多细节,请联系以下邮箱:[邮箱地址]About[作者姓名] © All rights reserved.。
网络问卷调查的组成部分

网络问卷调查的组成部分一份正式的调查问卷一样包括以下三个组成部分:第一部分:前言。
要紧说明调查的主题、调查的目的、调查的意义,以及向被调查者表示感谢。
第二部分:正文。
这是调查问卷的主体部分,一样设计若干问题要求被调查者回答。
第三部分:附录。
这一部分能够将被调查者的有关情形加以登记,为进一步的统计分析收集资料。
2.问卷的功能①能正确反映调查目的,具体问题,突出重点,能使被调查者乐意合作,协助达到调查目的。
②能正确记录和反映被调查者回答的事实,提供正确的情报。
③统一的问卷还便于资料的统计和整理。
问卷的设计是市场调查的重要一环。
要得到对你有益的信息,需要提问确切的问题。
最好通过提问来确定一个问题的价值:你将如何使用调查结果?如此做可使你幸免把时刻白费在无用或不恰当的问题上。
要设计一份完美的问卷,不能闭门造车,而应事先做一些访问,拟订一个初稿,通过事前实验性调查,再修改成正式问卷。
3.问卷设计的原则问卷设计时应注意如下原则:①问卷上所列问题应该差不多上必要的,可要可不要的问题不要列入。
②所问问题是客户所了解的。
所问问题不应是被调查者不了解或难以答复的问题。
使人感到困惑的问题会让你得到的是“我不明白”的答案。
在“是”或“否”的答案后应有一个“什么缘故”?回答问题所用时刻最多不超过半小时。
(3)在询问问题时不要转弯抹角。
假如想明白顾客什么缘故选择你的店铺买东西,就不要问:“你什么缘故不去张三的店铺购买?”你这时得到的答案是他们什么缘故不喜爱张三的店铺,但你想了解的是他们什么缘故喜爱你的店铺。
依照顾客对张三店铺的看法来了解顾客什么缘故喜爱你的店铺可能会导致错误的估量。
(4)注意询问语句的措辞和语气在语句的措辞和语气方面,一样应注意以下几点:①问题要提得清晰、明确、具体。
②要明确问题的界限与范畴,问句的字义(词义)要清晰,否则容易误解,阻碍调查结果o③幸免用引导性问题或带有暗示性的问题。
诱导人们按某种方式回答问题使你得到的是你自己提供的答案。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网 页 设 计 主 题 调 查 表
作品意义,即通过研究这个主题,希望获得的成果,这个成果产生的社会效应、积极意义。
研究探索过程,即分析主题,得出研究和探索的方法,亲身研究探索,收集分析得到的数据,得出结果,最终总结出理论层次
的结论。
要写明如何设计调查探究活动,在各个活动中获取何种素材,使用什么工具如照相机、摄像机、录音笔等。
媒体表现形式,即你这个主题适合用图像、视频、音频、动画等形式表现吗?如何表现?
网 页 设 计 主 题 调 查 表
作品意义,即通过研究这个主题,希望获得的成果,这个成果产生的社会效应、积极意义。
研究探索过程,即分析主题,得出研究和探索的方法,亲身研究探索,收集分析得到的数据,得出结果,最终总结出理论层次
的结论。
要写明如何设计调查探究活动,在各个活动中获取何种素材,使用什么工具如照相机、摄像机、录音笔等。
媒体表现形式,即你这个主题适合用图像、视频、音频、动画等形式表现吗?如何表现?。
