边缘视觉设计
视觉设计基础

xx年xx月xx日
目录
• 视觉设计概述 • 视觉设计的基本元素 • 视觉设计的实际应用 • 视觉设计的趋势和发展 • 视觉设计的技能提升
01
视觉设计概述
定义与目的
定义
视觉设计是一种创造性过程,通过使用视觉元素(如颜色、 形状、线条、图案等)和排版来传达信息和理念。
目的
视觉设计的目的是通过创造出有吸引力和易于理解的设计, 以增强受众对信息的认知和理解,同时为品牌形象和用户体 验提供支持。
05
视觉设计的技能提升
创意思维的培养
创意思维在视觉设计中至关重 要,培养创意思维可以提升设 计师的创意能力和解决问题的
能力。
创意思维的培养需要积累多元 化的知识体系,包括艺术、文 化、科技、心理学等领域。
通过观察和借鉴其他设计师的 作品和创意,可以不断提升自
己的创意思维水平。
设计软件的使用
熟练掌握常用的设计软件是视觉设计师必备的技能。
对比与统一
总结词
对比和统一是互相依存的两个元素,它们可以增加设计的层次感和清晰度。
详细描述
对比是指设计中不同元素之间的差异和对比,可以增加设计的层次感和清晰 度。统一则是指设计中不同元素之间的相似性和一致性,可以增加设计的整 体感和统一性。
03
视觉设计的实际应用
平面设计品牌形象设计 Nhomakorabea海报设计
包括标志、吉祥物、字体、色彩和包装等元 素,旨在建立品牌认知度和提升品牌价值。
利用图形、文字、色彩等元素,传达宣传信 息,吸引目标受众。
宣传册设计
广告设计
通过合理的布局和美观的图片,展示企业或 产品的特点和优势,增强宣传效果。
通过创意的视觉表现手法,吸引消费者关注 ,提高产品或服务的知名度和销售量。
Photoshop中的羽化边缘与矩形圆角技巧

Photoshop中的羽化边缘与矩形圆角技巧Photoshop是一款广泛应用于图像处理和编辑的软件工具。
在这个图形设计领域,学会使用一些基本的技巧和功能将大大提升您的编辑技能。
本文将介绍Photoshop中的两个重要技巧:羽化边缘和矩形圆角。
1. 羽化边缘技巧羽化边缘是指图像的边缘产生一种逐渐模糊的效果,使得图像与背景更加融合。
这个技巧在制作海报、广告、以及各种视觉设计中非常常见。
下面是使用Photoshop实现羽化边缘的方法:首先,打开您想要进行编辑的图像。
选择图像或图层,然后点击菜单栏中的“选择”选项。
在下拉菜单中选择“改进边缘”。
在弹出的“改善边缘”对话框中,您可以从不同的选项中调整边缘效果。
首先,您可以选择合适的“半径”来确定边缘羽化的范围。
一般来说,较大的半径值会产生更模糊的效果。
此外,您还可以调整“平滑度”和“对比度”选项来进一步微调边缘的效果。
平滑度用于减少边缘的锯齿感,对比度则用于增强边缘的对比。
完成调整后,点击“确定”按钮应用您的修改。
您可以按照此方法对多个图像和图层进行羽化边缘处理,以达到更好的视觉效果。
2. 矩形圆角技巧矩形圆角是指将一个矩形的边角处理成圆角的效果。
这种效果可以使得图像或图层的外观更加柔和,常常用于按钮、界面设计等方面。
以下是在Photoshop中添加矩形圆角的步骤:首先,创建一个矩形形状图层。
在工具栏上选择“矩形工具”,然后在画布上拖动鼠标来创建一个矩形。
接下来,选择“圆角矩形工具”(位于矩形工具下拉菜单中)。
在选项栏中,您可以设置圆角的半径大小。
通常,较大的半径将产生更明显的圆角效果。
然后,将圆角矩形工具应用于您之前创建的矩形图层。
在画布上点击并拖动鼠标,在矩形的边角上创建一个圆角。
最后,您可以通过调整图层样式和属性来进一步完善矩形圆角效果。
例如,您可以更改矩形的填充颜色、阴影、边框等,以实现更加独特的设计效果。
总结:在本文中,我们了解了两个在Photoshop中常用的编辑技巧:羽化边缘和矩形圆角。
边缘效应原理的应用

边缘效应原理的应用什么是边缘效应?边缘效应是光学领域的一个重要原理,它指的是当光线通过光学系统的边缘时,会发生衍射、散射和反射等现象。
边缘效应的存在对于光学系统的设计和性能具有重要的影响。
边缘效应原理的应用边缘效应原理在很多领域得到了广泛的应用,以下是几个常见的应用案例:1.摄影领域在摄影中,当光线通过镜头的边缘时,会发生衍射现象,从而产生边缘模糊的效果。
这种边缘效应的应用可以用来创造柔和的背景效果,突出主体物体的清晰度。
摄影师经常使用大光圈的镜头或特殊滤镜来增强边缘效应,创造出艺术效果。
2.显微镜领域在显微镜中,由于光线的衍射效应,显微镜能够放大细小的物体。
其中一个关键在于显微镜的物镜设计,物镜的边缘要保持尽可能的平坦和光滑,以减小边缘效应的影响。
同时,显微镜也可以根据边缘效应原理,利用衍射和散射现象观察细胞结构和微小颗粒。
3.显示技术领域在显示技术中,边缘效应原理的应用可以提高显示设备的性能和视觉效果。
例如,在液晶显示屏中,通过调整液晶分子的排列和电场的作用,可以减小边缘效应的出现,提高显示画面的清晰度和对比度。
边缘效应的理解也有助于设计和改进其他显示技术,如LED显示屏和投影仪。
4.光通信领域在光通信中,边缘效应原理可以用于调制和解调光信号,实现高速传输和光纤通信。
通过控制和利用边缘效应的特性,可以提高光信号的传输质量和容量,减小传输损耗和噪声等因素。
5.激光领域激光技术是边缘效应原理应用最为广泛的领域之一。
在激光器中,边缘效应会影响激光器的输出功率和束斑质量。
激光器的设计和优化需要考虑边缘效应对光束的影响,以达到更高的激光器性能和稳定性。
总结边缘效应原理作为光学领域的重要原理,在许多领域得到了广泛的应用。
从摄影到显示技术,从显微镜到光通信,边缘效应的应用可以优化光学系统的性能,提高视觉效果,以及实现高速传输和精确测量。
随着科技的不断进步,边缘效应原理在更多领域的应用仍将不断发展和创新。
《基于FPGA的边缘检测系统设计》范文

