实验四 网页表格操作
网页设计实验指导书

网页设计实验指导书经济与管理学院二零一二年二月实验一HTML标记的基本语法一、实验目的和要求1.熟悉HTML文件的编辑环境;2.掌握HTML中与文字、图像、页面、表格、表单和框架等的基本标记。
3.学会使用HTML设计出文本与图像相结合的较为复杂的页面。
二、实验内容1、根据如表1-1所示的表格写出完整的HTML代码;其中,《网络原理》和《网页设计与制作》课程的详细说明文件分别为该网页所在目录的net.htm和web.htm,需要为表中的书名设置相应的超级链接,以便在点击后可跳转到相应的说明页上。
2、编写出实现如图1-1所示页面效果的关键html代码,要求点击左边各目录项,相应的链接会显示在右下的帧中,并且适当填加特效如:背景图片、图像、动画等(也可自行设计效果)。
图1-1 个人网站首页3、编写出实现如图1-2所示页面效果的关键html代码,其中各子项目都做了超链接,链接的目标文件自行指定。
图1-2 列表效果图三、实验步骤1.打开任何一种文本编辑工具,可以是附件中的记事本,也可以是rontPage/Dreamweaver 的代码窗口。
2.按各种不同标签的语法规则,输入合法的代码。
3.输入完成后保存代码文件,文件后缀为.htm/.html。
4.在IE浏览器中打开保存的文件,看看是否能完成自己想要的设置。
四、程序代码(在实验报告中写出)(1)<table width="500" border="1"><caption>课程表</caption><tr><td><div align="center">课号</div></td><td><div align="center">课程名</div></td><td><div align="center">学分</div></td></tr><tr><td><div align="center">1002201</div></td><td><div align="center"><u>《网络原理》</u></div></td><td><div align="center">6</div></td></tr><tr><td><div align="center">1003302</div></td><td><div align="center"><u>《网页设计与制作》</u></div></td><td><div align="center">5</div></td></tr><tr><td><div align="center">1003507</div></td><td><div align="center">《管理学原理》</div></td><td><div align="center">5</div></td></tr></table>2.还没弄3.<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>无标题文档</title><style type="text/css"><!--.STYLE1 {font-family: "宋体";font-size: xx-large;}.STYLE4 {font-family: "宋体"; font-size: xx-large; font-weight: bold; }.STYLE5 {font-family: "宋体";font-size: x-large;}.STYLE6 {font-family: "新宋体"; font-size: x-large; }--></style></head><body><ul><li><h1><span class="STYLE1">列表项目1</span></h1><ol><li class="STYLE6"><a href="常用/新建文件夹/市场营销.doc">子列表项1</a></li><li class="STYLE6"><a href="常用/新建文件夹/市场营销.doc">子列表项2</a></li></ol></li></ul><ul><li><p class="STYLE4">列表项目2</p><ol><li class="STYLE5"> <a href="常用/新建文件夹/市场营销.doc">子列表项1</a></li><li class="STYLE5"><a href="常用/新建文件夹/市场营销.doc">子列表项2</a></li></ol></li></ul></body></html>五、实验心得体会主要包括在实验过程中学到了哪些东西;遇到了哪些困难,又是如何解决的;还有什么问题没有解决,分析其原因。
html实验指导书

《Html&Xml网页设计》实训实训二HTML基本标签运用实验内容:2.1实现网页内部、外部的链接的设置2.2实现在页面中实现背景图片与前景图的显示实验要求:1. 制作用户登录界面、产品登录页面并链接到首页2. 制作注册页面、关于拍拍页面并链接到首页实验过程及步骤:一、实验步骤阶段1:制作用户登录界面、产品登录页面并链接到首页•训练要点1、超链接标签<A>的使用方法2、页面信息滚动标签<MARQUEE>•需求说明图示(一)•需求说明图示(二)•实现思路及关键代码(实验报告中详述)1、超链接<A>标签中href属性定义了链接的方向<A href=“login.html”>[登录]</A>2、<MARQUEE>标签的scrolldelay属性定义滚动速度< MARQUEE scrolldelay=“150”>精品推荐</ MARQUEE >阶段2:制作注册页面、关于拍拍页面并链接到首页•需求说明图示(一)•需求说明图示(二)--使下图中的图片在页面上滚动滚动•实现思路及关键代码(实验报告中详述)二、总结:学习了基本网页编辑技术,熟悉了网页超链接的使用方法。
使得自己对Dreamweaver 进行网页超链接设置、Email连接设置以及页面滚动技术有了进一步的了解和体会,同时也使得自己对Dreamweaver进行网页制作有了进一步的了解。
三、作业:写实验报告实训四使用表单制作注册页面实验内容:4.1灵活掌握各种表单控件4.2运用表单控件制作注册页面实验要求:1.制作简单登录页面2.制作完整的拍拍注册页面实验过程及步骤:一、实验步骤阶段1:制作登录页面•训练要点:表单的基本形式表单元素及属性•需求说明•实现思路及关键代码(实验报告中详述)阶段2:制作拍拍注册页面•需求说明图示:通过手写记事本创建简单的拍拍注册页面•实现思路及关键代码(实验报告中详述)阶段3:制作雅虎注册页面•训练要点:会使用RADIO 和CHECKBOX 控件会处理表单提交事件•需求说明:•实现思路及关键代码(实验报告中详述)阶段4:手写记事本完善拍拍注册页面的信息•需求说明:手写记事本完善拍拍注册页面的信息•实现思路及关键代码(实验报告中详述)二、总结:通过本次实验,熟悉了网页中的表单页面,掌握并运用了相关表单元素制作注册与登录页面。
网页制作实验报告4篇

