dorado7入门教程
音乐编辑

曲製作之七天上手Cubase/Nuendo教學(此贴已有1841 人看了,赶快回个贴吧!)图片:发帖际遇:有奖广告送饶客币7元【乐呆省钱网】:机票、酒店想省钱,上乐呆网!.七天上手Cubase/Nuendo 速度进阶实用教程『1』简单音频编辑与导出文章作者飞来音文章出处/1-打开Nuendo后,一片空白。
点菜单File-New Project(Ctrl+N)新建工程,点Empty进去,指定工程临时文件目录,OK。
新建工程2-在图中所示区域点鼠标右键新建一条音频轨,Mono是单声道轨,Stereo是立体声轨。
新建一条音频轨3-菜单File-Import-Audio File弹出浏览窗口,选择需要编辑的音频文件,然后OPEN再OK。
此时看到音频轨上的波形,可以通过右下边调整波形显示大小。
调整波形显示大小4-在音轨上可以用横向的推子控制该轨的音量和声像,也可直接输入数值。
控制该轨的音量和声像操作1:对音频进行快速淡入淡出修改1-点击音频块,出现红边,在左上角有蓝色小三角。
左上角有蓝色小三角2-拉动蓝色小三角,已经对音频做了一个粗劣的淡入。
一个粗劣的淡入3-点击拉出的区域,能精细调整淡入的包络线,点中间的黑线可以增加节点。
搞定后OK。
淡出也同样方法。
精细调整淡入的包络线操作2:对音频进行快速包络线控制1-点击音频轨下面的小+号,拉出包络线控制轨。
拉出包络线控制轨2-点绿音轨上面的[R],在右边控制轨上的包络线点出节点,编辑音量包络。
编辑音量包络3-再播放,会发现音量随着包络线起变化了,如果现在按F3弹出调音台来,发现推子跟着动,这就是自动混音。
自动混音4-你也可以点红音轨上面的[W],然后边播放边在调音台中动推子,那么动过推子后的轨迹就会自动记录成包络线。
推子的轨迹记录成包络线操作3:对音频进行恒定变速度(灵活变速后面再讲)1-点工程界面上方,箭头工具的下拉小三角,选择第三个时钟。
选择第三个时钟2-选中音频块,直接用鼠标拖动右下角的红色小方块,往左边拖是变快,往右边拖是变慢。
dorado7常用内容

dorado7常用内容1.dataset添加数据this.get("#dsProduct").getData().insert();或者this.get("#dsProduct").insert();this.get("#dsProduct.data").insert();推荐使用“#dsProduct.data”表示拿到数据对象2.删除当前选择记录var record = this.get("#dsProduct.data:#");if (record) {dorado.MessageBox.confirm("确认要删除当前记录吗?", function(){record.remove();});}else {dorado.MessageBox.alert("当前没有数据可以删除!");}//获得当前dataset的字段,并赋值(dorado7升级包,特别注意)var pkVipCustomer = view.get("#dsVipCustomer.data:#").get("PK_COO_CRM_VIPCUST OMER");view.get("#dsVipCustomerCoop").set("parameter",{pkVipCustomer: pkVipCustomer,org:"test"//含有下级Referenceview.get("#dsPrCenter").getData("#").getData("#stmain");view.get("#dsPrCenter").getData("#.#stmain");3.dataset放弃当前操作数据this.get("#dsProduct.data:#").cancel();4.显示dialog对话框this.id("dialogEdit").show();this.get("#dialogEdit").show();5.隐藏dialog对话框this.get("#dialogEdit").hide();6.参数查询,其中默认情况下Entity中存储数据的key值使用每一个AutoFormElement的name属性;如果使用了property属性,那么key将使用property属性设定的值var entity = this.get("#autoForm1.entity");//保证json对象内部的参数与后台接受的parameter参数名相同this.get("#dsProduct") .set("parameter",entity).flushAsync();//获得AutoForm中的entity内容var entity = this.id("recAutoForm").get("entity");alert(entity.length+" "+entity.width);7.获得当前实体对象数据的“产品名称”dorado.MessageBox.alert(this.get("#dsProduct.data:#.produ ctName"));8.对实体对象属性设值this.set("#dsProduct.data:#.productName","testValue");9.通过json对象赋值,清除查询框内容this.set("#autoForm1.entity", {productName: null,unitsInStock: null});//升级版本view.get("#themeDetailForm.entity").set("REASON_MEMO", "");//设定当前编辑框值为空10.ListDropDown和AutoMappingDropDown的区别ListDropDown ==》self.set("value",1);系统直接会将数值1赋给文本域AutoMappingDropDown ==》self.set("value",1);系统会根据对应的文本域的属性mapValues绑定的Entity进行映射显示。
多普达使用教程

使用教程------------------------【1】如何安装软件安装软件有两个途径:『1』PC同步安装;『2』PPC直接安装。
可安装的软件类型有两种:EXE和CAB的。
经常有新手提问说CAB的解压后不知道怎么安装。
其实在PPC上CAB格式的软件直接可以安装的。
『1』CAB文件的安装CAB格式的软件,需要拷贝到PPC里(或者PPC的存储卡里),直接用手写笔点击一下就开始了安装过程。
对于那些开机自启动的软件、输入法等等,最好还是安装到手机里,不要安装到卡上。
有一些个别的软件必须拷贝到PPC里安装后才好用。
『2』EXE文件的安装EXE文件的安装有两种,上面提到了。
这个就需要你运行一下看看了。
如果在PC上不能运行(除非文件是坏的),那么肯定是在PPC上安装的。
如果是PC上的,需要你把手机通过mini usb线连接到电脑上并同步好。
如果是PPC上的,拷贝到存储卡上点击就开始安装进程了。
【2】如何卸载软件我们的PPC上的软件有两种:一种是需要安装的;一种是绿色软件。
对于需要安装的,我们卸载的时候,直接到【开始】-【设置】-【系统】-【删除程序】,然后选择你要卸载的软件,点击【删除】即可。
对于绿色软件,我们在PPC上或者存储卡里直接删除该软件即可。
然后再用MemMaid等清理一下注册表即可。
【3】如何设置闹钟、铃音和短信息声音『1』设置铃声我们可以用MP3音乐作为铃音。
有以下途径:(1.1)把你喜欢的MP3音乐拷贝到手机的windows/Rings目录下,然后到【开始】-【设置】-【个人】-【声音和提醒】-【通知】-【电话来电】,点击下面的【播放声音】下拉菜单就可以选择铃声。
(1.2)把你喜欢的MP3音乐拷贝到手机里,点住该音乐文件,转一圈后弹出一个菜单,选择【设为铃声】即可设置为系统默认铃声。
进阶:(1.3)我们可以为不同的人设置不同的铃声,这样你听到铃声就知道是谁的电话了。
方法:点击【联系人】,选择你要设置的人,点击【菜单】-【编辑】-【铃声】,选择一下你给定的铃声即可。
Dorado7学习宝典