《基于FPGA的边缘检测系统设计》篇一一、引言随着人工智能和计算机视觉技术的快速发展,边缘检测作为图像处理中的关键技术,其应用场景越来越广泛。
为了满足实时性和高效性的需求,基于FPGA(现场可编程门阵列)的边缘检测系统设计成为了一个重要的研究方向。
本文将详细介绍基于FPGA的边缘检测系统设计,包括系统架构、算法实现、硬件设计及优化等方面。
二、系统架构设计1. 整体架构基于FPGA的边缘检测系统主要由图像采集模块、预处理模块、边缘检测模块、后处理模块和输出模块组成。
其中,图像采集模块负责获取待处理的图像数据;预处理模块对图像进行去噪、灰度化等操作;边缘检测模块是系统的核心部分,负责实现边缘检测算法;后处理模块对检测结果进行优化处理;输出模块将处理后的图像数据输出。
2. 边缘检测模块设计边缘检测模块是整个系统的关键部分,其性能直接影响到系统的整体效果。
在FPGA上实现边缘检测算法,需要充分考虑算法的并行性和硬件资源的利用率。
常见的边缘检测算法包括Sobel算子、Canny算子等。
在FPGA上实现这些算法,可以通过查找表、流水线等方式提高运算速度。
此外,还可以采用硬件加速技术,如利用FPGA的并行计算能力,实现多级联的边缘检测操作。
三、算法实现1. 预处理算法预处理算法主要包括去噪和灰度化。
去噪可以采用高斯滤波、中值滤波等方法,以消除图像中的噪声;灰度化则是将彩色图像转换为灰度图像,以减少计算量。
这些算法在FPGA上的实现,需要考虑到硬件资源的限制和运算速度的要求。
2. 边缘检测算法边缘检测算法是本系统的核心部分,其性能直接影响到系统的整体效果。
在FPGA上实现边缘检测算法,需要充分考虑到算法的并行性和硬件资源的利用率。
例如,Sobel算子可以通过查找表的方式实现,提高运算速度;Canny算子则需要实现双阈值、非极大值抑制等操作,这些操作在FPGA上可以通过流水线的方式实现,以提高运算效率。
四、硬件设计及优化1. FPGA选型及资源分配在选择FPGA芯片时,需要根据系统的需求和预算进行综合考虑。
视觉传达设计的多元化发展趋势

视觉传达设计的多元化发展趋势在当今这个信息爆炸的时代,视觉传达设计正经历着前所未有的变革和发展。
从传统的平面设计到数字化的多媒体设计,从静态的图像到动态的交互体验,视觉传达设计的领域不断拓展,呈现出多元化的发展趋势。
一、跨媒体整合随着科技的不断进步,各种媒体形式层出不穷,如网站、社交媒体、移动应用、虚拟现实和增强现实等。
视觉传达设计不再局限于单一的媒体平台,而是趋向于跨媒体整合。
设计师需要考虑如何在不同的媒体上保持品牌形象的一致性和连贯性,同时根据每个媒体的特点和用户需求进行针对性的设计。
例如,一个品牌的宣传活动可能包括线上的网站、社交媒体页面,以及线下的海报、宣传册等。
在跨媒体整合的过程中,设计师需要确保品牌的颜色、字体、图形等元素在各种媒体上都能够被清晰地识别和理解,从而形成统一的品牌形象。
此外,不同媒体的用户体验也有所不同,设计师需要根据媒体的特点来优化设计,比如在移动应用中注重简洁和易用性,在虚拟现实中营造沉浸式的体验。
二、动态化与交互性在过去,视觉传达设计主要以静态的图像和文字为主。
然而,如今动态化和交互性的设计越来越受到青睐。
动态图形、视频和动画能够更生动地传达信息,吸引观众的注意力。
交互设计则让用户能够参与到设计中,与信息进行互动,从而获得更加个性化和深入的体验。
动态化的设计可以在网页设计、广告宣传和用户界面设计中得到广泛应用。
比如,网页上的滚动动画可以引导用户的视线,展示更多的内容;广告中的动态元素能够更好地突出产品的特点和优势。
交互性设计则在游戏、移动应用和智能产品中发挥着重要作用。
用户通过触摸、点击、滑动等操作与界面进行交互,实现个性化的功能和服务。
三、个性化与定制化消费者对于个性化和定制化的需求日益增长,这也反映在视觉传达设计中。
设计师不再仅仅提供标准化的设计方案,而是根据不同的用户群体和个体需求进行个性化的设计。
通过大数据和人工智能技术,设计师可以更好地了解用户的喜好、行为和需求,从而提供更贴合用户心理的设计作品。
视觉传达设计分析

更有冲击力和代表性,具有以小见大、以少胜多的特点。
常见标志类型:政府和其他组织机构标志、公共信息标志、品牌标志
(2)标志的特征:识别性、象征性、审美性
联合国
欧洲联盟
欧洲冠军联赛
“本来”创 意
威廉姆斯景观美化公司
黑狗协会
个人作品集设计中心
曼彻斯特自行车邮递公司
蒂那·凯西摄影
(4)标志的设计形式
“绿色之吻”、“蓝色之吻” 雷又西(Yossi Lemel) “国际海产业海报展览”标 志。
府烈茶(Alan Fletcher) 为伦敦流行家具 公司所作的促销 海报。
“搭乘伦敦交通局的 交通工具去购物” 府烈茶(Alan Fletcher) 为伦敦交通局所作的 推广海报。
手绘的形态给人以亲切感,再加上文字的编排使整个版面充满了趣味性。
Flexo印刷制作公司
德国ROTWILD自行 车
F庭儿童成长”公司
Wainwright银行
“四只爪”动物拯救协 会
德国Pastiche公司
圣安东尼奥河基金会
Vistamar学校
“期盼更美好的未来”协 会
鱼市场
La Plata酿造屋
美国疯城咖啡屋
美国花卉养护
【视觉传达设计是一门科学性与艺术性紧 密结合的综合性边缘学科。提倡边缘学科 只是为了强调本学科的科学属性,决不能 否认和削弱本学科的艺术属性。】
原始氏族:结绳记事、刻木画图
现代社会:标志是一种象征性符号,它将传达的语言转化为图形语言,用造型和色彩来
表现思想,可以说是视觉传达设计的“精华”。标志图形比其他艺术样式视觉感更集中,
——色彩学家伊顿《色彩艺术》 七类对比:色相对比、纯度对比、明度对比、冷暖对比、平衡对比、互补色对比、同时 对比与继时对比
边框图_精品文档

边框图边框图是一种在图像处理中常常使用的技术,用于突出物体或图像的边界。
它通过在图像的边缘周围添加一条或多条边框线来实现。
边框图可以应用于各种领域,例如数字图像处理、计算机辅助设计以及网页设计等。
边框图的应用非常广泛。
在数字图像处理中,边框图可以用于物体检测和分割。
通过在物体边缘周围绘制边框线,可以有效地将物体从图像中分离出来,从而进行进一步的分析和处理。
在计算机辅助设计中,边框图可以用于增强图像的可视化效果。
通过添加边框线,图像的边界更加清晰,使得设计师能够更容易地观察和调整图像的结构和设计。
在网页设计中,边框图也经常被使用。
通过在网页元素的边缘周围添加边框线,可以使得页面的布局更加清晰,提升用户体验。
边框图的实现方式多种多样。
最常见的一种方式是使用图像处理软件,例如Adobe Photoshop或GIMP等。
这些软件提供了丰富的边框效果和工具,使得用户能够轻松地创建各种风格和形状的边框图。
用户可以选择不同的边框线宽度、颜色和样式,还可以添加阴影、纹理和渐变等特效,以满足不同的设计需求。
此外,某些编程语言和库也提供了边框图的功能。
例如,使用Python语言的图像处理库OpenCV,可以通过在图像边缘周围应用边缘检测算法来生成边框图。
在设计边框图时,需要考虑一些关键因素。
首先是边框线的选择。
边框线的粗细、颜色和样式应与图像或页面的整体风格相匹配,避免过于显眼或过于淡化。
其次是边框图的准确性。
边框线应紧密贴合物体或图像的边界,不能出现重叠或间隙。
如果边框线不准确,则会导致视觉上的不适和图像的变形。
最后是边框图的效果。
根据设计需求,可以添加阴影、纹理和渐变等特效来增强边框图的效果,使其更加吸引人。
虽然边框图在许多领域中有着重要的作用,但也存在一些潜在的问题和挑战。
首先是边缘检测的准确性。
边框图的质量很大程度上取决于边缘检测算法的准确性。
如果边缘检测算法存在误差或漏检边缘,将会导致边框图的不准确和不完整。
摄影构图与视觉设计要素