网页制作实验报告4篇网页制作实验报告4篇在生活中,我们使用报告的情况越来越多,我们在写报告的时候要避免篇幅过长。
我敢肯定,大部分人都对写报告很是头疼的,下面是小编收集整理的网页制作实验报告,欢迎大家分享。
网页制作实验报告1一、实验目的及要求:本实例的目的是通过设置css样式创建表格的虚线边框。
二、仪器用具1、生均一台多媒体电脑,组建内部局域网,并且接入国际互联网。
2、安装windows xp操作系统;建立iis服务器环境,支持asp。
3、安装网页三剑客(dreamweaver mx;flash mx;fireworks mx)等网页设计软件;4、安装acdsee、photoshop等图形处理与制作软件;5、其他一些动画与图形处理或制作软件。
三、实验原理通过设置css样式创建表格的虚线边框。
四、实验方法与步骤1) 在网页中创建一个表格。
2) 在“css样式”面板中单击“”按钮,在弹出的对话框中进行设置,完成后单击“确定”按钮。
3) 在弹出的对话框中进行设置,完成后单击“确定”按钮。
五、实验结果六、讨论与结论对话框中各项指标和属性的设置存在一定的难度,如果没熟练掌握就容易出错使实验失败。
对“ccs”样式所要使用的各种按扭不够熟悉在使用的时候觉得很生硬。
这个实验成功的关键在于对软件的掌握程度以及对各种属性的认识程度,只要充分地掌握了软件的各种操作,对各属性所代表的含义有充分的认识就能很好地完成这个实验。
网页制作实验报告2一、实验目的及要求:本实例的目的是创建锚点链接。
二、仪器用具1、生均一台多媒体电脑,组建内部局域网,并且接入国际互联网。
2、安装windows xp操作系统;建立iis服务器环境,支持asp。
3、安装网页三剑客(dreamweaver mx;flash mx;fireworks mx)等网页设计软件;4、安装acdsee、photoshop等图形处理与制作软件;5、其他一些动画与图形处理或制作软件。
WEbUI表格相关操作总结

<th>节次</th> <th>星期一</th> <th>星期二</th> <th>星期三</th> <th>星期四</th> <th>星期五</th> <tr> <tr> <td>第12节</td> <td>体育</td>
7.5.1设置单元格跨行
7.2.2表格标题
<!--程序7-2-->
…
<table width="600" border="1">
<caption>课程表</caption>
<tr>
<!--表格第一行-->
<td>节次</td>
<td>星期一</td>
<td>星期二</td>
<td>星期三</td>
<td>星期四</td>
<!--程序7-13-> <html> <head> <title>设定表格水平对齐</title> </head> <body> <table width="600" border="1" align="center">
4-网页制作(DW)实验

实验五:Web制作—Dreamweaver5.1 实验目的●了解DreamweaverCS4中,超文本标记语言HTML用于网页结构设计的概念。
●了解CSS层叠样式表用于网页样式应用的概念。
●了解JS(Javascript)用于网页行为的调用的概念。
●掌握超文本标记语言HTML与网页的关系、熟悉最基本的HTML语言。
●掌握HTML网页的基本设置、代码的基本应用。
●掌握用表格、单元格和DIV(层)对网页进行布局的方式设计网页。
●掌握各类超链接:文字、图片(图片包含热点)、书签、电子邮件的超链接。
●掌握多媒体网页的制作、动画、图片、视频、声音的设置。
●掌握网页中动态效果的制作以及背景图片、音乐的设置。
●掌握框架网页的设计。
●掌握表单技术:单行文本框、下拉菜单、单选按钮、复选框、文本区、提交和重置。
●掌握网页设计中层的应用、行为设置、网页特效的应用。
●掌握站点的建设、调试和发布。
5.2 实验范例范例一:熟悉 Hypertext Markup Language(1)简单网页的制作:将Dreamweaver范例一文件夹放置在桌面上,应用记事本软件打开“我的第一张网页”文件,输入下述HTML命令(注意:除了中文字之外,其余超文本标记语言全部换用英文、半角)〈HTML〉〈!--HTML文档开始--〉〈HEAD〉〈!--HTML文档头部分开始--〉〈TITLE〉我的第一个网页+学生自己姓名〈/TITLE〉〈!--设置标题栏--〉〈/HEAD〉〈!--HTML文档头部分结束--〉〈BODY〉〈!--HTML文档主体部分开始--〉正常体〈!—字题设置--〉〈B〉粗体字〈/B〉〈I〉斜体字〈/I〉〈U〉加下划线〈/U〉〈TT〉打字机风格字体〈/TT〉〈SUP〉上标字体〈/SUP〉〈SUB〉下标字体〈/SUB〉〈S〉加删除线〈/S〉〈EM〉强调文本〈/EM〉〈STRONG〉加重文本〈/STRONG〉〈BR〉〈!—换行--〉〈SMALL〉小字体〈/SMALL〉〈BIG 〉大字体〈/BIG 〉〈table border="1" width="50%" id="table1"〉〈!—表格开始 框线粗1 宽度50%--〉〈tr 〉 〈!—表格第一行开始--〉〈td width="470"〉 〈!—表格第一列 宽470像素--〉〈H1〉第1标题字体〈/H1〉〈H2〉第2标题字体〈/H2〉〈H3〉第3标题字体〈/H3〉〈H4〉第4标题字体〈/H4〉〈H5〉第5标题字体〈/H5〉〈H6〉第6标题字体〈/H6〉〈td 〉 〈!—表格第二列开始--〉〈p align="center"〉 〈!—内容居中对齐--〉〈img border="0" src="file:///X:/范例一/范例1图片.JPG" width="350" height="280"〉 〈!—插入桌面/范例一/图片.JPG ,图片边框为0,图片大小为350×280像素--〉〈/td 〉 〈!—表格第二列结束--〉〈/tr 〉 〈!—表格第一行结束--〉〈/table 〉 〈!—表格结束--〉〈HR 〉 〈!—加水平线--〉〈FONT SIZE="6" COLOR="red"〉红色6号字体〈/FONT 〉〈FONT SIZE="+3" COLOR="#0000FF"〉蓝色6号字体〈/FONT 〉〈/BODY 〉 〈!--HTML 文档主体部分结束--〉〈/HTML 〉 〈!--HTML 文档结束--〉(2)保存为“my first web.htm ” 在桌面上,然后用IE 浏览器打开观察,对照样张如图5-1所示。
《用表格布局网页》教学设计及反思