Dorado7项目开发实践基础知识点:工程创建、主框架页面的创建、Ajax交互处理、动态视图、产品表的增删改和查询、表单开发技巧、数据校验、数据状态、下拉框、数据数、主从表、虚拟属性和虚拟关系、布局管理器、视图模板向导。
War发布测试:在项目开发中,为了配合系统的调试所做的许多临时性的设定。
1.Dorado 7.0 页面控件1.SplitPanel 页面分割布局MainControl主控件和SideControl控件(容器型控件)。
2.TabControl 实现多标签页的效果(本身是一个多页标签的容器,为了实现多标签页的效果,需为其添加子控件,如ControlT ab :面板标签页的一种,一种容器型控件,可以再内部添加其他Dorado7子控件对象,作为标签页的内容。
IFrameT ab:此控件允许T ab标签页直接将一个URL作为其内部的显示内容。
caption:标题属性。
path:该属性定义内部页面。
设定ControlT ab或IFrameT ab标签页属性标签页比较常用的属性包括:caption 标题属性closeable 显示关闭按钮disabled 是否可用主控件TabControl基本属性:tabPlacment 控制标签页签的显示位置:top bottomtabMinWidth 控制标签页页头标题的最小宽度currentT ab 当前默认的标签页(默认计数从0开始)showMenuButton 显示菜单按钮(当页面上标签页比较多时,T abControl控件会自动提供导航按钮)3.Menu控件实现菜单功能Menu对象设置属性(id属性值设为menu1)。
Menu常用菜单栏控件对象:CheckableMenuItem 带有复选框的菜单栏MenuItem 普通的菜单栏Separator 菜单分割栏按钮菜单:由于Menu是不可见控件对象,需添加可见控件对象,使其关联Menu。
如:在View节点下添加一个Button控件对象,并设定Button对象的Caption属性为"操作"和Menu属性为"menu1",menu属性可以通过下拉菜单选择刚才建立的menu1控件。
dorado技术

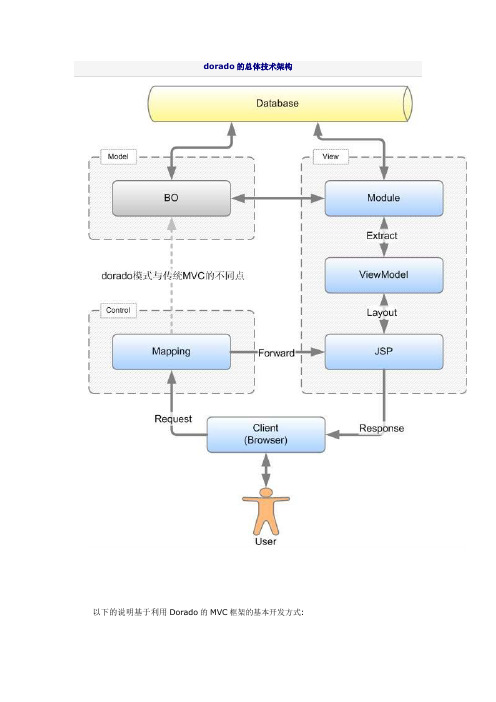
dorado的总体技术架构以下的说明基于利用Dorado的MVC框架的基本开发方式:1.Request(请求):当Client端(浏览器)发起请求时, 改请求将首先被Dorado的控制层(Mapping)接受.2.Dispatch(分发): 控制层会跟据用户的配置决定激活哪一个Action.3.Forward(转向): 商业逻辑执行完成后Action将根据商业逻辑的执行结果将Request转向给具体的视图(ViewModel). 具体的转向方式由Action的用户配置信息决定.4.Extract(提取): 视图(ViewModel)被激活后会通过其中的Dataset对象到Module中提取业务数据. 同时视图也会根据配置信息自动创建各种可视化的控件用于展现提取到的业务数据.5.Response(反馈): 视图的Server端准备工作完成后会自动将各种信息输出到Response对象中反馈给Client端.注意上图中以虚线标出了dorado的MVC架构与传统MVC的不同点. 这种不同主要是由dorado强大的Client带来的.1.由于dorado的Client不再以传统的HTML FORM作为与Server交互的途径,而是以XML替代. XML所能构承载的信息量和复杂度远远高于HTML FORM. 所以在dorado的开发模式中往往不在Action中直接调用业务逻辑, 而是等到ViewModel和Module将这些XML解析成对象后再调用业务逻辑.2.dorado的Client中除了有普通的类似FORM提交的操作之外, 还存在着一种数据请求操作. 例如在不刷新页面的情况下下载数据集的分页信息、远程方法调用等. 这种请求与普通的提交的操作的处理方式有着很大的不同, 也同样难以通过Action进行统一的处理. 而且利用dorado的MVC开发方式却可以很好解决这一问题.以上变化, 经过锐道公司extra和dorado两代产品的数十家不同类型、层次的开发的实践证明是完全可行, 且对系统的扩展性、复用性、安全性完全无害的.上图解释了数据如何通过各个功能层从数据库中转换到可是化控件中的过程.1.ViewMode用于定义一个视图的模型,包括数据模型(Dataset)和可视化组件(Control)的模型。
cad画哆啦a梦教程

cad画哆啦a梦教程
在这篇教程中,将向大家展示如何绘制哆啦A梦的CAD(计
算机辅助设计)图纸。
请注意,文中将不出现任何标题相同的文字。
首先,让我们从绘制哆啦A梦的头部开始。
选择圆形绘图工具,并在草图中绘制一个圆形,这将作为哆啦A梦的头部。
接下来,在头部的右侧,绘制一个较小的圆形,这将成为哆啦
A梦的右耳朵。
然后,再在头部的左侧绘制另一个较小的圆形作为左耳朵。
接下来,让我们开始绘制哆啦A梦的身体。
从头部下方开始,绘制一个长方形作为身体的轮廓。
然后,在身体的底部绘制一个圆形,这是哆啦A梦的底部。
接着,根据草图,将身体和
底部连接起来,形成哆啦A梦的整体形状。
然后,绘制哆啦A梦的手臂和腿部。
在身体两侧,分别绘制
两条竖直线,这将成为哆啦A梦的手臂。
然后,在身体底部
的左侧,绘制另一条竖直线,这将成为哆啦A梦的一条腿。
接着,在腿部下方继续绘制一条水平线,这将成为脚掌的轮廓。
按照草图连接手臂和腿部,形成完整的形状。
最后,绘制哆啦A梦的面部特征。
从头部的中心开始,绘制
两个圆形,分别代表哆啦A梦的眼睛。
在眼睛上方绘制一个
横线,作为眉毛的轮廓,然后在眼睛下方绘制一个弧形,作为哆啦A梦的嘴巴。
最后,在嘴巴旁边绘制两个小圆形,代表
哆啦A梦的红色腮红。
完成以上步骤后,我们已经成功绘制出了哆啦A梦的CAD图纸。
请注意,文中没有包含任何标题相同的文字。
希望这篇教程能对您有所帮助!。
Arduino手把手入门教程Arduino入门教程

Arduino⼿把⼿⼊门教程Arduino⼊门教程简单说,Arduino是⼀块AtmegaX8的开发板,带BootLoader,通过USB转串⼝和电脑通信。
Arduino把AtmegaX8的功能做了简化,以⽅便开发,并提供完整的IDE开发环境。
Arduino在国外⾮常⽕,主要⽤来做【互动多媒体】,因为从事【互动多媒体】多半是⽂科⽣,所以功能尽可能的简化。
⼯程师级别的对Arduino不感冒,认为Arduino侮辱了他们的智商。
实际上Arduino对最⼤的强项是提供了丰富的库资源,⼏乎任何外设,是要在google上敲⼊关键字 + Arduino,就可以得到你想要的。
例如:google输⼊:PCF8574 ArduinoArduino是⼀块简单、⽅便使⽤的通⽤GPIO接⼝板,并可以通过USB接⼝和电脑通信。
作为⼀块通⽤IO接⼝板,Arduino提供丰富的资源,包括:13个数字IO⼝(DIO数字输⼊输出⼝);6个PWM输出(AOUT可做模拟输出⼝使⽤);5个模拟输⼊⼝(AIN模拟输⼊)。
Arduino开发使⽤java开发的编程环境,使⽤类c语⾔编程,并提供丰富的库函数。
Arduino可以和下列软件结合创作丰富多彩的互动作品:Flash,Processing,Max/MSP,VVVV…等。
Arduino也可以⽤独⽴的⽅式运作,开发电⼦互动作品,例如:开关控制Switch、传感器sensors输⼊、LED等显⽰器件、各种马达或其它输出装置。
Arduino特⾊1. Arduino的IDE是免费、开源的。
2. Arduino的硬件也是开源的,包括原理图和PCB图。
3. Arduino的所有资源都可以免费下载,并且可依需求⾃⼰修改!4. Arduino的附件只需1根USB线,编程、烧写⼀键搞定。
5. Arduino使⽤低价格、容易购买的微处理控制器ATMEGA168。
6. ⽀持多种互动软件:Flash,Max/Msp,VVVV,PD,Processing等。
Dorado 7.x 快速入门