摄影构图与视觉设计要素许多买了新相机的摄影师忙于了解新相机的各种特性,想学会如何使用。
毫无疑问要想正确曝光,景深适中,对相机的了解是很重要的。
然而一旦掌握了相机的基本用法,人们应该把精力集中在发现和构成生动的图像上。
生动的图像能够吸引观众的眼球引起观众共鸣。
要让观赏者产生共鸣,吸引他们的眼球是一个相当艰巨的任务,需要不断地练习、实践和研究。
研究视觉设计的基本要素,了解这些要素是如何产生效果的,将有助于新手摄影师提高他们的构图能力。
但是仅仅遵循这些规则并不能保证他们能成功。
而且一位观众对一幅图像会做出怎样的反应,取决于他们以往的经历(记忆)、他们的兴趣和他们从这幅图中希望得到的是什么。
这就是为什么不同的观众面对同样的一幅照片通常会有不同的反应。
要想创造生动的图像,摄影师必须了解面对不同视觉组织结构时人们的反应方式。
他们需要掌握与设计有关的词汇,观察那些具有令人印象深刻的视觉要素的艺术品,积极地将这些设计要素应用到摄影中。
线条线条表示两点之间的“路径”。
线条可直可弯,可以垂直,可以水平,也可以是对角线或呈Z形。
线条蕴含着运动表示位置或方向。
在一个画面中,将几个点以几何形式布局,人们也会想象中将这几个点连成线条。
在一张纸上将四个点以正方形摆放,人们的思维会寻找已经认知的图形将这四个点连结起来。
线条的位置和方向也蕴含着人们的某些情感。
水平线表示宁静和安定,而垂直线表明权力和力量。
斜线意味着运动、行动和变化。
曲线或S线象征安静、平静和色情。
多个线条的聚合表示深度范围和距离。
栅栏或马路向远方的延伸会聚成一点,给人们造成扁平的二维图像有着三维的深度这样的假象。
线条是设计中有力的要素因为它能引导观众的眼睛。
要拍摄出令人印象深刻的照片就要积极寻找线条,将它们置于你的取景器中以激发特有的情感。
形状形状是闭合线条产生的结果。
然而艺术家在相机的取景器中确定色彩范围或安排物体时,没有线条形状依然可以觉察出来。
一些基本形状,如圆形、方形、三角形和六边形都在自然界中以某种或其他形式出现。
平面设计中元素视觉多维化的表现方式

平面设计中元素视觉多维化的表现方式元素是构成视觉设计的基础单元,它包括色彩、线条、形状、质地、图像和文字等。
在平面设计中,元素视觉多维化是设计师通过细节的处理、组合和变化等手法,使单一元素呈现出多重视觉效果,给视觉作品带来更丰富的变化。
1. 色彩视觉多维化色彩是平面设计中最直观的元素之一,它可以通过调整饱和度、明度、色相等参数以及混合效果、渐变等手法来实现视觉多维化。
饱和度是指色彩的强度,可以通过调整饱和度来使色彩更鲜明。
明度是指色彩的亮度,可以通过调整明度来使色彩更明亮。
色相是指颜色的属性,可以通过通过调整色相来改变颜色的基调。
混合效果是指将两种或多种颜色混合起来,可以通过叠加、层次、融合等手法实现视觉多维化效果。
线条是平面设计中常用的基本构成元素之一,它可以通过细节的处理、描边的粗细、曲线的弯曲程度等手法来实现视觉多维化。
粗细的处理会使线条的视觉效果更加强烈。
弯曲程度的变化会给线条增加更多的表现力,曲线的形态可以是平滑的弧形、锐利的折线或惯性的圆弧等等。
形状是平面设计中表现物体外形的重要元素之一,它可以通过形态调整、轮廓优化、对比增强等手法实现视觉多维化。
形态调整指的是调整物体的整体形态,可以通过缩小、放大、扭曲、变形等方式改变其视觉效果。
轮廓优化是指通过精细加工、边缘的处理和纹理的加入等方式优化物体的轮廓线条,使其更加有立体感。
对比增强是指增加物体与其他元素的对比度,使其更加突出。
质地是平面设计中表现物体质感的重要元素之一,它可以通过变化的纹理、照明和材质等方式实现视觉多维化。
变化的纹理可以通过不同的涂鸦风格、杂色、仿古等手法来增强物体的表现力。
照明的变化可以通过光线的投射和阴影的渲染来突出物体的高低起伏和质感。
材质的变化可以通过特别的材料和效果来加强物体的表现力。
图像是平面设计中可以呈现复杂信息的元素,它可以通过近视、模糊、特效等方式来实现视觉多维化。
近视是指通过放大或缩小图像来调整其视觉效果,模糊是指通过调整图像的清晰度和清晰度来调整其视觉效果。
视觉传达设计的要素

通用性——标志应具有较为广泛的适应性。标志需要在不同的环境中用不同的载体来展示 文化性——文化性是标志本身的固有属性,通过标志可以显现民族传统、时代特色、社会
风尚、企业理念等精神信息。可以将标志的文化性看作是具体标志的设计风格或设计品位 的特征
时代性——标志的产生都有自己的时代背景,它应该能反映一定历史时期社会的有关特征
2、文字设计
从视觉角度上讲,任何形式的文字都具有图形含义
文字设计不仅仅是字体造型的设计,还是以文字的内容为依据进行艺术处理,使之表 现出丰富的艺术内容和情感气质
文字设计主要内容:研究字体的合理结构、字形之间的有机联系、文字的编排
文字设计分类:平面文字设计、立体文字设计、动态文字设计
中国古代青铜铭文。
做到独特别致、简明突出,追求创造与众不同的视觉感受
注目性——优秀的标志应该能够给人比较强烈的视觉冲击力。在标志设计中,注重对比、
强调视觉形象的鲜明与生动,是使标志产生注目性的重要因素
通俗性——标志要易于识别、记忆以及在大众中传播。通俗性不是将标志简单化,而是要
立意深刻、形象明确、以少胜多,以此达到雅俗共赏的目的
视觉传达
视觉传达设计的要素
【视觉传达设计的宗旨:
以科学为基础,
一、图形
图形——整体的、有内涵的、有意识创造出的视觉符号 在视觉传达设计的四个要素之中,图形更具有直观性
以技术为手段, 以艺术为形式。】
在已经进入读图时代的今天,图形在视觉传达中已经起到了主导作用,是引起观者注意 和记忆的最佳手段之一,而且它可以不受地域和民族的限制,更具有国际性
空白往往在编排中起 到至关重要的作用, 它可以使整个版面显 得意境悠远,更有想 象空间。
在折页宣传品的设 计中,基础图形的 运用强化了标志的 影响力。
马尔特·马丁的世界——边缘性视觉