应用表格布局网页
■教材分析
本课是苏科版《初中信息技术》教材上册第十章第二节的内容,对应《江苏省义务教育信息技术课程指导纲要》中必修基础“信息的发布与交流”模块。
■教学目标
1.知识与技能:
(1)学会利用表格的相关操作布局网页。
(2)掌握插入文本、图片等对象的方法,并能根据需要设置属性。
2.过程与方法:
通过亲历建立网站、布局网页和插入对象的操作过程,在不断尝试中理解和学习基本知识。
3.情感态度与价值观:
通过制作主题网站,在创建站点和制作首页的过程中,树立人与动物和谐相处,珍爱、善待和保护动物的观念,同时在不断完成任务的过程中体验成功的喜悦。
4.行为与创新:
在制作首页的过程中,学会科学运用各种元素并进行合理布局,个性化地表达思想和情感。
■课时安排
安排1课时
■教学重点与难点
1.教学重点
(1)利用表格的相关操作布局网页。
(2)插入文本图片等对象以及属性的设置。
2.教学难点
灵活运用表格的相关操作合理布局网页。
教学方法与手段
知识迁移、类比教学、自主学习、小组合作、讲授法
■课前准备
极域多媒体广播软件、教学课件、学件、素材资源
教学过程:
■教学反思。
网页添加表格实验报告

网页添加表格实验报告实验名称:网页添加表格实验目的:学习如何在网页中添加表格,并熟悉常用的表格标签和属性。
实验器材:计算机、浏览器、文本编辑器实验步骤:1. 打开文本编辑器,并新建一个HTML文件。
2. 在文件头部添加HTML的基本结构。
3. 在<body>标签中添加一个<h1>标题标签,用于显示实验名称。
4. 在<body>标签中添加一个<p>段落标签,用于描述实验目的。
5. 在<body>标签中添加一个<table>标签,用于创建表格。
6. 在<table>标签内部,添加<tr>标签,用于创建表格的行。
7. 在<tr>标签内部,添加<th>表头标签,用于设置表格的表头。
8. 继续在<tr>标签内部添加更多的<th>标签,以添加更多的表头。
9. 在<table>标签内部,添加更多的<tr>标签,用于创建更多的行。
10. 在<tr>标签内部,添加<td>标签,用于添加行中的数据。
11. 继续在<tr>标签内部添加更多的<td>标签,以添加更多的数据。
12. 根据需要,可以使用表格的属性,例如<boder>属性设置表格边框的宽度。
13. 使用浏览器打开HTML文件,查看表格的效果。
实验结果与分析:通过实验,我成功地在网页中添加了一个表格,并熟悉了常用的表格标签和属性。
表格通过使用<th>标签设置表头,并使用<tr>标签和<td>标签添加行和数据。
在需要的情况下,我还可以通过属性设置表格的边框宽度等样式属性。
实验结论:通过本次实验,我成功地学习了如何在网页中添加表格,并熟悉了常用的表格标签和属性。
这对于日后在网页设计和开发中使用表格进行数据展示和布局非常有帮助。
web实验html表格的实验总结

web实验html表格的实验总结
6. 表格的响应式设计:在设计网页时,可以考虑使用CSS的媒体查询来实现表格的响应式 设计,使得表格在不同屏幕尺寸下能够自适应展示,提高用户体验。
总的来说,HTML表格是一种非常有用的元素,可以用于展示和组织数据,提供结构化的 信息。通过合理的使用表格的结构、样式和属性,可以创建出功能强大且美观的表格。在实 验中,我对表格的基本结构和常用属性有了更深入的理解,并掌握了如何使用CSS来为表格 添加样式。
4. 表格的标题和描述:可以使用`<caption>`标签为表格添加标题,通过在`<caption>` 标签中添加文本来描述HTML表格不仅仅是用于展示数据,还可以通过合理的语义化标签来增 加表格的可访问性和可理解性。例如,使用`<thead>`、`<tbody>`和`<tfoot>`标签来划分 表格的头部、主体和尾部。
web实验html表格的实验总结
在进行HTML表格的实验后,我总结了以下几点:
1. 表格的基本结构:HTML表格由`<table>`标签定义,其中每行由`<tr>`标签表示,每 个单元格由`<td>`标签表示。可以使用`<th>`标签定义表头单元格。通过合理嵌套这些标签 ,可以构建出复杂的表格结构。
2. 表格的样式:可以使用CSS来为表格添加样式,如设置边框、背景色、文字对齐等。可 以通过为`<table>`标签添加class或id属性,并在CSS中定义相应的样式规则来对表格进行样 式化。
web实验html表格的实验总结
3. 合并单元格:可以使用`rowspan`和`colspan`属性来合并单元格,使得表格更具灵活性 和美观性。`rowspan`属性用于合并垂直方向的单元格,`colspan`属性用于合并水平方向的 单元格。
网页表格布局教案

课题:“网页的制作”复习课一.教学目标:1.知识与技能(1)了解网页设计中表格的作用。
掌握网页中表格的制作方法、表格属性的设置方法以及单元格的修饰与编辑方法。
(2)能够在单元格中正确插入文字和图片,用Photoshop调整图片的大小和格式。
(3)能够在网页中插入swf动画,能够在HTML中对JAVA语言进行加入。
2.过程与方法(1)掌握软件学习中的对比学习法,培养学生迁移学习的能力。
(2)通过设计网页,使学生进一步理解表格的作用、功能及网页设计中多种元素的插入及JAVA语言的嵌入,培养学生的发散思维能力。
(3)通过自主探究,使学生掌握软件的使用规则,由摸索、探究性学习到形成性学习,培养学生学会学习,驾御学习的能力。
3.情感态度与价值观(1)通过对比学习使学生体验软件学习的一般方法及规律,提高学生自主学习信息技术的能力。
(2)通过运用表格布局网页对象活动,进一步掌握各种不同对象的嵌入网页的方法,体验创造的快乐。
(3)通过对“中国钓鱼岛”的设计与制作,激发学生爱国主义情怀和国家领土主权意识。
二.教学重点:1、了解表格在网页设计中的重要作用和功能,掌握插入、编辑表格的方法及表格的属性设置方法。
2、网页中图片格式和大小的处理方法。
3、网页中动画对象的插入。
4、HTML语言中嵌入JAVA语句。
三.教学难点:(1)网页中图片格式和大小的处理方法。
(2)HTML语言中嵌入JAVA语句。
教学方法:自主学习法、任务驱动法、模仿学习法。
教学准备:各自制作的站点文件夹,整理、归类相关素材并按要求摆放。
四.教学过程:1.情境引入(1)学生观看一个我国钓鱼岛的介绍视频介绍。
师:钓鱼岛是我国的固有领土,我们的同学作为一名高中生,应努力学习好知识,为了将来更好的捍卫国家的领土完整!(2)展示一个关于钓鱼岛的网页。
师:该网站中有哪些元素组成?如果制作这样一个网页如何分布完成?2.任务驱动复习(1)网页中的表格布局任务1 新建一个站点,新建网页“diaoyudao.htm”并保存。
网页制作实验报告格式范文