Dorado7.xQuickStartDorado 7.x 快速入门之实战篇《Dorado 7.x 快速入门》作为初级教程中的一部分,其中的内容并未涵盖Dorado7的所有基本知识点,在设计快速入门的时候,我们有意忽略一些Dorado7中的技术要点或基本概念。
其编撰意在通过编程实战快速掌握Dorado7的基本开发技巧。
五分钟的时间,就可以掌握一个技术要点或开发技巧。
其中涉及到的一些基本概念强烈建议你通过《Dorado 7.x 基础培训》做进一步的了解。
目前2012年3月19日《Dorado 7.x 快速入门》总计83段教学视频,我们尽量做到一个视频含一个知识点或功能点。
视频的总时间为:7小时7分14秒。
在录制视频的过程中也饱受录制环境中杂音的困扰,包括装修,街边的汽车喇叭还有公司销售激昂的电话声和同事之间为某一个技术细节而发出的激烈的争吵声,因此视频中不可避免的会含一些杂音,只能请大家多多包涵了。
另外,本视频的录制也借鉴了其他Bsteker的很多视频录制成果和录制技巧,表示感谢!Tips工程下载《Dorado7.x 快速入门》工程文件。
文档欢迎访问《Dorado7.x 快速入门》在线wiki版,下载PDF版与HTML版。
视频第01章01-01-下载Dorado7,00:02:0201-02-安装Dorado7,00:02:4401-03-创建工程,00:02:4301-04-HelloWorld,00:06:5901-05-发布,00:03:03第02章02-01-布局控件简述,00:01:0502-02-SplitPanel(分割面板),00:06:3602-03-TabControl (分页标签,选项卡),00:07:2502-04-Menu(菜单)1,00:06:1602-04-Menu(菜单)2,00:02:4402-04-Menu(菜单)3,00:02:3602-04-Menu(菜单)4,00:06:4302-04-Menu(菜单)5,00:01:3602-05-综合应用1,00:05:5302-05-综合应用2,00:09:1402-05-综合应用3,00:04:24第03章03-01-SimpleAjax1.1,00:08:4303-01-SimpleAjax1.2,00:04:0303-02-SimpleAjax2.1,00:08:2403-02-SimpleAjax2.2,00:02:5103-03-SimpleAjax3.1,00:07:0303-04-SimpleAjax小结,00:05:54第04章04-01-DynaView简述,00:00:5404-02-DynaView1.1,00:06:1804-02-DynaView1.2,00:04:4504-03-DynaView2.1,00:04:0504-04-DynaView3.1,00:03:1804-04-DynaView3.2,00:02:1804-05-DynaView4.1,00:02:4004-06-DynaViewSummary,00:01:17第05章05-01-数据库数据源相关简述,00:01:0105-02-CreateSampleCenter,00:00:3805-03-DatasourceConnectConfig,00:03:03 05-04-PreparePOJOandDAO,00:04:0005-05-Models,00:03:1105-06-SimpleCRUD-DataProvider,00:06:57 05-07-SimpleCRUD-DataResolver,00:08:44 05-08-SimpleCRUD-Paging,00:05:3305-09-Query1,00:07:3005-10-Query2,00:08:48第06章06-01-Dialog,00:10:0506-02-AutoForm1.1-Layout,00:08:2206-02-AutoForm1.2-Data,00:07:5106-03-CurrentRecord,00:03:3906-04-CompositiveUse1-Query,00:05:3206-04-CompositiveUse2-Edit,00:08:4206-04-CompositiveUse3-Create,00:08:0006-04-CompositiveUse4-Delete,00:03:5606-05-DataBinding,00:06:14第07章07-01-数据校验-基本应用,00:05:0307-02-数据校验-AutoForm,00:02:3907-03-数据校验-校验状态,00:03:06第08章08-01-实体数据状态-EntityState,00:08:3108-02-实体数据状态-getOldValue,00:02:52第09章09-01-ListDorpDown初体验,00:02:2509-02-ListDorpDown-JSON,00:04:5300:04:5100:02:20 09-06-DataSetDorpDown初体验,00:03:3309-07-DataSetDorpDown动态过滤,00:02:06第10章10-01-数据树(1),00:08:3010-01-数据树(2),00:05:1110-02-递归树,00:09:3010-03-树的综合应用,00:07:1510-04-懒加载简述,00:02:3610-05-数据树-懒加载改造,00:08:1310-06-递归树-懒加载改造,00:04:0810-07-懒加载小结,00:00:35第11章11-01-主从表数据展现,00:04:2711-02-主从表数据提交1,00:08:4811-02-主从表数据提交2,00:02:4711-03-主从表性能优化,00:04:5811-04-主从表之实体数据状态,00:04:26第12章12-01-虚拟属性,00:10:4112-02-虚拟关系,00:08:0912-03-虚拟对象,00:10:27第13章13-01-Layout简述,00:01:1213-02-AnchorLayout场景一,00:10:43 13-03-AnchorLayout场景二,00:03:34 13-04-AnchorLayout场景三,00:02:49 13-05-DockLayout,00:08:52第14章14-01-ViewTemplateWizard,00:05:18。
Dorado7项目开发实践

Dorado7项目开发实践基础知识点:War发布测试:在项目开发中,为了配合系统的调试所做的许多临时性的设定。
工程创建、主框架页面的创建、Ajax交互处理、动态视图、产品表的增删改和查询、表单开发技巧、数据校验、数据状态、下拉框、数据数、主从表、虚拟属性和虚拟关系、布局管理器、视图模板向导。
1.Dorado 7.0 页面控件1.SplitPanel 页面分割布局MainControl主控件和SideControl控件(容器型控件)。
2.TabControl 实现多标签页的效果(本身是一个多页标签的容器,为了实现多标签页的效果,需为其添加子控件,如ControlTab :面板标签页的一种,一种容器型控件,可以再内部添加其他Dorado7子控件对象,作为标签页的内容。
主控件TabControl基本属性:3.Menu控件实现菜单功能Menu对象设置属性(id属性值设为menu1)。
CheckableMenuItem 带有复选框的菜单栏tabPlacment 控制标签页签的显示位置:top bottomtabMinWidth 控制标签页页头标题的最小宽度currentTab 当前默认的标签页(默认计数从0开始)showMenuButton 显示菜单按钮(当页面上标签页比较多时,TabControl控件会自动提供导航按钮) 设定ControlTab或IFrameTab标签页属性标签页比较常用的属性包括:caption 标题属性closeable 显示关闭按钮disabled 是否可用IFrameTab:此控件允许Tab标签页直接将一个URL作为其内部的显示内容。
path:该属性定义内部页面。
caption:标题属性。
Menu常用菜单栏控件对象:MenuItem 普通的菜单栏Separator 菜单分割栏按钮菜单:由于Menu是不可见控件对象,需添加可见控件对象,使其关联Menu。
如:在View节点下添menu1控件。
Arduino入门版使用教程