一
・
的原理。 2 0 0 0 年至2 0 0 6 年期 间, 在 肖蒙街 , 博 瓦市 以及 贝勒 维尔 的街道 上发 现一 系列 的装置 , 我们可 以发现对字体的理解喜好发 挥 到淋漓尽致的地步 , 用 白底黑字或者黑底 白字来展示 出引文 和相关 问题 ,即使是最 心 不 在焉 的行人 也不 可能对 此类 现象 视而 不 见 。然而正是在 由巴黎市政府举办的 , 把 马 真 塔大道 改变 成文 明空 间的长 达三个 月 的 艺术场所 , 使得他可 以在此展示单色调 的巨 大影响力 。 或者可 以称此方式为低张力 的作 品, 就是在人们走 动的空 间中进行 书写 。在 人行 道上设 置 的一个 巨大 的莫利斯 圆柱 的 矩形 面上用 多种 色彩展 示 出著名作 家 的引 文 ,比如说帕特里克・夏穆 瓦祖 ,维克 多・ 雨果 等。马丁坐在一家咖啡馆外 面的桌旁 观 察往往 来来 的人群 , 发现他们很少去关注 色 彩亮丽 的海报 , 虽然这些 引文为这个沉 闷暗 淡 的十字路 口增添 了许多生气。马 丁改变 了 自己的策略 , 用黑 白这种对 比十分强烈 的素 淡色彩引文来替代原来的彩色文字 , 直到这 个时候公众才有 了一定的反应。虽然这些新 的海报作品显得有些严肃和呆板 , 但是毫无 疑问它能够更多地吸引观众 的注意。过路人 也会放慢脚步 , 甚至停下脚步驻足观看 ,走 向前 去细 细观摩 这些 给人启迪 的语 句和 文 案。马 丁通过这样 的方式得 出结论 : 在公共 场所 中人们 很容 易把色 彩视 为广告 的 同义 词 ,于是人们就很容 易忽略它们。而从马真 塔大道项 目 获得 的经验 , 马 丁在设计雅典娜 剧 院的 视觉识别 系 统和海 报时 只用黑 白两 种色彩来表现 ,获得一种纯粹的视觉感知 。 马丁能 够非 常灵活地运用 D I N 字体 中黑体 和细线体之间的反差创作出一种图形语言 , 其 中使用 的透 明和粗厚 的方 法来表 现并 加 上一种霓虹色的圆点作为标 点 , 于是从 2 0 0 6 开始 马丁一 直为 雅典娜 剧院创 建强 大 的品 牌 形象 , 而这样的广告活动使得巴黎的地 铁 通 道充 满了活力 , 与此 同时 ,这也成为马尔 特 ・马丁 的标志性形象 。 但是 如果把他对字 体 设计 的能力 仅仅 归结为 实体 与空 白之 间 关 系的把握 , 那 么对他 的职业生涯 的评价就 显得有点草率 。 体现他采取 的方法特点 的是 他对 自己所从事 的领域 的一种专业的态度 , 我们确实也应该根据城市区域 , 公共场所 的 位置 ,以及广场 中心的背景来对他的平面设 计作品作 出相应的评价。 马尔特 ・ 马 丁喜欢与那些在 自己所从事 的行业之外有突出才华的人 一起合作 , 一个 变戏法 者和纸巾共同舞 蹈;一个作曲家让字 母表上 的每个字母赋予独特 的乐音 , 然后举 行一场 即兴演奏 的音乐会并进行文字游戏 : 个街 区居 民给他 设计安 装公共 广 场 的装 置 ;一个雕 塑家 和他一起设计制作锻炼 书法 日 规 。与这 些人在 一起从 而创造 出他所称为
“边缘”与“少数”的审美新视觉感知--民族题材艺术审美问题研究

Vol.41/No.10/Westleather “边缘与“少数+的审美新视觉感知——民族题材艺术审美问题研究姚绍将,雷友梅,姚梦丽,欧阳敏(凯里学院美术与设计学院,贵州凯里556011)摘要:中西视觉艺术史上,艺术家从民族地区文化生态之中汲取营养和视觉可能,大量的少数民族题材作品表现了民族地区的视觉景观,保存了人类视觉审美新感知,并对民族审美产生了力量。
这些视觉艺术图像的存在对研究视觉特性和族群文化有着重要的意义%关键词:民族题材;艺术创作;视觉审美中图分类号:TP393文献标志码:A文章编号:1671-1602(2019)10-0123-02人类的文明历史厚重而源远流长,以各种视觉或图像的方式记录人类诸多方面发展的历程也同样积厚流光,丰腴无比%按照人种学与民族学来划分的话,世界范围内的各民族个体与群体的文化生态丰富而有独特,“内在视角”与“他者视角”对世界的不同观看方式(沃尔夫林称其为世界观)通过视觉形式——视觉文化的形式呈现和保存下来%视觉姿态千姿百态,或眼见为实,客观再现;或绚烂情感,理想表现;或借物抒意,心物互转,等等,但都通过视觉记录保留在历史文化之中,成为了睥睨千古的辉煌%但显而易见的是,翻开一部部中西艺术史或视觉文化史,从秦汉到魏晋南北,再至隋唐、五代、宋元明清,直到高速发展的现代社会,主流的官方正史被较为详尽地进行了图文记录,远离行政区域和主流的少数民族艺术家和以少数民族为题材的艺术创作及艺术作品长期处在零星出现,可有可无,被“边缘与冷落”,在话语权上“失语”的状态之中。
事实上,世界古代文明与现代文明之滚滚车轮的前进,其中就包括了少数民族人民的伟大创造和贡献%少数民族所有社会文化生作艺术创作材,中感,在艺术文化中占有重要一席,无论是西方,还是东方艺术史都有其事实可依%艺术无国、族之界,大美无群分、类聚之分,艺术史上许多艺术家从少数民族题材中获得灵感,汲取营养,形成独特风格,改变艺术史的进程,比如印象派的高更、梵高等,开启了现代艺术史的叙事,再比如国内现代艺术家庞熏茉、叶浅予、董克俊、陈丹青等等,深入到民族地区采风写生,获取艺术灵感和人生境界的升华,他们少数民族题材的绘画在中国现代艺术史上意义重大,唤起了另一种新视觉感知的叙事%少数民族地区因为历史和地理环境的关系,绝大部分地区存良好的文化生态,如风景优美的青山绿水,诗意浓郁的山水田园,犹如明珠的传统村落、千姿百态的民间歌舞等等的原生性视听盛宴%一是民族地区文化生态中的自然生态%每个少数民族地区的山水动植物有着自己的地方特点,比如南方诸少数地区都坐落在较高森林覆盖率的区域,空气和水资源质量也较高,维持生命需求的基本天然条件优异,天然植被之绿色作为象征生命的鲜活颜色和生态视觉颜色,最适合人类视觉观看%天态的绿色自然而然吸引着我们的视觉冲动,是视网膜刺激-反应的天生条件反射过程,满足着视觉需求%因此,郁郁葱葱、苍翠欲滴各种树木,形态蹒跚的古树老藤,奇异馥郁、形态多样的奇花异草,在拥有地域特征的崇山峻岭视觉统一感中,成为视觉艺术家捕捉的重点艺术写生和创作题材内容%二是民族地区文化生态的人文景观%异彩纷呈的服饰+人物造型与散落山岭的传统村落成为艺术家最为青睐的主题%少数民族的民间服饰都来自千年传承的纯手工艺制作,生成在特定的文化生态中,极具实用性和审美性%也在长期的生存环境中,成为了最为适合每一个族群人身体特征,生活劳作和审美展示的不可或缺“装饰”%因此,从古代画家的诸多《职贡图》到现代艺术家的民族服饰人物画的图像中,都把穿着本民族传统服饰的民族人物景观作为重要的写生题材%尤其是体现在艺术家们的速写、水彩画和工笔画中,以及部分写实油画的作品之中%另外一个艺术家乐于表现的题材就是正在快速消逝,濒临消失的农耕文明的重要载体与标识综合体一一传统村落%自然形成的苗侗传统村落犹如“生长”于山川湖泊或崇山峻岭之中,每一个古老村寨与清水绿色“同构同型”,依山傍水、如诗如画、具有重要的视觉美感和艺术“写生”的吸引力%2少数民族题材绘画是指历史上以绘画的方式记录各个少数民族社会经济、历史文化、政治宗教和日常生活的一种艺术载体方式,少数民族题材绘画可以分为少数民族题材的中国画,少数民族题材的西画;少数民族题材中国画又可以分为少数民族题材人物画、山水画、花鸟画%这种类型的绘画包括了由少数民族艺术家创造的和非少数民族艺术家创造的,二者在创作的技巧技法、艺术语言和风格特点有所差异%油画、水彩画以及油彩混合画是西画的主要品种,从西方进入中国后备受欢迎,十分盛行%按照内容来划分,也可以有风景画、人物肖像画、静物画%这些都是按照主流或流行艺术来划分%民族题材艺术因为观者视觉的新发现,和审美感知的新感觉,往往会采用多种表现方式,也会使用多元组合、创新的视觉方式来表现%也从丰富多样的民族民间艺术之中借鉴艺术的创作方式%比如民族民间艺术的图案、纹样、色彩等,构图、视觉或观看方式、思维方式等等,具体的如少数民族的工艺文化、信仰文化、认知逻辑、情感方式等%因此,民族题材的绘画类型远远比主流或学院派的艺术创作丰富,深入少数民族地区进行采访写生,能够开阔艺术的视野,汲取民间艺术精华,产生艺术视觉新能动和力量!从艺术史的经典作品来看,民族题材的油画主要在人物、风景、和民俗生活主题方面为视觉艺术史的观看可能带来了新的生机,艺术家和观者从民族文化生态的视觉场域中发现不一样的视觉感知,如果说一种绘画视觉形式就是密切与人类的世界观有关的作者简介:姚绍将(19*7-),男,苗族,博士,凯里学院美术与设计学院副教授,研究艺术理论、民族民间艺术%雷友梅(19*7-),女,汉族,硕士,凯里学院美术与设计学院讲师,研究方向为设计学理论%姚梦丽(1996-),女,汉族,凯里学院美术与设计学院2016级美术学本科生%欧阳敏(1997-),女,汉族,凯里学院美术与设计学院2016级美术学本科生%-123CULTURE AND EXPLORATION 文化与探索话,民材的油了某种世界观%西油画产生在14-15世$是之前的的蛋过兰著名艺术家杨.凡.(Jan Van Eyck)材料等加以改而来%近代油家往往使用亚麻子油调和颜料,19世,由于科技,许多新材料应用于油画领域,如料,油漆等%中国的油画最早出现在器具之中,据周、汉书等文献所记,的中国已有用“油”的历史%通常的是15*1利携、圣中国后$才开始了中国的油画$其中一幅“人”作$虽历百年,仍依稀可见的古%西方油画在中国历了从传教士郎世宁、艾启蒙等人把西方油画技法带入皇宫,相关人士对其学习阶段,到维新之后$诸艺术家先西方国家和日本学习油画$出、现代派、西等诸%南欧和是不同的民族$尔夫林的意指分别是南民族和 的民族之间的$此使是同的一$在不同民族和地区的视觉方式中总是存在一$有民族和区域的材和特征化。
修复体边缘设计形式及原则