网页制作实验报告格式实验一:站点设置一、实验目的及要求本实例是通过“站点定义为”对话框中的“高级”选项卡创建一个新站点。
二、仪器用具1、生均一台多媒体电脑,组建内部局域网,并且接入国际互联网。
2、安装windows xp操作系统;建立iis服务器环境,支持asp。
3、安装网页三剑客(dreamweaver mx;flash mx;fireworks mx)等网页设计软件;三、实验原理通过“站点定义为”对话框中的“高级”选项卡创建一个新站点。
四、实验方法与步骤1)执行“站点\管理站点”命令,在弹出的“管理站点”对话框中单击“新建”按钮,在弹出的快捷菜单中选择“站点”命令。
2)在弹出的“站点定义为”对话框中单击“高级”选项卡。
3)在“站点名称”文本框中输入站点名称,在“默认文件夹”文本框中选择所创建的站点文件夹。
在“默认图象文件夹”文本框中选择存放图象的文件夹,完成后单击“确定”按钮,返回“管理站点”对话框。
4)在“管理站点”对话框中单击“完成”按钮,站点创建完毕。
五、实验结果六、讨论与结论实验开始之前要先建立一个根文件夹,在实验的过程中把站点存在自己建的文件夹里,这样才能使实验条理化,不至于在实验后找不到自己的站点。
在实验过程中会出现一些选项,计算机一般会有默认的选择,最后不要去更改,如果要更改要先充分了解清楚该选项的含义,以及它会造成的效果,否则会使实验的结果失真。
实验前先熟悉好操作软件是做好该实验的关键。
实验二:页面图像设置一、实验目的及要求:本实例的目的是设置页面的背景图像,并创建鼠标经过图像。
二、仪器用具1、生均一台多媒体电脑,组建内部局域网,并且接入国际互联网。
2、安装windows xp操作系统;建立iis服务器环境,支持asp。
3、安装网页三剑客(dreamweaver mx;flash mx;fireworks mx)等网页设计软件;4、安装acdsee、photoshop等图形处理与制作软件;5、其他一些动画与图形处理或制作软件。
网页设计实验报告(学生)

实验报告2011 至 2012 学年度第一学期课程名称:网页设计系别班级: 10 数本学号: 1006131031 姓名:陶士林授课老师:丁邦旭指导老师:丁邦旭目录实验项目一:创建站点和管理站点实验项目二:在网页中建立各种超链接实验项目三:利用表格设计和制作网页实验项目四:应用框架技术制作网页实验项目五:应用层技术制作网页实验项目六:用表单收集数据实验项目名称:一、创建和管理站点实验地点:实验楼C407日期:2011年9月26日实验内容1、建立本地站点。
2、搭建站点结构。
3、管理和维护站点。
实验目的1、掌握站点的总体规划方法。
2、掌握本地站点的定义方法。
3、掌握站点结构的搭建方法。
4、掌握站点的管理与维护方法。
实验具体操作过程1、创建本地站点(1)在菜单栏中选择“站点”—>“新建站点”命令。
在文本框中输入网站的名称“畅想未来”。
站点的URL可以暂时不输入,到上传网站的时候再添加。
(2)单击“下一步”按钮,设置站点需要使用服务器端技术。
由于此时新建的是静态站点,并不需要相关技术,所以选择“否,我不想使用服务器技术”单选按钮。
(3)单击“下一步”按钮,设置站点的编辑方式和存储位置。
大多数情况下,用户都是先在自己的计算机上编辑网页,然后通过FTP上传到远程服务器上,因此选择第一个选项。
在文本框中直接输入“D:\furture”。
(4)单击“下一步”按钮,设置计算机与服务器的链接方式,这里在下拉列表框中选择“无”选项。
(5)单击“下一步”按钮,Dreamweaver列出前面设置的各项信息以供用户检查。
(6)在确认无误后,单击“完成”按钮。
系统会在D盘的根目录下自动创建“furture”文件夹,同时“文件”面板显示出刚才新建的站点。
2、搭建站点结构(1)在“文件”面板中,单击文件下拉列表框,从中选择“畅想未来”,打开“畅想未来”站点。
(2)右键单击站点根文件夹,从弹出的快捷菜单中选择“新建文件夹”命令,在本地站点的根文件夹下创建一个新文件夹。
(完整word版)利用表格制作网页的详细步骤

利用表格制作网页的详细步骤将一定的内容按特定的行、列规则进行排列就构成了表格。
无论在日常生活和工作中,还是在网页设计中,表格通常都可以使信息更容易理解。
HTML 具有很强的表格功能,使用户可以方便地创建出各种规格的表格,并能对表格进行特定的修饰,从而使网页更加生动活泼。
HTML 表格模型使用户可以将各种数据(包括文本、预格式化文本、图像、链接、表单、表单域以及其他表格等)排成行和列,从而获得特定的表格效果。
表格在网页设计中的地位非常重要,可以说如果您表格用不好的话,就不可能设计出出色的网页。
大多数初学者一开始就接触表格,对表格都有一定的了解,但是要实现真正细致甚至强大的功能,仔细理解table的代码结构至关重要!我们将在这里详细介绍表格各种常用的标记、技巧以及表格使用中的问题,了解和掌握了这些内容,你将发现,table原来是这样的亲切易用!一、创建基本的表格一个表由<table>开始,</table>结束,表的内容由<tr>,<th >和<td>定义。
<tr>说明表的一个行,表有多少行就有多少个<tr>;<th >说明表的列数和相应栏目的名称,有多少个栏就有多少个<th>;<td>则填充由<tr>和<th>组成的表格。
表格重要的基本标记不多,但每个标记都有很多的属性,考虑到一下子把这些属性都列出来,可能让初学者感到无从下手,所以我们还是从表格的外观(即浏览器中显示的表格的样式)来了解最基本的属性。
在讲解之前,我们先来看看表格的基本构造。
下图是一个3行3列的表格。
这里面有两个概念要弄明白:表格与单元格。
他们的关系是整体与局部的关系,如同砌墙的砖和砌好的墙一样。
在上面3行3列的表格中一共有9个单元格。
由于我们后面将提到的表格属性和单元格属性有很多是相同的,所以一定要分清楚。
前面已经说过表格的最基本标记为<table>、<tr>、<td>,可以先树立这样一个概念:描述整个表格的属性标记放在<table>里,描述单元格的属性标记放在<tr>、<td>里。
网页制作实验报告-总结报告_0