Arduino入門版使用教程i目錄介紹篇 ........................................................................ . (1)一、Arduino 基礎套裝介紹 (2)1、什麼是Arduino 基礎套裝? (2)2、元件清單 ........................................................................ (2)二、Arduino 介紹 ........................................................................ (4)1、什麼是Arduino? ................................................................. (4)2、特色描述 ........................................................................ (4)3、性能描述 ........................................................................ (4)三、Arduino C 語言介紹 ........................................................................ .. 61、關鍵字和符號 ........................................................................ .. (6)2、結構 ........................................................................ .. (9)3、功能 ........................................................................ (9)四、Arduino 使用介紹 ........................................................................ . (11)1、準備好你的Arduino板 (11)2、下載Arduino 開發環境 (13)3、安裝USB 驅動 ........................................................................ . (13)4、連接LED 燈電路 ........................................................................ .. (17)5、打開arduino 開發環境 (18)6、打開已有程式 ........................................................................ . (19)7、編譯程式 ........................................................................ . (20)8、下載程式 ........................................................................ . (23)五、麵包板使用介紹 ........................................................................ .. (30)1、麵包板介紹 ........................................................................ . (30)2、麵包板的使用 ........................................................................ (30)ii實驗篇 ........................................................................ .. (34)第一節多彩led 燈實驗 ........................................................................ .. 35一、發光二極管介紹 ........................................................................ .. (35)二、簡單的控制一個led 燈的閃爍實驗 (39)三、廣告燈效果實驗 ........................................................................ .. (41)第二節蜂鳴器實驗 ........................................................................ (48)一、蜂鳴器介紹 ........................................................................ .. (48)二、蜂鳴器模擬救護車警笛聲音實驗 (50)第三節數碼管實驗 ........................................................................ (54)一、數碼管介紹 ........................................................................ (54)二、數碼管顯示數字的實驗 (56)第四節按鍵實驗 ........................................................................ (63)一、按鍵介紹 ........................................................................ (63)二、按鍵控制led 等亮滅實驗 (65)三、擲骰子實驗 ........................................................................ (67)第五節傾斜開關實驗 ........................................................................ (74)一、傾斜開關介紹 ........................................................................ (74)二、傾斜開關控制led 燈的亮滅 (75)第六節光控聲音實驗 ........................................................................ (79)一、光敏電阻介紹 ........................................................................ (79)二、光控聲音實驗 ........................................................................ (80)第七節火焰報警實驗 ........................................................................ (84)一、火焰傳感器介紹 ........................................................................ (84)二、火焰報警實驗 ........................................................................ (85)第八節搶答器實驗 ........................................................................ (90)第九節溫度報警實驗 ........................................................................ (98)一、溫度傳感器介紹 ........................................................................ (98)iii二、溫度報警實驗 ........................................................................ (99)第十節紅外遙控 ........................................................................ . (103)一、紅外接收頭介紹 ........................................................................ . (103)二、紅外遙控實驗 ........................................................................ . (104)介紹篇一、Arduino 基礎套裝介紹1、什麼是Arduino基礎套裝?Arduino基礎套裝是精心為初學者設計的一款學習工具。
dorado7入门教程

Var tt =”${argument.foo}”;Alert(tt);//意思是取argument里面的foo的值View 里面分为3个部分,全局变量,属性,JS事件,View 里面的caption 的值是按钮的名字,Argument 全局的其他都有可以应用到Caption 里面可以直接使用EL表达式${argument.foo}按钮直接显示EL表达式的值Context 是上下文的意思,前后台交互的类型,数据交互leisistruts下面有一个attrubute 节点定义name attrubute 和value 321在定义一个butten caption 叫做获取attrubute在onclick 里面写事件Var context =view.get(“context”).get(“contextFoo”);Alert(context);Argument只能通过EL表达式不能使用view 。
Get 的方法Model节点定义一些数据模型,以dataset来驱动是私有的,当前的produce.view.xml才能应用到自己的modelDatatype name属性dtproduceCreationtype 定义数据库相关的javabean 选择produce 右键点击dt 通过简单的java对象自动创建简单的Lable 输入中文,公司名称,相当于定义了数据类型,Dataset id 设为dsProducer页面上所有的数据基本上都在这个里面,要绑定datatype 点datatype 点dtproduce 下面的选collection 数据集,是多条记录,点toolbox 选中添加一个查询表单autoform 是一个form表单Toolbar 是一个datapilot 控制键输入datapilot属于toolbat的子节点在toolbar里面添加4个按钮,都定义一下ID ,id随意,caption 1是查询,2是新增,3是修改,4,是删除,再添加一个按钮,caption 保存,选中view添加datagrid 节点,datasetbanding 点小三角选择dsproducer 绑定数据,默认显示所有属性,邮件gen 什么的把不要显示的几列删除,如果没有显示lable 则默认显示那么,Datatype里面的字段的lable 写中文名,会自动被引用,顺序是一样的上面是查询数据,下面是显示数据~~~~View里面的dock 是布局,上下左右中的布局方式,点autoform 右边的type 里面有选择。
Dorado使用笔记

Dorado使用笔记方法分配为了减少MarmotDataSet 配置的时候减少class的数量,同时减少配置的任务量。
可以考虑使用方法分配。
具体可参照Marmot的入门指南。
大小写敏感Dorado的javascript事件的大小写是敏感的,如:定义了一个onload后的回车的事件:frmLogin_editor_pwd.onKeyDown=function(event){alert("测试");if(event.keyCode==13){alert("按了回车");dsLogin.postRecord();cmdLogin.execute();}}如果把onKeyDown 写成 onKeydown 那么将不能触发此事件。
AutoForm 注意事项AutoForm 如果插入group 那么要不全部命名,要不全部不命名,否则dorado 解析将出现异常。
(为什么会出现这样的问题很奇怪。
)怎么能使AutoForm实现手册中体现出来的上下左中右的布局模式。
首先在AutoForm布局中加5个group,然后使AtuoForm的firstGroupAsHead 和 lastGroupAsFoot 都设置成true 还要把AutoForm的Layout 属性设置成 horizontal 模式那么就能实现手册中提到的上下左右的布局模式。
设定这两个(firstGroupAsHead 和 lastGroupAsFoot)属性相当于把在ViewModule 中第一组和最后一组用做一行分别做为head 和 foot ,那么其余的都在中间排列在通过 height 和 width 的设置就能达到手册中的样子AutoForm 目前有几个属性不清楚还有几个问题:1.除了重新写style属性能修改AutoForm 没有提供的 table 还有没有别的方法来修改 table属性,如果border,background......Group 或者FormGroup如果在AutoForm创建Group 而没有命名那么缺省名称便是FormGroup,Group就是对应RadionGroup是通过DropDown提供值的user_config.xml/account.xml/dataset.xml作用Home目录下的user_config.xml/account.xml/dataset.xml分别是做什么用的?ModuleModule用于管理一组Dataset,以便于实现Dataset在应用系统中的重用。
Dorado7组件详解_初版