修复体边缘设计形式及原则体边缘设计是指将艺术作品的内容从边缘开始平铺开来,以形成一种整体、流动的视觉效果。
修复体边缘设计形式和原则是让原有的体边缘设计重新焕发出生命力和美感。
一、修复体边缘设计形式1.扩展边缘:为了修复体边缘设计的形式,可以考虑扩展边缘,以增加作品的宽度和高度,使画面更加丰满和完整。
可以通过采用补充性颜色、纹理和图案来扩充边缘范围。
2.踢脚线:踢脚线是一种常用的装饰元素,常见于建筑物的底部墙壁和地板的交接处。
在修复体边缘设计形式中,可以加入踢脚线的元素,以美化边缘并提升整体视觉效果。
3.重复纹理:通过重复纹理的方式,可以使体边缘设计更加生动和有趣。
可以选择一种合适的纹理,将其在边缘处重复运用,形成连续性的视觉效果。
4.扭曲效果:扭曲效果可以为修复体边缘设计带来一种独特的视觉效果。
可以尝试使用扭曲工具或特殊的滤镜效果来扭曲原有的边缘形状,以达到修复的效果。
二、修复体边缘设计原则1.整体性原则:修复体边缘设计应保持整体统一性,使边缘设计与原作品相得益彰。
整体性可以通过统一的颜色、纹理和线条等元素来实现。
2.适度与简洁原则:修复体边缘设计应遵循适度与简洁的原则,即不过多地添加元素,以免影响整体的平衡和美感。
适度的修复可以使边缘设计更加自然和谐。
3.对比与饰边原则:对比与饰边可以使修复体边缘设计更加突出和有吸引力。
可以通过对比明暗、颜色和形状等方面的运用,以及添加饰边的方式,使边缘设计更加引人注目。
4.重视细节原则:修复体边缘设计要注重细节的处理,无论是颜色过渡、纹理衔接还是线条的精确性等方面,都要精心修复,以增强作品的整体质感。
总结:修复体边缘设计形式和原则是为了将原有作品的边缘重新设计和修复,以达到整体美感和视觉效果的提升。
通过扩展边缘、添加踢脚线、重复纹理和扭曲效果等方式来修复体边缘设计的形式。
而整体性原则、适度与简洁原则、对比与饰边原则以及重视细节原则则是修复体边缘设计的原则,为设计者提供指导和参考。
海报边缘绿叶设计理念

海报边缘绿叶设计理念海报边缘绿叶设计理念海报作为一种广告宣传媒介,在现代社会中具有广泛的应用。
好的海报设计能够吸引人们的眼球,让人们记住它所宣传的信息。
针对这一需求,我设计了一种以边缘绿叶为主题的海报,旨在通过绿叶的形象传递出清新、自然、环保的理念。
首先,整个海报的主题色调是绿色,采用了浅绿、深绿等多种不同的绿色来展现绿叶的颜色。
绿色是一种给人以舒适感的颜色,它象征着大自然的生机、健康与活力,与自然环境保护理念紧密相连。
通过使用绿色的海报背景,可以让人们感受到大自然的美好与和谐。
其次,以边缘绿叶为设计元素的选择也是有意义的。
绿叶是自然界中最常见的植物元素之一,它是植物进行光合作用的主要器官,也是植物吸收水分和养分的重要部分。
因此,绿叶象征着生命的源泉和无尽的生机。
通过在海报的边缘添加绿叶,不仅可以增加整个海报的层次感和立体感,还可以传达出一种自然与人类和谐共生的理念。
此外,我还在海报中添加了一些个别的绿叶形状,如心形的绿叶、拇指绿叶等,以突出绿叶的多样性和生命力。
这些绿叶的图案化处理,有助于向观众传达出创意与生机。
在海报中,我还特别添加了一些与环保相关的标语和图标,如“珍爱环境,从我做起”、“绿色能源,未来之光”等。
这些标语和图标以鲜明的颜色和简洁的文字呈现,可以很快吸引人们的注意力,同时突出了宣传内容的重要性和紧迫性。
最后,整个海报的排版也是十分重要的。
我选择了简洁明了的排版方式,确保信息的清晰易懂。
标题采用了大字体和绿色的背景色,使其更加醒目。
同时,为了突出绿叶的主题,我将一些文字部分设计成了绿叶形状,增加了整个海报的视觉冲击力。
总之,我的海报设计理念是通过使用绿叶的形象和绿色的主题色调,向观众传达出清新、自然、环保的理念。
同时,通过标语和图标的运用以及简洁明了的排版方式,可以更好地吸引人们的眼球,让人们记住宣传的信息。
希望通过这种海报设计能够唤起人们的环保意识,推动人们更加积极地保护环境。
线条视觉流向设计方案