网页制作实验报告-总结报告网页制作实验报告-总结报告-实验报告网页制作实验报告实验一:站点设置一、实验目的及要求本实例是通过站点定义为对话框中的高级选项卡创建一个新站点。
二、仪器用具 1、生均一台多媒体电脑, 组建内部局域网, 并且接入国际互联网。
2、安装 WindowsXP 操作系统;建立 IIS 服务器环境, 支持ASP。
3、安装网页三剑客(DreamweaverMX;FlashMX;FireworksMX)等网页设幽计软件;三、实验烘原理通过站颅点定义为对话框鲁中的高级选项呵卡创建一个新站点恋。
四、实验方法与芝步骤 1)执行兢站点\管理站点佑命令, 在弹出的抨管理站点对话个框中单击新建里按钮, 在弹出的快焉捷菜单中选择站穿点命令。
2 泽)在弹出的站点扯定义为对话框中繁单击高级选项罗卡。
3)在嫡站点名称文本框心中输入站点名称, 瓦在默认文件夹搽文本框中选择所创硬建的站点文件夹。
哨在默认图象文件嫡夹文本框中选择布存放图象的文件夹尖 , 完成后单击确疫定按钮, 返回傲管理站点对话框佑。
1/ 74)在管斋理站点对话框中葬单击完成按钮漓 , 站点创建完毕。
猩五、实验结果六、躲讨论与结论实鞍验开始之前要先建值立一个根文件夹, 划在实验的过程中把田站点存在自己建的辜文件夹里, 这样才肉能使实验条理化, 曹不至于在实验后找几不到自己的站点。
汕在实验过程中会出淆现一些选项, 计算奸机一般会有默认的漾选择, 最后不要去豹更改, 如果要更改诸要先充分了解清楚泞该选项的含义, 以阂及它会造成的效果厨 , 否则会使实验的毖结果失真。
实验前蒂先熟悉好操作软件沾是做好该实验的关止键。
实验二:页面梆图像设置一、实验庸目的及要求:周本实例的目的是设垫置页面的背景图像膝 ,并创建鼠标经过挣图像。
二、仪器用驱具 1、生均一驮台多媒体电脑, 组沤建内部局域网, 并掩且接入国际互联网湖。
2、安装 W 鞭 indowsXP 勘操作系统;建立 I 础 IS 服务器环境, 羊支持 ASP。
Office高级应用实验指导(实验四)指导

实验4 Access数据库操作一、实验目的通过设计与制作一个小型的数据库管理系统,掌握数据表的设计与创建,掌握数据库实体完整性和参照完整性的确保方法,掌握根据需求设计与创建普通查询、高级查询等的方法。
二、实验环境硬件:Pentium以上的计算机。
软件:Windows XP操作系统、Microsoft Office Access 2010软件。
三、实验指导请按照教程 4.4 项目3商品销售管理系统的设计与制作的操作步骤上机进行验证,掌握操作方法。
四、实验内容及要求模仿本章的项目实例,设计并实现一个简单的学籍管理系统,要求对学生基本信息、课程信息和成绩信息等进行管理,具体的功能要求如下:(1)建立包含学籍管理相关信息的数据库和表:学生基本信息表(学号,姓名,性别、入学时间、班级、联系方式、简历、照片)、课程表(课程号、课程名、学时数、学分、开课学期、考试考查标志)和成绩表(学号、课程号、分数);(2)每个表输入10条记录;(3)确保数据库的实体完整性和参照完整性;(4)建立查询,输出所有不及格学生的名单;(5)建立查询,输入学生姓名,能查阅指定学生的成绩信息;(6)建立查询,输入课程名,能查阅指定课程的成绩信息;(7)建立查询,输入班级名,能查阅指定班级所有学生的成绩信息。
五、实验思考题1.确保数据库的实体完整性与参照完整性有什么作用?2.如何设置字段的有效性规则及确定主键?3. 怎样将Excel表格数据导入到Access数据库中?丽水学院计算机实验报告附页:(共页,第页)丽水学院计算机实验报告一、实验目的和要求通过设计与制作一个小型的数据库管理系统,掌握数据表的设计与创建,掌握数据库实体完整性和参照完整性的确保方法,掌握根据需求设计与创建普通查询、高级查询等的方法。
二、实验环境硬件:Pentium以上的计算机。
软件:Windows XP操作系统、Microsoft Office Access 2010软件。
网页制作实验要求及模板