Dorado7 组件详解上海锐道信息技术有限公司 2012 年 6 月1.【Button】按钮 ............................................................................................................................. 8 1.1. 1.2. 1.3. 1.4. 1.5. 1.6. 1.7. 1.8. 【Button】普通按钮 ........................................................................................................ 8 【Button】含图标的按钮 ................................................................................................ 9 【Button】有系统提示的按钮 ...................................................................................... 11 【Button】绑定菜单的按钮 .......................................................................................... 12 【Button】被禁用的按钮 .............................................................................................. 14 【Button】带 Ajax 功能的按钮 .................................................................................... 15 【Button】简单按钮 ...................................................................................................... 18 【Button】简单图标按钮 .............................................................................................. 202.【CardBook】卡片盒 ................................................................................................................. 22 2.1. 【CardBook】卡片盒常规用法 ..................................................................................... 223.【DataPilot】数据导航条 .................................................................................................................. 25 3.1【DataPilot】数据导航条的常规用法 .................................................................................... 25 3.2【DataPilot】数据导航条显示增加,删除,取消按钮 ........................................................ 27 4.【Dialog】对话框 ............................................................................................................................... 28 4.1【Dialog】对话框常规用法 ..................................................................................................... 28 4.2【Dialog】对话框 Buttons 和 Toos ......................................................................................... 30 4.3【Dialog】对话框的模态和最大化 ......................................................................................... 31 5.【FieldSet】FieldSet ........................................................................................................................... 32 5.1【FieldSet】FieldSet 常规用法 ................................................................................................ 32 5.2【FiledSet】FiledSet 中 Buttons .............................................................................................. 35 6.【FloatContainer】浮动容器 ............................................................................................................. 36 6.1【FloatContainer】浮动容器常规用法 ................................................................................... 36 6.2【FloatContainer】浮动容器的模态和动画 ........................................................................... 37 7.【GroupBox】GroupBox ..................................................................................................................... 38 7.1【GroupBox】GroupBox 常规用法 ......................................................................................... 38 7.2【GroupBox】GroupBox 中 Buttons ........................................................................................ 40 8【IFrame】IFrame 组件 ...................................................................................................................... 41 8.1【IFrame】IFrame 组件常规用法 ........................................................................................... 41 9.【Panel】和【FloatPanel】面板容器和浮动面板容器 ................................................................... 43 9.1【Panel】和【FloatPanel】面板常规用法 ............................................................................. 43 9.2【Panel】、【FloatPanel】面板 Buttons 和 Tools ................................................................. 469.2.3 要点说明............................................................................................................................... 47 10.【ProgressBar】滚动条 .................................................................................................................... 49 10.1【ProgressBar】滚动条的静态效果 ..................................................................................... 49 10.2【ProgressBar】动态滚动条 ................................................................................................. 50 11.【Section】 .................................................................................................................................. 53 12.【Slider】滑动条 ............................................................................................................................ 53 12.1.【Slider】通过滑动条获得图片百分比 ............................................................................. 53 13.【SplitPanel】分割面板 ................................................................................................................. 55 13.1.【SplitPanel】与菜单结合 ................................................................................................. 55 14.【Tabbar】标签条 .......................................................................................................................... 57 14.1.【Tabbar】显示效果 .......................................................................................................... 57 14.2.【Tabbar】和【Tab】结合显示效果................................................................................ 58 15.【TabControl】标签页 ................................................................................................................... 60 15.1.【TabControl】和 IframeTab 结合 ................................................................................... 60 16.【Tip】提示信息控件 ..................................................................................................................... 62 16.1.【Tip】不同形态显示效果 ................................................................................................. 62 17.【ToolBar】工具栏......................................................................................................................... 64 17.1.【ToolBar】工具栏常见形态 ............................................................................................. 64 18.【Label】文本标签 ........................................................................................................................ 65 18.1.【Label】文本标签控件 ....................................................................................................... 65 19.【TextEditor】文本编辑器 .............................................................................................................. 68 19.1.【TextEditor】带 mapping 的文本编辑器 ........................................................................... 68 19.2.【TextEditor】使用 dataset 的文本编辑器 ......................................................................... 71 20.【TextArea】多行文本编辑器 ...................................................................................................... 74 20.1.【TextArea】多行文本编辑器控件 ..................................................................................... 74 21.【DataLabel】文本标签 ............................................................................................................... 75 21.1.【DataLabel】文本标签控件................................................................................................ 7522.【Link】超链接 ............................................................................................................................... 77 22.1.【Link】超链接 ..................................................................................................................... 77 23.【CheckBox】复选框 .................................................................................................................... 79 23.1.【CheckBox】复选框 ............................................................................................................ 79 24.【PasswordEditor】密码编辑器 ................................................................................................. 82 24.1.【PasswordEditor】密码编辑器 .......................................................................................... 82 25.【FormProfile】表单配置 ............................................................................................................ 85 25.1.【FormProfile】表单配置..................................................................................................... 85 26.【NumberSpinner】数字微调编辑器 ........................................................................................ 87 26.1.【NumberSpinner】数字微调编辑器 .................................................................................. 87 27.【DateTimeSpinner】日期时间微调编辑器 .............................................................................. 89 27.1.【DateTimeSpinner】日期时间微调编辑器 ........................................................................ 89 28.【CustomSpinner】自定义微调编辑器 ..................................................................................... 91 28.1.【CustomSpinner】自定义微调编辑器 ............................................................................... 91 29.【RadioGroup】单选框组............................................................................................................ 92 29.1.【RadioGroup】单选框组 .................................................................................................... 92 30.【FormElement】表单元素 ......................................................................................................... 95 30.1.【FormElement】表单元素 .................................................................................................. 95 31.【AutoForm】自动表单 ............................................................................................................... 97 31.1.【AutoForm】自动表单 ....................................................................................................... 97 32【Validator】校验器 ...................................................................................................................... 99 32.1【RepExpValidator】正则表达式校验器 ........................................................................ 99 32.2【CustomValidator】用户自定义数据校验器 .............................................................. 102 32.3【RangeValidator】数值区间校验器............................................................................. 103 32.4【LengthValidator】文本长度校验器 ........................................................................... 10533.【Menu】菜单 ............................................................................................................................. 106 33.1【Menu】的一般用法 ....................................................................................................... 106 33.2【Menu】右击显示 ........................................................................................................... 108 34.【Trigger】触发 ........................................................................................................................... 110 34.1【Trigger】的一般用法 .................................................................................................... 110 35. 【ListDropDown】列表型下拉框 .................................................................................. 111 35.1. 35.2. 36. 【ListDropDown】的一般用法 .............................................................................. 111 【ListDropDown】的自定义功能 .......................................................................... 113【YearMonthDropDown】年月下拉框 .............................................................................. 115 36.1. 【YearMonthDropDown】的用法 ....................................................................... 11537.【DateDropDown】日期下拉框 .................................................................................... 116 37.1. 【DateDropDown】的用法 ................................................................................... 11738.【DataSetDropDown】数据绑定下拉框 ...................................................................... 119 38.1. 【DataSetDropDown】的用法 ............................................................................. 11939.【CustomDropDown】自定义下拉框 .......................................................................... 122 39.1. 【CustomDropDown】的用法.............................................................................. 12240.【AutoMappingDropDown】属性下拉框 .................................................................. 125 40.1. 【AutoMappingDropDown】的用法 .................................................................. 12541【PageBanner】页面标签........................................................................................................... 128 41.1【PageBanner】页面标签的一般用法 ........................................................................... 128 42.【BlockView】块状列表控件 ........................................................................................................ 130 42.1.【BlockView】块状列表控件 ............................................................................................. 130 43.【DataBlockView】支持数据绑定的列表控件 ............................................................................. 133 43.1.【DataBlockView】支持 Dataset 的数据绑定列表 ........................................................... 13344.【ListBox】下拉列表控件 ........................................................................................................... 135 44.1.【ListBox】静态数据下拉列表框 ...................................................................................... 135 44.2.【ListBox】动态数据列表控件 .......................................................................................... 137 45.【DataListBox】支持数据绑定的列表控件 .............................................................................. 139 45.1.【DataListBox】支持数据绑定的列表控件 ....................................................................... 139 46.【Grid】表格控件 ........................................................................................................................ 141 46.1.【Grid】普通表格控件 ....................................................................................................... 141 47.【DataGrid】数据表格控件 ....................................................................................................... 144 47.1.【DataGrid】数据表格控件 ............................................................................................... 144 48.【TreeGrid】树状表格 ................................................................................................................ 146 48.1.【TreeGrid】树状表格 ....................................................................................................... 146 49.【Tree】树状列表 ........................................................................................................................ 155 49.1.【Tree】树状列表 .............................................................................................................. 155 50.【DataTree】支持数据绑定的树状列表 ................................................................................... 157 50.1.【Tree】支持数据绑定的树状列表 ................................................................................... 157 51.【DataTreeGrid】支持数据绑定的树状表格控件 ................................................................... 160 51.1.【DataTreeGrid】支持数据绑定的树状表格控件 ............................................................ 160 52.【ButtonPanel】按钮面板 ......................................................................................................... 162 52.1.【ButtonPanel】按钮面板.................................................................................................. 162 52. 【QuickForm】 ................................................................................................................ 166 52.1. 52.2. 53. 【QuickForm】的一般用法 .................................................................................... 166 【QuickForm】不 DataSet 绑定使用 ................................................................... 169【DataType】数据类型 ................................................................................................... 171 53.1. 53.2. 【DataType】递归数据树的建立 ........................................................................... 171 【DataSet】数据类型主从表显示 .......................................................................... 17854.【DataSet】数据集 .......................................................................................................... 180 54.1. 【DataSet】数据集与 DataSetDropDown 组合使用 .............................................. 18054.2. 54.3.【DataSet】数据集与 DataSetDropDown 组合使用 .............................................. 183 【DataSet】数据集实现数据查询功能 .................................................................. 18656.【DatePicker】日期选择控件 .................................................................................................... 189 56.1.【DatePicker】日期选择控件 ............................................................................................ 189 57.【YearMonthPicker】年月选择控件 ........................................................................................ 192 57.1.【YearMonthPicker】年月选择控件 .................................................................................. 192 58.【SubViewHolder】子视图的控件 ........................................................................................... 195 58.1.【SubViewHolder】子视图的控件 ..................................................................................... 195 59.【Accordion】Outlook Bar 效果的布局组件 ......................................................................... 197 59.1.【Accordion】Outlook Bar 效果的布局组件 ..................................................................... 197 60.【HtmlContainer】可完全通过 HTML/DHTML 自定义渲染方式的容器控件 .................... 199 60.1.【HtmlContainer】可完全通过 HTML/DHTML 自定义渲染方式的容器控件 ................. 199 42.2.【BlockView】动态数据块状列表控件并实现控件间的拖动 ......................................... 201 61.【Action】动作控件....................................................................................................................... 204 61.1【Action】动作控件的常规用法 ........................................................................................ 204 62.【AjaxAction】远程过程动作控件 ................................................................................................ 205 62.1【AjaxAction】远程过程动作控件常规用法 ...................................................................... 205 62.2【AjaxAction】远程动作控件带参数后台访问 .................................................................. 207 63.【FormSubmitAction】表单提交动作控件 ................................................................................... 209 63.1【FormSubmitAction】表单提交动作控件的常规用法 ..................................................... 209 63.2【FormSubmitAction】表单提交方式和页面打开方式 ..................................................... 212 64.【UpdateAction】提交动作控件 ................................................................................................... 214 64.1【UpdateAction】提交动作控件的常规用法..................................................................... 2141. 【Button】按钮1.1. 【Button】普通按钮1.1.1. 页面效果基本功能:打开这个页面的时候显示一个按钮,按钮单击可以出现一个"Hello World!" 的信息提示框。
(完整)Arduino参考手册中文版