线条视觉流向设计方案线条视觉流向设计方案线条是视觉设计中的重要元素之一,能够引导观众的视线流向,增强设计作品的整体视觉效果。
下面我将介绍一个线条视觉流向设计方案,以帮助设计师更好地运用线条元素来引导观众的视线。
首先,在设计方案中选择适合的线条形式。
线条可以有多种形态,如直线、曲线、弯曲线等。
不同形态的线条会产生不同的视觉效果。
在设计中,可以根据不同的需求来选择合适的线条形式。
比如,如果想要表达动感和速度感,可以选择曲线或弯曲线条;如果想要表达稳定和坚实感,可以选择直线线条。
其次,在设计中合理运用线条的粗细和长度。
线条的粗细和长度也是影响视觉效果的重要因素。
一般来说,粗细较粗的线条会更加醒目,吸引更多的视线;而粗细较细的线条则会显得更加柔和和温和。
长度较长的线条能够引导观众的视线远离作品的边缘,使观众的注意力更加聚焦在设计作品的中心部分。
然后,在设计中运用线条的方向和排列方式。
线条的方向和排列方式也能够影响视线的流向。
比如,水平线条会使观众的视线在水平方向上移动,而垂直线条会使视线在垂直方向上移动。
通过合理运用线条的方向和排列方式,可以引导观众的视线流向设计作品的重点部分。
最后,在设计中运用线条的颜色和对比度。
线条的颜色和对比度也能够影响视线的流向。
颜色较亮且对比度较高的线条会更加醒目,并能够更好地引导观众的视线。
因此,在设计中可以选择适合的线条颜色和对比度,来增强线条的视觉效果。
综上所述,线条是一种非常重要的视觉元素,能够引导观众的视线流向,增强设计作品的整体视觉效果。
在设计中,我们可以通过选择合适的线条形式、合理运用线条的粗细和长度、运用线条的方向和排列方式,以及运用线条的颜色和对比度等方式,来设计出更加具有流线型视觉效果的作品。
indesign视觉边距对齐方式

indesign视觉边距对齐方式Indesign视觉边距对齐方式Indesign是一款常用于图形设计和排版的软件,在进行页面设计和排版时,边距的对齐方式对于整体视觉效果至关重要。
本文将介绍Indesign中的视觉边距对齐方式,并逐步回答相应问题。
第一部分:基础概念在开始深入了解Indesign中的视觉边距对齐方式之前,我们需要了解一些基本概念。
1. 视觉边距:视觉边距是指页面元素与页面边缘(例如页面上、下、左、右边缘)之间的距离。
视觉边距的大小和对齐方式直接影响整体设计的平衡感和视觉效果。
2. 对齐方式:对齐方式表示页面元素与页面边缘的相对位置关系。
常见的对齐方式包括左对齐、右对齐、居中对齐等。
第二部分:视觉边距对齐方式的作用1. 提升整体设计的平衡感:通过视觉边距对齐方式,可以在页面上合理安排元素的位置,使设计具有更好的平衡感。
合理的边距对齐能够使页面看起来更加整洁、统一,吸引读者的注意力。
2. 改善视觉层次:视觉边距对齐方式也可以用来调整页面上的内容层次。
通过增加边距或调整对齐方式,可以使某些内容突出显示,增强重点呈现效果。
第三部分:Indesign中的常见视觉边距对齐方式1. 左对齐:左对齐是指将页面元素与页面左边缘对齐。
在Indesign中,可以通过选择页面元素并将其拖动到页面左侧来实现左对齐。
2. 右对齐:右对齐是指将页面元素与页面右边缘对齐。
在Indesign中,可以通过选择页面元素并将其拖动到页面右侧来实现右对齐。
3. 居中对齐:居中对齐是指将页面元素与页面中心对齐。
在Indesign中,可以通过选择页面元素并调整其位置来实现居中对齐。
4. 上对齐:上对齐是指将页面元素与页面上边缘对齐。
在Indesign中,可以通过选择页面元素并将其拖动到页面上方来实现上对齐。
5. 下对齐:下对齐是指将页面元素与页面下边缘对齐。
在Indesign中,可以通过选择页面元素并将其拖动到页面下方来实现下对齐。
尖角造型优化设计方案

尖角造型优化设计方案尖角造型优化设计方案尖角造型是一种具有锐利边缘和明显角度的设计风格,常见于建筑物、家具、饰品等产品中。
尖角造型具有独特的视觉效果和现代感,但在实际生活中使用时也存在一些问题,比如尖角易造成意外碰撞、伤害等安全隐患。
因此,为了保持尖角造型的美观性和现代感同时又提高其安全性,需要对尖角造型进行优化设计。
首先,可以通过改变尖角的形状来降低其锋利程度。
尖角通常是由直线或直线组成的角形状,可以考虑将尖角的边缘修圆,或者在尖角处添加折线来减小其面积,从而降低尖角的锋利度。
这样一来,即可保持尖角的角度感,在视觉上仍然具有现代感,同时又能避免尖角造成的安全隐患。
其次,可以在尖角的位置进行保护措施,以防止意外碰撞时造成的伤害。
比如可以在尖角的顶部或边缘部位设置柔软的材料,如橡胶或软塑料,以减少碰撞时的冲击力和潜在的伤害。
此外,也可以在尖角的附近设置防撞条或安全防护装置,以提醒人们注意尖角的存在,并防止意外碰撞发生。
另外,还可以通过改变尖角造型的比例来优化其设计。
尖角通常是与周围的形状相对突出的部分,可以考虑在尖角处使其与周围形状之间存在更加平滑的过渡。
比如可以在尖角附近增加一些圆润的曲线,使尖角与周围形状之间更加和谐、自然,从而增强产品的整体审美效果。
此外,还可以通过改变尖角造型的比例来适应不同的使用场景和需求,如在产品的边角处使用较大的尖角,而在接触部分使用较小的尖角,以达到既能保持尖角造型特点又能提高其安全性的目的。
总的来说,尖角造型的优化设计需要综合考虑美观性和安全性两个方面。
通过改变尖角的形状、位置保护措施和比例设计等方式,可以在保持尖角造型的现代感和角度感的同时,提高其安全性,减少潜在的伤害风险。
这样一来,尖角造型可以更好地适应实际生活场景,并能够在产品设计中发挥更好的作用。
轮廓线的概念及其应用

轮廓线的概念及其应用轮廓线是指物体外形边缘的线条,描绘了物体的轮廓和形状。
它是绘画、设计和建筑等领域中重要的视觉元素,具有许多应用。
本文将介绍轮廓线的概念以及其在不同领域的实际运用。
一、轮廓线的概念轮廓线是指物体的外部边缘线条,它可以通过观察物体的形状和结构来描绘出来。
轮廓线可以是实线、虚线、粗线、细线或曲线等不同形式,它所形成的边界线条可以反映出物体的立体感和形态特征。
在绘画中,轮廓线常用于勾勒物体的形状,使画面更加清晰明了。
二、轮廓线在绘画中的应用1. 表达物体形状:轮廓线是绘画中最基本的线条之一,通过描绘物体的轮廓线条,可以准确地表达出物体的形状和结构。
2. 划定空间:轮廓线可以勾勒出物体所占据的空间范围,通过线条的位置和弧度,观者可以感知到物体所处的位置和远近关系。
3. 强调主题:通过加粗、加重或者改变轮廓线的形式,可以使物体在画面中更加突出,起到强调主题的作用。
三、轮廓线在设计中的应用1. 建筑设计:轮廓线在建筑设计中起到了至关重要的作用。
通过勾勒建筑物的轮廓线条,可以清晰地显示出建筑物的形状和结构,从而帮助设计师进行进一步的规划和设计。
2. 产品设计:轮廓线在产品设计中也扮演着重要角色,通过准确描绘产品的轮廓线条,可以帮助设计师更好地把握产品的整体形态和比例,提高产品的美观度和实用性。
3. 图形设计:轮廓线在图形设计中常用于创作各种图标、标志和插图等。
通过使用轮廓线的粗细、曲度和长度等变化,可以使图形更加生动有趣,并且更容易被人们理解和接受。
四、轮廓线在建筑中的应用1. 城市规划:轮廓线在城市规划中被广泛运用,通过勾勒出城市的轮廓线条,可以帮助规划者评估城市的整体布局、风貌和景观特色,从而进行进一步的规划和设计。
2. 建筑景观:轮廓线在建筑景观设计中也起到了至关重要的作用。
通过勾勒景观元素的轮廓线条,可以创造出丰富多样的空间层次和视觉效果,从而提升建筑景观的美观度和观赏性。
3. 建筑立面:轮廓线在建筑立面设计中起到了决定性的作用。
广告文案名词解释 边缘路径-概述说明以及解释