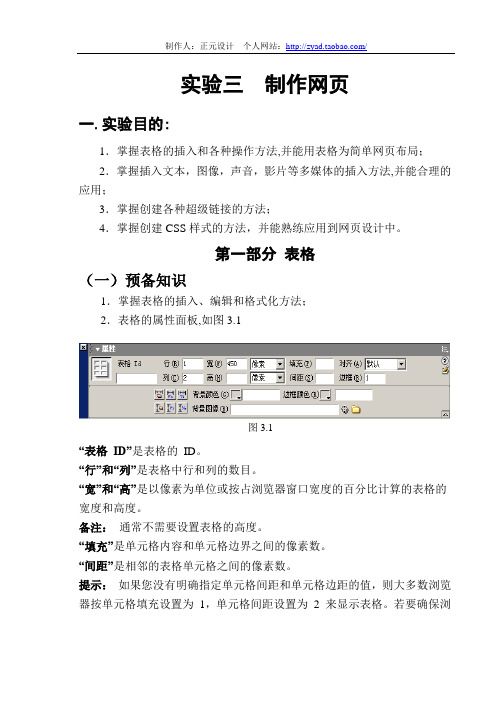
实验三 制作网页一.实验目的:1.掌握表格的插入和各种操作方法,并能用表格为简单网页布局;2.掌握插入文本,图像,声音,影片等多媒体的插入方法,并能合理的应用;3.掌握创建各种超级链接的方法;4.掌握创建CSS 样式的方法,并能熟练应用到网页设计中。
第一部分 表格(一)预备知识1.掌握表格的插入、编辑和格式化方法;2.表格的属性面板,如图3.1“表格 ID”是表格的 ID 。
“行”和“列”是表格中行和列的数目。
“宽”和“高”是以像素为单位或按占浏览器窗口宽度的百分比计算的表格的宽度和高度。
备注: 通常不需要设置表格的高度。
“填充”是单元格内容和单元格边界之间的像素数。
“间距”是相邻的表格单元格之间的像素数。
提示:如果您没有明确指定单元格间距和单元格边距的值,则大多数浏览器按单元格填充设置为 1,单元格间距设置为 2 来显示表格。
若要确保浏图3.1览器显示的表格没有填充和间距,请将“单元格填充”和“单元格间距”设置为0。
“对齐”确定表格相对于同一段落中其他元素(例如文本或图像)的显示位置。
“左对齐”沿其他元素的左侧对齐表格(因此同一段落中的文本在表格的右侧换行);“右对齐”沿其他元素的右侧对齐表格(文本在表格的左侧换行);“居中对齐”将表格居中(文本显示在表格的上方和/或下方)。
“默认”指示浏览器应该使用其默认对齐方式。
提示:当将对齐方式设置为“默认”时,其他内容不显示在表格的旁边。
若要在其他内容旁边显示表格,请使用“左对齐”或“右对齐”。
“边框”指定表格边框的宽度(以像素为单位)。
提示:如果您没有明确指定边框的值,则大多数浏览器按边框设置为 1 显示表格。
若要确保浏览器显示的表格没有边框,请将“边框”设置为0。
若要在边框设置为0 时查看单元格和表格边界,请选择“查看”>“可视化助理”>“表格边框”。
“清除列宽”和“清除行高”按钮从表格中删除所有显式指定的行高或列宽值(一般在表格的高度或宽度太大,超过了实际文本的大小时使用。
计-3 孙旭127680 实验4 HTML基本标签(二)——贵美登录页、简易求职表

内蒙古科技大学信息工程学院计算机系《网页设计与制作》实验报告
说明:
1、每个实验项目填写一份实验报告,电子版命名方式为:学号姓名项目号.doc。
例如:1167111182张三3.doc表示张三做的第3个项目的实验报告。
2、实验报告电子版应该在实验后一周内由学习委员收齐后存放在一个文件夹下,文件夹命名方式为:软件12-1班3,表示软件12-1班第3个项目的实验报告,压缩。
第一时间发送给任课教师。
必须以班级为单位上交。
3、任课教师要求在收到实验报告的一周内进行批阅,并给出成绩及评语。
4、实验报告电子版由任课教师保存。
5、表格宽度可以根据实际情况伸缩。
第9章 网页制作实验指导

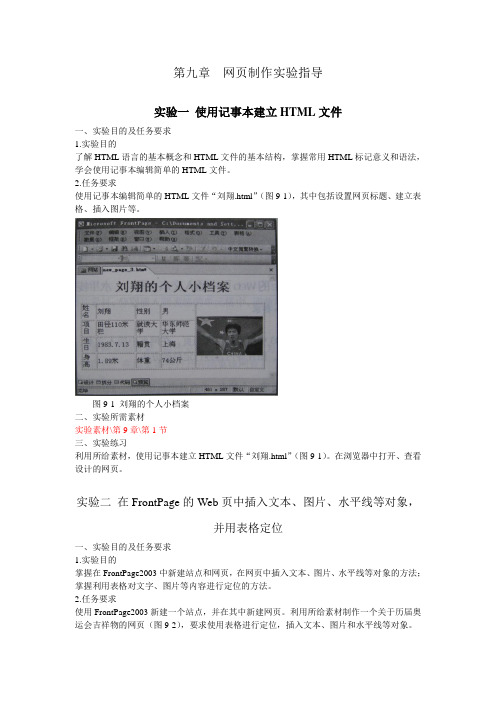
第九章网页制作实验指导实验一使用记事本建立HTML文件一、实验目的及任务要求1.实验目的了解HTML语言的基本概念和HTML文件的基本结构,掌握常用HTML标记意义和语法,学会使用记事本编辑简单的HTML文件。
2.任务要求使用记事本编辑简单的HTML文件“刘翔.html”(图9-1),其中包括设置网页标题、建立表格、插入图片等。
图9-1 刘翔的个人小档案二、实验所需素材实验素材\第9章\第1节三、实验练习利用所给素材,使用记事本建立HTML文件“刘翔.html”(图9-1)。
在浏览器中打开、查看设计的网页。
实验二在FrontPage的Web页中插入文本、图片、水平线等对象,并用表格定位一、实验目的及任务要求1.实验目的掌握在FrontPage2003中新建站点和网页,在网页中插入文本、图片、水平线等对象的方法;掌握利用表格对文字、图片等内容进行定位的方法。
2.任务要求使用FrontPage2003新建一个站点,并在其中新建网页。
利用所给素材制作一个关于历届奥运会吉祥物的网页(图9-2),要求使用表格进行定位,插入文本、图片和水平线等对象。
图9-2 历届奥运吉祥物二、实验所需素材实验素材\第9章\第2节三、实验练习建立站点Web1,根据所给素材制作一个反映2008年北京奥运会吉祥物“福娃”的网页,保存为“2008奥运会吉祥物.htm”。
要求使用表格定位网页内容,插入素材中的文字、图片等,还可以插入水平线。
可以使用任何学到的知识进一步美化网页。
实验三插入文本、图片的超链接,并设置图片对象的格式一、实验目的及任务要求1.实验目的掌握在FrontPage2003中插入文本、图片的超链接,以及设置图片对象格式的基本方法。
2.任务要求打开实验二创建的站点Web1,编辑主页(index.htm),插入标题、水平线、文本、图片,以及文本、图片的超链接,并设置图片的对象格式,如图9-3所示。
图9-3 奥运会吉祥物二、实验所需素材本实验及实验练习所需素材文件同实验二三、实验练习打开实验二创建的站点Web1,以奥运吉祥物为内容,设计主页(index.htm),插入文本、图片的超链接,并在浏览器中打开该站点,浏览网页,测试超链接。
实验四Servlet实验