Arduino编程参考手册控制语句 (5)if (5)if。
.。
else (6)for (7)switch case (9)while (10)do。
.while (11)break (11)continue (12)return (12)goto (13)相关语法 (14)分号 (14)大括号 (14)注释 (16)define (17)include (18)算术运算符 (19)赋值 (19)加,减,乘,除 (19)取模 (20)比较运算符 (22)if(条件) and ==, !=, 〈,〉 (比较运算符) (22)布尔运算符 (23)指针运算符 (24)位运算 (25)位与 (25)位或 (26)位异或 (28)位非 (29)左移、右移 (30)复合运算符 (32)自加++ (32)自减—— (32)复合加+= (32)复合减—= (32)复合乘*= (32)复合除/= (33)复合与&= (33)复合或|= (33)变量 (33)常量 (33)宏定义 (34)整型常量 (35)浮点数常量 (37)数据类型 (37)void (37)boolean (38)char (39)unsigned char (39)byte (40)int (40)unsigned int (41)word (42)long (42)unsigned long (42)float (43)double (45)string (45)String(c++) (46)array (47)数据类型转换 (49)char() (49)byte() (49)int() (50)word() (50)long() (50)float() (51)变量作用域&修饰符 (51)变量作用域 (51)static (静态变量) (52)volatile (易变变量) (54)const (不可改变变量) (55)辅助工具 (56)sizeof()(sizeof运算符) (56)ASCII码表 (57)基本函数 (59)数字I/O (59)pinMode() (59)digitalWrite() (60)digitalRead() (61)模拟I/O (62)analogReference() (62)analogRead() (62)analogWrite() (63)高级I/O (64)shiftOut() (64)pulseIn() (65)时间 (66)millis() (66)delay(ms) (67)delayMicroseconds(us) (68)数学库 (68)min() (68)max() (69)abs() (69)constrain() (69)map() (69)pow() (71)sqrt() (71)三角函数 (71)sin(),cos(),tan() (71)随机数 (71)randomSeed() (71)random() (72)位操作 (72)设置中断函数 (73)a (73)achInterrupt() (73)detachInterrupt() (75)interrupts() (75)noInterrupts() (75)串口通讯 (76)begin() (76)available() (77)read() (78)flush() (80)print() (80)println() (83)write() (83)peak() (84)serialEvent() (84)程序结构(本节直译自Arduino官网最新Reference)在Arduino中,标准的程序入口main函数在内部被定义,用户只需要关心以下两个函数:setup()当Arduino板起动时setup()函数会被调用。
叮当猫软件使用教程