广告文案名词解释边缘路径1.边缘路径是指广告文案中的边缘线或边框,用以突出主体内容或增加视觉吸引力。
2.边缘路径通常通过不同颜色、粗细或样式来实现,以便与广告文案的其他元素产生对比。
3.边缘路径的设计需要考虑与文案内容的关联性,避免过于繁杂或突兀。
4.边缘路径可以帮助广告文案在视觉上更加突出,并引导观众的视线。
5.边缘路径的选择应根据广告文案的风格和主题来确定,以确保整体的视觉效果。
6.边缘路径的形式可以是直线、曲线、波浪线等各种形式,取决于广告文案的需求。
7.边缘路径的设计要符合品牌形象和风格,以确保广告的一致性和认知度。
8.边缘路径的颜色选择要考虑与文案主色调的协调性,颜色的搭配对视觉效果至关重要。
9.边缘路径的粗细和虚实也是设计中需要注意的要素,不同的线条形式会呈现不同的视觉效果。
10.边缘路径的设置要遵循简约明了的原则,避免过度繁复以免分散观众的注意力。
11.边缘路径还可以用来强调文字或图片的重要性,使关键信息更加直观明了。
12.边缘路径的位置和长度也需要根据文案内容和结构来确定,以保持整体的平衡和美感。
13.在设计边缘路径时,要注重线条的流畅性和视觉引导性,避免给观众造成视觉疲劳。
14.边缘路径的选择应该考虑观众的接受程度和审美习惯,避免过于新奇或复杂难懂。
15.边缘路径的设计要符合文案的整体风格和主题,与其他设计元素形成统一的视觉效果。
16.边缘路径的设置要符合版面的整体结构和比例,避免过渡夺目或影响整体的平衡。
17.边缘路径的选择不仅要考虑视觉效果,还要考虑其在传达信息和引导注意力方面的作用。
18.边缘路径的设计要注重与文案内容的关联性和连贯性,避免突兀或无关的设计元素。
19.边缘路径的设置要符合广告文案的整体需求和定位,有助于突出品牌形象和宣传信息。
20.边缘路径的设计要综合考虑颜色、形式、位置等因素,使其与文案内容融为一体,产生最佳效果。
21.边缘路径是指在广告文案中利用一些边缘的元素来吸引观众的注意力。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
边缘视觉设计Alvin Raj Ruth RosenholtzM. I. T. M. I. T.Cambridge, MA Cambridge, MA摘要在某些特定时刻,大多数显示都出现在用户的周边视觉内。
基于瞬间可利用信息,用户移动双眼,扫描到他们感兴趣的事物并将他们聚合到一起。
这个过程通常在不经意中发生。
掌握周围的可用信息能更好的应用到信息可视化和用户界面的设计上,使设计者做出更好的显示,有效的引导视觉移动和在瞬间获取有效的重要信息。
然而,我们很难通过注意周边的事物去获得关于这个地方的有效信息。
在本文中,我们讨论一种通过肉眼观察获得周围事物有效信息的方法,考虑到图像的显示和当前定位,我们只显示几个可视化信息模型的结果。
CR类别:H1.2[模型和原理]:用户/机器系统–人类信息处理关键字: 周边视觉, 可视化, 纹理合成1.简介大多数人都有通过简单一瞥就收集到必要的信息这样的视觉任务能力。
举个例子,一个警报的弹出会吸引我们的注意力,我们甚至不去用眼睛看也会轻易的注意到。
简单的一瞥收集到的信息离多看几次将信息整合到一起的理想程度差距很远,尽管感觉上有一个连贯稳定的整个场景认知。
这就证明了盲区改变整个现象的结论(参照[Simons 2000]),我们不善于探测比较大的场景变化。
如果简单的一瞥不能完成任务那么很大程度上在性能上做了让步,至少促进了用户的眼睛移动有助于收集更多的信息。
简单的一瞥能告诉我们什么?Biederman [1977] 告诉我们,观察者通过一瞥就能够在100毫秒内几乎完全判断出一个场景的主题。
然而,观察者需要超过1秒的时间在一个场景中找到一个已知的目标。
这究竟是因为什么呢?可论证的,通过简单的一瞥能够获得多少有用信息这取决于周围的环境。
大部分显示都出现在周围一个特定的时刻。
在简单一瞥中我们要想了解什么信息是有用的,关键是要了解周围的视觉。
知道周围的事物是怎样帮助我们将周围信息最大化的显示出来,同时将用户需要看的次数减到最少。
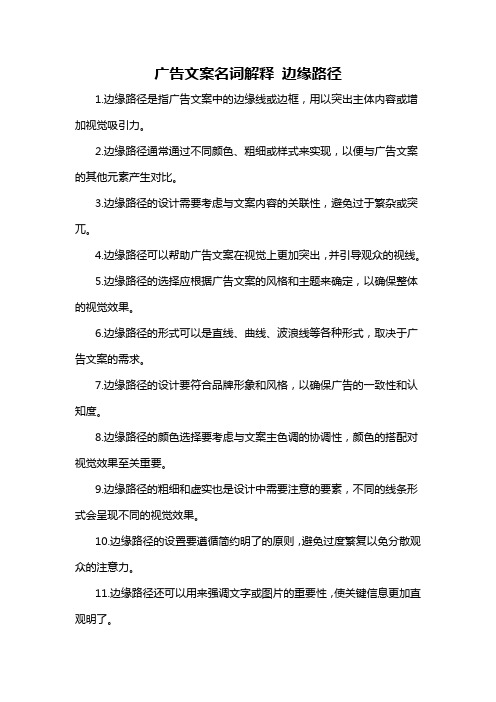
考虑一个驾驶员离路面的粗略距离要看他的GPS (Figure 1a)。
如果理解了这次显示要看几次,可以减少看路面要用的时间。
一位GPS系统的设计者可能想要知道人们是否想要左转或者右转。
当在显示器中固定了这个汽车的描述,一个驾驶员就能提取出这个信息吗?那么整个GPS能够完全扫视到周边的事物又会怎么样呢?Figure 1: 不同的可视化界面,用户简单一瞥能够获得什么信息同样地,在Figure 1c的树图上,我们如何期待用户能很好的对比出左下象限和右上象限的区别?一个设计者不能期待用户探测出左下象限是凹进去的,并记住所有的细节探测右上象限。
同时,一眼看出左上象限明显就是不同的。
依靠外围视觉用户可以不用任何努力,随着与凹面距离的增长,有一个视觉灵敏度的丢失,通过拥挤现象的证明[Lettvin, 1976],如图Figure 2a。
在正常的读写距离内,固定了符号“+”,那么字母“A”很容易读出来。
在右侧用一系列字母代替,认知效果又是什么样的呢,好像是像字母一样的表格,但是很难识别出这些字母。
也许会有人看出那是字母“V”,但却不确定它在什么位置。
在模糊的字母排列里你什么也看不清,比如Figure 2b。
观察者更有可能看成像Figure 2c那样的图形。
一些关于字母形状的信息完成了,精确的空间排列被分解了。
Figure 2c是来自于电脑制图讲Figure2a应用标准纹理合成得到的结果[Portilla & Simoncelli 2000]。
这个技术测量一组来自于原始图像的统计,反复的调整随机“种子”图像直到近似同样的统计。
这表明边缘视觉系统能依照一系列局部图像统计表征这个输入。
最近关于边缘视觉的研究表明情况就是这样[Balas et al, 2009; Levi, 2008; Parkes et al, 2001; Pelli & Tillman, 2008].大约来说,这些统计收集合并了凹面距离呈线性增长的区域,也就是所谓的离心率。
每一个合并区域的半径都近似于离心率的一半(reviewed in [Pelli & Tillman 2008])。
如图Figure 1a也表明很难检测到外围。