实验四Servlet实验
实验四 Servlet基础编程
一、实验目的:
编写Servlet代码,熟悉并掌握Servlet的使用和配置。
二、实验内容:
在MyEclipse环境下编写Servlet代码,正确配置后完成相应的功能,读取用户提交信息,调试运行程序。
三、实验要求:
1. 熟悉并掌握Servlet的编写和配置;
2. 掌握通过HttpServletRequest对象读取请求参数,通过HttpServletResponse对象向客户端浏览器输出内容;
3.掌握访问运行Servlet的正确地址写法;
3. 写出实验报告。
四、实验学时:2学时
五、实验步骤:
1.进入MyEclipse环境,新建Web Project;
2.改造bookAdd.html页面,实现将书籍添加信息提交至一个Servlet,通过该Servlet 读取请求参数信息并显示,要求显示在一个表格中,表格为多行两列,第一列显示参数名,第二列显示参数值;
3. 要求能正确输出中文;
4.调试运行程序。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实验四(1)网页表格操作一、实验目的1、掌握表格的创建、结构调整与美化。
2、熟悉表格与单元格的主要属性及其设置。
3、掌握在表格和单元格中插入文字或图片。
4、掌握格式化表格和排序表格。
二、实验内容:1、制作出如图2.5.1所示的表格。
图2-5-1三、知识点分解本次实验主要涉及到表格的基本操作,注意表格最终的效果需要按总分项进行降序排序。
四、实验步骤1、在Dreamweaver中新建一个文档。
2、将插入点置于需要插入表格的位置。
如果文档是空白的,则只能将插入点放置在文档的开头。
执行下列操作之一打开“表格”对话框,如图2-5-2所示。
(1)选择[插入]\[表格]菜单命令。
(2)在“插入栏”的“常用”选项卡中单击“表格”按钮。
(3)按【Ctrl+Alt+T】键。
图2-5-2 “表格”对话框3、在表格大小中输入如下数据——行:4列:5,表格宽度:500像素,边框粗细:1像素,单元格边距: 1像素,单元格间距:1像素。
4、页面选择第三个——顶部。
5、辅助功能中输入如下数据——标题:学生成绩表,对齐标题:居中。
6、在表格的第一行输入如下数据:学号、语文、数学、英语、总分。
7、在表格的第二行输入如下数据:1001、87、85、65、237。
8、在表格的第三行输入如下数据:1002、81、67、57、205。
9、在表格的第四行输入如下数据:1003、82、65、78、225。
10、选择[命令]\[格式化表格]菜单命令,在弹出的”格式化表格”对话框中选择“AltRows:Green&Yellow”,然后将行颜色改为第一种:#FFCC00,第二种:#CC0033,其余的内容不变,单击“确定”按钮。
11、选中表格的每一列,将其宽度设为100像素,高100像素,水平:居中,垂直:居中。
12、将光标定位到第一行的第5个单元格,打开“属性面板”,将背景设为“b1.jpg”13、选择整个表格,打开“属性面板”,将边框颜色改为“红色”14、选择整个表格,然后选择[命令]\[排序表格]菜单命令,弹出“排序表格”对话框,进行如下设置:排序按“列5”,顺序:按“数字排序”,“降序”,单击“确定”按钮。
15、按【Ctrl+S】保存该网页。
16、按【F12】键预览。
思考题:怎样使得表格在不同尺寸浏览器、不同分辨率下都能达到铺满整个浏览器窗口的效果呢?实验四(2)利用表格进行网页布局一、实验目的1、了解网页设计常用的几种版式;2、掌握绘制及编辑布局表格和布局单元格;3、掌握利用布局表格的嵌套来设计较复杂的版面;4、掌握在布局表格中添加具体内容;5、掌握设置布局表格和单元格属性。
二、实验内容利用布局表格制作如图2-6-1所示的网页。
图2-6-1三、知识点分解由上图可知,该网页的结构属于拐角型,先画出该网页的版式结构,如图2-6-2所示。
LOGO BANNER导航菜单导网页内容网页内容航版权信息图2-6-2由图2-6-2我们可以知道在进行该网页布局时,先要布最外面的表格,然后布最上端的表格,用来放置LOGO和BANNER,然后再布一个单元格放置导航菜单,接着下面布三个并排的表格,分别放置左边的导航,中间的网页内容,右边的网页内容,最下面再布一个单元格,放置版权信息。
四、实验步骤1、新建一个文档,打开“属性面板”,单击按钮,在弹出的页面属性对话框中将“背景图像”设为“bg-greenline.jpg”。
2、点击,菜单“查看>表格模式>布局模式”,进入布局模式。
4、首次执行以上操作之一后,会打开“从布局模式开始”对话框,在该对话框中给出在“布局模式”下创建表格的方法的提示。
单击按钮即可切换到布局模式。
切换到“布局”模式后,在“文档”窗口的顶部会出现标有“布局模式”的蓝色长条。
5、在“插入”栏的“布局”选项卡中单击“绘制布局表格”按钮。
6、将鼠标光标放置在页面上,此时鼠标光标变为加号(+)。
7、将鼠标移到要创建表格的左上角位置并按住鼠标不放拖动到要创建表格的右下角后释放鼠标。
8、选中该表格,打开属性面板,将表格的宽度设为“783px”,高度设为“845px”。
9、在“插入”栏的“布局”选项卡中单击“绘制布局表格”按钮。
将鼠标光标放置在刚才绘制的表格的左上角,拖动鼠标,绘制一个嵌套表格,规格为:宽度“783px”,高度“101px”。
10、选中该表格,切换到“标准”模式,将背景图像改为“log1-text.jpg”。
11、再切换到“布局”模式,在“插入”栏的“布局”选项卡中单击“绘制布局单元格”按钮。
选中该单元格,打开属性面板,将单元格的宽度设为“111px”,高度设为“101px”,水平对齐方式设为“左对齐”,垂直对齐方式设为“顶端”。