叮当猫软件使用教程
(原创实用版)
目录
1.叮当猫软件简介
2.叮当猫软件功能
3.叮当猫软件安装与设置
4.叮当猫软件使用步骤
5.叮当猫软件使用技巧与注意事项
正文
【叮当猫软件简介】
叮当猫软件是一款实用的工具软件,主要功能是提供各种实用的功能,如文件压缩、解压缩、图片处理、音频转换等,让用户能够方便地进行各种文件处理工作。
【叮当猫软件功能】
叮当猫软件提供了丰富的功能,包括文件压缩与解压缩、图片处理、音频转换、视频转换、PDF 处理等。
用户可以根据自己的需要选择相应的功能进行使用。
【叮当猫软件安装与设置】
安装叮当猫软件非常简单,只需下载安装程序并按照提示进行安装即可。
安装完成后,用户可以根据自己的需要对软件进行设置,如选择压缩格式、设置文件关联等。
【叮当猫软件使用步骤】
1.打开叮当猫软件,选择需要使用的功能;
2.添加需要处理的文件或图片等,或直接拖拽到软件界面;
3.根据软件提示,选择相应的处理选项;
4.点击开始处理,等待处理完成。
【叮当猫软件使用技巧与注意事项】
1.在使用叮当猫软件时,建议选择合适的压缩格式以节省存储空间;
2.在处理大量文件时,建议批量处理以提高效率;
3.使用过程中如遇到问题,可参考软件帮助文档或联系软件官方客服。
通过以上介绍,相信您已经对叮当猫软件有了全面的了解,可以根据自己的需要进行安装和使用。
朵拉变装日常安静书教程

朵拉变装日常安静书教程教程:《朵拉变装日常安静书教程》1. 简介欢迎来到《朵拉变装日常安静书教程》!本教程将详细介绍如何通过朵拉变装,并配合安静书,打造一个轻松静谧的日常。
2. 准备工作在开始整个变装过程之前,我们需要准备以下物品: - 一套朵拉变装服饰(包括连衣裙、头饰、配饰等) - 一本安静书 - 化妆工具(粉底、眼影、口红等)3. 步骤一:选择变装风格根据自己的喜好和场合,选择一个合适的变装风格。
例如:甜美风、可爱风、优雅风等。
4. 步骤二:准备变装服饰根据选择的变装风格,选择一套适合的朵拉变装服饰。
确保服饰的大小合适并且穿着舒适。
5. 步骤三:化妆在变装之前,进行适当的化妆。
根据变装风格选择相应的妆容,让自己更加可爱或者优雅。
记得不要化妆过重,保持自然而精致的妆容。
6. 步骤四:搭配配饰选择适当的头饰、首饰和其他配饰,与变装服饰相搭配,增添整体造型的美感。
7. 步骤五:选择一本安静书为了打造一个安静的日常氛围,选择一本你喜欢的安静书籍。
可以是小说、诗集、散文等,根据自己的喜好进行选择。
8. 步骤六:找一个安静的角落在家中或者其他安静的地方,找一个舒适的角落作为变装和阅读的场所。
9. 步骤七:开始变装穿上朵拉变装服饰,将自己变成可爱或者优雅的样子。
用镜子确认整体效果,并做适当调整。
10. 步骤八:读一本安静书将注意力转移到一本安静书上,享受阅读的乐趣。
注意保持舒适的姿势,放松身心。
通过本教程,你可以轻松地进行朵拉变装,并在阅读安静书的同时获得放松与舒心的体验。
快快尝试吧!以上就是本文的内容,希望对你有所帮助。
祝你变装愉快、阅读安静书的时光愉快!12. 小贴士•在选择朵拉变装服饰时,要注意舒适度和质量,确保能长时间穿着而不感到不适。
•化妆时要选择适合自己肤色和气质的颜色,避免过度浓妆。
•搭配配饰时,可以选择与服饰颜色相协调的配饰,提升整体的美感。
•阅读安静书时,选择一个安静的环境,避免被干扰,更好地享受阅读的时光。
Dorado中Chart、RichEditor、Jasperreports、多文件或文件夹上传开发教程

Dorado中Chart、RichEditor、Jasperreports、多文件或文件夹上传开发教程BSTEK2008年1月目录1.Chart部分................................................................................................................................. - 3 -1.1 概述............................................................................................................................... - 3 -1.2.添加Dorado Studio Chart支持..................................................................................... - 3 -1.3.添加Dorado Project Chart支持.................................................................................... - 4 -1.4.Chart开发详解.............................................................................................................. - 4 -1.4.1、PieChart ............................................................................................................ - 6 -1.4.2、BarChart ........................................................................................................... - 7 -1.4.3、TimeSeriesChart ............................................................................................... - 8 -1.4.4、LineChart ......................................................................................................... - 8 -1.4.5、XYLineChart .................................................................................................... - 9 -1.4.6、MeterChart ..................................................................................................... - 10 -1.4.7、GanttChart ...................................................................................................... - 11 -1.4.8、AreaChart ....................................................................................................... - 12 -1.4.9、CandleStickChart ........................................................................................... - 12 -1.4.10、CombinedCategoryChart .............................................................................. - 13 -1.4.11、CombinedXYChart ....................................................................................... - 14 -1.4.12、MultipleAxisChart ........................................................................................ - 15 -1.5.实例-股票行情图 ........................................................................................................ - 16 -1.5.1.建表................................................................................................................ - 16 -1.5.2. 设计K线图.................................................................................................... - 17 -1.5.3.设计成交量图................................................................................................ - 22 -1.5.4.组合Chart ...................................................................................................... - 24 -1.5.5.为行情图添加事件........................................................................................ - 26 -2.RichEditor部分...................................................................................................................... - 29 -2.1 概述............................................................................................................................. - 29 -2.2、添加DoradoStudio和Dorado工程的支持............................................................. - 29 -2.3 FCKEditor使用介绍................................................................................................... - 30 -3.Jasperreports部分................................................................................................................... - 32 -3.1 概述............................................................................................................................. - 32 -3.2添加DoradoStudio和Dorado工程支持.................................................................... - 32 -3.3 JasperreportsCommmand使用介绍............................................................................ - 33 -4.多文件文件夹上传部分......................................................................................................... - 34 -4.1 概述............................................................................................................................. - 34 -4.2 添加DoradoStudio和Dorado工程支持................................................................... - 34 -4.3 DoradoAppletUploader使用介绍 ............................................................................... - 35 -1.Chart部分1.1 概述Dorado中Chart组件是借助于JFreeChart(/projects/jfreechart/)实现的。
题拉多安静书教程