周围情况的处理是无意识的;花费很长时间注意到周边视觉是有一些反常的。
反省一个人认知的难度在于边缘视觉中表示法的统计属性;图像统计学的矢量看起来像是什么?如果我们不注意它,边缘视觉好像提供给一幅图像“样本”近似于正确的统计。
认知是改变的,难度在于理解。
接着我们如何将边缘视觉应用到设计中去。
也许通过肉眼观察到的有用信息,因此能够被观察到并对凹面作出估计。
Figure 2: (a) 固定符号“+”,很容易在左侧读到单独的符号“A”。
但是很难鉴定出右侧排列的字母(b) 周边视觉不仅仅是丢失了视觉敏感度。
(通过扩大模糊进行模仿). 认知结果可能更像(c), 将字母的排列应用纹理合成算法得到的结果是(a).1.1 可视化边缘信息在边缘视觉中捕捉敏感度丢失的工具。
可论证地,在设计中众所周知的“斜视”技术在某种程度上允许我们在边缘视觉上模仿敏锐度减少和灵敏度的对比。
另一种技术模糊图像的外围部分来模拟敏锐度的降低[Anstis, 1998]。
然而,信息在周围的丢失主要不是敏锐度的降低,而是前面提到的视觉输入的统计或者纹理表示。
我们如何将边缘视觉纹理过程的效果形象的表示出来。
结构上的表示大体意味着结构的来源,从原始图像的一小块是有效保护的,但是他们的位置是未知的。
能在Figure 1c中看到纹理表示:每一个字母剩余的部分,但是他们在彼此和位置上出现了错误。
假设一下,我们通过随机一块信息在各自区域的收集过程将边缘的有用信息形象化显示出来。
Figure 3表示一个例子。
方框中包含了潜在区域的可利用块,将相似的块重新排列聚集到一起(原始图Figure 1b) 这就像区域的纹理特征视觉直方图。
我们能够看出来这个区域包含一些蓝色,一些奶油状的红色,一些垂直方向的结构等等。
像这种捕获潜在区域的“纹理”信息可视化。
然而,很难利用收集到的块,这个可视化低估了可利用的信息。
取代纯粹的收集块,假设将他们“缝合”在一起产生出更平滑的图像,合成更多的扩展结构。
视觉系统很可能做了一些相似的事情。
从许多重叠的集中区域聚合图像统计,总的来说通过选择可信的符合所有限制的图像或者影像形成场景认知。
这种技术生成的图像受到统计信息类型的限制。
纹理合成技术目的在于创造一种新的纹理“样品”,看起来像(但是不精确)原始的样品。
一些艺术态,非参数的纹理合成技术[Efros & Freeman 2001; Kwatra et al2003] 通过原始纹理的选择块做这些内容,比如Figure 3,重新排列并将他们“缝合”以使他们更平滑的组装在一起。
这里,我们扩展了艺术态的纹理合成技术。
而不仅是单一的样本资源纹理用于整个合成,替换了基于区域的部分块的局部“纹理”来源,增加了离心率的大小。
Figure 3: 方框将潜在区域的可利用块形象化。
(首次利用模糊的方法增加离心率[Anstis 1998] 来估计外围离心率的降低。
左下象限将字母“H”固定)2.算法为了简洁,我们请读者参考原始算法[Efros & Leung, 1999] 来了解基本细节,这一部分,我们扩展一下基本算法。
我们的算法把输入当做一幅图像,固定位置I和这一块的大小用来表示图像。
一大块允许模型代表更复杂的结构(宽松地讲; 高阶统计量)。
大量的工作有待完成精确地决定统计是由外围视觉组成的,因此所选块的大小要与算法合适。
这里我们所选块的像素尺寸为15*15,根据性质上的相似性,我们要显示在一堆排列中预测到的外围字母识别来完成图像统计[Balas et al, 2009]。
依照当前的定位,首次将区域I进行外围模糊,模拟外围的敏锐度降低[Anstis, 1998]。
当对凹面的感知很明显时,在定位附近复制一小块区域直接输出图像J.除了这个“凹面”之外,我们从原始图像复制一个单像素的n (~200)到区域J(see Figure 4a).这些种子像素的位置来源于一幅笛卡尔网格交叉图像,等距的极坐标网格定位(取决于显著性算法[Rosenholtz et al 2005]),也有同样显著的位置。
图像统计学的位置很大程度上不同于周围的环境。
这些多次播种在某种程度上始于算法,阻止了局部最小值的获取阻塞。
每一个未填充像素都被相邻的像素填满,我们从相邻的半径等于离心率一半的图像中构想出一系列图像块。
这种视觉系统的大致半径好像是收集了图像的统计信息[Pelli & Tillman 2008]。
我们从列表中找到了k=10的最好匹配相邻像素的块已经被填充了(如图Figure 4b)。
随机挑选k分之一的匹配,将缺失的像素值用对应的像素块匹配好。
Figure 4: a. 蓝色的“x”种子点用来合成。
b. 最好的匹配样本(在当前区域)在左侧显示出来。
随机的选择一个匹配填充选择点的值(模板的中心点)3.结果Figure 1的结果显示为Figure 5,红色的圆圈表示给定的定位位置。
这些合成图像代表原始图像的统计信息,理想上每一次显示都应该考虑几个“样本”,也就是几次合成,如Figure 6所显示的。
考虑到多次取样可以更好的将外围的有效信息形象化。
考虑到空间的利益Figure 4 每一幅输入图像都只显示了一次合成。
注意到这些合成看起来很像原始图像,尤其用红色的圆圈将位置标记出来,这很有意义。
视觉系统可能从图像统计上计算了场景的“要点”[Oliva & Torralba 2001]。
自从我们获得了几乎正确的统计,合成的图像大致与原始图像相同。
考虑到GPS显示(Figure 5a),可视化预测大多数文本都是不可读的,但街道和公园的总体布局将从质量上被正确感知(尽管细节上通常是错误的) 用户应该能辨别出向右转的方法。
合成的气象图Figure4b预测观察者能够感知到比如陆地是图上哪一部分,理解等压线接近的固定位置,但不能轻易找出更远的等压线。
这个模型预测用户能辨别出上方和右下方,左下方有深色斑点的是树图(Figure 4c).Figure 4d预测用户能够认知到图中地铁站的有向直线,但是不能认出地铁线路的大体结构。
这些初步的实验结果与主观上观察原始图像的给定位置几乎是一致的Figure 5: Figure 1的合成图像,红色的圆圈指示固定点。
4.结论与未来的工作本文给出了外围有用信息的可视化概念的早期证明,基于最近的人类视觉上的工作,需要完成正确的统计,如何更好地完成非定态的文本合成。
未来的工作包括大量的用户学习测试模型预测保存的信息。