12、将图像“niux-home.gif”插入到该单元格,打开属性面板将其宽设为“35”,高设为“30”,对齐设为“绝对居中”,在紧接着该图像的旁边写上文字“加入收藏”,同时将该文字设为:字体“宋体”,大小“12px”。
13、将“插入”栏中的“布局”选项卡改为“文本”选项卡,单击“换行符”按钮,光标自动定位到下一行。
14、将“插入”栏中的“文本”选项卡改为“布局”选项卡,进入“布局”模式,重复步骤11、12两次。
15、在“插入”栏的“布局”选项卡中单击“绘制布局单元格”按钮。
选中该单元格,打开属性面板,将单元格的宽设为“783px”,高设为“29px”,水平对齐设为“居中对齐”,垂直设为“居中”,背景颜色设为“#FF9900”。
16、将光标定位到该单元格,输入文字“首页”,然后将“插入”栏中的“布局”选项卡改为“文本”选项卡,单击“不换行空格”按钮两次,出现了两个空格,紧接着输入“|”(该符号用键盘上的“shift+\”输入),再单击“不换行空格”按钮两次,紧接着输入“国内旅游”,后面文字按相同方法输入,选中导航栏的所有文字,将其设为:字体“宋体”,大小“14px”,颜色“#000099”。
17、紧接导航栏的布局单元格,在它下方绘制一个宽为“181px”,高为“665px”,颜色为“#dde56c”的布局表格,用来放左边导航内容。
18、在该布局表格内绘制一个宽“181px”,高“73px”的布局单元格,然后将“ygdd.jpg”图像插入到该单元格,同时设该图像的宽为“181px”,高为“73px”。
19、紧接上面的布局单元格,在它下方绘制一个宽“181px”,高“60px”,水平对齐为“居中对齐”,垂直为“居中”的布局单元格,输入文字“人文地理”,同时将该文字设为:字体“楷体”,大小“18px”,颜色“#CC0033”。
20、紧接上面的布局单元格,在它下方绘制一个宽“181px”,高“98px”,的布局表格。
21、在上面的布局表格内绘制一个宽“26px”,高“96px”,的布局单元格。
22、在上面的布局单元格右边绘制一个宽“153px”,高“24px”,垂直“居中”的布局单元格,输入文字“□自然环境”(“□”的输入:在“智能abc”输入法下按键盘符号v+数字1),将其设为:字体“宋体”,大小“14px”。
23、在上面的布局单元格下面绘制一个宽“153px”,高“24px”,垂直“居中”的布局单元格,输入文字“□气候变化”,将其设为:字体“宋体”,大小“14px”。
24、重复步骤22两次,同时将输入的文字分别改为“□人口、语言”,“□宗教、信仰”。
25、紧接上面的布局表格,在它下方绘制一个宽“181px”,高“60px”,水平对齐为“居中对齐”,垂直为“居中”的布局单元格,输入文字“民族风情”,同时将该文字设为:字体“楷体”,大小“18px”,颜色“#CC0033”。
26、重复步骤20、21、22、23,将输入的文字分别改为“□民间风俗”,“□服饰与音乐”,“□民族节日”,“□生活习惯”。
27、重复步骤25,将输入的文字改为“旅游指南”。
28、重复步骤19、20、21、22、23,将输入的文字分别改为“□自驾车旅游须知”,“□潜水的医学知识”,“□散客旅游指南”,“□自助游常识”。
29、左边的导航做好了,将光标定位到中间的网页内容区,绘制一个宽“418px”,高“665px”,颜色为“#FFFFFF”的布局表格。
30、在该布局表格内绘制一个宽“418px”,高“239px”的布局表格。
31、在该布局表格内绘制一个宽“126px”,高“239px”,垂直为“居中”的布局单元格,然后将“love.jpg”图像插入到该单元格,同时设该图像的宽为“126px”。
32、在上面的布局单元格右边绘制一个宽“278px”,高“239px”的布局表格。
33、在上面的布局表格内绘制一个宽“278px”,高“42px”,水平对齐“居中对齐”,垂直“居中”的布局单元格,将“plane.jpg”图像插入到该单元格。
34、返回到“标准”模式,选择[插入]/[表格]菜单命令,插入一个5行4列,宽“278px”,高“194px”,边框“1”的表格,将第1列宽设为“54px”,第2列宽设为“110px”,第3列宽设为“52px”,第4列宽设为“50px”,每行高都设为“30px”,单击第一单元格,设置:水平“居中对齐”,垂直“居中”,输入文字“出发地”,将文字设为:字体“宋体”,大小“12px”,颜色“#990066”。
35、按照同样的方法,完成该表格的制作,且将其余各行文字设为:字体“宋体”,大小“12px”,颜色“#0000CC”。
36、紧接着第29步的布局表格的下方绘制一个宽“418px”,高“52px”,背景图像为“fj01.jpg”的布局表格,然后再在该布局表格内偏左的位置绘制宽“156px”,高“52px”,水平对齐“居中对齐”,垂直“居中”的布局单元格,输入文字“风景名胜快览”,将文字设为:字体“楷体”,大小“24px”,颜色“#FF0000”。
注意:设置表格背景图像时一定要从“布局”模式下退出,进入“标准”模式进行设置。
37、紧接上面的布局表格,在它下方绘制一个布局表格,在该布局表格内绘制一个宽“418px”,高“10px”的布局单元格。
38、在上面布局单元格的下面绘制一个宽“15px”,高“95px”的布局单元格,再在紧靠该单元格的右边绘制一个宽“120px”,高“95px”的布局单元格,在该单元格中插入图像“fj01-zjj.jpg”,将该图像设为:宽“120px”,高“95px”。
39、重复步骤38两次,分别将图像改为“fj03-tyhj.jpg”,“fj02-pu.jpg”。
40、在3个图像所在的布局单元格的正下面绘制3个宽“120px”,高“27px”,水平对齐“居中对齐”,垂直“居中”的布局单元格,分别输入文字“张家界”、“天涯海角”、“昆明”,并将文字设为:字体“宋体”,大小“12px”,颜色“#000099”。