题拉多安静书教程【原创实用版】目录1.题目:题拉多安静书教程2.教程背景3.教程目标4.教程内容5.学习方法与技巧6.总结正文1.题目:题拉多安静书教程题拉多安静书是一本面向初学者的编程教程,旨在帮助读者在短时间内掌握编程的基本知识和技能。
通过学习这本教程,读者可以了解编程的基本概念,熟练使用编程语言,并编写简单的程序。
2.教程背景随着信息技术的迅速发展,编程技能已经成为当今社会不可或缺的一项技能。
编程不仅能锻炼逻辑思维能力,还能帮助解决生活中的各种问题。
为了满足初学者的需求,题拉多安静书应运而生。
3.教程目标本教程的目标是帮助初学者快速入门编程,熟练掌握编程的基本概念和技能,能够编写简单的程序。
4.教程内容本教程分为以下几个部分:(1)编程基础:介绍编程的基本概念,如变量、数据类型、运算符等。
(2)编程语言:选择一种适合初学者的编程语言,如 Python,介绍其基本语法和常用库。
(3)编程实践:通过编写简单的程序,让读者熟练运用所学知识,巩固编程技能。
(4)编程技巧:介绍一些编程技巧和最佳实践,提高读者的编程水平。
5.学习方法与技巧(1)学习编程需要耐心和毅力,初学者可能会遇到很多困难,但要保持积极的学习态度。
(2)多实践、多编写代码是提高编程技能的关键。
读者可以通过模仿教程中的例子,或者自己构思程序进行练习。
(3)及时复习所学知识,总结经验教训,有助于巩固记忆。
(4)可以参加编程社区或者在线课程,与他人交流学习经验,共同进步。
6.总结题拉多安静书教程是一本适合编程初学者的教程,内容涵盖编程基础、编程语言、编程实践和编程技巧等方面。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Var tt =”${argument.foo}”;Alert(tt);//意思是取argument里面的foo的值View 里面分为3个部分,全局变量,属性,JS事件,View 里面的caption 的值是按钮的名字,Argument 全局的其他都有可以应用到Caption 里面可以直接使用EL表达式${argument.foo}按钮直接显示EL表达式的值Context 是上下文的意思,前后台交互的类型,数据交互leisistruts下面有一个attrubute 节点定义name attrubute 和value 321在定义一个butten caption 叫做获取attrubute在onclick 里面写事件Var context =view.get(“context”).get(“contextFoo”);Alert(context);Argument只能通过EL表达式不能使用view 。
Get 的方法Model节点定义一些数据模型,以dataset来驱动是私有的,当前的produce.view.xml才能应用到自己的modelDatatype name属性dtproduceCreationtype 定义数据库相关的javabean 选择produce 右键点击dt 通过简单的java对象自动创建简单的Lable 输入中文,公司名称,相当于定义了数据类型,Dataset id 设为dsProducer页面上所有的数据基本上都在这个里面,要绑定datatype 点datatype 点dtproduce 下面的选collection 数据集,是多条记录,点toolbox 选中添加一个查询表单autoform 是一个form表单Toolbar 是一个datapilot 控制键输入datapilot属于toolbat的子节点在toolbar里面添加4个按钮,都定义一下ID ,id随意,caption 1是查询,2是新增,3是修改,4,是删除,再添加一个按钮,caption 保存,选中view添加datagrid 节点,datasetbanding 点小三角选择dsproducer 绑定数据,默认显示所有属性,邮件gen 什么的把不要显示的几列删除,如果没有显示lable 则默认显示那么,Datatype里面的字段的lable 写中文名,会自动被引用,顺序是一样的上面是查询数据,下面是显示数据~~~~View里面的dock 是布局,上下左右中的布局方式,点autoform 右边的type 里面有选择。
布局位置默认显示center中心Autoform里面的cols 列,默认2列,*.*.* 一个*算一列,. 是分隔符160.160是像素,后面是自动平分161.可以在autoform字段里面加一个container 定长表格,Context:component 扫描的bean查询功能———dataset 里面的选中testnew建立一个java文件producertext ,首先注册@component 注册的id是首字母小写的类名,如果后面添加(“test”)id 就是test了就是注册的bean的id在类里面添加@resourceProducerDao producerDao 继承了hibernateDao<>Dataset前面一定要加注解@dataproviderPublic List<producer> getAllproducer(map<string,object> param){String hql =”from producer pad where 1=1”;If(param != null){String companyName =param.get(“companyName”){}}}dataSet 里的dataprovider 里面写beanid 就是producertextB + # + 方法名类名+ # + 方法名,Datapilot里面也绑定一个数据dataset itemcoders 里面Api 直接查询datapilot 里面attributs 属性分页,需要dsproducer 里面的pagesize 页面数据几条数据,dataset冲刺额获取方法,需要一个page 对象,page 参数,String hql = “from producer pa where 1=1”;If(param != null){}Appcontext 里面的扫描新建一个dateType dtcondition name定义为javebean 里面的Lable 定义公司名称,定义一个dataset datatype 绑定到dtcondition id 起名为dsconditionAutoform绑定一个查询的dsAutoform 绑定dataset 绑定datatypeOnready时间Self.setData({});添加一个查询按钮添加在查询的下面datapilotVar conditionentity =view.id(“dsCondition”).getdata(“#”); 加个# 获取当前记录比如光标移动的那条不加# 就是获取所有的记录View.id(“dsProducer”).set(“parameter”,conditionEntity).flushAsy();关于数据的新增和取消,新增就是出发时间hide 取消就是添加一个事件在取消按钮中绑定onclick (dialogAdd,saProducer)修改该数据选择修改的butten 的click事件写代码,dialogadd.show()Dialogadd就是删除就是在删除的点击事件就是对数据进行操作JS 为dsProducer.getData(“#”).remove(); 把数据从dataset移除,并没有持久化数据库READYONL Y 只读属性Datagird下面有一个rowslect 属性类似于select 有多个数据可以选择选择多个删除onClick:function(dsProducer,dgProducer)Var selectionEntitylist = dfProducer.get(“selection”);selectionEntityList.each(function(entity){Entity.remove();})Auto设置为隐藏的属性visible false 就是不可见动态隐藏按钮设置onclick属性autoForm1.set(“visible”,false);\\获取当前纪录的状态var entity= dsproducer.getdata(“#”);Alert(entity.state)Datagird里面的onrenderrow加一个事件Arg.dom.style.backrtound =(arg.data.get(“id”)>10000)?”red”:””;Arg.processdefault=true; //通过条件改变该行列颜色在datatype 加一个对应onrendercell 事件单元格渲染$(arg.dom).empty().xcreate({Tagname:”button”,Id:”button1”,Height:”5”,Style:{Border:”1px black solid”,backgroundColor:”white”,Margin:”2px”,}})住从表样式,新建一个view文件建立datatype 2个主从表2个点链条添加主从表点patameter 添加ID $${this.id} 主键链条里的dataprovider添加分栏目spiltpanDatapath定义从表属性主表中定义从表设定丛属关系,dataset 设置datatypeDatagird 用来显示数据Model下面用来定义datatype 绑定javabean然后定义dataset 来装datetype 就是变相转载javabean类容,最后显示使用datagird 因为是显示的所以ID NAME 可以根据需求进行删除点goods 点parameter添加额外的参数,比如其他页面跳转过来的参数信息?Name=1 以map形式将参数传到对应的方法中树结构Datatree的dataset设置然后设置datepath 在bangdingconfigs 里面添加congfig里面的labelproperty名字主要的那么字段当做树节点也定义name recurisive是递归在从表的datagird里面的datapath修改该为!CURRENT_GOODS实时更新主表信息,需要绑定datapath属性从表就需要加.goods数据校验通过datatypeAjax校验,service命名为beanID 类名#方法名@ExposePublic String validatorcompanyName(String name){If(Stringutils.isnotEmpty(name)){If(producerDao.findunique(“from producer where companyName=?”, new Object【】{name}) != null){Return “公司名重复”;}}Return null}3个dorado注解@Datapro //用来查询从数据库取值@Datares //res用来保存@Expose //注解Autoform 里的额手hitmessage 设置trueDatatype 里面添加label 性别有一个mapping 里面有一个mapvalues 可以编辑添加key :1 ,添加value: 男Onreadly 事件,Dataprovider 数据库向页面传送数据写在mapping mapvalues里面${dorado.getDataProvider(“producerTestBo#getTitlesofCourtesy”).getResult()}Group分组数据${dorado.getdataprovider(“类名+方法名”).getresult()}$取值(dorado+获取的是是数据库的所以写getdataprovider.+类名+方法名+getresult 获取方法的返回值)Displayperty 设置的值就是java bean 的字段名Dropdown assignmentMap 的属性是用来在customdropdown里面添加subvierholder 添加subview属性,可以链接到其他视图Var companName=dspRODUCER.getData(“#”).get(“companyName”);Var phone= dsProducer.getData(“#”).get(“phone”);获取父类Var name =view.get(“paraent”).get(“view”).get(“#dstest”).getdata(“#”).get(“company”) dorado.MessageBox.alert(name);Var tt =parent.$id(“dsTest”).objects[0].getData(“#”).get(“company”);Alert(tt);JS创建dorado控件。
